1. סקירה כללית
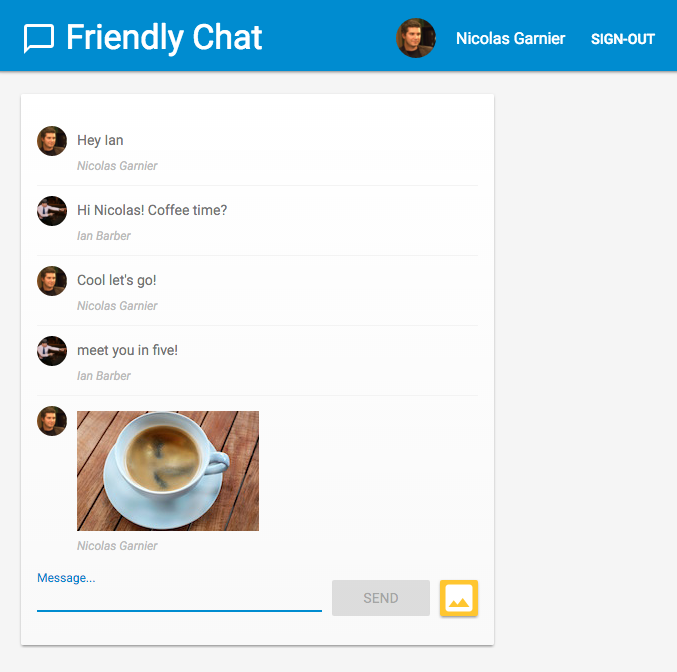
בסדנת התכנות הזו נלמד איך להשתמש ב-Firebase Performance Monitoring כדי למדוד את הביצועים של אפליקציית צ'אט לאינטרנט. אפשר להיכנס לכתובת https://fireperf-friendlychat.web.app/ כדי לראות הדגמה חיה.

מה תלמדו
- איך מוסיפים את Firebase Performance Monitoring לאפליקציית האינטרנט כדי לקבל מדדים מוכנים לשימוש (טעינת דף ובקשות רשת).
- איך מודדים קטע קוד ספציפי באמצעות מעקבים מותאמים אישית.
- איך מתעדים מדדים נוספים ומותאמים אישית שקשורים למעקב מותאם אישית.
- איך לפלח עוד יותר את נתוני הביצועים באמצעות מאפיינים מותאמים אישית.
- איך משתמשים בלוח הבקרה של מעקב הביצועים כדי להבין את הביצועים של אפליקציית האינטרנט.
מה צריך להכין
2. קבלת קוד לדוגמה
משכפלים את מאגר הנתונים של GitHub של ה-codelab משורת הפקודה:
git clone https://github.com/firebase/codelab-friendlychat-web
לחלופין, אם לא מותקן אצלכם git, אתם יכולים להוריד את המאגר כקובץ ZIP.
ייבוא אפליקציה לתחילת הדרך
באמצעות ה-IDE, פותחים או מייבאים את הספרייה 📁 performance-monitoring-start ממאגר הנתונים המשוכפל. הספרייה 📁 performance-monitoring-start מכילה את קוד ההתחלה של ה-Codelab, שהוא אפליקציית אינטרנט לצ'אט.
3. יצירה והגדרה של פרויקט Firebase
יצירת פרויקט Firebase
- נכנסים למסוף Firebase באמצעות חשבון Google.
- לוחצים על הלחצן כדי ליצור פרויקט חדש, ואז מזינים שם לפרויקט (לדוגמה,
FriendlyChat).
- לוחצים על המשך.
- אם מוצגת בקשה לעשות זאת, קוראים ומאשרים את התנאים של Firebase, ואז לוחצים על המשך.
- (אופציונלי) מפעילים את העזרה מבוססת-AI במסוף Firebase (שנקראת Gemini ב-Firebase).
- ב-codelab הזה לא צריך להשתמש ב-Google Analytics, ולכן משביתים את האפשרות Google Analytics.
- לוחצים על יצירת פרויקט, מחכים שהפרויקט יוקצה ולוחצים על המשך.
שדרוג תוכנית התמחור של Firebase
כדי להשתמש ב-Cloud Storage for Firebase, הפרויקט ב-Firebase צריך להיות בתוכנית התמחור 'תשלום לפי שימוש' (Blaze), כלומר הוא צריך להיות מקושר לחשבון לחיוב ב-Cloud.
- בחשבון לחיוב ב-Cloud צריך להגדיר אמצעי תשלום, כמו כרטיס אשראי.
- אם אתם חדשים ב-Firebase וב-Google Cloud, כדאי לבדוק אם אתם עומדים בדרישות לקבלת קרדיט בסך 300$וחשבון לחיוב ב-Cloud עם תקופת ניסיון בחינם.
- אם אתם משתתפים בסדנת קוד כחלק מאירוע, כדאי לשאול את מארגן האירוע אם יש קרדיטים ל-Cloud.
כדי לשדרג את הפרויקט לתוכנית Blaze, פועלים לפי השלבים הבאים:
- במסוף Firebase, בוחרים באפשרות שדרוג התוכנית.
