1. ওভারভিউ
এই কোডল্যাবে, আপনি ফায়ারবেস পণ্য এবং পরিষেবাগুলি ব্যবহার করে একটি চ্যাট ক্লায়েন্ট বাস্তবায়ন এবং স্থাপন করে ওয়েব অ্যাপ্লিকেশন তৈরি করতে AngularFire ব্যবহার করতে শিখবেন।

আপনি কি শিখবেন
- Angular এবং Firebase ব্যবহার করে একটি ওয়েব অ্যাপ তৈরি করুন।
- ফায়ারবেসের জন্য ক্লাউড ফায়ারস্টোর এবং ক্লাউড স্টোরেজ ব্যবহার করে ডেটা সিঙ্ক করুন।
- Firebase প্রমাণীকরণ ব্যবহার করে আপনার ব্যবহারকারীদের প্রমাণীকরণ করুন।
- Firebase অ্যাপ হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করুন।
- Firebase ক্লাউড মেসেজিং এর মাধ্যমে বিজ্ঞপ্তি পাঠান।
- আপনার ওয়েব অ্যাপের কর্মক্ষমতা ডেটা সংগ্রহ করুন।
আপনি কি প্রয়োজন হবে
- একটি GitHub অ্যাকাউন্ট
- আপনার ফায়ারবেস প্রজেক্টকে ব্লেজ প্রাইসিং প্ল্যানে আপগ্রেড করার ক্ষমতা
- আপনার পছন্দের IDE/টেক্সট এডিটর, যেমন WebStorm , Sublime , বা VS Code
- প্যাকেজ ম্যানেজার npm , যা সাধারণত Node.js এর সাথে আসে
- একটি টার্মিনাল/কনসোল
- আপনার পছন্দের একটি ব্রাউজার, যেমন Chrome
- কোডল্যাবের নমুনা কোড (কোডটি কীভাবে পেতে হয় তার জন্য কোডল্যাবের পরবর্তী ধাপটি দেখুন।)
2. নমুনা কোড পান
একটি GitHub সংগ্রহস্থল তৈরি করুন
কোডল্যাব উত্সটি https://github.com/firebase/codelab-friendlychat-web এ পাওয়া যাবে। সংগ্রহস্থলে একাধিক প্ল্যাটফর্মের জন্য নমুনা প্রকল্প রয়েছে। যাইহোক, এই কোডল্যাব শুধুমাত্র angularfire-start ডিরেক্টরি ব্যবহার করে।
আপনার নিজস্ব সংগ্রহস্থলে angularfire-start ফোল্ডারটি অনুলিপি করুন:
- একটি টার্মিনাল ব্যবহার করে, আপনার কম্পিউটারে একটি নতুন ফোল্ডার তৈরি করুন এবং নতুন ডিরেক্টরিতে পরিবর্তন করুন:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - শুধুমাত্র
angularfire-startফোল্ডার আনতে giget npm প্যাকেজ ব্যবহার করুন:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - গিট দিয়ে স্থানীয়ভাবে পরিবর্তনগুলি ট্র্যাক করুন:
git init git add . git commit -m "codelab starting point" git branch -M main - একটি নতুন GitHub সংগ্রহস্থল তৈরি করুন: https://github.com/new । আপনি যা চান তার নাম দিন।
- GitHub আপনাকে একটি নতুন সংগ্রহস্থলের URL দেবে যা দেখতে
https://github.com/[user-name]/[repository-name].gitবাgit@github.com:[user-name]/[repository-name].gitমত। এই URL কপি করুন.
- GitHub আপনাকে একটি নতুন সংগ্রহস্থলের URL দেবে যা দেখতে
- আপনার নতুন GitHub সংগ্রহস্থলে স্থানীয় পরিবর্তনগুলি পুশ করুন।
your-repository-urlস্থানধারকের জন্য আপনার সংগ্রহস্থলের URL প্রতিস্থাপন করে নিম্নলিখিত কমান্ডটি চালান।git remote add origin your-repository-url git push -u origin main - আপনার এখন আপনার GitHub সংগ্রহস্থলে স্টার্টার কোডটি দেখতে হবে।
3. একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন৷
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FriendlyChat)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
Firebase-এর জন্য Firebase অ্যাপ হোস্টিং এবং ক্লাউড স্টোরেজ ব্যবহার করার জন্য, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) প্রাইসিং প্ল্যানে থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
প্রকল্পে একটি Firebase ওয়েব অ্যাপ যোগ করুন
- ওয়েব আইকনে ক্লিক করুন
 একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে।
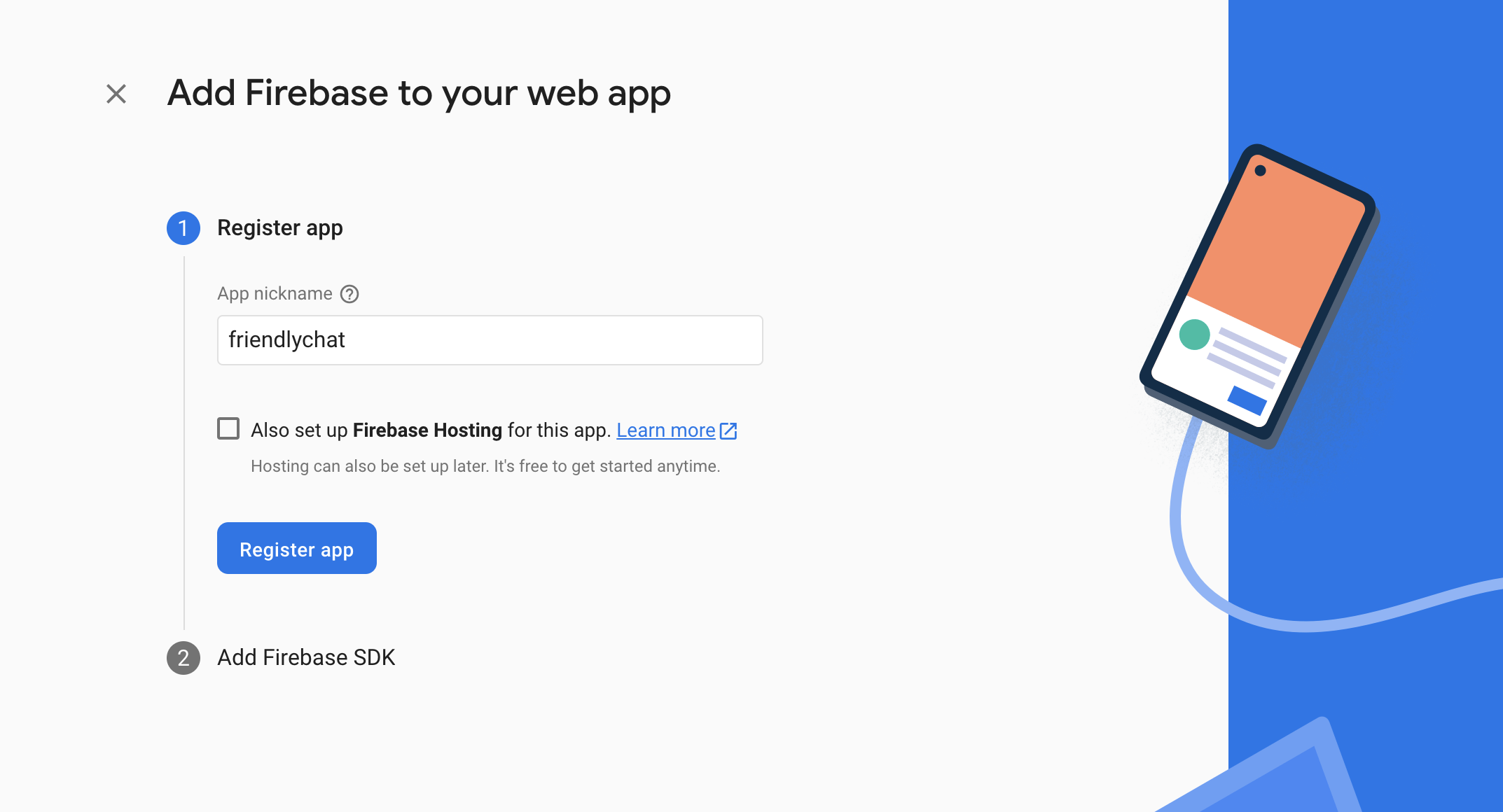
একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে। - বন্ধুত্বপূর্ণ চ্যাট ডাকনাম দিয়ে অ্যাপটি নিবন্ধন করুন। এছাড়াও এই অ্যাপের জন্য Firebase হোস্টিং সেট-আপ করুন- এর পাশের বাক্সটি চেক করবেন না। রেজিস্টার অ্যাপে ক্লিক করুন।
- পরবর্তী ধাপে, আপনি একটি কনফিগারেশন অবজেক্ট দেখতে পাবেন। তোমার এখনই দরকার নেই। কনসোল করতে অবিরত ক্লিক করুন।

Firebase পণ্য সেট আপ করুন
আপনি যে অ্যাপ্লিকেশনটি তৈরি করতে যাচ্ছেন সেটি ফায়ারবেস পণ্য ব্যবহার করে যা ওয়েব অ্যাপের জন্য উপলব্ধ:
- Firebase প্রমাণীকরণ সহজেই আপনার ব্যবহারকারীদের আপনার অ্যাপে সাইন ইন করার অনুমতি দেয়।
- ক্লাউড ফায়ারস্টোর ক্লাউডে স্ট্রাকচার্ড ডেটা সংরক্ষণ করতে এবং ডেটা পরিবর্তন হলে তাৎক্ষণিক বিজ্ঞপ্তি পেতে।
- ক্লাউডে ফাইল সংরক্ষণ করার জন্য ফায়ারবেসের জন্য ক্লাউড স্টোরেজ ।
- ফায়ারবেস অ্যাপ হোস্টিং অ্যাপটি তৈরি, হোস্ট এবং পরিবেশন করতে।
- ফায়ারবেস ক্লাউড মেসেজিং পুশ বিজ্ঞপ্তি পাঠাতে এবং ব্রাউজার পপআপ বিজ্ঞপ্তিগুলি প্রদর্শন করতে।
- আপনার অ্যাপের জন্য ব্যবহারকারীর কর্মক্ষমতা ডেটা সংগ্রহ করতে Firebase পারফরম্যান্স মনিটরিং ।
এই পণ্যগুলির মধ্যে কিছু বিশেষ কনফিগারেশন প্রয়োজন বা Firebase কনসোল ব্যবহার করে সক্ষম করা প্রয়োজন।
প্রমাণীকরণ সেট আপ করুন
ব্যবহারকারীদের তাদের Google অ্যাকাউন্ট দিয়ে ওয়েব অ্যাপে সাইন ইন করার অনুমতি দিতে, আপনি Google সাইন-ইন পদ্ধতি ব্যবহার করবেন।
- Firebase কনসোলে, প্রমাণীকরণে নেভিগেট করুন।
- শুরু করুন ক্লিক করুন।
- অতিরিক্ত প্রদানকারী কলামে, Google > সক্ষম করুন ক্লিক করুন।
- প্রজেক্ট টেক্সট বক্সের জন-মুখী নামের মধ্যে, একটি স্মরণীয় নাম লিখুন, যেমন
My Next.js app। - প্রকল্প ড্রপ-ডাউনের জন্য সমর্থন ইমেল থেকে, আপনার ইমেল ঠিকানা নির্বাচন করুন।
- সংরক্ষণ করুন ক্লিক করুন.
