1. Visão geral
Neste codelab, você vai praticar o uso do agente de prototipagem de apps com o servidor MCP do Firebase no Firebase Studio para criar um app da Web de pilha completa que usa o Firestore.

O que você vai aprender
- Gerar um web app estático usando o agente de prototipagem de apps
- Conectar a um Projeto do Firebase
- Configurar o servidor MCP do Firebase
- Adicionar o Firestore usando o MCP do Firebase
Pré-requisitos
- Um navegador da sua escolha, como o Google Chrome
- Uma Conta do Google para a criação e o gerenciamento do seu projeto do Firebase
2. Gerar seu app usando o agente de prototipagem de apps
O agente de prototipagem de apps usa o Gemini no Firebase para criar seu app. Mesmo usando comandos idênticos, os resultados podem variar.
- Faça login na sua Conta do Google, participe do Programa para desenvolvedores do Google e abra o Firebase Studio.
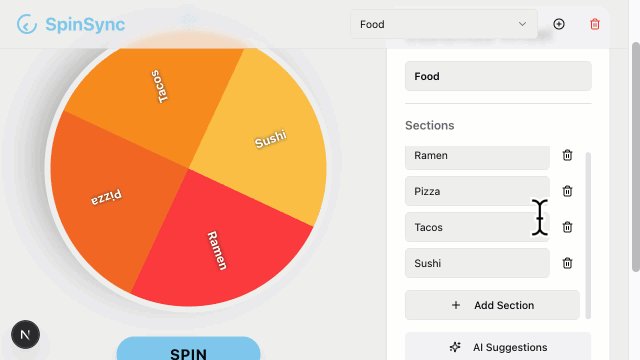
- No campo Prototipar um app com IA, insira uma descrição do app:
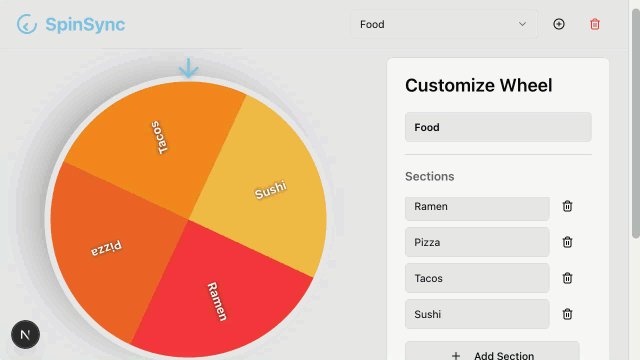
An app for a picker wheel that allows custom input. - Clique em Melhorar o comando. Revise o comando aprimorado.
- Clique em Prototipar com IA.
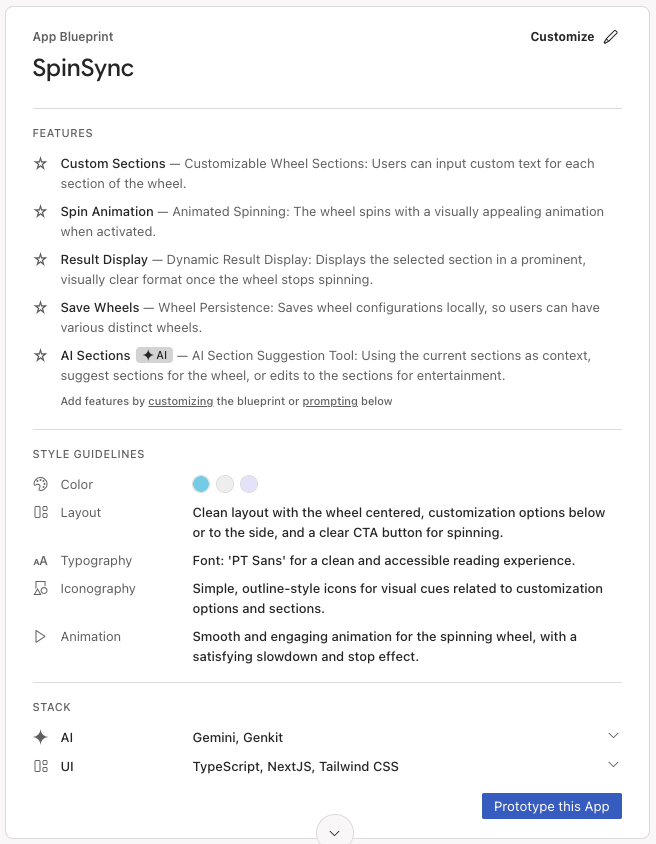
- Revise o projeto de app sugerido. Clique em
Personalizar para editar.
