1. खास जानकारी
इस कोडलैब में, इंटरैक्टिव वेब ऐप्लिकेशन बनाने के लिए, Firebase की कुछ बुनियादी बातें बताई गई हैं. आपको Firebase के कई प्रॉडक्ट का इस्तेमाल करके, इवेंट में शामिल होने की पुष्टि करने वाला और मेहमानों के लिए चैट ऐप्लिकेशन बनाना होगा.

आपको क्या सीखने को मिलेगा
- Firebase Authentication और FirebaseUI की मदद से उपयोगकर्ताओं की पुष्टि करना.
- Cloud Firestore का इस्तेमाल करके डेटा सिंक करना.
- डेटाबेस को सुरक्षित रखने के लिए, Firebase के सुरक्षा नियम लिखें.
आपको इन चीज़ों की ज़रूरत होगी
- अपनी पसंद का ब्राउज़र, जैसे कि Chrome.
- stackblitz.com का ऐक्सेस. इसके लिए, खाते की ज़रूरत नहीं होती और न ही साइन-इन करना पड़ता है.
- कोई Google खाता, जैसे कि Gmail खाता. हमारा सुझाव है कि आप उसी ईमेल खाते का इस्तेमाल करें जिसका इस्तेमाल GitHub खाते के लिए किया जाता है. इससे StackBlitz में ऐडवांस सुविधाओं का इस्तेमाल किया जा सकता है.
- कोड लैब का सैंपल कोड. कोड पाने का तरीका जानने के लिए, अगला चरण देखें.
2. स्टार्टिंग कोड पाना
इस कोडलैब में, StackBlitz का इस्तेमाल करके एक ऐप्लिकेशन बनाया जाता है. यह एक ऑनलाइन एडिटर है, जिसमें Firebase के कई वर्कफ़्लो इंटिग्रेट किए गए हैं. StackBlitz का इस्तेमाल करने के लिए, किसी सॉफ़्टवेयर को इंस्टॉल करने या खास StackBlitz खाते की ज़रूरत नहीं होती.
StackBlitz की मदद से, प्रोजेक्ट को दूसरों के साथ शेयर किया जा सकता है. जिन लोगों के पास आपके StackBlitz प्रोजेक्ट का यूआरएल है वे आपका कोड देख सकते हैं और आपके प्रोजेक्ट को फ़ोर्क कर सकते हैं. हालांकि, वे आपके StackBlitz प्रोजेक्ट में बदलाव नहीं कर सकते.
- स्टार्टिंग कोड के लिए, इस यूआरएल पर जाएं: https://stackblitz.com/edit/firebase-gtk-web-start
- StackBlitz पेज में सबसे ऊपर, Fork पर क्लिक करें:

अब आपके पास शुरुआती कोड की एक कॉपी है. यह आपकी अपनी StackBlitz प्रोजेक्ट के तौर पर है. इसका नाम और यूआरएल यूनीक है. आपकी सभी फ़ाइलें और बदलाव, इस StackBlitz प्रोजेक्ट में सेव किए जाते हैं.
3. इवेंट की जानकारी में बदलाव करना
इस कोडलैब के शुरुआती मटीरियल में, वेब ऐप्लिकेशन के लिए कुछ स्ट्रक्चर दिया गया है. इसमें कुछ स्टाइलशीट और ऐप्लिकेशन के लिए कुछ एचटीएमएल कंटेनर शामिल हैं. इस कोडलैब में बाद में, आपको इन कंटेनर को Firebase से कनेक्ट करना होगा.
शुरू करने से पहले, आइए StackBlitz इंटरफ़ेस के बारे में थोड़ी और जानकारी पाएं.
- StackBlitz में,
index.htmlफ़ाइल खोलें. event-details-containerऔरdescription-containerढूंढें. इसके बाद, इवेंट की कुछ जानकारी में बदलाव करने की कोशिश करें.
टेक्स्ट में बदलाव करने पर, StackBlitz में पेज अपने-आप रीलोड हो जाता है. इससे इवेंट की नई जानकारी दिखती है. बढ़िया है, है न?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
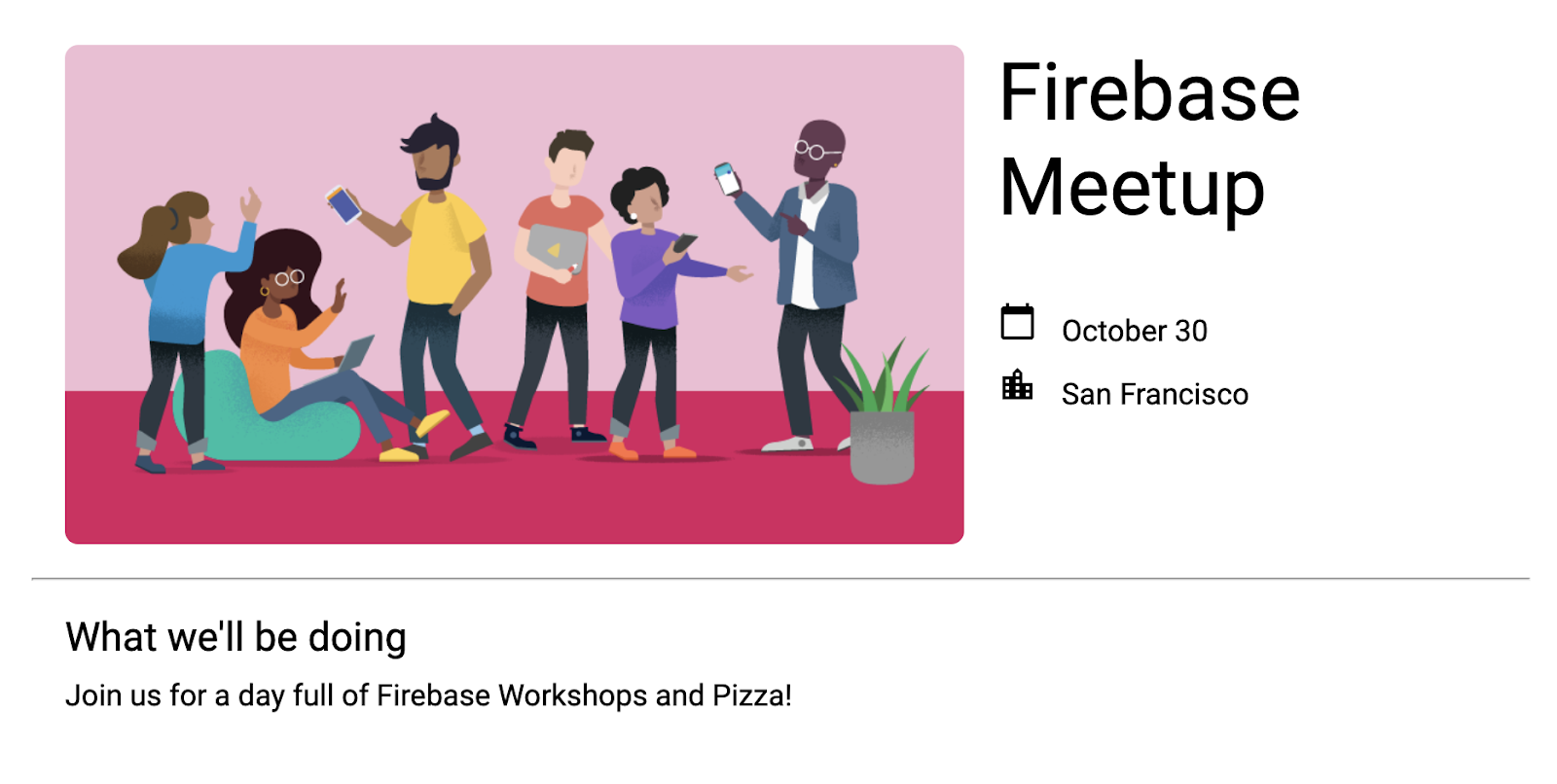
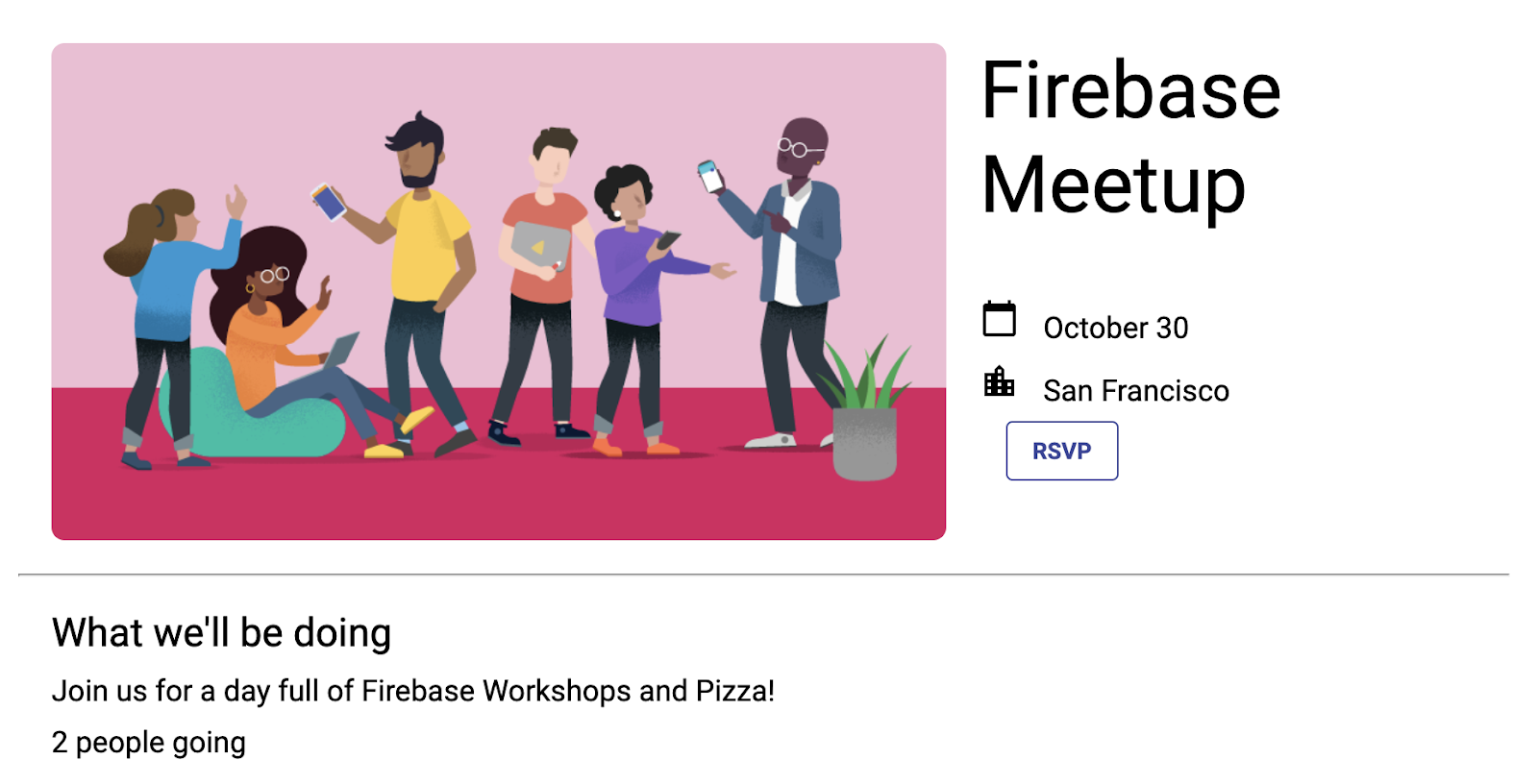
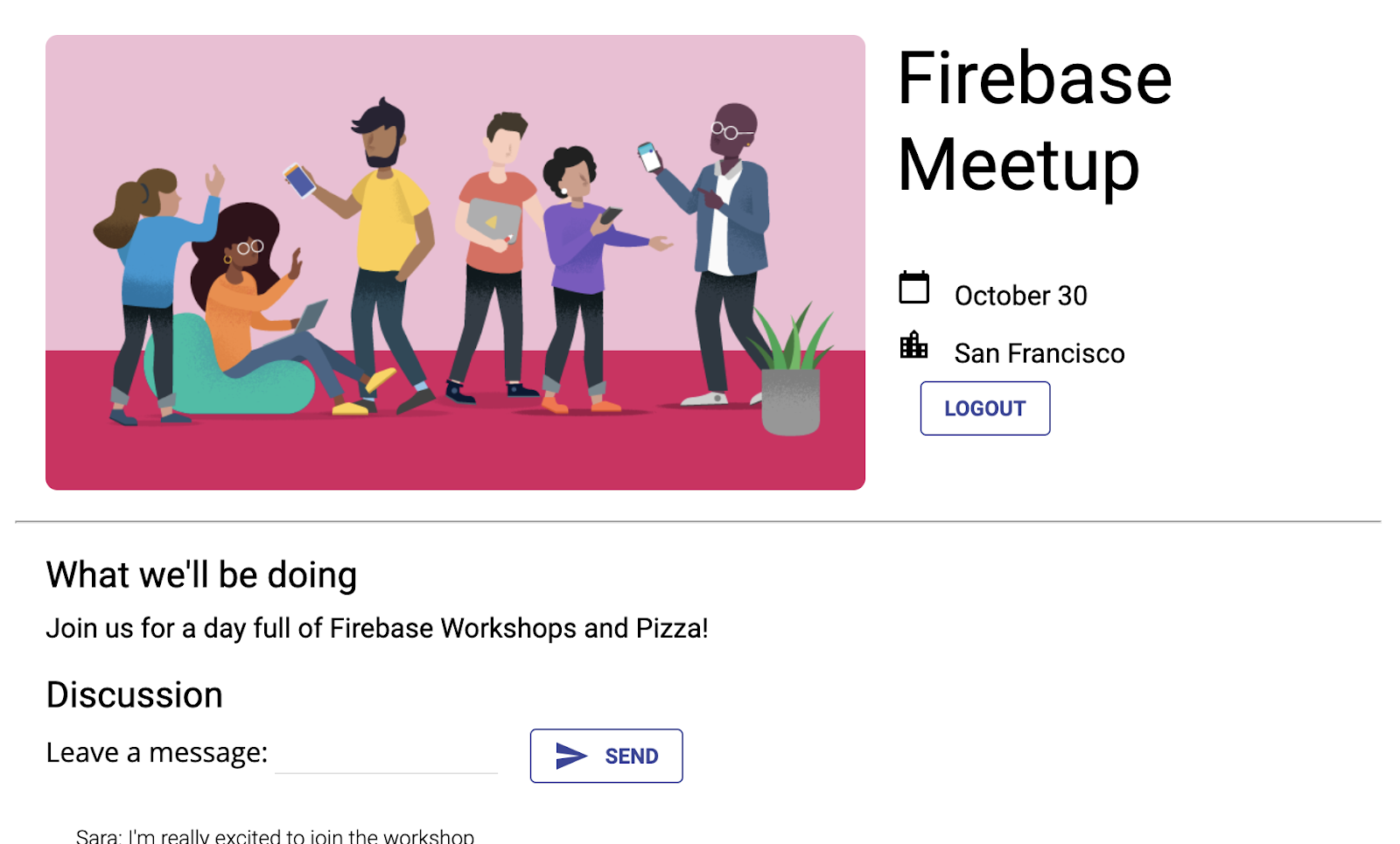
आपके ऐप्लिकेशन की झलक कुछ ऐसी दिखनी चाहिए:
ऐप्लिकेशन की झलक

4. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
इवेंट की जानकारी दिखाने से, मेहमानों को काफ़ी मदद मिलती है. हालांकि, सिर्फ़ इवेंट दिखाने से किसी को ज़्यादा फ़ायदा नहीं मिलता. आइए, इस ऐप्लिकेशन में कुछ डाइनैमिक फ़ंक्शन जोड़ते हैं. इसके लिए, आपको Firebase को अपने ऐप्लिकेशन से जोड़ना होगा. Firebase का इस्तेमाल शुरू करने के लिए, आपको एक Firebase प्रोजेक्ट बनाना और उसे सेट अप करना होगा.
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
Firebase-Web-Codelab. - जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase प्रोजेक्ट के बारे में ज़्यादा जानने के लिए, Firebase प्रोजेक्ट के बारे में जानकारी लेख पढ़ें.
कंसोल में Firebase प्रॉडक्ट चालू करना और उन्हें सेट अप करना
आपके बनाए जा रहे ऐप्लिकेशन में, वेब ऐप्लिकेशन के लिए उपलब्ध कई Firebase प्रॉडक्ट इस्तेमाल किए जाते हैं:
- Firebase Authentication और Firebase UI का इस्तेमाल करके, उपयोगकर्ताओं को आसानी से अपने ऐप्लिकेशन में साइन इन करने की अनुमति दें.
- क्लाउड पर स्ट्रक्चर्ड डेटा सेव करने के लिए Cloud Firestore का इस्तेमाल करें. साथ ही, डेटा में बदलाव होने पर तुरंत सूचना पाएं.
- अपने डेटाबेस को सुरक्षित रखने के लिए, Firebase के सुरक्षा नियम.
इनमें से कुछ प्रॉडक्ट के लिए, खास कॉन्फ़िगरेशन की ज़रूरत होती है. इसके अलावा, कुछ को Firebase कंसोल का इस्तेमाल करके चालू करना पड़ता है.
Firebase Authentication के लिए, ईमेल से साइन-इन करने की सुविधा चालू करना
उपयोगकर्ताओं को वेब ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए, इस कोडलैब में ईमेल/पासवर्ड का इस्तेमाल करके साइन इन करने का तरीका इस्तेमाल करें:
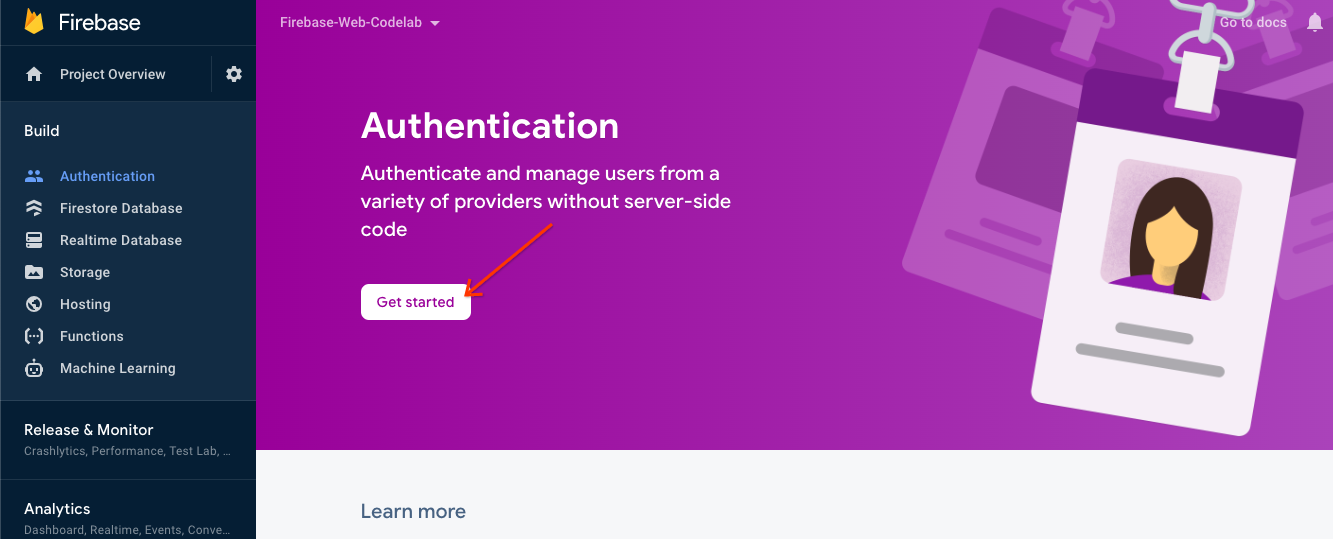
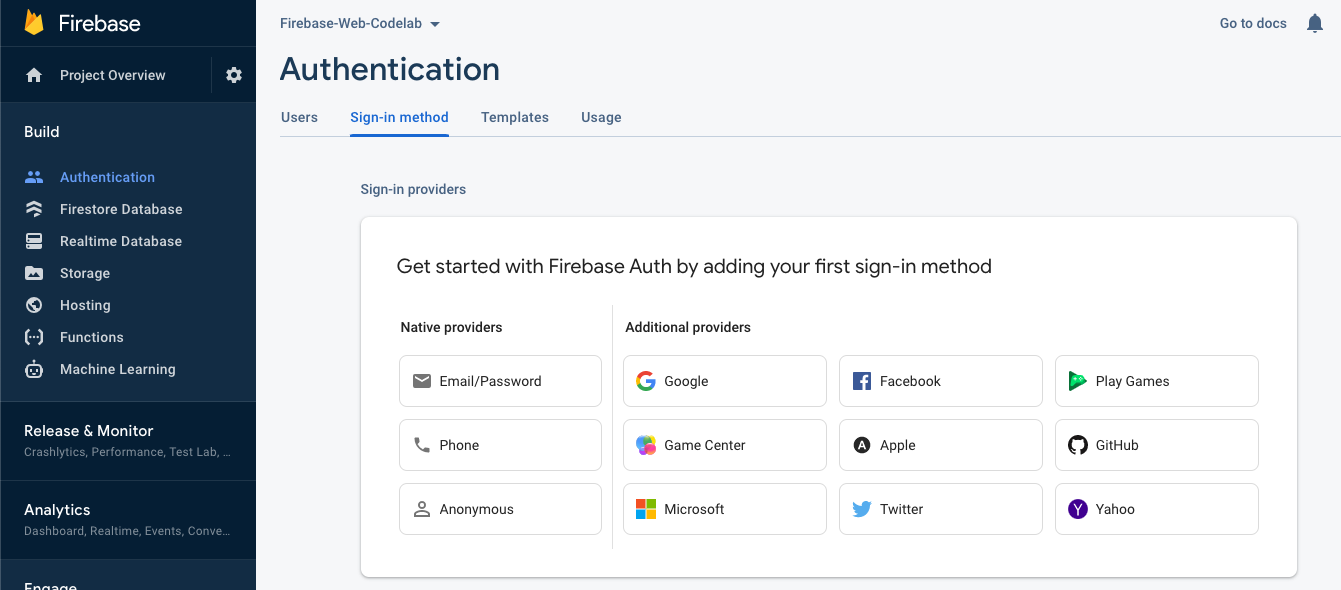
- Firebase console के बाईं ओर मौजूद पैनल में, Build > Authentication पर क्लिक करें. इसके बाद, शुरू करें पर क्लिक करें. अब आप पुष्टि करने वाले डैशबोर्ड में हैं. यहां आपको साइन अप करने वाले उपयोगकर्ता दिखेंगे. साथ ही, साइन-इन करने की सुविधा देने वाली कंपनियों को कॉन्फ़िगर करने और सेटिंग मैनेज करने का विकल्प मिलेगा.

