1. ওভারভিউ
এই কোডল্যাবে, আপনি শিখবেন কিভাবে একটি চ্যাট ওয়েব অ্যাপের কর্মক্ষমতা পরিমাপ করতে ফায়ারবেস পারফরম্যান্স মনিটরিং ব্যবহার করতে হয়। একটি লাইভ ডেমো দেখতে https://fireperf-friendlychat.web.app/ দেখুন।

আপনি কি শিখবেন
- কীভাবে আপনার ওয়েব অ্যাপে ফায়ারবেস পারফরম্যান্স মনিটরিং যোগ করবেন তা বক্সের বাইরের মেট্রিক্স (পৃষ্ঠা লোড এবং নেটওয়ার্ক অনুরোধ) পেতে।
- কাস্টম ট্রেস সহ একটি নির্দিষ্ট কোডের টুকরো কীভাবে পরিমাপ করবেন।
- একটি কাস্টম ট্রেসের সাথে আবদ্ধ অতিরিক্ত, কাস্টম মেট্রিক্স কীভাবে রেকর্ড করবেন।
- কাস্টম অ্যাট্রিবিউটের সাথে আপনার পারফরম্যান্স ডেটাকে কীভাবে আরও ভাগ করবেন।
- আপনার ওয়েব অ্যাপের কর্মক্ষমতা বুঝতে পারফরম্যান্স মনিটরিং ড্যাশবোর্ড কীভাবে ব্যবহার করবেন।
আপনি কি প্রয়োজন হবে
2. নমুনা কোড পান
কমান্ড লাইন থেকে কোডল্যাবের গিটহাব সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/firebase/codelab-friendlychat-web
বিকল্পভাবে, আপনার যদি গিট ইনস্টল না থাকে তবে আপনি একটি জিপ ফাইল হিসাবে রেপো ডাউনলোড করতে পারেন।
স্টার্টার অ্যাপ আমদানি করুন
আপনার IDE ব্যবহার করে, ক্লোন করা সংগ্রহস্থল থেকে 📁 performance-monitoring-start ডিরেক্টরি খুলুন বা আমদানি করুন। এই 📁 performance-monitoring-start ডিরেক্টরিতে কোডল্যাবের শুরুর কোড রয়েছে, যা একটি চ্যাট ওয়েব অ্যাপ।
3. একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন৷
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FriendlyChat)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করার জন্য, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) প্রাইসিং প্ল্যানে থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
প্রকল্পে একটি Firebase ওয়েব অ্যাপ যোগ করুন
- ওয়েব আইকনে ক্লিক করুন
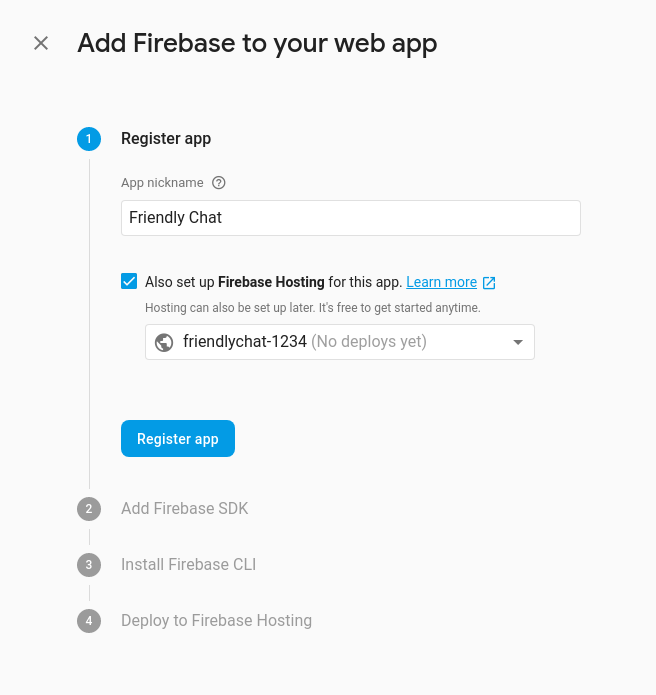
 একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে।
একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে। -
Friendly Chatডাকনাম দিয়ে অ্যাপটি নিবন্ধন করুন এবং তারপরে এই অ্যাপের জন্য Firebase হোস্টিং সেট আপ করুন এর পাশের বাক্সে টিক চিহ্ন দিন। - রেজিস্টার অ্যাপে ক্লিক করুন।
- বাকি ধাপের মাধ্যমে ক্লিক করুন. আপনাকে এখন অন-স্ক্রীন নির্দেশাবলী অনুসরণ করতে হবে না; এগুলো এই কোডল্যাবের পরবর্তী ধাপে কভার করা হবে।

Firebase প্রমাণীকরণের জন্য Google সাইন-ইন সক্ষম করুন
ব্যবহারকারীদের তাদের Google অ্যাকাউন্ট দিয়ে চ্যাট অ্যাপে সাইন ইন করার অনুমতি দিতে, আমরা Google সাইন-ইন পদ্ধতি ব্যবহার করব।
আপনাকে Google সাইন-ইন সক্ষম করতে হবে:
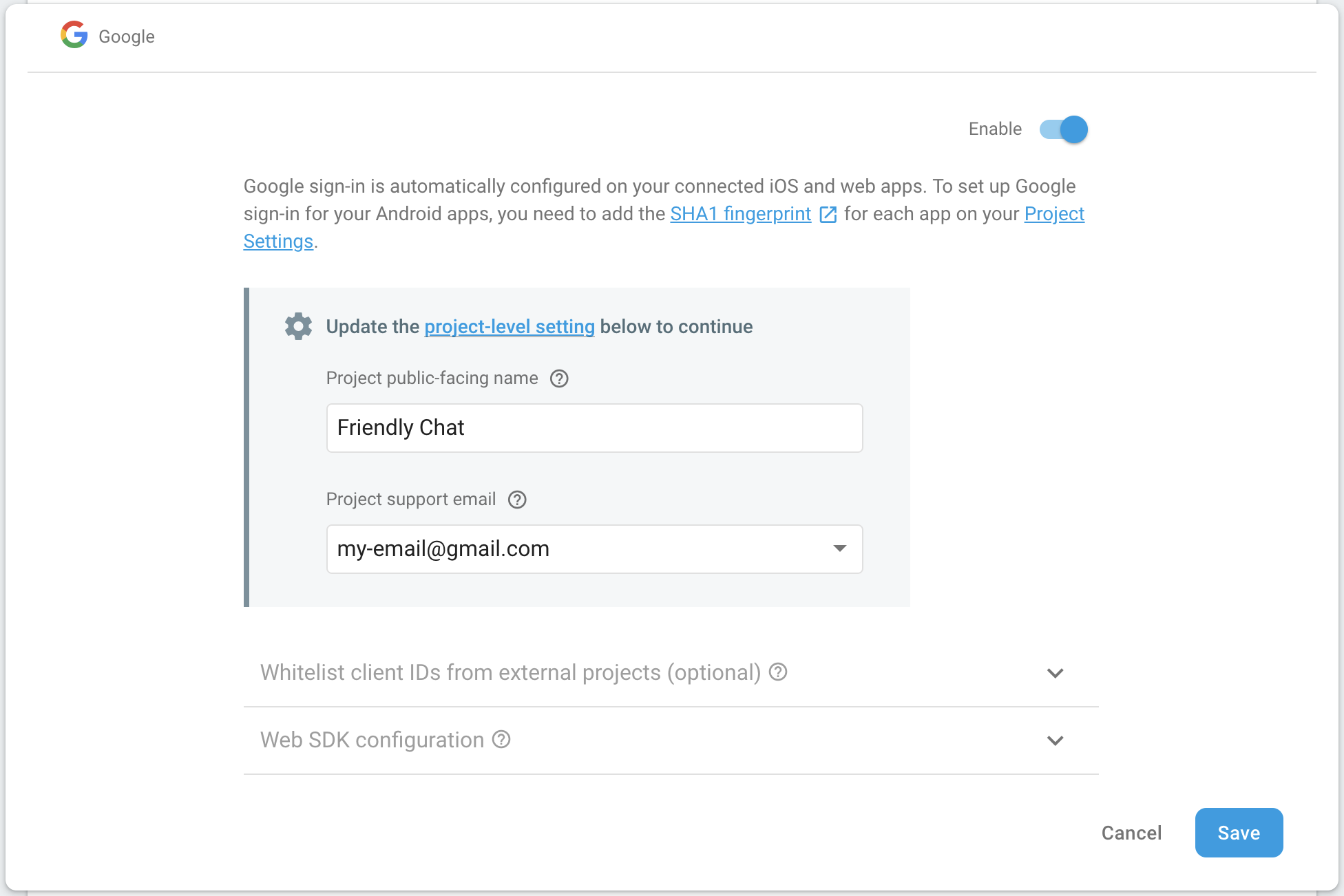
- Firebase কনসোলে, বাম প্যানেলে বিকাশ বিভাগটি সনাক্ত করুন।
- প্রমাণীকরণ ক্লিক করুন, তারপর সাইন-ইন পদ্ধতি ট্যাবে ক্লিক করুন ( কনসোলে যান )।
