1. 事前準備
在本程式碼研究室中,您將瞭解如何將 Firebase 整合至名為 Friendly Eats 的 Next.js 網頁應用程式,這個應用程式是餐廳評論網站。

完成的網頁應用程式提供實用功能,可展示 Firebase 如何協助您建構 Next.js 應用程式。這些功能包括:
- 自動建構及部署:本程式碼研究室使用 Firebase 應用程式託管,每當您將 Next.js 程式碼推送至已設定的分支版本時,系統就會自動建構及部署。
- 登入和登出:完成的網頁應用程式可讓您使用 Google 帳戶登入及登出。使用者登入和持續性完全透過 Firebase 驗證管理。
- 圖片:完成的網頁應用程式可讓登入的使用者上傳餐廳圖片。圖片資產會儲存在 Cloud Storage for Firebase。Firebase JavaScript SDK 會提供上傳圖片的公開網址。接著,這個公開網址會儲存在 Cloud Firestore 中相關餐廳的文件。
- 評論:完成的網頁應用程式可讓登入的使用者發布餐廳評論,包括星級評分和文字訊息。評論資訊會儲存在 Cloud Firestore 中。
- 篩選器:完成的網頁應用程式可讓登入的使用者依類別、地點和價格篩選餐廳清單。您也可以自訂使用的排序方式。系統會從 Cloud Firestore 存取資料,並根據所用的篩選器套用 Firestore 查詢。
事前準備
- GitHub 帳戶
- 瞭解 Next.js 和 JavaScript
課程內容
- 如何搭配 Next.js App Router 和伺服器端算繪功能使用 Firebase。
- 如何將圖片保留在 Cloud Storage for Firebase 中。
- 如何在 Cloud Firestore 資料庫中讀取及寫入資料。
- 如何搭配 Firebase JavaScript SDK 使用使用 Google 帳戶登入。
事前準備
- Git
- Node.js 的最新穩定版
- 你選擇的瀏覽器,例如 Google Chrome
- 開發環境,內含程式碼編輯器和終端機
- 用於建立及管理 Firebase 專案的 Google 帳戶
- 將 Firebase 專案升級至 Blaze 定價方案
2. 設定開發環境和 GitHub 存放區
本程式碼研究室提供應用程式的範例程式碼,並使用 Firebase CLI。
建立 GitHub 存放區
您可以在 https://github.com/firebase/friendlyeats-web 找到程式碼研究室的來源。這個存放區包含多個平台的範例專案。不過,本程式碼研究室只會使用 nextjs-start 目錄。請注意下列目錄:
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
將 nextjs-start 資料夾複製到自己的存放區:
- 使用終端機在電腦上建立新資料夾,然後切換到新目錄:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - 使用 giget npm 套件,只擷取
nextjs-start資料夾:npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - 使用 Git 在本機追蹤變更:
git init git add . git commit -m "Codelab starting point" git branch -M main - 建立新的 GitHub 存放區:https://github.com/new。命名方式不限。
- 視您向 GitHub 驗證身分的方式 (HTTPS 或 SSH) 而定,複製 GitHub 為您建立的新網址:
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.git或git@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- 執行下列指令,將本機變更推送到新的 GitHub 存放區。以實際存放區網址取代
<REPOSITORY_URL>預留位置。git remote add origin <REPOSITORY_URL> git push -u origin main - 現在 GitHub 存放區中應該會顯示範例程式碼。
安裝或更新 Firebase CLI
執行下列指令,確認您已安裝 Firebase CLI,且版本為 14.1.0 以上:
firebase --version
如果顯示的版本較舊,或是您未安裝 Firebase CLI,請執行安裝指令:
