1. Panoramica
In questo codelab imparerai a utilizzare AngularFire per creare applicazioni web implementando ed eseguendo il deployment di un client chat utilizzando prodotti e servizi Firebase.

Obiettivi didattici
- Crea un'app web utilizzando Angular e Firebase.
- Sincronizzare i dati utilizzando Cloud Firestore e Cloud Storage for Firebase.
- Autentica gli utenti utilizzando Firebase Authentication.
- Esegui il deployment della tua app web su Firebase App Hosting.
- Invia notifiche con Firebase Cloud Messaging.
- Raccogli i dati sul rendimento della tua app web.
Che cosa ti serve
- Un account GitHub
- La possibilità di eseguire l'upgrade del progetto Firebase al piano tariffario Blaze
- L'IDE/editor di testo che preferisci, ad esempio WebStorm, Sublime o VS Code
- Il gestore di pacchetti npm, che in genere viene fornito con Node.js
- Un terminale/una console
- Un browser a tua scelta, ad esempio Chrome
- Il codice campione del codelab (vedi il passaggio successivo del codelab per scoprire come ottenere il codice).
2. recupera il codice campione
Creare un repository GitHub
Il codice sorgente del codelab è disponibile all'indirizzo https://github.com/firebase/codelab-friendlychat-web. Il repository contiene progetti di esempio per più piattaforme. Tuttavia, questo codelab utilizza solo la directory angularfire-start.
Copia la cartella angularfire-start nel tuo repository:
- Utilizzando un terminale, crea una nuova cartella sul computer e passa alla nuova directory:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Utilizza il pacchetto npm giget per recuperare solo la cartella
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Tieni traccia delle modifiche localmente con Git:
git init git add . git commit -m "codelab starting point" git branch -M main - Crea un nuovo repository GitHub: https://github.com/new. Assegna il nome che preferisci.
- GitHub ti fornirà un nuovo URL del repository simile a
https://github.com/[user-name]/[repository-name].gitogit@github.com:[user-name]/[repository-name].git. Copia questo URL.
- GitHub ti fornirà un nuovo URL del repository simile a
- Esegui il push delle modifiche locali nel nuovo repository GitHub. Esegui questo comando sostituendo l'URL del repository con il segnaposto
your-repository-url.git remote add origin your-repository-url git push -u origin main - Ora dovresti vedere il codice iniziale nel tuo repository GitHub.
3. Crea e configura un progetto Firebase
Crea un progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
FriendlyChat).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Esegui l'upgrade del piano tariffario Firebase
Per utilizzare Firebase App Hosting e Cloud Storage for Firebase, il tuo progetto Firebase deve essere incluso nel piano tariffario con pagamento a consumo (Blaze), il che significa che è collegato a un account di fatturazione Cloud.
- Un account di fatturazione Cloud richiede un metodo di pagamento, ad esempio una carta di credito.
- Se non hai mai utilizzato Firebase e Google Cloud, verifica se hai diritto a un credito di 300$e a un account Cloud Billing di prova senza costi.
- Se stai svolgendo questo codelab nell'ambito di un evento, chiedi all'organizzatore se sono disponibili crediti Cloud.
Per eseguire l'upgrade del progetto al piano Blaze:
- Nella console Firebase, seleziona l'opzione per eseguire l'upgrade del piano.
- Seleziona il piano Blaze. Segui le istruzioni sullo schermo per collegare un account di fatturazione Cloud al tuo progetto.
Se hai dovuto creare un account di fatturazione Cloud nell'ambito di questo upgrade, potresti dover tornare al flusso di upgrade nella console Firebase per completarlo.
Aggiungere un'app web Firebase al progetto
- Fai clic sull'icona web
 per creare una nuova app web Firebase.
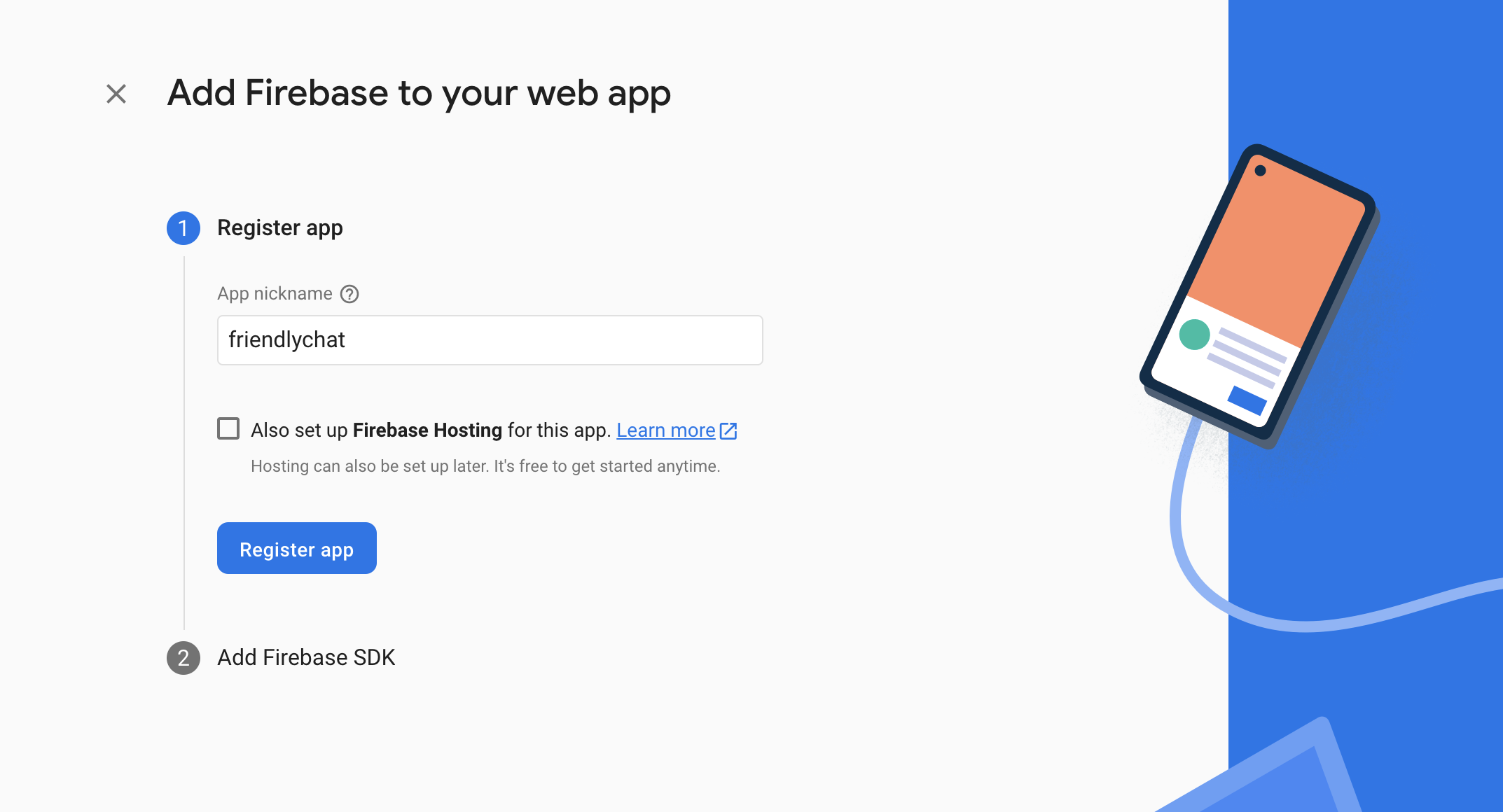
per creare una nuova app web Firebase. - Registra l'app con il nickname Friendly Chat. Non selezionare la casella accanto a Configura anche Firebase Hosting per questa app. Fai clic su Registra app.
