1. 總覽
在本程式碼研究室中,您將練習使用應用程式原型設計代理,以及 Firebase Studio 中的 Firebase MCP 伺服器,建立使用 Firestore 的全端網頁應用程式。

課程內容
- 使用 App Prototyping 代理程式產生靜態網頁應用程式
- 連結至 Firebase 專案
- 設定 Firebase MCP 伺服器
- 使用 Firebase MCP 新增 Firestore
事前準備
- 你選擇的瀏覽器,例如 Google Chrome
- 用於建立及管理 Firebase 專案的 Google 帳戶
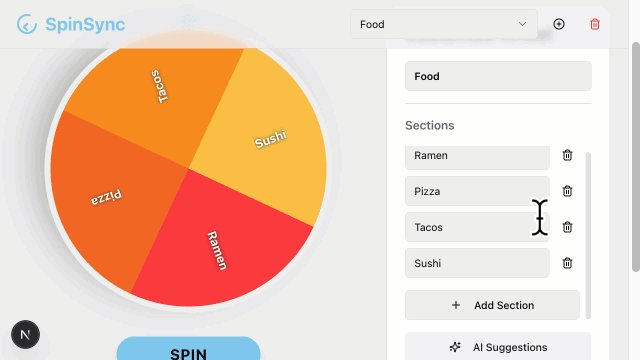
2. 使用應用程式原型設計代理生成應用程式
App Prototyping 代理程式會使用 Gemini in Firebase 建構應用程式。即使使用相同的提示,結果也可能有所不同。
- 登入 Google 帳戶、加入 Google 開發人員計畫,然後開啟 Firebase Studio。
- 在「運用 AI 設計應用程式原型」欄位中,輸入應用程式的說明:
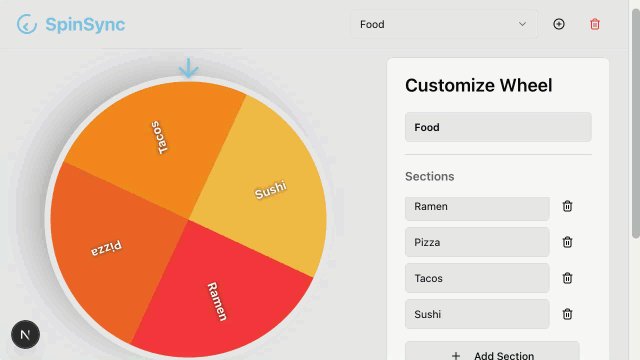
An app for a picker wheel that allows custom input. - 按一下「改善提示」。查看修正後的提示詞。
- 按一下「運用 AI 設計原型」。
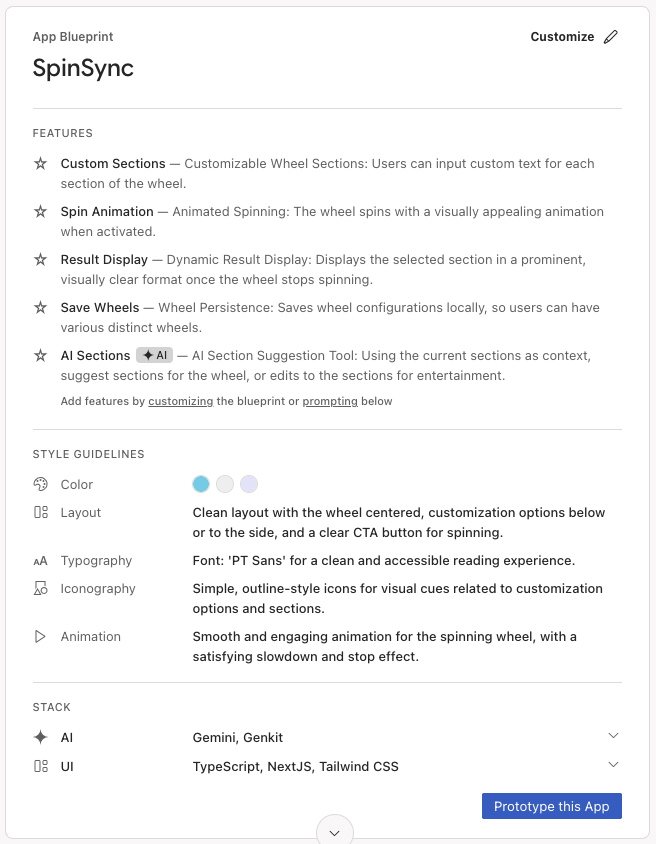
- 查看建議的應用程式藍圖。按一下「自訂」
即可編輯。
- 按一下 [儲存]。
- 藍圖完成更新後,請按一下「設計這個應用程式的原型」。

