1. Pengantar
Dalam codelab ini, Anda akan mempelajari cara menggunakan fitur lanjutan Crashlytics yang akan memberi Anda visibilitas yang lebih baik terhadap error dan situasi yang mungkin menyebabkannya.
Anda akan menambahkan fungsi baru ke game contoh, MechaHamster: Tingkatkan Kemampuan dengan Edisi Firebase. Game contoh ini adalah versi baru dari game Firebase klasik MechaHamster yang menghapus sebagian besar fungsi Firebase bawaannya, sehingga memberi Anda kesempatan untuk menerapkan penggunaan baru Firebase di tempatnya.
Anda akan menambahkan menu debug ke game. Menu debug ini memanggil metode yang akan Anda buat dan memungkinkan Anda menggunakan berbagai fungsi Crashlytics. Metode ini akan menunjukkan cara memberi anotasi pada laporan error otomatis dengan kunci kustom, log kustom, error non-fatal, dan lainnya.
Setelah membangun game, Anda akan menggunakan menu debug, dan memeriksa hasilnya untuk memahami tampilan unik yang mereka berikan tentang cara game Anda berjalan di alam liar.
Yang akan Anda pelajari
- Jenis error yang otomatis ditangkap oleh Crashlytics.
- Error tambahan yang dapat dicatat secara sengaja.
- Cara menambahkan informasi lebih lanjut ke error ini agar lebih mudah dipahami.
Yang Anda butuhkan
- Unity (Versi Minimum yang Direkomendasikan 2019+) dengan salah satu atau kedua hal berikut:
- Dukungan Build iOS
- Dukungan Build Android
- (Khusus Android) Firebase CLI (digunakan untuk mengupload simbol untuk laporan error)
- Ikuti petunjuk untuk menginstal Firebase CLI.
Jika Anda sudah menginstal CLI, pastikan untuk mengupdate ke versi terbarunya.
- Ikuti petunjuk untuk menginstal Firebase CLI.
2. Menyiapkan lingkungan pengembangan
Bagian berikut menjelaskan cara mendownload kode Level Up with Firebase dan membukanya di Unity.
Perhatikan bahwa game contoh Level Up with Firebase ini digunakan oleh beberapa codelab Firebase + Unity lainnya, jadi Anda mungkin telah menyelesaikan tugas-tugas di bagian ini. Jika ya, Anda dapat langsung membuka langkah terakhir di halaman ini: "Tambahkan Firebase SDK untuk Unity".
Mendownload kode
Clone repositori GitHub codelab ini dari command line:
git clone https://github.com/firebase/level-up-with-firebase.git
Atau, jika Anda belum menginstal git, Anda dapat mendownload repositori sebagai file ZIP.
Buka Level Up with Firebase di editor Unity
- Luncurkan Unity Hub dan, dari tab Projects, klik panah drop-down di samping Open.
- Klik Tambahkan project dari disk.
- Buka direktori yang berisi kode, lalu klik OK.
- Jika diminta, pilih versi editor Unity yang akan digunakan dan platform target Anda (Android atau iOS).
- Klik nama project, level-up-with-firebase, dan project akan terbuka di editor Unity.
- Jika editor Anda tidak membukanya secara otomatis, buka
MainGameScenedi Assets > Hamster di tab Project pada Unity Editor.
Untuk mengetahui informasi selengkapnya tentang cara menginstal dan menggunakan Unity, lihat Bekerja di Unity.
3. Menambahkan Firebase ke project Unity
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Mechahamster Codelab).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda memerlukan Google Analytics agar dapat menggunakan produk Firebase secara optimal. Jadi, tetap aktifkan opsi Google Analytics. Ikuti petunjuk di layar untuk menyiapkan Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mendaftarkan aplikasi ke Firebase
- Masih di Firebase console, dari tengah halaman ringkasan project, klik ikon Unity untuk meluncurkan alur kerja penyiapan atau, jika Anda sudah menambahkan aplikasi ke project Firebase, klik Tambahkan aplikasi untuk menampilkan opsi platform.
- Pilih untuk mendaftarkan target build Apple (iOS) dan Android.
- Masukkan ID khusus platform project Unity Anda. Untuk codelab ini, masukkan yang berikut:
- Untuk Apple (iOS): Masukkan
com.google.firebase.level-updi kolom ID paket iOS. - Untuk Android: Masukkan
com.google.firebase.level_updi kolom Android package name.
- Untuk Apple (iOS): Masukkan
- (Opsional) Masukkan nama panggilan khusus platform project Unity Anda.
- Klik Daftarkan aplikasi, lalu lanjutkan ke bagian Download file konfigurasi.
Menambahkan file konfigurasi Firebase
Setelah mengklik Daftarkan aplikasi, Anda akan diminta untuk mendownload dua file konfigurasi (satu file konfigurasi untuk setiap target build). Project Unity Anda memerlukan metadata Firebase dalam file ini untuk terhubung dengan Firebase.
- Download kedua file konfigurasi yang tersedia:
- Untuk Apple (iOS): Download GoogleService-Info.plist.
- Untuk Android: Download google-services.json.
- Buka jendela Project untuk project Unity Anda, lalu pindahkan kedua file konfigurasi ke folder Assets.
- Kembali ke Firebase console, di alur kerja penyiapan, klik Next dan lanjutkan ke Menambahkan Firebase SDK untuk Unity.
Menambahkan Firebase SDK untuk Unity
- Klik Download Firebase Unity SDK di Firebase console.
- Ekstrak SDK di tempat yang mudah dijangkau.
- Pada Project Unity yang terbuka, buka Assets > Import Package > Custom Package.
- Dalam dialog Import package, buka direktori yang berisi SDK yang telah diekstrak, pilih
FirebaseAnalytics.unitypackage, lalu klik Open. - Dari dialog Import Unity Package yang muncul, klik Import.
- Ulangi langkah sebelumnya untuk mengimpor
FirebaseCrashlytics.unitypackage. - Kembali ke Firebase console dan, di alur kerja penyiapan, klik Next.
Untuk mengetahui informasi selengkapnya tentang cara menambahkan Firebase SDK ke project Unity, lihat Opsi penginstalan Unity tambahan.
4. Menyiapkan Crashlytics di project Unity Anda
Untuk menggunakan Crashlytics di project Unity, Anda harus melakukan beberapa langkah penyiapan lagi. Tentu saja, Anda harus melakukan inisialisasi SDK. Namun, Anda juga harus mengupload simbol agar dapat melihat stack trace yang disimbolkan di Firebase console, dan Anda harus memaksa error pengujian untuk memastikan bahwa Firebase mendapatkan peristiwa error Anda.
Menginisialisasi Crashlytics SDK
- Di
Assets/Hamster/Scripts/MainGame.cs, tambahkan pernyataanusingberikut:using Firebase.Crashlytics; using Firebase.Extensions;using, kode berikut tidak akan berfungsi. - Masih di
MainGame.cs, tambahkan inisialisasi Firebase ke metodeStart()yang ada dengan memanggilInitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Sekali lagi, di
MainGame.cs, temukanInitializeFirebaseAndStartGame(), deklarasikan variabel aplikasi, lalu ganti implementasi metode seperti berikut:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
Menempatkan logika inisialisasi di sini akan mencegah interaksi pemain sebelum dependensi Firebase diinisialisasi.
Manfaat dan efek melaporkan pengecualian yang tidak tertangani sebagai fatal dibahas dalam FAQ Crashlytics.
Build project Anda dan upload simbol
Langkah-langkah untuk membuat dan mengupload simbol berbeda untuk aplikasi iOS dan Android.
iOS+ (platform Apple)
- Dari dialog Build Settings, ekspor project Anda ke ruang kerja Xcode.
