1. Einführung
Zielvorhaben
In diesem Codelab erfahren Sie, wie Sie Ihre plattformübergreifende App so instrumentieren, dass Sie Push-Nachrichten mithilfe von FCM-Themen an verschiedene Untergruppen Ihrer App-Instanzen senden können.
Danach können Sie die FCM-Infrastruktur nutzen, um diese Untergruppen zu verwalten und Push-Nachrichten per Multicast an die Untergruppen zu senden.
Übersicht über die Themen
Themen sind eine von FCM unterstützte Infrastruktur, mit der Sie Untergruppen Ihrer App-Instanzen mit Nachrichten erreichen können.
FCM bietet die APIs zum Senden von Nachrichten und zum Verwalten von Abonnements für diese Themen. Das Verknüpfen und Aufheben der Verknüpfung einer App-Instanz mit einem Thema wird als „Abonnieren“ bzw. „Abmelden“ bezeichnet.
Themen sollten für öffentlich verfügbare Inhalte verwendet werden. Zum Beispiel Nachrichten zu Wetter-Updates. Wenn Sie vertrauliche Nutzernachrichten senden möchten, verwenden Sie das Firebase Admin SDK für Multicast-Nachrichten über mehrere Geräte.
Themenbasiertes Multicasting ist für den Durchsatz optimiert.
Lerninhalte
- So abonnieren (und kündigen) Sie Themen für Nutzer über eine mobile App.
- Multicast-Push-Nachrichten über Themen senden
- Nachrichten mithilfe von Themenbedingungen an eine Kombination von Themen senden
- Themenabos serverseitig verwalten und Bulk-Abos und ‑Abbestellungen durchführen
Umfang
- Eine Android-App, die Themen abonniert bzw. abmeldet und Nachrichten empfängt, wenn sie an die Themen gesendet werden.
- Eine serverseitige Integration mit dem Firebase Admin SDK, die zum Senden von Themennachrichten über FCM-APIs verwendet wird.
Voraussetzungen
- Einen Browser Ihrer Wahl, z. B. Chrome.
- IntelliJ IDEA-IDE für die Entwicklung von Java-Anwendungen.
- Achten Sie darauf, dass Sie bei der Installation die Unterstützung für Gradle aktivieren.
- Android Studio – IDE für die Entwicklung von Android-Anwendungen.
- Ein Gerät zum Ausführen der Android-Anwendung. Eine der folgenden Möglichkeiten:
- Der Android-Emulator. (Erfordert die Einrichtung in Android Studio.)
- Ein physisches Android-Gerät, das mit Ihrem Computer verbunden und in den Entwicklermodus versetzt ist.
- Ein Google-Konto zum Erstellen und Verwalten Ihres Firebase-Projekts.
2. Einrichtung
Code abrufen
Klonen Sie das GitHub-Repository über die Befehlszeile:
git clone https://github.com/firebase/quickstart-android.git fcm-codelab
Der Beispielcode wird in das Verzeichnis fcm-codelab geklont.
cd fcm-codelab
Die Starter-App für dieses Codelab befindet sich im Verzeichnis messaging des Zweigs fcm-topics-codelab. So greifen Sie auf den Startcode zu: Es enthält die beiden Verzeichnisse StockNewsApp und StockNewsServer. Ersteres enthält die Android-Starter-App und letzteres den serverseitigen Startercode.
git checkout fcm-topics-codelab cd messaging/fcm-topics-codelab/starter
Die fertige Version dieses Codelabs befindet sich im Verzeichnis messaging/fcm-topics-codelab/completed.
Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
StockNews).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Glückwunsch! Sie haben gerade Ihr Firebase-Projekt erstellt.
3. Plattformspezifische Firebase App-Konfiguration
Die meisten Codeänderungen, die zum Aktivieren der Firebase-Unterstützung erforderlich sind, wurden bereits in das Projekt eingecheckt, an dem Sie arbeiten. Wenn Sie Unterstützung für mobile Plattformen hinzufügen möchten, müssen Sie jedoch Folgendes tun:
- Die gewünschte Plattform im Firebase-Projekt registrieren
- Laden Sie die plattformspezifische Konfigurationsdatei herunter und fügen Sie sie dem Code hinzu.
In diesem Codelab fügen wir eine Android-Firebase-App hinzu.
 Android konfigurieren
Android konfigurieren
- Wählen Sie in der Firebase Console oben in der linken Navigationsleiste im Zahnradsymbol für die Einstellungen Projekteinstellungen aus und klicken Sie auf der Seite Allgemein unter Ihre Apps auf das Android-Symbol.
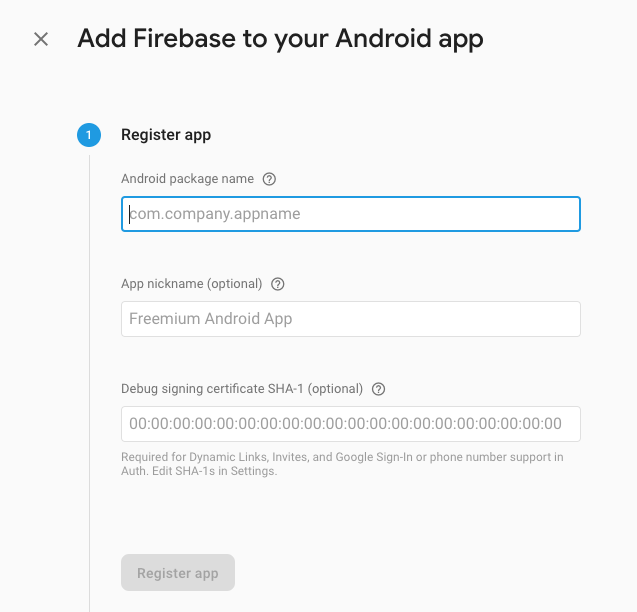
Das folgende Dialogfeld sollte angezeigt werden : 
- Der wichtigste Wert, den Sie angeben müssen, ist der Android-Paketname. Stell die Temperatur auf
com.ticker.stocknews.- Der hier angegebene Paketname muss mit dem im
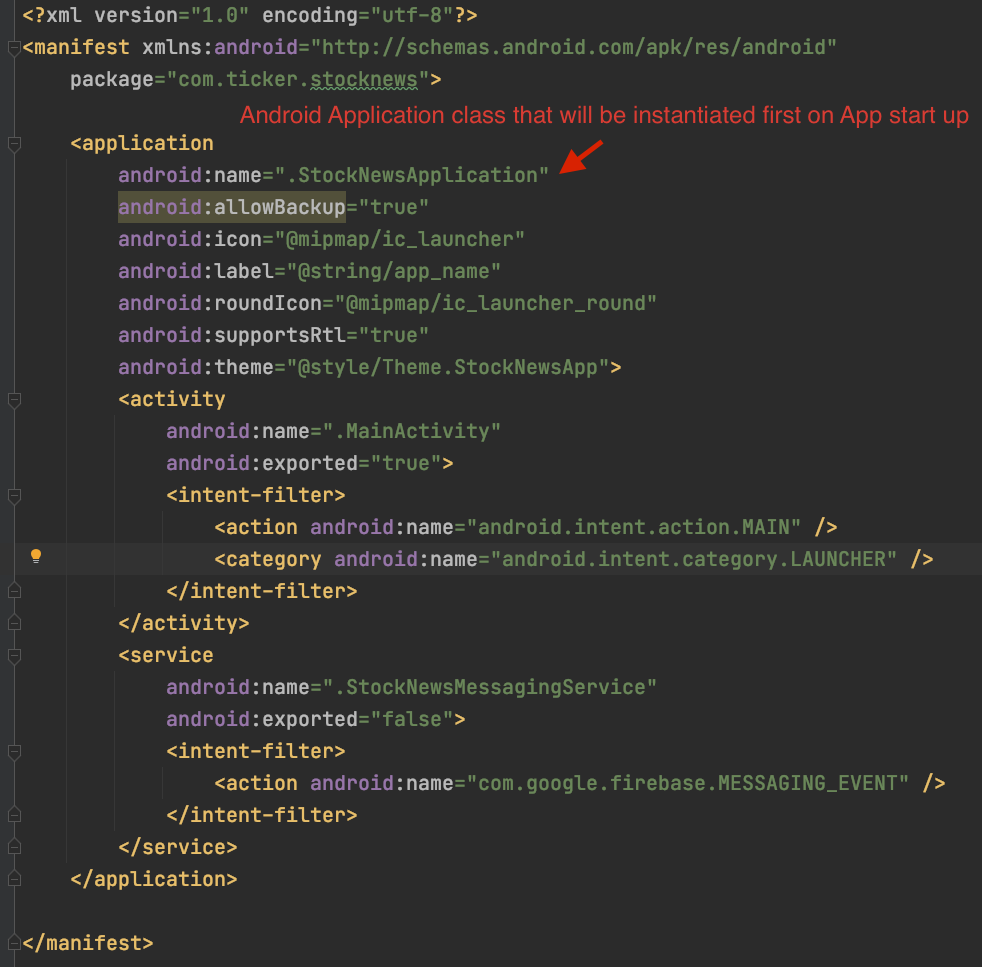
AndroidManifest.xmlIhres StockNewsApp-Startercodes übereinstimmen. So finden Sie die Datei oder ändern sie:- Öffnen Sie im Verzeichnis StockNewsApp die Datei
app/src/main/AndroidManifest.xml. - Suchen Sie im
manifest-Element nach dem Stringwert des Attributspackage. Dieser Wert ist der Android-Paketname.
- Öffnen Sie im Verzeichnis StockNewsApp die Datei
- Der hier angegebene Paketname muss mit dem im
- Fügen Sie im Firebase-Dialogfeld den kopierten Paketnamen in das Feld Android-Paketname ein.
- Für dieses Codelab benötigen Sie das SHA-1-Debug-Signaturzertifikat nicht, da diese App nicht veröffentlicht wird. Lassen Sie dieses Feld leer.
- Klicken Sie auf App registrieren.
- Folgen Sie der Anleitung in der Firebase Console, um die Konfigurationsdatei
google-services.jsonherunterzuladen. - Sie können die restlichen Einrichtungsschritte überspringen, da alles andere bereits im Code der Starter-App konfiguriert ist. Ihre App wird auf der Hauptseite der Firebase Console aufgeführt.
- Kopieren Sie die Datei
google-services.json(die Sie gerade heruntergeladen haben) in das Verzeichnismessaging/fcm-topics-codelab/starter/StockNewsApp/app.
4. Anwendung erstellen und ausführen
Jetzt können Sie mit der eigentlichen Arbeit an Ihrer App beginnen. Erstellen Sie zuerst die App und führen Sie sie aus.
Start-App importieren
Starten Sie Android Studio und importieren Sie die Datei messaging/fcm-topics-codelab/starter/StockNewsApp aus dem Verzeichnis mit dem Starter-Code.
Nachdem das Projekt geladen wurde, wird möglicherweise eine Warnung angezeigt, dass Git nicht alle lokalen Änderungen verfolgt. Sie können oben rechts auf Ignorieren oder auf das X klicken. Sie übertragen keine Änderungen zurück an das Git-Repository.
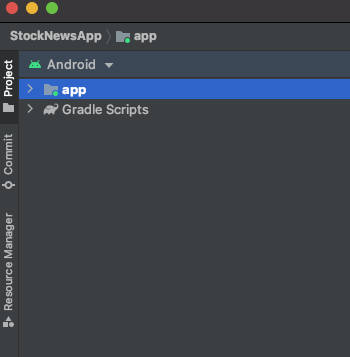
Links oben im Projektfenster sollte etwas wie in der Abbildung unten zu sehen sein, wenn Sie sich in der Ansicht Android befinden. Wenn Sie sich in der Ansicht Projekt befinden, müssen Sie das Projekt maximieren, um dasselbe zu sehen.

