1. Visão geral
Neste codelab, você vai aprender a usar o AngularFire para criar aplicativos da Web implementando e implantando um cliente de chat com os produtos e serviços do Firebase.

O que você vai aprender
- Crie um app da Web usando o Angular e o Firebase.
- Sincronizar dados usando o Cloud Firestore e o Cloud Storage para Firebase.
- Autenticar os usuários usando o Firebase Authentication
- Implante seu app da Web no Firebase App Hosting.
- Enviar notificações com o Firebase Cloud Messaging
- Colete os dados de desempenho do seu web app.
Pré-requisitos
- Uma conta no GitHub
- A capacidade de fazer upgrade do seu projeto do Firebase para o plano de preços Blaze
- O IDE/editor de texto de sua escolha, como WebStorm, Sublime ou VS Code
- O gerenciador de pacotes npm, que geralmente vem com o Node.js
- Um terminal/console
- Um navegador da sua escolha, como o Chrome
- O exemplo de código do codelab. Consulte a próxima etapa para saber como acessar o código.
2. Acessar o exemplo de código
Crie um repositório do GitHub
O código-fonte do codelab está disponível em https://github.com/firebase/codelab-friendlychat-web. O repositório contém projetos de exemplo para várias plataformas. No entanto, este codelab usa apenas o diretório angularfire-start.
Copie a pasta angularfire-start para seu próprio repositório:
- Usando um terminal, crie uma pasta no computador e mude para o novo diretório:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Use o pacote npm giget para buscar apenas a pasta
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Rastreie as mudanças localmente com o git:
git init git add . git commit -m "codelab starting point" git branch -M main - Crie um repositório do GitHub: https://github.com/new. Dê o nome que quiser.
- O GitHub vai fornecer um novo URL de repositório que se parece com
https://github.com/[user-name]/[repository-name].gitougit@github.com:[user-name]/[repository-name].git. Copie este URL.
- O GitHub vai fornecer um novo URL de repositório que se parece com
- Envie as mudanças locais para o novo repositório do GitHub. Execute o comando a seguir, substituindo o URL do repositório pelo marcador
your-repository-url.git remote add origin your-repository-url git push -u origin main - Agora você vai ver o código inicial no repositório do GitHub.
3. Criar e configurar um projeto do Firebase
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
FriendlyChat).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Fazer upgrade do plano de preços do Firebase
Para usar o Firebase App Hosting e o Cloud Storage para Firebase, seu projeto do Firebase precisa estar no plano de preços Blaze de pagamento por uso, o que significa que ele está vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custos financeiros do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta do Cloud Billing ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte desse upgrade, talvez seja necessário voltar para o fluxo de upgrade no console do Firebase para concluir o processo.
Adicionar um app da Web do Firebase ao projeto
- Clique no ícone da Web
 para criar um app da Web do Firebase.
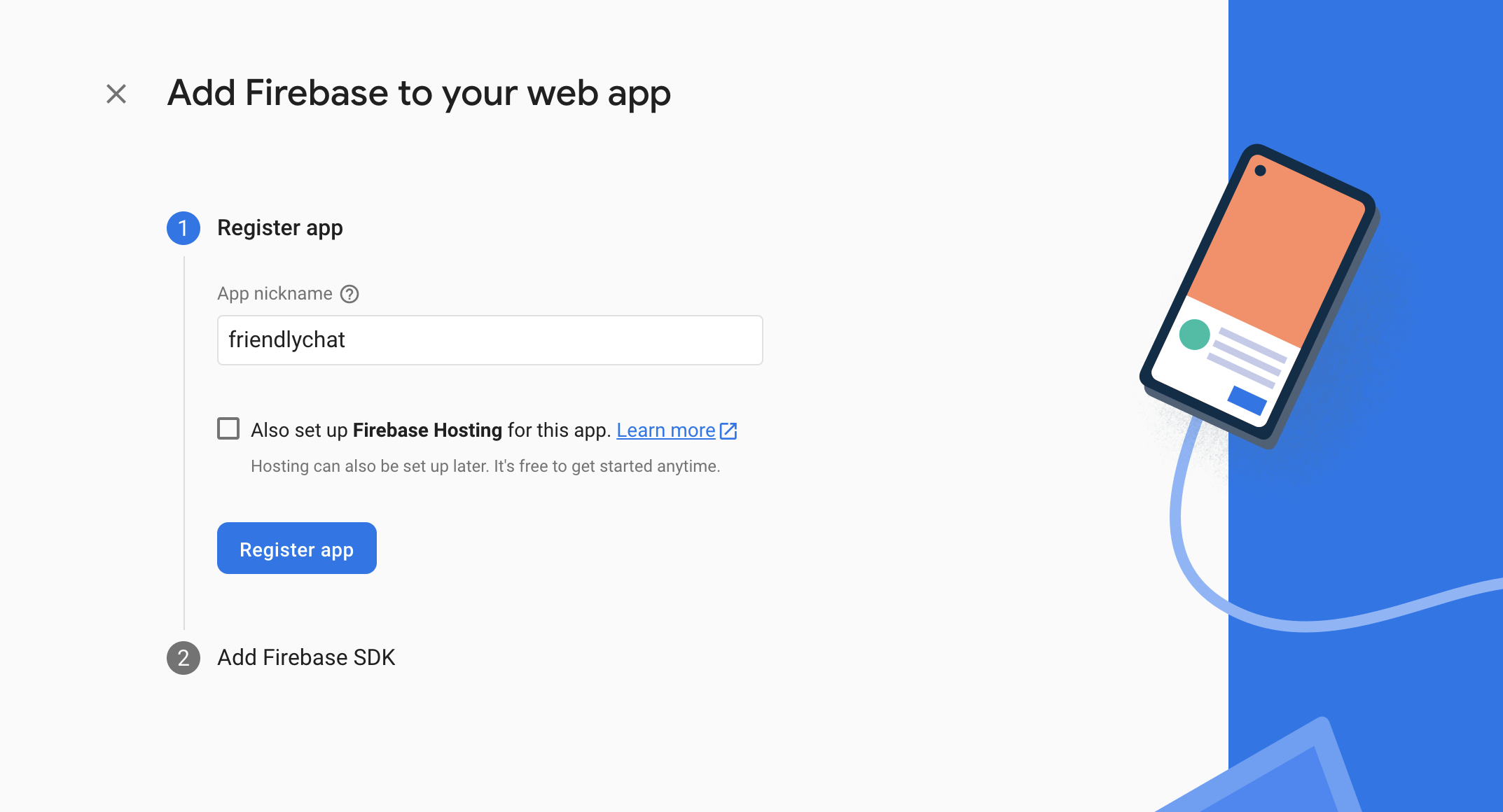
para criar um app da Web do Firebase. - Registre o app com o apelido Friendly Chat. Não marque a caixa ao lado de Também configurar o Firebase Hosting para este app. Clique em Registrar app.
