1. Giriş
Bu codelab'de, kilitlenmeler ve kilitlenmelere neden olabilecek koşullar hakkında daha iyi görünürlük sağlayan Crashlytics'in gelişmiş özelliklerini nasıl kullanacağınızı öğreneceksiniz.
MechaHamster: Level Up with Firebase Edition adlı örnek oyuna yeni işlevler ekleyeceksiniz. Bu örnek oyun, klasik Firebase oyunu MechaHamster'ın yeni bir sürümüdür. Bu sürümde, yerleşik Firebase işlevlerinin çoğu kaldırılmıştır. Böylece, bunların yerine Firebase'in yeni kullanım alanlarını uygulayabilirsiniz.
Oyuna bir hata ayıklama menüsü ekleyeceksiniz. Bu hata ayıklama menüsü, oluşturacağınız yöntemleri çağırır ve Crashlytics'in farklı işlevlerini kullanmanıza olanak tanır. Bu yöntemler, otomatik kilitlenme raporlarınıza özel anahtarlar, özel günlükler, ölümcül olmayan hatalar ve daha fazlasını nasıl ekleyeceğinizi gösterir.
Oyunu oluşturduktan sonra hata ayıklama menüsünü kullanacak ve sonuçları inceleyerek oyununuzun gerçek hayatta nasıl çalıştığına dair sundukları benzersiz görünümü anlayacaksınız.
Neler öğreneceksiniz?
- Crashlytics tarafından otomatik olarak yakalanan hata türleri.
- Kasıtlı olarak kaydedilebilecek ek hatalar.
- Bu hatalara daha fazla bilgi ekleyerek hataları daha kolay anlaşılır hale getirme
Gerekenler
- Aşağıdakilerden biri veya her ikisiyle birlikte Unity (önerilen minimum sürüm 2019+):
- iOS Build Support
- Android Derleme Desteği
- (Yalnızca Android için) Firebase CLI (kilitlenme raporları için sembol yüklemek üzere kullanılır)
- Firebase CLI'yı yükleme talimatlarını uygulayın.
CLI'yi daha önce yüklediyseniz en son sürüme güncellediğinizden emin olun.
- Firebase CLI'yı yükleme talimatlarını uygulayın.
2. Geliştirme ortamınızı kurma
Aşağıdaki bölümlerde, Level Up with Firebase kodunun nasıl indirileceği ve Unity'de nasıl açılacağı açıklanmaktadır.
Bu Level Up with Firebase örnek oyununun, diğer Firebase + Unity codelab'lerinde de kullanıldığını unutmayın. Bu nedenle, bu bölümdeki görevleri daha önce tamamlamış olabilirsiniz. Bu durumda, doğrudan bu sayfadaki son adıma (Unity için Firebase SDK'larını ekleme) gidebilirsiniz.
Kodu indirme
Bu codelab'in GitHub deposunu komut satırından klonlayın:
git clone https://github.com/firebase/level-up-with-firebase.git
Alternatif olarak, git yüklü değilse depoyu ZIP dosyası olarak indirebilirsiniz.
Unity düzenleyicide Level Up with Firebase'i açın.
- Unity Hub'ı başlatın ve Projects (Projeler) sekmesinde Open (Aç) seçeneğinin yanındaki açılır oku tıklayın.
- Diskten proje ekle'yi tıklayın.
- Kodu içeren dizine gidin ve Tamam'ı tıklayın.
- İstenirse kullanılacak bir Unity düzenleyici sürümü ve hedef platformunuzu (Android veya iOS) seçin.
- Proje adını (level-up-with-firebase) tıkladığınızda proje Unity düzenleyicide açılır.
- Düzenleyiciniz otomatik olarak açmıyorsa Unity Düzenleyici'nin Proje sekmesinde Öğeler > Hamster'da
MainGameScenesimgesini açın.
Unity'yi yükleme ve kullanma hakkında daha fazla bilgi için Unity'de çalışma başlıklı makaleyi inceleyin.
3. Firebase'i Unity projenize ekleme
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Mechahamster Codelab).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab'de Firebase ürünlerini en iyi şekilde kullanmak için Google Analytics'e ihtiyacınız vardır. Bu nedenle, Google Analytics seçeneğinin açık kalmasını sağlayın. Google Analytics'i ayarlamak için ekrandaki talimatları uygulayın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Uygulamanızı Firebase'e kaydetme
- Hâlâ Firebase konsolunda proje genel bakış sayfasının ortasından Unity simgesini tıklayarak kurulum iş akışını başlatın veya Firebase projenize zaten bir uygulama eklediyseniz platform seçeneklerini görüntülemek için Uygulama ekle'yi tıklayın.
- Hem Apple (iOS) hem de Android derleme hedeflerini kaydetmeyi seçin.
- Unity projenizin platforma özel kimliklerini girin. Bu codelab için aşağıdakileri girin:
- Apple (iOS) için: iOS paket kimliği alanına
com.google.firebase.level-upgirin. - Android için: Android paket adı alanına
com.google.firebase.level_upgirin.
- Apple (iOS) için: iOS paket kimliği alanına
- (İsteğe bağlı) Unity projenizin platforma özel takma adlarını girin.
- Uygulamayı kaydet'i tıklayın ve Yapılandırma dosyasını indir bölümüne gidin.
Firebase yapılandırma dosyalarını ekleme
Uygulamayı kaydet'i tıkladıktan sonra iki yapılandırma dosyası (her derleme hedefi için bir yapılandırma dosyası) indirmeniz istenir. Unity projenizin Firebase'e bağlanması için bu dosyalarda Firebase meta verilerinin bulunması gerekir.
- Mevcut yapılandırma dosyalarının ikisini de indirin:
- Apple (iOS) için: GoogleService-Info.plist dosyasını indirin.
- Android için: google-services.json dosyasını indirin.
- Unity projenizin Proje penceresini açın. Ardından, her iki yapılandırma dosyasını Öğeler klasörüne taşıyın.
- Firebase konsoluna geri dönün, kurulum iş akışında İleri'yi tıklayın ve Unity için Firebase SDK'larını ekleme bölümüne geçin.
Unity için Firebase SDK'larını ekleme
- Firebase konsolunda Firebase Unity SDK'yı indir'i tıklayın.
- SDK'yı uygun bir konumda arşivden çıkarın.
- Açık Unity projenizde Öğeler > Paket İçe Aktar > Özel Paket'e gidin.
- Paketi içe aktar iletişim kutusunda, arşivden çıkarılan SDK'yı içeren dizine gidin,
FirebaseAnalytics.unitypackagesimgesini seçin ve Aç'ı tıklayın. - Görüntülenen Import Unity Package (Unity Paketini İçe Aktar) iletişim kutusunda Import'u (İçe Aktar) tıklayın.
FirebaseCrashlytics.unitypackageöğesini içe aktarmak için önceki adımları tekrarlayın.- Firebase konsoluna dönün ve kurulum iş akışında Sonraki'yi tıklayın.
Firebase SDK'larını Unity projelerine ekleme hakkında daha fazla bilgi için Ek Unity yükleme seçenekleri başlıklı makaleyi inceleyin.
4. Unity projenizde Crashlytics'i ayarlama
Crashlytics'i Unity projelerinde kullanmak için birkaç kurulum adımı daha uygulamanız gerekir. Elbette SDK'yı başlatmanız gerekir. Ancak Firebase konsolunda sembolleştirilmiş yığın izlemelerini görebilmek için sembollerinizi de yüklemeniz ve Firebase'in kilitlenme etkinliklerinizi aldığından emin olmak için test kilitlenmesi zorlamanız gerekir.
Crashlytics SDK'sını başlatma
Assets/Hamster/Scripts/MainGame.csbölümüne aşağıdakiusingifadelerini ekleyin:using Firebase.Crashlytics; using Firebase.Extensions;usingifade olmadan aşağıdaki kod çalışmaz.- Hâlâ
MainGame.csiçinde,InitializeFirebaseAndStartGame()işlevini çağırarak Firebase başlatma işlemini mevcutStart()yöntemine ekleyin:void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Yine
MainGame.csiçindeInitializeFirebaseAndStartGame()öğesini bulun, bir uygulama değişkeni tanımlayın ve ardından yöntemin uygulamasını şu şekilde üzerine yazın:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
Başlatma mantığını buraya yerleştirmek, Firebase bağımlılıkları başlatılmadan önce oyuncu etkileşimini engeller.
