1. Giriş
Firebase Remote Config'i kullanarak uygulamanızda parametre olarak da bilinen anahtar/değer çiftleri tanımlayabilir ve bu değerleri bulutta güncelleyebilirsiniz. Böylece, uygulama güncellemesi dağıtmadan uygulamanızın görünümünü ve davranışını değiştirebilirsiniz.
Bu yeni işlevi MechaHamster: Level Up with Firebase Edition adlı örnek oyuna ekleyeceksiniz. Bu örnek oyun, klasik Firebase oyunu MechaHamster'ın yeni bir sürümüdür. Bu sürümde, yerleşik Firebase işlevlerinin çoğu kaldırılmıştır. Böylece, bunların yerine Firebase'in yeni kullanım alanlarını uygulayabilirsiniz.
Uygulamanızın amaçlandığı gibi davranmasını sağlamak için örnek oyun kodundaki değerler için varsayılan yapılandırmalar ayarlarsınız. Bu değerler, Firebase konsolunda Remote Config'de ayarladığınız değerlerle geçersiz kılınabilir.
Neler öğreneceksiniz?
- Remote Config değerlerini bulutta ayarlama ve alma
- Alınan değerleri otomatik olarak kullanmak için Unity C# kodunuzu nasıl düzenleyebilirsiniz?
- Bileşik değerleri/nesneleri JSON değerleri olarak depolama, ölçme ve geçersiz kılma
- Farklı kullanıcı gruplarına farklı değer varyantları sunmak için Remote Config koşullarını kullanma
Gerekenler
- iOS ve/veya Android derleme desteğiyle Unity 2019.1.0f1 veya sonraki sürümler
- Oyunu oluşturup çalıştırmak için fiziksel bir Android/iOS cihaz veya simülatör/emülatör
2. Geliştirme ortamınızı kurma
Aşağıdaki bölümlerde, Level Up with Firebase kodunu indirme, Unity'de açma ve Firebase projesi ekleme işlemleri açıklanmaktadır. Bu Level Up with Firebase örnek oyunu, diğer birçok Firebase + Unity codelab'inde kullanıldığından bu bölümdeki görevleri daha önce tamamlamış olabilirsiniz. Bu durumda, bu adımları atlayabilir ve örnek oyun koduna Remote Config'i eklemek için Unity için Firebase SDK'larını ekleme bölümüne geçebilirsiniz.
Kodu indirme
Bu codelab'in GitHub deposunu komut satırından klonlayın:
git clone https://github.com/firebase/level-up-with-firebase
Alternatif olarak, git yüklü değilse depoyu ZIP dosyası olarak indirebilirsiniz.
Unity düzenleyicide Level Up with Firebase'i açın.
- Unity Hub'ı başlatın ve Projeler sekmesinde Aç'ın yanındaki açılır oku tıklayın.
- Diskten proje ekle'yi tıklayın.
- Kodu içeren dizine gidin ve Tamam'ı tıklayın.
- İstenirse kullanılacak bir Unity düzenleyici sürümü ve hedef platformunuzu (Android veya iOS) seçin.
- Proje adını (level-up-with-firebase) tıkladığınızda proje Unity düzenleyicide açılır.
- Düzenleyiciniz otomatik olarak açmıyorsa Unity Düzenleyici'nin Proje sekmesinde Öğeler > Hamster'da
MainGameSceneöğesini açın.
Unity'yi yükleme ve kullanma hakkında daha fazla bilgi için Unity'de çalışma başlıklı makaleyi inceleyin.
3. Firebase'i Unity projenize ekleme
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
LevelUpWithFirebase).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab'de Firebase ürünlerini en iyi şekilde kullanmak için Google Analytics'e ihtiyacınız vardır. Bu nedenle, Google Analytics seçeneğinin açık kalmasını sağlayın. Google Analytics'i ayarlamak için ekrandaki talimatları uygulayın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Uygulamanızı Firebase'e kaydetme
- Firebase konsolunu açın ve kurulum iş akışını başlatmak için proje genel bakış sayfasının ortasındaki Unity simgesini tıklayın. Firebase projenize zaten bir uygulama eklediyseniz platform seçeneklerini görüntülemek için Uygulama ekle'yi tıklayın.
- Hem Apple (iOS) hem de Android derleme hedeflerini kaydetmeyi seçin.
- Unity projenizin platforma özel kimliklerini girin. Bu codelab için aşağıdakileri girin:
- Apple (iOS) için: iOS paket kimliği alanına
com.google.firebase.level-upgirin. - Android için: Android paketi adı alanına
com.google.firebase.level_upgirin.
- Apple (iOS) için: iOS paket kimliği alanına
- İsteğe bağlı olarak, Unity projenizin platforma özel takma adlarını girin.
- Uygulamayı kaydet'i tıklayın ve Yapılandırma dosyasını indir bölümüne gidin.
- İlk seferde yapmadığınız derleme hedefi için bu işlemi tekrarlayın.
Firebase Yapılandırma Dosyaları Ekleme
Uygulamayı kaydet'i tıkladıktan sonra iki yapılandırma dosyası (her derleme hedefi için bir yapılandırma dosyası) indirmeniz istenir. Unity projenizin Firebase'e bağlanması için bu dosyalarda Firebase meta verilerinin bulunması gerekir.
- Mevcut yapılandırma dosyalarının ikisini de indirin:
- Apple (iOS) için: GoogleService-Info.plist dosyasını indirin.
- Android için: google-services.json dosyasını indirin.