- Google সাইন-ইন প্রদানকারী সক্ষম করুন, এবং তারপর সংরক্ষণ করুন ক্লিক করুন।

ক্লাউড ফায়ারস্টোর সেট আপ করুন
ওয়েব অ্যাপ ক্লাউড ফায়ারস্টোর ব্যবহার করে চ্যাট মেসেজ সেভ করতে এবং নতুন চ্যাট মেসেজ পেতে।
আপনার ফায়ারবেস প্রকল্পে ক্লাউড ফায়ারস্টোর কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর Firestore ডাটাবেস নির্বাচন করুন।
- ডাটাবেস তৈরি করুন ক্লিক করুন।
- ডাটাবেস আইডি
(default)এ সেট করুন। - আপনার ডাটাবেসের জন্য একটি অবস্থান নির্বাচন করুন, তারপর পরবর্তী ক্লিক করুন।
একটি বাস্তব অ্যাপের জন্য, আপনি এমন একটি অবস্থান বেছে নিতে চান যা আপনার ব্যবহারকারীদের কাছাকাছি। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার ডাটাবেসের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ সেট আপ করুন
ওয়েব অ্যাপটি ছবি সংরক্ষণ, আপলোড এবং শেয়ার করতে Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করে।
আপনার ফায়ারবেস প্রকল্পে ফায়ারবেসের জন্য ক্লাউড স্টোরেজ কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর স্টোরেজ নির্বাচন করুন।
- শুরু করুন ক্লিক করুন।
- আপনার ডিফল্ট স্টোরেজ বাকেটের জন্য একটি অবস্থান নির্বাচন করুন।
US-WEST1,US-CENTRAL1, এবংUS-EAST1এ বাকেটগুলি Google ক্লাউড স্টোরেজের জন্য "সর্বদা বিনামূল্যে" স্তরের সুবিধা নিতে পারে৷ অন্যান্য সমস্ত অবস্থানে বালতি Google ক্লাউড স্টোরেজ মূল্য এবং ব্যবহার অনুসরণ করে। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার স্টোরেজ বাকেটের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
4. Firebase কমান্ড-লাইন ইন্টারফেস ইনস্টল করুন
Firebase কমান্ড-লাইন ইন্টারফেস (CLI) আপনাকে Firebase হোস্টিং ব্যবহার করার অনুমতি দেয় স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করার পাশাপাশি আপনার Firebase প্রকল্পে আপনার ওয়েব অ্যাপ স্থাপন করতে।
- Firebase ডক্সে এই নির্দেশাবলী অনুসরণ করে CLI ইনস্টল করুন।
- একটি টার্মিনালে নিম্নলিখিত কমান্ডটি চালিয়ে CLI সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করুন:
firebase --version
নিশ্চিত করুন যে আপনার Firebase CLI-এর সংস্করণ v8.0.0 বা তার পরের।
- নিম্নলিখিত কমান্ড চালানোর মাধ্যমে Firebase CLI অনুমোদন করুন:
firebase login
আমরা আপনার অ্যাপের স্থানীয় ডিরেক্টরি (কোডল্যাবে আগে ক্লোন করা সংগ্রহস্থল) থেকে Firebase হোস্টিংয়ের জন্য আপনার অ্যাপের কনফিগারেশন টেনে আনতে ওয়েব অ্যাপ টেমপ্লেট সেট আপ করেছি। কিন্তু কনফিগারেশন টানতে, আমাদের আপনার অ্যাপটিকে আপনার ফায়ারবেস প্রকল্পের সাথে সংযুক্ত করতে হবে।
- নিশ্চিত করুন যে আপনার কমান্ড লাইন আপনার অ্যাপের স্থানীয়
performance-monitoring-startডিরেক্টরি অ্যাক্সেস করছে। - নিম্নলিখিত কমান্ডটি চালিয়ে আপনার ফায়ারবেস প্রকল্পের সাথে আপনার অ্যাপটি সংযুক্ত করুন:
firebase use --add
- প্রম্পট করা হলে, আপনার প্রোজেক্ট আইডি সিলেক্ট করুন, এবং তারপর আপনার ফায়ারবেস প্রোজেক্টকে একটি উপনাম দিন।
আপনার একাধিক পরিবেশ (উৎপাদন, মঞ্চায়ন, ইত্যাদি) থাকলে একটি উপনাম দরকারী। যাইহোক, এই কোডল্যাবের জন্য, default উপনাম ব্যবহার করা যাক।
- আপনার কমান্ড লাইনে অবশিষ্ট নির্দেশাবলী অনুসরণ করুন।
5. ফায়ারবেস পারফরম্যান্স মনিটরিংয়ের সাথে একীভূত করুন
ওয়েবের জন্য Firebase পারফরম্যান্স মনিটরিং SDK-এর সাথে একীভূত করার বিভিন্ন উপায় রয়েছে (বিশদ বিবরণের জন্য ডকুমেন্টেশন পড়ুন)। এই কোডল্যাবে, আমরা হোস্টিং ইউআরএল থেকে পারফরম্যান্স মনিটরিং সক্ষম করব।
কর্মক্ষমতা নিরীক্ষণ যোগ করুন এবং Firebase শুরু করুন
-
src/index.jsফাইলটি খুলুন, তারপর Firebase পারফরম্যান্স মনিটরিং SDK অন্তর্ভুক্ত করতেTODOএর নীচে নিম্নলিখিত লাইনটি যোগ করুন।
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- আমাদের একটি কনফিগারেশন অবজেক্টের সাথে Firebase SDK আরম্ভ করতে হবে যাতে Firebase প্রকল্প এবং যে ওয়েব অ্যাপটি আমরা ব্যবহার করতে চাই সে সম্পর্কে তথ্য রয়েছে। যেহেতু আমরা ফায়ারবেস হোস্টিং ব্যবহার করছি, আপনি একটি বিশেষ স্ক্রিপ্ট আমদানি করতে পারেন যা আপনার জন্য এই কনফিগারেশনটি করবে। এই কোডল্যাবের জন্য, আমরা ইতিমধ্যেই
public/index.htmlফাইলের নীচে আপনার জন্য নিম্নলিখিত লাইনটি যুক্ত করেছি, তবে এটি সেখানে আছে কিনা তা দুবার চেক করুন৷
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
-
src/index.jsফাইলে, কর্মক্ষমতা নিরীক্ষণ শুরু করতেTODOনীচে নিম্নলিখিত লাইনটি যোগ করুন।
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
পারফরম্যান্স মনিটরিং এখন স্বয়ংক্রিয়ভাবে আপনার জন্য পৃষ্ঠা লোড এবং নেটওয়ার্ক অনুরোধ মেট্রিক সংগ্রহ করবে যখন ব্যবহারকারীরা আপনার সাইট ব্যবহার করবে! স্বয়ংক্রিয় পৃষ্ঠা লোড ট্রেস সম্পর্কে আরও জানতে ডকুমেন্টেশন পড়ুন ।
প্রথম ইনপুট বিলম্ব পলিফিল লাইব্রেরি যোগ করুন
প্রথম ইনপুট বিলম্ব কার্যকর কারণ ব্রাউজার ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া দেয় আপনার অ্যাপের প্রতিক্রিয়াশীলতা সম্পর্কে ব্যবহারকারীদের প্রথম ইম্প্রেশন দেয়।
প্রথম ইনপুট বিলম্ব শুরু হয় যখন ব্যবহারকারী প্রথম পৃষ্ঠার একটি উপাদানের সাথে ইন্টারঅ্যাক্ট করেন, যেমন একটি বোতাম বা হাইপারলিঙ্কে ক্লিক করা। ব্রাউজার ইনপুটে প্রতিক্রিয়া জানাতে সক্ষম হওয়ার সাথে সাথে এটি বন্ধ হয়ে যায়, যার অর্থ ব্রাউজারটি আপনার সামগ্রী লোড বা পার্স করতে ব্যস্ত নয়।
এই পলিফিল লাইব্রেরি পারফরম্যান্স মনিটরিং ইন্টিগ্রেশনের জন্য ঐচ্ছিক।
public/index.html ফাইলটি খুলুন, তারপর নিচের লাইনটি আনকমেন্ট করুন।
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
এই মুহুর্তে, আপনি আপনার কোডে ফায়ারবেস পারফরম্যান্স মনিটরিংয়ের সাথে একীকরণ শেষ করেছেন!
