1. بررسی اجمالی

در این کد لبه، شما Firebase Data Connect را با پایگاه داده Cloud SQL ادغام خواهید کرد تا یک برنامه اندروید بررسی فیلم بسازید. شما یاد خواهید گرفت که چگونه:
- برای Firebase Data Connect یک طرح GraphQL بنویسید
- پرس و جوها و جهش ها را بنویسید
- برای ایمن سازی اطلاعات خود، احراز هویت کاربر را اجرا کنید
پیش نیازها
- آخرین نسخه اندروید استودیو
- شبیه ساز اندروید با API سطح 23 یا بالاتر
چیزی که یاد خواهید گرفت
- نحوه راه اندازی Firebase Data Connect با شبیه سازهای محلی.
- نحوه طراحی یک طرحواره داده با استفاده از Data Connect و GraphQL.
- نحوه نوشتن پرس و جو و جهش برای یک برنامه بررسی فیلم.
- نحوه تولید Kotlin SDK و استفاده از آن در برنامه اندروید.
- (اختیاری) نحوه استقرار سرویس Data Connect در تولید.
2. پروژه نمونه را راه اندازی کنید
یک پروژه Firebase ایجاد کنید
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
Movie Review). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
کد را دانلود کنید
دستور زیر را برای کلون کردن کد نمونه برای این Codelab اجرا کنید. این یک دایرکتوری به نام codelab-dataconnect-android در دستگاه شما ایجاد می کند:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
اگر git روی دستگاه خود ندارید، می توانید کد را مستقیماً از GitHub نیز دانلود کنید .
پیکربندی Firebase را اضافه کنید
- در کنسول Firebase ، نمای کلی پروژه را در ناوبری سمت چپ انتخاب کنید. برای انتخاب پلتفرم روی دکمه اندروید کلیک کنید. وقتی نام بسته از شما خواسته شد
com.google.firebase.example.dataconnectاستفاده کنید - روی ثبت برنامه کلیک کنید و دستورالعمل ها را برای دانلود فایل
google-services.jsonدنبال کنید و آن را به دایرکتوریapp/کدی که به تازگی دانلود کرده اید منتقل کنید. سپس روی Next کلیک کنید.
3. Data Connect را راه اندازی کنید
نصب و راه اندازی
نصب خودکار
دستور زیر را در پوشه codelab-dataconnect-android اجرا کنید:
curl -sL https://firebase.tools/dataconnect | bash
این اسکریپت سعی می کند محیط توسعه را برای شما تنظیم کند و یک IDE مبتنی بر مرورگر راه اندازی کند. این IDE ابزارهایی از جمله یک پسوند کد VS از پیش همراه را ارائه می دهد تا به شما کمک کند طرحواره خود را مدیریت کنید و پرس و جوها و جهش هایی را برای استفاده در برنامه خود تعریف کنید و SDK هایی با تایپ قوی ایجاد کنید.
پس از اجرای اسکریپت، VS Code باید به طور خودکار باز شود.
توجه: اگر نسخه دسکتاپ VS Code را از قبل نصب کرده اید، اسکریپت باید آن را به طور خودکار باز کند. اگر اسکریپت ناموفق بود، از مراحل نصب دستی زیر استفاده کنید.
نصب دستی
- کد ویژوال استودیو را نصب کنید
- Node.js را نصب کنید
- در VS Code، پوشه
codelab-dataconnect-androidرا باز کنید. - افزونه Firebase Data Connect را از Visual Studio Code Marketplace نصب کنید.
