1. Panoramica
In questo codelab, ti eserciterai a utilizzare l'agente di prototipazione delle app insieme al server Firebase MCP in Firebase Studio per creare un'app web full-stack che utilizza Firestore.

Obiettivi didattici
- Generare un'app web statica utilizzando l'agente di prototipazione delle app
- Connettersi a un progetto Firebase
- Configura il server MCP Firebase
- Aggiungi Firestore utilizzando Firebase MCP
Che cosa ti serve
- Un browser a tua scelta, ad esempio Google Chrome
- Un Account Google per la creazione e la gestione del tuo progetto Firebase
2. Genera la tua app utilizzando l'agente di prototipazione delle app
L'agente Prototipazione app utilizza Gemini in Firebase per creare la tua app. Anche utilizzando prompt identici, i risultati possono variare.
- Accedi al tuo Account Google, registrati al programma per sviluppatori Google e apri Firebase Studio.
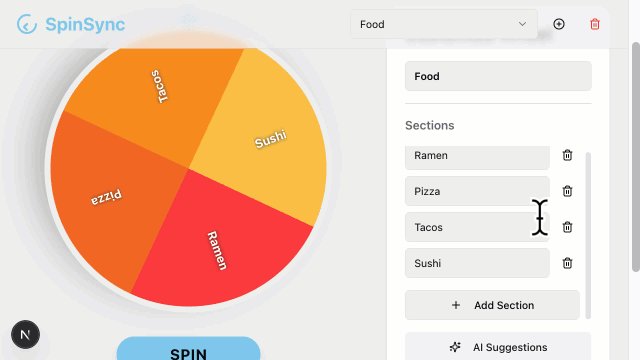
- Nel campo Crea il prototipo di un'app con l'AI, inserisci una descrizione dell'app:
An app for a picker wheel that allows custom input. - Fai clic su Migliora prompt. Rivedi il prompt migliorato.
- Fai clic su Prototipo con l'AI.
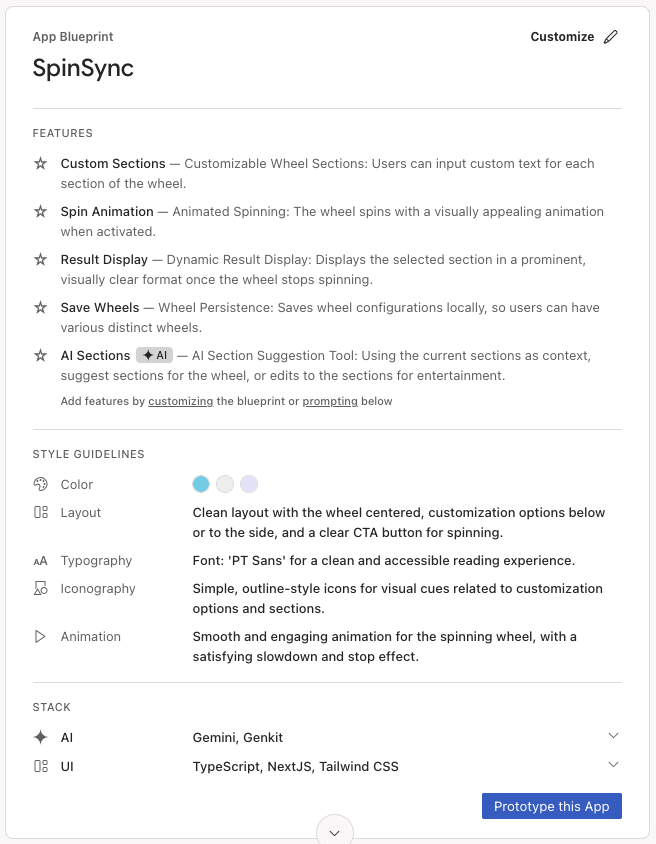
- Rivedi il progetto dell'app suggerito. Fai clic su
Personalizza per modificarlo.
- Fai clic su Salva.
- Quando il progetto ha incorporato gli aggiornamenti, fai clic su Prototipa questa app.

- Se il tuo progetto contiene elementi di AI, l'agente ti chiede una chiave Gemini. Aggiungi la tua chiave API Gemini o fai clic su Genera automaticamente per generare una chiave API Gemini. Se fai clic su Genera automaticamente, Firebase Studio crea un progetto Firebase e genera una chiave API Gemini per te.