ক্লাউড ফায়ারস্টোর সেট আপ করুন
ওয়েব অ্যাপ ক্লাউড ফায়ারস্টোর ব্যবহার করে চ্যাট মেসেজ সেভ করতে এবং নতুন চ্যাট মেসেজ পেতে।
আপনার ফায়ারবেস প্রকল্পে ক্লাউড ফায়ারস্টোর কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর Firestore ডাটাবেস নির্বাচন করুন।
- ডাটাবেস তৈরি করুন ক্লিক করুন।
- ডাটাবেস আইডি
(default)এ সেট করুন। - আপনার ডাটাবেসের জন্য একটি অবস্থান নির্বাচন করুন, তারপর পরবর্তী ক্লিক করুন।
একটি বাস্তব অ্যাপের জন্য, আপনি এমন একটি অবস্থান বেছে নিতে চান যা আপনার ব্যবহারকারীদের কাছাকাছি। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার ডাটাবেসের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ সেট আপ করুন
ওয়েব অ্যাপটি ছবি সংরক্ষণ, আপলোড এবং শেয়ার করতে Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করে।
আপনার ফায়ারবেস প্রকল্পে ফায়ারবেসের জন্য ক্লাউড স্টোরেজ কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর স্টোরেজ নির্বাচন করুন।
- শুরু করুন ক্লিক করুন।
- আপনার ডিফল্ট স্টোরেজ বাকেটের জন্য একটি অবস্থান নির্বাচন করুন।
US-WEST1,US-CENTRAL1, এবংUS-EAST1এ বাকেটগুলি Google ক্লাউড স্টোরেজের জন্য "সর্বদা বিনামূল্যে" স্তরের সুবিধা নিতে পারে৷ অন্যান্য সমস্ত অবস্থানে বালতি Google ক্লাউড স্টোরেজ মূল্য এবং ব্যবহার অনুসরণ করে। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার স্টোরেজ বাকেটের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
4. Firebase কমান্ড-লাইন ইন্টারফেস ইনস্টল করুন
Firebase কমান্ড-লাইন ইন্টারফেস (CLI) আপনাকে স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে, সেইসাথে আপনার Firebase প্রকল্পে আপনার ওয়েব অ্যাপ স্থাপন করতে Firebase হোস্টিং ব্যবহার করতে দেয়।
- নিম্নলিখিত npm কমান্ডটি চালিয়ে CLI ইনস্টল করুন:
npm -g install firebase-tools@latest
- নিম্নলিখিত কমান্ডটি চালিয়ে সিএলআই সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করুন:
firebase --version
নিশ্চিত করুন যে Firebase CLI-এর সংস্করণ v13.9.0 বা তার পরের।
- নিম্নলিখিত কমান্ড চালানোর মাধ্যমে Firebase CLI অনুমোদন করুন:
firebase login
আপনি আপনার অ্যাপের স্থানীয় ডিরেক্টরি (কোডল্যাবে আগে যে সংগ্রহস্থলটি ক্লোন করেছিলেন) থেকে Firebase হোস্টিংয়ের জন্য আপনার অ্যাপের কনফিগারেশন টেনে আনতে ওয়েব অ্যাপ টেমপ্লেট সেট আপ করেছেন। কিন্তু কনফিগারেশন টানতে, আপনাকে আপনার অ্যাপটিকে আপনার Firebase প্রকল্পের সাথে সংযুক্ত করতে হবে।
- নিশ্চিত করুন যে আপনার কমান্ড লাইন আপনার অ্যাপের স্থানীয়
angularfire-startডিরেক্টরি অ্যাক্সেস করছে। - নিম্নলিখিত কমান্ডটি চালিয়ে আপনার ফায়ারবেস প্রকল্পের সাথে আপনার অ্যাপটি সংযুক্ত করুন:
firebase use --add
- প্রম্পট করা হলে, আপনার প্রোজেক্ট আইডি নির্বাচন করুন, তারপর আপনার ফায়ারবেস প্রোজেক্টকে একটি উপনাম দিন।
আপনার একাধিক পরিবেশ (উৎপাদন, মঞ্চায়ন, ইত্যাদি) থাকলে একটি উপনাম দরকারী। যাইহোক, এই কোডল্যাবের জন্য, default উপনাম ব্যবহার করা যাক।
- আপনার কমান্ড লাইনে অবশিষ্ট নির্দেশাবলী অনুসরণ করুন।
5. AngularFire ইনস্টল করুন
প্রকল্প চালানোর আগে, নিশ্চিত করুন যে আপনার Angular CLI এবং AngularFire সেট আপ আছে।
- একটি কনসোলে, নিম্নলিখিত কমান্ডটি চালান:
npm install -g @angular/cli
- তারপর,
angularfire-startডিরেক্টরি থেকে একটি কনসোলে, নিম্নলিখিত Angular CLI কমান্ডটি চালান:
ng add @angular/fire
এটি আপনার প্রকল্পের জন্য সমস্ত প্রয়োজনীয় নির্ভরতা ইনস্টল করবে।
- যখন অনুরোধ করা হয়,
ng deploy -- hostingআনচেক করুন। তীর কী এবং স্পেস বার দিয়ে নিম্নলিখিত বৈশিষ্ট্যগুলি নির্বাচন করুন:-
Authentication -
Firestore -
Cloud Messaging -
Cloud Storage
-
-
enterটিপুন এবং অবশিষ্ট প্রম্পটগুলি অনুসরণ করুন। - "অ্যাঙ্গুলারফায়ার ইনস্টল করুন" কমিট বার্তা সহ একটি প্রতিশ্রুতি তৈরি করুন এবং এটিকে আপনার গিটহাব সংগ্রহস্থলে ঠেলে দিন।