npm install -g firebase-tools@latest
如果因為權限錯誤而無法安裝 Firebase CLI,請參閱 npm 說明文件或使用其他安裝選項。
登入 Firebase
- 執行下列指令,登入 Firebase CLI:
firebase login
- 視您是否要讓 Firebase 收集資料,輸入
Y或N。 - 在瀏覽器中選取 Google 帳戶,然後按一下「允許」。
3. 設定 Firebase 專案
在本節中,您將設定 Firebase 專案,並將 Firebase 網頁應用程式與該專案建立關聯。您也會設定範例網頁應用程式使用的 Firebase 服務。
建立 Firebase 專案
- 使用上一個步驟中使用的 Google 帳戶登入 Firebase 控制台。
- 按一下按鈕建立新專案,然後輸入專案名稱 (例如
FriendlyEats Codelab)。
- 按一下「繼續」。
- 如果系統提示,請詳閱並接受 Firebase 條款,然後按一下「繼續」。
- (選用) 在 Firebase 控制台中啟用 AI 輔助功能 (稱為「Gemini in Firebase」)。
- 本程式碼研究室不需要 Google Analytics,因此請關閉 Google Analytics 選項。
- 按一下「建立專案」,等待專案佈建完成,然後按一下「繼續」。
升級 Firebase 定價方案
如要使用 Firebase App Hosting 和 Cloud Storage for Firebase,Firebase 專案必須採用即付即用 (Blaze) 定價方案,也就是連結至 Cloud Billing 帳戶。
- Cloud Billing 帳戶需要付款方式,例如信用卡。
- 如果您剛開始使用 Firebase 和 Google Cloud,請確認是否符合 $300 美元抵免額和免費試用 Cloud Billing 帳戶的資格。
- 如果您是在活動中進行這項程式碼研究室,請詢問主辦單位是否有可用的 Cloud 抵免額。
如要將專案升級至 Blaze 方案,請按照下列步驟操作:
- 在 Firebase 控制台中,選取「升級方案」。
- 選取 Blaze 方案。按照畫面上的指示,將 Cloud Billing 帳戶連結至專案。
如果升級時需要建立 Cloud Billing 帳戶,可能需要返回 Firebase 控制台的升級流程,才能完成升級。
將網頁應用程式新增至 Firebase 專案
- 前往 Firebase 專案的「專案總覽」,按一下「新增應用程式」,然後按一下「網站」。
- 在「App nickname」(應用程式暱稱) 文字方塊中,輸入容易記住的應用程式暱稱,例如
My Next.js app。 - 請勿勾選「Also set up Firebase Hosting for this app」(一併為這個應用程式設定 Firebase 託管功能) 核取方塊。
- 依序點選「註冊應用程式」>「前往控制台」。
在 Firebase 控制台中設定 Firebase 服務
設定驗證
- 在 Firebase 控制台的左側面板中,展開「Build」,然後選取「Authentication」。
- 按一下「開始使用」。
- 在「Sign-in providers」欄中,依序點選「Google」>「Enable」。
- 在「專案的公開名稱」文字方塊中,輸入容易記住的名稱,例如
My Next.js app。 - 從「專案支援電子郵件」下拉式選單中,選取您的電子郵件地址。
- 按一下 [儲存]。
設定 Cloud Firestore
- 在 Firebase 控制台的左側面板中,展開「Build」,然後選取「Firestore Database」。
- 按一下 [Create database] (建立資料庫)。
- 選擇「標準版」,然後按一下「下一步」。
- 請勿變更「資料庫 ID」,請將其設為
(default)。 - 選取資料庫位置,然後按一下「下一步」。
如果是實際應用程式,建議選擇靠近使用者的位置。 - 按一下「以測試模式啟動」。請詳閱安全性規則免責事項。
在本程式碼研究室的後續步驟中,您將新增安全性規則,確保資料安全。請勿在未為資料庫新增安全性規則的情況下,公開發布或公開應用程式。 - 點選「建立」。
設定 Cloud Storage for Firebase
- 在 Firebase 主控台的左側面板中,展開「Build」,然後選取「Storage」。
- 按一下「開始使用」。
- 選取預設 Storage bucket 的位置。
