1. Panoramica
In questo codelab, imparerai a utilizzare Cloud Functions for Firebase per aggiungere funzionalità a un'app web di chat inviando notifiche agli utenti dell'app di chat.

Obiettivi didattici
- Crea Google Cloud Functions utilizzando l'SDK Firebase.
- Attiva Cloud Functions in base agli eventi Auth, Cloud Storage e Cloud Firestore.
- Aggiungi il supporto di Firebase Cloud Messaging alla tua app web.
Che cosa ti serve
- Una carta di credito. Cloud Functions for Firebase richiede il piano Firebase Blaze, il che significa che dovrai abilitare la fatturazione nel tuo progetto Firebase utilizzando una carta di credito.
- L'IDE/editor di testo che preferisci, ad esempio WebStorm, Atom o Sublime.
- Un terminale per eseguire comandi shell con NodeJS v9 installato.
- Un browser come Chrome.
- Il codice di esempio. Per questo, vedi il passaggio successivo.
2. recupera il codice campione
Clona il repository GitHub dalla riga di comando:
git clone https://github.com/firebase/friendlychat
Importa l'app iniziale
Utilizzando l'IDE, apri o importa la directory 
cloud-functions-start dalla directory del codice campione. Questa directory contiene il codice iniziale del codelab, che consiste in un'app web Chat completamente funzionale.
3. Crea un progetto Firebase e configura la tua app
Crea progetto
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
FriendlyChat).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Esegui l'upgrade al piano Blaze
Per utilizzare Cloud Functions for Firebase e Cloud Storage for Firebase, il tuo progetto Firebase deve essere associato al piano tariffario con pagamento a consumo (Blaze), il che significa che è collegato a un account di fatturazione Cloud.
- Un account di fatturazione Cloud richiede un metodo di pagamento, ad esempio una carta di credito.
- Se non hai mai utilizzato Firebase e Google Cloud, verifica se hai diritto a un credito di 300$e a un account Cloud Billing di prova senza costi.
- Se stai svolgendo questo codelab nell'ambito di un evento, chiedi all'organizzatore se sono disponibili crediti Cloud.
Se non hai accesso a una carta di credito o non vuoi continuare con il piano tariffario Blaze, valuta la possibilità di utilizzare Firebase Emulator Suite, che ti consente di emulare Cloud Functions senza costi sulla tua macchina locale.
Tutti i progetti Firebase, inclusi quelli con il piano tariffario Blaze, hanno ancora accesso alle quote di utilizzo senza costi per Cloud Functions. I passaggi descritti in questo codelab rientrano nei limiti di utilizzo del Livello senza costi. Tuttavia, vedrai piccoli addebiti (circa 0,03 $) da Cloud Storage, che viene utilizzato per ospitare le immagini di build di Cloud Functions.
Per eseguire l'upgrade del progetto al piano Blaze:
- Nella console Firebase, seleziona l'opzione per eseguire l'upgrade del piano.
- Seleziona il piano Blaze. Segui le istruzioni sullo schermo per collegare un account di fatturazione Cloud al tuo progetto.
Se hai dovuto creare un account di fatturazione Cloud nell'ambito di questo upgrade, potresti dover tornare al flusso di upgrade nella console Firebase per completarlo.
Attivare Google Auth
Per consentire agli utenti di accedere all'app, utilizzeremo l'autenticazione Google, che deve essere attivata.
Nella console Firebase, apri la sezione Build > Autenticazione > scheda Metodo di accesso (o fai clic qui per andare alla pagina). Quindi, attiva il fornitore di accesso Google e fai clic su Salva. In questo modo, gli utenti potranno accedere all'app web con i propri Account Google.
