1. Pengantar
Terakhir Diperbarui: 11-03-2021
Mengapa kami perlu mengukur performa Penayangan?
Tampilan adalah bagian penting dari aplikasi Android yang secara langsung memengaruhi pengalaman pengguna. Misalnya, Aktivitas atau Fragmen Anda berisi UI yang menyimpan komponen View yang digunakan pengguna untuk berinteraksi. Pengguna tidak dapat melihat seluruh konten UI hingga selesai digambar di layar. Layar yang lambat dan macet akan secara langsung mengganggu interaksi pengguna dengan aplikasi Anda dan menciptakan pengalaman pengguna yang buruk.
Apakah Firebase Performance Monitoring menyediakan metrik performa ini secara langsung?
Firebase Performance Monitoring otomatis merekam beberapa data performa secara langsung, seperti waktu mulai aplikasi (yaitu, waktu pemuatan untuk Aktivitas pertama saja) dan performa rendering layar (yaitu, frame lambat dan macet untuk Aktivitas, tetapi tidak untuk Fragmen). Namun, aplikasi industri biasanya tidak memiliki banyak Aktivitas, tetapi satu Aktivitas dan beberapa Fragmen. Selain itu, banyak aplikasi biasanya menerapkan Tampilan Kustomnya sendiri untuk kasus penggunaan yang lebih kompleks. Jadi, sering kali berguna untuk memahami cara mengukur waktu pemuatan dan performa rendering layar Aktivitas dan Fragmen dengan memanfaatkan trace kode kustom di aplikasi Anda. Anda dapat dengan mudah memperluas codelab ini untuk mengukur performa komponen Tampilan Kustom.
Hal yang akan Anda pelajari
- Cara menambahkan Firebase Performance Monitoring ke aplikasi Android
- Memahami pemuatan Aktivitas atau Fragmen
- Cara menginstrumentasikan rekaman aktivitas kode kustom untuk mengukur waktu pemuatan Aktivitas atau Fragmen
- Memahami Rendering Layar dan apa yang dimaksud dengan frame Lambat/Periode frozen
- Cara menginstrumentasikan trace kode kustom dengan metrik untuk merekam layar Lambat/Macet
- Cara melihat metrik yang dikumpulkan di Firebase console
Hal yang akan Anda perlukan
- Android Studio 4.0 atau yang lebih baru
- Perangkat/emulator Android
- Java versi 8 atau yang lebih baru
2. Mempersiapkan
Mendapatkan kode
Jalankan perintah berikut untuk meng-clone kode contoh untuk codelab ini. Tindakan ini akan membuat folder bernama codelab-measure-android-view-performance di komputer Anda:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
Jika tidak memiliki git di komputer, Anda juga dapat mendownload kode langsung dari GitHub.
Impor project measure-view-performance-start ke Android Studio. Anda mungkin akan melihat beberapa error kompilasi atau mungkin peringatan tentang file google-services.json yang tidak ada. Kita akan memperbaikinya di bagian berikutnya pada langkah ini.
Dalam codelab ini, kita akan menggunakan plugin Firebase Assistant untuk mendaftarkan aplikasi Android ke project Firebase dan menambahkan file konfigurasi, plugin, serta dependensi Firebase yang diperlukan ke project Android kita — semuanya dari dalam Android Studio.
Menghubungkan aplikasi ke Firebase
- Buka Android Studio/Help > Check for updates untuk memastikan Anda menggunakan versi terbaru Android Studio dan Firebase Assistant.
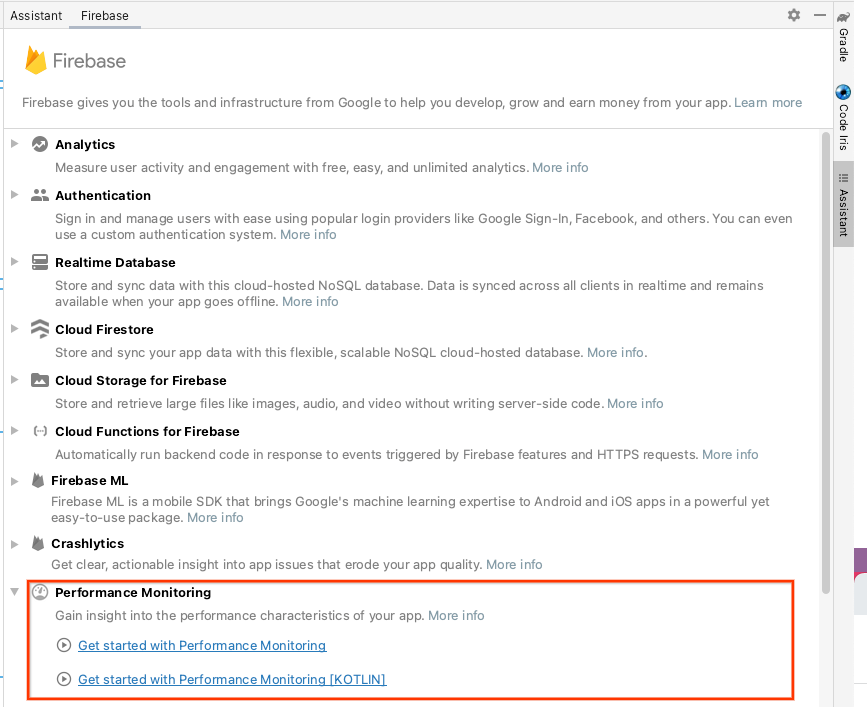
- Pilih Tools > Firebase untuk membuka panel Assistant.