位於US-WEST1、US-CENTRAL1和US-EAST1的 bucket 可享有 Google Cloud Storage 的「一律免費」層級。其他位置的值區則適用 Google Cloud Storage 定價和用量。 - 按一下「以測試模式啟動」。請詳閱安全性規則免責事項。
在本程式碼研究室稍後的步驟中,您將新增安全性規則來保護資料。請勿在未為 Storage 值區新增安全規則的情況下,公開發布或公開應用程式。 - 點選「建立」。
部署安全性規則
程式碼已包含 Firestore 和 Cloud Storage for Firebase 的安全規則集。部署安全規則後,資料庫和儲存空間中的資料就能獲得更完善的保護,免於遭到濫用。
- 在終端機中,設定 CLI 以使用先前建立的 Firebase 專案:
firebase use --add
friendlyeats-codelab。 - 如要部署這些安全性規則 (以及稍後會用到的索引),請在終端機中執行下列指令:
firebase deploy --only firestore,storage
- 如果系統詢問:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?",請按Enter選取「是」。
4. 查看範例程式碼集
在本節中,您將查看應用程式的入門程式碼庫,並在本程式碼研究室中新增功能。
資料夾和檔案結構
下表概述應用程式的資料夾和檔案結構:
資料夾和檔案 | 說明 |
| 篩選器、標題、餐廳詳細資料和評論的 React 元件 |
| 不一定會繫結至 React 或 Next.js 的公用程式函式 |
| Firebase 專屬程式碼和 Firebase 設定 |
| 網頁應用程式中的靜態資產,例如圖示 |
| 使用 Next.js 應用程式路由器進行轉送 |
| 使用 npm 管理專案依附元件 |
| Next.js 專屬設定 (啟用伺服器動作) |
| JavaScript 語言服務設定 |
伺服器和用戶端元件
這個應用程式是使用 App Router 的 Next.js 網頁應用程式。應用程式會使用伺服器轉譯功能。舉例來說,src/app/page.js 檔案是負責主要網頁的伺服器元件。src/components/RestaurantListings.jsx 檔案是用戶端元件,檔案開頭會以 "use client" 指令表示。
匯入陳述式
您可能會注意到類似下列的匯入陳述式:
import RatingPicker from "@/src/components/RatingPicker.jsx";
應用程式會使用 @ 符號,避免使用相對匯入路徑,並透過路徑別名實現這項功能。
Firebase 專屬 API
所有 Firebase API 程式碼都包裝在 src/lib/firebase 目錄中。個別 React 元件會從 src/lib/firebase 目錄匯入包裝函式,而不是直接匯入 Firebase 函式。
模擬資料
模擬餐廳和評論資料位於 src/lib/randomData.js 檔案中。該檔案的資料會組合成 src/lib/fakeRestaurants.js 檔案中的程式碼。
5. 建立 App Hosting 後端
在本節中,您將設定 App Hosting 後端,監控 Git 存放區中的分支。
在本節結束時,您將擁有連結至 GitHub 存放區的 App Hosting 後端,每當您將新修訂版本推送至 main 分支版本時,系統就會自動重建並推出新版應用程式。
建立後端
- 前往 Firebase 控制台的「App Hosting」頁面。
- 按一下「開始使用」,即可開始建立後端。
- 選擇您要搜尋的區域。如果是實際應用程式,請選擇最靠近使用者的區域。
- 按照「匯入 GitHub 存放區」步驟中的提示,設定 GitHub 驗證。
- 在「存放區」中,選取「授予 GitHub 中新存放區的存取權」,然後按照提示啟用先前建立的 GitHub 存放區存取權。
- 按一下「重新整理清單」重新整理清單,然後選取存放區並按一下「下一步」。
- 設定部署設定:
- 將即時分支設為
main。 - 將根目錄保留為
/。 - 啟用自動推出功能。
- 將即時分支設為
- 為後端
friendlyeats-codelab命名,然後按一下「下一步」。 - 在「連結 Firebase 網頁應用程式」中,選擇「選取現有的 Firebase 網頁應用程式」,然後從清單中選取您新增的應用程式
- 按一下「完成並部署」。系統會將您重新導向至新頁面,您可以在該頁面查看新 App Hosting 後端的狀態!
