1. ภาพรวม
Codelab นี้จะแนะนําขั้นตอนการผสานรวม Firebase Data Connect กับฐานข้อมูล Cloud SQL เพื่อสร้างแอปรีวิวภาพยนตร์สําหรับ iOS โดยใช้ SwiftUI
คุณจะได้เรียนรู้วิธีเชื่อมต่อแอปพลิเคชัน iOS กับฐานข้อมูล Cloud SQL โดยใช้ Firebase Data Connect ซึ่งจะช่วยให้การซิงค์ข้อมูลรีวิวภาพยนตร์เป็นไปอย่างราบรื่น
เมื่อสิ้นสุดโค้ดแล็บนี้ คุณจะมีแอป iOS ที่ใช้งานได้ซึ่งช่วยให้ผู้ใช้เรียกดูภาพยนตร์และทำเครื่องหมายภาพยนตร์เป็นรายการโปรดได้ โดยทั้งหมดนี้ขับเคลื่อนด้วยฐานข้อมูล Cloud SQL โดยใช้ความสามารถของ Firebase Data Connect

สิ่งที่คุณจะได้เรียนรู้
Codelab นี้จะสอนวิธีทำสิ่งต่อไปนี้
- ตั้งค่า Firebase Data Connect โดยใช้ชุดโปรแกรมจำลอง Firebase เพื่อให้ได้เวลาในการตอบสนองที่รวดเร็ว
- ออกแบบสคีมาฐานข้อมูลโดยใช้ Data Connect และ GraphQL
- สร้าง Swift SDK ที่ปลอดภัยตามประเภทจากสคีมาฐานข้อมูล แล้วเพิ่มลงในแอปพลิเคชัน Swift
- ใช้การตรวจสอบสิทธิ์ของผู้ใช้และผสานรวมกับ Firebase Data Connect เพื่อรักษาความปลอดภัยของข้อมูลผู้ใช้
- เรียก อัปเดต ลบ และจัดการข้อมูลใน Cloud SQL โดยใช้การค้นหาและการเปลี่ยนแปลงที่ขับเคลื่อนโดย GraphQL
- (ไม่บังคับ) ติดตั้งใช้งานบริการ Data Connect ในเวอร์ชันที่ใช้งานจริง
ข้อกำหนดเบื้องต้น
- Xcode เวอร์ชันล่าสุด
- โค้ดตัวอย่างของ Codelab คุณจะดาวน์โหลดโค้ดตัวอย่างได้ในขั้นตอนแรกๆ ของ Codelab
2. ตั้งค่าโปรเจ็กต์ตัวอย่าง
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
Friendly Flix)
- คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สำหรับ Codelab นี้ คุณไม่จำเป็นต้องใช้ Google Analytics ดังนั้นให้ปิดตัวเลือก Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
ดาวน์โหลดรหัส
เรียกใช้คำสั่งต่อไปนี้เพื่อโคลนโค้ดตัวอย่างสำหรับ Codelab นี้ ซึ่งจะสร้างไดเรกทอรีชื่อ codelab-dataconnect-ios ในเครื่องของคุณ
git clone https://github.com/FirebaseExtended/codelab-dataconnect-ios`
หากไม่มี Git ในเครื่อง คุณก็ดาวน์โหลดโค้ดจาก GitHub ได้โดยตรง
เพิ่มการกำหนดค่า Firebase
Firebase SDK ใช้ไฟล์กำหนดค่าเพื่อเชื่อมต่อกับโปรเจ็กต์ Firebase ในแพลตฟอร์มของ Apple ไฟล์นี้เรียกว่า GoogleServices-Info.plist ในขั้นตอนนี้ คุณจะดาวน์โหลดไฟล์การกำหนดค่าและเพิ่มลงในโปรเจ็กต์ Xcode
- ในคอนโซล Firebase ให้เลือกภาพรวมโปรเจ็กต์ในแถบนำทางด้านซ้าย
- คลิกปุ่ม iOS+ เพื่อเลือกแพลตฟอร์ม เมื่อได้รับข้อความแจ้งให้ระบุรหัสชุด Apple ให้ใช้
com.google.firebase.samples.FriendlyFlix - คลิกลงทะเบียนแอป แล้วทำตามวิธีการเพื่อดาวน์โหลดไฟล์
GoogleServices-Info.plist - ย้ายไฟล์ที่ดาวน์โหลดไปยังไดเรกทอรี
start/FriendlyFlix/app/FriendlyFlix/FriendlyFlix/ของโค้ดที่คุณเพิ่งดาวน์โหลด แทนที่ไฟล์GoogleServices-Info.plistที่มีอยู่ - จากนั้นคลิกถัดไป 2-3 ครั้งเพื่อตั้งค่าโปรเจ็กต์ให้เสร็จสมบูรณ์ในคอนโซล Firebase (คุณไม่จําเป็นต้องเพิ่ม SDK ลงในแอป เนื่องจากระบบได้จัดการให้คุณแล้วในโปรเจ็กต์เริ่มต้น)
- สุดท้าย ให้คลิกไปยังคอนโซลเพื่อสิ้นสุดกระบวนการตั้งค่า
3. ตั้งค่า Data Connect
การติดตั้ง
การติดตั้งอัตโนมัติ
เรียกใช้คำสั่งต่อไปนี้ในไดเรกทอรี codelab-dataconnect-ios/FriendlyFlix
curl -sL https://firebase.tools/dataconnect | bash
สคริปต์นี้พยายามตั้งค่าสภาพแวดล้อมการพัฒนาให้คุณและเปิด IDE บนเบราว์เซอร์ IDE นี้มีเครื่องมือต่างๆ รวมถึงส่วนขยาย VS Code ที่มาพร้อมกับแพ็กเกจล่วงหน้า เพื่อช่วยคุณจัดการสคีมา และกำหนดการค้นหาและการเปลี่ยนแปลงที่จะใช้ในแอปพลิเคชัน รวมถึงสร้าง SDK ที่มีการพิมพ์อย่างเข้มงวด
หลังจากเรียกใช้สคริปต์แล้ว VS Code ควรเปิดขึ้นโดยอัตโนมัติ
หลังจากทำขั้นตอนนี้แล้ว คุณจะเริ่ม VS Code ได้โดยเรียกใช้ VS Code ในไดเรกทอรีภายในเครื่อง
code .
การติดตั้งด้วยตนเอง
- ติดตั้ง Visual Studio Code
- ติดตั้ง Node.js
- เปิดไดเรกทอรี
codelab-dataconnect-ios/FriendlyFlixใน VS Code - ติดตั้งส่วนขยาย Firebase Data Connect จาก Visual Studio Code Marketplace
เริ่มต้น Data Connect ในโปรเจ็กต์
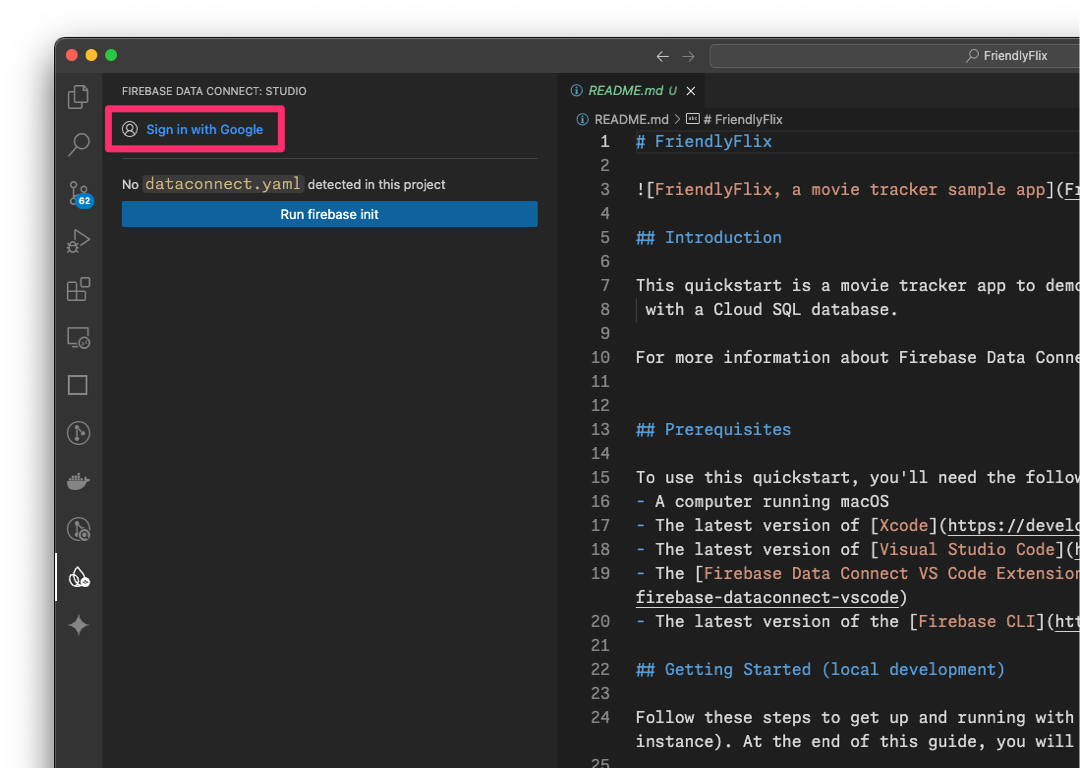
ในแผงด้านซ้าย ให้คลิกไอคอน Firebase เพื่อเปิด UI ของส่วนขยาย Data Connect VS Code
- คลิกปุ่มลงชื่อเข้าใช้ด้วย Google หน้าต่างเบราว์เซอร์จะเปิดขึ้น ให้ทำตามวิธีการเพื่อลงชื่อเข้าใช้ส่วนขยายด้วยบัญชี Google

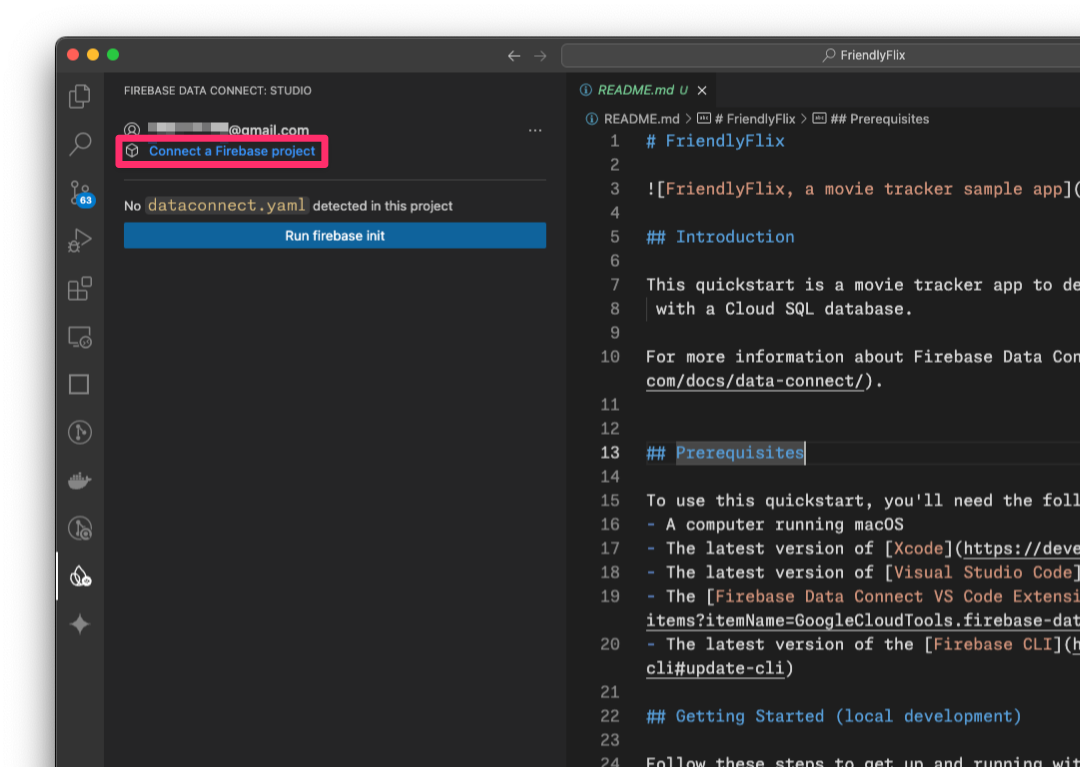
- คลิกปุ่มเชื่อมต่อโปรเจ็กต์ Firebase แล้วเลือกโปรเจ็กต์ที่คุณสร้างไว้ก่อนหน้านี้ในคอนโซล