- 如果藍圖包含 AI 元素,代理程式會提示您輸入 Gemini Gemini 金鑰。新增自己的 Gemini API 金鑰,或按一下「自動產生」產生 Gemini API 金鑰。按一下「自動產生」,Firebase Studio 就會建立 Firebase 專案,並為您產生 Gemini API 金鑰。
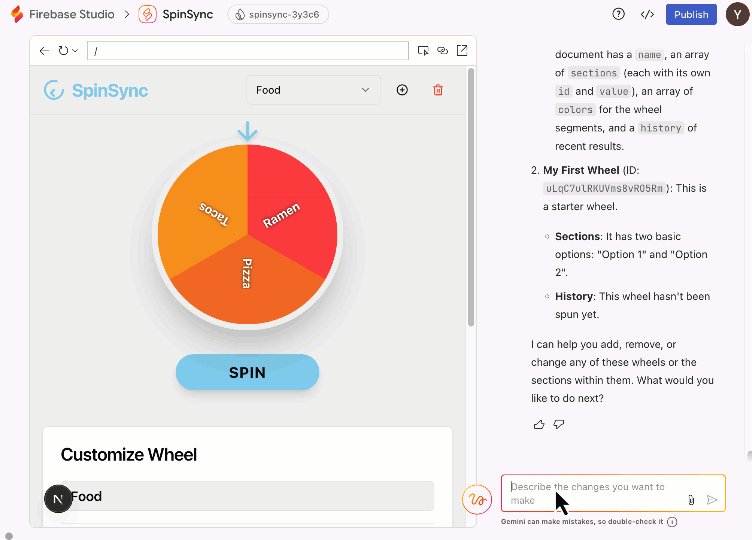
- App Prototyping 代理程式會使用藍圖建立應用程式的第一個版本。完成後,應用程式的預覽畫面會顯示在 Gemini 即時通訊介面旁。請花點時間檢查及測試應用程式。如果發生錯誤,請在對話中按一下「修正錯誤」,讓代理程式自行修正錯誤。
3. (選用) 取得程式碼
如果遇到困難,請使用範例檔案,從現在開始更密切地跟著範例應用程式操作。
- 下載資料夾中的檔案。
- 在 Firebase Studio 中,按一下「切換至程式碼」
,開啟程式碼檢視畫面。
- 將下載的檔案拖曳至 Firebase Studio 的 Explorer 窗格。允許檔案取代現有檔案。
- 在終端機 (
Shift+Ctrl+C) 中執行下列指令,安裝套件。npm install - 開啟 Firebase Studio 的「Source Control」(原始碼控管) 窗格,輸入描述程式碼變更的訊息 (例如「imported code from GitHub」),然後按下「Commit」(提交)。
- 按一下「Switch to Prototyper」(切換至 Prototyper),繼續進行程式碼實驗室,並使用應用程式的範例版本。
4. 連結至 Firebase 專案
恭喜!您的應用程式可在本機運作。如要為應用程式提供後端,請將其連結至 Firebase 專案。
- 請 App Prototyping 專員連結至 Firebase 專案。
