1. بررسی اجمالی
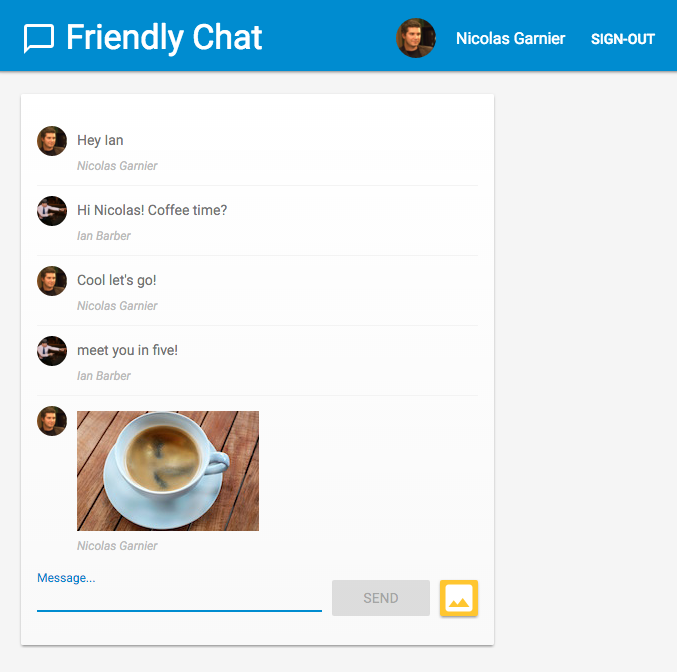
در این کد لبه، یاد خواهید گرفت که چگونه از نظارت بر عملکرد Firebase برای اندازه گیری عملکرد یک برنامه وب چت استفاده کنید. برای دیدن نسخه نمایشی زنده به https://fireperf-friendlychat.web.app/ مراجعه کنید.

چیزی که یاد خواهید گرفت
- نحوه افزودن نظارت بر عملکرد Firebase به برنامه وب خود برای دریافت معیارهای خارج از جعبه (بارگذاری صفحه و درخواست های شبکه).
- چگونه یک قطعه کد خاص را با ردیابی های سفارشی اندازه گیری کنیم.
- نحوه ثبت معیارهای اضافی و سفارشی مرتبط با یک ردیابی سفارشی.
- چگونه داده های عملکرد خود را با ویژگی های سفارشی تقسیم بندی کنید.
- چگونه از داشبورد نظارت بر عملکرد برای درک عملکرد برنامه وب خود استفاده کنید.
آنچه شما نیاز دارید
2. کد نمونه را دریافت کنید
مخزن GitHub کد لبه را از خط فرمان کلون کنید:
git clone https://github.com/firebase/codelab-friendlychat-web
همچنین، اگر git را نصب نکردهاید، میتوانید مخزن را به صورت یک فایل فشرده دانلود کنید .
برنامه شروع را وارد کنید
با استفاده از IDE خود، دایرکتوری 📁 performance-monitoring-start از مخزن کلون شده باز کنید یا وارد کنید. این دایرکتوری 📁 performance-monitoring-start حاوی کد شروع برای codelab است که یک برنامه وب چت است.
3. یک پروژه Firebase ایجاد و راه اندازی کنید
یک پروژه Firebase ایجاد کنید
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
FriendlyChat). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
طرح قیمت گذاری Firebase خود را ارتقا دهید
برای استفاده از Cloud Storage برای Firebase، پروژه Firebase شما باید در طرح قیمتگذاری (Blaze) باشد، به این معنی که به یک حساب Cloud Billing مرتبط است.
- حساب Cloud Billing به یک روش پرداخت مانند کارت اعتباری نیاز دارد.
- اگر تازه وارد Firebase و Google Cloud هستید، بررسی کنید که آیا واجد شرایط دریافت اعتبار 300 دلاری و یک حساب آزمایشی رایگان Cloud Billing هستید یا خیر.
- اگر این نرمافزار کد را بهعنوان بخشی از یک رویداد انجام میدهید، از سازماندهنده خود بپرسید که آیا اعتبارات Cloud موجود است یا خیر.
برای ارتقای پروژه خود به پلن Blaze، مراحل زیر را دنبال کنید:
- در کنسول Firebase، برنامه خود را ارتقا دهید .
- طرح Blaze را انتخاب کنید. دستورالعمل های روی صفحه را دنبال کنید تا یک حساب Cloud Billing را به پروژه خود پیوند دهید.
اگر به عنوان بخشی از این ارتقاء نیاز به ایجاد یک حساب Cloud Billing داشتید، ممکن است لازم باشد برای تکمیل ارتقاء به جریان ارتقاء در کنسول Firebase برگردید.