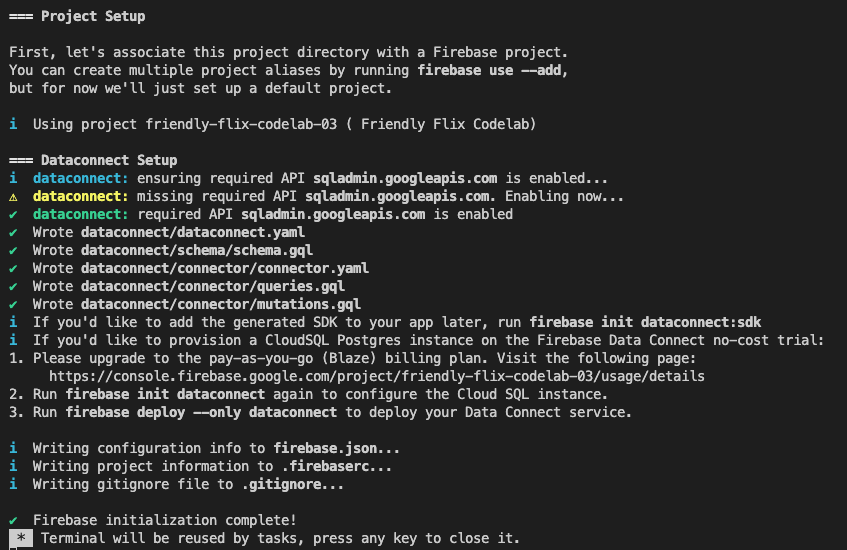
- คลิกปุ่ม Run firebase init แล้วทำตามขั้นตอนในเทอร์มินัลที่ผสานรวม

กำหนดค่าการสร้าง SDK
เมื่อคลิกปุ่มเรียกใช้ firebase init ส่วนขยาย Firebase Data Connect ควรเริ่มต้นไดเรกทอรี dataconnect ให้คุณ
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/connector.yaml แล้วคุณจะเห็นการกำหนดค่าเริ่มต้น
โปรดอัปเดตการกำหนดค่าและใช้การตั้งค่าต่อไปนี้เพื่อให้แน่ใจว่าโค้ดที่สร้างขึ้นจะใช้งานได้กับ Codelab นี้ โดยเฉพาะอย่างยิ่ง ตรวจสอบว่าได้ตั้งค่า connectorId เป็น friendly-flix และแพ็กเกจ Swift เป็น FriendlyFlixSDK
connectorId: "friendly-flix"
generate:
swiftSdk:
outputDir: "../../app"
package: "FriendlyFlixSDK"
observablePublisher: observableMacro
การตั้งค่าเหล่านี้มีความหมายดังนี้
connectorId- ชื่อที่ไม่ซ้ำกันสำหรับตัวเชื่อมต่อนี้outputDir- เส้นทางที่ระบบจะจัดเก็บ Data Connect SDK ที่สร้างขึ้น เส้นทางนี้สัมพันธ์กับไดเรกทอรีที่มีไฟล์connector.yamlpackage- ชื่อแพ็กเกจที่จะใช้สำหรับแพ็กเกจ Swift ที่สร้างขึ้น
เมื่อบันทึกไฟล์นี้แล้ว Firebase Data Connect จะสร้างแพ็กเกจ Swift ชื่อ FriendlyFlixSDK ให้คุณ และวางไว้ข้างโฟลเดอร์โปรเจ็กต์ FriendlyFlix
เริ่มโปรแกรมจำลอง Firebase
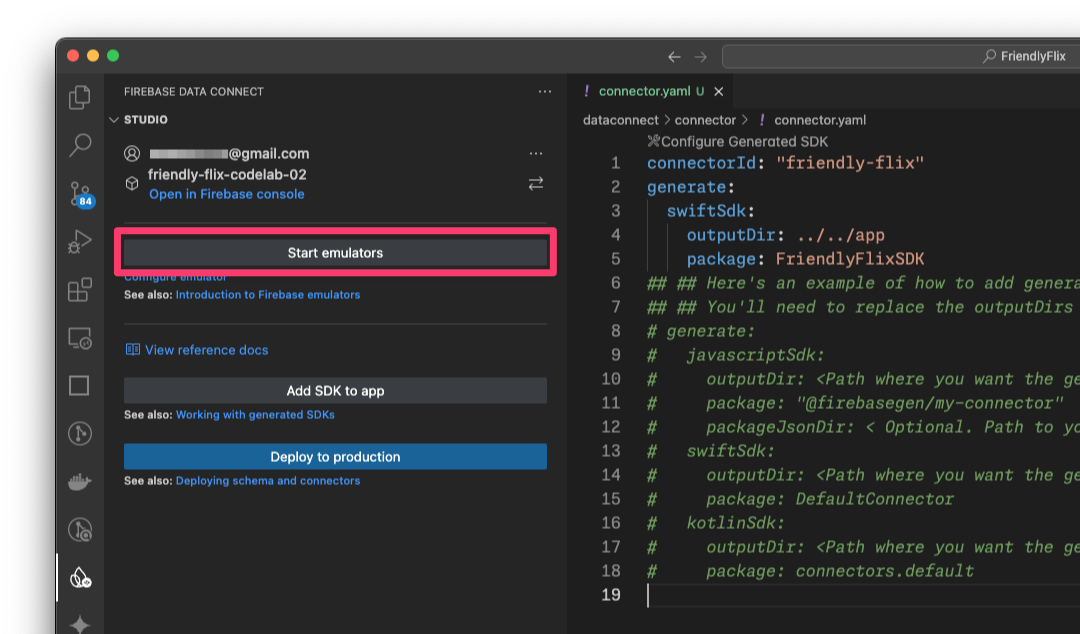
ใน VS Code ให้เปลี่ยนไปที่มุมมอง Firebase แล้วคลิกปุ่มเริ่มโปรแกรมจำลอง

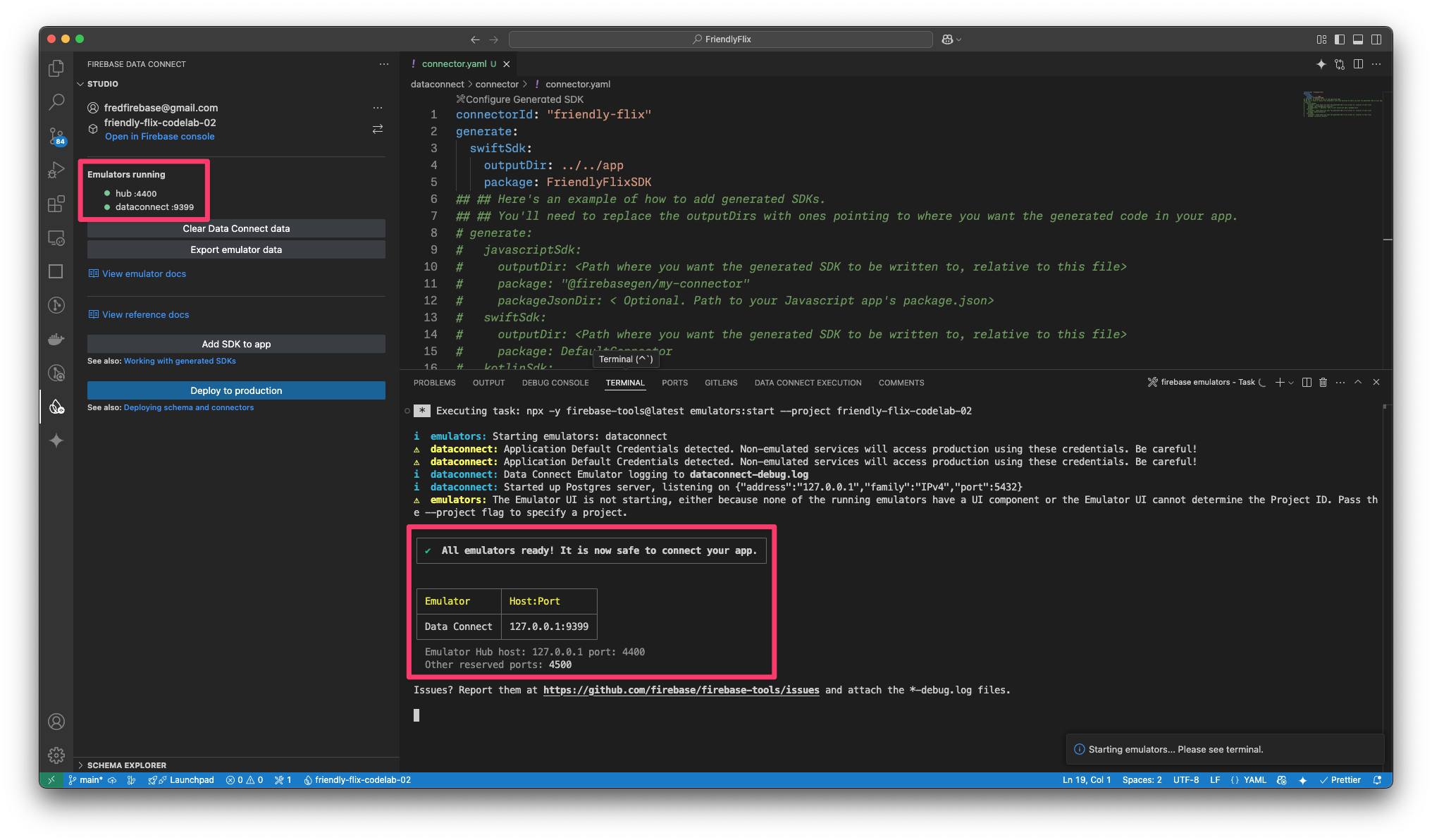
ซึ่งจะเป็นการเริ่มโปรแกรมจำลอง Firebase ในเทอร์มินัลแบบผสานรวม เอาต์พุตควรมีลักษณะดังนี้