- 按一下「查看」,即可查看 App Hosting 部署作業的詳細資訊,包括推出狀態、記錄和用量詳細資料。
- 推出完成後,按一下「網域」下方的網站網址,由於 DNS 傳播需要時間,這項作業可能要過幾分鐘才會開始運作。
- 糟糕!載入頁面時,您會看到「Application error: a server-side exception has occurred (see the server logs for more information).」錯誤訊息。
- 在 Firebase 控制台中,查看 App Hosting 後端的「記錄」分頁。您會看到「Error: not implemented」記錄。我們會在下一個步驟中新增驗證時修正這個問題。
您已部署初始網頁應用程式!每當您將新修訂版本推送到 GitHub 存放區的 main 分支時,Firebase 主控台就會開始進行新的建構和推出作業,且網站會在推出作業完成後自動更新。
6. 為網頁應用程式新增驗證機制
在本節中,您會為網頁應用程式新增驗證機制,以便登入。
新增授權網域
Firebase 驗證只會接受來自允許網域的登入要求。在這裡,我們會將 App Hosting 後端的網域新增至專案的核准網域清單。
- 開啟「應用程式代管」頁面,然後點選已部署網站下方的「查看」,即可存取「總覽」頁面。複製 App Hosting 後端的網域名稱。
- 前往「授權設定」分頁標籤,然後選擇要新增授權網域的專案。然後找出並點選「授權網域」部分。
- 按一下「新增網域」按鈕。
- 輸入 App Hosting 後端的網域。
- 按一下 [新增]。
實作登入和登出函式
在 src/lib/firebase/auth.js 檔案中,將 onAuthStateChanged、onIdTokenChanged、signInWithGoogle 和 signOut 函式替換為下列程式碼:
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
這段程式碼會使用下列 Firebase API:
Firebase API | 說明 |
新增觀察器,監控使用者登入狀態的變更。 | |
為使用者 ID 權杖的變更新增觀察器。 | |
建立 Google 驗證供應商執行個體。 | |
啟動以對話方塊為基礎的驗證流程。 | |
將使用者登出。 |
在 src/components/Header.jsx 檔案中,程式碼已叫用 signInWithGoogle 和 signOut 函式。
將驗證狀態傳送至伺服器
為了將驗證狀態傳送至伺服器,我們會使用 Cookie。每當用戶端中的驗證狀態變更時,我們就會更新 __session Cookie。
在 src/components/Header.jsx 中,將 useUserSession 函式替換為下列程式碼:
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
在伺服器上讀取驗證狀態
我們會使用 FirebaseServerApp,在伺服器上反映用戶端的驗證狀態。
開啟 src/lib/firebase/serverApp.js,並取代 getAuthenticatedAppForUser 函式:
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
驗證變更
src/app/layout.js 檔案中的根版面配置會算繪標頭,並將使用者 (如有) 做為屬性傳遞。
<Header initialUser={currentUser?.toJSON()} />
