1. סקירה כללית
ב-codelab הזה תלמדו איך להשתמש ב-AngularFire כדי ליצור אפליקציות אינטרנט על ידי הטמעה ופריסה של לקוח צ'אט באמצעות מוצרים ושירותים של Firebase.

מה תלמדו
- פיתוח אפליקציית אינטרנט באמצעות Angular ו-Firebase.
- סנכרון נתונים באמצעות Cloud Firestore ו-Cloud Storage for Firebase.
- מאמתים את המשתמשים באמצעות אימות ב-Firebase.
- פריסת אפליקציית האינטרנט ב-Firebase App Hosting.
- שליחת התראות באמצעות העברת הודעות בענן ב-Firebase.
- איסוף נתוני הביצועים של אפליקציית האינטרנט.
מה צריך להכין
- חשבון GitHub
- האפשרות לשדרג את פרויקט Firebase לתוכנית התמחור Blaze
- סביבת פיתוח משולבת (IDE) או עורך טקסט לבחירתכם, כמו WebStorm, Sublime או VS Code
- מנהל החבילות npm, שמגיע בדרך כלל עם Node.js
- טרמינל או מסוף
- דפדפן לפי בחירתכם, כמו Chrome
- קוד לדוגמה מתוך ה-Codelab (בשלב הבא של ה-Codelab מוסבר איך לקבל את הקוד).
2. קבלת קוד לדוגמה
יצירת מאגר ב-GitHub
קוד המקור של ה-Codelab נמצא בכתובת https://github.com/firebase/codelab-friendlychat-web. המאגר מכיל פרויקטים לדוגמה למספר פלטפורמות. עם זאת, ב-codelab הזה נעשה שימוש רק בספרייה angularfire-start.
מעתיקים את התיקייה angularfire-start למאגר משלכם:
- באמצעות מסוף, יוצרים תיקייה חדשה במחשב ועוברים לספרייה החדשה:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - משתמשים בחבילת ה-npm giget כדי לאחזר רק את התיקייה
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - מעקב אחרי שינויים באופן מקומי באמצעות Git:
git init git add . git commit -m "codelab starting point" git branch -M main - יוצרים מאגר חדש ב-GitHub: https://github.com/new. נותנים לו שם שרוצים.
- מערכת GitHub תספק לכם כתובת URL חדשה למאגר, שתיראה כך:
https://github.com/[user-name]/[repository-name].gitאוgit@github.com:[user-name]/[repository-name].git. מעתיקים את כתובת ה-URL הזו.
- מערכת GitHub תספק לכם כתובת URL חדשה למאגר, שתיראה כך:
- מעלים את השינויים המקומיים למאגר החדש ב-GitHub. מריצים את הפקודה הבאה, ומחליפים את ערך placeholder
your-repository-urlבכתובת ה-URL של המאגר.git remote add origin your-repository-url git push -u origin main - עכשיו אמור להופיע קוד ההתחלה במאגר GitHub.
3. יצירה והגדרה של פרויקט Firebase
יצירת פרויקט Firebase
- נכנסים למסוף Firebase באמצעות חשבון Google.
- לוחצים על הלחצן כדי ליצור פרויקט חדש, ואז מזינים שם לפרויקט (לדוגמה,
FriendlyChat).
- לוחצים על המשך.
- אם מוצגת בקשה לעשות זאת, קוראים ומאשרים את התנאים של Firebase, ואז לוחצים על המשך.
- (אופציונלי) מפעילים את העזרה מבוססת-AI במסוף Firebase (שנקראת Gemini ב-Firebase).
- ב-codelab הזה לא צריך להשתמש ב-Google Analytics, ולכן משביתים את האפשרות Google Analytics.
- לוחצים על יצירת פרויקט, מחכים שהפרויקט יוקצה ולוחצים על המשך.
שדרוג תוכנית התמחור של Firebase
כדי להשתמש ב-Firebase App Hosting וב-Cloud Storage for Firebase, הפרויקט ב-Firebase צריך להיות בתוכנית התמחור 'תשלום לפי שימוש' (Blaze), כלומר הוא צריך להיות מקושר לחשבון לחיוב ב-Cloud.
- בחשבון לחיוב ב-Cloud צריך להגדיר אמצעי תשלום, כמו כרטיס אשראי.
- אם אתם חדשים ב-Firebase וב-Google Cloud, כדאי לבדוק אם אתם עומדים בדרישות לקבלת קרדיט בסך 300$וחשבון לחיוב ב-Cloud עם תקופת ניסיון בחינם.
- אם אתם משתתפים בסדנת קוד כחלק מאירוע, כדאי לשאול את מארגן האירוע אם יש קרדיטים ל-Cloud.
כדי לשדרג את הפרויקט לתוכנית Blaze, פועלים לפי השלבים הבאים:
- במסוף Firebase, בוחרים באפשרות שדרוג התוכנית.
- בוחרים בתוכנית Blaze. פועלים לפי ההוראות במסך כדי לקשר חשבון לחיוב ב-Cloud לפרויקט.
אם הייתם צריכים ליצור חשבון לחיוב ב-Cloud כחלק מהשדרוג, יכול להיות שתצטרכו לחזור לתהליך השדרוג במסוף Firebase כדי להשלים את השדרוג.
הוספת אפליקציית אינטרנט של Firebase לפרויקט
- לוחצים על סמל האינטרנט
 כדי ליצור אפליקציית אינטרנט חדשה ב-Firebase.
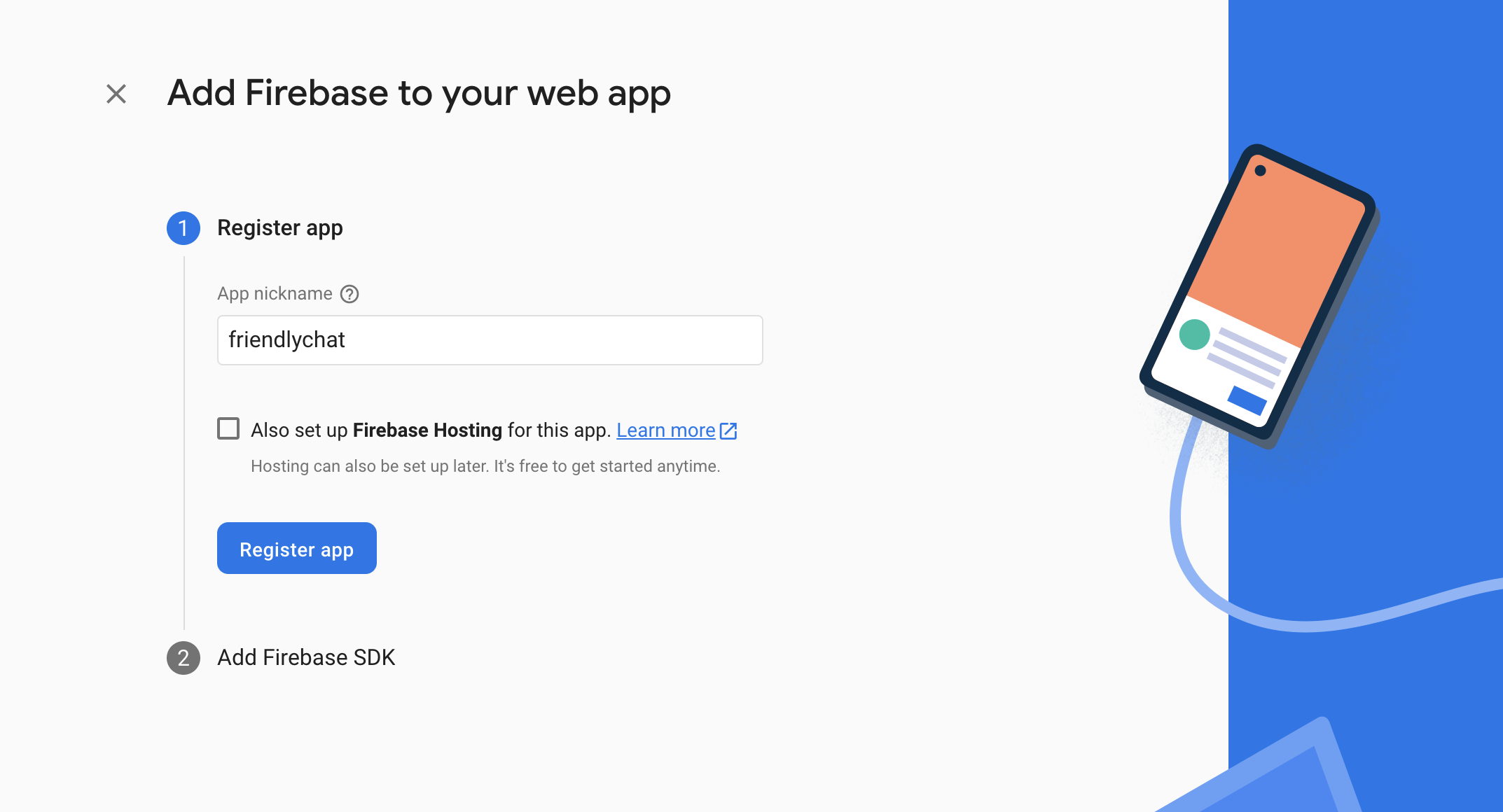
כדי ליצור אפליקציית אינטרנט חדשה ב-Firebase. - רושמים את האפליקציה עם הכינוי Friendly Chat. לא מסמנים את התיבה שליד הגדרת אירוח ב-Firebase לאפליקציה הזו. לוחצים על רישום האפליקציה.