npx -y firebase-tools@latest emulators:start --project <your-project-id>
เพิ่มแพ็กเกจที่สร้างขึ้นลงในแอป Swift
- เปิด
FriendlyFlix/app/FriendlyFlix/FriendlyFlix.xcodeprojใน Xcode - เลือก File > Add Package Dependencies...
- คลิกเพิ่มในเครื่อง... จากนั้นเพิ่มแพ็กเกจ
FriendlyFlixSDKจากโฟลเดอร์FriendlyFlix/app - รอให้ Xcode แก้ไขการขึ้นต่อกันของแพ็กเกจ
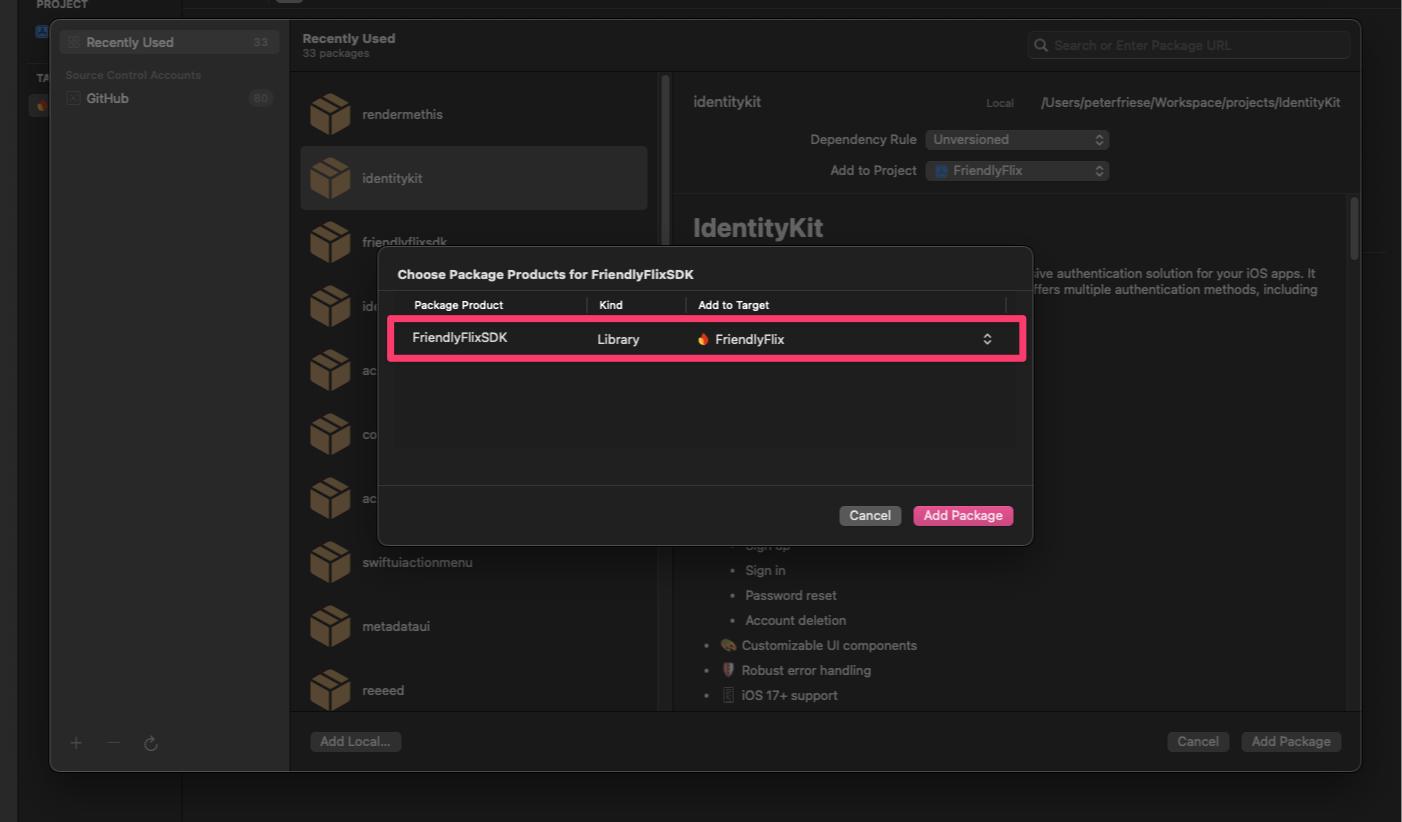
- ในกล่องโต้ตอบเลือกผลิตภัณฑ์แพ็กเกจสำหรับ FriendlyFlixSDK ให้เลือก
FriendlyFlixเป็นเป้าหมาย แล้วคลิกเพิ่มแพ็กเกจ

กำหนดค่าแอป iOS ให้ใช้โปรแกรมจำลองในเครื่อง
- เปิด
FriendlyFlixApp.swift(คุณกด CMD + Shift + O เพื่อเปิดกล่องโต้ตอบเปิดด่วน แล้วพิมพ์ "FriendlyFlixApp" เพื่อค้นหาไฟล์ได้อย่างรวดเร็ว) - นำเข้า Firebase, Firebase Auth, Firebase Data Connect และ SDK ที่สร้างขึ้นสำหรับสคีมา
- กำหนดค่า Firebase ในตัวเริ่มต้น
- ตรวจสอบว่า DataConnect และ Firebase Auth ใช้โปรแกรมจำลองในเครื่อง
import SwiftUI
import os
import Firebase
import FirebaseAuth
import FriendlyFlixSDK
import FirebaseDataConnect
@main
struct FriendlyFlixApp: App {
...
init() {
FirebaseApp.configure()
if useEmulator {
DataConnect.friendlyFlixConnector.useEmulator(port: 9399)
Auth.auth().useEmulator(withHost: "localhost", port: 9099)
}
authenticationService = AuthenticationService()
}
...
}
- เลือกเครื่องมือจำลอง iOS ในเมนูแบบเลื่อนลงปลายทาง
- กด CMD+R (หรือคลิกปุ่มเรียกใช้) ใน Xcode เพื่อเรียกใช้แอปในโปรแกรมจำลอง
4. กำหนดสคีมาและป้อนข้อมูลล่วงหน้าในฐานข้อมูล
ในส่วนนี้ คุณจะได้กำหนดโครงสร้างและความสัมพันธ์ระหว่างเอนทิตีหลักในแอปพลิเคชันภาพยนตร์ในสคีมา เอนทิตี เช่น Movie, MovieMetaData และอื่นๆ จะได้รับการแมปกับตารางฐานข้อมูล โดยมีการสร้างความสัมพันธ์โดยใช้ Firebase Data Connect และคำสั่งสคีมา GraphQL
เอนทิตีและความสัมพันธ์หลัก
โมเดลข้อมูลสำหรับแอปติดตามภาพยนตร์นี้ประกอบด้วยเอนทิตีหลายรายการซึ่งคุณจะสร้างขึ้นในระหว่าง Codelab นี้ คุณจะสร้างเอนทิตีหลักก่อน และเมื่อใช้ฟีเจอร์มากขึ้นเรื่อยๆ คุณก็จะเพิ่มเอนทิตีที่จำเป็นสำหรับฟีเจอร์เหล่านั้น
ในขั้นตอนนี้ คุณจะได้สร้างประเภท Movie และ MovieMetadata
ภาพยนตร์
ประเภท Movie จะกำหนดโครงสร้างหลักสำหรับเอนทิตีภาพยนตร์ ซึ่งรวมถึงฟิลด์ต่างๆ เช่น title, genre, releaseYear และ rating
ใน VS Code ให้เพิ่มMovieคำจำกัดความประเภทลงใน dataconnect/schema/schema.gql ดังนี้
type Movie @table {
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
}
MovieMetadata
ประเภท MovieMetadata จะสร้างความสัมพันธ์แบบหนึ่งต่อหนึ่งกับประเภท Movie ซึ่งรวมถึงข้อมูลเพิ่มเติม เช่น ผู้กำกับภาพยนตร์
เพิ่มคำจำกัดความตาราง MovieMetadata ลงในไฟล์ dataconnect/schema/schema.gql
type MovieMetadata @table {
movie: Movie! @ref
director: String
}
ฟิลด์และค่าเริ่มต้นที่สร้างขึ้นโดยอัตโนมัติ
สคีมาใช้การแสดงผล เช่น @default(expr: "uuidV4()") เพื่อสร้างรหัสและการประทับเวลาที่ไม่ซ้ำกันโดยอัตโนมัติ เช่น ระบบจะป้อนข้อมูลในฟิลด์ id ในประเภท Movie ด้วย UUID โดยอัตโนมัติเมื่อสร้างระเบียนใหม่
แทรกข้อมูลจำลองสำหรับภาพยนตร์และข้อมูลเมตาของภาพยนตร์
เมื่อกำหนดสคีมาแล้ว ตอนนี้คุณก็ป้อนข้อมูลจำลองลงในฐานข้อมูลล่วงหน้าเพื่อทำการทดสอบได้
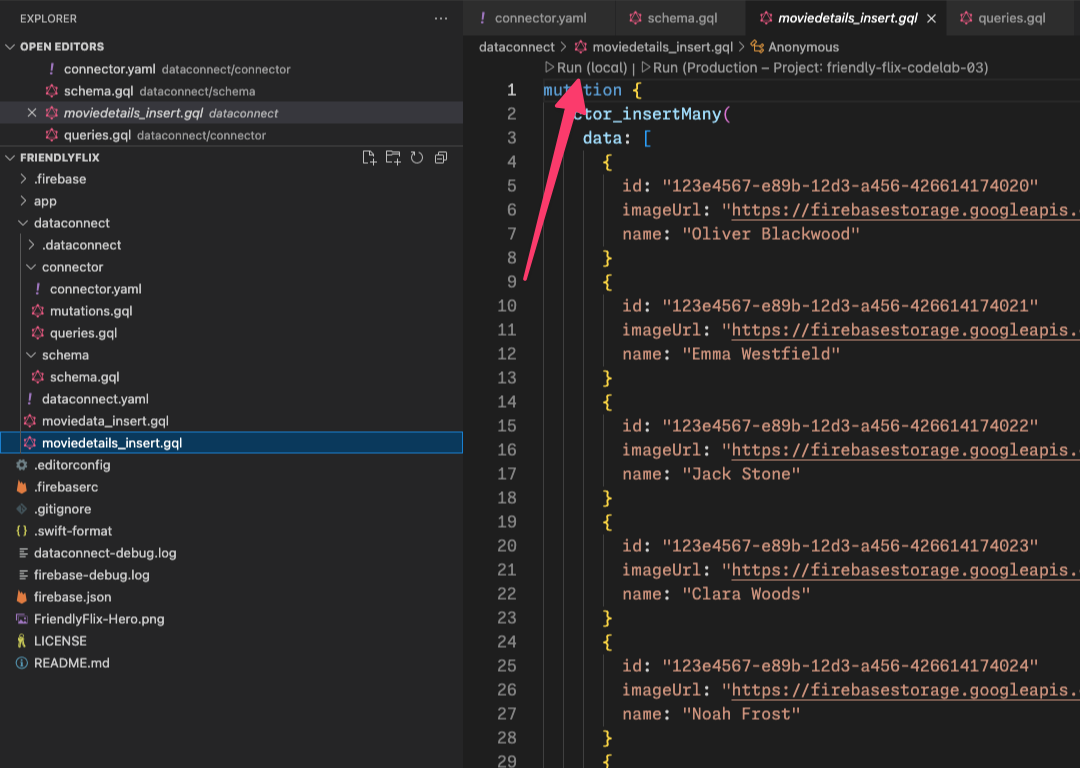
- ใน Finder ให้คัดลอก
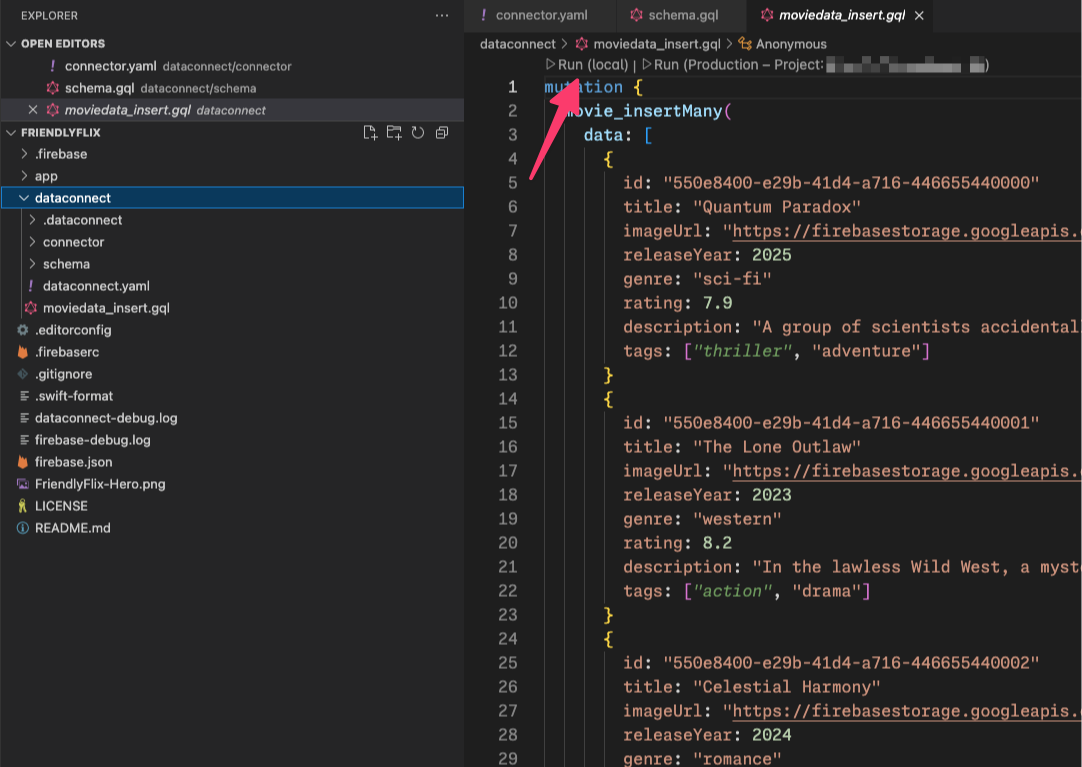
finish/FriendlyFlix/dataconnect/moviedata_insert.gqlไปยังโฟลเดอร์start/FriendlyFlix/dataconnect - ใน VS Code ให้เปิด
dataconnect/moviedata_insert.gql - ตรวจสอบว่าโปรแกรมจำลองในส่วนขยาย Firebase Data Connect ทำงานอยู่
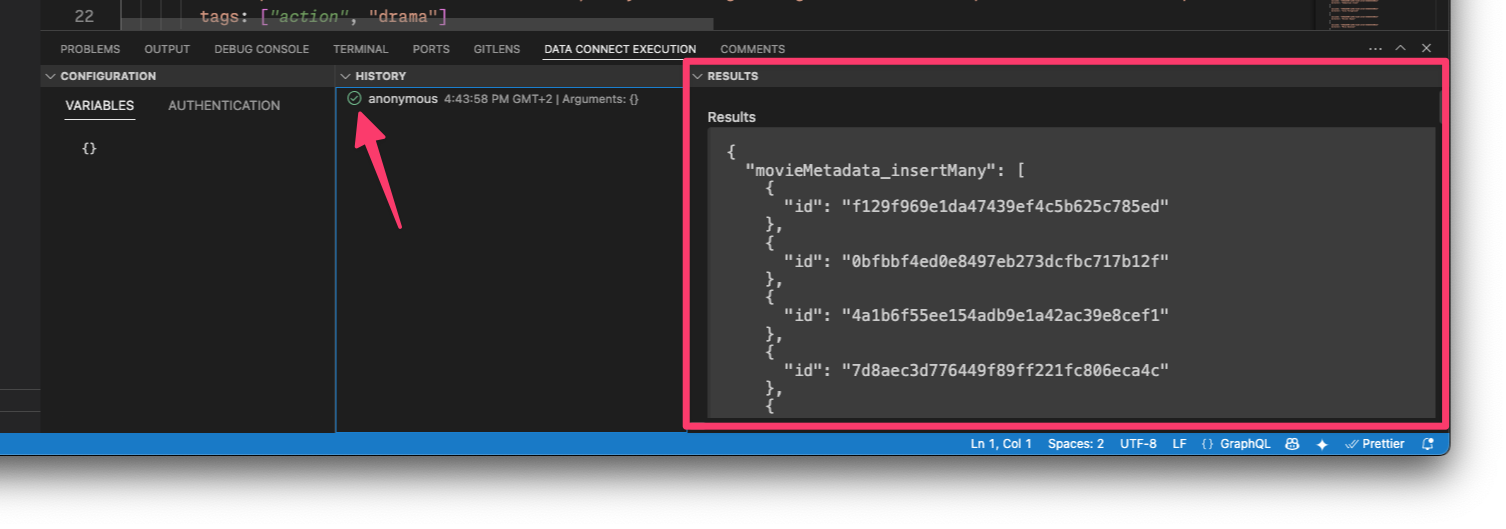
- คุณควรเห็นปุ่มเรียกใช้ (ในเครื่อง) ที่ด้านบนของไฟล์ คลิกเพื่อแทรกข้อมูลภาพยนตร์จำลองลงในฐานข้อมูล

