1. Прежде чем начать
В этой лабораторной работе вы научитесь использовать Firebase Emulator Suite с Flutter во время локальной разработки. Вы узнаете, как использовать аутентификацию по электронной почте и паролю через Emulator Suite, а также как читать и записывать данные в эмулятор Firestore. Кроме того, вы поработаете с импортом и экспортом данных из эмуляторов, чтобы каждый раз при возвращении к разработке работать с одними и теми же поддельными данными.
Предпосылки
Эта лабораторная работа предполагает, что у вас есть опыт работы с Flutter. Если нет, рекомендуем сначала изучить основы. Следующие ссылки будут полезны:
- Ознакомьтесь с фреймворком Flutter Widget
- Попробуйте написать свое первое приложение Flutter, часть 1, практическое занятие
Вам также потребуется опыт работы с Firebase, но ничего страшного, если вы никогда не добавляли Firebase в проект Flutter. Если вы не знакомы с консолью Firebase или вообще новичок в Firebase, сначала ознакомьтесь со следующими ссылками:
Что вы создадите
Эта лабораторная работа поможет вам создать простое приложение для ведения журнала. Приложение будет иметь экран входа в систему и экран, позволяющий читать старые записи журнала и создавать новые.


Чему вы научитесь
Вы узнаете, как начать использовать Firebase, а также как интегрировать и использовать Firebase Emulator Suite в процесс разработки Flutter. Будут рассмотрены следующие темы, связанные с Firebase:
Обратите внимание, что эти темы рассматриваются в той мере, в какой это необходимо для работы с набором эмуляторов Firebase. Эта практическая работа посвящена добавлению проекта Firebase в ваше приложение Flutter и разработке с использованием набора эмуляторов Firebase. Подробного обсуждения аутентификации Firebase и Firestore не будет. Если вы не знакомы с этими темами, рекомендуем начать с практической работы «Знакомство с Firebase для Flutter» .
Что вам понадобится
- Практические знания Flutter и установленного SDK
- Текстовые редакторы Intellij JetBrains или VS Code
- Браузер Google Chrome (или другой предпочтительный вариант разработки для Flutter. Некоторые команды терминала в этой лабораторной работе предполагают, что вы запускаете свое приложение в Chrome)
2. Создайте и настройте проект Firebase.
Первое, что вам нужно сделать, — это создать проект Firebase в веб-консоли Firebase. Большая часть этой лабораторной работы будет посвящена Emulator Suite, который использует локально работающий пользовательский интерфейс, но сначала вам потребуется настроить полноценный проект Firebase.
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите имя проекта (например,
Firebase-Flutter-Codelab). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Дополнительную информацию о проектах Firebase см. в разделе Понимание проектов Firebase .
Настройка продуктов Firebase
Приложение, которое вы создаете, использует два продукта Firebase, доступных для приложений Flutter:
- Аутентификация Firebase , позволяющая пользователям входить в ваше приложение.
- Cloud Firestore для сохранения структурированных данных в облаке и получения мгновенных уведомлений об изменении данных.
Эти два продукта требуют специальной настройки или должны быть включены с помощью консоли Firebase.
Включить Cloud Firestore
Приложение Flutter использует Cloud Firestore для сохранения записей журнала.
Включить Cloud Firestore:
- В разделе «Сборка» консоли Firebase нажмите «Cloud Firestore» .
- Нажмите Создать базу данных .

- Выберите опцию «Запустить в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности. Тестовый режим гарантирует возможность свободной записи в базу данных во время разработки. Нажмите «Далее» .

- Выберите местоположение вашей базы данных (можно использовать местоположение по умолчанию). Обратите внимание, что это местоположение нельзя будет изменить позже.

- Нажмите «Включить» .
3. Настройте приложение Flutter.
Прежде чем начать, вам потребуется загрузить стартовый код и установить Firebase CLI.
Получить стартовый код
Клонируйте репозиторий GitHub из командной строки:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
Альтернативно, если у вас установлен cli-инструмент GitHub :
gh repo clone flutter/codelabs flutter-codelabs
Пример кода необходимо клонировать в каталог flutter-codelabs , содержащий код для набора лабораторных работ. Код этой лабораторной работы находится в flutter-codelabs/firebase-emulator-suite .
Структура каталога flutter-codelabs/firebase-emulator-suite состоит из двух проектов Flutter. Один из них называется complete , к которому можно обратиться, если нужно пропустить этот раздел или создать перекрёстную ссылку на свой код. Другой проект называется start .
Код, с которого вы хотите начать, находится в каталоге flutter-codelabs/firebase-emulator-suite/start . Откройте или импортируйте этот каталог в предпочитаемую вами IDE.
cd flutter-codelabs/firebase-emulator-suite/start
Установить Firebase CLI
Интерфейс командной строки Firebase предоставляет инструменты для управления проектами Firebase. Интерфейс командной строки необходим для использования Emulator Suite, поэтому его необходимо установить.
Существует множество способов установить CLI. Самый простой способ, если вы используете MacOS или Linux, — выполнить следующую команду в терминале:
curl -sL https://firebase.tools | bash
После установки CLI необходимо пройти аутентификацию в Firebase.
- Войдите в Firebase, используя свою учетную запись Google, выполнив следующую команду:
firebase login
- Эта команда подключает ваш локальный компьютер к Firebase и предоставляет вам доступ к вашим проектам Firebase.
- Проверьте, что CLI установлен правильно и имеет доступ к вашей учётной записи, выведя список проектов Firebase. Выполните следующую команду:
firebase projects:list
- Отображаемый список должен совпадать с проектами Firebase, перечисленными в консоли Firebase . Вы должны увидеть как минимум проект firebase-flutter-codelab.
Установите FlutterFire CLI
Интерфейс командной строки FlutterFire создан на основе интерфейса командной строки Firebase и упрощает интеграцию проекта Firebase с вашим приложением Flutter.
Сначала установите CLI:
dart pub global activate flutterfire_cli
Убедитесь, что CLI установлен. Выполните следующую команду в каталоге проекта Flutter и убедитесь, что CLI выводит меню справки.
flutterfire --help
Используйте Firebase CLI и FlutterFire CLI для добавления проекта Firebase в приложение Flutter.
Установив два CLI, вы сможете настраивать отдельные продукты Firebase (например, Firestore), загружать эмуляторы и добавлять Firebase в свое приложение Flutter с помощью всего лишь пары команд терминала.
Сначала завершите настройку Firebase, выполнив следующее:
firebase init
Эта команда проведет вас через ряд вопросов, необходимых для настройки вашего проекта. На этих снимках экрана показан процесс:
- При появлении запроса на выбор функций выберите «Firestore» и «Эмуляторы». (Вариант аутентификации отсутствует, поскольку не используется конфигурация, которую можно изменить из файлов проекта Flutter.)

- Затем при появлении запроса выберите «Использовать существующий проект».

- Теперь выберите проект, созданный на предыдущем шаге: flutter-firebase-codelab.

- Далее вам будет предложено ответить на ряд вопросов об именовании создаваемых файлов. Рекомендую нажимать «Enter» на каждый вопрос, чтобы выбрать имя по умолчанию.

- Наконец, вам нужно настроить эмуляторы. Выберите Firestore и Authentication из списка, а затем нажимайте Enter в ответ на каждый вопрос о портах, которые нужно использовать для каждого эмулятора. На вопрос об использовании интерфейса эмулятора следует выбрать значение по умолчанию — «Да».
В конце процесса вы должны увидеть результат, похожий на следующий снимок экрана.
Важно : ваш вывод может немного отличаться от моего, как показано на снимке экрана ниже, поскольку последний вопрос по умолчанию будет «Нет», если у вас уже загружены эмуляторы.

Настроить FlutterFire
Затем вы можете использовать FlutterFire для генерации необходимого кода Dart для использования Firebase в вашем приложении Flutter.
flutterfire configure
При запуске этой команды вам будет предложено выбрать проект Firebase и платформы, которые вы хотите настроить. В этой практической работе примеры используют Flutter Web, но вы можете настроить свой проект Firebase для использования всех вариантов.
На следующих снимках экрана показаны вопросы, на которые вам нужно будет ответить.


На этом снимке экрана показан результат по завершении процесса. Если вы знакомы с Firebase, то заметите, что вам не пришлось создавать приложения в консоли — интерфейс командной строки FlutterFire сделал это за вас.

Добавьте пакеты Firebase в приложение Flutter
Последний шаг настройки — добавление соответствующих пакетов Firebase в ваш проект Flutter. В терминале убедитесь, что вы находитесь в корневом каталоге проекта Flutter по адресу flutter-codelabs/firebase-emulator-suite/start . Затем выполните три следующие команды:
flutter pub add firebase_core
flutter pub add firebase_auth
flutter pub add cloud_firestore
Это единственные пакеты, которые вы будете использовать в этом приложении.
4. Включение эмуляторов Firebase
На данный момент приложение Flutter и ваш проект Firebase настроены на использование эмуляторов, но вам все еще нужно указать коду Flutter перенаправлять исходящие запросы Firebase на локальные порты.
Сначала добавьте код инициализации Firebase и код настройки эмулятора в main функцию в main.dart.
main.dart
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'app_state.dart';
import 'firebase_options.dart';
import 'logged_in_view.dart';
import 'logged_out_view.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
if (kDebugMode) {
try {
FirebaseFirestore.instance.useFirestoreEmulator('localhost', 8080);
await FirebaseAuth.instance.useAuthEmulator('localhost', 9099);
} catch (e) {
// ignore: avoid_print
print(e);
}
}
runApp(MyApp());
}
Первые несколько строк кода инициализируют Firebase. Практически всегда, если вы работаете с Firebase в приложении Flutter, вам нужно начать с вызова WidgetsFlutterBinding.ensureInitialized и Firebase.initializeApp .
После этого код, начинающийся со строки if (kDebugMode) указывает вашему приложению использовать эмуляторы, а не производственный проект Firebase. kDebugMode гарантирует, что эмуляторы будут использоваться только в среде разработки. Поскольку kDebugMode — константа, компилятор Dart понимает, что этот блок кода необходимо полностью удалить в режиме выпуска.
Запустите эмуляторы
Эмуляторы следует запускать до запуска приложения Flutter. Для этого выполните в терминале следующую команду:
firebase emulators:start
Эта команда загружает эмуляторы и открывает локальные порты, через которые мы можем с ними взаимодействовать. После выполнения этой команды вы должны увидеть примерно такой вывод:

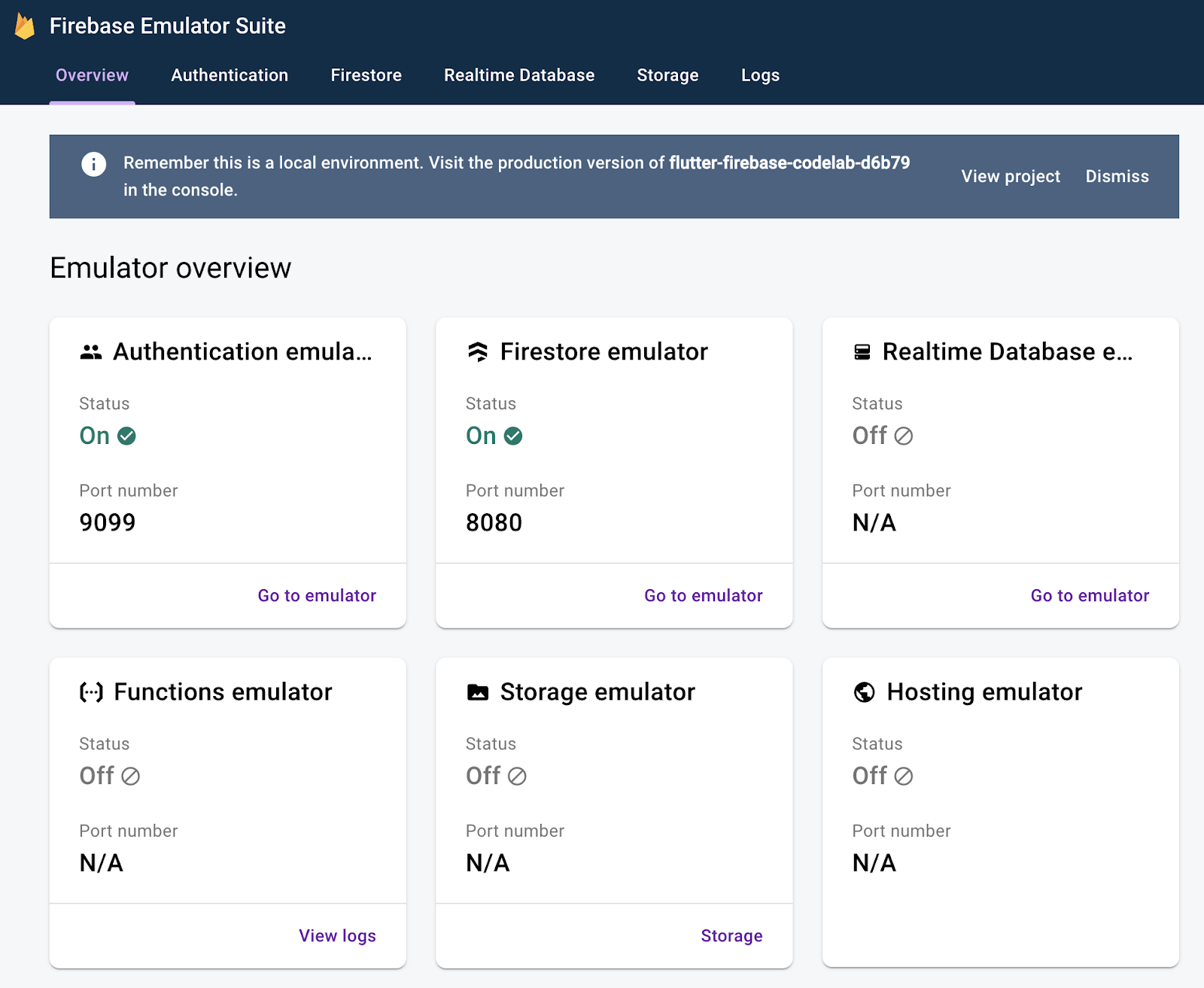
В этом выводе указано, какие эмуляторы запущены и где их можно посмотреть. Для начала проверьте интерфейс эмулятора по адресу localhost:4000 .

Это домашняя страница интерфейса локального эмулятора. Здесь перечислены все доступные эмуляторы, и каждый из них отмечен статусом «включен» или «выключен».
5. Эмулятор аутентификации Firebase
Первый эмулятор, который вы будете использовать, — это эмулятор аутентификации. Начните с эмулятора аутентификации, нажав «Перейти к эмулятору» на вкладке «Аутентификация» в интерфейсе пользователя. Откроется страница, которая выглядит так:

Эта страница похожа на страницу веб-консоли аутентификации. Она содержит таблицу со списком пользователей, как и онлайн-консоль, и позволяет добавлять пользователей вручную. Важное отличие заключается в том, что в эмуляторах доступен только один способ аутентификации — по электронной почте и паролю. Этого достаточно для локальной разработки.
Далее вы пройдете процесс добавления пользователя в эмулятор Firebase Auth, а затем войдете в систему этого пользователя через пользовательский интерфейс Flutter.
Добавить пользователя
Нажмите кнопку «Добавить пользователя» и заполните форму, указав следующую информацию:
- Отображаемое имя: Dash
- Электронная почта: dash@email.com
- Пароль: dashword
Отправьте форму, и вы увидите, что таблица теперь содержит пользователя. Теперь вы можете обновить код, чтобы войти под этим пользователем.
logged_out_view.dart
Единственный код в виджете LoggedOutView , который необходимо обновить, находится в обратном вызове, который срабатывает при нажатии пользователем кнопки входа. Обновите код следующим образом:
class LoggedOutView extends StatelessWidget {
final AppState state;
const LoggedOutView({super.key, required this.state});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Firebase Emulator Suite Codelab'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Please log in',
style: Theme.of(context).textTheme.displaySmall,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: () async {
await state.logIn('dash@email.com', 'dashword').then((_) {
if (state.user != null) {
context.go('/');
}
});
},
child: const Text('Log In'),
),
),
],
),
),
);
}
}
Обновлённый код заменяет строки TODO адресом электронной почты и паролем, созданными в эмуляторе авторизации. А в следующей строке строка if(true) заменена кодом, проверяющим, равен ли state.user значению null. Код в AppClass проливает на это больше света.
app_state.dart
Необходимо обновить два фрагмента кода в AppState . Во-первых, присвойте члену класса AppState.user тип User из пакета firebase_auth вместо типа Object .
Во-вторых, заполните метод AppState.login , как показано ниже:
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user; // <-- changed variable type
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
}
Определение типа для пользователя теперь — User? Этот класс User получен из Firebase Auth и предоставляет необходимую информацию, такую как User.displayName , которая будет немного обсуждаться.
Это базовый код, необходимый для входа пользователя с адресом электронной почты и паролем в Firebase Auth. Он вызывает FirebaseAuth для входа, который возвращает объект Future<UserCredential> . После завершения выполнения Future этот код проверяет, есть ли User , привязанный к UserCredential . Если пользователь указан в объекте учётных данных, то вход выполнен успешно, и свойство AppState.user может быть установлено. Если пользователь отсутствует, то произошла ошибка, которая выводится на экран.
Обратите внимание, что единственная строка кода в этом методе, относящаяся к данному приложению (а не общий код FirebaseAuth), — это вызов метода _listenForEntries , который будет рассмотрен на следующем шаге.
TODO: Значок действия – Перезагрузите приложение и нажмите кнопку «Войти», когда оно отобразится. Это перенаправит приложение на страницу с надписью «С возвращением, Персона!» вверху. Аутентификация должна работать, поскольку она позволяет вам перейти на эту страницу, но необходимо внести небольшое изменение в logged_in_view.dart , чтобы отображалось настоящее имя пользователя.
logged_in_view.dart
Измените первую строку в методе LoggedInView.build :
class LoggedInView extends StatelessWidget {
final AppState state;
LoggedInView({super.key, required this.state});
final PageController _controller = PageController(initialPage: 1);
@override
Widget build(BuildContext context) {
final name = state.user!.displayName ?? 'No Name';
return Scaffold(
// ...
Теперь эта строка извлекает displayName из свойства User объекта AppState . Это displayName было задано в эмуляторе при определении первого пользователя. Теперь при входе в систему ваше приложение должно отображать «С возвращением, Dash!» вместо TODO .
6. Чтение и запись данных в эмулятор Firestore
Сначала проверьте эмулятор Firestore. На главной странице интерфейса эмулятора ( localhost:4000 ) нажмите «Перейти к эмулятору» на карточке Firestore. Выглядеть это должно примерно так:
Эмулятор:

Консоль Firebase:

Если у вас есть опыт работы с Firestore, вы заметите, что эта страница похожа на страницу Firestore в консоли Firebase. Однако есть несколько существенных отличий.
- Вы можете очистить все данные одним нажатием кнопки. Это может быть опасно для рабочих данных, но полезно для быстрой итерации! Если вы работаете над новым проектом и ваша модель данных меняется, очистить её легко.
- Есть вкладка «Запросы». Эта вкладка позволяет отслеживать входящие запросы к этому эмулятору. Я расскажу об этой вкладке подробнее чуть позже.
- Вкладки «Правила», «Индексы» и «Использование» отсутствуют. Существует инструмент (обсуждаемый в следующем разделе), который помогает писать правила безопасности, но вы не можете настроить правила безопасности для локального эмулятора.
Подводя итог этому списку, эта версия Firestore предоставляет больше инструментов, полезных во время разработки, и удаляет инструменты, которые необходимы в производстве.
Написать в Firestore
Прежде чем обсуждать вкладку «Запросы» в эмуляторе, сначала создайте запрос. Это потребует обновления кода. Начните с подключения формы в приложении для создания новой Entry журнала в Firestore.
Общая схема подачи Entry следующая:
- Пользователь заполняет форму и нажимает кнопку
Submit. - Пользовательский интерфейс вызывает
AppState.writeEntryToFirebase -
AppState.writeEntryToFirebaseдобавляет запись в Firebase
Никакой код, участвующий в шагах 1 и 2, менять не нужно. Единственный код, который нужно добавить для шага 3, будет добавлен в класс AppState . Внесите следующие изменения в AppState.writeEntryToFirebase .
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
// ...
}
Код в методе writeEntryToFirebase получает ссылку на коллекцию «Entries» в Firestore. Затем он добавляет новую запись, которая должна иметь тип Map<String, String> .
В этом случае коллекция «Записи» в Firestore отсутствовала, поэтому Firestore ее создал.
После добавления этого кода выполните горячую перезагрузку или перезапуск приложения, войдите в систему и перейдите к представлению EntryForm . Вы можете заполнить форму любыми Strings . (Поле Date может принимать любые строки, поскольку оно было упрощено для этой практической работы. Оно не имеет строгой проверки и не учитывает объекты DateTime .)
Нажмите «Отправить» в форме. В приложении ничего не произойдёт, но вы увидите новую запись в интерфейсе эмулятора.
Вкладка «Запросы» в эмуляторе Firestore
В пользовательском интерфейсе перейдите к эмулятору Firestore и откройте вкладку «Данные». Вы увидите, что в корне базы данных теперь есть коллекция «Записи». В ней должен быть документ с той же информацией, которую вы ввели в форму.

Это подтверждает, что AppState.writeEntryToFirestore сработал, и теперь вы можете более подробно изучить запрос на вкладке «Запросы». Перейдите на неё.
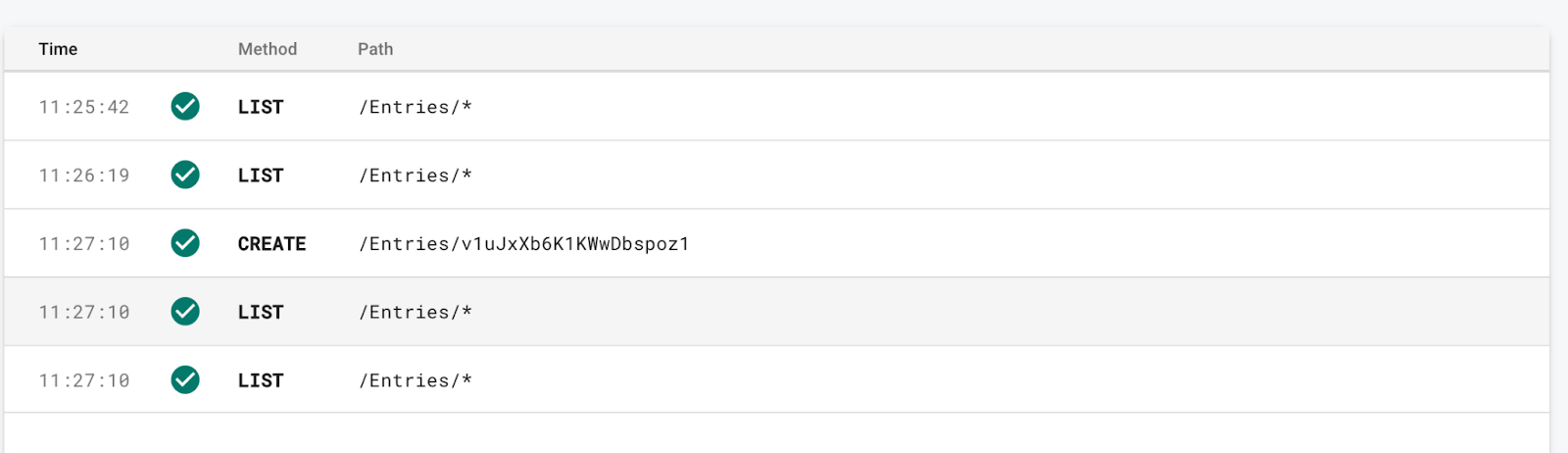
Запросы эмулятора Firestore
Здесь вы должны увидеть список, похожий на этот:

Вы можете нажать на любой из этих пунктов списка и увидеть немало полезной информации. Нажмите на пункт списка CREATE , соответствующий вашему запросу, чтобы создать новую запись в журнале. Вы увидите новую таблицу, которая выглядит следующим образом:

Как уже упоминалось, эмулятор Firestore предоставляет инструменты для разработки правил безопасности вашего приложения. Это представление показывает, какую именно строку правил безопасности запрос прошёл (или не прошёл, если это так). В более надёжном приложении правила безопасности могут расширяться и включать несколько проверок авторизации. Это представление используется для написания и отладки этих правил авторизации.
Он также обеспечивает простой способ проверки каждого фрагмента запроса, включая метаданные и данные аутентификации. Эти данные используются для написания сложных правил авторизации.
Чтение из Firestore
Firestore использует синхронизацию данных для передачи обновлённых данных на подключённые устройства. В коде Flutter вы можете прослушивать (или подписываться) коллекции и документы Firestore, и ваш код будет получать уведомления об изменении данных. В этом приложении прослушивание обновлений Firestore осуществляется в методе AppState._listenForEntries .
Этот код работает совместно с StreamController и Stream , называемыми AppState._entriesStreamController и AppState.entries соответственно. Этот код уже написан, как и весь код, необходимый в пользовательском интерфейсе для отображения данных из Firestore.
Обновите метод _listenForEntries в соответствии с кодом ниже:
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
void _listenForEntries() {
FirebaseFirestore.instance
.collection('Entries')
.snapshots()
.listen((event) {
final entries = event.docs.map((doc) {
final data = doc.data();
return Entry(
date: data['date'] as String,
text: data['text'] as String,
title: data['title'] as String,
);
}).toList();
_entriesStreamController.add(entries);
});
}
// ...
}
Этот код прослушивает коллекцию «Entries» в Firestore. Когда Firestore уведомляет этого клиента о наличии новых данных, он передаёт эти данные, а код в _listenForEntries преобразует все его дочерние документы в объект, который может использовать наше приложение ( Entry ). Затем он добавляет эти записи в StreamController с именем _entriesStreamController (который прослушивает пользовательский интерфейс). Это единственное необходимое обновление кода.
Наконец, напомним, что метод AppState.logIn вызывает _listenForEntries , который начинает процесс прослушивания после того, как пользователь вошел в систему.
// ...
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
Теперь запустите приложение. Оно должно выглядеть так:

7. Экспорт и импорт данных в эмулятор
Эмуляторы Firebase поддерживают импорт и экспорт данных. Использование импорта и экспорта позволяет продолжить разработку с теми же данными, если вы сделаете перерыв в разработке, а затем снова её возобновите. Вы также можете закоммитить файлы данных в Git, и другие разработчики, с которыми вы работаете, получат те же данные для работы.
Экспорт данных эмулятора
Сначала экспортируйте имеющиеся данные эмулятора. Пока эмуляторы работают, откройте новое окно терминала и введите следующую команду:
firebase emulators:export ./emulators_data
.emulators_data — это аргумент, который сообщает Firebase, куда экспортировать данные. Если каталог не существует, он создаётся. Вы можете использовать любое имя для этого каталога.
При запуске этой команды вы увидите следующий вывод в терминале, где вы ее запустили:
i Found running emulator hub for project flutter-firebase-codelab-d6b79 at http://localhost:4400 i Creating export directory /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data i Exporting data to: /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data ✔ Export complete
А если переключиться на окно терминала, где запущены эмуляторы, то вы увидите такой вывод:
i emulators: Received export request. Exporting data to /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data. ✔ emulators: Export complete.
И наконец, если вы посмотрите в каталог своего проекта, вы должны увидеть каталог с именем ./emulators_data , который содержит файлы JSON , а также другие файлы метаданных с данными, которые вы сохранили.
Импорт данных эмулятора
Теперь вы можете импортировать эти данные в рамках своего рабочего процесса разработки и продолжить с того места, где остановились.
Сначала остановите эмуляторы, если они запущены, нажав CTRL+C в терминале.
Затем запустите команду emulators:start , которую вы уже видели, но с флагом, указывающим, какие данные импортировать:
firebase emulators:start --import ./emulators_data
Когда эмуляторы будут запущены, перейдите в пользовательский интерфейс эмулятора по адресу localhost:4000 , и вы должны увидеть те же данные, с которыми вы работали ранее.
Автоматически экспортировать данные при закрытии эмуляторов
Вы также можете автоматически экспортировать данные при выходе из эмуляторов, вместо того чтобы помнить об экспорте данных в конце каждого сеанса разработки.
При запуске эмуляторов выполните команду emulators:start с двумя дополнительными флагами.
firebase emulators:start --import ./emulators_data --export-on-exit
Вуаля! Теперь ваши данные будут сохраняться и загружаться заново при каждой работе с эмуляторами для этого проекта. Вы также можете указать другой каталог в качестве аргумента –export-on-exit flag , но по умолчанию будет использоваться каталог, переданный в –import .
Вы также можете использовать любую комбинацию этих параметров. Вот примечание из документации : каталог экспорта можно указать с помощью этого флага: firebase emulators:start --export-on-exit=./saved-data . При использовании --import путь экспорта по умолчанию будет таким же, например: firebase emulators:start --import=./data-path --export-on-exit . Наконец, при желании, укажите разные пути к каталогам в флагах --import и --export-on-exit .
8. Поздравляем!
Вы завершили обучение по настройке эмулятора Firebase и Flutter. Готовый код для этой практической работы можно найти в каталоге «complete» на GitHub: Flutter Codelabs
Что мы рассмотрели
- Настройка приложения Flutter для использования Firebase
- Настройка проекта Firebase
- FlutterFire CLI
- Firebase CLI
- Эмулятор аутентификации Firebase
- Эмулятор Firebase Firestore
- Импорт и экспорт данных эмулятора
Следующие шаги
- Узнайте больше об использовании Firestore и аутентификации во Flutter: Знакомство с Firebase для Flutter, практическое руководство
- Изучите другие инструменты Firebase, предлагающие эмуляторы:
- Облачное хранилище
- Облачные функции
- База данных в реальном времени
- Изучите пользовательский интерфейс FlutterFire , чтобы быстро добавить аутентификацию Google в свое приложение.
Узнать больше
- Сайт Firebase: firebase.google.com
- Сайт Flutter: flutter.dev
- FlutterFire Firebase Виджеты Flutter: firebase.flutter.dev
- Канал Firebase на YouTube
- Канал Flutter на YouTube
Спарки гордится тобой!