- Unity projenizin Proje penceresini açın. Ardından, her iki yapılandırma dosyasını Öğeler klasörüne taşıyın.
- Firebase konsoluna geri dönün, kurulum iş akışında İleri'yi tıklayın ve Unity için Firebase SDK'larını ekleme bölümüne geçin.
Not: Bu dosyaları daha sonra istediğiniz zaman yeniden indirebilirsiniz. Bunun için projenizin genel ayarlarını açın, Uygulamalarınız bölümüne gidin ve istediğiniz yapılandırma dosyasının indirme düğmesini tıklayın.
Unity için Firebase SDK'larını ekleme
- Firebase konsolunda Firebase Unity SDK'yı indir'i tıklayın.
- SDK'yı uygun bir konumda arşivden çıkarın.
- Açık Unity projenizde Öğeler > Paket İçe Aktar > Özel Paket'e gidin.
- Paketi içe aktar iletişim kutusunda, arşivden çıkarılan SDK'yı içeren dizine gidin,
FirebaseAnalytics.unitypackagesimgesini seçin ve Aç'ı tıklayın. - Görüntülenen Import Unity Package (Unity Paketini İçe Aktar) iletişim kutusunda Import'u (İçe Aktar) tıklayın.
- Aşağıdaki iki paketi içe aktarmak için önceki adımları tekrarlayın:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics, uygulama kalitenizi düşüren kararlılık sorunlarını izlemenize, önceliklendirmenize ve düzeltmenize yardımcı olan hafif ve anlık bir kilitlenme raporu aracıdır. Daha önce kullanmadıysanız Unity için Crashlytics öğrenme rotasını tamamlayabilirsiniz.
- Firebase konsoluna dönün ve kurulum iş akışında Sonraki'yi tıklayın.
Firebase SDK'larını Unity projelerine ekleme hakkında daha fazla bilgi için Ek Unity yükleme seçenekleri başlıklı makaleyi inceleyin.
4. Remote Config varsayılanlarını ayarlama ve yeni değerleri getirme
Bu codelab'de, kodda tanımlanan değerleri kullanan veya Unity düzenleyicide serileştirilen nesneleri, Remote Config ile ölçülen değerleri kullanacak şekilde güncelleyeceksiniz. SetDefaultsAsync kullanarak her parametre için varsayılan değerleri yapılandırabilirsiniz. Böylece uygulamanız, Remote Config arka ucuna bağlanmadan önce beklendiği gibi çalışır. Uygulamanız, Remote Config'den yeni değerler alıp bunları etkinleştirerek kodda kullanılabilir hale getirerek güncel kalır.
Remote Config'den yeni değerler getirmek için Assets/Hamster/Scripts/MainGame.cs dosyasında tamamlanması gereken, henüz uygulanmamış çeşitli yöntemler bulunur.
usingifadeleriniMainGame.csdosyasına ekleyin:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionsmodülü, geri çağırmalarla başlatma sürecini yönetmeyi kolaylaştıracak C# Görevleri API'sinin bazı uzantılarını içerir.- Mevcut InitializeCommonDataAndStartGame() yöntemini şu anda uygulanmamış olan
InitializeFirebaseAndStartGame()yöntemiyle değiştirerekMainGame.csStart()yönteminize Firebase başlatma işlemini ekleyin:void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } MainGame.csbölümündeInitializeFirebaseAndStartGame()seçeneğini bulun. Bir uygulama değişkeni tanımlayın ve yöntemin uygulamasını aşağıdaki gibi geçersiz kılın:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }- Firebase başlatma çağrıları, uygulama içi varsayılan değerleri ayarlamak için başarılı olduğunda
SetRemoteConfigDefaultsişlevini çağırır. Uygulanmamış SetRemoteConfigDefaults yöntemini aşağıdakilerle değiştirin:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Yeni değerleri getirin ve etkinleştirin (gerekirse)
Şimdi mevcut FetchRemoteConfig yöntemini tamamlamamız gerekiyor. Bu işlem, FetchAsync (Remote Config'den yeni değerler getirir) ve ActivateAsync (elde edilen değerleri kodda kullanılabilir hale getirmek için etkinleştirir) adlı Remote Config yöntemlerine yapılan çağrıları onFetchAndActivateSuccessful adlı bir geri çağırma parametresi kullanarak zincirler.
Önceki adımda eklediğimiz başlangıç kodu, dizinin sonunda oyunu başlatmak için geri çağırma işlevi olarak InitializeCommonDataAndStartGame ile FetchRemoteConfig işlevini çağırır. Farklı sonuçlarla getirme işlemini çağırmak için FetchRemoteConfig öğesine alternatif geri çağırmalar iletebilirsiniz. Daha sonra uygulayacağınız bir örnek, Remote Config değerlerine bağlı yeni kullanıcı arayüzü menülerini açan bir yöntemi iletmektir. Bu durumda menüler yalnızca söz konusu değerler getirilip etkinleştirildikten sonra açılır.
- Aşağıdaki kodu
FetchRemoteConfigdosyasına yapıştırın:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Ardından, iletilen bir geri çağırmayı (
onFetchAndActivateSuccessful) alanActivateRetrievedRemoteConfigValuesyöntemini tamamlayın. Etkinleştirme tamamlandığında belirtilen geri çağırma işlevi çağrılır:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Başlatma bağlamından SetRemoteConfigDefaults tarafından aşağı akışta çağrıldığında ActivateRetrievedRemoteConfigValues, ana menüyü açarak oyunu başlatmak için önceki başlangıç noktasını (InitializeCommonDataAndStartGame) çağırır.