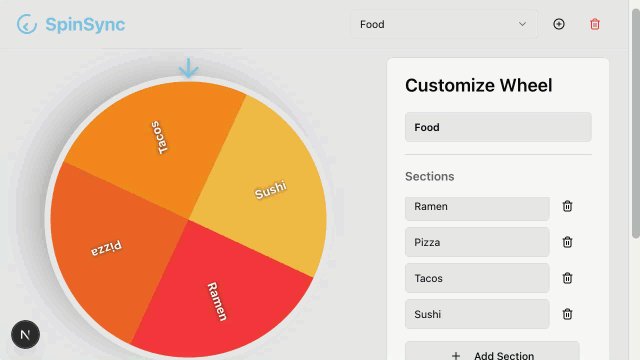
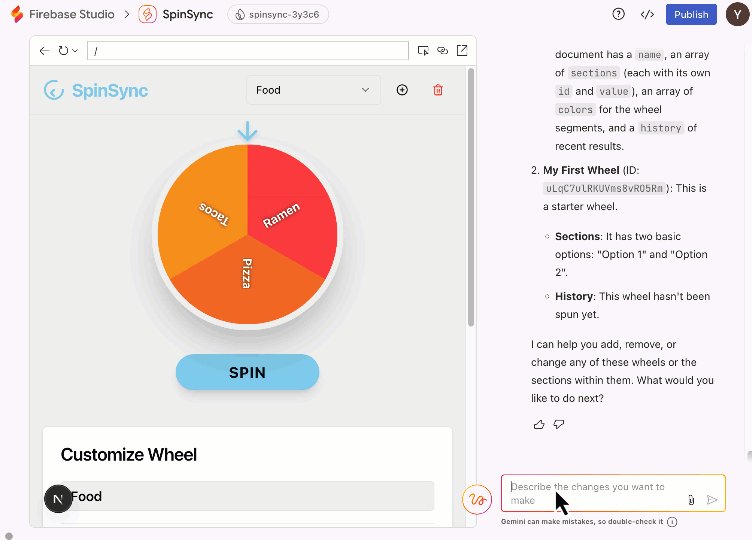
- L'agente Prototipazione app utilizza il progetto per creare una prima versione dell'app. Al termine, viene visualizzata l'anteprima dell'app insieme a un'interfaccia di chat di Gemini. Prenditi un momento per esaminare e testare la tua app. Se riscontri errori, fai clic su Correggi errore nella chat per consentire all'agente di correggere i propri errori.
3. (Facoltativo) Ottieni il codice
Se hai difficoltà, utilizza i file di esempio per seguire più da vicino l'app di esempio da questo punto in poi.
- Scarica i file nella cartella.
- In Firebase Studio, fai clic su
Passa al codice per aprire la Vista codice.
- Trascina i file scaricati nel riquadro Esplora di Firebase Studio. Consenti ai file di sostituire eventuali file esistenti.
- Nel terminale (
Shift+Ctrl+C), esegui il comando seguente per installare i pacchetti.npm install - Apri il riquadro Controllo del codice sorgente di Firebase Studio, digita un messaggio per descrivere la modifica al codice, ad esempio "codice importato da GitHub", quindi premi Commit.
- Fai clic su Passa a Prototyper per continuare il codelab utilizzando la versione di esempio dell'app.
4. Connettersi a un progetto Firebase
Complimenti! La tua app funziona localmente. Per fornirgli un backend, lo collegherai a un progetto Firebase.
- Chiedi all'agente di prototipazione di app di connettersi a un progetto Firebase.
Connect to a Firebase project.src/lib/firebase.ts(come mostrato).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Configura Firebase MCP in Firebase Studio
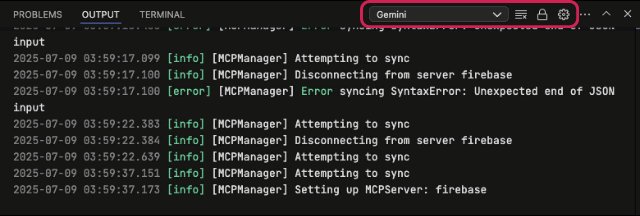
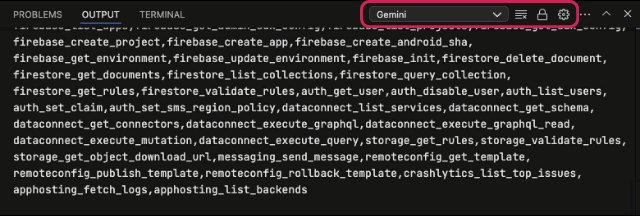
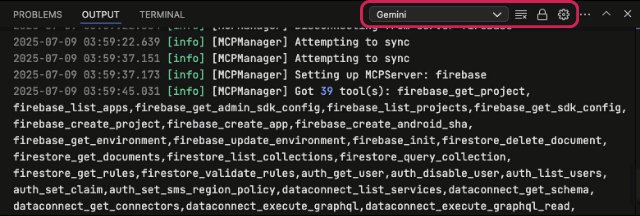
Il server Firebase MCP estende le funzionalità dell'agente di prototipazione delle app fornendo strumenti che l'agente può chiamare per configurare, gestire ed estrarre dati dai servizi Firebase, tra cui Firebase Authentication, Cloud Firestore e Firebase Data Connect. Ecco come configurarlo.