- Pilih Performance Monitoring untuk ditambahkan ke aplikasi Anda, lalu klik Mulai menggunakan Performance Monitoring.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Measure Performance Codelab). - Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
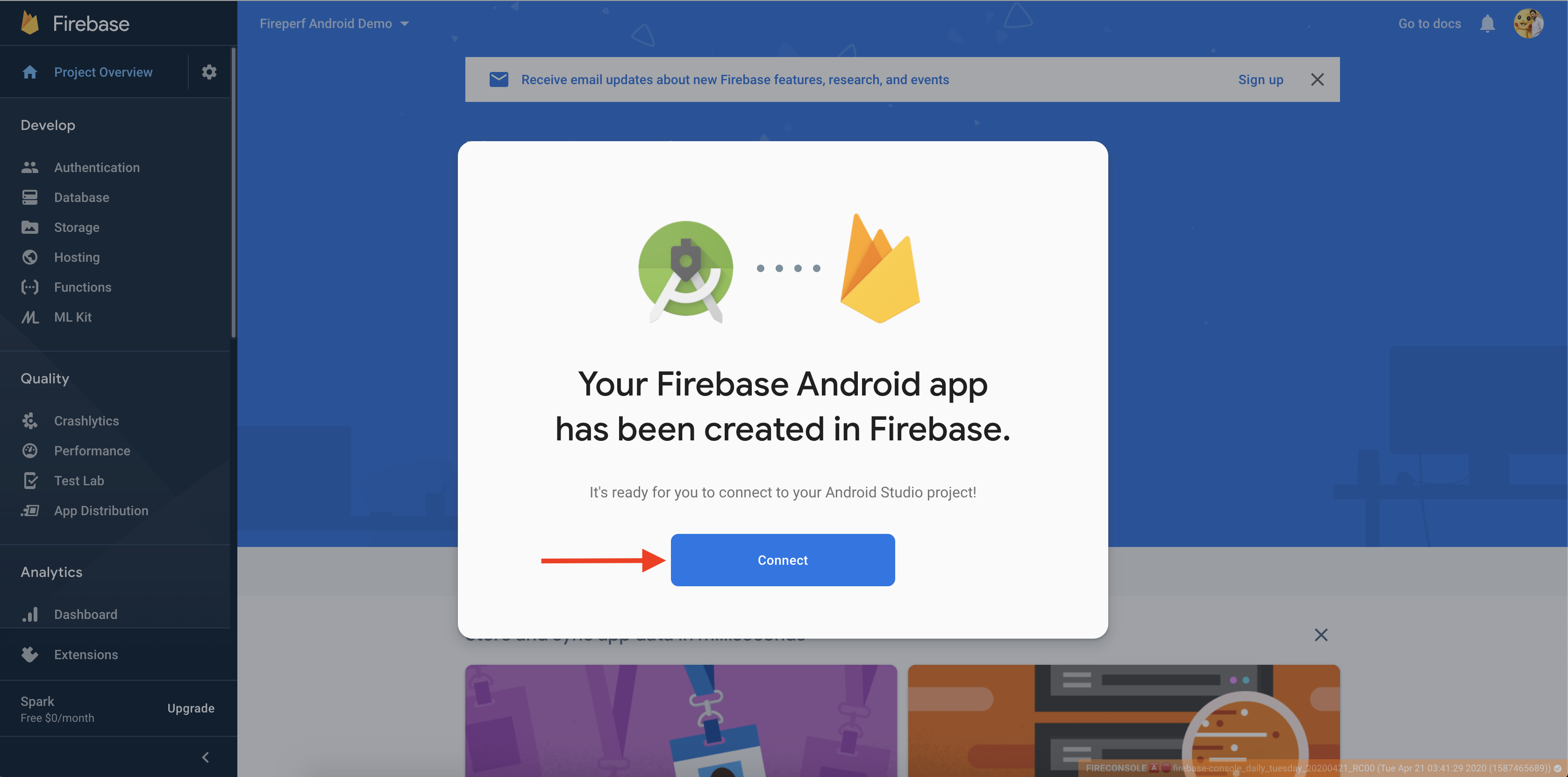
- Selanjutnya, Anda akan melihat dialog untuk Menghubungkan Aplikasi Firebase baru ke project Android Studio Anda.

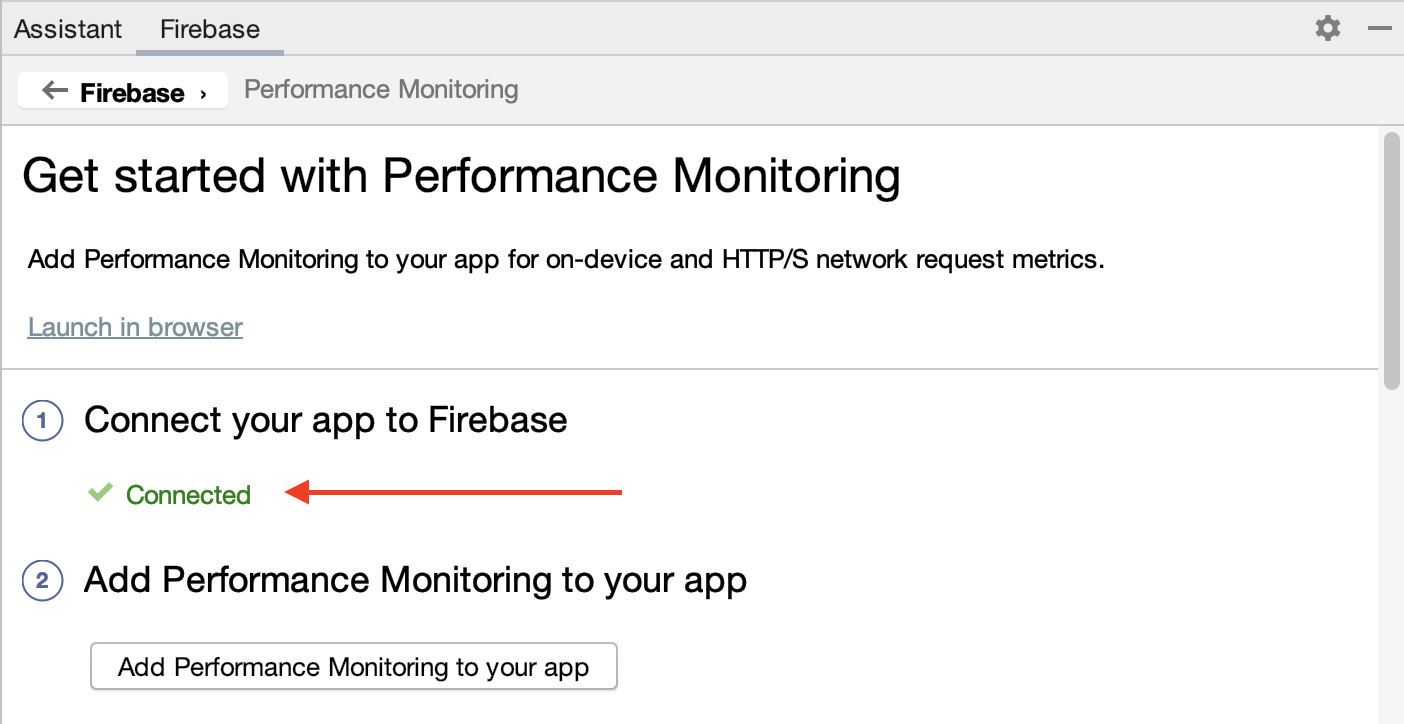
- Kembali di Android Studio, di panel Assistant, Anda akan melihat konfirmasi bahwa aplikasi Anda terhubung ke Firebase.

Menambahkan Performance Monitoring ke aplikasi Anda
Di panel Assistant di Android Studio, klik Add Performance Monitoring to your app.