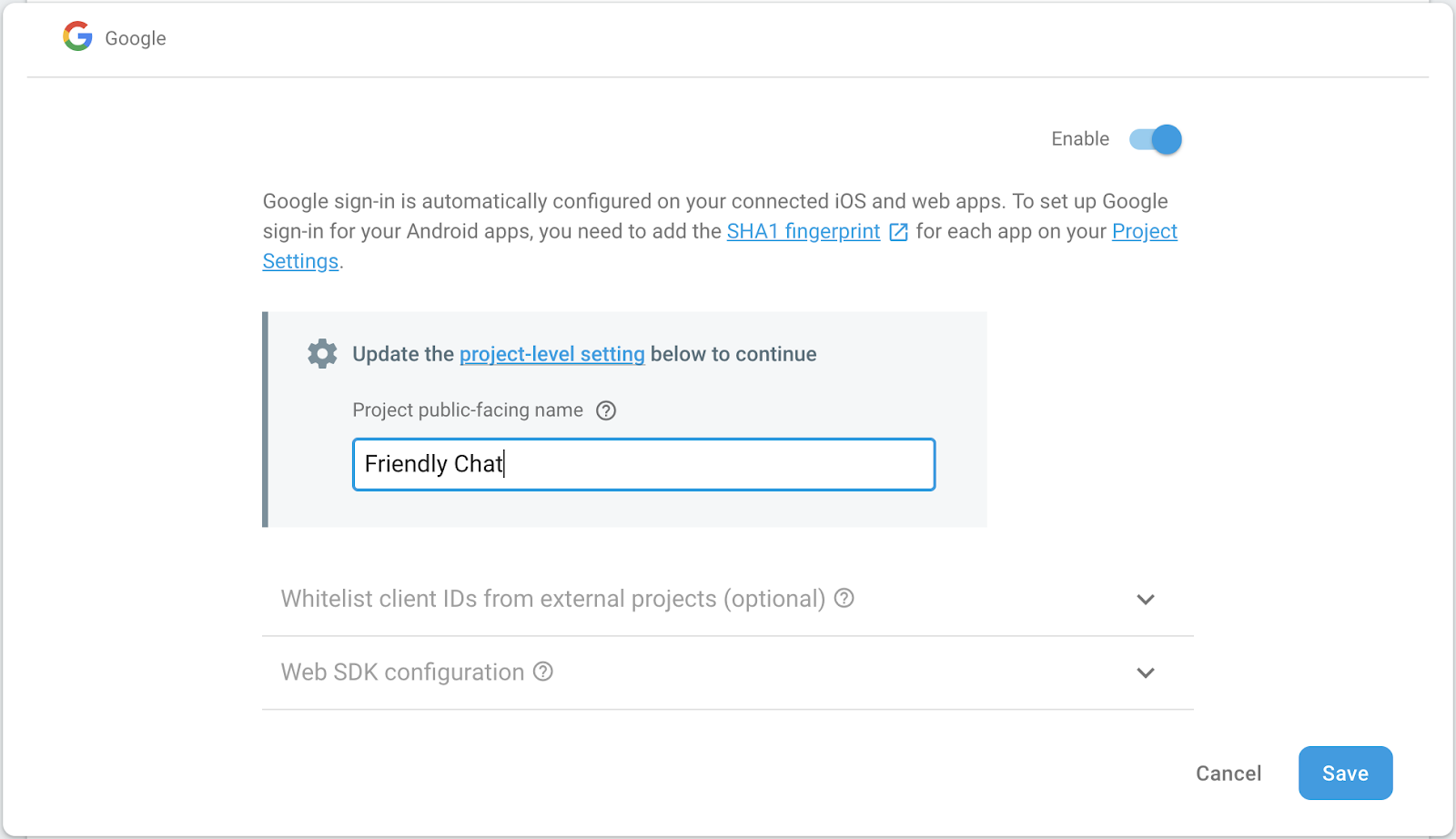
Inoltre, non esitare a impostare il nome visibile al pubblico della tua app su Friendly Chat:

Configurare Cloud Storage for Firebase
L'app utilizza Cloud Storage per caricare le immagini.
Ecco come configurare Cloud Storage for Firebase nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Storage.
- Fai clic su Inizia.
- Seleziona una posizione per il bucket di archiviazione predefinito.
I bucket inUS-WEST1,US-CENTRAL1eUS-EAST1possono usufruire del livello"Sempre senza costi" per Google Cloud Storage. I bucket in tutte le altre località seguono i prezzi e l'utilizzo di Google Cloud Storage. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Non distribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il bucket Storage. - Fai clic su Crea.
Aggiungere un'app web
Nella console Firebase, aggiungi un'app web. Per farlo, vai a Impostazioni progetto e scorri verso il basso fino a Aggiungi app. Scegli il web come piattaforma e seleziona la casella per configurare Firebase Hosting, poi registra l'app e fai clic su Avanti per i passaggi rimanenti, infine fai clic su Continua alla console.
4. Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando (CLI) di Firebase ti consentirà di pubblicare l'app web in locale e di eseguire il deployment dell'app web e di Cloud Functions.
Per installare o eseguire l'upgrade dell'interfaccia a riga di comando, esegui il seguente comando npm:
npm -g install firebase-tools
Per verificare che la CLI sia stata installata correttamente, apri una console ed esegui:
firebase --version
Assicurati che la versione dell'interfaccia a riga di comando di Firebase sia superiore a 4.0.0, in modo che disponga di tutte le funzionalità più recenti richieste per Cloud Functions. In caso contrario, esegui npm install -g firebase-tools per l'upgrade come mostrato sopra.
Autorizza l'interfaccia a riga di comando di Firebase eseguendo:
firebase login
Assicurati di trovarti nella directory cloud-functions-start, quindi configura l'interfaccia a riga di comando di Firebase per utilizzare il tuo progetto Firebase:
firebase use --add
Successivamente, seleziona l'ID progetto e segui le istruzioni. Quando richiesto, puoi scegliere qualsiasi alias, ad esempio codelab.