یک برنامه وب Firebase را به پروژه اضافه کنید
- روی نماد وب کلیک کنید
 برای ایجاد یک برنامه وب Firebase جدید.
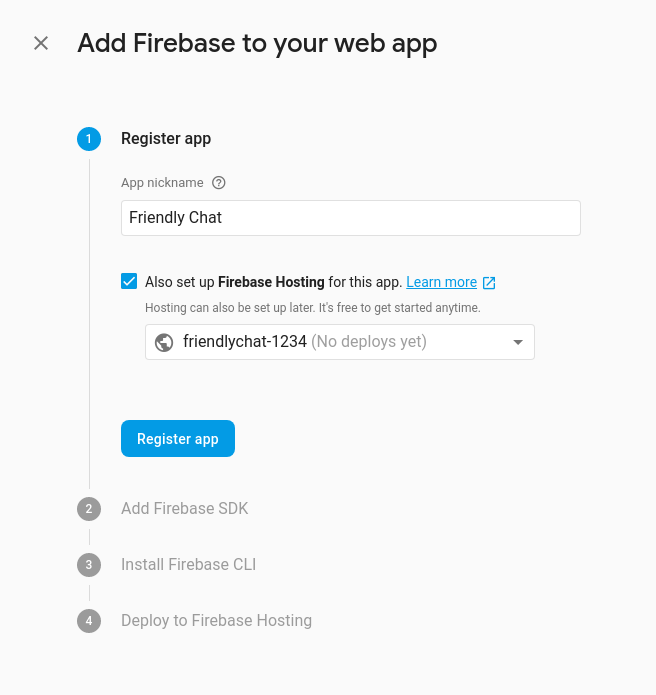
برای ایجاد یک برنامه وب Firebase جدید. - برنامه را با نام مستعار
Friendly Chatثبت کنید، و سپس کادر کناری همچنین راه اندازی میزبانی Firebase برای این برنامه را علامت بزنید. - روی ثبت برنامه کلیک کنید.
- روی مراحل باقی مانده کلیک کنید. اکنون نیازی به دنبال کردن دستورالعمل های روی صفحه ندارید. این موارد در مراحل بعدی این نرم افزار کد پوشش داده خواهد شد.

ورود به سیستم Google را برای احراز هویت Firebase فعال کنید
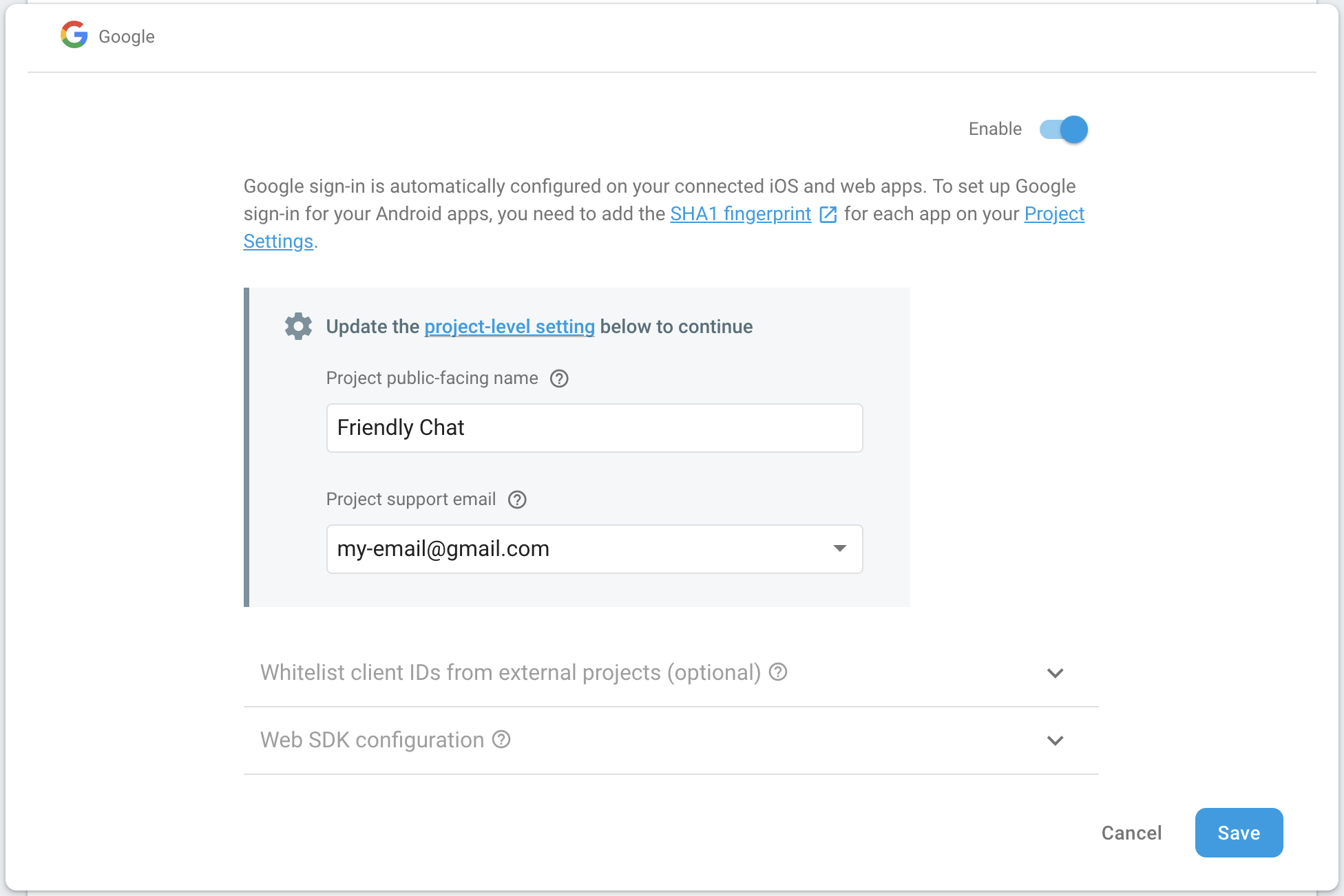
برای اینکه کاربران بتوانند با حسابهای Google خود وارد برنامه چت شوند، از روش ورود به سیستم Google استفاده میکنیم.
شما باید ورود به سیستم Google را فعال کنید:
- در کنسول Firebase، قسمت Develop را در پانل سمت چپ پیدا کنید.
- روی Authentication کلیک کنید، سپس روی برگه روش ورود به سیستم ( به کنسول بروید ) کلیک کنید.
- ارائه دهنده ورود به سیستم Google را فعال کنید و سپس روی ذخیره کلیک کنید.

Cloud Firestore را راه اندازی کنید
برنامه وب از Cloud Firestore برای ذخیره پیام های چت و دریافت پیام های چت جدید استفاده می کند.
در اینجا نحوه راه اندازی Cloud Firestore در پروژه Firebase آمده است:
- در پنل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس پایگاه داده Firestore را انتخاب کنید.
- روی ایجاد پایگاه داده کلیک کنید.
- شناسه پایگاه داده را روی
(default)بگذارید. - یک مکان برای پایگاه داده خود انتخاب کنید، سپس روی Next کلیک کنید.
برای یک برنامه واقعی، می خواهید مکانی را انتخاب کنید که به کاربران شما نزدیک باشد. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن سازی داده های خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای پایگاه داده خود، یک برنامه را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
