1. はじめに
この Codelab では、Crashlytics の高度な機能を使用して、クラッシュとその原因となった可能性のある状況をより詳細に把握する方法を学びます。
サンプルゲームの MechaHamster: Level Up with Firebase Edition に新しい機能を追加します。このサンプルゲームは、従来の Firebase ゲーム MechaHamster の新バージョンです。組み込みの Firebase 機能のほとんどが削除されているため、代わりに Firebase の新しい用途を実装できます。
ゲームにデバッグ メニューを追加します。このデバッグ メニューは、作成するメソッドを呼び出し、Crashlytics のさまざまな機能を試すことができます。これらのメソッドは、カスタムキー、カスタムログ、致命的でないエラーなどで自動クラッシュ レポートにアノテーションを付ける方法を示します。
ゲームを構築したら、デバッグ メニューを使用して結果を検査し、ゲームが実際にどのように動作するかを把握します。
学習内容
- Crashlytics によって自動的にキャッチされるエラーの種類。
- 意図的に記録できる追加のエラー。
- これらのエラーに情報を追加して、理解しやすくする方法。
必要なもの
- Unity(推奨される最小バージョン 2019 以降)と、次のいずれかまたは両方:
- iOS ビルドのサポート
- Android ビルドのサポート
- (Android のみ)Firebase CLI(クラッシュ レポートのシンボルのアップロードに使用)
- このページの手順に沿って Firebase CLI をインストールします。
すでに CLI がインストールされている場合は、最新バージョンに更新してください。
- このページの手順に沿って Firebase CLI をインストールします。
2. 開発環境を設定する
以降のセクションでは、Level Up with Firebase のコードをダウンロードして Unity で開く方法について説明します。
この Level Up with Firebase サンプルゲームは、他の Firebase + Unity Codelab でも使用されているため、このセクションのタスクをすでに完了している可能性があります。その場合は、このページの最後のステップ「Unity 向け Firebase SDK を追加する」に直接進んでください。
コードをダウンロードする
コマンドラインから、この Codelab の GitHub リポジトリのクローンを作成します。
git clone https://github.com/firebase/level-up-with-firebase.git
または、git がインストールされていない場合は、リポジトリを ZIP ファイルとしてダウンロードすることもできます。
Unity エディタで Level Up with Firebase を開く
- Unity Hub を起動し、[Projects] タブで、[Open] の横にあるプルダウン矢印をクリックします。
- [ディスクからプロジェクトを追加] をクリックします。
- コードが含まれるディレクトリに移動し、[OK] をクリックします。
- メッセージが表示されたら、使用する Unity エディタのバージョンとターゲット プラットフォーム(Android または iOS)を選択します。
- プロジェクト名(level-up-with-firebase)をクリックすると、プロジェクトが Unity エディタで開きます。
- エディタで自動的に開かない場合は、Unity エディタの [Project] タブで [Assets] > [Hamster] の順に選択して
MainGameSceneを開きます。
Unity のインストールと使用について詳しくは、Unity での作業をご覧ください。
3. Unity プロジェクトに Firebase を追加する
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
Mechahamster Codelab)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では、Firebase プロダクトを最適に使用するために Google アナリティクスが必要になるため、Google アナリティクスのオプションの切り替えをオンのままにします。画面上の手順に沿って Google アナリティクスを設定します。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