- בשלב הבא יוצג אובייקט הגדרה. לא צריך את זה כרגע. לוחצים על המשך אל מסוף Cloud.

הגדרת מוצרי Firebase
האפליקציה שאתם הולכים לבנות משתמשת במוצרי Firebase שזמינים לאפליקציות אינטרנט:
- אימות ב-Firebase כדי לאפשר למשתמשים להיכנס בקלות לאפליקציה שלכם.
- Cloud Firestore כדי לשמור נתונים מובנים בענן ולקבל הודעה מיידית כשמתבצעים שינויים בנתונים.
- Cloud Storage for Firebase כדי לשמור קבצים בענן.
- Firebase App Hosting כדי ליצור, לארח ולהציג את האפליקציה.
- העברת הודעות בענן ב-Firebase כדי לשלוח התראות פוש ולהציג התראות קופצות בדפדפן.
- מעקב אחר ביצועים ב-Firebase כדי לאסוף נתוני ביצועים של משתמשים באפליקציה.
כדי להשתמש בחלק מהמוצרים האלה, צריך לבצע הגדרה מיוחדת או להפעיל אותם באמצעות מסוף Firebase.
הגדרת אימות
כדי לאפשר למשתמשים להיכנס לאפליקציית האינטרנט באמצעות חשבונות Google שלהם, תשתמשו בשיטת הכניסה Google.
- במסוף Firebase, עוברים אל אימות.
- לוחצים על תחילת העבודה.
- בעמודה ספקים נוספים, לוחצים על Google > הפעלה.
- בתיבת הטקסט Public-facing name for project, מזינים שם קליט, כמו
My Next.js app. - בתפריט הנפתח Support email for project, בוחרים את כתובת האימייל.
- לוחצים על שמירה.
הגדרה של Cloud Firestore
אפליקציית האינטרנט משתמשת ב-Cloud Firestore כדי לשמור הודעות בצ'אט ולקבל הודעות חדשות בצ'אט.
כך מגדירים את Cloud Firestore בפרויקט Firebase:
- בחלונית הימנית במסוף Firebase, מרחיבים את Build ובוחרים באפשרות Firestore database.
- לוחצים על יצירת מסד נתונים.
- משאירים את הערך
(default)בשדה מזהה מסד הנתונים. - בוחרים מיקום למסד הנתונים ולוחצים על הבא.
באפליקציה אמיתית, כדאי לבחור מיקום שקרוב למשתמשים. - לוחצים על התחלה במצב בדיקה. קוראים את כתב הוויתור בנוגע לכללי האבטחה.
בהמשך ה-codelab הזה, תוסיפו כללי אבטחה כדי לאבטח את הנתונים. אל תפיצו או תחשפו אפליקציה באופן ציבורי בלי להוסיף כללי אבטחה למסד הנתונים. - לוחצים על יצירה.
הגדרת Cloud Storage for Firebase
אפליקציית האינטרנט משתמשת ב-Cloud Storage for Firebase כדי לאחסן, להעלות ולשתף תמונות.
כך מגדירים את Cloud Storage for Firebase בפרויקט Firebase:
- בחלונית הימנית במסוף Firebase, מרחיבים את Build (פיתוח) ובוחרים באפשרות Storage (אחסון).
- לוחצים על תחילת העבודה.
- בוחרים מיקום לקטגוריית האחסון שמוגדרת כברירת מחדל.
קטגוריות ב-US-WEST1, ב-US-CENTRAL1וב-US-EAST1יכולות ליהנות מהמסלול תמיד בחינם של Google Cloud Storage. התמחור והשימוש בקטגוריות בכל המיקומים האחרים מפורטים בתמחור ובשימוש ב-Google Cloud Storage. - לוחצים על התחלה במצב בדיקה. קוראים את כתב הוויתור בנוגע לכללי האבטחה.
בהמשך ה-codelab, תוסיפו כללי אבטחה כדי לאבטח את הנתונים. אל תפיצו או תחשפו אפליקציה לציבור בלי להוסיף כללי אבטחה לדלי שלכם ב-Storage. - לוחצים על יצירה.
4. התקנה של ממשק שורת הפקודה של Firebase
ממשק שורת הפקודה (CLI) של Firebase מאפשר לכם להשתמש באירוח ב-Firebase כדי להפעיל את אפליקציית האינטרנט באופן מקומי, וגם כדי לפרוס את אפליקציית האינטרנט בפרויקט Firebase.
- מריצים את פקודת ה-npm הבאה כדי להתקין את ה-CLI:
npm -g install firebase-tools@latest
- מריצים את הפקודה הבאה כדי לוודא שה-CLI הותקן בצורה נכונה:
firebase --version
מוודאים שגרסת Firebase CLI היא v13.9.0 ואילך.
- מריצים את הפקודה הבאה כדי לתת הרשאה ל-Firebase CLI:
firebase login
הגדרתם את תבנית אפליקציית האינטרנט כך שתמשוך את ההגדרה של האפליקציה שלכם ל-Firebase Hosting מהספרייה המקומית של האפליקציה (המאגר ששיבטתם קודם ב-codelab). אבל כדי לאחזר את ההגדרה, צריך לשייך את האפליקציה לפרויקט Firebase.
- מוודאים ששורת הפקודה ניגשת לספרייה המקומית של האפליקציה
angularfire-start. - מריצים את הפקודה הבאה כדי לשייך את האפליקציה לפרויקט Firebase:
firebase use --add
- כשמוצגת בקשה, בוחרים את מזהה הפרויקט ואז נותנים לפרויקט Firebase כינוי.
כינוי יכול להיות שימושי אם יש לכם כמה סביבות (ייצור, Staging וכו'). עם זאת, לצורך ה-codelab הזה, נשתמש רק בכינוי default.
- פועלים לפי שאר ההוראות בשורת הפקודה.
5. התקנת AngularFire
לפני שמריצים את הפרויקט, צריך לוודא שהגדרתם את Angular CLI ואת AngularFire.
- מריצים את הפקודה הבאה במסוף:
npm install -g @angular/cli
- לאחר מכן, במסוף מהספרייה
angularfire-start, מריצים את הפקודה הבאה של Angular CLI:
ng add @angular/fire
כל הרכיבים התלויים שנדרשים לפרויקט יותקנו.
- כשמופיעה ההנחיה, מבטלים את הסימון של
ng deploy -- hostingבאמצעות מקש הרווח. בוחרים את התכונות הבאות באמצעות מקשי החיצים ומקש הרווח:AuthenticationFirestoreCloud MessagingCloud Storage
- לוחצים על
enterופועלים לפי שאר ההנחיות. - יוצרים קומיט עם הודעת הקומיט Install AngularFire (התקנת AngularFire) ומבצעים push שלו למאגר ב-GitHub.
6. יצירת קצה עורפי לאירוח אפליקציות
בקטע הזה תגדירו קצה עורפי של App Hosting שיעקוב אחרי ענף במאגר git.
בסוף החלק הזה יהיה לכם קצה עורפי של App Hosting שמחובר למאגר שלכם ב-GitHub, שיבנה מחדש באופן אוטומטי וישיק גרסה חדשה של האפליקציה בכל פעם שתדחפו קומיט חדש להסתעפות main.