İşlenmemiş istisnaları önemli olarak bildirmenin avantajları ve etkileri Crashlytics SSS bölümünde ele alınmaktadır.
Projenizi oluşturma ve sembolleri yükleme
Sembol oluşturma ve yükleme adımları iOS ve Android uygulamaları için farklıdır.
iOS+ (Apple platformu)
- Build Settings (Derleme Ayarları) iletişim kutusunda projenizi bir Xcode çalışma alanına aktarın.
- Uygulamanızı oluşturun.
Apple platformlarında Firebase Unity Editor eklentisi, her derleme için Crashlytics ile uyumlu bir sembol dosyası oluşturup Firebase sunucularına yüklemek üzere Xcode projenizi otomatik olarak yapılandırır. Bu sembol bilgileri, Crashlytics kontrol panelinde sembolleştirilmiş yığın izlemelerini görmek için gereklidir.
Android
- (yalnızca ilk kurulum sırasında, her derleme için değil) Derlemenizi ayarlayın:
- Proje dizininizin kök dizininde (ör. Assets dizininizin kardeş dizini olarak) Builds adlı yeni bir klasör oluşturun ve ardından Android adlı bir alt klasör oluşturun.
- File (Dosya) > Build Settings (Derleme Ayarları) > Player Settings (Oynatıcı Ayarları) > Configuration (Yapılandırma) bölümünde Scripting Backend'i IL2CPP olarak ayarlayın.
- IL2CPP genellikle derlemelerin daha küçük ve daha iyi performanslı olmasını sağlar.
- IL2CPP, iOS'te de TEK kullanılabilir seçenektir ve burada seçilmesi, iki platformun daha iyi eşleşmesini sağlar ve ikisi arasındaki hata ayıklama farklılıklarını (her ikisini de oluşturmayı seçerseniz) basitleştirir.
- Uygulamanızı oluşturun. Dosya > Derleme Ayarları'nda aşağıdakileri tamamlayın:
- Create symbols.zip seçeneğinin işaretli olduğundan emin olun (veya bir açılır liste gösteriliyorsa Hata ayıklama'yı seçin).
- APK'nızı doğrudan Unity Editor'dan yeni oluşturduğunuz Builds/Android alt klasörüne oluşturun.
- Derlemeniz tamamlandıktan sonra Crashlytics ile uyumlu bir simge dosyası oluşturmanız ve bu dosyayı Firebase sunucularına yüklemeniz gerekir. Bu sembol bilgileri, Crashlytics kontrol panelinde yerel kitaplık çökmeleri için sembolleştirilmiş yığın izlemelerini görmek üzere gereklidir.
Aşağıdaki Firebase CLI komutunu çalıştırarak bu sembol dosyasını oluşturun ve yükleyin:firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
FIREBASE_APP_ID: Firebase Android uygulama kimliğiniz (paket adınız değil). Bu değeri, daha önce indirdiğinizgoogle-services.jsondosyasında bulun. Bu,mobilesdk_app_iddeğeridir.
Firebase Android Uygulama Kimliği örneği:1:567383003300:android:17104a2ced0c9b9bPATH/TO/SYMBOLS: Derlemeniz tamamlandığında Builds/Android dizininde oluşturulan, sıkıştırılmış sembol dosyasının yolu (örneğin:Builds/Android/myapp-1.0-v100.symbols.zip).
Kurulumu tamamlamak için test kilitlenmesini zorunlu kılma
Crashlytics kurulumunu tamamlamak ve Firebase konsolunun Crashlytics kontrol panelinde ilk verileri görmek için test kilitlenmesi zorlamanız gerekir.
- MainGameScene'de, düzenleyicinin Hierarchy (Hiyerarşi) bölümünde EmptyObject'i
GameObjectbulun, aşağıdaki komut dosyasını ekleyin ve sahneyi kaydedin. Bu komut dosyası, uygulamanızı çalıştırdıktan birkaç saniye sonra test kilitlenmesine neden olur.using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - Uygulamanızı oluşturun ve derleme işlemi tamamlandıktan sonra sembol bilgilerini yükleyin.
- iOS: Firebase Unity Editor eklentisi, sembol dosyanızı yüklemek için Xcode projenizi otomatik olarak yapılandırır.
- Android: Sembol dosyanızı yüklemek için Firebase CLI
crashlytics:symbols:uploadkomutunu çalıştırın.
- Uygulamanızı çalıştırın. Uygulamanız çalıştıktan sonra cihaz günlüğünü izleyin ve
CrashlyticsTester'dan istisnanın tetiklenmesini bekleyin.- iOS: Günlükleri Xcode'un alt bölmesinde görüntüleyin.
- Android: Terminalde
adb logcatkomutunu çalıştırarak günlükleri görüntüleyin.
- İstisnayı görüntülemek için Crashlytics kontrol panelini ziyaret edin. Bu bilgiyi, kontrol panelinin alt kısmındaki Sorunlar tablosunda görürsünüz. Codelab'in ilerleyen bölümlerinde bu raporları nasıl inceleyeceğiniz hakkında daha fazla bilgi edineceksiniz.
- Etkinliğin Crashlytics'e yüklendiğini onayladıktan sonra, etkinliği eklediğiniz EmptyObject 'i seçin, yalnızca
CrashlyticsTesterbileşenini kaldırın ve ardından sahneyi orijinal durumuna geri yüklemek için kaydedin.GameObject
5. Hata ayıklama menüsünü etkinleştirme ve anlama
Şimdiye kadar Crashlytics'i Unity projenize eklediniz, kurulumu tamamladınız ve Crashlytics SDK'sının etkinlikleri Firebase'e yüklediğini onayladınız. Şimdi Unity projenizde, oyununuzda daha gelişmiş Crashlytics işlevlerinin nasıl kullanılacağını gösteren bir menü oluşturacaksınız. Level Up with Firebase Unity projesinde, görünür hale getireceğiniz ve işlevini yazacağınız gizli bir hata ayıklama menüsü zaten var.
Hata ayıklama menüsünü etkinleştirme
Hata Ayıklama Menüsü'ne erişim düğmesi Unity projenizde bulunuyor ancak şu anda etkin değil. Düğmeye MainMenu prefab'inden erişmek için düğmeyi etkinleştirmeniz gerekir:
- Unity Düzenleyici'de
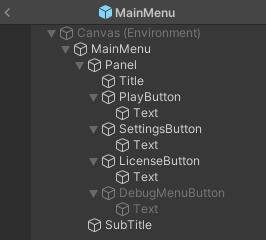
MainMenuadlı prefab'i açın.
- Hazır yapı hiyerarşisinde
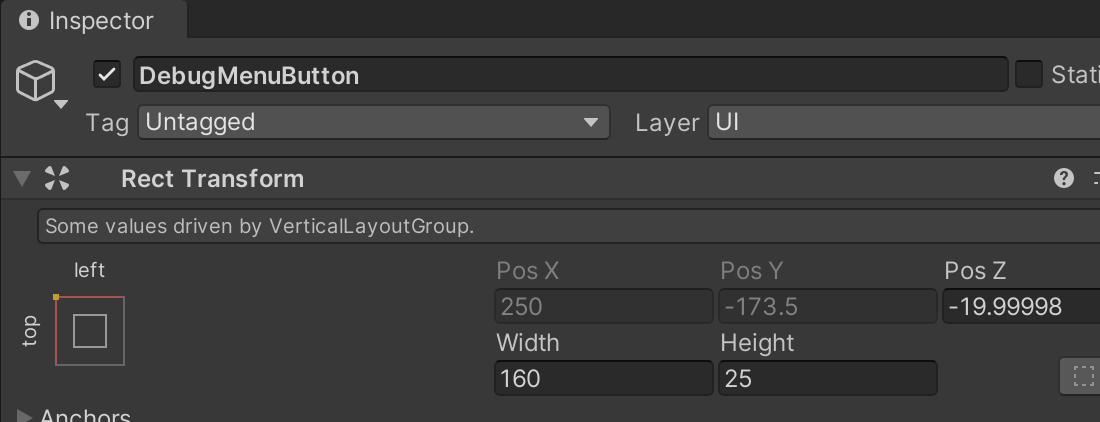
DebugMenuButtonadlı devre dışı alt nesneyi bulup seçin.