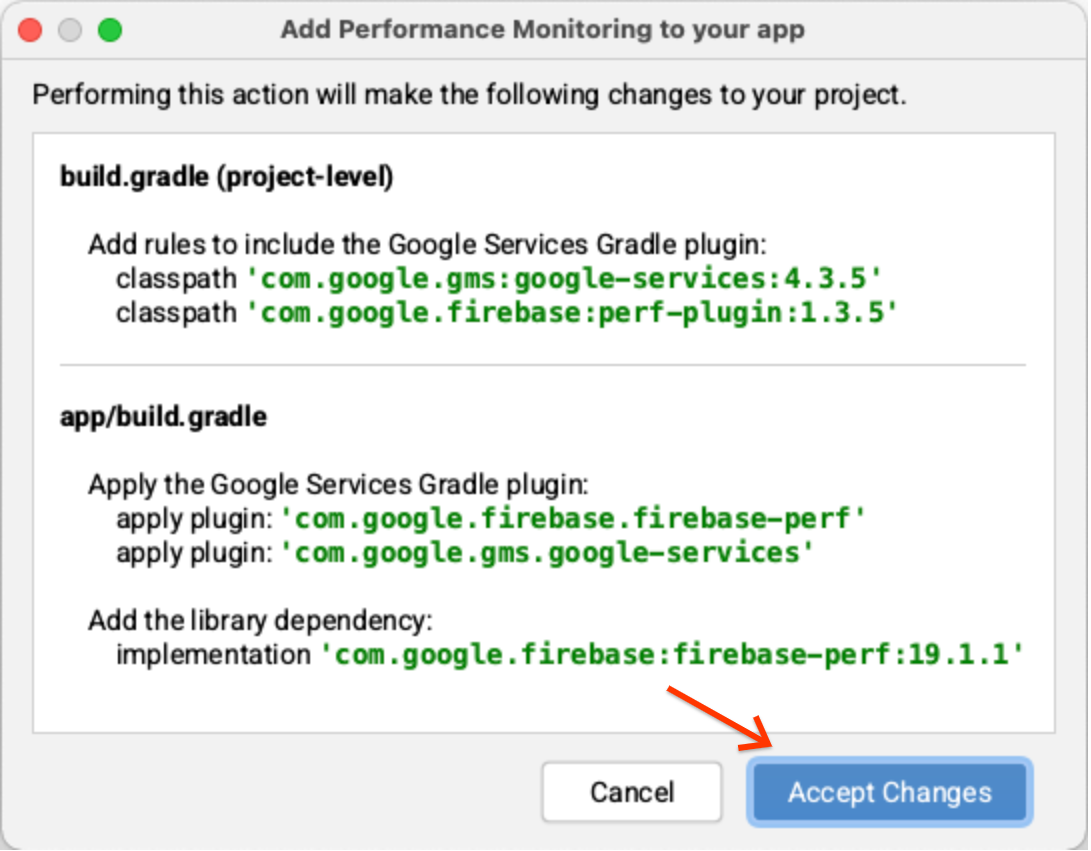
Anda akan melihat dialog untuk Menerima Perubahan, setelah itu Android Studio akan menyinkronkan aplikasi Anda untuk memastikan semua dependensi yang diperlukan telah ditambahkan.

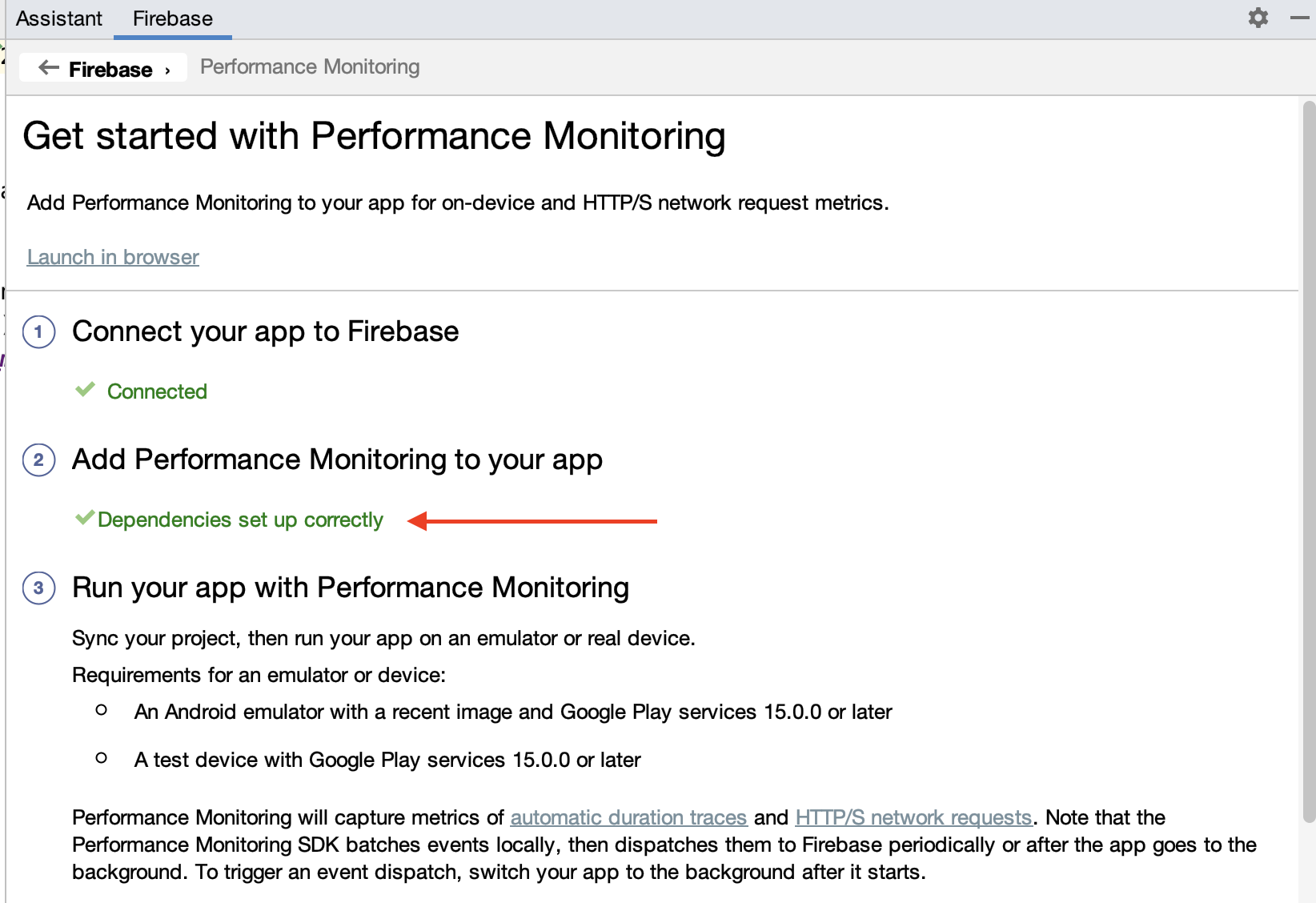
Terakhir, Anda akan melihat pesan berhasil di panel Assistant di Android Studio bahwa semua dependensi telah disiapkan dengan benar.