Connect to a Firebase project.src/lib/firebase.ts整合至應用程式 (如圖所示)。import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. 在 Firebase Studio 設定 Firebase MCP
Firebase MCP 伺服器提供代理程式可呼叫的工具,用於設定、管理及從 Firebase 服務 (包括 Firebase Authentication、Cloud Firestore 和 Firebase Data Connect) 擷取資料,藉此擴充應用程式原型設計代理程式的功能。設定方式如下。
- 按一下「切換至程式碼」
,開啟程式碼檢視畫面。
- 在終端機 (
Shift+Ctrl+C) 中執行下列指令,按照畫面上的指示登入 Firebase 帳戶,並保留所有預設選項:firebase login --no-localhost - 在「檔案總管」中 (依序按下
Ctrl+Shift+E),對 .idx 資料夾按一下滑鼠右鍵,然後選取「New file」(新增檔案)。將檔案命名為mcp.json,然後按下 Enter 鍵。 - 將伺服器設定新增至
.idx/mcp.json。{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. 使用 Firebase MCP 新增 Firestore
目標 1:新增 Firestore
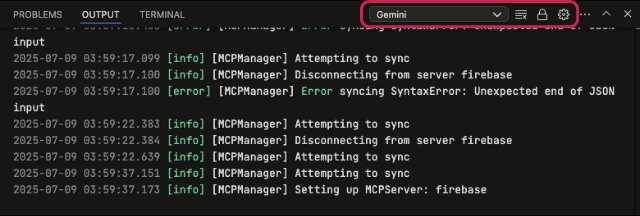
- 切換至 Prototyper。在即時通訊介面中,要求代理程式在應用程式中使用 Firestore。
Use Firestore for user entries. Give anyone read and write access.- 呼叫 Firebase MCP 工具