- Na próxima etapa, você vai encontrar um objeto de configuração. Você não precisa dele agora. Clique em Continuar para o Console.

Configurar produtos do Firebase
O aplicativo que você vai criar usa produtos do Firebase disponíveis para apps da Web:
- Firebase Authentication: usado para permitir que os usuários acessem seu app facilmente.
- Cloud Firestore: é usado para salvar dados estruturados na nuvem e receber notificações instantâneas quando os dados são alterados.
- Cloud Storage para Firebase: é usado para salvar arquivos na nuvem.
- Firebase App Hosting para criar, hospedar e veicular o app.
- Firebase Cloud Messaging: é usado para enviar notificações push e exibir notificações pop-up do navegador.
- Monitoramento de desempenho do Firebase para coletar dados de performance do usuário no seu app.
Alguns desses produtos precisam de configuração especial ou precisam ser ativados usando o Console do Firebase.
Configurar o Authentication
Para permitir que os usuários façam login no app da Web com as Contas do Google deles, use o método de login do Google.
- No console do Firebase, navegue até Autenticação.
- Clique em Começar.
- Na coluna Outros provedores, clique em Google > Ativar.
- Na caixa de texto Nome voltado ao público do projeto, digite um nome fácil de lembrar, como
My Next.js app. - No menu suspenso E-mail de suporte do projeto, selecione seu endereço de e-mail.
- Clique em Salvar.
Configurar o Cloud Firestore
O app da Web usa o Cloud Firestore para salvar e receber mensagens de chat.
Veja como configurar o Cloud Firestore no seu projeto do Firebase:
- No painel à esquerda do console do Firebase, expanda Build e selecione Banco de dados do Firestore.
- Clique em Criar banco de dados.
- Deixe o ID do banco de dados definido como
(default). - Selecione um local para o banco de dados e clique em Próxima.
No caso de apps reais, escolha um local próximo aos usuários. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao seu banco de dados. - Clique em Criar.
Configurar o Cloud Storage para Firebase
O app da Web usa o Cloud Storage para Firebase para armazenar, fazer upload e compartilhar fotos.
Veja como configurar o Cloud Storage para Firebase no seu projeto do Firebase:
- No painel à esquerda do console do Firebase, expanda Build e selecione Storage.
- Clique em Começar.
- Selecione um local para seu bucket de armazenamento padrão.
Os buckets emUS-WEST1,US-CENTRAL1eUS-EAST1podem aproveitar o nível"Sempre sem custo financeiro" do Google Cloud Storage. Os buckets em todos os outros locais seguem os preços e usos do Google Cloud Storage. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao bucket do Storage. - Clique em Criar.
4. Instalar a interface de linha de comando do Firebase
A interface de linha de comando (CLI) do Firebase permite usar o Firebase Hosting para disponibilizar seu app da Web localmente e implantá-lo no seu projeto do Firebase.
- Instale a CLI executando o seguinte comando do npm:
npm -g install firebase-tools@latest
- Verifique se a CLI foi instalada corretamente executando o seguinte comando:
firebase --version
A CLI do Firebase precisa estar na versão v13.9.0 ou mais recente.
- Autorize a CLI do Firebase executando o seguinte comando:
firebase login
Você configurou o modelo de app da Web para extrair a configuração do app para o Firebase Hosting do diretório local do app (o repositório clonado anteriormente no codelab). Mas, para extrair a configuração, é necessário associar o app ao projeto do Firebase.
- Confira se a linha de comando está acessando o diretório
angularfire-startlocal do seu app. - Associe o app ao projeto do Firebase executando o seguinte comando:
firebase use --add
- Quando solicitado, selecione o ID do projeto e atribua um alias ao projeto do Firebase.
O alias é útil se você tiver vários ambientes (produção, preparo etc.). Neste codelab, vamos usar apenas o alias default.
- Siga as instruções restantes na linha de comando.
5. Instalar o AngularFire
Antes de executar o projeto, verifique se você configurou a CLI do Angular e o AngularFire.
- Em um console, execute o seguinte comando:
npm install -g @angular/cli
- Em seguida, em um console do diretório
angularfire-start, execute o seguinte comando da CLI do Angular:
ng add @angular/fire
Isso vai instalar todas as dependências necessárias para seu projeto.
- Quando solicitado, desmarque
ng deploy -- hostingcom a barra de espaço. Selecione os seguintes recursos com as teclas de seta e a barra de espaço:AuthenticationFirestoreCloud MessagingCloud Storage
- Pressione
entere siga as instruções restantes. - Crie um commit com a mensagem "Install AngularFire" e envie para seu repositório do GitHub.
6. Criar um back-end do App Hosting
Nesta seção, você vai configurar um back-end do App Hosting para monitorar uma ramificação no seu repositório git.
Ao final desta seção, você terá um back-end do App Hosting conectado ao seu repositório no GitHub, que vai recriar e lançar automaticamente uma nova versão do app sempre que você enviar um novo commit para a ramificação main.
- Acesse a página App Hosting no console do Firebase:

- Clique em "Começar" para iniciar o fluxo de criação do back-end. Configure o back-end da seguinte maneira:
- Siga as instruções na primeira etapa para conectar o repositório do GitHub que você criou anteriormente.
- Defina as configurações de implantação:
- Mantenha o diretório raiz como
/ - Defina a ramificação ativa como
main - Ativar os lançamentos automáticos
- Mantenha o diretório raiz como
- Nomeie seu back-end como
friendlychat-codelab. - Em "Criar ou associar um app da Web do Firebase", escolha o app da Web que você configurou antes no menu suspenso "Selecionar um app da Web do Firebase".