راه اندازی فضای ذخیره سازی ابری برای Firebase
برنامه وب از Cloud Storage برای Firebase برای ذخیره، آپلود و اشتراک گذاری تصاویر استفاده می کند.
در اینجا نحوه راه اندازی Cloud Storage برای Firebase در پروژه Firebase آمده است:
- در پانل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس Storage را انتخاب کنید.
- روی Get start کلیک کنید.
- مکانی را برای سطل ذخیره سازی پیش فرض خود انتخاب کنید.
سطلها درUS-WEST1،US-CENTRAL1، وUS-EAST1میتوانند از لایه «همیشه رایگان» برای Google Cloud Storage استفاده کنند. سطلها در همه مکانهای دیگر از قیمت و استفاده از Google Cloud Storage پیروی میکنند. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن کردن دادههای خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای سطل ذخیرهسازی خود، برنامهای را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
4. رابط خط فرمان Firebase را نصب کنید
رابط خط فرمان Firebase (CLI) به شما امکان می دهد از میزبانی Firebase برای ارائه برنامه وب خود به صورت محلی و همچنین برای استقرار برنامه وب خود در پروژه Firebase خود استفاده کنید.
- با دنبال کردن این دستورالعمل ها در اسناد Firebase، CLI را نصب کنید.
- با اجرای دستور زیر در ترمینال، بررسی کنید که CLI به درستی نصب شده است:
firebase --version
مطمئن شوید که نسخه Firebase CLI شما نسخه 8.0.0 یا جدیدتر است.
- با اجرای دستور زیر Firebase CLI را مجاز کنید:
firebase login
ما الگوی برنامه وب را تنظیم کردهایم تا پیکربندی برنامه شما برای میزبانی Firebase را از فهرست محلی برنامه شما (مخزنی که قبلاً در نرمافزار کد شبیهسازی کردهاید) بیرون بکشد. اما برای انجام تنظیمات، باید برنامه شما را با پروژه Firebase شما مرتبط کنیم.
