1. 소개
Firebase 원격 구성을 사용하면 앱에서 키-값 쌍(매개변수라고도 함)을 정의하고 클라우드에서 값을 업데이트하여 앱 업데이트를 배포하지 않고도 앱의 모양과 동작을 수정할 수 있습니다.
이 새로운 기능을 샘플 게임인 MechaHamster: Level Up with Firebase Edition에 추가합니다. 이 샘플 게임은 클래식 Firebase 게임인 MechaHamster의 새 버전으로, 대부분의 내장 Firebase 기능을 삭제하여 대신 Firebase의 새로운 용도를 구현할 수 있습니다.
앱이 의도한 대로 작동하도록 샘플 게임 코드에서 값의 기본 구성을 설정하며, 이러한 값은 Firebase 콘솔의 원격 구성에서 설정한 값으로 재정의할 수 있습니다.
학습할 내용
- 클라우드에서 원격 구성 값을 설정하고 검색하는 방법
- 검색된 값을 자동으로 사용하도록 Unity C# 코드를 계측하는 방법
- 복합 값/객체를 JSON 값으로 저장, 계측, 재정의하는 방법
- 원격 구성 조건을 사용하여 다양한 사용자 그룹에 다양한 값 변형을 제공하는 방법
필요한 사항
- iOS 또는 Android 빌드 지원이 포함된 Unity 2019.1.0f1 이상
- 게임을 빌드하고 실행할 실제 Android/iOS 기기 또는 시뮬레이터/에뮬레이터
2. 개발 환경 설정
다음 섹션에서는 Level Up with Firebase 코드를 다운로드하고 Unity에서 열고 Firebase 프로젝트를 추가하는 방법을 설명합니다. 이 'Firebase로 레벨 업' 샘플 게임은 여러 다른 Firebase + Unity Codelab에서 사용되므로 이 섹션의 작업을 이미 완료했을 수도 있습니다. 이 경우 이 단계를 건너뛰고 Unity용 Firebase SDK 추가로 이동하여 샘플 게임 코드에 원격 구성을 추가하면 됩니다.
코드 다운로드
명령줄에서 이 Codelab의 GitHub 저장소를 클론합니다.
git clone https://github.com/firebase/level-up-with-firebase
또는 git이 설치되어 있지 않은 경우 저장소를 ZIP 파일로 다운로드할 수 있습니다.
Unity 편집기에서 Firebase로 개선하기를 엽니다.
- Unity Hub를 실행하고 Projects 탭에서 Open 옆에 있는 드롭다운 화살표를 클릭합니다.
- 디스크에서 프로젝트 추가를 클릭합니다.
- 코드가 포함된 디렉터리로 이동한 다음 OK를 클릭합니다.
- 메시지가 표시되면 사용할 Unity 편집기 버전과 타겟 플랫폼 (Android 또는 iOS)을 선택합니다.
- 프로젝트 이름(level-up-with-firebase)을 클릭하면 Unity 편집기에서 프로젝트가 열립니다.
- 편집기에서 자동으로 열리지 않으면 Unity 편집기의 Project(프로젝트) 탭에서 Assets(애셋) > Hamster(햄스터)에서
MainGameScene를 엽니다.
Unity 설치 및 사용에 대한 자세한 내용은 Unity에서 작업하기를 참고하세요.
3. Unity 프로젝트에 Firebase 추가
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
LevelUpWithFirebase)을 입력합니다.
- 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Firebase 제품을 최적으로 사용하기 위해 Google 애널리틱스가 필요하므로 Google 애널리틱스 옵션의 전환 버튼을 사용 설정하세요. 화면에 표시된 안내에 따라 Google 애널리틱스를 설정합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase에 앱 등록
- Firebase Console을 열고 프로젝트 개요 페이지 중앙에서 Unity 아이콘을 클릭하여 설정 워크플로를 시작합니다. Firebase 프로젝트에 앱을 이미 추가한 경우 앱 추가를 클릭하여 플랫폼 옵션을 표시합니다.
- Apple (iOS) 및 Android 빌드 대상을 모두 등록하도록 선택합니다.
- Unity 프로젝트의 플랫폼별 ID를 입력합니다. 이 Codelab에서는 다음을 입력합니다.
- Apple (iOS) - iOS 번들 ID 필드에
com.google.firebase.level-up를 입력합니다. - Android의 경우 - Android 패키지 이름 필드에
com.google.firebase.level_up를 입력합니다.
- Apple (iOS) - iOS 번들 ID 필드에
- 원하는 경우 Unity 프로젝트의 플랫폼별 닉네임을 입력합니다.
- 앱 등록을 클릭하고 구성 파일 다운로드 섹션으로 이동합니다.
- 처음에 실행하지 않은 빌드 타겟에 대해 이 과정을 반복합니다.
Firebase 구성 파일 추가
앱 등록을 클릭하면 구성 파일 두 개 (빌드 타겟별 구성 파일 하나)를 다운로드하라는 메시지가 표시됩니다. Unity 프로젝트가 Firebase와 연결하려면 이러한 파일에 Firebase 메타데이터가 필요합니다.
- 사용 가능한 구성 파일 두 개를 모두 다운로드합니다.
- Apple (iOS): GoogleService-Info.plist를 다운로드합니다.
- Android: google-services.json을 다운로드합니다.
- Unity 프로젝트의 프로젝트 창을 연 다음 구성 파일을 Assets 폴더로 이동합니다.
- Firebase Console로 돌아가 설정 워크플로에서 다음을 클릭하고 Unity용 Firebase SDK 추가로 진행합니다.
