1. ওভারভিউ
এই কোডল্যাবে, আপনি Firebase স্টুডিওতে Firebase MCP সার্ভারের সাথে অ্যাপ প্রোটোটাইপিং এজেন্ট ব্যবহার করে একটি ফুল-স্ট্যাক ওয়েব অ্যাপ তৈরি করতে অনুশীলন করবেন যা Firestore ব্যবহার করে।

আপনি কি শিখবেন
- অ্যাপ প্রোটোটাইপিং এজেন্ট ব্যবহার করে একটি স্ট্যাটিক ওয়েব অ্যাপ তৈরি করুন
- একটি Firebase প্রকল্পের সাথে সংযোগ করুন৷
- Firebase MCP সার্ভার সেট আপ করুন
- Firebase MCP ব্যবহার করে Firestore যোগ করুন
আপনি কি প্রয়োজন হবে
- আপনার পছন্দের একটি ব্রাউজার, যেমন Google Chrome
- আপনার ফায়ারবেস প্রকল্প তৈরি এবং পরিচালনার জন্য একটি Google অ্যাকাউন্ট
2. অ্যাপ প্রোটোটাইপিং এজেন্ট ব্যবহার করে আপনার অ্যাপ তৈরি করুন
অ্যাপ প্রোটোটাইপিং এজেন্ট আপনার অ্যাপ তৈরি করতে Firebase-এ Gemini ব্যবহার করে। এমনকি অভিন্ন প্রম্পট ব্যবহার করার সময়, ফলাফল পরিবর্তিত হতে পারে।
- আপনার Google অ্যাকাউন্টে লগ ইন করুন, Google বিকাশকারী প্রোগ্রামে যোগ দিন এবং Firebase স্টুডিও খুলুন।
- এআই ফিল্ড সহ একটি অ্যাপ প্রোটোটাইপে , অ্যাপটির একটি বিবরণ লিখুন:
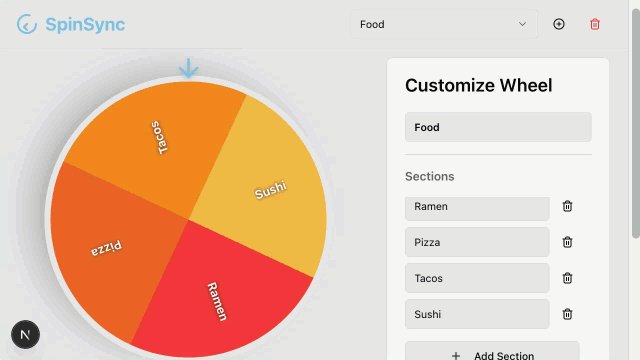
An app for a picker wheel that allows custom input. - ইম্প্রুভ প্রম্পটে ক্লিক করুন। উন্নত প্রম্পট পর্যালোচনা করুন.
- এআই সহ প্রোটোটাইপ ক্লিক করুন।
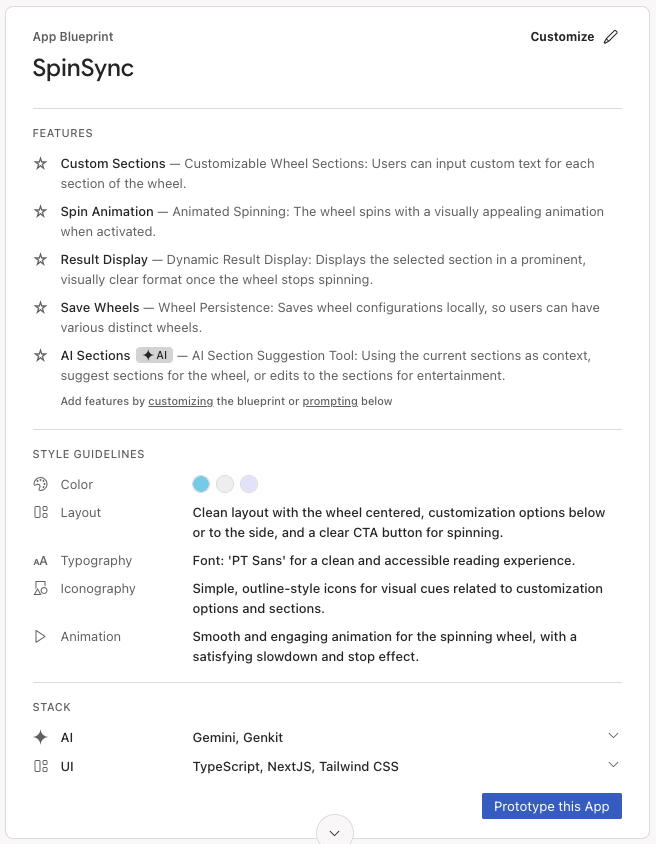
- প্রস্তাবিত অ্যাপ ব্লুপ্রিন্ট পর্যালোচনা করুন। ক্লিক করুন
এটি সম্পাদনা করতে কাস্টমাইজ করুন ।
- সংরক্ষণ করুন ক্লিক করুন.
