1. نظرة عامة
في هذا الدرس العملي، ستتعلّم كيفية استخدام AngularFire لإنشاء تطبيقات ويب من خلال تنفيذ عميل محادثة ونشره باستخدام منتجات وخدمات Firebase.

أهداف الدورة التعليمية
- إنشاء تطبيق ويب باستخدام Angular وFirebase
- مزامنة البيانات باستخدام Cloud Firestore وCloud Storage for Firebase
- يمكنك مصادقة المستخدمين باستخدام خدمة "مصادقة Firebase".
- نشر تطبيق الويب على خدمة "استضافة التطبيقات" من Firebase
- إرسال الإشعارات باستخدام خدمة "المراسلة عبر السحابة الإلكترونية من Firebase"
- جمع بيانات أداء تطبيق الويب
المتطلبات
- حساب على GitHub
- إمكانية ترقية مشروعك على Firebase إلى خطة أسعار "الفئة المَرِنة"
- بيئة التطوير المتكاملة (IDE) أو محرّر النصوص الذي تختاره، مثل WebStorm أو Sublime أو VS Code
- أداة إدارة الحِزم npm، التي تأتي عادةً مع Node.js
- نافذة طرفية/وحدة تحكّم
- متصفّح من اختيارك، مثل Chrome
- الرمز النموذجي في الدرس العملي (راجِع الخطوة التالية من الدرس العملي لمعرفة كيفية الحصول على الرمز)
2. الحصول على الرمز النموذجي
إنشاء مستودع GitHub
يمكن العثور على مصدر الدرس العملي على https://github.com/firebase/codelab-friendlychat-web. يحتوي المستودع على نماذج مشاريع لمنصات متعددة. ومع ذلك، لا يستخدم برنامج التدريب العملي هذا سوى الدليل angularfire-start.
انسخ المجلد angularfire-start إلى المستودع الخاص بك:
- باستخدام نافذة طرفية، أنشئ مجلدًا جديدًا على جهاز الكمبيوتر وانتقِل إلى الدليل الجديد:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - استخدِم حزمة npm giget لجلب المجلد
angularfire-startفقط:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - تتبُّع التغييرات محليًا باستخدام git:
git init git add . git commit -m "codelab starting point" git branch -M main - أنشئ مستودع GitHub جديدًا: https://github.com/new. يمكنك اختيار أي اسم تريده.
- سيمنحك GitHub عنوان URL جديدًا للمستودع يشبه
https://github.com/[user-name]/[repository-name].gitأوgit@github.com:[user-name]/[repository-name].git. انسخ عنوان URL هذا.
- سيمنحك GitHub عنوان URL جديدًا للمستودع يشبه
- نقل التغييرات المحلية إلى مستودع GitHub الجديد نفِّذ الأمر التالي، مع استبدال العنصر النائب
your-repository-urlبعنوان URL الخاص بالمستودع.git remote add origin your-repository-url git push -u origin main - من المفترض أن يظهر الرمز الأولي الآن في مستودعك على GitHub.
3- إنشاء مشروع Firebase وإعداده
إنشاء مشروع على Firebase
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حسابك على Google.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
FriendlyChat).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
ترقية خطة أسعار Firebase
لاستخدام خدمة "استضافة التطبيقات" في Firebase و"مساحة التخزين السحابي في Firebase"، يجب أن يكون مشروعك على Firebase ضمن خطة الأسعار "الدفع حسب الاستخدام" (Blaze)، ما يعني أنّه مرتبط بحساب Cloud Billing.
- يتطلّب حساب الفوترة في Cloud طريقة دفع، مثل بطاقة الائتمان.
- إذا كنت حديث العهد باستخدام Firebase وGoogle Cloud، تحقَّق ممّا إذا كنت مؤهَّلاً للحصول على رصيد بقيمة 300 دولار أمريكي وحساب فوترة على Cloud في الفترة التجريبية المجانية.
- إذا كنت تجري هذا الدرس العملي المبرمَج كجزء من حدث، اسأل المنظِّم عمّا إذا كانت هناك أي أرصدة في Cloud متاحة.
لترقية مشروعك إلى خطة Blaze، اتّبِع الخطوات التالية:
- في "وحدة تحكّم Firebase"، اختَر ترقية خطتك.
- اختَر خطة Blaze. اتّبِع التعليمات الظاهرة على الشاشة لربط حساب فوترة على Cloud بمشروعك.
إذا احتجت إلى إنشاء حساب فوترة على Cloud كجزء من عملية الترقية هذه، قد تحتاج إلى الرجوع إلى مسار الترقية في وحدة تحكّم Firebase لإكمال عملية الترقية.
إضافة تطبيق ويب على Firebase إلى المشروع
- انقر على رمز الويب
 لإنشاء تطبيق ويب جديد على Firebase.
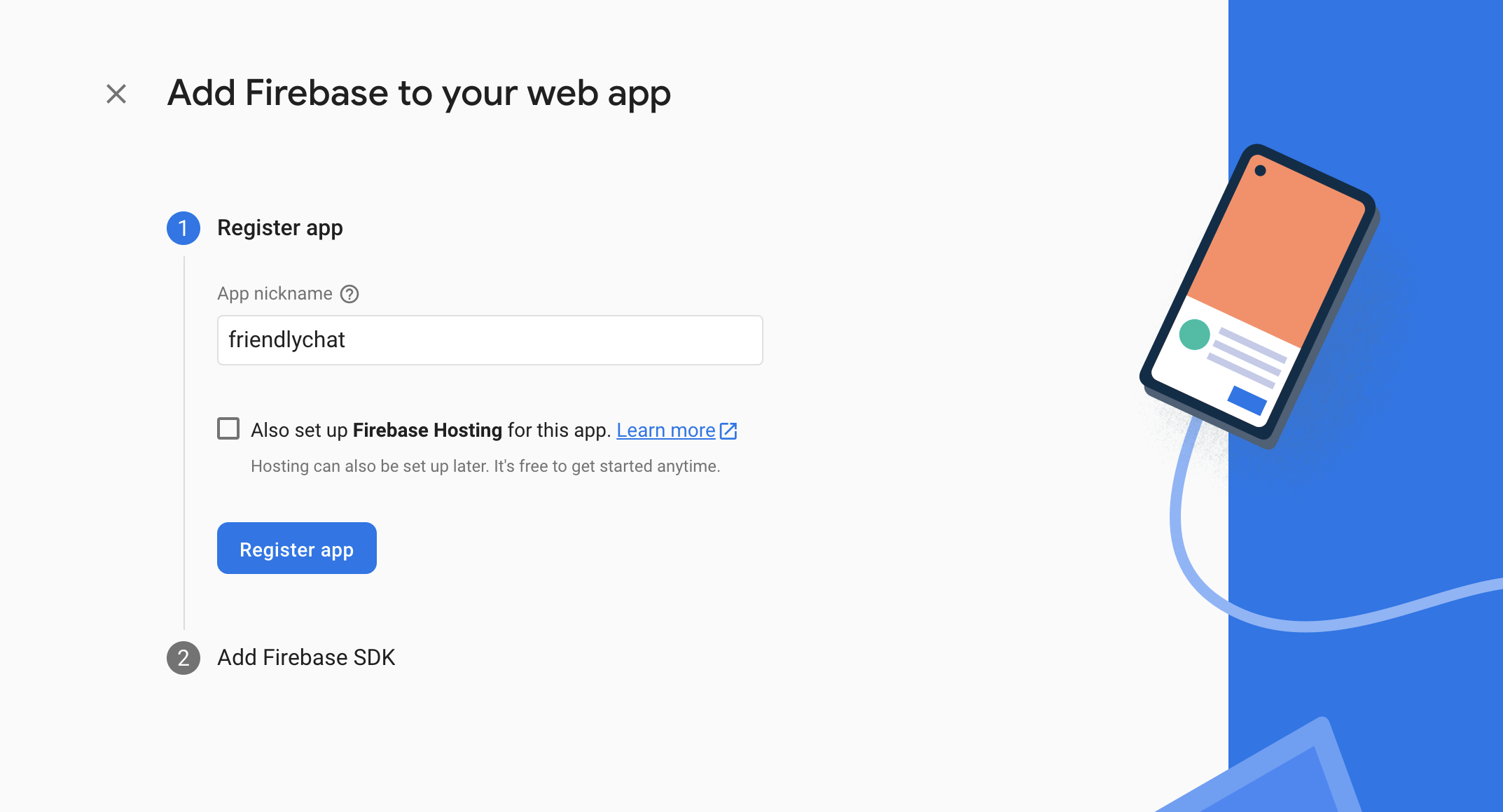
لإنشاء تطبيق ويب جديد على Firebase. - سجِّل التطبيق بالاسم المستعار Friendly Chat. لا تضع علامة في المربّع بجانب إعداد ميزة "استضافة Firebase" لهذا التطبيق أيضًا. انقر على تسجيل التطبيق.