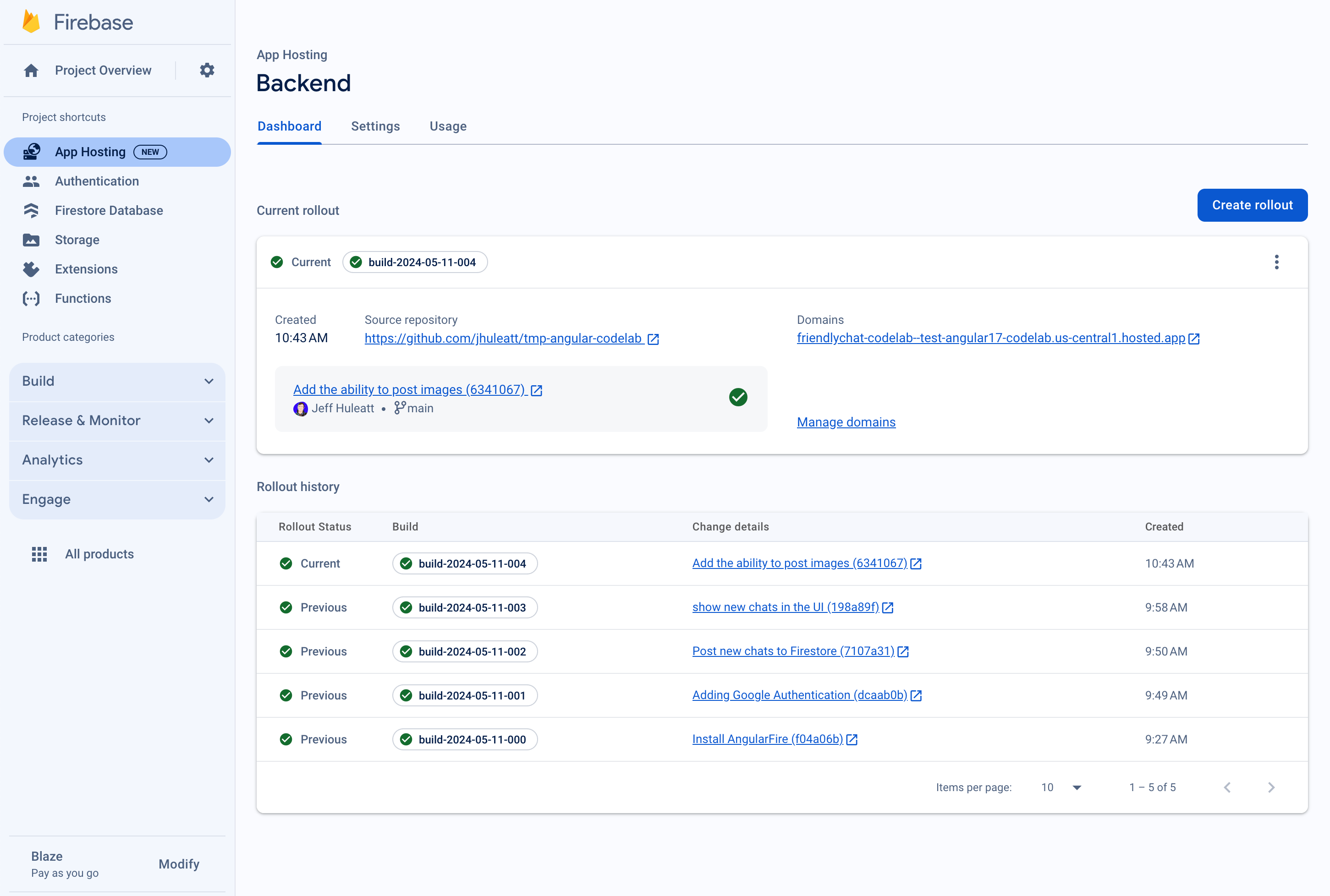
- Clique em "Concluir e implantar". Depois de um momento, você vai acessar uma nova página em que poderá conferir o status do novo back-end do App Hosting.
- Quando a implantação for concluída, clique no seu domínio sem custo financeiro em "Domínios". Isso pode levar alguns minutos para começar a funcionar devido à propagação do DNS.
Você implantou o app da Web inicial. Sempre que você enviar uma nova confirmação para a ramificação main do seu repositório do GitHub, um novo build e lançamento vão começar no console do Firebase, e seu site será atualizado automaticamente quando o lançamento for concluído.

Você vai ver a tela de login do app FriendlyChat, que (ainda) não está funcionando.
No momento, o app não pode fazer nada, mas com sua ajuda, ele vai poder em breve.
Agora vamos criar um app de chat em tempo real.
7. Importar e configurar o Firebase
Configurar o Firebase
Você precisa configurar o SDK do Firebase para informar qual projeto do Firebase está usando.
- Acesse as Configurações do projeto no console do Firebase.
- No card "Seus apps", selecione o apelido do app que precisa de um objeto de configuração.
- Selecione "Config" no painel de snippets do SDK do Firebase.
Um arquivo de ambiente /angularfire-start/src/environments/environment.ts foi gerado para você.
- Copie o snippet do objeto de configuração e adicione-o a
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Ver configuração do AngularFire
Você vai notar que os recursos selecionados no console foram adicionados automaticamente ao arquivo /angularfire-start/src/app/app.config.ts. Isso permite que o app use recursos e funcionalidades do Firebase.
8. Configurar o login do usuário
O AngularFire agora está pronto para uso, já que foi importado e inicializado em app.config.ts. Agora você vai implementar o login do usuário usando o Firebase Authentication.
Adicione um domínio autorizado
O Firebase Authentication só permite logins de uma lista definida de domínios que você controla. Adicione seu domínio sem custo financeiro do App Hosting à lista de domínios:
- Navegue até App Hosting.
- Copie o domínio do seu back-end.
- Navegue até Configurações de autenticação.
- Escolha a guia Domínios autorizados.
- Clique em Adicionar domínio e cole o domínio do back-end do App Hosting.
Autenticar usuários com o Login do Google
No app, quando um usuário clica no botão Fazer login com o Google, a função login é acionada. Neste codelab, você vai autorizar o Firebase a usar o Google como provedor de identidade. Você vai usar um pop-up, mas o Firebase oferece vários outros métodos.
- No subdiretório
/src/app/services/, abrachat.service.ts. - Encontre a função
login. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
A função logout é acionada quando o usuário clica no botão Sair.
- Volte para o arquivo
src/app/services/chat.service.ts. - Encontre a função
logout. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Acompanhar o estado da autenticação
Para atualizar a UI de acordo, você precisa de uma maneira de verificar se o usuário está conectado ou desconectado. O AngularFire oferece uma função para receber um observable que é atualizado sempre que o estado de autenticação muda. Isso já foi implementado, mas vale a pena conferir.
- Volte para o arquivo
src/app/services/chat.service.ts. - Encontre a atribuição de variável
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
O código acima chama a função user do AngularFire, que retorna um usuário observável. Ele é acionado toda vez que o estado de autenticação muda, ou seja, quando o usuário faz login ou logout. Os componentes de modelos do Angular no FriendlyChat usam esse observable para atualizar a interface e redirecionar, mostrar o usuário na navegação do cabeçalho e assim por diante.