- בוחרים בתוכנית Blaze. פועלים לפי ההוראות במסך כדי לקשר חשבון לחיוב ב-Cloud לפרויקט.
אם הייתם צריכים ליצור חשבון לחיוב ב-Cloud כחלק מהשדרוג, יכול להיות שתצטרכו לחזור לתהליך השדרוג במסוף Firebase כדי להשלים את השדרוג.
הוספת אפליקציית אינטרנט של Firebase לפרויקט
- לוחצים על סמל האינטרנט
 כדי ליצור אפליקציית אינטרנט חדשה ב-Firebase.
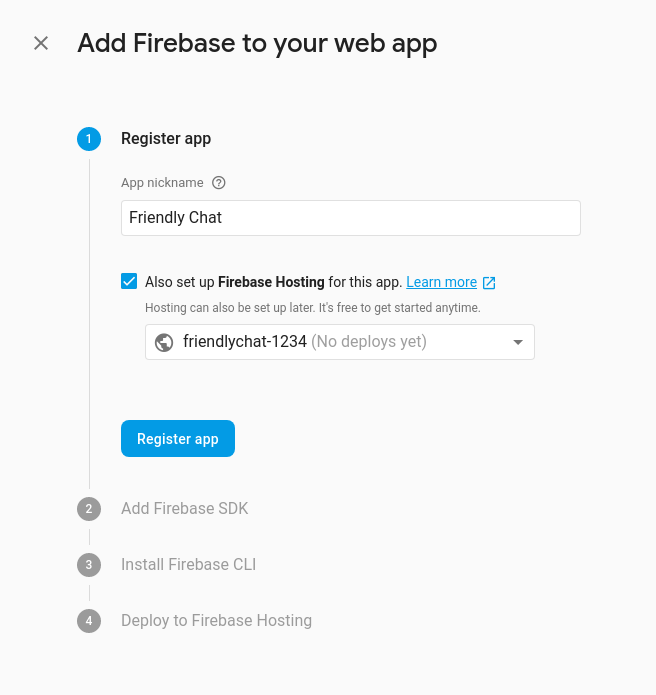
כדי ליצור אפליקציית אינטרנט חדשה ב-Firebase. - רושמים את האפליקציה עם הכינוי
Friendly Chat, ואז מסמנים את התיבה לצד הגדרה של אירוח ב-Firebase גם לאפליקציה הזו. - לוחצים על רישום האפליקציה.
- לוחצים כדי לעבור על השלבים הנותרים. לא צריך לפעול לפי ההוראות במסך עכשיו, כי הן יוסברו בשלבים הבאים של ה-Codelab הזה.

הפעלת כניסה באמצעות חשבון Google לאימות ב-Firebase
כדי לאפשר למשתמשים להיכנס לאפליקציית הצ'אט באמצעות חשבונות Google שלהם, נשתמש בשיטת הכניסה Google.
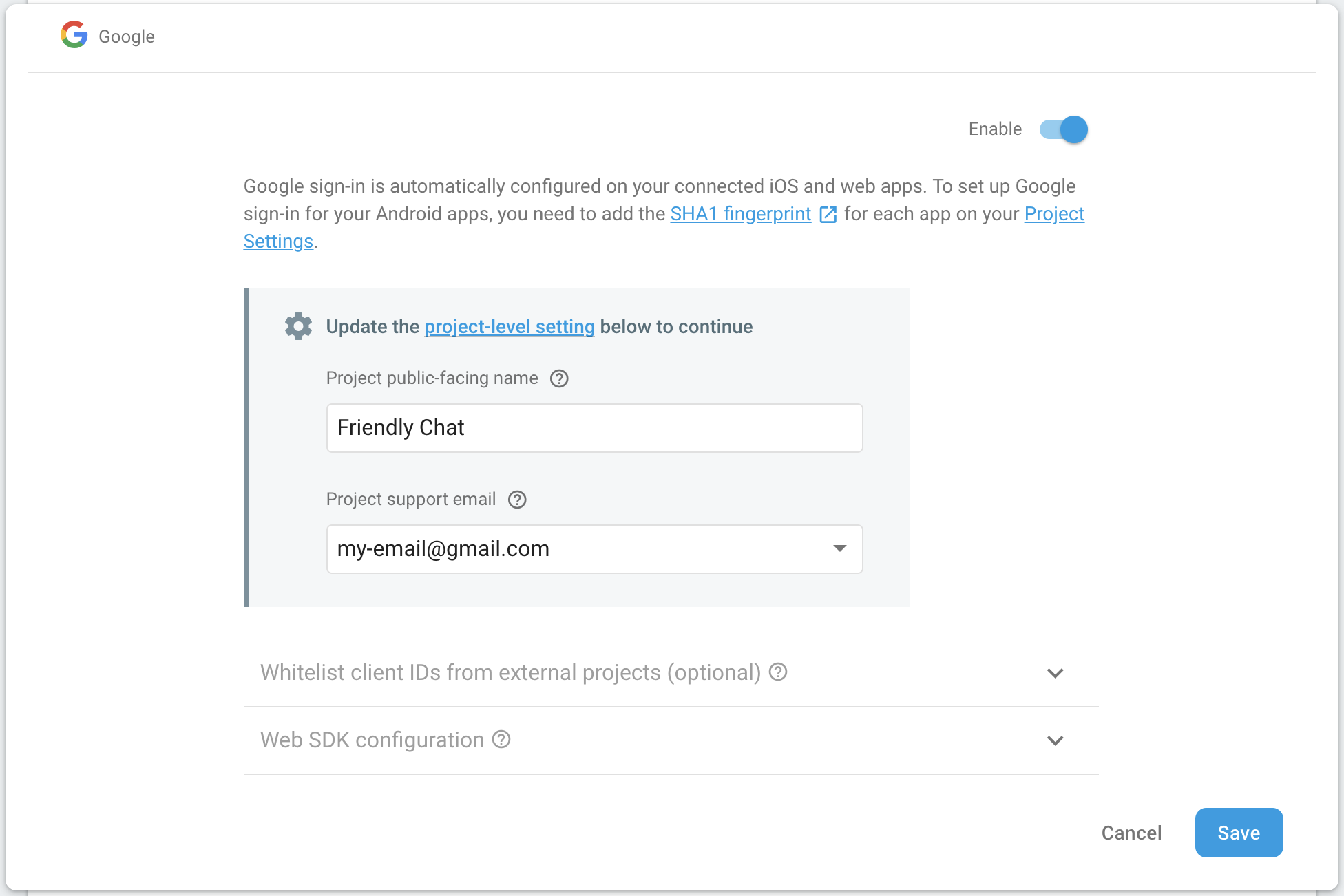
צריך להפעיל את הכניסה באמצעות Google:
- בחלונית הימנית במסוף Firebase, מאתרים את הקטע Develop.
- לוחצים על אימות ואז על הכרטיסייה שיטת הכניסה ( מעבר למסוף).
- מפעילים את ספק הכניסה Google ולוחצים על שמירה.

הגדרה של Cloud Firestore
אפליקציית האינטרנט משתמשת ב-Cloud Firestore כדי לשמור הודעות בצ'אט ולקבל הודעות חדשות בצ'אט.
כך מגדירים את Cloud Firestore בפרויקט Firebase:
- בחלונית הימנית במסוף Firebase, מרחיבים את Build ובוחרים באפשרות Firestore database.
- לוחצים על יצירת מסד נתונים.
- משאירים את הערך
(default)בשדה מזהה מסד הנתונים. - בוחרים מיקום למסד הנתונים ולוחצים על הבא.