6. Remote Config yükleme stratejisi ayarlama
Uygulama kullanılırken değerleri başka bir zamanda getirmek ve etkinleştirmek için bu işlevleri tekrar çağırmanız gerekir. Ayrıca, değerleri önbelleğe alan nesneler varsa güncelleme yapmaları için bu nesnelere bildirim gönderilmelidir. Remote Config değerlerini yeniden getirme stratejisi geliştirmek için yeni değerlerin ne zaman gerekli olduğunu ve kullanımdayken değişmelerini önlemek için yeni değerlerin getirilmesi ve etkinleştirilmesinin ne zaman başlatılacağını göz önünde bulundurun.
Şu anda uygulandığı şekliyle, uygulama başlatıldığında Remote Config değerleri getirilip etkinleştirilir. Menü değişiklikleri sırasında getirme işlemleri gizlenebilir ve geçiş sırasında etkileşim engellenebilir. Ayrıca, menü durumundaki bir değişiklik genellikle oyuncunun "nereye" gittiğini bilmek ve bir değerin kullanılacağını tahmin etmek için kullanılabileceğinden, bu genellikle yeni değerler almak için en alakalı zamandır.
Mechahamster'ın menü sistemine baktığımızda, kullanıcı arayüzü engelleme menü yenilemelerini eklemenin en kolay yolu, ana menü devam etmeden önce (özellikle başka bir menüden çıkılarak erişildiğinde) çağırmak ve kullanıcı arayüzü görüntüleme yöntemini onFetchAndActivateSuccessful geri çağırma olarak iletmektir. Aynı işlem Level Select (Seviye Seçme) menüsü için de yapılabilir.
Uygulama başlatılırken ilk yükleme yapıldığında, ana menüden geçen tüm menü gezinme işlemleri bunlardan ilki tarafından gerçekleştirilir. Seviye Seç menüsüne tekrar girildiğinde de yenileme işlemi yapılır. Seviye seçme menüsüne ilk giriş önemli değildir. Bu menüye yalnızca ana menüden erişilebildiği için zaten kapsanmaktadır.
Uygulamada bu özelliği etkinleştirmek için ana menüdeki ve seviye seçme dosyalarındaki ilgili yöntemleri tamamlayın. Bu yöntemler, FetchAsync ve ActivateAsync tamamlanana kadar kullanıcı arayüzü ekranını engeller:
Assets/Hamster/Scripts/States/MainMenu.csdosyasını açın ve mevcutResumeyöntemini aşağıdakiyle değiştirin:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); }- Dosyayı kaydedin.
Assets/Hamster/Scripts/States/BaseLevelSelect.csdosyasını açın ve mevcutResumeyöntemini aşağıdakiyle değiştirin:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); }- Dosyayı kaydedin.
7. Getirme davranışlarında hata ayıklama/doğrulama
Bu noktada bir teşhis/doğrulama kontrolü yapmanız faydalı olur. Aşağıdaki prosedür, uygulamanızı ve Remote Config değerlerini getirip etkinleştirme şeklini/durumunu manuel olarak test etmenize olanak tanır.
Bilgiler, simülatör, cihaz veya düzenleyici günlüklerinizin bir parçası olarak yazdırılır. iOS'te cihaz ve simülatör günlüklerini Xcode'da görüntüleyebilirsiniz. Android'de günlükleri görüntülemek için adb logcat komutunu çalıştırın. Kodu düzenleyicide Oynat'ı tıklayarak Unity'de çalıştırırsanız günlükler Konsol sekmesinde görünür.
- Uygulamayı yeniden oluşturun ve çalıştırın (Editor'da, cihaz veya simülasyon kullanarak).
- Oyunun Ana Menüsü göründükten sonra,
Debug.LogtarafındanFetchRemoteConfigveActivateRetrievedRemoteConfigValuesiçinde oluşturulan günlükleri içermesi gereken oyununuzun günlük çıkışını inceleyin. Bunlarda "Veriler getiriliyor..." ve "Uzak veriler yüklendi ve hazır" mesajları gösterilmelidir. Bu mesajların başındaki zaman damgalarına dikkat edin. - Oyunda Lisans'a basın.
- Tamam'a basın.
- Oyunun Ana Menüsü'nün görünmesini bekleyin.
- Oyununuzun günlük çıktısını inceleyin. Bu çıktı, önceki adımda yer alan çıktılara benzer olmalı ancak yeni zaman damgaları (oyunu çalıştırdığınız sistem saatinde ayarlanan zamanla eşleşen) içermelidir.
- Oyunda Oyna'ya basın.
- Let's Roll'a basın.
- Klavyedeki ok tuşlarını kullanarak topu kaleye götürün. Bu işlem, Seviye Tamamlandı menüsünü açar.
- Düzeyler'e basın.
- Level Select (Seviye Seç) menüsünün yüklenmesini bekleyin.
- Oyununuzun günlük çıktısını tekrar inceleyin. Daha önceki adımlardaki günlük mesajlarıyla eşleşmeli ve daha yeni zaman damgaları (oyunu çalıştırdığınız sistem saatinde ayarlanan zamanla eşleşen) içermelidir.
Bunlardan herhangi biri uygulamanızda görünmüyorsa getirme ve etkinleştirme akışının bir kısmı (veya cihazınız) yanlış yapılandırılmış olabilir. İlk günlük görünmüyorsa oyununuzun başlamama ihtimali vardır. Projeniz/ortamınızla ilgili uyarılar ve hatalar için düzenleyici konsolunu veya cihaz/emülatör günlüklerini inceleyin ve bunları araştırın. Sorun, internete bağlanmak kadar basit olabilir.