Testar o login no app
- Crie uma confirmação com a mensagem "Adding Google Authentication" e envie para o repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
- No app da Web, atualize a página e faça login usando o botão de login e sua Conta do Google. Se você receber uma mensagem de erro informando
auth/operation-not-allowed, verifique se ativou o Google Sign-in como um provedor de autenticação no console do Firebase. - Depois de fazer login, sua foto do perfil e seu nome de usuário vão aparecer:

9. Grave mensagens no Cloud Firestore
Nesta seção, você gravará alguns dados no Cloud Firestore para preencher a interface do app. É possível fazer isso manualmente com o Console do Firebase, mas você vai fazer isso no próprio app para demonstrar uma gravação básica do Cloud Firestore.
Modelo de dados
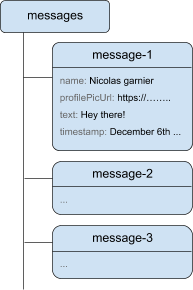
Os dados do Cloud Firestore são divididos em coleções, documentos, campos e subcoleções. Você vai armazenar cada mensagem do chat como um documento em uma coleção de nível superior chamada messages.

Adicionar mensagens ao Cloud Firestore
Para armazenar as mensagens de chat escritas pelos usuários, você vai usar o Cloud Firestore.
Nesta seção, você vai adicionar a funcionalidade para que os usuários escrevam novas mensagens no banco de dados. Quando o usuário clica no botão ENVIAR, o snippet de código abaixo é acionado. Ele adiciona um objeto de mensagem com o conteúdo dos campos da mensagem à sua instância do Cloud Firestore na coleção messages. O método add() adiciona um novo documento com um ID gerado automaticamente à coleção.
- Volte para o arquivo
src/app/services/chat.service.ts. - Encontre a função
addMessage. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Teste o envio de mensagens
- Crie uma confirmação com a mensagem "Post new chats to Firestore" e envie para o repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
- Atualize o FriendlyChat. Depois de fazer login, digite uma mensagem como "Olá!" e clique em ENVIAR. Isso vai gravar a mensagem no Cloud Firestore. No entanto, você ainda não verá os dados no seu app da Web real, porque ainda é necessário implementar a recuperação dos dados (próxima seção do codelab).
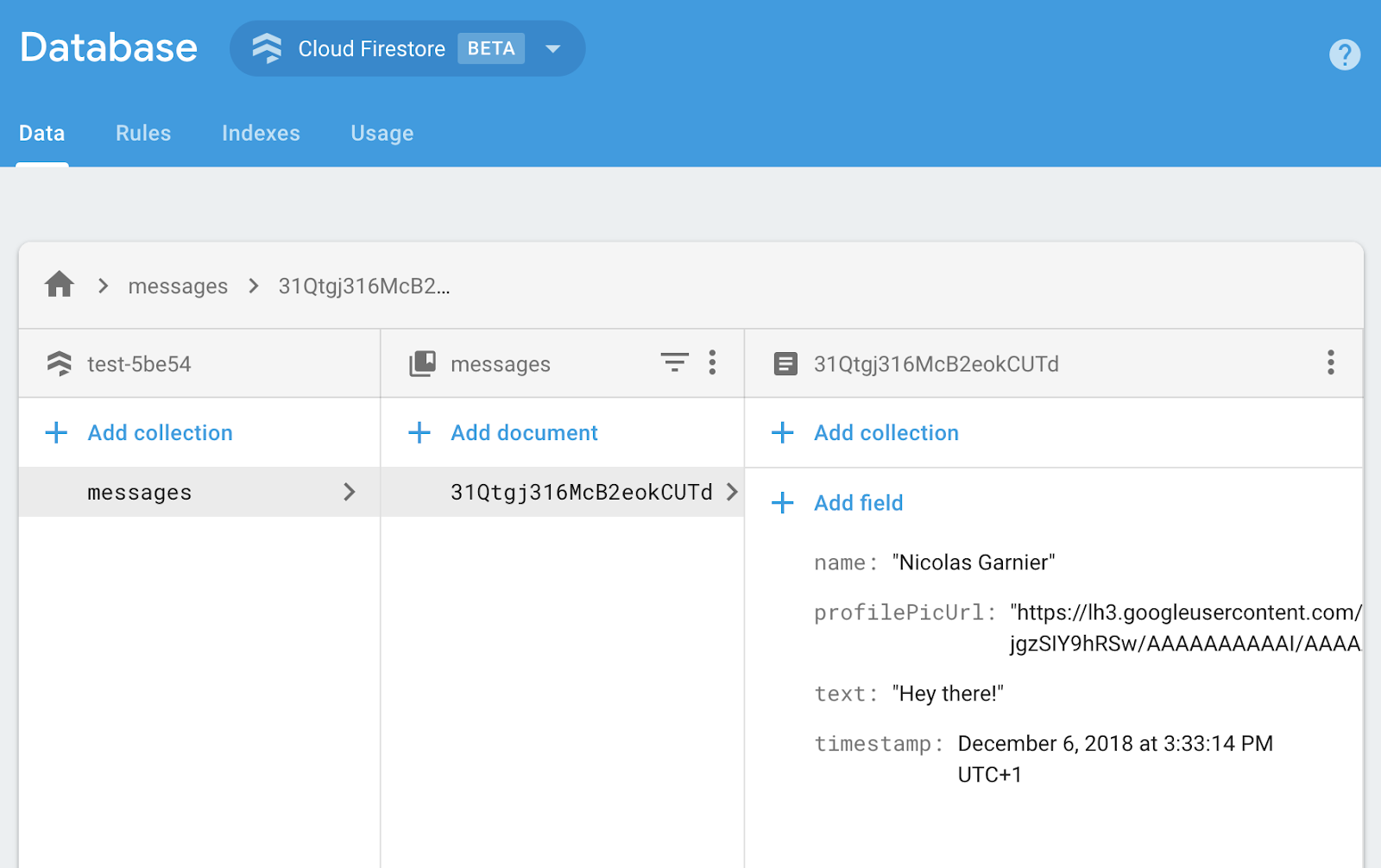
- Você pode ver a mensagem recém-adicionada no Console do Firebase. Abra a interface do Pacote de emuladores. Na seção Build, clique em Firestore Database ou aqui. Você vai encontrar a coleção messages com a mensagem recém-adicionada:

10. Leia mensagens
Sincronizar mensagens
Para ler mensagens no app, adicione um elemento observável que será acionado quando os dados mudarem e crie um elemento da interface que mostre novas mensagens.