নিম্নলিখিত ধাপে, আপনি Firebase পারফরম্যান্স মনিটরিং ব্যবহার করে কাস্টম ট্রেস যোগ করার বিষয়ে শিখবেন। আপনি যদি শুধুমাত্র স্বয়ংক্রিয় ট্রেস সংগ্রহ করতে চান, তাহলে "ডিপ্লোয় এবং ইমেজ পাঠানো শুরু করুন" বিভাগে যান।
6. আপনার অ্যাপে একটি কাস্টম ট্রেস যোগ করুন
পারফরম্যান্স মনিটরিং আপনাকে কাস্টম ট্রেস তৈরি করতে দেয়। একটি কাস্টম ট্রেস হল আপনার অ্যাপে একটি এক্সিকিউশন ব্লকের সময়কালের জন্য একটি প্রতিবেদন। আপনি SDK দ্বারা প্রদত্ত API ব্যবহার করে একটি কাস্টম ট্রেসের শুরু এবং শেষ সংজ্ঞায়িত করেন৷
-
src/index.jsফাইলে, একটি কর্মক্ষমতা বস্তু পান, তারপর একটি চিত্র বার্তা আপলোড করার জন্য একটি কাস্টম ট্রেস তৈরি করুন৷
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- একটি কাস্টম ট্রেস রেকর্ড করতে, আপনাকে ট্রেসের জন্য শুরুর বিন্দু এবং স্টপিং পয়েন্ট নির্দিষ্ট করতে হবে। আপনি একটি টাইমার হিসাবে একটি ট্রেস চিন্তা করতে পারেন.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
আপনি সফলভাবে একটি কাস্টম ট্রেস সংজ্ঞায়িত করেছেন! আপনার কোড স্থাপন করার পরে, কাস্টম ট্রেসের সময়কাল রেকর্ড করা হবে যদি একজন ব্যবহারকারী একটি চিত্র বার্তা পাঠায়। এটি আপনাকে একটি ধারণা দেবে যে বাস্তব-বিশ্ব ব্যবহারকারীদের আপনার চ্যাট অ্যাপে ছবি পাঠাতে কত সময় লাগে।
7. আপনার অ্যাপে একটি কাস্টম মেট্রিক যোগ করুন।
আপনি আরও একটি কাস্টম ট্রেস কনফিগার করতে পারেন কাস্টম মেট্রিক্স রেকর্ড করতে পারফরম্যান্স-সম্পর্কিত ইভেন্ট যা এর সুযোগের মধ্যে ঘটে। উদাহরণস্বরূপ, আমরা শেষ ধাপে সংজ্ঞায়িত কাস্টম ট্রেসের জন্য আপলোডের সময় কোনও চিত্রের আকার দ্বারা প্রভাবিত হয় কিনা তা তদন্ত করতে আপনি একটি মেট্রিক ব্যবহার করতে পারেন।
- পূর্ববর্তী ধাপ থেকে কাস্টম ট্রেস সনাক্ত করুন (আপনার