Beachten Sie, dass es einige Sekunden dauern kann, bis Android Studio das Projekt zum ersten Mal im Hintergrund kompiliert hat. Während dieser Zeit wird in der Statusleiste unten in Android Studio ein rotierendes Ladesymbol angezeigt:

Wir empfehlen, mit Codeänderungen zu warten, bis dieser Vorgang abgeschlossen ist. Dadurch kann Android Studio alle erforderlichen Komponenten abrufen.
Wenn Sie eine Aufforderung wie „Neu laden, damit die Sprachänderungen wirksam werden?“ erhalten, wählen Sie „Ja“ aus.
Emulatoreinrichtung
Wenn Sie Hilfe beim Einrichten eines Android-Emulators benötigen, lesen Sie den Artikel App ausführen.
Android-App-Startercode
- Der Startcode ist eine einfache Android-App mit minimaler Funktionalität und Benutzeroberfläche.
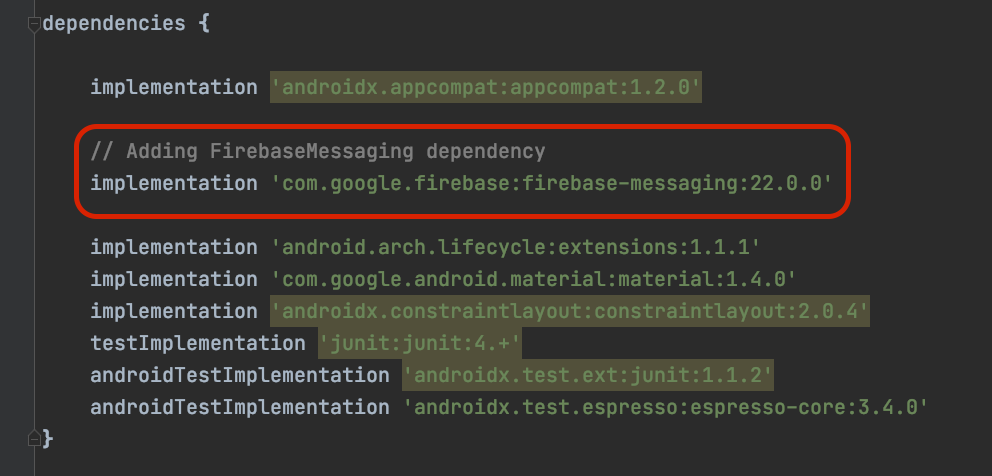
- Der Datei
app/build.gradlewurde bereits eine Abhängigkeit vom Firebase Cloud Messaging SDK hinzugefügt.

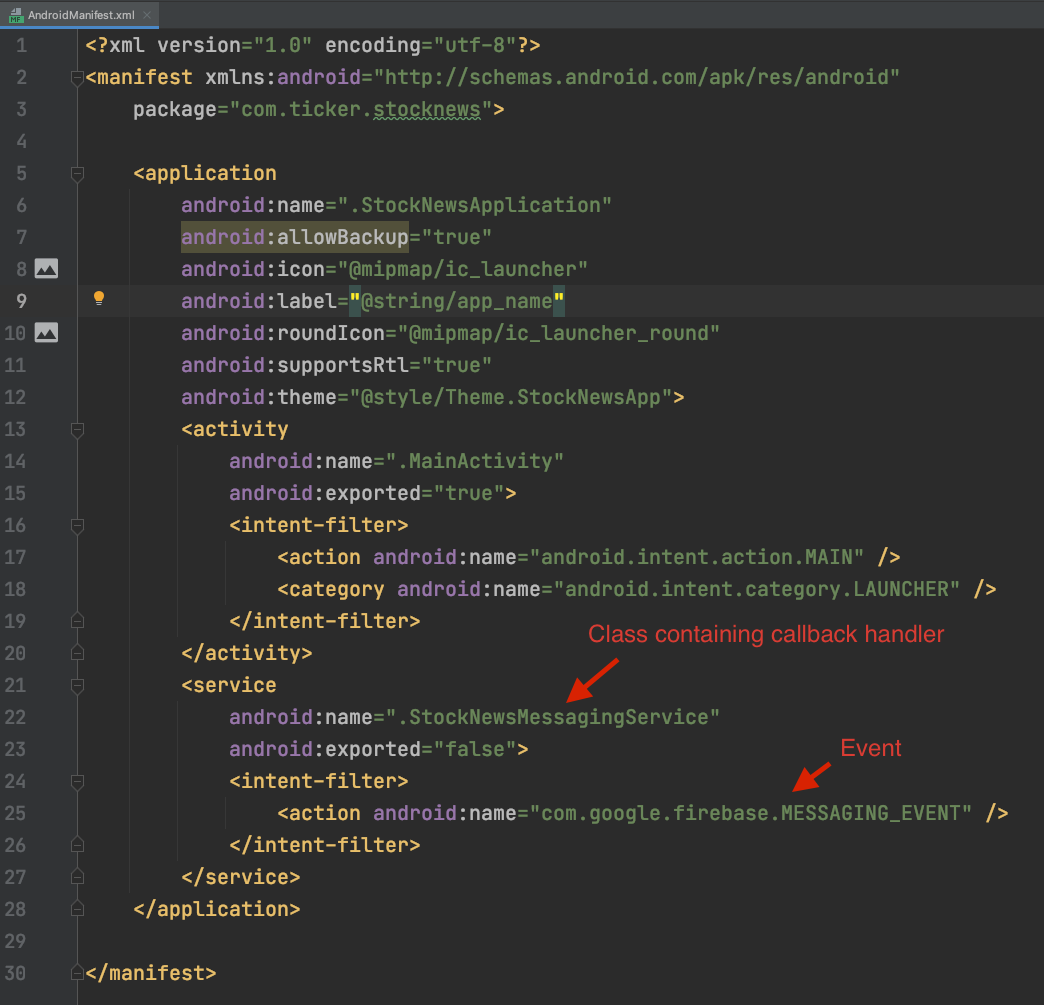
- Im
AndroidManifest.xmlist bereits einMESSAGING_EVENT-Callback-Handler hinzugefügt.- Dieser Handler,
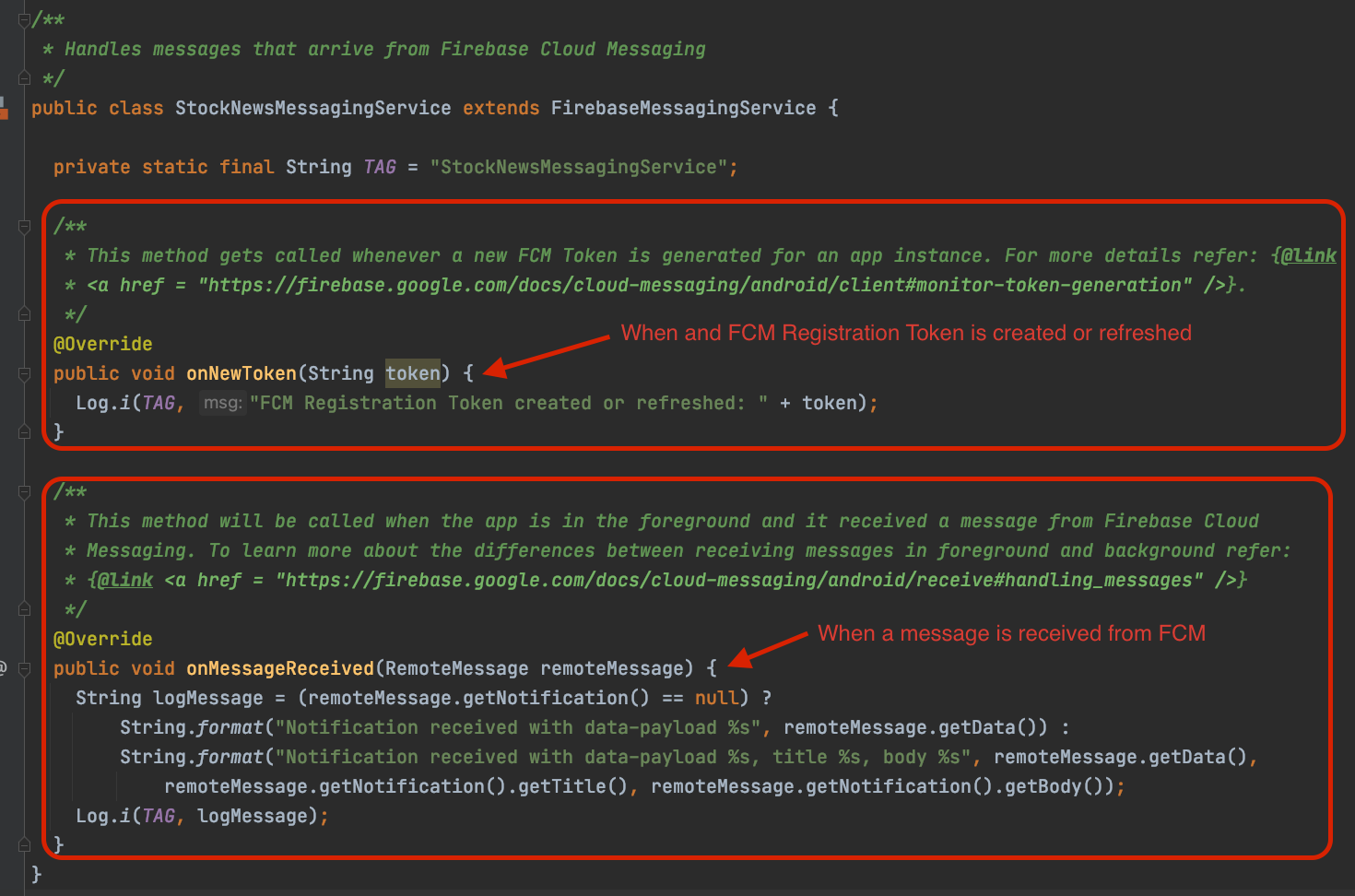
StockNewsMessagingService.java, erweitert die KlasseFirebaseMessagingService, die verschiedene Firebase Cloud Messaging-Funktionen bietet. Weitere Informationen finden Sie in der Dokumentation zu FirebaseMessagingService.

- Die Funktion
onNewTokenwird aufgerufen, wenn das FCM-Registrierungstoken erstellt oder aktualisiert wird. Weitere Informationen finden Sie unter Tokengenerierung überwachen. - Die Funktion
onMessageReceivedwird aufgerufen, wenn eine Nachricht empfangen wird und die App im Vordergrund ausgeführt wird. Derzeit wird nur die empfangene Nachricht protokolliert.- Weitere Informationen zu den Unterschieden zwischen der Zustellung und Verarbeitung von Nachrichten im Hintergrund und im Vordergrund finden Sie unter Nachrichten in einer Android-App empfangen.
- Dieser Handler,
- Außerdem ist in
AndroidManifest.xmleine Android-KlasseApplicationmit dem NamenStockNewsApplicationverfügbar.

