1. بررسی اجمالی

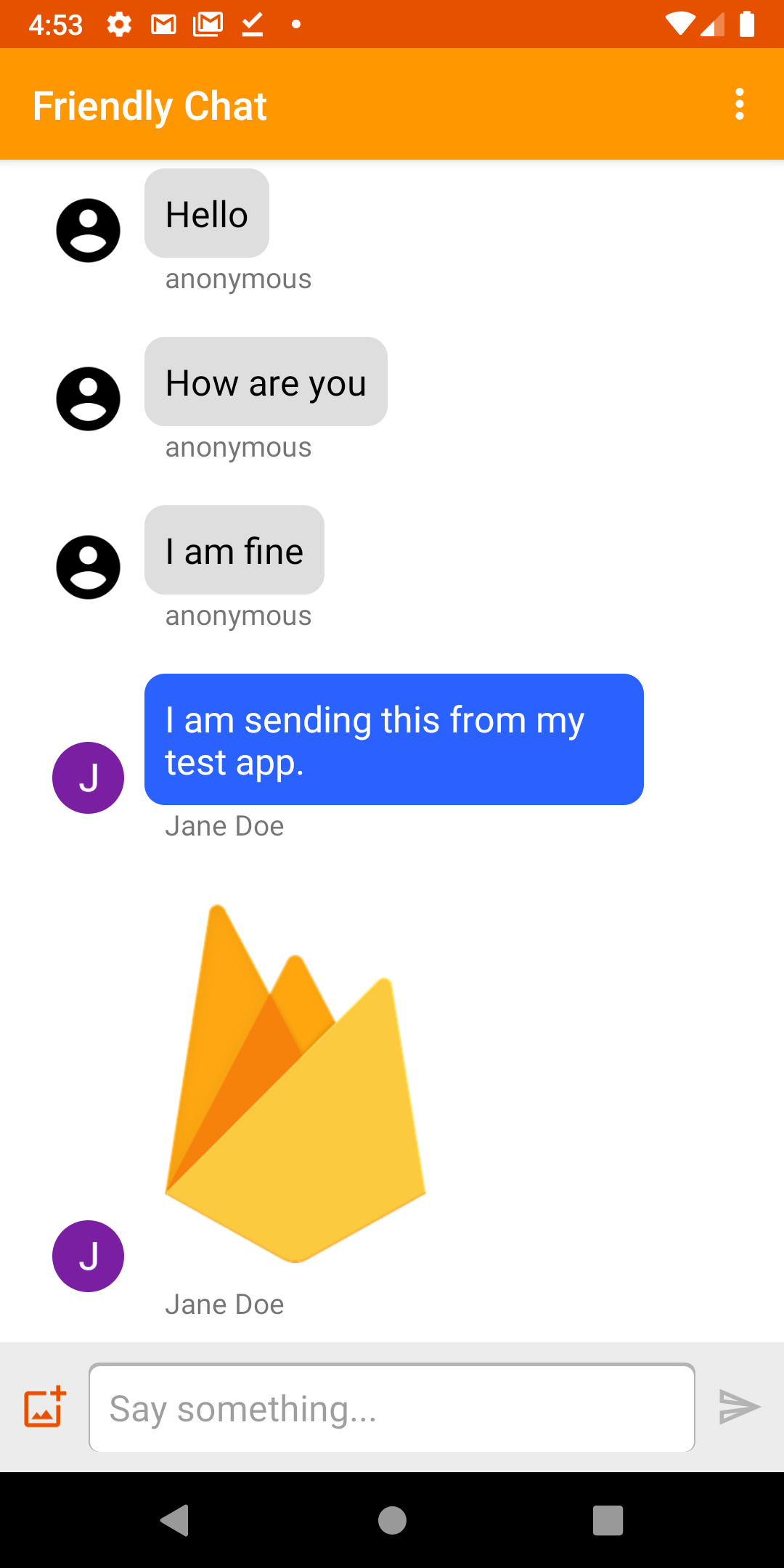
تصویر: برنامه Working Friendly Chat.
به صفحه کد چت دوستانه خوش آمدید. در این کد لبه، یاد خواهید گرفت که چگونه از پلتفرم Firebase برای ایجاد یک برنامه چت در اندروید استفاده کنید.
چیزی که یاد خواهید گرفت
- نحوه استفاده از Firebase Authentication برای اجازه ورود کاربران به سیستم.
- نحوه همگام سازی داده ها با استفاده از پایگاه داده بیدرنگ Firebase.
- نحوه ذخیره فایل های باینری در Cloud Storage برای Firebase.
- نحوه استفاده از مجموعه شبیه ساز محلی Firebase برای توسعه یک برنامه اندروید با Firebase.
آنچه شما نیاز دارید
- آخرین نسخه اندروید استودیو .
- شبیه ساز اندروید با اندروید 5.0 و بالاتر.
- Node.js نسخه 10 یا بالاتر (برای استفاده از Emulator Suite).
- جاوا 8 یا بالاتر. برای نصب جاوا از این دستورالعمل استفاده کنید. برای بررسی نسخه خود،
java -versionاجرا کنید. - آشنایی با زبان برنامه نویسی کاتلین
2. کد نمونه را دریافت کنید
مخزن را شبیه سازی کنید
مخزن GitHub را از خط فرمان کلون کنید:
$ git clone https://github.com/firebase/codelab-friendlychat-android
وارد کردن به اندروید استودیو
در Android Studio، File > Open را انتخاب کنید، سپس پوشه build-android-start انتخاب کنید (  ) از دایرکتوری که نمونه کد را دانلود کرده اید.
) از دایرکتوری که نمونه کد را دانلود کرده اید.
اکنون باید پروژه build-android-start را در Android Studio باز کنید. اگر هشداری در مورد گم شدن فایل google-services.json مشاهده کردید، نگران نباشید. در مرحله بعد اضافه خواهد شد.
وابستگی ها را بررسی کنید
در این کد لبه همه وابستگیهایی که نیاز دارید قبلاً برای شما اضافه شدهاند، اما مهم است که بدانید چگونه Firebase SDK را به برنامه خود اضافه کنید:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI را نصب کنید
در این کد لبه از مجموعه شبیه ساز Firebase برای شبیه سازی محلی Firebase Auth، پایگاه داده بیدرنگ و Cloud Storage استفاده خواهید کرد. این یک محیط توسعه محلی امن، سریع و بدون هزینه برای ساخت برنامه شما فراهم می کند.
Firebase CLI را نصب کنید
ابتدا باید Firebase CLI را نصب کنید. اگر از macOS یا Linux استفاده می کنید، می توانید دستور cURL زیر را اجرا کنید:
curl -sL https://firebase.tools | bash
اگر از ویندوز استفاده می کنید، دستورالعمل های نصب را بخوانید تا یک باینری مستقل دریافت کنید یا از طریق npm نصب کنید.
پس از نصب CLI، اجرای firebase --version باید نسخه 9.0.0 یا بالاتر را گزارش کند:
$ firebase --version 9.0.0
وارد شوید
برای اتصال CLI به حساب Google خود، firebase login اجرا کنید. با این کار یک پنجره مرورگر جدید برای تکمیل فرآیند ورود باز می شود. اطمینان حاصل کنید که همان حسابی را انتخاب کنید که قبلاً هنگام ایجاد پروژه Firebase خود استفاده می کردید.
4. به مجموعه شبیه ساز Firebase متصل شوید
شبیه سازها را راه اندازی کنید
در ترمینال خود، دستور زیر را از ریشه دایرکتوری محلی codelab-friendlychat-android خود اجرا کنید:
firebase emulators:start --project=demo-friendlychat-android
شما باید چند لاگ مانند این را ببینید. مقادیر پورت در فایل firebase.json که در کد نمونه کلون شده گنجانده شده بود، تعریف شد.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
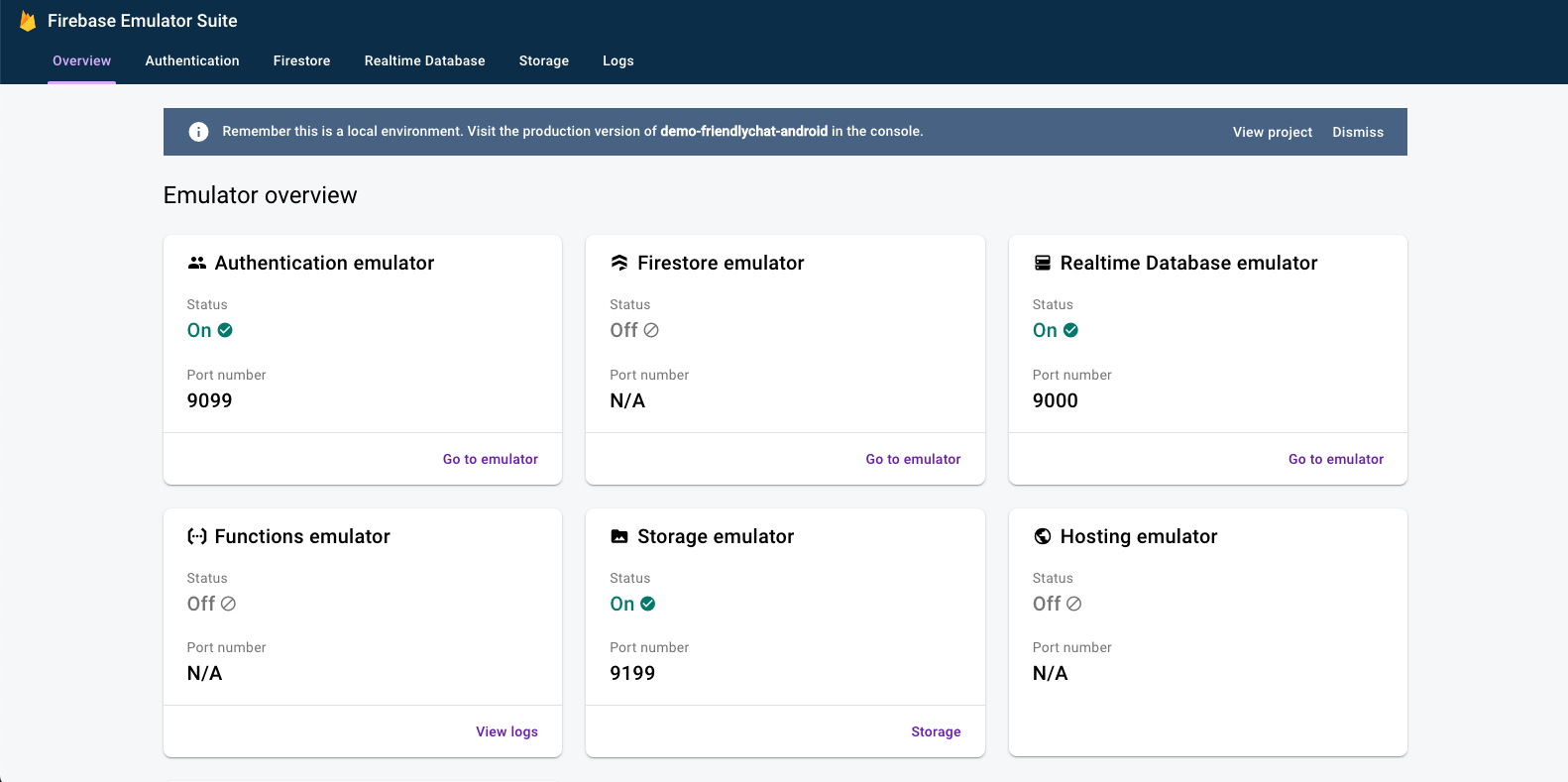
برای مشاهده رابط کاربری Firebase Emulator Suite به http://localhost:4000 در مرورگر وب خود بروید:

دستور emulators:start برای بقیه قسمت های Codelab اجرا کنید.
برنامه خود را وصل کنید
در Android Studio، MainActivity.kt را باز کنید، سپس کد زیر را در متد onCreate اضافه کنید:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. برنامه استارتر را اجرا کنید
google-services.json را اضافه کنید
برای اینکه برنامه اندروید شما به Firebase متصل شود، باید یک فایل google-services.json را در پوشه app پروژه اندروید خود اضافه کنید. برای اهداف این نرم افزار کد، ما یک فایل JSON ساختگی ارائه کرده ایم که به شما امکان می دهد به مجموعه شبیه ساز Firebase متصل شوید.
فایل mock-google-services.json را در پوشه build-android-start/app به عنوان google-services.json کپی کنید:
cp mock-google-services.json build-android-start/app/google-services.json
در مرحله آخر این کد لبه، یاد خواهید گرفت که چگونه یک پروژه Firebase واقعی و برنامه Firebase Android ایجاد کنید تا بتوانید این فایل JSON ساختگی را با پیکربندی خود جایگزین کنید.
برنامه را اجرا کنید
اکنون که پروژه را به Android Studio وارد کرده اید و یک فایل JSON پیکربندی Firebase را اضافه کرده اید، برای اولین بار آماده اجرای برنامه هستید.
- شبیه ساز اندروید خود را راه اندازی کنید.
- در اندروید استودیو روی Run کلیک کنید (
 ) در نوار ابزار.
) در نوار ابزار.
برنامه باید در شبیه ساز اندروید شما راه اندازی شود. در این مرحله باید یک لیست پیام خالی را مشاهده کنید و ارسال و دریافت پیام کار نخواهد کرد. در مرحله بعدی این کد لبه، کاربران را احراز هویت میکنید تا بتوانند از چت دوستانه استفاده کنند.
6. Authentication را فعال کنید
این برنامه از پایگاه داده بیدرنگ Firebase برای ذخیره همه پیام های چت استفاده می کند. با این حال، قبل از افزودن دادهها، باید مطمئن شویم که برنامه امن است و فقط کاربران تأیید شده میتوانند پیام ارسال کنند. در این مرحله، احراز هویت Firebase را فعال کرده و قوانین امنیت پایگاه داده Realtime را پیکربندی میکنیم.
قابلیت ورود به سیستم اولیه را اضافه کنید
در مرحله بعد، تعدادی کد اصلی احراز هویت Firebase را به برنامه اضافه می کنیم تا کاربران را شناسایی کرده و صفحه ورود به سیستم را پیاده سازی کنیم.
کاربر فعلی را بررسی کنید
ابتدا متغیر نمونه زیر را به کلاس MainActivity.kt اضافه کنید:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
اکنون اجازه دهید MainActivity تغییر دهیم تا کاربر هر زمان که برنامه را باز می کند و احراز هویت نمی شود به صفحه ورود بفرستد. بعد از اینکه binding به view پیوست شد، موارد زیر را به متد onCreate() اضافه کنید:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
همچنین میخواهیم بررسی کنیم که آیا کاربر در طول onStart() وارد شده است یا خیر:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
سپس متدهای getUserPhotoUrl() و getUserName() را برای بازگرداندن اطلاعات مناسب در مورد کاربر Firebase احراز هویت شده فعلی پیاده سازی کنید:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
سپس متد signOut() را برای مدیریت دکمه خروج اجرا کنید:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
اکنون ما تمام منطق را در اختیار داریم تا در صورت لزوم کاربر را به صفحه ورود به سیستم بفرستیم. در مرحله بعد باید صفحه ورود به سیستم را برای احراز هویت صحیح کاربران پیاده سازی کنیم.
صفحه ورود به سیستم را اجرا کنید
فایل SignInActivity.kt را باز کنید. در اینجا یک دکمه Sign-In ساده برای شروع احراز هویت استفاده می شود. در این بخش از FirebaseUI برای پیاده سازی منطق ورود به سیستم استفاده خواهید کرد.
یک متغیر نمونه Auth در کلاس SignInActivity در زیر نظر // Firebase instance variables اضافه کنید:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
سپس، متد onCreate() را برای مقداردهی اولیه Firebase به همان روشی که در MainActivity انجام دادید، ویرایش کنید:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
یک فیلد ActivityResultLauncher به SignInActivity اضافه کنید:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
در مرحله بعد، متد onStart() را ویرایش کنید تا جریان ورود FirebaseUI شروع شود:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
سپس، متد onSignInResult را برای مدیریت علامت در نتیجه پیاده سازی کنید. اگر نتیجه ورود موفقیت آمیز بود، به MainActivity بروید:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
همین! شما احراز هویت را با FirebaseUI تنها در چند فراخوانی متد و بدون نیاز به مدیریت پیکربندی سمت سرور پیادهسازی کردهاید.
کار خود را تست کنید
برنامه را روی شبیه ساز اندروید خود اجرا کنید. شما باید فوراً به صفحه ورود به سیستم فرستاده شوید. روی دکمه ورود با ایمیل ضربه بزنید، سپس یک حساب کاربری ایجاد کنید. اگر همه چیز به درستی اجرا شود، باید به صفحه پیام فرستاده شوید.
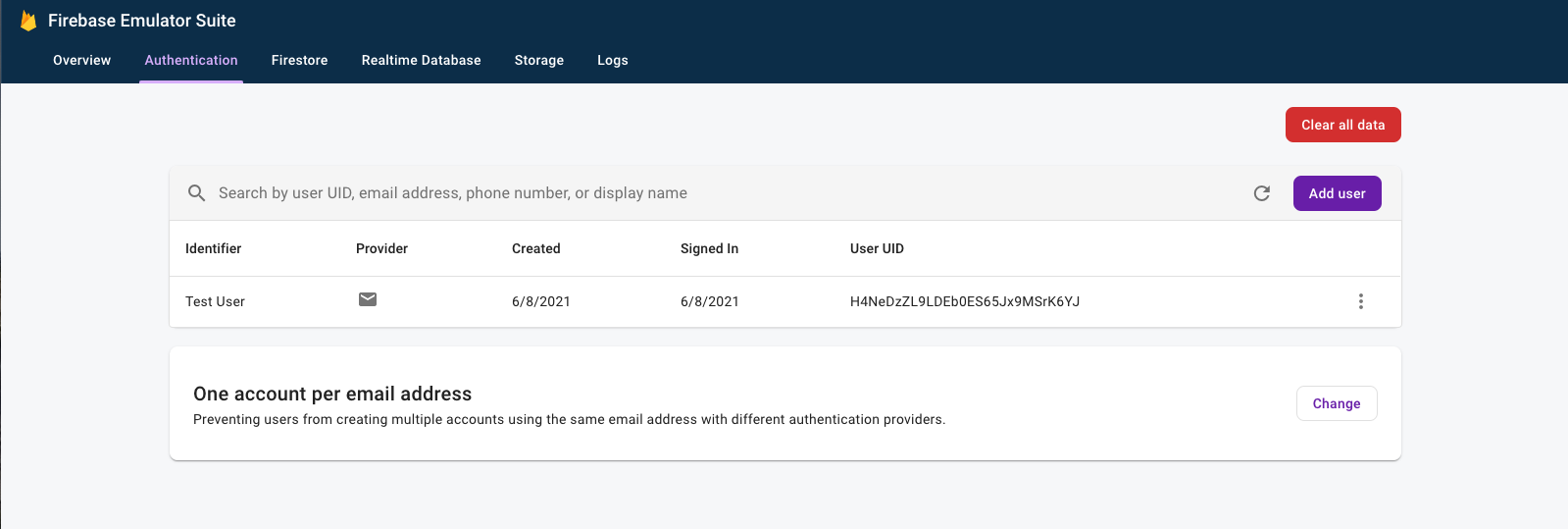
پس از ورود به سیستم، رابط کاربری Firebase Emulator Suite را در مرورگر خود باز کنید، سپس روی تب Authentication کلیک کنید تا اولین حساب کاربری وارد شده را ببینید.

7. پیام ها را بخوانید
در این مرحله عملکردی برای خواندن و نمایش پیام های ذخیره شده در پایگاه داده Realtime اضافه می کنیم.
نمونه پیام ها را وارد کنید
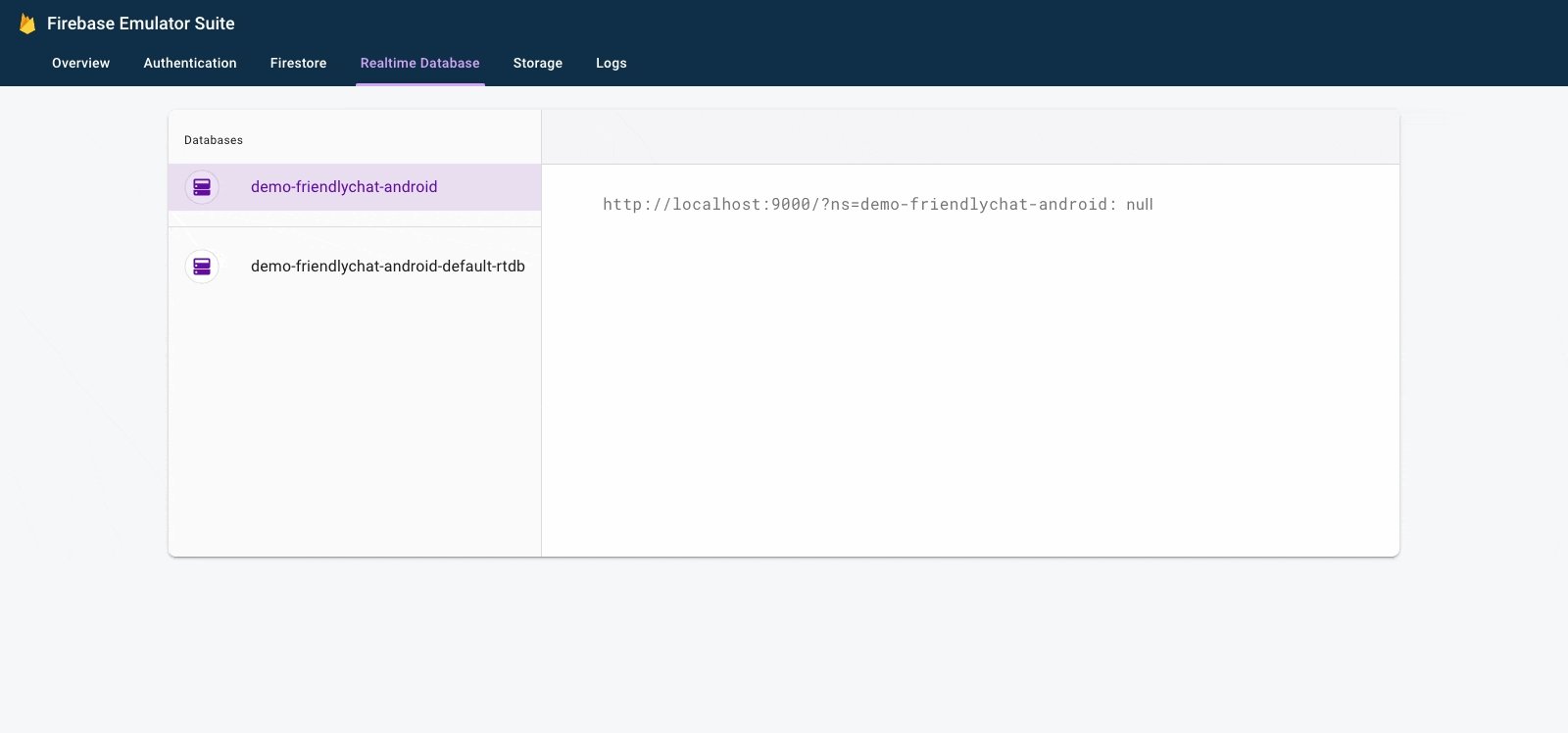
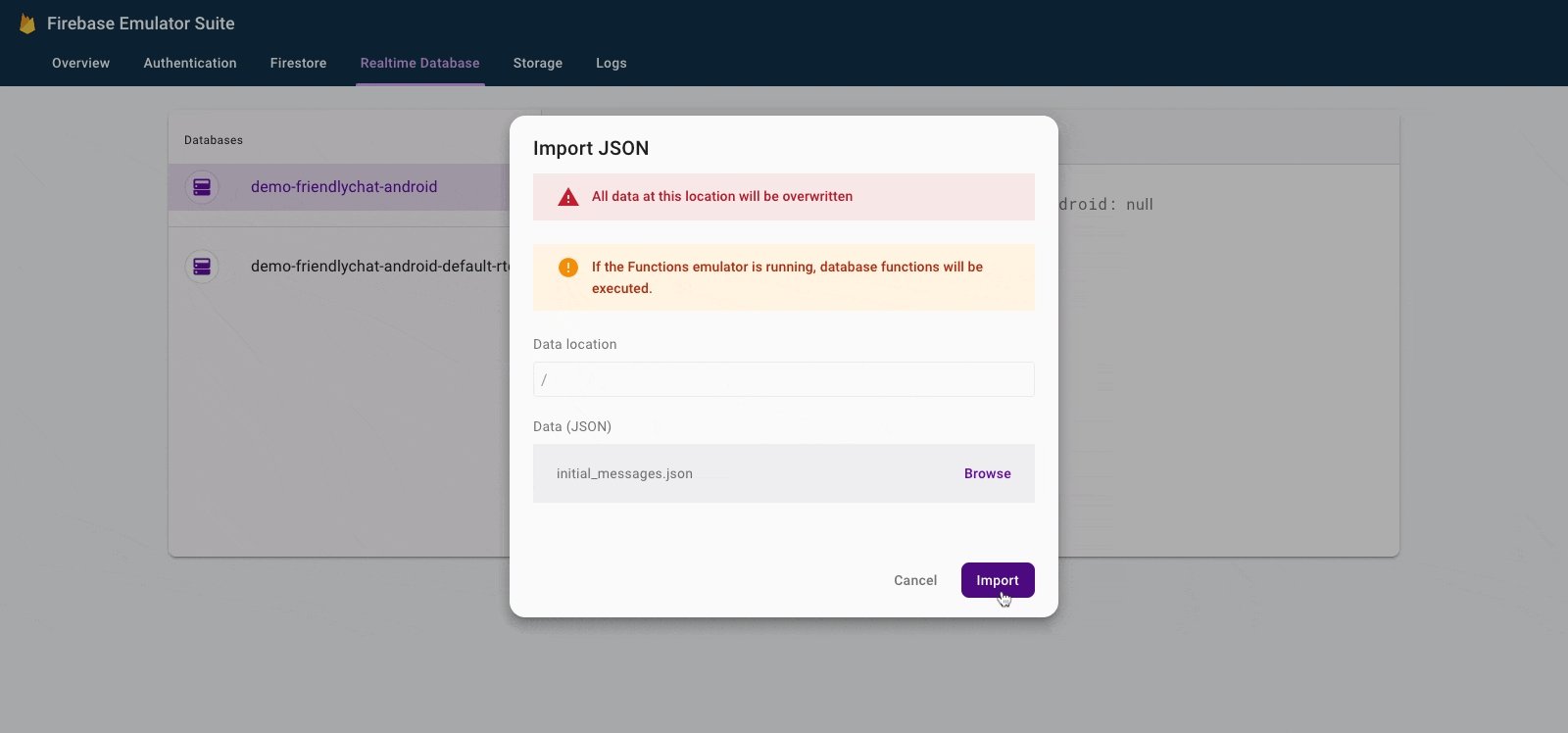
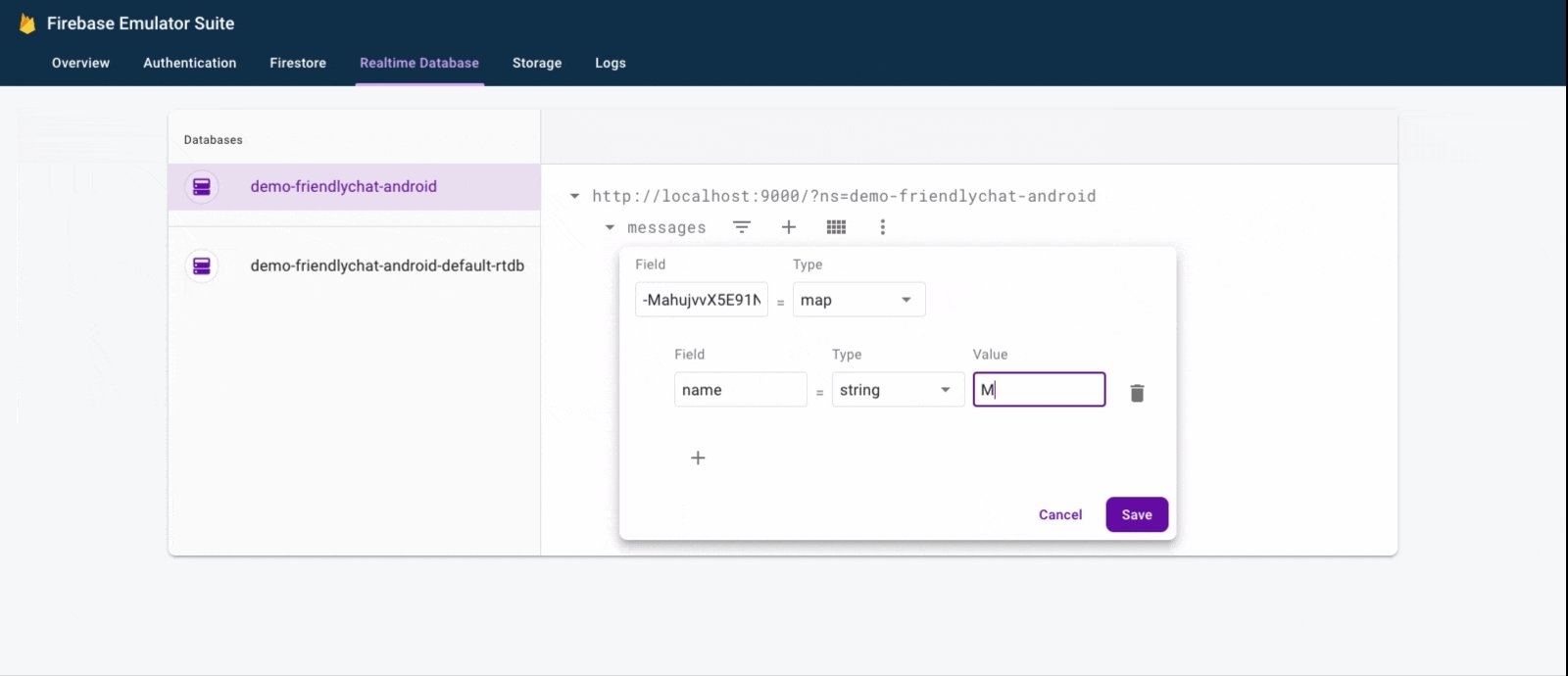
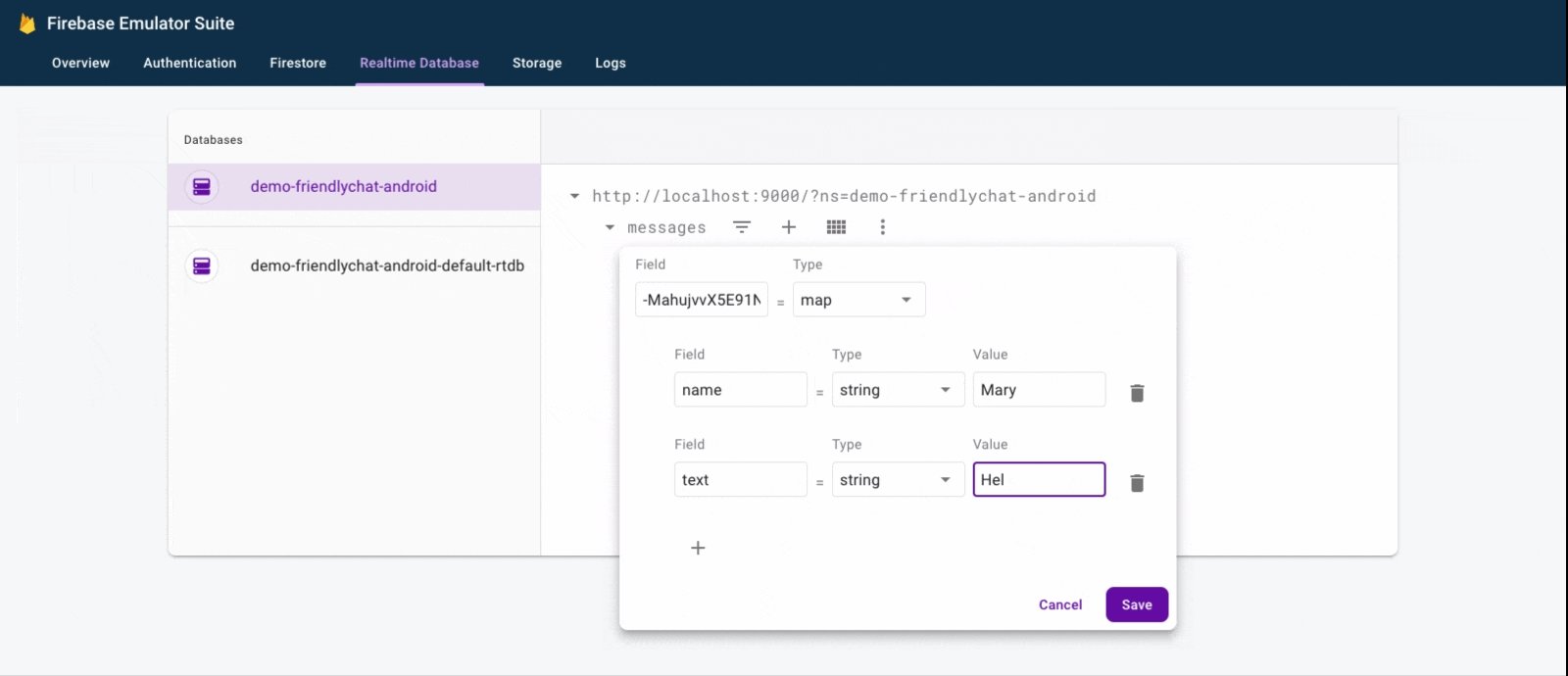
- در رابط کاربری Firebase Emulator Suite، تب Realtime Database را انتخاب کنید.
- فایل
initial_messages.jsonرا از کپی محلی مخزن codelab به نمایشگر داده بکشید و رها کنید.

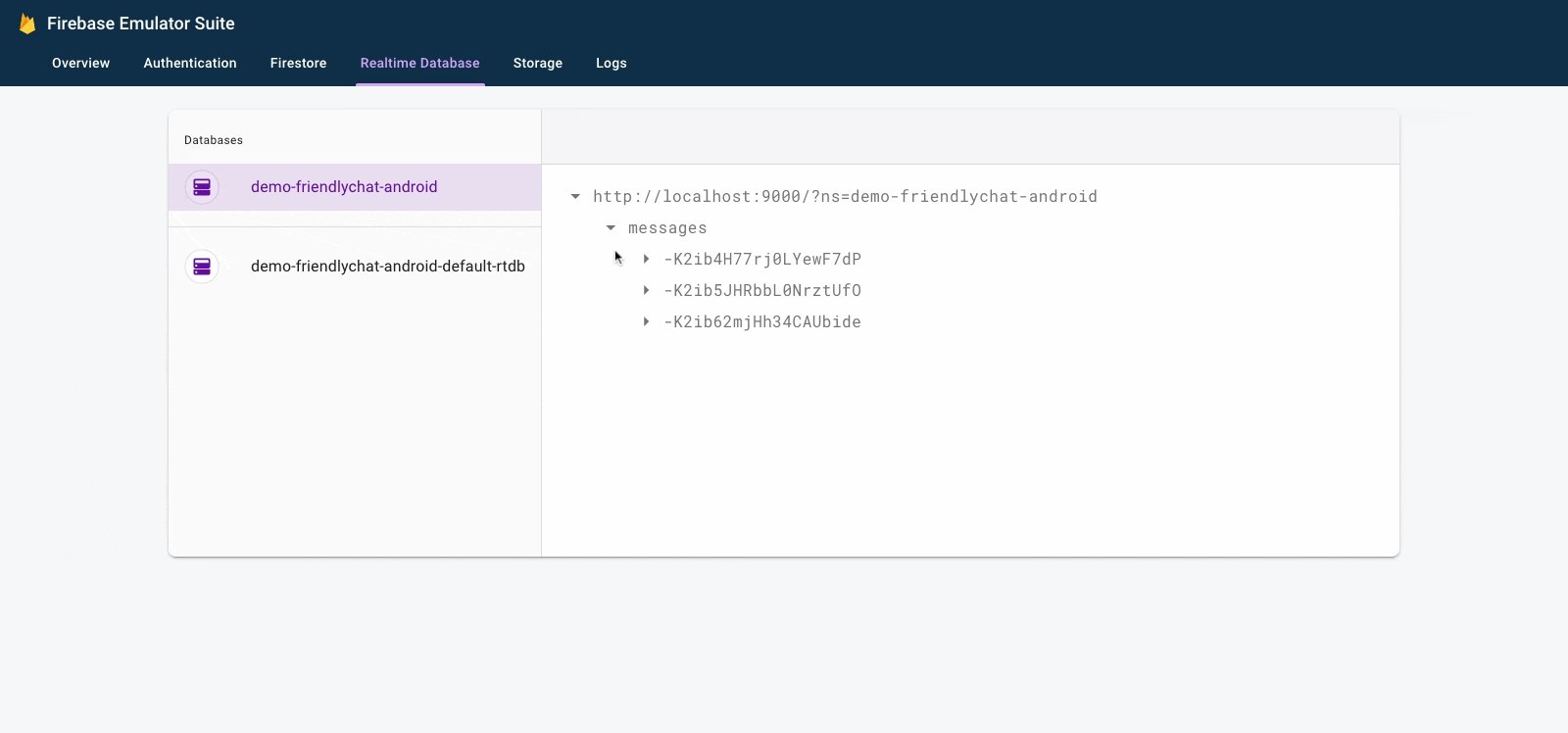
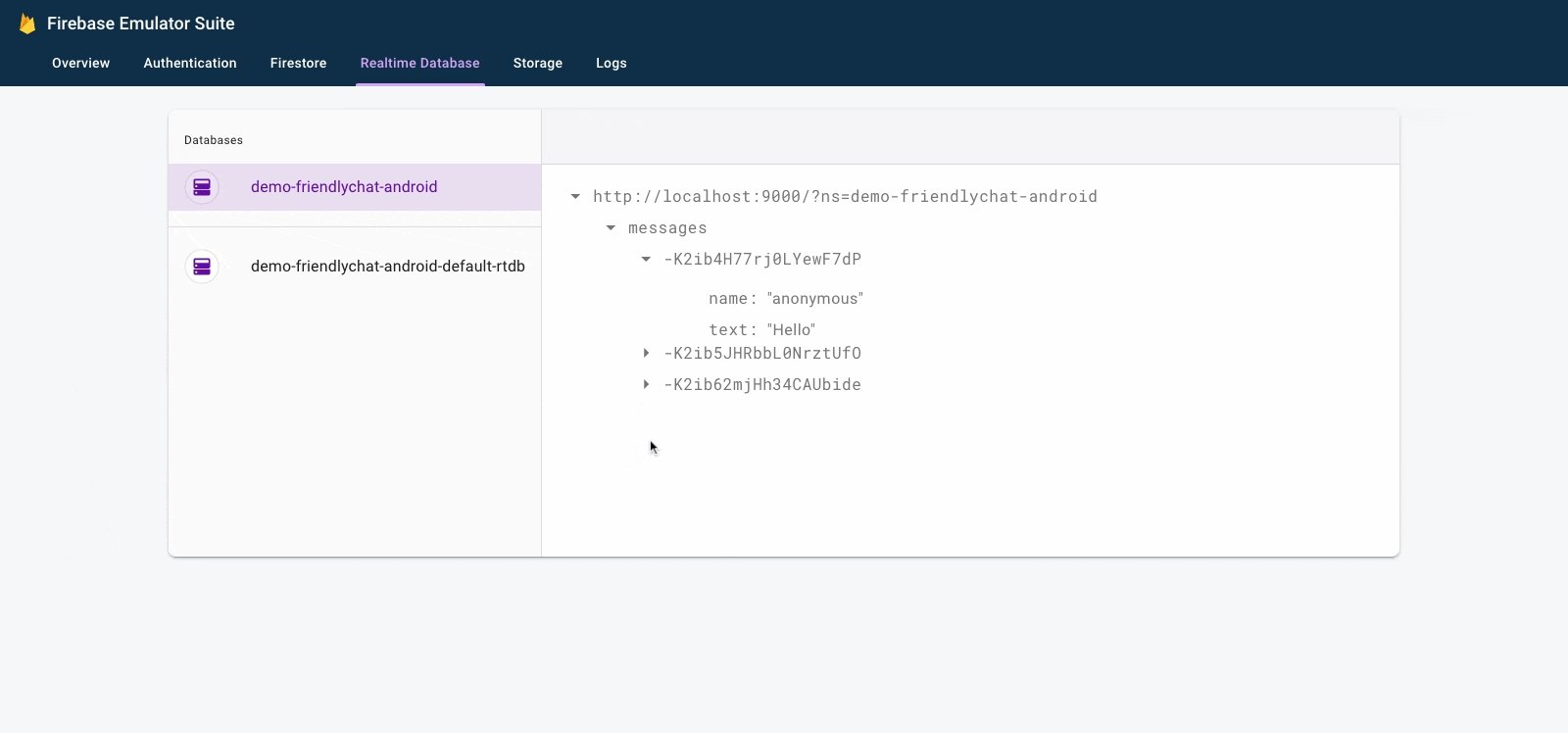
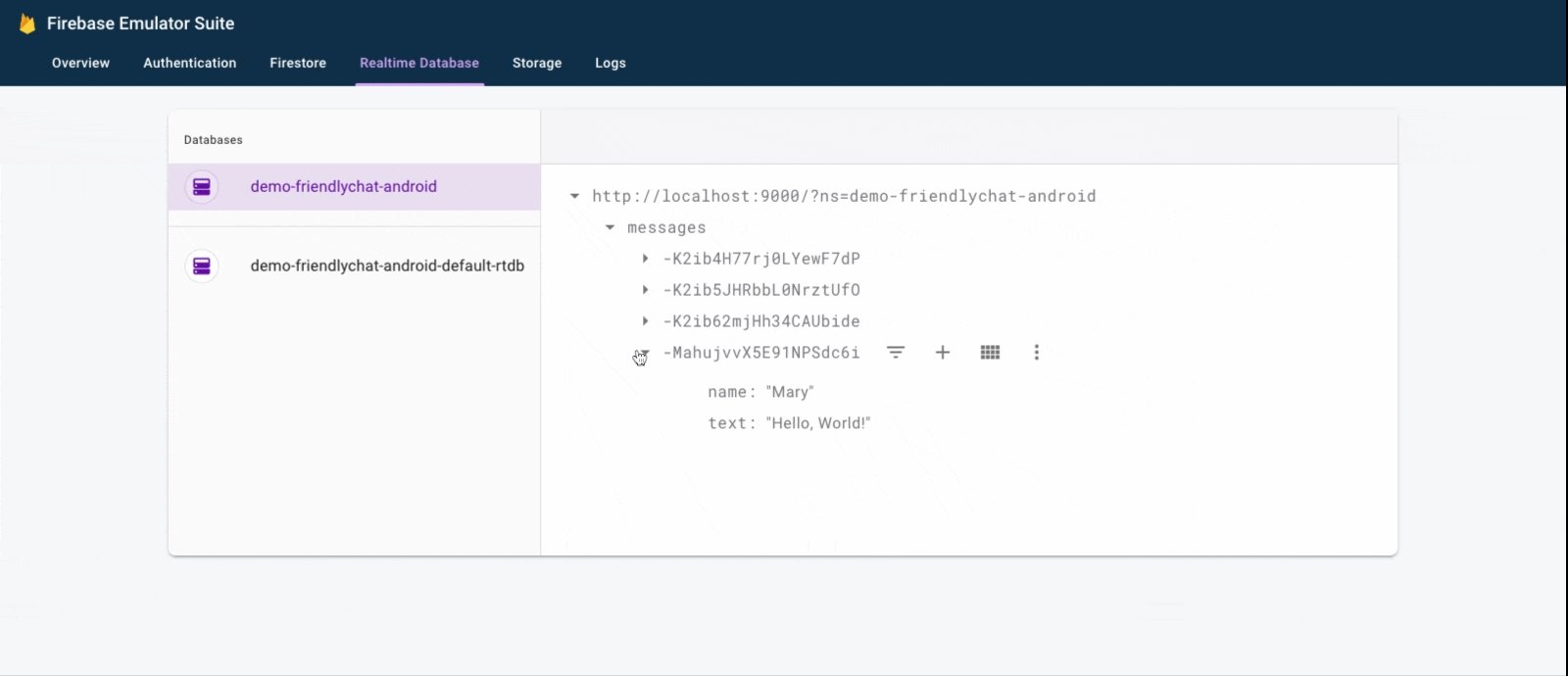
اکنون باید چند پیام در زیر گره messages های پایگاه داده داشته باشید.
داده ها را بخوانید
همگام سازی پیام ها
در این بخش، کدی را اضافه می کنیم که پیام های اضافه شده جدید را به UI برنامه همگام می کند:
- راه اندازی پایگاه داده بیدرنگ Firebase و افزودن شنونده برای مدیریت تغییرات ایجاد شده در داده ها.
- در حال به روز رسانی آداپتور
RecyclerViewتا پیام های جدید نشان داده شود. - افزودن متغیرهای نمونه پایگاه داده با سایر متغیرهای نمونه Firebase در کلاس
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
متد onCreate() MainActivity خود را تحت نظر // Initialize Realtime Database and FirebaseRecyclerAdapter با کد تعریف شده در زیر تغییر دهید. این کد همه پیامهای موجود را از پایگاه داده بیدرنگ اضافه میکند و سپس به ورودیهای فرزند جدید زیر مسیر messages در پایگاه داده بیدرنگ Firebase شما گوش میدهد. برای هر پیام یک عنصر جدید به UI اضافه می کند:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
بعد در کلاس FriendlyMessageAdapter.kt متد bind() در کلاس داخلی MessageViewHolder() پیاده سازی کنید:
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
ما همچنین باید پیام هایی را که تصویر هستند نمایش دهیم، بنابراین متد bind() در کلاس داخلی ImageMessageViewHolder() نیز پیاده سازی کنیم:
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
در نهایت، به MainActivity برگردید، گوش دادن به بهروزرسانیهای پایگاه داده بیدرنگ Firebase را شروع و متوقف کنید. متدهای onPause() و onResume() را در MainActivity مطابق شکل زیر به روز کنید:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
همگام سازی پیام ها را آزمایش کنید
- روی Run کلیک کنید (
 ).
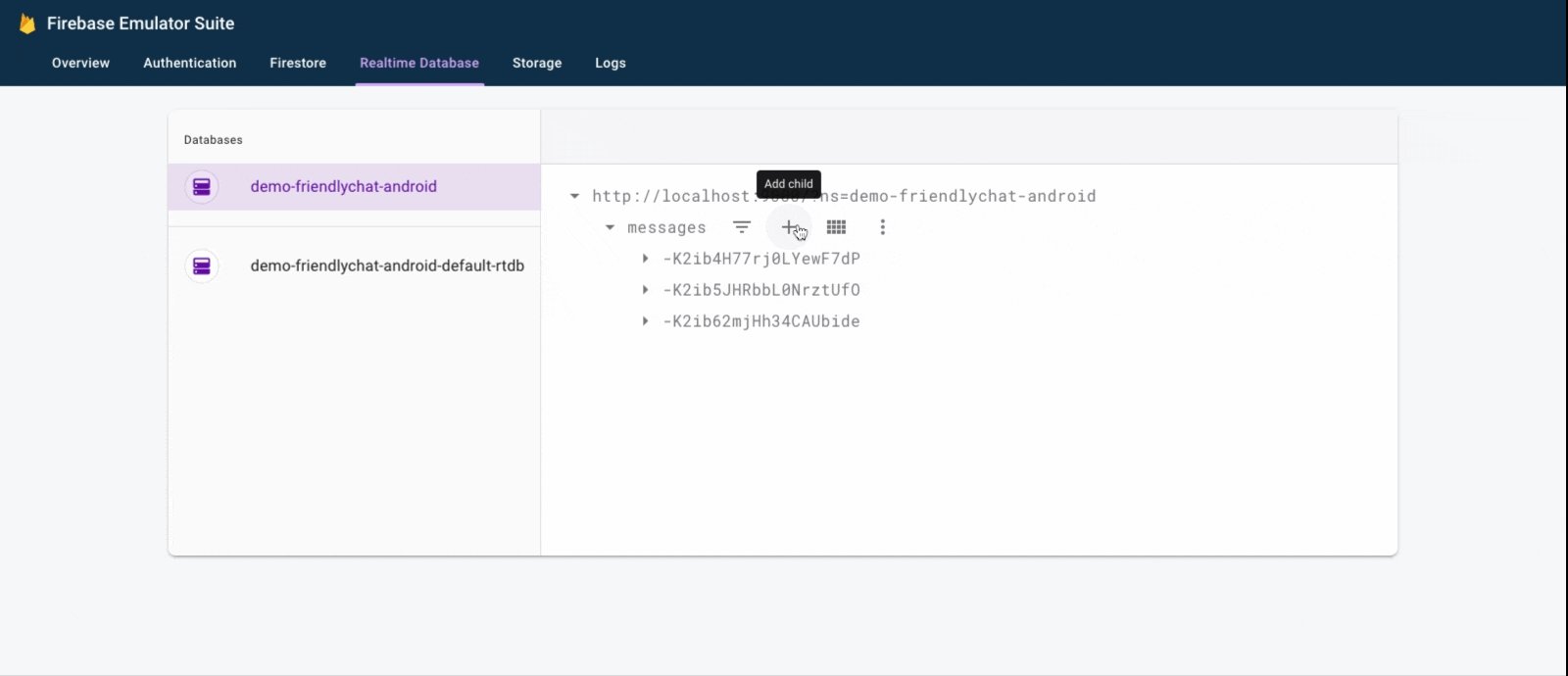
). - در رابط کاربری Emulator Suite، به تب Realtime Database برگردید، سپس به صورت دستی یک پیام جدید اضافه کنید. تأیید کنید که پیام در برنامه Android شما نشان داده می شود:

تبریک میگوییم، شما فقط یک پایگاه داده بیدرنگ به برنامه خود اضافه کردید!
8. ارسال پیام
پیاده سازی ارسال پیامک
در این قسمت امکان ارسال پیامک را برای کاربران اپلیکیشن اضافه می کنید. قطعه کد زیر به رویدادهای کلیک روی دکمه ارسال گوش می دهد، یک شی FriendlyMessage جدید با محتویات فیلد پیام ایجاد می کند و پیام را به پایگاه داده هدایت می کند. متد push() یک شناسه تولید شده به صورت خودکار به مسیر شیء تحت فشار اضافه می کند. این شناسه ها متوالی هستند که تضمین می کند پیام های جدید به انتهای لیست اضافه می شوند.
شنونده کلیک دکمه send را در متد onCreate() در کلاس MainActivity به روز کنید. این کد قبلاً در پایین متد onCreate() قرار دارد. بدنه onClick() را برای مطابقت با کد زیر به روز کنید:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
پیاده سازی ارسال پیام تصویری
در این قسمت امکان ارسال پیام تصویری را برای کاربران اپلیکیشن اضافه می کنید. ایجاد پیام تصویری با این مراحل انجام می شود:
- تصویر را انتخاب کنید
- انتخاب تصویر را کنترل کنید
- پیام موقت تصویری را در پایگاه داده بیدرنگ بنویسید
- شروع به آپلود تصویر انتخابی کنید
- پس از تکمیل آپلود، URL پیام تصویر را به تصویر آپلود شده به روز کنید
Image را انتخاب کنید
برای افزودن تصاویر، این Codelab از Cloud Storage برای Firebase استفاده می کند. Cloud Storage مکان خوبی برای ذخیره داده های باینری برنامه شما است.
انتخاب تصویر را مدیریت کنید و پیام موقت بنویسید
هنگامی که کاربر یک تصویر را انتخاب کرد، Intent انتخاب تصویر راه اندازی می شود. این قبلاً در کد انتهای متد onCreate() پیاده سازی شده است. پس از اتمام، متد onImageSelected() MainActivity را فراخوانی می کند. با استفاده از قطعه کد زیر، پیامی با یک URL تصویر موقت به پایگاه داده می نویسید که نشان می دهد تصویر در حال آپلود است.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
آپلود تصویر و پیام به روز رسانی
متد putImageInStorage() را به MainActivity اضافه کنید. برای شروع آپلود تصویر انتخاب شده در onImageSelected() فراخوانی می شود. پس از تکمیل آپلود، پیام را برای استفاده از تصویر مناسب به روز می کنید.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
تست ارسال پیام
- در اندروید استودیو، روی
 دکمه اجرا
دکمه اجرا - در شبیه ساز اندروید خود، پیامی را وارد کنید، سپس روی دکمه ارسال ضربه بزنید. پیام جدید باید در رابط کاربری برنامه و در رابط کاربری Firebase Emulator Suite قابل مشاهده باشد.
- در شبیه ساز اندروید، روی تصویر "+" ضربه بزنید تا تصویری از دستگاه خود انتخاب کنید. پیام جدید باید ابتدا با یک تصویر نگهدارنده و سپس با تصویر انتخاب شده پس از تکمیل آپلود تصویر قابل مشاهده باشد. پیام جدید همچنین باید در رابط کاربری Emulator Suite، بهویژه بهعنوان یک شی در تب Realtime Database و بهعنوان یک لکه در برگه Storage قابل مشاهده باشد.
9. تبریک!
شما به تازگی یک برنامه چت بلادرنگ با استفاده از Firebase ساخته اید!
چیزی که یاد گرفتی
- احراز هویت Firebase
- پایگاه داده بیدرنگ Firebase
- فضای ذخیره سازی ابری برای Firebase
در مرحله بعد، سعی کنید از آنچه در این کد لبه یاد گرفته اید استفاده کنید تا Firebase را به برنامه اندروید خود اضافه کنید! برای کسب اطلاعات بیشتر درباره Firebase، از firebase.google.com دیدن کنید.
اگر می خواهید یاد بگیرید که چگونه یک پروژه Firebase واقعی راه اندازی کنید و از منابع واقعی Firebase استفاده کنید (به جای یک پروژه آزمایشی و فقط منابع شبیه سازی شده)، به مرحله بعدی ادامه دهید.
توجه: حتی پس از راهاندازی یک پروژه Firebase واقعی و بهویژه زمانی که شروع به ساخت یک برنامه واقعی کردید، توصیه میکنیم از مجموعه شبیهساز محلی Firebase برای توسعه و آزمایش استفاده کنید.
10. اختیاری: ایجاد و راه اندازی یک پروژه Firebase
در این مرحله، یک پروژه Firebase واقعی و یک برنامه Android Firebase برای استفاده با این کد لبه ایجاد خواهید کرد. همچنین پیکربندی Firebase مخصوص برنامه خود را به برنامه خود اضافه خواهید کرد. و در نهایت، منابع Firebase واقعی را برای استفاده با برنامه خود تنظیم خواهید کرد.
یک پروژه Firebase ایجاد کنید
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
FriendlyChat). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
طرح قیمت گذاری Firebase خود را ارتقا دهید
برای استفاده از Cloud Storage برای Firebase، پروژه Firebase شما باید در طرح قیمتگذاری (Blaze) باشد، به این معنی که به یک حساب Cloud Billing مرتبط است.
- حساب Cloud Billing به یک روش پرداخت مانند کارت اعتباری نیاز دارد.
- اگر تازه وارد Firebase و Google Cloud هستید، بررسی کنید که آیا واجد شرایط دریافت اعتبار 300 دلاری و یک حساب آزمایشی رایگان Cloud Billing هستید یا خیر.
- اگر این نرمافزار کد را بهعنوان بخشی از یک رویداد انجام میدهید، از سازماندهنده خود بپرسید که آیا اعتبارات Cloud موجود است یا خیر.
برای ارتقای پروژه خود به پلن Blaze، مراحل زیر را دنبال کنید:
- در کنسول Firebase، برنامه خود را ارتقا دهید .
- طرح Blaze را انتخاب کنید. دستورالعمل های روی صفحه را دنبال کنید تا یک حساب Cloud Billing را به پروژه خود پیوند دهید.
اگر به عنوان بخشی از این ارتقاء نیاز به ایجاد یک حساب Cloud Billing داشتید، ممکن است لازم باشد برای تکمیل ارتقاء به جریان ارتقاء در کنسول Firebase برگردید.
Firebase را به پروژه اندروید خود اضافه کنید
در کنسول Firebase، و برای ثبت پروژه Android خود در پروژه Firebase مراحل زیر را دنبال کنید:
- از صفحه نمای کلی پروژه جدید خود، روی نماد Android کلیک کنید تا گردش کار راه اندازی راه اندازی شود:

- در صفحه بعدی،
com.google.firebase.codelab.friendlychatبه عنوان نام بسته برنامه خود وارد کنید. - روی ثبت برنامه کلیک کنید، سپس روی Download google-services.json کلیک کنید تا فایل پیکربندی Firebase خود را دانلود کنید.
- فایل
google-services.jsonرا در فهرستappپروژه اندروید خود کپی کنید. - از مراحل بعدی که در گردش کار راه اندازی کنسول نشان داده شده است رد شوید (این مراحل قبلاً در پروژه
build-android-startبرای شما انجام شده است). - با همگامسازی پروژه خود با فایلهای Gradle، مطمئن شوید که همه وابستگیها برای برنامه شما در دسترس هستند. از نوار ابزار Android Studio، File > Sync Project with Gradle Files را انتخاب کنید. همچنین ممکن است لازم باشد Build/Clean Project و Build/Rebuild Project را اجرا کنید تا تغییرات پیکربندی انجام شود.
احراز هویت Firebase را پیکربندی کنید
قبل از اینکه برنامه شما بتواند از طرف کاربرانتان به APIهای احراز هویت Firebase دسترسی پیدا کند، باید احراز هویت Firebase و ارائهدهندگان ورود به سیستمی را که میخواهید در برنامه خود استفاده کنید، فعال کنید.
- در کنسول Firebase ، Authentication را از پانل پیمایش سمت چپ انتخاب کنید.
- تب Sign-in method را انتخاب کنید.
- روی ایمیل/گذرواژه کلیک کنید، سپس سوئیچ را روی فعال (آبی) تغییر دهید.
- روی Google کلیک کنید، سپس سوئیچ را روی فعال (آبی) تغییر دهید و یک ایمیل پشتیبانی پروژه تنظیم کنید.
اگر بعداً با پیغام "CONFIGURATION_NOT_FOUND" در این لبه کد خطاهایی دریافت کردید، به این مرحله بازگردید و کار خود را دوباره بررسی کنید.
برای استفاده از ورود به سیستم با Google، ممکن است لازم باشد اثر انگشت SHA برنامه خود را مشخص کنید. می توانید این کار را در صفحه تنظیمات کنسول Firebase انجام دهید. برای جزئیات در مورد نحوه دریافت اثر انگشت SHA برنامه خود، به احراز هویت مشتری خود مراجعه کنید.
پایگاه داده بیدرنگ را تنظیم کنید
برنامه موجود در این کد لبه پیام های چت را در پایگاه داده بیدرنگ Firebase ذخیره می کند. در این بخش، یک پایگاه داده ایجاد می کنیم و امنیت آن را از طریق یک زبان پیکربندی JSON به نام Firebase Security Rules پیکربندی می کنیم.
- در پانل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس Realtime Database را انتخاب کنید.
- روی ایجاد پایگاه داده کلیک کنید.
- یک مکان برای پایگاه داده خود انتخاب کنید، سپس روی Next کلیک کنید.
برای یک برنامه واقعی، می خواهید مکانی را انتخاب کنید که به کاربران شما نزدیک باشد. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
در مراحل بعدی این کد، قوانین امنیتی را برای ایمن سازی اطلاعات خود اضافه می کنید. بدون افزودن قوانین امنیتی برای پایگاه داده خود، یک برنامه را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
- هنگامی که نمونه پایگاه داده ایجاد شد، تب Rules را انتخاب کنید، سپس پیکربندی قوانین را با موارد زیر به روز کنید:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
برای اطلاعات بیشتر در مورد نحوه عملکرد قوانین امنیتی (از جمله مستندات مربوط به متغیر "auth")، به مستندات امنیتی پایگاه داده بیدرنگ مراجعه کنید.
Cloud Storage را برای Firebase تنظیم کنید
- در پانل سمت چپ کنسول Firebase، Build را گسترش دهید و سپس Storage را انتخاب کنید.
- روی Get start کلیک کنید.
- مکانی را برای سطل ذخیره سازی پیش فرض خود انتخاب کنید.
سطلها درUS-WEST1،US-CENTRAL1، وUS-EAST1میتوانند از لایه «همیشه رایگان» برای Google Cloud Storage استفاده کنند. سطلها در همه مکانهای دیگر از قیمت و استفاده از Google Cloud Storage پیروی میکنند. - در حالت تست روی Start کلیک کنید. سلب مسئولیت در مورد قوانین امنیتی را بخوانید.
بعداً در این کد، قوانین امنیتی را برای ایمن کردن دادههای خود اضافه خواهید کرد. بدون افزودن قوانین امنیتی برای سطل ذخیرهسازی خود، برنامهای را به صورت عمومی توزیع یا افشا نکنید . - روی ایجاد کلیک کنید.
به منابع Firebase متصل شوید
در مرحله قبلی این کد لبه، موارد زیر را به MainActivity.kt اضافه کردید. این بلوک شرطی پروژه اندروید شما را به مجموعه شبیه ساز Firebase متصل می کند.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
اگر میخواهید برنامه خود را به پروژه جدید Firebase واقعی خود و منابع Firebase واقعی آن متصل کنید، میتوانید این بلوک را حذف کنید یا برنامه خود را در حالت انتشار اجرا کنید تا BuildConfig.DEBUG false باشد.