- ตรวจสอบเทอร์มินัลการดำเนินการเชื่อมต่อข้อมูลเพื่อยืนยันว่าเพิ่มข้อมูลสำเร็จแล้ว

เมื่อมีข้อมูลแล้ว ให้ไปที่ขั้นตอนถัดไปเพื่อดูวิธีสร้างคําค้นหาใน Data Connect
5. ดึงและแสดงภาพยนตร์
ในส่วนนี้ คุณจะใช้ฟีเจอร์เพื่อแสดงรายการภาพยนตร์
ก่อนอื่น คุณจะได้เรียนรู้วิธีสร้างการค้นหาที่ดึงภาพยนตร์ทั้งหมดจากตาราง movies Firebase Data Connect จะสร้างโค้ดสำหรับ SDK ที่ปลอดภัยต่อประเภท ซึ่งคุณสามารถใช้เพื่อเรียกใช้คําค้นหาและแสดงภาพยนตร์ที่ดึงข้อมูลมาใน UI ของแอปได้
กำหนดการค้นหา ListMovies
คําค้นหาใน Firebase Data Connect เขียนด้วย GraphQL ซึ่งช่วยให้คุณระบุฟิลด์ที่จะดึงข้อมูลได้ ใน FriendlyFlix หน้าจอที่แสดงภาพยนตร์ต้องมีช่องต่อไปนี้ title, description, releaseYear, rating และ imageUrl นอกจากนี้ เนื่องจากแอปนี้เป็นแอป SwiftUI คุณจึงต้องใช้ id เพื่อช่วยระบุตัวตนของมุมมอง SwiftUI
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/queries.gql แล้วเพิ่มการค้นหา ListMovies ดังนี้
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
releaseYear
genre
rating
tags
description
}
}
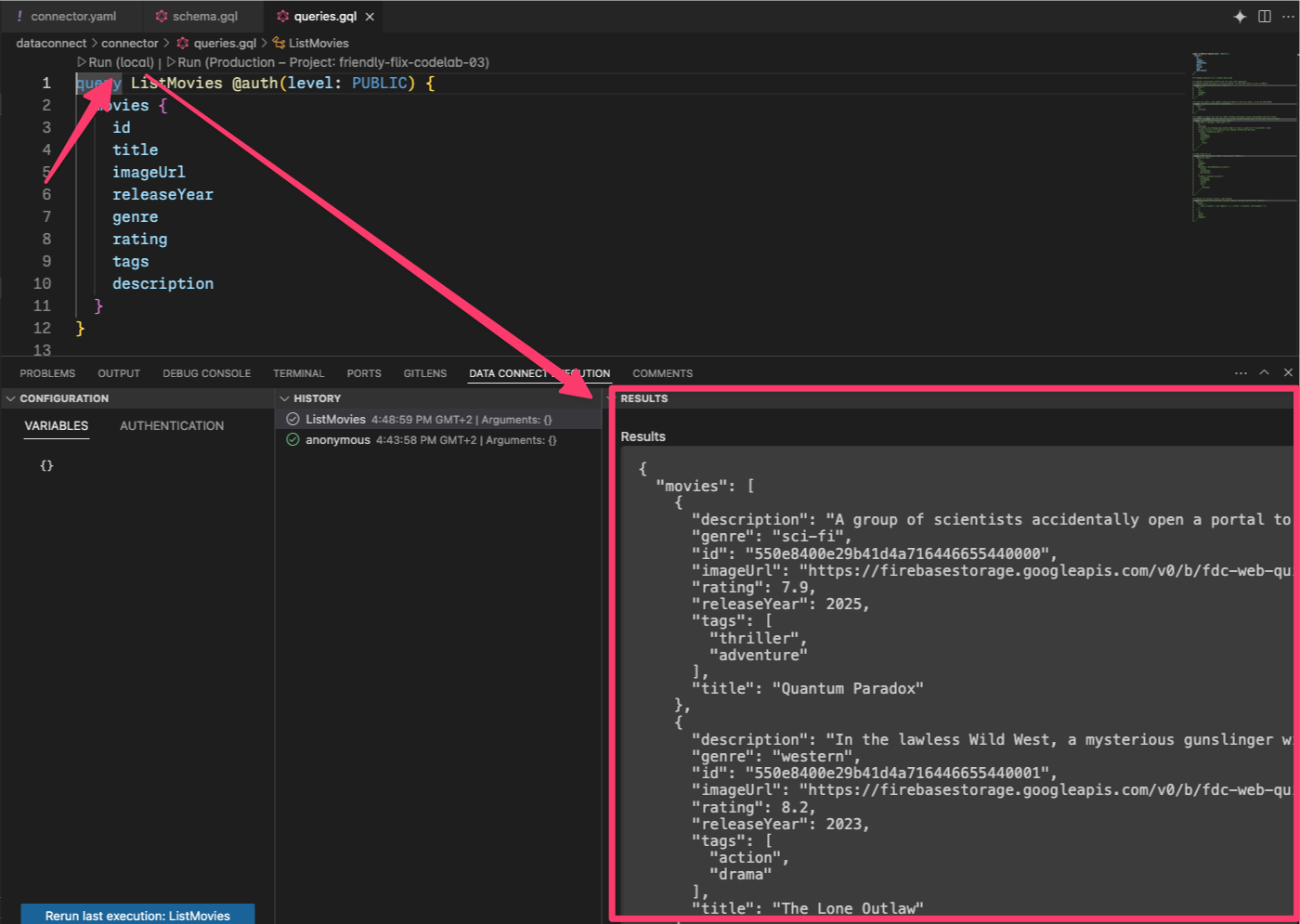
หากต้องการทดสอบการค้นหาใหม่ ให้คลิกปุ่มเรียกใช้ (ในเครื่อง) เพื่อเรียกใช้การค้นหากับฐานข้อมูลในเครื่อง รายการภาพยนตร์จากฐานข้อมูลควรแสดงในส่วนผลลัพธ์ของเทอร์มินัลการดำเนินการเชื่อมต่อข้อมูล