Sebagai langkah tambahan, aktifkan logging debug dengan mengikuti petunjuk di langkah "(Opsional) Aktifkan logging debug". Petunjuk yang sama juga tersedia di dokumentasi publik.
3. Menjalankan aplikasi
Jika Anda telah berhasil mengintegrasikan aplikasi dengan Performance Monitoring SDK, project akan dikompilasi. Di Android Studio, klik Run > Run 'app' untuk mem-build dan menjalankan aplikasi di perangkat/emulator Android yang terhubung.
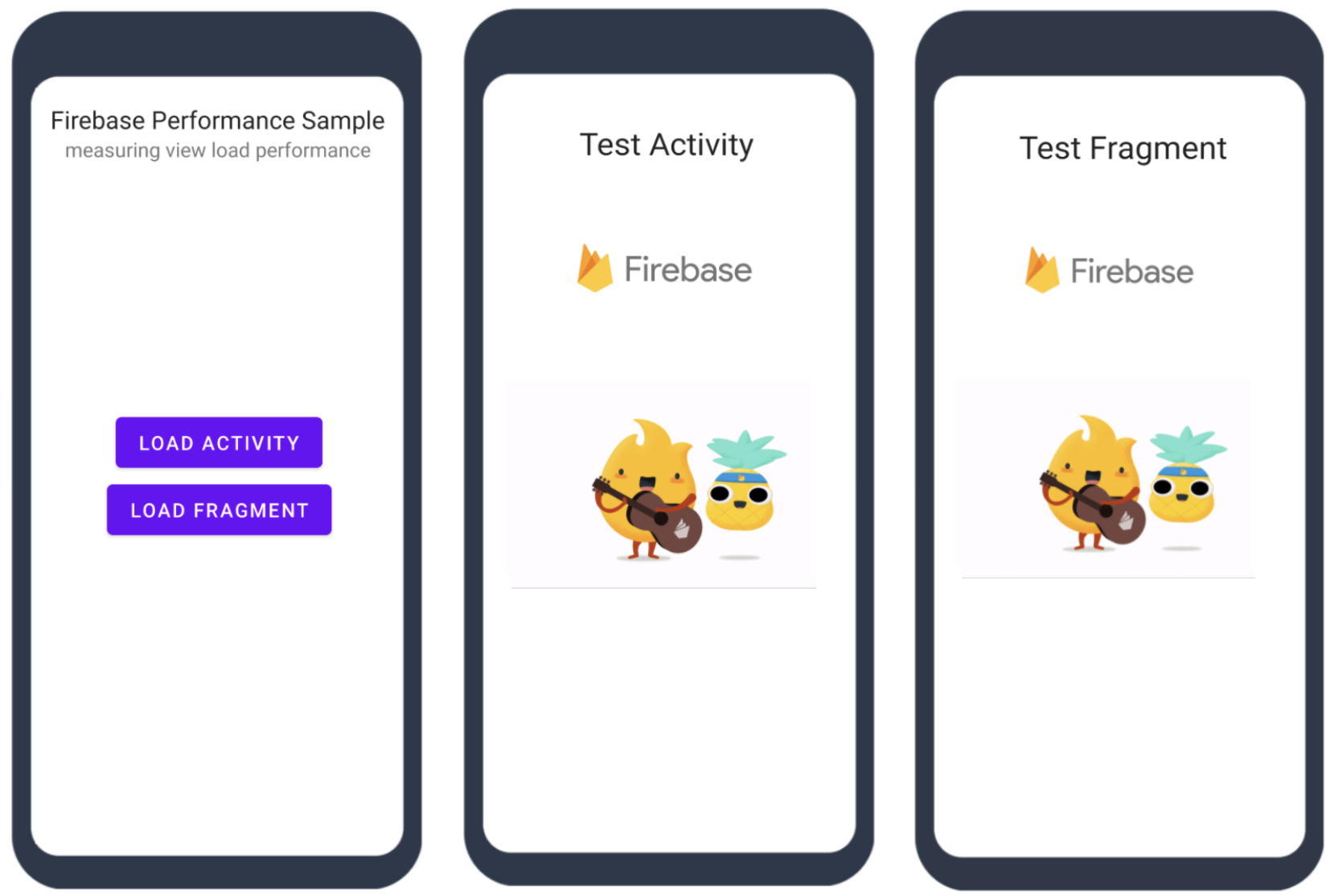
Aplikasi memiliki dua tombol yang membawa Anda ke Aktivitas dan Fragmen yang sesuai, seperti ini:

Dalam langkah-langkah berikutnya dalam codelab ini, Anda akan mempelajari cara mengukur waktu pemuatan dan performa rendering layar Aktivitas atau Fragmen.
4. Memahami pemuatan Aktivitas atau Fragmen
Pada langkah ini, kita akan mempelajari apa yang dilakukan sistem selama pemuatan Aktivitas atau Fragmen.
Memahami pemuatan Aktivitas
Untuk Aktivitas, waktu pemuatan ditentukan sebagai waktu yang dimulai dari saat objek Aktivitas dibuat hingga Frame Pertama digambar sepenuhnya di layar (saat inilah pengguna Anda akan melihat UI lengkap untuk Aktivitas untuk pertama kalinya). Untuk mengukur apakah aplikasi Anda digambar sepenuhnya, Anda dapat menggunakan metode reportFullyDrawn() untuk mengukur waktu yang telah berlalu antara peluncuran aplikasi dan tampilan lengkap semua resource serta hierarki tampilan.