참고: 프로젝트의 일반 설정을 열고 내 앱 섹션으로 스크롤한 다음 원하는 구성 파일의 다운로드 버튼을 클릭하면 언제든지 이러한 파일을 다시 다운로드할 수 있습니다.
Unity용 Firebase SDK 추가
- Firebase Console에서 Firebase Unity SDK 다운로드를 클릭합니다.
- 편리한 위치에 SDK의 압축을 풉니다.
- 열어둔 Unity 프로젝트에서 Assets > Import Package > Custom Package로 이동합니다.
- 패키지 가져오기 대화상자에서 압축을 푼 SDK가 포함된 디렉터리로 이동하고
FirebaseAnalytics.unitypackage를 선택한 후 열기를 클릭합니다. - 표시되는 Unity 패키지 가져오기 대화상자에서 가져오기를 클릭합니다.
- 이전 단계를 반복하여 다음 두 패키지를 가져옵니다.
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics는 가벼운 실시간 비정상 종료 보고 도구로 앱 품질을 저하하는 안정성 문제를 추적하고 우선순위를 지정하고 문제를 해결하는 데 도움이 됩니다. 이전에 사용한 적이 없다면 Unity용 Crashlytics 학습 과정을 완료하는 것이 좋습니다.
- Firebase 콘솔로 돌아가 설정 워크플로에서 다음을 클릭합니다.
Unity 프로젝트에 Firebase SDK를 추가하는 방법에 관한 자세한 내용은 추가 Unity 설치 옵션을 참고하세요.
4. 원격 구성 기본값 설정 및 새 값 가져오기
이 Codelab에서는 코드에 정의된 값을 사용하거나 Unity 편집기에서 직렬화된 객체를 원격 구성으로 계측된 값을 사용하도록 업데이트합니다. SetDefaultsAsync를 사용하여 각 매개변수의 기본값을 구성하면 앱이 원격 구성 백엔드에 연결되기 전에도 의도한 대로 작동합니다. 원격 구성에서 새 값을 가져와 코드에서 사용할 수 있도록 활성화하면 앱을 최신 상태로 유지할 수 있습니다.
원격 구성에서 새 값을 가져오려면 Assets/Hamster/Scripts/MainGame.cs 파일에 이미 있는 구현되지 않은 메서드를 완료해야 합니다.
MainGame.cs에 다음using문을 추가합니다.using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensions모듈에는 콜백을 사용하여 초기화 프로세스를 더 간단하게 관리할 수 있는 C# 작업 API의 확장 프로그램이 포함되어 있습니다.- 기존 InitializeCommonDataAndStartGame() 메서드를 현재 구현되지 않은 메서드
InitializeFirebaseAndStartGame()로 대체하여MainGame.csStart()메서드에 Firebase 초기화를 추가합니다.void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } MainGame.cs에서InitializeFirebaseAndStartGame()을 찾습니다. 앱 변수를 선언하고 다음과 같이 메서드의 구현을 덮어씁니다.public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }- Firebase 초기화는 성공 시
SetRemoteConfigDefaults를 호출하여 인앱 기본값을 설정합니다. 구현되지 않은 SetRemoteConfigDefaults 메서드를 다음으로 바꿉니다.private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. 새 값 가져오기 및 활성화 (필요한 경우)
이제 기존 FetchRemoteConfig 메서드를 완료해야 합니다. 이렇게 하면 onFetchAndActivateSuccessful라는 콜백 매개변수를 사용하여 원격 구성의 메서드 FetchAsync (원격 구성에서 새 값을 가져옴) 및 ActivateAsync (가져온 값을 활성화하여 코드에서 사용할 수 있도록 함)에 대한 호출이 연결됩니다.
이전 단계에서 추가한 시작 코드에서는 시퀀스가 끝날 때 게임을 시작하기 위해 InitializeCommonDataAndStartGame을 콜백으로 사용하여 FetchRemoteConfig를 호출합니다. 다른 결과를 사용하여 가져오기를 호출하기 위해 대체 콜백을 FetchRemoteConfig에 전달할 수 있습니다. 나중에 구현할 예는 원격 구성 값에 따라 달라지는 새 UI 메뉴를 여는 메서드를 전달하는 것입니다. 이렇게 하면 이러한 값이 가져오고 활성화된 후에만 메뉴가 열립니다.
- 아래 코드를
FetchRemoteConfig에 붙여넣습니다.public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - 다음으로 전달된 콜백
onFetchAndActivateSuccessful를 수신하는ActivateRetrievedRemoteConfigValues메서드를 완료합니다. 활성화가 완료되면 지정된 콜백이 호출됩니다.private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
초기화 컨텍스트에서 SetRemoteConfigDefaults에 의해 다운스트림으로 호출되면 ActivateRetrievedRemoteConfigValues는 이전 시작점인 InitializeCommonDataAndStartGame를 호출하여 기본 메뉴를 열어 게임을 시작합니다.
6. 원격 구성 로드 전략 설정
앱을 사용하는 동안 다른 시간에 값을 가져오고 활성화하려면 이러한 함수를 다시 호출해야 하며, 객체가 값을 캐시한 경우 업데이트를 실행하도록 알림을 받아야 합니다. 원격 구성 값을 다시 가져오는 전략을 개발하려면 새 값이 필요한 시점과 사용 중인 동안 값이 변경되지 않도록 새 값의 가져오기 및 활성화를 시작할 시점을 고려하세요.