DebugMenuButtoniçeren metin alanının solundaki sol üst köşedeki kutuyu işaretleyerekDebugMenuButtonsimgesini etkinleştirin.
- Hazır öğeyi kaydedin.
- Oyunu düzenleyicide veya cihazınızda çalıştırın. Menüye artık erişebilirsiniz.
Hata ayıklama menüsünün yöntem gövdelerini önizleme ve anlama
Bu codelab'in ilerleyen bölümlerinde, önceden yapılandırılmış bazı Crashlytics hata ayıklama yöntemleri için yöntem gövdeleri yazacaksınız. Ancak Level Up with Firebase Unity projesinde yöntemler DebugMenu.cs içinde tanımlanır ve buradan çağrılır.
Bu yöntemlerden bazıları hem Crashlytics yöntemlerini çağırır hem de hata verir. Ancak Crashlytics'in bu hataları yakalama özelliği, önce bu yöntemlerin çağrılmasına bağlı değildir. Bunun yerine, hataları otomatik olarak yakalayarak oluşturulan kilitlenme raporları, bu yöntemlerle eklenen bilgilerle geliştirilir.
DebugMenu.cs bağlantısını açın ve aşağıdaki yöntemleri bulun:
Crashlytics sorunlarını oluşturma ve bunlara ek açıklama ekleme yöntemleri:
CrashNowLogNonfatalErrorLogStringsAndCrashNowSetAndOverwriteCustomKeyThenCrashSetLogsAndKeysBeforeANR
Hata ayıklamaya yardımcı olmak için Analytics etkinliklerini günlüğe kaydetme yöntemleri:
LogProgressEventWithStringLiteralsLogIntScoreWithBuiltInEventAndParams
Bu codelab'in ilerleyen adımlarında bu yöntemleri uygulayacak ve oyun geliştirme sürecinde ortaya çıkabilecek belirli durumları ele almaya nasıl yardımcı olduklarını öğreneceksiniz.
6. Geliştirme aşamasındaki kilitlenme raporlarının teslim edilmesini sağlama
Bu hata ayıklama yöntemlerini uygulamaya başlamadan ve kilitlenme raporlarını nasıl etkilediklerini görmeden önce etkinliklerin Crashlytics'e nasıl bildirildiğini anladığınızdan emin olun.
Unity projelerinde, oyununuzdaki kilitlenme ve istisna etkinlikleri hemen diske yazılır. Oyununuzun kilitlenmesine neden olmayan yakalanmamış istisnalar (örneğin, oyun mantığındaki yakalanmamış C# istisnaları) için Unity projenizde Crashlytics'i başlattığınız yerde Crashlytics.ReportUncaughtExceptionsAsFatal özelliğini true olarak ayarlayarak Crashlytics SDK'sının bunları ölümcül etkinlikler olarak bildirmesini sağlayabilirsiniz. Bu etkinlikler, son kullanıcının oyunu yeniden başlatmasına gerek kalmadan Crashlytics'e gerçek zamanlı olarak bildirilir. Yerel kilitlenmelerin her zaman ölümcül etkinlik olarak bildirildiğini ve son kullanıcı oyunu yeniden başlattığında gönderildiğini unutmayın.
Ayrıca, farklı çalışma zamanı ortamlarının Crashlytics bilgilerini Firebase'e gönderme şekli arasındaki küçük ancak önemli farklara dikkat edin:
iOS simülatörü:
- Crashlytics bilgileri yalnızca Xcode'u simülatörden ayırdığınızda bildirilir. Xcode eklenmişse hataları yukarı akışta yakalar ve bilgilerin iletilmesini engeller.
Mobil fiziksel cihazlar (Android ve iOS):
- Android'e özgü: ANR'ler yalnızca Android 11 ve üzeri sürümlerde bildirilir. ANR'ler ve önemsiz etkinlikler, bir sonraki çalıştırmada bildirilir.
Unity Editor:
- Oyun modunda veya bağımsız olarak düzenleyiciden alınan Crashlytics bilgileri kaydedilmez ya da Firebase'e yüklenmez. Ayrıca, Firebase masaüstü geliştirme iş akışı Crashlytics'i desteklemez.
CrashNow()'da tek bir düğmeye dokunarak oyununuzun kilitlenmesini test etme
Crashlytics oyununuzda ayarlandıktan sonra Crashlytics SDK, kilitlenmeleri ve yakalanmamış istisnaları otomatik olarak kaydeder ve analiz için Firebase'e yükler. Raporlar, Firebase konsolundaki Crashlytics kontrol panelinde gösterilir.
- Bunun gerçekten otomatik olduğunu göstermek için
DebugMenu.csöğesini açın veCrashNow()yöntemini aşağıdaki gibi üzerine yazın:void CrashNow() { TestCrash(); } - Uygulamanızı oluşturun.
- (Yalnızca Android) Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Crash Now (Hemen Çökert) düğmesine dokunun ve kilitlenme raporunu görüntüleme ve yorumlama hakkında bilgi edinmek için bu codelab'in bir sonraki adımına geçin.
7. Firebase konsolundaki sorun raporlarını anlama
Kilitlenme raporlarınızı görüntüleme konusunda, bu raporlardan en iyi şekilde yararlanmak için bilmeniz gereken birkaç nokta daha var. Yazdığınız her yöntem, Crashlytics raporlarına farklı türlerdeki bilgilerin nasıl ekleneceğini gösterir.
- Şimdi Çökert düğmesine dokunun ve uygulamanızı yeniden başlatın.
- Crashlytics kontrol paneline gidin. Kontrol panelinin alt kısmındaki Sorunlar tablosuna gidin. Burada Crashlytics, temel nedeni aynı olan etkinlikleri "sorunlar" olarak gruplandırır.
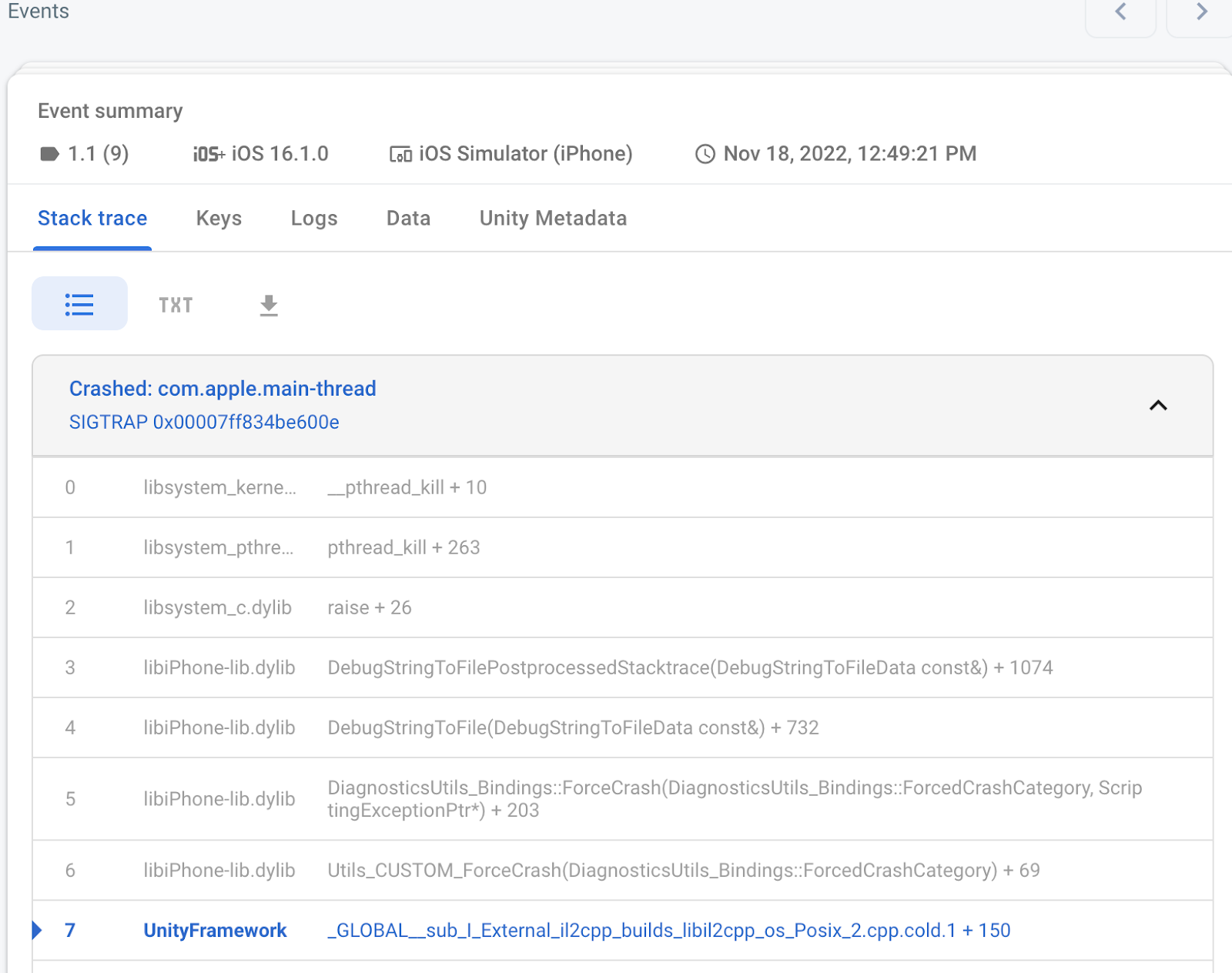
- Sorunlar tablosunda listelenen yeni sorunu tıklayın. Bu işlem, Firebase'e gönderilen her bir etkinlik hakkında Etkinlik özeti'ni gösterir.