5. Esegui il deployment ed esegui l'app web
Ora che hai importato e configurato il progetto, puoi eseguire l'app web per la prima volta. Apri una finestra del terminale, vai alla cartella cloud-functions-start ed esegui il deployment dell'app web in Firebase Hosting utilizzando:
firebase deploy --except functions
Questo è l'output della console che dovresti vedere:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Apri l'app web
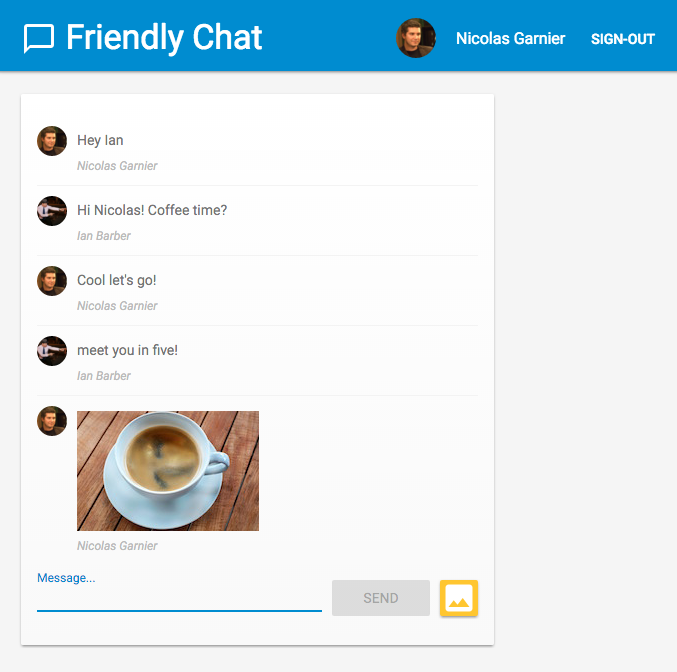
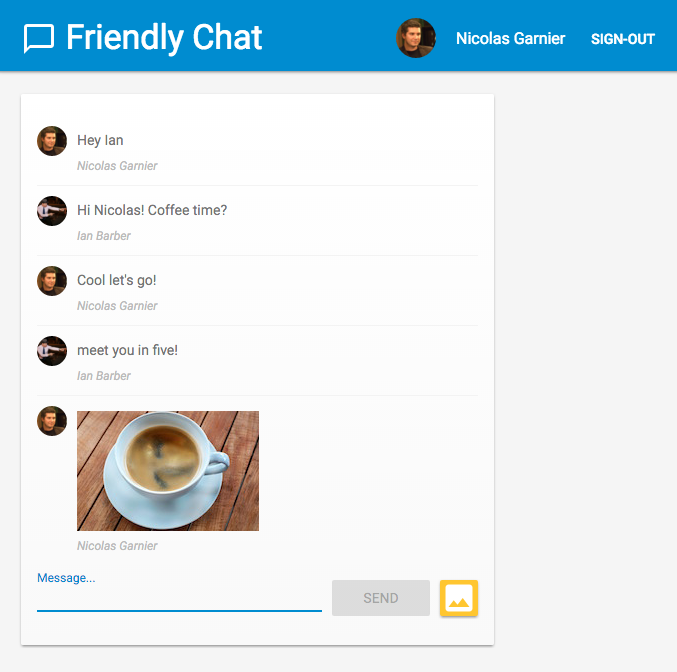
L'ultima riga deve mostrare l'URL di hosting. L'app web ora dovrebbe essere pubblicata da questo URL, che dovrebbe avere il formato https://<project-id>.firebaseapp.com. Aprilo. Dovresti visualizzare l'interfaccia utente funzionante di un'app di chat.
Accedi all'app utilizzando il pulsante ACCEDI CON GOOGLE e aggiungi alcuni messaggi e pubblica immagini:

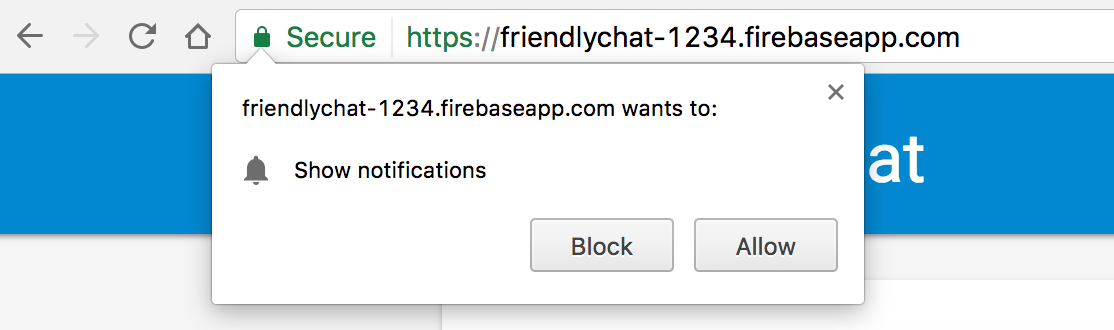
Se accedi all'app per la prima volta su un nuovo browser, assicurati di consentire le notifiche quando ti viene chiesto: 
Dovremo attivare le notifiche in un secondo momento.