באפליקציה אמיתית, כדאי לבחור מיקום שקרוב למשתמשים. - לוחצים על התחלה במצב בדיקה. קוראים את כתב הוויתור בנוגע לכללי האבטחה.
בהמשך ה-codelab הזה, תוסיפו כללי אבטחה כדי לאבטח את הנתונים. אל תפיצו או תחשפו אפליקציה באופן ציבורי בלי להוסיף כללי אבטחה למסד הנתונים. - לוחצים על יצירה.
הגדרה של Cloud Storage for Firebase
אפליקציית האינטרנט משתמשת ב-Cloud Storage for Firebase כדי לאחסן, להעלות ולשתף תמונות.
כך מגדירים את Cloud Storage for Firebase בפרויקט Firebase:
- בחלונית הימנית במסוף Firebase, מרחיבים את Build (פיתוח) ובוחרים באפשרות Storage (אחסון).
- לוחצים על תחילת העבודה.
- בוחרים מיקום לקטגוריית האחסון שמוגדרת כברירת מחדל.
קטגוריות ב-US-WEST1, ב-US-CENTRAL1וב-US-EAST1יכולות ליהנות מהמסלול תמיד בחינם של Google Cloud Storage. התמחור והשימוש בקטגוריות בכל המיקומים האחרים מפורטים בתמחור ובשימוש ב-Google Cloud Storage. - לוחצים על התחלה במצב בדיקה. קוראים את כתב הוויתור בנוגע לכללי האבטחה.
בהמשך ה-codelab, תוסיפו כללי אבטחה כדי לאבטח את הנתונים. אל תפיצו או תחשפו אפליקציה לציבור בלי להוסיף כללי אבטחה לדלי שלכם ב-Storage. - לוחצים על יצירה.
4. התקנה של ממשק שורת הפקודה של Firebase
ממשק שורת הפקודה (CLI) של Firebase מאפשר לכם להשתמש באירוח ב-Firebase כדי להפעיל את אפליקציית האינטרנט באופן מקומי, וגם לפרוס את אפליקציית האינטרנט בפרויקט Firebase.
- מתקינים את ה-CLI לפי ההוראות האלה במסמכי Firebase.
- כדי לוודא שה-CLI הותקן בצורה תקינה, מריצים את הפקודה הבאה במסוף:
firebase --version
מוודאים שגרסת Firebase CLI היא v8.0.0 ואילך.