- Clique em Salvar.
- Quando o blueprint terminar de incorporar suas atualizações, clique em Prototipar este app.

- Se o blueprint tiver elementos de IA, o agente vai pedir uma chave do Gemini. Adicione sua própria chave da API Gemini ou clique em Gerar automaticamente para gerar uma chave da API Gemini. Se você clicar em Gerar automaticamente, o Firebase Studio vai criar um projeto do Firebase e gerar uma chave da API Gemini para você.
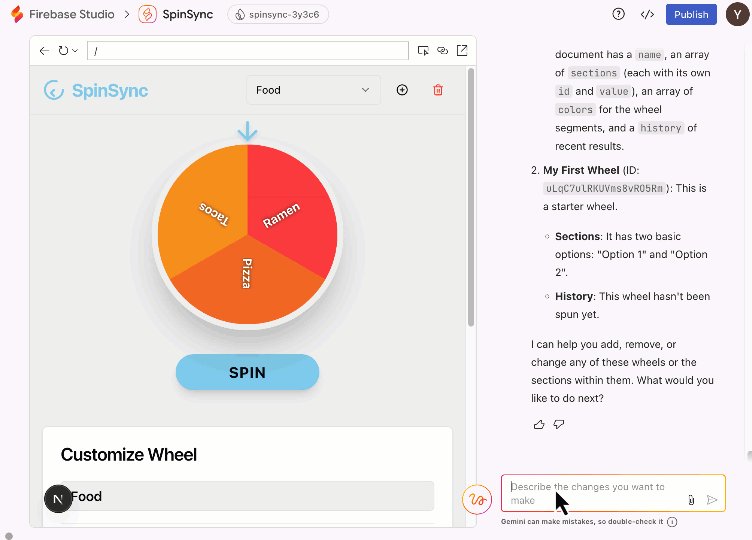
- O agente de prototipagem de apps usa o blueprint para criar uma primeira versão do app. Quando isso é feito, a prévia do app aparece ao lado de uma interface de chat do Gemini. Revise e teste o app. Se encontrar erros, clique em Corrigir erro no chat para permitir que o agente corrija os próprios erros.
3. (Opcional) Receber o código
Se você tiver dificuldades, use os arquivos de exemplo para acompanhar mais de perto o app de exemplo a partir deste ponto.
- Baixe os arquivos na pasta.
- No Firebase Studio, clique em
Mudar para código para abrir a visualização de código.
- Arraste os arquivos baixados para o painel do Explorer no Firebase Studio. Permita que os arquivos substituam os atuais.
- No terminal (
Shift+Ctrl+C), execute o seguinte comando para instalar pacotes.npm install - Abra o painel Controle de origem do Firebase Studio, digite uma mensagem para descrever a mudança no código, por exemplo, "código importado do GitHub", e clique em Commit.
- Clique em Mudar para o Prototyper para continuar o codelab usando a versão de exemplo do app.
4. Conectar a um Projeto do Firebase
Parabéns! Seu app está funcionando localmente. Para dar um back-end a ele, conecte-o a um projeto do Firebase.
- Peça ao agente de prototipagem de apps para se conectar a um projeto do Firebase.
Connect to a Firebase project.src/lib/firebase.ts, conforme mostrado.import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Configurar o MCP do Firebase no Firebase Studio
O servidor MCP do Firebase amplia os recursos do agente de prototipagem de apps fornecendo ferramentas que ele pode chamar para configurar, gerenciar e extrair dados dos serviços do Firebase, incluindo o Firebase Authentication, o Cloud Firestore e o Firebase Data Connect. Veja como configurar.
- Clique em
Mudar para o Code para abrir a Visualização de código.