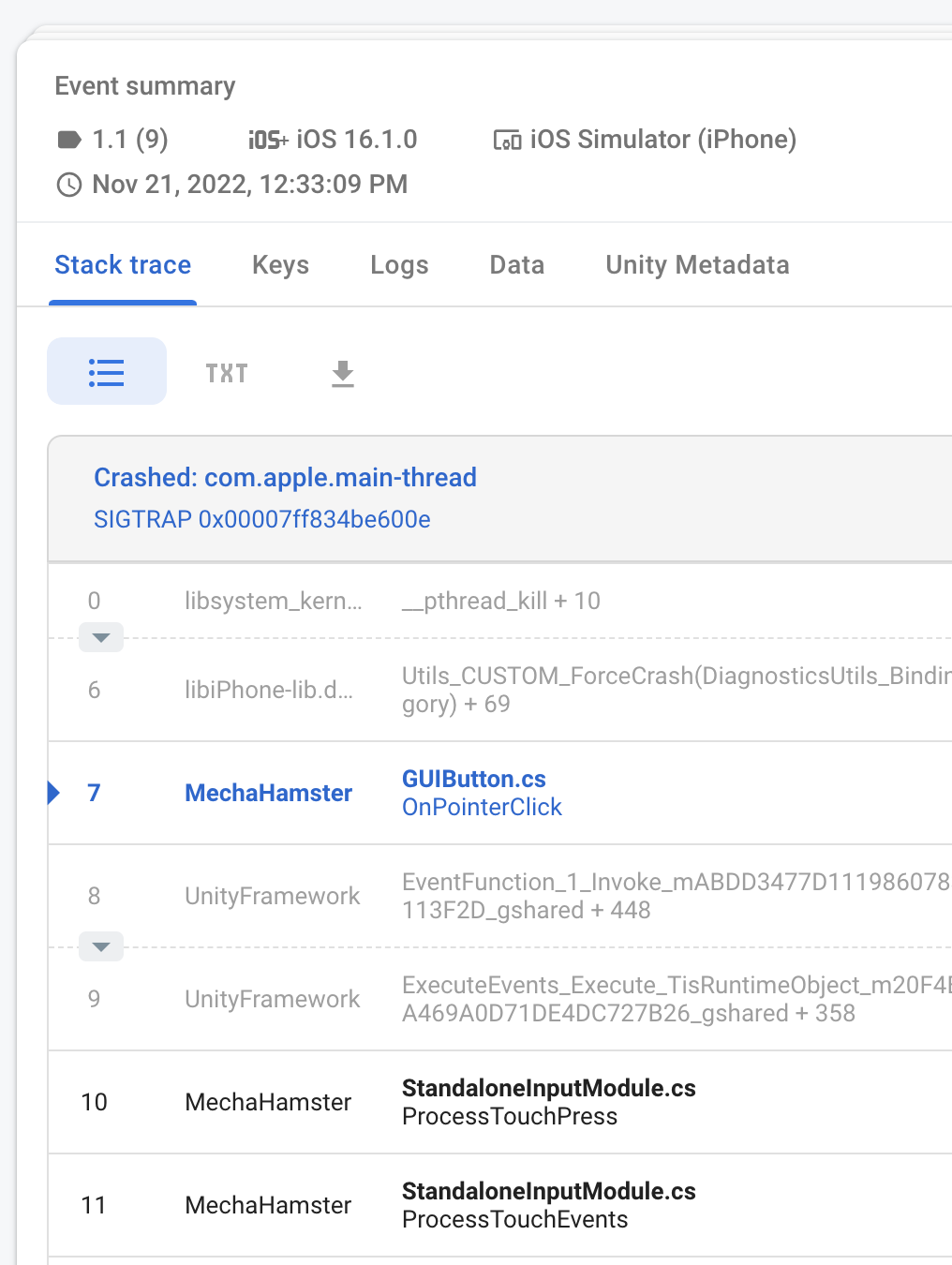
Aşağıdaki ekran görüntüsüne benzer bir şey görmelisiniz. Etkinlik özeti bölümünde, kilitlenmeye neden olan çağrının yığın izinin belirgin bir şekilde gösterildiğine dikkat edin.
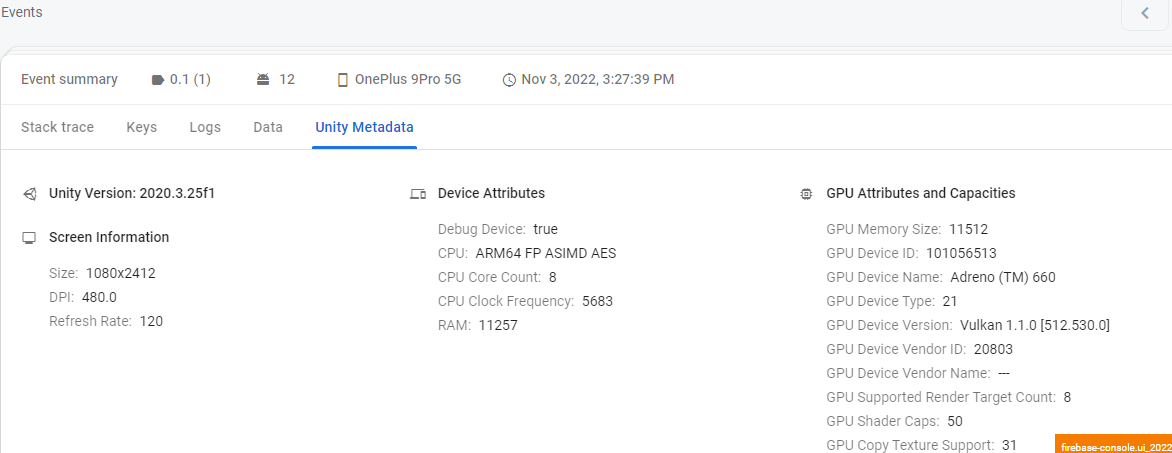
Ek meta veriler
Faydalı bir diğer sekme de Unity Meta Verileri sekmesidir. Bu bölümde, etkinliğin gerçekleştiği cihazın fiziksel özellikler, CPU modeli/özellikleri ve her türlü GPU metriği dahil olmak üzere özellikleri hakkında bilgi verilmektedir.
Bu sekmedeki bilgilerin faydalı olabileceği bir örnek:
Oyununuzda belirli bir görünüm elde etmek için gölgelendiriciler yoğun bir şekilde kullanılıyor ancak tüm telefonlarda bu özelliği oluşturabilen GPU'lar bulunmuyor. Unity Meta Verileri sekmesindeki bilgiler, hangi özellikleri otomatik olarak kullanıma sunacağınıza veya tamamen devre dışı bırakacağınıza karar verirken uygulamanızın hangi donanımlarda test edilmesi gerektiği konusunda daha iyi bir fikir edinmenizi sağlayabilir.
Sizin cihazınızda hiçbir zaman hata veya kilitlenme yaşanmayabilir ancak Android cihazların çeşitliliği çok fazla olduğundan kitlenizin cihazlarındaki belirli "yoğun noktaları" daha iyi anlamak için bu veriler faydalı olur.