也就是說,<Header> 元件會在伺服器執行階段,視情況算繪使用者資料。如果網頁生命週期在初始網頁載入後有任何驗證更新,onAuthStateChanged 處理常式會處理這些更新。
現在請推出新版本,並驗證您建構的內容。
7. 查看餐廳資訊
這個網頁應用程式包含餐廳和評論的模擬資料。
新增一或多間餐廳
如要將模擬餐廳資料插入本機 Cloud Firestore 資料庫,請按照下列步驟操作:
- 如果尚未登入,請登入網頁應用程式。然後選取
 >「新增範例餐廳」。請注意,由於我們尚未設定資料擷取程式碼,因此 Friendly Eats 網頁應用程式中不會顯示任何餐廳。我們會在下一個步驟中修正這個問題。
>「新增範例餐廳」。請注意,由於我們尚未設定資料擷取程式碼,因此 Friendly Eats 網頁應用程式中不會顯示任何餐廳。我們會在下一個步驟中修正這個問題。 - 在 Firebase 控制台的「Firestore Database」頁面中,選取「restaurants」。您會看到餐廳集合中的頂層文件,每個文件代表一間餐廳。
- 按一下幾份文件,即可查看餐廳文件的屬性。
顯示餐廳清單
現在 Cloud Firestore 資料庫中已有餐廳,Next.js 網路應用程式可以顯示這些餐廳。
如要定義資料擷取程式碼,請按照下列步驟操作:
- 在
src/app/page.js檔案中,找到<Home />伺服器元件,然後查看對getRestaurants函式的呼叫,該函式會在伺服器執行階段擷取餐廳清單。您將在後續步驟中實作getRestaurants函式。 - 在
src/lib/firebase/firestore.js檔案中,將applyQueryFilters和getRestaurants函式替換為下列程式碼:
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- 建立提交,並使用「Read the list of restaurants from Firestore」提交訊息,然後將其推送至 GitHub 存放區。
git add . git commit -m "Read the list of restaurants from Firestore" git push - 在 Firebase 控制台中開啟 App Hosting 頁面,等待新的推出作業完成。
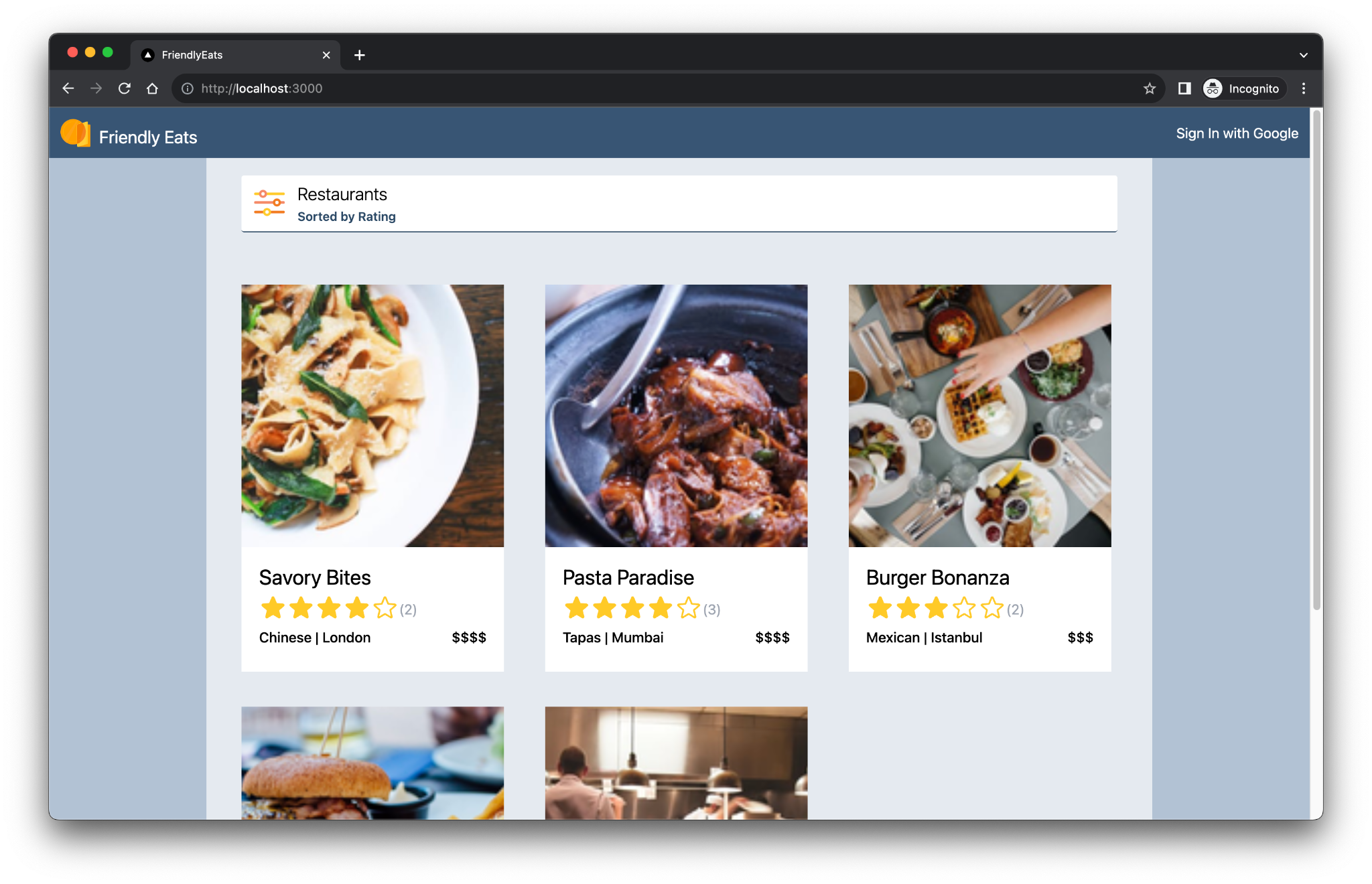
- 在網頁應用程式中重新整理頁面。餐廳圖片會以圖塊形式顯示在頁面上。
確認餐廳資訊會在伺服器執行階段載入
使用 Next.js 架構時,您可能無法清楚瞭解資料是在伺服器執行階段或用戶端執行階段載入。
如要確認餐廳商家資訊是否在伺服器執行階段載入,請按照下列步驟操作:
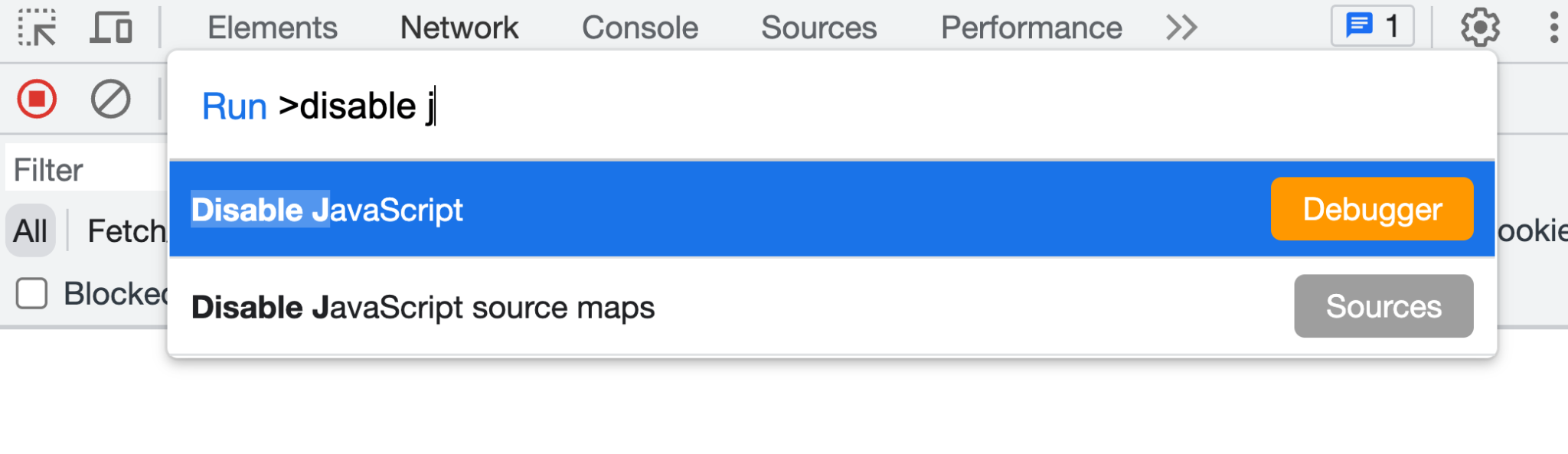
- 在網頁應用程式中開啟開發人員工具,然後停用 JavaScript。

- 重新整理網頁應用程式。餐廳資訊仍會載入。伺服器回應會傳回餐廳資訊。啟用 JavaScript 後,系統會透過用戶端 JavaScript 程式碼補水餐廳資訊。
- 在開發人員工具中重新啟用 JavaScript。
使用 Cloud Firestore 快照監聽器監聽餐廳更新
在上一節中,您已瞭解如何從 src/app/page.js 檔案載入初始餐廳集。src/app/page.js 檔案是伺服器元件,會在伺服器上算繪,包括 Firebase 資料擷取程式碼。
