1. खास जानकारी
इस कोडलैब में, आपको Firebase के प्रॉडक्ट और सेवाओं का इस्तेमाल करके चैट क्लाइंट को लागू करने और डिप्लॉय करने के ज़रिए, वेब ऐप्लिकेशन बनाने के लिए AngularFire का इस्तेमाल करने का तरीका बताया जाएगा.

आपको क्या सीखने को मिलेगा
- Angular और Firebase का इस्तेमाल करके वेब ऐप्लिकेशन बनाना.
- Cloud Firestore और Cloud Storage for Firebase का इस्तेमाल करके डेटा सिंक करें.
- Firebase से पुष्टि करने की सुविधा का इस्तेमाल करके, अपने उपयोगकर्ताओं की पुष्टि करें.
- अपने वेब ऐप्लिकेशन को Firebase ऐप्लिकेशन होस्टिंग पर डिप्लॉय करें.
- Firebase क्लाउड से मैसेज की मदद से सूचनाएं भेजें.
- आपके वेब ऐप्लिकेशन की परफ़ॉर्मेंस का डेटा इकट्ठा करता है.
आपको इनकी ज़रूरत होगी
- GitHub खाता
- अपने Firebase प्रोजेक्ट को Blaze प्लान पर अपग्रेड करने की सुविधा
- आपकी पसंद का आईडीई/टेक्स्ट एडिटर, जैसे कि WebStorm, Sublime या VS Code
- पैकेज मैनेजर npm, जो आम तौर पर Node.js के साथ आता है
- टर्मिनल/कंसोल
- अपनी पसंद का ब्राउज़र, जैसे कि Chrome
- कोडलैब का सैंपल कोड. कोड पाने का तरीका जानने के लिए, कोडलैब का अगला चरण देखें.
2. सैंपल कोड पाना
GitHub रिपॉज़िटरी बनाना
कोडलैब का सोर्स, https://github.com/firebase/codelab-friendlychat-web पर देखा जा सकता है. इस रिपॉज़िटरी में, कई प्लैटफ़ॉर्म के लिए सैंपल प्रोजेक्ट मौजूद हैं. हालांकि, इस कोडलैब में सिर्फ़ angularfire-start डायरेक्ट्री का इस्तेमाल किया गया है.
angularfire-start फ़ोल्डर को अपनी रिपॉज़िटरी में कॉपी करें:
- टर्मिनल का इस्तेमाल करके, अपने कंप्यूटर पर एक नया फ़ोल्डर बनाएं और नई डायरेक्ट्री में जाएं:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - सिर्फ़
angularfire-startफ़ोल्डर को फ़ेच करने के लिए, giget npm पैकेज का इस्तेमाल करें:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - git की मदद से, लोकल तौर पर बदलावों को ट्रैक करें:
git init git add . git commit -m "codelab starting point" git branch -M main - नई GitHub रिपॉज़िटरी बनाएं: https://github.com/new. इसे अपनी पसंद के मुताबिक कोई भी नाम दें.
- GitHub आपको एक नया रिपॉज़िटरी यूआरएल देगा, जो
https://github.com/[user-name]/[repository-name].gitयाgit@github.com:[user-name]/[repository-name].gitजैसा दिखेगा. इस यूआरएल को कॉपी करें.
- GitHub आपको एक नया रिपॉज़िटरी यूआरएल देगा, जो
- अपनी नई GitHub रिपॉज़िटरी में स्थानीय बदलावों को पुश करें. यहां दी गई कमांड चलाएं. साथ ही,
your-repository-urlप्लेसहोल्डर की जगह अपने रिपॉज़िटरी का यूआरएल डालें.git remote add origin your-repository-url git push -u origin main - अब आपको अपनी GitHub रिपॉज़िटरी में स्टार्टर कोड दिखेगा.
3. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyChat.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase का प्राइसिंग प्लान अपग्रेड करना
Firebase App Hosting और Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (ब्लेज़) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
प्रोजेक्ट में Firebase वेब ऐप्लिकेशन जोड़ना
- नया Firebase वेब ऐप्लिकेशन बनाने के लिए, वेब आइकॉन
 पर क्लिक करें.
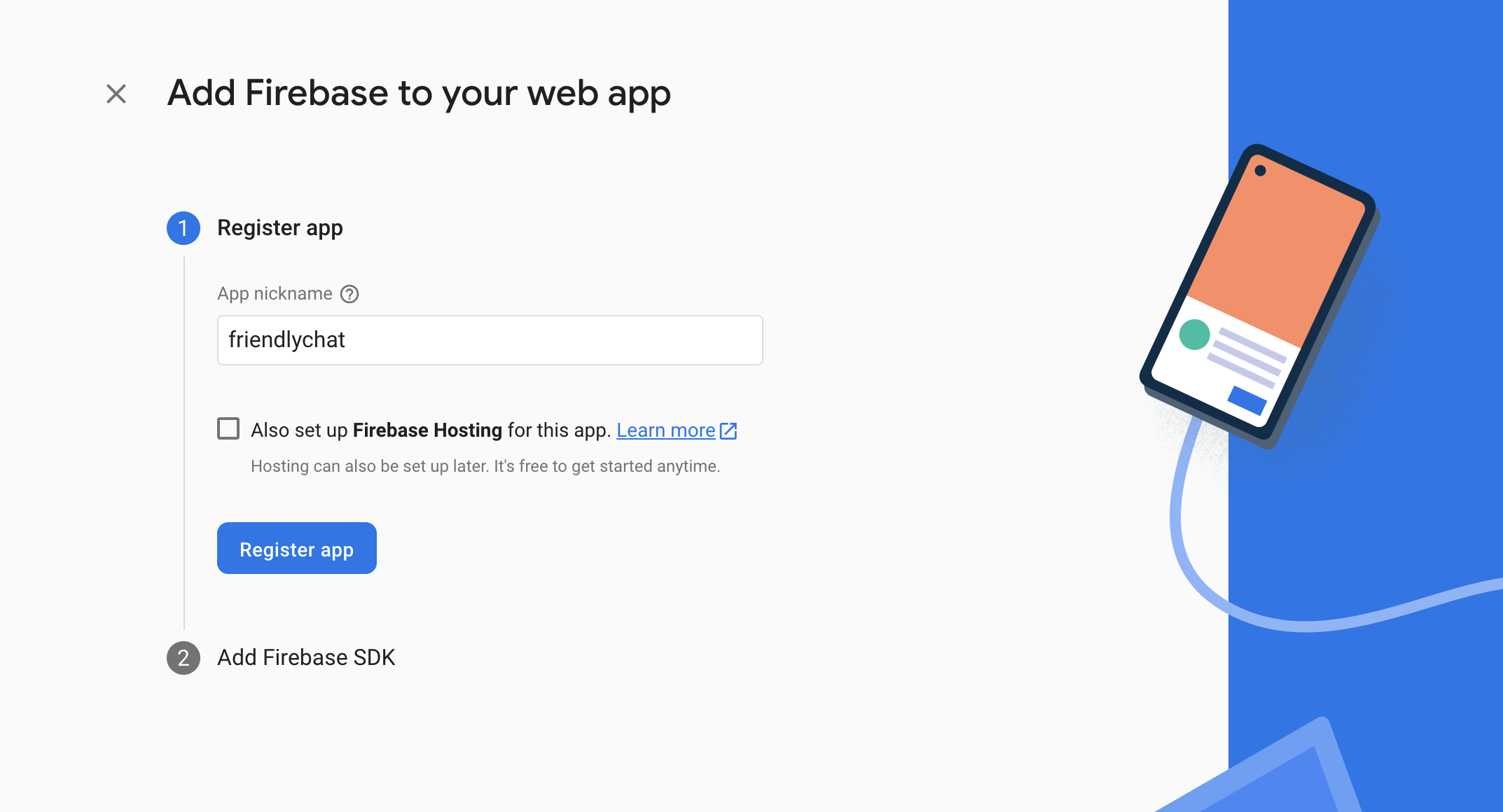
पर क्लिक करें. - ऐप्लिकेशन को Friendly Chat निकनेम से रजिस्टर करें. इस ऐप्लिकेशन के लिए Firebase होस्टिंग भी सेट अप करें के बगल में मौजूद बॉक्स पर सही का निशान न लगाएं. ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.
- अगले चरण में, आपको कॉन्फ़िगरेशन ऑब्जेक्ट दिखेगा. फ़िलहाल, आपको इसकी ज़रूरत नहीं है. कंसोल पर जाएं पर क्लिक करें.

Firebase प्रॉडक्ट सेट अप करना
आपको जिस ऐप्लिकेशन को बनाना है उसमें, वेब ऐप्लिकेशन के लिए उपलब्ध Firebase के इन प्रॉडक्ट का इस्तेमाल किया जाता है:
- Firebase Authentication की मदद से, उपयोगकर्ताओं को आसानी से अपने ऐप्लिकेशन में साइन इन करने की अनुमति दें.