8. İstisna gönderme, yakalama ve günlüğe kaydetme
Çoğu zaman, geliştirici olarak kodunuz bir çalışma zamanı istisnasını düzgün bir şekilde yakalayıp işlese bile bunun gerçekleştiğini ve hangi koşullarda gerçekleştiğini not etmek iyi bir fikirdir. Crashlytics.LogException, bu amaçla (Firebase konsolunda sorunun hata ayıklama işlemini daha ayrıntılı bir şekilde yapabilmeniz için Firebase'e bir istisna etkinliği gönderme) kullanılabilir.
Assets/Hamster/Scripts/States/DebugMenu.csiçinde,usingifadelerine aşağıdakileri ekleyin:// Import Firebase using Firebase.Crashlytics;- Hâlâ
DebugMenu.csiçindeysenizLogNonfatalError()öğesinin üzerine aşağıdaki şekilde yazın:void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - Uygulamanızı oluşturun.
- (Yalnızca Android) Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Log Nonfatal Error (Önemli Olmayan Hatayı Günlüğe Kaydet) düğmesine dokunun ve uygulamanızı yeniden başlatın.
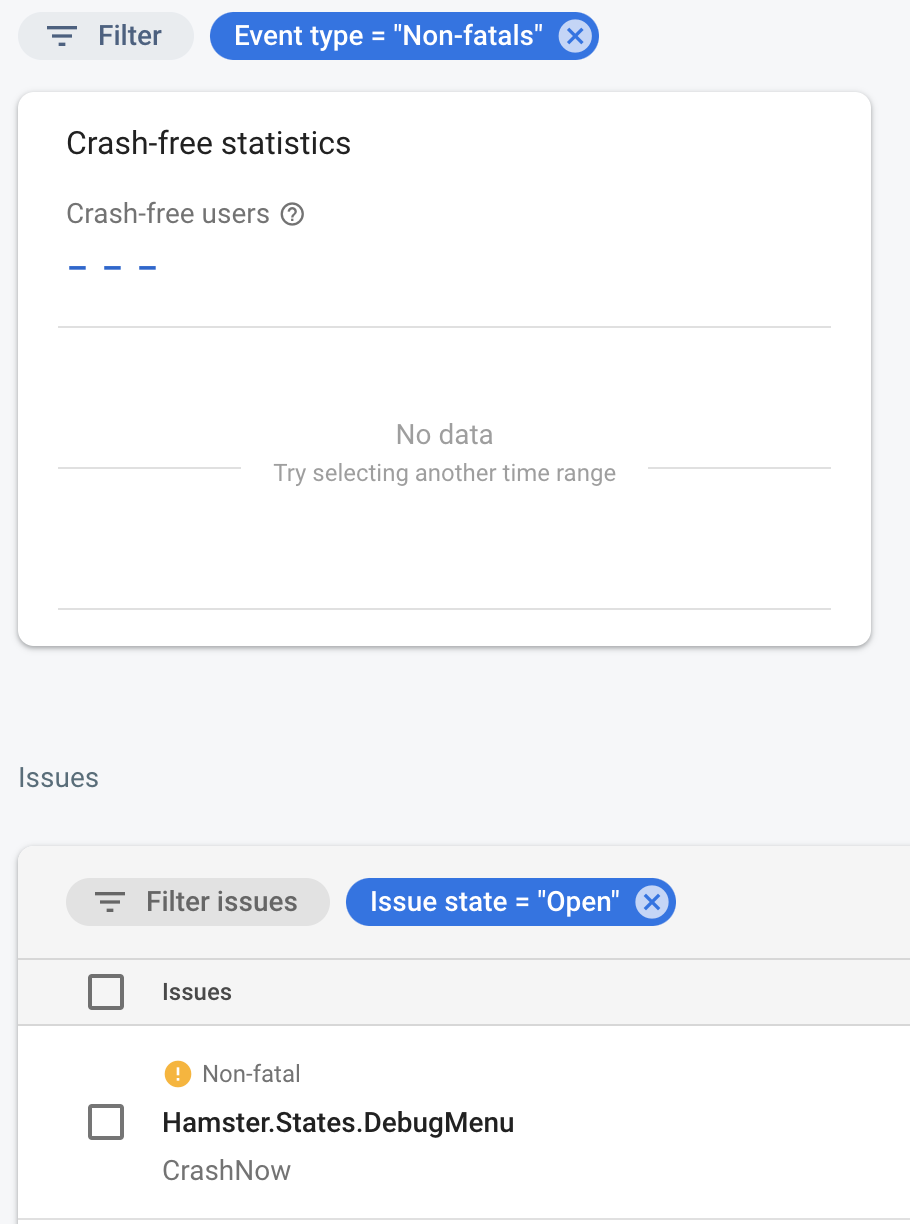
- Crashlytics kontrol paneline gidin. Bu codelab'in son adımında gördüğünüz gibi bir şey görmelisiniz.
- Ancak bu kez, yalnızca az önce günlüğe kaydettiğiniz gibi önemli olmayan hataları görüntülemek için Etkinlik türü filtresini Önemli olmayanlar ile sınırlandırın.

9. Program yürütme akışını daha iyi anlamak için Crashlytics'e günlük dizeleri
Oturum başına yüzlerce, hatta binlerce kez çağrılan bir kod satırının neden aniden bir istisna oluşturduğunu veya çöktüğünü hiç anlamaya çalıştınız mı? IDE'de kodda adım adım ilerleyip değerleri daha yakından incelemek iyi olsa da bu durum yalnızca kullanıcılarınızın çok küçük bir yüzdesinde yaşanıyorsa ne olur? Daha da kötüsü, ne yaparsanız yapın bu kilitlenmeyi tekrarlayamıyorsanız ne yaparsınız?
Bu gibi durumlarda, biraz bağlam bilgisi büyük fark yaratabilir. Crashlytics.Log ile ihtiyacınız olan bağlamı yazabilirsiniz. Bu mesajları, gelecekteki kendinize neler olabileceğine dair ipuçları olarak düşünün.
Günlükler sayısız şekilde kullanılabilir ancak genellikle aramaların sırasının ve/veya yokluğunun hayati önem taşıdığı durumları kaydetmek için en faydalı araçtır.
Assets/Hamster/Scripts/States/DebugMenu.csiçindeLogStringsAndCrashNow()öğesinin üzerine aşağıdaki şekilde yazın:void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); }- Uygulamanızı oluşturun.
- (Yalnızca Android) Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Log Strings and Crash Now (Günlük Dizeleri ve Hemen Çökme) düğmesine dokunun, ardından uygulamanızı yeniden başlatın.
- Crashlytics kontrol paneline geri dönün ve Sorunlar tablosunda listelenen en yeni sorunu tıklayın. Yine önceki sorunlara benzer bir durumla karşılaşırsınız.