Data Connect را در پروژه راه اندازی کنید
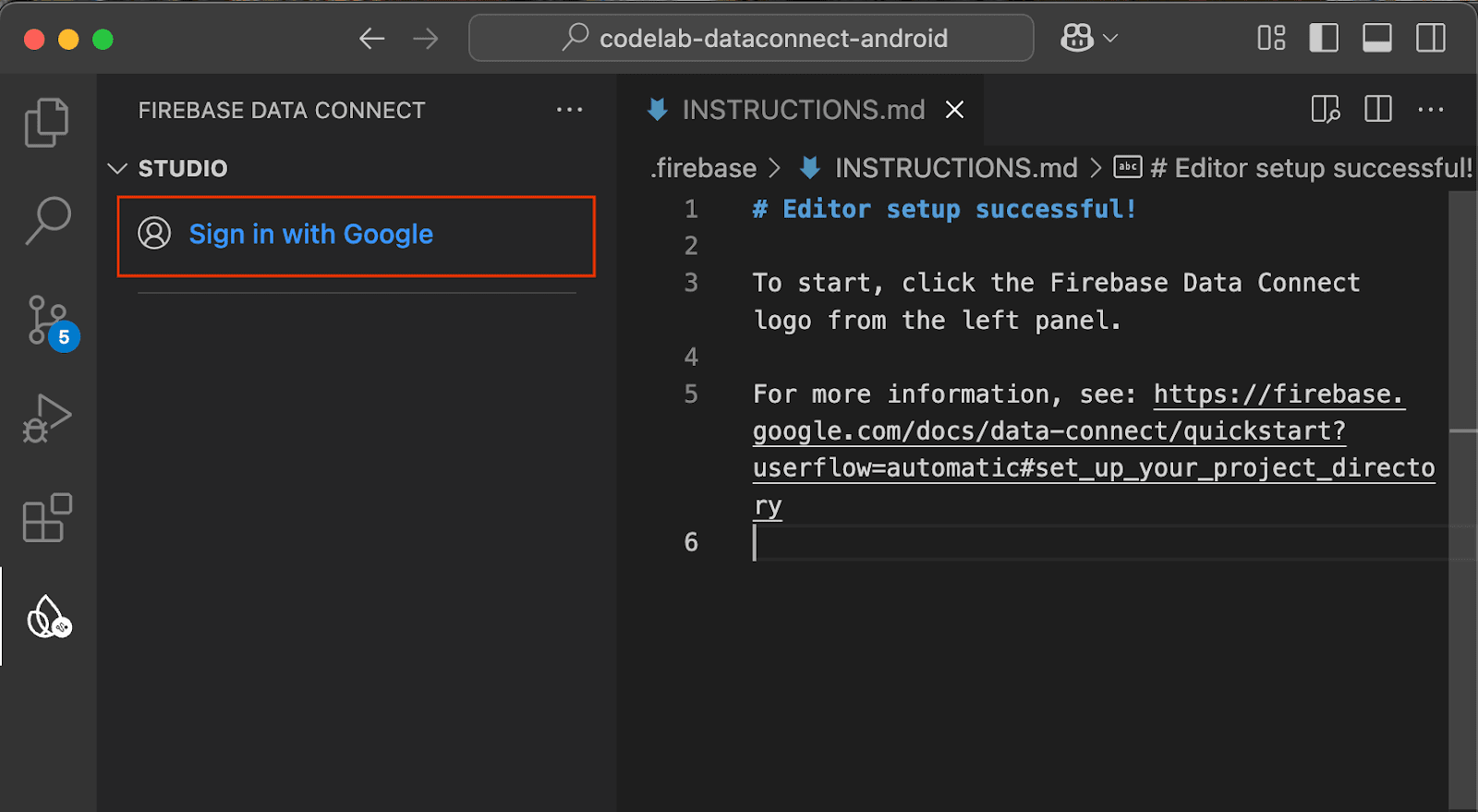
در پانل سمت چپ، روی نماد Firebase کلیک کنید تا رابط کاربری افزونه Data Connect VS Code باز شود:
- روی دکمه Sign in with Google کلیک کنید. یک پنجره مرورگر باز می شود؛ دستورالعمل ها را دنبال کنید تا با حساب Google خود به برنامه افزودنی وارد شوید.

- روی دکمه Connect a Firebase project کلیک کنید و پروژه ای را که قبلا در کنسول ایجاد کردید انتخاب کنید.

روی دکمه Run firebase init کلیک کنید و مراحل موجود در ترمینال یکپارچه را دنبال کنید.
پیکربندی تولید SDK
هنگامی که روی دکمه Run firebase init کلیک کردید، پسوند Firebase Data Connect باید یک دایرکتوری dataconnect/ برای شما مقداردهی اولیه کند.