- क्लाउड पर स्ट्रक्चर्ड डेटा सेव करने के लिए Cloud Firestore का इस्तेमाल करें. साथ ही, डेटा में बदलाव होने पर तुरंत सूचना पाएं.
- क्लाउड में फ़ाइलें सेव करने के लिए, Firebase के लिए Cloud Storage का इस्तेमाल करें.
- ऐप्लिकेशन बनाने, होस्ट करने, और उसे उपलब्ध कराने के लिए Firebase App Hosting का इस्तेमाल करें.
- Firebase Cloud Messaging का इस्तेमाल, पुश नोटिफ़िकेशन भेजने और ब्राउज़र में पॉप-अप नोटिफ़िकेशन दिखाने के लिए किया जाता है.
- Firebase Performance Monitoring का इस्तेमाल करके, अपने ऐप्लिकेशन के लिए उपयोगकर्ता की परफ़ॉर्मेंस का डेटा इकट्ठा करें.
इनमें से कुछ प्रॉडक्ट के लिए, खास कॉन्फ़िगरेशन की ज़रूरत होती है. इसके अलावा, कुछ को Firebase कंसोल का इस्तेमाल करके चालू करना पड़ता है.
पुष्टि करने की सुविधा सेट अप करना
उपयोगकर्ताओं को अपने Google खातों से वेब ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए, आपको Google साइन-इन करने के तरीके का इस्तेमाल करना होगा.
- Firebase कंसोल में, Authentication पर जाएं.
- शुरू करें पर क्लिक करें.
- अन्य प्रोवाइडर कॉलम में, Google > चालू करें पर क्लिक करें.
- प्रोजेक्ट का सार्वजनिक नाम टेक्स्ट बॉक्स में, कोई ऐसा नाम डालें जिसे आसानी से याद रखा जा सके. जैसे,
My Next.js app. - प्रोजेक्ट के लिए सहायता ईमेल पता ड्रॉप-डाउन से, अपना ईमेल पता चुनें.
- सेव करें पर क्लिक करें.
Cloud Firestore सेट अप करना
यह वेब ऐप्लिकेशन, चैट मैसेज सेव करने और नए चैट मैसेज पाने के लिए Cloud Firestore का इस्तेमाल करता है.
अपने Firebase प्रोजेक्ट में Cloud Firestore सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, Firestore डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- डेटाबेस आईडी को
(default)पर सेट रहने दें. - अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
Firebase के लिए Cloud Storage सेट अप करना
यह वेब ऐप्लिकेशन, Cloud Storage for Firebase का इस्तेमाल करके फ़ोटो को सेव, अपलोड, और शेयर करता है.
अपने Firebase प्रोजेक्ट में, Cloud Storage for Firebase को सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
4. Firebase कमांड-लाइन इंटरफ़ेस इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (सीएलआई) की मदद से, Firebase होस्टिंग का इस्तेमाल करके अपने वेब ऐप्लिकेशन को स्थानीय तौर पर चलाया जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन को Firebase प्रोजेक्ट में डिप्लॉय किया जा सकता है.
- सीएलआई को इंस्टॉल करने के लिए, यह npm कमांड चलाएं:
npm -g install firebase-tools@latest
- यह पुष्टि करें कि सीएलआई सही तरीके से इंस्टॉल किया गया है. इसके लिए, यह कमांड चलाएं:
firebase --version
पक्का करें कि Firebase CLI का वर्शन v13.9.0 या उसके बाद का हो.
- यहां दी गई कमांड चलाकर, Firebase CLI को अनुमति दें:
firebase login
आपने वेब ऐप्लिकेशन टेंप्लेट को इस तरह सेट अप किया है कि वह Firebase Hosting के लिए, आपके ऐप्लिकेशन के कॉन्फ़िगरेशन को आपके ऐप्लिकेशन की लोकल डायरेक्ट्री से पुल करे. यह वही रिपॉज़िटरी है जिसे आपने कोडलैब में पहले क्लोन किया था. हालांकि, कॉन्फ़िगरेशन को पुल करने के लिए, आपको अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से जोड़ना होगा.
- पक्का करें कि आपकी कमांड लाइन, आपके ऐप्लिकेशन की लोकल
angularfire-startडायरेक्ट्री को ऐक्सेस कर रही हो. - अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से जोड़ने के लिए, यह कमांड चलाएं:
firebase use --add
- जब कहा जाए, तब अपना प्रोजेक्ट आईडी चुनें. इसके बाद, अपने Firebase प्रोजेक्ट को कोई दूसरा नाम दें.
अगर आपके पास एक से ज़्यादा एनवायरमेंट (प्रोडक्शन, स्टेजिंग वगैरह) हैं, तो एलियास का इस्तेमाल करना फ़ायदेमंद होता है. हालांकि, इस कोडलैब के लिए, हम सिर्फ़ default के एलियास का इस्तेमाल करेंगे.
- कमांड लाइन पर दिए गए बाकी निर्देशों का पालन करें.
5. AngularFire इंस्टॉल करना
प्रोजेक्ट चलाने से पहले, पक्का करें कि आपने Angular CLI और AngularFire सेट अप कर लिया हो.
- कंसोल में, यह कमांड चलाएं:
npm install -g @angular/cli
- इसके बाद,
angularfire-startडायरेक्ट्री के कंसोल में, Angular CLI का यह कमांड चलाएं:
ng add @angular/fire
इससे आपके प्रोजेक्ट के लिए सभी ज़रूरी डिपेंडेंसी इंस्टॉल हो जाएंगी.
- जब कहा जाए, तब स्पेस बार का इस्तेमाल करके
ng deploy -- hostingसे सही का निशान हटाएं. ऐरो बटन और स्पेस बार का इस्तेमाल करके, ये सुविधाएं चुनें:AuthenticationFirestoreCloud MessagingCloud Storage
enterदबाएं और बाकी निर्देशों का पालन करें.- "Install AngularFire" मैसेज के साथ एक कमिट बनाएं और उसे GitHub रिपॉज़िटरी में पुश करें.
6. ऐप्लिकेशन होस्ट करने के लिए बैकएंड बनाना
इस सेक्शन में, आपको ऐप्लिकेशन होस्टिंग का बैकएंड सेट अप करना होगा, ताकि अपनी Git रिपॉज़िटरी की किसी ब्रांच को देखा जा सके.
इस सेक्शन के आखिर तक, आपके पास GitHub में मौजूद अपनी रिपॉज़िटरी से कनेक्ट किया गया App Hosting बैकएंड होगा. जब भी main ब्रांच में कोई नया कमिट पुश किया जाएगा, तब यह बैकएंड आपके ऐप्लिकेशन के नए वर्शन को अपने-आप फिर से बनाएगा और रोल आउट करेगा.
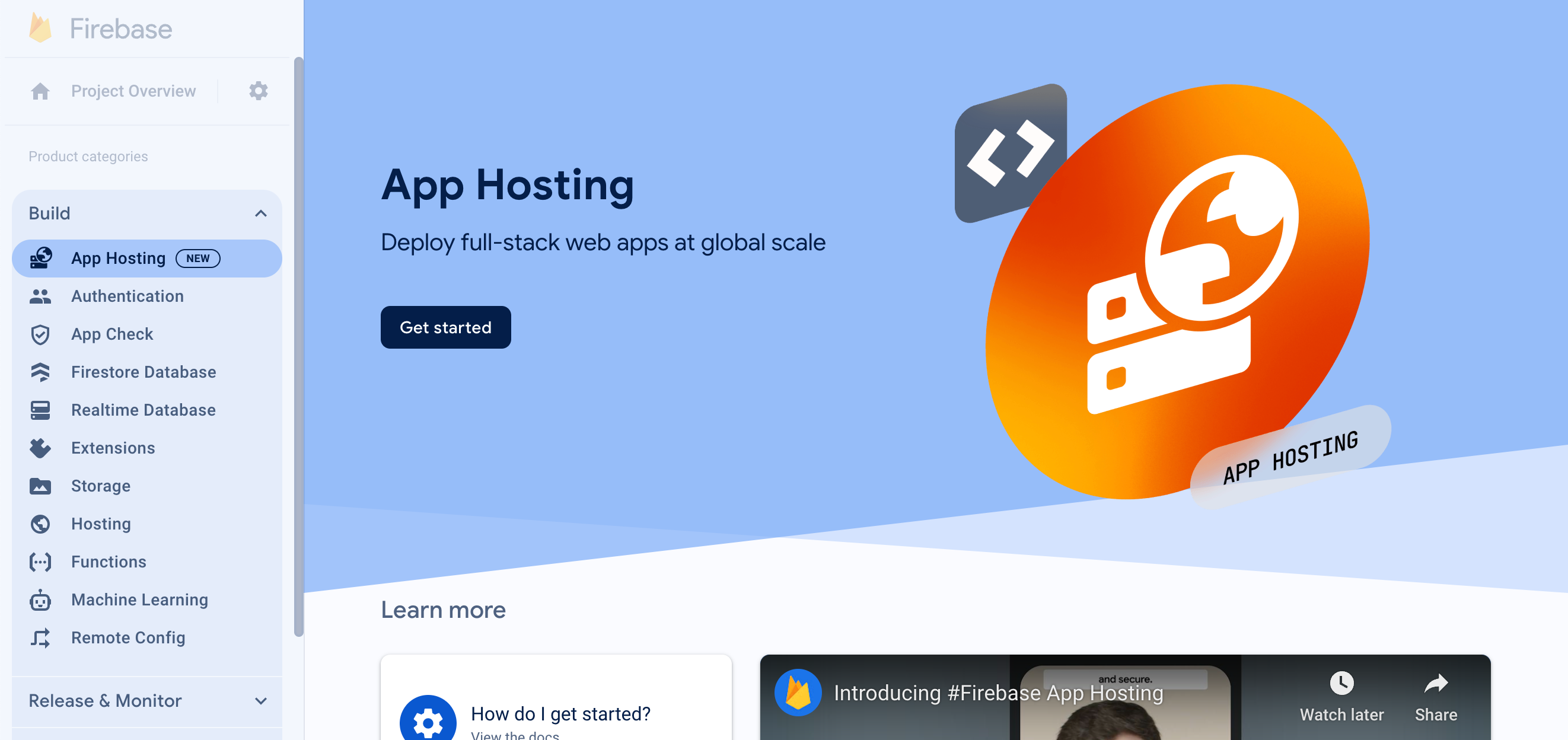
- Firebase कंसोल में App Hosting पेज पर जाएं:

- बैकएंड बनाने की प्रोसेस शुरू करने के लिए, "शुरू करें" पर क्लिक करें. अपने बैकएंड को इस तरह कॉन्फ़िगर करें:
- पहले चरण में दिए गए निर्देशों का पालन करके, पहले बनाई गई GitHub रिपॉज़िटरी को कनेक्ट करें.