6. একটি অ্যাপ হোস্টিং ব্যাকএন্ড তৈরি করুন
এই বিভাগে, আপনি আপনার গিট সংগ্রহস্থলে একটি শাখা দেখতে একটি অ্যাপ হোস্টিং ব্যাকএন্ড সেট আপ করবেন।
এই বিভাগের শেষ নাগাদ, আপনার GitHub-এ আপনার সংগ্রহস্থলের সাথে সংযুক্ত একটি অ্যাপ হোস্টিং ব্যাকএন্ড থাকবে যা স্বয়ংক্রিয়ভাবে আপনার অ্যাপের একটি নতুন সংস্করণ পুনরায় তৈরি করবে এবং রোলআউট করবে যখনই আপনি আপনার main শাখায় একটি নতুন প্রতিশ্রুতি ঠেলে দেবেন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠায় নেভিগেট করুন:

- ব্যাকএন্ড তৈরির প্রবাহ শুরু করতে "শুরু করুন" এ ক্লিক করুন। নিম্নরূপ আপনার ব্যাকএন্ড কনফিগার করুন:
- আপনি আগে তৈরি করা GitHub সংগ্রহস্থল সংযোগ করতে প্রথম ধাপে প্রম্পটগুলি অনুসরণ করুন৷
- স্থাপনার সেটিংস সেট করুন:
- রুট ডিরেক্টরিটি
/হিসাবে রাখুন - লাইভ শাখা
mainসেট করুন - স্বয়ংক্রিয় রোলআউট সক্ষম করুন৷
- রুট ডিরেক্টরিটি
- আপনার ব্যাকএন্ড
friendlychat-codelabনাম দিন। - "একটি ফায়ারবেস ওয়েব অ্যাপ তৈরি করুন বা সংযুক্ত করুন" এ, "একটি বিদ্যমান ফায়ারবেস ওয়েব অ্যাপ নির্বাচন করুন" ড্রপ ডাউন থেকে আপনার আগে কনফিগার করা ওয়েব অ্যাপটি বেছে নিন।
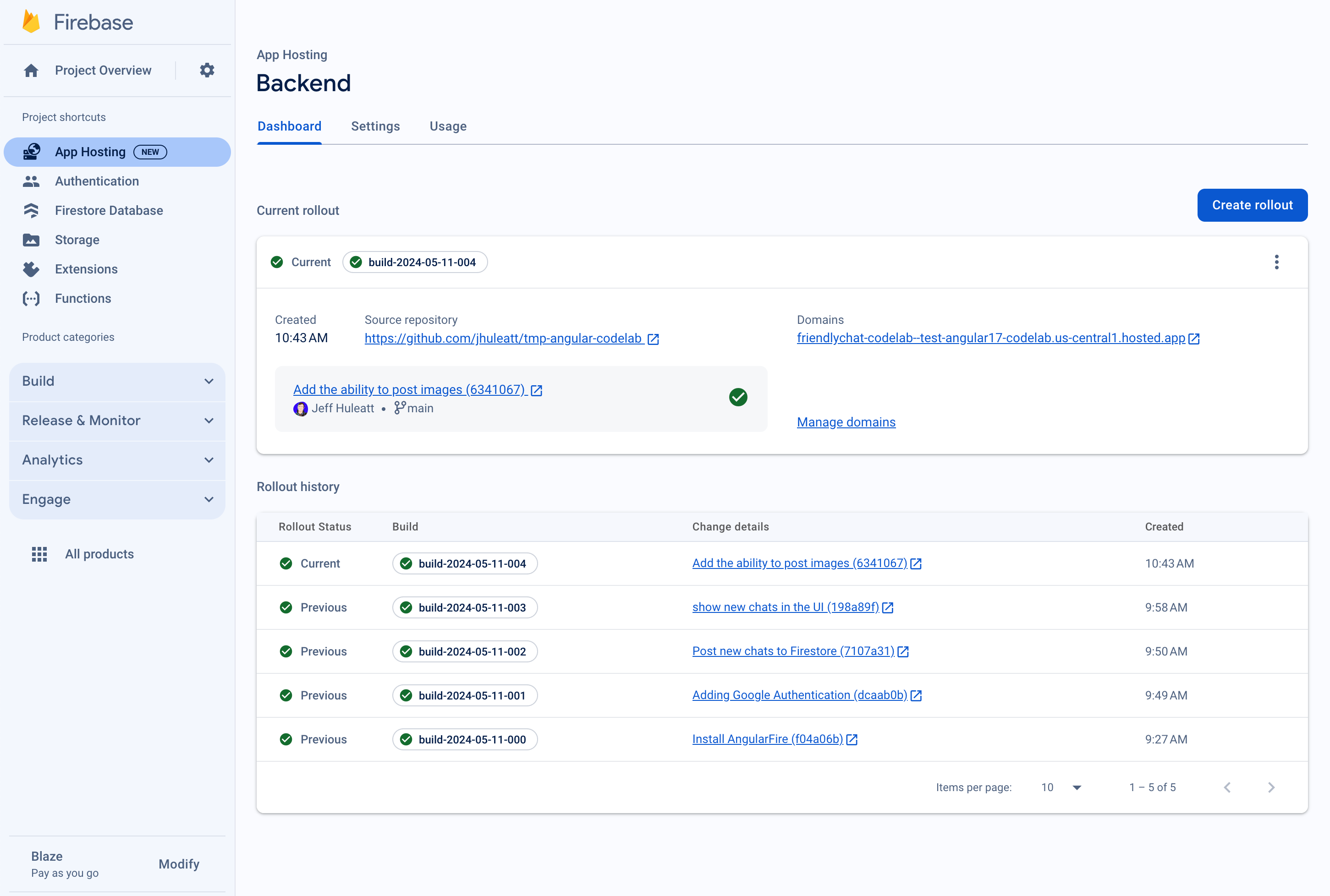
- "সমাপ্ত করুন এবং স্থাপন করুন" এ ক্লিক করুন। কিছুক্ষণ পরে, আপনাকে একটি নতুন পৃষ্ঠায় নিয়ে যাওয়া হবে যেখানে আপনি আপনার নতুন অ্যাপ হোস্টিং ব্যাকএন্ডের স্থিতি দেখতে পাবেন!
- আপনার রোলআউট সম্পূর্ণ হলে, "ডোমেন" এর অধীনে আপনার বিনামূল্যের ডোমেনে ক্লিক করুন। DNS প্রচারের কারণে এটি কাজ শুরু করতে কয়েক মিনিট সময় নিতে পারে।
আপনি প্রাথমিক ওয়েব অ্যাপ স্থাপন করেছেন! প্রতিবার আপনি আপনার GitHub সংগ্রহস্থলের main শাখায় একটি নতুন প্রতিশ্রুতি ঠেলে, আপনি Firebase কনসোলে একটি নতুন বিল্ড এবং রোলআউট শুরু দেখতে পাবেন এবং রোলআউট সম্পূর্ণ হলে আপনার সাইট স্বয়ংক্রিয়ভাবে আপডেট হবে।

আপনি আপনার FriendlyChat অ্যাপের সাইন-ইন স্ক্রীন দেখতে পাবেন, যা (এখনও!) কাজ করছে না।
অ্যাপটি এখনই কিছু করতে পারে না, তবে আপনার সাহায্যে, এটি শীঘ্রই হবে!
আসুন এখন একটি রিয়েল-টাইম চ্যাট অ্যাপ তৈরি করি।
7. Firebase আমদানি এবং কনফিগার করুন
Firebase কনফিগার করুন
আপনি কোন ফায়ারবেস প্রকল্পটি ব্যবহার করছেন তা জানাতে আপনাকে Firebase SDK কনফিগার করতে হবে।
- Firebase কনসোলে আপনার প্রজেক্ট সেটিংসে যান
- "আপনার অ্যাপস" কার্ডে, অ্যাপটির ডাকনাম নির্বাচন করুন যার জন্য আপনার একটি কনফিগার অবজেক্ট প্রয়োজন।
- Firebase SDK স্নিপেট ফলক থেকে "কনফিগ" নির্বাচন করুন।
আপনি দেখতে পাবেন যে একটি পরিবেশ ফাইল /angularfire-start/src/environments/environment.ts আপনার জন্য তৈরি করা হয়েছে।
- কনফিগার অবজেক্ট স্নিপেট কপি করুন, তারপর এটি
angularfire-start/src/firebase-config.jsএ যোগ করুন।
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire সেটআপ দেখুন
আপনি দেখতে পাবেন যে কনসোলে আপনি যে বৈশিষ্ট্যগুলি নির্বাচন করেছেন তা স্বয়ংক্রিয়ভাবে /angularfire-start/src/app/app.config.ts ফাইলে যুক্ত হয়েছে৷ এটি আপনার অ্যাপকে Firebase বৈশিষ্ট্য এবং কার্যকারিতা ব্যবহার করার অনুমতি দেয়।
8. ব্যবহারকারী সাইন-ইন সেট আপ করুন৷
AngularFire এখন ব্যবহারের জন্য প্রস্তুত হওয়া উচিত যেহেতু এটি আমদানি করা হয়েছে এবং app.config.ts এ আরম্ভ করা হয়েছে। আপনি এখন Firebase প্রমাণীকরণ ব্যবহার করে ব্যবহারকারী সাইন-ইন বাস্তবায়ন করতে যাচ্ছেন।
একটি অনুমোদিত ডোমেন যোগ করুন
Firebase প্রমাণীকরণ শুধুমাত্র আপনার নিয়ন্ত্রণ করা ডোমেনের একটি সেট তালিকা থেকে সাইন-ইন করার অনুমতি দেয়। ডোমেনের তালিকায় আপনার বিনামূল্যের অ্যাপ হোস্টিং ডোমেন যোগ করুন:
- অ্যাপ হোস্টিং- এ নেভিগেট করুন।
- আপনার ব্যাকএন্ডের ডোমেন কপি করুন।
- প্রমাণীকরণ সেটিংসে নেভিগেট করুন।
- অনুমোদিত ডোমেন ট্যাব নির্বাচন করুন.