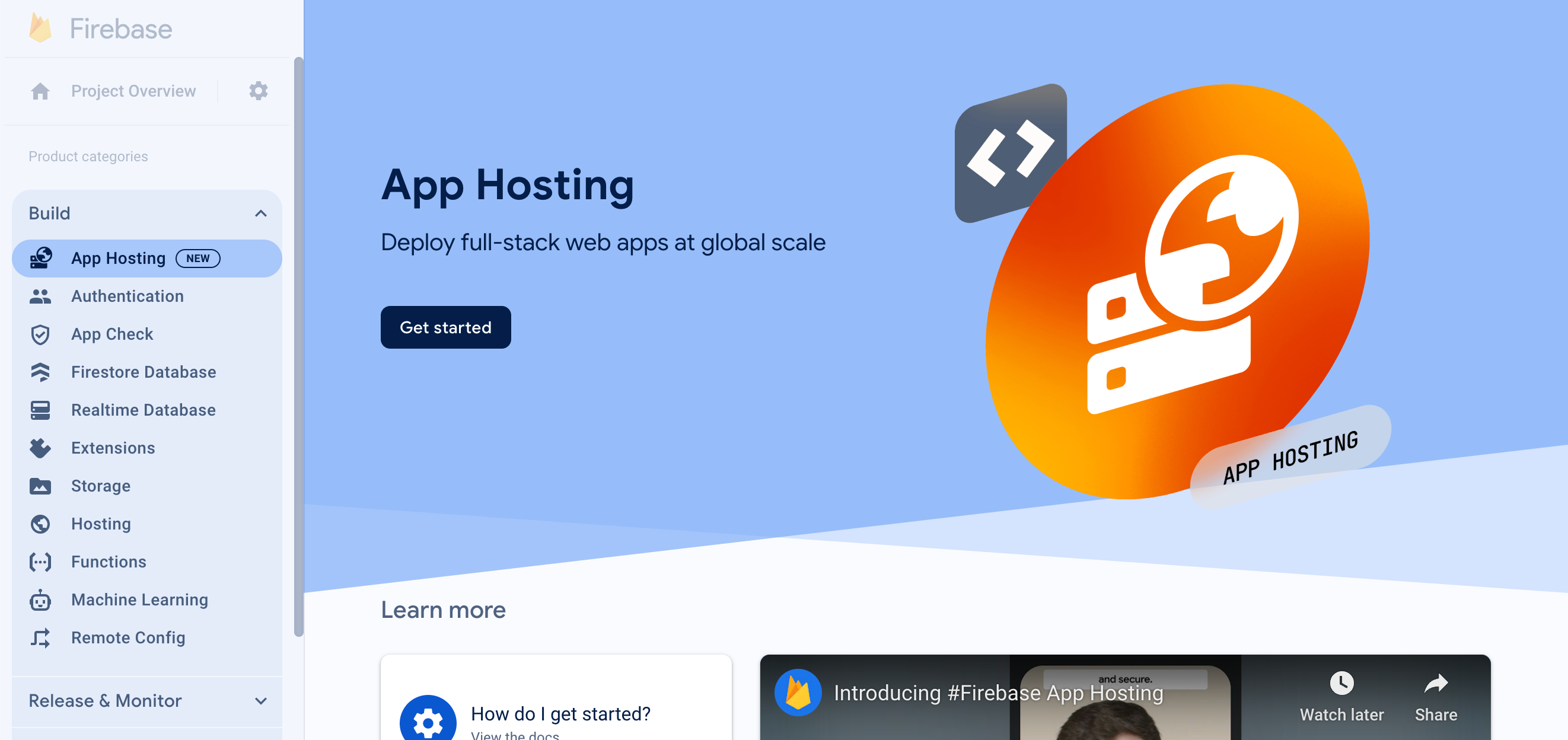
- עוברים אל דף אירוח האפליקציות במסוף Firebase:

- כדי להתחיל בתהליך היצירה של ה-Backend, לוחצים על 'התחלה'. מגדירים את הקצה העורפי באופן הבא:
- פועלים לפי ההנחיות בשלב הראשון כדי לחבר את מאגר GitHub שיצרתם קודם.
- קובעים את הגדרות הפריסה:
- השארת ספריית השורש כ
/ - הגדרת הענף הפעיל ל-
main - הפעלת השקות אוטומטיות
- השארת ספריית השורש כ
- נותנים שם לחלק האחורי של האתר
friendlychat-codelab. - בקטע 'יצירה או שיוך של אפליקציית אינטרנט ב-Firebase', בוחרים את אפליקציית האינטרנט שהגדרתם קודם בתפריט הנפתח 'בחירת אפליקציית אינטרנט קיימת ב-Firebase'.
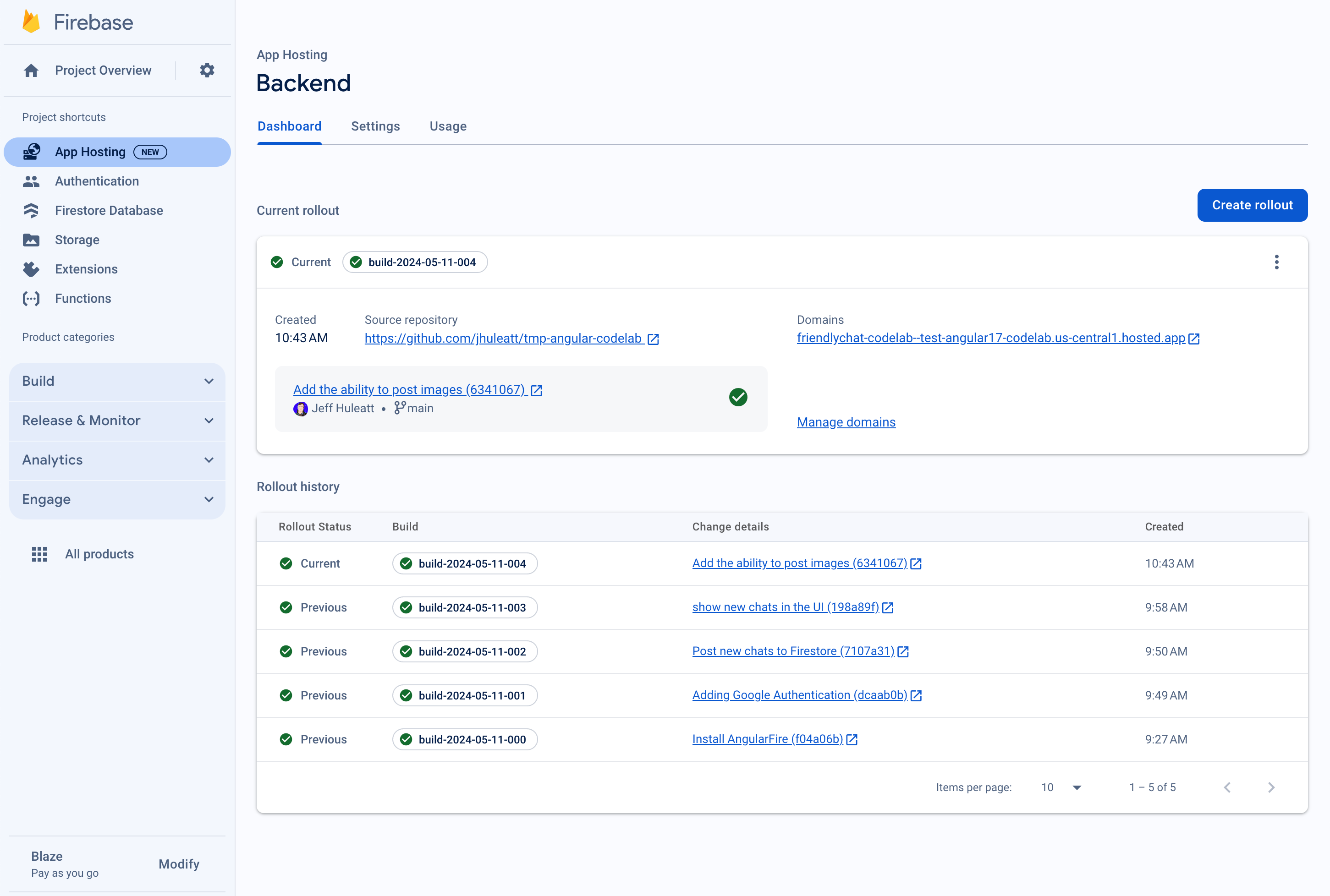
- לוחצים על Finish and deploy (סיום ופריסה). אחרי רגע, תועברו לדף חדש שבו תוכלו לראות את הסטטוס של העורף החדש של אירוח האפליקציה.