현재 구현된 대로 앱이 시작될 때 원격 구성 값이 가져오고 활성화됩니다. 메뉴가 변경되는 동안 가져오기를 숨길 수 있으며 전환 중에 상호작용을 차단할 수도 있습니다. 또한 메뉴 상태의 변경은 플레이어가 어디로 가는지 파악하고 값이 사용될 것이라고 예측하는 데 자주 사용되므로 이 시점이 새로운 값을 가져오는 데 가장 적합한 경우가 많습니다.
Mechahamster의 메뉴 시스템을 살펴보면 UI 차단 메뉴 새로고침을 추가하는 가장 쉬운 방법은 기본 메뉴가 재개되기 전에 (특히 다른 메뉴에서 뒤로 이동하여 액세스하는 경우) 이를 호출하고 UI 표시 메서드를 onFetchAndActivateSuccessful 콜백으로 전달하는 것입니다. 레벨 선택 메뉴에서도 동일한 작업을 수행할 수 있습니다.
앱 시작의 일부로 초기 로드가 이루어지면 기본 메뉴를 통과하는 모든 메뉴 탐색은 첫 번째 항목에 의해 처리되며 레벨 선택 메뉴로 다시 진입하면 새로고침이 발생합니다. 레벨 선택 메뉴의 초기 진입은 메인 메뉴에서만 액세스할 수 있으므로 이미 다루었기 때문에 중요하지 않습니다.
앱에서 이를 사용 설정하려면 메인 메뉴와 레벨 선택 파일에서 관련 메서드를 완료하세요. 그러면 FetchAsync와 ActivateAsync가 완료될 때까지 UI 표시가 차단됩니다.
Assets/Hamster/Scripts/States/MainMenu.cs를 열고 기존Resume메서드를 다음으로 바꿉니다.public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); }- 파일을 저장합니다.
Assets/Hamster/Scripts/States/BaseLevelSelect.cs를 열고 기존Resume메서드를 다음으로 바꿉니다.public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); }- 파일을 저장합니다.
7. 가져오기 동작 디버그/검증
이 시점에서 진단/유효성 검사를 실행하는 것이 좋습니다. 다음 절차를 통해 앱을 수동으로 테스트하고 앱이 원격 구성 값을 가져오고 활성화하는지 여부와 방법을 확인할 수 있습니다.
이 정보는 시뮬레이터, 기기 또는 편집기 로그의 일부로 출력됩니다. iOS의 경우 Xcode에서 기기 및 시뮬레이터 로그를 볼 수 있습니다. Android의 경우 adb logcat를 실행하여 로그를 확인합니다. 편집기에서 'Play'(플레이)를 눌러 Unity에서 코드를 실행하면 로그가 'Console'(콘솔) 탭에 표시됩니다.
- 편집기에서 기기 또는 시뮬레이터를 사용하여 앱을 다시 빌드하고 실행합니다.
- 게임의 기본 메뉴가 표시되면 게임의 로그 출력을 검토합니다. 여기에는
FetchRemoteConfig및ActivateRetrievedRemoteConfigValues의Debug.Log에서 생성된 로그가 포함되어야 합니다. '데이터 가져오는 중...' 및 '원격 데이터가 로드되어 준비됨' 메시지가 표시되어야 합니다. 이 메시지 시작 부분의 타임스탬프를 확인하세요. - 게임에서 라이선스를 누릅니다.
- 확인을 누릅니다.
- 게임의 기본 메뉴가 표시될 때까지 기다립니다.
- 게임의 로그 출력을 검토합니다. 새 타임스탬프 (게임을 실행하는 시스템 시계에 설정된 시간과 일치)가 있는 이전 단계의 출력과 유사해야 합니다.
- 게임에서 플레이를 누릅니다.
- 시작하기를 누릅니다.
- 키보드 화살표를 사용하여 공을 골대로 이동하면 레벨 완료 메뉴가 열립니다.
- Levels를 누릅니다.
- 레벨 선택 메뉴가 로드될 때까지 기다립니다.
- 게임의 로그 출력을 다시 검토합니다. 이전 단계의 로그 메시지와 일치해야 하며, 게임을 실행하는 시스템 시계에 설정된 시간과 일치하는 최신 타임스탬프가 있어야 합니다.
이러한 항목이 앱에 표시되지 않으면 가져오기 및 활성화 흐름 (또는 기기)의 일부가 잘못 구성되었을 수 있습니다. 첫 번째 로그가 표시되지 않으면 게임이 시작되지 않을 수 있습니다. 편집기 콘솔 또는 기기/에뮬레이터 로그에서 프로젝트/환경에 관한 경고와 오류를 검토하고 조사합니다. 인터넷에 연결하는 것만큼 간단한 문제일 수도 있습니다.
메뉴 로드에서 초기 로그가 표시되지만 후속 로그 중 하나가 표시되지 않으면 Assets/Hamster/Scripts/States/MainMenu.cs 및 Assets/Hamster/Scripts/States/BaseLevelSelect.cs에서 Resume 메서드를 조사/재구현합니다.
8. 코드 계측
이제 SetDefaultsAsync()에서 인앱 매개변수 값을 구성하고 FetchAsync() 및 ActivateAsync()를 사용하여 최신 버전을 사용할 수 있으므로 코드에서 이러한 값을 참조하고 사용합니다.