- साइन-इन करने का तरीका टैब चुनें. सीधे इस टैब पर जाने के लिए, यहां क्लिक करें.

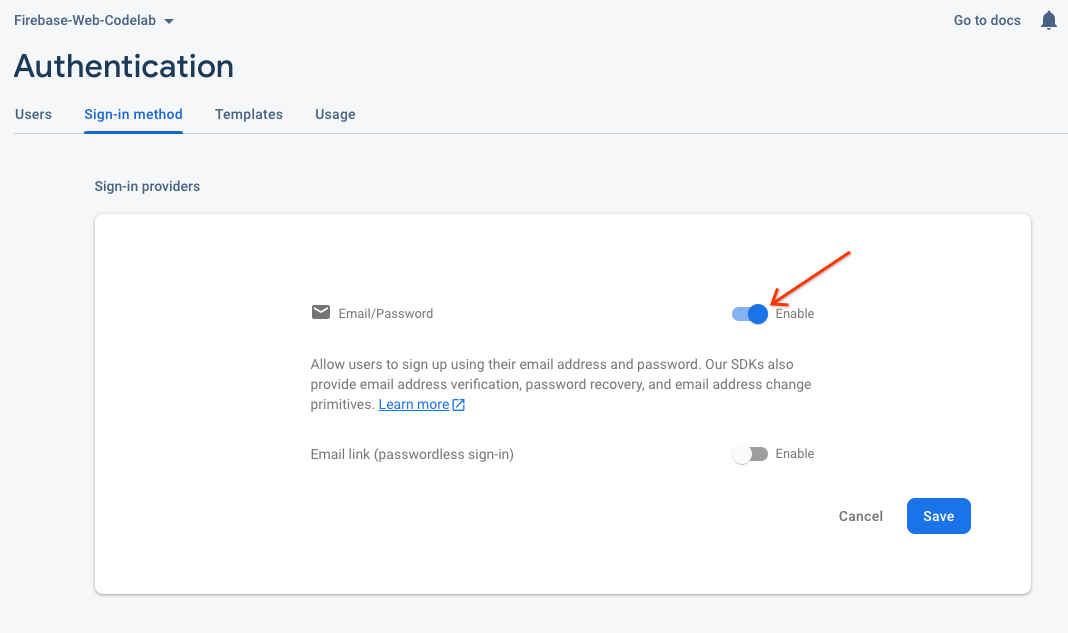
- प्रोवाइडर के विकल्पों में जाकर, ईमेल/पासवर्ड पर क्लिक करें. इसके बाद, स्विच को टॉगल करके चालू करें पर सेट करें. इसके बाद, सेव करें पर क्लिक करें.

Cloud Firestore सेट अप करना
यह वेब ऐप्लिकेशन, चैट मैसेज सेव करने और नए चैट मैसेज पाने के लिए Cloud Firestore का इस्तेमाल करता है.
अपने Firebase प्रोजेक्ट में Cloud Firestore सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, Firestore डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- डेटाबेस आईडी को
(default)पर सेट रहने दें. - अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
5. Firebase जोड़ना और उसे कॉन्फ़िगर करना
अब आपने Firebase प्रोजेक्ट बना लिया है और कुछ सेवाएं चालू कर ली हैं. इसलिए, आपको कोड को यह बताना होगा कि आपको Firebase का इस्तेमाल करना है. साथ ही, यह भी बताना होगा कि किस Firebase प्रोजेक्ट का इस्तेमाल करना है.
Firebase लाइब्रेरी जोड़ना
अपने ऐप्लिकेशन में Firebase का इस्तेमाल करने के लिए, आपको ऐप्लिकेशन में Firebase लाइब्रेरी जोड़नी होंगी. ऐसा करने के कई तरीके हैं. इनके बारे में Firebase के दस्तावेज़ में बताया गया है. उदाहरण के लिए, Google के सीडीएन से लाइब्रेरी जोड़ी जा सकती हैं. इसके अलावा, npm का इस्तेमाल करके उन्हें स्थानीय तौर पर इंस्टॉल किया जा सकता है. अगर Browserify का इस्तेमाल किया जा रहा है, तो उन्हें अपने ऐप्लिकेशन में पैकेज किया जा सकता है.
StackBlitz, अपने-आप बंडल करने की सुविधा देता है. इसलिए, import स्टेटमेंट का इस्तेमाल करके Firebase लाइब्रेरी जोड़ी जा सकती हैं. लाइब्रेरी के मॉड्यूलर (v9) वर्शन का इस्तेमाल किया जाएगा. इससे "ट्री शेकिंग" प्रोसेस के ज़रिए, वेबपेज का कुल साइज़ कम करने में मदद मिलती है. मॉड्यूलर एसडीके के बारे में ज़्यादा जानने के लिए, दस्तावेज़ देखें.
इस ऐप्लिकेशन को बनाने के लिए, Firebase Authentication, FirebaseUI, और Cloud Firestore लाइब्रेरी का इस्तेमाल किया जाता है. इस कोडलैब के लिए, index.js फ़ाइल में सबसे ऊपर ये इंपोर्ट स्टेटमेंट पहले से ही शामिल हैं. साथ ही, हम हर Firebase लाइब्रेरी से ज़्यादा तरीके इंपोर्ट करेंगे:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
अपने Firebase प्रोजेक्ट में Firebase वेब ऐप्लिकेशन जोड़ना
- Firebase कंसोल में वापस जाएं. इसके बाद, सबसे ऊपर बाईं ओर मौजूद प्रोजेक्ट की खास जानकारी पर क्लिक करके, अपने प्रोजेक्ट की खास जानकारी वाले पेज पर जाएं.
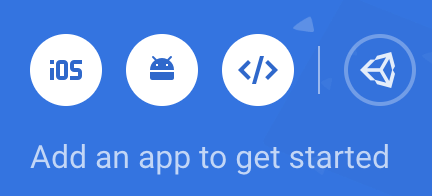
- अपने प्रोजेक्ट के खास जानकारी वाले पेज के बीच में मौजूद, वेब आइकॉन
 पर क्लिक करके नया Firebase वेब ऐप्लिकेशन बनाएं.
पर क्लिक करके नया Firebase वेब ऐप्लिकेशन बनाएं.
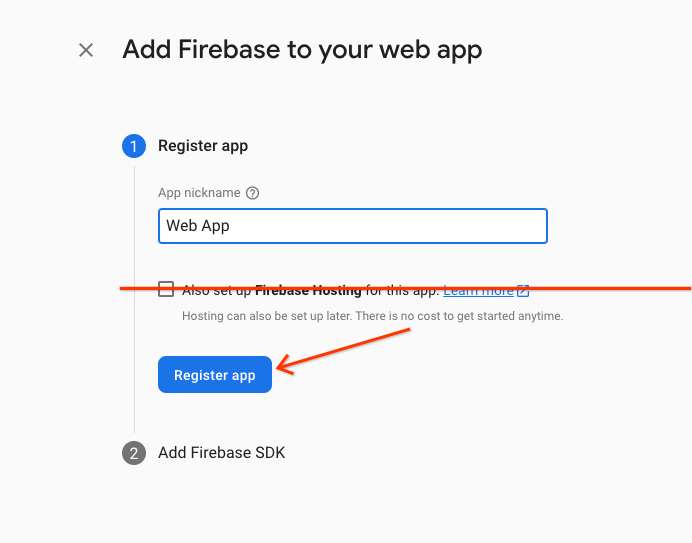
- ऐप्लिकेशन को Web App निकनेम से रजिस्टर करें.
- इस कोडलैब के लिए, इस ऐप्लिकेशन के लिए Firebase होस्टिंग भी सेट अप करें के बगल में मौजूद बॉक्स पर सही का निशान न लगाएं. फ़िलहाल, आपको StackBlitz के प्रीव्यू पैन का इस्तेमाल करना होगा.
- ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.

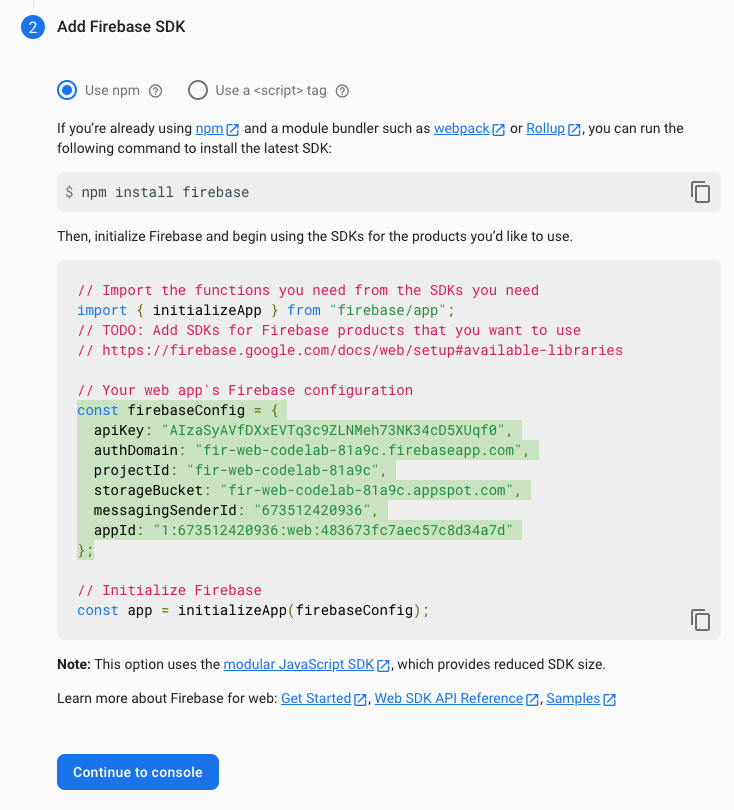
- Firebase कॉन्फ़िगरेशन ऑब्जेक्ट को अपने क्लिपबोर्ड पर कॉपी करें.