- Nel passaggio successivo vedrai un oggetto di configurazione. Non ti serve al momento. Fai clic su Continua alla console.

Configura i prodotti Firebase
L'applicazione che creerai utilizza i prodotti Firebase disponibili per le app web:
- Firebase Authentication per consentire facilmente agli utenti di accedere alla tua app.
- Cloud Firestore per salvare dati strutturati sul cloud e ricevere una notifica immediata quando i dati cambiano.
- Cloud Storage for Firebase per salvare i file nel cloud.
- Firebase App Hosting per creare, ospitare e pubblicare l'app.
- Firebase Cloud Messaging per inviare notifiche push e visualizzare notifiche popup del browser.
- Firebase Performance Monitoring per raccogliere i dati sulle prestazioni degli utenti per la tua app.
Alcuni di questi prodotti richiedono una configurazione speciale o devono essere attivati utilizzando la console Firebase.
Configurare l'autenticazione
Per consentire agli utenti di accedere all'app web con i propri Account Google, utilizzerai il metodo di accesso Google.
- Nella console Firebase, vai ad Autenticazione.
- Fai clic su Inizia.
- Nella colonna Provider aggiuntivi, fai clic su Google > Attiva.
- Nella casella di testo Nome visibile al pubblico del progetto, inserisci un nome memorabile, ad esempio
My Next.js app. - Dal menu a discesa Email di assistenza per il progetto, seleziona il tuo indirizzo email.
- Fai clic su Salva.
Configurare Cloud Firestore
L'app web utilizza Cloud Firestore per salvare i messaggi di chat e riceverne di nuovi.
Ecco come configurare Cloud Firestore nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Database Firestore.
- Fai clic su Crea database.
- Lascia l'ID database impostato su
(default). - Seleziona una posizione per il database, poi fai clic su Avanti.
Per un'app reale, devi scegliere una posizione vicina ai tuoi utenti. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il tuo database. - Fai clic su Crea.
Configurare Cloud Storage for Firebase
L'app web utilizza Cloud Storage per Firebase per archiviare, caricare e condividere immagini.
Ecco come configurare Cloud Storage for Firebase nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Storage.
- Fai clic su Inizia.
- Seleziona una posizione per il bucket di archiviazione predefinito.
I bucket inUS-WEST1,US-CENTRAL1eUS-EAST1possono usufruire del livello"Sempre senza costi" per Google Cloud Storage. I bucket in tutte le altre località seguono i prezzi e l'utilizzo di Google Cloud Storage. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il bucket Storage. - Fai clic su Crea.
4. Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando (CLI) di Firebase ti consente di utilizzare Firebase Hosting per pubblicare la tua app web in locale, nonché di eseguirne il deployment nel tuo progetto Firebase.
- Installa l'interfaccia a riga di comando eseguendo il seguente comando npm:
npm -g install firebase-tools@latest
- Verifica che la CLI sia stata installata correttamente eseguendo questo comando:
firebase --version
Assicurati che la versione della CLI Firebase sia la v13.9.0 o successive.
- Autorizza la CLI Firebase eseguendo il seguente comando:
firebase login
Hai configurato il modello di app web in modo che estragga la configurazione dell'app per Firebase Hosting dalla directory locale dell'app (il repository che hai clonato in precedenza nel codelab). Tuttavia, per estrarre la configurazione, devi associare la tua app al progetto Firebase.
- Assicurati che la riga di comando acceda alla directory locale
angularfire-startdella tua app. - Associa la tua app al progetto Firebase eseguendo questo comando:
firebase use --add
- Quando richiesto, seleziona l'ID progetto, quindi assegna un alias al tuo progetto Firebase.
Un alias è utile se hai più ambienti (produzione, gestione temporanea e così via). Tuttavia, per questo codelab, utilizziamo l'alias default.
- Segui le istruzioni rimanenti nella riga di comando.
5. Installa AngularFire
Prima di eseguire il progetto, assicurati di aver configurato la CLI Angular e AngularFire.
- In una console, esegui questo comando:
npm install -g @angular/cli
- Quindi, in una console dalla directory
angularfire-start, esegui il seguente comando della CLI Angular:
ng add @angular/fire
Verranno installate tutte le dipendenze necessarie per il tuo progetto.
- Quando richiesto, deseleziona
ng deploy -- hostingcon la barra spaziatrice. Seleziona le seguenti funzionalità con i tasti freccia e la barra spaziatrice:AuthenticationFirestoreCloud MessagingCloud Storage
- Premi
entere segui le istruzioni rimanenti. - Crea un commit con il messaggio "Install AngularFire" ed eseguine il push nel repository GitHub.
6. Crea un backend di hosting delle app
In questa sezione configurerai un backend App Hosting per monitorare un ramo del repository Git.
Al termine di questa sezione, avrai un backend App Hosting connesso al tuo repository in GitHub che ricompilerà e implementerà automaticamente una nuova versione della tua app ogni volta che esegui il push di un nuovo commit nel ramo main.