เชื่อมต่อการค้นหา ListMovies กับหน้าจอหลักของแอป
เมื่อทดสอบการค้นหาในโปรแกรมจำลองการเชื่อมต่อข้อมูลแล้ว คุณจะเรียกใช้การค้นหาจากภายในแอปได้
เมื่อคุณบันทึก queries.gql แล้ว Firebase Data Connect จะสร้างโค้ดที่สอดคล้องกับคําค้นหา ListMovies ในแพ็กเกจ FriendlyFlixSDK
ใน Xcode ให้เปิด Movie+DataConnect.swift และเพิ่มโค้ดต่อไปนี้เพื่อแมปจาก ListMoviesQuery.Data.Movie ไปยัง Movie
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
init(from: ListMoviesQuery.Data.Movie) {
id = from.id
title = from.title
description = from.description ?? ""
releaseYear = from.releaseYear
rating = from.rating
imageUrl = from.imageUrl
}
}
เปิดไฟล์ HomeScreen.swift แล้วอัปเดตโดยใช้ข้อมูลโค้ดต่อไปนี้
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct HomeScreen: View {
...
private var connector = DataConnect.friendlyFlixConnector
let heroMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = connector.listMoviesQuery.ref()
}
}
extension HomeScreen {
...
private var heroMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var topMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var watchList: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
...
}
ระบบจะสร้างคำค้นหา |
เรียกใช้แอป
ใน Xcode ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปใน iOS Simulator
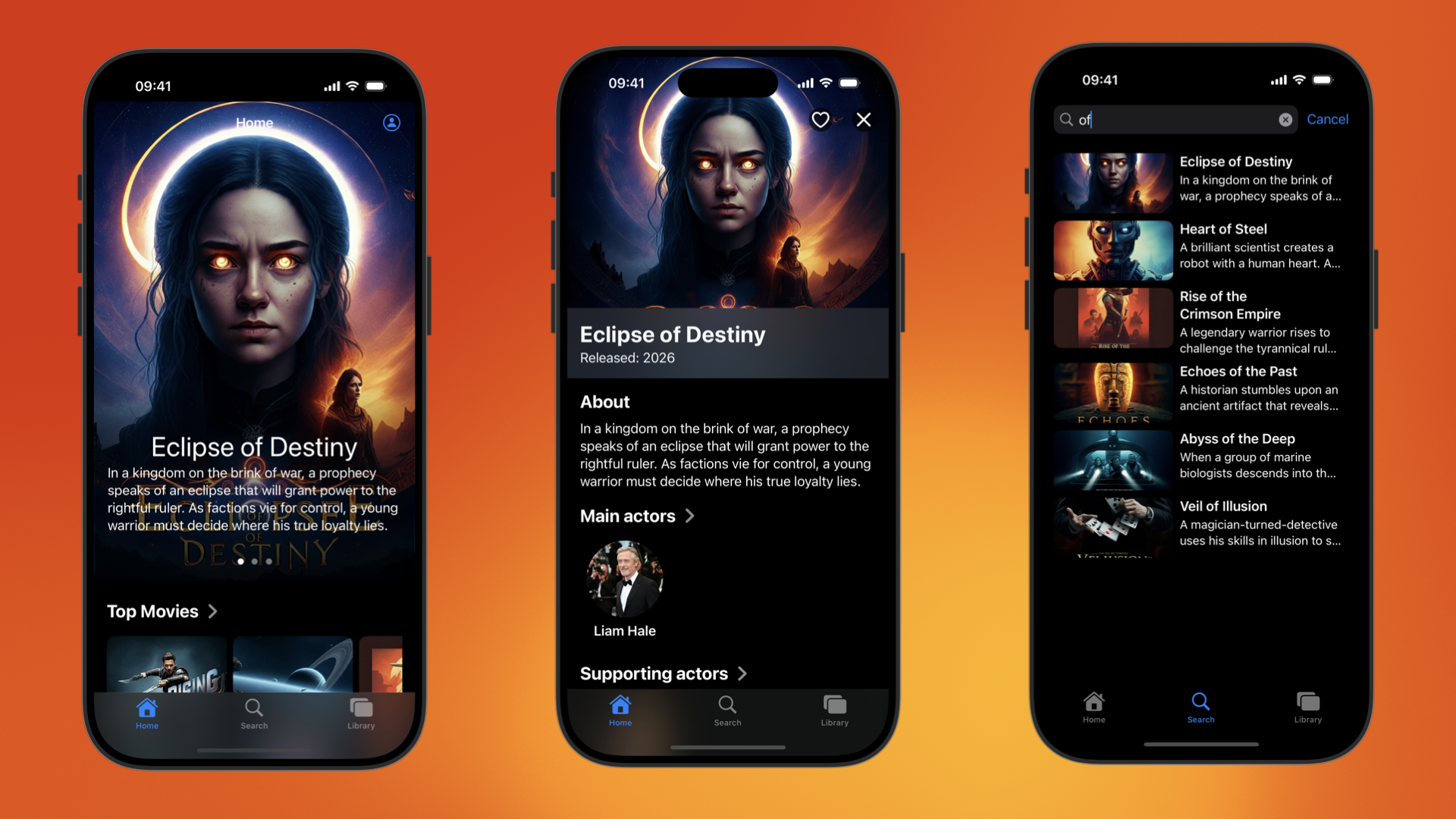
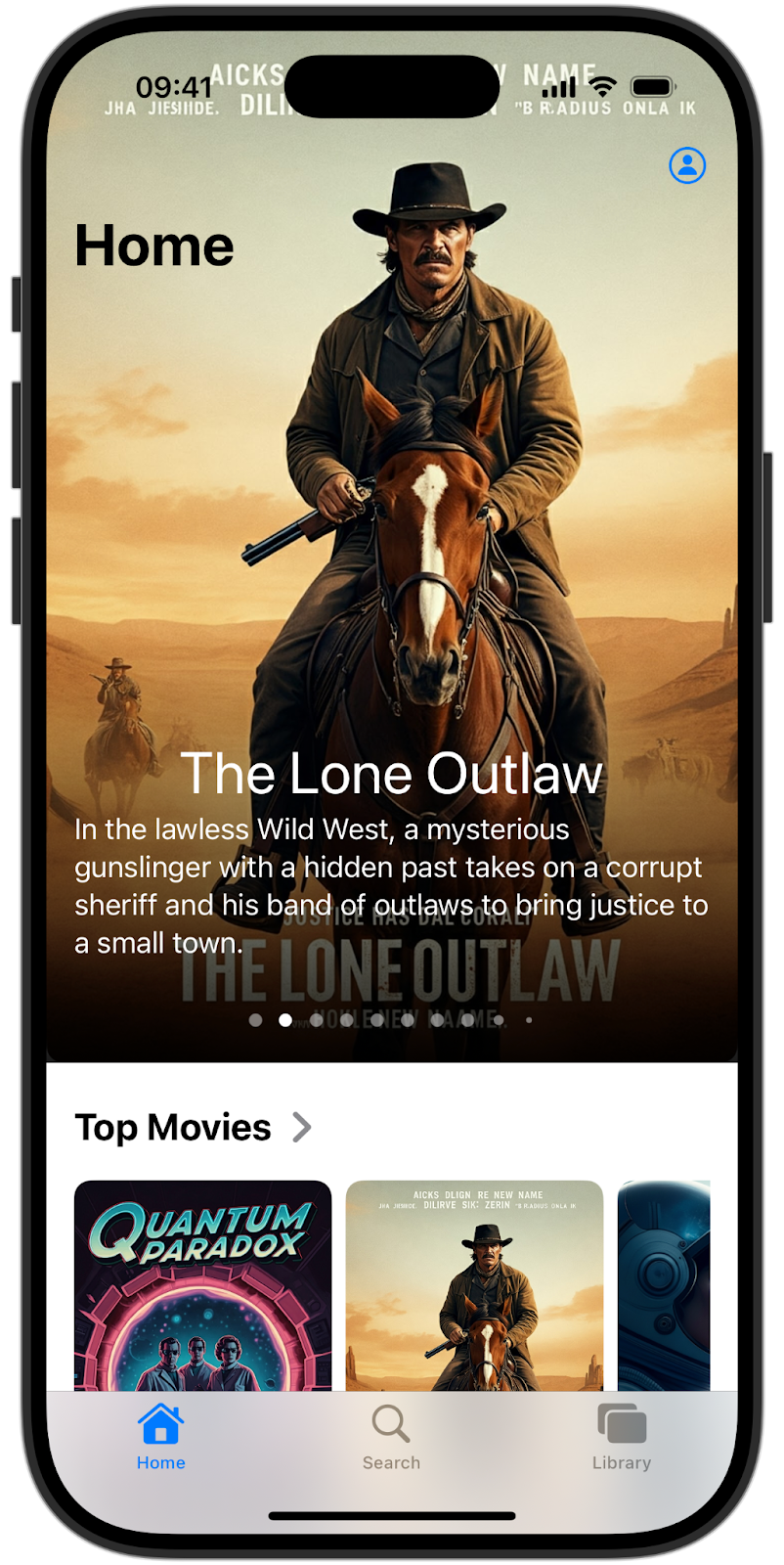
เมื่อเปิดแอปแล้ว คุณควรเห็นหน้าจอที่มีลักษณะดังนี้

คุณอาจสังเกตเห็นว่าทุกส่วนของแอป (ส่วนฮีโร่ ภาพยนตร์ยอดนิยม และรายการที่อยากดู) แสดงรายการเดียวกัน เนื่องจากคุณใช้คําค้นหาเดียวกันสําหรับมุมมองเหล่านั้นทั้งหมด ในส่วนถัดไป คุณจะใช้การค้นหาที่กำหนดเอง |
6. แสดงภาพฮีโร่และภาพยนตร์ยอดนิยม
ในขั้นตอนนี้ คุณจะมุ่งเน้นที่การอัปเดตวิธีแสดงภาพยนตร์ในส่วนฮีโร่ ซึ่งเป็นภาพสไลด์ที่โดดเด่นที่ด้านบนของหน้าจอหลัก และในส่วนภาพยนตร์ยอดนิยมด้านล่างด้วย
ปัจจุบันการค้นหา ListMovies จะดึงข้อมูลภาพยนตร์ทั้งหมด หากต้องการเพิ่มประสิทธิภาพการแสดงผลสำหรับส่วนเหล่านี้ คุณจะต้องจำกัดจำนวนภาพยนตร์ที่แต่ละการค้นหาแสดง การใช้งานคำค้นหา ListMovies ในปัจจุบันยังไม่รองรับการจำกัดผลลัพธ์ในตัว ซึ่งคุณจะต้องเพิ่มการรองรับการจำกัดและการจัดลำดับในส่วนนี้
ปรับปรุงการค้นหา ListMovies
เปิด queries.gql และอัปเดต ListMovies ดังนี้เพื่อเพิ่มการรองรับการสั่งซื้อและการจำกัด
query ListMovies(
$orderByRating: OrderDirection
$orderByReleaseYear: OrderDirection
$limit: Int
) @auth(level: PUBLIC) {
movies(
orderBy: [{ rating: $orderByRating }, { releaseYear: $orderByReleaseYear }]
limit: $limit
) {
id
title
description
releaseYear
rating
imageUrl
}
}
ซึ่งจะช่วยให้คุณจำกัดจำนวนภาพยนตร์ที่คำค้นหาแสดง และจัดเรียงชุดผลลัพธ์ตามทั้งคะแนนและปีที่ออกฉายได้
เมื่อบันทึกไฟล์นี้แล้ว Firebase Data Connect จะสร้างโค้ดใหม่โดยอัตโนมัติภายใน FriendlyFlixSDK ในขั้นตอนถัดไป คุณสามารถอัปเดตโค้ดใน HomeScreen.swift เพื่อใช้ฟีเจอร์เพิ่มเติมเหล่านี้ได้
ใช้การค้นหาที่ได้รับการปรับปรุงใน UI
กลับไปที่ Xcode เพื่อทำการเปลี่ยนแปลงที่จำเป็นกับ HomeScreen.swift
ก่อนอื่น ให้อัปเดต heroMoviesRef เพื่อดึงข้อมูลภาพยนตร์ 3 เรื่องที่เพิ่งเปิดตัวล่าสุด
struct HomeScreen {
...
init() {
heroMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 3
optionalVars.orderByReleaseYear = .DESC
}
}
}
จากนั้นตั้งค่าการอ้างอิงคำค้นหาอีกรายการสำหรับภาพยนตร์ยอดนิยม และตั้งค่าตัวกรองเป็นภาพยนตร์ 5 เรื่องที่มีการจัดประเภทสูงสุด
struct HomeScreen {
...
let topMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = ...
topMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 5
optionalVars.orderByRating = .DESC
}
}
}
สุดท้าย ให้อัปเดตพร็อพเพอร์ตี้ที่คำนวณแล้วซึ่งเชื่อมต่อผลลัพธ์ของการค้นหานี้กับ UI
extension HomeScreen {
...
private var topMovies: [Movie] {
topMoviesRef.data?.movies.map(Movie.init) ?? []
}
}
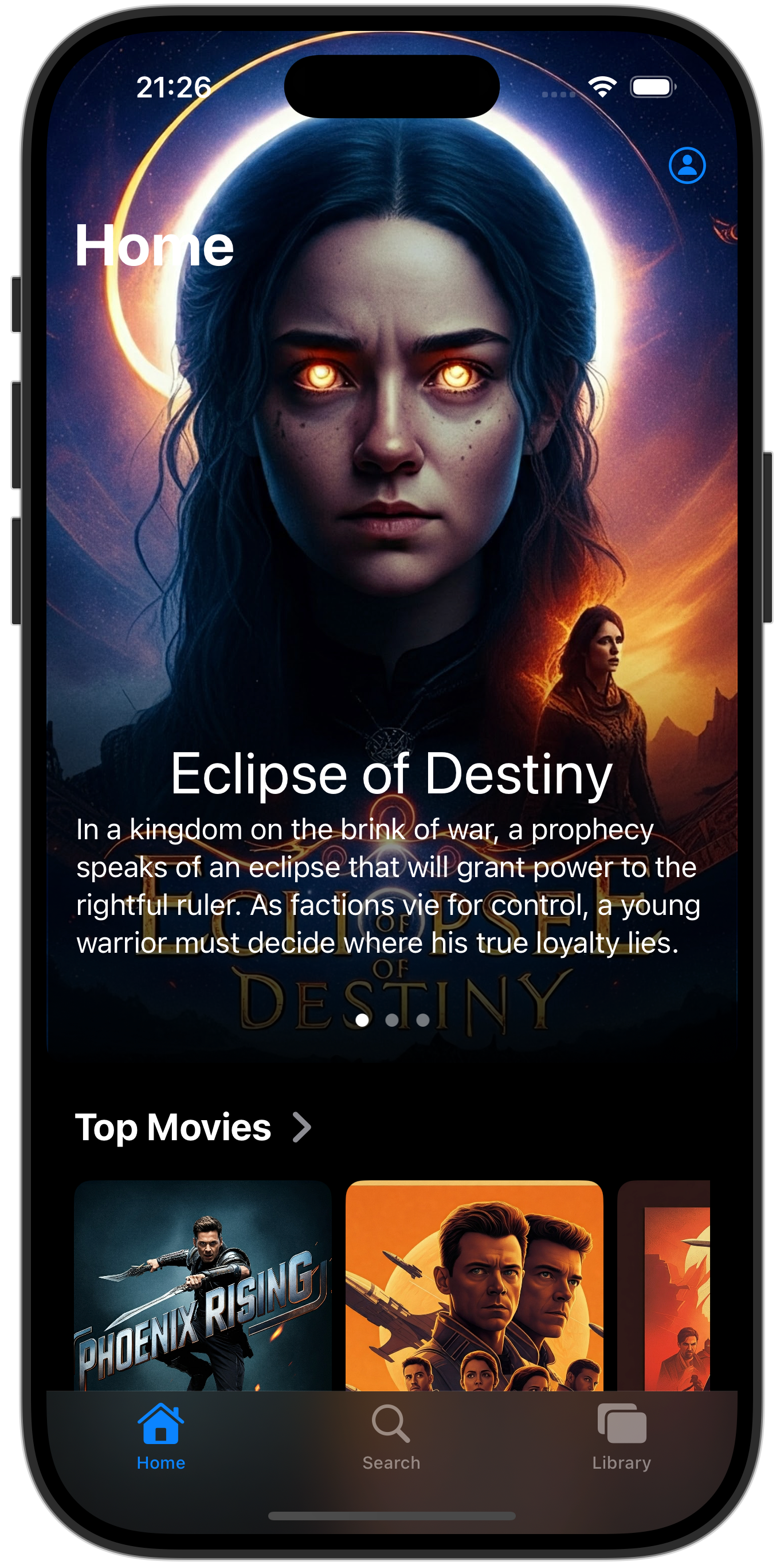
ดูการใช้งานจริง
เรียกใช้แอปอีกครั้งเพื่อดูภาพยนตร์ 3 เรื่องล่าสุดในส่วนฮีโร่ และภาพยนตร์ 5 เรื่องที่ได้รับคะแนนสูงสุดในส่วนภาพยนตร์ยอดนิยม