Menü yüklenirken ilk günlükler görünüyorsa ancak sonraki günlüklerden biri görünmüyorsa Assets/Hamster/Scripts/States/MainMenu.cs ve Assets/Hamster/Scripts/States/BaseLevelSelect.cs içindeki Resume yöntemlerini araştırın/yeniden uygulayın.
8. Kodunuza enstrüman ekleme
SetDefaultsAsync() içinde uygulama içi parametre değerlerini yapılandırdığınıza ve FetchAsync() ile ActivateAsync() kullanarak en güncel sürümleri kullanıma sunduğunuza göre artık bu değerlere kodda referans verecek ve bu değerleri kullanacaksınız.
Remote Config arka ucunda değerleri ayarladıktan sonra bu değerleri getirip etkinleştirdiğinizde (veya her ikisini de aynı anda yaptığınızda) uygulamanız bu değerleri kullanabilir. Bu değerleri kullanmak için GetValue(string key) işlevini çağırın ve bağımsız değişken olarak bir parametre anahtarı seçin. Bu işlev, değeri çeşitli desteklenen türlerde (string, bool, long, double) erişmek için özelliklere sahip olan bir ConfigValue döndürür. Bu projede ve çoğu oyun kullanım alanında, son iki türü daha deyimsel olan int ve float türlerine dönüştürmeniz gerekir. Bu dönüşümlerin sorunlara neden olmaması için Remote Config'de ayarlanan ilk değerlerin, uygulama kodunuzda kullanacağınız türlerin geçerli aralığında olduğundan emin olun.
- Aşağıdaki dosyaların en üstüne
using Firebase.RemoteConfig;ekleyerek Remote Config'i içe aktarın:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
AccelerationTile.csöğesininStartyöntemini değiştirin:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; }MainMenu.csöğesininInitializeUIyönteminin gövdesini düzenleyin:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverride, buluttaki tüm alanları türün varsayılan değerleri dışında değerler olarak ayarlanırsa ana menü ekranındaki altyazıyı değiştirecek şekilde ayarlanır.
9. Parametre değerlerini uzaktan ayarlama
Uygulamanız artık tamamen izlenebilir durumda. Remote Config sunucusunda parametreleri ve değerleri yapılandırmaya hazırsınız. Bu codelab'de, Firebase konsolunu kullanarak bu ayarı yapacağız.
- Firebase konsolunda projenizi açın.
- Remote Config gösterge tablosunu görüntülemek için menüden Remote Config'i seçin.
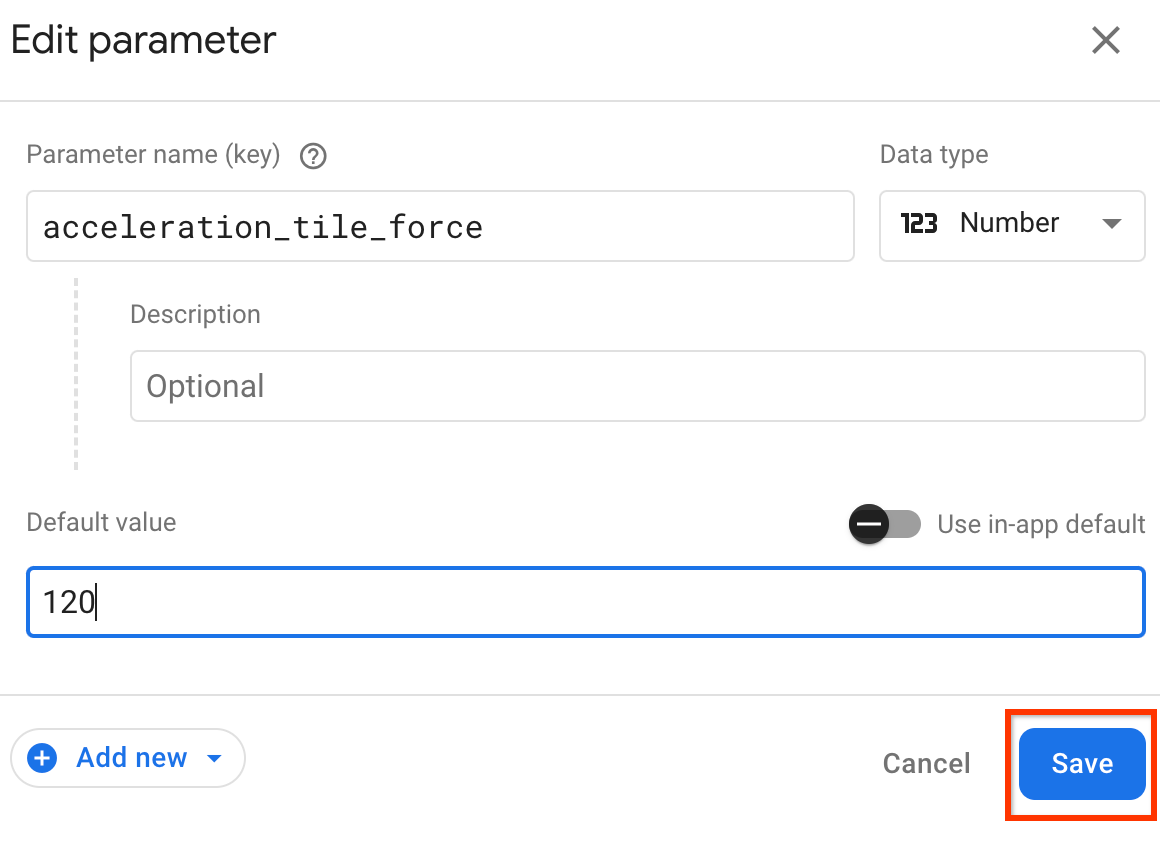
- Uygulamanızda tanımladığınız ve aşağıdaki tabloda listelenen parametrelerin her biri için Parametre ekle'yi tıklayın, parametre adını (anahtar) yapıştırın, tabloda listelenen Veri türü'nü seçin, Uygulama içi varsayılanı kullan'ı devre dışı bırakın ve yeni varsayılan değeri yapıştırın:
Parametre adı (anahtar)
Veri türü
Varsayılan değer
acceleration_tile_force
Sayı
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Değişikliklerinizi kaydetmek için Kaydet'i tıklayın.