Você vai adicionar um código que detecta mensagens recém-adicionadas do app. Nesse código, você vai recuperar o snapshot da coleção messages. Você vai mostrar apenas as últimas 12 mensagens do chat para evitar a exibição de um histórico muito longo ao carregar.
- Volte para o arquivo
src/app/services/chat.service.ts. - Encontre a função
loadMessages. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Para detectar as mensagens no banco de dados, crie uma consulta em uma coleção. Use a função collection para especificar em qual coleção estão os dados que você quer detectar. No código acima, você detecta as mudanças na coleção messages, que é onde as mensagens do chat são armazenadas. Você também está aplicando um limite ao detectar somente as últimas 12 mensagens usando limit(12) e classificando as mensagens por data usando orderBy('timestamp', 'desc') para achar as 12 mensagens mais recentes.
A função collectionData usa snapshots internamente. A função de retorno de chamada será acionada quando houver alterações nos documentos que correspondam à consulta. Essas alterações podem ser uma mensagem excluída, modificada ou adicionada. Leia mais sobre isso na documentação do Cloud Firestore.
Testar a sincronização de mensagens
- Crie uma confirmação com a mensagem "Mostrar novos chats na interface" e envie para o repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
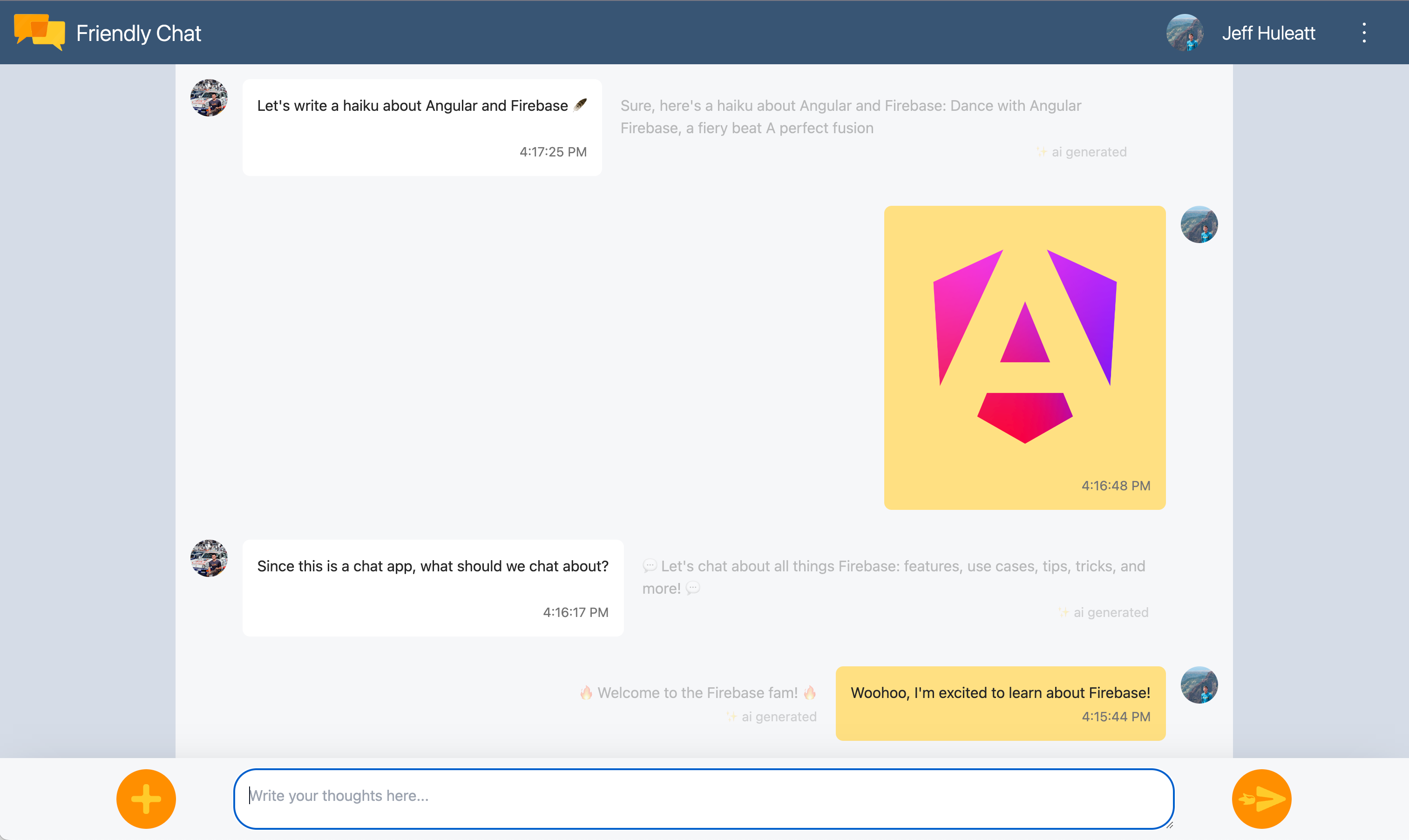
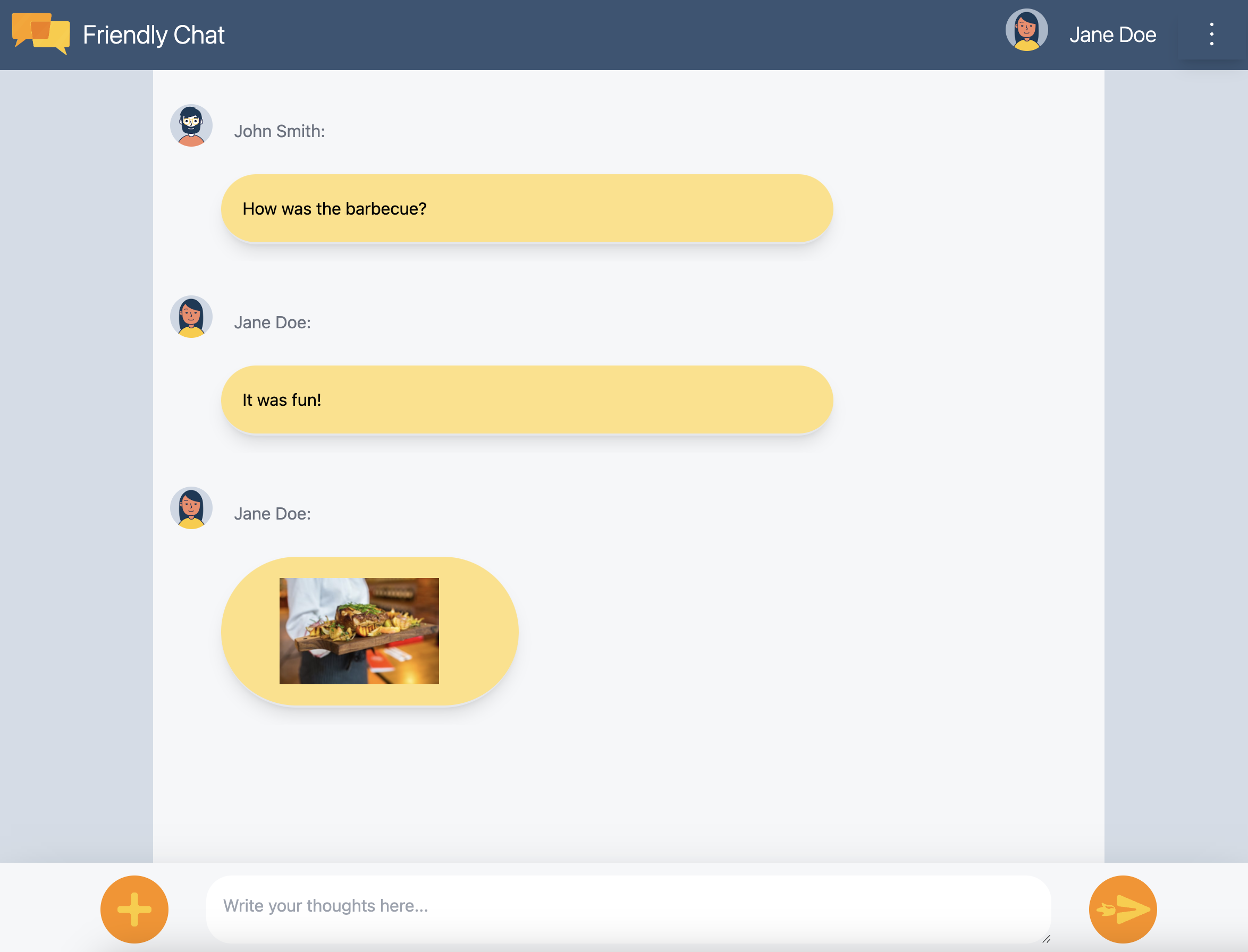
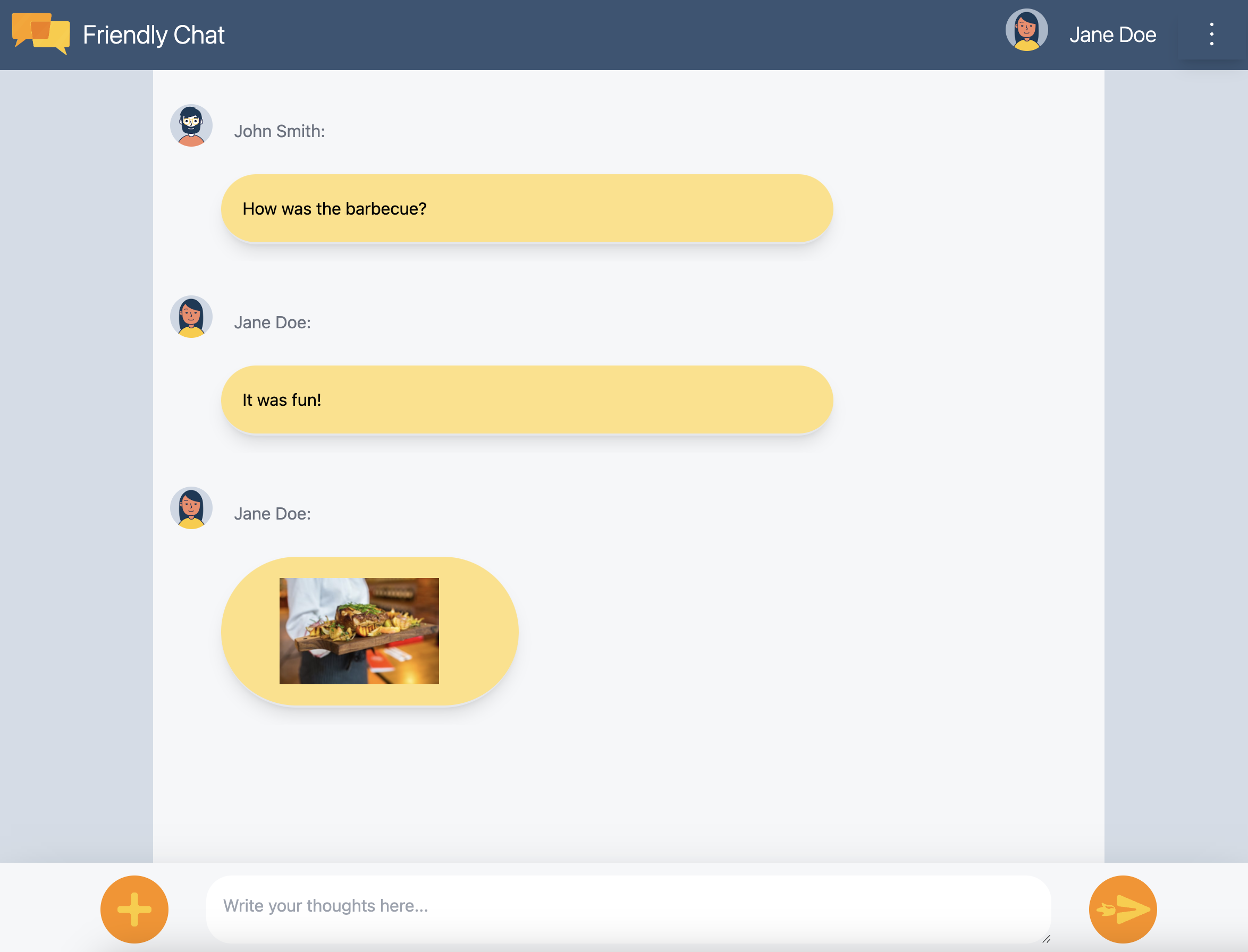
- Atualize o FriendlyChat. As mensagens que você criou antes no banco de dados vão aparecer na interface do FriendlyChat (veja abaixo). Escreva novas mensagens. Elas vão aparecer instantaneamente.