7. แสดงรายละเอียดภาพยนตร์และนักแสดง
ตอนนี้ผู้ใช้สามารถเรียกดูภาพยนตร์ได้แล้ว เมื่อแตะการ์ดภาพยนตร์ ผู้ใช้จะเห็นรายละเอียดบางอย่างเกี่ยวกับภาพยนตร์ แต่คุณอาจสังเกตเห็นว่ารายละเอียดเหล่านั้นขาดรายละเอียดบางอย่างไป
เนื่องจากเราดึงรายละเอียดเกี่ยวกับภาพยนตร์แต่ละเรื่องเท่าที่จำเป็นต่อการแสดงผลส่วนฮีโร่ของภาพยนตร์และส่วนภาพยนตร์ยอดนิยมเท่านั้น ได้แก่ ชื่อภาพยนตร์ คำอธิบายสั้นๆ และ URL ของรูปภาพ
ในหน้ารายละเอียดภาพยนตร์ เราต้องการแสดงข้อมูลเพิ่มเติมเกี่ยวกับภาพยนตร์ ในส่วนนี้ คุณจะปรับปรุงแอปเพื่อให้แสดงนักแสดงของภาพยนตร์และรีวิวในหน้ารายละเอียดได้
โดยคุณจะต้องดำเนินการต่อไปนี้
- ปรับปรุงสคีมาเพื่อรองรับนักแสดงและรีวิวภาพยนตร์
- เขียนคําค้นหา Firebase Data Connect เพื่อดึงรายละเอียดเกี่ยวกับภาพยนตร์ที่ต้องการ
- แสดงผลลัพธ์บนหน้าจอรายละเอียดภาพยนตร์
ปรับปรุงสคีมา
ใน VS Code ให้เปิด dataconnect/schema/schema.gql แล้วเพิ่มคำจำกัดความสคีมาสำหรับ Actor และ MovieActor
## Actors
## An actor can participate in multiple movies; movies can have multiple actors
## Movie - Actors (or vice versa) is a many to many relationship
type Actor @table {
id: UUID!
imageUrl: String!
name: String! @col(name: "name", dataType: "varchar(30)")
}
## Join table for many-to-many relationship for movies and actors
## The 'key' param signifies the primary key(s) of this table
## In this case, the keys are [movieId, actorId], the generated fields of the reference types [movie, actor]
type MovieActor @table(key: ["movie", "actor"]) {
## @ref creates a field in the current table (MovieActor) that holds the primary key of the referenced type
## In this case, @ref(fields: "id") is implied
movie: Movie!
## movieId: UUID! <- this is created by the implied @ref, see: implicit.gql
actor: Actor!
## actorId: UUID! <- this is created by the implied @ref, see: implicit.gql
role: String! ## "main" or "supporting"
}
เพิ่มข้อมูลจำลองสำหรับนักแสดง
เมื่ออัปเดตสคีมาแล้ว คุณจะป้อนข้อมูลจำลองเพิ่มเติมลงในฐานข้อมูลเพื่อใช้ในการทดสอบได้
- ใน Finder ให้คัดลอก
finish/FriendlyFlix/dataconnect/moviededetails_insert.gqlไปยังโฟลเดอร์start/FriendlyFlix/dataconnect - ใน VS Code ให้เปิด
dataconnect/moviededetails_insert.gql - ตรวจสอบว่าโปรแกรมจำลองในส่วนขยาย Firebase Data Connect ทำงานอยู่
- คุณควรเห็นปุ่มเรียกใช้ (ในเครื่อง) ที่ด้านบนของไฟล์ คลิกเพื่อแทรกข้อมูลภาพยนตร์จำลองลงในฐานข้อมูล

- ตรวจสอบเทอร์มินัลการดำเนินการเชื่อมต่อข้อมูลเพื่อให้แน่ใจว่าได้เพิ่มข้อมูลเรียบร้อยแล้ว