- ব্লুপ্রিন্ট আপনার আপডেটগুলি অন্তর্ভুক্ত করা শেষ হলে, এই অ্যাপটির প্রোটোটাইপ ক্লিক করুন।

- আপনার ব্লুপ্রিন্টে AI উপাদান থাকলে, এজেন্ট আপনাকে একটি মিথুন মিথুন কী-এর জন্য অনুরোধ করবে। আপনার নিজস্ব Gemini API কী যোগ করুন অথবা একটি Gemini API কী তৈরি করতে স্বয়ংক্রিয়-জেনারেট ক্লিক করুন। আপনি যদি স্বয়ংক্রিয়-জেনারেট ক্লিক করেন, Firebase স্টুডিও একটি Firebase প্রকল্প তৈরি করে এবং আপনার জন্য একটি Gemini API কী তৈরি করে।
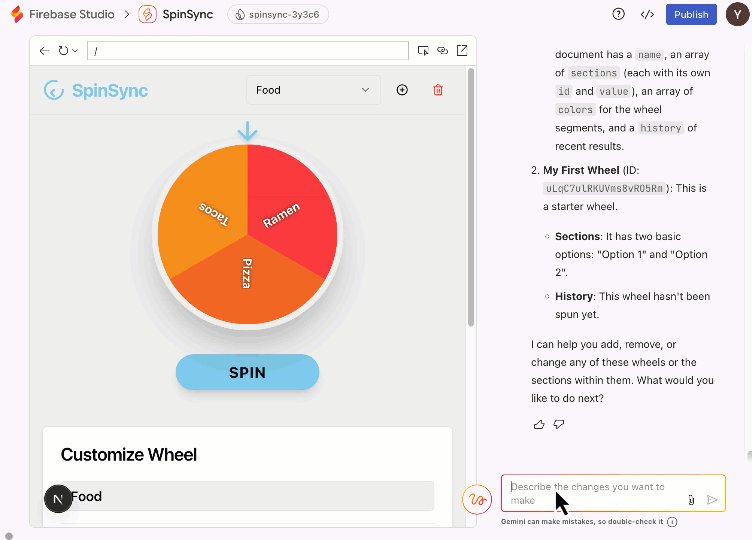
- অ্যাপ প্রোটোটাইপিং এজেন্ট আপনার অ্যাপের প্রথম সংস্করণ তৈরি করতে ব্লুপ্রিন্ট ব্যবহার করে। এটি হয়ে গেলে, আপনার অ্যাপের পূর্বরূপ একটি মিথুন চ্যাট ইন্টারফেসের পাশাপাশি প্রদর্শিত হবে। আপনার অ্যাপ পর্যালোচনা এবং পরীক্ষা করার জন্য কিছুক্ষণ সময় নিন। আপনি যদি ত্রুটির সম্মুখীন হন, এজেন্টকে তার নিজের ত্রুটিগুলি ঠিক করার অনুমতি দিতে চ্যাটে ত্রুটি সংশোধন করুন ক্লিক করুন৷
3. (ঐচ্ছিক) কোড পান
আপনি যদি আটকে যান, এই পয়েন্ট থেকে উদাহরণ অ্যাপের সাথে আরও ঘনিষ্ঠভাবে অনুসরণ করতে নমুনা ফাইলগুলি ব্যবহার করুন।
- ফোল্ডারে ফাইল ডাউনলোড করুন।
- ফায়ারবেস স্টুডিওতে ক্লিক করুন
কোড ভিউ খুলতে কোডে স্যুইচ করুন ।