- Diese Klasse wird als Erstes instanziiert, wenn die App gestartet wird.
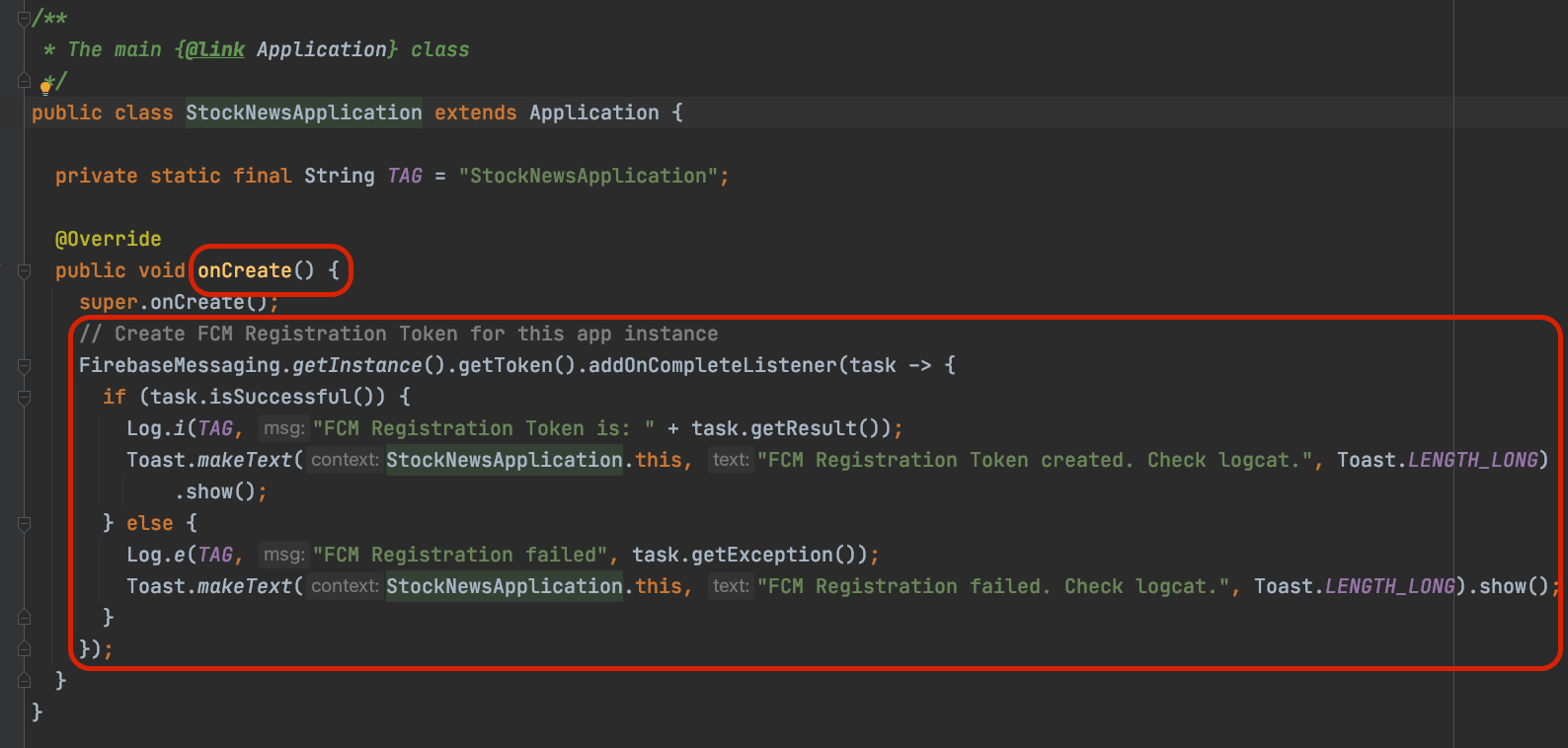
- In der Funktion
onCreateder KlasseStockNewsApplicationwird ein Aufruf zum Erstellen eines FCM-Registrierungstokens hinzugefügt. Dadurch wird ein gültiges FCM-Registrierungstoken generiert und protokolliert.
- Mit
MainActivity.javawird dasRecyclerViewhinzugefügt, in dem die Optionen für die Lagerkategorie angezeigt werden. SubscriptionAdapter.javaimplementiertRecyclerView.Adapter, wodurch der Auswahlbildschirm für die Lagerkategorie gezeichnet wird.- Jede Stock-Kategorie hat einen Namen und einen Ein/Aus-Schalter für das Abo.
- Durch das Ändern der Ein / Aus-Schaltfläche sollte ein FCM-Thema abonniert bzw. abbestellt werden.
- Sie implementieren diese Aufrufe in den folgenden Abschnitten.
- Die Klasse
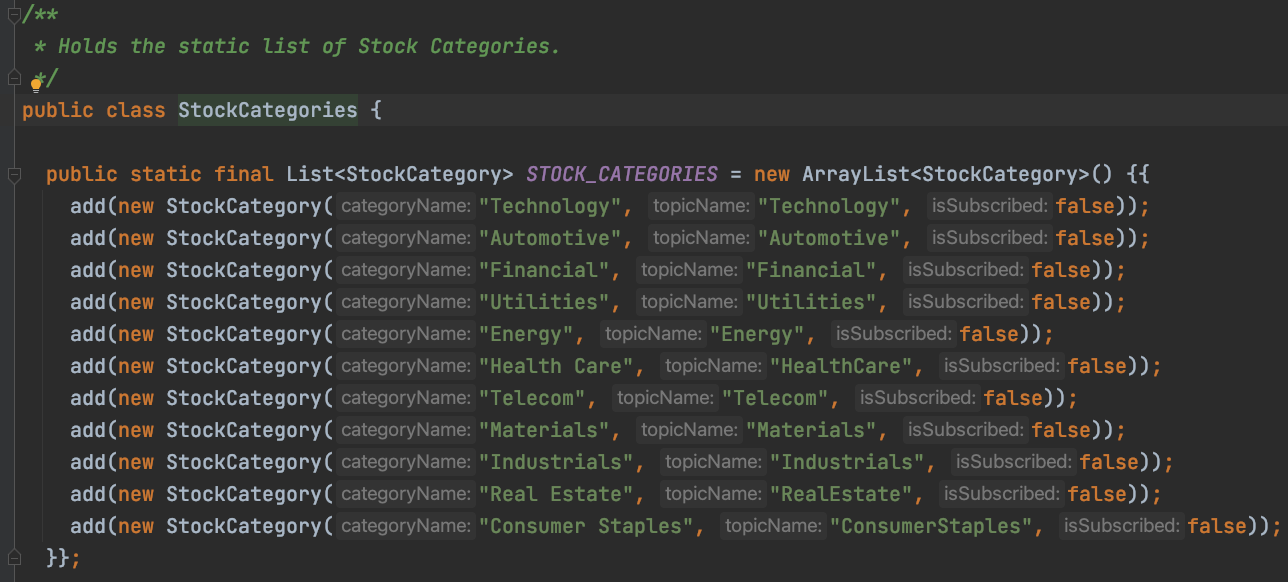
model/StockCategories.javaenthält eine Liste aller Stock-Kategorien und der zugehörigen Themennamen.

Start-App ausführen
- Verbinden Sie Ihr Android-Gerät mit dem Computer oder starten Sie einen Emulator.
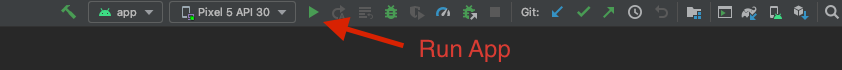
- Wählen Sie in der oberen Symbolleiste Ihr Android-Zielgerät oder Ihren Emulator aus und drücken Sie die Schaltfläche „Ausführen“.