firebase_init初始化 Firestore,這會建立 Firestore 規則 (如圖所示) 和索引檔案,以及其他設定變更 - 更新應用程式程式碼,改用 Firestore 而非本機儲存空間
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - 呼叫 Firebase MCP 工具
- 切換至程式碼。在終端機 (
Shift+Ctrl+C) 中,如果從未在目前的 Firebase 專案中啟用 Firestore API,請初始化 Firestore。firebase init firestorefirebase deploy --only firestore
目標 2:試試看
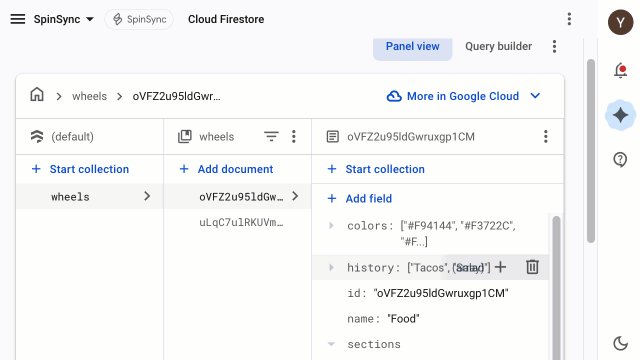
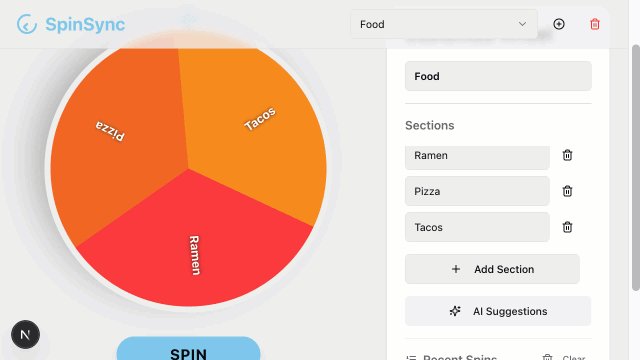
- 重新載入應用程式,在選擇器輪盤上建立及刪除項目,並在 Firebase 控制台的 Firestore 頁面上查看這些更新。

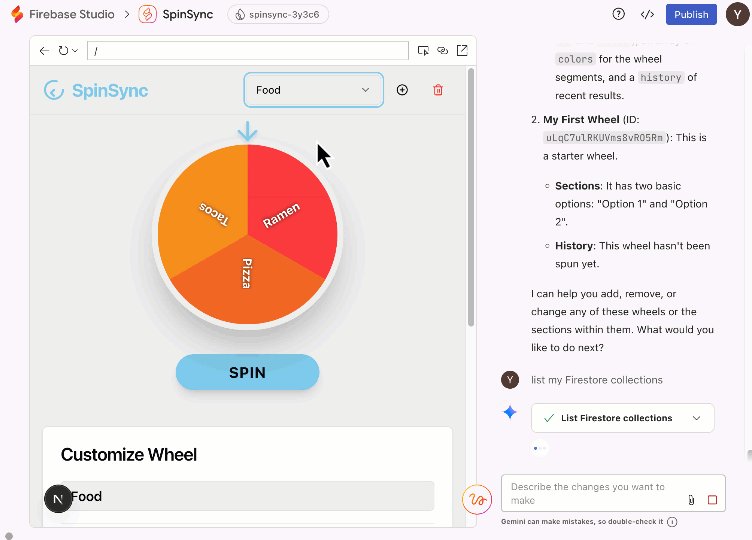
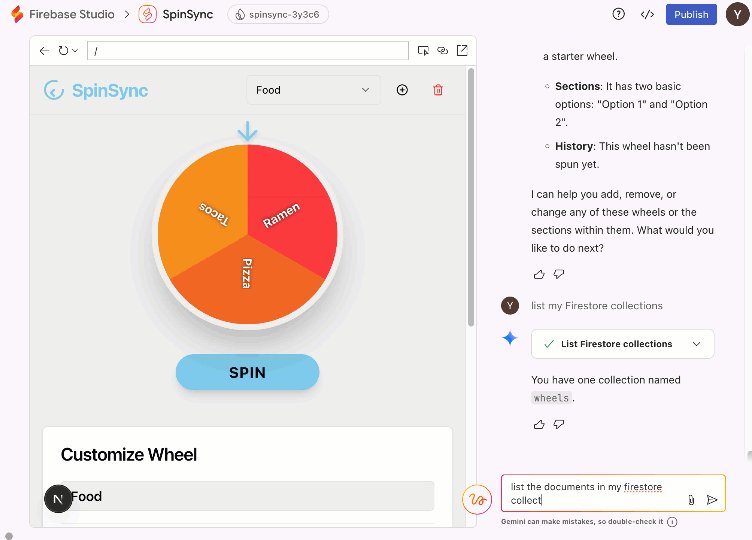
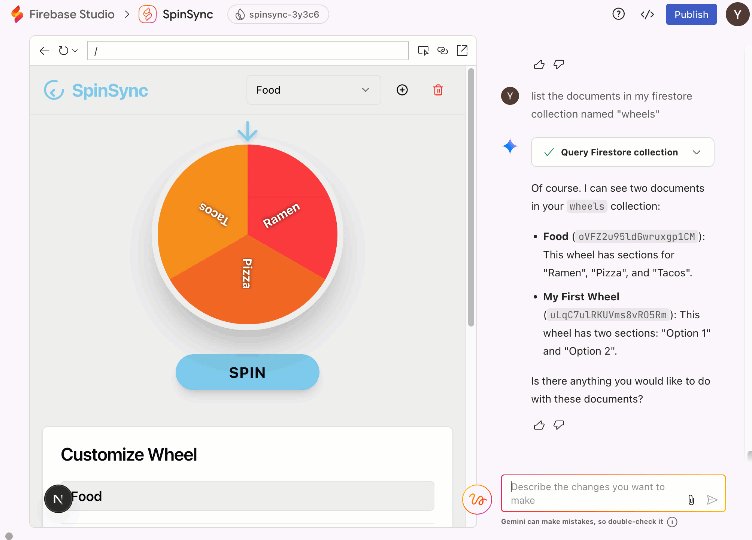
- 你也可以與 Firestore 對話,查詢資料庫。
List my Firestore collections.firestore_list_collections。

7. 結論
恭喜!您已成功使用 App Prototyping 代理程式和 Firebase MCP,建立全端網頁應用程式。歡迎試用 Firebase MCP 伺服器提供的其他工具,擴充應用程式的功能。