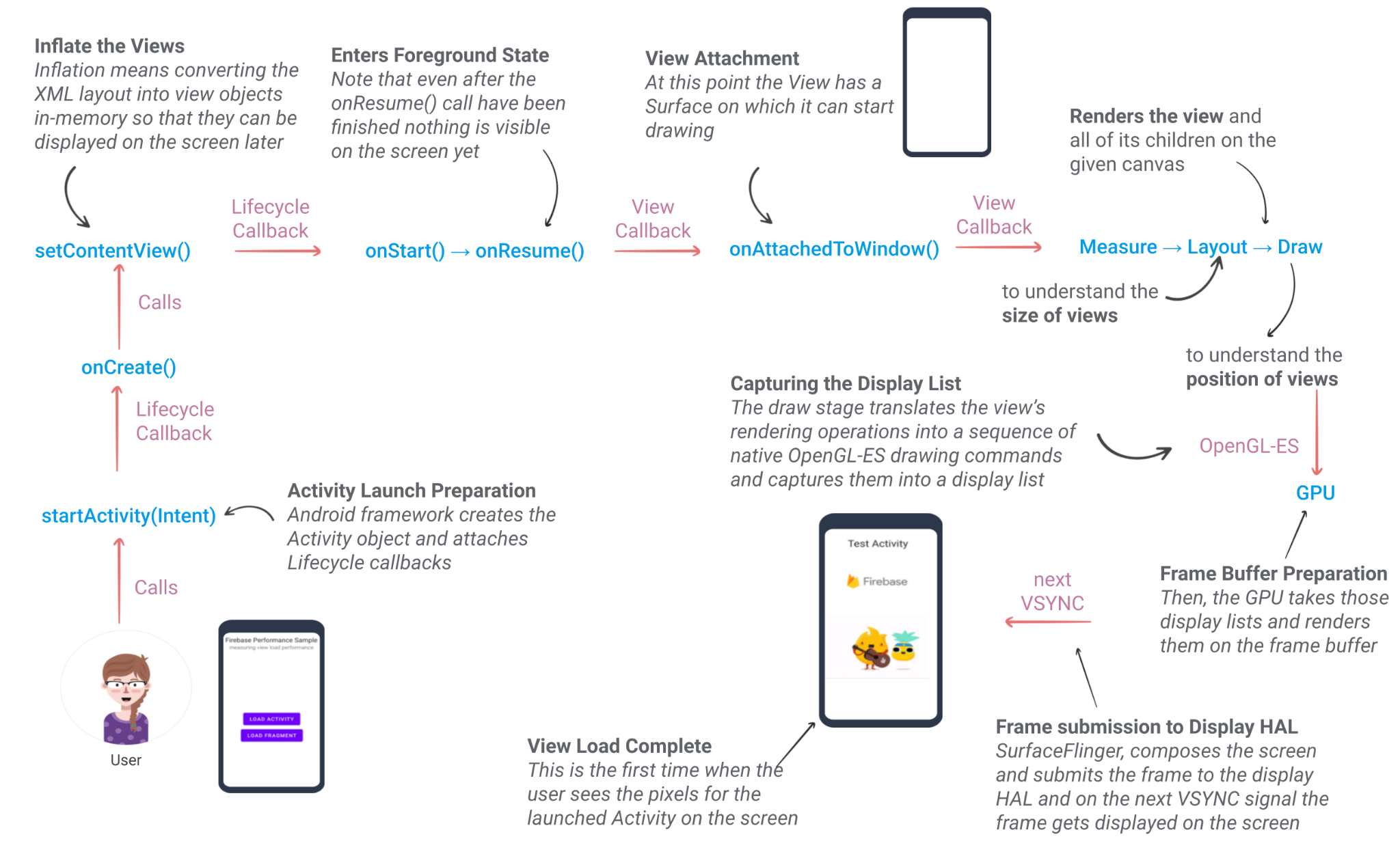
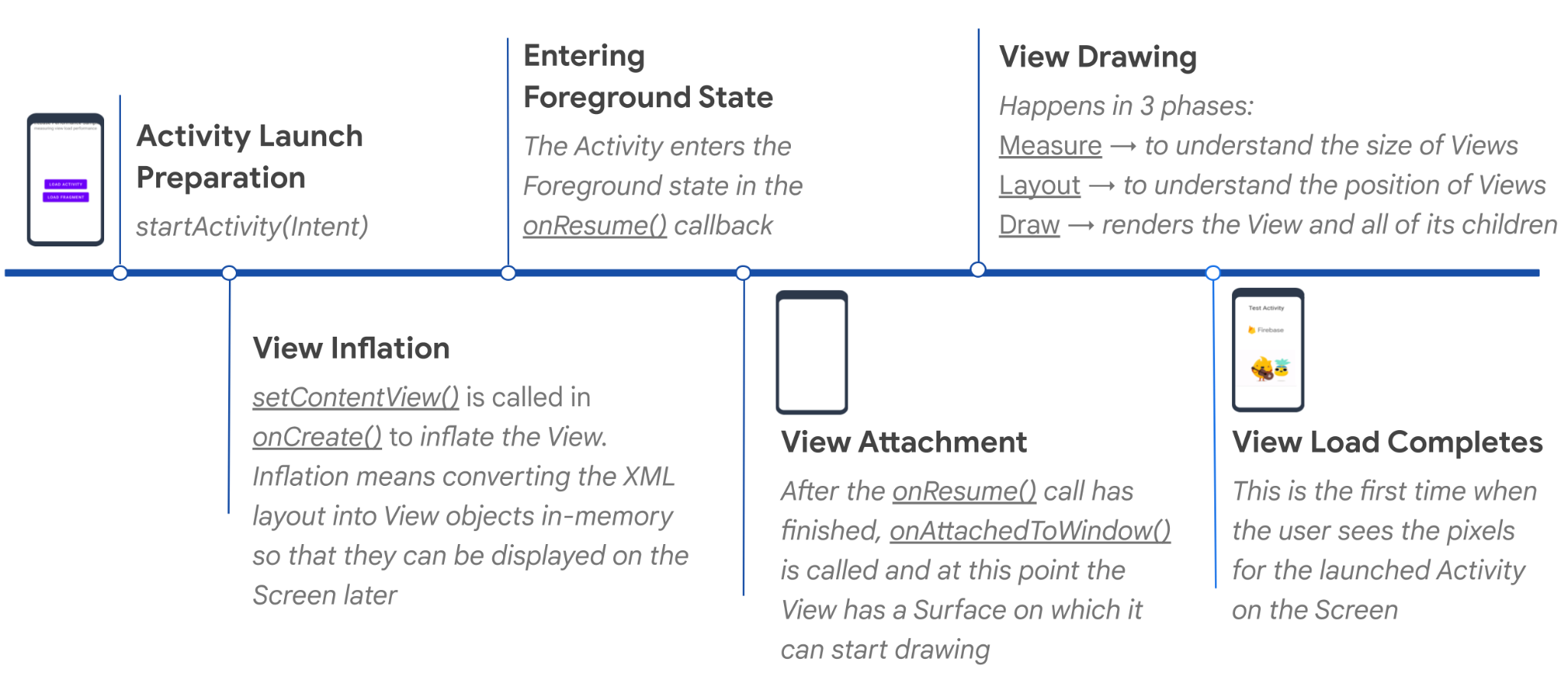
Pada tingkat tinggi, saat aplikasi Anda memanggil startActivity(Intent), sistem akan otomatis melakukan proses berikut. Setiap proses memerlukan waktu untuk diselesaikan, yang menambah durasi waktu antara pembuatan Aktivitas dan saat pengguna melihat UI untuk Aktivitas di layar mereka.

Memahami pemuatan Fragmen
Mirip dengan Activity, waktu pemuatan untuk Fragment ditentukan sebagai waktu yang dimulai dari saat Fragment dilampirkan ke Aktivitas hostnya hingga Frame Pertama untuk Tampilan Fragment digambar sepenuhnya di layar.