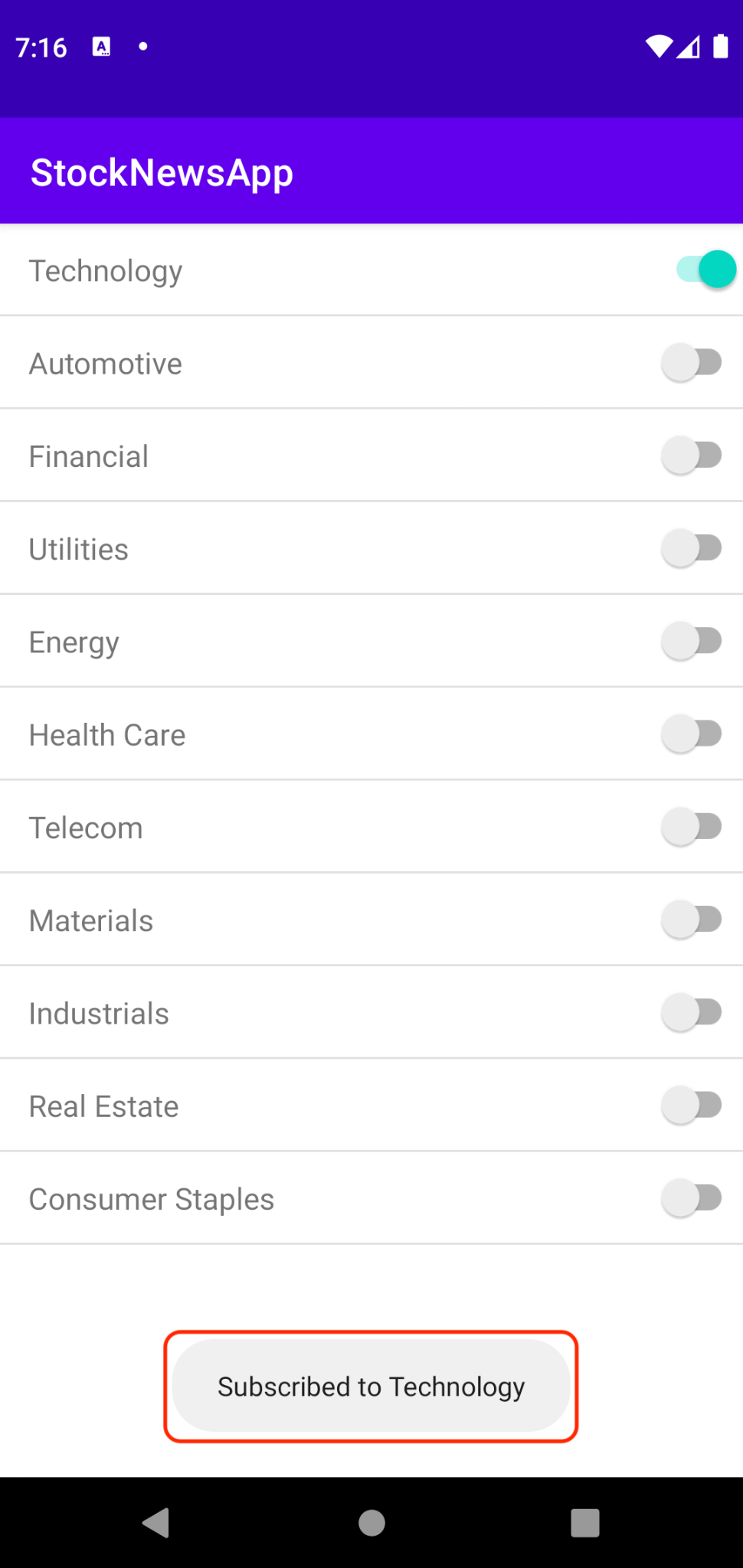
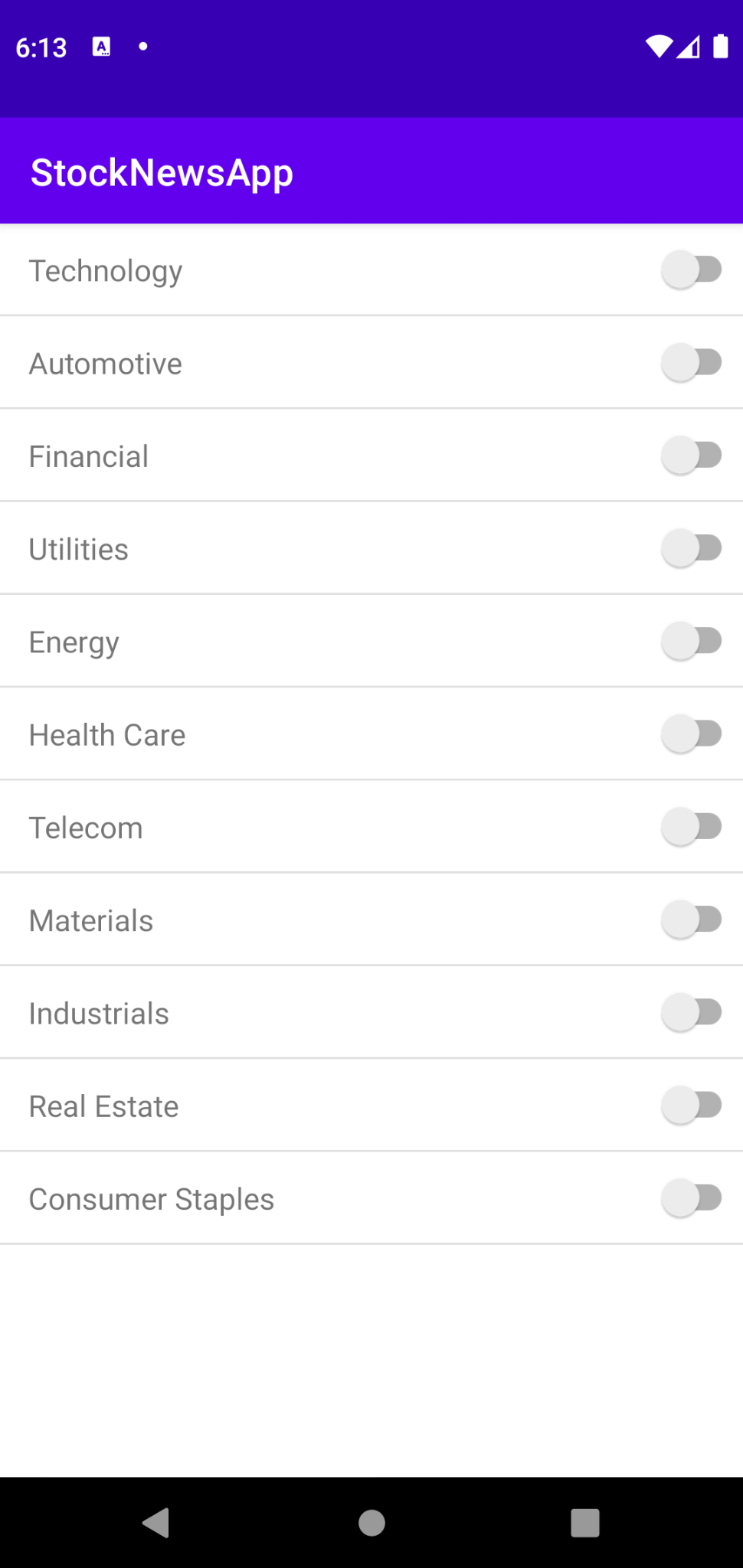
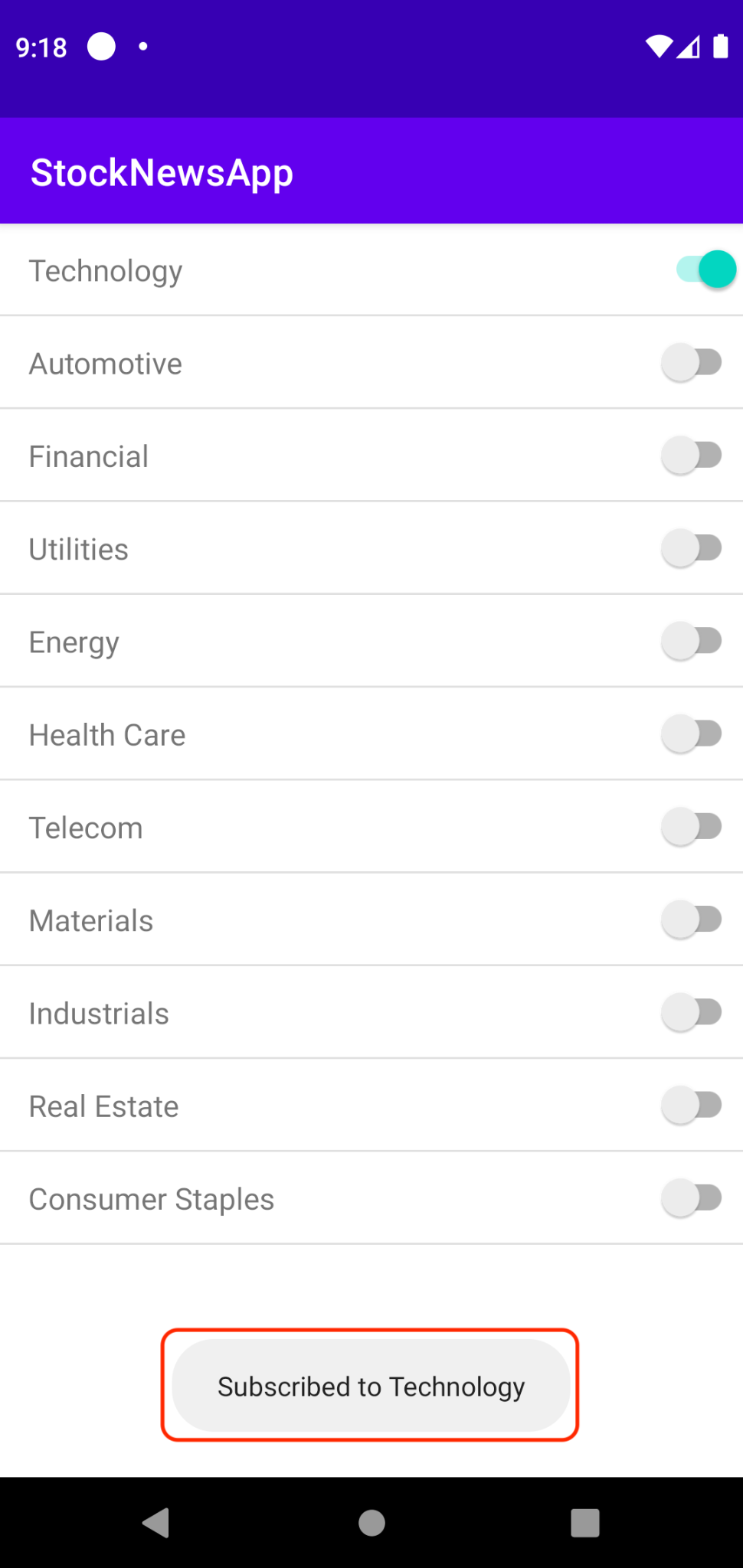
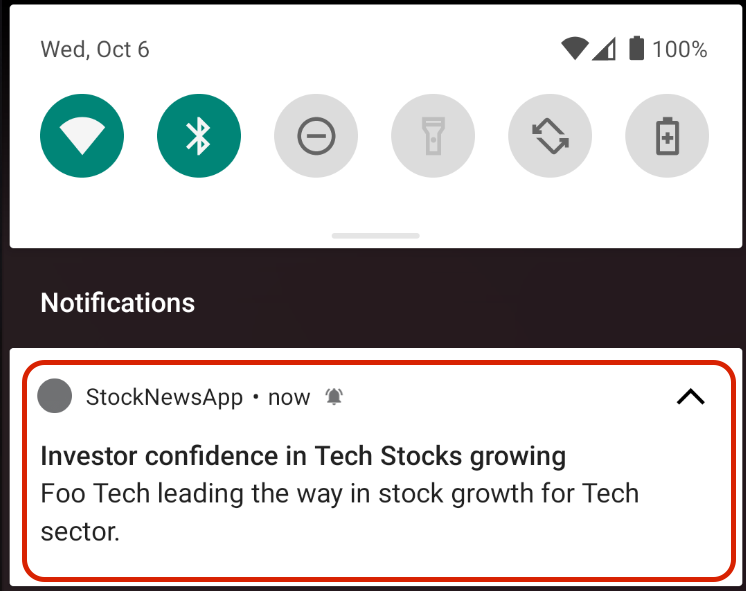
- Die Benutzeroberfläche der App sieht so aus:

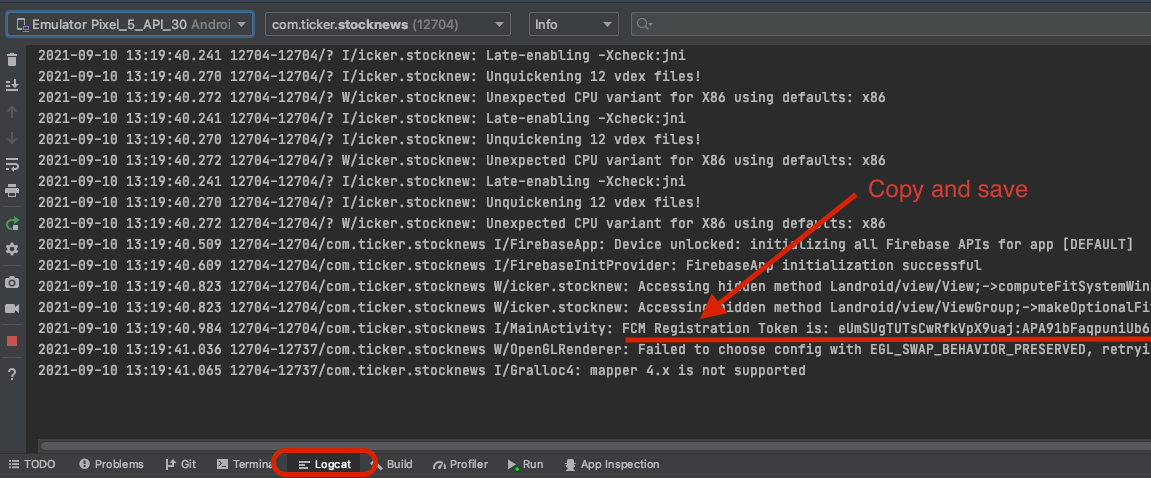
- Die App erstellt ein FCM-Registrierungstoken und protokolliert es. An der Benutzeroberfläche der App ändert sich jedoch nichts.
- Kopieren und speichern Sie das FCM-Registrierungstoken, da es in den nächsten Schritten verwendet wird.