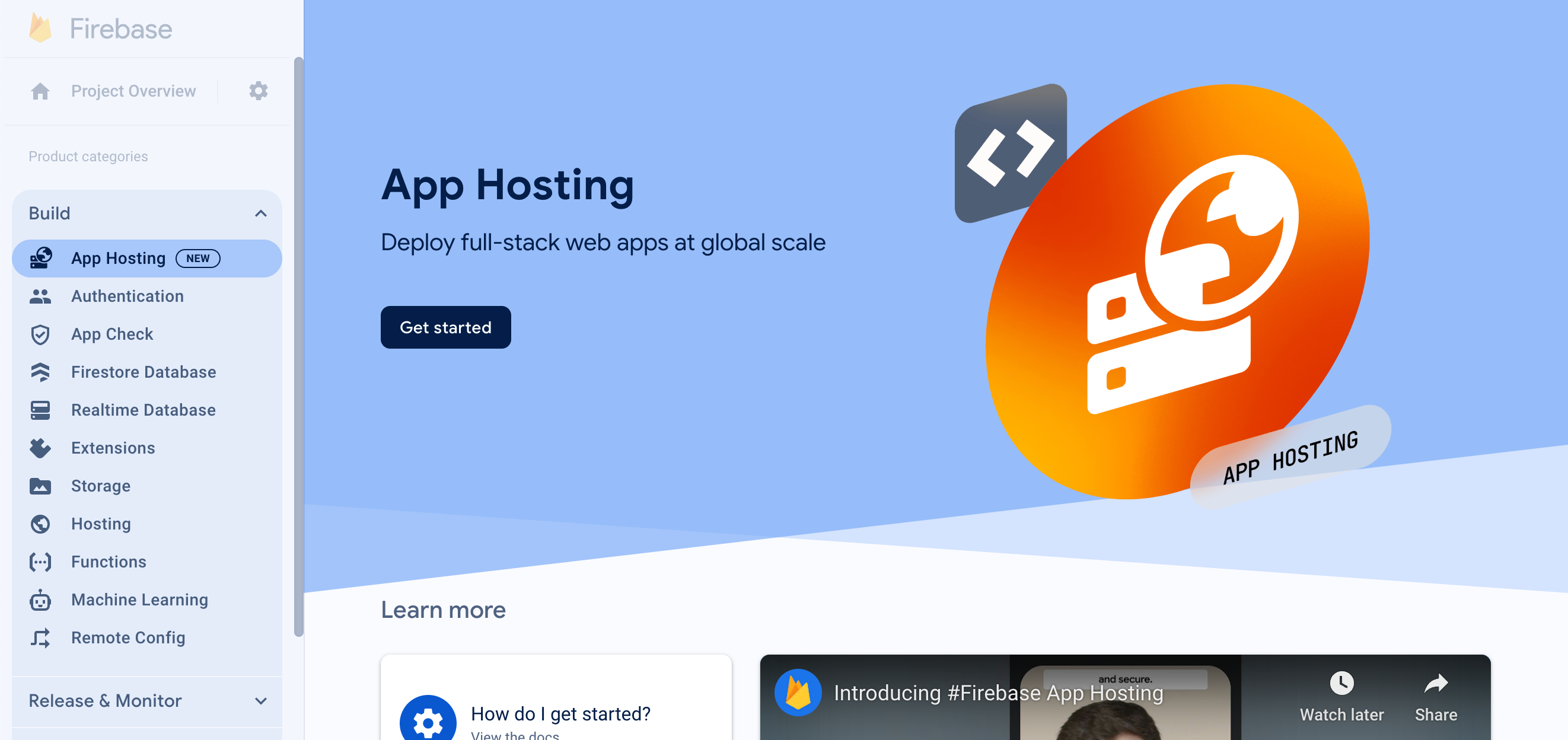
- Vai alla pagina App Hosting nella console Firebase:

- Fai clic su "Inizia" per avviare il flusso di creazione del backend. Configura il backend nel seguente modo:
- Segui le istruzioni del primo passaggio per connettere il repository GitHub che hai creato in precedenza.
- Imposta le impostazioni di deployment:
- Mantieni la directory root come
/ - Imposta il ramo live su
main - Abilita implementazioni automatiche
- Mantieni la directory root come
- Assegna un nome al backend
friendlychat-codelab. - In "Crea o associa un'app web Firebase", scegli l'app web che hai configurato in precedenza dal menu a discesa "Seleziona un'app web Firebase esistente".
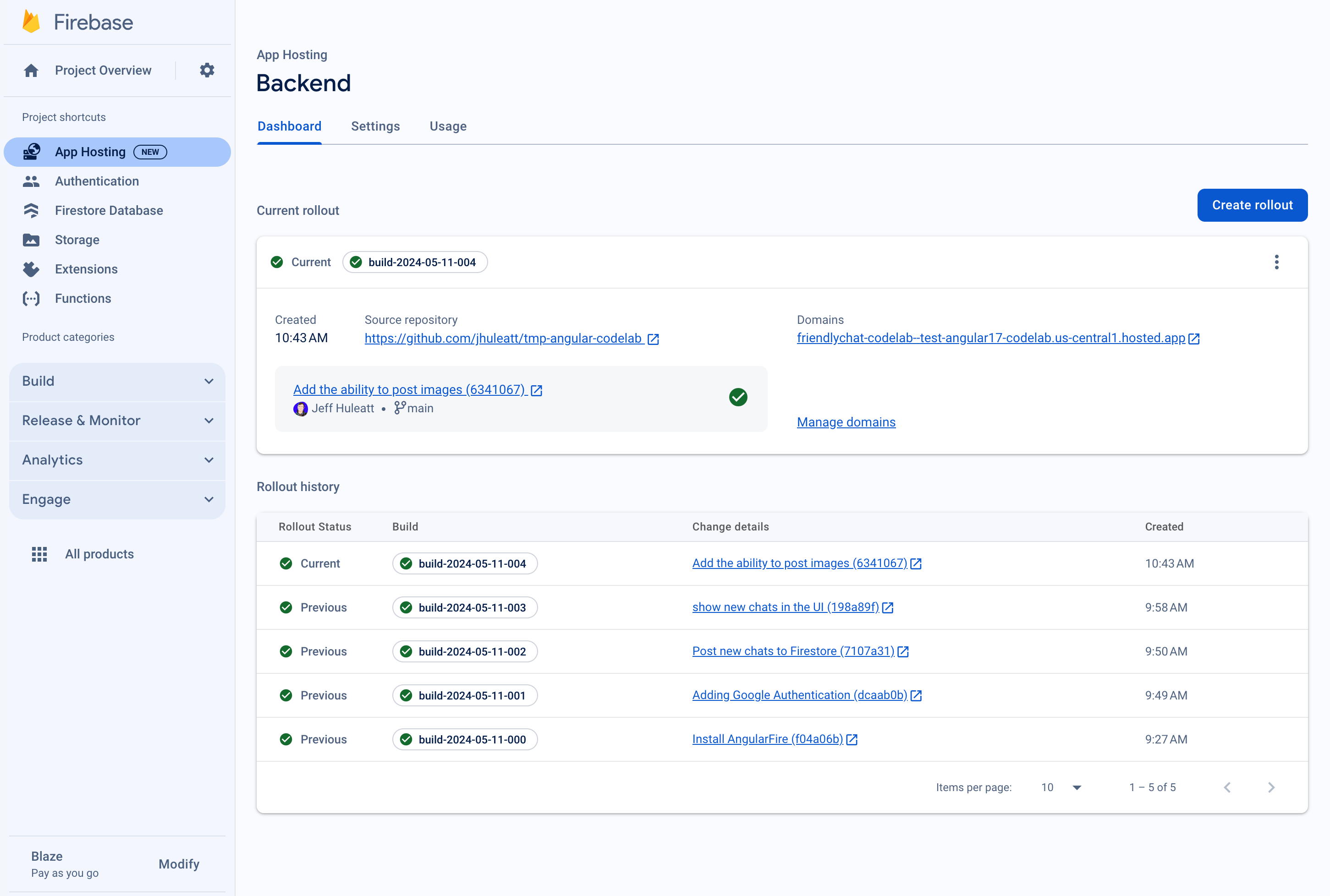
- Fai clic su "Fine ed esegui il deployment". Dopo qualche istante, verrà visualizzata una nuova pagina in cui potrai vedere lo stato del nuovo backend di App Hosting.
- Una volta completato il lancio, fai clic sul tuo dominio senza costi nella sezione "Domini". L'attivazione potrebbe richiedere alcuni minuti a causa della propagazione del DNS.
Hai eseguito il deployment dell'app web iniziale. Ogni volta che esegui il push di un nuovo commit nel ramo main del tuo repository GitHub, nella console Firebase viene avviata una nuova build e un nuovo rollout e il tuo sito viene aggiornato automaticamente al termine del rollout.

Dovresti visualizzare la schermata di accesso dell'app FriendlyChat, che non è (ancora) funzionante.
Al momento l'app non può fare nulla, ma con il tuo aiuto lo farà presto.
Ora creiamo un'app di chat in tempo reale.
7. Importa e configura Firebase
Configurare Firebase
Devi configurare l'SDK Firebase per indicare il progetto Firebase che stai utilizzando.
- Vai alle impostazioni del progetto nella console Firebase.
- Nella scheda "Le tue app", seleziona il nickname dell'app per cui ti serve un oggetto di configurazione.
- Seleziona "Config" nel riquadro dello snippet dell'SDK Firebase.
Vedrai che è stato generato un file di ambiente /angularfire-start/src/environments/environment.ts.
- Copia lo snippet dell'oggetto di configurazione e poi aggiungilo a
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Visualizza la configurazione di AngularFire
Noterai che le funzionalità selezionate nella console sono state aggiunte automaticamente nel file /angularfire-start/src/app/app.config.ts. In questo modo, la tua app può utilizzare le funzionalità di Firebase.
8. Configurare l'accesso degli utenti
AngularFire dovrebbe ora essere pronto all'uso, poiché è stato importato e inizializzato in app.config.ts. Ora implementerai l'accesso degli utenti utilizzando Firebase Authentication.
Aggiungi un dominio autorizzato
Firebase Authentication consente solo gli accessi da un elenco di domini controllati da te. Aggiungi il tuo dominio di hosting delle app senza costi all'elenco dei domini:
- Vai a App Hosting.
- Copia il dominio del backend.
- Vai a Impostazioni di autenticazione.
- Scegli la scheda Domini autorizzati.
- Fai clic su Aggiungi dominio e incolla il dominio del backend App Hosting.
Autenticare gli utenti con Accedi con Google
Nell'app, quando un utente fa clic sul pulsante Accedi con Google, viene attivata la funzione login. Per questo codelab, devi autorizzare Firebase a utilizzare Google come identity provider. Utilizzerai un popup, ma da Firebase sono disponibili diversi altri metodi.
- Nella sottodirectory
/src/app/services/, aprichat.service.ts. - Trova la funzione
login. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
La funzione logout viene attivata quando l'utente fa clic sul pulsante Esci.
- Torna al file
src/app/services/chat.service.ts. - Trova la funzione
logout. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Monitorare lo stato di autenticazione
Per aggiornare la nostra UI di conseguenza, devi avere un modo per verificare se l'utente ha eseguito l'accesso o meno. AngularFire fornisce una funzione per ottenere un observable che si aggiorna ogni volta che cambia lo stato di autenticazione. Questa funzionalità è già stata implementata, ma vale la pena dare un'occhiata.
- Torna al file
src/app/services/chat.service.ts. - Trova l'assegnazione della variabile
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Il codice precedente chiama la funzione AngularFire user che restituisce un utente osservabile. Viene attivato ogni volta che lo stato di autenticazione cambia (quando l'utente esegue l'accesso o la disconnessione). I componenti dei modelli Angular in FriendlyChat utilizzano questo osservabile per aggiornare la UI in modo da reindirizzare, visualizzare l'utente nella navigazione dell'intestazione e così via.
Testare l'accesso all'app
- Crea un commit con il messaggio "Adding Google Authentication" ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
- Nell'app web, aggiorna la pagina e accedi all'app utilizzando il pulsante di accesso e il tuo Account Google. Se visualizzi un messaggio di errore che indica
auth/operation-not-allowed, verifica di aver abilitato l'accesso con Google come fornitore di autenticazione nella console Firebase. - Dopo aver eseguito l'accesso, dovresti visualizzare la tua immagine del profilo e il tuo nome utente:

9. Scrivere messaggi in Cloud Firestore
In questa sezione scriverai alcuni dati in Cloud Firestore in modo da poter popolare la UI dell'app. Puoi farlo manualmente con la console Firebase, ma lo farai nell'app stessa per dimostrare una scrittura di base di Cloud Firestore.
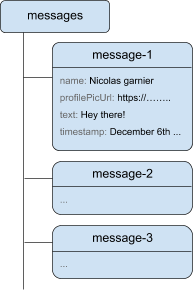
Modello dei dati
I dati di Cloud Firestore sono suddivisi in raccolte, documenti, campi e raccolte secondarie. Ogni messaggio della chat verrà archiviato come documento in una raccolta di primo livello chiamata messages.

Aggiungere messaggi a Cloud Firestore
Per archiviare i messaggi di chat scritti dagli utenti, utilizzerai Cloud Firestore.
In questa sezione, aggiungerai la funzionalità che consente agli utenti di scrivere nuovi messaggi nel tuo database. Un utente che fa clic sul pulsante INVIA attiverà lo snippet di codice riportato di seguito. Aggiunge un oggetto messaggio con i contenuti dei campi del messaggio all'istanza Cloud Firestore nella raccolta messages. Il metodo add() aggiunge alla raccolta un nuovo documento con un ID generato automaticamente.
- Torna al file
src/app/services/chat.service.ts. - Trova la funzione
addMessage. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Testare l'invio di messaggi
- Crea un commit con il messaggio "Post new chats to Firestore" (Pubblica nuove chat su Firestore) ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
- Aggiorna FriendlyChat. Dopo aver eseguito l'accesso, inserisci un messaggio come "Ciao!" e fai clic su INVIA. In questo modo il messaggio verrà scritto in Cloud Firestore. Tuttavia, non vedrai ancora i dati nella tua app web perché devi ancora implementare il recupero dei dati (la sezione successiva del codelab).
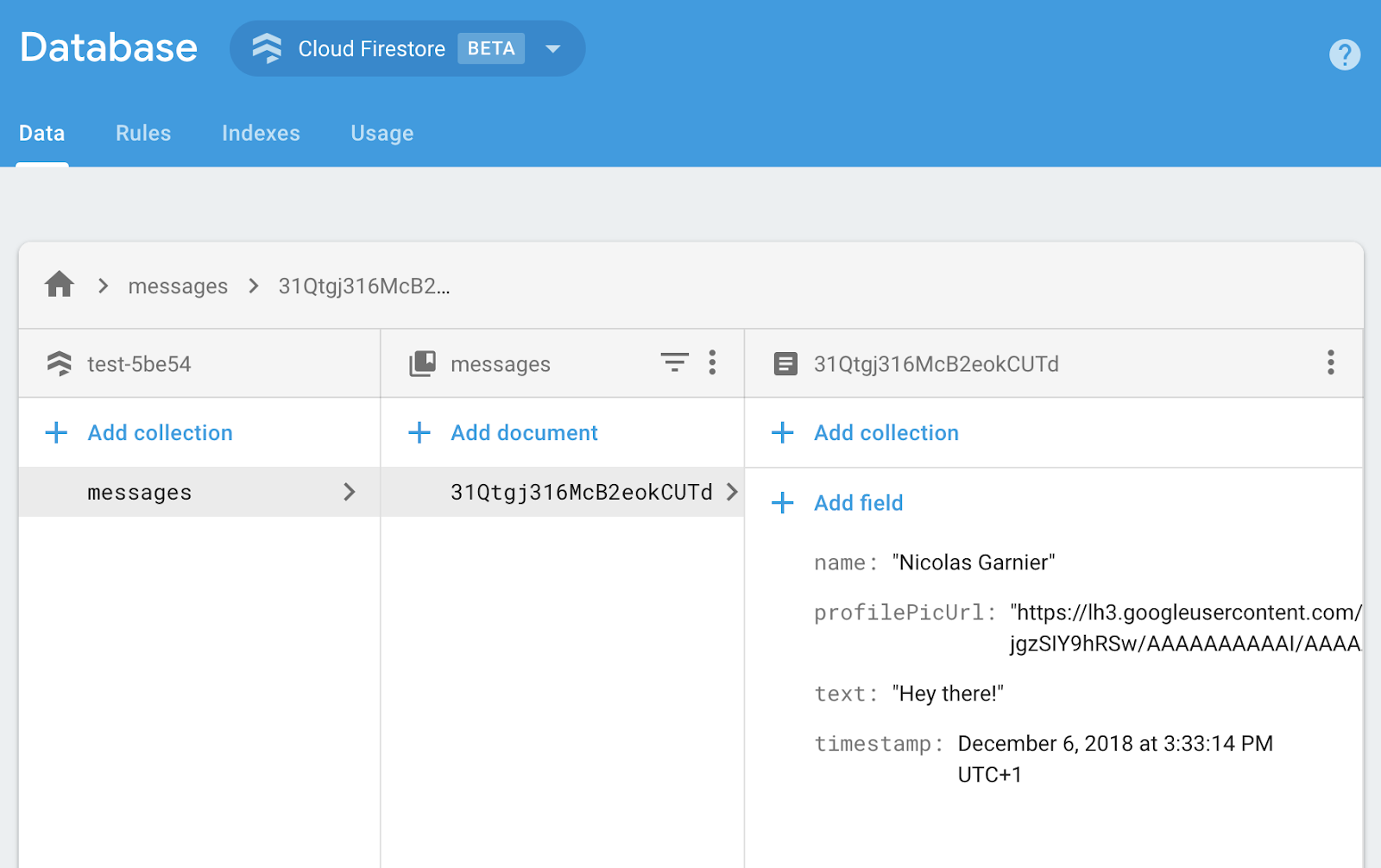
- Puoi visualizzare il messaggio appena aggiunto nella console Firebase. Apri l'interfaccia utente di Emulator Suite. Nella sezione Build, fai clic su Firestore Database (o fai clic qui e dovresti visualizzare la raccolta messages con il messaggio appena aggiunto:

10. Leggere i messaggi
Sincronizzare i messaggi
Per leggere i messaggi nell'app, devi aggiungere un osservabile che si attivi quando i dati cambiano e poi creare un elemento UI che mostri i nuovi messaggi.
Aggiungerai il codice che rileva i messaggi appena aggiunti dall'app. In questo codice, recupererai lo snapshot della raccolta messages. Per evitare di visualizzare una cronologia molto lunga al caricamento, verranno visualizzati solo gli ultimi 12 messaggi della chat.
- Torna al file
src/app/services/chat.service.ts. - Trova la funzione
loadMessages. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Per ascoltare i messaggi nel database, crea una query su una raccolta utilizzando la funzione collection per specificare in quale raccolta si trovano i dati che vuoi ascoltare. Nel codice riportato sopra, ascolti le modifiche all'interno della raccolta messages, in cui sono memorizzati i messaggi della chat. Stai anche applicando un limite ascoltando solo gli ultimi 12 messaggi utilizzando limit(12) e ordinando i messaggi per data utilizzando orderBy('timestamp', 'desc') per ottenere i 12 messaggi più recenti.
La funzione collectionData utilizza istantanee in background. La funzione di callback viene attivata quando vengono apportate modifiche ai documenti che corrispondono alla query. Ad esempio, se un messaggio viene eliminato, modificato o aggiunto. Puoi trovare ulteriori informazioni nella documentazione di Cloud Firestore.
Testare la sincronizzazione dei messaggi
- Crea un commit con il messaggio "Show new chats in the UI" (Mostra nuove chat nell'interfaccia utente) ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
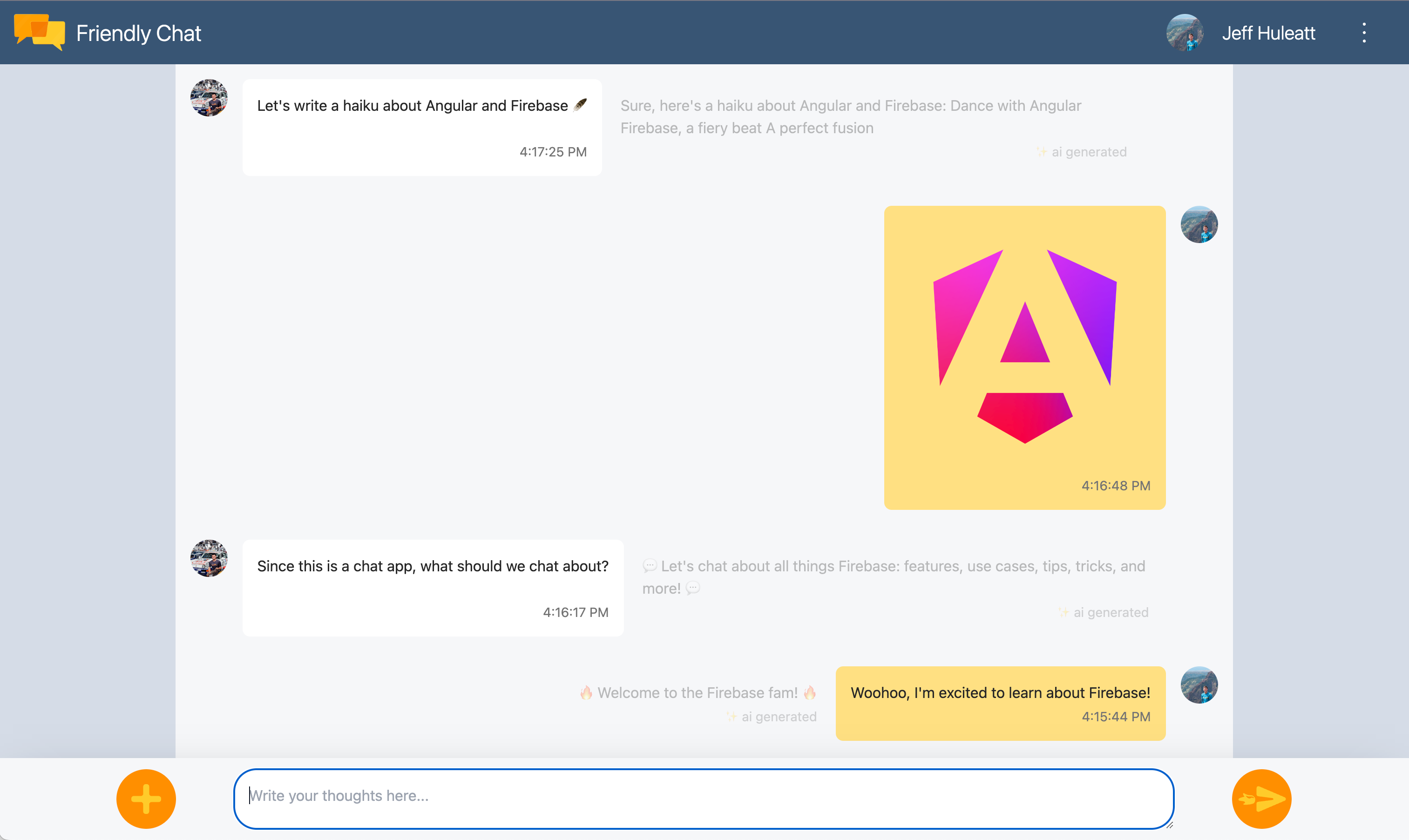
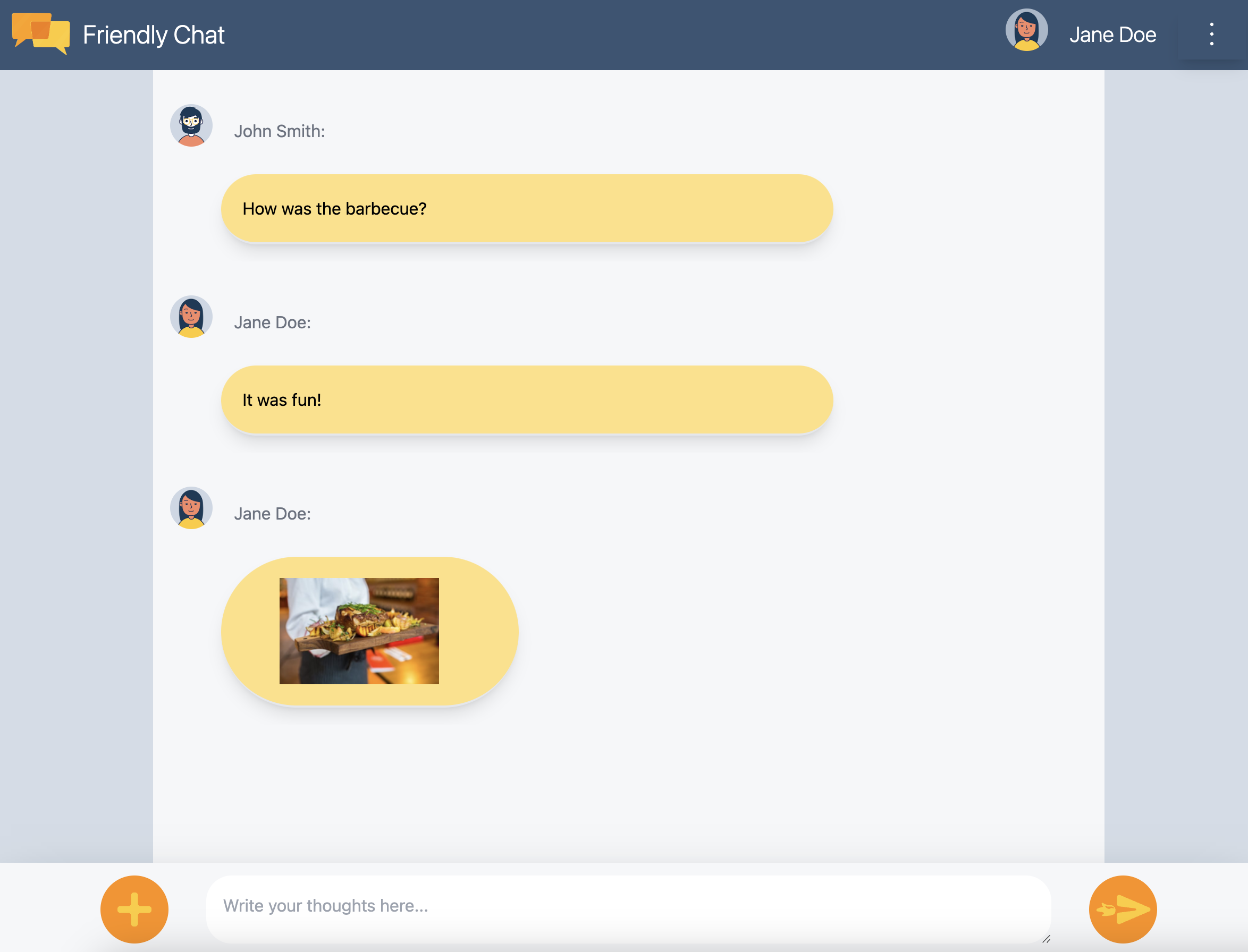
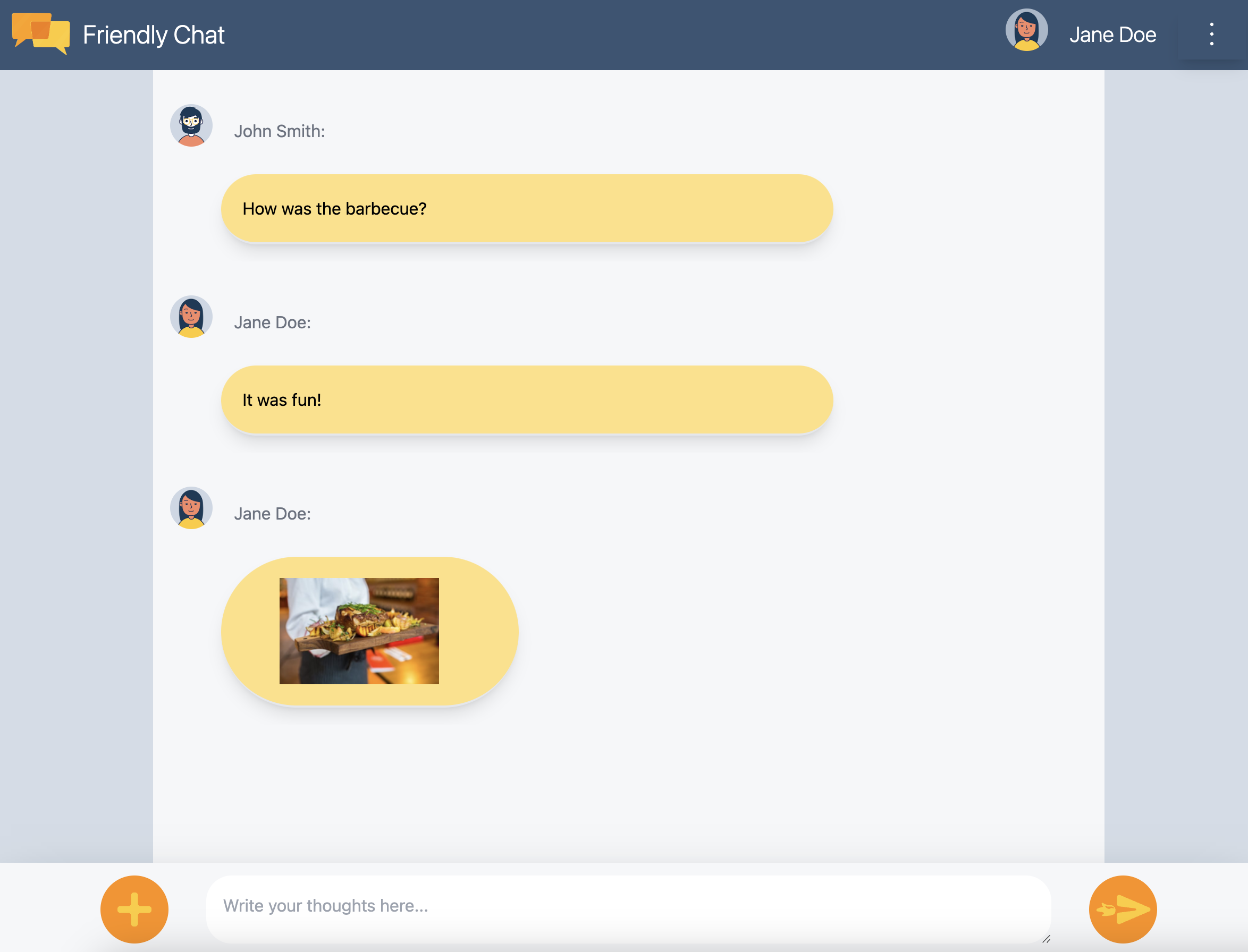
- Aggiorna FriendlyChat. I messaggi che hai creato in precedenza nel database dovrebbero essere visualizzati nell'interfaccia utente di FriendlyChat (vedi sotto). Puoi scrivere nuovi messaggi, che dovrebbero essere visualizzati immediatamente.