src/index.jsফাইলে সংজ্ঞায়িত)। - আপলোড করা ছবির আকার রেকর্ড করতে
TODOএর নিচের লাইনটি যোগ করুন।
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
এই মেট্রিকটি কাস্টম ট্রেস সময়কালের পাশাপাশি আপলোড করা ছবির আকার রেকর্ড করতে পারফরম্যান্স মনিটরিং সক্ষম করে।
8. আপনার অ্যাপে একটি কাস্টম বৈশিষ্ট্য যোগ করুন
পূর্ববর্তী ধাপগুলির উপর ভিত্তি করে, আপনি আপনার কাস্টম ট্রেসগুলিতে কাস্টম বৈশিষ্ট্যগুলিও সংগ্রহ করতে পারেন। কাস্টম বৈশিষ্ট্যগুলি আপনার অ্যাপের জন্য নির্দিষ্ট বিভাগ দ্বারা ডেটা ভাগ করতে সাহায্য করতে পারে। উদাহরণস্বরূপ, কিভাবে MIME প্রকার কর্মক্ষমতা প্রভাবিত করতে পারে তা তদন্ত করতে আপনি চিত্র ফাইলের MIME প্রকার সংগ্রহ করতে পারেন।
- আপনার
src/index.jsফাইলে সংজ্ঞায়িত কাস্টম ট্রেস ব্যবহার করুন। - আপলোড করা ছবির MIME প্রকার রেকর্ড করতে
TODOএর নিচের লাইনটি যোগ করুন।
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
এই বৈশিষ্ট্যটি আপলোড করা চিত্রের প্রকারের উপর ভিত্তি করে কাস্টম ট্রেস সময়কালকে শ্রেণিবদ্ধ করতে পারফরম্যান্স পর্যবেক্ষণকে সক্ষম করে।
9. ব্যবহারকারী টাইমিং API এর সাথে একটি কাস্টম ট্রেস যোগ করুন
ফায়ারবেস পারফরম্যান্স মনিটরিং SDK ডিজাইন করা হয়েছে যাতে এটি অ্যাসিঙ্ক্রোনাসভাবে লোড করা যায়, এবং তাই এটি পৃষ্ঠা লোডের সময় ওয়েব অ্যাপের কর্মক্ষমতাকে নেতিবাচকভাবে প্রভাবিত করবে না। SDK লোড হওয়ার আগে, Firebase পারফরম্যান্স মনিটরিং API পাওয়া যায় না। এই পরিস্থিতিতে, আপনি এখনও ব্যবহারকারী টাইমিং API ব্যবহার করে কাস্টম ট্রেস যোগ করতে সক্ষম। Firebase কর্মক্ষমতা SDK পরিমাপ() থেকে সময়কাল বাছাই করবে এবং কাস্টম ট্রেস হিসাবে সেগুলি লগ করবে।
আমরা User Timeing API ব্যবহার করে অ্যাপ স্টাইলিং স্ক্রিপ্ট লোড করার সময়কাল পরিমাপ করতে যাচ্ছি।
-