- מריצים את הפקודה הבאה כדי לתת הרשאה ל-Firebase CLI:
firebase login
הגדרנו את תבנית אפליקציית האינטרנט כך שתמשוך את ההגדרה של האפליקציה לאירוח ב-Firebase מהספרייה המקומית של האפליקציה (המאגר ששיבטתם קודם בסדנת הקוד). אבל כדי לשלוף את ההגדרה, אנחנו צריכים לשייך את האפליקציה לפרויקט Firebase.
- מוודאים ששורת הפקודה ניגשת לספרייה המקומית של האפליקציה
performance-monitoring-start. - מריצים את הפקודה הבאה כדי לשייך את האפליקציה לפרויקט Firebase:
firebase use --add
- כשמוצגת בקשה, בוחרים את מזהה הפרויקט ואז נותנים לפרויקט Firebase כינוי.
כינוי יכול להיות שימושי אם יש לכם כמה סביבות (ייצור, Staging וכו'). עם זאת, לצורך ה-codelab הזה, נשתמש רק בכינוי default.
- פועלים לפי שאר ההוראות בשורת הפקודה.
5. שילוב עם מעקב אחר ביצועים ב-Firebase
יש כמה דרכים לשלב את Firebase Performance Monitoring SDK לאינטרנט (פרטים מופיעים במסמכי התיעוד). בשיעור הזה נפעיל מעקב אחרי הביצועים מכתובות URL של אירוח.
הוספת מעקב אחרי ביצועים והפעלת Firebase
- פותחים את הקובץ
src/index.jsומוסיפים את השורה הבאה מתחת ל-TODOכדי לכלול את Firebase Performance Monitoring SDK.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- בנוסף, צריך לאתחל את Firebase SDK עם אובייקט הגדרה שמכיל מידע על פרויקט Firebase ואפליקציית האינטרנט שבהם רוצים להשתמש. מכיוון שאנחנו משתמשים באירוח ב-Firebase, אפשר לייבא סקריפט מיוחד שיבצע את ההגדרה הזו בשבילכם. ב-codelab הזה, כבר הוספנו בשבילכם את השורה הבאה בתחתית הקובץ
public/index.html, אבל כדאי לוודא שהיא אכן שם.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- בקובץ
src/index.js, מוסיפים את השורה הבאה מתחת ל-TODOכדי להפעיל את המעקב אחרי הביצועים.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
מעכשיו, התכונה 'מעקב אחר ביצועים' תאסוף באופן אוטומטי מדדים של טעינת דפים ובקשות רשת כשמשתמשים משתמשים באתר שלכם. מידע נוסף על עקבות אוטומטיות של טעינת דפים
הוספת ספריית polyfill של השהיה לאחר קלט ראשוני
השהיה לאחר קלט ראשוני היא מדד שימושי כי התגובה של הדפדפן לאינטראקציה של המשתמשים יוצרת אצלם את הרושם הראשוני לגבי מהירות התגובה של האפליקציה.
ההשהיה לאחר קלט ראשוני מתחילה כשהמשתמש מבצע אינטראקציה ראשונית עם רכיב בדף, כמו לחיצה על לחצן או על היפר-קישור. היא מפסיקה מיד אחרי שהדפדפן מצליח להגיב לקלט, כלומר הדפדפן לא עסוק בטעינה או בניתוח של התוכן.
ספריית ה-polyfill הזו היא אופציונלית לשילוב של מעקב אחר ביצועים.
פותחים את הקובץ public/index.html ומבטלים את ההערה בשורה הבאה.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
בשלב הזה, סיימתם את השילוב עם מעקב אחר ביצועים ב-Firebase בקוד שלכם.
בשלבים הבאים נסביר איך להוסיף עקבות מותאמים אישית באמצעות Firebase Performance Monitoring. אם רוצים לאסוף רק את העקבות האוטומטיות, עוברים לקטע 'פריסה והתחלת שליחת תמונות'.
6. הוספת מעקב מותאם אישית לאפליקציה
התכונה 'מעקב אחר ביצועים' מאפשרת לכם ליצור מעקבים בהתאמה אישית. מעקב מותאם אישית הוא דוח על משך הביצוע של בלוק באפליקציה. אתם מגדירים את ההתחלה והסיום של מעקב מותאם אישית באמצעות ממשקי ה-API שסופקו על ידי ה-SDK.
- בקובץ
src/index.js, מאחזרים אובייקט של ביצועים, ואז יוצרים מעקב מותאם אישית להעלאה של הודעת תמונה.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- כדי להקליט מעקב בהתאמה אישית, צריך לציין את נקודת ההתחלה ואת נקודת הסיום של המעקב. אפשר לחשוב על מעקב כעל טיימר.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
הגדרת בהצלחה מעקב מותאם אישית. אחרי פריסת הקוד, משך המעקב המותאם אישית יתועד אם משתמש ישלח הודעת תמונה. כך תוכלו לקבל מושג לגבי משך הזמן שנדרש למשתמשים בפועל לשלוח תמונות באפליקציית הצ'אט שלכם.
7. מוסיפים מדד מותאם אישית לאפליקציה.