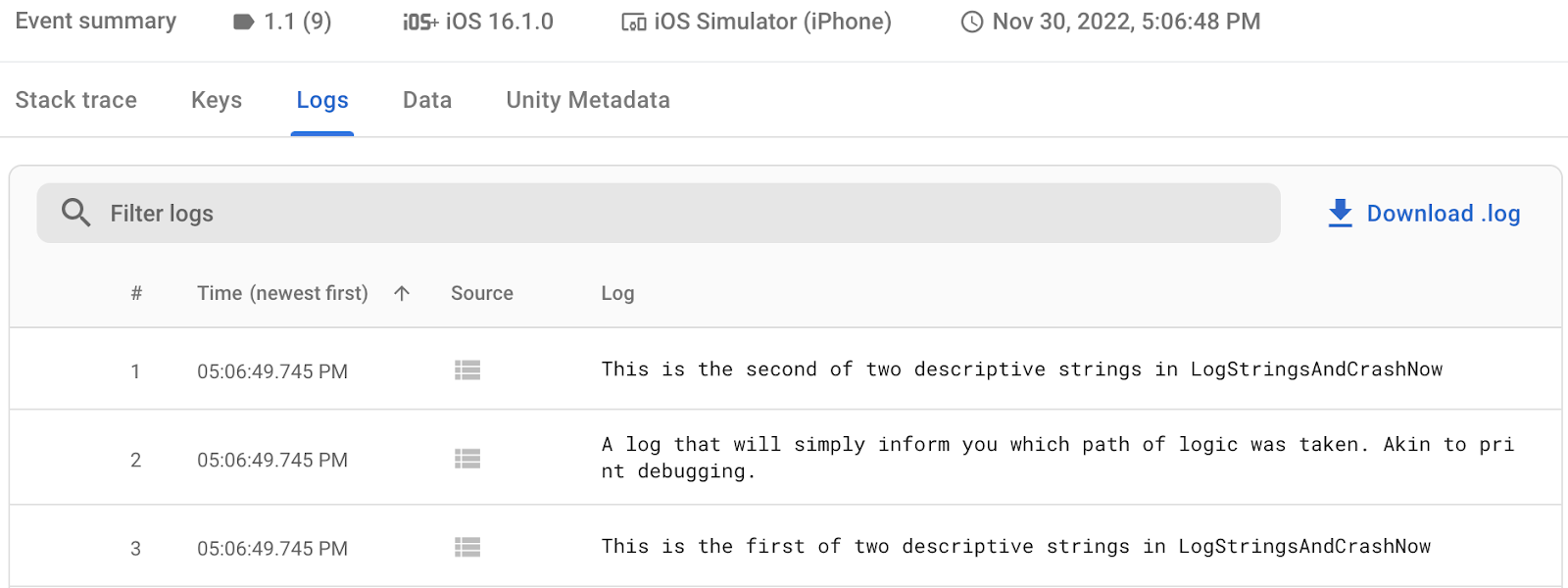
- Ancak bir Etkinlik özeti içindeki Günlükler sekmesini tıklarsanız aşağıdaki gibi bir görünüm elde edersiniz:

10. Özel anahtar yazma ve üzerine yazma
Değer veya yapılandırma sayısı az olan değişkenlere karşılık gelen bir kilitlenmeyi daha iyi anlamak istediğinizi varsayalım. Değişkenlerin ve olası değerlerin kombinasyonuna göre istediğiniz zaman filtreleme yapabilmek faydalı olabilir.
Crashlytics, rastgele dizeleri günlüğe kaydetmenin yanı sıra programınızın kilitlendiği sıradaki tam durumunu bilmenin faydalı olduğu durumlarda başka bir hata ayıklama biçimi olan özel anahtarları da sunar.
Bunlar, bir oturum için ayarlayabileceğiniz anahtar/değer çiftleridir. Birikip tamamen eklemeli olan günlüklerin aksine, anahtarlar yalnızca bir değişkenin veya koşulun en son durumunu yansıtacak şekilde üzerine yazılabilir.
Bu anahtarlar, programınızın kaydedilen son durumunun defteri olmanın yanı sıra Crashlytics sorunları için güçlü filtreler olarak da kullanılabilir.
Assets/Hamster/Scripts/States/DebugMenu.csiçindeSetAndOverwriteCustomKeyThenCrash()öğesinin üzerine aşağıdaki şekilde yazın:void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); }- Uygulamanızı oluşturun.
- (Yalnızca Android) Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Set Custom Key and Crash (Özel Anahtar Ayarla ve Çökme) düğmesine dokunun, ardından uygulamanızı yeniden başlatın.
- Crashlytics kontrol paneline geri dönün ve Sorunlar tablosunda listelenen en yeni sorunu tıklayın. Yine önceki sorunlara benzer bir durumla karşılaşırsınız.
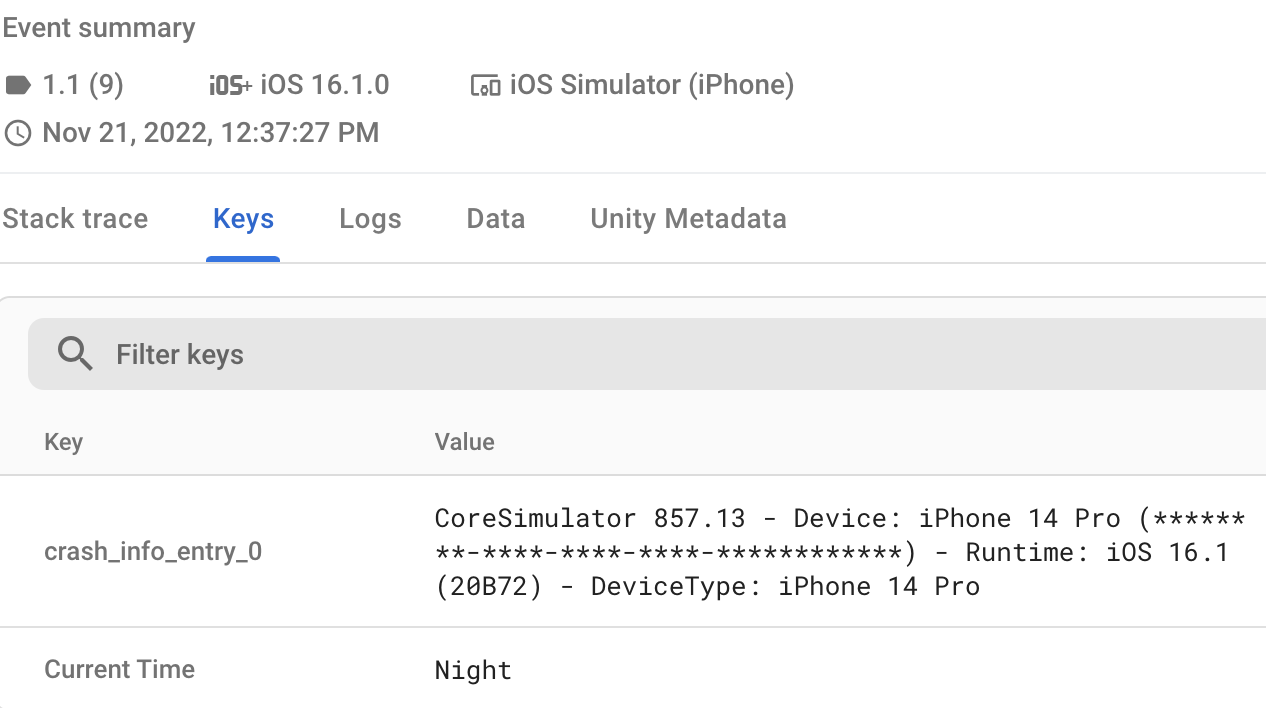
- Ancak bu kez,
Current Timedahil olmak üzere anahtarların değerini görüntüleyebilmek için Etkinlik özeti bölümündeki Anahtarlar sekmesini tıklayın:
Neden özel günlükler yerine özel anahtarlar kullanmak isteyebilirsiniz?
- Günlükler sıralı verileri depolamak için uygundur ancak yalnızca en son değeri istiyorsanız özel anahtarlar daha iyi bir seçenektir.
- Firebase konsolunda, Sorunlar tablosu arama kutusundaki anahtar değerlerine göre sorunları kolayca filtreleyebilirsiniz.
Ancak günlüklerde olduğu gibi özel anahtarların da bir sınırı vardır. Crashlytics en fazla 64 anahtar/değer çiftini destekler. Bu eşiğe ulaştıktan sonra ek değerler kaydedilmez. Her anahtar/değer çiftinin boyutu en fazla 1 KB olabilir.
11. (Yalnızca Android) ANR'yi anlamak ve teşhis etmek için özel anahtarlar ve günlükler kullanma
Android geliştiricilerin hata ayıklaması en zor olan sorun sınıflarından biri Uygulama Yanıt Vermiyor (ANR) hatasıdır. ANR'ler, bir uygulama 5 saniyeden uzun süre boyunca girişe yanıt vermediğinde meydana gelir. Bu durumda uygulama donmuş veya çok yavaş çalışıyor demektir. Kullanıcılara bir iletişim kutusu gösterilir ve "Bekle" veya "Uygulamayı Kapat" seçeneklerinden birini belirleyebilirler.
ANR'ler kötü bir kullanıcı deneyimi sunar ve (yukarıdaki ANR bağlantısında belirtildiği gibi) uygulamanızın Google Play Store'daki keşfedilebilirliğini etkileyebilir. ANR'ler karmaşık oldukları ve genellikle farklı telefon modellerinde çok farklı davranışlara sahip çok iş parçacıklı koddan kaynaklandıkları için hata ayıklama sırasında ANR'leri yeniden üretmek neredeyse imkansız olmasa da genellikle çok zordur. Bu nedenle, bu tür sorulara analitik ve tümdengelimci bir yaklaşımla yaklaşmak genellikle en iyi yöntemdir.