- कंसोल पर जाएं पर क्लिक करें.अपने ऐप्लिकेशन में Firebase कॉन्फ़िगरेशन ऑब्जेक्ट जोड़ें:
- StackBlitz में वापस जाकर,
index.jsफ़ाइल पर जाएं. Add Firebase project configuration object hereटिप्पणी वाली लाइन ढूंढें. इसके बाद, कॉन्फ़िगरेशन स्निपेट को टिप्पणी के ठीक नीचे चिपकाएं.- अपने यूनीक Firebase प्रोजेक्ट कॉन्फ़िगरेशन का इस्तेमाल करके Firebase सेट अप करने के लिए,
initializeAppफ़ंक्शन कॉल जोड़ें.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. उपयोगकर्ता के साइन-इन करने की सुविधा जोड़ना (आरएसवीपी)
ऐप्लिकेशन में Firebase जोड़ने के बाद, अब आपके पास 'आरएसवीपी करें' बटन सेट अप करने का विकल्प है. यह बटन, Firebase Authentication का इस्तेमाल करने वाले लोगों को रजिस्टर करता है.
ईमेल से साइन-इन करने की सुविधा और FirebaseUI का इस्तेमाल करके, उपयोगकर्ताओं की पुष्टि करना
आपको RSVP बटन की ज़रूरत होगी. इससे उपयोगकर्ता को अपने ईमेल पते से साइन इन करने के लिए कहा जाएगा. इसके लिए, आपको RSVP बटन को FirebaseUI से जोड़ना होगा. FirebaseUI एक लाइब्रेरी है. यह Firebase Auth के ऊपर, पहले से बना हुआ यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराती है.
FirebaseUI को कॉन्फ़िगरेशन की ज़रूरत होती है. इसके लिए, दस्तावेज़ में दिए गए विकल्प देखें. इससे ये दो काम होते हैं:
- इससे FirebaseUI को पता चलता है कि आपको साइन इन करने के लिए, ईमेल/पासवर्ड का इस्तेमाल करना है.
- यह कुकी, साइन इन हो जाने पर कॉलबैक को मैनेज करती है. साथ ही, रीडायरेक्ट से बचने के लिए 'गलत है' वैल्यू दिखाती है. आपको पेज को रीफ़्रेश नहीं करना है, क्योंकि आपको सिंगल-पेज वेब ऐप्लिकेशन बनाना है.
FirebaseUI Auth को शुरू करने के लिए कोड जोड़ना
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - सबसे ऊपर,
firebase/authइंपोर्ट स्टेटमेंट ढूंढें. इसके बाद,getAuthऔरEmailAuthProviderजोड़ें. जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; initializeAppके ठीक बाद, auth ऑब्जेक्ट का रेफ़रंस सेव करें. जैसे:initializeApp(firebaseConfig); auth = getAuth();- ध्यान दें कि शुरुआती कोड में, FirebaseUI कॉन्फ़िगरेशन पहले से मौजूद है. यह ईमेल पते से पुष्टि करने की सुविधा देने वाली कंपनी का इस्तेमाल करने के लिए पहले से ही सेट अप है.
index.jsमेंmain()फ़ंक्शन के सबसे नीचे, FirebaseUI को शुरू करने का स्टेटमेंट जोड़ें. जैसे:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
एचटीएमएल में 'जवाब दें' बटन जोड़ना
- StackBlitz में,
index.htmlफ़ाइल पर जाएं. - जवाब देने के लिए बटन के एचटीएमएल को
event-details-containerमें जोड़ें. इसका उदाहरण यहां दिया गया है.
नीचे दिखाए गएidवैल्यू का इस्तेमाल ध्यान से करें. ऐसा इसलिए, क्योंकि इस कोडलैब के लिए,index.jsफ़ाइल में इन आईडी के लिए पहले से ही हुक मौजूद हैं.
ध्यान दें किindex.htmlफ़ाइल में,firebaseui-auth-containerआईडी वाला कंटेनर मौजूद है. यह वह आईडी है जिसे आपको FirebaseUI को पास करना होगा, ताकि वह आपके लॉगिन को सेव रख सके.<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- RSVP बटन पर लिसनर सेट अप करें और FirebaseUI start फ़ंक्शन को कॉल करें. इससे FirebaseUI को पता चलता है कि आपको साइन-इन विंडो देखनी है.
index.jsमें मौजूदmain()फ़ंक्शन के सबसे नीचे यह कोड जोड़ें:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
ऐप्लिकेशन में साइन इन करने की सुविधा को टेस्ट करना
- StackBlitz की झलक वाली विंडो में, ऐप्लिकेशन में साइन इन करने के लिए, RSVP बटन पर क्लिक करें.
- इस कोडलैब के लिए, किसी भी ईमेल पते का इस्तेमाल किया जा सकता है. यहां तक कि फ़र्ज़ी ईमेल पते का भी इस्तेमाल किया जा सकता है, क्योंकि इस कोडलैब के लिए ईमेल की पुष्टि करने का चरण सेट अप नहीं किया जा रहा है.
- अगर आपको
auth/operation-not-allowedयाThe given sign-in provider is disabled for this Firebase projectवाली गड़बड़ी का मैसेज दिखता है, तो पक्का करें कि आपने Firebase console में, साइन-इन करने की सुविधा देने वाली कंपनी के तौर पर ईमेल/पासवर्ड को चालू किया हो.

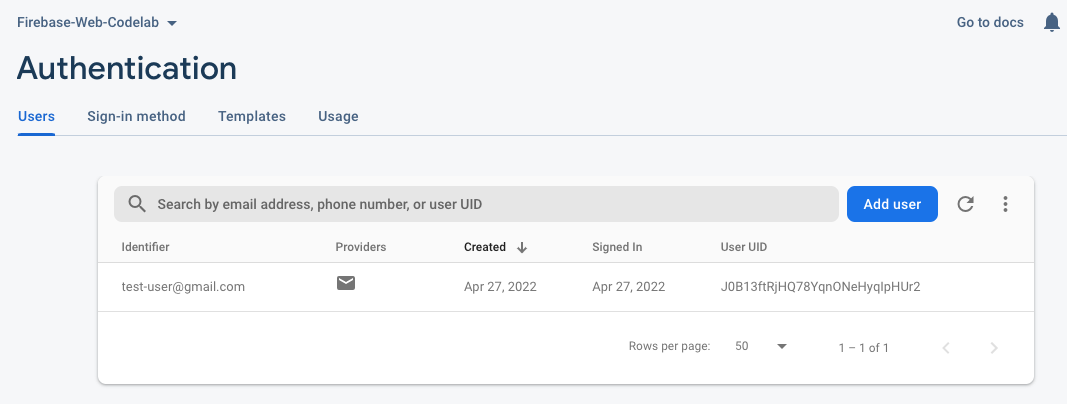
- Firebase कंसोल में, Authentication डैशबोर्ड पर जाएं. उपयोगकर्ता टैब में, आपको वह खाता दिखेगा जिसका इस्तेमाल आपने ऐप्लिकेशन में साइन इन करने के लिए किया था.