เมื่อมีข้อมูลแล้ว ให้ไปที่ขั้นตอนถัดไปเพื่อกำหนดคำค้นหาที่จะดึงรายละเอียดภาพยนตร์
กำหนดคําค้นหา GetMovieById
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/queries.gql แล้วเพิ่มการค้นหา GetMovieById ดังนี้
## Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
releaseYear
genre
rating
description
tags
metadata: movieMetadatas_on_movie {
director
}
mainActors: actors_via_MovieActor(where: { role: { eq: "main" } }) {
id
name
imageUrl
}
supportingActors: actors_via_MovieActor(
where: { role: { eq: "supporting" } }
) {
id
name
imageUrl
}
}
}
เชื่อมต่อการค้นหา GetMovieById กับ MovieDetailsView
ใน Xcode ให้เปิดไฟล์ MovieDetailsView.swift แล้วอัปเดตพร็อพเพอร์ตี้ที่คำนวณแล้ว movieDetails ให้ตรงกับโค้ดต่อไปนี้
import NukeUI
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
@MainActor
struct MovieDetailsView: View {
private var movie: Movie
private var movieDetails: MovieDetails? {
DataConnect.friendlyFlixConnector
.getMovieByIdQuery
.ref(id: movie.id)
.data?.movie.map { movieDetails in
MovieDetails(
title: movieDetails.title,
description: movieDetails.description ?? "",
releaseYear: movieDetails.releaseYear,
rating: movieDetails.rating ?? 0,
imageUrl: movieDetails.imageUrl,
mainActors: movieDetails.mainActors.map { mainActor in
MovieActor(id: mainActor.id,
name: mainActor.name,
imageUrl: mainActor.imageUrl)
},
supportingActors: movieDetails.supportingActors.map{ supportingActor in
MovieActor(id: supportingActor.id,
name: supportingActor.name,
imageUrl: supportingActor.imageUrl)
},
reviews: []
)
}
}
public init(movie: Movie) {
self.movie = movie
}
}
เรียกใช้แอป
ใน Xcode ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปใน iOS Simulator
เมื่อแอปเปิดขึ้นแล้ว ให้แตะการ์ดภาพยนตร์เพื่อแสดงรายละเอียดภาพยนตร์ โดยควรมีลักษณะดังนี้
8. ใช้การตรวจสอบสิทธิ์ของผู้ใช้
ปัจจุบันแอปจะแสดงข้อมูลภาพยนตร์และนักแสดงที่ไม่ได้ปรับตามโปรไฟล์ของผู้ใช้ ในขั้นตอนต่อไปนี้ คุณจะใช้ฟีเจอร์ที่เชื่อมโยงข้อมูลกับผู้ใช้ที่ลงชื่อเข้าใช้ คุณจะเริ่มต้นด้วยการอนุญาตให้ผู้ใช้เพิ่มภาพยนตร์ลงในรายการที่อยากดูส่วนตัว
คุณต้องสร้างข้อมูลประจำตัวผู้ใช้ก่อนจึงจะใช้ฟีเจอร์รายการเฝ้าดูได้ หากต้องการเปิดใช้ฟีเจอร์นี้ คุณจะต้องผสานรวมการตรวจสอบสิทธิ์ Firebase เพื่อให้ผู้ใช้ลงชื่อเข้าใช้แอปได้
คุณอาจเห็นปุ่มรูปโปรไฟล์ผู้ใช้ที่ด้านขวาบนของหน้าจอหลักแล้ว การแตะปุ่มนี้จะนำคุณไปยังหน้าจอที่ผู้ใช้สามารถลงชื่อสมัครใช้หรือลงชื่อเข้าใช้โดยใช้อีเมลและรหัสผ่าน
เมื่อผู้ใช้ลงชื่อเข้าใช้สำเร็จแล้ว แอปของคุณจะต้องจัดเก็บรายละเอียดที่สำคัญของผู้ใช้ ซึ่งส่วนใหญ่คือรหัสผู้ใช้ที่ไม่ซ้ำกันและชื่อผู้ใช้ที่เลือก
เปิดใช้การตรวจสอบสิทธิ์ Firebase
ในคอนโซล Firebase สำหรับโปรเจ็กต์ ให้ไปที่ส่วนการตรวจสอบสิทธิ์ แล้วเปิดใช้การตรวจสอบสิทธิ์ Firebase จากนั้นเปิดใช้ผู้ให้บริการตรวจสอบสิทธิ์อีเมล/รหัสผ่าน
ในโฟลเดอร์โปรเจ็กต์ในเครื่อง ให้ค้นหา firebase.json แล้วอัปเดตดังนี้เพื่อเปิดใช้โปรแกรมจำลองการตรวจสอบสิทธิ์ Firebase
{
"emulators": {
"dataconnect": {
},
"auth": {
}
},
"dataconnect": {
"source": "dataconnect"
}
}
หลังจากนี้ คุณต้องหยุดและรีสตาร์ทโปรแกรมจำลอง Firebase เพื่อให้การเปลี่ยนแปลงมีผล
ใช้ตัวแฮนเดิลการตรวจสอบสิทธิ์
ในส่วนต่อไปนี้ คุณจะใช้ตรรกะที่เชื่อมต่อการตรวจสอบสิทธิ์ผู้ใช้กับฐานข้อมูล ซึ่งเกี่ยวข้องกับการสร้างตัวแฮนเดิลการตรวจสอบสิทธิ์ที่รอการลงชื่อเข้าใช้ที่สำเร็จ
เมื่อผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้ว ตัวแฮนเดิลนี้จะทริกเกอร์การสร้างบัญชีที่เกี่ยวข้องในฐานข้อมูลของคุณโดยอัตโนมัติ
ใน Xcode ให้เปิดไฟล์ AuthenticationService.swift แล้วเพิ่มโค้ดต่อไปนี้
import Foundation
import Observation
import os
import FirebaseAuth
enum AuthenticationState {
case unauthenticated
case authenticating
case authenticated
}
@Observable
class AuthenticationService {
private let logger = Logger(subsystem: "FriendlyFlix", category: "auth")
var presentingAuthenticationDialog = false
var presentingAccountDialog = false
var authenticationState: AuthenticationState = .unauthenticated
var user: User?
private var authenticationListener: AuthStateDidChangeListenerHandle?
init() {
authenticationListener = Auth.auth().addStateDidChangeListener { auth, user in
if let user {
self.authenticationState = .authenticated
self.user = user
} else {
self.authenticationState = .unauthenticated
}
}
}
private var onSignUp: ((User) -> Void)?
public func onSignUp(_ action: @escaping (User) -> Void) {
onSignUp = action
}
func signInWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().signIn(withEmail: email, password: password)
authenticationState = .authenticated
}
func signUpWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().createUser(withEmail: email, password: password)
if let onSignUp, let user = Auth.auth().currentUser {
logger
.debug(
"User signed in \(user.displayName ?? "(no fullname)") with email \(user.email ?? "(no email)")"
)
onSignUp(user)
}
authenticationState = .authenticated
}
func signOut() throws {
try Auth.auth().signOut()
authenticationState = .unauthenticated
}
}
นี่คือตัวแฮนเดิลการตรวจสอบสิทธิ์ทั่วไปที่ช่วยให้คุณใช้ onSignUp เพื่อลงทะเบียน Closure ที่จะเรียกใช้เมื่อผู้ใช้ลงชื่อเข้าใช้แล้ว
ภายใน Closure นั้น คุณจะสร้างบัญชีผู้ใช้ใหม่ในฐานข้อมูลได้ แต่ก่อนที่จะทำเช่นนี้ได้ คุณต้องสร้างการเปลี่ยนแปลงที่ช่วยให้คุณสร้างหรืออัปเดตผู้ใช้ใหม่ในฐานข้อมูลได้
เพิ่มเอนทิตีผู้ใช้ลงในสคีมา
User ประเภทจะกำหนดเอนทิตีผู้ใช้ ผู้ใช้สามารถโต้ตอบกับภาพยนตร์ได้โดยการเขียนรีวิวหรือเพิ่มภาพยนตร์ลงในรายการโปรด
ใน VS Code ให้เปิดไฟล์ dataconnect/schema/schema.gql แล้วเพิ่มคำจำกัดความตาราง User ต่อไปนี้
## Users
## A user can leave reviews for movies
## user-reviews is a one to many relationship, movie-reviews is a one to many relationship, movie:user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
}
กำหนดการเปลี่ยนแปลงสำหรับการแทรกหรืออัปเดตผู้ใช้
ใน VS Code ให้เปิดไฟล์ dataconnect/connector/mutations.gql แล้วเพิ่มการเปลี่ยนแปลง UpsertUser ดังนี้
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
สร้างผู้ใช้ใหม่หลังจากเข้าสู่ระบบสำเร็จ
ใน Xcode ให้เปิด FriendlyFlixApp.swift แล้วเพิ่มโค้ดต่อไปนี้ลงในตัวเริ่มต้น
@main
struct FriendlyFlixApp: App {
...
init() {
...
authenticationService = AuthenticationService()
authenticationService?.onSignUp { user in
let userName = String(user.email?.split(separator: "@").first ?? "(unknown)")
Task {
try await DataConnect.friendlyFlixConnector
.upsertUserMutation.execute(username: userName)
}
}
}
var body: some Scene {
...
}
}
โค้ดนี้ใช้ upsertUserMutation Firebase Data Connect ที่สร้างขึ้นสําหรับคุณเพื่อแทรกผู้ใช้ใหม่ (หรืออัปเดตผู้ใช้ที่มีอยู่ด้วยรหัสเดียวกัน) ทุกครั้งที่ผู้ใช้ลงชื่อสมัครใช้โดยใช้การตรวจสอบสิทธิ์ Firebase สําเร็จ
ดูการใช้งานจริง
หากต้องการยืนยันว่าฟีเจอร์นี้ใช้งานได้ ให้ลงชื่อสมัครใช้ในแอป iOS ก่อน โดยทำดังนี้
- หากยังไม่ได้ดำเนินการ ให้หยุดและรีสตาร์ทโปรแกรมจำลอง Firebase เพื่อให้แน่ใจว่าโปรแกรมจำลองการตรวจสอบสิทธิ์ Firebase กำลังทำงานอยู่
- ใน Xcode ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปใน iOS Simulator
- คลิกไอคอนอวตารที่มุมขวาบนของหน้าจอ
- เปลี่ยนไปใช้ขั้นตอนลงชื่อสมัครใช้และลงชื่อสมัครใช้แอป
จากนั้น ให้ค้นหาฐานข้อมูลเพื่อยืนยันว่าแอปได้สร้างบัญชีผู้ใช้ใหม่สำหรับผู้ใช้แล้ว
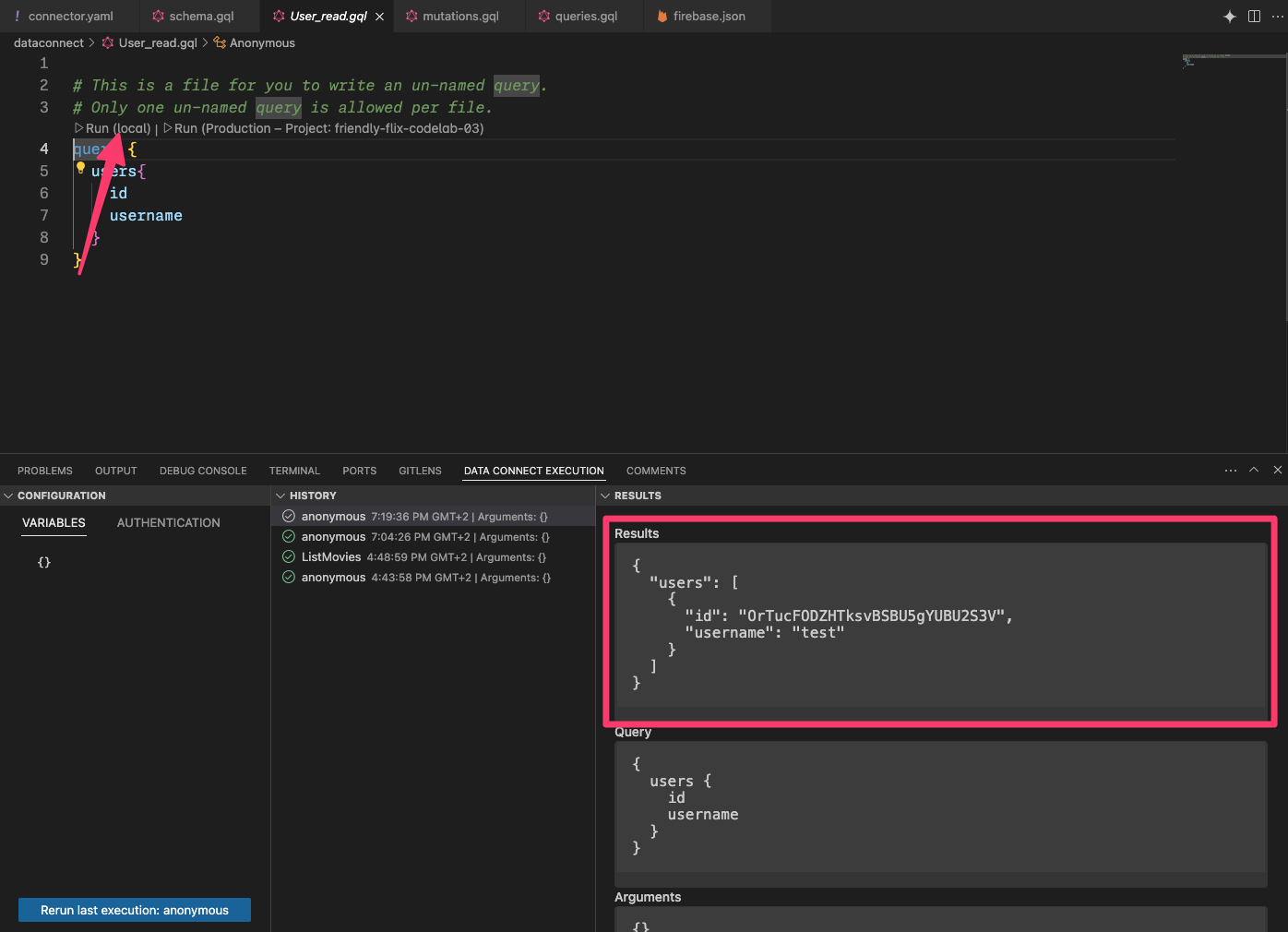
- ใน VS Code ให้เปิด
dataconnect/schema/schema.gqlแล้วคลิกอ่านข้อมูลในเอนทิตีUser - การดำเนินการนี้จะสร้างไฟล์คำค้นหาใหม่ชื่อ
User_read.gql - คลิกเรียกใช้ในเครื่องเพื่อดูผู้ใช้ทั้งหมดในตารางผู้ใช้
- ในบานหน้าต่างการดำเนินการเชื่อมต่อข้อมูล คุณควรเห็นบัญชีของผู้ใช้ที่คุณเพิ่งลงชื่อสมัครใช้