- اطمینان حاصل کنید که خط فرمان شما به دایرکتوری محلی
performance-monitoring-startبرنامه شما دسترسی دارد. - با اجرای دستور زیر برنامه خود را با پروژه Firebase خود مرتبط کنید:
firebase use --add
- هنگامی که از شما خواسته شد، ID پروژه خود را انتخاب کنید و سپس به پروژه Firebase خود یک نام مستعار بدهید.
اگر چندین محیط (تولید، صحنه سازی و غیره) دارید، نام مستعار مفید است. با این حال، برای این کد لبه، اجازه دهید فقط از نام مستعار default استفاده کنیم.
- دستورالعمل های باقی مانده را در خط فرمان خود دنبال کنید.
5. ادغام با Firebase Performance Monitoring
راه های مختلفی برای ادغام با Firebase Performance Monitoring SDK برای وب وجود دارد (برای جزئیات به مستندات مراجعه کنید). در این لبه کد، نظارت بر عملکرد را از URL های میزبانی فعال می کنیم.
نظارت بر عملکرد را اضافه کنید و Firebase را مقداردهی اولیه کنید
- فایل
src/index.jsرا باز کنید، سپس خط زیر را در زیرTODOاضافه کنید تا Firebase Performance Monitoring SDK را نیز شامل شود.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- همچنین باید Firebase SDK را با یک شی پیکربندی که حاوی اطلاعات پروژه Firebase و برنامه وب مورد استفاده ما است، مقداردهی اولیه کنیم. از آنجایی که ما از میزبانی Firebase استفاده می کنیم، می توانید اسکریپت خاصی را وارد کنید که این پیکربندی را برای شما انجام می دهد. برای این کد لبه، ما قبلاً خط زیر را در پایین فایل
public/index.htmlبرای شما اضافه کردهایم، اما دوباره بررسی کنید که وجود دارد.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- در فایل
src/index.js، خط زیر را در زیرTODOاضافه کنید تا نظارت بر عملکرد اولیه انجام شود.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
وقتی کاربران از سایت شما استفاده می کنند، نظارت بر عملکرد به طور خودکار معیارهای بار صفحه و درخواست شبکه را برای شما جمع آوری می کند! برای اطلاعات بیشتر در مورد ردیابی بارگذاری خودکار صفحه، به مستندات مراجعه کنید .
اولین کتابخانه polyfill تاخیر ورودی را اضافه کنید
تأخیر ورودی اول مفید است زیرا مرورگری که به تعامل با کاربر پاسخ میدهد، اولین برداشتها را در مورد پاسخدهی برنامه شما به کاربران میدهد.
اولین تأخیر ورودی زمانی شروع می شود که کاربر برای اولین بار با یک عنصر در صفحه تعامل می کند، مانند کلیک کردن روی یک دکمه یا لینک. بلافاصله پس از اینکه مرورگر بتواند به ورودی پاسخ دهد متوقف می شود، به این معنی که مرورگر مشغول بارگیری یا تجزیه محتوای شما نیست.
این کتابخانه polyfill برای یکپارچه سازی نظارت بر عملکرد اختیاری است.
فایل public/index.html را باز کنید، سپس خط زیر را از نظر خارج کنید.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
در این مرحله، ادغام با Firebase Performance Monitoring در کد خود را به پایان رسانده اید!
در مراحل زیر، با افزودن ردیابی های سفارشی با استفاده از نظارت بر عملکرد Firebase آشنا می شوید. اگر فقط میخواهید ردیابی خودکار را جمعآوری کنید، به بخش «استقرار و ارسال تصاویر» بروید.
6. یک ردیابی سفارشی به برنامه خود اضافه کنید
نظارت بر عملکرد به شما امکان می دهد ردیابی های سفارشی ایجاد کنید. یک ردیابی سفارشی گزارشی برای مدت زمان یک بلوک اجرا در برنامه شما است. شما شروع و پایان یک ردیابی سفارشی را با استفاده از API های ارائه شده توسط SDK تعریف می کنید.
- در فایل
src/index.js، یک شیء عملکردی دریافت کنید، سپس یک ردیابی سفارشی برای آپلود پیام تصویر ایجاد کنید.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- برای ثبت یک ردیابی سفارشی، باید نقطه شروع و نقطه توقف ردیابی را مشخص کنید. شما می توانید یک ردیابی را به عنوان یک تایمر در نظر بگیرید.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
شما با موفقیت یک ردیابی سفارشی را تعریف کردید! پس از استقرار کد شما، اگر کاربر یک پیام تصویری ارسال کند، مدت زمان ردیابی سفارشی ثبت می شود. این به شما ایده می دهد که چقدر طول می کشد تا کاربران دنیای واقعی تصاویر را در برنامه چت شما ارسال کنند.