यूज़र इंटरफ़ेस (यूआई) में पुष्टि की स्थिति जोड़ना
इसके बाद, पक्का करें कि यूज़र इंटरफ़ेस (यूआई) में यह दिख रहा हो कि आपने साइन इन किया हुआ है.
आपको Firebase Authentication के स्टेट लिसनर कॉलबैक का इस्तेमाल करना होगा. इससे उपयोगकर्ता के साइन-इन स्टेटस में बदलाव होने पर, आपको सूचना मिलती है. अगर कोई उपयोगकर्ता पहले से ही साइन इन है, तो आपका ऐप्लिकेशन "आरएसवीपी करें" बटन को "लॉग आउट करें" बटन में बदल देगा.
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - सबसे ऊपर,
firebase/authइंपोर्ट स्टेटमेंट ढूंढें. इसके बाद,signOutऔरonAuthStateChangedजोड़ें. जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; main()फ़ंक्शन के सबसे नीचे यह कोड जोड़ें:async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main();- बटन लिसनर में, देखें कि कोई मौजूदा उपयोगकर्ता है या नहीं. अगर है, तो उसे लॉग आउट करें. इसके लिए, मौजूदा
startRsvpButton.addEventListenerको इससे बदलें:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
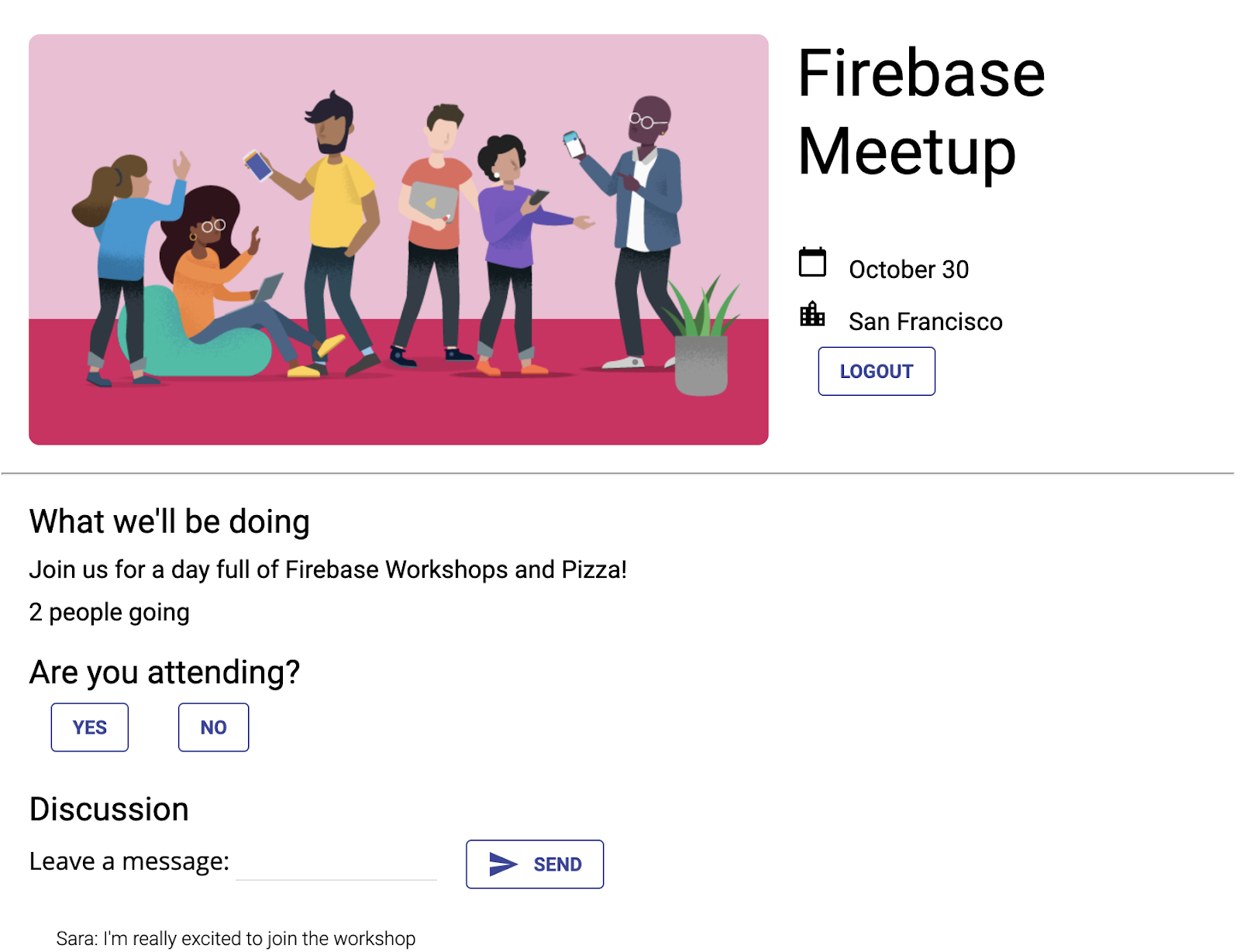
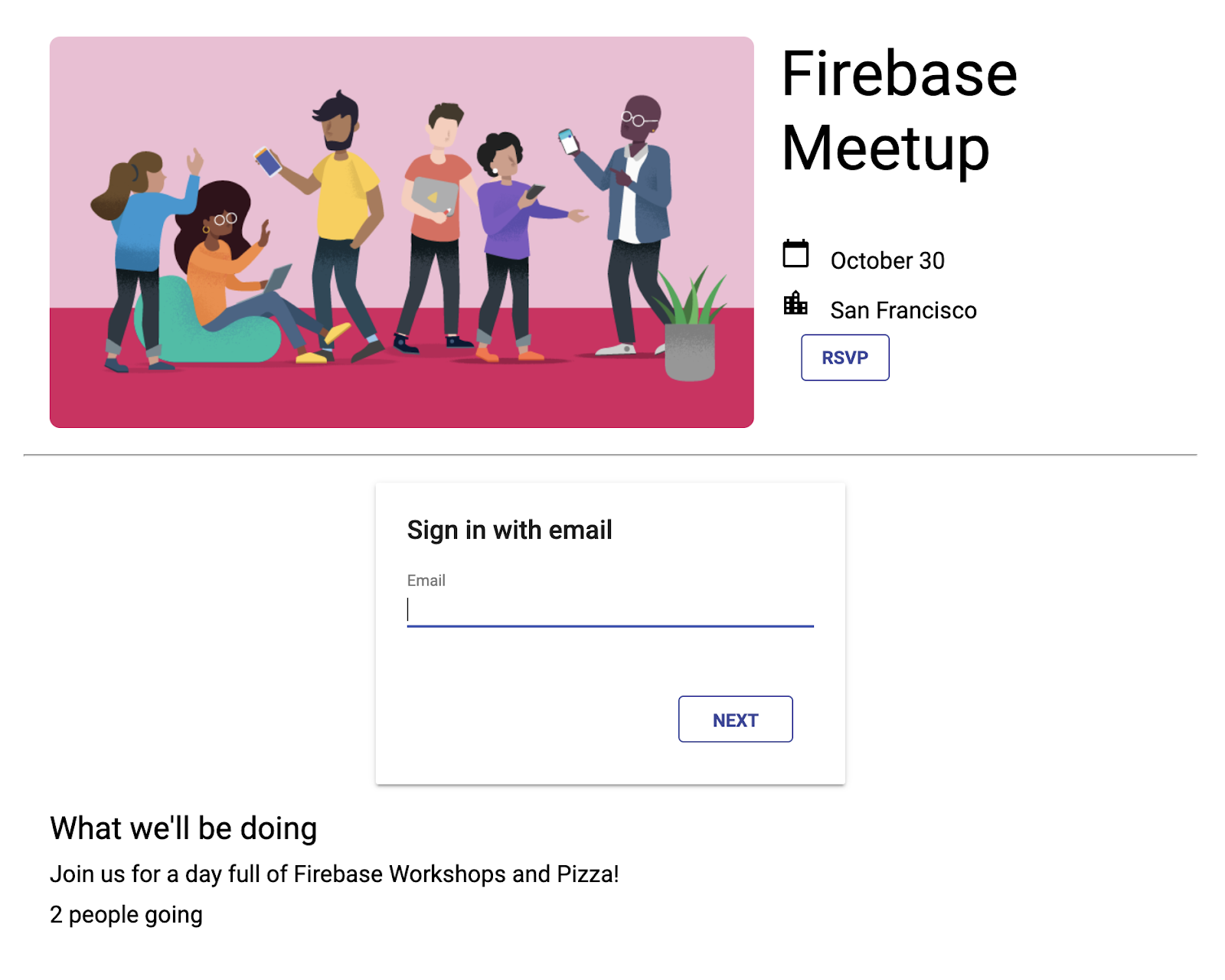
अब आपके ऐप्लिकेशन में मौजूद बटन पर LOGOUT दिखना चाहिए. साथ ही, इस पर क्लिक करने पर यह वापस RSVP पर स्विच हो जाना चाहिए.
ऐप्लिकेशन की झलक

7. Cloud Firestore में मैसेज सेव करने की अनुमति दें
यह जानना बहुत अच्छा है कि उपयोगकर्ता आ रहे हैं, लेकिन मेहमानों को ऐप्लिकेशन में कुछ और करने का विकल्प भी देना चाहिए. अगर वे गेस्टबुक में मैसेज छोड़ सकें, तो कैसा रहेगा? वे बता सकते हैं कि वे इस इवेंट में आने के लिए क्यों उत्साहित हैं या वे किससे मिलना चाहते हैं.
ऐप्लिकेशन में उपयोगकर्ताओं के लिखे गए चैट मैसेज सेव करने के लिए, आपको Cloud Firestore का इस्तेमाल करना होगा.
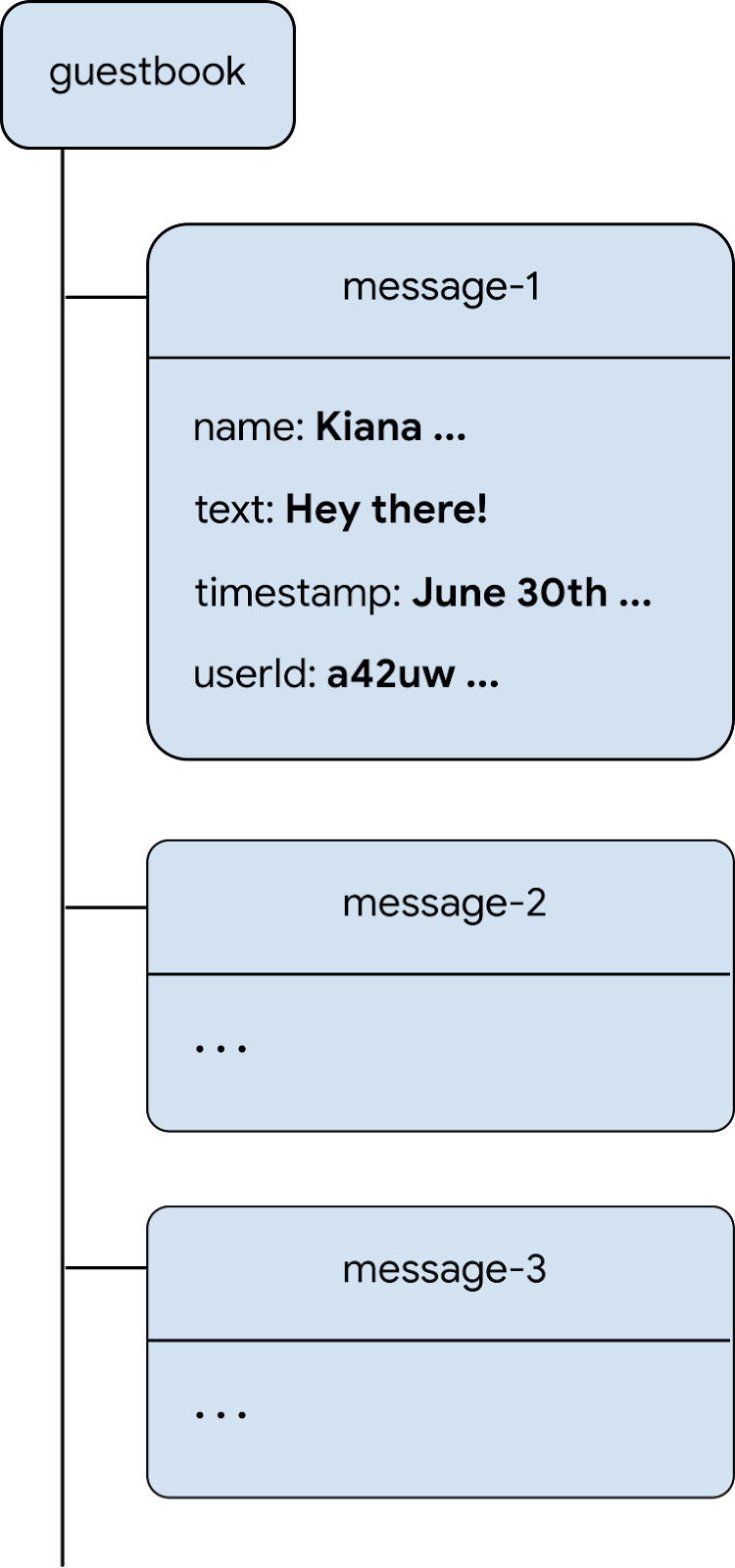
डेटा मॉडल
Cloud Firestore एक NoSQL डेटाबेस है. इसमें सेव किए गए डेटा को कलेक्शन, दस्तावेज़, फ़ील्ड, और सब-कलेक्शन में बांटा जाता है. चैट के हर मैसेज को, guestbook नाम के टॉप-लेवल कलेक्शन में दस्तावेज़ के तौर पर सेव किया जाएगा.