public/index.htmlফাইলে, অ্যাপ স্টাইলিং স্ক্রিপ্ট লোডের শুরু চিহ্নিত করতে নিম্নলিখিত লাইন যোগ করুন।
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- অ্যাপ স্টাইলিং স্ক্রিপ্ট লোডের শেষ চিহ্নিত করতে এবং শুরু এবং শেষের মধ্যে সময়কাল পরিমাপ করতে নিম্নলিখিত লাইনগুলি যোগ করুন।
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
আপনি এখানে যে এন্ট্রি তৈরি করেছেন তা Firebase পারফরম্যান্স মনিটরিং দ্বারা স্বয়ংক্রিয়ভাবে সংগ্রহ করা হবে। আপনি পরে Firebase পারফরম্যান্স কনসোলে loadStyling নামে একটি কাস্টম ট্রেস খুঁজে পেতে সক্ষম হবেন।
10. স্থাপন করুন এবং ছবি পাঠানো শুরু করুন
ফায়ারবেস হোস্টিং-এ স্থাপন করুন
আপনার কোডে Firebase পারফরম্যান্স মনিটরিং যোগ করার পর, Firebase হোস্টিং-এ আপনার কোড স্থাপন করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- নিশ্চিত করুন যে আপনার কমান্ড লাইন আপনার অ্যাপের স্থানীয়
performance-monitoring-startডিরেক্টরি অ্যাক্সেস করছে। - নিম্নলিখিত কমান্ডটি চালিয়ে আপনার ফায়ারবেস প্রকল্পে আপনার ফাইলগুলি স্থাপন করুন:
firebase deploy
- কনসোল নিম্নলিখিত প্রদর্শন করা উচিত:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- আপনার নিজস্ব দুটি Firebase সাবডোমেনে Firebase হোস্টিং ব্যবহার করে সম্পূর্ণ হোস্ট করা আপনার ওয়েব অ্যাপটি দেখুন:
https://<projectId>.firebaseapp.comএবংhttps://<projectId>.web.app।
পারফরম্যান্স মনিটরিং সক্ষম হয়েছে তা যাচাই করুন
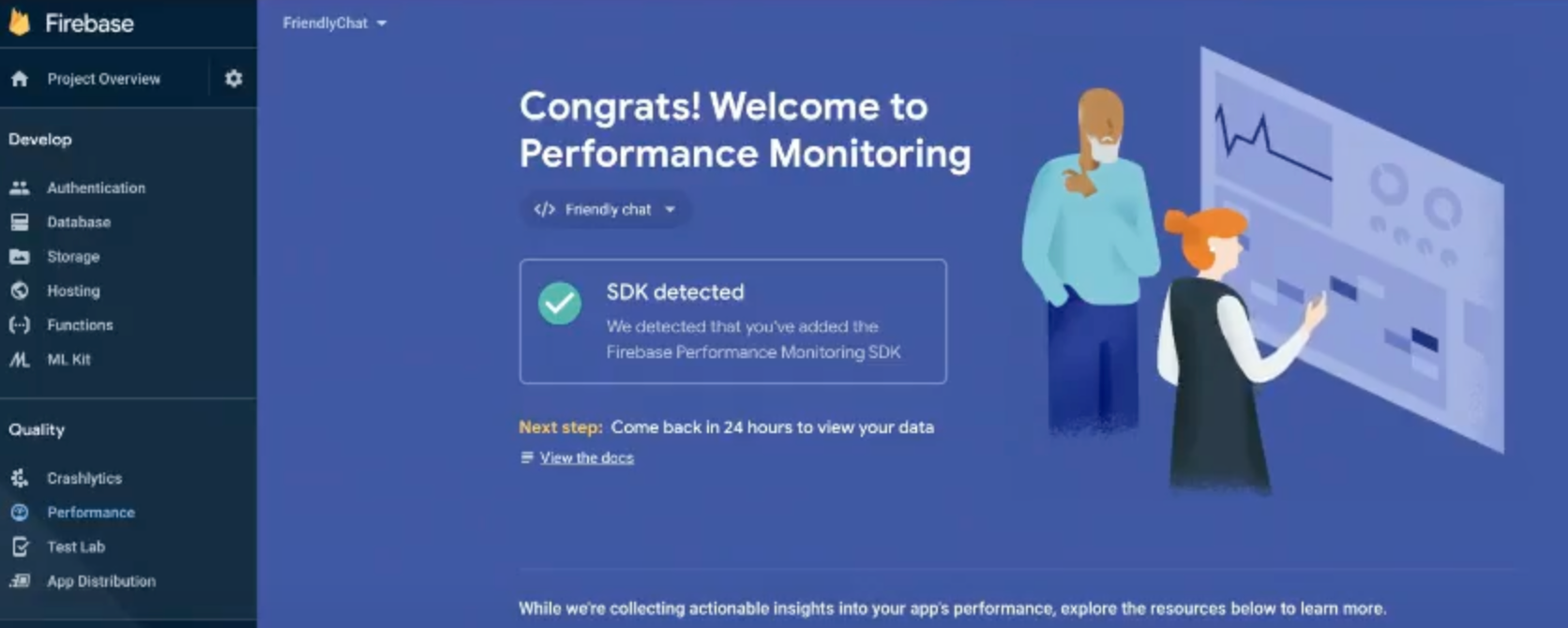
ফায়ারবেস কনসোল খুলুন এবং পারফরম্যান্স ট্যাবে যান। আপনি যদি "SDK সনাক্ত করা হয়েছে" দেখানো একটি স্বাগত বার্তা দেখতে পান, তাহলে আপনি সফলভাবে Firebase পারফরম্যান্স মনিটরিং-এর সাথে একত্রিত হয়েছেন!

ছবি বার্তা পাঠান