5. Testnachricht senden
Jetzt können Sie eine Testnachricht an die App-Instanz senden, die Sie im letzten Schritt eingerichtet haben.
Starter-Servercode importieren
Starten Sie IntelliJ IDEA und öffnen Sie das Projekt messaging/fcm-topics-codelab/starter/StockNewsServer.
Die Projektansicht in der linken Navigationsleiste sollte in etwa so aussehen:

Hinweis: Es kann einige Minuten dauern, bis IntelliJ IDEA Ihr Projekt erstellt hat, einschließlich des Abrufens der erforderlichen Abhängigkeiten.
Server-Startcode
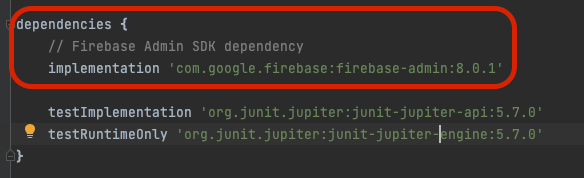
- Der Server-Startercode ist ein Gradle-basiertes Java-Projekt.
- Die Datei
build.gradleenthält bereits die Abhängigkeit vom Firebase Admin SDK. Dieses SDK bietet Zugriff auf verschiedene FCM-Funktionen zum Senden von Nachrichten.

- Schließlich gibt es zwei Klassen:
FcmSender.java: Diese Klasse enthält die folgenden wichtigen Methoden:initFirebaseSDK: Initialisiert das firebase-admin SDK.sendMessageToFcmRegistrationToken: Eine Nachricht an ein FCM-Registrierungstoken senden.sendMessageToFcmTopic: Eine Nachricht an ein FCM-Thema senden.sendMessageToFcmTopicCondition: Eine Nachricht an eine FCM-Themenbedingung senden.
FcmSubscriptionManager.java: Diese Klasse enthält Methoden, mit denen Themenabos serverseitig verwaltet werden können.initFirebaseSDK: Initialisiert das firebase-admin SDK.subscribeFcmRegistrationTokensToTopic: FCM-Registrierungstokens für ein FCM-Thema abonnieren.unsubscribeFcmRegistrationTokensFromTopic: FCM-Registrierungstokens von einem FCM-Thema abmelden.
Servercode einrichten
- Zuerst müssen wir ein Firebase-Dienstkonto einrichten, mit dem das firebase-admin SDK Aufrufe an FCM-APIs autorisieren kann.
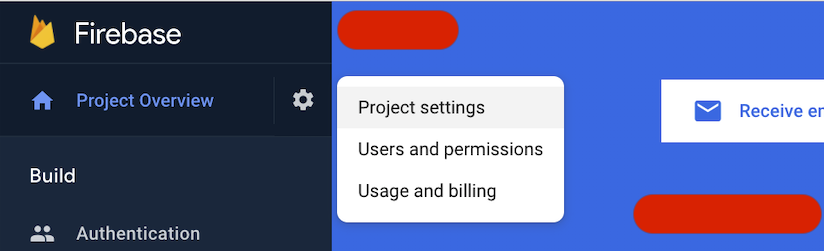
- Rufen Sie die Firebase Console auf, klicken Sie in der linken Navigationsleiste neben Projektübersicht auf das Zahnradsymbol und wählen Sie Projekteinstellungen aus.

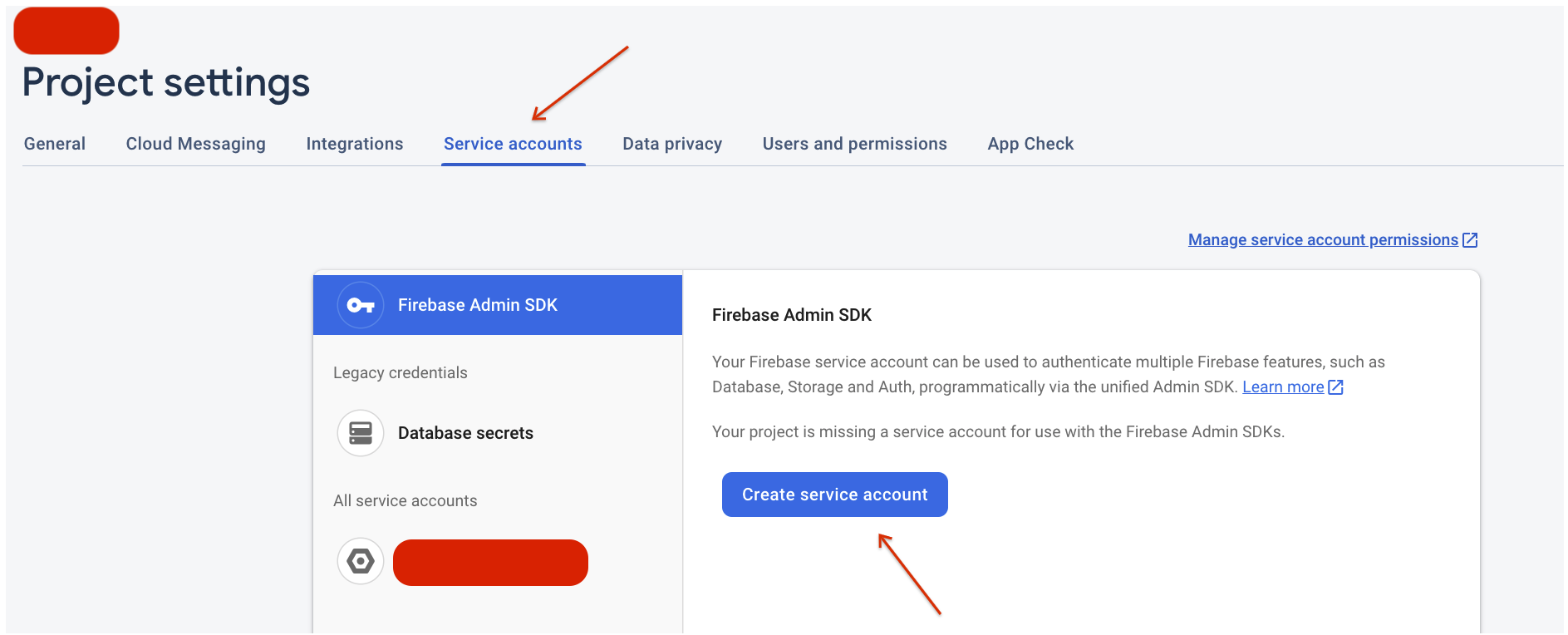
- Wählen Sie auf der Seite „Einstellungen“ die Option Dienstkonten aus und klicken Sie auf Dienstkonto erstellen.

- Klicken Sie nun auf die Schaltfläche Neuen privaten Schlüssel generieren. Die Schlüsseldatei wird automatisch heruntergeladen.
- Benennen Sie die Schlüsseldatei in
service-account.jsonum und kopieren Sie sie in den Ordnermessaging/fcm-topics-codelab/starter/StockNewsServer/src/main/resources. - Sowohl
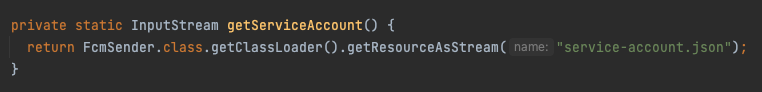
FcmSender.javaals auchFcmSubscriptionManager.javaladen die Dateiservice-account.jsonaus dem Klassenpfad mit dem folgenden Code.
- Rufen Sie die Firebase Console auf, klicken Sie in der linken Navigationsleiste neben Projektübersicht auf das Zahnradsymbol und wählen Sie Projekteinstellungen aus.
- Jetzt ist der Servercode bereit. Führen Sie in der oberen Menüleiste „Build“ -> „Build Project“ (Projekt erstellen) aus.
Testnachricht senden
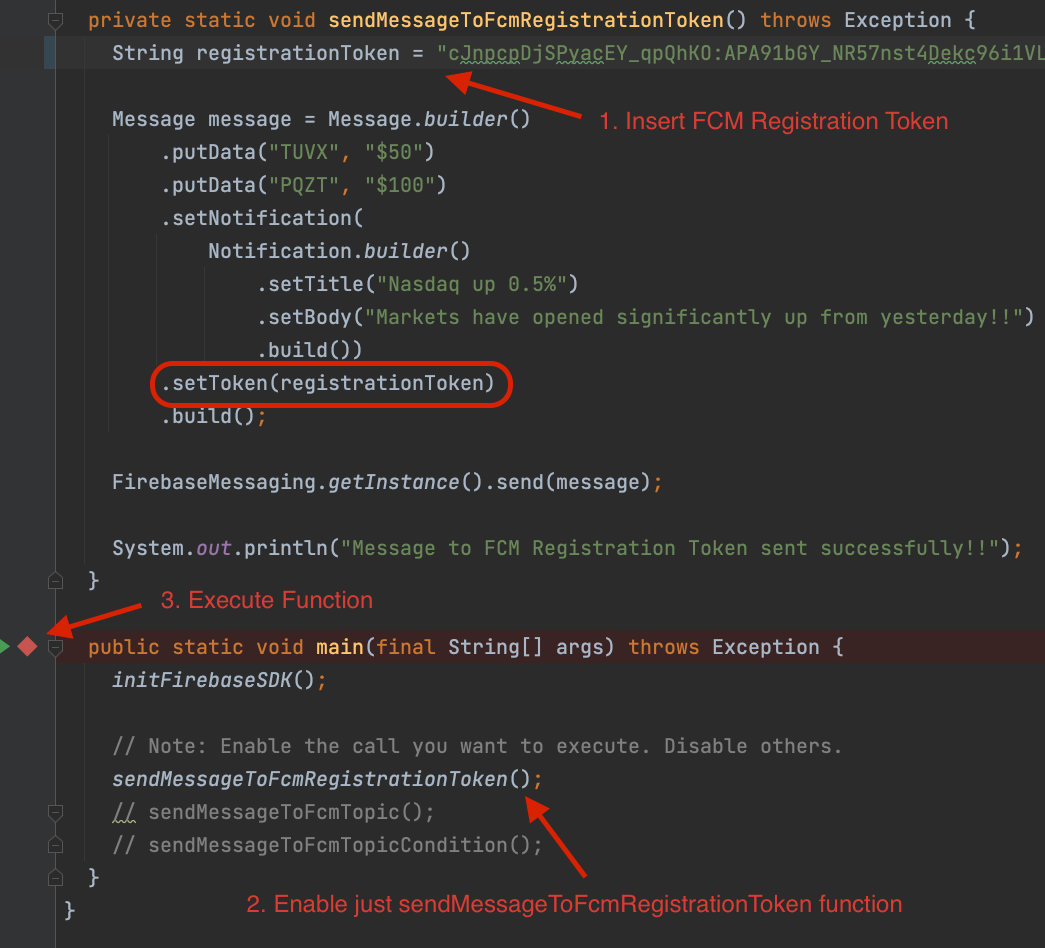
- Suchen Sie in
FcmSender.javanach der FunktionsendMessageToFcmRegistrationTokenund fügen Sie das FCM-Registrierungstoken, das Sie im Abschnitt Starter-App ausführen kopiert haben, in das FeldregistrationTokenein. - Entfernen Sie in der Funktion
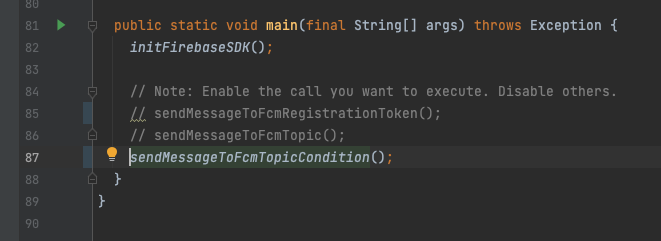
maindie Kommentarzeichen nur für die FunktionsendMessageToFcmRegistrationTokenund klicken Sie auf „Ausführen“, um den Code auszuführen.- Das FCM-Registrierungstoken wird im Feld
Tokendesmessage-Objekts festgelegt. - Außerdem sehen Sie, wie wir die
sendAPI derFirebaseMessaging-Schnittstelle verwendet haben.
- Das FCM-Registrierungstoken wird im Feld