원격 구성 백엔드에서 값을 설정한 후 값을 가져와서 활성화하면 (또는 한 번에 모두 실행) 이 값이 앱에 적용됩니다. 이 값을 사용하려면 GetValue(string key)를 호출하고 매개변수 키를 인수로 선택합니다. 이 메서드는 값을 지원되는 다양한 유형(string, bool, long, double)으로 액세스하는 속성이 있는 ConfigValue를 반환합니다. 이 프로젝트와 대부분의 게임 사용 사례에서는 마지막 두 유형을 더 관용적인 int 및 float로 변환해야 합니다. 이러한 전환으로 인해 문제가 발생하지 않도록 하려면 원격 구성에 설정된 초기 값이 앱 코드에서 사용할 유형의 유효한 범위 내에 있어야 합니다.
- 다음 파일의 상단에
using Firebase.RemoteConfig;를 추가하여 원격 구성을 가져옵니다.Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
AccelerationTile.cs의Start메서드를 다음으로 바꿉니다.private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; }MainMenu.cs의InitializeUI메서드 본문을 수정합니다.private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverride는 클라우드의 모든 필드가 유형의 기본값이 아닌 값으로 설정된 경우 기본 메뉴 화면의 부제목을 변경하도록 설정됩니다.
9. 원격으로 매개변수 값 설정
이제 앱이 완전히 계측되었으므로 원격 구성 서버에서 매개변수와 값을 구성할 수 있습니다. 이 Codelab에서는 Firebase 콘솔을 사용하여 이를 설정합니다.
- Firebase Console에서 프로젝트를 엽니다.
- 메뉴에서 원격 구성을 선택하여 원격 구성 대시보드를 표시합니다.
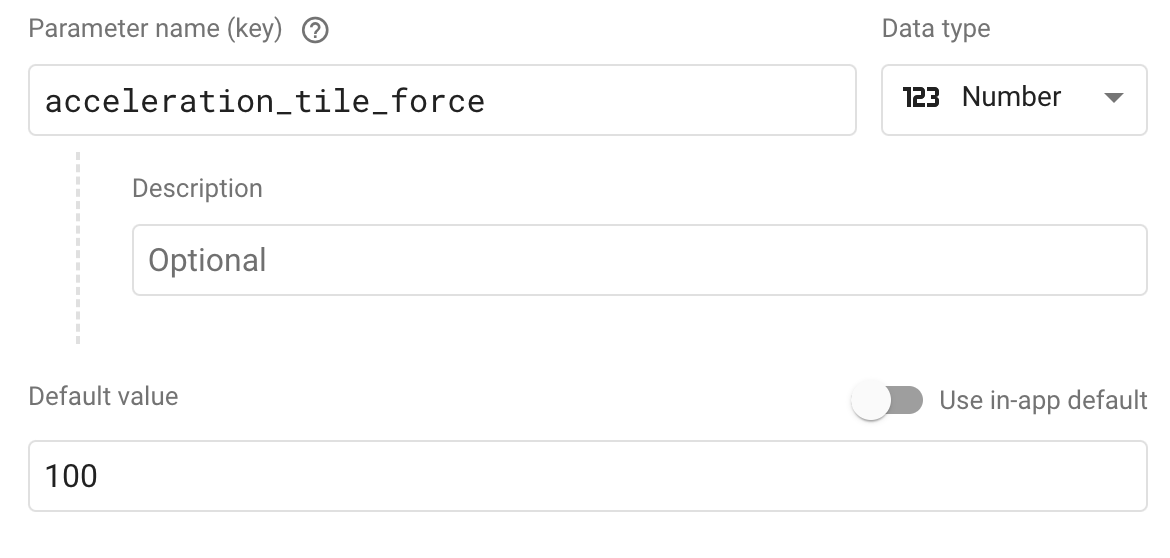
- 앱에서 정의하고 다음 표에 나열된 각 매개변수에 대해 매개변수 추가를 클릭하고 매개변수 이름 (키)을 붙여넣고 표에 나열된 데이터 유형을 선택하고 인앱 기본값 사용을 사용 중지하고 새 기본값을 붙여넣습니다.
매개변수 이름 (키)
데이터 유형
기본값
acceleration_tile_force
숫자
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- 저장을 클릭하여 변경사항을 저장합니다.
- 게시를 클릭하여 새 구성을 게시하고 게임에서 새 값을 사용할 수 있도록 합니다.
- 이러한 원격 매개변수를 설정한 후 앱을 다시 실행하고 원래 기본값이 어떻게 재정의되는지 확인합니다.

10. 원격 구성 조건을 사용하여 변형 제공
사용자가 사용하는 언어, 위치, 시간대, 플랫폼에 따라 앱 환경을 맞춤설정할 수 있습니다. 원격 구성 조건을 사용하면 이러한 속성 및 기타 속성을 개별적으로 또는 조합하여 사용자에게 다양한 값 (변형이라고 함)을 제공할 수 있습니다.
조건의 일반적인 용도 중 하나는 iOS와 Android 플랫폼 간에 콘텐츠를 변경하는 것입니다. 사용 중인 플랫폼에 따라 subtitle_override에 다른 값을 제공하는 조건을 구현하려면 아래 단계를 따르세요.
- Firebase Console에서 프로젝트의 원격 구성 탭을 엽니다.
subtitle_override.의 수정 버튼을 클릭합니다.- 왼쪽 하단에서 새로 추가를 클릭합니다.