5. Mengukur waktu pemuatan Aktivitas
Penundaan pada frame pertama dapat menyebabkan pengalaman pengguna yang buruk, jadi penting untuk memahami seberapa besar penundaan pemuatan awal yang dialami pengguna Anda. Anda dapat menginstrumentasikan trace kode kustom untuk mengukur waktu pemuatan ini:
- Mulai rekaman aktivitas kode kustom (bernama
TestActivity-LoadTime) di class Aktivitas segera setelah objek Aktivitas dibuat.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
- Ganti callback
onCreate(), dan dapatkan View yang ditambahkan oleh metodesetContentView().
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
- Kami telah menyertakan penerapan
FistDrawListener, yang memiliki dua callback:onDrawingStart()danonDrawingFinish()(lihat bagian berikutnya di bawah untuk mengetahui detail selengkapnya tentangFirstDrawListenerdan apa yang dapat memengaruhi performanya). DaftarkanFirstDrawListenerdi akhir callbackonCreate()Aktivitas. Anda harus menghentikanviewLoadTracedi callbackonDrawingFinish().
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
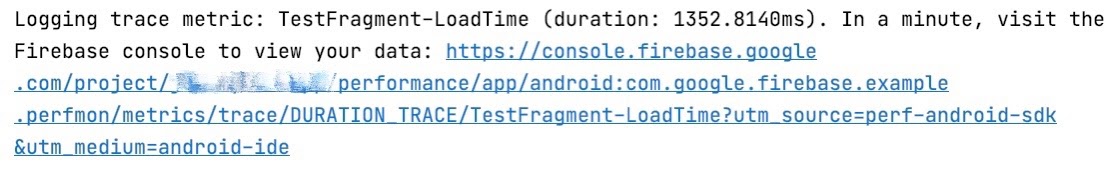
- Jalankan kembali aplikasi. Kemudian, filter logcat dengan "Logging trace metric". Ketuk tombol
LOAD ACTIVITY, lalu cari log seperti di bawah:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 Selamat! Anda telah berhasil mengukur waktu pemuatan Aktivitas dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
Tujuan FirstDrawListener
Di bagian tepat di atas, kita mendaftarkan FirstDrawListener. Tujuan FirstDrawListener adalah untuk mengukur kapan frame pertama mulai dan selesai digambar.
Kode ini menerapkan ViewTreeObserver.OnDrawListener dan mengganti callback onDraw() yang dipanggil saat hierarki View akan digambar. Kemudian, hasilnya akan di-wrap untuk menyediakan dua callback utilitas, yaitu onDrawingStart() dan onDrawingFinish().
Kode lengkap untuk FirstDrawListener dapat ditemukan di kode sumber codelab ini.
6. Mengukur waktu pemuatan Fragment
Mengukur waktu pemuatan Fragment mirip dengan cara kita mengukurnya untuk Aktivitas, tetapi dengan beberapa perbedaan kecil. Sekali lagi, kita akan menginstrumentasikan trace kode kustom:
- Ganti callback
onAttach()dan mulai merekamfragmentLoadTrace. Kita akan menamai rekaman aktivitas ini denganTest-Fragment-LoadTime.
Seperti yang dijelaskan pada langkah sebelumnya, objek Fragment dapat dibuat kapan saja, tetapi objek tersebut menjadi aktif hanya saat dilampirkan ke Aktivitas host-nya.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
- Daftarkan
FirstDrawListenerdi callbackonViewCreated(). Kemudian, mirip dengan contoh Aktivitas, hentikan rekaman aktivitas dionDrawingFinish().
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
- Jalankan kembali aplikasi. Kemudian, filter logcat dengan "Logging trace metric". Ketuk tombol
LOAD FRAGMENT, lalu cari log seperti di bawah:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 Selamat! Anda telah berhasil mengukur waktu pemuatan Fragment dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
7. Memahami Rendering Layar dan apa yang dimaksud dengan frame Lambat/Periode frozen
Rendering UI adalah tindakan menghasilkan frame dari aplikasi dan menampilkannya di layar. Untuk memastikan bahwa interaksi pengguna dengan aplikasi lancar, aplikasi harus merender frame dalam waktu di bawah 16 md untuk mencapai 60 frame per detik ( mengapa 60 fps?). Jika aplikasi Anda mengalami rendering UI yang lambat, sistem akan dipaksa untuk melewati frame, dan pengguna akan melihat ketersendatan di aplikasi Anda. Kami menyebut hal ini sebagai jank.
Demikian pula, periode frozen adalah frame UI yang memerlukan waktu lebih dari 700 md untuk dirender. Penundaan ini menjadi masalah karena aplikasi Anda tampak bermasalah dan tidak responsif terhadap input pengguna selama hampir satu detik saat frame sedang dirender.
8. Mengukur frame Lambat/Frozen dari Fragment
Firebase Performance Monitoring otomatis merekam frame lambat/macet untuk Aktivitas (tetapi hanya jika Aktivitas tersebut menggunakan Akselerasi Hardware). Namun, saat ini fitur ini tidak tersedia untuk Fragmen. Frame lambat/frozen dari Fragmen ditentukan sebagai frame lambat/frozen untuk seluruh Aktivitas antara callback onFragmentAttached() dan onFragmentDetached() dalam siklus proses Fragmen.
Dengan mengambil motivasi dari class AppStateMonitor (yang merupakan bagian dari Performance Monitoring SDK yang bertanggung jawab untuk merekam rekaman aktivitas layar untuk Aktivitas), kami mengimplementasikan class ScreenTrace (yang merupakan bagian dari repo kode sumber codelab ini). Class ScreenTrace dapat dihubungkan ke callback siklus proses FragmentManager Aktivitas untuk merekam frame lambat/macet. Class ini menyediakan dua API publik:
recordScreenTrace(): Memulai perekaman jejak layarsendScreenTrace(): Menghentikan perekaman rekaman aktivitas layar dan melampirkan metrik kustom untuk mencatat jumlah frame Total, Lambat, dan Frozen
Dengan melampirkan metrik kustom ini, rekaman aktivitas layar untuk Fragment dapat ditangani dengan cara yang sama seperti rekaman aktivitas layar untuk Aktivitas dan dapat ditampilkan bersama rekaman aktivitas rendering layar lainnya di dasbor Performa di Firebase console.
Berikut cara mencatat rekaman aktivitas layar untuk Fragment Anda:
- Lakukan inisialisasi class
ScreenTracedi Aktivitas yang menghosting Fragment.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- Saat Anda memuat Fragmen, daftarkan
FragmentLifecycleCallbacksdan ganti callbackonFragmentAttached()danonFragmentDetached(). Kami telah melakukannya untuk Anda. Anda perlu memulai perekaman rekaman aktivitas layar di callbackonFragmentAttached()dan menghentikan perekaman di callbackonFragmentDetached().