- আপনার ডাউনলোড করা ফাইলগুলি Firebase স্টুডিওর এক্সপ্লোরার প্যানে টেনে আনুন। ফাইলগুলিকে যেকোনো বিদ্যমান ফাইল প্রতিস্থাপন করার অনুমতি দিন।
- টার্মিনালে (
Shift+Ctrl+C), প্যাকেজ ইনস্টল করতে নিম্নলিখিত কমান্ডটি চালান।npm install - ফায়ারবেস স্টুডিওর সোর্স কন্ট্রোল প্যান খুলুন, কোড পরিবর্তন বর্ণনা করতে একটি বার্তা টাইপ করুন, উদাহরণস্বরূপ, "GitHub থেকে আমদানি করা কোড", তারপর Commit টিপুন।
- অ্যাপের উদাহরণ সংস্করণ ব্যবহার করে কোডল্যাব চালিয়ে যেতে প্রোটোটাইপারে স্যুইচ করুন ক্লিক করুন।
4. একটি Firebase প্রকল্পের সাথে সংযোগ করুন৷
অভিনন্দন! আপনার অ্যাপ স্থানীয়ভাবে কাজ করছে। এটিকে একটি ব্যাকএন্ড দিতে, আপনি এটিকে পরবর্তী একটি ফায়ারবেস প্রকল্পের সাথে সংযুক্ত করবেন৷
- একটি ফায়ারবেস প্রকল্পের সাথে সংযোগ করতে অ্যাপ প্রোটোটাইপিং এজেন্টকে বলুন।
Connect to a Firebase project.src/lib/firebase.ts(যেমন দেখানো হয়েছে) এর মাধ্যমে আপনার অ্যাপে একীভূত করুন।import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase স্টুডিওতে Firebase MCP সেট আপ করুন৷
Firebase MCP সার্ভারটি এমন সরঞ্জাম সরবরাহ করে অ্যাপ প্রোটোটাইপিং এজেন্টের ক্ষমতাকে প্রসারিত করে যা এজেন্ট Firebase প্রমাণীকরণ, ক্লাউড ফায়ারস্টোর এবং ফায়ারবেস ডেটা কানেক্ট সহ Firebase পরিষেবাগুলি থেকে ডেটা সেট আপ, পরিচালনা এবং টানতে কল করতে পারে৷ এটি কিভাবে সেট আপ করতে হয় তা এখানে।