- في الخطوة التالية، سيظهر لك عنصر إعداد. لست بحاجة إليه الآن. انقر على المتابعة إلى وحدة التحكّم.

إعداد منتجات Firebase
يستخدم التطبيق الذي ستنشئه منتجات Firebase المتاحة لتطبيقات الويب:
- مصادقة Firebase للسماح للمستخدمين بتسجيل الدخول إلى تطبيقك بسهولة
- Cloud Firestore لحفظ البيانات المنظَّمة على السحابة الإلكترونية وتلقّي إشعار فوري عند تغيُّر البيانات
- مساحة تخزين سحابية لـ Firebase لحفظ الملفات في السحابة الإلكترونية
- Firebase App Hosting لإنشاء التطبيق واستضافته وعرضه
- المراسلة عبر السحابة الإلكترونية من Firebase لإرسال الإشعارات الفورية وعرض الإشعارات المنبثقة في المتصفّح
- ميزة "مراقبة أداء Firebase" لجمع بيانات أداء المستخدمين لتطبيقك
تتطلّب بعض هذه المنتجات إعدادًا خاصًا أو يجب تفعيلها باستخدام وحدة تحكّم Firebase.
إعداد المصادقة
للسماح للمستخدمين بتسجيل الدخول إلى تطبيق الويب باستخدام حساباتهم على Google، عليك استخدام طريقة تسجيل الدخول Google.
- في وحدة تحكّم Firebase، انتقِل إلى المصادقة.
- انقر على البدء.
- في عمود موفّرو خدمات إضافيون، انقر على Google > تفعيل.
- في مربّع النص الاسم المعروض للجمهور للمشروع، أدخِل اسمًا يسهل تذكّره، مثل
My Next.js app. - من القائمة المنسدلة عنوان البريد الإلكتروني المخصّص للدعم في المشروع، اختَر عنوان بريدك الإلكتروني.
- انقر على حفظ.
إعداد Cloud Firestore
يستخدم تطبيق الويب Cloud Firestore لحفظ رسائل المحادثات وتلقّي رسائل المحادثات الجديدة.
في ما يلي كيفية إعداد Cloud Firestore في مشروعك على Firebase:
- في اللوحة اليمنى من "وحدة تحكّم Firebase"، وسِّع إنشاء، ثم اختَر قاعدة بيانات Firestore.
- انقر على إنشاء قاعدة بيانات.
- اترك معرّف قاعدة البيانات مضبوطًا على
(default). - اختَر موقعًا لقاعدة البيانات، ثم انقر على التالي.
بالنسبة إلى تطبيق حقيقي، عليك اختيار موقع جغرافي قريب من المستخدمين. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد الأمان لتأمين بياناتك. لا توزِّع تطبيقًا أو تعرضه بشكل علني بدون إضافة "قواعد الأمان" لقاعدة البيانات. - انقر على إنشاء.
إعداد "التخزين في السحابة الإلكترونية لبرنامج Firebase"
يستخدم تطبيق الويب "مساحة تخزين سحابية لـ Firebase" لتخزين الصور وتحميلها ومشاركتها.
في ما يلي كيفية إعداد "التخزين السحابي لبرنامج Firebase" في مشروعك على Firebase:
- في اللوحة اليمنى من وحدة تحكّم Firebase، وسِّع إنشاء، ثم اختَر مساحة التخزين.
- انقر على البدء.
- اختَر موقعًا جغرافيًا لحزمة Storage التلقائية.
يمكن للحِزم فيUS-WEST1وUS-CENTRAL1وUS-EAST1الاستفادة من الفئة"دائمًا مجانية" في Google Cloud Storage. تخضع الحِزم في جميع المواقع الجغرافية الأخرى لأسعار واستخدام Google Cloud Storage. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد أمان لحماية بياناتك. لا توزّع تطبيقًا أو تعرضه للجميع بدون إضافة "قواعد الأمان" لحزمة Cloud Storage. - انقر على إنشاء.
4. تثبيت واجهة سطر الأوامر في Firebase
تتيح لك واجهة سطر الأوامر (CLI) في Firebase استخدام ميزة "استضافة Firebase" لعرض تطبيق الويب محليًا، بالإضافة إلى نشر تطبيق الويب في مشروعك على Firebase.
- ثبِّت واجهة سطر الأوامر من خلال تنفيذ أمر npm التالي:
npm -g install firebase-tools@latest
- تأكَّد من تثبيت واجهة سطر الأوامر بشكلٍ صحيح من خلال تنفيذ الأمر التالي:
firebase --version
تأكَّد من أنّ إصدار Firebase CLI هو 13.9.0 أو إصدار أحدث.
- امنح الإذن لواجهة سطر الأوامر في Firebase من خلال تنفيذ الأمر التالي:
firebase login
لقد أعددت نموذج تطبيق الويب لسحب إعدادات تطبيقك من Firebase Hosting من الدليل المحلي لتطبيقك (المستودع الذي نسخته سابقًا في الدرس العملي). ولكن لاسترداد الإعدادات، عليك ربط تطبيقك بمشروعك على Firebase.
- تأكَّد من أنّ سطر الأوامر يصل إلى دليل
angularfire-startالمحلي لتطبيقك. - اربط تطبيقك بمشروعك على Firebase من خلال تنفيذ الأمر التالي:
firebase use --add
- عندما يُطلب منك ذلك، اختَر رقم تعريف المشروع، ثم امنح مشروعك على Firebase اسمًا مستعارًا.
يكون الاسم المستعار مفيدًا إذا كان لديك بيئات متعددة (مثل بيئة الإصدار العلني وبيئة التقسيم المرحلي وما إلى ذلك). ومع ذلك، سنستخدم في هذا الدرس العملي اسم default المستعار.
- اتّبِع التعليمات المتبقية في سطر الأوامر.
5- تثبيت AngularFire
قبل تشغيل المشروع، تأكَّد من إعداد Angular CLI وAngularFire.
- في وحدة تحكّم، نفِّذ الأمر التالي:
npm install -g @angular/cli
- بعد ذلك، في وحدة تحكّم من دليل
angularfire-start، نفِّذ أمر Angular CLI التالي:
ng add @angular/fire
سيؤدي ذلك إلى تثبيت جميع التبعيات اللازمة لمشروعك.
- عندما يُطلب منك ذلك، أزِل العلامة من المربّع
ng deploy -- hostingباستخدام مفتاح المسافة. اختَر الميزات التالية باستخدام مفاتيح الأسهم ومفتاح المسافة:AuthenticationFirestoreCloud MessagingCloud Storage
- اضغط على
enterواتّبِع التعليمات المتبقية. - أنشئ عملية إيداع مع رسالة عملية الإيداع "Install AngularFire" (تثبيت AngularFire) وادفعها إلى مستودع GitHub.
6. إنشاء خلفية لاستضافة التطبيقات
في هذا القسم، ستُعدّ خادمًا خلفيًا لخدمة App Hosting لمراقبة فرع في مستودع git.
في نهاية هذا القسم، سيكون لديك خلفية App Hosting مرتبطة بمستودعك في GitHub، وسيتم تلقائيًا إعادة إنشاء إصدار جديد من تطبيقك وطرحه كلما أرسلت عملية تثبيت جديدة إلى فرع main.