- Bangun aplikasi Anda.
Untuk platform Apple, plugin Firebase Unity Editor secara otomatis mengonfigurasi project Xcode Anda untuk membuat dan mengupload file simbol yang kompatibel dengan Crashlytics ke server Firebase untuk setiap build. Informasi simbol ini diperlukan untuk melihat stack trace tersimbolisasi di dasbor Crashlytics.
Android
- (hanya selama penyiapan awal, bukan untuk setiap build) Siapkan build Anda:
- Buat folder baru bernama Builds di root direktori project Anda (yaitu, sebagai folder sejajar dengan direktori Assets), lalu buat sub-folder bernama Android.
- Di File > Build Settings > Player Settings > Configuration, setel Scripting Backend ke IL2CPP.
- IL2CPP umumnya menyebabkan build menjadi lebih kecil dan memiliki performa yang lebih baik.
- IL2CPP juga merupakan SATU-SATUNYA opsi yang tersedia di iOS dan memilihnya di sini memungkinkan kedua platform memiliki paritas yang lebih baik dan membuat perbedaan proses debug antara keduanya (jika Anda memilih untuk membuat keduanya) menjadi lebih sederhana.
- Bangun aplikasi Anda. Di File > Build Settings, selesaikan langkah-langkah berikut:
- Pastikan Create symbols.zip dicentang (atau jika ada dropdown, pilih Debugging).
- Build APK langsung dari Unity Editor ke sub-folder Builds/Android yang baru saja Anda buat.
- Setelah build selesai, Anda harus membuat file simbol yang kompatibel dengan Crashlytics dan menguploadnya ke server Firebase. Informasi simbol ini diperlukan untuk melihat stack trace tersimbolisasi untuk error library native di dasbor Crashlytics.
Buat dan upload file simbol ini dengan menjalankan perintah Firebase CLI berikut:firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
FIREBASE_APP_ID: ID Aplikasi Android Firebase Anda (bukan nama paket). Temukan nilai ini di filegoogle-services.jsonyang Anda download sebelumnya. Nilai ini adalah nilaimobilesdk_app_id.
Contoh ID Aplikasi Android Firebase:1:567383003300:android:17104a2ced0c9b9bPATH/TO/SYMBOLS: jalur file simbol terkompresi yang dihasilkan di direktori Builds/Android saat build Anda selesai (misalnya:Builds/Android/myapp-1.0-v100.symbols.zip).
Memaksa error pengujian untuk menyelesaikan penyiapan
Untuk menyelesaikan penyiapan Crashlytics dan melihat data awal di dasbor Crashlytics pada Firebase console, Anda harus memaksa error pengujian.
- Di MainGameScene, temukan EmptyObject
GameObjectdi Hierarchy editor, tambahkan skrip berikut ke dalamnya, lalu simpan adegan. Skrip ini akan menyebabkan error pengujian beberapa detik setelah Anda menjalankan aplikasi.using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - Bangun aplikasi Anda dan upload informasi simbol setelah build selesai.
- iOS: Plugin Firebase Unity Editor otomatis mengonfigurasi project Xcode untuk mengupload file simbol.
- Android: Jalankan perintah
crashlytics:symbols:uploadFirebase CLI untuk mengupload file simbol Anda.
- Jalankan aplikasi Anda. Setelah aplikasi berjalan, pantau log perangkat dan tunggu hingga pengecualian dipicu dari
CrashlyticsTester.- iOS: Lihat log di panel bawah Xcode.
- Android: Lihat log dengan menjalankan perintah berikut di terminal:
adb logcat.
- Buka dasbor Crashlytics untuk melihat pengecualian. Anda akan melihatnya di tabel Masalah di bagian bawah dasbor. Nanti di codelab ini, Anda akan mempelajari lebih lanjut cara menjelajahi laporan ini.
- Setelah Anda mengonfirmasi bahwa peristiwa telah diupload ke Crashlytics, pilih EmptyObject
GameObjectyang Anda lampirkan, hapus hanya komponenCrashlyticsTester, lalu simpan adegan untuk memulihkannya ke kondisi semula.
5. Mengaktifkan dan memahami Menu Debug
Sejauh ini, Anda telah menambahkan Crashlytics ke project Unity, menyelesaikan penyiapan, dan mengonfirmasi bahwa Crashlytics SDK mengupload peristiwa ke Firebase. Sekarang Anda akan membuat menu di project Unity yang akan menunjukkan cara menggunakan fungsi Crashlytics yang lebih canggih di game Anda. Project Unity Level Up with Firebase sudah memiliki Menu Debug tersembunyi yang akan Anda buat terlihat dan tulis fungsinya.
Mengaktifkan Menu Debug
Tombol untuk mengakses Menu Debug ada di project Unity Anda, tetapi saat ini tidak diaktifkan. Anda harus mengaktifkan tombol untuk mengaksesnya dari prefab MainMenu:
- Di Unity Editor, buka prefab bernama
MainMenu.
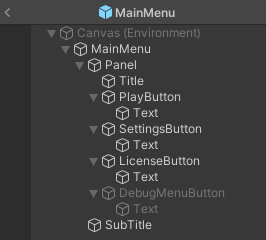
- Di hierarki prefab, temukan sub-objek yang dinonaktifkan bernama
DebugMenuButton, lalu pilih.
- Aktifkan
DebugMenuButtondengan mencentang kotak di sudut kiri atas di sebelah kiri kolom teks yang berisiDebugMenuButton.
- Simpan prefab.
- Jalankan game di editor atau di perangkat Anda. Menu kini dapat diakses.
Melihat pratinjau dan memahami isi metode untuk Menu Debug
Selanjutnya dalam codelab ini, Anda akan menulis isi metode untuk beberapa metode Crashlytics debug yang telah dikonfigurasi sebelumnya. Namun, di project Unity Level Up with Firebase, metode ditentukan dan dipanggil dari DebugMenu.cs.
Meskipun beberapa metode ini akan memanggil metode Crashlytics dan memunculkan error, kemampuan Crashlytics untuk menangkap error ini tidak bergantung pada pemanggilan metode tersebut terlebih dahulu. Sebaliknya, laporan kerusakan yang dihasilkan dari error yang ditangkap secara otomatis akan ditingkatkan dengan informasi yang ditambahkan oleh metode ini.
Buka DebugMenu.cs, lalu temukan metode berikut:
Metode untuk membuat dan menganotasi masalah Crashlytics:
CrashNowLogNonfatalErrorLogStringsAndCrashNowSetAndOverwriteCustomKeyThenCrashSetLogsAndKeysBeforeANR
Metode untuk mencatat log peristiwa Analytics guna membantu proses pen-debug-an:
LogProgressEventWithStringLiteralsLogIntScoreWithBuiltInEventAndParams
Pada langkah-langkah selanjutnya dalam codelab ini, Anda akan menerapkan metode ini dan mempelajari cara metode ini membantu mengatasi situasi tertentu yang dapat terjadi dalam pengembangan game.
6. Memastikan pengiriman laporan kerusakan dalam pengembangan
Sebelum mulai menerapkan metode debug ini dan melihat pengaruhnya terhadap laporan error, pastikan Anda memahami cara peristiwa dilaporkan ke Crashlytics.