- Fai clic su
Passa al codice per aprire la Vista codice.
- Nel terminale (
Shift+Ctrl+C), esegui il seguente comando per accedere al tuo account Firebase, seguendo le istruzioni sullo schermo e lasciando tutte le opzioni predefinite:firebase login --no-localhost - In Esplora risorse (
Ctrl+Shift+E), fai clic con il tasto destro del mouse sulla cartella .idx e seleziona Nuovo file. Assegna al file il nomemcp.jsone premi Invio. - Aggiungi le configurazioni del server a
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Aggiungi Firestore utilizzando Firebase MCP
Obiettivo 1: aggiungi Firestore
- Passa a Prototyper. Nell'interfaccia di chat, chiedi all'agente di utilizzare Firestore nella tua app.
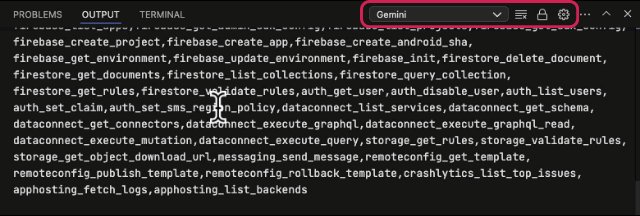
Use Firestore for user entries. Give anyone read and write access.- inizializza Firestore chiamando lo strumento Firebase MCP
firebase_init, che crea regole Firestore (come mostrato) e file di indice tra le altre modifiche alla configurazione - aggiorna il codice dell'applicazione in modo da utilizzare Firestore anziché l'archiviazione locale
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - inizializza Firestore chiamando lo strumento Firebase MCP
- Passa al codice. Nel terminale (
Shift+Ctrl+C), inizializza Firestore se non hai mai attivato l'API Firestore nel progetto Firebase corrente.firebase init firestorefirebase deploy --only firestore
Obiettivo 2: prova
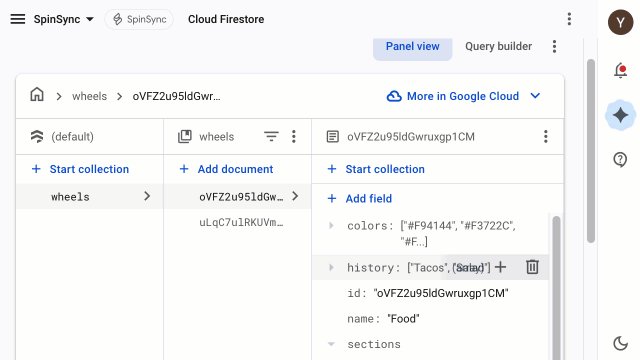
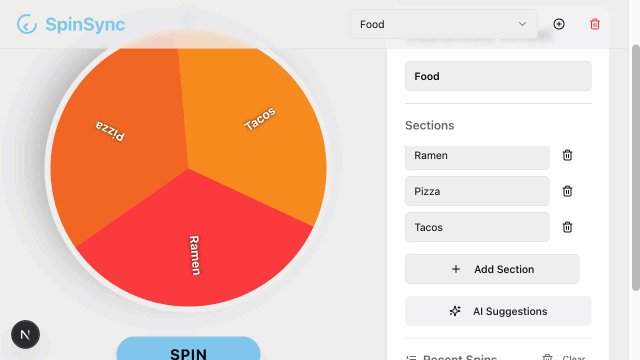
- Ricarica l'app, crea ed elimina voci nella ruota di selezione e guarda questi aggiornamenti nella pagina Firestore della console Firebase.