- (Facoltativo) Puoi provare a eliminare, modificare o aggiungere manualmente nuovi messaggi direttamente nella sezione Firestore di Emulator Suite. Tutte le modifiche devono essere riportate nell'interfaccia utente.
Complimenti! Stai leggendo i documenti Cloud Firestore nella tua app.

11. Aggiungere funzionalità di AI
Utilizzerai l'IA di Google per aggiungere utili funzionalità di assistenza all'app di chat.
Ottenere una chiave API Google AI
- Vai a Google AI Studio e fai clic su Crea chiave API.
- Seleziona il progetto Firebase che hai creato per questo codelab. Il prompt riguarda un progetto Google Cloud, ma ogni progetto Firebase è un progetto Google Cloud.
- Fai clic su Crea chiave API nel progetto esistente.
- Copia la chiave API risultante.
Installare un'estensione
Questa estensione eseguirà il deployment di una funzione cloud che viene attivata ogni volta che viene aggiunto un nuovo documento alla raccolta messages in Firestore. La funzione chiamerà Gemini e scriverà la sua risposta nel campo response del documento.
- Fai clic su Installa nella console Firebase nella pagina dell'estensione Crea un chatbot con l'API Gemini.
- Segui le istruzioni. Una volta raggiunto il passaggio Configura estensione, imposta i seguenti valori dei parametri:
- Fornitore dell'API Gemini:
Google AI - Chiave API Google AI: incolla la chiave che hai creato in precedenza e fai clic su Crea secret.
- Percorso della raccolta Firestore:
messages - Campo Prompt:
text - Campo di risposta:
response - Campo Ordine:
timestamp - Contesto:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Fornitore dell'API Gemini:
- Fai clic su Installa estensione.
- Attendi il completamento dell'installazione dell'estensione.
Testare la funzionalità di AI
FriendlyChat ha già il codice per leggere le risposte dell'estensione AI. Per provarlo, ti basta inviare un nuovo messaggio di chat.
- Apri FriendlyChat e invia un messaggio.
- Dopo qualche istante, dovresti visualizzare un popup di risposta accanto al tuo messaggio. Alla fine è presente una nota
✨ ai generatedper indicare chiaramente che è stato creato con l'AI generativa e non da un utente reale.
12. Inviare immagini
Ora aggiungerai una funzionalità che condivide le immagini.
Cloud Firestore è ideale per archiviare dati strutturati, mentre Cloud Storage è più adatto per archiviare file. Cloud Storage for Firebase è un servizio di archiviazione di file/blob e lo utilizzerai per archiviare le immagini condivise da un utente tramite la nostra app.
Salvare le immagini in Cloud Storage
Per questo codelab, abbiamo già aggiunto un pulsante che attiva una finestra di dialogo di selezione dei file. Dopo aver selezionato un file, viene chiamata la funzione saveImageMessage e puoi ottenere un riferimento al file selezionato. La funzione saveImageMessage svolge le seguenti operazioni:
- Crea un messaggio di chat "segnaposto" nel feed della chat, in modo che gli utenti vedano un'animazione "Caricamento in corso" mentre carichi l'immagine.
- Carica il file immagine su Cloud Storage in questo percorso:
/<uid>/<file_name> - Genera un URL pubblicamente leggibile per il file immagine.
- Aggiorna il messaggio di chat con l'URL del file immagine appena caricato al posto dell'immagine di caricamento temporanea.
Ora aggiungi la funzionalità per inviare un'immagine:
- Torna al file
src/chat.service.ts. - Trova la funzione
saveImageMessage. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Testare l'invio di immagini
- Crea un commit con il messaggio "Add the ability to post images" (Aggiungi la possibilità di pubblicare immagini) ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
- Aggiorna FriendlyChat. Dopo aver eseguito l'accesso, fai clic sul pulsante di caricamento dell'immagine in basso a sinistra
 e seleziona un file immagine utilizzando il selettore di file. Se stai cercando un'immagine, puoi utilizzare questa bella foto di una tazza di caffè.
e seleziona un file immagine utilizzando il selettore di file. Se stai cercando un'immagine, puoi utilizzare questa bella foto di una tazza di caffè. - Nell'interfaccia utente dell'app dovrebbe essere visualizzato un nuovo messaggio con l'immagine selezionata:

Se provi ad aggiungere un'immagine senza aver eseguito l'accesso, dovresti visualizzare un messaggio di errore che ti informa che devi accedere per aggiungere immagini.
13. Mostrare notifiche
Ora aggiungerai il supporto per le notifiche del browser. L'app invia una notifica agli utenti quando vengono pubblicati nuovi messaggi nella chat. Firebase Cloud Messaging (FCM) è una soluzione di messaggistica multipiattaforma che ti consente di inviare messaggi e notifiche in modo affidabile.
Aggiungere il service worker FCM
L'app web ha bisogno di un service worker che riceva e visualizzi le notifiche web.
Il fornitore di servizi di messaggistica dovrebbe essere già stato configurato quando è stato aggiunto AngularFire. Assicurati che il seguente codice esista nella sezione degli import di /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Il service worker deve solo caricare e inizializzare l'SDK Firebase Cloud Messaging, che si occuperà di visualizzare le notifiche.
Ottenere i token dispositivo FCM
Quando le notifiche sono state attivate su un dispositivo o un browser, ti verrà fornito un token dispositivo. Questo token dispositivo viene utilizzato per inviare una notifica a un dispositivo o browser specifico.
Quando l'utente esegue l'accesso, chiami la funzione saveMessagingDeviceToken. È qui che otterrai il token del dispositivo FCM dal browser e lo salverai in Cloud Firestore.
chat.service.ts
- Trova la funzione
saveMessagingDeviceToken. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Tuttavia, questo codice non funzionerà inizialmente. Affinché la tua app possa recuperare il token del dispositivo, l'utente deve concedere all'app l'autorizzazione a mostrare le notifiche (il passaggio successivo del codelab).