- אחרי שההשקה תסתיים, לוחצים על הדומיין החינמי בקטע 'דומיינים'. יכול להיות שיעברו כמה דקות עד שהשינוי יתעדכן ב-DNS.
הפעלתם את אפליקציית האינטרנט הראשונה. בכל פעם שתדחפו קומיט חדש לענף main במאגר GitHub, תראו בנייה חדשה והשקה שמתחילות במסוף Firebase, והאתר שלכם יתעדכן אוטומטית כשההשקה תסתיים.

אמור להופיע מסך הכניסה של אפליקציית FriendlyChat, שלא פועל (עדיין!).
האפליקציה לא יכולה לעשות כלום כרגע, אבל בעזרתכם היא תוכל לעשות זאת בקרוב.
עכשיו נבנה אפליקציית צ'אט בזמן אמת.
7. ייבוא והגדרה של Firebase
הגדרת Firebase
תצטרכו להגדיר את Firebase SDK כדי לציין את פרויקט Firebase שבו אתם משתמשים.
- עוברים אל הגדרות הפרויקט במסוף Firebase.
- בכרטיס 'האפליקציות שלך', בוחרים את הכינוי של האפליקציה שרוצים ליצור בשבילה אובייקט הגדרה.
- בוחרים באפשרות Config (הגדרה) בחלונית של קטע הקוד של Firebase SDK.
תראו שנוצר בשבילכם קובץ סביבה /angularfire-start/src/environments/environment.ts.
- מעתיקים את קטע הקוד של אובייקט ההגדרה ומוסיפים אותו ל-
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
הצגת ההגדרה של AngularFire
תגלו שהתכונות שבחרתם במסוף נוספו אוטומטית לקובץ /angularfire-start/src/app/app.config.ts. כך האפליקציה יכולה להשתמש בתכונות ובפונקציות של Firebase.
8. הגדרת כניסה של משתמשים
AngularFire אמור להיות מוכן לשימוש עכשיו, כי הוא יובא ואותחל ב-app.config.ts. עכשיו תטמיעו כניסה של משתמשים באמצעות אימות ב-Firebase.
הוספת דומיין מורשה
אימות ב-Firebase מאפשר כניסה רק מרשימה מוגדרת של דומיינים שבשליטתכם. מוסיפים את הדומיין של אירוח האפליקציות בחינם לרשימת הדומיינים:
- עוברים אל App Hosting.
- מעתיקים את הדומיין של ה-Backend.
- עוברים אל הגדרות אימות.
- לוחצים על הכרטיסייה דומיינים מורשים.
- לוחצים על הוספת דומיין ומדביקים את הדומיין של העורף של אירוח האפליקציות.
אימות משתמשים באמצעות כניסה לחשבון Google
באפליקציה, כשמשתמש לוחץ על הלחצן כניסה באמצעות חשבון Google, מופעלת הפונקציה login. ב-codelab הזה, אתם רוצים לתת ל-Firebase הרשאה להשתמש ב-Google כספק הזהויות. תשתמשו בחלון קופץ, אבל יש עוד כמה שיטות שזמינות ב-Firebase.
- בספריית המשנה
/src/app/services/, פותחים אתchat.service.ts. - מאתרים את הפונקציה
login. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
הפונקציה logout מופעלת כשהמשתמש לוחץ על הכפתור יציאה.
- חוזרים לקובץ
src/app/services/chat.service.ts. - מאתרים את הפונקציה
logout. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
מעקב אחרי מצב האימות
כדי לעדכן את ממשק המשתמש שלנו בהתאם, צריך דרך לבדוק אם המשתמש מחובר או לא מחובר. AngularFire מספקת פונקציה לקבלת observable שמתעדכן בכל פעם שמשתנה מצב האימות. ההגדרה הזו כבר הוטמעה, אבל כדאי לבדוק אותה.
- חוזרים לקובץ
src/app/services/chat.service.ts. - מאתרים את הקצאת המשתנה
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
הקוד שלמעלה קורא לפונקציה user של AngularFire שמחזירה משתמש שניתן לצפייה. הוא יופעל בכל פעם שמצב האימות משתנה (כשהמשתמש נכנס או יוצא מהחשבון). רכיבי התבניות של Angular ב-FriendlyChat משתמשים ב-observable הזה כדי לעדכן את ממשק המשתמש להפניה מחדש, להצגת המשתמש בסרגל הניווט של הכותרת וכן הלאה.
בדיקת הכניסה לאפליקציה
- יוצרים קומיט עם הודעת הקומיט 'Adding Google Authentication' (הוספת אימות של Google) ומבצעים push למאגר ב-GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
- באפליקציית האינטרנט, מרעננים את הדף ונכנסים לאפליקציה באמצעות לחצן הכניסה וחשבון Google. אם מוצגת הודעת השגיאה
auth/operation-not-allowed, צריך לוודא שהפעלתם את הכניסה באמצעות חשבון Google כספק אימות במסוף Firebase. - אחרי שמתחברים, תמונת הפרופיל ושם המשתמש אמורים להופיע:

9. כתיבת הודעות ל-Cloud Firestore
בקטע הזה תכתבו נתונים ל-Cloud Firestore כדי לאכלס את ממשק המשתמש של האפליקציה. אפשר לעשות זאת באופן ידני באמצעות מסוף Firebase, אבל כדי להדגים כתיבה בסיסית ב-Cloud Firestore, נבצע את הפעולה באפליקציה עצמה.
מודל נתונים
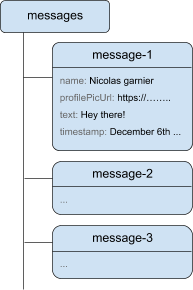
הנתונים ב-Cloud Firestore מחולקים לקולקציות, מסמכים, שדות ותת-קולקציות. כל הודעה בצ'אט תישמר כמסמך באוסף ברמה העליונה שנקרא messages.

הוספת הודעות ל-Cloud Firestore
כדי לאחסן את הודעות הצ'אט שנכתבות על ידי המשתמשים, תשתמשו ב-Cloud Firestore.
בקטע הזה תוסיפו את הפונקציונליות שמאפשרת למשתמשים לכתוב הודעות חדשות למסד הנתונים. משתמש שלוחץ על הלחצן SEND (שליחה) יפעיל את קטע הקוד שבהמשך. הוא מוסיף אובייקט הודעה עם התוכן של שדות ההודעה למופע Cloud Firestore באוסף messages. השיטה add() מוסיפה לאוסף מסמך חדש עם מזהה שנוצר באופן אוטומטי.
- חוזרים לקובץ
src/app/services/chat.service.ts. - מאתרים את הפונקציה
addMessage. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
בדיקה של שליחת הודעות
- יוצרים קומיט עם הודעת הקומיט Post new chats to Firestore (פרסום צ'אטים חדשים ב-Firestore) ומבצעים push שלו למאגר ב-GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
- מרעננים את FriendlyChat. אחרי שמתחברים, כותבים הודעה כמו "היי" ולוחצים על שליחה. ההודעה תיכתב ל-Cloud Firestore. עם זאת, הנתונים עדיין לא יופיעו באפליקציית האינטרנט בפועל כי עדיין צריך להטמיע אחזור של הנתונים (בקטע הבא של ה-codelab).