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- Jalankan kembali aplikasi. Kemudian, ketuk tombol
LOAD FRAGMENT. Tunggu beberapa detik, lalu klikback buttondi menu navigasi bawah.
Filter logcat dengan "Logging trace metric", lalu cari log seperti di bawah:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
Filter logcat dengan "FireperfViews", lalu cari log seperti di bawah:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 Selamat! Anda telah berhasil mengukur frame Lambat/Frozen untuk Fragment dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
9. Memeriksa metrik di Firebase console
- Di logcat, klik URL Firebase console untuk membuka halaman detail rekaman aktivitas.

Atau, di Firebase console, pilih project yang memiliki aplikasi Anda. Di panel kiri, temukan bagian Rilis & Monitor, lalu klik Performa.
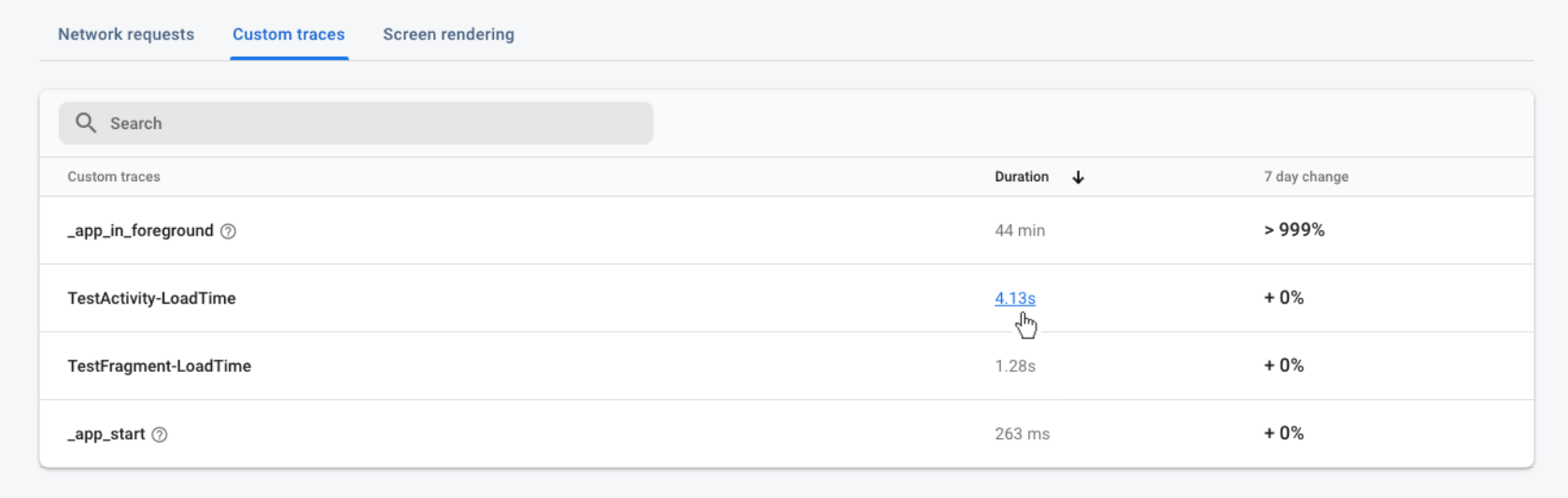
- Di tab Dashboard utama, scroll ke bawah ke tabel rekaman aktivitas, lalu klik tab Rekaman aktivitas kustom. Dalam tabel ini, Anda akan melihat rekaman aktivitas kode kustom yang kita tambahkan sebelumnya beserta beberapa rekaman aktivitas siap pakai, seperti rekaman aktivitas
_app_start. - Temukan dua rekaman aktivitas kode kustom Anda,
TestActivity-LoadTimedanTestFragment-LoadTime. Klik Durasi untuk salah satu opsi guna melihat detail selengkapnya tentang data yang dikumpulkan.

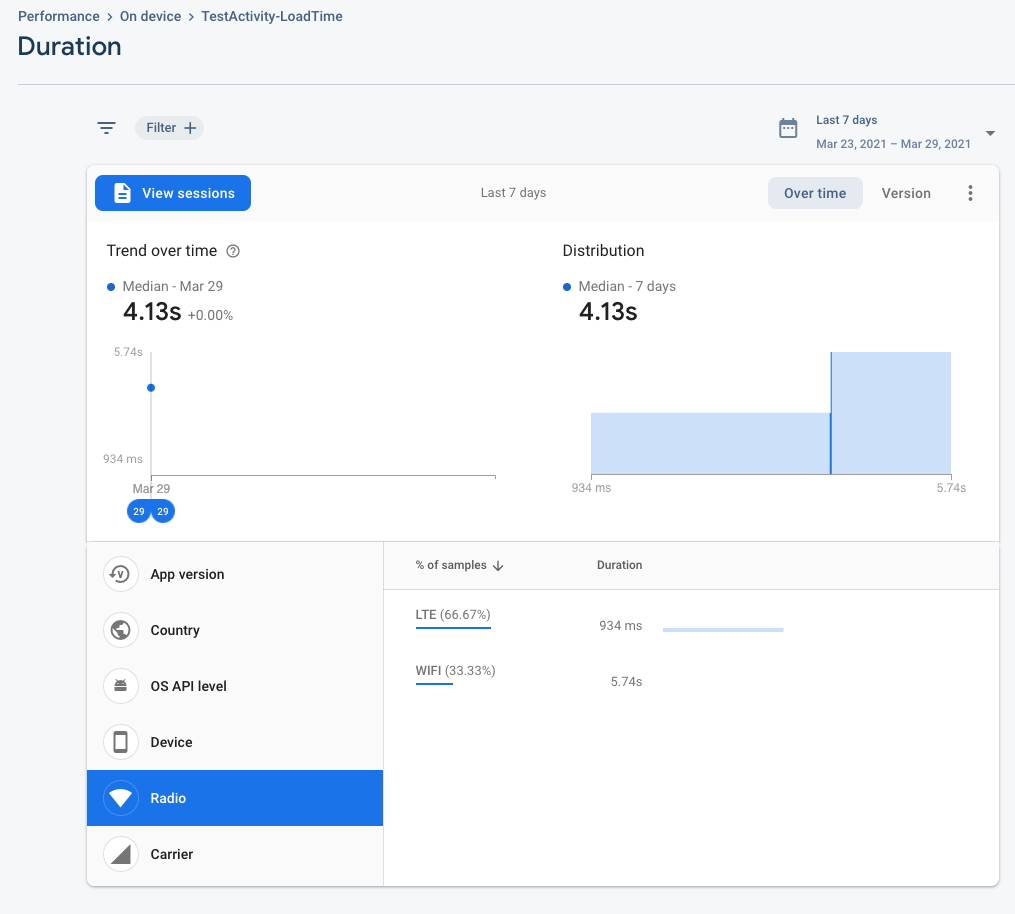
- Halaman detail untuk rekaman aktivitas kode kustom menampilkan informasi tentang durasi rekaman aktivitas (yaitu, waktu pemuatan yang diukur).