src/components/RestaurantListings.jsx 檔案是用戶端元件,可設定為將伺服器算繪的標記補水。
如要設定 src/components/RestaurantListings.jsx 檔案,以補水伺服器算繪的標記,請按照下列步驟操作:
- 在
src/components/RestaurantListings.jsx檔案中,觀察下列已為您編寫的程式碼:
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
這段程式碼會叫用 getRestaurantsSnapshot() 函式,與您在上一個步驟中實作的 getRestaurants() 函式類似。不過,這項快照函式提供回呼機制,因此每次變更餐廳的集合時,都會叫用回呼。
- 在
src/lib/firebase/firestore.js檔案中,將getRestaurantsSnapshot()函式替換為下列程式碼:
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
- 在
src/lib/firebase/firestore.js檔案中,將getRestaurantSnapshotById()函式替換為下列程式碼:
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
透過「Firestore Database」(Firestore 資料庫) 頁面所做的變更,現在會即時反映在網頁應用程式中。
- 建立提交,並使用「Listen for realtime restaurant updates」提交訊息,然後推送到 GitHub 存放區。
git add . git commit -m "Listen for realtime restaurant updates" git push - 在 Firebase 控制台中開啟 App Hosting 頁面,等待新的推出作業完成。
- 在網頁應用程式中,選取
 >「新增範例餐廳」。如果快照函式實作正確,餐廳就會即時顯示,不需重新整理頁面。
>「新增範例餐廳」。如果快照函式實作正確,餐廳就會即時顯示,不需重新整理頁面。
8. 儲存使用者透過網頁應用程式提交的評論
- 在
src/lib/firebase/firestore.js檔案中,將updateWithRating()函式替換為下列程式碼:
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
這段程式碼會插入代表新評論的 Firestore 文件。這段程式碼也會更新現有的 Firestore 文件,代表餐廳的評分次數和平均評分。
- 將
addReviewToRestaurant()函式替換為下列程式碼:
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
導入 Next.js 伺服器動作
Next.js 伺服器動作提供便利的 API 來存取表單資料,例如 data.get("text") 可從表單提交酬載取得文字值。
如要使用 Next.js 伺服器動作處理評論表單提交作業,請按照下列步驟操作:
- 在
src/components/ReviewDialog.jsx檔案中,找出<form>元素中的action屬性。
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
action 屬性值是指您在下一個步驟中實作的函式。
- 在
src/app/actions.js檔案中,將handleReviewFormSubmission()函式替換為下列程式碼:
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
新增餐廳評論
您已實作評論提交支援功能,現在可以確認評論是否正確插入 Cloud Firestore。
如要新增評論並確認評論已插入 Cloud Firestore,請按照下列步驟操作:
- 建立提交,並使用「Allow users to submit restaurant reviews」提交訊息,然後將其推送至 GitHub 存放區。
git add . git commit -m "Allow users to submit restaurant reviews" git push - 在 Firebase 控制台中開啟 App Hosting 頁面,等待新的推出作業完成。
- 重新整理網頁應用程式,然後從首頁選取餐廳。
- 在餐廳頁面上,按一下
 。
。 - 選取星級評等。
- 撰寫評論。
- 按一下 [提交]。你的評論會顯示在評論清單頂端。
- 在 Cloud Firestore 中,搜尋「新增文件」面板中您評論的餐廳文件,然後選取該文件。
- 在「啟動集合」面板中,選取「評分」。
- 在「新增文件」面板中,找到要審查的文件,確認文件已順利插入。
9. 儲存使用者從網頁應用程式上傳的檔案
在本節中,您將新增功能,以便在登入後替換與餐廳相關聯的圖片。將圖片上傳至 Firebase Storage,並更新代表餐廳的 Cloud Firestore 文件中的圖片網址。
如要從網頁應用程式儲存使用者上傳的檔案,請按照下列步驟操作:
- 在
src/components/Restaurant.jsx檔案中,觀察使用者上傳檔案時執行的程式碼:
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
您不需要變更這個函式,但會在後續步驟中實作 updateRestaurantImage() 函式的行為。
- 在
src/lib/firebase/storage.js檔案中,將updateRestaurantImage()和uploadImage()函式替換為下列程式碼:
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
系統已為您實作 updateRestaurantImageReference() 函式。這項函式會更新 Cloud Firestore 中現有的餐廳文件,並提供更新後的圖片網址。
驗證圖片上傳功能
如要確認圖片是否如預期上傳,請按照下列步驟操作:
- 建立提交,並使用「Allow users to change each restaurants' photo」提交訊息,然後將其推送至 GitHub 存放區。
git add . git commit -m "Allow users to change each restaurants' photo" git push - 在 Firebase 控制台中開啟 App Hosting 頁面,等待新的推出作業完成。
- 在網路應用程式中,確認你已登入並選取餐廳。
- 按一下
 ,然後從檔案系統上傳圖片。圖片會離開本機環境,並上傳至 Cloud Storage。圖片會在您上傳後立即顯示。
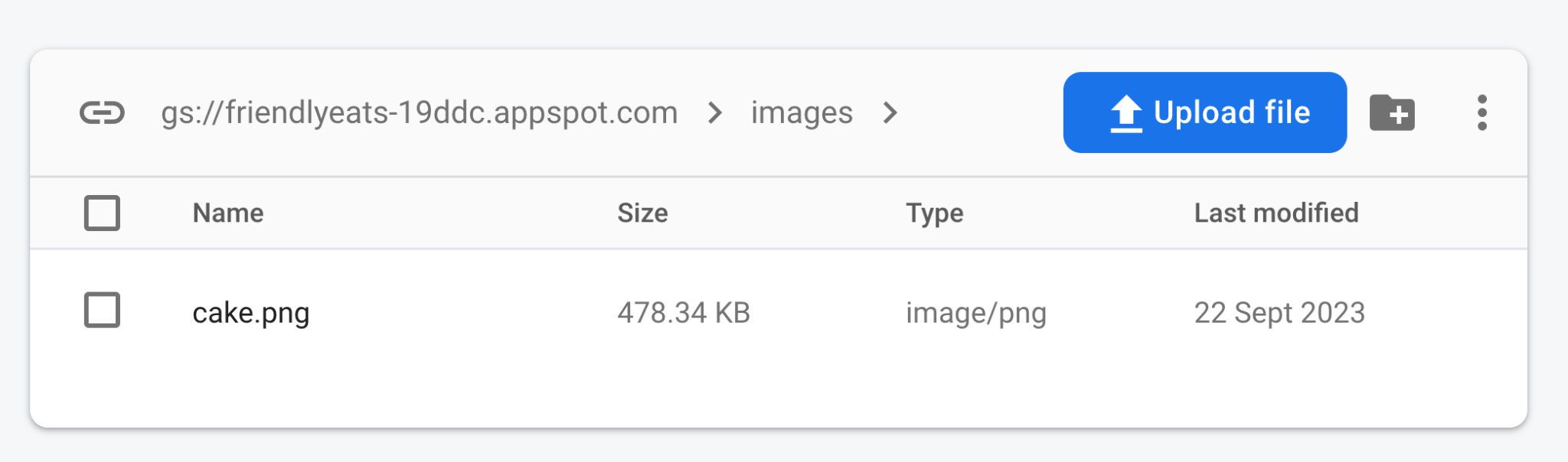
,然後從檔案系統上傳圖片。圖片會離開本機環境,並上傳至 Cloud Storage。圖片會在您上傳後立即顯示。 - 前往 Firebase 的「Cloud Storage」。