- ক্লিক করুন
কোড ভিউ খুলতে কোডে স্যুইচ করুন ।
- টার্মিনালে (
Shift+Ctrl+C), আপনার Firebase অ্যাকাউন্টে সাইন ইন করতে নিম্নলিখিত কমান্ডটি চালান, অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন এবং সমস্ত ডিফল্ট বিকল্পগুলি ছেড়ে দিন:firebase login --no-localhost - এক্সপ্লোরার থেকে (
Ctrl+Shift+E), .idx ফোল্ডারে ডান-ক্লিক করুন এবং নতুন ফাইল নির্বাচন করুন। ফাইলটির নাম দিনmcp.jsonএবং এন্টার টিপুন। -
.idx/mcp.jsonএ সার্ভার কনফিগারেশন যোগ করুন।{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firebase MCP ব্যবহার করে Firestore যোগ করুন
লক্ষ্য 1: Firestore যোগ করুন
- প্রোটোটাইপারে স্যুইচ করুন । চ্যাট ইন্টারফেসে, এজেন্টকে আপনার অ্যাপে Firestore ব্যবহার করতে বলুন।
Use Firestore for user entries. Give anyone read and write access.- Firebase MCP টুল
firebase_initকল করে Firestore চালু করুন, যা Firestore নিয়ম তৈরি করে (যেমন দেখানো হয়েছে) এবং অন্যান্য কনফিগারেশন পরিবর্তনের মধ্যে ফাইলগুলিকে সূচী করে। - স্থানীয় স্টোরেজের পরিবর্তে Firestore ব্যবহার করতে আপনার অ্যাপ্লিকেশন কোড আপডেট করুন