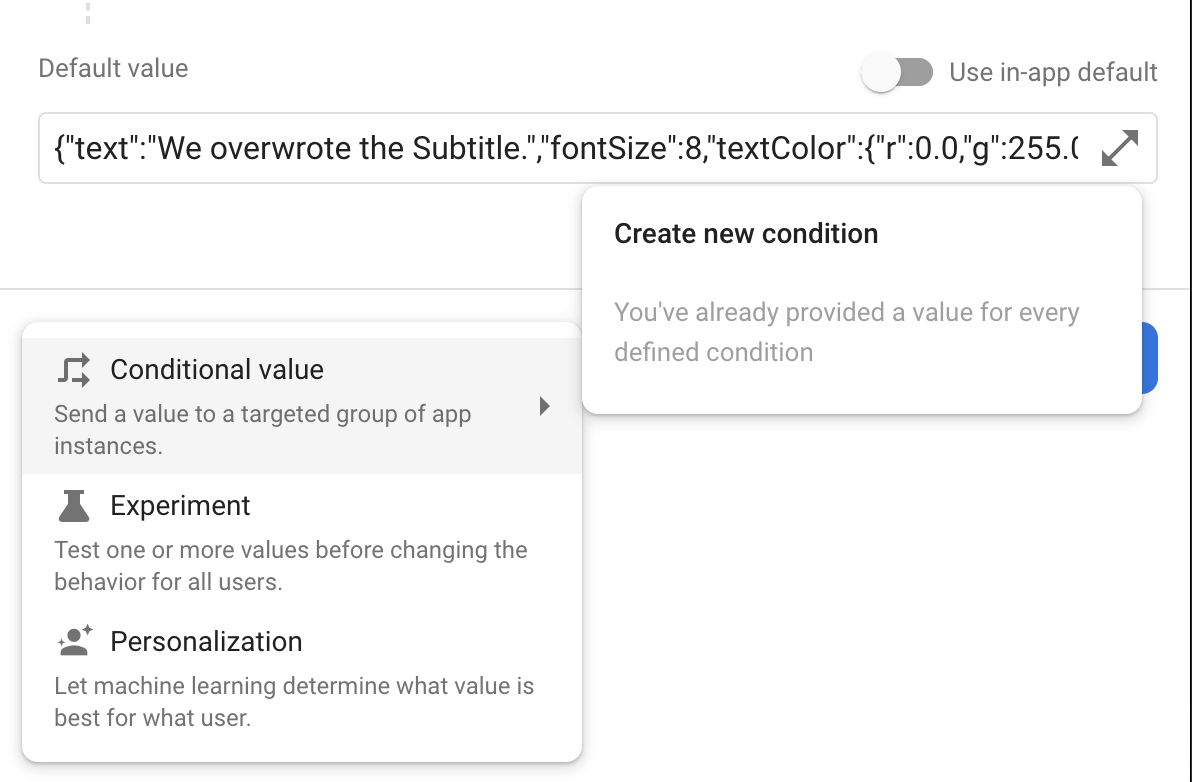
- 표시되는 드롭다운에서 조건부 값 위로 마우스를 가져간 다음 새 조건 만들기를 클릭합니다.

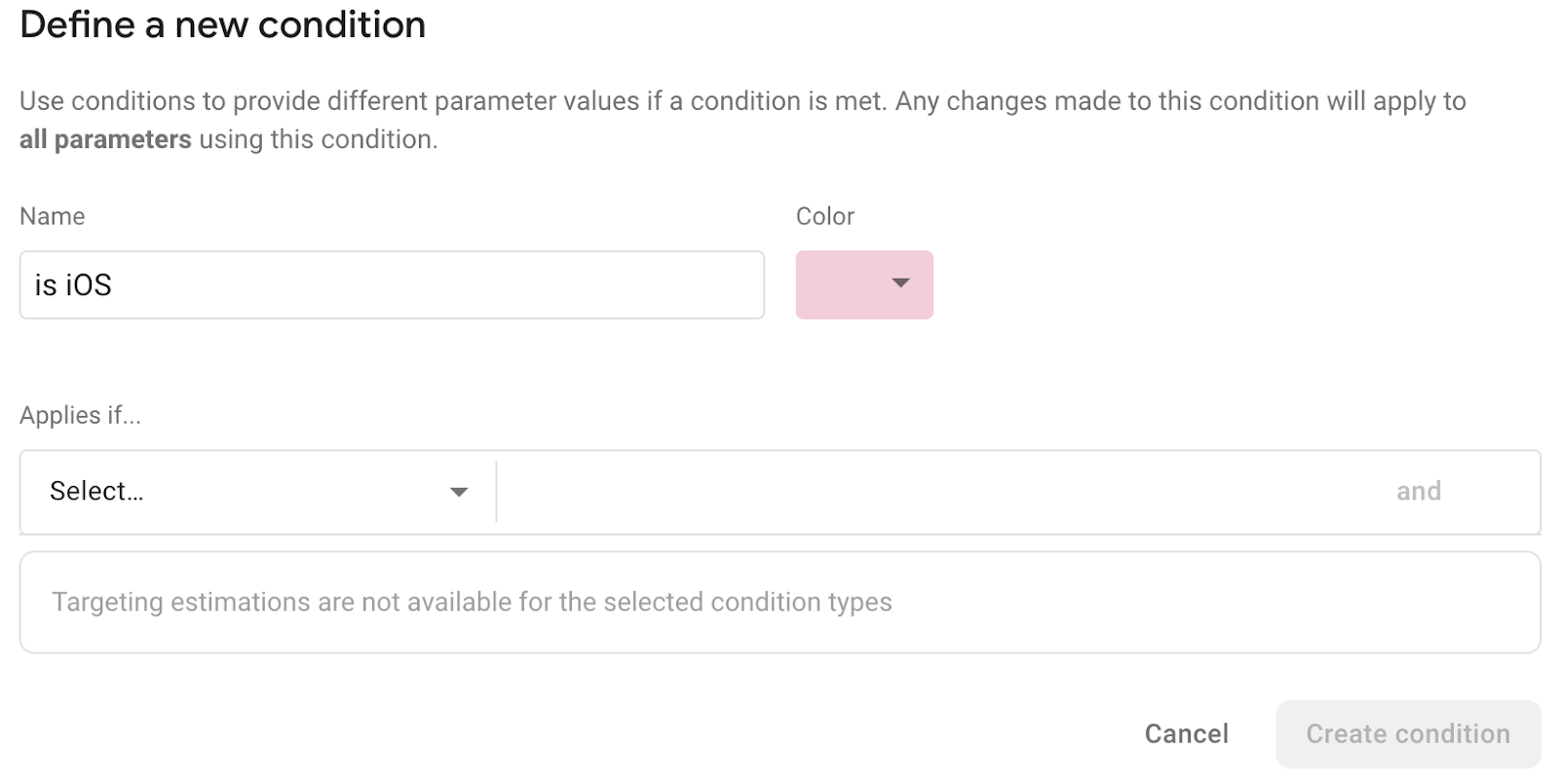
- 메시지가 표시되면 iOS를 타겟팅하는 경우 조건의 이름을 'is iOS'로 지정하고 Android를 타겟팅하는 경우 'is Android'로 지정합니다. 두 가지를 모두 타겟팅하는 경우 여기에서 하나를 선택하고 Codelab의 나머지 부분에서 사용하면 됩니다.