- ডোমেন যোগ করুন ক্লিক করুন এবং আপনার অ্যাপ হোস্টিং ব্যাকএন্ডের ডোমেন পেস্ট করুন।
Google সাইন-ইন দিয়ে আপনার ব্যবহারকারীদের প্রমাণীকরণ করুন
অ্যাপে, যখন একজন ব্যবহারকারী সাইন ইন উইথ গুগল বোতামে ক্লিক করেন, তখন login ফাংশনটি ট্রিগার হয়। এই কোডল্যাবের জন্য, আপনি Firebase-কে Google-কে পরিচয় প্রদানকারী হিসেবে ব্যবহার করার অনুমতি দিতে চান। আপনি একটি পপআপ ব্যবহার করবেন, তবে Firebase থেকে অন্যান্য বেশ কয়েকটি পদ্ধতি উপলব্ধ।
- সাবডিরেক্টরিতে
/src/app/services/,chat.service.tsখুলুন। - ফাংশন
loginখুঁজুন. - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
ব্যবহারকারী লগ আউট বোতামে ক্লিক করলে logout ফাংশনটি ট্রিগার হয়।
-
src/app/services/chat.service.tsফাইলে ফিরে যান। - ফাংশন
logoutখুঁজুন. - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
প্রমাণীকরণ অবস্থা ট্র্যাক করুন
সেই অনুযায়ী আমাদের UI আপডেট করতে, ব্যবহারকারী লগ ইন বা লগ আউট করেছেন কিনা তা পরীক্ষা করার জন্য আপনার একটি উপায় প্রয়োজন। AngularFire একটি পর্যবেক্ষণযোগ্য পাওয়ার জন্য একটি ফাংশন প্রদান করে যা প্রতিবার প্রমাণীকরণের অবস্থা পরিবর্তন করার সময় আপডেট হয়। এটি ইতিমধ্যেই বাস্তবায়িত হয়েছে, তবে এটি একবার দেখে নেওয়ার মতো।
-
src/app/services/chat.service.tsফাইলে ফিরে যান। - পরিবর্তনশীল অ্যাসাইনমেন্ট
user$খুঁজুন।
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
উপরের কোডটি AngularFire ফাংশন user কল করে যা একটি পর্যবেক্ষণযোগ্য ব্যবহারকারীকে প্রদান করে। প্রতিবার প্রমাণীকরণের অবস্থা পরিবর্তন হলে এটি ট্রিগার করবে (যখন ব্যবহারকারী সাইন ইন বা সাইন আউট করে)। FriendlyChat-এর কৌণিক টেমপ্লেট উপাদানগুলি UI আপডেট করতে, হেডার নেভিতে ব্যবহারকারীকে প্রদর্শন করতে এবং আরও অনেক কিছু করার জন্য এটি পর্যবেক্ষণযোগ্য ব্যবহার করে।
অ্যাপে লগ ইন করে পরীক্ষা করুন
- "Google প্রমাণীকরণ যোগ করা" কমিট মেসেজ সহ একটি প্রতিশ্রুতি তৈরি করুন এবং এটিকে আপনার GitHub সংগ্রহস্থলে পুশ করুন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
- ওয়েব অ্যাপে, পৃষ্ঠাটি রিফ্রেশ করুন এবং সাইন-ইন বোতাম এবং আপনার Google অ্যাকাউন্ট ব্যবহার করে অ্যাপে লগ ইন করুন। আপনি যদি
auth/operation-not-allowedএকটি ত্রুটির বার্তা দেখতে পান, তাহলে নিশ্চিত করুন যে আপনি Firebase কনসোলে একটি প্রমাণীকরণ প্রদানকারী হিসাবে Google সাইন-ইন সক্ষম করেছেন। - লগ ইন করার পরে, আপনার প্রোফাইল ছবি এবং ব্যবহারকারীর নাম প্রদর্শিত হবে:

9. ক্লাউড ফায়ারস্টোরে বার্তা লিখুন
এই বিভাগে, আপনি ক্লাউড ফায়ারস্টোরে কিছু ডেটা লিখবেন যাতে আপনি অ্যাপের UI পূরণ করতে পারেন। এটি Firebase কনসোলের সাথে ম্যানুয়ালি করা যেতে পারে, কিন্তু আপনি একটি বেসিক ক্লাউড ফায়ারস্টোর লেখা প্রদর্শন করতে অ্যাপেই এটি করবেন।
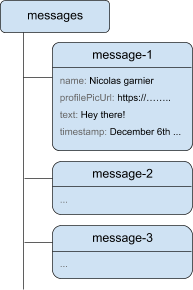
ডেটা মডেল