Bu yöntemde, otomatik sorun günlüğünü tamamlamak ve daha fazla bilgi edinmek için Crashlytics.LogException, Crashlytics.Log ve Crashlytics.SetCustomKey'yi birlikte kullanacağız.
Assets/Hamster/Scripts/States/DebugMenu.csiçindeSetLogsAndKeysBeforeANR()öğesinin üzerine aşağıdaki şekilde yazın:void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); }- Uygulamanızı oluşturun.
- Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Set Logs And Keys → ANR (Günlükleri ve Anahtarları Ayarla → ANR) etiketli düğmeye dokunun, ardından uygulamanızı yeniden başlatın.
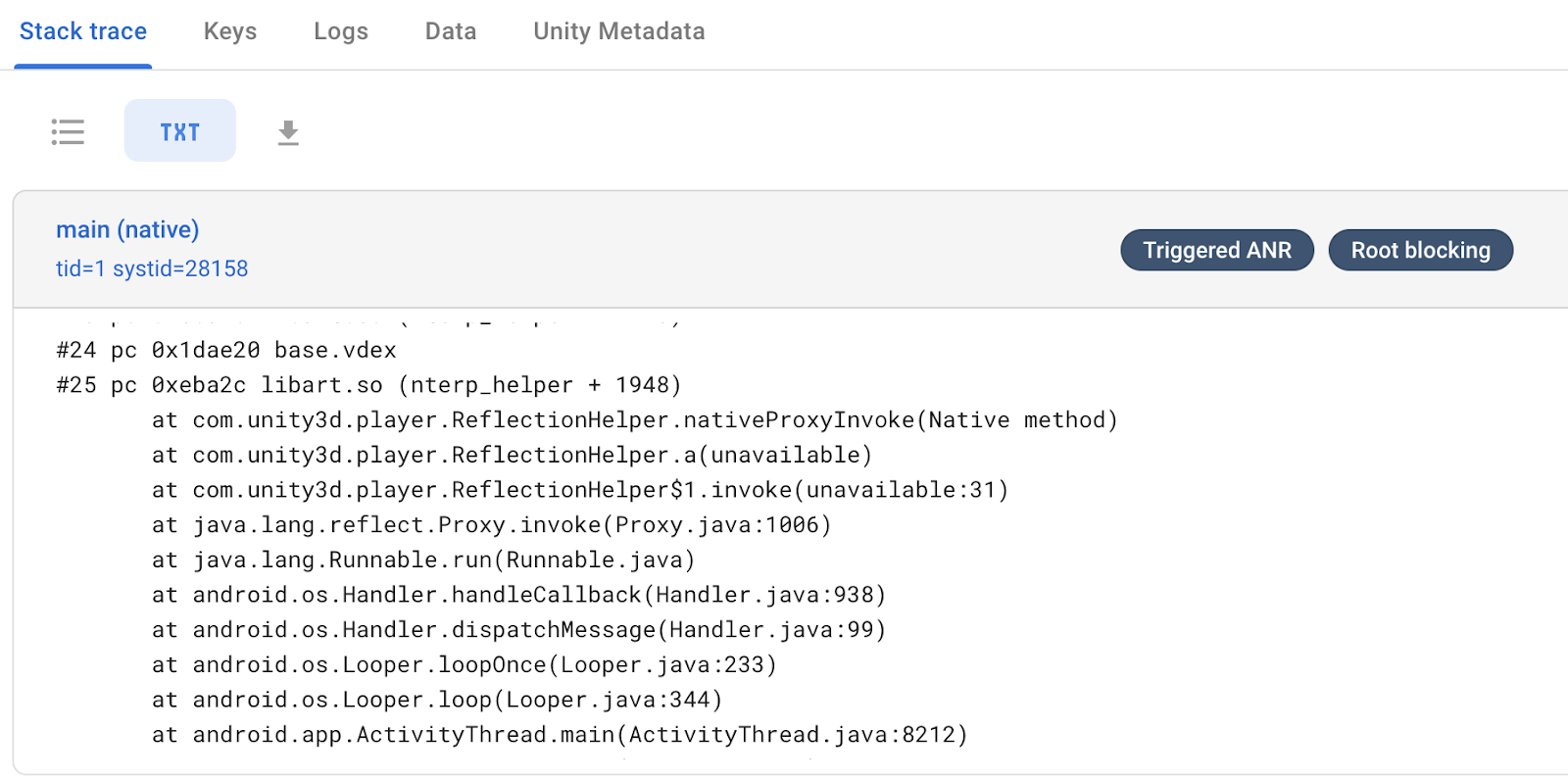
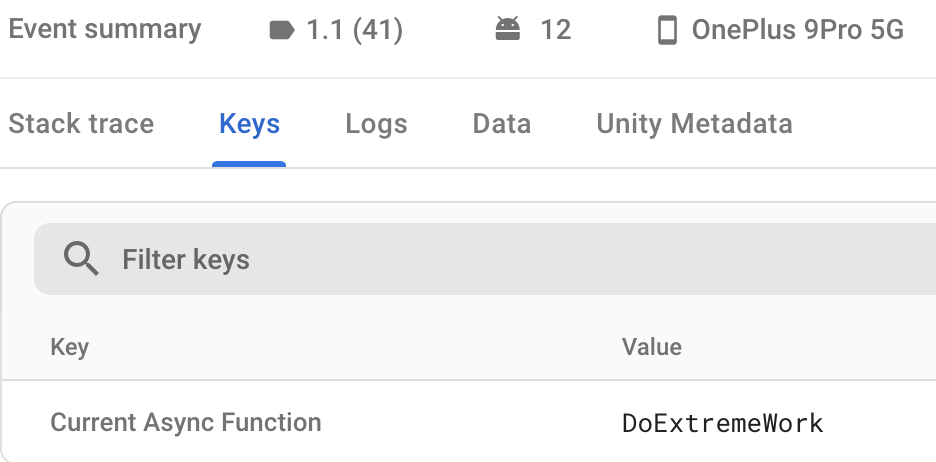
- Crashlytics kontrol paneline geri dönün ve Etkinlik özeti'ni görüntülemek için Sorunlar tablosundaki yeni sorunu tıklayın. Çağrı düzgün şekilde yapıldıysa aşağıdakine benzer bir mesaj görürsünüz:

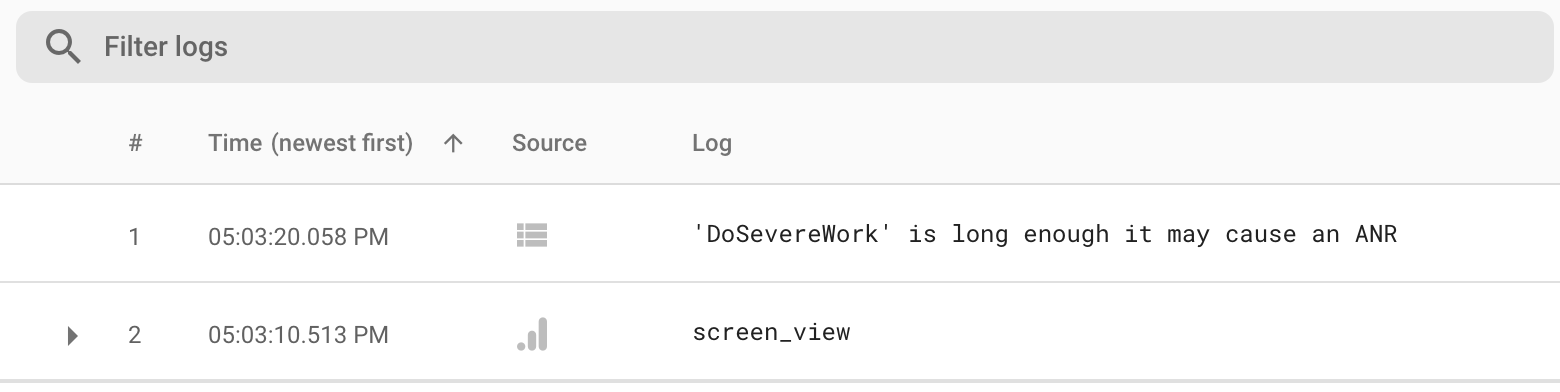
Gördüğünüz gibi Firebase, uygulamanızın ANR'yi tetiklemesinin temel nedeni olarak iş parçacığındaki yoğun bekleme durumunu tespit etti. - Olay özeti'nin Günlükler sekmesindeki günlükleri incelerseniz tamamlandı olarak kaydedilen son yöntemin
DoSevereWorkolduğunu görürsünüz.