در VS Code فایل dataconnect/connector/connector.yaml را باز کنید و پیکربندی پیش فرض را پیدا خواهید کرد. برای آسانتر کردن تجسم تولید کد در این Codelab، شناسه اتصال را به movies و بسته را به com.google.firebase.example.dataconnect.generated تغییر دهید:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
برای درک اینکه هر کدام از اینها به چه معنا هستند:
- connectorId - یک نام منحصر به فرد برای این رابط.
- outputDir - مسیری که Data Connect SDK تولید شده در آن ذخیره خواهد شد. این مسیر نسبت به دایرکتوری حاوی فایل connector.yaml است.
- بسته - نام بسته مورد استفاده در SDK تولید شده.
شبیه سازهای Firebase را راه اندازی کنید
در VS Code، روی دکمه Start emulators کلیک کنید.

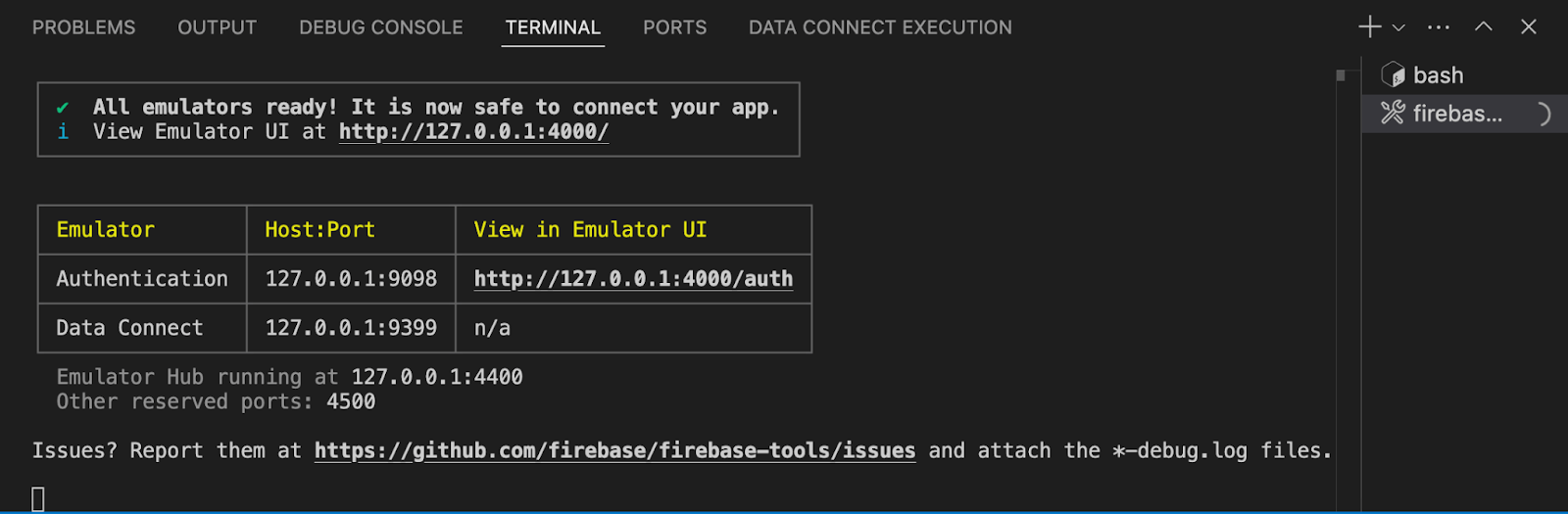
باید مشاهده کنید که شبیه ساز در ترمینال یکپارچه شروع می شود. اگر به درستی شروع شود، باید خروجی را ببینید که به شکل زیر است:

برنامه اندروید را برای استفاده از شبیه ساز محلی پیکربندی کنید
- اندروید استودیو را باز کنید.