אפשר להגדיר מעקב מותאם אישית כדי לתעד מדדים מותאמים אישית לאירועים שקשורים לביצועים ומתרחשים בהיקף שלו. לדוגמה, אפשר להשתמש במדד כדי לבדוק אם גודל התמונה משפיע על זמן ההעלאה של העקבות המותאמות אישית שהגדרנו בשלב הקודם.
- מאתרים את פרטי ההעברה בהתאמה אישית מהשלב הקודם (מוגדר בקובץ
src/index.js). - מוסיפים את השורה הבאה מתחת ל-
TODOכדי לתעד את הגודל של התמונה שהועלתה.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
המדד הזה מאפשר מעקב אחר ביצועים כדי לתעד את משך המעקב המותאם אישית ואת גודל התמונה שהועלתה.
8. הוספת מאפיין מותאם אישית לאפליקציה
בהמשך לשלבים הקודמים, אפשר גם לאסוף מאפיינים מותאמים אישית במעקבים מותאמים אישית. מאפיינים מותאמים אישית יכולים לעזור בפילוח נתונים לפי קטגוריות שספציפיות לאפליקציה שלכם. לדוגמה, אתם יכולים לאסוף את סוג ה-MIME של קובץ התמונה כדי לבדוק איך סוג ה-MIME עשוי להשפיע על הביצועים.
- להשתמש במעקב בהתאמה אישית שמוגדר בקובץ
src/index.js. - מוסיפים את השורה הבאה מתחת ל-
TODOכדי לתעד את סוג ה-MIME של התמונה שהועלתה.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
המאפיין הזה מאפשר מעקב אחר הביצועים כדי לסווג את משך הזמן של העקבות המותאמות אישית על סמך סוג התמונה שהועלתה.
9. [Extend] הוספת מעקב מותאם אישית באמצעות User Timing API
Firebase Performance Monitoring SDK תוכנן כך שאפשר יהיה לטעון אותו באופן אסינכרוני, וכך הוא לא ישפיע לרעה על הביצועים של אפליקציות אינטרנט במהלך טעינת הדף. לפני שה-SDK נטען, Firebase Performance Monitoring API לא זמין. בתרחיש הזה, עדיין אפשר להוסיף עקבות בהתאמה אישית באמצעות User Timing API. Firebase performance SDK יאסוף את משכי הזמן מהפונקציה measure() וירשום אותם כמעקב מותאם אישית.
אנחנו נמדוד את משך הטעינה של סקריפטים לעיצוב האפליקציה באמצעות User Timing API.
- בקובץ
public/index.html, מוסיפים את השורה הבאה כדי לסמן את תחילת הטעינה של סקריפטים לעיצוב האפליקציה.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- מוסיפים את השורות הבאות כדי לסמן את סיום הטעינה של סקריפטים לעיצוב האפליקציה, וכדי למדוד את משך הזמן בין ההתחלה לסיום.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
הערך שיצרתם כאן ייאסף באופן אוטומטי על ידי מעקב אחר ביצועים ב-Firebase. בהמשך תוכלו למצוא במסוף Firebase Performance עקבות בהתאמה אישית בשם loadStyling.
10. פריסה והתחלת שליחת תמונות
פריסה ב-Firebase Hosting
אחרי שמוסיפים את Firebase Performance Monitoring לקוד, פועלים לפי השלבים הבאים כדי לפרוס את הקוד ב-Firebase Hosting:
- מוודאים ששורת הפקודה ניגשת לספרייה המקומית של האפליקציה
performance-monitoring-start. - מריצים את הפקודה הבאה כדי לפרוס את הקבצים לפרויקט Firebase:
firebase deploy
- המסוף אמור להציג את הפרטים הבאים:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- נכנסים לאפליקציית האינטרנט שאותה מארחים עכשיו באופן מלא באמצעות Firebase Hosting בשני תת-דומיינים שלכם ב-Firebase:
https://<projectId>.firebaseapp.comו-https://<projectId>.web.app.