Buna karşılık, başlatıldı olarak listelenen son yöntemDoExtremeWork'dir. Bu da ANR'nin bu yöntem sırasında gerçekleştiğini ve oyununDoExtremeWork'ü günlüğe kaydetmeden önce kapandığını gösterir.
Bunu neden yapmalıyım?
- ANR'leri yeniden üretmek son derece zordur. Bu nedenle, kod alanı ve metrikler hakkında ayrıntılı bilgi alabilmek, ANR'leri tümdengelim yoluyla bulmak için çok önemlidir.
- Özel anahtarlarda depolanan bilgiler sayesinde artık hangi eşzamansız iş parçacığının en uzun süre çalıştığını ve hangilerinin ANR'leri tetikleme tehlikesiyle karşı karşıya olduğunu biliyorsunuz. Bu tür ilişkili mantıksal ve sayısal veriler, kodunuzda en çok nerede optimizasyon yapmanız gerektiğini gösterir.
12. Raporları daha da zenginleştirmek için Analytics etkinliklerini araya ekleme
Aşağıdaki yöntemler de hata ayıklama menüsünden çağrılabilir ancak sorun oluşturmak yerine oyununuzun işleyişini daha iyi anlamak için Google Analytics'i başka bir bilgi kaynağı olarak kullanır.
Bu kod laboratuvarında yazdığınız diğer yöntemlerin aksine, bu yöntemleri diğerleriyle birlikte kullanmanız gerekir. Diğer yöntemlerden birini çalıştırmadan önce bu yöntemleri (Hata Ayıklama Menüsü'nde ilgili düğmelerine basarak) istediğiniz sırayla çağırın. Ardından, belirli Crashlytics sorunundaki bilgileri incelediğinizde Analytics etkinliklerinin sıralı bir günlüğünü görürsünüz. Bu veriler, uygulamanızı nasıl yapılandırdığınıza bağlı olarak program akışı veya kullanıcı girişi kombinasyonunu daha iyi anlamak için oyunda kullanılabilir.
Assets/Hamster/Scripts/States/DebugMenu.csiçinde aşağıdaki yöntemlerin mevcut uygulamalarının üzerine yazın:public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); }- Oyununuzu oluşturup dağıtın ve ardından Hata Ayıklama Menüsü'ne girin.
- (Yalnızca Android) Aşağıdaki Firebase CLI komutunu çalıştırarak sembollerinizi yükleyin:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Yukarıdaki işlevleri çağırmak için aşağıdaki düğmelerden en az birine bir veya daha fazla kez basın:
- Log String Event
- Log Int Event
- Şimdi Çökert düğmesine basın.
- Kilitlenme etkinliğinin Firebase'e yüklenmesi için oyununuzu yeniden başlatın.
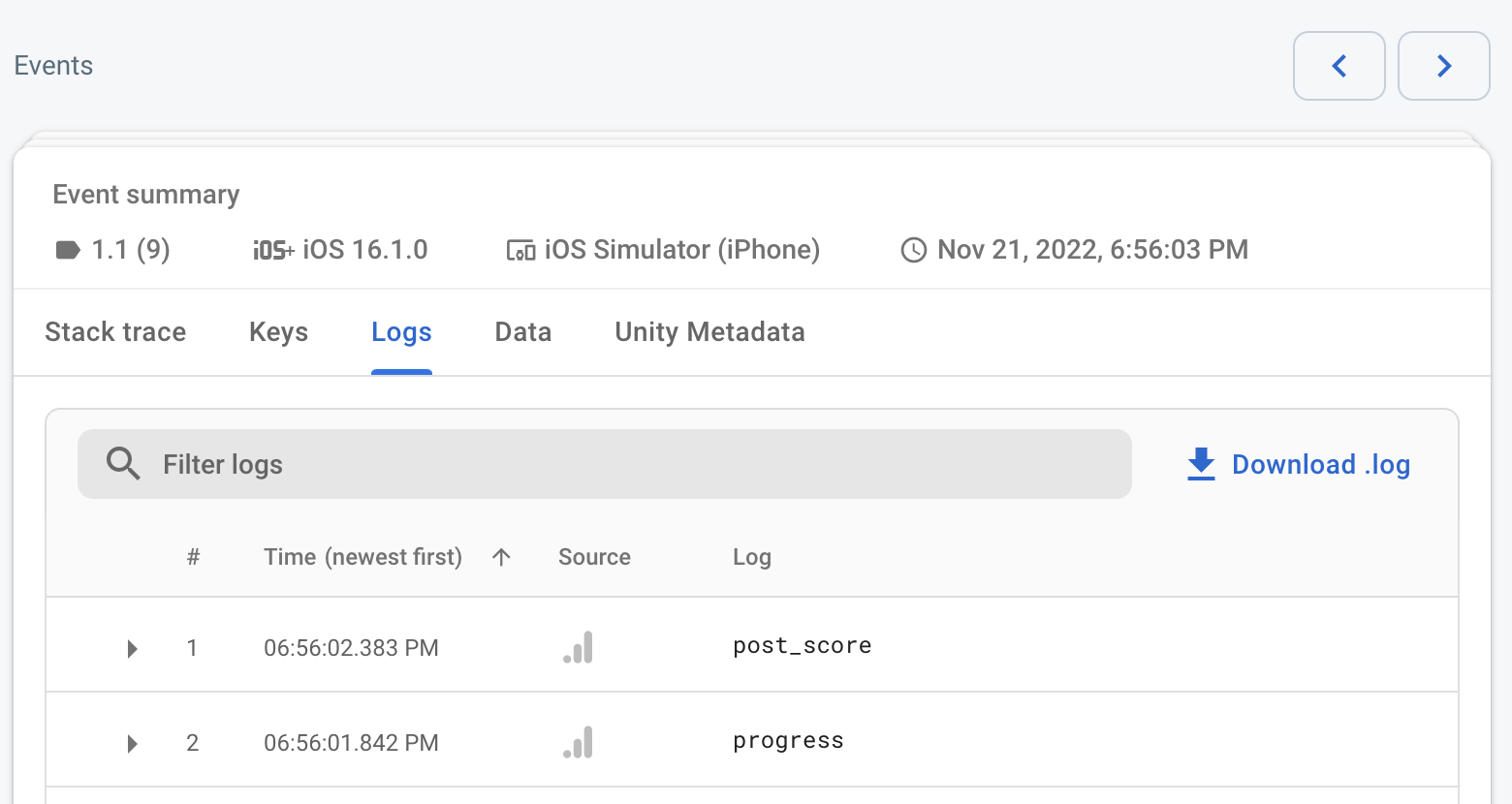
- Analytics etkinliklerinin çeşitli rastgele dizilerini günlüğe kaydettiğinizde ve ardından oyununuzun, Crashlytics'in rapor oluşturduğu bir etkinlik oluşturmasını sağladığınızda (az önce yaptığınız gibi) bu etkinlikler, Crashlytics Etkinlik Özeti'nin Günlükler sekmesine aşağıdaki gibi eklenir:

13. Bundan sonra
Böylece, otomatik olarak oluşturulan kilitlenme raporlarınızı desteklemek için daha iyi bir teorik temele sahip olursunuz. Bu yeni bilgiler, etkinlik dizisini ve sonucuna yol açan mantığı daha iyi analiz etmek için mevcut durumu, geçmiş etkinliklerin kayıtlarını ve mevcut Google Analytics etkinliklerini kullanmanıza olanak tanır.
Uygulamanız Android 11'i (API düzeyi 30) veya daha yeni bir sürümü hedefliyorsa use-after-free ve heap-buffer-overflow hataları gibi yerel bellek hatalarından kaynaklanan kilitlenmelerin hata ayıklaması için yararlı olan yerel bellek ayırıcı özelliği GWP-ASan'ı dahil etmeyi düşünebilirsiniz. Bu hata ayıklama özelliğinden yararlanmak için GWP-ASan'ı açıkça etkinleştirin.
Sonraki adımlar
Unity'de Remote Config ve A/B Testi'ni kullanmayı öğreneceğiniz Unity oyununuza Remote Config ile enstrüman ekleme codelab'ine gidin.