9. จัดการภาพยนตร์เรื่องโปรด
ในส่วนนี้ของโค้ดแล็บ คุณจะได้ใช้การโต้ตอบของผู้ใช้ในแอปรีวิวภาพยนตร์ โดยเฉพาะการอนุญาตให้ผู้ใช้จัดการภาพยนตร์ที่ชื่นชอบ ภาพยนตร์ที่ทำเครื่องหมายเป็นรายการโปรดจะปรากฏในส่วนรายการที่อยากดูของแอป
ปรับปรุงสคีมาเพื่อรองรับรายการโปรด
FavoriteMovie ประเภทนี้เป็นตารางรวมที่จัดการความสัมพันธ์แบบหลายต่อหลายระหว่างผู้ใช้กับภาพยนตร์โปรด แต่ละตารางจะลิงก์ User กับ Movie
คัดลอกและวางข้อมูลโค้ดลงในไฟล์ dataconnect/schema/schema.gql
type FavoriteMovie
@table(name: "FavoriteMovies", singular: "favorite_movie", plural: "favorite_movies", key: ["user", "movie"]) {
## @ref is implicit
user: User!
movie: Movie!
}
กำหนดการเปลี่ยนแปลงสำหรับการเพิ่มและนำรายการโปรดออก
ก่อนที่แอปจะแสดงภาพยนตร์ที่ผู้ใช้ชื่นชอบได้ ผู้ใช้ต้องระบุว่าภาพยนตร์ใดเป็นภาพยนตร์ที่ชื่นชอบ หากต้องการดำเนินการนี้ คุณต้องเพิ่มการเปลี่ยนแปลง 2 รายการก่อนเพื่อทำเครื่องหมายภาพยนตร์เป็นรายการโปรดของผู้ใช้ หรือนำออกจากรายการโปรดของผู้ใช้อีกครั้งตามลำดับ
- ใน VS Code ให้เปิด
mutations.gqlในdataconnect/connector/mutations.gql - เพิ่มการเปลี่ยนแปลงต่อไปนี้เพื่อจัดการการเพิ่มภาพยนตร์ลงในรายการโปรด
## Add a movie to the user's favorites list
mutation AddFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_upsert(data: { userId_expr: "auth.uid", movieId: $movieId })
}
## Remove a movie from the user's favorites list
mutation DeleteFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_delete(key: { userId_expr: "auth.uid", movieId: $movieId })
}
เชื่อมต่อการเปลี่ยนแปลงกับ UI ของแอป
ผู้ใช้สามารถทำเครื่องหมายภาพยนตร์เป็นรายการโปรดได้โดยคลิกไอคอนหัวใจบนหน้าจอรายละเอียดของภาพยนตร์
หากต้องการเชื่อมต่อการเปลี่ยนแปลงที่เพิ่งสร้างกับ UI ของแอป ให้ทำการเปลี่ยนแปลงต่อไปนี้ใน MovieCardView
- นำเข้า
FriendlyFlixSDKและตั้งค่าตัวเชื่อมต่อ
import NukeUI
import os
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct MovieCardView: View {
private let logger = Logger(subsystem: "FriendlyFlix", category: "moviecard")
@Environment(\.dismiss) private var dismiss
private var connector = DataConnect.friendlyFlixConnector
...
}
- ใช้เมธอด
toggleFavouriteระบบจะเรียกใช้ฟังก์ชันนี้ทุกครั้งที่ผู้ใช้แตะไอคอนหัวใจในMovieCardView
struct MovieCardView {
...
private func toggleFavourite() {
Task {
if isFavourite {
let _ = try await connector.deleteFavoritedMovieMutation.execute(movieId: movie.id)
} else {
let _ = try await connector.addFavoritedMovieMutation.execute(movieId: movie.id)
}
}
}
}
การดำเนินการนี้จะอัปเดตสถานะรายการโปรดของภาพยนตร์ที่กำลังเล่นอยู่ในฐานข้อมูล ขั้นตอนสุดท้ายที่ยังขาดอยู่คือการตรวจสอบว่าสถานะ UI แสดงผลอย่างถูกต้อง
กำหนดการค้นหาเพื่อดูว่าภาพยนตร์ถูกทำเครื่องหมายเป็นรายการโปรดหรือไม่
- ใน VS Code ให้เปิด
queries.gqlในdataconnect/connector - เพิ่มการค้นหาต่อไปนี้เพื่อตรวจสอบว่ามีการทำเครื่องหมายภาพยนตร์เป็นรายการโปรดหรือไม่
query GetIfFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie(key: { userId_expr: "auth.uid", movieId: $movieId }) {
movieId
}
}
- ใน Xcode ให้สร้างอินสแตนซ์การอ้างอิงไปยัง
GetIfFavoritedMoviequery และใช้พร็อพเพอร์ตี้ที่คำนวณแล้วซึ่งกำหนดว่าภาพยนตร์ที่แสดงในMovieCardViewนี้มีการทำเครื่องหมายเป็นรายการโปรดสำหรับผู้ใช้ปัจจุบันหรือไม่
struct MovieCardView: View {
...
public init(showDetails: Bool, movie: Movie) {
self.showDetails = showDetails
self.movie = movie
isFavouriteRef = connector.getIfFavoritedMovieQuery.ref(movieId: movie.id)
}
// MARK: - Favourite handling
private let isFavouriteRef: QueryRefObservation<
GetIfFavoritedMovieQuery.Data,
GetIfFavoritedMovieQuery.Variables
>
private var isFavourite: Bool {
isFavouriteRef.data?.favorite_movie?.movieId != nil
}
...
}
- อัปเดตโค้ดใน
toggleFavouriteเพื่อเรียกใช้การค้นหาเมื่อใดก็ตามที่ผู้ใช้แตะปุ่ม ซึ่งจะช่วยให้มั่นใจได้ว่าพร็อพเพอร์ตี้ที่คำนวณแล้วisFavouriteจะแสดงค่าที่ถูกต้องเสมอ
private func toggleFavourite() {
Task {
if isFavourite {
...
}
let _ = try await isFavouriteRef.execute()
}
}
ดึงข้อมูลภาพยนตร์เรื่องโปรด
ขั้นตอนสุดท้ายสำหรับฟีเจอร์นี้คือการติดตั้งใช้งานการดึงภาพยนตร์ที่ผู้ใช้ชื่นชอบเพื่อให้ผู้ใช้ดูภาพยนตร์เหล่านั้นในรายการที่ต้องการดูได้
- ใน VS Code ให้เปิด
queries.gqlในdataconnect/connector/queries.gqlแล้ววางการค้นหาต่อไปนี้
## Get favorite movies by user ID
query GetUserFavoriteMovies @auth(level: USER) {
user(id_expr: "auth.uid") {
favoriteMovies: favorite_movies_on_user {
movie {
id
title
genre
imageUrl
releaseYear
rating
description
}
}
}
}
ระบบจะแสดงรายการภาพยนตร์ที่ผู้ใช้ชื่นชอบในLibraryScreen หน้าจอนี้ควรแสดงข้อมูลเฉพาะในกรณีที่ผู้ใช้ลงชื่อเข้าใช้ ดังนั้นคุณจะต้องเชื่อมต่อสถานะการตรวจสอบสิทธิ์ของหน้าจอกับ AuthenticationService ของแอปก่อน
- เพิ่มโค้ดลงในแผนที่จาก
FavoriteMovieFavoriteMoviesไปยังMovieไปยังMovie+DataConnect.swift
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
...
init(from: GetUserFavoriteMoviesQuery.Data.User.FavoriteMovieFavoriteMovies) {
id = from.movie.id
title = from.movie.title
description = from.movie.description ?? ""
releaseYear = from.movie.releaseYear
rating = from.movie.rating
imageUrl = from.movie.imageUrl
}
}
- ใน Xcode ให้เปิด
LibraryScreenแล้วอัปเดตisSignedInดังนี้
struct LibraryScreen: View {
...
private var isSignedIn: Bool {
authenticationService.user != nil
}
}
- จากนั้นให้นำเข้า Firebase Data Connect และ FriendlyFlixSDK แล้วรับการอ้างอิงไปยัง
GetUserFavoriteMoviesคำค้นหา
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct LibraryScreen {
...
private var connector = DataConnect.friendlyFlixConnector
...
init() {
watchListRef = connector.getUserFavoriteMoviesQuery.ref()
}
private let watchListRef: QueryRefObservation<
GetUserFavoriteMoviesQuery.Data,
GetUserFavoriteMoviesQuery.Variables
>
private var watchList: [Movie] {
watchListRef.data?.user?.favoriteMovies.map(Movie.init) ?? []
}
...
}
- ตรวจสอบว่าระบบ
watchListRefเรียกใช้การค้นหาเมื่อมุมมองปรากฏขึ้น
extension LibraryScreen: View {
var body: some View {
...
MovieListSection(namespace: namespace, title: "Watch List", movies: watchList)
.onAppear {
Task {
try await watchListRef.execute()
}
...
ดูการใช้งานจริง
ตอนนี้คุณเรียกใช้แอปและลองใช้ฟีเจอร์รายการโปรดที่เพิ่งติดตั้งใช้งานได้แล้ว สิ่งที่คุณควรคำนึงถึงมีดังนี้
- ตรวจสอบว่าโปรแกรมจำลอง Firebase ทำงานอยู่
- ตรวจสอบว่าคุณได้เพิ่มข้อมูลจำลองสำหรับภาพยนตร์และรายละเอียดภาพยนตร์แล้ว
- ตรวจสอบว่าคุณได้ลงชื่อสมัครใช้ในฐานะผู้ใช้แล้ว
- ใน Xcode ให้คลิกปุ่มเรียกใช้เพื่อเปิดแอปใน iOS Simulator
- เมื่อแอปเปิดขึ้นแล้ว ให้แตะการ์ดภาพยนตร์เพื่อแสดงรายละเอียดภาพยนตร์
- แตะไอคอนหัวใจเพื่อทำเครื่องหมายภาพยนตร์เป็นรายการโปรด หัวใจควรเปลี่ยนเป็นสีทึบ
- ทำซ้ำกับภาพยนตร์ 2-3 เรื่อง
- ไปที่แท็บคลัง ตอนนี้คุณควรจะเห็นรายการภาพยนตร์ทั้งหมดที่คุณทำเครื่องหมายเป็นรายการโปรดแล้ว

10. ขอแสดงความยินดี
ขอแสดงความยินดี คุณเพิ่ม Firebase Data Connect ลงในแอป iOS เรียบร้อยแล้ว ตอนนี้คุณทราบขั้นตอนสำคัญที่จำเป็นในการตั้งค่า Data Connect, สร้างการค้นหาและการเปลี่ยนแปลง และจัดการการตรวจสอบสิทธิ์ของผู้ใช้แล้ว
ไม่บังคับ: นำไปใช้งานจริง
จนถึงตอนนี้ แอปนี้ใช้เฉพาะโปรแกรมจำลอง Firebase เท่านั้น หากต้องการดูวิธีติดตั้งใช้งานแอปนี้ในโปรเจ็กต์ Firebase จริง ให้ทำตามขั้นตอนถัดไป
11. (ไม่บังคับ) ทำให้แอปใช้งานได้
ที่ผ่านมาแอปนี้ทำงานแบบออฟไลน์ทั้งหมด และข้อมูลทั้งหมดจะอยู่ใน Firebase Emulator Suite ในส่วนนี้ คุณจะได้เรียนรู้วิธีกำหนดค่าโปรเจ็กต์ Firebase เพื่อให้แอปนี้ทำงานในเวอร์ชันที่ใช้งานจริงได้
เปิดใช้การตรวจสอบสิทธิ์ Firebase
- ในคอนโซล Firebase ให้ไปที่ส่วนการตรวจสอบสิทธิ์ แล้วคลิกเริ่มต้นใช้งาน
- ไปที่แท็บวิธีการลงชื่อเข้าใช้
- เลือกตัวเลือกอีเมล/รหัสผ่านจากส่วนผู้ให้บริการดั้งเดิม
- เปิดใช้ผู้ให้บริการอีเมล/รหัสผ่าน แล้วคลิกบันทึก
เปิดใช้ Firebase Data Connect
สำคัญ: หากเป็นการติดตั้งใช้งานสคีมาในโปรเจ็กต์เป็นครั้งแรก กระบวนการนี้จะสร้างอินสแตนซ์ Cloud SQL PostgreSQL ซึ่งอาจใช้เวลาประมาณ 15 นาที คุณจะใช้งานไม่ได้จนกว่าอินสแตนซ์ Cloud SQL จะพร้อมและผสานรวมกับ Firebase Data Connect
1. ใน UI ของส่วนขยาย Firebase Data Connect VS Code ให้คลิกทําให้ใช้งานจริง 2. คุณอาจต้องตรวจสอบการเปลี่ยนแปลงสคีมาและอนุมัติการแก้ไขที่อาจทำให้เกิดความเสียหาย ระบบจะแจ้งให้คุณทำสิ่งต่อไปนี้ - ตรวจสอบการเปลี่ยนแปลงสคีมาโดยใช้ firebase dataconnect:sql:diff - เมื่อพอใจกับการเปลี่ยนแปลงแล้ว ให้ใช้การเปลี่ยนแปลงโดยใช้ขั้นตอนที่เริ่มโดย firebase dataconnect:sql:migrate
ระบบจะอัปเดตอินสแตนซ์ Cloud SQL สำหรับ PostgreSQL ด้วยสคีมาและข้อมูลที่ปรับใช้ขั้นสุดท้าย คุณตรวจสอบสถานะได้ในคอนโซล Firebase
ตอนนี้คุณสามารถคลิกเรียกใช้ (การผลิต) ในแผง Firebase Data Connect เพื่อเพิ่มข้อมูลลงในสภาพแวดล้อมการผลิตได้เช่นเดียวกับที่ทำกับโปรแกรมจำลองในเครื่อง
ก่อนเรียกใช้แอป iOS อีกครั้ง ให้ตรวจสอบว่าแอปเชื่อมต่อกับอินสแตนซ์เวอร์ชันที่ใช้งานจริงของโปรเจ็กต์
- เปิดเมนูผลิตภัณฑ์ > รูปแบบ > แก้ไขรูปแบบ...
- ในส่วนเรียกใช้ ให้ยกเลิกการเลือก
-useEmulator YESอาร์กิวเมนต์การเปิดตัว