আপনার চ্যাট অ্যাপে ছবি পাঠিয়ে কিছু পারফরম্যান্স ডেটা জেনারেট করুন।
- আপনার চ্যাট অ্যাপে সাইন ইন করার পরে, ছবি আপলোড বোতামে ক্লিক করুন
 .
. - ফাইল পিকার ব্যবহার করে একটি ইমেজ ফাইল নির্বাচন করুন।
- একাধিক ছবি পাঠানোর চেষ্টা করুন (কিছু নমুনা
public/images/সংরক্ষণ করা হয়) যাতে আপনি কাস্টম মেট্রিক্স এবং কাস্টম বৈশিষ্ট্যগুলির বিতরণ পরীক্ষা করতে পারেন।
নতুন বার্তাগুলি আপনার নির্বাচিত চিত্রগুলির সাথে অ্যাপের UI-তে প্রদর্শিত হওয়া উচিত।
11. ড্যাশবোর্ড মনিটর করুন
আপনার ওয়েব অ্যাপ স্থাপন করার পরে এবং ব্যবহারকারী হিসাবে চিত্র বার্তা পাঠানোর পরে, আপনি কর্মক্ষমতা পর্যবেক্ষণ ড্যাশবোর্ডে (Firebase কনসোলে) কর্মক্ষমতা ডেটা পর্যালোচনা করতে পারেন।
আপনার ড্যাশবোর্ড অ্যাক্সেস করুন
- Firebase কনসোলে , আপনার
Friendly Chatঅ্যাপ আছে এমন প্রজেক্ট নির্বাচন করুন। - বাম প্যানেলে, গুণমান বিভাগটি সনাক্ত করুন এবং পারফরম্যান্সে ক্লিক করুন।
ডিভাইসের ডেটা পর্যালোচনা করুন
কর্মক্ষমতা নিরীক্ষণ আপনার অ্যাপের ডেটা প্রক্রিয়া করার পরে, আপনি ড্যাশবোর্ডের উপরে ট্যাবগুলি দেখতে পাবেন। আপনি যদি এখনও কোনো ডেটা বা ট্যাব না দেখেন তবে পরে আবার চেক করতে ভুলবেন না।
- অন ডিভাইস ট্যাবে ক্লিক করুন।
- পৃষ্ঠা লোড টেবিলটি বিভিন্ন পারফরম্যান্স মেট্রিক্স দেখায় যা আপনার পৃষ্ঠা লোড হওয়ার সময় কর্মক্ষমতা পর্যবেক্ষণ স্বয়ংক্রিয়ভাবে সংগ্রহ করে।
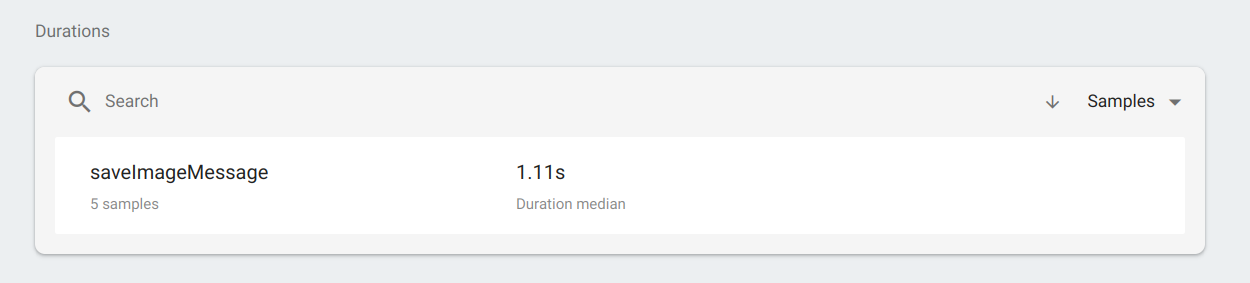
- মেয়াদ সারণী আপনার অ্যাপের কোডে সংজ্ঞায়িত যেকোনও কাস্টম ট্রেস দেখায়।
- ট্রেসের জন্য নির্দিষ্ট মেট্রিক্স পর্যালোচনা করতে সময় সারণীতে saveImageMessage- এ ক্লিক করুন।

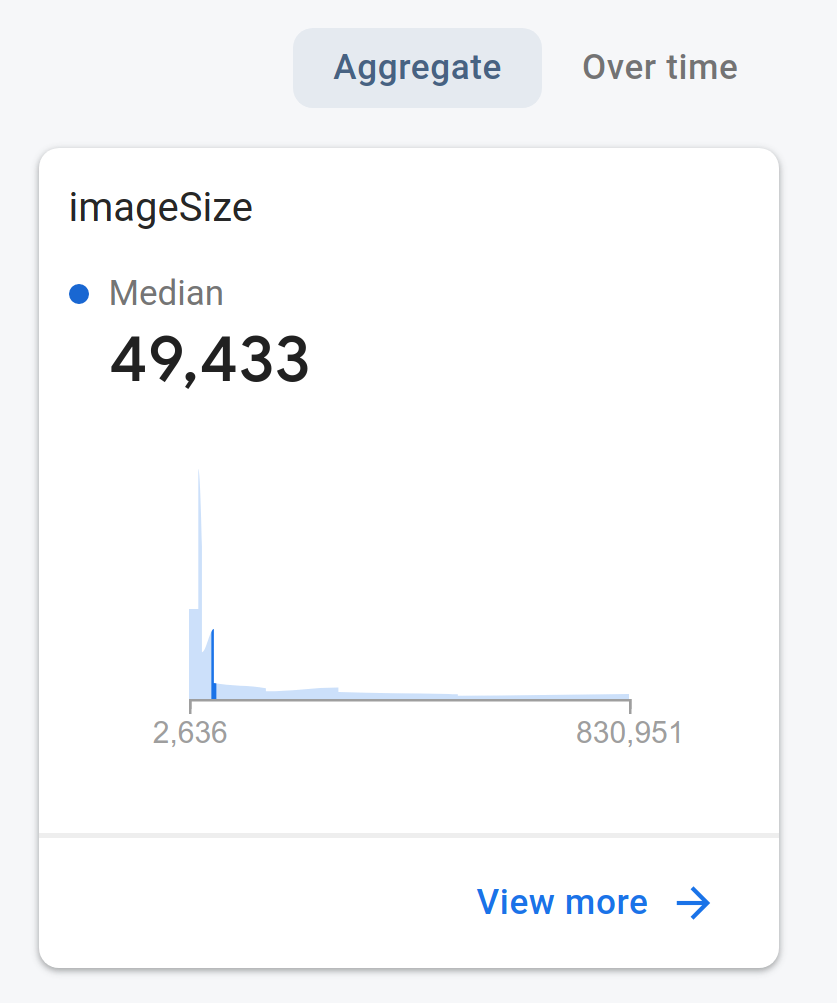
- ছবির আকারের বিতরণ পর্যালোচনা করতে সমষ্টিতে ক্লিক করুন। এই কাস্টম ট্রেসের জন্য ছবির আকার পরিমাপ করতে আপনি যে মেট্রিক যোগ করেছেন তা দেখতে পারেন।

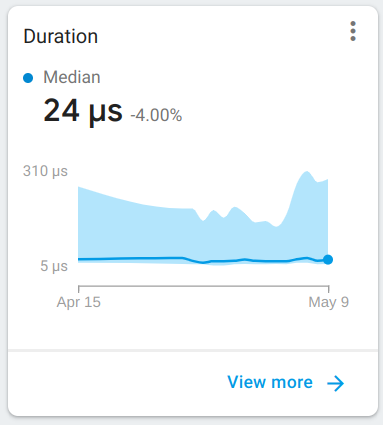
- আগের ধাপে Aggregate-এর পাশে থাকা Over time-এ ক্লিক করুন। আপনি কাস্টম ট্রেসের সময়কালও দেখতে পারেন। আরও বিস্তারিতভাবে সংগৃহীত ডেটা পর্যালোচনা করতে আরও দেখুন ক্লিক করুন।

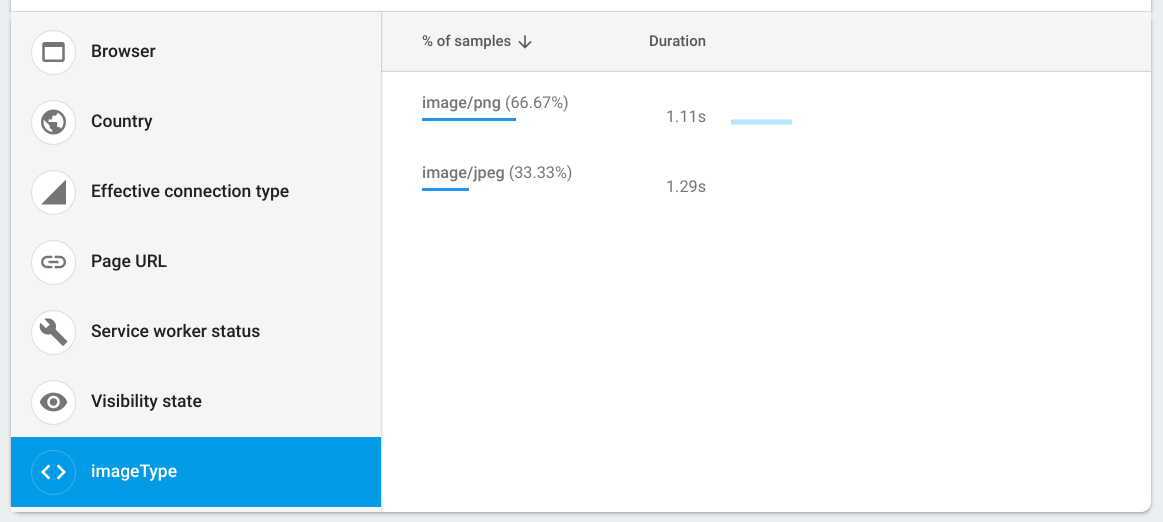
- যে পৃষ্ঠাটি খোলে, সেখানে আপনি imageType-এ ক্লিক করে ইমেজ MIME প্রকার অনুসারে সময়কাল ডেটা ভাগ করতে পারেন। আপনার কাস্টম ট্রেসে যোগ করা imageType অ্যাট্রিবিউটের কারণে এই নির্দিষ্ট ডেটা লগ করা হয়েছে।

নেটওয়ার্ক ডেটা পর্যালোচনা করুন
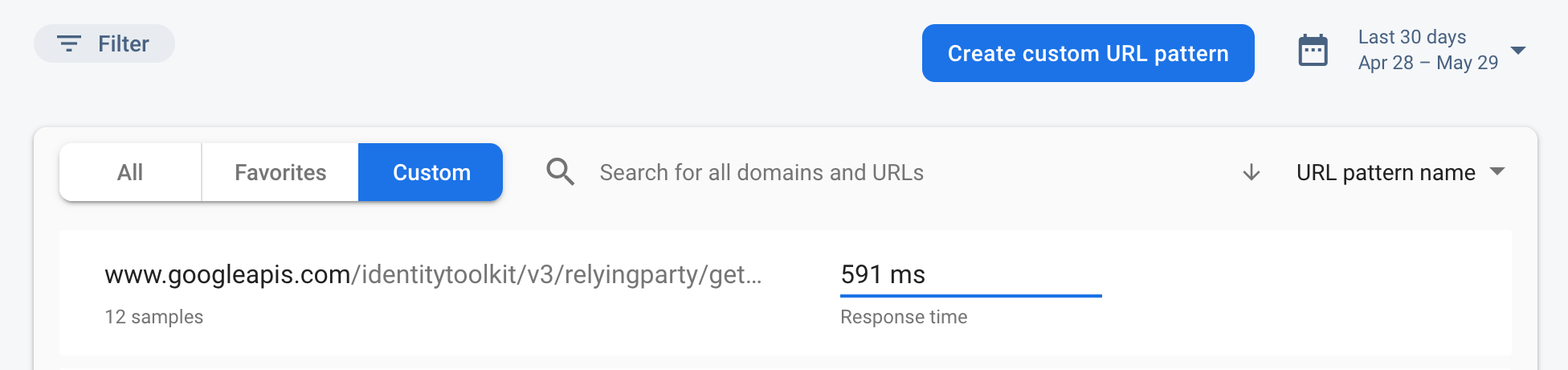
একটি HTTP/S নেটওয়ার্ক অনুরোধ একটি প্রতিবেদন যা নেটওয়ার্ক কলগুলির প্রতিক্রিয়া সময় এবং পেলোডের আকার ক্যাপচার করে।
- কর্মক্ষমতা নিরীক্ষণ ড্যাশবোর্ডের মূল স্ক্রিনে ফিরে যান।
- আপনার ওয়েব অ্যাপের জন্য নেটওয়ার্ক অনুরোধ এন্ট্রিগুলির একটি তালিকা দেখতে নেটওয়ার্ক ট্যাবে ক্লিক করুন৷
- ধীরগতির অনুরোধগুলি শনাক্ত করতে তাদের মাধ্যমে ব্রাউজ করুন এবং আপনার অ্যাপের কর্মক্ষমতা উন্নত করার জন্য একটি সমাধানে কাজ শুরু করুন!

12. অভিনন্দন!
আপনি কর্মক্ষমতা নিরীক্ষণের জন্য Firebase SDK সক্ষম করেছেন এবং আপনার চ্যাট অ্যাপের বাস্তব-বিশ্বের পারফরম্যান্স পরিমাপ করতে স্বয়ংক্রিয় ট্রেস এবং কাস্টম ট্রেস সংগ্রহ করেছেন!
আমরা যা কভার করেছি:
- আপনার ওয়েব অ্যাপে Firebase পারফরম্যান্স মনিটরিং SDK যোগ করা হচ্ছে।
- আপনার কোডে কাস্টম ট্রেস যোগ করা হচ্ছে।
- কাস্টম ট্রেসের সাথে আবদ্ধ কাস্টম মেট্রিক্স রেকর্ড করা।
- কাস্টম বৈশিষ্ট্য ব্যবহার করে কর্মক্ষমতা ডেটা সেগমেন্ট করা।
- আপনার অ্যাপের কর্মক্ষমতা সম্পর্কে অন্তর্দৃষ্টি পেতে পারফরম্যান্স মনিটরিং ড্যাশবোর্ড কীভাবে ব্যবহার করবেন তা বোঝা।