- Dadurch sollte eine Nachricht an die App-Instanz gesendet werden, die Sie im vorherigen Schritt eingerichtet haben.
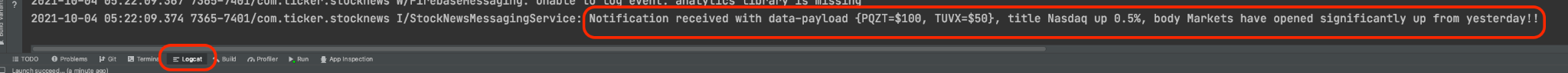
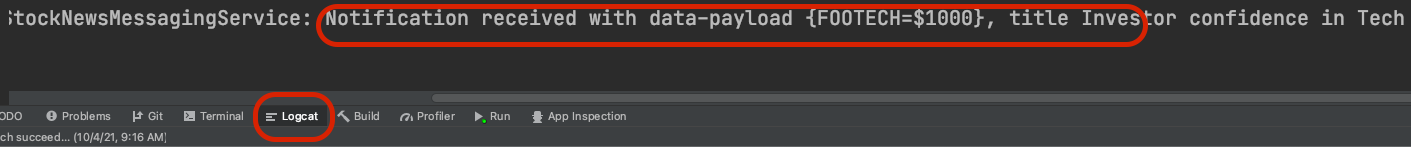
- Wenn sich die App-Instanz im Vordergrund befindet, sollten die Nachrichteninhalte protokolliert werden.

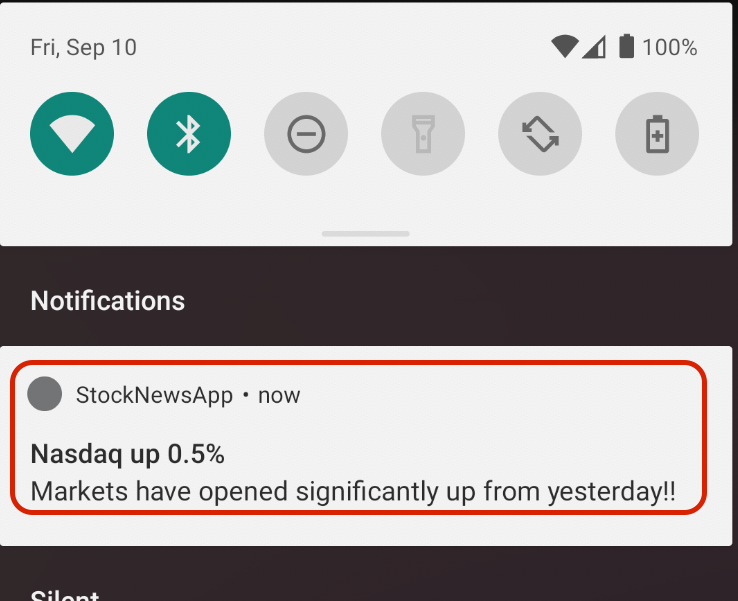
- Wenn sich die App-Instanz im Hintergrund befindet, wird die Nachricht in der Benachrichtigungsleiste angezeigt.

Sie haben das Firebase Admin SDK verwendet, um Nachrichten an eine App-Instanz zu senden. Weitere Informationen zur Verwendung des Firebase Admin SDK auf Ihrem Server
6. Themenabo/-abbestellung implementieren
In diesem Schritt implementieren Sie Aktionen zum Abonnieren und Abbestellen von Themen für den Ein/Aus-Schalter für die Aktienkategorie in der Android-App.
Wenn ein App-Nutzer den Schalter für eine bestimmte Stock-Kategorie umlegt, wird ein Aufruf zum Abonnieren oder Abbestellen eines Themas ausgeführt.
Rezensionscode
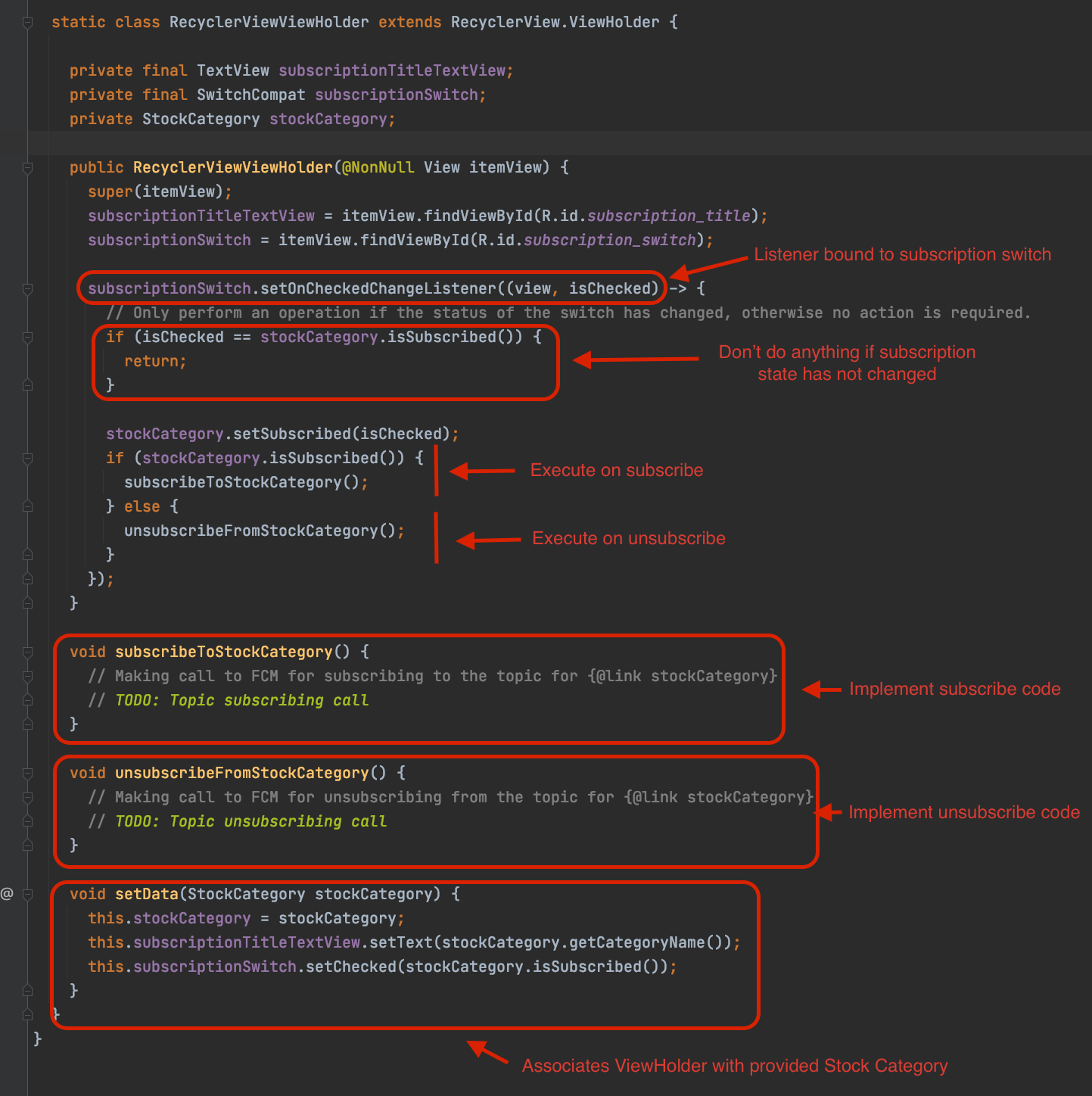
- Gehen Sie im Android-App-Code zur Klasse
SubscriptionAdapter.javaund suchen Sie die KlasseRecyclerViewViewHolder.

