1. Обзор
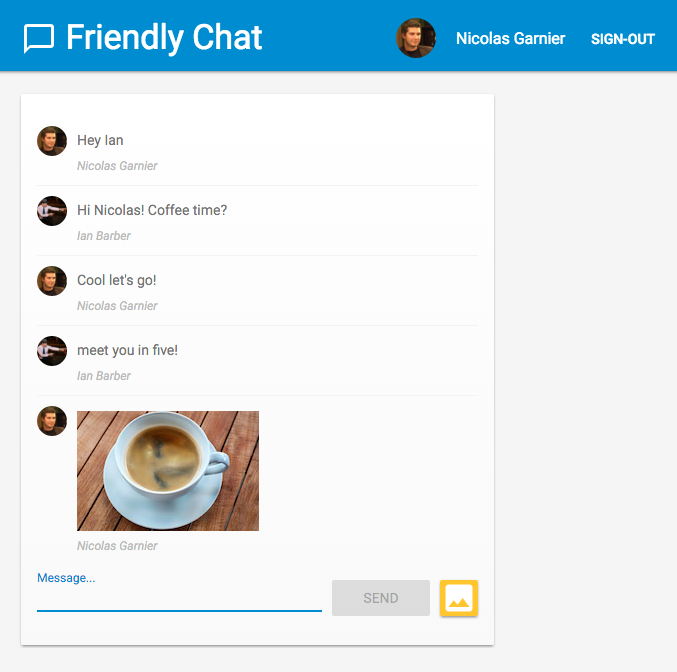
В этой лабораторной работе вы узнаете, как использовать Firebase Performance Monitoring для измерения производительности веб-приложения чата. Посетите https://fireperf-friendlychat.web.app/, чтобы посмотреть живую демонстрацию.

Чему вы научитесь
- Как добавить Firebase Performance Monitoring в ваше веб-приложение, чтобы получать готовые показатели (загрузку страницы и сетевые запросы).
- Как измерить определенный фрагмент кода с помощью пользовательских трассировок.
- Как записать дополнительные пользовательские показатели, привязанные к пользовательскому следу.
- Как дополнительно сегментировать данные о производительности с помощью пользовательских атрибутов.
- Как использовать панель мониторинга производительности для оценки производительности вашего веб-приложения.
Что вам понадобится
2. Получите пример кода
Клонируйте репозиторий GitHub кодовой лаборатории из командной строки:
git clone https://github.com/firebase/codelab-friendlychat-web
Кроме того, если у вас не установлен git, вы можете загрузить репозиторий в виде zip-файла .
Импортируйте стартовое приложение
Используя IDE, откройте или импортируйте каталог 📁 performance-monitoring-start из клонированного репозитория. Этот каталог 📁 performance-monitoring-start содержит начальный код для практической работы, представляющей собой веб-приложение для чата.
3. Создайте и настройте проект Firebase.
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите название проекта (например,
FriendlyChat). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Обновите свой тарифный план Firebase
Чтобы использовать Cloud Storage для Firebase, ваш проект Firebase должен быть включен в тарифный план с оплатой по мере использования (Blaze) , что означает, что он должен быть связан с учетной записью Cloud Billing .
- Для учетной записи Cloud Billing требуется способ оплаты, например кредитная карта.
- Если вы новичок в Firebase и Google Cloud, проверьте, имеете ли вы право на кредит в размере 300 долларов США и бесплатную пробную учетную запись Cloud Billing .
- Если вы выполняете эту практическую работу в рамках мероприятия, узнайте у организатора, доступны ли какие-либо облачные кредиты.
Чтобы обновить свой проект до плана Blaze, выполните следующие действия:
- В консоли Firebase выберите обновление вашего плана .
- Выберите тарифный план Blaze. Следуйте инструкциям на экране, чтобы подключить аккаунт Cloud Billing к своему проекту.
Если вам потребовалось создать учетную запись Cloud Billing в рамках этого обновления, вам может потребоваться вернуться к процессу обновления в консоли Firebase, чтобы завершить обновление.
Добавьте веб-приложение Firebase в проект
- Нажмите на значок Интернета.
 для создания нового веб-приложения Firebase.