ক্লাউড ফায়ারস্টোর ডেটা সংগ্রহ, নথি, ক্ষেত্র এবং উপ-সংগ্রহগুলিতে বিভক্ত। আপনি চ্যাটের প্রতিটি বার্তা একটি নথি হিসাবে সংরক্ষণ করবেন messages নামক একটি শীর্ষ-স্তরের সংগ্রহে।

ক্লাউড ফায়ারস্টোরে বার্তা যোগ করুন
ব্যবহারকারীদের দ্বারা লেখা চ্যাট বার্তা সংরক্ষণ করতে, আপনি Cloud Firestore ব্যবহার করবেন।
এই বিভাগে, আপনি ব্যবহারকারীদের আপনার ডাটাবেসে নতুন বার্তা লেখার জন্য কার্যকারিতা যোগ করবেন। একজন ব্যবহারকারী পাঠান বোতামে ক্লিক করলে নিচের কোড স্নিপেটটি ট্রিগার করবে। এটি messages সংগ্রহে আপনার ক্লাউড ফায়ারস্টোর দৃষ্টান্তে বার্তা ক্ষেত্রের বিষয়বস্তু সহ একটি বার্তা বস্তু যুক্ত করে। add() পদ্ধতি সংগ্রহে একটি স্বয়ংক্রিয়ভাবে তৈরি আইডি সহ একটি নতুন নথি যোগ করে।
-
src/app/services/chat.service.tsফাইলে ফিরে যান। - ফাংশন
addMessageখুঁজুন. - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
বার্তা পাঠানোর পরীক্ষা করুন
- "ফায়ারস্টোরে নতুন চ্যাট পোস্ট করুন" কমিট মেসেজ সহ একটি প্রতিশ্রুতি তৈরি করুন এবং এটিকে আপনার GitHub সংগ্রহস্থলে ঠেলে দিন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
- রিফ্রেশ FriendlyChat. লগ ইন করার পরে, একটি বার্তা লিখুন যেমন "আরে আছে!", এবং তারপরে পাঠান ক্লিক করুন। এটি ক্লাউড ফায়ারস্টোরে বার্তাটি লিখবে। যাইহোক, আপনি এখনও আপনার প্রকৃত ওয়েব অ্যাপে ডেটা দেখতে পাবেন না কারণ আপনাকে এখনও ডেটা পুনরুদ্ধার বাস্তবায়ন করতে হবে (কোডল্যাবের পরবর্তী বিভাগ)।
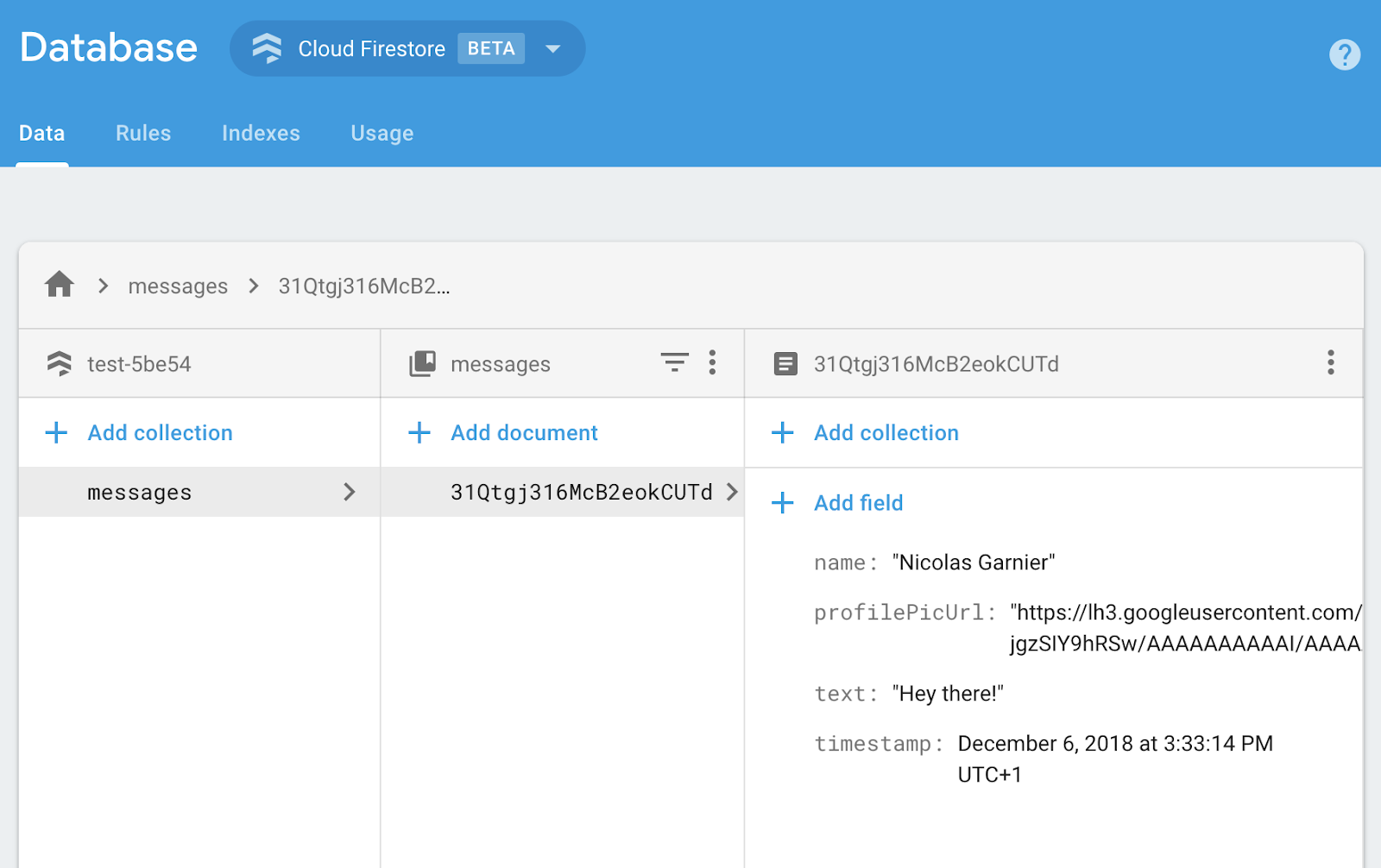
- আপনি আপনার Firebase কনসোলে নতুন যোগ করা বার্তা দেখতে পাবেন। আপনার এমুলেটর স্যুট UI খুলুন। বিল্ড বিভাগের অধীনে ফায়ারস্টোর ডেটাবেস ক্লিক করুন (অথবা এখানে ক্লিক করুন এবং আপনার নতুন যোগ করা বার্তা সহ বার্তা সংগ্রহ দেখতে হবে:

10. বার্তা পড়ুন
বার্তা সিঙ্ক্রোনাইজ করুন
অ্যাপে বার্তাগুলি পড়ার জন্য, আপনাকে একটি পর্যবেক্ষণযোগ্য যোগ করতে হবে যা ডেটা পরিবর্তন হলে ট্রিগার করবে এবং তারপরে একটি UI উপাদান তৈরি করবে যা নতুন বার্তাগুলি দেখায়।
আপনি এমন কোড যোগ করবেন যা অ্যাপ থেকে নতুন যোগ করা বার্তাগুলির জন্য শোনে। এই কোডে, আপনি messages সংগ্রহের স্ন্যাপশট পুনরুদ্ধার করবেন। আপনি চ্যাটের শেষ 12টি বার্তা প্রদর্শন করবেন যাতে লোড করার পরে খুব দীর্ঘ ইতিহাস প্রদর্শন না হয়।
-
src/app/services/chat.service.tsফাইলে ফিরে যান। -
loadMessagesফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
ডাটাবেসের বার্তাগুলি শোনার জন্য, আপনি collection ফাংশনটি ব্যবহার করে একটি ক্যোয়ারী তৈরি করেন যেটি আপনি কোন সংগ্রহে শুনতে চান তা নির্দিষ্ট করতে৷ উপরের কোডে, আপনি messages সংগ্রহের মধ্যে পরিবর্তনগুলি শুনছেন, যেখানে চ্যাট বার্তাগুলি সংরক্ষণ করা হয়৷ আপনি limit(12) ব্যবহার করে শুধুমাত্র শেষ 12টি বার্তা শুনে এবং 12টি নতুন বার্তা পেতে orderBy('timestamp', 'desc') ব্যবহার করে তারিখ অনুসারে বার্তাগুলি অর্ডার করার মাধ্যমে একটি সীমা প্রয়োগ করছেন৷