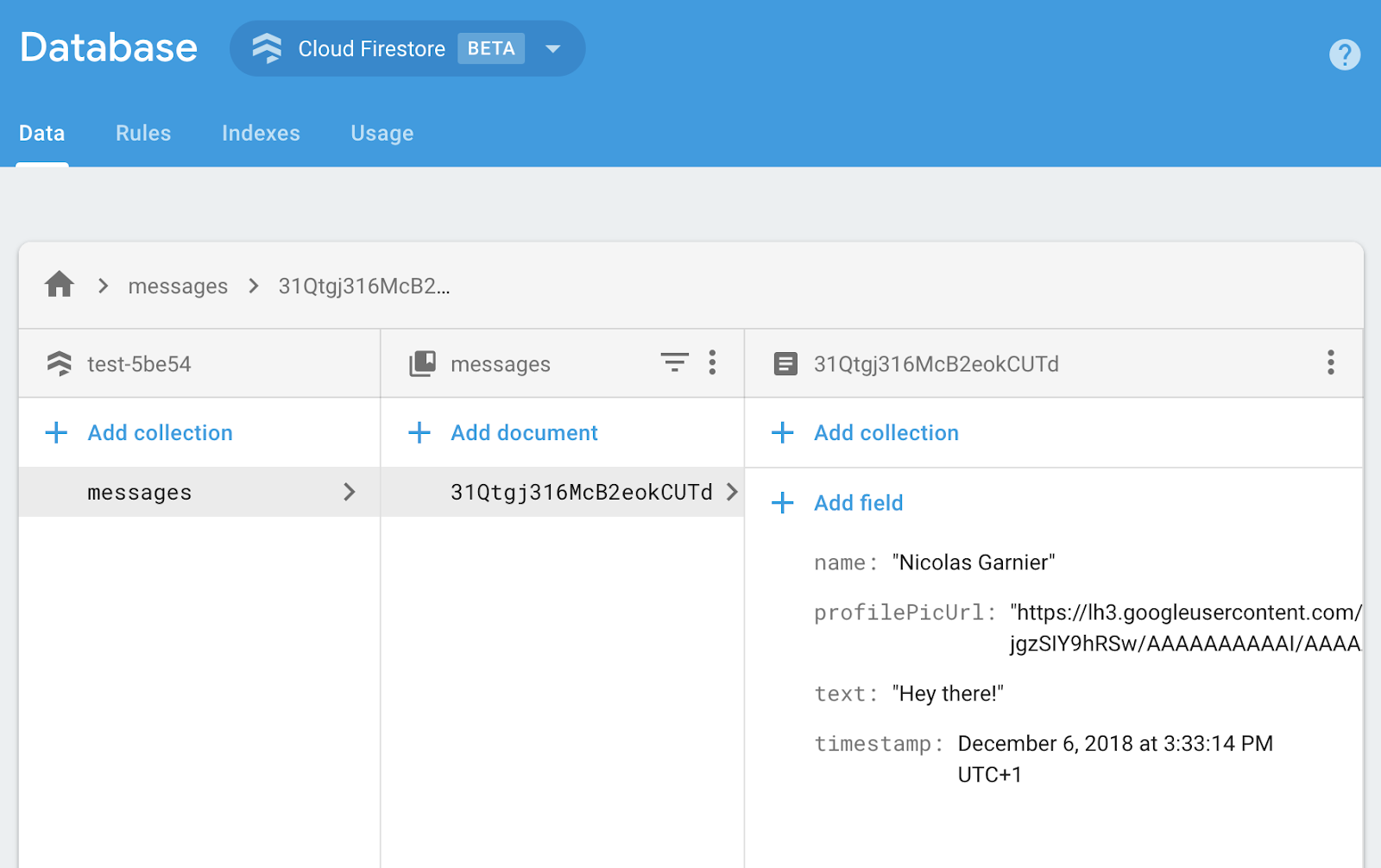
- ההודעה החדשה תופיע ב-Firebase Console. פותחים את ממשק המשתמש של חבילת כלי האמולטור. בקטע Build (בנייה), לוחצים על Firestore Database (מסד נתונים של Firestore) (או לוחצים כאן ואז אמור להופיע האוסף messages (הודעות) עם ההודעה החדשה שהוספתם:

10. קריאת ההודעות
סנכרון הודעות
כדי לקרוא הודעות באפליקציה, צריך להוסיף observable שיפעל כשיהיו שינויים בנתונים, ואז ליצור רכיב בממשק המשתמש שיציג את ההודעות החדשות.
מוסיפים קוד שמאזין להודעות חדשות שנוספו מהאפליקציה. בקוד הזה, מאחזרים את התמונה של אוסף messages. כדי שלא תוצג היסטוריה ארוכה מאוד בזמן הטעינה, יוצגו רק 12 ההודעות האחרונות בצ'אט.
- חוזרים לקובץ
src/app/services/chat.service.ts. - מאתרים את הפונקציה
loadMessages. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
כדי להאזין להודעות במסד הנתונים, יוצרים שאילתה בקולקציה באמצעות הפונקציה collection כדי לציין באיזו קולקציה נמצאים הנתונים שרוצים להאזין להם. בדוגמה של הקוד שלמעלה, מתבצע מעקב אחרי