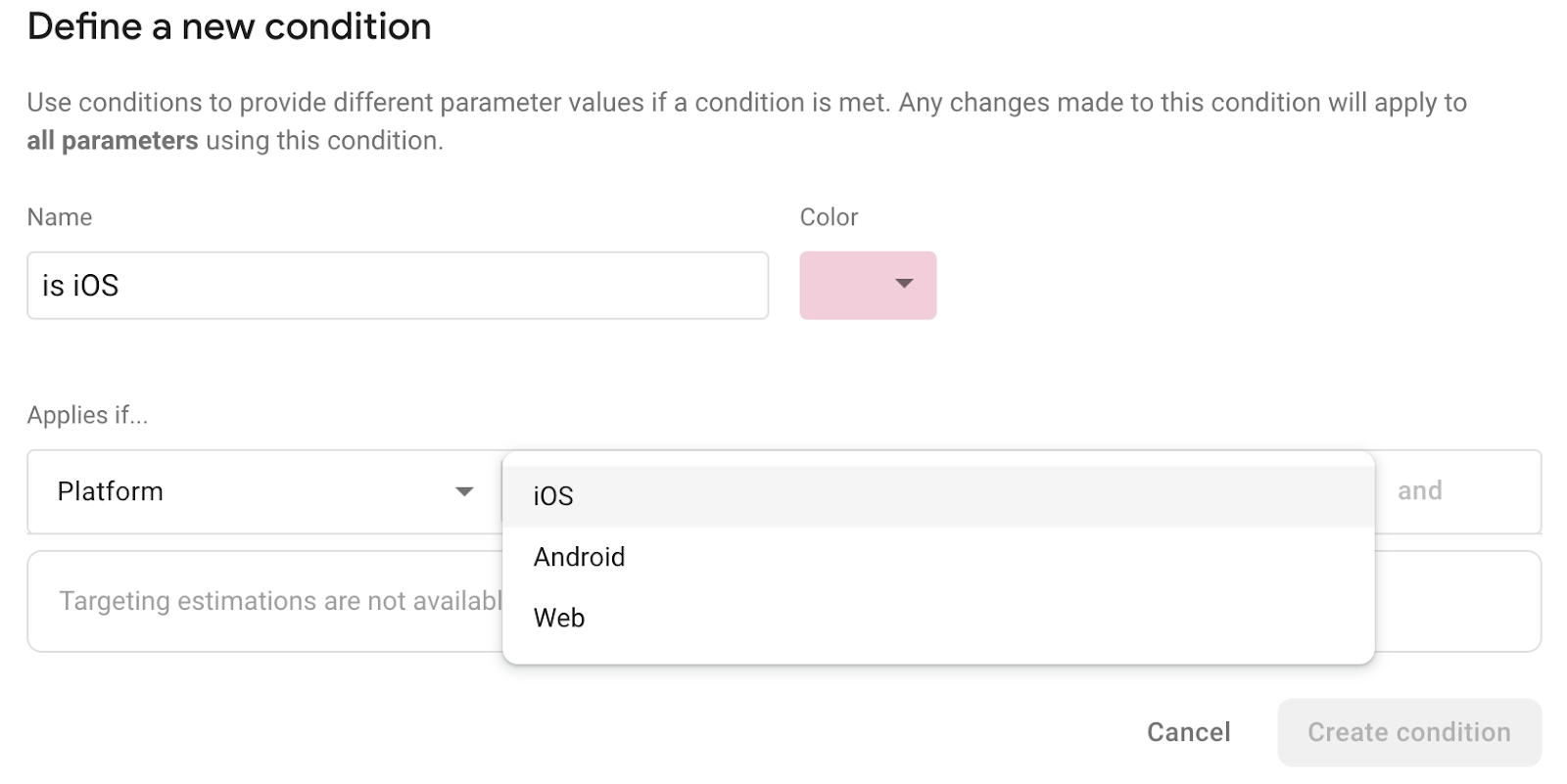
- 다음의 경우에 적용에서 선택... 드롭다운을 클릭하고 플랫폼을 선택합니다. 그런 다음 적절한 플랫폼을 선택합니다.