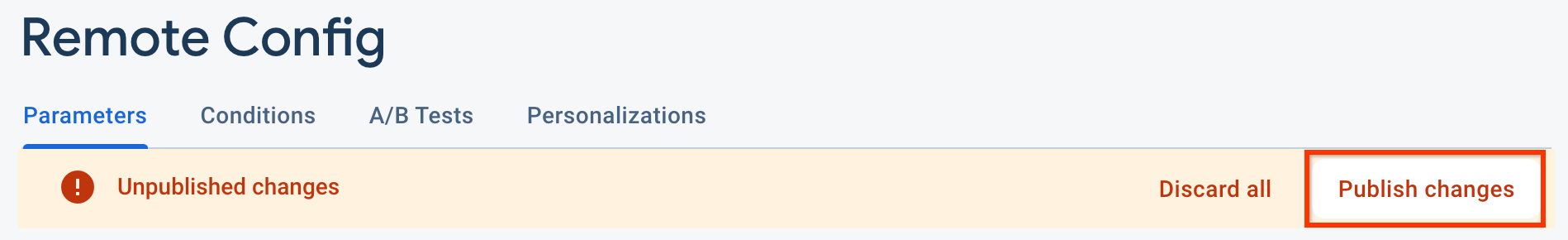
- Yeni yapılandırmayı yayınlamak ve yeni değerleri oyununuzda kullanılabilir hale getirmek için Yayınla'yı tıklayın.
- Bu uzak parametreleri ayarladıktan sonra uygulamanızı tekrar çalıştırın ve orijinal varsayılanları nasıl geçersiz kıldıklarını gözlemleyin.

10. Varyantları yayınlamak için Remote Config koşullarını kullanma
Uygulama deneyimini, kullanıcının konuştuğu dile, bulunduğu yere, günün saatine veya kullandığı platforma göre uyarlayabilirsiniz. Remote Config koşulları, kullanıcıya farklı değerler (varyant olarak adlandırılır) sunmak için bu ve diğer özellikleri ayrı ayrı veya birlikte kullanmanıza olanak tanır.
Koşulların yaygın olarak kullanıldığı bir alan, iOS ve Android platformları arasındaki içerik değişiklikleridir. Kullanılan platforma bağlı olarak subtitle_override için farklı bir değer sunan bir koşul uygulamak üzere aşağıdaki adımları uygulayın.
- Firebase konsolunda projenizin Remote Config sekmesini açın.
subtitle_override.için düzenle düğmesini tıklayın.- Sol alt köşedeki Yeni ekle'yi tıklayın.
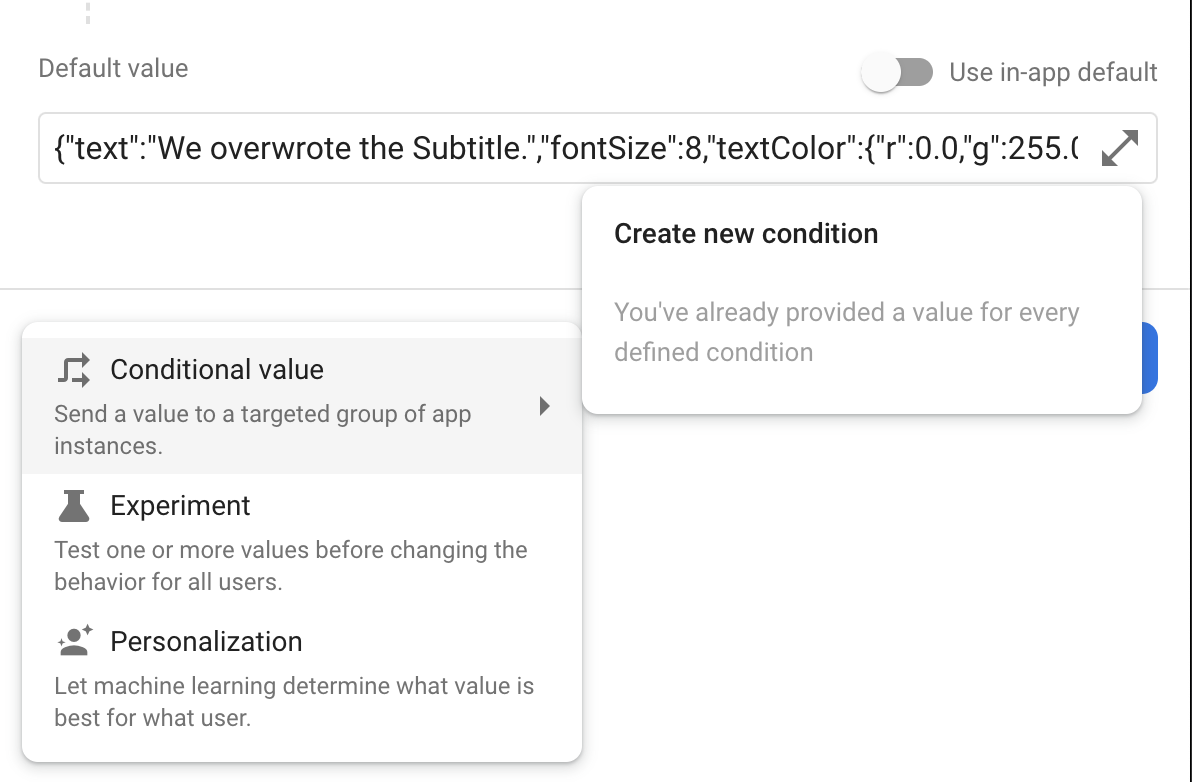
- Görünen açılır listede Koşullu değer'in üzerine gelin ve Yeni koşul oluştur'u tıklayın.