- 前往代表餐廳的資料夾。上傳的圖片已存在於資料夾中。

10. 使用生成式 AI 製作餐廳評論摘要
在本節中,您將新增評論摘要功能,讓使用者不必閱讀每則評論,就能快速瞭解大家對餐廳的看法。
在 Cloud Secret Manager 中儲存 Gemini API 金鑰
- 如要使用 Gemini API,您需要 API 金鑰。前往 Google AI Studio,然後按一下「建立 API 金鑰」。
- 隨意命名金鑰。如果專案未列在「選擇要匯入的專案」下方,請按一下「匯入專案」,在清單中勾選專案,然後按一下「匯入」。最後,在「選擇匯入的專案」下方選取該專案,然後按一下「建立金鑰」。
- App Hosting 與 Cloud Secret Manager 整合,可讓您安全地儲存 API 金鑰等機密值:
- 在終端機中執行指令,建立新的密鑰:
firebase apphosting:secrets:set GEMINI_API_KEY- 系統提示您輸入密鑰值時,請從 Google AI Studio 複製並貼上 Gemini API 金鑰。
- 系統詢問新密鑰是用於正式版還是本機測試時,請選擇「正式版」。
- 系統詢問是否要授予存取權,讓後端的服務帳戶存取密鑰時,請選取「是」。
- 系統詢問是否要將新密碼新增至
apphosting.yaml時,請輸入Y以接受。
Gemini API 金鑰現在已安全地儲存在 Cloud Secret Manager 中,且可供 App Hosting 後端存取。
導入評論摘要元件
- 在
src/components/Reviews/ReviewSummary.jsx中,將GeminiSummary函式替換為下列程式碼:export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } } - 建立提交,並使用「Use AI to summarize reviews」提交訊息,然後將其推送至 GitHub 存放區。
git add . git commit -m "Use AI to summarize reviews" git push - 在 Firebase 控制台中開啟 App Hosting 頁面,等待新的推出作業完成。
- 開啟餐廳頁面。頁面頂端應會顯示所有評論的摘要 (一句話)。
- 新增評論並重新整理頁面。您應該會看到摘要變更。
11. 取消發布 App Hosting 網站
完成本程式碼研究室後,如果您不會繼續使用應用程式,可以取消發布,確保無人存取您的 Firestore、Storage 和 Gemini 資源。你隨時可以重新發布。
如要取消發布 App Hosting 網站,請按照下列步驟操作:
- 在 Firebase 控制台中開啟 App Hosting。
- 找出應用程式後端,然後按一下「查看」。
- 在「後端資訊」部分中,按一下「網域」旁的「管理」。系統會載入「網域」頁面。
- 在網域旁邊按一下「更多」圖示 (三個垂直圓點),選擇「停用網域」,然後按一下「停用」確認。
12. 結論
恭喜!您已瞭解如何使用 Firebase,在 Next.js 應用程式中新增功能。具體來說,您使用了下列項目:
- Firebase App Hosting:每當您將程式碼推送至已設定的分支版本時,系統會自動建構及部署 Next.js 程式碼。
- Firebase 驗證,啟用登入和登出功能。
- Cloud Firestore,用於儲存餐廳資料和餐廳評論資料。
- 餐廳圖片的 Cloud Storage for Firebase。