Untuk project Unity, peristiwa error dan pengecualian dalam game Anda akan segera ditulis ke disk. Untuk pengecualian yang tidak tertangkap yang tidak membuat game Anda error (misalnya, pengecualian C# yang tidak tertangkap dalam logika game), Anda dapat meminta Crashlytics SDK melaporkannya sebagai peristiwa fatal dengan menetapkan properti Crashlytics.ReportUncaughtExceptionsAsFatal ke true tempat Anda menginisialisasi Crashlytics dalam project Unity Anda. Peristiwa ini dilaporkan ke Crashlytics secara real-time tanpa mengharuskan pengguna akhir memulai ulang game. Perhatikan bahwa error native selalu dilaporkan sebagai peristiwa fatal dan dikirim saat pengguna akhir memulai ulang game.
Selain itu, perhatikan perbedaan kecil—tetapi signifikan—berikut antara cara lingkungan runtime yang berbeda mengirimkan informasi Crashlytics ke Firebase:
Simulator iOS:
- Informasi Crashlytics dilaporkan jika dan hanya jika Anda melepaskan Xcode dari simulator. Jika Xcode terlampir, Xcode akan menangkap error di upstream, sehingga mencegah pengiriman informasi.
Perangkat fisik seluler (Android dan iOS):
- Khusus Android: ANR hanya dilaporkan di Android 11+. ANR dan peristiwa non-fatal dilaporkan pada proses berikutnya.
Unity Editor:
- Informasi Crashlytics dari editor dalam mode pemutaran atau secara mandiri TIDAK dicatat atau diupload ke Firebase. Selain itu, alur kerja pengembangan Firebase Desktop tidak mendukung Crashlytics.
Uji game Anda yang mengalami error dengan satu sentuhan tombol di CrashNow()
Setelah Crashlytics disiapkan di game Anda, Crashlytics SDK akan otomatis mencatat error dan pengecualian yang tidak tertangkap, lalu menguploadnya ke Firebase untuk dianalisis. Laporan ditampilkan di dasbor Crashlytics di Firebase console.
- Untuk menunjukkan bahwa hal ini memang otomatis: buka
DebugMenu.cs, lalu ganti metodeCrashNow()sebagai berikut:void CrashNow() { TestCrash(); } - Bangun aplikasi Anda.
- (Khusus Android) Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Ketuk tombol Crash Now, lalu lanjutkan ke langkah berikutnya dalam codelab ini untuk mengetahui cara melihat dan menafsirkan laporan error.
7. Memahami laporan masalah di Firebase console
Saat melihat laporan error, ada beberapa hal lagi yang perlu Anda ketahui tentang cara mendapatkan hasil maksimal dari laporan tersebut. Setiap metode yang Anda tulis akan menunjukkan cara menambahkan berbagai jenis informasi ke laporan Crashlytics.