Firestore में मैसेज जोड़ना
इस सेक्शन में, आपको उपयोगकर्ताओं के लिए डेटाबेस में नए मैसेज लिखने की सुविधा जोड़नी होगी. सबसे पहले, यूज़र इंटरफ़ेस (यूआई) एलिमेंट (मैसेज फ़ील्ड और 'भेजें' बटन) के लिए एचटीएमएल जोड़ें. इसके बाद, डेटाबेस से इन एलिमेंट को जोड़ने वाला कोड जोड़ा जाता है.
मैसेज फ़ील्ड और 'भेजें' बटन के यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ने के लिए:
- StackBlitz में,
index.htmlफ़ाइल पर जाएं. guestbook-containerढूंढें. इसके बाद, मैसेज इनपुट फ़ील्ड और 'भेजें' बटन वाला फ़ॉर्म बनाने के लिए, यह एचटीएमएल जोड़ें.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
ऐप्लिकेशन की झलक

भेजें बटन पर क्लिक करने से, नीचे दिया गया कोड स्निपेट ट्रिगर हो जाएगा. यह मैसेज इनपुट फ़ील्ड के कॉन्टेंट को डेटाबेस के guestbook कलेक्शन में जोड़ता है. खास तौर पर, addDoc तरीके से, मैसेज के कॉन्टेंट को guestbook कलेक्शन में मौजूद नए दस्तावेज़ में जोड़ा जाता है. इस दस्तावेज़ का आईडी अपने-आप जनरेट होता है.
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - सबसे ऊपर,
firebase/firestoreइंपोर्ट स्टेटमेंट ढूंढें. इसके बाद,getFirestore,addDoc, औरcollectionजोड़ें. जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - अब हम
initializeAppके ठीक बाद, Firestoredbऑब्जेक्ट का रेफ़रंस सेव करेंगे:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); main()फ़ंक्शन के सबसे नीचे, यह कोड जोड़ें.
ध्यान दें किauth.currentUser.uid, अपने-आप जनरेट होने वाले उस यूनीक आईडी का रेफ़रंस है जो Firebase Authentication, लॉग इन किए गए सभी उपयोगकर्ताओं के लिए देता है.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
मेहमानों की किताब सिर्फ़ उन लोगों को दिखाएं जिन्होंने साइन इन किया है
आपको यह तय करना है कि मेहमानों की चैट को कोई भी न देख पाए. चैट को सुरक्षित रखने के लिए, सिर्फ़ उन उपयोगकर्ताओं को गेस्टबुक देखने की अनुमति दें जिन्होंने साइन इन किया हुआ है. हालांकि, अपने ऐप्लिकेशन के लिए, आपको Firebase के सुरक्षा नियमों का इस्तेमाल करके अपने डेटाबेस को सुरक्षित रखना होगा. (सुरक्षा के नियमों के बारे में ज़्यादा जानकारी, इस कोडलैब में बाद में दी गई है.)
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - मेहमानों की किताब को छिपाने और दिखाने के लिए,
onAuthStateChangedलिसनर में बदलाव करें.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
मैसेज भेजने की सुविधा की जांच करना
- पक्का करें कि आपने ऐप्लिकेशन में साइन इन किया हो.
- कोई मैसेज डालें. जैसे, "नमस्ते!" इसके बाद, भेजें पर क्लिक करें.
यह कार्रवाई, मैसेज को आपके Cloud Firestore डेटाबेस में लिखती है. हालांकि, आपको यह मैसेज अपने वेब ऐप्लिकेशन में अभी नहीं दिखेगा. ऐसा इसलिए, क्योंकि आपको अब भी डेटा वापस पाने की सुविधा लागू करनी है. अगले चरण में आपको यह करना होगा.
हालांकि, Firebase कंसोल में जाकर, जोड़े गए नए मैसेज को देखा जा सकता है.
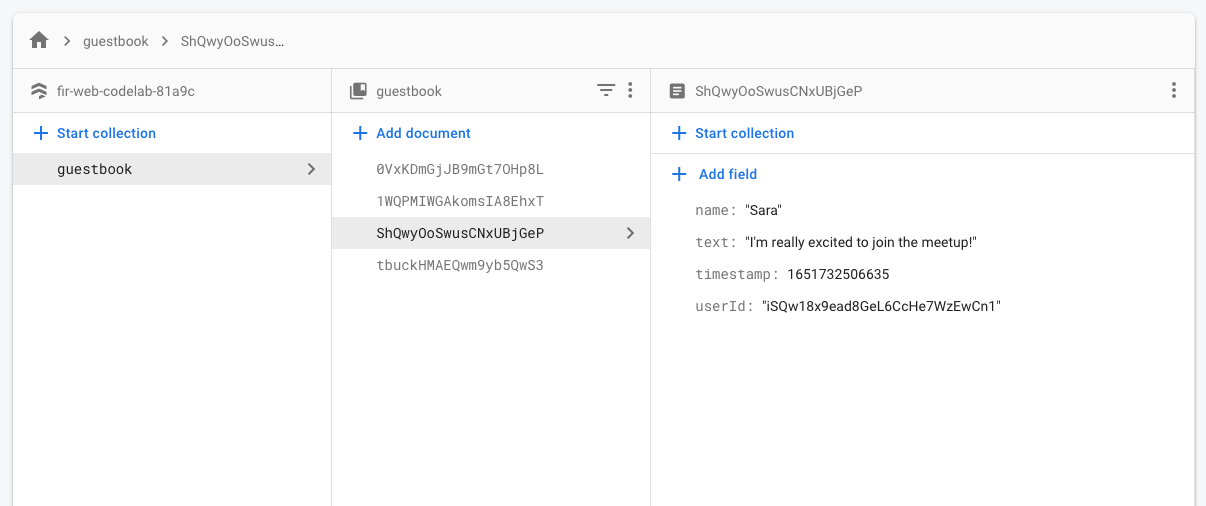
Firebase कंसोल में, Firestore डेटाबेस डैशबोर्ड में, आपको guestbook कलेक्शन में, नया मैसेज दिखेगा. अगर मैसेज भेजते रहते हैं, तो आपकी मेहमानों की किताब में कई दस्तावेज़ होंगे. जैसे:
Firebase कंसोल

8. मैसेज पढ़ना
मैसेज सिंक करना
यह बहुत अच्छा है कि मेहमान डेटाबेस में मैसेज लिख सकते हैं. हालाँकि, वे उन्हें अभी ऐप्लिकेशन में नहीं देख सकते.
मैसेज दिखाने के लिए, आपको ऐसे लिसनर जोड़ने होंगे जो डेटा में बदलाव होने पर ट्रिगर हों. इसके बाद, एक ऐसा यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाएं जो नए मैसेज दिखाए.
आपको ऐसा कोड जोड़ना होगा जो ऐप्लिकेशन से जोड़े गए नए मैसेज को सुने. सबसे पहले, मैसेज दिखाने के लिए एचटीएमएल में एक सेक्शन जोड़ें:
- StackBlitz में,
index.htmlफ़ाइल पर जाएं. guestbook-containerमें,guestbookके आईडी के साथ एक नया सेक्शन जोड़ें.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
इसके बाद, उस लिसनर को रजिस्टर करें जो डेटा में किए गए बदलावों को सुनता है:
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - सबसे ऊपर,
firebase/firestoreइंपोर्ट स्टेटमेंट ढूंढें. इसके बाद,query,orderBy, औरonSnapshotजोड़ें. जैसे:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; main()फ़ंक्शन के सबसे नीचे, डेटाबेस में मौजूद सभी दस्तावेज़ों (गेस्टबुक मैसेज) को लूप करने के लिए, यह कोड जोड़ें. इस कोड में क्या हो रहा है, इसके बारे में ज़्यादा जानने के लिए स्निपेट के नीचे दी गई जानकारी पढ़ें.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
डेटाबेस में मौजूद मैसेज सुनने के लिए, आपने collection फ़ंक्शन का इस्तेमाल करके किसी कलेक्शन पर क्वेरी बनाई है. ऊपर दिया गया कोड, guestbook कलेक्शन में हुए बदलावों को ट्रैक करता है. इसी कलेक्शन में चैट मैसेज सेव किए जाते हैं. मैसेज को भी तारीख के हिसाब से क्रम में लगाया जाता है. सबसे नए मैसेज को सबसे ऊपर दिखाने के लिए, orderBy('timestamp', 'desc') का इस्तेमाल किया जाता है.
onSnapshot फ़ंक्शन दो पैरामीटर लेता है: इस्तेमाल की जाने वाली क्वेरी और कॉलबैक फ़ंक्शन. क्वेरी से मेल खाने वाले दस्तावेज़ों में कोई भी बदलाव होने पर, कॉलबैक फ़ंक्शन ट्रिगर होता है. ऐसा तब हो सकता है, जब कोई मैसेज मिटा दिया गया हो, उसमें बदलाव किया गया हो या उसे जोड़ा गया हो. ज़्यादा जानकारी के लिए, Cloud Firestore का दस्तावेज़ देखें.
मैसेज सिंक करने की सुविधा की जांच करना
Cloud Firestore, डेटाबेस के लिए सदस्यता लेने वाले क्लाइंट के साथ डेटा को अपने-आप और तुरंत सिंक करता है.
- आपने डेटाबेस में जो मैसेज पहले बनाए थे वे ऐप्लिकेशन में दिखने चाहिए. नए मैसेज लिखने के लिए स्वतंत्र महसूस करें. वे तुरंत दिखने चाहिए.
- अगर आपने अपने वर्कस्पेस को एक से ज़्यादा विंडो या टैब में खोला है, तो मैसेज सभी टैब में रीयल टाइम में सिंक हो जाएंगे.
- (ज़रूरी नहीं) Firebase कंसोल के डेटाबेस सेक्शन में जाकर, मैन्युअल तरीके से नए मैसेज जोड़े जा सकते हैं, उनमें बदलाव किया जा सकता है या उन्हें मिटाया जा सकता है. इसके बाद, आपको यूज़र इंटरफ़ेस (यूआई) में बदलाव दिखेंगे.
बधाई हो! अब आपके पास अपने ऐप्लिकेशन में Cloud Firestore के दस्तावेज़ पढ़ने का विकल्प है!
ऐप्लिकेशन की झलक