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firebase MCP টুল
- কোডে স্যুইচ করুন । টার্মিনালে (
Shift+Ctrl+C), যদি আপনি বর্তমান Firebase প্রকল্পে Firestore API সক্রিয় না করে থাকেন তাহলে Firestore চালু করুন।firebase init firestorefirebase deploy --only firestore
লক্ষ্য 2: এটি পরীক্ষা করুন
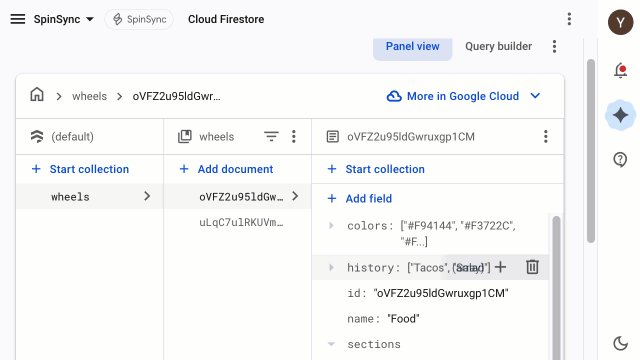
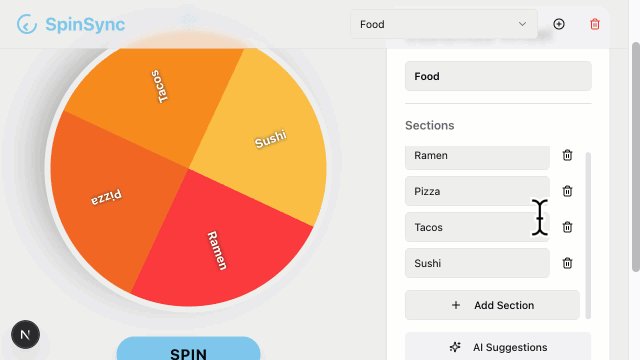
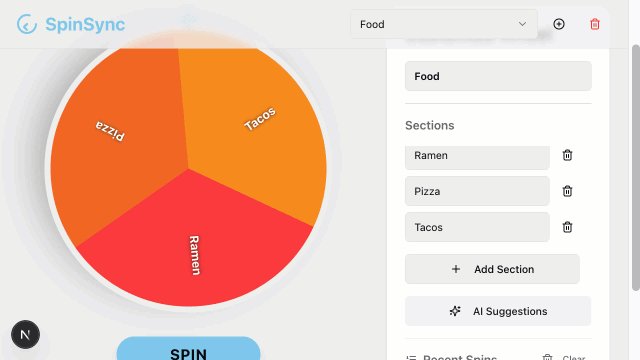
- আপনার অ্যাপ পুনরায় লোড করুন, আপনার পিকার হুইলে এন্ট্রি তৈরি করুন এবং মুছুন এবং Firebase কনসোলে Firestore পৃষ্ঠায় এই আপডেটগুলি দেখুন।

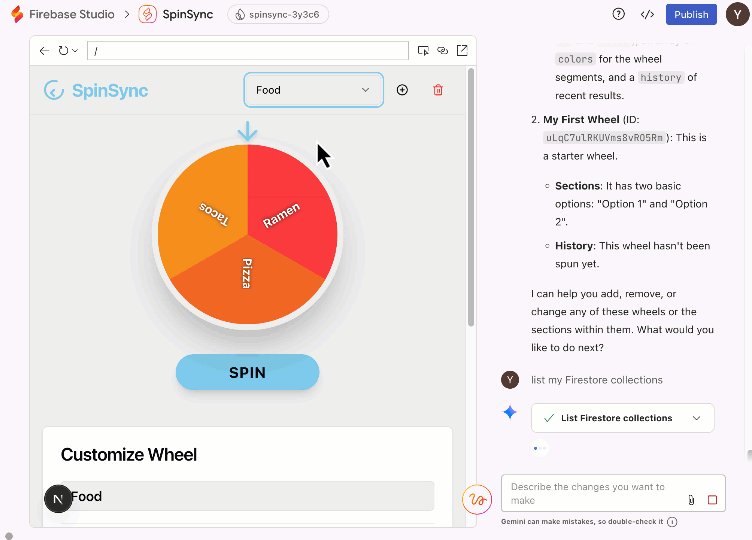
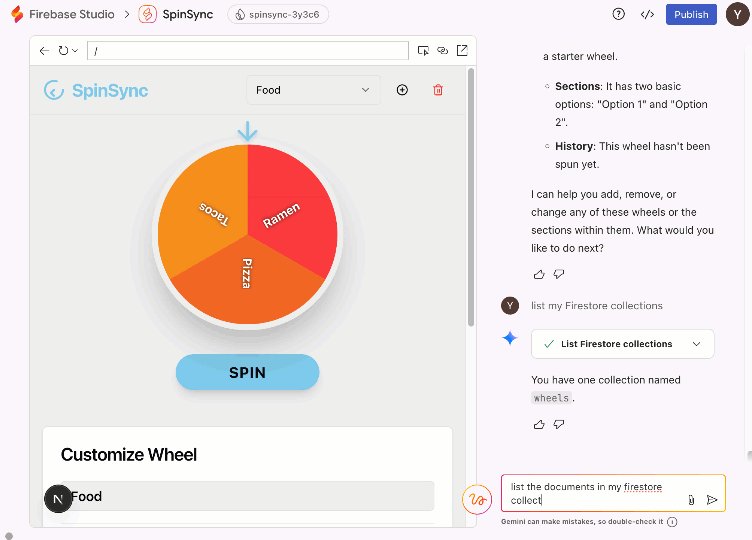
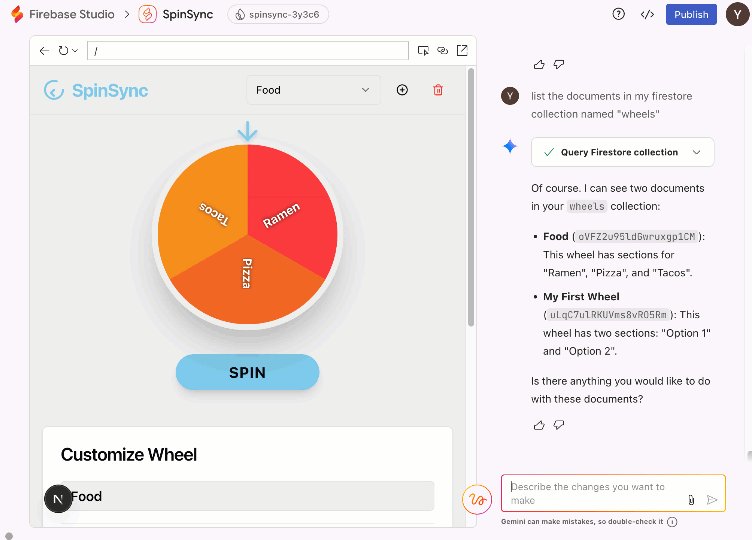
- এছাড়াও আপনি আপনার ডাটাবেস জিজ্ঞাসা করতে Firestore এর সাথে চ্যাট করতে পারেন।
List my Firestore collections.firestore_list_collections.

7. উপসংহার
অভিনন্দন! আপনি Firebase MCP এর সাথে অ্যাপ প্রোটোটাইপিং এজেন্ট ব্যবহার করে সফলভাবে একটি ফুল-স্ট্যাক ওয়েব অ্যাপ তৈরি করেছেন। Firebase MCP সার্ভার দ্বারা অফার করা অন্যান্য সরঞ্জামগুলি নির্দ্বিধায় চেষ্টা করুন এবং আপনার অ্যাপ যা করতে পারে তা প্রসারিত করুন।