השינויים באוסף messages, שבו מאוחסנות ההודעות בצ'אט. בנוסף, אתם מגבילים את ההאזנה ל-12 ההודעות האחרונות בלבד באמצעות limit(12) ומסדרים את ההודעות לפי תאריך באמצעות orderBy('timestamp', 'desc') כדי לקבל את 12 ההודעות החדשות ביותר.
הפונקציה collectionData משתמשת בצילומי מסך מתחת לפני השטח. פונקציית הקריאה החוזרת תופעל אם יהיו שינויים במסמכים שתואמים לשאילתה. לדוגמה, אם הודעה נמחקת, משתנה או מתווספת. מידע נוסף בנושא זמין במסמכי התיעוד של Cloud Firestore.
בדיקת סנכרון של הודעות
- יוצרים קומיט עם הודעת הקומיט Show new chats in the UI (הצגת צ'אטים חדשים בממשק המשתמש) ומבצעים push שלו למאגר GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
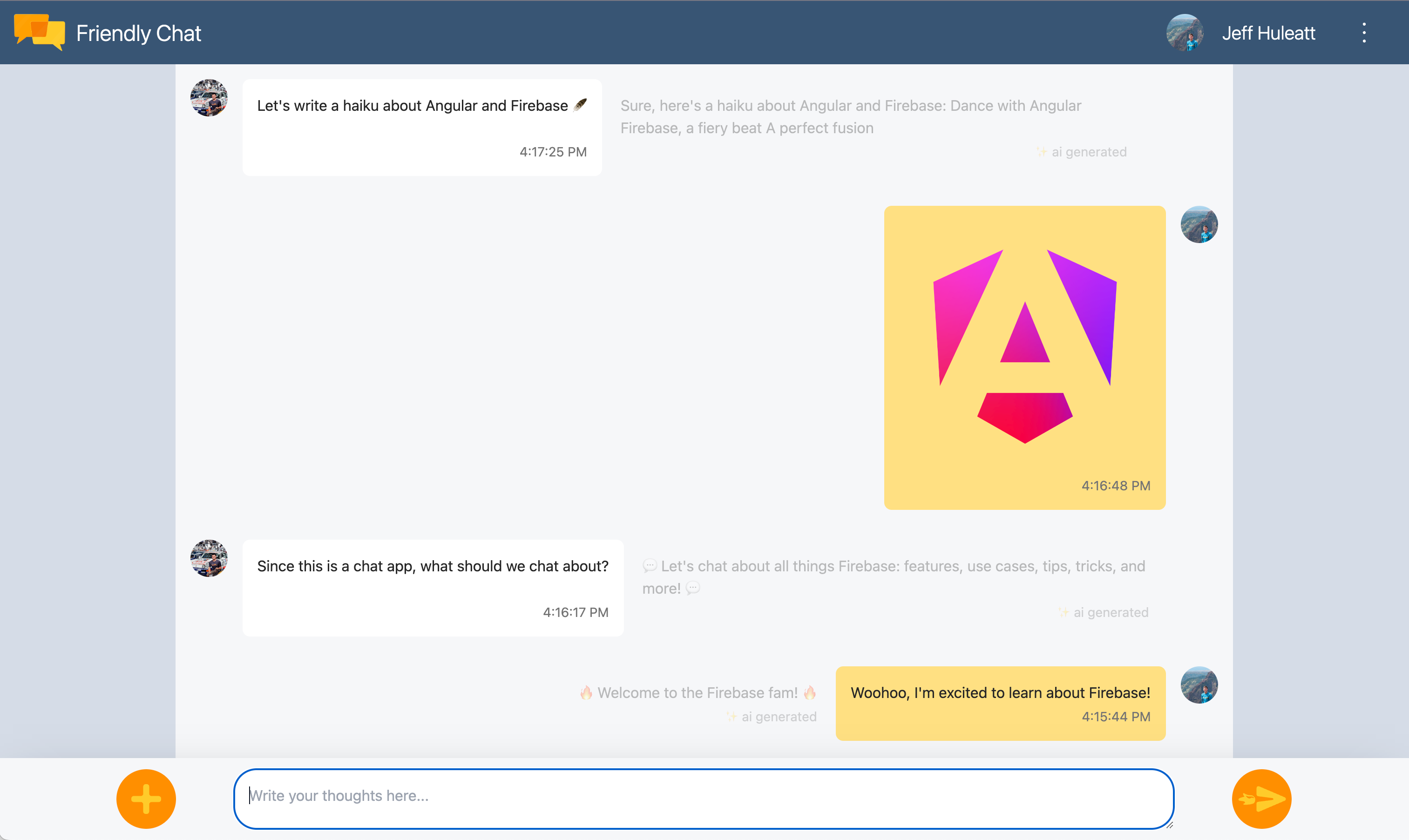
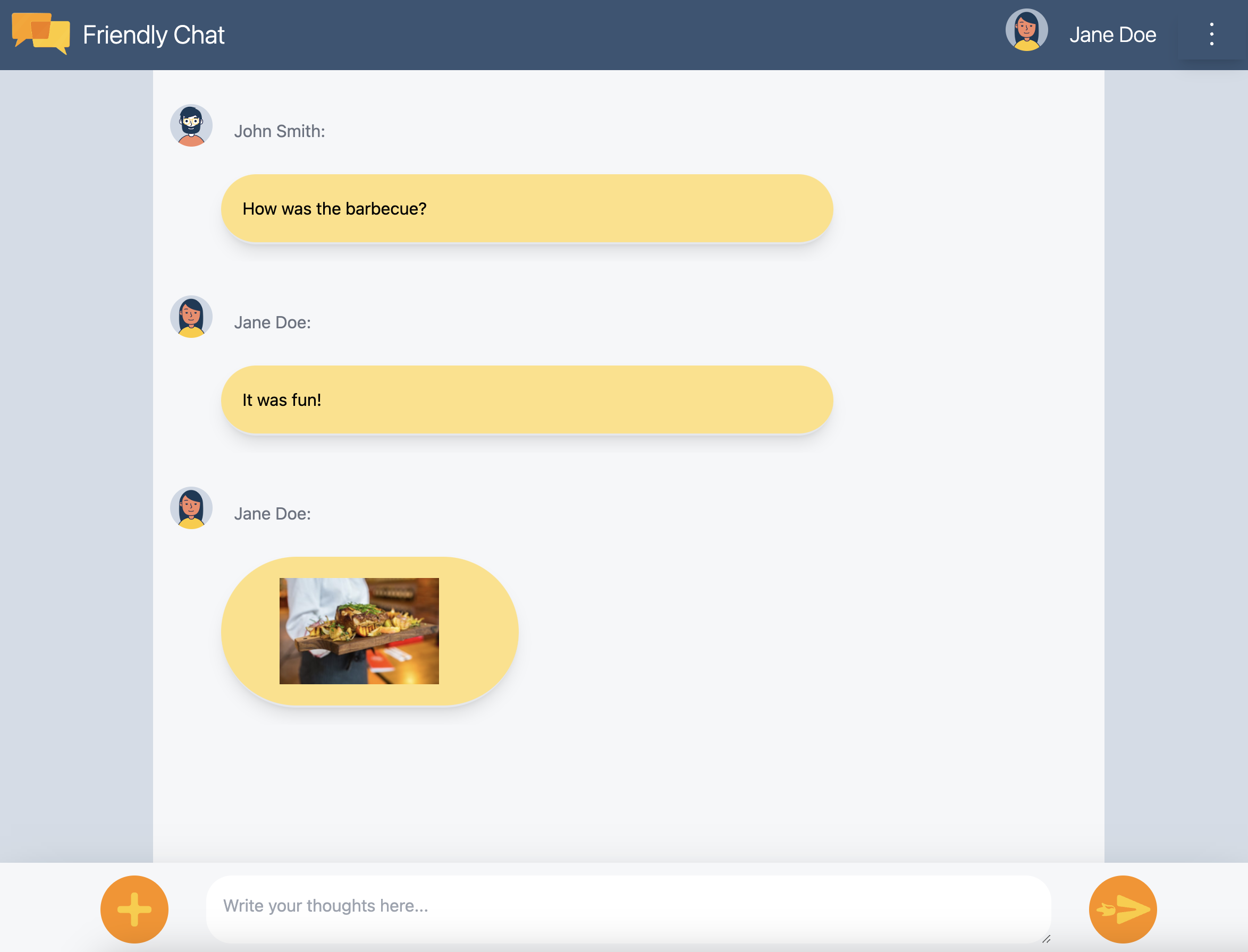
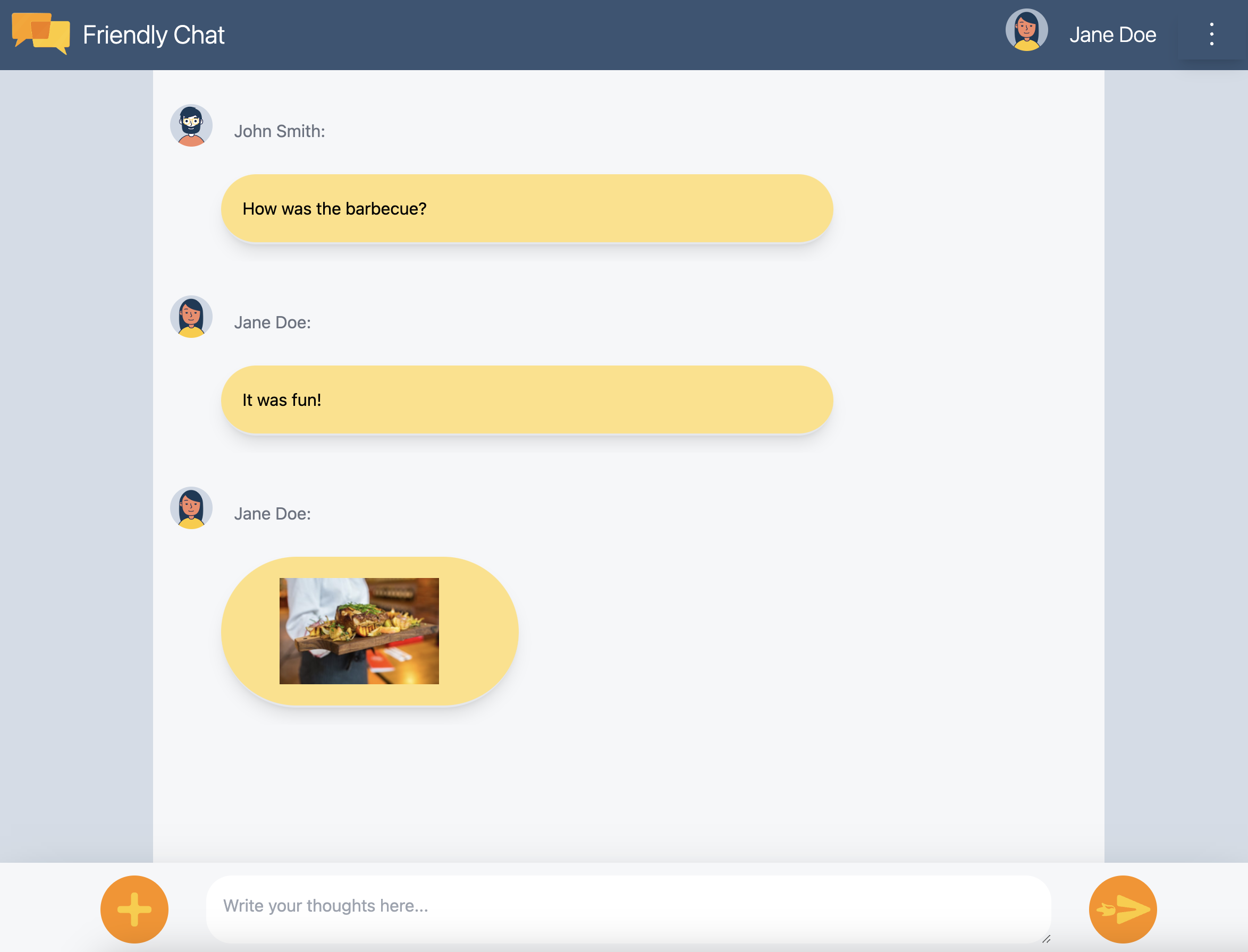
- מרעננים את FriendlyChat. ההודעות שיצרתם קודם במסד הנתונים אמורות להופיע בממשק המשתמש של FriendlyChat (כמו שמוצג למטה). אתם יכולים לכתוב הודעות חדשות, הן אמורות להופיע באופן מיידי.