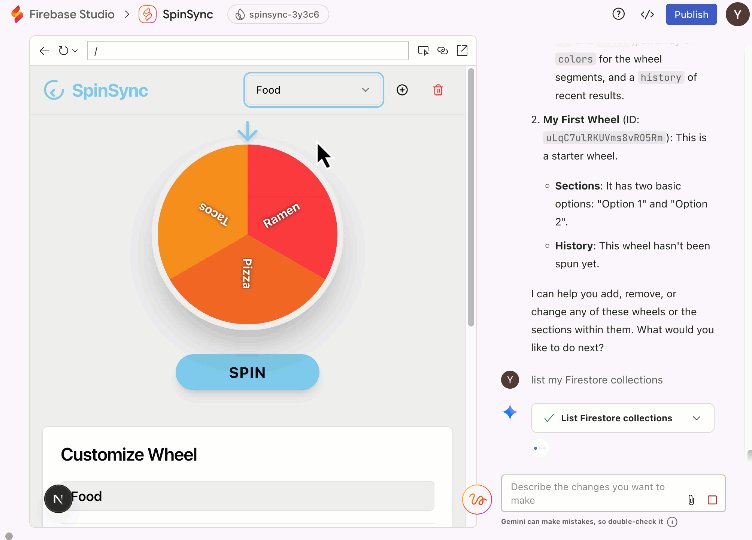
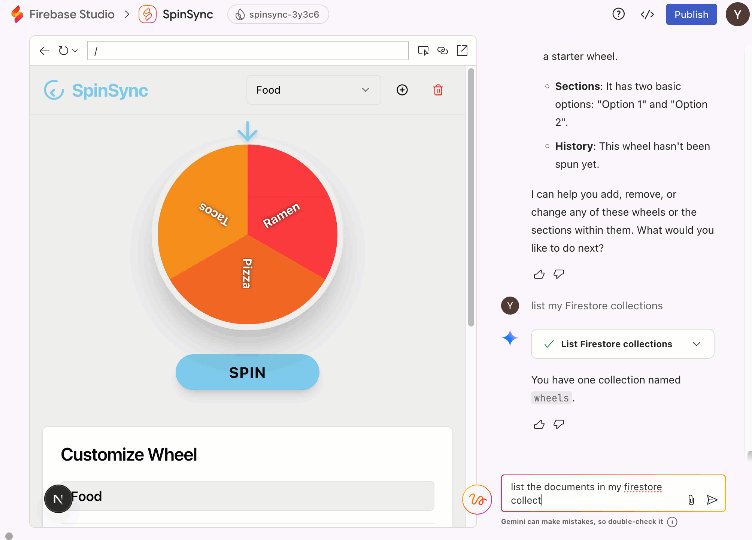
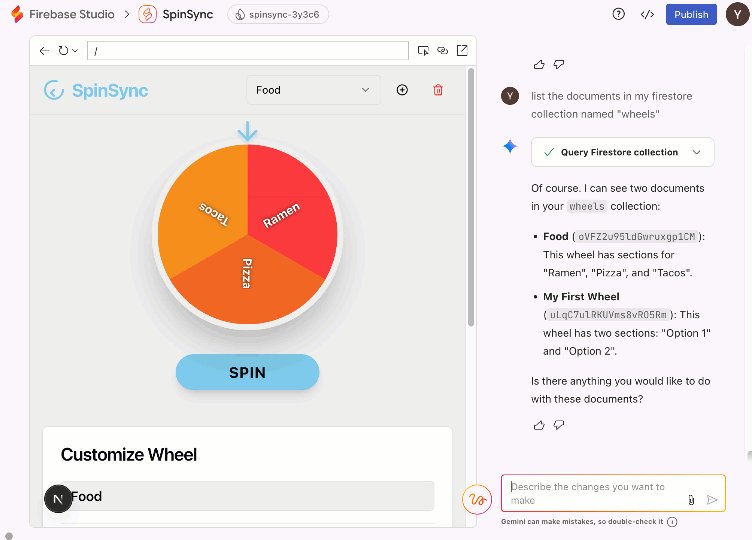
- Puoi anche chattare con Firestore per eseguire query sul tuo database.
List my Firestore collections.firestore_list_collections.

7. Conclusione
Complimenti! Hai creato correttamente un'app web full-stack utilizzando l'agente di prototipazione delle app con Firebase MCP. Prova pure gli altri strumenti offerti dal server Firebase MCP ed espandi le funzionalità della tua app.