- No terminal (
Shift+Ctrl+C), execute o seguinte comando para fazer login na sua conta do Firebase. Siga as instruções na tela e deixe todas as opções padrão:firebase login --no-localhost - No Explorer (
Ctrl+Shift+E), clique com o botão direito do mouse na pasta .idx e selecione Novo arquivo. Nomeie o arquivo comomcp.jsone pressione Enter. - Adicione as configurações do servidor a
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Adicionar o Firestore usando o MCP do Firebase
Meta 1: adicionar o Firestore
- Mude para o Prototyper. Na interface de chat, peça ao agente para usar o Firestore no seu app.
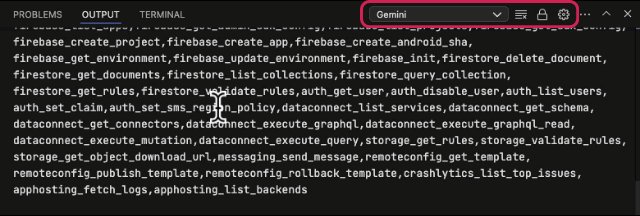
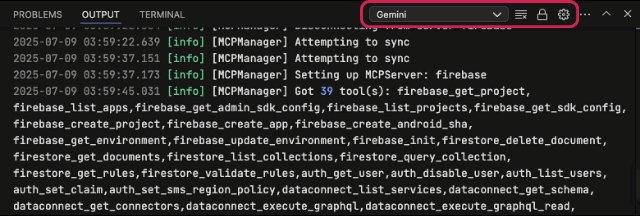
Use Firestore for user entries. Give anyone read and write access.- inicialize o Firestore chamando a ferramenta MCP do Firebase
firebase_init, que cria regras do Firestore (como mostrado) e indexa arquivos, entre outras mudanças de configuração. - atualizar o código do aplicativo para usar o Firestore em vez do armazenamento local;
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - inicialize o Firestore chamando a ferramenta MCP do Firebase
- Mudar para o código. No terminal (
Shift+Ctrl+C), inicialize o Firestore se você nunca tiver ativado a API Firestore no projeto atual do Firebase.firebase init firestorefirebase deploy --only firestore
Meta 2: faça um teste
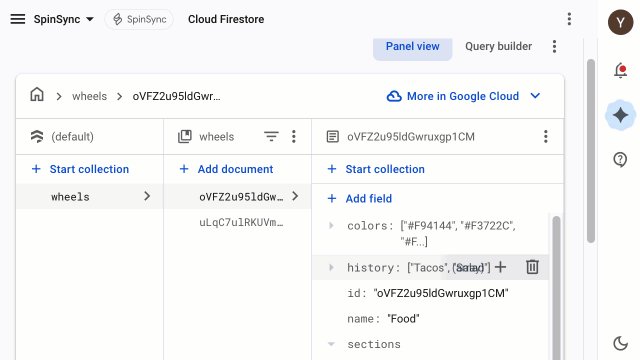
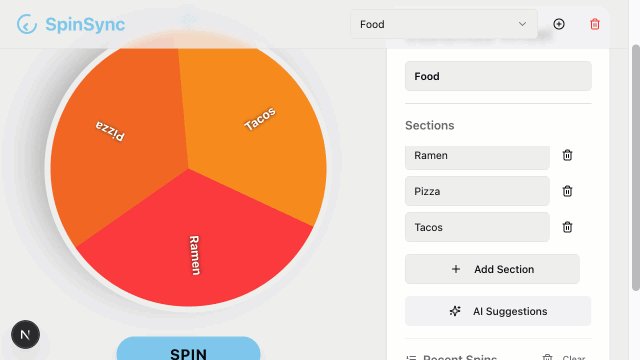
- Recarregue o app, crie e exclua entradas na roda seletora e confira essas atualizações na página do Firestore no Console do Firebase.