- (Opcional) Tente excluir, modificar ou adicionar manualmente novas mensagens diretamente na seção Firestore do conjunto do emulador. Todas as mudanças vão aparecer na interface.
Parabéns! Você está lendo documentos do Cloud Firestore no seu app.

11. Adicionar recursos de IA
Você vai usar a IA do Google para adicionar recursos assistivos úteis ao app de chat.
Gerar uma chave de API do Google AI
- Acesse o Google AI Studio e clique em Criar chave de API.
- Selecione o projeto do Firebase que você criou para este codelab. A solicitação é para um projeto do Google Cloud, mas todo projeto do Firebase é um projeto do Google Cloud.
- Clique em Criar chave de API em um projeto atual.
- Copie a chave de API resultante.
Instalar uma extensão
Essa extensão implanta uma função do Cloud que é acionada sempre que um novo documento é adicionado à coleção messages no Firestore. A função vai chamar o Gemini e gravar a resposta no campo response do documento.
- Clique em Instalar no console do Firebase na página da extensão Criar um chatbot com a API Gemini.
- Siga as instruções. Na etapa Configurar extensão, defina os seguintes valores de parâmetro:
- Provedor da API Gemini:
Google AI - Chave de API da IA do Google: cole a chave criada anteriormente e clique em Criar secret.
- Caminho da coleção do Firestore:
messages - Campo de comando:
text - Campo de resposta:
response - Campo de ordenação:
timestamp - Contexto:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Provedor da API Gemini:
- Clique em instalar extensão.
- Aguarde a conclusão da instalação da extensão
Testar o recurso de IA
O FriendlyChat já tem código para ler respostas da extensão de IA. Basta enviar uma nova mensagem de chat para testar.
- Abra o FriendlyChat e envie uma mensagem.
- Depois de um momento, uma resposta vai aparecer ao lado da sua mensagem. Ela tem uma nota
✨ ai generatedno final para deixar claro que foi criada com IA generativa, não por um usuário real.
12. Enviar imagens
Agora você vai adicionar um recurso de compartilhamento de imagens.
O Cloud Firestore é bom para armazenar dados estruturados, mas o Cloud Storage é mais adequado para armazenar arquivos. O Cloud Storage para Firebase é um serviço de armazenamento de arquivo/blob, e você o usará para armazenar as imagens que um usuário compartilhar usando nosso app.
Salve imagens no Cloud Storage
Neste codelab, já adicionamos um botão que aciona uma caixa de diálogo do seletor de arquivos. Depois que um arquivo é selecionado, a função saveImageMessage é chamada, e você pode receber uma referência do arquivo selecionado. A função saveImageMessage faz o seguinte:
- cria uma mensagem de chat com um "marcador" no feed de chat para que os usuários vejam uma animação referente ao carregamento enquanto você faz upload da imagem;
- Faz upload do arquivo de imagem no Cloud Storage neste caminho:
/<uid>/<file_name> - gera um URL legível publicamente para o arquivo de imagem;
- Atualiza a mensagem de chat com o URL do arquivo de imagem recém-enviado no lugar da imagem temporária de carregamento.
Agora você vai adicionar a funcionalidade para enviar uma imagem:
- Volte para o arquivo
src/chat.service.ts. - Encontre a função
saveImageMessage. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Testar o envio de imagens
- Crie uma confirmação com a mensagem "Adicionar a capacidade de postar imagens" e envie para o repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
- Atualize o FriendlyChat. Depois de fazer login, clique no botão de upload de imagem na parte de baixo à esquerda
 e selecione um arquivo de imagem usando o seletor de arquivos. Se você está procurando uma imagem, fique à vontade para usar esta bela foto de uma xícara de café.
e selecione um arquivo de imagem usando o seletor de arquivos. Se você está procurando uma imagem, fique à vontade para usar esta bela foto de uma xícara de café. - Uma nova mensagem vai aparecer na interface do app com a imagem selecionada:

Se tentar adicionar uma imagem quando não estiver conectado, você vai receber um erro informando que é necessário fazer login para adicionar imagens.
13. Mostrar notificações
Agora você vai adicionar suporte a notificações no navegador. O app notifica os usuários quando novas mensagens são postadas no chat. O Firebase Cloud Messaging (FCM) é uma solução de mensagens entre plataformas que permite a entrega confiável de mensagens e notificações.
Adicione o service worker do FCM
O app da Web precisa de um service worker que receba e mostre as notificações da Web.
O provedor de mensagens já deveria ter sido configurado quando o AngularFire foi adicionado. Verifique se o código a seguir existe na seção de importações de /angularfire-start/src/app/app.config.ts.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
O service worker só precisa carregar e inicializar o SDK do Firebase Cloud Messaging, que é responsável por mostrar as notificações.
Acesse os tokens de dispositivo do FCM
Quando as notificações são ativadas em um dispositivo ou navegador, você recebe um token de dispositivo. Esse token é usado para enviar uma notificação a um dispositivo ou navegador específico.
Quando o usuário faz login, você chama a função saveMessagingDeviceToken. É nesse momento que você obtém o token do dispositivo do FCM do navegador e salva-o no Cloud Firestore.
chat.service.ts
- Encontre a função
saveMessagingDeviceToken. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
No entanto, esse código não vai funcionar inicialmente. Para que o app consiga recuperar o token do dispositivo, o usuário precisa conceder ao app a permissão para mostrar notificações (a próxima etapa do codelab).
Solicite permissões para mostrar notificações
Quando o usuário ainda não concedeu ao app a permissão para mostrar notificações, você não recebe um token de dispositivo. Nesse caso, chame o método requestPermission(), que vai mostrar uma caixa de diálogo do navegador pedindo essa permissão ( em navegadores compatíveis).

- Volte para o arquivo
src/app/services/chat.service.ts. - Encontre a função
requestNotificationsPermissions. - Substitua a função inteira pelo código a seguir.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Acessar seu token de dispositivo
- Crie uma confirmação com a mensagem "Adicionar a capacidade de postar imagens" e envie para o repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
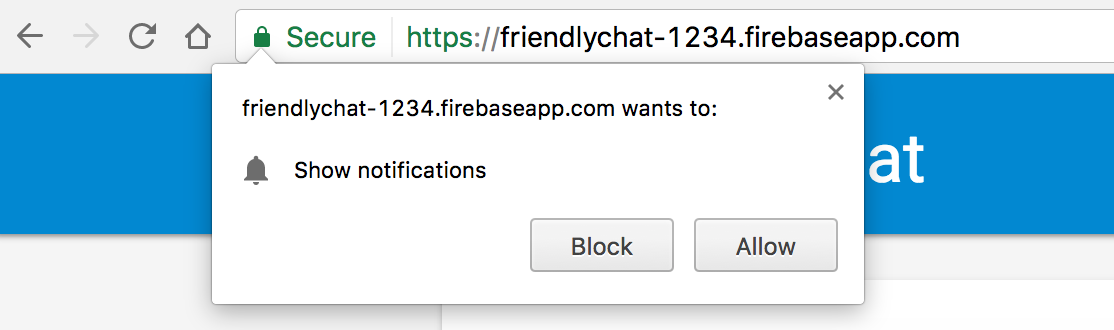
- Atualize o FriendlyChat. Depois de fazer login, a caixa de diálogo de permissão de notificações vai aparecer:

- Clique em Permitir.