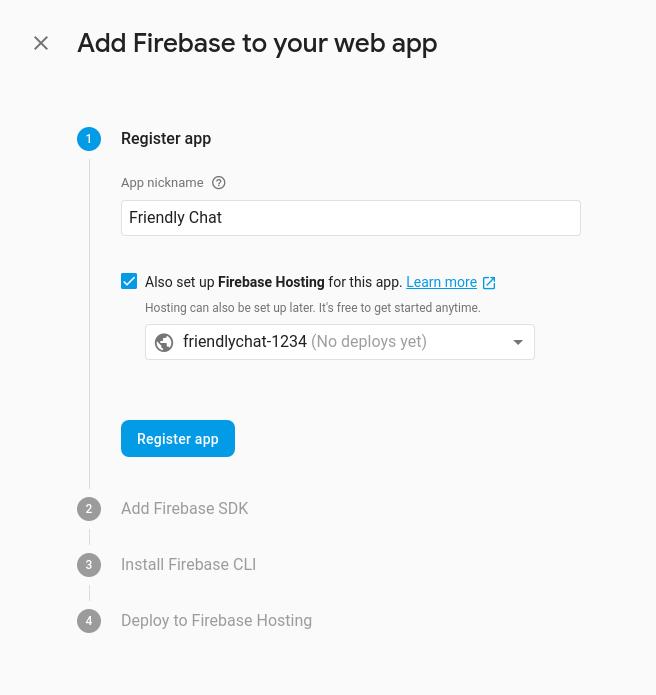
для создания нового веб-приложения Firebase. - Зарегистрируйте приложение под именем
Friendly Chat, а затем установите флажок рядом с опцией Также настроить хостинг Firebase для этого приложения . - Нажмите «Зарегистрировать приложение» .
- Выполните оставшиеся шаги. Вам не обязательно следовать инструкциям на экране прямо сейчас; они будут рассмотрены на следующих этапах этой практической работы.

Включить вход через Google для аутентификации Firebase
Чтобы разрешить пользователям входить в чат-приложение с помощью своих учетных записей Google, мы воспользуемся методом входа через Google .
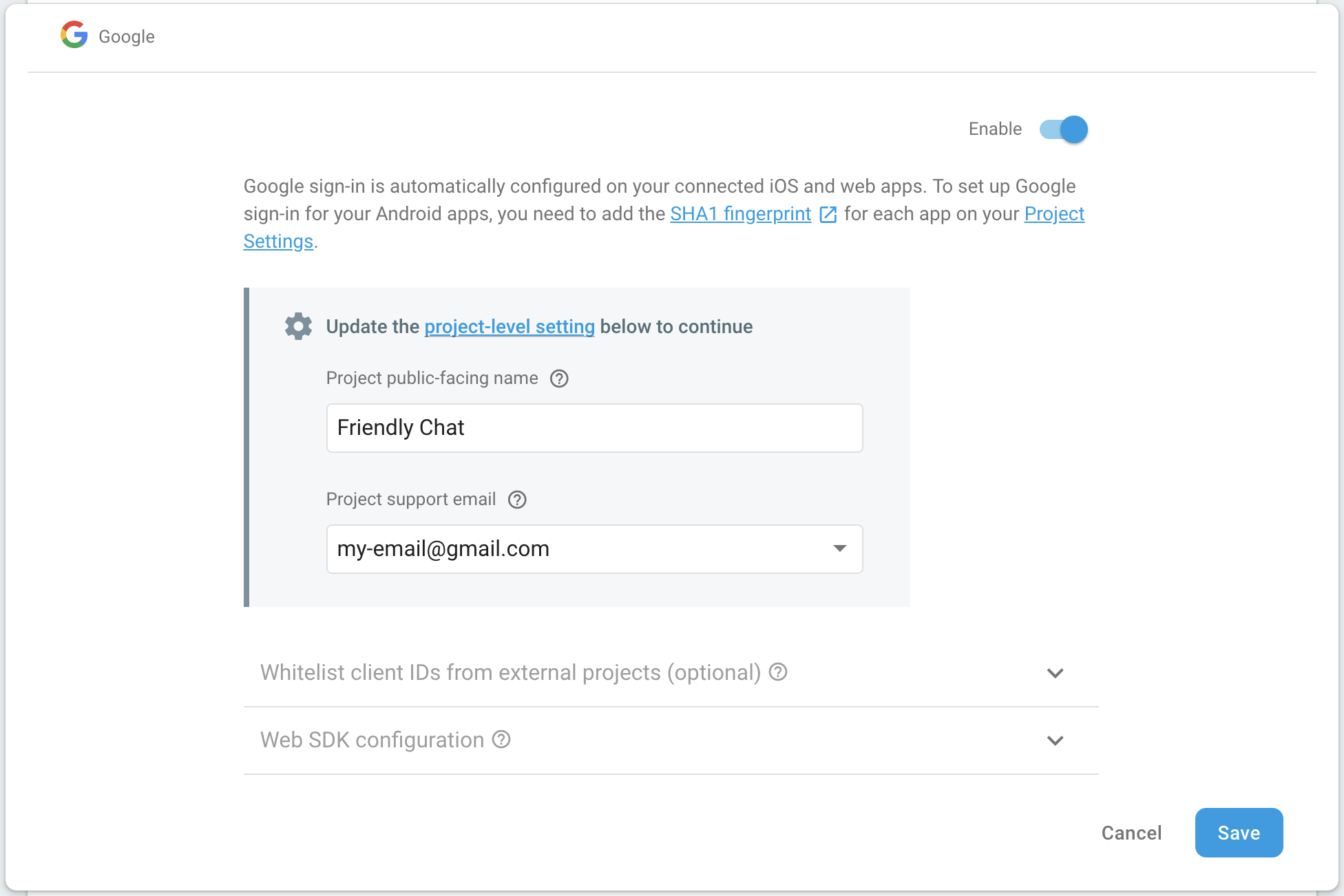
Вам необходимо включить вход через Google :
- В консоли Firebase найдите раздел «Разработка» на левой панели.
- Нажмите «Аутентификация» , затем нажмите вкладку «Метод входа» ( перейдите в консоль ).
- Включите поставщика входа Google , а затем нажмите кнопку Сохранить .

Настройка Cloud Firestore
Веб-приложение использует Cloud Firestore для сохранения сообщений чата и получения новых сообщений чата.
Вот как настроить Cloud Firestore в вашем проекте Firebase:
- На левой панели консоли Firebase разверните пункт «Сборка» , а затем выберите «База данных Firestore» .
- Нажмите Создать базу данных .
- Оставьте идентификатор базы данных равным
(default). - Выберите местоположение вашей базы данных, затем нажмите «Далее» .
Для настоящего приложения вам нужно выбрать местоположение, близкое к вашим пользователям. - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для своей базы данных. - Нажмите «Создать» .
Настройка облачного хранилища для Firebase
Веб-приложение использует облачное хранилище для Firebase для хранения, загрузки и обмена изображениями.