7. یک معیار سفارشی به برنامه خود اضافه کنید.
میتوانید یک ردیابی سفارشی را برای ثبت معیارهای سفارشی برای رویدادهای مربوط به عملکرد که در محدوده آن رخ میدهند، پیکربندی کنید. برای مثال، میتوانید از یک متریک برای بررسی اینکه آیا زمان آپلود تحت تأثیر اندازه یک تصویر برای ردیابی سفارشی که در مرحله آخر تعریف کردیم، استفاده کنید.
- ردیابی سفارشی مرحله قبل (تعریف شده در فایل
src/index.js) را پیدا کنید. - خط زیر را در زیر
TODOاضافه کنید تا اندازه تصویر آپلود شده ثبت شود.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
این معیار نظارت بر عملکرد را قادر می سازد تا مدت زمان ردیابی سفارشی و همچنین اندازه تصویر آپلود شده را ثبت کند.
8. یک ویژگی سفارشی به برنامه خود اضافه کنید
با تکیه بر مراحل قبلی، میتوانید ویژگیهای سفارشی را روی ردیابیهای سفارشی خود نیز جمعآوری کنید. ویژگیهای سفارشی میتوانند به تقسیمبندی دادهها بر اساس دستههای خاص برنامه شما کمک کنند. برای مثال، میتوانید نوع MIME فایل تصویر را جمعآوری کنید تا بررسی کنید که نوع MIME چگونه ممکن است بر عملکرد تأثیر بگذارد.
- از ردیابی سفارشی تعریف شده در فایل
src/index.jsخود استفاده کنید. - خط زیر را در زیر
TODOاضافه کنید تا نوع MIME تصویر آپلود شده را ضبط کنید.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
این ویژگی نظارت بر عملکرد را قادر می سازد تا مدت زمان ردیابی سفارشی را بر اساس نوع تصویر آپلود شده طبقه بندی کند.
9. [Extend] با User Timing API یک ردیابی سفارشی اضافه کنید
Firebase Performance Monitoring SDK طوری طراحی شده است که می تواند به صورت ناهمزمان بارگیری شود و بنابراین تأثیر منفی بر عملکرد برنامه های وب در حین بارگذاری صفحه نداشته باشد. قبل از بارگیری SDK، API نظارت بر عملکرد Firebase در دسترس نیست. در این سناریو، همچنان میتوانید با استفاده از User Timing API، ردیابیهای سفارشی را اضافه کنید. SDK عملکرد Firebase، مدت زمانها را از اندازه () میگیرد و آنها را بهعنوان ردیابی سفارشی ثبت میکند.
ما قصد داریم مدت زمان بارگیری اسکریپتهای استایلبندی برنامه را با استفاده از User Timing API اندازهگیری کنیم.
- در فایل
public/index.html، خط زیر را اضافه کنید تا شروع بارگذاری اسکریپت های استایلینگ برنامه را مشخص کنید.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- خطوط زیر را اضافه کنید تا پایان بارگیری اسکریپت های استایلینگ برنامه را مشخص کنید و مدت زمان بین شروع و پایان را اندازه گیری کنید.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
ورودی که در اینجا ایجاد کرده اید به طور خودکار توسط Firebase Performance Monitoring جمع آوری می شود. بعداً میتوانید یک ردیابی سفارشی به نام loadStyling را در کنسول Firebase Performance پیدا کنید.
10. مستقر و شروع به ارسال تصاویر کنید
استقرار در میزبانی Firebase
پس از افزودن Firebase Performance Monitoring به کد خود، این مراحل را برای استقرار کد خود در Firebase Hosting دنبال کنید:
- اطمینان حاصل کنید که خط فرمان شما به دایرکتوری محلی
performance-monitoring-startبرنامه شما دسترسی دارد. - با اجرای دستور زیر فایل های خود را در پروژه Firebase خود مستقر کنید:
firebase deploy
- کنسول باید موارد زیر را نمایش دهد:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- از برنامه وب خود که اکنون به طور کامل با استفاده از میزبانی Firebase در دو زیردامنه Firebase خود میزبانی شده است، بازدید کنید:
https://<projectId>.firebaseapp.comوhttps://<projectId>.web.app.