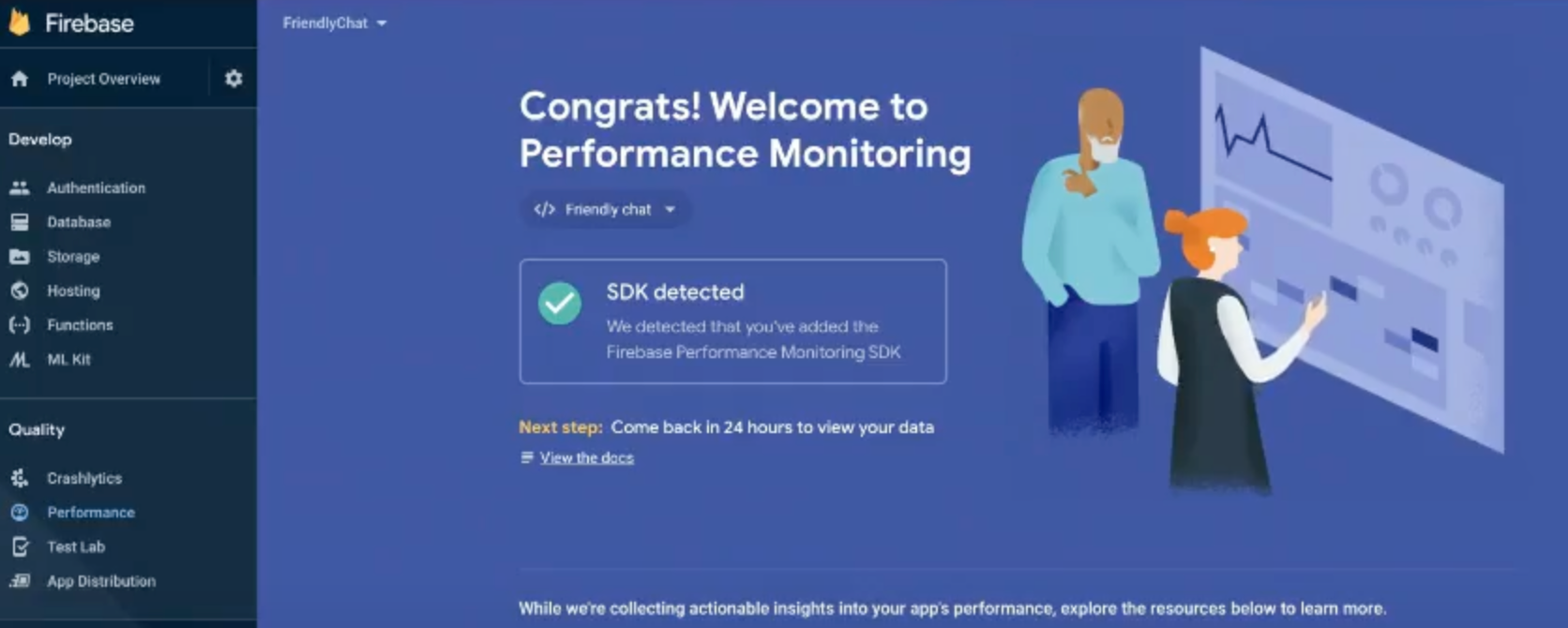
מוודאים שמעקב אחר הביצועים מופעל
פותחים את מסוף Firebase ועוברים לכרטיסייה ביצועים. אם מופיעה הודעת פתיחה עם הכיתוב 'זוהה SDK', סימן שהשילוב עם Firebase Performance Monitoring בוצע בהצלחה.

שליחת הודעת תמונה
כדי ליצור נתוני ביצועים, שולחים תמונות באפליקציית הצ'אט.
- אחרי שנכנסים לאפליקציית הצ'אט, לוחצים על לחצן העלאת התמונה
 .
. - בוחרים קובץ תמונה באמצעות בורר הקבצים.
- אפשר לנסות לשלוח כמה תמונות (כמה דוגמאות מאוחסנות ב-
public/images/) כדי לבדוק את ההפצה של מדדים מותאמים אישית ומאפיינים מותאמים אישית.
ההודעות החדשות יוצגו בממשק המשתמש של האפליקציה לצד התמונות שבחרתם.
11. מעקב אחרי מרכז הבקרה
אחרי שמפעילים את אפליקציית האינטרנט ושולחים הודעות עם תמונות בתור משתמשים, אפשר לעיין בנתוני הביצועים בלוח הבקרה של מעקב הביצועים (במסוף Firebase).
גישה למרכז הבקרה
- ב-Firebase console, בוחרים את הפרויקט שכולל את אפליקציית
Friendly Chat. - בחלונית הימנית, מאתרים את הקטע איכות ולוחצים על ביצועים.
בדיקת נתונים ששמורים במכשיר
אחרי שנתוני האפליקציה יעברו עיבוד במסגרת מעקב אחר ביצועים, יופיעו כרטיסיות בחלק העליון של לוח הבקרה. אם עדיין לא מוצגים נתונים או כרטיסיות, כדאי לבדוק שוב מאוחר יותר.
- לוחצים על הכרטיסייה במכשיר.
- בטבלה Page loads (טעינות דף) מוצגים מדדי הביצועים השונים שנאספים באופן אוטומטי על ידי מעקב הביצועים בזמן שהדף נטען.
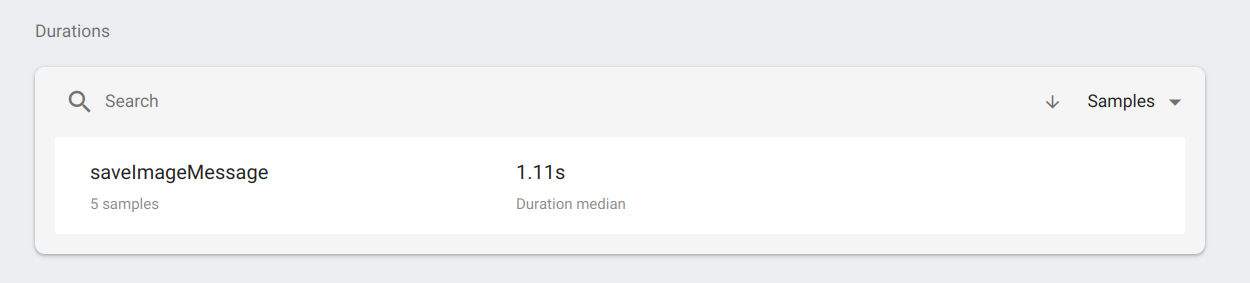
- בטבלה Durations מוצגים כל העקבות המותאמים אישית שהגדרתם בקוד של האפליקציה.