- डिप्लॉयमेंट सेटिंग सेट करें:
- रूट डायरेक्ट्री को
/के तौर पर सेव करें - लाइव ब्रांच को
mainपर सेट करो - अपने-आप रोल आउट होने की सुविधा चालू करना
- रूट डायरेक्ट्री को
- अपने बैकएंड
friendlychat-codelabको नाम दें. - "Firebase वेब ऐप्लिकेशन बनाएं या उसे जोड़ें" में जाकर, "मौजूदा Firebase वेब ऐप्लिकेशन चुनें" ड्रॉप-डाउन से, पहले कॉन्फ़िगर किया गया वेब ऐप्लिकेशन चुनें.
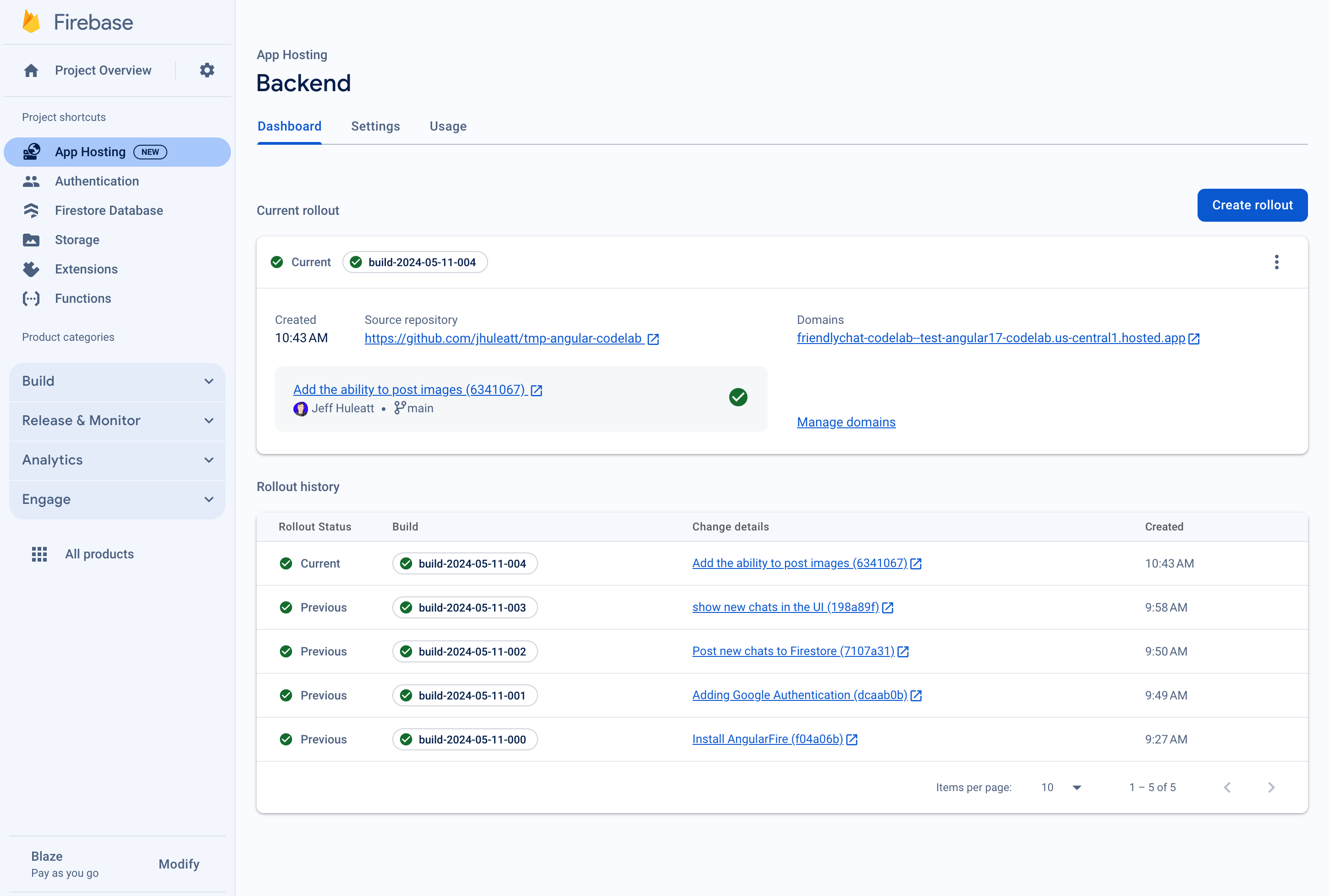
- "पूरा करें और लागू करें" पर क्लिक करें. कुछ समय बाद, आपको एक नए पेज पर ले जाया जाएगा. यहां आपको ऐप्लिकेशन होस्टिंग के नए बैकएंड का स्टेटस दिखेगा!
- रोलआउट पूरा होने के बाद, "डोमेन" में जाकर अपने मुफ़्त डोमेन पर क्लिक करें. डीएनएस प्रोपगेशन की वजह से, इसे काम करना शुरू करने में कुछ मिनट लग सकते हैं.
आपने शुरुआती वेब ऐप्लिकेशन को डिप्लॉय कर दिया है! जब भी GitHub रिपॉज़िटरी की main ब्रांच में कोई नई कमिट पुश की जाएगी, तब आपको Firebase कंसोल में एक नया बिल्ड और रोलआउट शुरू होता दिखेगा. साथ ही, रोलआउट पूरा होने के बाद आपकी साइट अपने-आप अपडेट हो जाएगी.

आपको अपने FriendlyChat ऐप्लिकेशन की साइन-इन स्क्रीन दिखेगी. हालांकि, यह अभी काम नहीं कर रही है.
फ़िलहाल, ऐप्लिकेशन कुछ नहीं कर सकता. हालांकि, आपकी मदद से यह जल्द ही ऐसा कर पाएगा!
अब हम रीयल-टाइम में चैट करने वाला ऐप्लिकेशन बनाएंगे.
7. Firebase को इंपोर्ट और कॉन्फ़िगर करना
Firebase को कॉन्फ़िगर करना
आपको Firebase SDK टूल को कॉन्फ़िगर करना होगा, ताकि उसे पता चल सके कि कौनसे Firebase प्रोजेक्ट का इस्तेमाल किया जा रहा है.
- Firebase कंसोल में प्रोजेक्ट सेटिंग पर जाएं
- "आपके ऐप्लिकेशन" कार्ड में, उस ऐप्लिकेशन का निकनेम चुनें जिसके लिए आपको कॉन्फ़िगरेशन ऑब्जेक्ट की ज़रूरत है.
- Firebase SDK स्निपेट पैनल में जाकर, "Config" चुनें.
आपको दिखेगा कि आपके लिए एक एनवायरमेंट फ़ाइल /angularfire-start/src/environments/environment.ts जनरेट की गई है.
- कॉन्फ़िगरेशन ऑब्जेक्ट स्निपेट को कॉपी करें. इसके बाद, इसे
angularfire-start/src/firebase-config.jsमें जोड़ें.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire सेटअप देखें
आपको पता चलेगा कि कंसोल में चुनी गई सुविधाएं, /angularfire-start/src/app/app.config.ts फ़ाइल में अपने-आप जुड़ गई हैं. इससे आपका ऐप्लिकेशन, Firebase की सुविधाओं और फ़ंक्शन का इस्तेमाल कर पाता है.