アプリを Firebase に登録する
- Firebase コンソールで、プロジェクトの概要ページの中央にある Unity アイコンをクリックして設定ワークフローを起動します。または、すでに Firebase プロジェクトにアプリを追加している場合は、[アプリを追加] をクリックするとプラットフォームのオプションが表示されます。
- Apple(iOS)と Android の両方のビルド ターゲットを登録する場合に選択します。
- Unity プロジェクトのプラットフォーム固有の ID を入力します。この Codelab では、次のように入力します。
- Apple(iOS)の場合: [iOS バンドル ID] に「
com.google.firebase.level-up」と入力します。 - Android の場合: [Android パッケージ名] に「
com.google.firebase.level_up」と入力します。
- Apple(iOS)の場合: [iOS バンドル ID] に「
- (省略可)Unity プロジェクトのプラットフォーム固有のニックネームを入力します。
- [アプリを登録] をクリックし、[構成ファイルをダウンロード] セクションに進みます。
Firebase 構成ファイルを追加する
[アプリの登録] をクリックすると、2 つの構成ファイル(ビルド ターゲットごとに 1 つの構成ファイル)をダウンロードするよう求められます。Unity プロジェクトが Firebase に接続するには、これらのファイルに Firebase メタデータが必要です。
- 利用可能な両方の構成ファイル(
-
)をダウンロードします。
- Apple(iOS)の場合: GoogleService-Info.plist をダウンロードします。
- Android の場合: google-services.json をダウンロードします。
- Unity プロジェクトで [Project] ウィンドウを開き、両方の構成ファイルを Assets フォルダに移動します。
- Firebase コンソールの設定ワークフローに戻り、[次へ] をクリックして、Unity 用 Firebase SDK の追加に進みます。
Unity 向け Firebase SDK を追加する
- Firebase コンソールで [Firebase Unity SDK をダウンロード] をクリックします。
- SDK を適切な場所で解凍します。
- 開いている Unity プロジェクトで、[Assets] > [Import Package] > [Custom Package] を選択します。
- [Import package] ダイアログで、解凍した SDK が含まれるディレクトリに移動し、
FirebaseAnalytics.unitypackageを選択して [Open] をクリックします。 - 表示された [Import Unity Package] ダイアログで [Import] をクリックします。
- 前の手順を繰り返して
FirebaseCrashlytics.unitypackageをインポートします。 - Firebase コンソールに戻り、設定ワークフローで [次へ] をクリックします。
Unity プロジェクトに Firebase SDK を追加する方法について詳しくは、Unity のその他のインストール オプションをご覧ください。
4. Unity プロジェクトで Crashlytics を設定する
Unity プロジェクトで Crashlytics を使用するには、いくつかの追加の設定手順を行う必要があります。もちろん、SDK を初期化する必要があります。また、Firebase コンソールでシンボライズされたスタック トレースを確認できるように、シンボルをアップロードする必要があります。さらに、Firebase がクラッシュ イベントを取得していることを確認するために、テスト クラッシュを強制的に発生させる必要があります。
Crashlytics SDK を初期化する
Assets/Hamster/Scripts/MainGame.csに、次のusingステートメントを追加します。using Firebase.Crashlytics; using Firebase.Extensions;usingステートメントがないと、次のコードは機能しません。MainGame.csで、InitializeFirebaseAndStartGame()を呼び出して、既存のStart()メソッドに Firebase の初期化を追加します。void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); }- また、
MainGame.csでInitializeFirebaseAndStartGame()を見つけ、アプリ変数を宣言してから、次のようにメソッドの実装をオーバーライドします。public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
初期化ロジックをここに配置することで、Firebase の依存関係が初期化される前にプレーヤーが操作することを防ぐことができます。
処理されない例外を致命的として報告することのメリットと影響については、Crashlytics のよくある質問をご覧ください。
プロジェクトをビルドしてシンボルをアップロードする
シンボルをビルドしてアップロードする手順は、iOS アプリと Android アプリで異なります。
iOS+(Apple プラットフォーム)
- [Build Settings] ダイアログで、プロジェクトを Xcode ワークスペースにエクスポートします。
- アプリをビルドします。
Apple プラットフォームの場合、Firebase Unity Editor プラグインによって Xcode プロジェクトが自動的に構成され、ビルドを行うたびに Crashlytics 対応のシンボル ファイルが生成されて Firebase サーバーにアップロードされます。Crashlytics ダッシュボードにシンボリケートされたスタック トレースを表示するには、このシンボル情報が必要です。
Android
- (初回セットアップ時のみ、ビルドごとではない)ビルドを設定します。
- プロジェクト ディレクトリのルート(Assets ディレクトリの兄弟)に Builds という新しいフォルダを作成し、その中に Android というサブフォルダを作成します。
- [File] > [Build Settings] > [Player Settings] > [Configuration] で、[Scripting Backend] を [IL2CPP] に設定します。
- 一般的に、IL2CPP を使用すると、ビルドのサイズが小さくなり、パフォーマンスが向上します。
- IL2CPP は iOS で利用できる唯一のオプションでもあります。ここで選択すると、2 つのプラットフォームのパリティが向上し、2 つのプラットフォーム間のデバッグの違い(両方をビルドする場合)が簡素化されます。
- アプリをビルドします。[File] > [Build Settings] で、次の操作を行います。
- [Create symbols.zip] がオンになっていることを確認します(または、プルダウンが表示された場合は、[Debugging] を選択します)。
- Unity Editor から、先ほど作成した Builds/Android サブフォルダに APK を直接ビルドします。
- ビルドが完了したら、Crashlytics 互換のシンボル ファイルを生成して Firebase サーバーにアップロードする必要があります。このシンボル情報は、Crashlytics ダッシュボードにネイティブ ライブラリのクラッシュのシンボリケートされたスタック トレースを表示するために必要です。
次の Firebase CLI コマンドを実行して、このシンボル ファイルを生成してアップロードします。firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
FIREBASE_APP_ID: Firebase Android アプリ ID(パッケージ名ではありません)。この値は、先ほどダウンロードしたgoogle-services.jsonファイルにあります。mobilesdk_app_id値です。
Firebase Android アプリ ID の例:1:567383003300:android:17104a2ced0c9b9bPATH/TO/SYMBOLS: ビルドが完了した際に、Builds/Android ディレクトリに生成される、圧縮されたシンボル ファイルのパス(例:Builds/Android/myapp-1.0-v100.symbols.zip)。
強制的にテスト クラッシュを発生させて設定を完了する
Crashlytics の設定を完了して Firebase コンソールの Crashlytics ダッシュボードで最初のデータを確認するには、強制的にテスト クラッシュを発生させる必要があります。
- MainGameScene のエディタの Hierarchy で EmptyObject
GameObjectを見つけ、次のスクリプトを追加して、シーンを保存します。このスクリプトは、アプリが実行されてから数秒後にテスト クラッシュを発生させます。using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - アプリをビルドし、ビルドの完了後にシンボル情報をアップロードします。
- iOS: Firebase Unity Editor プラグインが、シンボル ファイルをアップロードするように Xcode プロジェクトを自動的に構成します。
- Android: Firebase CLI
crashlytics:symbols:uploadコマンドを実行して、シンボル ファイルをアップロードします。
- アプリを実行します。アプリを実行したら、デバイスログを監視し、
CrashlyticsTesterで例外がトリガーされるのを待ちます。- iOS: Xcode の下部ペインでログを確認します。
- Android: ターミナルで
adb logcatコマンドを実行してログを確認します。
- Crashlytics ダッシュボードにアクセスして、例外を確認してください。ダッシュボードの下部にある [問題] テーブルに表示されます。これらのレポートの確認方法については、この Codelab の後半で詳しく説明します。
- イベントが Crashlytics にアップロードされたことを確認したら、アタッチした EmptyObject
GameObjectを選択し、CrashlyticsTesterコンポーネントのみを削除して、シーンを保存して元の状態に戻します。
5. デバッグ メニューを有効にして理解する
これまでの手順で、Unity プロジェクトに Crashlytics を追加し、セットアップを完了して、Crashlytics SDK が Firebase にイベントをアップロードしていることを確認しました。次に、Unity プロジェクトでメニューを作成します。このメニューでは、ゲームでより高度な Crashlytics 機能を使用する方法を示します。Level Up with Firebase Unity プロジェクトには、非表示のデバッグ メニューがすでに存在します。このメニューを表示して、機能を記述します。
デバッグ メニューを有効にする
デバッグ メニューにアクセスするためのボタンが Unity プロジェクトに存在しますが、現在は有効になっていません。MainMenu プレハブからアクセスするには、ボタンを有効にする必要があります。
- Unity エディタで、
MainMenu. という名前のプレハブを開きます。
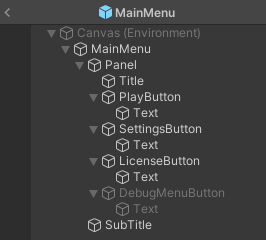
という名前のプレハブを開きます。 - プレハブの階層で、
DebugMenuButtonという名前の無効なサブオブジェクトを見つけて選択します。
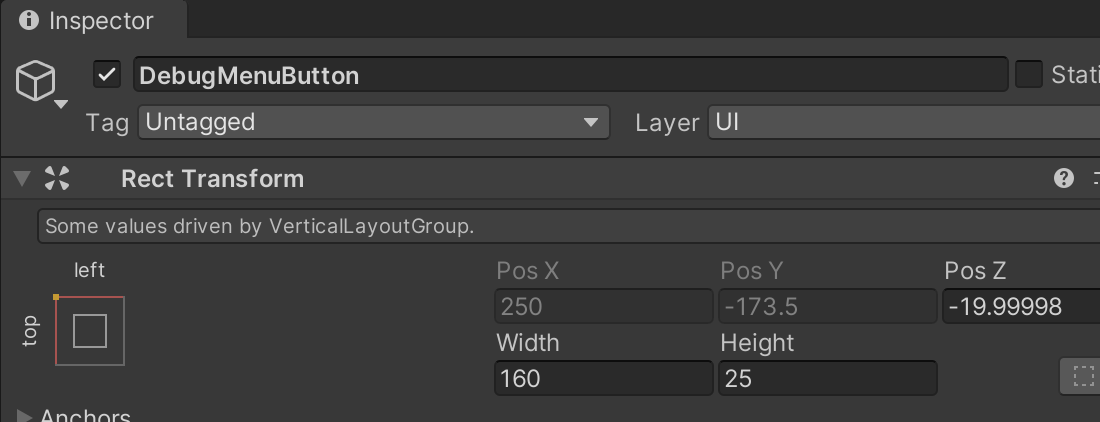
DebugMenuButtonを有効にするには、左上のDebugMenuButtonを含むテキスト フィールドの左にあるチェックボックスをオンにします。
- プレハブを保存します。
- エディタまたはデバイスでゲームを実行します。これでメニューにアクセスできるようになります。
デバッグ メニューのメソッド本体をプレビューして理解する
この Codelab の後半では、事前に構成されたデバッグ Crashlytics メソッドのメソッド本体を記述します。ただし、Level Up with Firebase Unity プロジェクトでは、メソッドは DebugMenu.cs で定義され、そこから呼び出されます。
これらのメソッドの一部は Crashlytics メソッドを呼び出してエラーをスローしますが、Crashlytics がこれらのエラーをキャッチできるかどうかは、これらのメソッドを最初に呼び出すかどうかには依存しません。これらの方法で追加された情報は、エラーを自動的にキャッチして生成されたクラッシュ レポートを強化するために使用されます。
DebugMenu.cs を開き、次のメソッドを見つけます。
Crashlytics の問題を生成してアノテーションを付ける方法:
CrashNowLogNonfatalErrorLogStringsAndCrashNowSetAndOverwriteCustomKeyThenCrashSetLogsAndKeysBeforeANR
デバッグに役立つアナリティクス イベントを記録する方法:
LogProgressEventWithStringLiteralsLogIntScoreWithBuiltInEventAndParams
この Codelab の後半の手順では、これらのメソッドを実装し、ゲーム開発で発生する可能性のある特定の状況に対処するうえで、これらのメソッドがどのように役立つかを学びます。
6. 開発環境でのクラッシュ レポートの配信を保証
これらのデバッグ方法を実装してクラッシュ レポートにどのように影響するかを確認する前に、イベントが Crashlytics にどのようにレポートされるかを理解しておいてください。
Unity プロジェクトの場合、ゲーム内のクラッシュ イベントと例外イベントはすぐにディスクに書き込まれます。ゲームがクラッシュしないキャッチされない例外(ゲームロジックでキャッチされていない C# 例外など)では、Unity で Crashlytics を初期化するときに、Crashlytics.ReportUncaughtExceptionsAsFatal プロパティを true に設定することで、致命的なイベントを報告できます。これらのイベントは、エンドユーザーがゲームを再起動しなくても、Crashlytics にリアルタイムで報告されます。なお、ネイティブ クラッシュは常に致命的なイベントとして報告され、エンドユーザーがゲームを再起動したときに送信されます。
また、さまざまなランタイム環境で Crashlytics 情報を Firebase に送信する方法には、次のような小さな違いがあります。
iOS シミュレータ:
- Crashlytics の情報は、Xcode をシミュレータから切り離した場合にのみレポートされます。Xcode がアタッチされている場合、エラーが上流でキャッチされ、情報の配信が妨げられます。
モバイル物理デバイス(Android、iOS):
- Android 固有: ANR は Android 11 以降でのみ報告されます。ANR と非致命的なイベントは、次の実行時に報告されます。
Unity エディタ:
- プレイモードまたはスタンドアロンの編集モードの Crashlytics 情報は、Firebase に記録またはアップロードされません。また、Firebase デスクトップ開発ワークフローは Crashlytics をサポートしていません。
CrashNow() でボタンをタップするだけでゲームをクラッシュさせるテストを実施
ゲームで Crashlytics を設定すると、Crashlytics SDK がクラッシュとキャッチされない例外を自動的に記録し、分析のために Firebase にアップロードします。レポートは、Firebase コンソールの Crashlytics ダッシュボードに表示されます。
- これが自動であることを示すために、
DebugMenu.csを開き、次のようにメソッドCrashNow()をオーバーライドします。void CrashNow() { TestCrash(); } - アプリをビルドします。
- (Android のみ)次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- [Crash Now] ボタンをタップし、この Codelab の次のステップに進んで、クラッシュ レポートの表示と解釈の方法を確認します。
7. Firebase コンソールの問題レポートについて
クラッシュ レポートの表示については、レポートを最大限に活用するために知っておくべきことがいくつかあります。作成する各メソッドは、さまざまな種類の情報を Crashlytics レポートに追加する方法を示します。
- [Crash Now] ボタンをタップし、アプリを再起動します。
- Crashlytics ダッシュボードに移動します。ダッシュボードの下部にある [問題] テーブルまで下にスクロールします。このテーブルでは、同じ根本原因を持つイベントが「問題」としてグループ化されています。
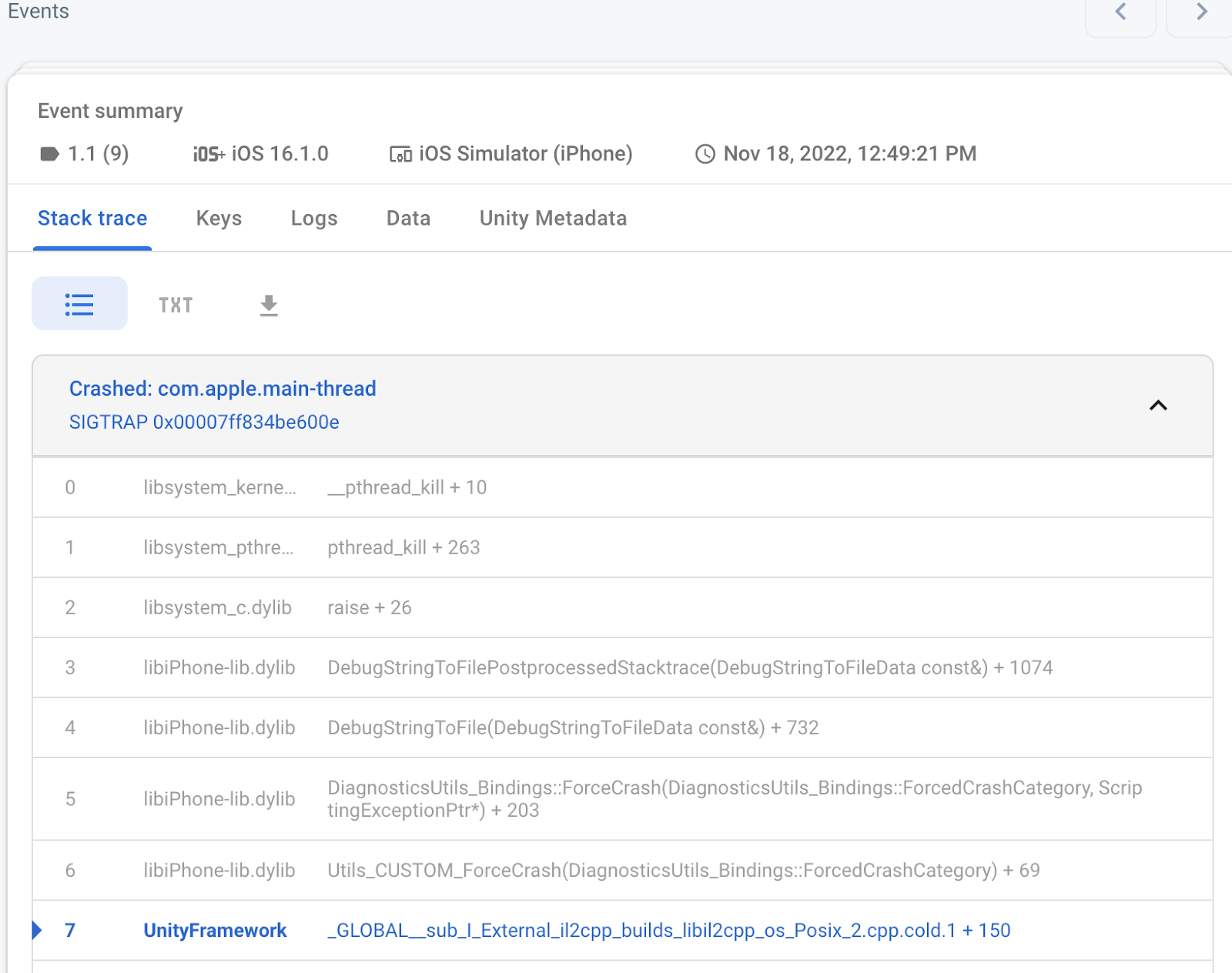
- [問題] テーブルに表示されている新しい問題をクリックします。これにより、Firebase に送信された個々のイベントに関するイベントの概要が表示されます。
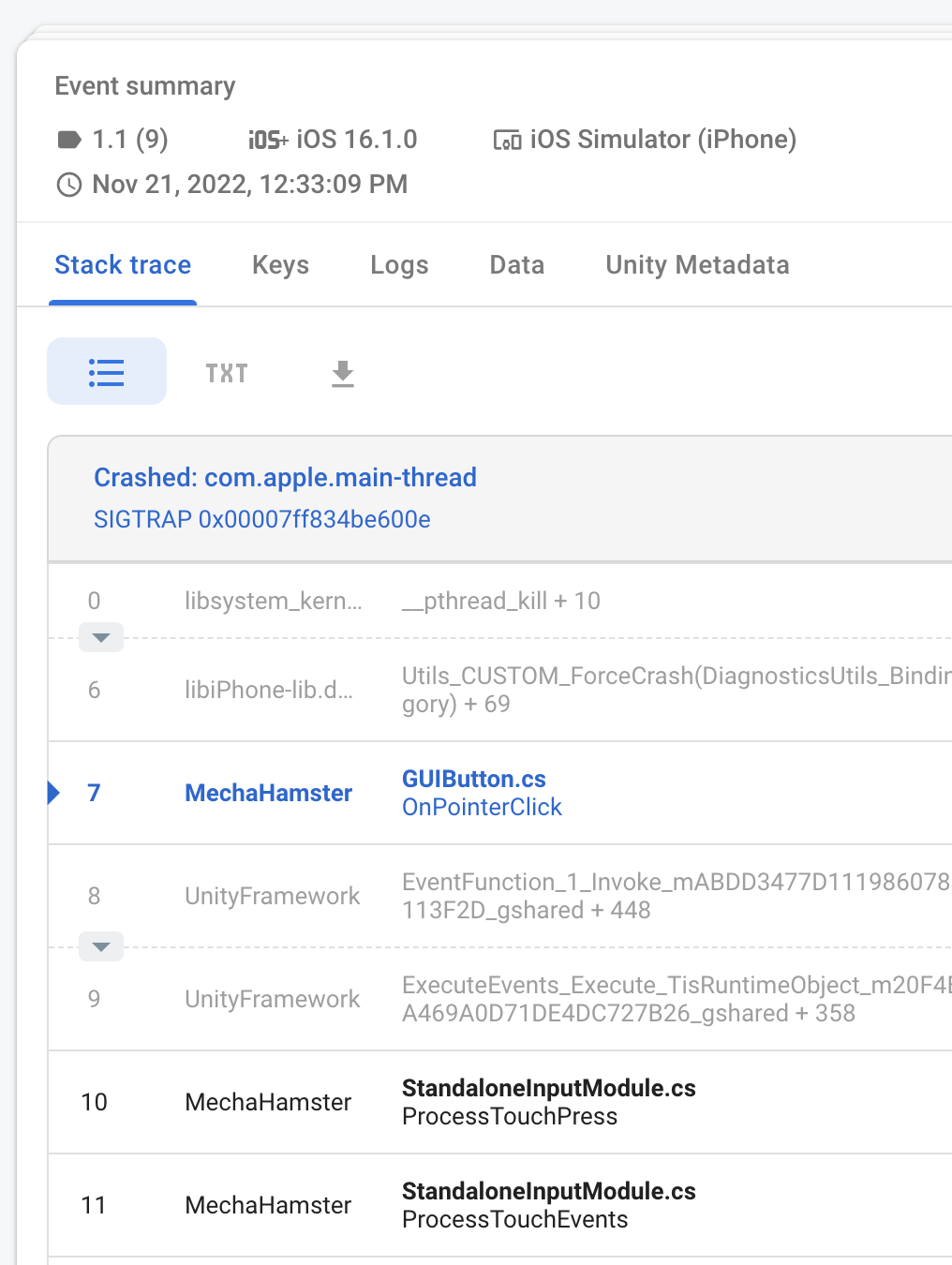
次のスクリーンショットのような画面が表示されます。[イベントの概要] に、クラッシュにつながった呼び出しのスタック トレースが大きく表示されていることに注目してください。
追加のメタデータ:
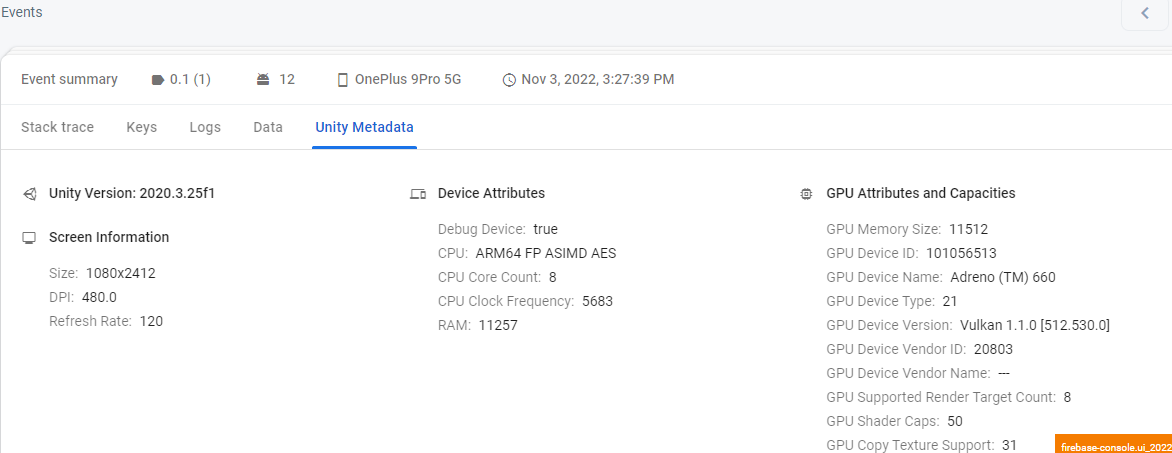
もう 1 つの便利なタブは、[Unity Metadata] タブです。このセクションでは、イベントが発生したデバイスの属性(物理的な特徴、CPU モデル/仕様、あらゆる種類の GPU 指標など)について説明します。
このタブの情報が役立つ例を次に示します。
ゲームでシェーダーを多用して特定の外観を実現しているが、この機能をレンダリングできる GPU を搭載していないスマートフォンもあるとします。[Unity Metadata] タブの情報は、自動的に利用可能にするか完全に無効にするかを決定する際に、アプリでテストすべきハードウェアを把握するのに役立ちます。
バグやクラッシュが自分のデバイスで発生することはなくても、Android デバイスは多種多様であるため、視聴者のデバイスの特定の「ホットスポット」を把握するのに役立ちます。

8. 例外をスロー、キャッチ、ログに記録する
多くの場合、デベロッパーは、コードがランタイム例外を適切にキャッチして処理している場合でも、例外が発生したことと、その状況を記録しておくことをおすすめします。Crashlytics.LogException は、この目的、つまり例外イベントを Firebase に送信して、Firebase コンソールで問題をさらにデバッグするために使用できます。
Assets/Hamster/Scripts/States/DebugMenu.csで、usingステートメントに以下を追加します。// Import Firebase using Firebase.Crashlytics;- 引き続き
DebugMenu.csで、次のようにLogNonfatalError()を上書きします。void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - アプリをビルドします。
- (Android のみ)次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- [Log Nonfatal Error] ボタンをタップし、アプリを再起動します。
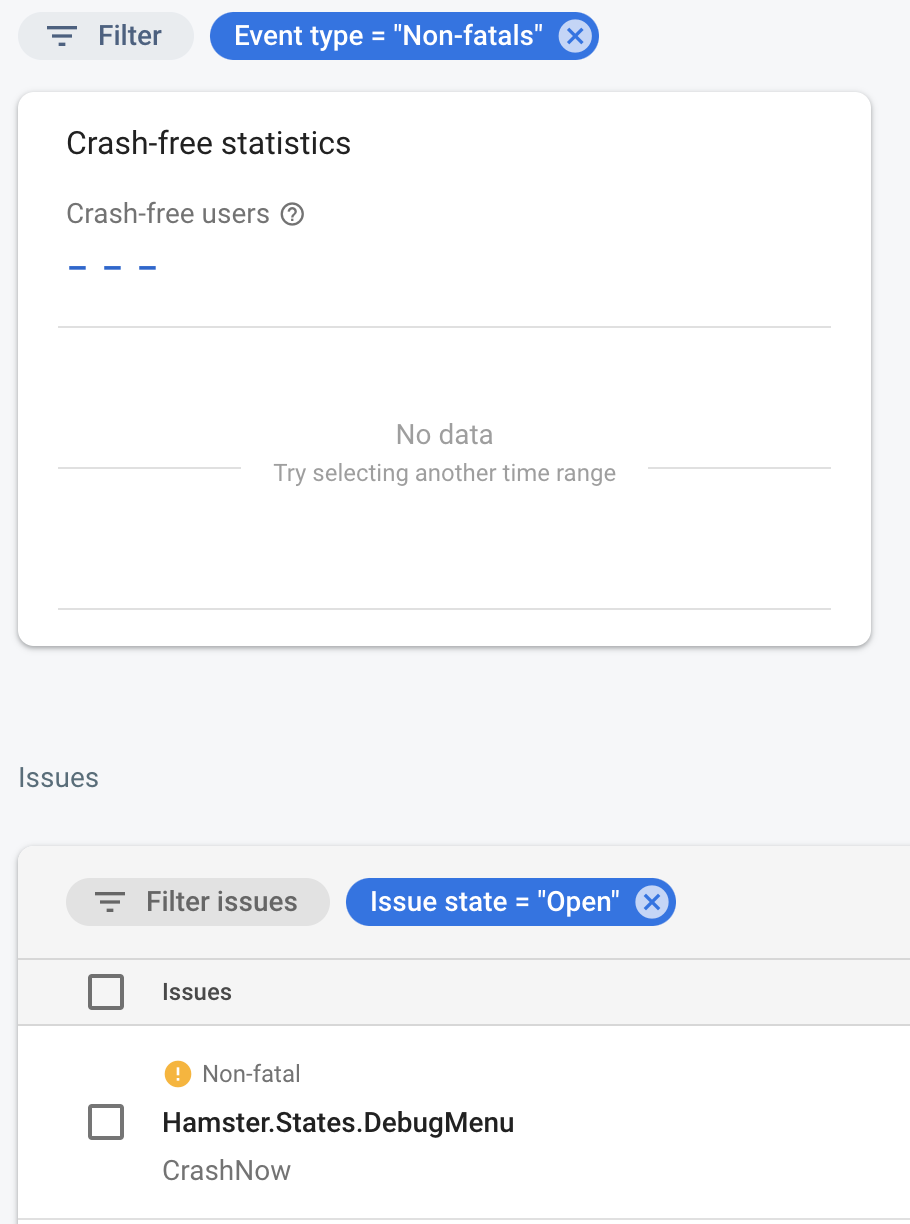
- Crashlytics ダッシュボードに移動すると、この Codelab の最後のステップで見たものと似たものが表示されます。
- 今回は、[イベントの種類] フィルタを [非致命的] に制限して、先ほど記録したエラーなどの非致命的なエラーのみを表示します。

9. Crashlytics に文字列を記録して、プログラム実行の流れを把握する
複数のパスから呼び出されるコード行が、セッションごとに数百回から数千回も呼び出されるのに、突然例外を生成したりクラッシュしたりする理由を特定しようとしたことはありますか?IDE でコードをステップ実行して値を詳しく確認できるのは便利ですが、この問題がごく一部のユーザーにしか発生しない場合はどうすればよいでしょうか?さらに、クラッシュを再現できない場合はどうすればよいでしょうか?
このような状況では、コンテキストがあるかないかで大きな違いが生じます。Crashlytics.Log を使用すると、必要なコンテキストを書き出すことができます。これらのメッセージは、今後起こりうる事象について未来の自分に伝えるヒントとして捉えてください。
ログはさまざまな方法で使用できますが、通常は、呼び出しの順序や有無が非常に重要な情報となる状況を記録するのに最も役立ちます。
Assets/Hamster/Scripts/States/DebugMenu.csで、次のようにLogStringsAndCrashNow()を上書きします。void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); }- アプリをビルドします。
- (Android のみ)次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- [Log Strings and Crash Now] ボタンをタップし、アプリを再起動します。
- Crashlytics ダッシュボードに戻り、[問題] テーブルに表示されている最新の問題をクリックします。前回の問題と同様の事象が発生します。

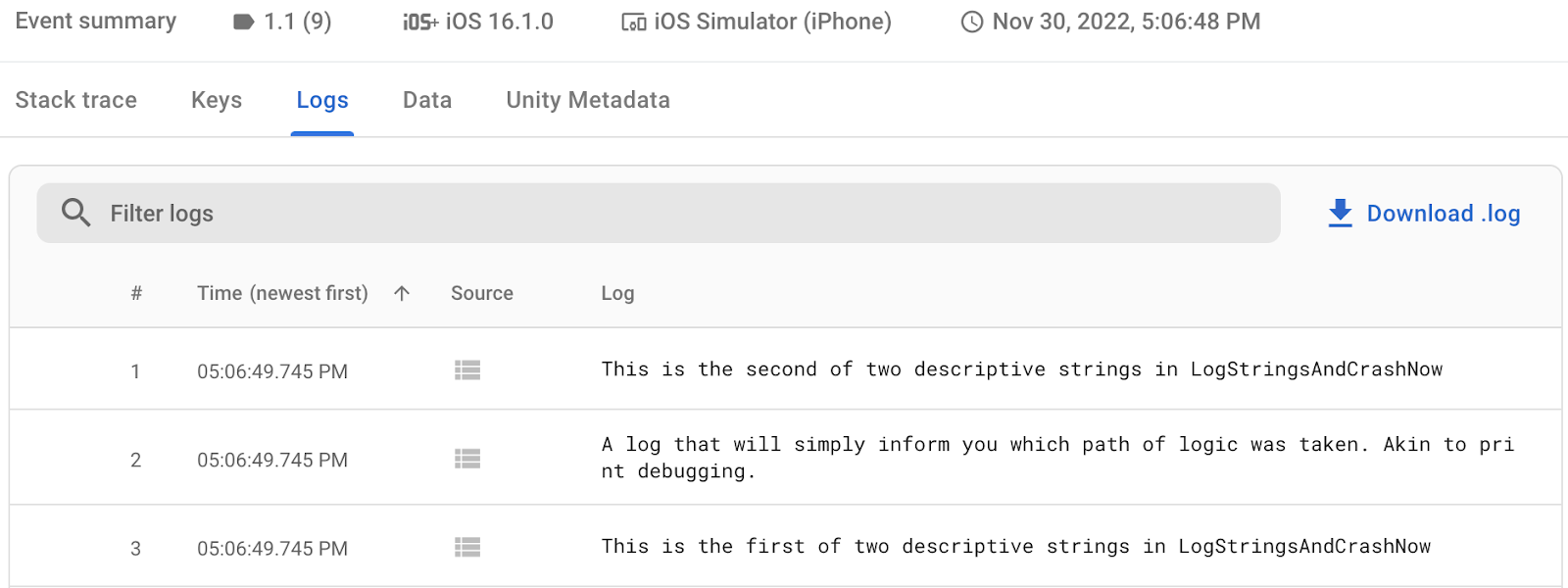
- ただし、[イベントの概要] 内の [ログ] タブをクリックすると、次のようなビューが表示されます。

10. カスタムキーの書き込みと上書き
変数が少数の値または構成に設定されているクラッシュについて詳しく知りたいとします。特定の時点において、変数と可能な値の組み合わせに基づいてフィルタリングできると便利です。
Crashlytics では、任意の文字列のロギングに加えて、クラッシュ時のプログラムの正確な状態を把握するのに役立つカスタムキーという別の形式のデバッグも提供しています。
これらは、セッションに設定できる Key-Value ペアです。ログは蓄積され、純粋に加算されるのに対し、キーは上書きして、変数または条件の最新のステータスのみを反映できます。
これらのキーは、プログラムの最後に記録された状態の台帳であるだけでなく、Crashlytics の問題の強力なフィルタとしても使用できます。
Assets/Hamster/Scripts/States/DebugMenu.csで、次のようにSetAndOverwriteCustomKeyThenCrash()を上書きします。void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); }- アプリをビルドします。
- (Android のみ)次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- [Set Custom Key and Crash] ボタンをタップし、アプリを再起動します。
- Crashlytics ダッシュボードに戻り、[問題] テーブルに表示されている最新の問題をクリックします。ここでも、前の問題と同様の現象が発生します。
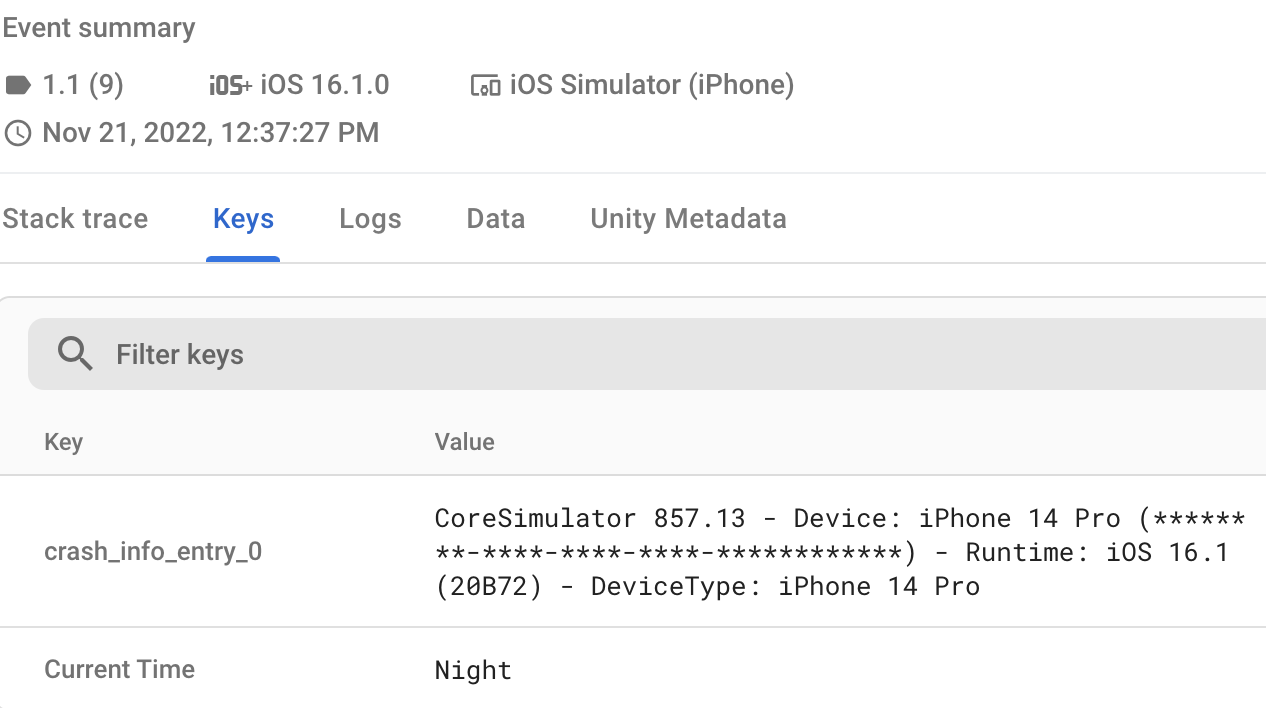
- 今回は、[イベントの概要] の [キー] タブをクリックして、
Current Timeなどのキーの値を確認します。
カスタムログではなくカスタムキーを使用する理由
- ログは順次データを保存するのに適していますが、最新の値のみが必要な場合は、カスタムキーの方が適しています。
- Firebase コンソールでは、[問題] テーブルの検索ボックスで、キーの値で問題を簡単にフィルタできます。
ただし、ログと同様に、カスタムキーにも上限があります。Crashlytics では、最大 64 個の Key-Value ペアがサポートされます。このしきい値に達すると、それ以上値が保存されなくなります。各 Key-Value ペアの最大サイズは 1 KB です。
11. (Android のみ)カスタムキーとログを使用して ANR を把握し、診断する
Android デベロッパーにとってデバッグが最も難しい問題の 1 つに、アプリケーション応答なし(ANR)エラーがあります。ANR は、アプリが 5 秒以上入力に応答しない場合に発生します。この場合、アプリがフリーズしたか、非常に遅くなっていることを意味します。ユーザーにダイアログが表示され、[待機] または [アプリを閉じる] を選択できます。
ANR はユーザー エクスペリエンスを損なうものであり(上記の ANR のリンクで説明したように)、Google Play ストアでのアプリの見つけやすさに影響する可能性があります。ANR は複雑で、さまざまなスマートフォン モデルで動作が大きく異なるマルチスレッド コードが原因であることが多いため、デバッグ中に ANR を再現することは、不可能ではないにしても非常に困難です。そのため、分析的かつ演繹的にアプローチするのが通常は最善の方法です。
この方法では、Crashlytics.LogException、Crashlytics.Log、Crashlytics.SetCustomKey を組み合わせて使用し、問題の自動ロギングを補完して、より多くの情報を取得します。
Assets/Hamster/Scripts/States/DebugMenu.csで、次のようにSetLogsAndKeysBeforeANR()を上書きします。void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); }- アプリをビルドします。
- 次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- [Set Logs And Keys → ANR] というラベルの付いたボタンをタップし、アプリを再起動します。
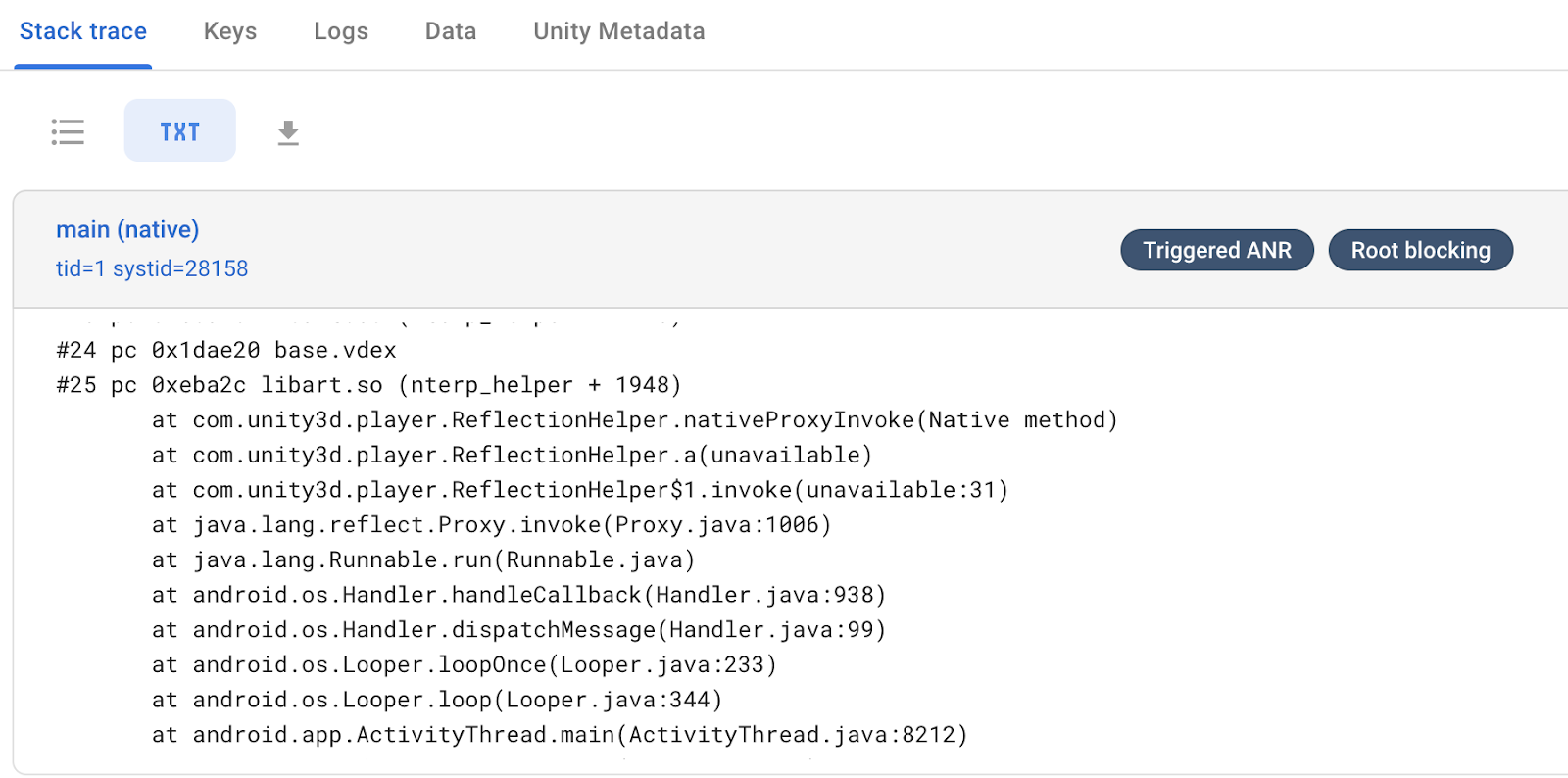
- Crashlytics ダッシュボードに戻り、[問題] テーブルで新しい問題をクリックして、[イベントの概要] を表示します。呼び出しが正常に完了すると、次のような結果が表示されます。

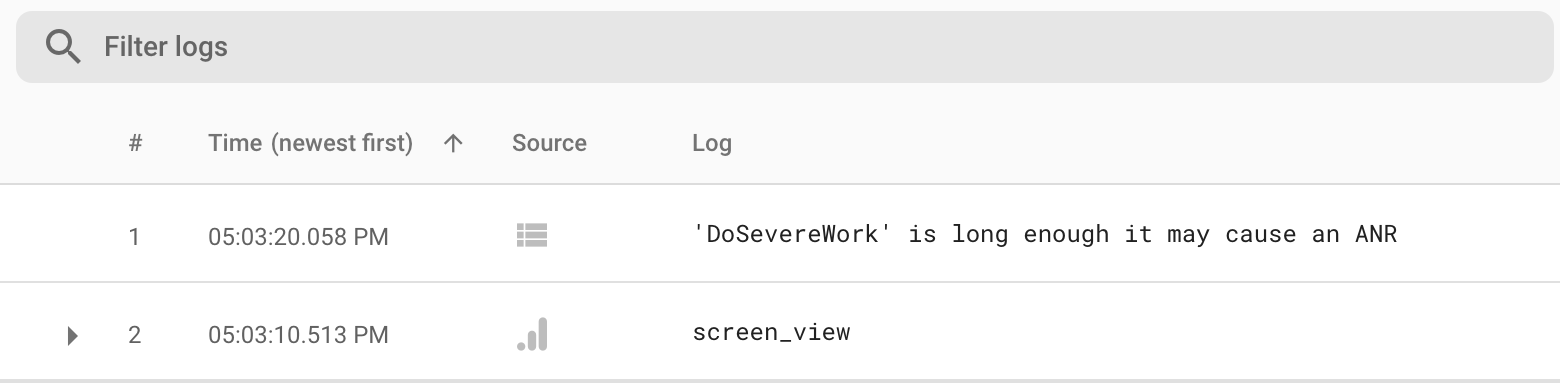
ご覧のとおり、Firebase は、アプリで ANR が発生した主な原因として、スレッドのビジー待機を特定しました。 - [イベントの概要] の [ログ] タブでログを確認すると、完了として記録された最後のメソッドは
DoSevereWorkであることがわかります。
一方、開始としてリストされている最後のメソッドはDoExtremeWorkです。これは、このメソッドの実行中に ANR が発生し、DoExtremeWorkをログに記録する前にゲームが終了したことを示しています。
メリット
- ANR の再現は非常に困難であるため、コード領域と指標に関する豊富な情報を取得できることは、演繹的に原因を特定するうえで非常に重要です。
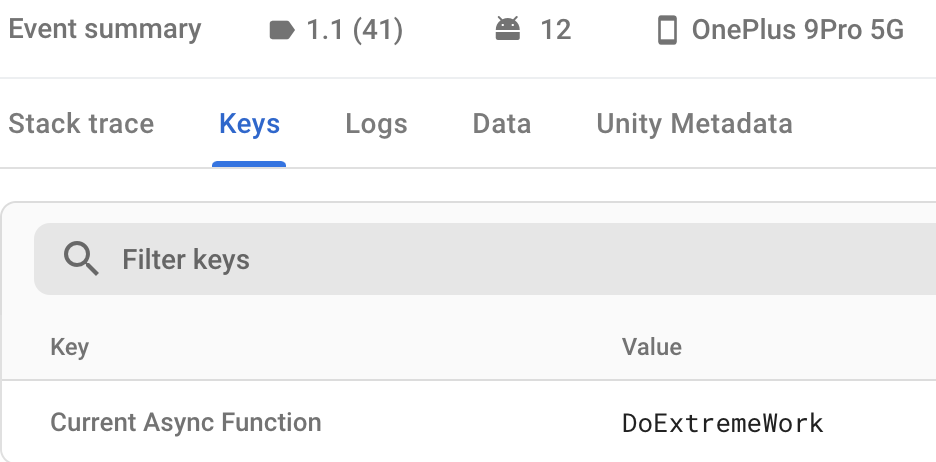
- カスタムキーに保存された情報から、実行に最も時間がかかった非同期スレッドと、ANR をトリガーするおそれがあったスレッドを把握できます。このような関連する論理データと数値データは、コードのどの部分を最適化する必要があるかを示します。
12. アナリティクス イベントを挿入してレポートをさらに充実させる
次のメソッドはデバッグ メニューから呼び出すこともできますが、問題を生成するのではなく、Google アナリティクスを別の情報源として使用して、ゲームの動作をより深く理解します。
この Codelab で記述した他のメソッドとは異なり、これらのメソッドは他のメソッドと組み合わせて使用する必要があります。他のメソッドを実行する前に、これらのメソッド(デバッグ メニューの対応するボタンを押す)を任意の順序で呼び出します。その後、特定の Crashlytics の問題で情報を確認すると、アナリティクス イベントの順序付きログが表示されます。このデータは、アプリの計測方法に応じて、プログラム フローとユーザー入力の組み合わせをより深く理解するためにゲームで使用できます。
Assets/Hamster/Scripts/States/DebugMenu.csで、次のメソッドの既存の実装を上書きします。public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); }- ゲームをビルドしてデプロイし、デバッグ メニューを開きます。
- (Android のみ)次の Firebase CLI コマンドを実行して、シンボルをアップロードします。
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- 次のボタンのいずれかを 1 回以上押して、上記の関数を呼び出します。
- Log String Event
- Log Int Event
- [今すぐクラッシュ] ボタンを押します。
- ゲームを再起動して、クラッシュ イベントを Firebase にアップロードします。
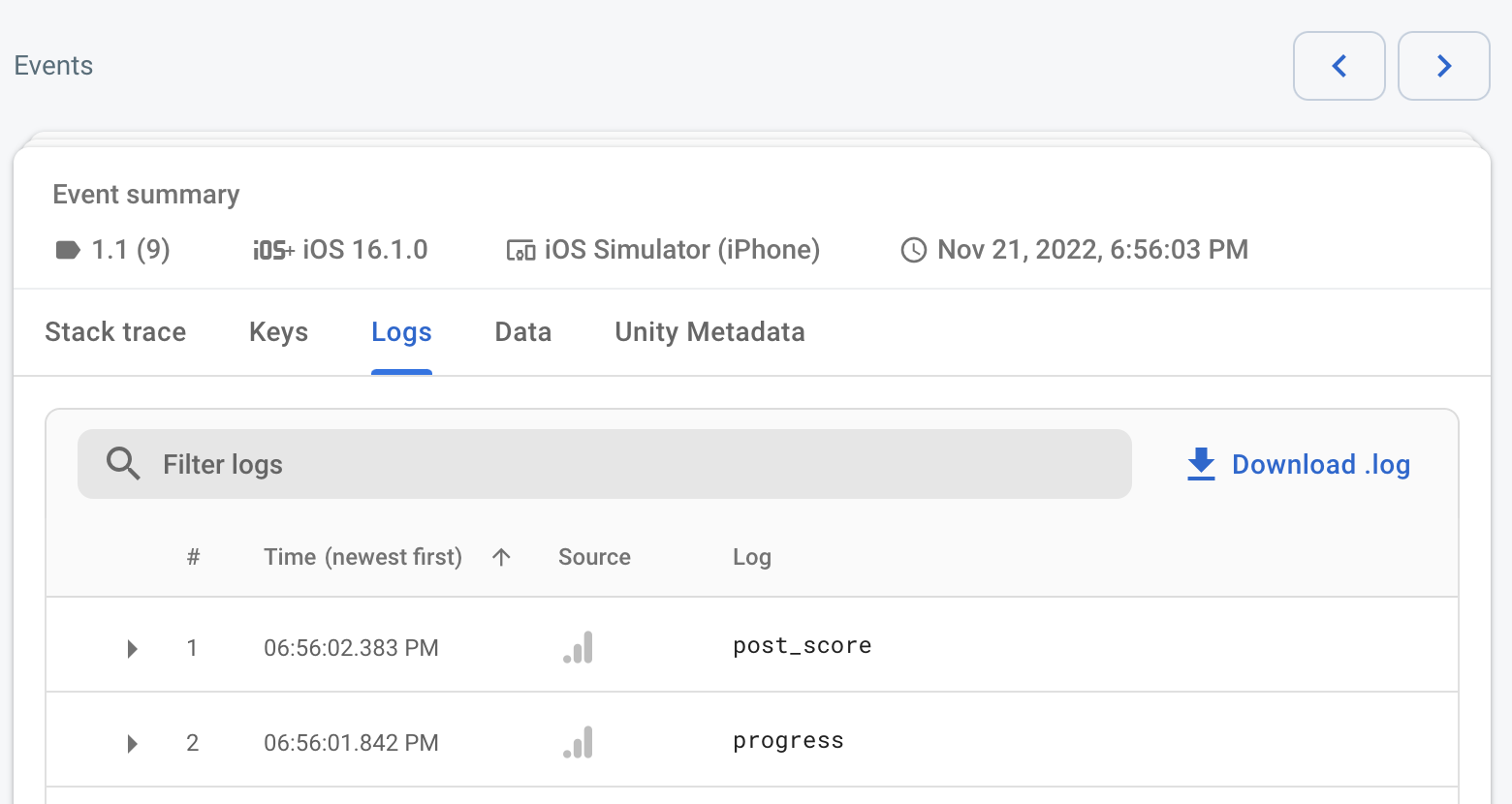
- アナリティクス イベントのさまざまな任意のシーケンスをログに記録し、Crashlytics がレポートを作成するイベントをゲームで生成すると(先ほど行ったように)、それらは Crashlytics のイベントの概要の [ログ] タブに次のように追加されます。

13. 今後の対応
これで、自動生成されたクラッシュ レポートを補足するための理論的な基盤が整ったはずです。この新しい情報により、現在の状態、過去のイベントの記録、既存の Google アナリティクス イベントを使用して、結果につながった一連のイベントとロジックをより詳細に分析できます。
アプリが Android 11(API レベル 30)以降をターゲットとしている場合は、use-after-free や heap-buffer-overflow のバグなどのネイティブ メモリエラーに起因するクラッシュのデバッグに役立つネイティブ メモリ アロケータ機能である GWP-ASan の組み込みを検討してください。このデバッグ機能を利用するには、GWP-ASan を明示的に有効にしてください。
次のステップ
Remote Config を使用して Unity ゲームを計測する Codelab に進みます。ここでは、Unity で Remote Config と A/B テストを使用する方法について説明します。