- در صفحه خوش آمدگویی اندروید استودیو، روی دکمه Open کلیک کنید و پوشه
codelab-dataconnect-androidرا انتخاب کنید. صبر کنید تا Gradle همگام شود. - پس از تکمیل همگام سازی Gradle، فایل
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktرا باز کرده وuseEmulator()را فراخوانی کنید:
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. طرحواره را تعریف کرده و پایگاه داده را از قبل پر کنید
در این بخش، ساختار و روابط بین موجودیت های کلیدی در برنامه فیلم را در یک طرحواره تعریف می کنید. موجودیتهایی مانند Movie ، User و Review به جداول پایگاه داده نگاشت میشوند، با روابطی که با استفاده از Firebase Data Connect و دستورالعملهای طرحواره GraphQL ایجاد میشوند.
نهادهای اصلی و روابط
نوع Movie حاوی جزئیات کلیدی مانند عنوان، ژانر و برچسبها است که برنامه از آنها برای جستجوها و نمایههای فیلم استفاده میکند. نوع User تعاملات کاربر مانند نظرات و موارد دلخواه را ردیابی می کند. Review کاربران را به فیلمها متصل میکند و به برنامه اجازه میدهد رتبهبندیها و بازخوردهای تولیدشده توسط کاربر را نشان دهد.
جدول کاربر
نوع کاربر یک موجودیت کاربری را تعریف می کند که با گذاشتن نظرات یا فیلم های مورد علاقه با فیلم ها تعامل دارد.
در VS Code، فایل dataconnect/schema/schema.gql را باز کنید و تعریف جدول User را از حالت نظر خارج کنید (یا اضافه کنید):
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
جدول فیلم
نوع فیلم ساختار اصلی یک موجودیت فیلم را شامل فیلدهایی مانند عنوان، ژانر، سال انتشار و رتبه بندی تعریف می کند.
در VS Code، فایل dataconnect/schema/schema.gql را باز کنید و تعریف جدول Movie را از نظر خارج کنید (یا اضافه کنید):
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
جدول متادیتا فیلم
نوع MovieMetadata یک رابطه یک به یک با نوع Movie برقرار می کند. این شامل اطلاعات اضافی مانند کارگردان فیلم است.
در VS Code، فایل dataconnect/schema/schema.gql را باز کنید و تعریف جدول MovieMetadata را از نظر خارج کنید (یا اضافه کنید):
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
جدول بررسی
نوع Review نشاندهنده نهاد بازبینی است و انواع کاربر و فیلم را در یک رابطه چند به چند به هم پیوند میدهد (یک کاربر میتواند نظرات زیادی بگذارد و هر فیلم میتواند نقدهای زیادی داشته باشد).
در VS Code، فایل dataconnect/schema/schema.gql را باز کنید و تعریف جدول Review را حذف کنید (یا اضافه کنید):
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
فیلدها و پیش فرض های تولید شده به صورت خودکار
این طرح از عباراتی مانند @default(expr: "uuidV4()") برای تولید خودکار شناسه ها و مُهرهای زمانی منحصر به فرد استفاده می کند. به عنوان مثال، فیلد id در انواع Movie و Review به طور خودکار با یک UUID پر می شود که یک رکورد جدید ایجاد شود.
درج داده های ساختگی
با طرح تعریف شده، اکنون می توانید پایگاه داده را با داده های ساختگی برای آزمایش از قبل پر کنید.
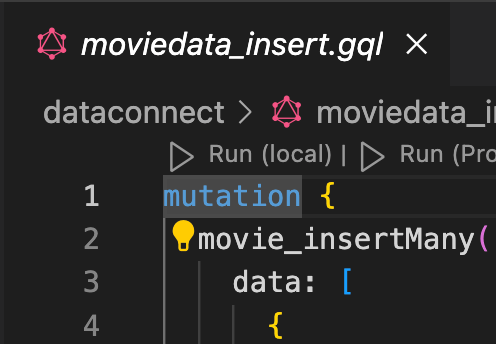
- در VS Code،
dataconnect/moviedata_insert.gqlباز کنید. اطمینان حاصل کنید که شبیه سازها در افزونه Firebase Data Connect در حال اجرا هستند. - شما باید یک دکمه Run (محلی) را در بالای فایل ببینید. روی این کلیک کنید تا داده های فیلم ساختگی را در پایگاه داده خود وارد کنید.