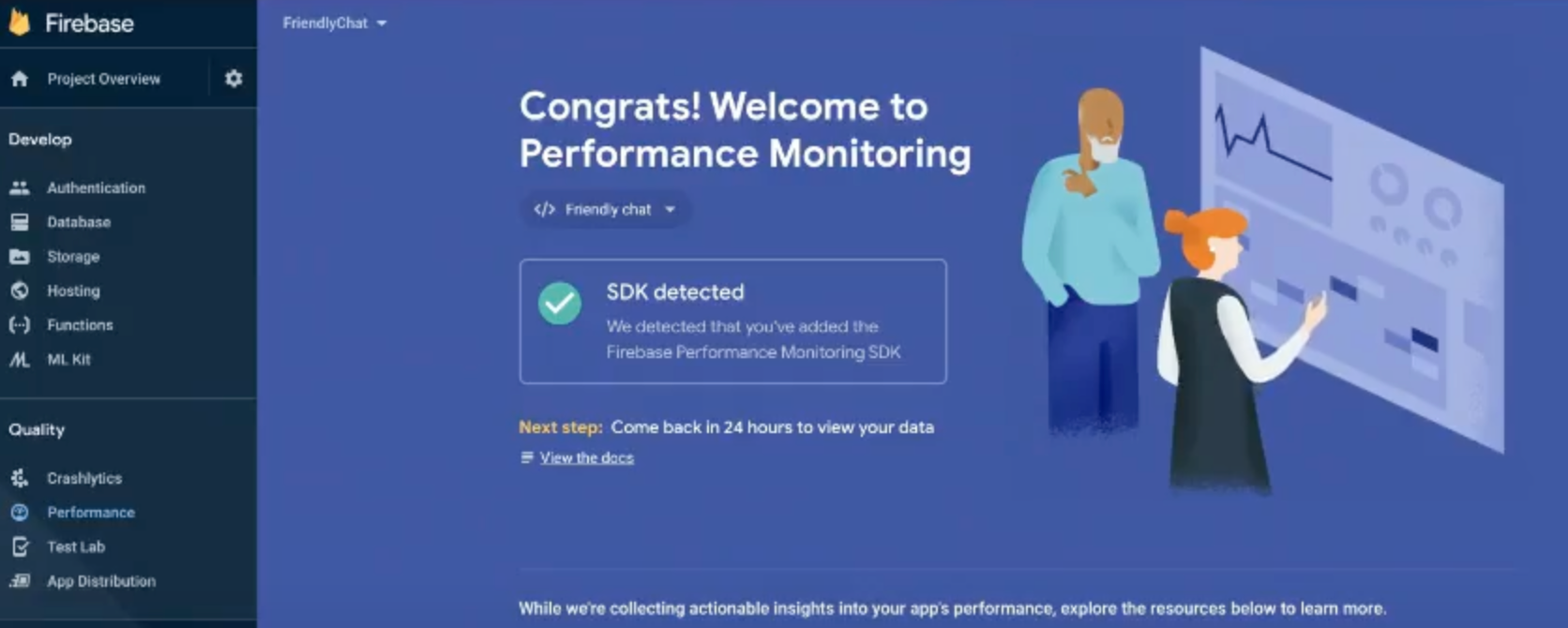
بررسی کنید که نظارت بر عملکرد فعال باشد
کنسول Firebase را باز کنید و به تب Performance بروید. اگر پیام خوشامدگویی را مشاهده کردید که "SDK شناسایی شد"، پس با موفقیت با Firebase Performance Monitoring ادغام شده اید!

ارسال پیام تصویری
با ارسال تصاویر در برنامه چت خود، مقداری داده عملکرد تولید کنید.
- پس از ورود به برنامه چت خود، روی دکمه آپلود تصویر کلیک کنید
 .
. - یک فایل تصویری را با استفاده از انتخابگر فایل انتخاب کنید.
- سعی کنید چندین تصویر ارسال کنید (چند نمونه در
public/images/ذخیره میشوند) تا بتوانید توزیع معیارهای سفارشی و ویژگیهای سفارشی را آزمایش کنید.
پیام های جدید باید در رابط کاربری برنامه به همراه تصاویر انتخابی شما نمایش داده شوند.
11. داشبورد را کنترل کنید
پس از استقرار برنامه وب و ارسال پیام های تصویری به عنوان کاربر، می توانید داده های عملکرد را در داشبورد نظارت بر عملکرد (در کنسول Firebase) بررسی کنید.
به داشبورد خود دسترسی پیدا کنید
- در کنسول Firebase ، پروژهای را انتخاب کنید که برنامه
Friendly Chatشما را دارد. - در پانل سمت چپ، قسمت Quality را پیدا کرده و روی عملکرد کلیک کنید.