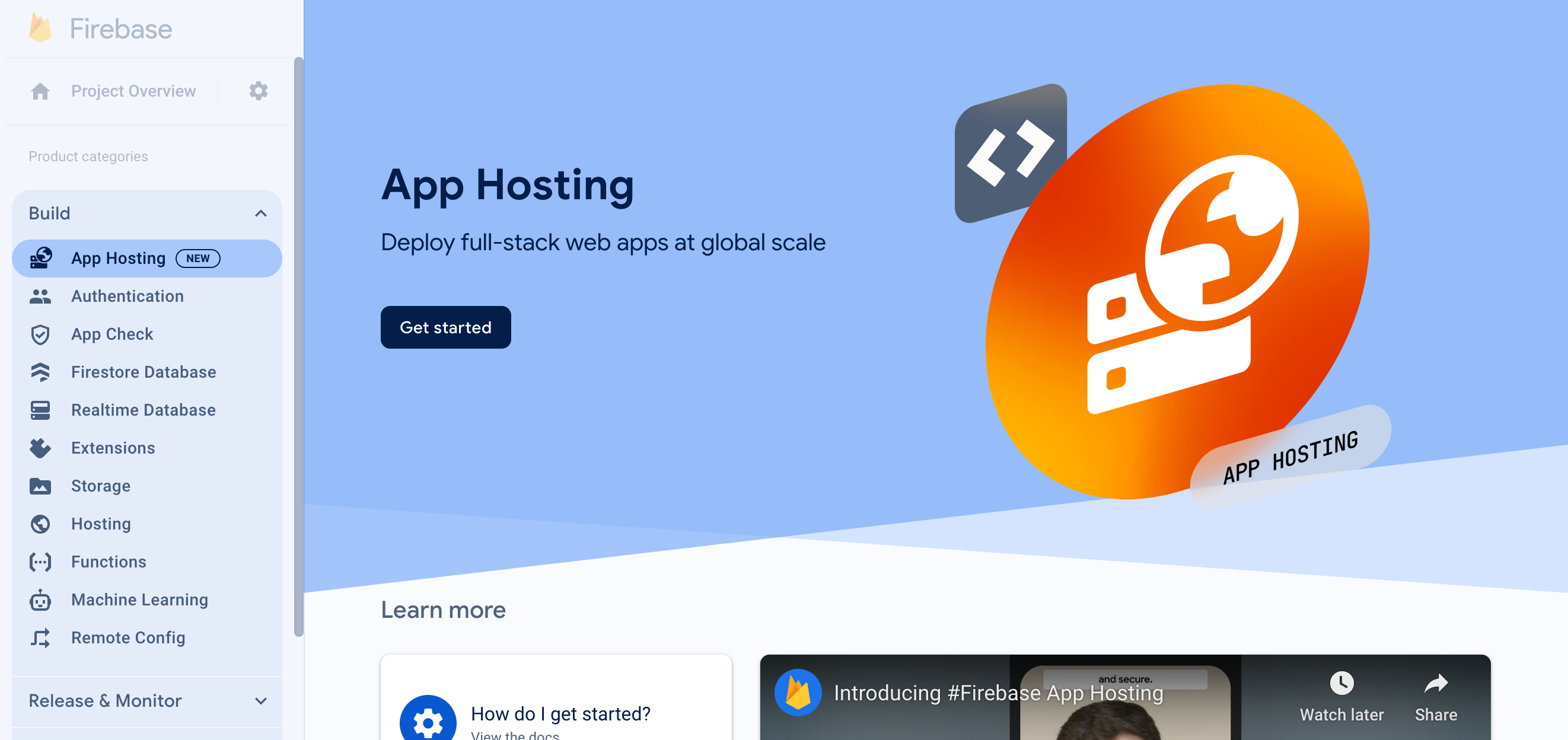
- انتقِل إلى صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase:

- انقر على "البدء" لبدء عملية إنشاء الخلفية. اضبط الخلفية على النحو التالي:
- اتّبِع التعليمات في الخطوة الأولى لربط مستودع GitHub الذي أنشأته سابقًا.
- اضبط إعدادات النشر:
- الاحتفاظ بالدليل الجذر على النحو
/ - ضبط الفرع المباشر على
main - تفعيل عمليات الطرح التلقائي
- الاحتفاظ بالدليل الجذر على النحو
- أدخِل اسمًا لخادمك الخلفي
friendlychat-codelab. - في "إنشاء تطبيق ويب في Firebase أو ربطه"، اختَر تطبيق الويب الذي أعددته سابقًا من القائمة المنسدلة "اختيار تطبيق ويب حالي في Firebase".
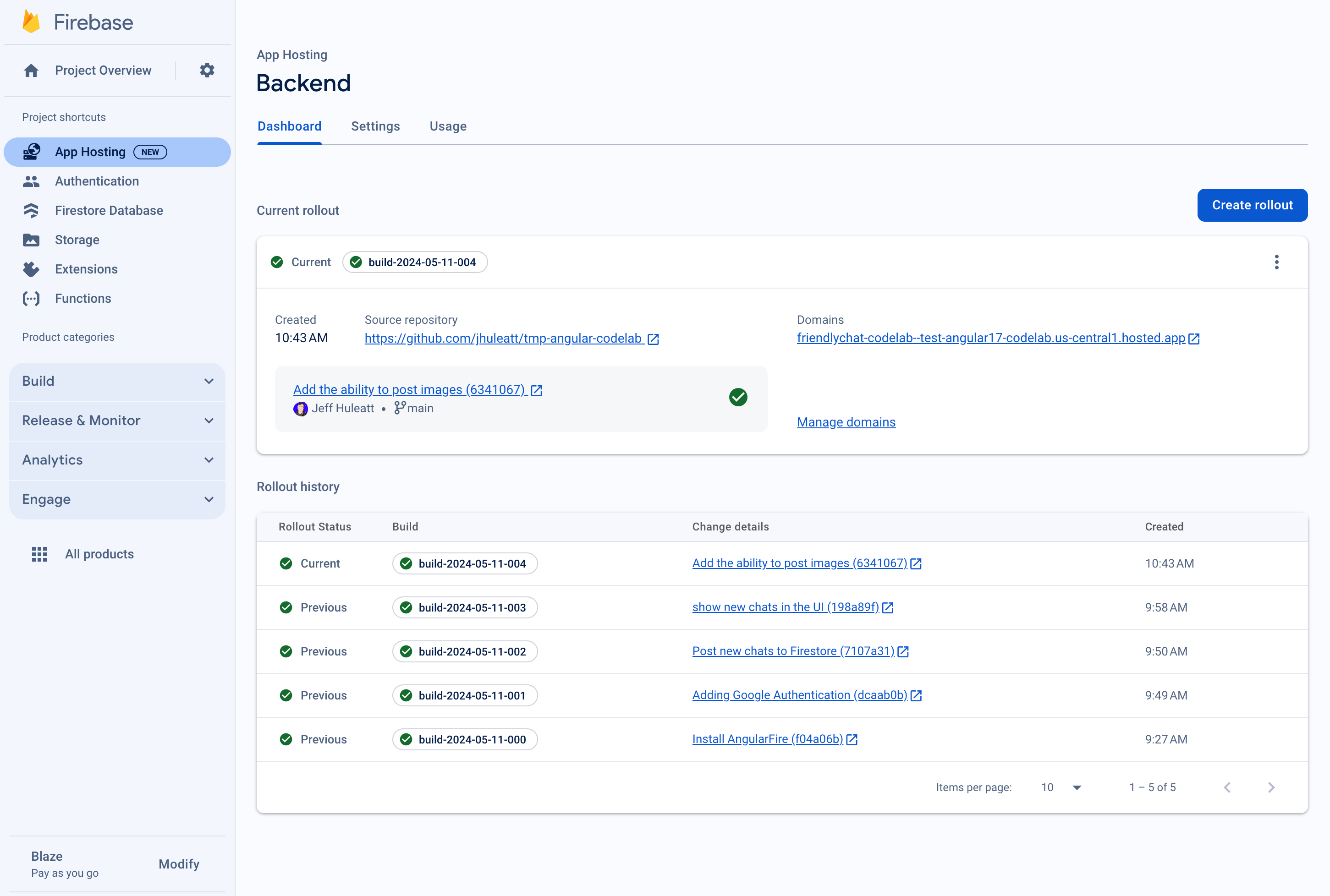
- انقر على "إنهاء ونشر". بعد لحظات، سيتم نقلك إلى صفحة جديدة يمكنك فيها الاطّلاع على حالة الخلفية الجديدة لخدمة "استضافة التطبيقات".
- بعد اكتمال عملية الطرح، انقر على نطاقك المجاني ضمن "النطاقات". قد يستغرق بدء عملها بضع دقائق بسبب نشر نظام أسماء النطاقات.
لقد نشرت تطبيق الويب الأوّلي. في كل مرة ترسل فيها عملية تثبيت جديدة إلى فرع main في مستودع GitHub، سيظهر لك إصدار جديد ويبدأ طرحه في وحدة تحكّم Firebase، وسيتم تعديل موقعك الإلكتروني تلقائيًا بعد اكتمال عملية الطرح.

من المفترض أن تظهر لك شاشة تسجيل الدخول في تطبيق FriendlyChat، وهي لا تعمل (حتى الآن!).
لا يمكن للتطبيق تنفيذ أي إجراء حاليًا، ولكن بمساعدتك، سيصبح بإمكانه ذلك قريبًا.
لننشئ الآن تطبيق دردشة في الوقت الفعلي.
7. استيراد Firebase وإعداده
ضبط إعدادات Firebase
عليك ضبط حزمة تطوير البرامج (SDK) لمنصة Firebase لتحديد مشروع Firebase الذي تستخدمه.