- 조건 만들기를 클릭하여 조건을 만듭니다. 매개변수 수정 대화상자가 다시 표시되며 이제 값을 설정할 수 있습니다.
- Android를 타겟팅하는 경우 값을 다음과 같이 설정합니다.
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - iOS를 타겟팅하는 경우 값을 다음으로 설정합니다.
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Android를 타겟팅하는 경우 값을 다음과 같이 설정합니다.
- 저장을 클릭하여 변경사항을 저장합니다.
- 게시를 클릭하여 새 구성을 게시하고 게임에서 새 값을 사용할 수 있도록 합니다.
게임을 다시 빌드하고 실행하면 게임의 부제가 플랫폼별 변형으로 대체됩니다.
11. 실시간 업데이트를 수신하도록 원격 구성 구성
이제 원격 구성이 원격 구성 템플릿의 업데이트를 실시간으로 수신 대기하고 처리할 수 있습니다. 앱은 새로운 실시간 원격 구성 API를 구독하여 구성 변경사항과 업데이트된 값을 리슨할 수 있습니다.
작동 방식
업데이트를 수신 대기하려면 앱에서 OnConfigUpdateListener 이벤트를 구독하는 메서드를 구현해야 합니다. 하나 이상의 구성 업데이트 리스너가 구독된 동안 새 원격 구성 템플릿이 자동으로 가져와지고, 구독된 핸들러가 호출되며, 이를 사용하여 새 값을 활성화하고 애플리케이션의 나머지 부분에서 사용할 수 있도록 하는 등의 응답 로직을 실행할 수 있습니다.
실시간 원격 구성 구현
게임에서 이 기능이 어떻게 작동하는지 보여주려면 코드를 다음과 같이 변경하세요.
구성 업데이트 핸들러 만들기
구성 업데이트 이벤트를 사용하려면 먼저 이 이벤트를 수신할 수 있는 메서드를 만들어야 합니다. Assets/Hamster/Scripts/MainGame.cs에 다음 메서드를 배치합니다.
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
이 메서드는 새 값을 활성화할 때 업데이트된 키 목록과 성공 메시지를 로그에 출력합니다.
업데이트 이벤트 구독
이벤트가 호출될 때 ActivateValuesOnConfigUpdate을 활성화하려면 이벤트를 구독하세요. Assets/Hamster/Scripts/MainGame.cs의 InitializeCommonDataAndStartGame() 메서드를 다음으로 바꿉니다.
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
새 줄 (+= ActivateValuesOnConfigUpdate;로 끝남)은 이벤트 핸들러를 이벤트에 구독합니다.
핸들러의 소유 객체가 소멸되면 구독 취소
null 참조 오류를 방지하려면 이벤트에 구독된 메서드가 있는 객체는 소멸될 때 해당 메서드를 구독 취소해야 합니다. 다음 메서드를 Assets/Hamster/Scripts/MainGame.cs에 추가합니다.
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
새 기능 테스트
새 기능을 검증하려면 빌드된 앱을 사용해 보세요. 다음 절차에서는 로그를 읽고 실제 기기를 사용하여 디버그할 수 있어야 합니다.
acceleration_tile_force를 변경하고 관찰합니다.
앱을 시작한 후 Firebase Console의 원격 구성 섹션에서 다음 단계를 따르세요.
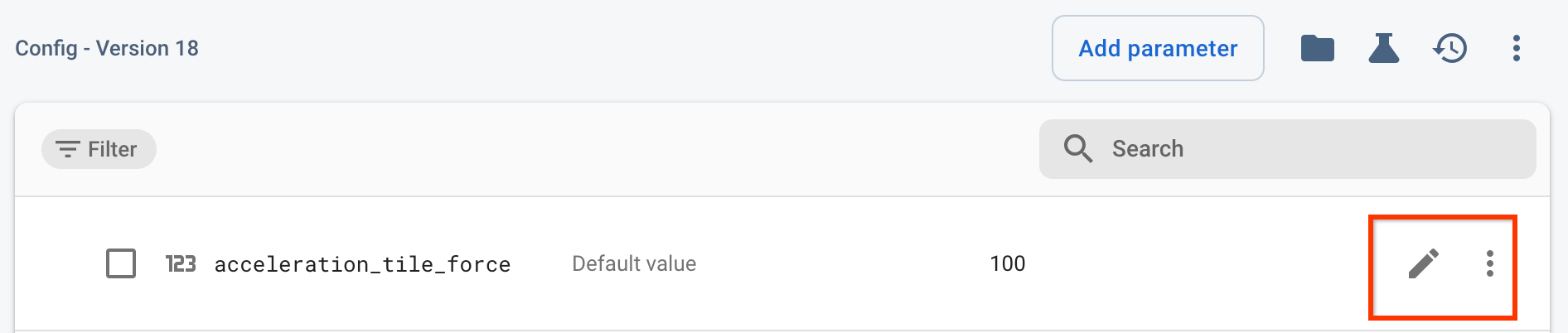
acceleration_tile_force옆에 있는 수정 버튼을 누릅니다.