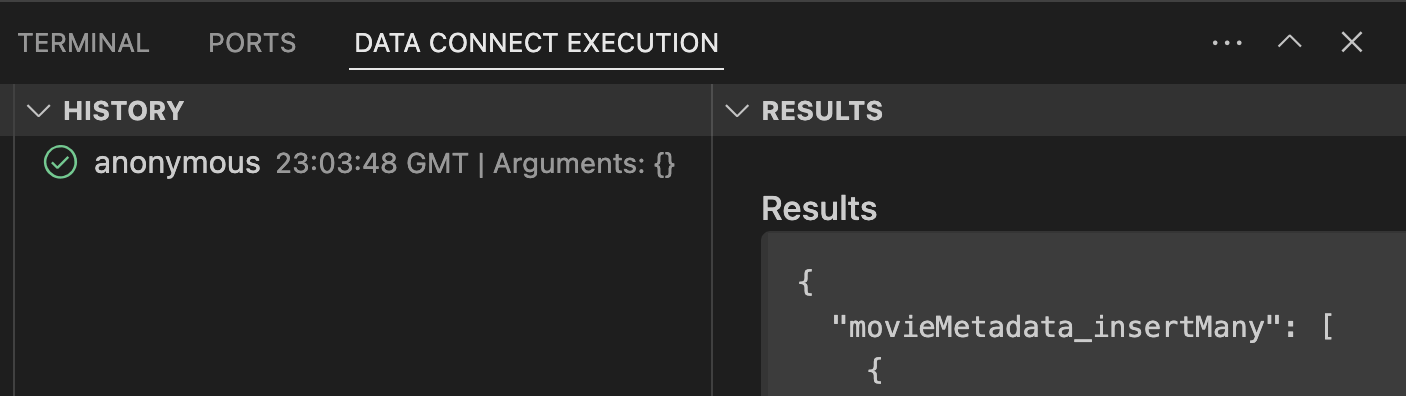
- پایانه اجرای Data Connect Execution را بررسی کنید تا تأیید کنید که داده ها با موفقیت اضافه شده اند.

با دادههای موجود، به مرحله بعدی بروید تا نحوه ایجاد پرس و جو در Data Connect را بیاموزید.
5. یک پرس و جو برای لیست کردن فیلم ها ایجاد کنید
با ایجاد یک پرس و جو برای فهرست کردن فیلم ها شروع کنید. برای هر فیلم، شناسه، عنوان، imageUrl و ژانر را دریافت خواهید کرد.
پرس و جو را تعریف کنید
در VS Code، فایل dataconnect/connector/queries.gql را باز کنید و کوئری ListMovies حذف کنید (یا اضافه کنید):
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
برای آزمایش کوئری جدید، روی دکمه Run (محلی) کلیک کنید تا پرس و جو در پایگاه داده محلی شما اجرا شود. لیست فیلم های پایگاه داده باید در قسمت "نتیجه" پایانه اجرای Data Connect نمایش داده شود.

از برنامه اندروید با آن تماس بگیرید
اکنون که پرس و جو را در شبیه ساز Data Connect آزمایش کردید، وقت آن است که آن را به برنامه اضافه کنید.
در Android Studio، فایل app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt را باز کنید و کد زیر را برای نمایش لیست فیلم ها در قالب شبکه اضافه کنید:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
برنامه را اجرا کنید
در اندروید استودیو، روی دکمه Run کلیک کنید تا برنامه در شبیه ساز اندروید اجرا شود.
پس از راهاندازی برنامه، باید صفحهای به شکل زیر مشاهده کنید:

6. درخواست جزئیات فیلم را ایجاد کنید
اکنون که برنامه میتواند فیلمها را فهرست کند، بیایید یک درخواست برای نمایش جزئیات هر فیلم ایجاد کنیم.
پرس و جو را تعریف کنید
در VS Code، فایل dataconnect/connector/queries.gql را باز کنید و درخواست GetMovieById از حالت نظر خارج کنید (یا اضافه کنید):
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
از برنامه اندروید با آن تماس بگیرید
در Android Studio، فایل app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt را باز کرده و کد زیر را اضافه کنید:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
برنامه را اجرا کنید
در اندروید استودیو، روی دکمه Run کلیک کنید تا برنامه در شبیه ساز اندروید اجرا شود.