Вот как настроить облачное хранилище для Firebase в вашем проекте Firebase:
- На левой панели консоли Firebase разверните Сборка , а затем выберите Хранилище .
- Нажмите « Начать» .
- Выберите местоположение для контейнера хранения по умолчанию.
Бакеты вUS-WEST1,US-CENTRAL1иUS-EAST1могут воспользоваться тарифом «Всегда бесплатно» для Google Cloud Storage. Бакеты во всех остальных регионах следуют тарифам и условиям использования Google Cloud Storage . - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для вашего контейнера хранилища . - Нажмите «Создать» .
4. Установите интерфейс командной строки Firebase.
Интерфейс командной строки Firebase (CLI) позволяет использовать Firebase Hosting для локального обслуживания вашего веб-приложения, а также для развертывания вашего веб-приложения в проекте Firebase.
- Установите CLI, следуя инструкциям в документации Firebase.
- Убедитесь, что CLI установлен правильно, выполнив следующую команду в терминале:
firebase --version
Убедитесь, что ваша версия Firebase CLI — v8.0.0 или более поздняя.
- Авторизуйте Firebase CLI, выполнив следующую команду:
firebase login
Мы настроили шаблон веб-приложения для загрузки конфигурации вашего приложения для Firebase Hosting из локального каталога вашего приложения (репозитория, который вы клонировали ранее в ходе практической работы). Но для загрузки конфигурации нам необходимо связать ваше приложение с вашим проектом Firebase.
- Убедитесь, что ваша командная строка обращается к локальному каталогу
performance-monitoring-startвашего приложения. - Свяжите свое приложение с проектом Firebase, выполнив следующую команду:
firebase use --add
- При появлении запроса выберите идентификатор вашего проекта, а затем дайте вашему проекту Firebase псевдоним.