Richiedere le autorizzazioni per mostrare le notifiche
Quando l'utente non ha ancora concesso alla tua app l'autorizzazione a mostrare le notifiche, non ti verrà fornito un token dispositivo. In questo caso, chiami il metodo requestPermission(), che visualizzerà una finestra di dialogo del browser che chiede questa autorizzazione ( nei browser supportati).

- Torna al file
src/app/services/chat.service.ts. - Trova la funzione
requestNotificationsPermissions. - Sostituisci l'intera funzione con il seguente codice.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Ottenere il token del dispositivo
- Crea un commit con il messaggio "Add the ability to post images" (Aggiungi la possibilità di pubblicare immagini) ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
- Aggiorna FriendlyChat. Dopo aver eseguito l'accesso, dovrebbe essere visualizzata la finestra di dialogo per l'autorizzazione delle notifiche:

- Fai clic su Consenti.
- Apri la console JavaScript del browser. Dovresti vedere il seguente messaggio:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Copia il token del dispositivo. Ti servirà per la fase successiva del codelab.
Inviare una notifica al tuo dispositivo
Ora che hai il token del dispositivo, puoi inviare una notifica.
- Apri la scheda Cloud Messaging della console Firebase.
- Fai clic su "Nuova notifica".
- Inserisci un titolo e un testo per la notifica.
- Sul lato destro dello schermo, fai clic su "Invia un messaggio di prova".
- Inserisci il token del dispositivo che hai copiato dalla console JavaScript del browser, poi fai clic sul segno più ("+")
- Fai clic su "Testa".
Se la tua app è in primo piano, vedrai la notifica nella console JavaScript.
Se la tua app è in background, nel browser dovrebbe essere visualizzata una notifica, come in questo esempio:

14. Regole di sicurezza di Cloud Firestore
Visualizza le regole di sicurezza del database
Cloud Firestore utilizza un linguaggio di regole specifico per definire diritti di accesso, sicurezza e convalide dei dati.
Quando hai configurato il progetto Firebase all'inizio di questo codelab, hai scelto di utilizzare le regole di sicurezza predefinite della "modalità di test" per non limitare l'accesso al datastore. Nella console Firebase, nella scheda Regole della sezione Database, puoi visualizzare e modificare queste regole.
Al momento dovresti vedere le regole predefinite, che non limitano l'accesso al datastore. Ciò significa che qualsiasi utente può leggere e scrivere in qualsiasi raccolta del tuo datastore.
Aggiornerai le regole per limitare le cose utilizzando le seguenti regole:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Le regole di sicurezza dovrebbero aggiornarsi automaticamente in Emulator Suite.
Visualizzare le regole di sicurezza di Cloud Storage
Cloud Storage for Firebase utilizza un linguaggio di regole specifico per definire diritti di accesso, sicurezza e convalide dei dati.
Quando hai configurato il progetto Firebase all'inizio di questo codelab, hai scelto di utilizzare la regola di sicurezza di Cloud Storage predefinita che consente solo agli utenti autenticati di utilizzare Cloud Storage. Nella console Firebase, nella scheda Regole della sezione Storage, puoi visualizzare e modificare le regole. Dovresti visualizzare la regola predefinita che consente a qualsiasi utente che ha eseguito l'accesso di leggere e scrivere qualsiasi file nel bucket di archiviazione.
Aggiornerai le regole per eseguire le seguenti operazioni:
- Consenti a ogni utente di scrivere solo nelle proprie cartelle specifiche
- Consenti a chiunque di leggere da Cloud Storage
- Assicurati che i file caricati siano immagini
- Limitare le dimensioni delle immagini che possono essere caricate a un massimo di 5 MB
Questa operazione può essere implementata utilizzando le seguenti regole:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Complimenti!
Hai utilizzato Firebase per creare un'applicazione web di chat in tempo reale.
Argomenti trattati
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- SDK Firebase per Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Passaggi successivi
Scopri di più
16. [Facoltativo] Applica con App Check
Firebase App Check contribuisce a proteggere i tuoi servizi dal traffico indesiderato e il backend da comportamenti illeciti. In questo passaggio, aggiungerai la convalida delle credenziali e bloccherai i client non autorizzati con App Check e reCAPTCHA Enterprise.
Innanzitutto, devi abilitare App Check e reCAPTCHA.
Attivazione di reCAPTCHA Enterprise
- Nella console Google Cloud, trova e seleziona reCaptcha Enterprise in Sicurezza.
- Attiva il servizio come richiesto e fai clic su Crea chiave.
- Inserisci un nome visualizzato come richiesto e seleziona Sito web come tipo di piattaforma.
- Aggiungi gli URL di cui è stato eseguito il deployment all'elenco dei domini e assicurati che l'opzione "Utilizza la sfida della casella di controllo" sia deselezionata.
- Fai clic su Crea chiave e conserva la chiave generata in un luogo sicuro. Ti servirà più avanti in questo passaggio.
Attivare App Check
- Nella console Firebase, individua la sezione Build nel riquadro a sinistra.
- Fai clic su App Check, quindi sulla scheda Metodo di accesso per andare ad App Check.
- Fai clic su Registra e inserisci la chiave reCaptcha Enterprise quando richiesto, quindi fai clic su Salva.
- Nella visualizzazione API, seleziona Storage e fai clic su Applica. Fai lo stesso per Cloud Firestore.
App Check ora dovrebbe essere applicato. Aggiorna l'app e prova a visualizzare o inviare messaggi di chat. Dovresti ricevere il messaggio di errore:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Ciò significa che App Check blocca le richieste non convalidate per impostazione predefinita. Ora aggiungiamo la convalida alla tua app.
Vai al file environment.ts e aggiungi reCAPTCHAEnterpriseKey all'oggetto environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Sostituisci il valore di key con il tuo token reCaptcha Enterprise.
Quindi, vai al file app.config.ts e aggiungi le seguenti importazioni:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Nello stesso file app.config.ts, aggiungi la seguente dichiarazione di variabile globale:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Negli import, aggiungi l'inizializzazione di App Check con ReCaptchaEnterpriseProvider e imposta isTokenAutoRefreshEnabled su true per consentire l'aggiornamento automatico dei token.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Per consentire i test locali, imposta self.FIREBASE_APPCHECK_DEBUG_TOKEN su true. Quando aggiorni l'app in localhost, nella console viene registrato un token di debug simile a:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Ora vai alla visualizzazione App di App Check nella console Firebase.
Fai clic sul menu extra e seleziona Gestisci token di debug.
Poi, fai clic su Aggiungi token di debug e incolla il token di debug dalla console come richiesto.
Vai al file chat.service.ts e aggiungi la seguente importazione:
import { AppCheck } from '@angular/fire/app-check';
Nello stesso file chat.service.ts, inserisci App Check insieme agli altri servizi Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Crea un commit con il messaggio "Block unauthorized clients with App Check" (Blocca i client non autorizzati con App Check) ed eseguine il push nel repository GitHub.
- Apri la pagina App Hosting nella console Firebase e attendi il completamento del nuovo rollout.
Complimenti! Ora App Check dovrebbe funzionare nella tua app.