collectionData ফাংশন হুডের নিচে স্ন্যাপশট ব্যবহার করে। কলব্যাক ফাংশনটি ট্রিগার করা হবে যখন কোয়েরির সাথে মেলে এমন নথিতে কোনো পরিবর্তন হবে। এটি হতে পারে যদি একটি বার্তা মুছে ফেলা, পরিবর্তন করা বা যোগ করা হয়। আপনি ক্লাউড ফায়ারস্টোর ডকুমেন্টেশনে এই সম্পর্কে আরও পড়তে পারেন।
সিঙ্ক্রোনাইজিং বার্তা পরীক্ষা করুন
- "ইউআইতে নতুন চ্যাট দেখান" কমিট মেসেজ সহ একটি প্রতিশ্রুতি তৈরি করুন এবং এটিকে আপনার GitHub সংগ্রহস্থলে ঠেলে দিন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
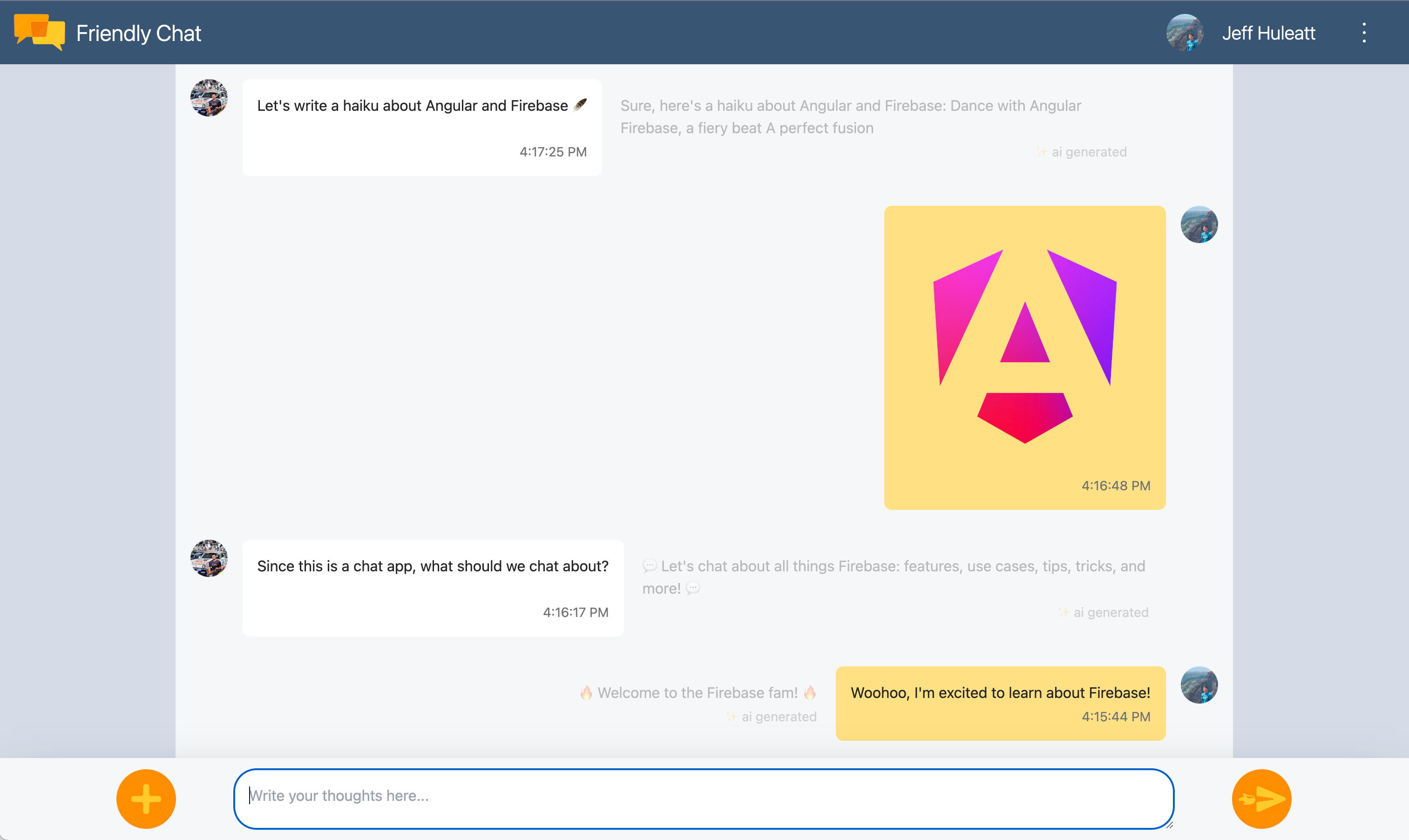
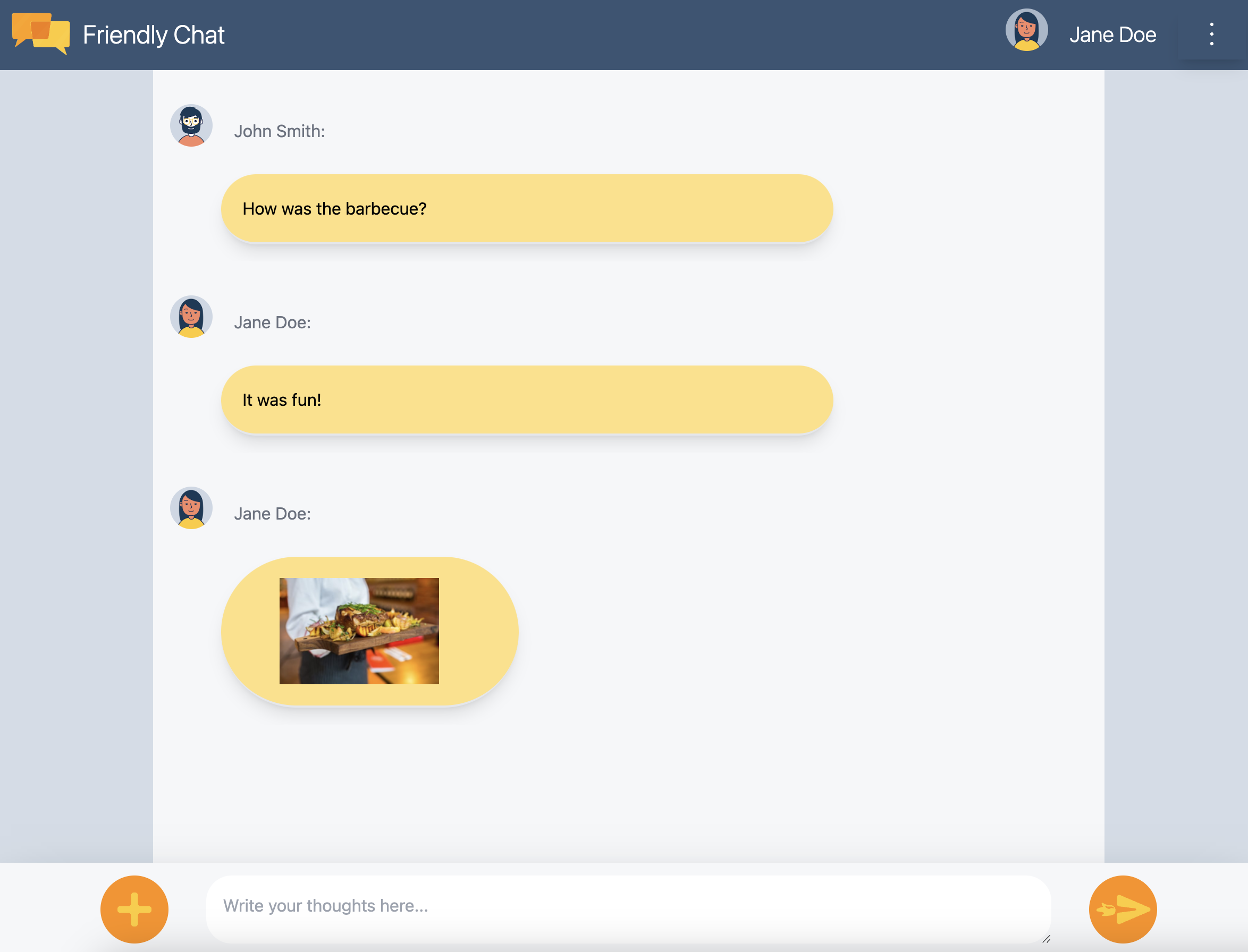
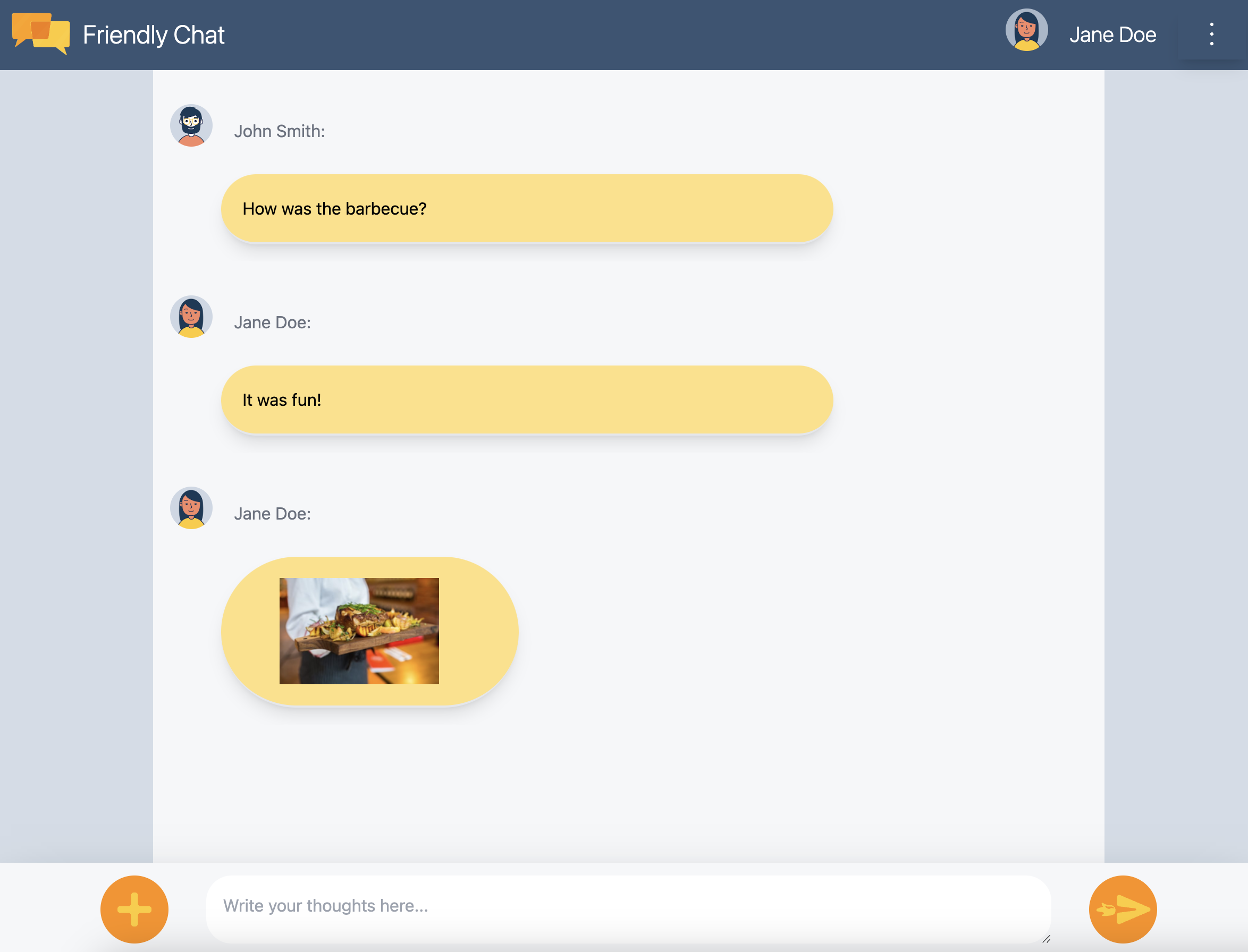
- রিফ্রেশ FriendlyChat. ডাটাবেসে আপনার তৈরি করা বার্তাগুলি FriendlyChat UI-তে প্রদর্শিত হওয়া উচিত (নীচে দেখুন)। নতুন বার্তা লিখতে নির্দ্বিধায়; তারা অবিলম্বে উপস্থিত করা উচিত.
- (ঐচ্ছিক) আপনি এমুলেটর স্যুটের Firestore বিভাগে সরাসরি ম্যানুয়ালি মুছে ফেলা, পরিবর্তন বা নতুন বার্তা যোগ করার চেষ্টা করতে পারেন; কোনো পরিবর্তন UI এ প্রতিফলিত হওয়া উচিত।
অভিনন্দন! আপনি আপনার অ্যাপে ক্লাউড ফায়ারস্টোর ডকুমেন্ট পড়ছেন!

11. এআই বৈশিষ্ট্য যোগ করুন
চ্যাট অ্যাপে দরকারী সহায়ক বৈশিষ্ট্য যোগ করতে আপনি Google AI ব্যবহার করবেন।
একটি Google AI API কী পান৷
- Google AI স্টুডিওতে নেভিগেট করুন এবং API কী তৈরি করুন ক্লিক করুন
- এই কোডল্যাবের জন্য আপনার তৈরি করা ফায়ারবেস প্রকল্পটি নির্বাচন করুন। প্রম্পটটি একটি Google ক্লাউড প্রকল্পের জন্য, কিন্তু প্রতিটি ফায়ারবেস প্রকল্প একটি Google ক্লাউড প্রকল্প।
- বিদ্যমান প্রকল্পে API কী তৈরি করুন ক্লিক করুন
- ফলস্বরূপ API কী অনুলিপি করুন
একটি এক্সটেনশন ইনস্টল করুন
এই এক্সটেনশনটি একটি ক্লাউড ফাংশন স্থাপন করবে যা প্রতিবার Firestore-এ messages সংগ্রহে একটি নতুন নথি যোগ করার সময় ট্রিগার হয়। ফাংশনটি জেমিনিকে কল করবে এবং নথির response ক্ষেত্রের প্রতিক্রিয়াটি লিখবে।
- Gemini API এক্সটেনশন পৃষ্ঠার সাথে বিল্ড চ্যাটবট- এ Firebase কনসোলে ইনস্টল করুন-এ ক্লিক করুন।
- প্রম্পট অনুসরণ করুন. একবার আপনি কনফিগার এক্সটেনশন ধাপে গেলে, নিম্নলিখিত প্যারামিটার মান সেট করুন:
- Gemini API প্রদানকারী:
Google AI - Google AI API কী: আপনার আগে তৈরি করা কী পেস্ট করুন এবং Create secret এ ক্লিক করুন।
- ফায়ারস্টোর সংগ্রহের পথ:
messages - প্রম্পট ক্ষেত্র:
text - প্রতিক্রিয়া ক্ষেত্র:
response - অর্ডার ক্ষেত্র:
timestamp - প্রসঙ্গ:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API প্রদানকারী:
- ইনস্টল এক্সটেনশন ক্লিক করুন
- এক্সটেনশনটি ইনস্টল করা শেষ হওয়ার জন্য অপেক্ষা করুন
AI বৈশিষ্ট্য পরীক্ষা করুন
AI এক্সটেনশন থেকে প্রতিক্রিয়া পড়ার জন্য FriendlyChat-এর কাছে ইতিমধ্যেই কোড রয়েছে। আপনাকে যা করতে হবে তা পরীক্ষা করার জন্য একটি নতুন চ্যাট বার্তা পাঠাতে হবে!