Псевдоним полезен, если у вас несколько сред (производственная, промежуточная и т. д.). Однако для этой работы мы будем использовать псевдоним default .
- Следуйте оставшимся инструкциям в командной строке.
5. Интеграция с Firebase Performance Monitoring
Существуют различные способы интеграции с Firebase Performance Monitoring SDK для веб-приложений (подробности см. в документации ). В этой лабораторной работе мы реализуем мониторинг производительности с URL-адресов хостинга .
Добавьте мониторинг производительности и инициализируйте Firebase
- Откройте файл
src/index.js, затем добавьте следующую строку подTODO, чтобы включить Firebase Performance Monitoring SDK.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Нам также необходимо инициализировать Firebase SDK с объектом конфигурации, содержащим информацию о проекте Firebase и веб-приложении, которое мы хотим использовать. Поскольку мы используем Firebase Hosting, вы можете импортировать специальный скрипт, который выполнит эту настройку автоматически. Для этой практической работы мы уже добавили следующую строку в конец файла
public/index.html, но проверьте её наличие ещё раз.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- В файле
src/index.jsдобавьте следующую строку подTODOдля инициализации мониторинга производительности.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performance Monitoring теперь будет автоматически собирать метрики загрузки страниц и сетевых запросов, когда пользователи используют ваш сайт! Подробнее об автоматической трассировке загрузки страниц читайте в документации .
Добавьте первую библиотеку полифилла задержки ввода
Задержка первого ввода полезна, поскольку реакция браузера на взаимодействие с пользователем дает пользователям первое впечатление об отзывчивости вашего приложения.
Первая задержка ввода начинается с момента первого взаимодействия пользователя с элементом страницы, например, нажатия кнопки или гиперссылки. Она прекращается сразу после того, как браузер получает возможность отреагировать на ввод, то есть он не занят загрузкой или анализом вашего контента.
Эта библиотека полизаполнения является дополнительной для интеграции мониторинга производительности.
Откройте файл public/index.html , затем раскомментируйте следующую строку.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
На этом вы завершили интеграцию с Firebase Performance Monitoring в свой код!
Далее вы узнаете о добавлении пользовательских трассировок с помощью Firebase Performance Monitoring. Если вы хотите собирать только автоматические трассировки, перейдите к разделу «Развертывание и начало отправки образов».
6. Добавьте пользовательскую трассировку в свое приложение.
Мониторинг производительности позволяет создавать пользовательские трассировки . Пользовательская трассировка — это отчёт о продолжительности выполнения блока в вашем приложении. Начало и конец пользовательской трассировки определяются с помощью API, предоставляемых SDK.
- В файле
src/index.jsполучите объект производительности, а затем создайте пользовательскую трассировку для загрузки сообщения изображения.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Чтобы записать пользовательский трек, необходимо указать начальную и конечную точки трека. Трассу можно представить как таймер.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Вы успешно определили пользовательскую трассировку! После развертывания кода длительность пользовательской трассировки будет фиксироваться, если пользователь отправляет сообщение с изображением. Это даст вам представление о том, сколько времени требуется реальным пользователям для отправки изображений в вашем чат-приложении.
7. Добавьте пользовательскую метрику в свое приложение.
Вы можете дополнительно настроить пользовательскую трассировку для записи пользовательских метрик для событий, связанных с производительностью, которые происходят в её области действия. Например, вы можете использовать метрику, чтобы проверить, влияет ли размер изображения на время загрузки для пользовательской трассировки, которую мы определили на предыдущем шаге.
- Найдите пользовательскую трассировку из предыдущего шага (определенную в файле
src/index.js). - Добавьте следующую строку под
TODO, чтобы записать размер загруженного изображения.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Эта метрика позволяет осуществлять мониторинг производительности, регистрируя длительность пользовательской трассировки, а также размер загруженного изображения.
8. Добавьте пользовательский атрибут в свое приложение.
Опираясь на предыдущие шаги, вы также можете собирать пользовательские атрибуты для ваших пользовательских трассировок . Пользовательские атрибуты могут помочь в сегментации данных по категориям, специфичным для вашего приложения. Например, вы можете собирать MIME-тип файла изображения, чтобы исследовать, как он может влиять на производительность.
- Используйте пользовательскую трассировку, определенную в файле
src/index.js. - Добавьте следующую строку под
TODO, чтобы записать тип MIME загруженного изображения.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Этот атрибут позволяет осуществлять мониторинг производительности для классификации длительности пользовательской трассировки на основе типа загруженного изображения.
9. [Расширить] Добавить пользовательскую трассировку с помощью API пользовательского времени
Пакет Firebase Performance Monitoring SDK разработан таким образом, чтобы его можно было загружать асинхронно, не оказывая негативного влияния на производительность веб-приложений во время загрузки страницы. До загрузки SDK API Firebase Performance Monitoring недоступен. В этом случае вы по-прежнему можете добавлять пользовательские трассировки с помощью API User Timing . Firebase Performance SDK будет получать данные о длительности из метода Measure() и регистрировать их как пользовательские трассировки.
Мы собираемся измерить длительность загрузки скриптов стилизации приложения с помощью API пользовательского времени.
- В файле
public/index.htmlдобавьте следующую строку, чтобы отметить начало загрузки скриптов стилизации приложения.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Добавьте следующие строки, чтобы отметить окончание загрузки скриптов стилизации приложения и измерить продолжительность между началом и концом.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Созданная вами здесь запись будет автоматически собрана службой Firebase Performance Monitoring. Позже вы сможете найти пользовательскую трассировку loadStyling в консоли Firebase Performance.
10. Развертывание и начало отправки изображений
Развертывание на хостинге Firebase
После добавления Firebase Performance Monitoring в ваш код выполните следующие шаги для развертывания вашего кода на Firebase Hosting:
- Убедитесь, что ваша командная строка обращается к локальному каталогу
performance-monitoring-startвашего приложения. - Разверните файлы в проекте Firebase, выполнив следующую команду:
firebase deploy
- На консоли должно быть отображено следующее:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Посетите свое веб-приложение, которое теперь полностью размещено с помощью Firebase Hosting на двух ваших собственных поддоменах Firebase:
https://<projectId>.firebaseapp.comиhttps://<projectId>.web.app.
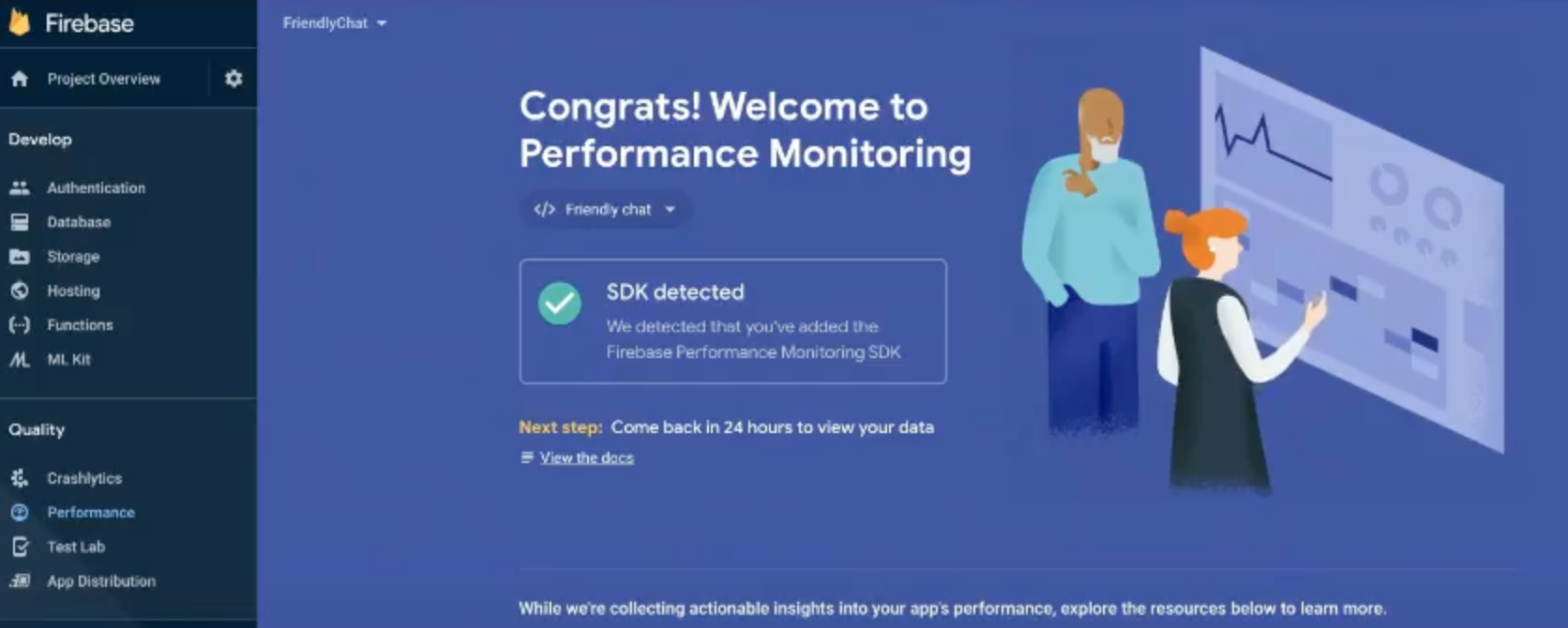
Убедитесь, что мониторинг производительности включен.
Откройте консоль Firebase и перейдите на вкладку «Производительность» . Если вы увидите приветственное сообщение «SDK обнаружен», значит, интеграция с Firebase Performance Monitoring успешно завершена!

Отправить изображение
Сгенерируйте данные о производительности, отправляя изображения в своем чат-приложении.
- После входа в приложение чата нажмите кнопку загрузки изображения.
 .
. - Выберите файл изображения с помощью средства выбора файлов.
- Попробуйте отправить несколько изображений (несколько образцов хранятся в
public/images/), чтобы можно было протестировать распределение пользовательских показателей и пользовательских атрибутов.
Новые сообщения должны отображаться в пользовательском интерфейсе приложения вместе с выбранными вами изображениями.
11. Следите за приборной панелью
После развертывания веб-приложения и отправки сообщений с изображениями от имени пользователя вы можете просмотреть данные о производительности на панели мониторинга производительности (в консоли Firebase).
Доступ к вашей панели управления
- В консоли Firebase выберите проект, в котором находится ваше приложение
Friendly Chat. - На левой панели найдите раздел «Качество» и нажмите «Производительность» .
Просмотр данных на устройстве
После того, как мониторинг производительности обработает данные вашего приложения, вы увидите вкладки в верхней части панели мониторинга. Если вы ещё не видите никаких данных или вкладок, обязательно проверьте их позже.
- Откройте вкладку « На устройстве» .
- Таблица «Загрузки страниц» показывает различные показатели производительности, которые мониторинг производительности автоматически собирает во время загрузки страницы.
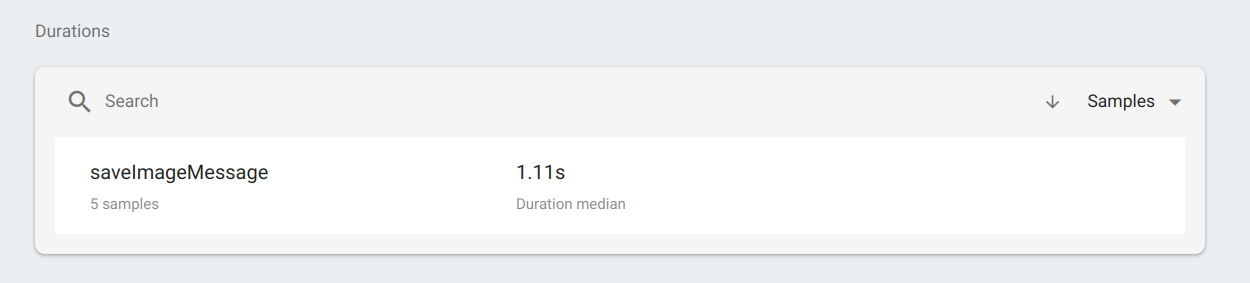
- Таблица «Длительности» показывает все пользовательские трассировки, которые вы определили в коде своего приложения.
- Нажмите saveImageMessage в таблице Длительности , чтобы просмотреть конкретные показатели трассировки.

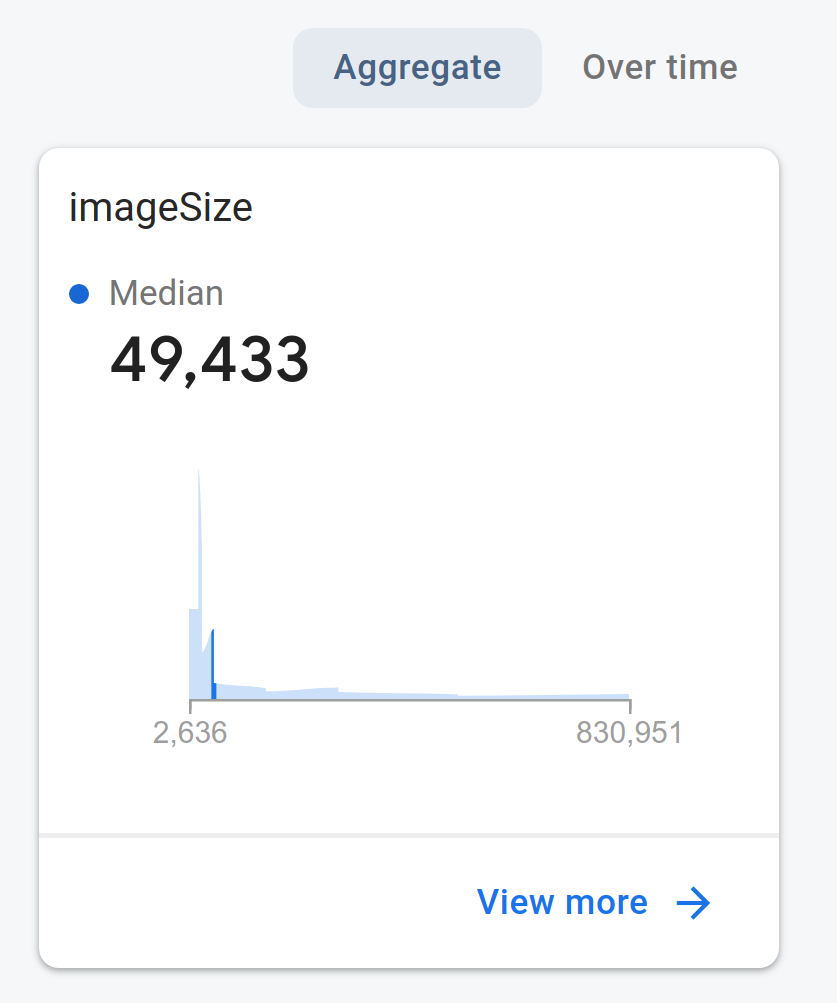
- Нажмите «Агрегировать» , чтобы просмотреть распределение размеров изображений. Вы увидите метрику, которую вы добавили для измерения размера изображения для этой пользовательской трассировки.

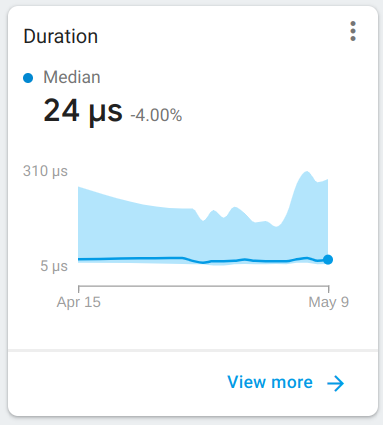
- Нажмите кнопку «С течением времени» рядом с кнопкой «Агрегировать» на предыдущем шаге. Вы также можете просмотреть длительность пользовательского отслеживания. Нажмите кнопку «Подробнее» , чтобы подробнее просмотреть собранные данные.

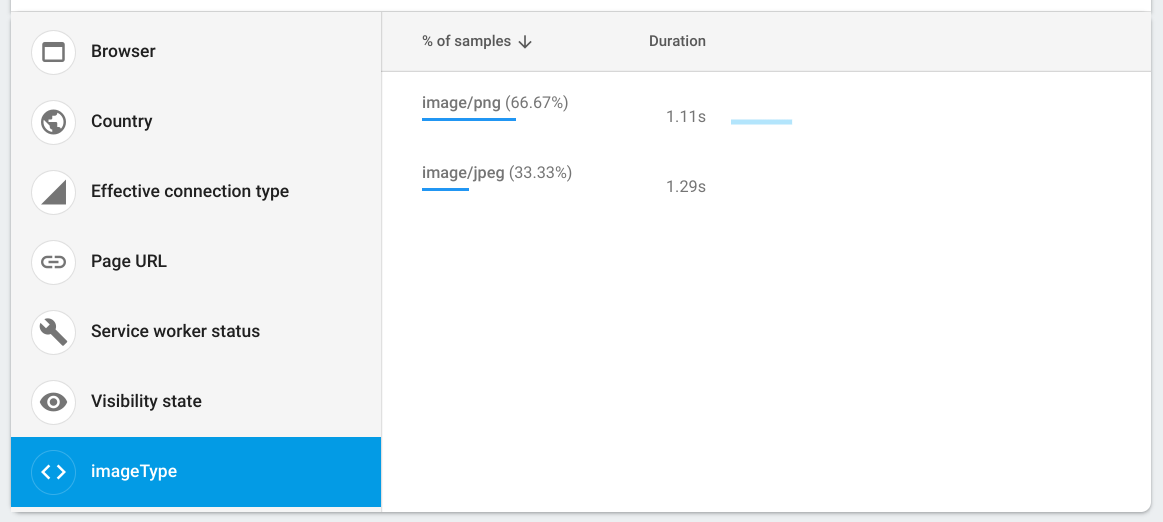
- На открывшейся странице вы можете сегментировать данные о длительности по MIME-типу изображения, нажав на imageType . Эти данные были зарегистрированы благодаря атрибуту imageType, добавленному вами в пользовательскую трассировку.

Просмотр сетевых данных
Сетевой запрос HTTP/S — это отчет, который фиксирует время ответа и размер полезной нагрузки сетевых вызовов.
- Вернитесь на главный экран панели мониторинга производительности.
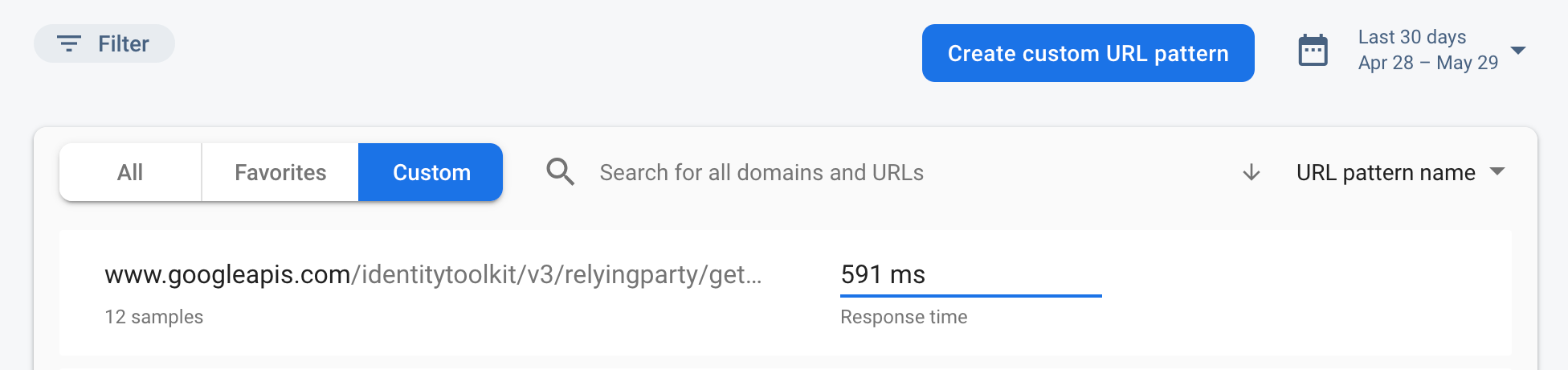
- Нажмите вкладку «Сеть» , чтобы просмотреть список записей сетевых запросов для вашего веб-приложения.
- Просмотрите их, чтобы определить медленные запросы и начать работу над исправлением для повышения производительности вашего приложения!

12. Поздравляем!
Вы включили Firebase SDK для мониторинга производительности и собрали автоматические трассировки и пользовательские трассировки для измерения реальной производительности вашего чат-приложения!
Что мы рассмотрели:
- Добавление Firebase Performance Monitoring SDK в ваше веб-приложение.
- Добавление пользовательских трассировок в ваш код.
- Запись пользовательских метрик, привязанных к пользовательской трассировке.
- Сегментация данных о производительности с использованием пользовательских атрибутов.
- Понимание того, как использовать панель мониторинга производительности для получения информации о производительности вашего приложения.