بررسی داده های روی دستگاه
پس از اینکه نظارت بر عملکرد دادههای برنامه شما را پردازش کرد، برگههایی را در بالای داشبورد خواهید دید. اگر هنوز هیچ داده یا برگهای نمیبینید، حتماً بعداً دوباره بررسی کنید.
- روی تب On device کلیک کنید.
- جدول بارگیری صفحه ، معیارهای مختلف عملکردی را نشان می دهد که نظارت بر عملکرد به طور خودکار هنگام بارگیری صفحه شما جمع آوری می کند.
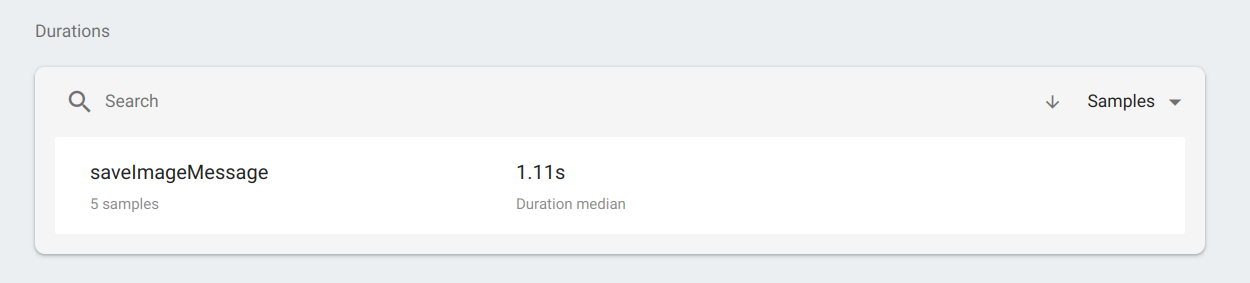
- جدول مدت زمان هر گونه ردیابی سفارشی را که در کد برنامه خود تعریف کرده اید نشان می دهد.
- روی saveImageMessage در جدول Durations کلیک کنید تا معیارهای خاصی را برای ردیابی مرور کنید.

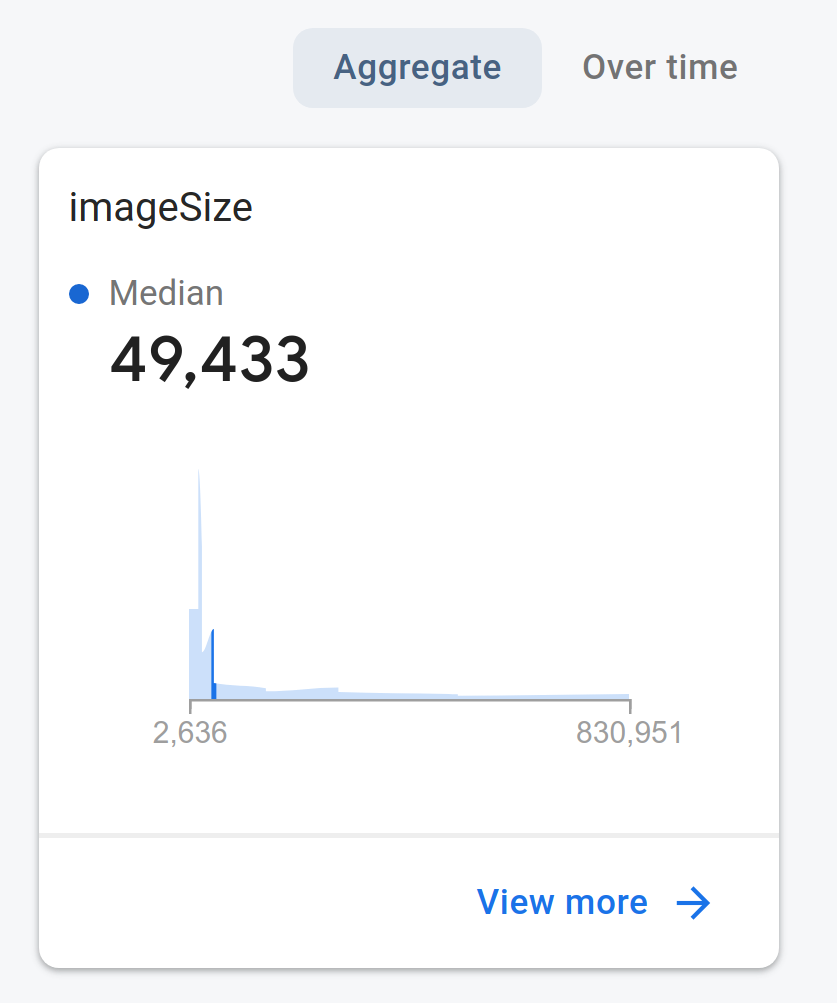
- برای بررسی توزیع اندازه های تصویر روی Aggregate کلیک کنید. میتوانید معیاری را که برای اندازهگیری اندازه تصویر برای این ردیابی سفارشی اضافه کردهاید، ببینید.