- انتقِل إلى إعدادات مشروعك في "وحدة تحكّم Firebase".
- في بطاقة "تطبيقاتك"، اختَر الاسم المستعار للتطبيق الذي تحتاج إلى عنصر إعداد له.
- اختَر "Config" من جزء مقتطف حزمة تطوير البرامج (SDK) لمنصّة Firebase.
سيظهر لك أنّه تم إنشاء ملف بيئة /angularfire-start/src/environments/environment.ts لك.
- انسخ مقتطف عنصر الإعداد، ثمّ أضِفه إلى
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
عرض عملية إعداد AngularFire
ستلاحظ أنّه تمت إضافة الميزات التي اخترتها في وحدة التحكّم تلقائيًا في الملف /angularfire-start/src/app/app.config.ts. يتيح ذلك لتطبيقك استخدام ميزات Firebase ووظائفها.
8. إعداد تسجيل دخول المستخدم
من المفترض أن يكون AngularFire جاهزًا للاستخدام الآن بعد استيراده وتهيئته في app.config.ts. ستنفّذ الآن عملية تسجيل دخول المستخدم باستخدام Firebase Authentication.
إضافة نطاق معتمَد
لا تسمح خدمة "مصادقة Firebase" بتسجيل الدخول إلا من قائمة محدّدة من النطاقات التي تتحكّم فيها. أضِف نطاق App Hosting المجاني إلى قائمة النطاقات:
- انتقِل إلى استضافة التطبيقات.
- انسخ نطاق الخلفية.
- انتقِل إلى إعدادات المصادقة.
- اختَر علامة التبويب النطاقات المعتمَدة.
- انقر على إضافة نطاق والصِق نطاق الخلفية في "استضافة التطبيقات".
مصادقة المستخدمين باستخدام ميزة "تسجيل الدخول باستخدام حساب Google"
في التطبيق، عندما ينقر المستخدم على الزر تسجيل الدخول باستخدام حساب Google، يتم تشغيل الدالة login. في هذا الدرس العملي، عليك تفويض Firebase لاستخدام Google كموفّر للهوية. ستستخدم نافذة منبثقة، ولكن تتوفّر عدة طرق أخرى من Firebase.
- في الدليل الفرعي
/src/app/services/، افتحchat.service.ts. - ابحث عن الدالة
login. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
يتم تشغيل الدالة logout عندما ينقر المستخدم على الزر تسجيل الخروج.
- ارجع إلى الملف
src/app/services/chat.service.ts. - ابحث عن الدالة
logout. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
تتبُّع حالة المصادقة
لتعديل واجهة المستخدم وفقًا لذلك، تحتاج إلى طريقة للتحقّق مما إذا كان المستخدم مسجّلاً الدخول أو الخروج. توفّر AngularFire دالة للحصول على عنصر قابل للملاحظة يتم تعديله في كل مرة تتغير فيها حالة المصادقة. تم تنفيذ هذه الميزة، ولكن ننصحك بالاطّلاع عليها.
- ارجع إلى الملف
src/app/services/chat.service.ts. - ابحث عن تعيين المتغير
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
يستدعي الرمز أعلاه دالة AngularFire user التي تعرض مستخدمًا قابلاً للمراقبة. سيتم تشغيله في كل مرة تتغير فيها حالة المصادقة (عندما يسجّل المستخدم الدخول أو الخروج). تستخدم مكوّنات نماذج Angular في تطبيق FriendlyChat هذا العنصر القابل للمراقبة لتعديل واجهة المستخدم من أجل إعادة التوجيه وعرض المستخدم في شريط التنقّل في الرأس وغير ذلك.
اختبار تسجيل الدخول إلى التطبيق
- أنشئ عملية إيداع مع رسالة الإيداع "إضافة مصادقة Google" وادفعها إلى مستودعك على GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- في تطبيق الويب، أعِد تحميل الصفحة وسجِّل الدخول إلى التطبيق باستخدام زر تسجيل الدخول وحسابك على Google. إذا ظهرت لك رسالة خطأ تفيد
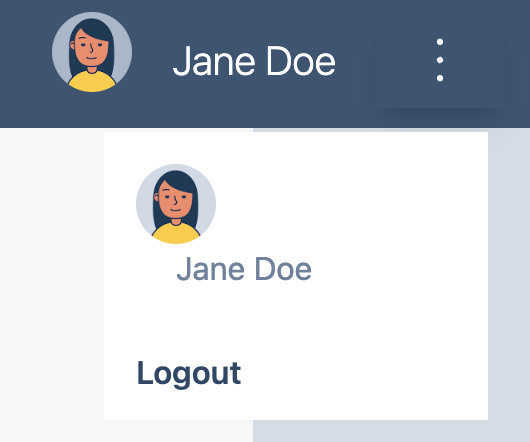
auth/operation-not-allowed، تأكَّد من أنّك فعّلت ميزة "تسجيل الدخول باستخدام حساب Google" كموفّر مصادقة في وحدة تحكّم Firebase. - بعد تسجيل الدخول، من المفترض أن تظهر صورة ملفك الشخصي واسم المستخدم:

9. كتابة الرسائل إلى Cloud Firestore
في هذا القسم، ستكتب بعض البيانات في Cloud Firestore لتتمكّن من ملء واجهة مستخدم التطبيق. يمكن إجراء ذلك يدويًا باستخدام وحدة تحكّم Firebase، ولكن ستنفّذ ذلك في التطبيق نفسه لتوضيح عملية كتابة أساسية في Cloud Firestore.
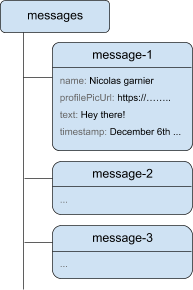
نموذج البيانات
يتم تقسيم بيانات Cloud Firestore إلى مجموعات ومستندات وحقول ومجموعات فرعية. سيتم تخزين كل رسالة من المحادثة كمستند في مجموعة ذات مستوى أعلى تُسمى messages.

إضافة رسائل إلى Cloud Firestore
لتخزين رسائل المحادثة التي يكتبها المستخدمون، عليك استخدام Cloud Firestore.
في هذا القسم، ستضيف وظيفة تتيح للمستخدمين كتابة رسائل جديدة في قاعدة البيانات. سيؤدي النقر على الزر إرسال إلى تشغيل مقتطف الرمز البرمجي أدناه. يضيف هذا الرمز كائن رسالة يتضمّن محتوى حقول الرسالة إلى مثيل Cloud Firestore في المجموعة messages. تضيف الطريقة add() مستندًا جديدًا بمعرّف تم إنشاؤه تلقائيًا إلى المجموعة.
- ارجع إلى الملف
src/app/services/chat.service.ts. - ابحث عن الدالة
addMessage. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
اختبار إرسال الرسائل
- أنشئ عملية إيداع مع رسالة الإيداع "Post new chats to Firestore" (إرسال محادثات جديدة إلى Firestore) وادفعها إلى مستودع GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- أعِد تحميل FriendlyChat. بعد تسجيل الدخول، أدخِل رسالة مثل "مرحبًا"، ثم انقر على إرسال. سيؤدي ذلك إلى كتابة الرسالة في Cloud Firestore. ومع ذلك، لن تظهر لك البيانات بعد في تطبيق الويب الفعلي لأنّه لا يزال عليك تنفيذ عملية استرداد البيانات (القسم التالي من الدرس العملي).