- Anda juga dapat melihat data performa untuk rekaman aktivitas layar kustom.
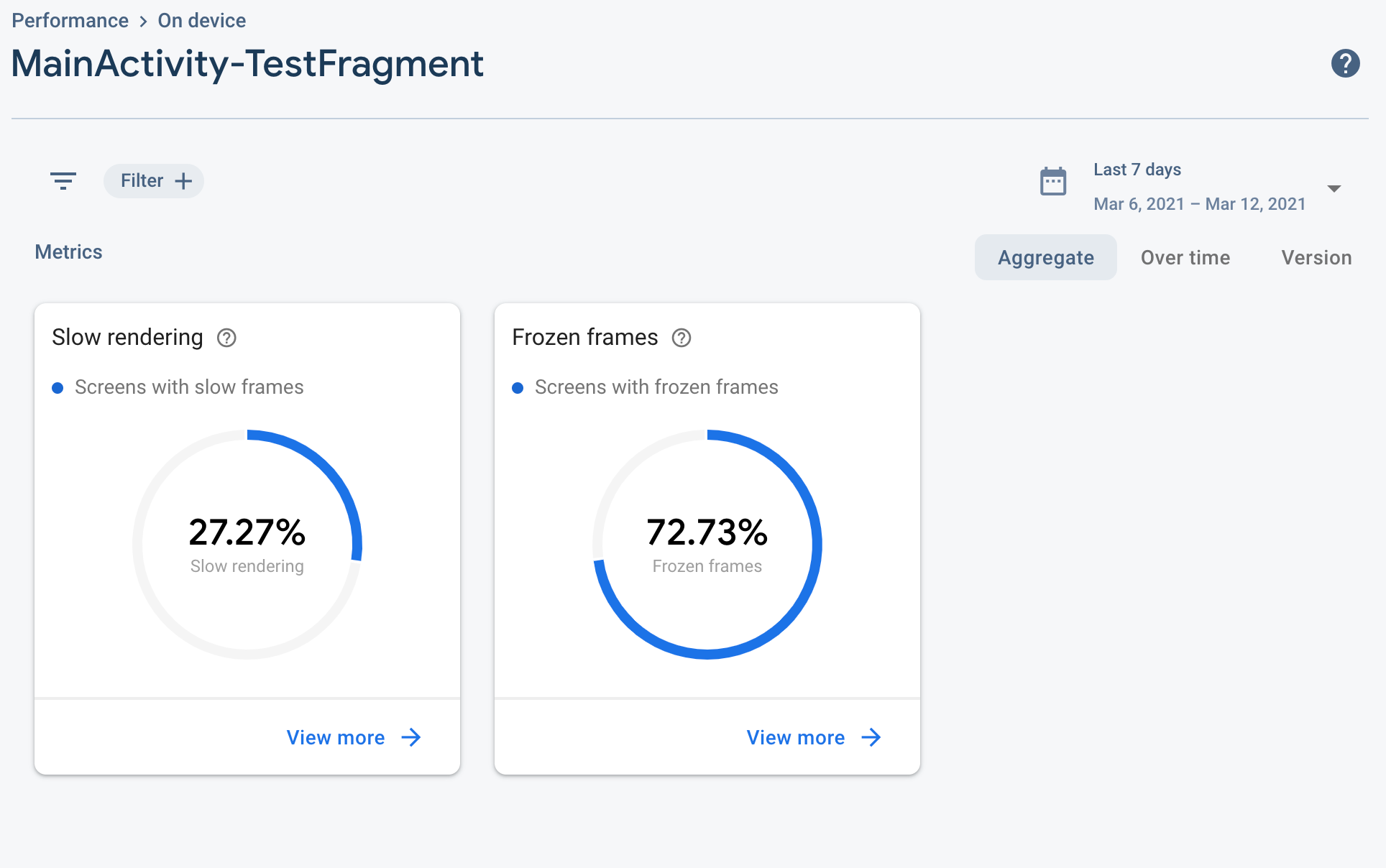
- Kembali ke tab Dashboard utama, scroll ke bawah ke tabel rekaman aktivitas, lalu klik tab Rendering layar. Dalam tabel ini, Anda akan melihat rekaman aktivitas layar kustom yang kita tambahkan sebelumnya beserta rekaman aktivitas layar siap pakai, seperti rekaman aktivitas
MainActivity. - Temukan rekaman aktivitas layar kustom Anda,
MainActivity-TestFragment. Klik nama rekaman aktivitas untuk melihat data gabungan rendering lambat dan frame yang mengalami freeze.

10. Selamat
Selamat! Anda telah berhasil mengukur waktu pemuatan dan performa rendering layar Aktivitas dan Fragmen menggunakan Firebase Performance Monitoring.
Yang telah Anda capai
- Anda telah mengintegrasikan Firebase Performance Monitoring ke dalam aplikasi contoh
- Sekarang Anda memahami siklus proses pemuatan View
- Anda mengukur waktu pemuatan Aktivitas dan Fragmen dengan menambahkan trace kode kustom
- Anda merekam frame lambat/frozen dengan menambahkan rekaman layar kustom dengan metrik kustom
Langkah berikutnya
Firebase Performance menyediakan lebih banyak cara pengukuran performa aplikasi Anda selain rekaman aktivitas kustom. SDK ini secara otomatis mengukur waktu peluncuran aplikasi, data performa aplikasi di latar depan, dan aplikasi di latar belakang. Sekarang saatnya Anda memeriksa metrik ini di Firebase Console.
Selain itu, Firebase Performance menawarkan pemantauan permintaan jaringan HTTP/S otomatis. Dengan begitu, Anda dapat menginstrumentasikan permintaan jaringan dengan mudah tanpa menulis satu baris kode pun. Dapatkah Anda mencoba mengirim beberapa permintaan jaringan dari aplikasi Anda dan menemukan metrik di Firebase console?
Bonus
Setelah mengetahui cara mengukur waktu pemuatan dan performa rendering layar Aktivitas/Fragmen menggunakan rekaman aktivitas kode kustom, dapatkah Anda menjelajahi dasar kode open source kami untuk melihat apakah Anda dapat merekam metrik tersebut langsung untuk Aktivitas/Fragmen yang merupakan bagian dari aplikasi? Jangan ragu untuk mengirimkan PR jika Anda mau :-)
11. Pembelajaran Bonus
Memahami apa yang terjadi selama pemuatan Aktivitas akan membantu Anda lebih memahami karakteristik performa aplikasi. Pada langkah sebelumnya, kami menjelaskan secara umum apa yang terjadi selama pemuatan Aktivitas, tetapi diagram berikut menjelaskan setiap fase dengan lebih detail.