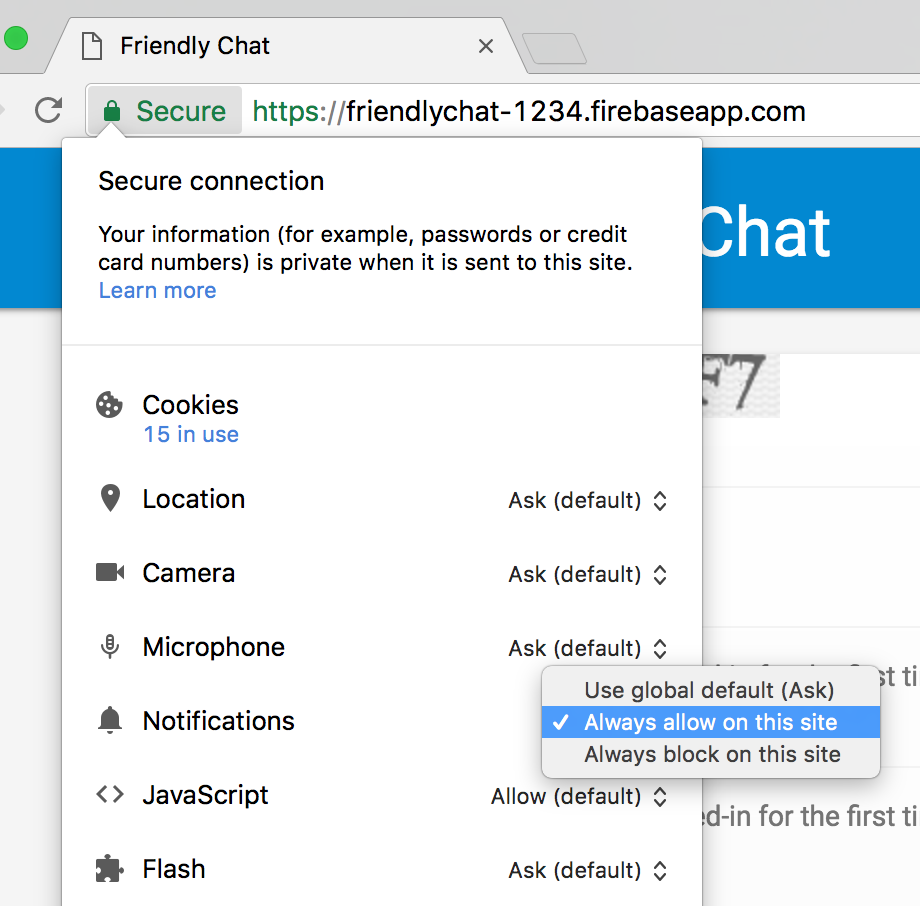
Se hai fatto clic per errore su Blocca, puoi modificare questa impostazione facendo clic sul pulsante 🔒 Sicuro a sinistra dell'URL nella Omnibox di Chrome e attivando/disattivando la barra accanto a Notifiche:

Ora aggiungeremo alcune funzionalità utilizzando l'SDK Firebase per Cloud Functions.
6. La directory delle funzioni
Cloud Functions ti consente di eseguire facilmente codice nel cloud senza dover configurare un server. Vedremo come creare funzioni che reagiscono agli eventi dei database Firebase Auth, Cloud Storage e Firebase Firestore. Iniziamo con Auth.
Quando utilizzi l'SDK Firebase per Cloud Functions, il codice delle funzioni si trova (per impostazione predefinita) nella directory functions. Il codice delle funzioni è anche un'app Node.js e pertanto necessita di un package.json che fornisca alcune informazioni sull'app ed elenchi le dipendenze.
Per semplificarti la procedura, abbiamo già creato il file functions/index.js in cui verrà inserito il codice. Puoi esaminare questo file prima di procedere.
cd functions
ls
Se non hai familiarità con Node.js, ti consigliamo di saperne di più prima di continuare il codelab.
Il file package.json elenca già due dipendenze richieste: l'SDK Firebase per Cloud Functions e l'SDK Firebase Admin. Per installarli localmente, vai alla cartella functions ed esegui:
npm install
Ora diamo un'occhiata al file index.js:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Importiamo i moduli richiesti e scriviamo tre funzioni al posto dei TODO. Iniziamo importando i moduli Node richiesti.