- FriendlyChat খুলুন এবং একটি বার্তা পাঠান।
- একটি মুহূর্ত পরে, আপনি আপনার বার্তা বরাবর একটি প্রতিক্রিয়া পপ আপ দেখতে হবে. এটির শেষে একটি
✨ ai generatedনোট রয়েছে যাতে এটি স্পষ্ট হয় যে এটি প্রকৃত ব্যবহারকারী নয়, জেনারেটিভ এআই দিয়ে তৈরি করা হয়েছে।
12. ছবি পাঠান
আপনি এখন একটি বৈশিষ্ট্য যোগ করবেন যা ছবি শেয়ার করে।
যদিও ক্লাউড ফায়ারস্টোর স্ট্রাকচার্ড ডেটা সংরক্ষণের জন্য ভাল, ক্লাউড স্টোরেজ ফাইলগুলি সংরক্ষণের জন্য আরও উপযুক্ত। Firebase-এর জন্য ক্লাউড স্টোরেজ হল একটি ফাইল/ব্লব স্টোরেজ পরিষেবা, এবং আপনি আমাদের অ্যাপ ব্যবহার করে কোনো ব্যবহারকারী শেয়ার করেন এমন কোনো ছবি সংরক্ষণ করতে এটি ব্যবহার করবেন।
ক্লাউড স্টোরেজে ছবি সংরক্ষণ করুন
এই কোডল্যাবের জন্য, আপনি ইতিমধ্যে আপনার জন্য একটি বোতাম যোগ করেছেন যা একটি ফাইল পিকার ডায়ালগ ট্রিগার করে। একটি ফাইল নির্বাচন করার পরে, saveImageMessage ফাংশন বলা হয়, এবং আপনি নির্বাচিত ফাইলের একটি রেফারেন্স পেতে পারেন। saveImageMessage ফাংশন নিম্নলিখিতগুলি সম্পন্ন করে:
- চ্যাট ফিডে একটি "প্লেসহোল্ডার" চ্যাট বার্তা তৈরি করে, যাতে ব্যবহারকারীরা ছবি আপলোড করার সময় "লোড হচ্ছে" অ্যানিমেশন দেখতে পান।
- এই পাথে ক্লাউড স্টোরেজে ইমেজ ফাইল আপলোড করে:
/<uid>/<file_name> - চিত্র ফাইলের জন্য একটি সর্বজনীনভাবে পাঠযোগ্য URL তৈরি করে।
- অস্থায়ী লোডিং চিত্রের পরিবর্তে নতুন আপলোড করা চিত্র ফাইলের URL দিয়ে চ্যাট বার্তা আপডেট করে।
এখন আপনি একটি চিত্র পাঠাতে কার্যকারিতা যোগ করবেন:
-
src/chat.service.tsফাইলে ফিরে যান। -
saveImageMessageফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
ইমেজ পাঠানো পরীক্ষা
- প্রতিশ্রুতি বার্তা সহ একটি প্রতিশ্রুতি তৈরি করুন "ছবি পোস্ট করার ক্ষমতা যুক্ত করুন" এবং এটি আপনার গিটহাব সংগ্রহস্থলে পুশ করুন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
- রিফ্রেশ FriendlyChat. লগ ইন করার পরে, নীচে বাম দিকে ইমেজ আপলোড বোতামে ক্লিক করুন
 এবং ফাইল পিকার ব্যবহার করে একটি ইমেজ ফাইল নির্বাচন করুন। আপনি যদি একটি ছবি খুঁজছেন, একটি কফি কাপের এই সুন্দর ছবি ব্যবহার করতে দ্বিধা বোধ করুন৷
এবং ফাইল পিকার ব্যবহার করে একটি ইমেজ ফাইল নির্বাচন করুন। আপনি যদি একটি ছবি খুঁজছেন, একটি কফি কাপের এই সুন্দর ছবি ব্যবহার করতে দ্বিধা বোধ করুন৷ - আপনার নির্বাচিত চিত্র সহ অ্যাপের UI-তে একটি নতুন বার্তা উপস্থিত হওয়া উচিত:

আপনি সাইন ইন না থাকা অবস্থায় একটি ছবি যোগ করার চেষ্টা করলে, আপনি একটি ত্রুটি দেখতে পাবেন যা আপনাকে বলছে যে ছবিগুলি যোগ করতে আপনাকে অবশ্যই সাইন ইন করতে হবে৷
13. বিজ্ঞপ্তি দেখান
আপনি এখন ব্রাউজার বিজ্ঞপ্তির জন্য সমর্থন যোগ করবেন। চ্যাটে নতুন বার্তা পোস্ট করা হলে অ্যাপটি ব্যবহারকারীদের অবহিত করবে। Firebase ক্লাউড মেসেজিং (FCM) হল একটি ক্রস-প্ল্যাটফর্ম মেসেজিং সলিউশন যা আপনাকে নির্ভরযোগ্যভাবে বার্তা এবং বিজ্ঞপ্তি প্রদান করতে দেয়।
FCM পরিষেবা কর্মী যোগ করুন
ওয়েব অ্যাপটির একজন পরিষেবা কর্মী প্রয়োজন যে ওয়েব বিজ্ঞপ্তিগুলি গ্রহণ করবে এবং প্রদর্শন করবে৷
AngularFire যোগ করার সময় মেসেজিং প্রদানকারী ইতিমধ্যেই সেট আপ করা উচিত ছিল, নিশ্চিত করুন যে নিম্নলিখিত কোডটি /angularfire-start/src/app/app.config.ts এর আমদানি বিভাগে বিদ্যমান রয়েছে
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
পরিষেবা কর্মীকে কেবল Firebase ক্লাউড মেসেজিং SDK লোড এবং আরম্ভ করতে হবে, যা বিজ্ঞপ্তিগুলি প্রদর্শনের যত্ন নেবে৷
FCM ডিভাইস টোকেন পান
যখন একটি ডিভাইস বা ব্রাউজারে বিজ্ঞপ্তিগুলি সক্ষম করা হয়, তখন আপনাকে একটি ডিভাইস টোকেন দেওয়া হবে৷ এই ডিভাইস টোকেন যা আপনি একটি নির্দিষ্ট ডিভাইস বা নির্দিষ্ট ব্রাউজারে একটি বিজ্ঞপ্তি পাঠাতে ব্যবহার করেন।
ব্যবহারকারী সাইন ইন করলে, আপনি saveMessagingDeviceToken ফাংশন কল করুন। সেখানেই আপনি ব্রাউজার থেকে এফসিএম ডিভাইস টোকেন পাবেন এবং ক্লাউড ফায়ারস্টোরে সংরক্ষণ করবেন।
chat.service.ts
-
saveMessagingDeviceTokenফাংশন খুঁজুন। - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
যাইহোক, এই কোড প্রাথমিকভাবে কাজ করবে না। আপনার অ্যাপের জন্য ডিভাইস টোকেন পুনরুদ্ধার করতে সক্ষম হওয়ার জন্য, ব্যবহারকারীকে আপনার অ্যাপকে বিজ্ঞপ্তি দেখানোর অনুমতি দিতে হবে (কোডল্যাবের পরবর্তী ধাপ)।
বিজ্ঞপ্তি দেখানোর জন্য অনুমতির অনুরোধ করুন
যখন ব্যবহারকারী এখনও আপনার অ্যাপকে বিজ্ঞপ্তি দেখানোর অনুমতি দেয়নি, তখন আপনাকে একটি ডিভাইস টোকেন দেওয়া হবে না। এই ক্ষেত্রে, আপনি requestPermission() পদ্ধতিতে কল করুন, যা এই অনুমতির জন্য জিজ্ঞাসা করা একটি ব্রাউজার ডায়ালগ প্রদর্শন করবে ( সমর্থিত ব্রাউজারে )।

-
src/app/services/chat.service.tsফাইলে ফিরে যান। - ফাংশনটি খুঁজুন
requestNotificationsPermissions. - নিম্নলিখিত কোড দিয়ে সম্পূর্ণ ফাংশন প্রতিস্থাপন করুন.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
আপনার ডিভাইস টোকেন পান
- প্রতিশ্রুতি বার্তা সহ একটি প্রতিশ্রুতি তৈরি করুন "ছবি পোস্ট করার ক্ষমতা যুক্ত করুন" এবং এটি আপনার গিটহাব সংগ্রহস্থলে পুশ করুন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
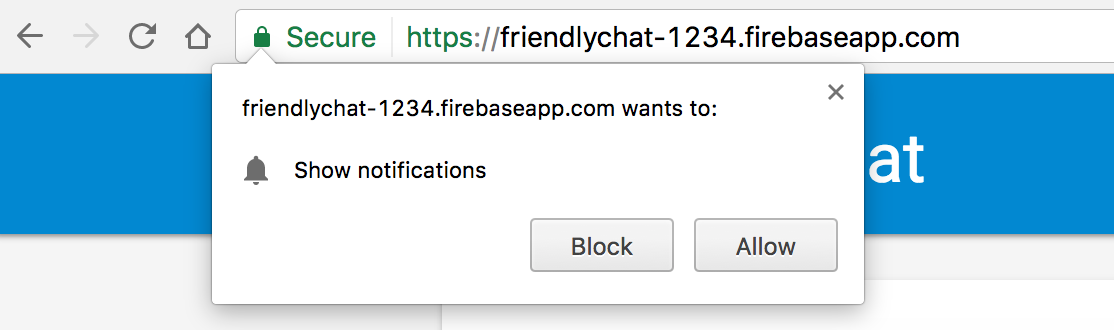
- রিফ্রেশ FriendlyChat. লগ ইন করার পরে, বিজ্ঞপ্তি অনুমতি ডায়ালগ উপস্থিত হওয়া উচিত:

- Allow এ ক্লিক করুন।
- আপনার ব্রাউজারের জাভাস্ক্রিপ্ট কনসোল খুলুন। আপনি নিম্নলিখিত বার্তা দেখতে পাবেন:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - আপনার ডিভাইস টোকেন কপি করুন. কোডল্যাবের পরবর্তী পর্যায়ে আপনার এটির প্রয়োজন হবে।
আপনার ডিভাইসে একটি বিজ্ঞপ্তি পাঠান
এখন আপনার ডিভাইস টোকেন আছে, আপনি একটি বিজ্ঞপ্তি পাঠাতে পারেন।
- Firebase কনসোলের ক্লাউড মেসেজিং ট্যাবটি খুলুন।
- "নতুন বিজ্ঞপ্তি" ক্লিক করুন
- একটি বিজ্ঞপ্তি শিরোনাম এবং বিজ্ঞপ্তি পাঠ্য লিখুন।
- স্ক্রিনের ডানদিকে, "একটি পরীক্ষা বার্তা পাঠান" ক্লিক করুন
- আপনার ব্রাউজারের জাভাস্ক্রিপ্ট কনসোল থেকে কপি করা ডিভাইস টোকেনটি লিখুন, তারপর প্লাস ("+") চিহ্নে ক্লিক করুন
- "পরীক্ষা" ক্লিক করুন
আপনার অ্যাপটি ফোরগ্রাউন্ডে থাকলে, আপনি JavaScript কনসোলে বিজ্ঞপ্তি দেখতে পাবেন।
যদি আপনার অ্যাপটি পটভূমিতে থাকে, তাহলে এই উদাহরণের মতো আপনার ব্রাউজারে একটি বিজ্ঞপ্তি উপস্থিত হওয়া উচিত:

14. ক্লাউড ফায়ারস্টোর নিরাপত্তা নিয়ম
ডাটাবেস নিরাপত্তা নিয়ম দেখুন