7. یک جهش برای درج کاربران ایجاد کنید
اکنون که برنامه قادر به نمایش داده ها است، زمان اضافه کردن داده های جدید از برنامه است. برای انجام ایمن این کار، باید از Firebase Authentication استفاده کنید.
برای هدف این نرم افزار کد، برنامه از احراز هویت ناشناس برای ورود کاربران استفاده می کند، اما برای برنامه ایمن تر، از روش احراز هویت متفاوتی مانند احراز هویت ایمیل/گذرواژه یا ارائه دهنده هویت فدرال استفاده کنید.
جهش را تعریف کنید
در VS Code، فایل dataconnect/connector/mutations.gql را باز کنید و کوئری UpsertUser حذف کنید (یا اضافه کنید):
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
از برنامه اندروید با آن تماس بگیرید
در Android Studio، فایل app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt را باز کنید و جهش را فراخوانی کنید:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
برنامه را اجرا کنید
در اندروید استودیو، روی دکمه Run کلیک کنید تا برنامه در شبیه ساز اندروید اجرا شود.
8. تبریک می گویم
تبریک میگوییم، شما با موفقیت Firebase Data Connect را به یک برنامه Android اضافه کردید!
اکنون مراحل کلیدی مورد نیاز برای راه اندازی Data Connect، ایجاد کوئری ها و جهش ها، و رسیدگی به احراز هویت کاربر را می دانید.
بعد چه است
- درباره قیمت گذاری بیشتر بدانید
- درباره عملیات ایمن سازی بیشتر بیاموزید
- اعزام به تولید (بخش بعدی)
- نحوه انجام جستجوی شباهت برداری را بیاموزید
اختیاری: استقرار در تولید
این برنامه تاکنون فقط از شبیه سازهای Firebase استفاده کرده است. اگر می خواهید یاد بگیرید که چگونه این برنامه را در یک پروژه Firebase واقعی استقرار دهید، به مرحله بعدی ادامه دهید.
9. (اختیاری) برنامه خود را مستقر کنید
تاکنون این برنامه کاملاً محلی بوده است، همه دادهها در مجموعه Firebase Emulator موجود است. در این بخش یاد خواهید گرفت که چگونه پروژه Firebase خود را پیکربندی کنید تا این برنامه در مرحله تولید کار کند.
احراز هویت Firebase را فعال کنید
در کنسول Firebase، به بخش Authentication بروید و روی شروع کلیک کنید. به تب Sign-in method رفته و گزینه Anonymous Sign-in را از ارائه دهندگان انتخاب کنید.
روش ورود به سیستم ناشناس را فعال کنید و روی ذخیره کلیک کنید.
طرح Firebase Data Connect را اجرا کنید
مهم: اگر این اولین بار است که یک طرحواره را در پروژه خود اجرا می کنید، این فرآیند یک نمونه Cloud SQL PostgreSQL ایجاد می کند که می تواند حدود 15 دقیقه طول بکشد. تا زمانی که نمونه Cloud SQL آماده و با Firebase Data Connect یکپارچه نشود، نمیتوانید آن را مستقر کنید.
- در رابط کاربری افزونه Firebase Data Connect VS Code، روی Deploy to production کلیک کنید.
- ممکن است لازم باشد تغییرات طرحواره را بررسی کرده و تغییرات مخرب احتمالی را تأیید کنید. از شما خواسته می شود که:
- تغییرات طرحواره را با استفاده از
firebase dataconnect:sql:diffمرور کنید - وقتی از تغییرات راضی هستید، آنها را با استفاده از جریان شروع شده توسط
firebase dataconnect:sql:migrateاعمال کنید.
- تغییرات طرحواره را با استفاده از
Cloud SQL شما برای نمونه PostgreSQL با طرح و داده های مستقر نهایی به روز می شود. می توانید وضعیت را در کنسول Firebase نظارت کنید.
اکنون می توانید روی Run (Production) در پنل Firebase Data Connect کلیک کنید، همانطور که با شبیه سازهای محلی انجام دادید، تا داده ها را به محیط تولید اضافه کنید.