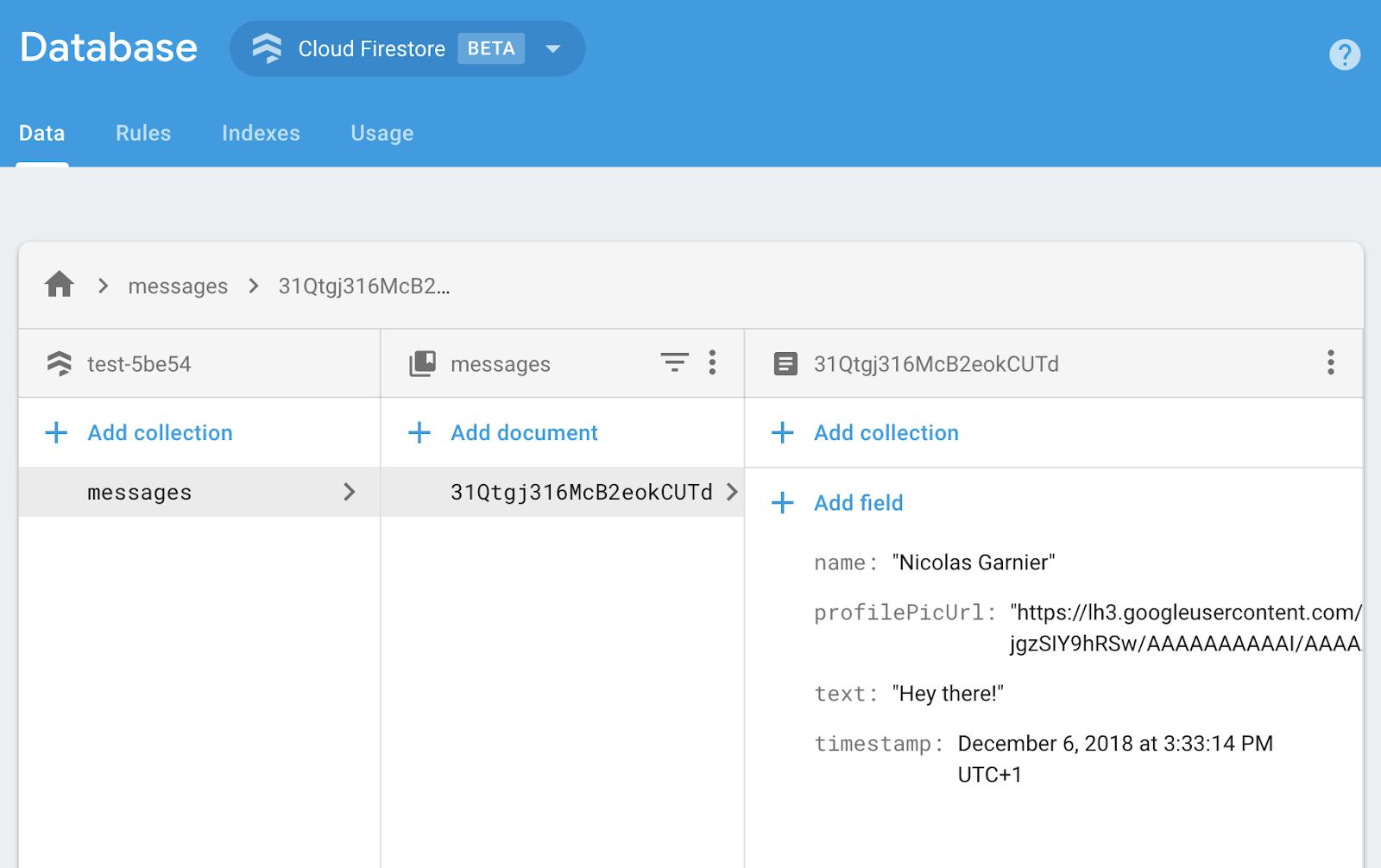
- يمكنك الاطّلاع على الرسالة المُضافة حديثًا في Firebase Console. افتح واجهة مستخدم Emulator Suite. ضمن قسم إنشاء، انقر على قاعدة بيانات Firestore (أو انقر هنا، وستظهر لك المجموعة messages مع الرسالة التي أضفتها مؤخرًا):

10. قراءة الرسائل
مزامنة الرسائل
لقراءة الرسائل في التطبيق، عليك إضافة عنصر قابل للمراقبة يتم تشغيله عند تغيُّر البيانات، ثم إنشاء عنصر واجهة مستخدم يعرض الرسائل الجديدة.
ستضيف رمزًا برمجيًا يتلقّى الرسائل المضافة حديثًا من التطبيق. وفي هذا الرمز، ستستردّ لقطة من مجموعة messages. سيتم عرض آخر 12 رسالة في المحادثة فقط لتجنُّب عرض سجلّ طويل جدًا عند التحميل.
- ارجع إلى الملف
src/app/services/chat.service.ts. - ابحث عن الدالة
loadMessages. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
للاستماع إلى الرسائل في قاعدة البيانات، يمكنك إنشاء طلب بحث في مجموعة باستخدام الدالة collection لتحديد المجموعة التي تتضمّن البيانات التي تريد الاستماع إليها. في الرمز أعلاه، يتم الاستماع إلى التغييرات في المجموعة messages، حيث يتم تخزين رسائل المحادثة. يمكنك أيضًا تطبيق حدّ من خلال الاستماع إلى آخر 12 رسالة فقط باستخدام limit(12) وترتيب الرسائل حسب التاريخ باستخدام orderBy('timestamp', 'desc') للحصول على أحدث 12 رسالة.