9. सुरक्षा से जुड़े बुनियादी नियम सेट अप करना
आपने Cloud Firestore को टेस्ट मोड का इस्तेमाल करने के लिए सेट अप किया है. इसका मतलब है कि आपका डेटाबेस, पढ़ने और लिखने के लिए खुला है. हालांकि, आपको डेवलपमेंट के शुरुआती चरणों में ही टेस्ट मोड का इस्तेमाल करना चाहिए. हमारा सुझाव है कि ऐप्लिकेशन डेवलप करते समय, आपको अपने डेटाबेस के लिए सुरक्षा से जुड़े नियम सेट अप करने चाहिए. सुरक्षा, आपके ऐप्लिकेशन के स्ट्रक्चर और व्यवहार का अहम हिस्सा होनी चाहिए.
सुरक्षा के नियमों की मदद से, अपने डेटाबेस में मौजूद दस्तावेज़ों और कलेक्शन के ऐक्सेस को कंट्रोल किया जा सकता है. नियमों के सिंटैक्स में बदलाव करने की सुविधा का इस्तेमाल करके, ऐसे नियम बनाए जा सकते हैं जो सभी राइट ऑपरेशन, पूरे डेटाबेस या किसी खास दस्तावेज़ पर होने वाले ऑपरेशन से मेल खाते हों.
Firebase कंसोल में, Cloud Firestore के लिए सुरक्षा के नियम लिखे जा सकते हैं:
- Firebase console के Build सेक्शन में, Firestore Database पर क्लिक करें. इसके बाद, Rules टैब चुनें. इसके अलावा, Rules टैब पर सीधे जाने के लिए, यहां क्लिक करें.
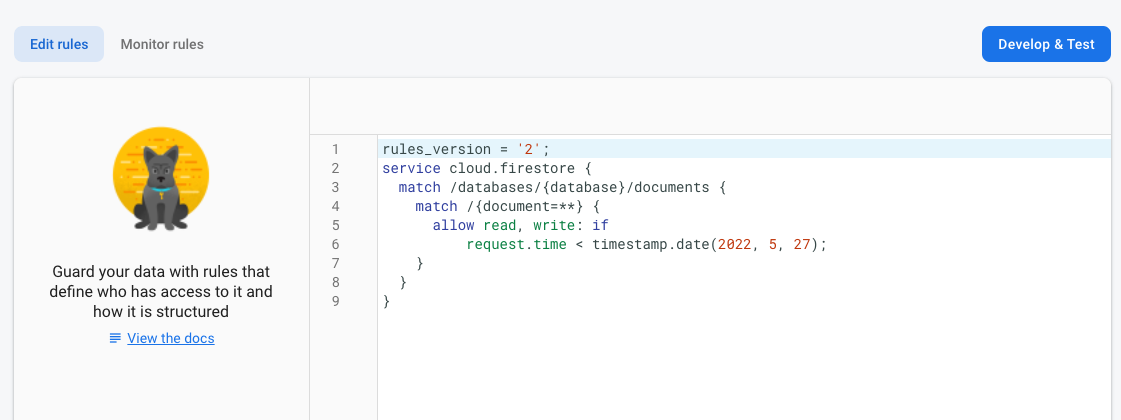
- आपको सुरक्षा के ये डिफ़ॉल्ट नियम दिखेंगे. इनमें सार्वजनिक तौर पर ऐक्सेस करने की समयसीमा, आज से कुछ हफ़्ते बाद खत्म हो जाएगी.

कलेक्शन की पहचान करना
सबसे पहले, उन कलेक्शन की पहचान करें जिनमें ऐप्लिकेशन डेटा लिखता है.
- मौजूदा
match /{document=**}क्लॉज़ को मिटा दें, ताकि आपके नियम इस तरह दिखें:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } match /databases/{database}/documentsमें, उस कलेक्शन की पहचान करें जिसे आपको सुरक्षित करना है:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
सुरक्षा के नियम जोड़ना
आपने हर guestbook दस्तावेज़ में, पुष्टि करने वाले यूआईडी को फ़ील्ड के तौर पर इस्तेमाल किया है. इसलिए, आपको पुष्टि करने वाला यूआईडी मिल सकता है. साथ ही, यह पुष्टि की जा सकती है कि दस्तावेज़ में लिखने की कोशिश करने वाले किसी भी व्यक्ति के पास, पुष्टि करने वाला यूआईडी मौजूद है.
- अपने नियम सेट में पढ़ने और लिखने के नियम जोड़ें. इसके लिए, यहां दिया गया तरीका अपनाएं:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - नए नियमों को लागू करने के लिए, पब्लिश करें पर क्लिक करें. अब गेस्टबुक में, सिर्फ़ साइन इन किए हुए उपयोगकर्ता ही मैसेज पढ़ सकते हैं. हालांकि, मैसेज सिर्फ़ यूज़र आईडी का इस्तेमाल करके बनाया जा सकता है. हम मैसेज में बदलाव करने या उन्हें मिटाने की अनुमति भी नहीं देते.
पुष्टि करने के नियम जोड़ना
- डेटा की पुष्टि करने की सुविधा जोड़ें, ताकि यह पक्का किया जा सके कि दस्तावेज़ में सभी ज़रूरी फ़ील्ड मौजूद हैं:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - नए नियमों को लागू करने के लिए, पब्लिश करें पर क्लिक करें.
लिसनर रीसेट करें
आपका ऐप्लिकेशन अब सिर्फ़ उन उपयोगकर्ताओं को लॉग इन करने की अनुमति देता है जिनकी पुष्टि हो चुकी है. इसलिए, आपको guestbook firestore क्वेरी को Authentication listener के अंदर ले जाना चाहिए. ऐसा न करने पर, अनुमति से जुड़ी गड़बड़ियां होंगी. साथ ही, जब उपयोगकर्ता लॉग आउट करेगा, तब ऐप्लिकेशन डिसकनेक्ट हो जाएगा.
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - guestbook कलेक्शन के
onSnapshotलिसनर कोsubscribeGuestbookनाम के नए फ़ंक्शन में ले जाएं. साथ ही,onSnapshotफ़ंक्शन के नतीजों कोguestbookListenerवैरिएबल को असाइन करें.
FirestoreonSnapshotलिसनर, सदस्यता छोड़ने का एक फ़ंक्शन दिखाता है. इसका इस्तेमाल करके, बाद में स्नैपशॉट लिसनर को रद्द किया जा सकता है.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - इसके नीचे एक नया फ़ंक्शन जोड़ें, जिसका नाम
unsubscribeGuestbookहो. देखें किguestbookListenerवैरिएबल शून्य नहीं है. इसके बाद, लिसनर को रद्द करने के लिए फ़ंक्शन को कॉल करें.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
आखिर में, नए फ़ंक्शन को onAuthStateChanged कॉलबैक में जोड़ें.
if (user)के सबसे नीचे, जोड़ेंsubscribeGuestbook()पर टैप करें.elseस्टेटमेंट के सबसे नीचे,unsubscribeGuestbook()जोड़ें.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. बोनस चरण: आपने जो सीखा है उसकी प्रैक्टिस करें
शामिल होने वाले व्यक्ति के 'शामिल हो रहा है' स्टेटस को रिकॉर्ड करना
फ़िलहाल, आपका ऐप्लिकेशन सिर्फ़ उन लोगों को चैट करने की सुविधा देता है जिनकी इवेंट में दिलचस्पी है. इसके अलावा, आपको सिर्फ़ तब पता चलेगा कि कोई व्यक्ति आ रहा है, जब वह चैट में इसकी जानकारी देगा. आइए, हम एक प्लान बनाते हैं और लोगों को बताते हैं कि कितने लोग आ रहे हैं.
आपको इवेंट में शामिल होने के लिए रजिस्टर करने वाले लोगों के लिए, एक टॉगल जोड़ना होगा. इसके बाद, यह पता लगाना होगा कि कितने लोग शामिल हो रहे हैं.
- StackBlitz में,
index.htmlफ़ाइल पर जाएं. guestbook-containerमें, YES और NO बटन का एक सेट जोड़ें. जैसे:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
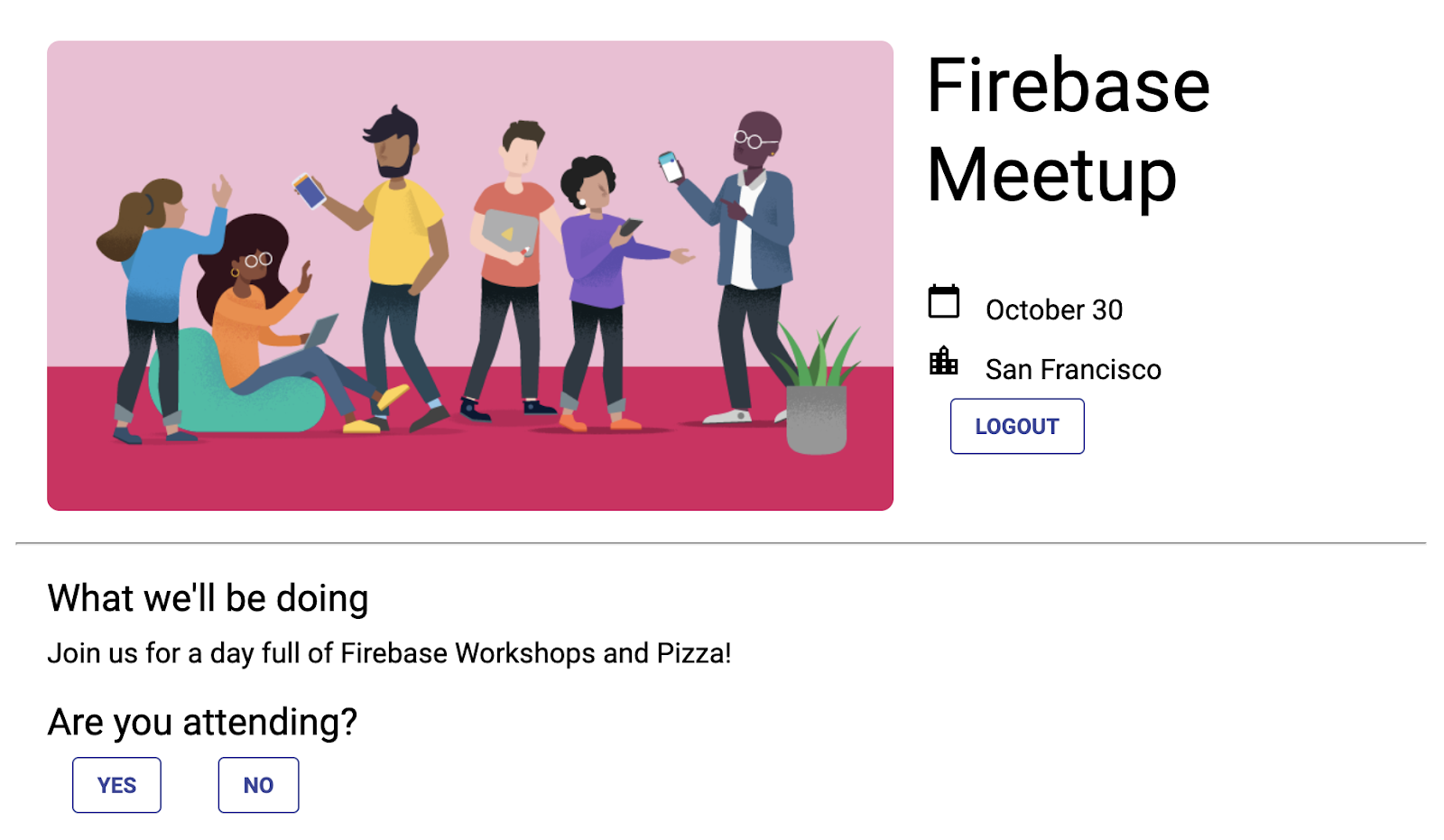
ऐप्लिकेशन की झलक