- Der Klassenkonstruktor richtet mit
setOnCheckedChangeListenereinen Listener für das Ein-/Ausschalten des Abos ein. - Je nach Schalter werden die Aktionen zum Abonnieren und Abbestellen durch Aufrufen der Methoden
subscribeToStockCategorybzw.unsubscribeFromStockCategoryausgeführt. - Die Methode
setDatawird vomonBindViewHolderdes RecyclerView-Adapters aufgerufen, um den ViewHolder mit der entsprechenden Aktienkategorie zu verknüpfen.
Themenabos implementieren
- In der Methode
subscribeToStockCategoryimplementieren Sie den Aufruf dersubscribeToTopicAPI desFirebaseMessaging-Objekts. Der Code könnte so aussehen:
void subscribeToStockCategory() {
// Making call to FCM for subscribing to the topic for stockCategory
FirebaseMessaging.getInstance().subscribeToTopic(stockCategory.getTopicName()).addOnSuccessListener(
unused -> {
// Subscribing action successful
Log.i(TAG, "Subscribed to topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Subscribed to " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Abmeldung von Themen implementieren
- Entsprechend implementieren Sie im Else-Zweig den Aufruf der
unsubscribeFromTopicAPI. Zum Beispiel:
void unsubscribeFromStockCategory() {
// Making call to FCM for unsubscribing from the topic for stockCategory
FirebaseMessaging.getInstance().unsubscribeFromTopic(stockCategory.getTopicName())
.addOnSuccessListener(unused -> {
// Unsubscribing action successful
Log.i(TAG, "Unsubscribed from topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Unsubscribed from " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Jetzt ausprobieren
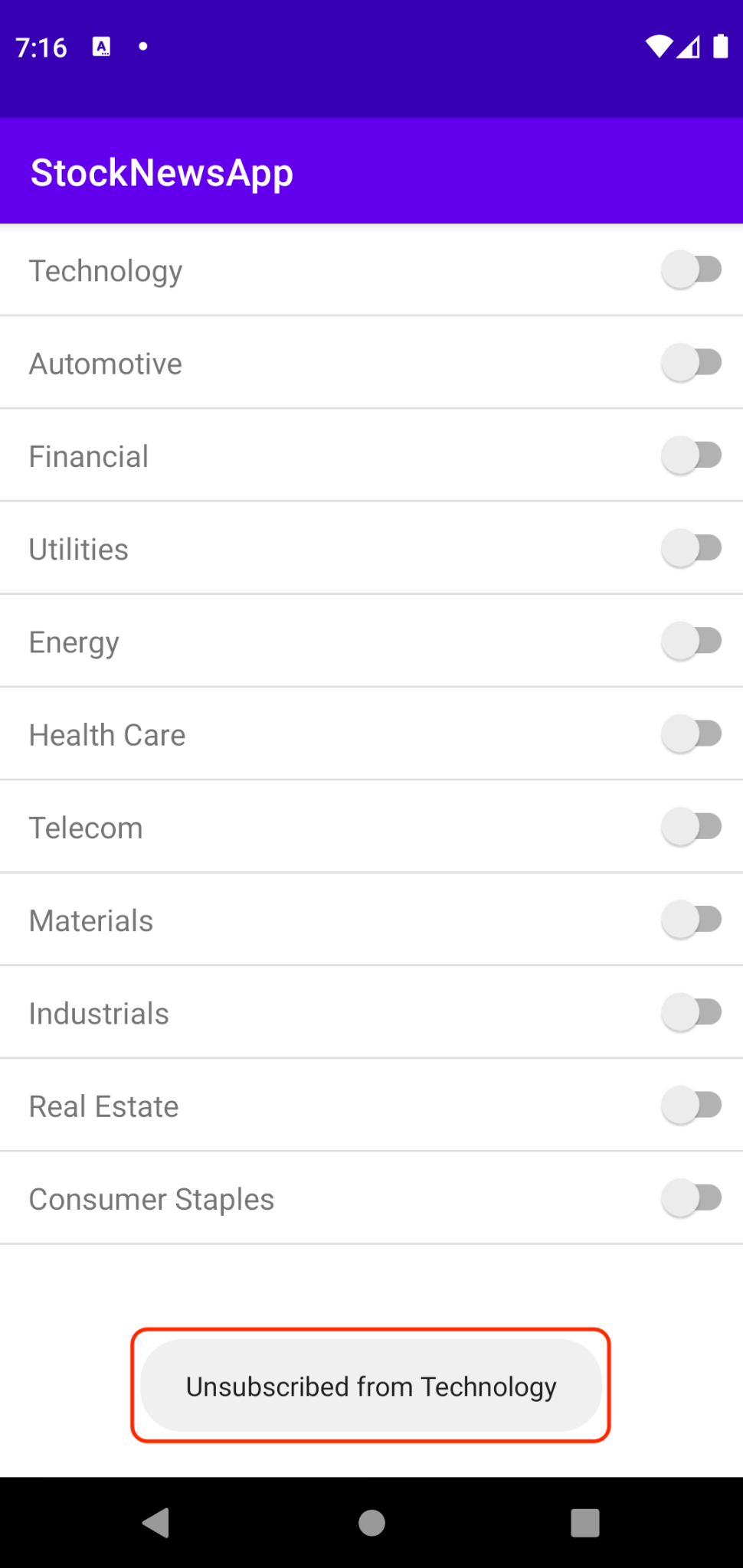
- Führen Sie die App aus und aktivieren bzw. deaktivieren Sie die Optionen für die Lagerkategorie, um Aktionen zum Abonnieren und Abbestellen auszuführen. Dies würde in etwa so aussehen:
Abonnieren | Abbestellen |
|
|
7. Erste Themennachricht senden
In diesem Schritt implementieren Sie serverseitigen Code zum Senden einer FCM-Themennachricht.
Serverseitige Integration zum Senden von Themennachrichten implementieren
- Suchen Sie im Servercode nach
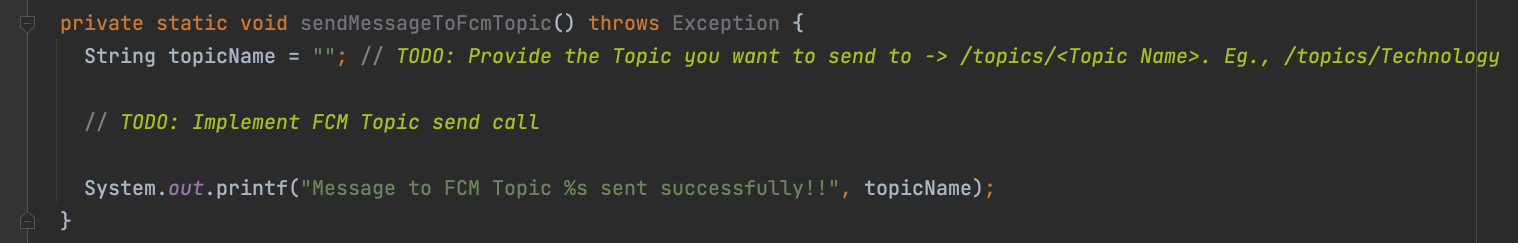
FcmSender.javaund dann nach der MethodesendMessageToFcmTopic.

- Geben Sie in der ersten Zeile das FCM-Thema an, an das Sie die Nachricht senden möchten.
- Es ist ein String im Format
/topics/<Topic Name>. Beispiel:/topics/Technology.
- Es ist ein String im Format
- Erstellen Sie in den nächsten Zeilen ein neues
message-Objekt (ähnlich dem in dersendMessageToFcmRegistrationToken-Funktion definierten).- Der Unterschied besteht darin, dass Sie das Feld
Topicanstelle des FeldsTokendesmessage-Objekts festlegen.
- Der Unterschied besteht darin, dass Sie das Feld
Message message = Message.builder()
.putData("FOOTECH", "$1000")
.setNotification(
Notification.builder()
.setTitle("Investor confidence in Tech Stocks growing")
.setBody("Foo Tech leading the way in stock growth for Tech sector.")
.build())
.setTopic(topicName)
.build();
- Fügen Sie nun den Aufruf der
FirebaseMessaging-Instanz hinzu, um die Nachricht zu senden. Dieser Aufruf ist identisch mit dem Sendeaufruf in der FunktionsendMessageToFcmRegistrationToken.
FirebaseMessaging.getInstance().send(message);
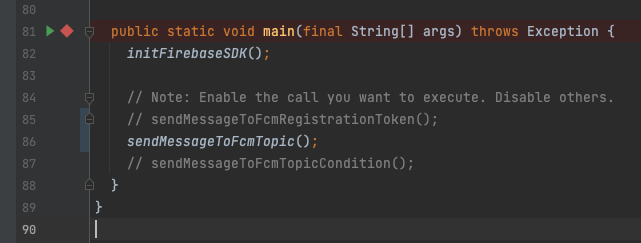
- Aktualisieren Sie schließlich die Funktion
mainund aktivieren Sie den Aufruf nur der FunktionsendMessageToFcmTopic.

Nachricht senden und Empfang bestätigen
- Bevor Sie die Themennachricht senden, müssen Sie zuerst dafür sorgen, dass Ihre App-Instanz das Thema abonniert hat, an das Sie die Nachricht senden möchten.
- Dazu müssen Sie nur den entsprechenden Schalter umlegen. Beispiel:

- Sie können Ihre Themennachricht jetzt senden, indem Sie die
main-Funktion vonFcmSender.javaausführen. - Wie bisher sollten Sie den Empfang der Nachricht in der App-Instanz beobachten können.
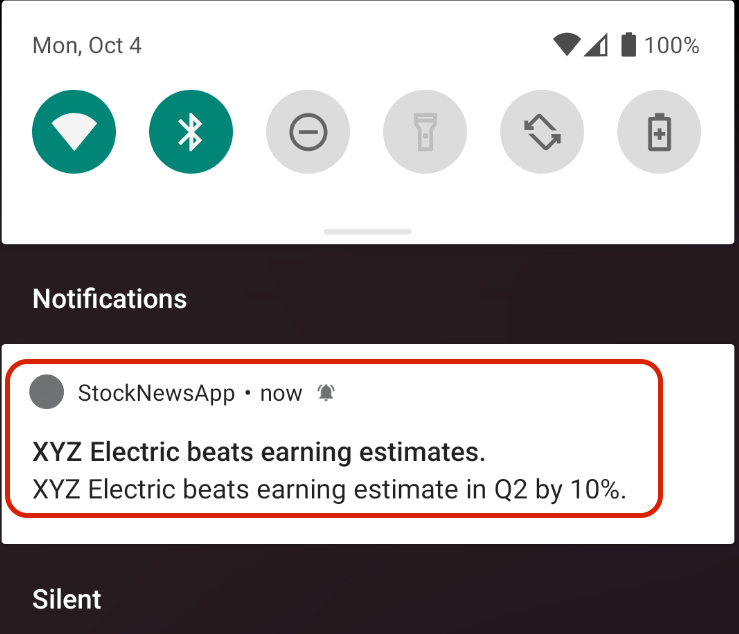
- App-Instanz im Vordergrund

- App-Instanz im Hintergrund

- Bonus: Versuchen Sie, das Thema, an das Sie die Nachricht gesendet haben, abzubestellen und die Nachricht noch einmal zu senden. Sie werden feststellen, dass die Nachricht nicht an die App-Instanz gesendet wird.
8. Erste Nachricht mit Themenbedingung senden
Mit der Funktion „Themenbedingung“ können Sie Nachrichten an eine Kombination von Themen senden und so Zielgruppen besser definieren.
In unserer StockNews App könnten Sie beispielsweise Nachrichten an eine Gruppe von App-Instanzen senden, die entweder das Thema „Technologie“ oder „Automobil“ abonniert haben. Ein solcher Fall kann beispielsweise eintreten, wenn es ein bemerkenswertes Ereignis mit Waymo gibt.
Mit Themen können Sie Ihre Kombination in Form eines booleschen Ausdrucks mit den folgenden Operatoren ausdrücken:
- && : Logisches UND. Beispiel:
'Technology' in topics && 'Automotive' in topics– Es werden nur die App-Instanzen angesprochen, die sowohl Technologie- als auch Automobilthemen abonniert haben. - || : Logisches ODER. Beispiel:
'Technology' in topics || 'Automotive' in topics– Richtet sich an App-Instanzen, die entweder das Thema „Technologie“ oder „Automobil“ abonniert haben. - () : Klammern zum Gruppieren. Beispiel:
'Technology' in topics && ('Automotive' in topics || 'Energy' in topics)– Richtet sich nur an App-Instanzen, die die Themen „Technologie“ und entweder „Automobil“ oder „Energie“ abonniert haben.
Weitere Informationen zum Erstellen von Sendeanfragen
Serverseitige Integration zum Senden von Nachrichten zu Themenbedingungen implementieren
- Gehen Sie zurück zum Servercode, rufen Sie
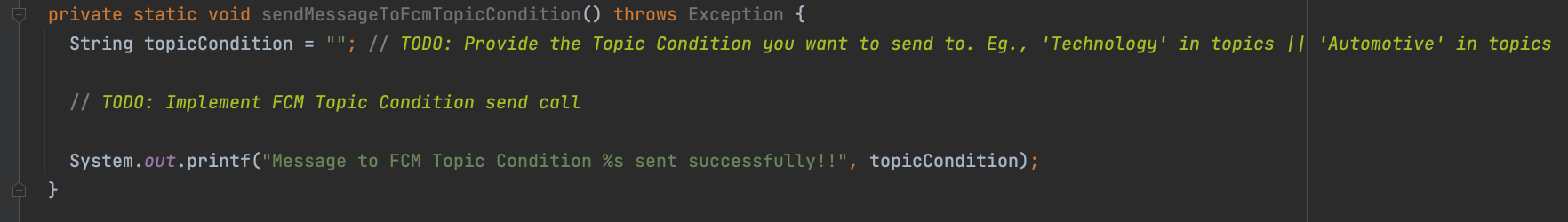
FcmSender.javaauf und suchen Sie nach der MethodesendMessageToFcmTopicCondition.