- (אופציונלי) אפשר לנסות למחוק, לשנות או להוסיף הודעות חדשות באופן ידני ישירות בקטע Firestore בחבילת כלי האמולטור. כל השינויים אמורים להשתקף בממשק המשתמש.
כל הכבוד! אתם קוראים מסמכי Cloud Firestore באפליקציה שלכם!

11. הוספת תכונות מבוססות-AI
תשתמשו ב-Google AI כדי להוסיף לאפליקציית הצ'אט תכונות עזר שימושיות.
קבלת מפתח Google AI API
- עוברים אל Google AI Studio ולוחצים על יצירת מפתח API.
- בוחרים את פרויקט Firebase שיצרתם בשביל ה-codelab הזה. ההנחיה היא לגבי פרויקט Google Cloud, אבל כל פרויקט Firebase הוא פרויקט Google Cloud.
- לוחצים על יצירת מפתח API בפרויקט קיים.
- מעתיקים את מפתח ה-API שנוצר.
התקנה של תוסף
התוסף הזה יפרוס פונקציית ענן שמופעלת בכל פעם שמוסיפים מסמך חדש לאוסף messages ב-Firestore. הפונקציה תקרא ל-Gemini ותכתוב את התשובה שלו בחזרה לשדה response במסמך.
- בדף התוסף Build Chatbot with the Gemini API, לוחצים על Install in Firebase console (התקנה במסוף Firebase).
- פועלים לפי ההנחיות. כשמגיעים לשלב Configure extension (הגדרת התוסף), מגדירים את ערכי הפרמטרים הבאים:
- ספק Gemini API:
Google AI - מפתח Google AI API: מדביקים את המפתח שיצרתם קודם ולוחצים על יצירת סוד.
- הנתיב לאוסף ב-Firestore:
messages - שדה הנחיה:
text - שדה תשובה:
response - שדה הזמנה:
timestamp - הקשר:
Keep your answers short, informal, and helpful. Use emojis when possible.
- ספק Gemini API:
- לוחצים על התקנת התוסף.
- ממתינים לסיום ההתקנה של התוסף.
בדיקת תכונת AI
ב-FriendlyChat כבר יש קוד לקריאת תשובות מתוסף ה-AI. כל מה שצריך לעשות זה לשלוח הודעה חדשה בצ'אט כדי לבדוק את זה.
- פותחים את FriendlyChat ושולחים הודעה.
- אחרי רגע, אמורה להופיע תגובה בחלון קופץ לצד ההודעה שלכם. בסוף התוכן מופיעה
✨ ai generatedהערה שמבהירה שהוא נוצר באמצעות AI גנרטיבי ולא על ידי משתמש אמיתי.
12. שליחת תמונות
עכשיו מוסיפים תכונה לשיתוף תמונות.
Cloud Firestore מתאים לאחסון נתונים מובנים, אבל Cloud Storage מתאים יותר לאחסון קבצים. Cloud Storage for Firebase הוא שירות לאחסון קבצים או בלובים, ותשתמשו בו כדי לאחסן תמונות שמשתמשים משתפים באמצעות האפליקציה שלנו.
שמירת תמונות ב-Cloud Storage
ב-codelab הזה, כבר הוספנו בשבילכם לחצן שמפעיל תיבת דו-שיח לבחירת קבצים. אחרי שבוחרים קובץ, הפונקציה saveImageMessage נקראת ואפשר לקבל הפניה לקובץ שנבחר. הפונקציה saveImageMessage מבצעת את הפעולות הבאות:
- יוצר הודעה בצ'אט שמשמשת כ-placeholder בפיד הצ'אט, כדי שהמשתמשים יראו אנימציה של טעינה בזמן שאתם מעלים את התמונה.
- העלאת קובץ התמונה ל-Cloud Storage לנתיב הבא:
/<uid>/<file_name> - יוצרת כתובת URL של קובץ התמונה שגלויה לכולם.
- העדכון של הודעת הצ'אט עם כתובת ה-URL של קובץ התמונה שהועלה במקום תמונת הטעינה הזמנית.
עכשיו מוסיפים את הפונקציונליות לשליחת תמונה:
- חוזרים לקובץ
src/chat.service.ts. - מאתרים את הפונקציה
saveImageMessage. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
בדיקת שליחת תמונות
- יוצרים קומיט עם הודעת הקומיט 'הוספת האפשרות לפרסם תמונות' ומבצעים push למאגר ב-GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
- מרעננים את FriendlyChat. אחרי שמתחברים, לוחצים על לחצן העלאת התמונה בפינה הימנית התחתונה
 ובוחרים קובץ תמונה באמצעות בורר הקבצים. אם אתם מחפשים תמונה, אתם יכולים להשתמש בתמונה היפה הזו של ספל קפה.
ובוחרים קובץ תמונה באמצעות בורר הקבצים. אם אתם מחפשים תמונה, אתם יכולים להשתמש בתמונה היפה הזו של ספל קפה. - הודעה חדשה אמורה להופיע בממשק המשתמש של האפליקציה עם התמונה שבחרתם:

אם תנסו להוסיף תמונה כשאתם לא מחוברים לחשבון, תופיע שגיאה שתציין שאתם צריכים להיכנס לחשבון כדי להוסיף תמונות.
13. Show notifications – הצגת ההתראות
עכשיו מוסיפים תמיכה בהתראות בדפדפן. האפליקציה תודיע למשתמשים כשמפרסמים הודעות חדשות בצ'אט. העברת הודעות בענן ב-Firebase (FCM) היא פתרון להעברת הודעות בין פלטפורמות שמאפשר לכם להעביר הודעות והתראות בצורה מהימנה.
הוספת FCM service worker
אפליקציית האינטרנט צריכה קובץ שירות (service worker) שיקבל ויציג התראות מהאינטרנט.
ספק ההודעות אמור להיות מוגדר כבר כשמוסיפים את AngularFire. מוודאים שהקוד הבא קיים בקטע imports של /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
ה-service worker צריך רק לטעון ולאתחל את Firebase Cloud Messaging SDK, שידאג להצגת ההתראות.
קבלת טוקנים של מכשירי FCM
כשמפעילים התראות במכשיר או בדפדפן, מקבלים אסימון מכשיר. טוקן המכשיר הזה הוא מה שמשמש לשליחת התראה למכשיר מסוים או לדפדפן מסוים.
כשמשתמש נכנס לחשבון, קוראים לפונקציה saveMessagingDeviceToken. כאן תקבלו את אסימון המכשיר של FCM מהדפדפן ותשמרו אותו ב-Cloud Firestore.
chat.service.ts
- מאתרים את הפונקציה
saveMessagingDeviceToken. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
עם זאת, הקוד הזה לא יעבוד בהתחלה. כדי שהאפליקציה תוכל לאחזר את אסימון המכשיר, המשתמש צריך להעניק לאפליקציה הרשאה להציג התראות (השלב הבא ב-codelab).
בקשת הרשאות להצגת התראות
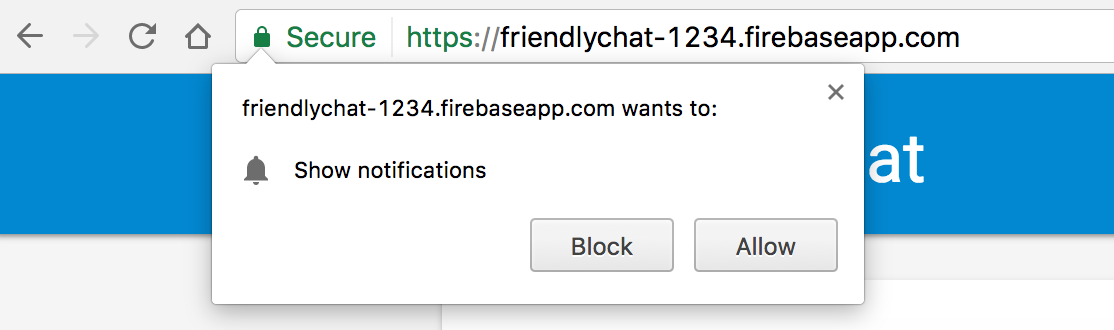
אם המשתמש עדיין לא העניק לאפליקציה שלכם הרשאה להצגת התראות, לא תקבלו אסימון מכשיר. במקרה כזה, קוראים לשיטה requestPermission(), שתציג תיבת דו-שיח בדפדפן עם בקשה להרשאה הזו ( בדפדפנים נתמכים).