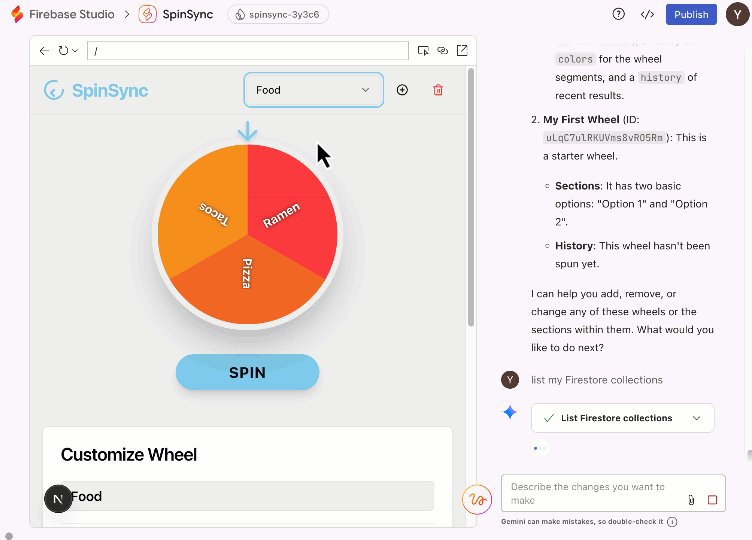
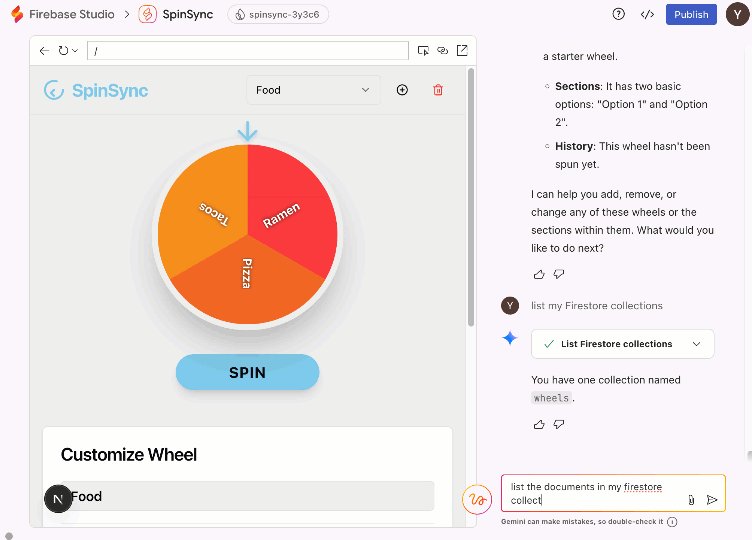
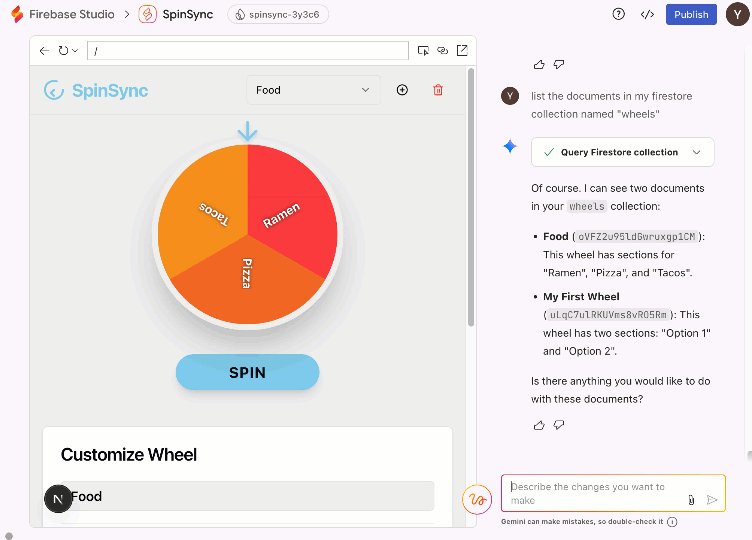
- Você também pode conversar com o Firestore para consultar seu banco de dados.
List my Firestore collections.firestore_list_collections.

7. Conclusão
Parabéns! Você criou um web app de pilha completa usando o agente de prototipagem de apps com o Firebase MCP. Teste outras ferramentas oferecidas pelo servidor MCP do Firebase e expanda as funcionalidades do seu app.