- Abra o console JavaScript do seu navegador. Você vai ver a seguinte mensagem:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Copie o token do dispositivo. Você vai precisar dele na próxima etapa do codelab.
Enviar uma notificação para o seu dispositivo
Agora que você tem o token do dispositivo, é possível enviar uma notificação.
- Abra a guia Cloud Messaging do Console do Firebase.
- Clique em "Nova notificação".
- Insira um título e um texto para a notificação.
- No lado direito da tela, clique em "Enviar uma mensagem de teste".
- Insira o token do dispositivo copiado do console JavaScript do navegador e clique no sinal de adição ("+").
- Clique em "test".
Se o app estiver em primeiro plano, a notificação vai aparecer no console JavaScript.
Se o app estiver em segundo plano, uma notificação vai aparecer no navegador, como neste exemplo:

14. Regras de segurança do Cloud Firestore
Ver regras de segurança do banco de dados
O Cloud Firestore usa uma linguagem de regras específica para definir direitos de acesso, segurança e validações de dados.
Ao configurar o projeto do Firebase no início deste codelab, você optou por usar as regras de segurança padrão do "Modo de teste" para não restringir o acesso ao datastore. No Console do Firebase, na guia Regras da seção Banco de dados, é possível visualizar e modificar essas regras.
No momento, você vai ver as regras padrão, que não restringem o acesso ao datastore. Isso significa que qualquer usuário pode ler e gravar em qualquer coleção no seu armazenamento de dados.
Você vai atualizar as regras para restringir o acesso usando as seguintes regras:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
As regras de segurança são atualizadas automaticamente no pacote do emulador.
Ver regras de segurança do Cloud Storage
O Cloud Storage para Firebase usa uma linguagem de regras específica para definir direitos de acesso, segurança e validações de dados.
Ao configurar o projeto do Firebase no início deste codelab, você escolheu usar a regra de segurança padrão do Cloud Storage, que permite o uso do Cloud Storage somente por usuários autenticados. No Console do Firebase, na guia Regras da seção Storage, é possível visualizar e modificar regras. Você vai encontrar a regra padrão que permite que qualquer usuário conectado leia e grave arquivos no bucket de armazenamento.
Você vai atualizar as regras para fazer o seguinte:
- permitir que cada usuário grave somente nas pastas específicas dele;
- permitir que qualquer pessoa faça leituras no Cloud Storage;
- verificar se os arquivos enviados são imagens;
- restringir o tamanho das imagens que podem ser enviadas a no máximo 5 MB.
Isso pode ser implementado usando as seguintes regras:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Parabéns!
Você usou o Firebase para criar um aplicativo da Web de chat em tempo real.
O que você aprendeu
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Firebase SDK para Cloud Storage
- Firebase Cloud Messaging
- Monitoramento de desempenho do Firebase
Próximas etapas
Saiba mais
16. [Opcional] Aplicar com o App Check
O App Check do Firebase ajuda a proteger seus serviços contra tráfego indesejado e seu back-end contra abusos. Nesta etapa, você vai adicionar a validação de credenciais e bloquear clientes não autorizados com o App Check e o reCAPTCHA Enterprise.
Primeiro, ative o App Check e o reCaptcha.
Ativar o reCAPTCHA Enterprise
- No console do Cloud, encontre e selecione reCaptcha Enterprise em "Segurança".
- Ative o serviço conforme solicitado e clique em Criar chave.
- Insira um nome de exibição conforme solicitado e selecione Site como o tipo de plataforma.
- Adicione os URLs implantados à lista de domínios e verifique se a opção "Usar desafio da caixa de seleção" está desmarcada.
- Clique em Criar chave e armazene a chave gerada em um lugar seguro. Você vai precisar dele mais tarde nesta etapa.
Ativar o App Check
- No console do Firebase, localize a seção Build no painel à esquerda.
- Clique em App Check e na guia Método de login para acessar o App Check.
- Clique em Registrar e insira sua chave do reCaptcha Enterprise quando solicitado. Depois, clique em Salvar.
- Na visualização de APIs, selecione Storage e clique em Impor. Faça o mesmo para o Cloud Firestore.
O App Check agora será aplicado. Atualize o app e tente ver ou enviar mensagens de chat. Você vai receber a mensagem de erro:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Isso significa que o App Check bloqueia solicitações não validadas por padrão. Agora vamos adicionar a validação ao seu app.
Acesse o arquivo environment.ts e adicione reCAPTCHAEnterpriseKey ao objeto environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Substitua o valor de key pelo seu token do reCaptcha Enterprise.
Em seguida, navegue até o arquivo app.config.ts e adicione as seguintes importações:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
No mesmo arquivo app.config.ts, adicione a seguinte declaração de variável global:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Em imports, adicione a inicialização do App Check com ReCaptchaEnterpriseProvider e defina isTokenAutoRefreshEnabled como true para permitir a atualização automática dos tokens.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Para permitir testes locais, defina self.FIREBASE_APPCHECK_DEBUG_TOKEN como true. Ao atualizar o app em localhost, um token de depuração será registrado no console, semelhante a este:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Agora, acesse a Visualização de apps do App Check no console do Firebase.
Clique no menu flutuante e selecione Gerenciar tokens de depuração.
Em seguida, clique em Adicionar token de depuração e cole o token do console conforme solicitado.
Navegue até o arquivo chat.service.ts e adicione a seguinte importação:
import { AppCheck } from '@angular/fire/app-check';
No mesmo arquivo chat.service.ts, injete o App Check com os outros serviços do Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Crie um commit com a mensagem "Block unauthorized clients with App Check" e envie para seu repositório do GitHub.
- Abra a página do App Hosting no console do Firebase e aguarde a conclusão do novo lançamento.
Parabéns! Agora, o App Check vai funcionar no seu app.