- לוחצים על saveImageMessage בטבלה Durations כדי לבדוק מדדים ספציפיים של העקבה.

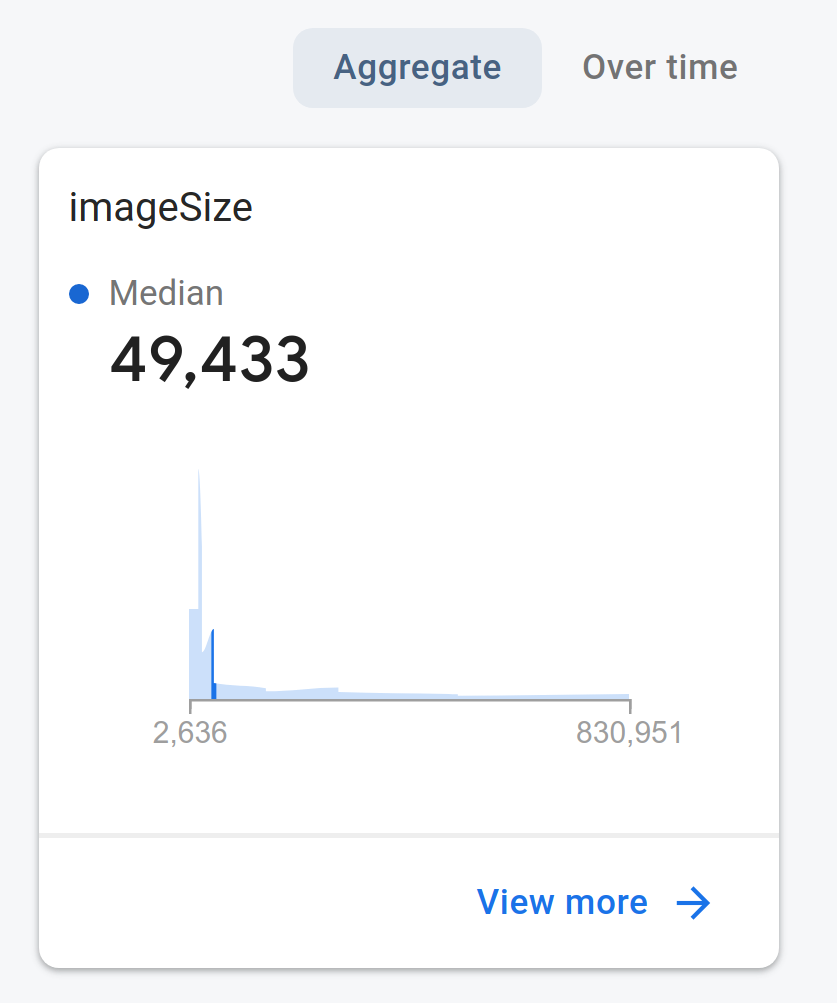
- לוחצים על Aggregate (צבירה) כדי לבדוק את פיזור הגדלים של התמונות. אפשר לראות את המדד שהוספתם כדי למדוד את גודל התמונה במעקב המותאם אישית הזה.

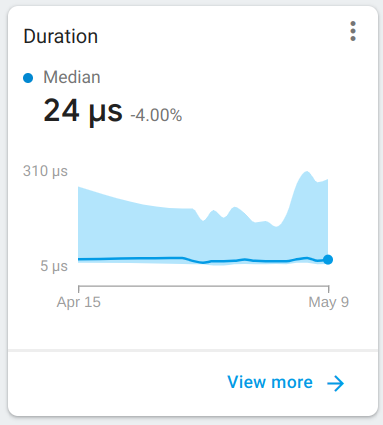
- לוחצים על Over time (לאורך זמן) לצד Aggregate (מצטבר) בשלב הקודם. אפשר גם לראות את המשך של המעקב המותאם אישית. כדי לראות את הנתונים שנאספו בפירוט רב יותר, לוחצים על הצגת פרטים נוספים.