- Geben Sie in der ersten Zeile für die Variable
topicConditiondie Themenbedingung an, an die Sie die Nachricht senden möchten. Sie können sie auf'Technology' in topics && 'Automotive' in topicsfestlegen. - Erstellen Sie in den nächsten Zeilen ein neues
message-Objekt (ähnlich dem in dersendMessageToFcmTopic-Funktion definierten).- Der Unterschied besteht darin, dass Sie nicht das Feld
Topicdes Objekts, sondern das FeldConditionfestlegen.
- Der Unterschied besteht darin, dass Sie nicht das Feld
Message message = Message.builder()
.putData("FOOCAR", "$500")
.setNotification(
Notification.builder()
.setTitle("Foo Car shows strong Q2 results")
.setBody("Foo Car crosses 1B miles. Stocks rally.")
.build())
.setCondition(topicCondition)
.build();
- Fügen Sie nun den Aufruf der
FirebaseMessaging-Instanz hinzu, um die Nachricht zu senden. Dieser Aufruf ist identisch mit dem Sendeaufruf in der FunktionsendMessageToFcmTopic.
FirebaseMessaging.getInstance().send(message);
- Aktualisieren Sie schließlich die Funktion
mainund aktivieren Sie den Aufruf nur der FunktionsendMessageToFcmTopicCondition.

Nachricht senden und Empfang bestätigen
- Bevor Sie die Themennachricht senden, müssen Sie dafür sorgen, dass Ihre App-Instanz die angegebene Themenbedingung erfüllt, indem Sie die App-Instanz für die Themen „Technologie“ und „Automobil“ abonnieren.
- Sie können Ihre Themennachricht jetzt senden, indem Sie die
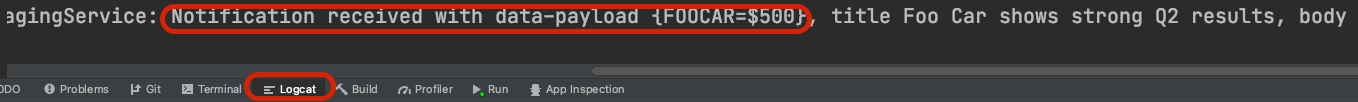
main-Funktion vonFcmSender.javaausführen. - Wie zuvor sollten Sie den Empfang der Nachricht in der App-Instanz beobachten können.
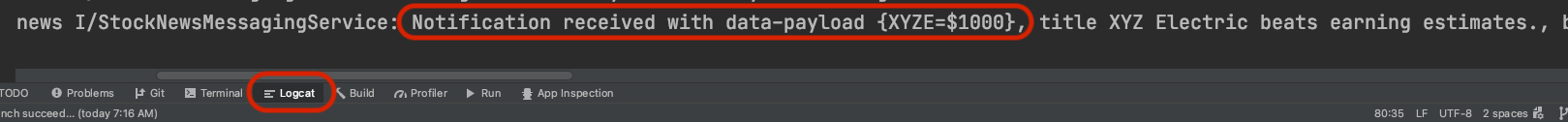
- App-Instanz im Vordergrund

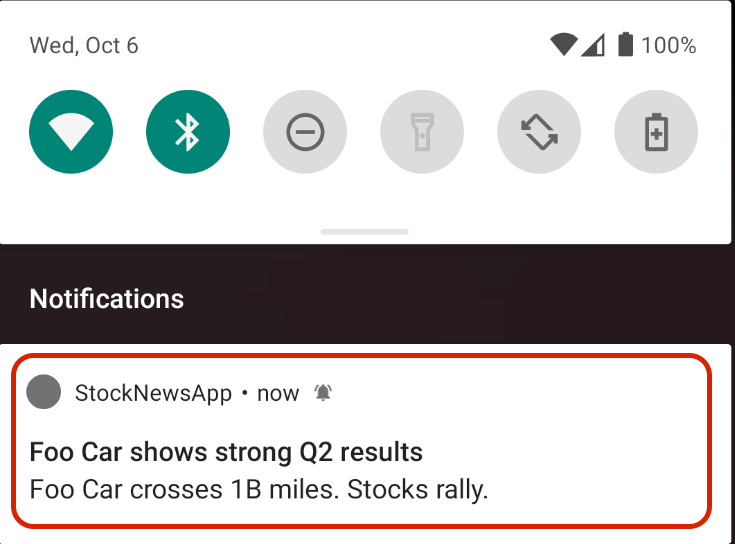
- App-Instanz im Hintergrund

- Bonus: Sie können das Thema „Technologie“ jetzt abbestellen und die Nachricht mit der Themenbedingung noch einmal senden. Sie sollten feststellen, dass die Nachricht nicht von der App-Instanz empfangen wird.
9. Zusammenfassung
Fassen wir kurz zusammen, was Sie bisher gelernt haben.
- So starten oder beenden Sie ein Themenabo über eine App-Instanz.
- Eine Nachricht an das Thema senden und den Empfang in abonnierten App-Instanzen überprüfen.
- Eine Nachricht an eine Themenbedingung senden und den Empfang auf einer App-Instanz bestätigen, die die Bedingung erfüllt.
Im nächsten Abschnitt erfahren Sie, wie Sie App-Instanzen für Themen abonnieren bzw. das Abo kündigen können, ohne Aufrufe auf Clientseite zu instanziieren.

10. Themenabos serverseitig verwalten
Bisher wurden in diesem Codelab alle Aufrufe zum Abonnieren und Abbestellen von Themen von einer App-Instanz aus initiiert.
In einigen Anwendungsfällen möchten Sie die Themenabos jedoch serverseitig verwalten. Sie möchten beispielsweise eine Untergruppe Ihrer bestehenden Nutzerbasis für ein neues Thema registrieren, ohne auf einen App-Roll-out zu warten.
In diesem Abschnitt erfahren Sie, wie Sie das Firebase Admin SDK verwenden, um eine Reihe von FCM-Registrierungstokens für ein Thema zu abonnieren und abzubestellen, indem Sie serverseitige Aufrufe ausführen.
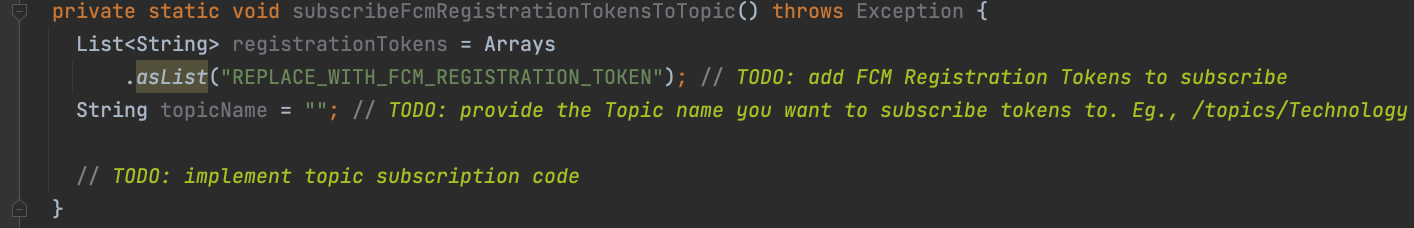
Serverseitiges Abonnieren von FCM-Registrierungstokens für FCM-Themen implementieren
- Springen Sie im Servercode zur Klasse
FcmSubscriptionManager.java. Suchen Sie die Methode mit dem NamensubscribeFcmRegistrationTokensToTopic. Hier implementieren Sie den Aufruf dersubscribeToTopicAPI.

- Abonnieren wir das Thema „Energy“ für die App-Instanz. Dazu müssen Sie zuerst Daten für die folgenden beiden Felder angeben:
registrationTokens: Eine durch Kommas getrennte Liste von Strings, die die FCM-Registrierungstokens darstellen, für die Sie Themenabos erstellen möchten.topicName: Der Themenname für das Thema „Energie“, d.h./topics/Energy.
- Implementieren Sie den Aufruf in den nächsten Zeilen etwa so:
TopicManagementResponse response = FirebaseMessaging.getInstance().subscribeToTopic(
registrationTokens, topicName);
- Im
TopicManagementResponsefinden Sie einige allgemeine Ergebnisstatistiken. Beispielsweise können Sie die Anzahl der erfolgreich erstellten Themenabos mitgetSuccessCountausgeben.
System.out.printf("Num tokens successfully subscribed %d", response.getSuccessCount());
- Aktivieren Sie schließlich in der Funktion
mainAufrufe nur an die FunktionsubscribeFcmRegistrationTokensToTopic.
Abo erstellen und Themennachricht senden
- Jetzt können Sie das Thema-Abo erstellen und eine Nachricht daran senden.
- Führen Sie die Funktion
mainder KlasseFcmSubscriptionManager.javaaus. Dadurch wird ein Themenabo erstellt. - Richten Sie nun den Code zum Senden der Nachricht ein. Ähnlich wie zuvor
- Suchen Sie in
FcmSender.javanach der FunktionsendMessageToFcmTopic. - Legen Sie
topicNameauf das Thema „Energie“ fest, d.h./topics/Energy. - Erstellen Sie ein
Message-Objekt und richten Sie es mitsetTopicauf das Thema aus. - Aktualisieren Sie schließlich die Methode
main, sodass nur die FunktionsendMessageToFcmTopicaktiviert wird.
- Suchen Sie in
- Führen Sie die
main-Funktion vonFcmSender.javaaus. Dadurch wird die Nachricht an Ihre App-Instanz gesendet.Sie können sie in Ihrer App so aufrufen:- App-Instanz im Vordergrund

- App-Instanz im Hintergrund

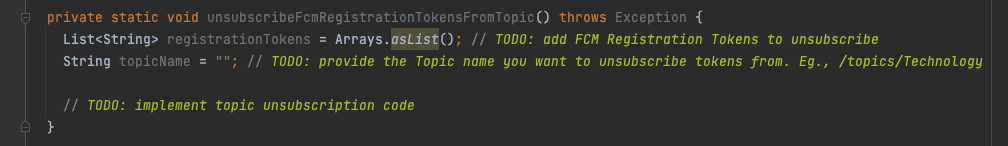
Serverseitiges Abmelden von FCM-Registrierungstokens von FCM-Themen implementieren
- Verwenden Sie für das Abmelden von Themen auf dem Server diese
unsubscribeFromTopic-API. Sie fügen den relevanten Code der FunktionunsubscribeFcmRegistrationTokensFromTopicder KlasseFcmSubscriptionManager.javahinzu.

- Die Implementierung von serverseitigem Code zum Abmelden und die Validierung seiner Wirkung durch das Senden einer Themennachricht ist Ihnen überlassen.
11. Glückwunsch
Herzlichen Glückwunsch! Sie haben FCM-Themen erfolgreich verwendet, um Multicast-Nachrichten an Untergruppen Ihrer App-Instanzen zu senden. So können Sie Ihre Nutzer rechtzeitig mit relevanten Inhalten erreichen.

Nächste Schritte
Nachdem Sie dieses Codelab abgeschlossen haben, können Sie sich mit den folgenden Anleitungen auch Themen für andere Plattformen ansehen: