1. بررسی اجمالی
در این کد لبه، شما با استفاده از عامل پروتوتایپ برنامه همراه با سرور Firebase MCP در Firebase Studio تمرین خواهید کرد تا یک برنامه وب تمام پشته ایجاد کنید که از Firestore استفاده می کند.

چیزی که یاد خواهید گرفت
- با استفاده از عامل نمونه سازی برنامه یک برنامه وب استاتیک ایجاد کنید
- به پروژه Firebase متصل شوید
- سرور Firebase MCP را راه اندازی کنید
- Firestore را با استفاده از Firebase MCP اضافه کنید
آنچه شما نیاز دارید
- مرورگر دلخواه شما، مانند گوگل کروم
- یک حساب Google برای ایجاد و مدیریت پروژه Firebase شما
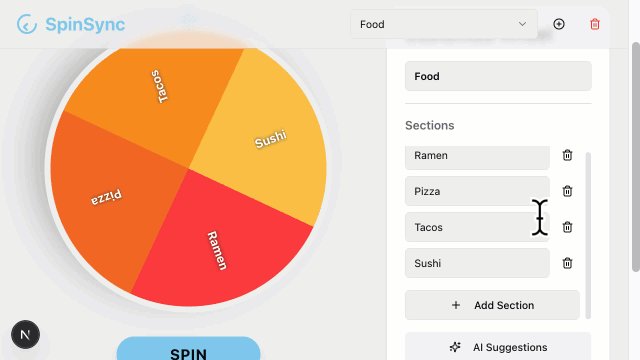
2. برنامه خود را با استفاده از عامل App Prototyping ایجاد کنید
عامل App Prototyping از Gemini در Firebase برای ساخت برنامه شما استفاده می کند. حتی در صورت استفاده از دستورات یکسان، نتایج ممکن است متفاوت باشد.
- وارد حساب Google خود شوید، به برنامه برنامهنویس Google بپیوندید و Firebase Studio را باز کنید.
- در قسمت Prototype an app with AI توضیحی درباره برنامه وارد کنید:
An app for a picker wheel that allows custom input. - روی Improve Prompt کلیک کنید. درخواست بهبودیافته را مرور کنید.
- روی Prototype with AI کلیک کنید.
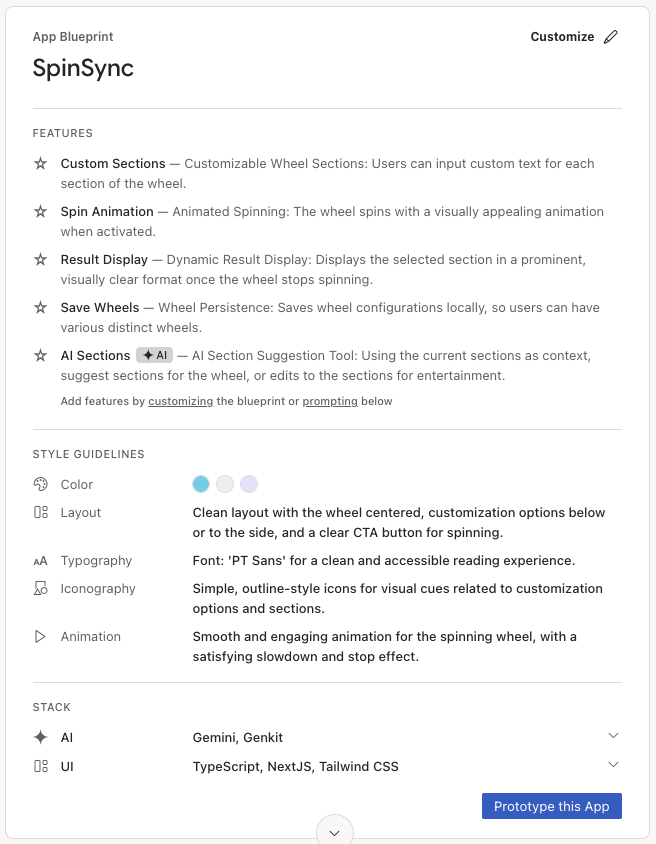
- طرح برنامه پیشنهادی را مرور کنید. کلیک کنید
برای ویرایش آن سفارشی کنید .
- روی ذخیره کلیک کنید.
- وقتی طرح اولیه شامل بهروزرسانیهای شما شد، روی Prototype this App کلیک کنید.

- اگر طرح شما حاوی عناصر هوش مصنوعی باشد، عامل از شما می خواهد که یک کلید Gemini Gemini را انتخاب کنید. کلید Gemini API خود را اضافه کنید یا روی Auto-generate کلیک کنید تا یک کلید API Gemini ایجاد شود. اگر روی Auto-generate کلیک کنید، Firebase Studio یک پروژه Firebase ایجاد می کند و یک کلید API Gemini برای شما ایجاد می کند.
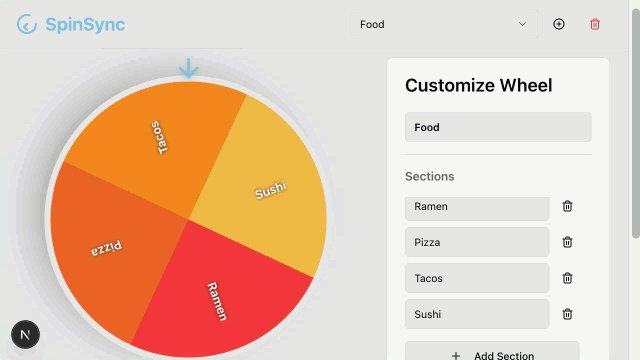
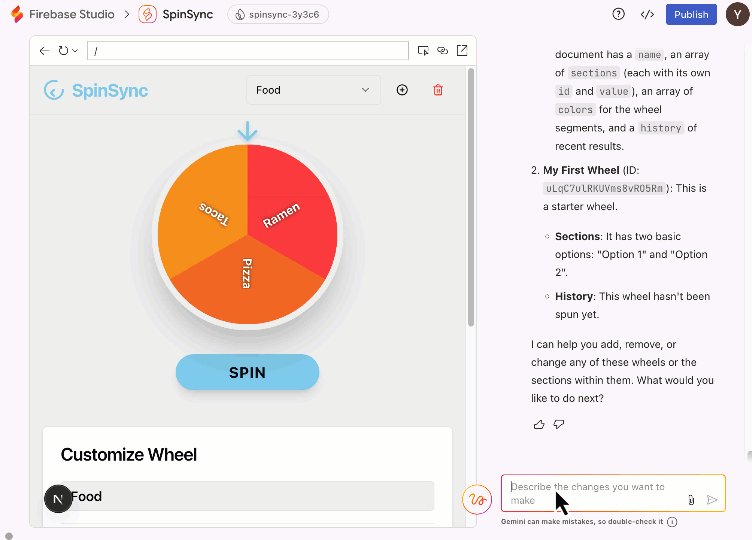
- عامل App Prototyping از طرح اولیه برای ایجاد اولین نسخه از برنامه شما استفاده می کند. وقتی کار تمام شد، پیش نمایش برنامه شما در کنار رابط چت Gemini ظاهر می شود. یک لحظه برای بررسی و آزمایش برنامه خود وقت بگذارید. اگر با خطا مواجه شدید، روی Fix Error در چت کلیک کنید تا نماینده بتواند خطاهای خودش را برطرف کند.
3. (اختیاری) کد را دریافت کنید
اگر گیر کردید، از فایلهای نمونه استفاده کنید تا از این مرحله به بعد برنامه نمونه را با دقت بیشتری دنبال کنید.
- فایل های موجود در پوشه را دانلود کنید.
- در Firebase Studio، کلیک کنید
برای باز کردن نمای کد، به کد بروید .
- فایلهایی را که دانلود کردهاید به پنجره Explorer Firebase Studio بکشید. اجازه دهید فایلها جایگزین فایلهای موجود شوند.
- در ترمینال (
Shift+Ctrl+C)، دستور زیر را برای نصب بسته ها اجرا کنید.npm install - صفحه کنترل منبع Firebase Studio را باز کنید، پیامی را برای توضیح تغییر کد تایپ کنید، به عنوان مثال، "کد وارد شده از GitHub"، سپس Commit را بزنید.
- با استفاده از نسخه نمونه برنامه، روی Switch to Prototyper کلیک کنید تا به لبه کد ادامه دهید.
4. به پروژه Firebase متصل شوید
تبریک می گویم! برنامه شما به صورت محلی کار می کند. برای دادن یک Backend به آن، در مرحله بعد آن را به یک پروژه Firebase متصل خواهید کرد.
- از عامل پروتوتایپ برنامه بخواهید به پروژه Firebase متصل شود.
Connect to a Firebase project.src/lib/firebase.tsدر برنامه خود ادغام کنید (مانند شکل).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase MCP را در Firebase Studio راه اندازی کنید
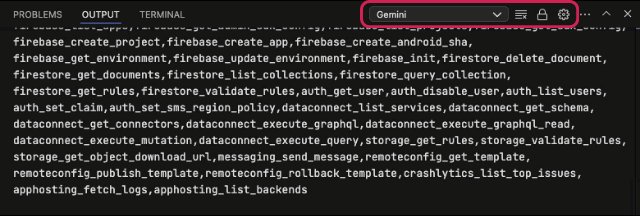
سرور Firebase MCP با ارائه ابزارهایی که عامل میتواند برای راهاندازی، مدیریت و کشیدن دادهها از سرویسهای Firebase، از جمله Firebase Authentication، Cloud Firestore، و Firebase Data Connect، با آنها تماس بگیرد، قابلیتهای عامل App Prototyping را گسترش میدهد. در اینجا نحوه تنظیم آن آمده است.
- کلیک کنید
برای باز کردن نمای کد، به کد بروید .
- در ترمینال (
Shift+Ctrl+C)، دستور زیر را اجرا کنید تا به حساب Firebase خود وارد شوید، دستورالعملهای روی صفحه را دنبال کنید و همه گزینههای پیشفرض را رها کنید:firebase login --no-localhost - از Explorer (
Ctrl+Shift+E)، روی پوشه .idx راست کلیک کرده و New file را انتخاب کنید. نام فایل راmcp.jsonو Enter را فشار دهید. - تنظیمات سرور را به
.idx/mcp.jsonاضافه کنید.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firestore را با استفاده از Firebase MCP اضافه کنید
هدف 1: افزودن Firestor
- به Prototyper بروید . در رابط چت، از نماینده بخواهید از Firestore در برنامه شما استفاده کند.
Use Firestore for user entries. Give anyone read and write access.- Firestore را با فراخوانی ابزار Firebase MCP،
firebase_initمقداردهی کنید، که قوانین Firestore را ایجاد می کند (همانطور که نشان داده شده است) و فایل ها را در میان سایر تغییرات پیکربندی فهرست می کند. - کد برنامه خود را برای استفاده از Firestore به جای حافظه محلی به روز کنید
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firestore را با فراخوانی ابزار Firebase MCP،
- به کد تغییر دهید . در ترمینال (
Shift+Ctrl+C)، اگر هرگز Firestore API را در پروژه Firebase فعلی فعال نکرده اید، Firestore را مقداردهی اولیه کنید.firebase init firestorefirebase deploy --only firestore
هدف 2: آزمایش کنید
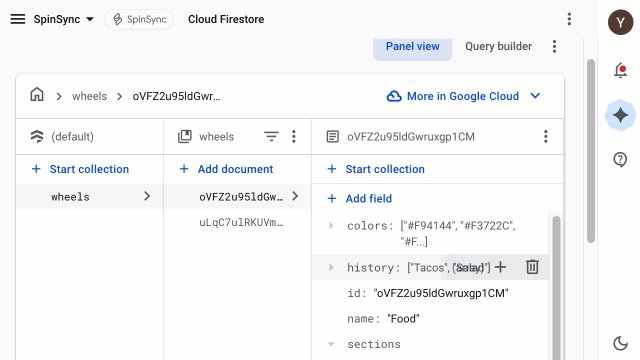
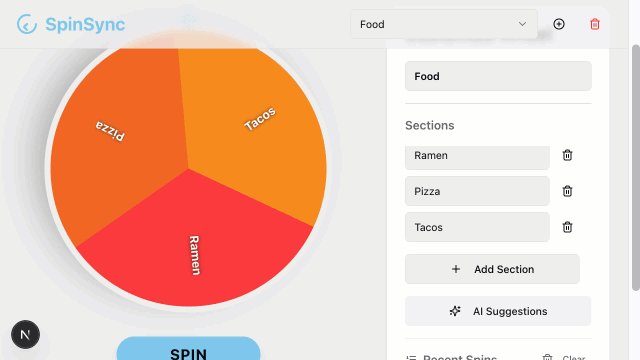
- برنامه خود را مجدداً بارگیری کنید، ورودیهای چرخ انتخاب خود را ایجاد و حذف کنید، و این بهروزرسانیها را در صفحه Firestore در Firebase Console تماشا کنید.