7. Importa i moduli Cloud Functions e Firebase Admin
Durante questo codelab saranno necessari due moduli: firebase-functions consente di scrivere trigger e log di Cloud Functions, mentre firebase-admin consente di utilizzare la piattaforma Firebase su un server con accesso amministrativo per eseguire azioni come la scrittura su Cloud Firestore o l'invio di notifiche FCM.
Nel file index.js, sostituisci il primo TODO con quanto segue:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
L'SDK Firebase Admin può essere configurato automaticamente quando viene eseguito il deployment in un ambiente Cloud Functions o in altri container Google Cloud, e questo avviene quando chiamiamo admin.initializeApp() senza argomenti.
Ora aggiungiamo una funzione che viene eseguita quando un utente accede per la prima volta all'app di chat e aggiungiamo un messaggio di chat per dare il benvenuto all'utente.
8. Dai il benvenuto ai nuovi utenti
Struttura dei messaggi di chat
I messaggi pubblicati nel feed della chat FriendlyChat vengono archiviati in Cloud Firestore. Diamo un'occhiata alla struttura dei dati che utilizziamo per un messaggio. Per farlo, pubblica un nuovo messaggio nella chat con il testo "Hello World":

Dovrebbe apparire come:

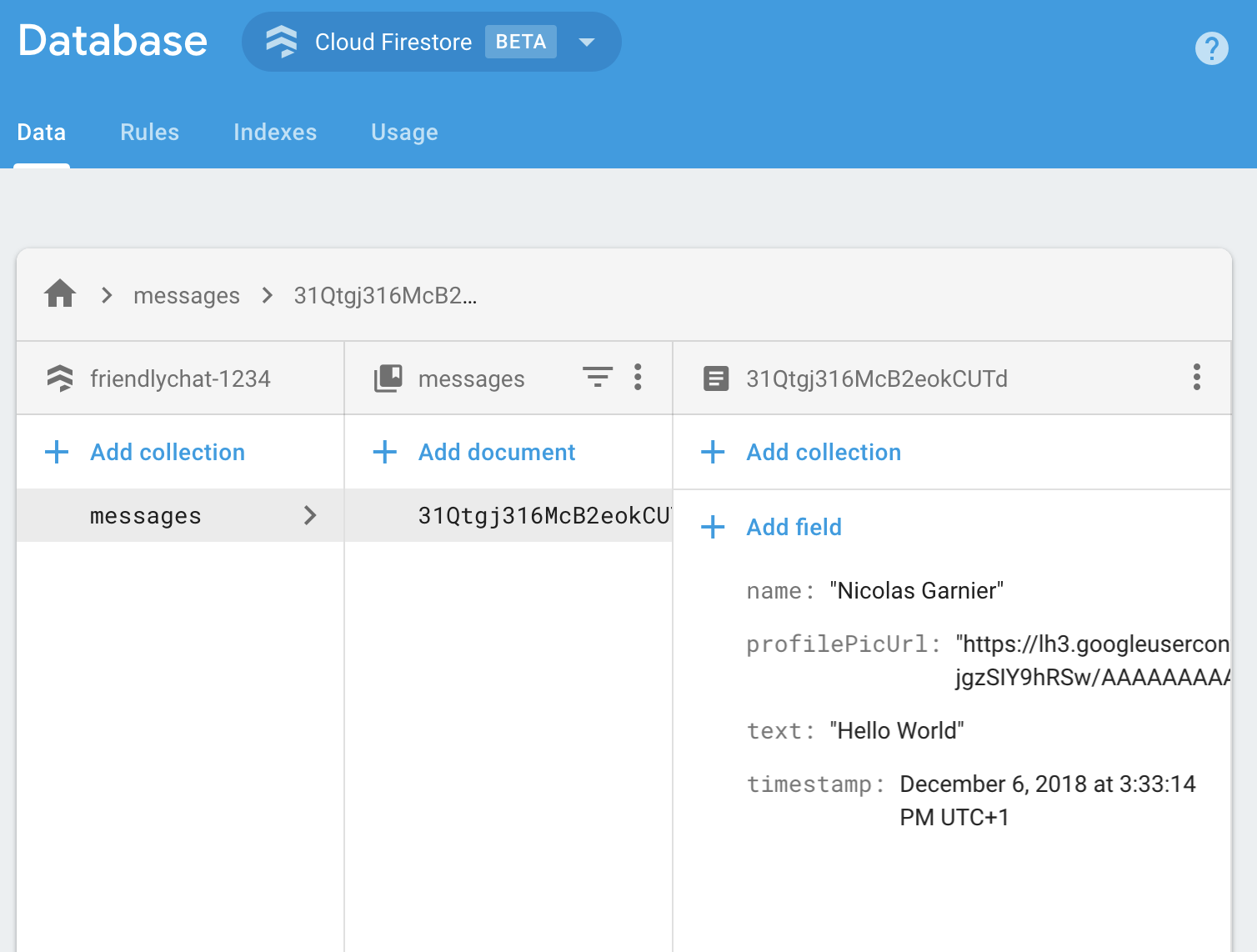
Nella console Firebase, fai clic su Firestore Database nella sezione Build. Dovresti visualizzare la raccolta dei messaggi e un documento contenente il messaggio che hai scritto:

Come puoi vedere, i messaggi della chat vengono archiviati in Cloud Firestore come documento con gli attributi name, profilePicUrl, text e timestamp aggiunti alla raccolta messages.