इसके बाद, बटन क्लिक के लिए लिसनर रजिस्टर करें. अगर उपयोगकर्ता हां पर क्लिक करता है, तो डेटाबेस में जवाब सेव करने के लिए, उसके पुष्टि किए गए यूआईडी का इस्तेमाल करें.
- StackBlitz में,
index.jsफ़ाइल पर जाएं. - सबसे ऊपर,
firebase/firestoreइंपोर्ट स्टेटमेंट ढूंढें. इसके बाद,doc,setDoc, औरwhereजोड़ें. जैसे:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - आरएसवीपी की स्थिति सुनने के लिए,
main()फ़ंक्शन के सबसे नीचे यह कोड जोड़ें:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - इसके बाद,
attendeesनाम का एक नया कलेक्शन बनाएं. इसके बाद, अगर 'जवाब दें' बटन में से किसी एक पर क्लिक किया जाता है, तो दस्तावेज़ का रेफ़रंस रजिस्टर करें. क्लिक किए गए बटन के हिसाब से, उस रेफ़रंस कोtrueयाfalseपर सेट करें.
सबसे पहले,rsvpYesके लिए:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoके लिए भी यही तरीका अपनाएं, लेकिन वैल्यूfalseके साथ:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
सुरक्षा के नियमों को अपडेट करना
आपने पहले से ही कुछ नियम सेट अप किए हैं. इसलिए, बटन की मदद से जोड़े जा रहे नए डेटा को अस्वीकार कर दिया जाएगा.
attendees कलेक्शन में आइटम जोड़ने की अनुमति देना
आपको नियमों को अपडेट करना होगा, ताकि attendees कलेक्शन में आइटम जोड़े जा सकें.
attendeesकलेक्शन के लिए, आपने दस्तावेज़ के नाम के तौर पर पुष्टि करने वाले यूआईडी का इस्तेमाल किया है. इसलिए, इसे हासिल किया जा सकता है. साथ ही, यह पुष्टि की जा सकती है कि सबमिट करने वाले व्यक्ति काuidवही है जो दस्तावेज़ में लिखा गया है. आपके पास सभी को, शामिल होने वाले लोगों की सूची पढ़ने की अनुमति देने का विकल्प होगा. ऐसा इसलिए, क्योंकि इसमें कोई निजी डेटा नहीं होता. हालांकि, सिर्फ़ इवेंट बनाने वाले व्यक्ति के पास इसे अपडेट करने का विकल्प होना चाहिए.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } }- नए नियमों को लागू करने के लिए, पब्लिश करें पर क्लिक करें.
पुष्टि करने के नियम जोड़ना
- डेटा की पुष्टि करने के कुछ नियम जोड़ें, ताकि यह पक्का किया जा सके कि दस्तावेज़ में सभी ज़रूरी फ़ील्ड मौजूद हैं:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - नियमों को लागू करने के लिए, पब्लिश करें पर क्लिक करना न भूलें!
(ज़रूरी नहीं) अब आपको बटन पर क्लिक करने के नतीजे दिखेंगे. Firebase कंसोल में, Cloud Firestore डैशबोर्ड पर जाएं.
जवाब का स्टेटस पढ़ना
अब आपने जवाब रिकॉर्ड कर लिए हैं. आइए, देखें कि कौन आ रहा है और इसे यूज़र इंटरफ़ेस (यूआई) में दिखाएं.
- StackBlitz में,
index.htmlफ़ाइल पर जाएं. description-containerमें,number-attendingके आईडी वाला नया एलिमेंट जोड़ें.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
इसके बाद, attendees कलेक्शन के लिए लिसनर को रजिस्टर करें और YES जवाबों की संख्या गिनें:
- StackBlitz में,
index.jsफ़ाइल पर जाएं. main()फ़ंक्शन में सबसे नीचे, RSVP की स्थिति सुनने के लिए यह कोड जोड़ें. साथ ही, हां पर क्लिक करने वालों की संख्या गिनें.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
आखिर में, मौजूदा स्थिति के हिसाब से बटन को हाइलाइट करते हैं.
- एक ऐसा फ़ंक्शन बनाएं जो यह जांच करे कि मौजूदा पुष्टि करने वाले यूआईडी की एंट्री
attendeesकलेक्शन में है या नहीं. इसके बाद, बटन क्लास कोclickedपर सेट करें.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - इसके अलावा, सदस्यता छोड़ने के लिए एक फ़ंक्शन बनाते हैं. इसका इस्तेमाल तब किया जाएगा, जब उपयोगकर्ता लॉग आउट करेगा.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Authentication listener से फ़ंक्शन कॉल करें.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - एक से ज़्यादा उपयोगकर्ताओं के तौर पर लॉग इन करके देखें. साथ ही, हर बार हां बटन पर क्लिक करने से, गिनती में होने वाली बढ़ोतरी देखें.
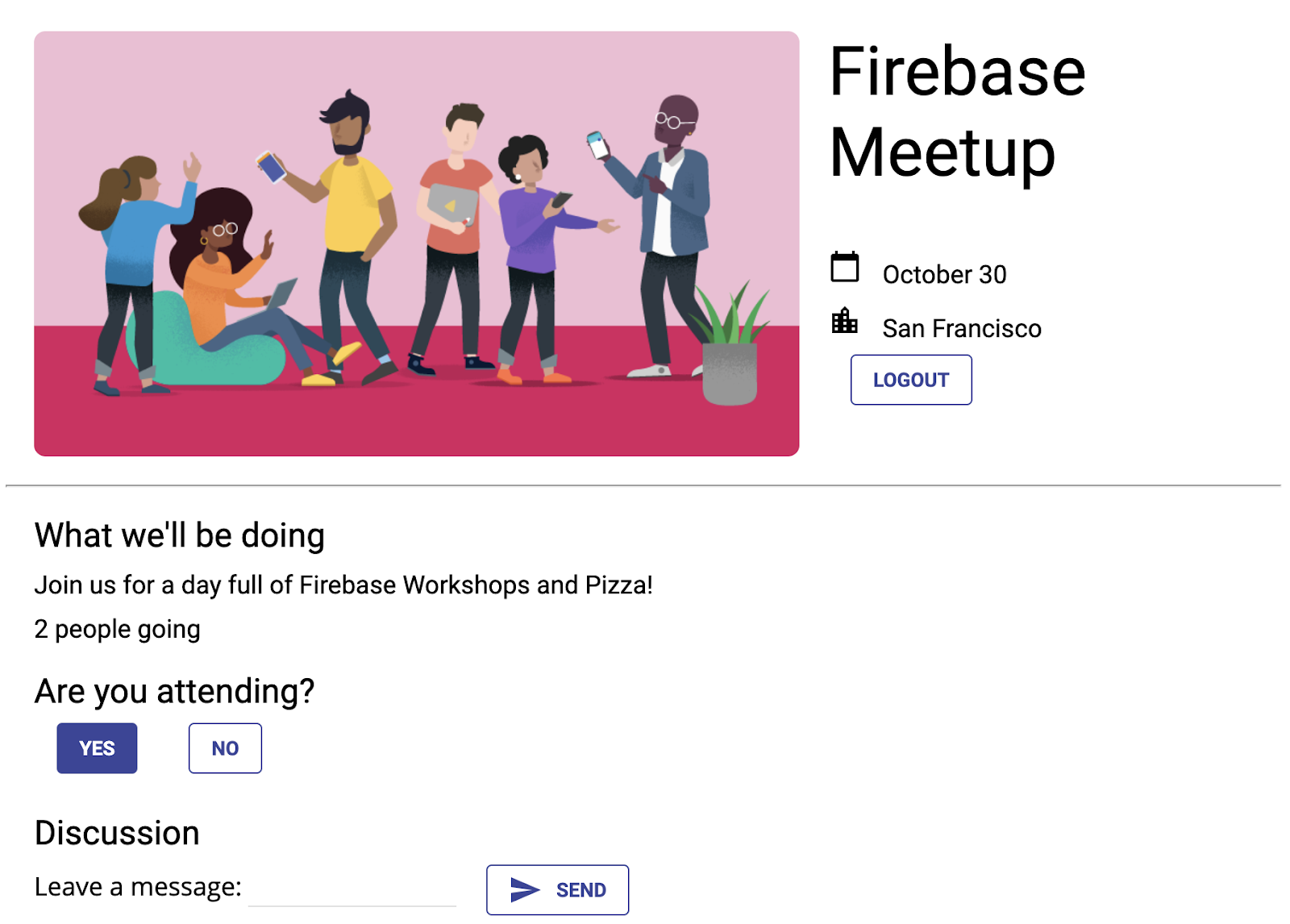
ऐप्लिकेशन की झलक

11. बधाई हो!
आपने इंटरैक्टिव और रीयल-टाइम वेब ऐप्लिकेशन बनाने के लिए Firebase का इस्तेमाल किया है!
हमने क्या-क्या बताया
- Firebase से पुष्टि करना
- FirebaseUI
- Cloud Firestore
- Firebase के सुरक्षा नियम
अगले चरण
- क्या आपको Firebase Developer Workflow के बारे में ज़्यादा जानना है? अपने ऐप्लिकेशन को पूरी तरह से स्थानीय तौर पर टेस्ट करने और चलाने के बारे में जानने के लिए, Firebase Emulator Codelab देखें.
- क्या आपको Firebase के अन्य प्रॉडक्ट के बारे में ज़्यादा जानना है? क्या आपको उपयोगकर्ताओं की अपलोड की गई इमेज फ़ाइलों को सेव करना है? या उपयोगकर्ताओं को सूचनाएं भेजनी हैं? वेब के लिए Firebase के कई अन्य प्रॉडक्ट के बारे में ज़्यादा जानकारी देने वाले कोडलैब के लिए, Firebase वेब कोडलैब देखें.
- क्या आपको Cloud Firestore के बारे में ज़्यादा जानना है? क्या आपको सब-कलेक्शन और लेन-देन के बारे में जानना है? Cloud Firestore के बारे में ज़्यादा जानकारी देने वाले कोडलैब के लिए, Cloud Firestore वेब कोडलैब पर जाएं. इसके अलावा, Cloud Firestore के बारे में जानने के लिए, यह YouTube सीरीज़ देखें!
ज़्यादा जानें
- Firebase की साइट: firebase.google.com
- Firebase का YouTube चैनल
आपको कैसा लगा?
हमें आपके सुझाव/राय पाकर बेहद खुशी होगी! कृपया यहां दिया गया छोटा सा फ़ॉर्म भरें.