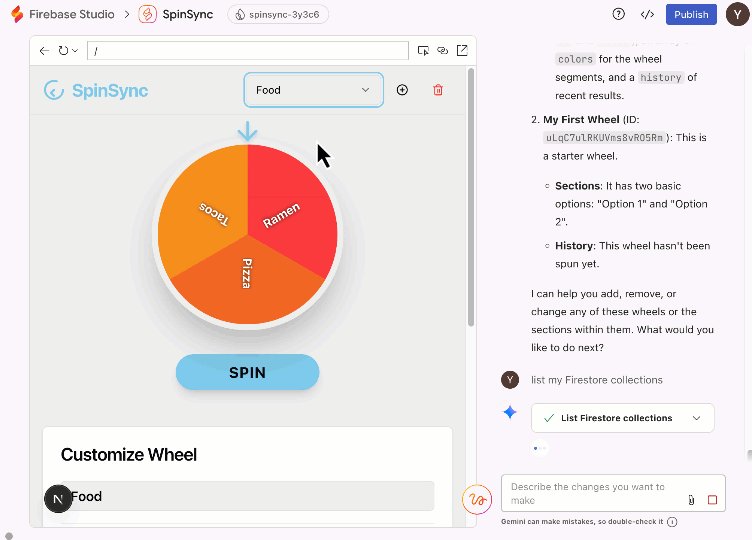
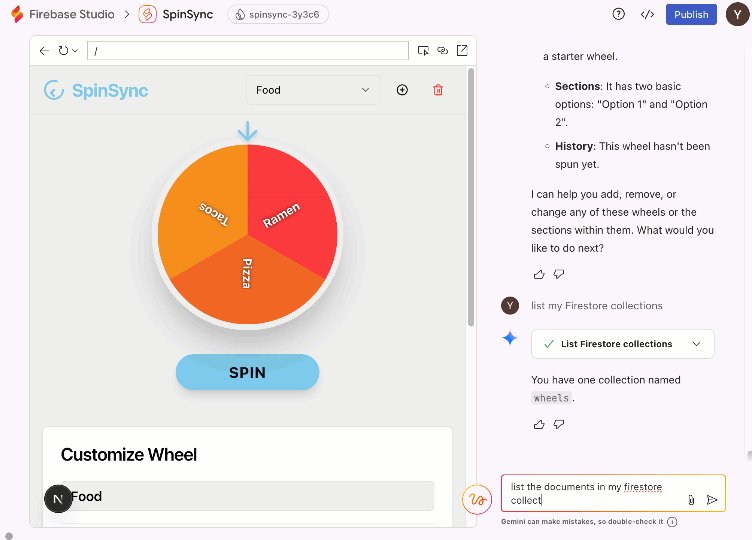
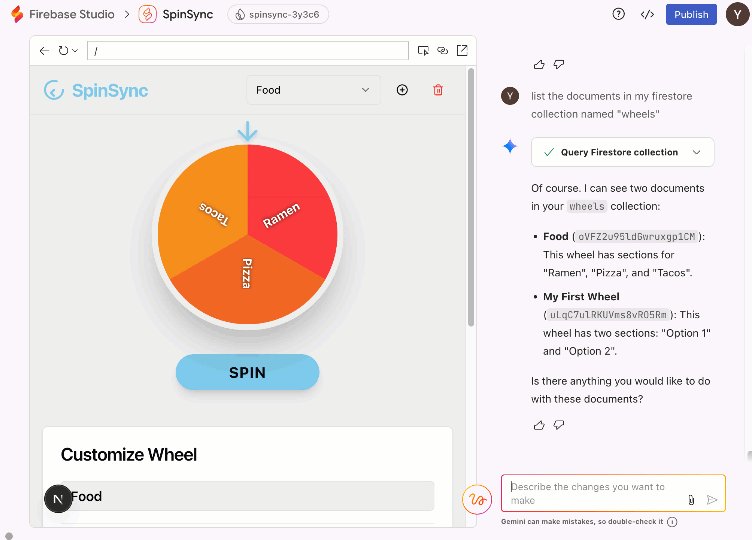
- همچنین می توانید با Firestore چت کنید تا پایگاه داده خود را پرس و جو کنید.
List my Firestore collections.firestore_list_collectionsتماس بگیرد.

7. نتیجه گیری
تبریک می گویم! شما با موفقیت یک برنامه وب تمام پشته با استفاده از عامل نمونه سازی برنامه با Firebase MCP ایجاد کردید. به راحتی می توانید سایر ابزارهای ارائه شده توسط سرور Firebase MCP را امتحان کنید و کارهایی را که برنامه شما می تواند انجام دهد را گسترش دهید.