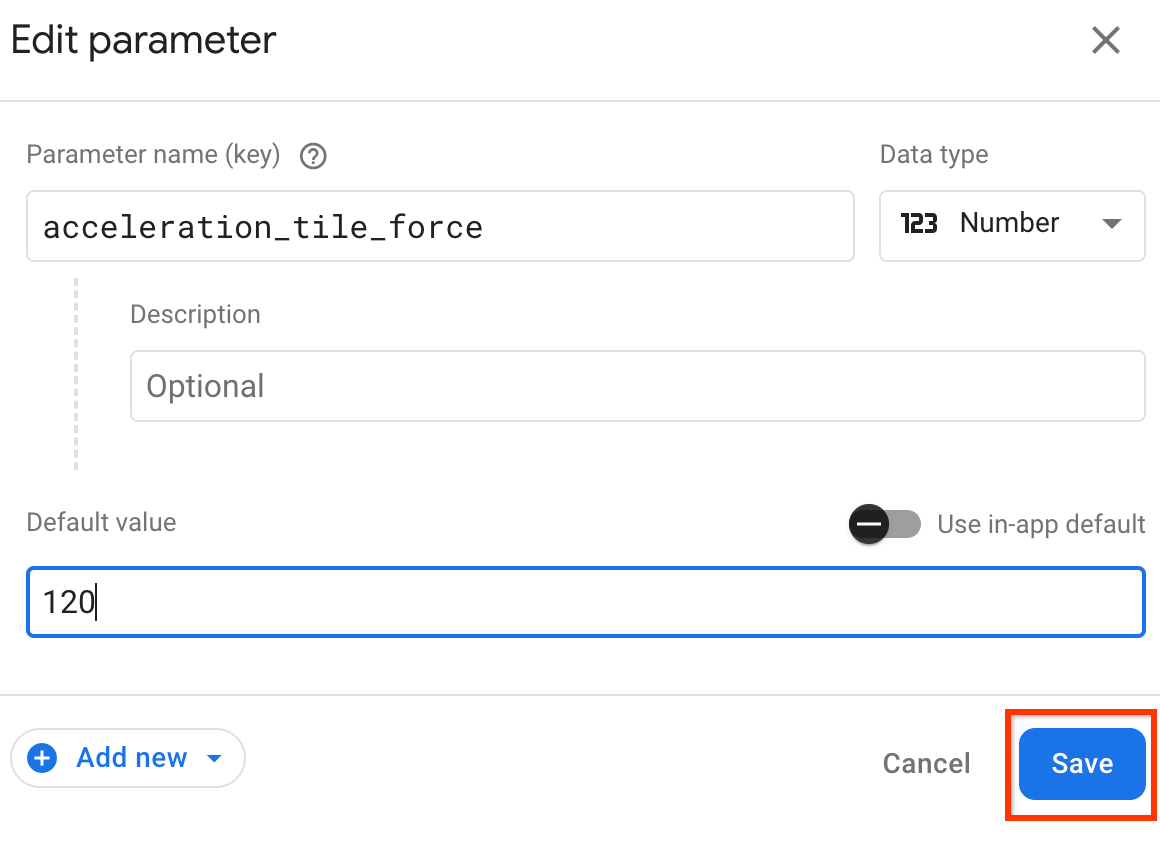
- 값을 '120'으로 변경하고 저장을 누릅니다.

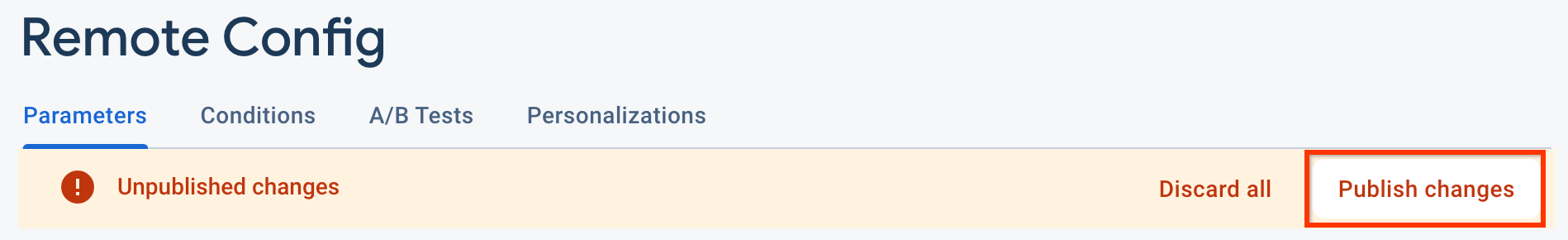
- 변경사항 게시 버튼을 클릭합니다.

- 로그를 검사합니다.
- 'Error occurred while listening'으로 시작하는 로그 메시지가 표시되면 나머지 부분을 읽고 출력된 오류 메시지로 디버깅을 시도하세요.
- 'Updated keys'로 시작하는 로그가 표시되면 앱이 변경된 값을 수신한 것입니다.
- 둘 다 표시되지 않으면 나머지 로그를 살펴본 다음 구성 업데이트 핸들러 만들기의 안내를 다시 검토하고, 다시 테스트하고, 로그를 다시 확인하여 잘못된 부분이 있는지 확인합니다.
12. 수고하셨습니다.
원격 구성을 사용하여 앱에서 값을 가져오고 조건을 사용하여 다양한 변형을 제공함으로써 게임 내 값을 원격으로 제어했습니다.
학습한 내용
- 원격 구성 값을 설정하고 검색하는 방법
- 검색된 값을 사용하도록 Unity C# 코드를 계측하는 방법
- 복합 값/객체를 JSON 값으로 저장, 계측, 재정의하는 방법
- 원격 구성 조건을 사용하여 다양한 값 변형을 제공하는 방법
다음 단계
파라미터 값 우선순위를 읽고 조건 또는 지역으로 인해 값이 여러 개인 파라미터를 사용할 때 앱 인스턴스에서 어떤 값을 가져오는지에 관한 논리를 자세히 알아보세요.