- חוזרים לקובץ
src/app/services/chat.service.ts. - מאתרים את הפונקציה
requestNotificationsPermissions. - מחליפים את כל הפונקציה בקוד הבא.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
איך מקבלים את טוקן המכשיר
- יוצרים קומיט עם הודעת הקומיט 'הוספת האפשרות לפרסם תמונות' ומבצעים push למאגר ב-GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
- מרעננים את FriendlyChat. אחרי הכניסה לחשבון, אמורה להופיע תיבת הדו-שיח של הרשאת ההתראות:

- לוחצים על אישור.
- פותחים את מסוף JavaScript בדפדפן. אמורה להופיע ההודעה הבאה:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - מעתיקים את טוקן המכשיר. תצטרכו אותו בשלב הבא של ה-codelab.
שליחת התראה למכשיר
עכשיו, כשיש לכם את טוקן המכשיר, אתם יכולים לשלוח התראה.
- פותחים את הכרטיסייה Cloud Messaging במסוף Firebase.
- לוחצים על 'התראה חדשה'.
- מזינים את הכותרת והטקסט של ההתראה.
- בצד שמאל של המסך, לוחצים על 'שליחת הודעת בדיקה'.
- מזינים את טוקן המכשיר שהעתקתם ממסוף JavaScript בדפדפן, ואז לוחצים על סימן הפלוס (+).
- לוחצים על 'בדיקה'.
אם האפליקציה פועלת בחזית, ההתראה תופיע במסוף JavaScript.
אם האפליקציה פועלת ברקע, אמורה להופיע התראה בדפדפן, כמו בדוגמה הזו:

14. כללי אבטחה ב-Cloud Firestore
הצגת כללי אבטחה של מסד נתונים
ב-Cloud Firestore נעשה שימוש בשפת כללים ספציפית כדי להגדיר הרשאות גישה, אבטחה ואימות נתונים.
כשמגדירים את פרויקט Firebase בתחילת ה-codelab הזה, בוחרים להשתמש בכללי אבטחה שמוגדרים כברירת מחדל ב'מצב בדיקה', כדי לא להגביל את הגישה למאגר הנתונים. בכרטיסייה כללים בקטע מסד נתונים במסוף Firebase, אפשר לראות ולשנות את הכללים האלה.
בשלב הזה, אמורים להופיע כללי ברירת המחדל, שלא מגבילים את הגישה למאגר הנתונים. המשמעות היא שכל משתמש יכול לקרוא ולכתוב לכל האוספים במאגר הנתונים.
תעדכנו את הכללים כדי להגביל דברים באמצעות הכללים הבאים:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
כללי האבטחה אמורים להתעדכן אוטומטית בחבילת Emulator.
צפייה בכללי האבטחה של Cloud Storage
ב-Cloud Storage for Firebase נעשה שימוש בשפת כללים ספציפית כדי להגדיר הרשאות גישה, אבטחה ואימות נתונים.
כשמגדירים את פרויקט Firebase בתחילת ה-codelab הזה, בוחרים להשתמש בכלל האבטחה של Cloud Storage שמוגדר כברירת מחדל, שמאפשר רק למשתמשים מאומתים להשתמש ב-Cloud Storage. בכרטיסייה Rules בקטע Storage במסוף Firebase, אפשר לראות ולשנות כללים. אמורה להופיע כלל ברירת המחדל שמאפשר לכל משתמש שמחובר לחשבון לקרוא ולכתוב קבצים בקטגוריית האחסון.
תעדכנו את הכללים כך שיבצעו את הפעולות הבאות:
- לאפשר לכל משתמש לכתוב רק לתיקיות הספציפיות שלו
- מתן הרשאה לכל אחד לקרוא מ-Cloud Storage
- חשוב לוודא שהקבצים שהועלו הם תמונות
- הגבלת גודל התמונות שאפשר להעלות ל-5MB
אפשר להטמיע את זה באמצעות הכללים הבאים:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. כל הכבוד!
השתמשתם ב-Firebase כדי לבנות אפליקציית אינטרנט לצ'אט בזמן אמת.
מה נכלל בכיסוי
- Firebase App Hosting
- אימות ב-Firebase
- Cloud Firestore
- Firebase SDK for Cloud Storage
- העברת הודעות בענן ב-Firebase
- מעקב אחר ביצועים ב-Firebase
השלבים הבאים
מידע נוסף
16. [אופציונלי] אכיפה באמצעות App Check
App Check ב-Firebase עוזר להגן על השירותים שלכם מפני תנועה לא רצויה ועל הקצה העורפי מפני ניצול לרעה. בשלב הזה, תוסיפו אימות של פרטי הכניסה ותחסמו לקוחות לא מורשים באמצעות App Check ו-reCAPTCHA Enterprise.
קודם כול, צריך להפעיל את App Check ואת reCaptcha.
הפעלת reCAPTCHA Enterprise
- במסוף Cloud, מחפשים את reCaptcha Enterprise בקטע Security ובוחרים בו.
- מפעילים את השירות לפי ההנחיות ולוחצים על יצירת מפתח.
- מזינים שם לתצוגה לפי ההנחיות ובוחרים באפשרות אתר כסוג הפלטפורמה.
- מוסיפים את כתובות ה-URL שהוטמעו לרשימת הדומיינים ומוודאים שהאפשרות 'שימוש באתגר תיבת הסימון' לא מסומנת.
- לוחצים על Create Key (יצירת מפתח) ושומרים את המפתח שנוצר במקום בטוח. תצטרכו אותו בהמשך השלב הזה.
הפעלת App Check
- במסוף Firebase, מאתרים את הקטע Build בחלונית הימנית.
- לוחצים על App Check ואז על הכרטיסייה שיטת הכניסה כדי לעבור אל App Check.
- לוחצים על הרשמה, מזינים את מפתח reCAPTCHA Enterprise כשמתבקשים ולוחצים על שמירה.
- בתצוגת ה-API, בוחרים באפשרות אחסון ולוחצים על החלה. חוזרים על הפעולה עם Cloud Firestore.
האכיפה של App Check אמורה להתבצע עכשיו. רעננו את האפליקציה ונסו להציג או לשלוח הודעות צ'אט. אמורה להופיע הודעת השגיאה:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
המשמעות היא ש-App Check חוסם כברירת מחדל בקשות שלא אומתו. עכשיו נוסיף אימות לאפליקציה.
עוברים אל קובץ environment.ts ומוסיפים את reCAPTCHAEnterpriseKey לאובייקט environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
מחליפים את הערך של key באסימון reCAPTCHA Enterprise.
לאחר מכן, עוברים לקובץ app.config.ts ומוסיפים את הייבוא הבא:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
באותו קובץ app.config.ts, מוסיפים את ההצהרה הבאה של משתנה גלובלי:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
בייבוא, מוסיפים אתחול של App Check באמצעות ReCaptchaEnterpriseProvider, ומגדירים את isTokenAutoRefreshEnabled ל-true כדי לאפשר רענון אוטומטי של טוקנים.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
כדי לאפשר בדיקה מקומית, מגדירים את self.FIREBASE_APPCHECK_DEBUG_TOKEN לערך true. כשמרעננים את האפליקציה ב-localhost, אסימון ניפוי באגים נרשם ביומן במסוף, בדומה לזה:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
עכשיו עוברים אל Apps View (תצוגת האפליקציות) של App Check במסוף Firebase.
לוחצים על סמל האפשרויות הנוספות ובוחרים באפשרות ניהול אסימוני ניפוי באגים.
לאחר מכן לוחצים על הוספת טוקן לניפוי באגים ומדביקים את הטוקן לניפוי באגים מהמסוף בהתאם להנחיות.
עוברים לקובץ chat.service.ts ומוסיפים את הייבוא הבא:
import { AppCheck } from '@angular/fire/app-check';
באותו קובץ chat.service.ts, מוסיפים את App Check לצד שאר שירותי Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- יוצרים קומיט עם הודעת הקומיט Block unauthorized clients with App Check (חסימת לקוחות לא מורשים באמצעות App Check) ומבצעים push שלו למאגר ב-GitHub.
- פותחים את הדף App Hosting במסוף Firebase ומחכים עד שההשקה החדשה תושלם.
כל הכבוד! הכלי לבדיקת אפליקציות אמור לפעול עכשיו באפליקציה שלכם.