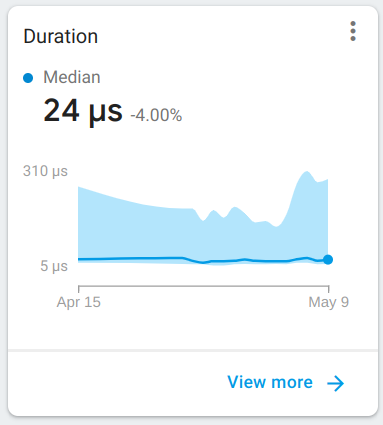
- روی Over time که در مرحله قبل در کنار Aggregate است کلیک کنید. همچنین می توانید مدت زمان ردیابی سفارشی را مشاهده کنید. برای بررسی جزئیات بیشتر، روی مشاهده بیشتر کلیک کنید.

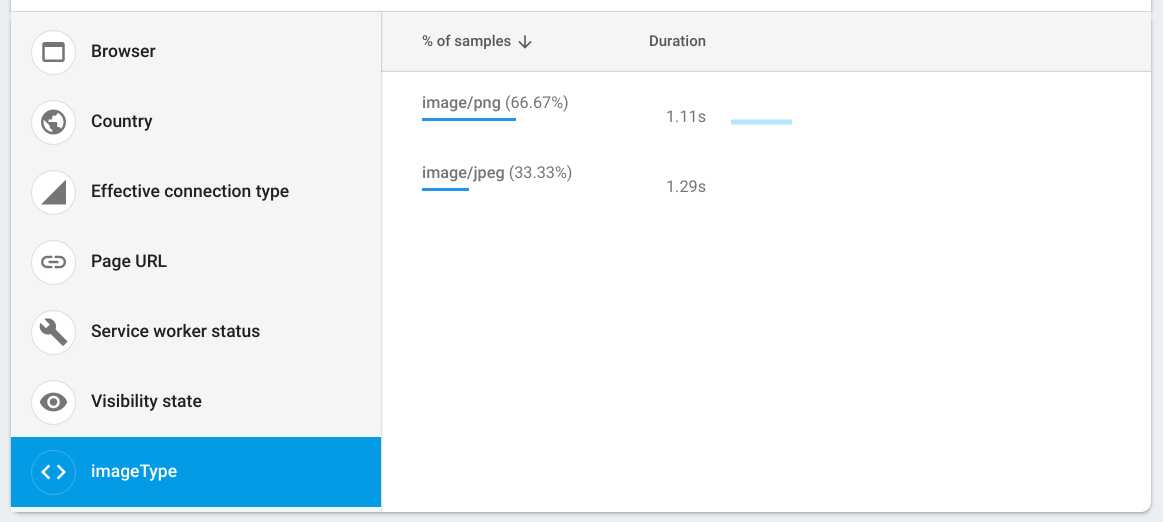
- در صفحه ای که باز می شود، می توانید با کلیک روی imageType ، داده های مدت زمان را بر اساس نوع MIME تصویر تقسیم کنید. این داده خاص به دلیل ویژگی imageType که به ردیابی سفارشی خود اضافه کرده اید، ثبت شده است.

بررسی داده های شبکه
درخواست شبکه HTTP/S گزارشی است که زمان پاسخگویی و حجم بار تماس های شبکه را نشان می دهد.
- به صفحه اصلی داشبورد نظارت بر عملکرد برگردید.
- برای مشاهده لیستی از ورودی های درخواست شبکه برای برنامه وب خود، روی تب Network کلیک کنید.
- آنها را مرور کنید تا درخواست های کند را شناسایی کنید و شروع به کار بر روی یک راه حل برای بهبود عملکرد برنامه خود کنید!

12. تبریک می گویم!
شما Firebase SDK را برای نظارت بر عملکرد فعال کرده اید و ردیابی های خودکار و ردیابی های سفارشی را برای اندازه گیری عملکرد واقعی برنامه چت خود جمع آوری کرده اید!
آنچه ما پوشش داده ایم:
- افزودن Firebase Performance Monitoring SDK به برنامه وب خود.
- اضافه کردن ردهای سفارشی به کد شما
- ثبت معیارهای سفارشی مرتبط با ردیابی سفارشی.
- بخش بندی داده های عملکرد با استفاده از ویژگی های سفارشی
- درک نحوه استفاده از داشبورد نظارت بر عملکرد برای به دست آوردن بینش در مورد عملکرد برنامه خود.