تستخدم الدالة collectionData اللقطات في الخلفية. سيتم تشغيل دالة ردّ الاتصال عند إجراء أي تغييرات على المستندات التي تتطابق مع طلب البحث. قد يحدث ذلك إذا تم حذف رسالة أو تعديلها أو إضافتها. يمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في مستندات Cloud Firestore.
اختبار مزامنة الرسائل
- أنشئ عملية دمج مع رسالة الدمج "عرض المحادثات الجديدة في واجهة المستخدم" وادفعها إلى مستودع GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
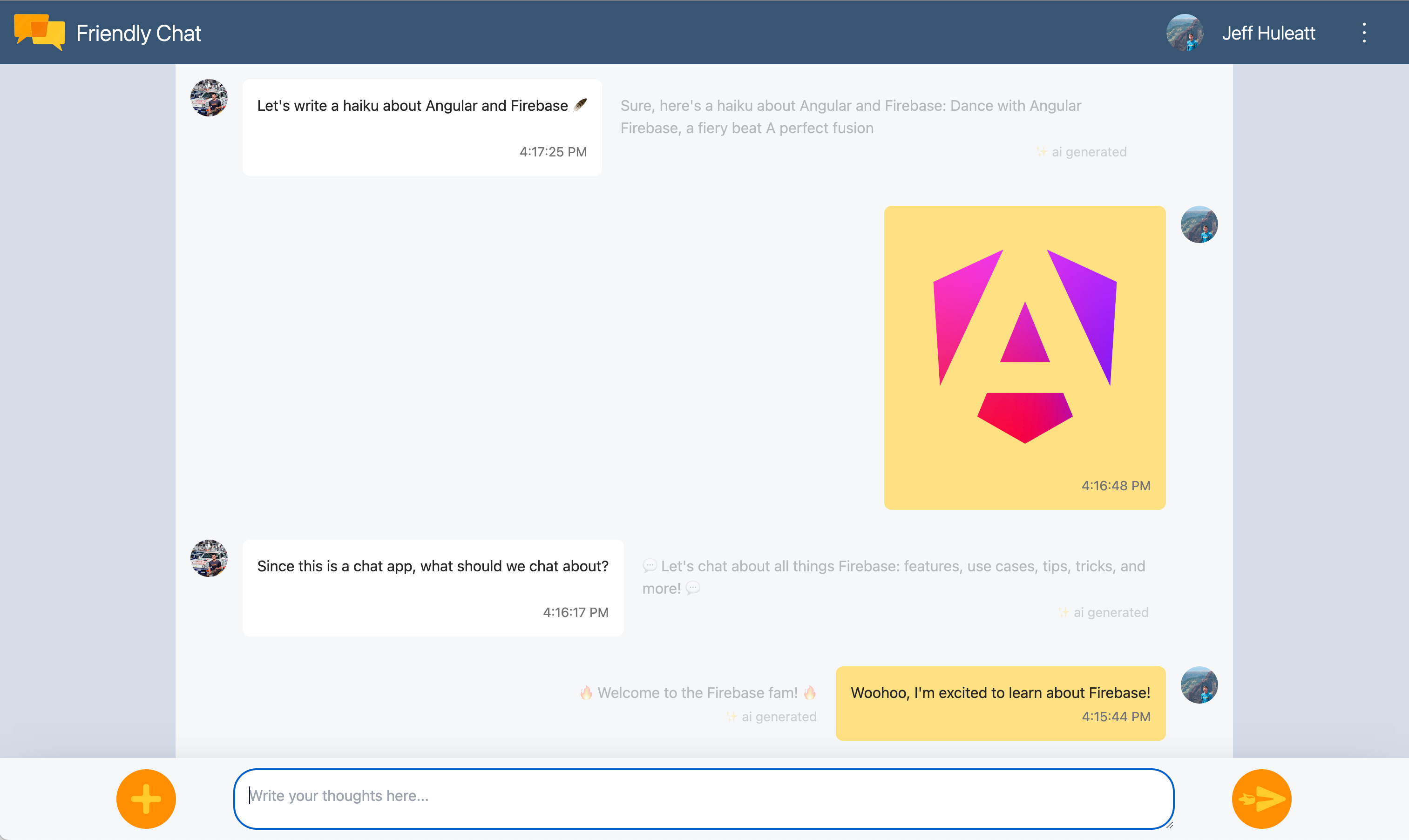
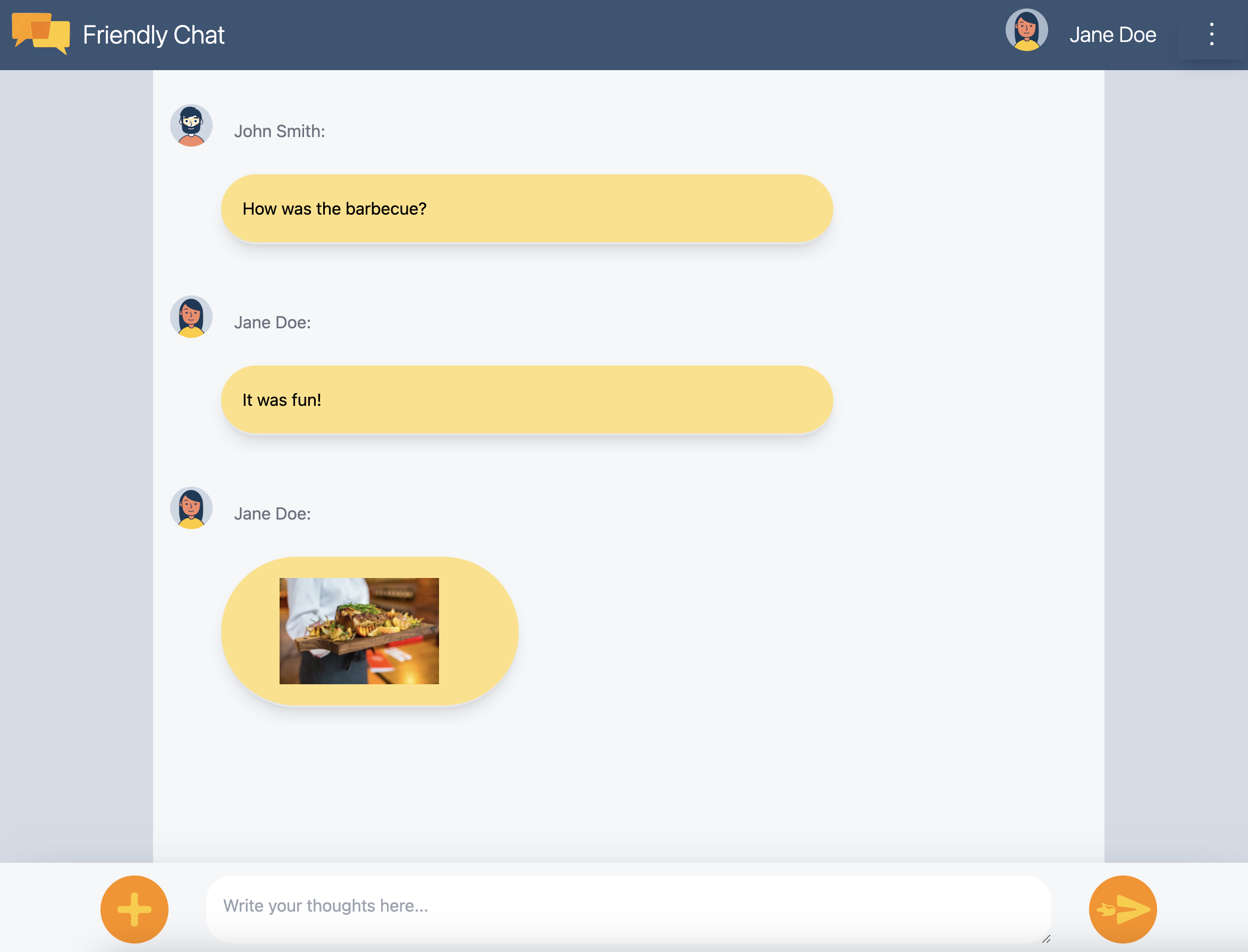
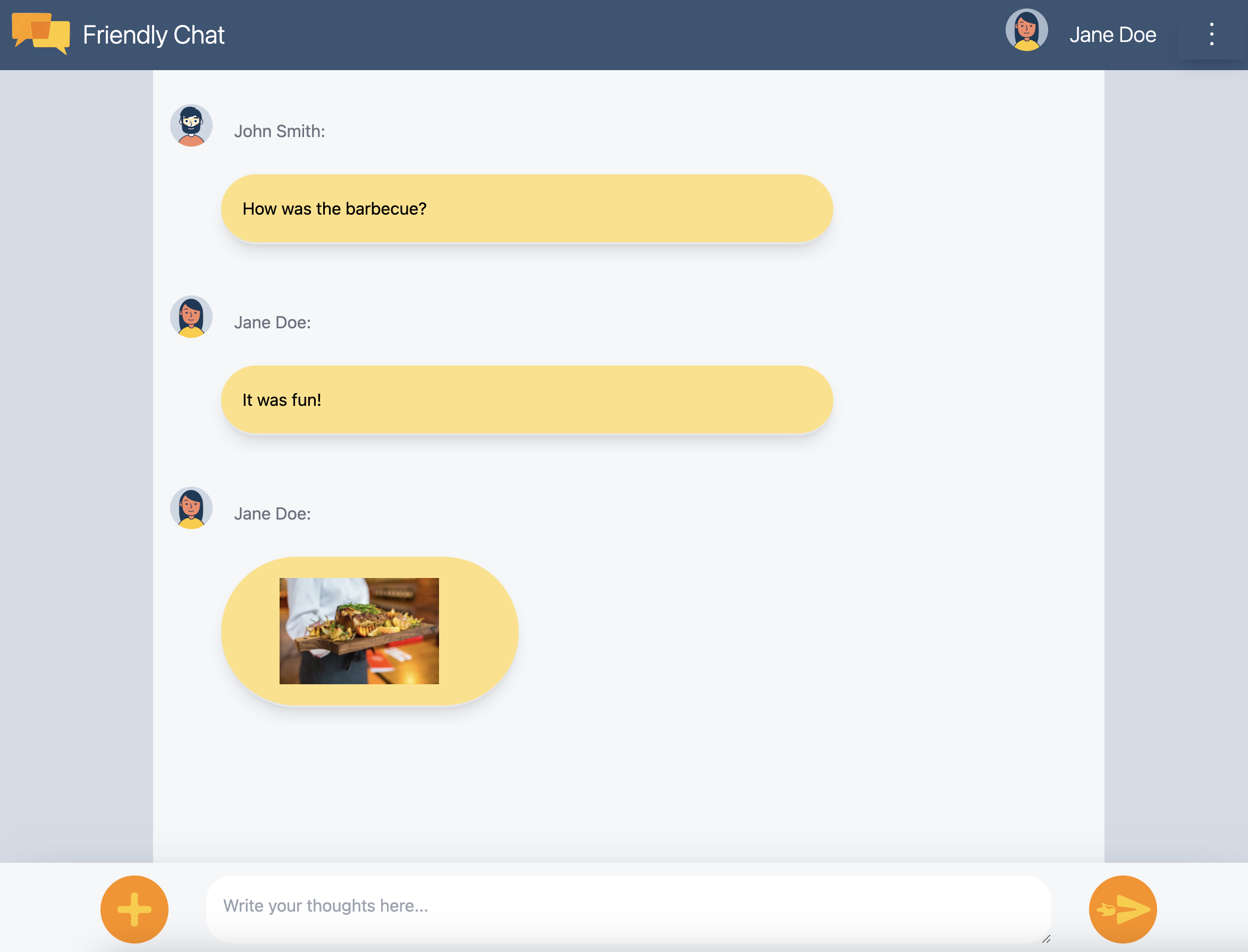
- أعِد تحميل FriendlyChat. يجب أن تظهر الرسائل التي أنشأتها سابقًا في قاعدة البيانات في واجهة مستخدم FriendlyChat (انظر أدناه). يمكنك كتابة رسائل جديدة، وستظهر على الفور.
- (اختياري) يمكنك محاولة حذف الرسائل أو تعديلها أو إضافة رسائل جديدة يدويًا مباشرةً في قسم Firestore في "مجموعة المحاكي"، ومن المفترض أن تظهر أي تغييرات في واجهة المستخدم.
تهانينا! أنت تقرأ مستندات Cloud Firestore في تطبيقك.

11. إضافة ميزات تستخدم الذكاء الاصطناعي
سنستخدم تكنولوجيات الذكاء الاصطناعي من Google لإضافة ميزات مساعدة مفيدة إلى تطبيق المحادثة.
الحصول على مفتاح واجهة برمجة تطبيقات Google AI
- انتقِل إلى Google AI Studio وانقر على إنشاء مفتاح واجهة برمجة التطبيقات.