8. उपयोगकर्ता के साइन-इन करने की सुविधा सेट अप करना
AngularFire को app.config.ts में इंपोर्ट और शुरू किया गया है. इसलिए, अब इसका इस्तेमाल किया जा सकता है. अब आपको Firebase Authentication का इस्तेमाल करके, उपयोगकर्ता के साइन-इन करने की सुविधा लागू करनी है.
अनुमति वाला डोमेन जोड़ना
Firebase Authentication, सिर्फ़ उन डोमेन से साइन-इन करने की अनुमति देता है जिन्हें आपने कंट्रोल किया है. डोमेन की सूची में, मुफ़्त में ऐप्लिकेशन होस्ट करने के लिए इस्तेमाल किया जाने वाला डोमेन जोड़ें:
- ऐप्लिकेशन होस्टिंग पर जाएं.
- अपने बैकएंड का डोमेन कॉपी करें.
- पुष्टि करने की सेटिंग पर जाएं.
- अनुमति पा चुके डोमेन टैब को चुनें.
- डोमेन जोड़ें पर क्लिक करें और App Hosting के बैकएंड का डोमेन चिपकाएं.
Google साइन-इन की मदद से, अपने उपयोगकर्ताओं की पुष्टि करना
ऐप्लिकेशन में, जब कोई उपयोगकर्ता Google से साइन इन करें बटन पर क्लिक करता है, तो login फ़ंक्शन ट्रिगर हो जाता है. इस कोडलैब के लिए, आपको Firebase को Google का इस्तेमाल आइडेंटिटी प्रोवाइडर के तौर पर करने की अनुमति देनी होगी. आपको पॉप-अप का इस्तेमाल करना होगा. हालांकि, Firebase में कई अन्य तरीके उपलब्ध हैं.
- सबडायरेक्ट्री
/src/app/services/में,chat.service.tsखोलें. loginफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
जब उपयोगकर्ता Log out बटन पर क्लिक करता है, तब logout फ़ंक्शन ट्रिगर होता है.
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएं. logoutफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
पुष्टि की स्थिति को ट्रैक करना
यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए, आपको यह पता लगाने का तरीका चाहिए कि उपयोगकर्ता ने लॉग इन किया है या लॉग आउट किया है. AngularFire, एक ऐसा फ़ंक्शन उपलब्ध कराता है जिससे एक ऐसा ऑब्ज़र्वेबल मिलता है जो पुष्टि की स्थिति में बदलाव होने पर अपडेट होता है. यह सुविधा पहले ही लागू की जा चुकी है. हालांकि, इस पर एक नज़र डालना ज़रूरी है.
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएं. - वैरिएबल असाइनमेंट
user$ढूंढें.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
ऊपर दिया गया कोड, AngularFire फ़ंक्शन user को कॉल करता है. यह फ़ंक्शन, उपयोगकर्ता के बारे में जानकारी देने वाला एक ऑब्ज़र्वेबल ऑब्जेक्ट दिखाता है. यह हर बार तब ट्रिगर होगा, जब पुष्टि करने की स्थिति बदलेगी. जैसे, जब उपयोगकर्ता साइन इन या साइन आउट करेगा. FriendlyChat में Angular टेंप्लेट कॉम्पोनेंट, इस ऑब्ज़र्वेबल का इस्तेमाल करते हैं. इससे यूज़र इंटरफ़ेस (यूआई) को अपडेट किया जाता है, ताकि उपयोगकर्ता को रीडायरेक्ट किया जा सके, हेडर नेविगेशन में उपयोगकर्ता को दिखाया जा सके वगैरह.
ऐप्लिकेशन में लॉग इन करने की सुविधा की जांच करना
- "Adding Google Authentication" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- वेब ऐप्लिकेशन में, पेज को रीफ़्रेश करें. इसके बाद, 'साइन इन करें' बटन और अपने Google खाते का इस्तेमाल करके, ऐप्लिकेशन में लॉग इन करें. अगर आपको
auth/operation-not-allowedवाला कोई गड़बड़ी का मैसेज दिखता है, तो पक्का करें कि आपने Firebase कंसोल में, Google साइन-इन को पुष्टि करने वाली सेवा के तौर पर चालू किया हो. - लॉग इन करने के बाद, आपकी प्रोफ़ाइल फ़ोटो और उपयोगकर्ता नाम दिखना चाहिए:

9. Cloud Firestore में मैसेज सेव करने की अनुमति दें
इस सेक्शन में, आपको Cloud Firestore में कुछ डेटा लिखना होगा, ताकि ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को पॉप्युलेट किया जा सके. इसे Firebase कंसोल की मदद से मैन्युअल तरीके से किया जा सकता है. हालांकि, हम इसे ऐप्लिकेशन में ही करेंगे, ताकि Cloud Firestore में डेटा लिखने का तरीका दिखाया जा सके.
डेटा मॉडल
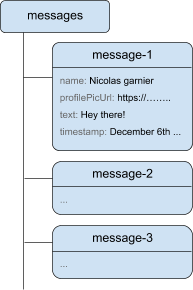
Cloud Firestore के डेटा को कलेक्शन, दस्तावेज़, फ़ील्ड, और सब-कलेक्शन में बांटा जाता है. चैट के हर मैसेज को, messages नाम के टॉप-लेवल कलेक्शन में दस्तावेज़ के तौर पर सेव किया जाएगा.

Cloud Firestore में मैसेज जोड़ना
उपयोगकर्ताओं के लिखे गए चैट मैसेज सेव करने के लिए, आपको Cloud Firestore का इस्तेमाल करना होगा.
इस सेक्शन में, आपको उपयोगकर्ताओं के लिए ऐसी सुविधा जोड़नी होगी जिससे वे आपके डेटाबेस में नए मैसेज लिख सकें. भेजें बटन पर क्लिक करने से, नीचे दिया गया कोड स्निपेट ट्रिगर हो जाएगा. यह messages कलेक्शन में मौजूद आपके Cloud Firestore इंस्टेंस में, मैसेज फ़ील्ड के कॉन्टेंट के साथ एक मैसेज ऑब्जेक्ट जोड़ता है. add() तरीके से, कलेक्शन में एक नया दस्तावेज़ जोड़ा जाता है. इसका आईडी अपने-आप जनरेट होता है.
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएं. addMessageफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
मैसेज भेजने की सुविधा की जांच करना
- "Post new chats to Firestore" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- FriendlyChat को रीफ़्रेश करें. लॉग इन करने के बाद, "नमस्ते!" जैसा कोई मैसेज डालें. इसके बाद, भेजें पर क्लिक करें. इससे मैसेज को Cloud Firestore में लिखा जाएगा. हालांकि, आपको अपने वेब ऐप्लिकेशन में अभी डेटा नहीं दिखेगा. ऐसा इसलिए, क्योंकि आपको अभी भी डेटा फिर से पाने की सुविधा लागू करनी है. यह सुविधा, कोडलैब के अगले सेक्शन में दी गई है.
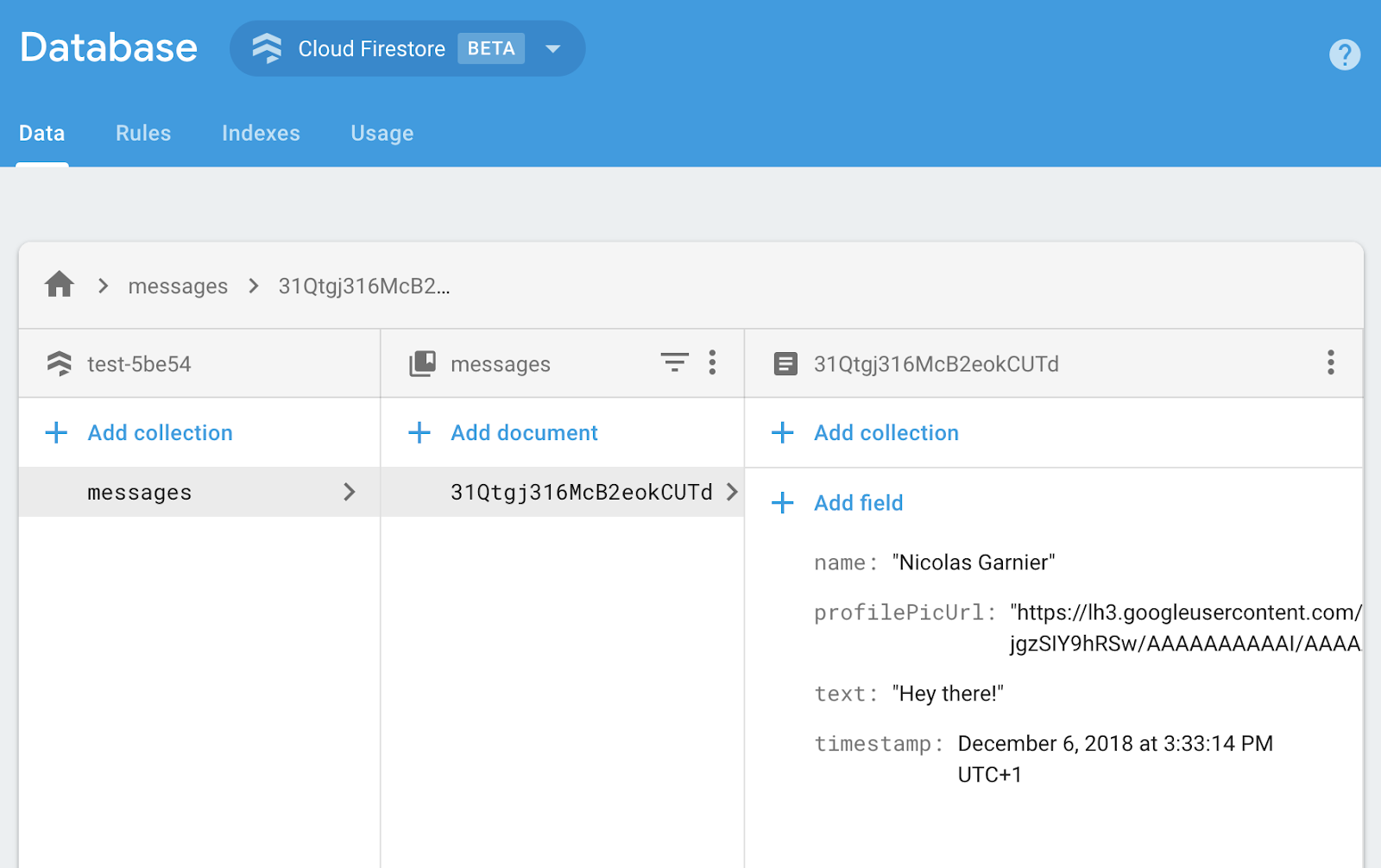
- आपको Firebase कंसोल में, नया मैसेज दिखेगा. Emulator Suite का यूज़र इंटरफ़ेस खोलें. बनाएं सेक्शन में जाकर, Firestore डेटाबेस पर क्लिक करें. इसके अलावा, यहां क्लिक करके भी ऐसा किया जा सकता है. इसके बाद, आपको messages कलेक्शन में, नया मैसेज दिखेगा:

10. मैसेज पढ़ना
मैसेज सिंक करना
ऐप्लिकेशन में मैसेज पढ़ने के लिए, आपको एक ऐसा ऑब्ज़र्वेबल जोड़ना होगा जो डेटा में बदलाव होने पर ट्रिगर हो. इसके बाद, एक ऐसा यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाना होगा जो नए मैसेज दिखाए.
आपको ऐसा कोड जोड़ना होगा जो ऐप्लिकेशन से जोड़े गए नए मैसेज को सुने. इस कोड में, आपको messages कलेक्शन का स्नैपशॉट वापस पाना होगा. लोड होने पर, चैट का बहुत लंबा इतिहास न दिखे, इसके लिए सिर्फ़ चैट के पिछले 12 मैसेज दिखाए जाएंगे.
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएं. loadMessagesफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
डेटाबेस में मौजूद मैसेज सुनने के लिए, किसी कलेक्शन पर क्वेरी बनाई जाती है. इसके लिए, collection फ़ंक्शन का इस्तेमाल करके यह तय किया जाता है कि आपको किस कलेक्शन का डेटा सुनना है. ऊपर दिए गए कोड में, messages कलेक्शन में हुए बदलावों को सुना जा रहा है. इसी कलेक्शन में चैट मैसेज सेव किए जाते हैं. आपने limit(12) का इस्तेमाल करके, सिर्फ़ पिछले 12 मैसेज सुनने की सीमा भी लागू की है. साथ ही, orderBy('timestamp', 'desc') का इस्तेमाल करके, मैसेज को तारीख के हिसाब से क्रम में लगाया है, ताकि आपको 12 नए मैसेज मिल सकें.
collectionData फ़ंक्शन, स्नैपशॉट का इस्तेमाल करता है. क्वेरी से मेल खाने वाले दस्तावेज़ों में कोई भी बदलाव होने पर, कॉलबैक फ़ंक्शन ट्रिगर हो जाएगा. ऐसा तब हो सकता है, जब कोई मैसेज मिटा दिया गया हो, उसमें बदलाव किया गया हो या उसे जोड़ा गया हो. इस बारे में ज़्यादा जानने के लिए, Cloud Firestore का दस्तावेज़ पढ़ें.
मैसेज सिंक करने की सुविधा को आज़माना
- "Show new chats in the UI" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
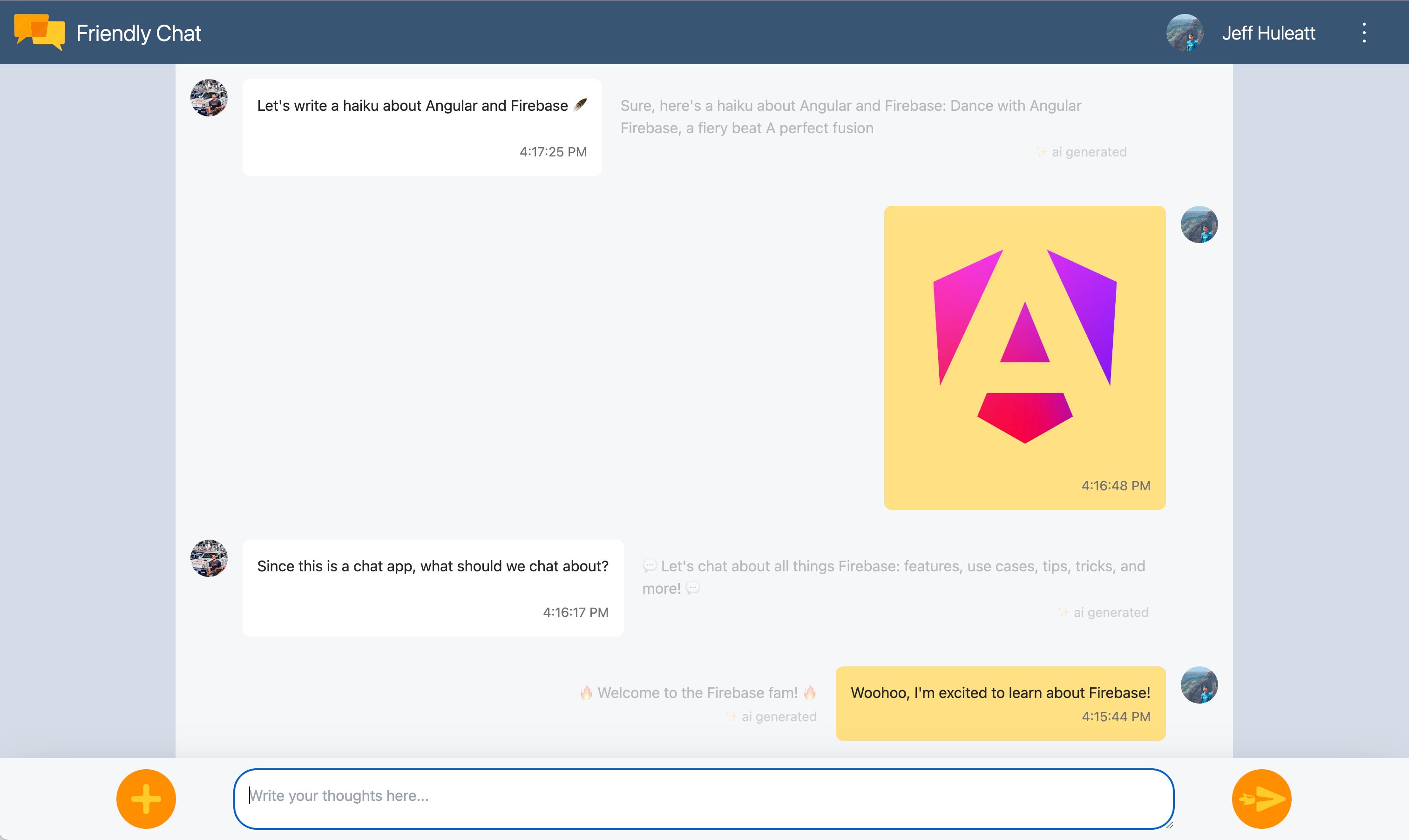
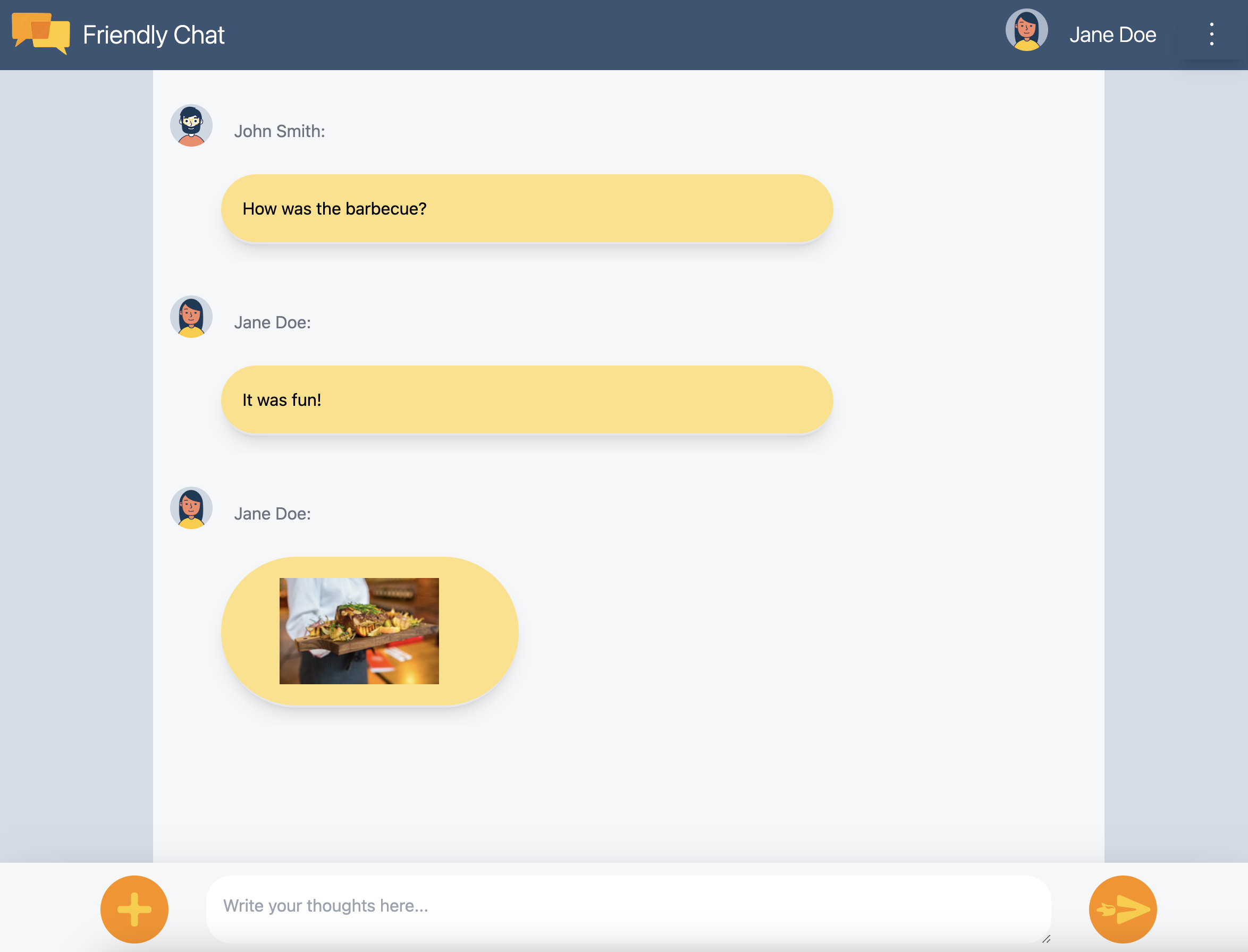
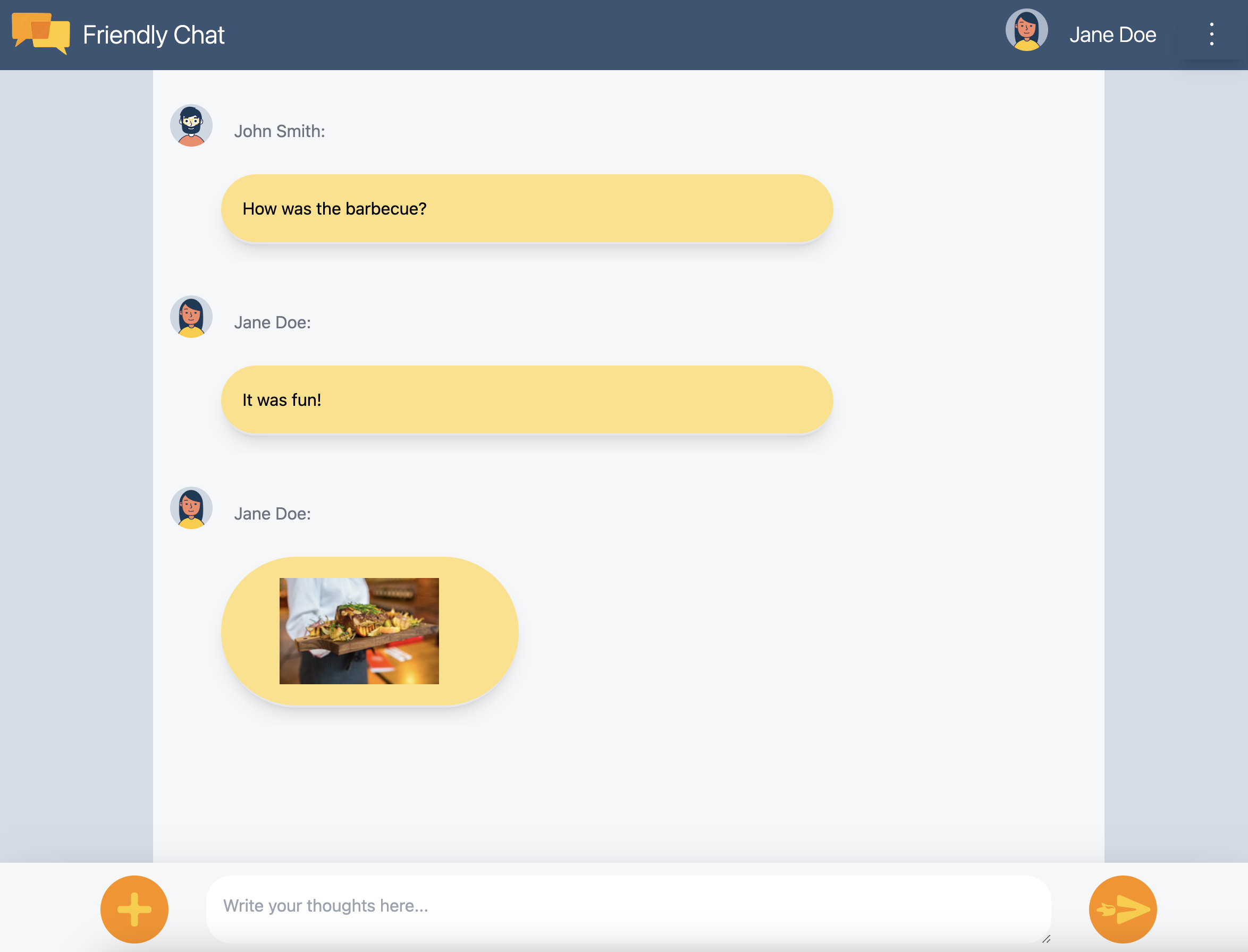
- FriendlyChat को रीफ़्रेश करें. आपने डेटाबेस में पहले जो मैसेज बनाए थे वे FriendlyChat के यूज़र इंटरफ़ेस (यूआई) में दिखने चाहिए. इसके बारे में यहां बताया गया है. नए मैसेज लिखें. वे तुरंत दिखने चाहिए.
- (ज़रूरी नहीं) Emulator Suite के Firestore सेक्शन में जाकर, मैन्युअल तरीके से नए मैसेज जोड़े जा सकते हैं. इसके अलावा, मौजूदा मैसेज में बदलाव किया जा सकता है या उन्हें मिटाया जा सकता है. किए गए सभी बदलाव, यूज़र इंटरफ़ेस (यूआई) में दिखने चाहिए.
बधाई हो! आपने अपने ऐप्लिकेशन में Cloud Firestore के दस्तावेज़ पढ़े हैं!

11. एआई की सुविधाएं जोड़ना
चैट ऐप्लिकेशन में मददगार सुविधाएं जोड़ने के लिए, Google के एआई का इस्तेमाल किया जाएगा.
Google AI API पासकोड पाना
- Google AI Studio पर जाएं और एपीआई पासकोड बनाएं पर क्लिक करें
- इस कोडलैब के लिए बनाया गया Firebase प्रोजेक्ट चुनें. यह प्रॉम्प्ट, Google Cloud प्रोजेक्ट के लिए है. हालांकि, हर Firebase प्रोजेक्ट एक Google Cloud प्रोजेक्ट होता है.
- मौजूदा प्रोजेक्ट में एपीआई पासकोड बनाएं पर क्लिक करें
- मिलने वाले एपीआई पासकोड को कॉपी करें
एक्सटेंशन इंस्टॉल करना
यह एक्सटेंशन, एक Cloud फ़ंक्शन डिप्लॉय करेगा. यह फ़ंक्शन, Firestore में messages कलेक्शन में कोई नया दस्तावेज़ जोड़े जाने पर ट्रिगर होगा. यह फ़ंक्शन Gemini को कॉल करेगा और दस्तावेज़ में मौजूद response फ़ील्ड में इसका जवाब लिखेगा.
- Gemini API की मदद से चैटबॉट बनाएं एक्सटेंशन पेज पर, Firebase कंसोल में इंस्टॉल करें पर क्लिक करें.
- दिए गए निर्देशों का पालन करें. एक्सटेंशन कॉन्फ़िगर करें चरण पर पहुंचने के बाद, यहां दी गई पैरामीटर वैल्यू सेट करें:
- Gemini API Provider:
Google AI - Google AI API पासकोड: पहले बनाया गया पासकोड चिपकाएं और सीक्रेट बनाएं पर क्लिक करें.
- Firestore कलेक्शन का पाथ:
messages - प्रॉम्प्ट फ़ील्ड:
text - जवाब का फ़ील्ड:
response - ऑर्डर फ़ील्ड:
timestamp - कॉन्टेक्स्ट:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API Provider:
- एक्सटेंशन इंस्टॉल करें पर क्लिक करें
- एक्सटेंशन इंस्टॉल होने तक इंतज़ार करें
एआई की सुविधा को टेस्ट करें
FriendlyChat में, एआई एक्सटेंशन से मिले जवाबों को पढ़ने के लिए पहले से ही कोड मौजूद है. इसे आज़माने के लिए, आपको बस एक नया चैट मैसेज भेजना होगा!
- FriendlyChat खोलें और कोई मैसेज भेजें.
- कुछ देर बाद, आपको अपने मैसेज के साथ एक जवाब दिखेगा. इसमें आखिर में
✨ ai generatedनोट दिया गया है, ताकि यह साफ़ तौर पर पता चल सके कि इसे जनरेटिव एआई ने बनाया है, न कि किसी असली उपयोगकर्ता ने.
12. इमेज भेजना
अब आपको एक ऐसी सुविधा जोड़नी है जो इमेज शेयर करती है.
Cloud Firestore, स्ट्रक्चर्ड डेटा को सेव करने के लिए अच्छा है. हालांकि, Cloud Storage फ़ाइलों को सेव करने के लिए बेहतर है. Cloud Storage for Firebase, फ़ाइल/ब्लॉब स्टोरेज की सेवा है. इसका इस्तेमाल, हमारे ऐप्लिकेशन का इस्तेमाल करके शेयर की गई किसी भी इमेज को सेव करने के लिए किया जाएगा.
इमेज को Cloud Storage में सेव करना
इस कोडलैब के लिए, हमने पहले ही एक बटन जोड़ दिया है. यह बटन, फ़ाइल चुनने वाला डायलॉग बॉक्स ट्रिगर करता है. किसी फ़ाइल को चुनने के बाद, saveImageMessage फ़ंक्शन को कॉल किया जाता है. इससे आपको चुनी गई फ़ाइल का रेफ़रंस मिल सकता है. saveImageMessage फ़ंक्शन ये काम करता है:
- यह चैट फ़ीड में "प्लेसहोल्डर" चैट मैसेज बनाता है, ताकि इमेज अपलोड करते समय उपयोगकर्ताओं को "लोड हो रहा है" ऐनिमेशन दिखे.
- इस पाथ पर, Cloud Storage में इमेज फ़ाइल अपलोड करता है:
/<uid>/<file_name> - यह फ़ंक्शन, इमेज फ़ाइल के लिए ऐसा यूआरएल जनरेट करता है जिसे सार्वजनिक तौर पर पढ़ा जा सकता है.
- यह कुकी, चैट मैसेज को अपडेट करती है. इसमें, कुछ समय के लिए लोड होने वाली इमेज के बजाय, नई अपलोड की गई इमेज फ़ाइल का यूआरएल होता है.
अब इमेज भेजने की सुविधा जोड़ें:
- फ़ाइल
src/chat.service.tsपर वापस जाएं. saveImageMessageफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
इमेज भेजने की सुविधा की जांच करना
- "Add the ability to post images" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- FriendlyChat को रीफ़्रेश करें. लॉग इन करने के बाद, सबसे नीचे बाईं ओर मौजूद इमेज अपलोड करने वाले बटन
 पर क्लिक करें. इसके बाद, फ़ाइल पिकर का इस्तेमाल करके कोई इमेज फ़ाइल चुनें. अगर आपको कोई इमेज चाहिए, तो कॉफ़ी कप की इस अच्छी इमेज का इस्तेमाल करें.
पर क्लिक करें. इसके बाद, फ़ाइल पिकर का इस्तेमाल करके कोई इमेज फ़ाइल चुनें. अगर आपको कोई इमेज चाहिए, तो कॉफ़ी कप की इस अच्छी इमेज का इस्तेमाल करें. - ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में, आपकी चुनी गई इमेज के साथ एक नया मैसेज दिखेगा:

अगर आपने साइन इन नहीं किया है और इमेज जोड़ने की कोशिश की जाती है, तो आपको एक गड़बड़ी का मैसेज दिखेगा. इसमें बताया जाएगा कि इमेज जोड़ने के लिए, आपको साइन इन करना होगा.
13. सूचनाएं दिखाओ
अब आपको ब्राउज़र सूचनाओं के लिए सहायता जोड़नी होगी. जब चैट में नए मैसेज पोस्ट किए जाएंगे, तब ऐप्लिकेशन उपयोगकर्ताओं को इसकी सूचना देगा. Firebase क्लाउड से मैसेज (FCM) एक ऐसा मैसेजिंग प्लैटफ़ॉर्म है जो अलग-अलग प्लैटफ़ॉर्म पर काम करता है. इसकी मदद से, मैसेज और सूचनाएं भरोसेमंद तरीके से डिलीवर की जा सकती हैं.
FCM सेवा देने वाला वर्कर जोड़ना
वेब ऐप्लिकेशन को एक सर्विस वर्कर की ज़रूरत होती है. यह वेब सूचनाएं पाने और उन्हें दिखाने का काम करता है.
AngularFire को जोड़ने के दौरान, मैसेजिंग की सेवा देने वाली कंपनी को पहले ही सेट अप कर दिया जाना चाहिए. पक्का करें कि /angularfire-start/src/app/app.config.ts के इंपोर्ट सेक्शन में यह कोड मौजूद हो
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
सर्विस वर्कर को सिर्फ़ Firebase Cloud Messaging SDK टूल को लोड और शुरू करना होता है. इसके बाद, सूचनाएं दिखाने का काम यह SDK टूल अपने-आप करता है.
FCM डिवाइस टोकन पाना
किसी डिवाइस या ब्राउज़र पर सूचनाएं पाने की सुविधा चालू होने पर, आपको डिवाइस टोकन दिया जाएगा. इस डिवाइस टोकन का इस्तेमाल, किसी डिवाइस या ब्राउज़र पर सूचना भेजने के लिए किया जाता है.
जब उपयोगकर्ता साइन इन करता है, तब saveMessagingDeviceToken फ़ंक्शन को कॉल करें. आपको ब्राउज़र से FCM डिवाइस टोकन मिलेगा. इसे Cloud Firestore में सेव करें.
chat.service.ts
saveMessagingDeviceTokenफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
हालांकि, यह कोड शुरू में काम नहीं करेगा. आपके ऐप्लिकेशन को डिवाइस टोकन पाने के लिए, उपयोगकर्ता को आपके ऐप्लिकेशन को सूचनाएं दिखाने की अनुमति देनी होगी. यह कोडलैब का अगला चरण है.
सूचनाएं दिखाने की अनुमतियों का अनुरोध करना
जब उपयोगकर्ता ने आपके ऐप्लिकेशन को सूचनाएं दिखाने की अनुमति नहीं दी होगी, तब आपको डिवाइस टोकन नहीं दिया जाएगा. ऐसे में, आपको requestPermission() तरीके का इस्तेमाल करना होगा. इससे ब्राउज़र में एक डायलॉग दिखेगा. इसमें यह अनुमति मांगी जाएगी ( इन ब्राउज़र के लिए उपलब्ध है).

- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएं. requestNotificationsPermissionsफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को इस कोड से बदलें.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
अपना डिवाइस टोकन पाना
- "Add the ability to post images" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- FriendlyChat को रीफ़्रेश करें. लॉग इन करने के बाद, सूचनाओं की अनुमति वाला डायलॉग बॉक्स दिखेगा:

- अनुमति दें पर क्लिक करें.
- अपने ब्राउज़र का JavaScript कंसोल खोलें. आपको यह मैसेज दिखेगा:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - अपने डिवाइस का टोकन कॉपी करें. आपको इसकी ज़रूरत कोडलैब के अगले चरण में पड़ेगी.
अपने डिवाइस पर सूचना भेजना
अब आपके पास डिवाइस टोकन है. इसलिए, सूचना भेजी जा सकती है.
- Firebase कंसोल का Cloud Messaging टैब खोलें.
- "नई सूचना" पर क्लिक करें
- सूचना का टाइटल और सूचना का टेक्स्ट डालें.
- स्क्रीन के दाईं ओर, "जांच के लिए मैसेज भेजें" पर क्लिक करें
- अपने ब्राउज़र के JavaScript कंसोल से कॉपी किया गया डिवाइस टोकन डालें. इसके बाद, प्लस ("+") के निशान पर क्लिक करें
- "जांच करें" पर क्लिक करें
अगर आपका ऐप्लिकेशन फ़ोरग्राउंड में है, तो आपको JavaScript कंसोल में सूचना दिखेगी.
अगर आपका ऐप्लिकेशन बैकग्राउंड में चल रहा है, तो आपके ब्राउज़र में एक सूचना दिखनी चाहिए. जैसे, इस उदाहरण में दिखाया गया है:

14. Cloud Firestore के सुरक्षा नियम
डेटाबेस की सुरक्षा से जुड़े नियम देखना
Cloud Firestore, ऐक्सेस के अधिकारों, सुरक्षा, और डेटा की पुष्टि करने के लिए, नियमों की भाषा का इस्तेमाल करता है.
इस कोडलैब की शुरुआत में Firebase प्रोजेक्ट सेट अप करते समय, आपने सुरक्षा से जुड़े डिफ़ॉल्ट नियमों के लिए "टेस्ट मोड" का इस्तेमाल किया था. इससे आपने डेटास्टोर के ऐक्सेस को प्रतिबंधित नहीं किया था. Firebase कंसोल में, डेटाबेस सेक्शन के नियम टैब में जाकर, इन नियमों को देखा और बदला जा सकता है.
फ़िलहाल, आपको डिफ़ॉल्ट नियम दिखेंगे. इनसे डेटास्टोर के ऐक्सेस पर पाबंदी नहीं लगती. इसका मतलब है कि कोई भी उपयोगकर्ता, आपके डेटास्टोर में मौजूद किसी भी कलेक्शन को पढ़ और उसमें बदलाव कर सकता है.
इन नियमों का इस्तेमाल करके, नियमों को अपडेट किया जा सकता है, ताकि कुछ चीज़ों को प्रतिबंधित किया जा सके:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
सुरक्षा के नियम, Emulator Suite में अपने-आप अपडेट हो जाने चाहिए.
Cloud Storage के सुरक्षा नियम देखना
Cloud Storage for Firebase, ऐक्सेस के अधिकार, सुरक्षा, और डेटा की पुष्टि करने के लिए, नियमों की भाषा का इस्तेमाल करता है.
इस कोडलैब की शुरुआत में, Firebase प्रोजेक्ट सेट अप करते समय आपने Cloud Storage के लिए डिफ़ॉल्ट सुरक्षा नियम का इस्तेमाल किया था. इस नियम के तहत, सिर्फ़ पुष्टि किए गए उपयोगकर्ता ही Cloud Storage का इस्तेमाल कर सकते हैं. Firebase कंसोल में, Storage सेक्शन के नियम टैब में जाकर, नियमों को देखा और उनमें बदलाव किया जा सकता है. आपको डिफ़ॉल्ट नियम दिखेगा. इससे साइन इन करने वाला कोई भी व्यक्ति, आपके स्टोरेज बकेट में मौजूद किसी भी फ़ाइल को पढ़ और उसमें बदलाव कर सकता है.
आपको इन कामों के लिए नियम अपडेट करने होंगे:
- हर उपयोगकर्ता को सिर्फ़ अपने फ़ोल्डर में लिखने की अनुमति देना
- Cloud Storage से किसी को भी पढ़ने की अनुमति दें
- पक्का करें कि अपलोड की गई फ़ाइलें इमेज हों
- अपलोड की जा सकने वाली इमेज का साइज़ ज़्यादा से ज़्यादा 5 एमबी तक सीमित करें
इसे इन नियमों का इस्तेमाल करके लागू किया जा सकता है:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. बधाई हो!
आपने रीयल-टाइम में चैट करने वाला वेब ऐप्लिकेशन बनाने के लिए Firebase का इस्तेमाल किया है!
आपने क्या-क्या कवर किया है
- Firebase App Hosting
- Firebase से पुष्टि करना
- Cloud Firestore
- Cloud Storage के लिए Firebase SDK टूल
- Firebase क्लाउड से मैसेज
- Firebase प्रदर्शन मॉनिटर करना
अगले चरण
ज़्यादा जानें
16. [ज़रूरी नहीं] ऐप्लिकेशन की जांच की सुविधा लागू करना
Firebase App Check की मदद से, अपनी सेवाओं को अनचाहे ट्रैफ़िक से सुरक्षित रखा जा सकता है. साथ ही, अपने बैकएंड को गलत इस्तेमाल से बचाया जा सकता है. इस चरण में, आपको क्रेडेंशियल की पुष्टि करने की सुविधा जोड़नी होगी. साथ ही, App Check और reCAPTCHA Enterprise की मदद से, बिना अनुमति वाले क्लाइंट को ब्लॉक करना होगा.
सबसे पहले, आपको App Check और reCaptcha को चालू करना होगा.
reCaptcha Enterprise चालू करना
- Cloud Console में, सुरक्षा सेक्शन में जाकर reCaptcha Enterprise को ढूंढें और चुनें.
- दिए गए निर्देशों के मुताबिक सेवा चालू करें. इसके बाद, की बनाएं पर क्लिक करें.
- दिए गए निर्देशों के मुताबिक, डिसप्ले नेम डालें. इसके बाद, प्लैटफ़ॉर्म टाइप के तौर पर वेबसाइट चुनें.
- डिप्लॉय किए गए यूआरएल को डोमेन की सूची में जोड़ें. साथ ही, पक्का करें कि "चेकबॉक्स चैलेंज का इस्तेमाल करें" विकल्प नहीं चुना गया हो.
- की बनाएं पर क्लिक करें. इसके बाद, जनरेट की गई की को किसी सुरक्षित जगह पर सेव करके रखें. आपको इस चरण में बाद में इसकी ज़रूरत होगी.
App Check की सुविधा चालू करना
- Firebase कंसोल में, बाएं पैनल में मौजूद Build सेक्शन पर जाएं.
- App Check पर क्लिक करें. इसके बाद, App Check पर जाने के लिए, साइन-इन करने का तरीका टैब पर क्लिक करें.
- रजिस्टर करें पर क्लिक करें. इसके बाद, जब आपसे कहा जाए, तब reCaptcha Enterprise की कुंजी डालें. इसके बाद, सेव करें पर क्लिक करें.
- एपीआई व्यू में, स्टोरेज को चुनें और लागू करें पर क्लिक करें. Cloud Firestore के लिए भी ऐसा ही करें.
अब App Check लागू हो जाना चाहिए! ऐप्लिकेशन को रीफ़्रेश करें और बातचीत के मैसेज देखने या भेजने की कोशिश करें. आपको गड़बड़ी का यह मैसेज दिखेगा:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
इसका मतलब है कि App Check, डिफ़ॉल्ट रूप से ऐसे अनुरोधों को ब्लॉक कर रहा है जिनकी पुष्टि नहीं हुई है. अब अपने ऐप्लिकेशन में पुष्टि करने की सुविधा जोड़ें.
अपनी environment.ts फ़ाइल पर जाएं और environment ऑब्जेक्ट में reCAPTCHAEnterpriseKey जोड़ें.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
key की वैल्यू को अपने reCaptcha Enterprise टोकन से बदलें.
इसके बाद, app.config.ts फ़ाइल पर जाएं और ये इंपोर्ट जोड़ें:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
उसी app.config.ts फ़ाइल में, ग्लोबल वैरिएबल का यह एलान जोड़ें:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
इंपोर्ट में, ReCaptchaEnterpriseProvider की मदद से App Check को चालू करें. साथ ही, टोकन को अपने-आप रीफ़्रेश होने की अनुमति देने के लिए, isTokenAutoRefreshEnabled को true पर सेट करें.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
स्थानीय टेस्टिंग की अनुमति देने के लिए, self.FIREBASE_APPCHECK_DEBUG_TOKEN को true पर सेट करें. localhost में ऐप्लिकेशन को रीफ़्रेश करने पर, कंसोल में इस तरह का डीबग टोकन लॉग होगा:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
अब Firebase कंसोल में, App Check के ऐप्लिकेशन व्यू पर जाएं.
ओवरफ़्लो मेन्यू पर क्लिक करें और डीबग टोकन मैनेज करें चुनें.
इसके बाद, डीबग टोकन जोड़ें पर क्लिक करें और अपनी कंसोल से डीबग टोकन को चिपकाएं.
chat.service.ts फ़ाइल पर जाएं और यह इंपोर्ट जोड़ें:
import { AppCheck } from '@angular/fire/app-check';
उसी chat.service.ts फ़ाइल में, App Check को अन्य Firebase सेवाओं के साथ इंजेक्ट करें.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- "App Check की मदद से, बिना अनुमति वाले क्लाइंट को ब्लॉक करें" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
- Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
बधाई हो! अब आपके ऐप्लिकेशन में App Check की सुविधा काम करनी चाहिए.