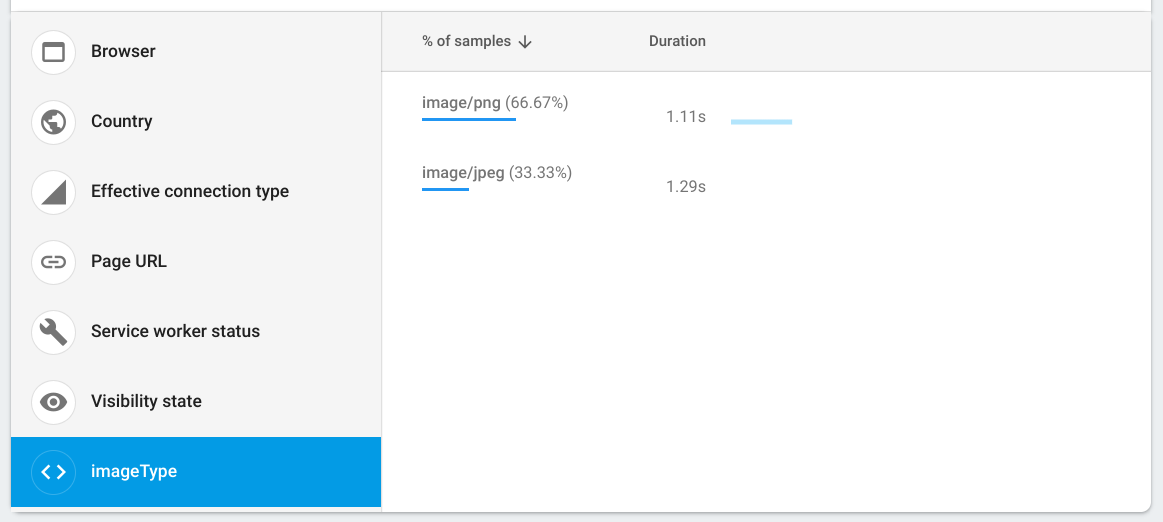
- בדף שנפתח, אפשר לפלח את נתוני משך הזמן לפי סוג MIME של התמונה. לשם כך, לוחצים על imageType. הנתונים הספציפיים האלה נרשמו ביומן בגלל מאפיין imageType שהוספתם למעקב המותאם אישית.

בדיקת נתוני הרשת
בקשת רשת HTTP/S היא דוח שמתעד את זמן התגובה ואת גודל המטען הייעודי (payload) של קריאות לרשת.
- חוזרים למסך הראשי של לוח הבקרה למעקב אחר הביצועים.
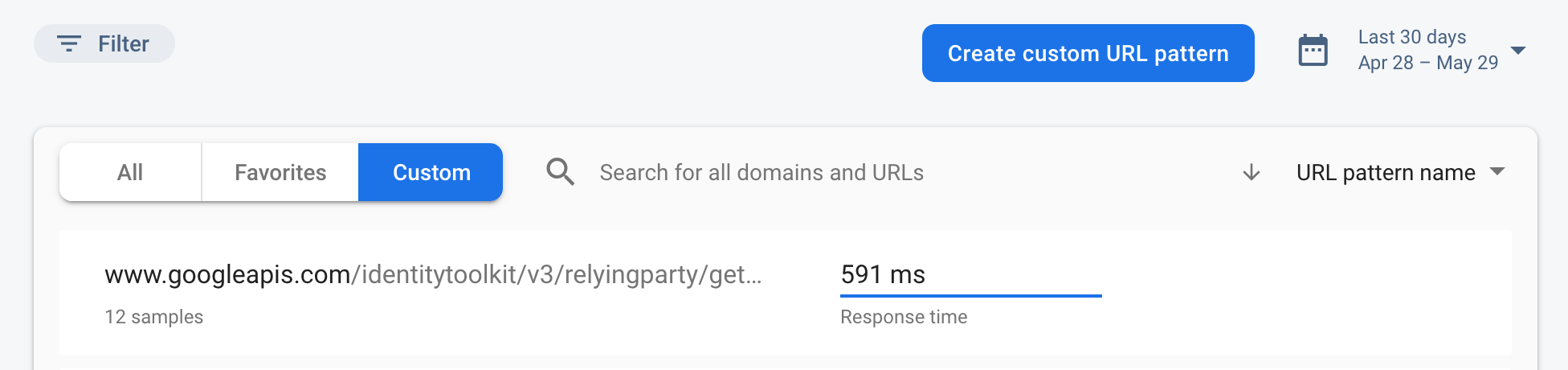
- לוחצים על הכרטיסייה רשת כדי לראות רשימה של רשומות בקשות רשת לאפליקציית האינטרנט.
- אפשר לעיין בבקשות כדי לזהות בקשות איטיות ולהתחיל לעבוד על פתרון לשיפור הביצועים של האפליקציה.

12. כל הכבוד!
הפעלתם את Firebase SDK לצורך ניטור ביצועים ואספתם עקבות אוטומטיות ועקבות בהתאמה אישית כדי למדוד את הביצועים של אפליקציית הצ'אט שלכם בפועל.
הנושאים שנדון בהם:
- הוספת Firebase Performance Monitoring SDK לאפליקציית האינטרנט.
- הוספת עקבות בהתאמה אישית לקוד.
- תיעוד מדדים מותאמים אישית שקשורים למעקב בהתאמה אישית.
- פילוח נתוני הביצועים באמצעות מאפיינים מותאמים אישית.
- הסבר על השימוש בלוח הבקרה של מעקב אחר ביצועים כדי לקבל תובנות לגבי הביצועים של האפליקציה.