- اختَر مشروع Firebase الذي أنشأته لهذا الدرس العملي. يطلب منك النظام إنشاء مشروع على Google Cloud، ولكن كل مشروع على Firebase هو مشروع على Google Cloud.
- انقر على إنشاء مفتاح واجهة برمجة التطبيقات في مشروع حالي.
- انسخ مفتاح واجهة برمجة التطبيقات الناتج
تثبيت إضافة
ستنشر هذه الإضافة دالة سحابية يتم تشغيلها في كل مرة تتم فيها إضافة مستند جديد إلى المجموعة messages في Firestore. ستطلب الدالة من Gemini إنشاء الردّ وكتابته في الحقل response في المستند.
- انقر على التثبيت في وحدة تحكّم Firebase في صفحة الإضافة إنشاء روبوت محادثة باستخدام Gemini API.
- اتّبِع التعليمات. بعد الوصول إلى خطوة ضبط الإضافة، اضبط قيم المَعلمات التالية:
- مقدّم خدمة Gemini API:
Google AI - مفتاح Google AI API: الصِق المفتاح الذي أنشأته سابقًا وانقر على إنشاء رمز سرّي.
- مسار مجموعة Firestore:
messages - حقل الطلب:
text - حقل الردّ:
response - حقل الترتيب:
timestamp - السياق:
Keep your answers short, informal, and helpful. Use emojis when possible.
- مقدّم خدمة Gemini API:
- انقر على تثبيت الإضافة.
- انتظِر إلى أن تنتهي عملية تثبيت الإضافة
تجربة ميزة تستخدم الذكاء الاصطناعي
يتضمّن تطبيق FriendlyChat رمزًا لقراءة الردود من إضافة الذكاء الاصطناعي. كل ما عليك فعله هو إرسال رسالة محادثة جديدة لتجربتها.
- افتح تطبيق FriendlyChat وأرسِل رسالة.
- بعد لحظات، من المفترض أن يظهر ردّ إلى جانب رسالتك. يتضمّن
✨ ai generatedملاحظة في النهاية لتوضيح أنّه تم إنشاؤه باستخدام الذكاء الاصطناعي التوليدي، وليس من قِبل مستخدم حقيقي.
12. إرسال الصور
ستضيف الآن ميزة لمشاركة الصور.
في حين أنّ Cloud Firestore مناسب لتخزين البيانات المنظَّمة، فإنّ Cloud Storage هو الأنسب لتخزين الملفات. Cloud Storage for Firebase هي خدمة لتخزين الملفات/الكائنات الثنائية الكبيرة، وستستخدمها لتخزين أي صور يشاركها المستخدم باستخدام تطبيقنا.
حفظ الصور في "مساحة التخزين السحابية"
في هذا الدرس العملي، سبق أن أضفنا لك زرًا يؤدي إلى ظهور مربّع حوار لاختيار الملفات. بعد اختيار ملف، يتم استدعاء الدالة saveImageMessage، ويمكنك الحصول على مرجع للملف الذي تم اختياره. تنفّذ الدالة saveImageMessage ما يلي:
- ينشئ رسالة محادثة "عنصر نائب" في خلاصة المحادثة، لكي يرى المستخدمون صورة متحركة "جارٍ التحميل" أثناء تحميل الصورة.
- تحميل ملف الصورة إلى Cloud Storage في هذا المسار:
/<uid>/<file_name> - تنشئ هذه السمة عنوان URL يمكن قراءته بشكل علني لملف الصورة.
- تعدّل هذه الطريقة رسالة المحادثة باستخدام عنوان URL لملف الصورة الذي تم تحميله حديثًا بدلاً من صورة التحميل المؤقتة.
الآن، ستضيف وظيفة إرسال صورة:
- ارجع إلى الملف
src/chat.service.ts. - ابحث عن الدالة
saveImageMessage. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
اختبار إرسال الصور
- أنشئ عملية تأكيد مع رسالة التأكيد "إضافة إمكانية نشر الصور" وادفعها إلى مستودع GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- أعِد تحميل FriendlyChat. بعد تسجيل الدخول، انقر على زر تحميل الصورة في أسفل يمين الصفحة
 واختَر ملف صورة باستخدام أداة اختيار الملفات. إذا كنت تبحث عن صورة، يمكنك استخدام هذه الصورة الجميلة لفنجان قهوة.
واختَر ملف صورة باستخدام أداة اختيار الملفات. إذا كنت تبحث عن صورة، يمكنك استخدام هذه الصورة الجميلة لفنجان قهوة. - من المفترض أن تظهر رسالة جديدة في واجهة مستخدم التطبيق مع الصورة التي اخترتها:

إذا حاولت إضافة صورة بدون تسجيل الدخول، من المفترض أن تظهر لك رسالة خطأ تُعلمك بأنّه يجب تسجيل الدخول لإضافة الصور.
13. Show notifications
ستضيف الآن إمكانية تلقّي إشعارات المتصفّح. سيُرسل التطبيق إشعارات إلى المستخدمين عند نشر رسائل جديدة في المحادثة. المراسلة عبر السحابة الإلكترونية من Firebase (FCM) هي خدمة مراسلة متعددة المنصات تتيح لك إرسال الرسائل والإشعارات بشكل موثوق.
إضافة عامل الخدمة في "المراسلة عبر السحابة الإلكترونية من Firebase"
يحتاج تطبيق الويب إلى مشغّل خدمات يتلقّى إشعارات الويب ويعرضها.
يجب أن يكون موفّر الرسائل قد تم إعداده عند إضافة AngularFire، لذا تأكَّد من أنّ الرمز التالي متوفّر في قسم عمليات الاستيراد في /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
كل ما عليك فعله هو تحميل حزمة تطوير البرامج (SDK) لخدمة "المراسلة عبر السحابة الإلكترونية من Firebase" وتهيئتها، وهي ستتولّى عرض الإشعارات.
الحصول على الرموز المميزة للأجهزة في "المراسلة عبر السحابة الإلكترونية من Firebase"
عند تفعيل الإشعارات على جهاز أو متصفّح، سيتم منحك رمزًا مميزًا للجهاز. وهذا الرمز المميّز للجهاز هو ما تستخدمه لإرسال إشعار إلى جهاز معيّن أو متصفّح معيّن.
عندما يسجّل المستخدم الدخول، يمكنك استدعاء الدالة saveMessagingDeviceToken. من خلال هذا الرمز، يمكنك الحصول على الرمز المميّز للجهاز في FCM من المتصفّح وحفظه في Cloud Firestore.
chat.service.ts
- ابحث عن الدالة
saveMessagingDeviceToken. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
ومع ذلك، لن يعمل هذا الرمز في البداية. لكي يتمكّن تطبيقك من استرداد رمز الجهاز المميّز، يجب أن يمنح المستخدم تطبيقك الإذن بعرض الإشعارات (الخطوة التالية من الدرس العملي).
طلب أذونات لعرض الإشعارات
عندما لا يمنح المستخدم تطبيقك الإذن بعرض الإشعارات، لن يتم تزويدك برمز مميّز للجهاز. في هذه الحالة، يمكنك استدعاء الطريقة requestPermission() التي ستعرض مربّع حوار في المتصفّح يطلب هذا الإذن ( في المتصفّحات المتوافقة).

- ارجع إلى الملف
src/app/services/chat.service.ts. - ابحث عن الدالة
requestNotificationsPermissions. - استبدِل الدالة بأكملها بالرمز التالي.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
الحصول على رمز الجهاز
- أنشئ عملية تأكيد مع رسالة التأكيد "إضافة إمكانية نشر الصور" وادفعها إلى مستودع GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
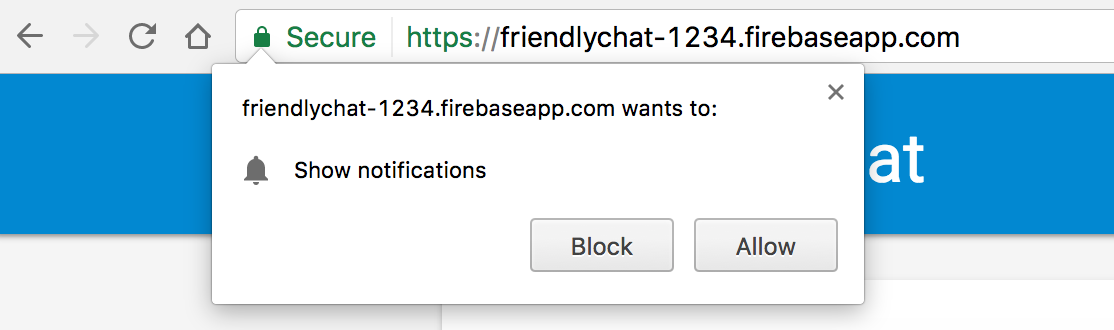
- أعِد تحميل FriendlyChat. بعد تسجيل الدخول، من المفترض أن يظهر مربّع حوار أذونات الإشعارات:

- انقر على سماح.