- Ketuk tombol Crash Now, lalu mulai ulang aplikasi Anda.
- Buka dasbor Crashlytics. Scroll ke bawah ke tabel Masalah di bagian bawah dasbor tempat Crashlytics mengelompokkan peristiwa yang memiliki penyebab utama yang sama ke dalam "masalah".
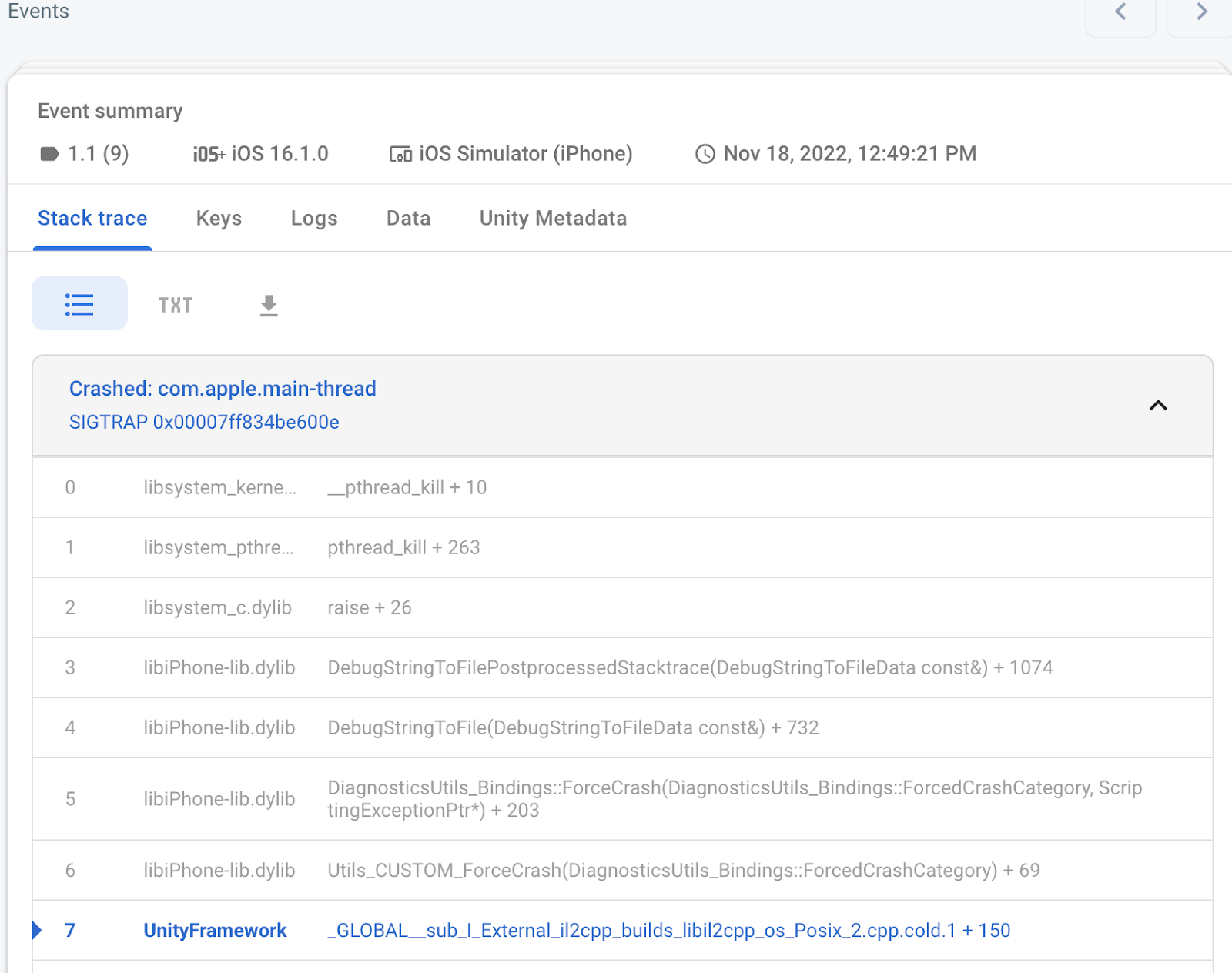
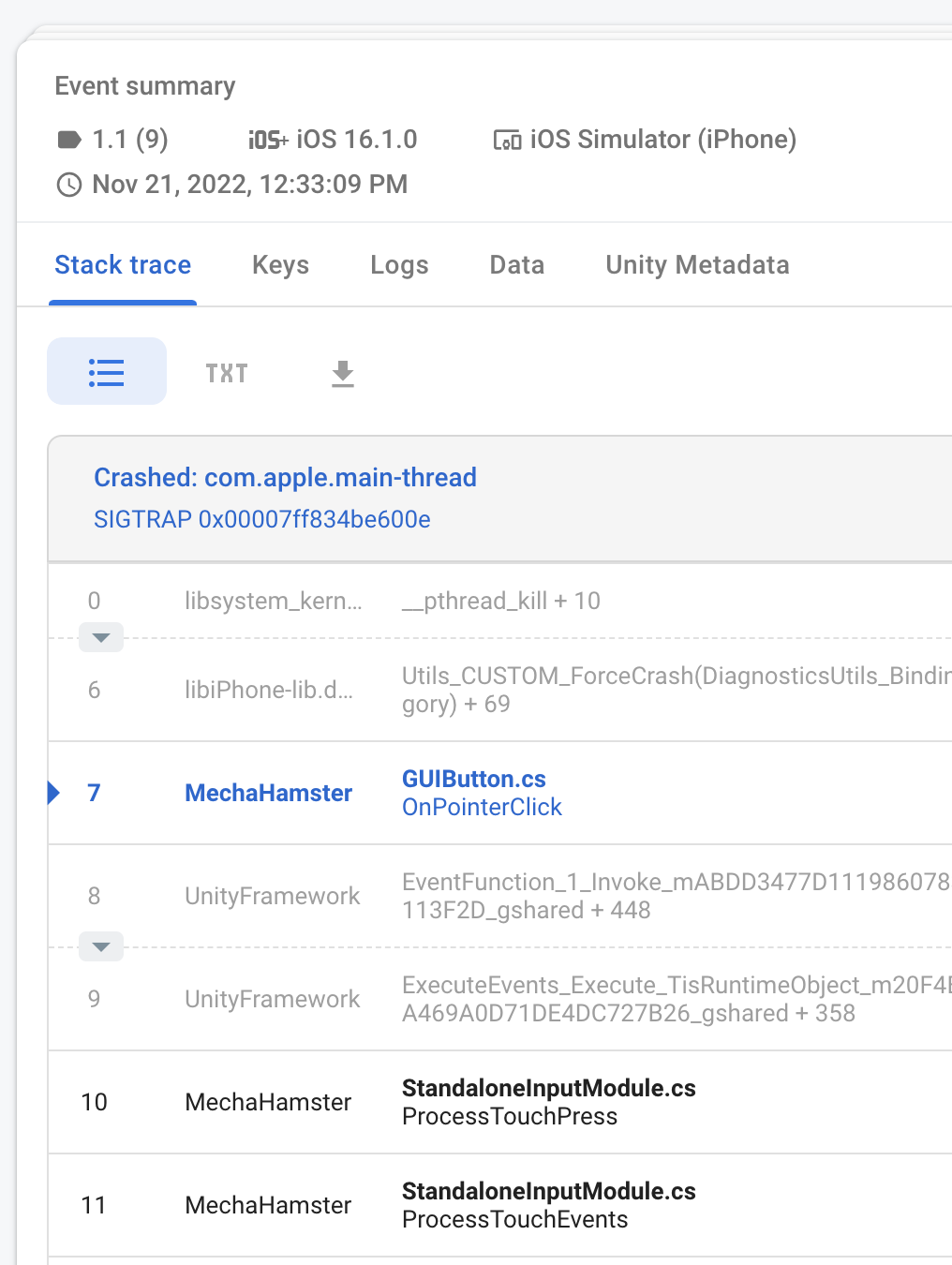
- Klik masalah baru yang tercantum dalam tabel Masalah. Dengan melakukannya, Ringkasan acara tentang setiap acara individual yang dikirim ke Firebase akan ditampilkan.
Anda akan melihat sesuatu seperti screenshot berikut. Perhatikan bagaimana Ringkasan peristiwa menampilkan stack trace panggilan yang menyebabkan error.
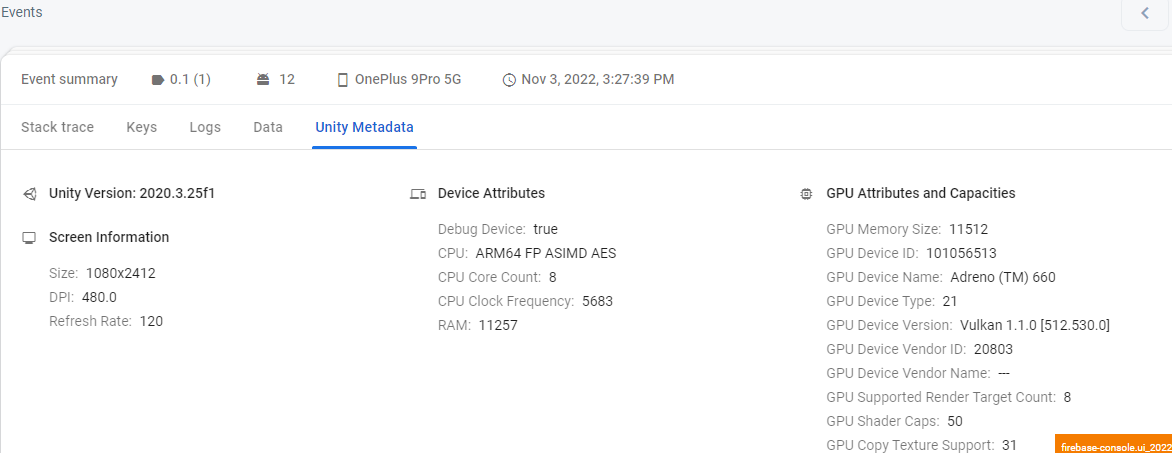
Metadata tambahan
Tab lain yang berguna adalah tab Unity Metadata. Bagian ini memberi tahu Anda tentang atribut perangkat tempat terjadinya peristiwa, termasuk fitur fisik, model/spesifikasi CPU, dan semua jenis metrik GPU.
Berikut contoh saat informasi di tab ini mungkin berguna:
Bayangkan game Anda banyak menggunakan shader untuk mendapatkan tampilan tertentu, tetapi tidak semua ponsel memiliki GPU yang mampu merender fitur ini. Informasi di tab Unity Metadata dapat memberi Anda gambaran yang lebih baik tentang hardware yang harus diuji oleh aplikasi Anda saat memutuskan fitur yang akan tersedia secara otomatis atau dinonaktifkan sepenuhnya.
Meskipun bug atau error mungkin tidak pernah terjadi di perangkat Anda, karena keragaman perangkat Android yang sangat besar di luar sana, hal ini membantu memahami "hotspot" tertentu dari perangkat audiens Anda dengan lebih baik.

8. Menampilkan, menangkap, dan mencatat pengecualian
Sering kali, sebagai developer, meskipun kode Anda menangkap dan menangani pengecualian runtime dengan benar, sebaiknya catat bahwa pengecualian tersebut terjadi, dan dalam keadaan apa. Crashlytics.LogException dapat digunakan untuk tujuan yang sama persis ini—untuk mengirim peristiwa pengecualian ke Firebase sehingga Anda dapat men-debug masalah lebih lanjut di Firebase console.
- Di
Assets/Hamster/Scripts/States/DebugMenu.cs, tambahkan kode berikut ke pernyataanusing:// Import Firebase using Firebase.Crashlytics; - Masih di
DebugMenu.cs, gantiLogNonfatalError()sebagai berikut:void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - Bangun aplikasi Anda.
- (Khusus Android) Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Ketuk tombol Log Nonfatal Error, lalu mulai ulang aplikasi Anda.