Aggiungere messaggi di benvenuto
La prima funzione Cloud Functions aggiunge un messaggio di benvenuto per i nuovi utenti nella chat. A questo scopo, possiamo utilizzare il trigger functions.auth().onCreate, che esegue la funzione ogni volta che un utente accede per la prima volta all'app Firebase. Aggiungi la funzione addWelcomeMessages al file index.js:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
L'aggiunta di questa funzione all'oggetto speciale exports è il modo in cui Node rende la funzione accessibile al di fuori del file corrente ed è necessaria per Cloud Functions.
Nella funzione precedente, stiamo aggiungendo un nuovo messaggio di benvenuto pubblicato da "Firebase Bot" all'elenco dei messaggi di chat. A questo scopo, utilizziamo il metodo add nella raccolta messages in Cloud Firestore, dove vengono memorizzati i messaggi della chat.
Poiché si tratta di un'operazione asincrona, dobbiamo restituire la Promise che indica quando Cloud Firestore ha terminato la scrittura, in modo che Cloud Functions non venga eseguita troppo presto.
Esegui il deployment di Cloud Functions
Cloud Functions sarà attivo solo dopo il deployment. Per farlo, esegui questo comando nella riga di comando:
firebase deploy --only functions
Questo è l'output della console che dovresti vedere:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Testa la funzione
Una volta eseguito il deployment della funzione, devi avere un utente che esegue l'accesso per la prima volta.
- Apri l'app nel browser utilizzando l'URL di hosting (nel formato
https://<project-id>.firebaseapp.com). - Con un nuovo utente, accedi per la prima volta alla tua app utilizzando il pulsante Accedi.
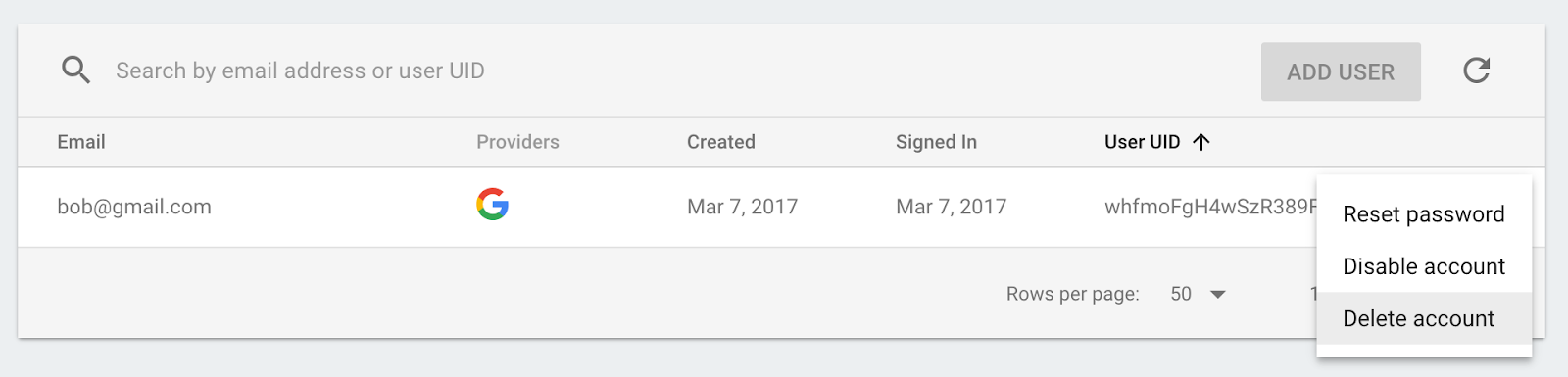
- Se hai già eseguito l'accesso all'app, puoi aprire Firebase Console Authentication ed eliminare il tuo account dall'elenco degli utenti. Quindi, accedi di nuovo.

- Dopo aver eseguito l'accesso, dovrebbe essere visualizzato automaticamente un messaggio di benvenuto:

9. Moderazione delle immagini
Gli utenti possono caricare tutti i tipi di immagini nella chat ed è sempre importante moderare le immagini offensive, soprattutto nelle piattaforme social pubbliche. In FriendlyChat, le immagini pubblicate nella chat vengono archiviate nei bucket Cloud Storage.