- افتح وحدة تحكّم JavaScript في متصفّحك. من المفترض أن تظهر لك الرسالة التالية:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - انسخ رمز الجهاز. ستحتاج إليه في المرحلة التالية من الدرس العملي.
إرسال إشعار إلى جهازك
بعد الحصول على رمز الجهاز، يمكنك إرسال إشعار.
- افتح علامة التبويب "المراسلة عبر السحابة الإلكترونية" في وحدة تحكّم Firebase.
- انقر على "إشعار جديد"
- أدخِل عنوان الإشعار ونص الإشعار.
- على يسار الشاشة، انقر على "إرسال رسالة اختبار".
- أدخِل رمز الجهاز الذي نسخته من وحدة تحكّم JavaScript في المتصفّح، ثم انقر على علامة الجمع ("+")
- انقر على "اختبار".
إذا كان تطبيقك في المقدّمة، سيظهر لك الإشعار في وحدة تحكّم JavaScript.
إذا كان تطبيقك يعمل في الخلفية، من المفترض أن يظهر إشعار في المتصفح، كما في المثال التالي:

14. قواعد الأمان في Cloud Firestore
عرض قواعد أمان قاعدة البيانات
يستخدم Cloud Firestore لغة قواعد معيّنة لتحديد أذونات الوصول والأمان وعمليات التحقّق من صحة البيانات.
عند إعداد مشروع Firebase في بداية هذا الدرس البرمجي، اخترت استخدام قواعد الأمان التلقائية في "وضع الاختبار" حتى لا تحظر الوصول إلى مخزن البيانات. في وحدة تحكّم Firebase، ضِمن علامة التبويب القواعد في قسم قاعدة البيانات، يمكنك الاطّلاع على هذه القواعد وتعديلها.
في الوقت الحالي، من المفترض أن تظهر لك القواعد التلقائية التي لا تقيّد الوصول إلى متجر البيانات. وهذا يعني أنّه يمكن لأي مستخدم قراءة أي مجموعات وكتابة أي بيانات فيها في مساحة تخزين البيانات.
ستعدّل القواعد لتقييد المحتوى باستخدام القواعد التالية:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
من المفترض أن يتم تعديل قواعد الأمان تلقائيًا في "مجموعة المحاكي".
عرض قواعد الأمان في Cloud Storage
تستخدم خدمة "التخزين السحابي لـ Firebase" لغة قواعد معيّنة لتحديد أذونات الوصول والأمان وعمليات التحقّق من صحة البيانات.
عند إعداد مشروع Firebase في بداية هذا الدرس العملي، اخترت استخدام قاعدة أمان Cloud Storage التلقائية التي تسمح للمستخدمين الذين تمّت مصادقتهم فقط باستخدام Cloud Storage. في وحدة تحكّم Firebase، ضمن علامة التبويب القواعد في قسم التخزين، يمكنك الاطّلاع على القواعد وتعديلها. من المفترض أن تظهر لك القاعدة التلقائية التي تسمح لأي مستخدم مسجّل الدخول بقراءة أي ملفات وكتابتها في حزمة التخزين.
عليك تعديل القواعد لإجراء ما يلي:
- السماح لكل مستخدم بالكتابة في مجلداته الخاصة فقط
- السماح لأي مستخدم بالقراءة من Cloud Storage
- تأكَّد من أنّ الملفات التي تم تحميلها هي صور
- تقييد حجم الصور التي يمكن تحميلها بحد أقصى يبلغ 5 ميغابايت
يمكن تنفيذ ذلك باستخدام القواعد التالية:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. تهانينا!
لقد استخدمت Firebase لإنشاء تطبيق ويب للدردشة في الوقت الفعلي.
المواضيع التي تم تناولها
- Firebase App Hosting
- مصادقة Firebase
- Cloud Firestore
- حزمة تطوير البرامج (SDK) لخدمة "مساحة تخزين سحابية لـ Firebase"
- المراسلة عبر السحابة الإلكترونية من Firebase
- مراقبة أداء Firebase
الخطوات التالية
مزيد من المعلومات
16- [اختياري] فرض التحقّق باستخدام App Check
تساعد خدمة فحص التطبيقات من Firebase في تأمين خدماتك من الزيارات غير المرغوب فيها وتساعد في حماية الخلفية من إساءة الاستخدام. في هذه الخطوة، ستضيف عملية التحقّق من صحة بيانات الاعتماد وتحظر العملاء غير المصرَّح لهم باستخدام App Check وreCAPTCHA Enterprise.
عليك أولاً تفعيل App Check وreCaptcha.
تفعيل reCaptcha Enterprise
- في Cloud Console، ابحث عن reCaptcha Enterprise واختَرها ضمن "الأمان".
- فعِّل الخدمة حسب التعليمات، ثم انقر على إنشاء مفتاح.
- أدخِل اسمًا معروضًا حسب الطلب، واختَر موقعًا إلكترونيًا كنوع المنصّة.
- أضِف عناوين URL التي تم نشرها إلى قائمة النطاقات، وتأكَّد من أنّ الخيار "استخدام تحدّي مربّع الاختيار" غير محدّد.
- انقر على إنشاء مفتاح، وخزِّن المفتاح الذي تم إنشاؤه في مكان آمن. ستحتاج إليه لاحقًا في هذه الخطوة.
تفعيل خدمة App Check
- في وحدة تحكّم Firebase، ابحث عن قسم الإنشاء في اللوحة اليمنى.
- انقر على App Check، ثم انقر على علامة التبويب طريقة تسجيل الدخول للانتقال إلى App Check.
- انقر على تسجيل وأدخِل مفتاح reCaptcha Enterprise عندما يُطلب منك ذلك، ثم انقر على حفظ.
- في "عرض واجهات برمجة التطبيقات" (APIs View)، اختَر مساحة التخزين وانقر على فرض. كرِّر الإجراء نفسه مع Cloud Firestore.
يجب أن يتم الآن فرض استخدام App Check. أعِد تحميل تطبيقك وحاوِل عرض رسائل المحادثة أو إرسالها. من المفترض أن تظهر لك رسالة الخطأ التالية:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
وهذا يعني أنّ خدمة App Check تحظر الطلبات غير الصالحة تلقائيًا. لنضِف الآن عملية التحقّق من صحة البيانات إلى تطبيقك.
انتقِل إلى ملف environment.ts وأضِف reCAPTCHAEnterpriseKey إلى العنصر environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
استبدِل قيمة key بالرمز المميّز الخاص بخدمة reCaptcha Enterprise.
بعد ذلك، انتقِل إلى ملف app.config.ts وأضِف عمليات الاستيراد التالية:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
في ملف app.config.ts نفسه، أضِف تعريف المتغيّر العام التالي:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
في عمليات الاستيراد، أضِف عملية تهيئة App Check باستخدام ReCaptchaEnterpriseProvider، واضبط isTokenAutoRefreshEnabled على true للسماح بإعادة تحميل الرموز المميزة تلقائيًا.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
للسماح بالاختبار المحلي، اضبط self.FIREBASE_APPCHECK_DEBUG_TOKEN على true. عند إعادة تحميل تطبيقك في localhost، سيؤدي ذلك إلى تسجيل رمز مميّز لتصحيح الأخطاء في وحدة التحكّم على النحو التالي:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
الآن، انتقِل إلى عرض التطبيقات في ميزة "فحص التطبيقات" ضِمن "وحدة تحكّم Firebase".
انقر على قائمة الخيارات الإضافية، ثم اختَر إدارة رموز تصحيح الأخطاء.
بعد ذلك، انقر على إضافة رمز تصحيح الأخطاء والصِق رمز تصحيح الأخطاء من وحدة التحكّم كما هو مطلوب.
انتقِل إلى ملف chat.service.ts وأضِف عملية الاستيراد التالية:
import { AppCheck } from '@angular/fire/app-check';
في ملف chat.service.ts نفسه، أدرِج App Check مع خدمات Firebase الأخرى.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- أنشئ عملية إيداع مع رسالة عملية الإيداع "حظر العملاء غير المصرّح لهم باستخدام App Check" وادفعها إلى مستودع GitHub.
- افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
تهانينا! من المفترض أن تعمل خدمة App Check الآن في تطبيقك.