ক্লাউড ফায়ারস্টোর অ্যাক্সেসের অধিকার, নিরাপত্তা এবং ডেটা যাচাইকরণের জন্য একটি নির্দিষ্ট নিয়মের ভাষা ব্যবহার করে।
এই কোডল্যাবের শুরুতে ফায়ারবেস প্রজেক্ট সেট আপ করার সময়, আপনি "টেস্ট মোড" ডিফল্ট নিরাপত্তা নিয়ম ব্যবহার করতে বেছে নিয়েছেন যাতে আপনি ডেটাস্টোরে অ্যাক্সেস সীমাবদ্ধ না করেন। Firebase কনসোলে , ডেটাবেস বিভাগের নিয়ম ট্যাবে, আপনি এই নিয়মগুলি দেখতে এবং সংশোধন করতে পারেন।
এই মুহূর্তে, আপনার ডিফল্ট নিয়মগুলি দেখতে হবে, যা ডেটাস্টোরে অ্যাক্সেস সীমাবদ্ধ করে না। এর মানে হল যে কোনও ব্যবহারকারী আপনার ডেটাস্টোরের যেকোনো সংগ্রহ পড়তে এবং লিখতে পারে।
আপনি নিম্নলিখিত নিয়মগুলি ব্যবহার করে জিনিসগুলিকে সীমাবদ্ধ করতে নিয়মগুলি আপডেট করবেন:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
নিরাপত্তা নিয়মগুলি আপনার এমুলেটর স্যুটে স্বয়ংক্রিয়ভাবে আপডেট হওয়া উচিত।
ক্লাউড স্টোরেজ নিরাপত্তা নিয়ম দেখুন
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ অ্যাক্সেসের অধিকার, নিরাপত্তা এবং ডেটা যাচাইকরণের জন্য একটি নির্দিষ্ট নিয়মের ভাষা ব্যবহার করে।
এই কোডল্যাবের শুরুতে ফায়ারবেস প্রজেক্ট সেট আপ করার সময়, আপনি ডিফল্ট ক্লাউড স্টোরেজ সুরক্ষা নিয়ম ব্যবহার করতে বেছে নিয়েছেন যা শুধুমাত্র প্রমাণীকৃত ব্যবহারকারীদের ক্লাউড স্টোরেজ ব্যবহার করার অনুমতি দেয়। Firebase কনসোলে , স্টোরেজ বিভাগের নিয়ম ট্যাবে, আপনি নিয়মগুলি দেখতে এবং সংশোধন করতে পারেন৷ আপনি ডিফল্ট নিয়ম দেখতে পাবেন যা যেকোনো সাইন-ইন করা ব্যবহারকারীকে আপনার স্টোরেজ বাকেটের যেকোনো ফাইল পড়তে এবং লিখতে দেয়।
আপনি নিম্নলিখিতগুলি করতে নিয়মগুলি আপডেট করবেন:
- প্রতিটি ব্যবহারকারীকে শুধুমাত্র তাদের নিজস্ব নির্দিষ্ট ফোল্ডারে লিখতে অনুমতি দিন
- ক্লাউড স্টোরেজ থেকে যে কাউকে পড়ার অনুমতি দিন
- নিশ্চিত করুন যে আপলোড করা ফাইলগুলি ছবি
- সর্বাধিক 5 MB পর্যন্ত আপলোড করা যেতে পারে এমন চিত্রগুলির আকার সীমাবদ্ধ করুন
এটি নিম্নলিখিত নিয়মগুলি ব্যবহার করে প্রয়োগ করা যেতে পারে:
স্টোরেজ.নিয়ম
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. অভিনন্দন!
আপনি একটি রিয়েল-টাইম চ্যাট ওয়েব অ্যাপ্লিকেশন তৈরি করতে Firebase ব্যবহার করেছেন!
আপনি কভার করেছেন কি
- ফায়ারবেস অ্যাপ হোস্টিং
- ফায়ারবেস প্রমাণীকরণ
- ক্লাউড ফায়ারস্টোর
- ক্লাউড স্টোরেজের জন্য Firebase SDK
- ফায়ারবেস ক্লাউড মেসেজিং
- ফায়ারবেস পারফরম্যান্স মনিটরিং
পরবর্তী পদক্ষেপ
আরও জানুন
16. [ঐচ্ছিক] অ্যাপ চেক দিয়ে প্রয়োগ করুন
ফায়ারবেস অ্যাপ চেক আপনার পরিষেবাগুলিকে অবাঞ্ছিত ট্র্যাফিক থেকে সুরক্ষিত করতে সাহায্য করে এবং আপনার ব্যাকএন্ডকে অপব্যবহার থেকে রক্ষা করতে সহায়তা করে। এই ধাপে, আপনি শংসাপত্রের বৈধতা যোগ করবেন এবং অ্যাপ চেক এবং reCAPTCHA এন্টারপ্রাইজের মাধ্যমে অননুমোদিত ক্লায়েন্টদের ব্লক করবেন।
প্রথমে, আপনাকে অ্যাপ চেক এবং রিক্যাপচা সক্ষম করতে হবে।
reCaptcha এন্টারপ্রাইজ সক্ষম করা হচ্ছে
- ক্লাউড কনসোলে, নিরাপত্তার অধীনে reCaptcha এন্টারপ্রাইজ খুঁজুন এবং নির্বাচন করুন।
- প্রম্পট হিসাবে পরিষেবাটি সক্ষম করুন এবং কী তৈরি করুন ক্লিক করুন।
- প্রম্পট হিসাবে একটি প্রদর্শন নাম ইনপুট করুন, এবং আপনার প্ল্যাটফর্মের ধরন হিসাবে ওয়েবসাইট নির্বাচন করুন।
- ডোমেন তালিকায় আপনার স্থাপন করা URL যোগ করুন এবং নিশ্চিত করুন যে "চেকবক্স চ্যালেঞ্জ ব্যবহার করুন" বিকল্পটি অনির্বাচিত ।
- কী তৈরি করুন ক্লিক করুন, এবং নিরাপদ রাখার জন্য তৈরি করা কীটি কোথাও সংরক্ষণ করুন। আপনি এই ধাপে পরে এটি প্রয়োজন হবে.
অ্যাপ চেক সক্ষম করা হচ্ছে
- Firebase কনসোলে, বাম প্যানেলে বিল্ড বিভাগটি সনাক্ত করুন।
- অ্যাপ চেক-এ ক্লিক করুন, তারপর অ্যাপ চেক- এ নেভিগেট করতে সাইন-ইন পদ্ধতি ট্যাবে ক্লিক করুন।
- রেজিস্টার ক্লিক করুন এবং অনুরোধ করা হলে আপনার reCaptcha এন্টারপ্রাইজ কী লিখুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
- APIs ভিউতে, স্টোরেজ নির্বাচন করুন এবং প্রয়োগ করুন ক্লিক করুন। ক্লাউড ফায়ারস্টোরের জন্যও একই কাজ করুন।
অ্যাপ চেক এখন প্রয়োগ করা উচিত! আপনার অ্যাপ রিফ্রেশ করুন এবং চ্যাট মেসেজ দেখতে বা পাঠানোর চেষ্টা করুন। আপনি ত্রুটি বার্তা পেতে হবে:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
এর মানে হল অ্যাপ চেক ডিফল্টরূপে অবৈধ অনুরোধগুলিকে ব্লক করছে। এখন আপনার অ্যাপে বৈধতা যোগ করা যাক।
আপনার environment.ts ফাইলে নেভিগেট করুন এবং environment অবজেক্টে reCAPTCHAEnterpriseKey যোগ করুন।
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
আপনার reCaptcha এন্টারপ্রাইজ টোকেন দিয়ে key -এর মান প্রতিস্থাপন করুন।
তারপর, app.config.ts ফাইলে নেভিগেট করুন এবং নিম্নলিখিত আমদানি যোগ করুন:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
একই app.config.ts ফাইলে, নিম্নলিখিত বৈশ্বিক পরিবর্তনশীল ঘোষণা যোগ করুন:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
আমদানিতে, ReCaptchaEnterpriseProvider এর সাথে অ্যাপ চেকের সূচনা যোগ করুন এবং টোকেনগুলিকে স্বয়ংক্রিয়-রিফ্রেশ করার অনুমতি দিতে isTokenAutoRefreshEnabled true সেট করুন।
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
স্থানীয় পরীক্ষার অনুমতি দিতে, self.FIREBASE_APPCHECK_DEBUG_TOKEN সেট করুন।FIREBASE_APPCHECK_DEBUG_TOKEN true । আপনি যখন localhost আপনার অ্যাপটি রিফ্রেশ করবেন, তখন এটি কনসোলে একটি ডিবাগ টোকেন লগ করবে অনুরূপ:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
এখন, ফায়ারবেস কনসোলে অ্যাপ চেকের অ্যাপস ভিউতে যান।
ওভারফ্লো মেনুতে ক্লিক করুন এবং ডিবাগ টোকেন পরিচালনা করুন নির্বাচন করুন।
তারপরে, ডিবাগ টোকেন যোগ করুন ক্লিক করুন এবং অনুরোধ অনুযায়ী আপনার কনসোল থেকে ডিবাগ টোকেন পেস্ট করুন।
chat.service.ts ফাইলে নেভিগেট করুন এবং নিম্নলিখিত আমদানি যোগ করুন:
import { AppCheck } from '@angular/fire/app-check';
একই chat.service.ts ফাইলে, অন্যান্য ফায়ারবেস পরিষেবার পাশাপাশি অ্যাপ চেক ইনজেক্ট করুন।
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- "অ্যাপ চেক দিয়ে অননুমোদিত ক্লায়েন্টদের ব্লক করুন" কমিট মেসেজ সহ একটি প্রতিশ্রুতি তৈরি করুন এবং এটি আপনার গিটহাব সংগ্রহস্থলে পুশ করুন।
- Firebase কনসোলে অ্যাপ হোস্টিং পৃষ্ঠাটি খুলুন এবং আপনার নতুন রোলআউট সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন।
অভিনন্দন! অ্যাপ চেক এখন আপনার অ্যাপে কাজ করা উচিত।