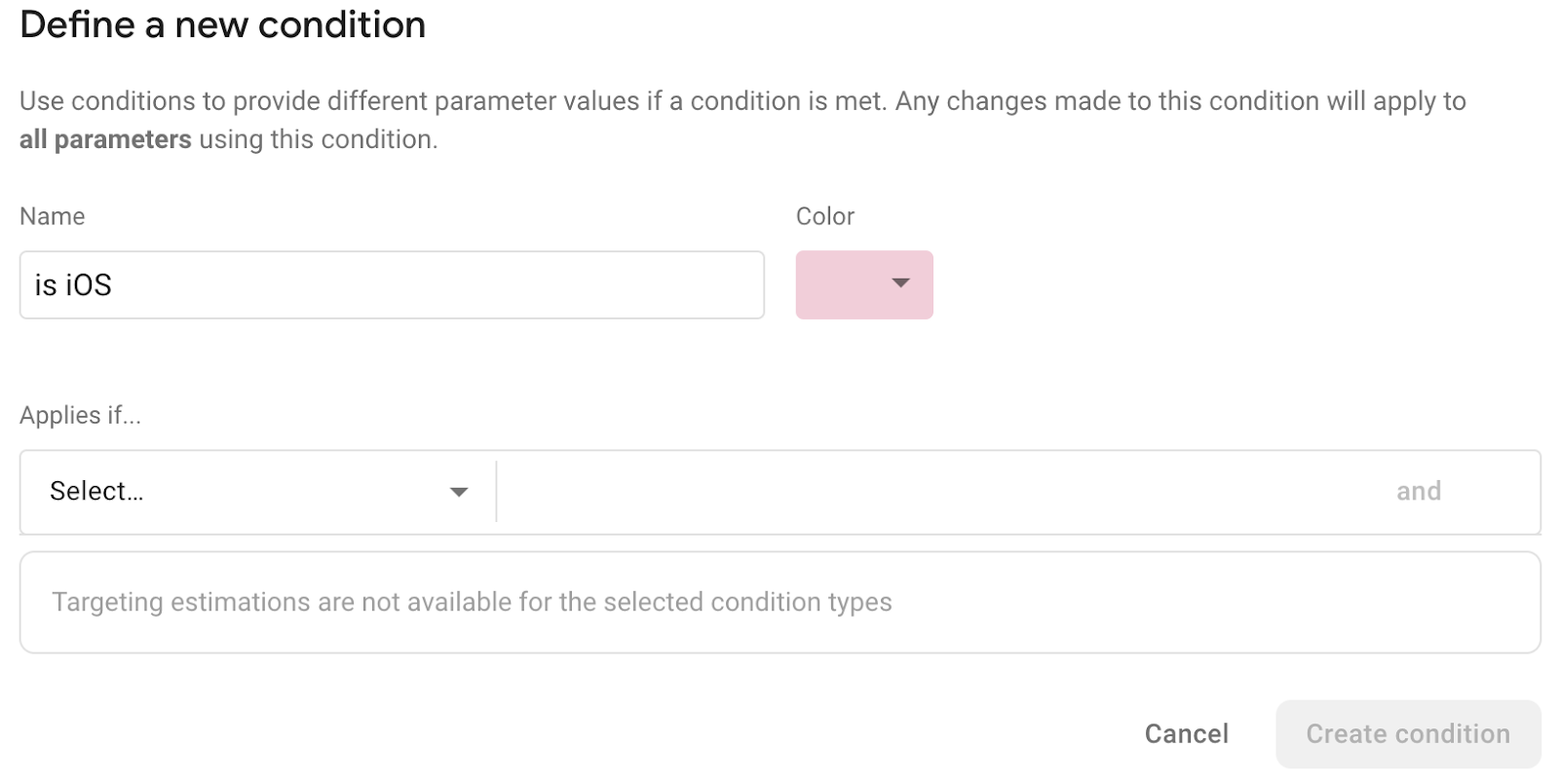
- İstendiğinde, iOS'i hedefliyorsanız koşulu "is iOS", Android'i hedefliyorsanız "is Android" olarak adlandırın. Her ikisini de hedefliyorsanız buradan birini seçip kod laboratuvarının geri kalanında kullanmanız yeterlidir.

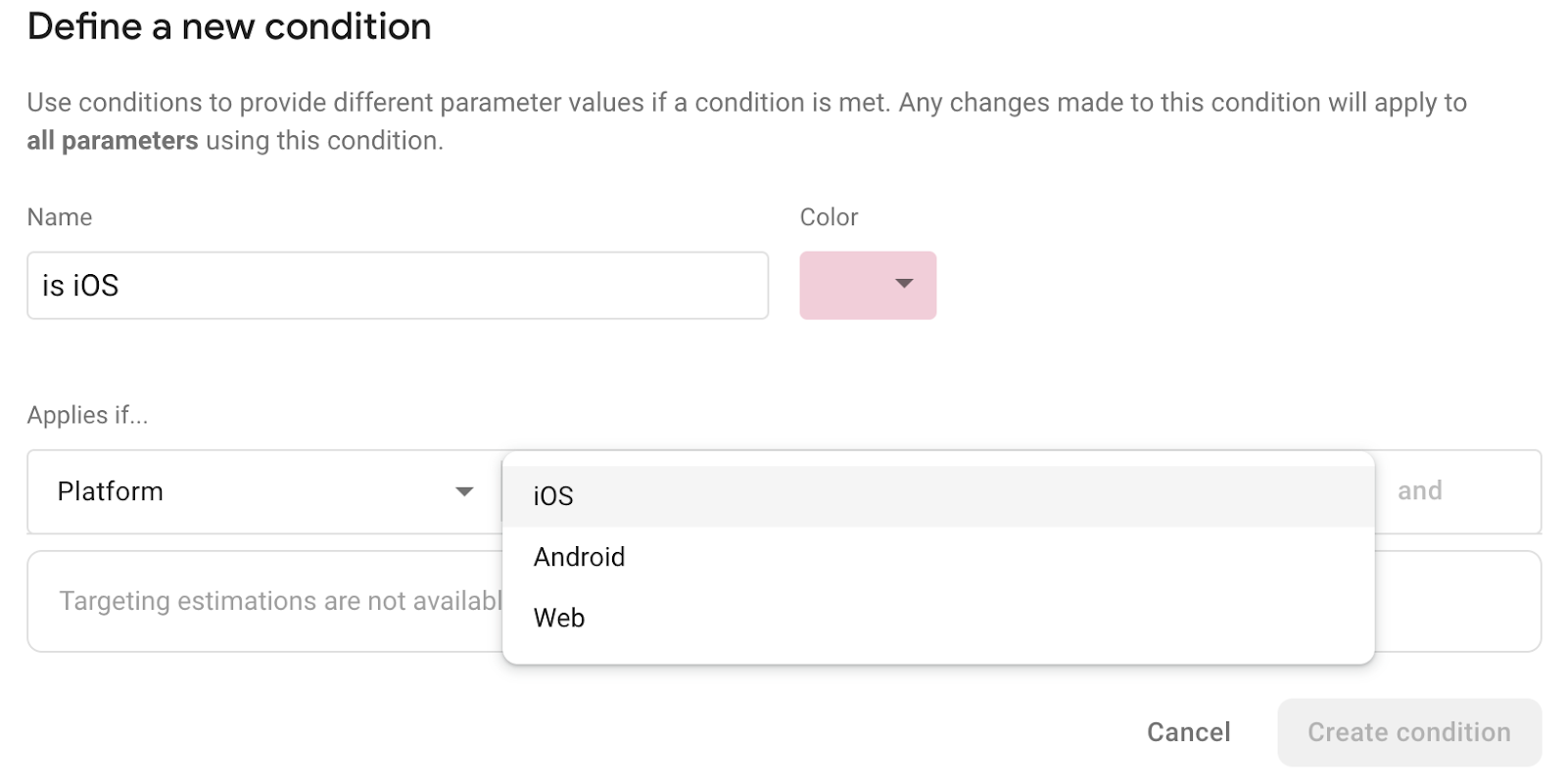
- Şu durumlarda geçerlidir: bölümünde Seç... açılır listesini tıklayın ve Platform'u seçin. Ardından uygun platformu seçin.

- Koşulu oluşturmak için Koşul oluştur'u tıklayın. Parametreyi düzenle iletişim kutusu yeniden görünür ve artık bir değer ayarlayabilirsiniz:
- Android'i hedefliyorsanız Değer'i şu şekilde ayarlayın:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - iOS'u hedefliyorsanız Değer'i şu şekilde ayarlayın:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Android'i hedefliyorsanız Değer'i şu şekilde ayarlayın:
- Değişikliklerinizi kaydetmek için Kaydet'i tıklayın.
- Yeni yapılandırmayı yayınlamak ve yeni değerleri oyununuzda kullanılabilir hale getirmek için Yayınla'yı tıklayın.
Oyunu tekrar oluşturup çalıştırdığınızda oyunun altyazısının platforma özel varyantıyla değiştirildiğini görürsünüz.
11. Anlık güncellemeler almak için Remote Config'i yapılandırma
Remote Config artık Remote Config şablonlarındaki güncellemeleri anlık olarak dinleyip işleyebilir. Uygulamalar, yapılandırma değişikliklerini ve güncellenen değerleri dinlemek için yeni anlık Remote Config API'sine abone olabilir.
İşleyiş şekli
Güncellemeleri dinlemek için uygulamanızın OnConfigUpdateListener etkinliğine abone olan bir yöntem uygulaması gerekir. Bir veya daha fazla yapılandırma güncelleme dinleyicisi abone olduğunda yeni Remote Config şablonları otomatik olarak getirilir, abone olunan işleyiciler çağrılır ve yanıt olarak mantık yürütmek için kullanılabilir (ör. yeni değerleri etkinleştirme ve uygulamanın geri kalanında kullanılabilir hale getirme).
Gerçek zamanlı Remote Config'i uygulama
Bunun oyunda nasıl çalıştığını göstermek için kodunuzda aşağıdaki değişiklikleri yapın.
Yapılandırma güncelleme işleyicisi oluşturma
Yapılandırma güncelleme etkinliğini kullanmanın ilk adımı, bu etkinliği dinleyebilen bir yöntem oluşturmaktır. Aşağıdaki yöntemi Assets/Hamster/Scripts/MainGame.cs içine yerleştirin:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Bu yöntem, yeni değerleri etkinleştirdiğinde güncellenen anahtarların listesini ve başarı mesajını günlük dosyasına yazdırır.
Güncelleme etkinliğine abone olma
Etkinlik çağrıldığında ActivateValuesOnConfigUpdate'yı etkinleştirmek için etkinliğe abone olun. Assets/Hamster/Scripts/MainGame.cs içindeki InitializeCommonDataAndStartGame() yöntemini aşağıdakilerle değiştirin:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
Yeni satır (+= ActivateValuesOnConfigUpdate; ile biter) etkinlik işleyiciyi etkinliğe abone eder.
İşleyicinin sahibi olan nesne yok edildiğinde aboneliği iptal etme
Null referans hatalarını önlemek için, olaylara abone olan yöntemlere sahip nesneler yok edildiğinde bu yöntemlerin aboneliğini iptal etmelidir. Assets/Hamster/Scripts/MainGame.cs öğesine aşağıdaki yöntemi ekleyin:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Yeni işlevi test etme
Yeni işlevi doğrulamak için oluşturduğunuz uygulamayı deneyin. Aşağıdaki prosedürde günlüğü okuyabilmeniz ve gerçek bir cihaz kullanarak hata ayıklayabilmeniz gerekir.
acceleration_tile_force değerini değiştirip gözlemleyin
Uygulamanızı başlattıktan sonra Firebase konsolunun Remote Config bölümünde:
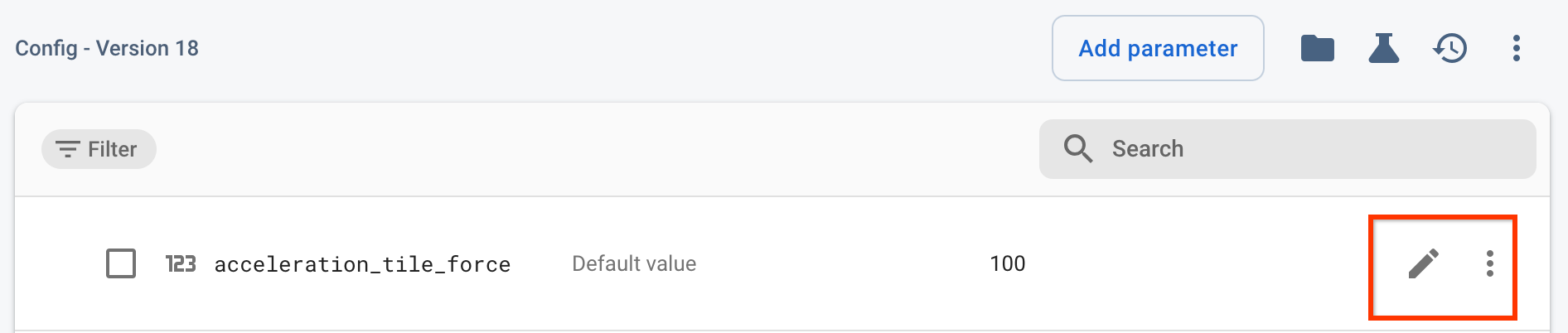
acceleration_tile_force'in yanındaki düzenle düğmesine basın.

- Değeri "120" olarak değiştirin ve Kaydet'i tıklayın.

- Değişiklikleri Yayınla düğmesini tıklayın.

- Günlüğü inceleyin.
- "Error occurred while listening" (Dinlerken hata oluştu) ile başlayan bir günlük mesajı görürseniz mesajın geri kalanını okuyun ve yazdırdığı hata mesajıyla hata ayıklamayı deneyin.
- "Updated keys" (Güncellenen anahtarlar) ile başlayan bir günlük görürseniz uygulamanız değiştirilen değerleri almıştır.
- Bu ikisini de görmüyorsanız günlüklerinizin geri kalanını inceleyin, ardından Yapılandırma güncelleme işleyicisi oluşturma bölümündeki talimatları tekrar gözden geçirin, yeniden test edin ve bir sorun olup olmadığını belirlemek için günlükleri tekrar kontrol edin.
12. Tebrikler!
Uygulamanızda getirerek ve farklı varyantlar sunmak için koşullar kullanarak oyun içi değerleri uzaktan kontrol etmek için Remote Config'i kullandınız.
İşlediğimiz konular
- Remote Config değerlerini ayarlama ve alma
- Alınan değerleri kullanmak için Unity C# kodunuzu nasıl oluşturacağınız
- Bileşik değerleri/nesneleri JSON değerleri olarak depolama, ölçme ve geçersiz kılma
- Farklı değer varyantları sunmak için Remote Config koşullarını kullanma
Sonraki adımlar
Bir uygulama örneği, birden fazla değere sahip bir parametre kullandığında (koşullar veya yerellik nedeniyle) hangi değerlerin alındığına dair mantığı daha iyi anlamak için parametre değeri önceliği hakkında bilgi edinin.