Con Cloud Functions, puoi rilevare i nuovi caricamenti di immagini utilizzando il trigger functions.storage().onFinalize. Verrà eseguito ogni volta che un nuovo file viene caricato o modificato in Cloud Storage.
Per moderare le immagini, seguiremo la seguente procedura:
- Controlla se l'immagine è contrassegnata come per adulti o violenta utilizzando l'API Cloud Vision.
- Se l'immagine è stata segnalata, scaricala sull'istanza Functions in esecuzione.
- Sfoca l'immagine utilizzando ImageMagick.
- Carica l'immagine sfocata su Cloud Storage.
Abilita l'API Cloud Vision
Poiché in questa funzione utilizzeremo l'API Google Cloud Vision, devi abilitarla nel tuo progetto Firebase. Segui questo link, quindi seleziona il tuo progetto Firebase e abilita l'API:

Installa le dipendenze
Per moderare le immagini, utilizzeremo la libreria client Google Cloud Vision per Node.js, @google-cloud/vision, per eseguire le immagini tramite l'API Cloud Vision per rilevare immagini inappropriate.
Per installare questo pacchetto nell'app Cloud Functions, esegui il seguente comando npm install --save. Assicurati di farlo dalla directory functions.
npm install --save @google-cloud/vision@2.4.0
In questo modo, il pacchetto verrà installato localmente e aggiunto come dipendenza dichiarata nel file package.json.
Importare e configurare le dipendenze
Per importare le dipendenze installate e alcuni moduli principali di Node.js (path, os e fs) che ci serviranno in questa sezione, aggiungi le seguenti righe all'inizio del file index.js:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Poiché la funzione verrà eseguita all'interno di un ambiente Google Cloud, non è necessario configurare le librerie Cloud Storage e Cloud Vision: verranno configurate automaticamente per utilizzare il tuo progetto.
Rilevamento di immagini inappropriate
Utilizzerai il trigger functions.storage.onChange Cloud Functions, che esegue il codice non appena un file o una cartella viene creato o modificato in un bucket Cloud Storage. Aggiungi la funzione blurOffensiveImages al file index.js:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Tieni presente che abbiamo aggiunto alcune configurazioni dell'istanza Cloud Functions che eseguirà la funzione. Con .runWith({memory: '2GB'}), richiediamo che l'istanza riceva 2 GB di memoria anziché il valore predefinito, perché questa funzione richiede molta memoria.
Quando la funzione viene attivata, l'immagine viene eseguita tramite l'API Cloud Vision per rilevare se è contrassegnata come contenente contenuti per adulti o violenti. Se l'immagine viene rilevata come inappropriata in base a questi criteri, la sfocatura viene applicata nella funzione blurImage, come vedremo di seguito.
Sfocatura dell'immagine
Aggiungi la seguente funzione blurImage nel file index.js:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
Nella funzione precedente, il binario dell'immagine viene scaricato da Cloud Storage. L'immagine viene quindi sfocata utilizzando lo strumento convert di ImageMagick e la versione sfocata viene ricaricata nel bucket di archiviazione. Successivamente, eliminiamo il file sull'istanza Cloud Functions per liberare spazio su disco, perché la stessa istanza Cloud Functions può essere riutilizzata e, se i file non vengono puliti, potrebbe esaurire lo spazio su disco. Infine, aggiungiamo un valore booleano al messaggio di chat che indica che l'immagine è stata moderata, il che attiverà un aggiornamento del messaggio sul client.
Esegui il deployment della funzione
La funzione sarà attiva solo dopo la sua implementazione. Nella riga di comando, esegui firebase deploy --only functions:
firebase deploy --only functions
Questo è l'output della console che dovresti vedere:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testa la funzione
Una volta eseguito il deployment della funzione:
- Apri l'app nel browser utilizzando l'URL di hosting (nel formato
https://<project-id>.firebaseapp.com). - Una volta effettuato l'accesso all'app, carica un'immagine:

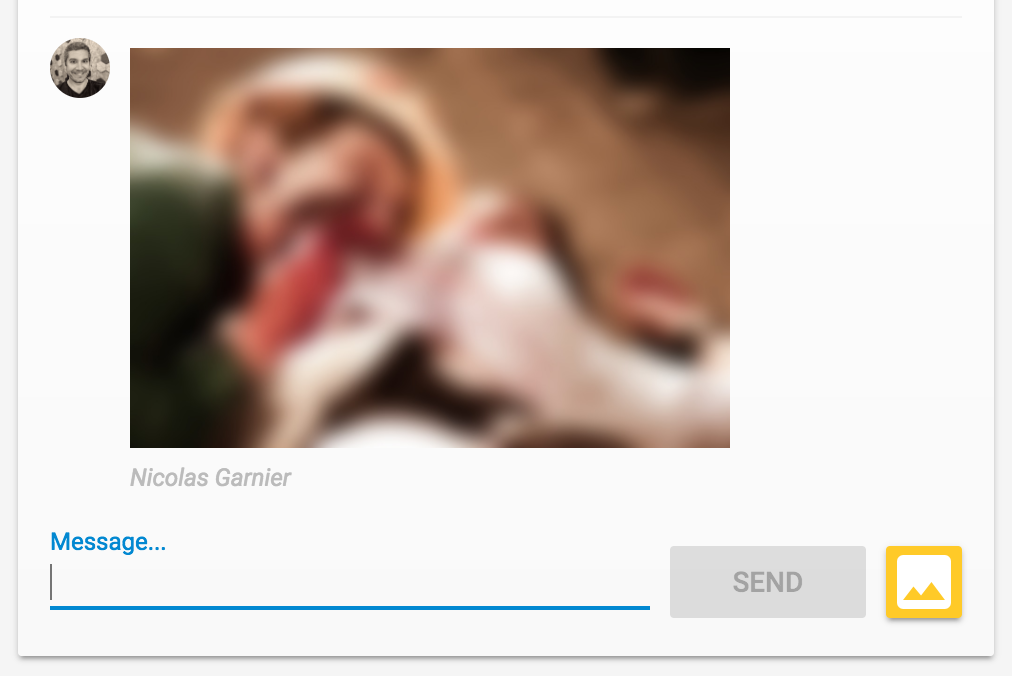
- Scegli l'immagine offensiva migliore da caricare (o puoi usare questo zombie mangiacarne!) e dopo qualche istante dovresti vedere il post aggiornato con una versione sfocata dell'immagine:

10. Notifiche per i nuovi messaggi
In questa sezione, aggiungerai una funzione Cloud Functions che invia notifiche ai partecipanti alla chat quando viene pubblicato un nuovo messaggio.
Utilizzando Firebase Cloud Messaging (FCM), puoi inviare notifiche in modo affidabile agli utenti su tutte le piattaforme. Per inviare una notifica a un utente, devi disporre del token dispositivo FCM. L'app web di chat che utilizziamo raccoglie già i token dispositivo degli utenti quando aprono l'app per la prima volta su un nuovo browser o dispositivo. Questi token vengono archiviati in Cloud Firestore nella raccolta fcmTokens.
Se vuoi scoprire come ottenere i token dispositivo FCM in un'app web, puoi consultare il codelab Firebase Web.
Inviare notifiche
Per rilevare la pubblicazione di nuovi messaggi, utilizzerai il trigger di Cloud Functions functions.firestore.document().onCreate, che esegue il codice quando viene creato un nuovo oggetto in un determinato percorso di Cloud Firestore. Aggiungi la funzione sendNotifications al file index.js:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
Nella funzione precedente, raccogliamo tutti i token dispositivo degli utenti dal database Cloud Firestore e inviamo una notifica a ciascuno di questi utilizzando la funzione admin.messaging().sendToDevice.
Pulire i token
Infine, vogliamo rimuovere i token non più validi. Ciò accade quando il token che abbiamo ricevuto dall'utente non viene più utilizzato dal browser o dal dispositivo. Ad esempio, questo accade se l'utente ha revocato l'autorizzazione di notifica per la sessione del browser. A questo scopo, aggiungi la seguente funzione cleanupTokens nel file index.js:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Esegui il deployment della funzione
La funzione sarà attiva solo dopo il deployment. Per eseguirlo, esegui questo comando nella riga di comando:
firebase deploy --only functions
Questo è l'output della console che dovresti vedere:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testa la funzione
- Una volta eseguito il deployment della funzione, apri l'app nel browser utilizzando l'URL di hosting (nel formato
https://<project-id>.firebaseapp.com). - Se accedi all'app per la prima volta, assicurati di consentire le notifiche quando richiesto:

- Chiudi la scheda dell'app di chat o visualizza una scheda diversa: le notifiche vengono visualizzate solo se l'app è in background. Se vuoi scoprire come ricevere messaggi mentre la tua app è in primo piano, consulta la nostra documentazione.
- Utilizzando un altro browser (o una finestra di navigazione in incognito), accedi all'app e pubblica un messaggio. Dovresti visualizzare una notifica nel primo browser:

11. Complimenti!
Hai utilizzato l'SDK Firebase per Cloud Functions e aggiunto componenti lato server a un'app di chat.
Argomenti trattati
- Creazione di Cloud Functions utilizzando l'SDK Firebase per Cloud Functions.
- Attiva Cloud Functions in base agli eventi Auth, Cloud Storage e Cloud Firestore.
- Aggiungi il supporto di Firebase Cloud Messaging alla tua app web.
- Esegui il deployment di Cloud Functions utilizzando l'interfaccia a riga di comando di Firebase.
Passaggi successivi
- Scopri di più sugli altri tipi di trigger di Cloud Functions.
- Utilizza Firebase e Cloud Functions con la tua app.