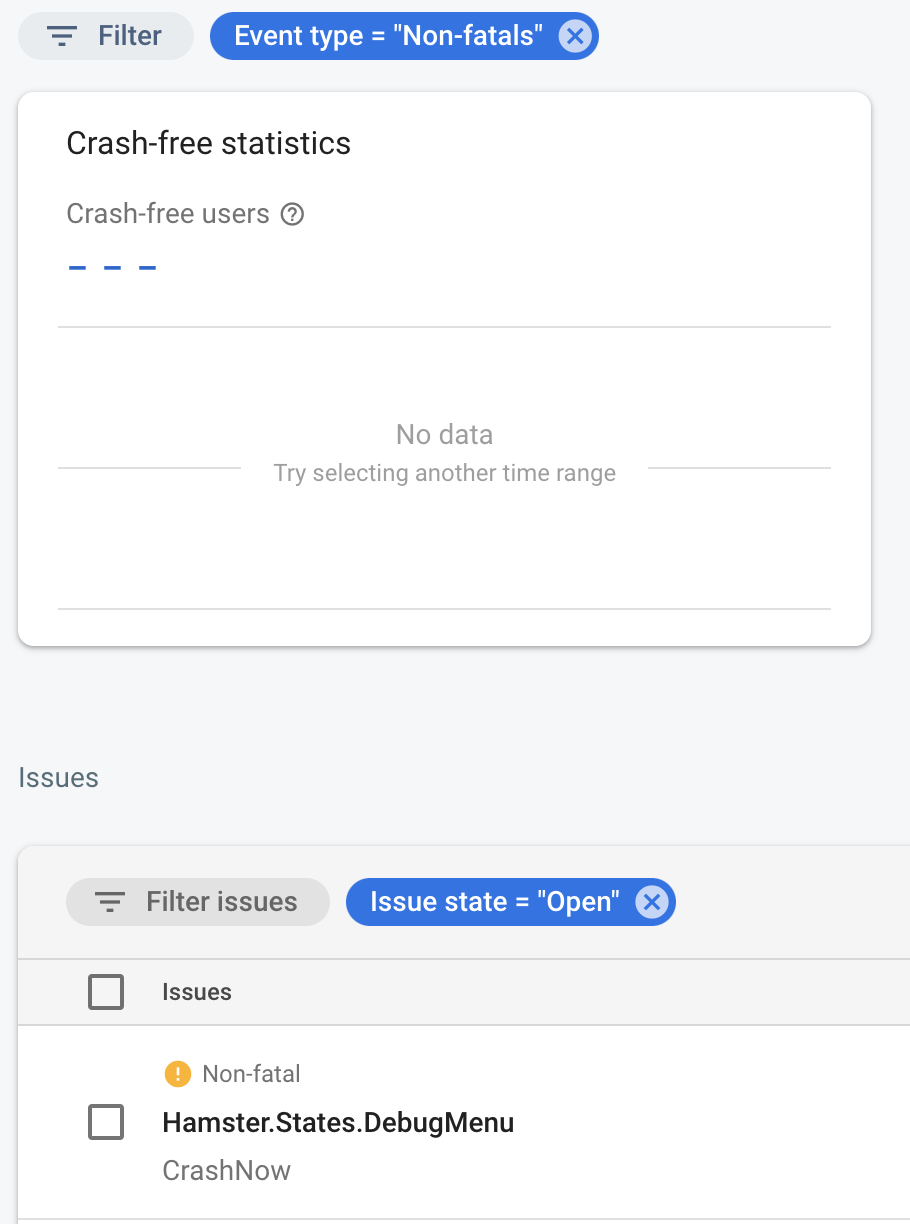
- Buka dasbor Crashlytics, dan Anda akan melihat sesuatu yang mirip dengan yang Anda lihat di langkah terakhir codelab ini.
- Namun, kali ini batasi filter Event type ke Non-fatals agar Anda hanya melihat error non-fatal, seperti yang baru saja Anda catat.

9. Mencatat string ke Crashlytics untuk lebih memahami alur eksekusi program
Pernahkah Anda mencoba mencari tahu mengapa baris kode yang dipanggil dari beberapa jalur, ratusan bahkan ribuan kali per sesi, tiba-tiba dapat menghasilkan pengecualian atau error? Meskipun mungkin lebih baik menelusuri kode di IDE dan melihat nilai dengan lebih cermat, bagaimana jika hal ini hanya terjadi pada sebagian kecil pengguna Anda? Lebih buruk lagi, apa yang akan Anda lakukan jika Anda tidak dapat mereplikasi error ini, apa pun yang Anda lakukan?
Dalam situasi seperti ini, memiliki beberapa konteks dapat membuat perbedaan besar. Dengan Crashlytics.Log, Anda dapat menuliskan konteks yang Anda butuhkan. Anggap pesan ini sebagai petunjuk untuk diri Anda di masa depan tentang apa yang mungkin terjadi.
Meskipun log dapat digunakan dalam berbagai cara, log biasanya paling berguna untuk merekam situasi saat urutan dan/atau tidak adanya panggilan merupakan informasi yang sangat penting.
- Di
Assets/Hamster/Scripts/States/DebugMenu.cs, gantiLogStringsAndCrashNow()sebagai berikut:void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); } - Bangun aplikasi Anda.
- (Khusus Android) Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Ketuk tombol Log Strings and Crash Now, lalu mulai ulang aplikasi Anda.
- Kembali ke dasbor Crashlytics, lalu klik masalah terbaru yang tercantum dalam tabel Masalah. Sekali lagi, Anda akan melihat sesuatu yang mirip dengan masalah sebelumnya.

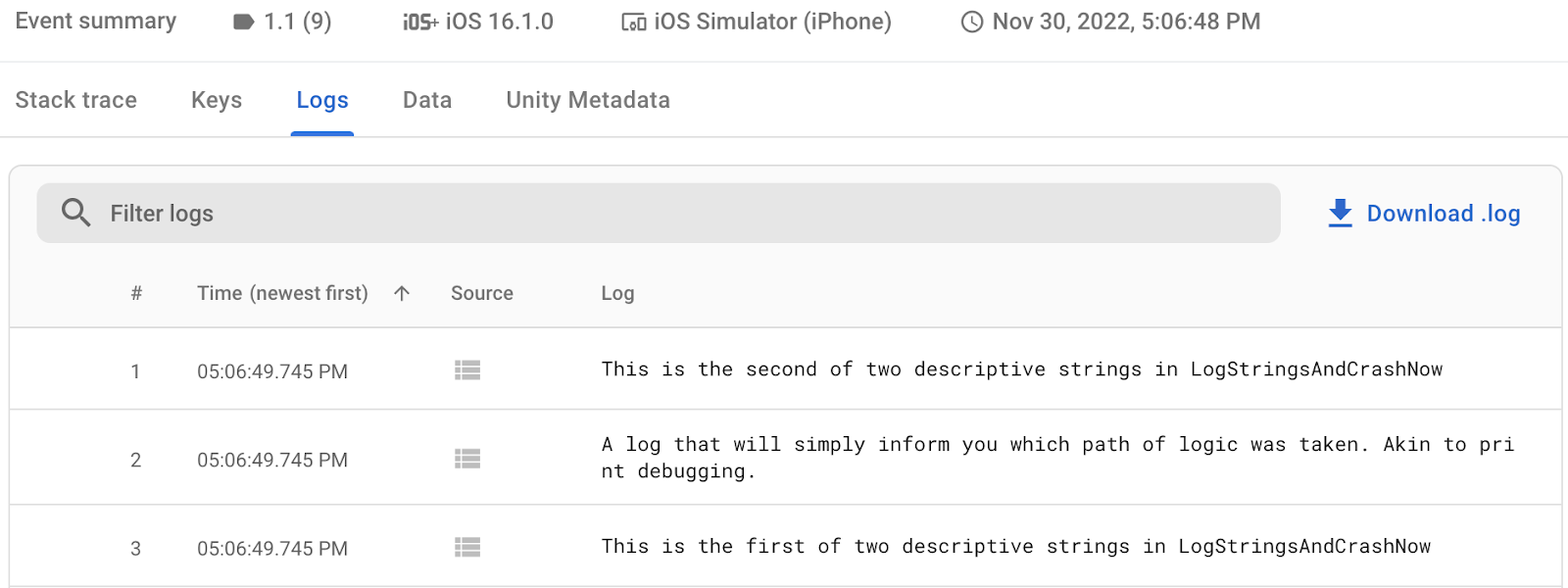
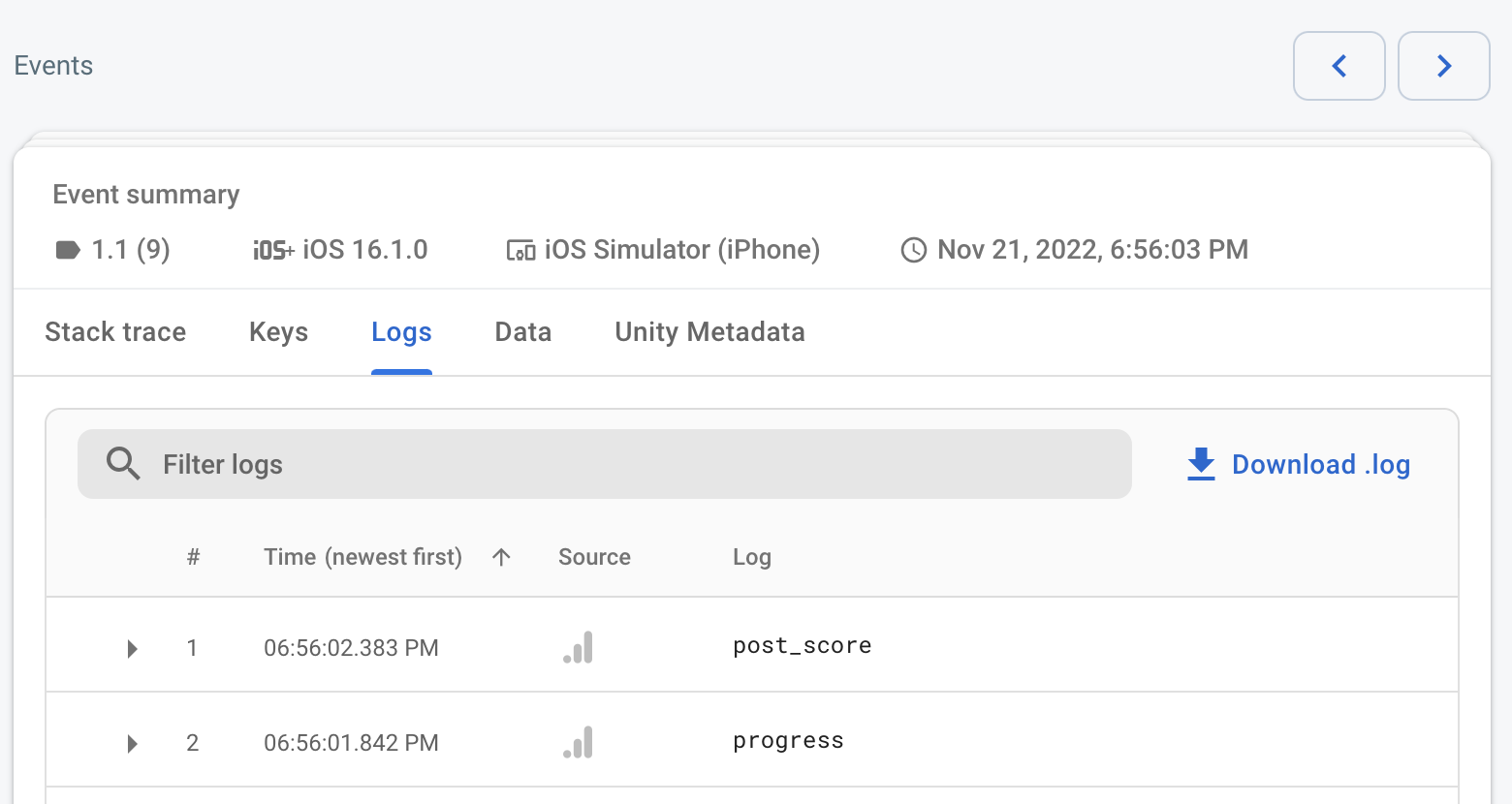
- Namun, jika Anda mengklik tab Log dalam Ringkasan peristiwa, Anda akan melihat tampilan seperti ini:

10. Menulis dan mengganti kunci kustom
Misalnya, Anda ingin lebih memahami error yang sesuai dengan variabel yang ditetapkan ke sejumlah kecil nilai atau konfigurasi. Mungkin akan lebih baik jika Anda dapat memfilter berdasarkan kombinasi variabel dan kemungkinan nilai yang Anda lihat, kapan saja.
Selain mencatat string arbitrer, Crashlytics menawarkan bentuk penelusuran bug lain saat bermanfaat untuk mengetahui status persis program Anda saat error: kunci kustom.
Ini adalah key-value pair yang dapat Anda tetapkan untuk sesi. Tidak seperti log yang terakumulasi dan murni bersifat aditif, kunci dapat ditimpa untuk mencerminkan status variabel atau kondisi terbaru saja.
Selain menjadi buku besar yang mencatat status terakhir program Anda, kunci ini kemudian dapat digunakan sebagai filter yang efektif untuk masalah Crashlytics.
- Di
Assets/Hamster/Scripts/States/DebugMenu.cs, gantiSetAndOverwriteCustomKeyThenCrash()sebagai berikut:void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); } - Bangun aplikasi Anda.
- (Khusus Android) Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Ketuk tombol Set Custom Key and Crash, lalu mulai ulang aplikasi Anda.
- Kembali ke dasbor Crashlytics, lalu klik masalah terbaru yang tercantum dalam tabel Masalah. Sekali lagi, Anda akan melihat sesuatu yang mirip dengan masalah sebelumnya.
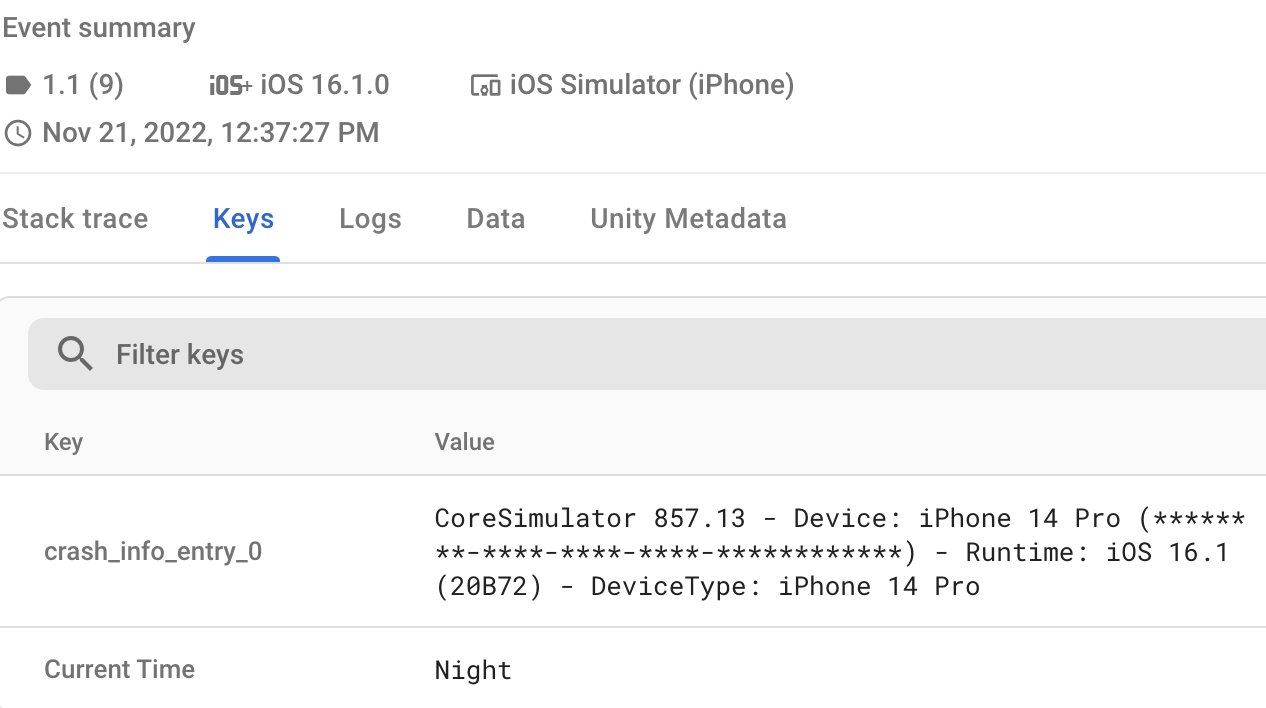
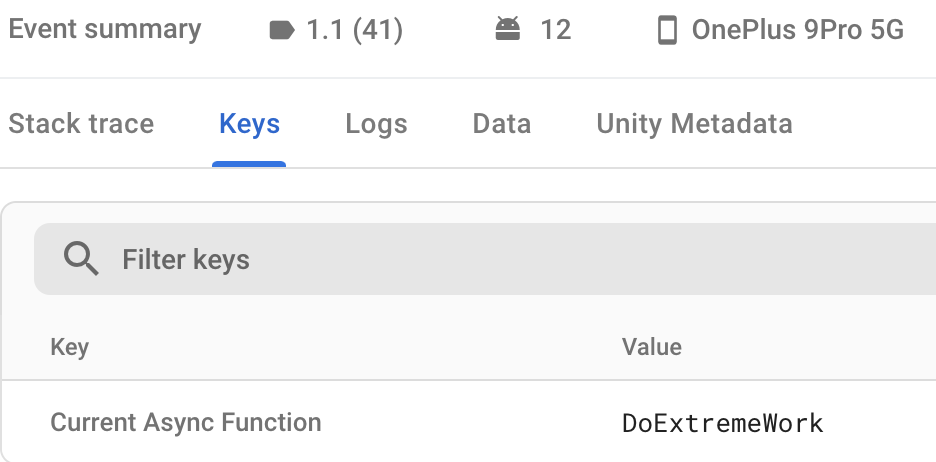
- Namun, kali ini, klik tab Kunci di Ringkasan peristiwa agar Anda dapat melihat nilai kunci termasuk
Current Time:
Mengapa Anda ingin menggunakan kunci kustom, bukan log kustom?
- Log cocok untuk menyimpan data berurutan, tetapi kunci kustom lebih baik jika Anda hanya menginginkan nilai terbaru.
- Di Firebase console, Anda dapat dengan mudah memfilter masalah menurut nilai kunci di kotak penelusuran tabel Masalah.
Namun, seperti log, kunci kustom memiliki batas. Crashlytics mendukung maksimum 64 key-value pair. Setelah Anda mencapai ambang batas ini, nilai tambahan tidak akan disimpan. Setiap key-value pair dapat berukuran hingga 1 KB.
11. (Khusus Android) Menggunakan kunci dan log kustom untuk memahami dan mendiagnosis ANR
Salah satu masalah yang paling sulit di-debug bagi developer Android adalah error Aplikasi Tidak Merespons (ANR). ANR terjadi saat aplikasi gagal merespons input selama lebih dari 5 detik. Jika hal ini terjadi, berarti aplikasi berhenti berfungsi, atau berjalan sangat lambat. Dialog ditampilkan kepada pengguna, dan mereka dapat memilih untuk "Tunggu" atau "Tutup Aplikasi".
ANR adalah pengalaman pengguna yang buruk dan (seperti yang disebutkan dalam link ANR di atas) dapat memengaruhi visibilitas aplikasi Anda di Google Play Store. Karena kompleksitasnya, dan karena sering disebabkan oleh kode multithread dengan perilaku yang sangat berbeda pada model ponsel yang berbeda, mereproduksi ANR saat men-debug sering kali sangat sulit, bahkan hampir mustahil. Oleh karena itu, pendekatan analitis dan deduktif biasanya merupakan pendekatan terbaik.
Dalam metode ini, kita akan menggunakan kombinasi Crashlytics.LogException, Crashlytics.Log, dan Crashlytics.SetCustomKey untuk melengkapi pencatatan masalah otomatis dan memberi kita lebih banyak informasi.
- Di
Assets/Hamster/Scripts/States/DebugMenu.cs, gantiSetLogsAndKeysBeforeANR()sebagai berikut:void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); } - Bangun aplikasi Anda.
- Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Ketuk tombol berlabel Set Logs And Keys → ANR, lalu mulai ulang aplikasi Anda.
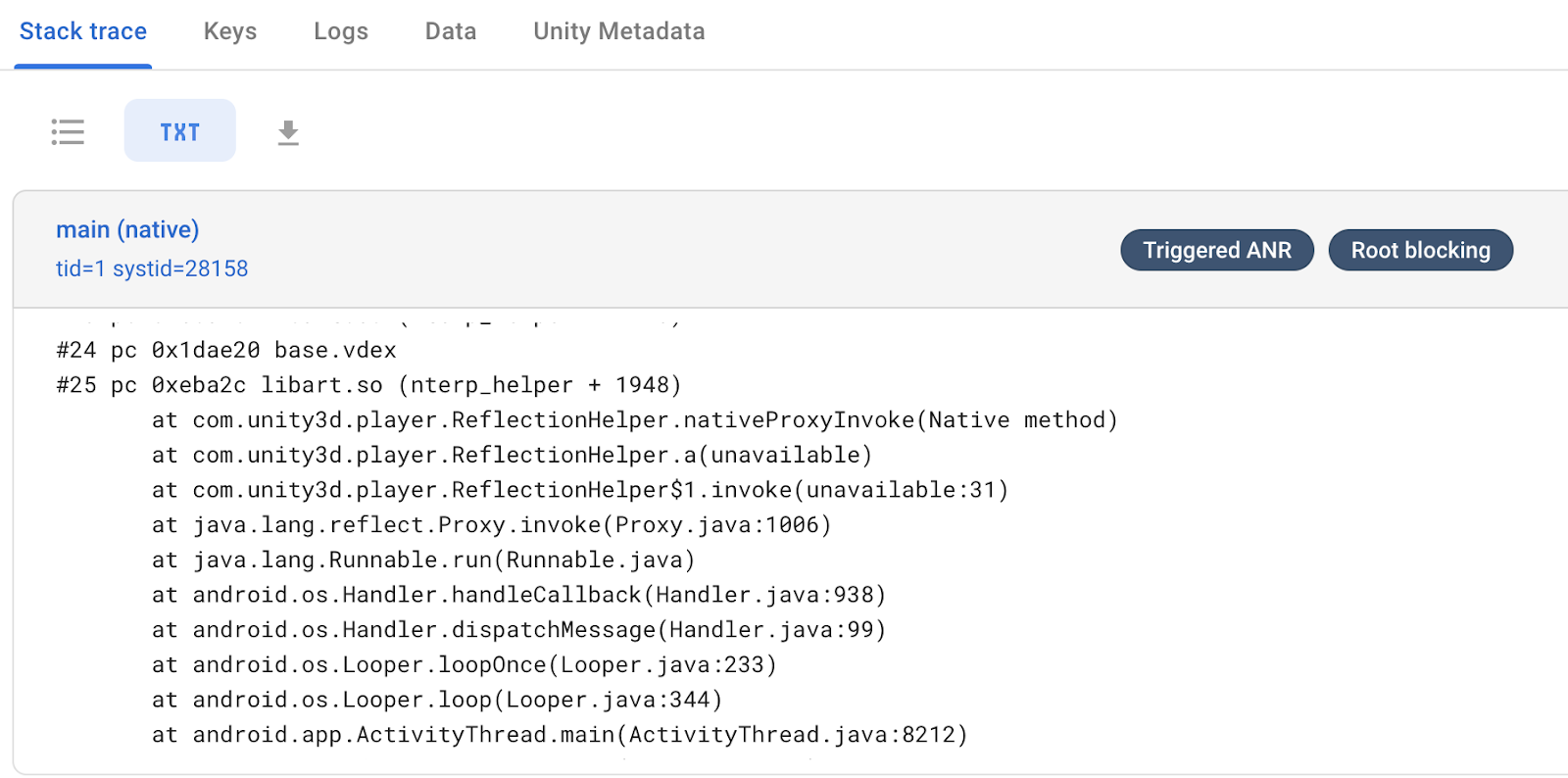
- Kembali ke dasbor Crashlytics, lalu klik masalah baru di tabel Masalah untuk melihat Ringkasan peristiwa. Jika panggilan berhasil dilakukan dengan benar, Anda akan melihat sesuatu seperti ini:

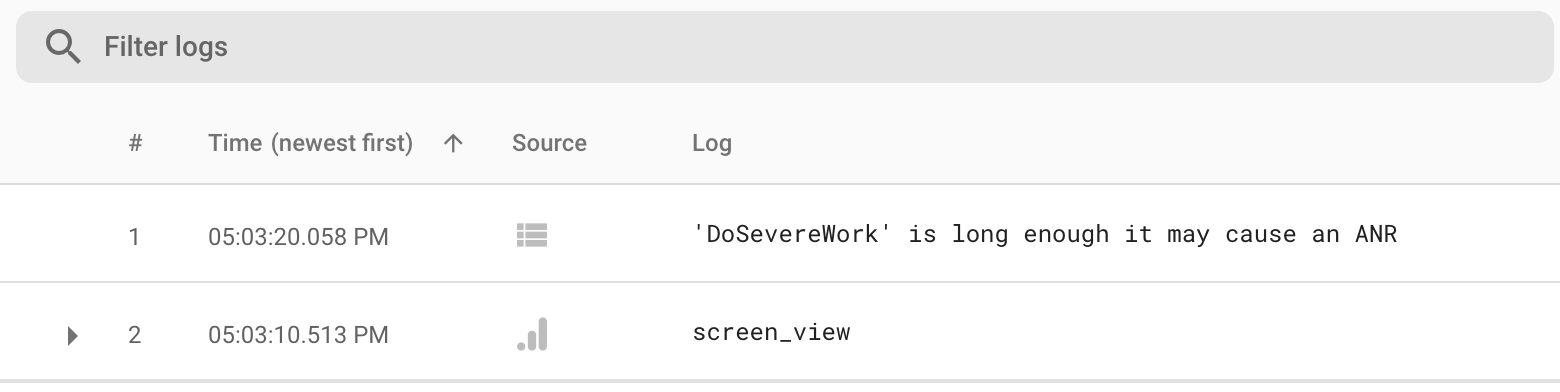
Seperti yang Anda lihat, Firebase menunjukkan bahwa menunggu yang sibuk di thread adalah alasan utama aplikasi Anda memicu ANR. - Jika melihat log di tab Log pada Ringkasan peristiwa, Anda akan melihat bahwa metode terakhir yang dicatat sebagai selesai adalah
DoSevereWork.
Sebaliknya, metode terakhir yang tercantum sebagai dimulai adalahDoExtremeWork, yang menunjukkan bahwa ANR terjadi selama metode ini, dan game ditutup sebelum dapat mencatatDoExtremeWork.
Apa manfaatnya?
- Mereproduksi ANR sangat sulit, jadi kemampuan untuk mendapatkan informasi lengkap tentang area kode dan metrik sangat penting untuk mengetahuinya secara deduktif.
- Dengan informasi yang disimpan di kunci kustom, Anda kini mengetahui thread asinkron mana yang paling lama berjalan, dan mana yang berisiko memicu ANR. Data logis dan numerik terkait semacam ini akan menunjukkan bagian kode yang paling perlu dioptimalkan.
12. Menyisipkan peristiwa Analytics untuk memperkaya laporan lebih lanjut
Metode berikut juga dapat dipanggil dari Menu Debug, tetapi alih-alih menghasilkan masalah, metode ini menggunakan Google Analytics sebagai sumber informasi lain untuk lebih memahami cara kerja game Anda.
Tidak seperti metode lain yang telah Anda tulis dalam codelab ini, Anda harus menggunakan metode ini bersama dengan metode lainnya. Panggil metode ini (dengan menekan tombol yang sesuai di Menu Debug) dalam urutan arbitrer apa pun yang Anda inginkan sebelum menjalankan salah satu metode lainnya. Kemudian, saat Anda memeriksa informasi dalam masalah Crashlytics tertentu, Anda akan melihat log peristiwa Analytics yang diurutkan. Data ini dapat digunakan dalam game untuk lebih memahami kombinasi alur program atau input pengguna, bergantung pada cara Anda menginstrumentasi aplikasi.
- Di
Assets/Hamster/Scripts/States/DebugMenu.cs, ganti implementasi yang ada untuk metode berikut:public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); } - Bangun dan deploy game Anda, lalu buka Debug Menu.
- (Khusus Android) Upload simbol Anda dengan menjalankan perintah Firebase CLI berikut:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tekan setidaknya salah satu tombol berikut satu kali atau lebih untuk memanggil fungsi di atas:
- Log String Event
- Log Int Event
- Tekan tombol Crash Now.
- Mulai ulang game Anda agar game tersebut mengupload peristiwa error ke Firebase.
- Saat Anda mencatat berbagai urutan peristiwa Analytics arbitrer, lalu game Anda menghasilkan peristiwa yang dibuatkan laporan oleh Crashlytics (seperti yang baru saja Anda lakukan), peristiwa tersebut akan ditambahkan ke tab Log di Ringkasan Peristiwa Crashlytics seperti ini:

13. Langkah selanjutnya
Dengan demikian, Anda akan memiliki dasar teoretis yang lebih baik untuk melengkapi laporan error yang dibuat secara otomatis. Informasi baru ini memungkinkan Anda menggunakan status saat ini, catatan peristiwa sebelumnya, dan peristiwa Google Analytics yang ada untuk mengelompokkan urutan peristiwa dan logika yang menghasilkan hasil tersebut dengan lebih baik.
Jika aplikasi Anda menargetkan Android 11 (level API 30) atau yang lebih tinggi, pertimbangkan untuk menyertakan GWP-ASan, fitur pengalokasi memori native yang berguna untuk men-debug error yang disebabkan oleh error memori native seperti bug use-after-free dan heap-buffer-overflow. Untuk memanfaatkan fitur proses debug ini, aktifkan GWP-ASan secara eksplisit.
Langkah Berikutnya
Lanjutkan ke codelab Melengkapi game Unity dengan Remote Config, tempat Anda akan mempelajari cara menggunakan Remote Config dan Pengujian A/B di Unity.

