1. Обзор
В этой лабораторной работе вы узнаете, как отслеживать производительность приложения во время внедрения новой функции. Наш пример приложения будет обладать базовой функциональностью и настроен на отображение различного фонового изображения в зависимости от флага Firebase Remote Config. Мы рассмотрим инструментирование трассировок для мониторинга производительности приложения, внедрение изменений конфигурации в приложение, мониторинг эффекта и пути повышения производительности.
Чему вы научитесь
- Как добавить Firebase Performance Monitoring в мобильное приложение, чтобы получать готовые метрики (например, время запуска приложения и медленные или зависшие кадры)
- Как добавить пользовательские трассировки для понимания критических путей кода в действиях пользователя
- Как использовать панель мониторинга производительности для понимания показателей и отслеживания важных изменений, таких как развертывание функции
- Как настроить оповещения об эффективности для мониторинга ключевых показателей
- Как внедрить изменение удаленной конфигурации Firebase
Предпосылки
- Android Studio 4.0 или выше
- Эмулятор Android с уровнем API 16 или выше.
- Java версии 8 или выше
- Базовое понимание Firebase Remote Config
2. Настройте пример проекта
Загрузите код
Выполните следующую команду, чтобы клонировать пример кода для этой лабораторной работы. Это создаст на вашем компьютере папку с именем codelab-perf-rc-android :
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Если на вашем компьютере нет Git, вы также можете загрузить код непосредственно с GitHub.
Импортируйте проект из папки firebase-perf-rc-android-start в Android Studio. Вероятно, вы увидите исключения во время выполнения или предупреждение об отсутствии файла google-services.json . Мы исправим это в следующем разделе.
В этой лабораторной работе вы будете использовать плагин Firebase Assistant для регистрации вашего Android-приложения в проекте Firebase и добавите необходимые файлы конфигурации Firebase, плагины и зависимости в ваш Android-проект — и все это в Android Studio !
Подключите свое приложение к Firebase
- Перейдите в Android Studio / Справка > Проверить наличие обновлений , чтобы убедиться, что вы используете последние версии Android Studio и Firebase Assistant.
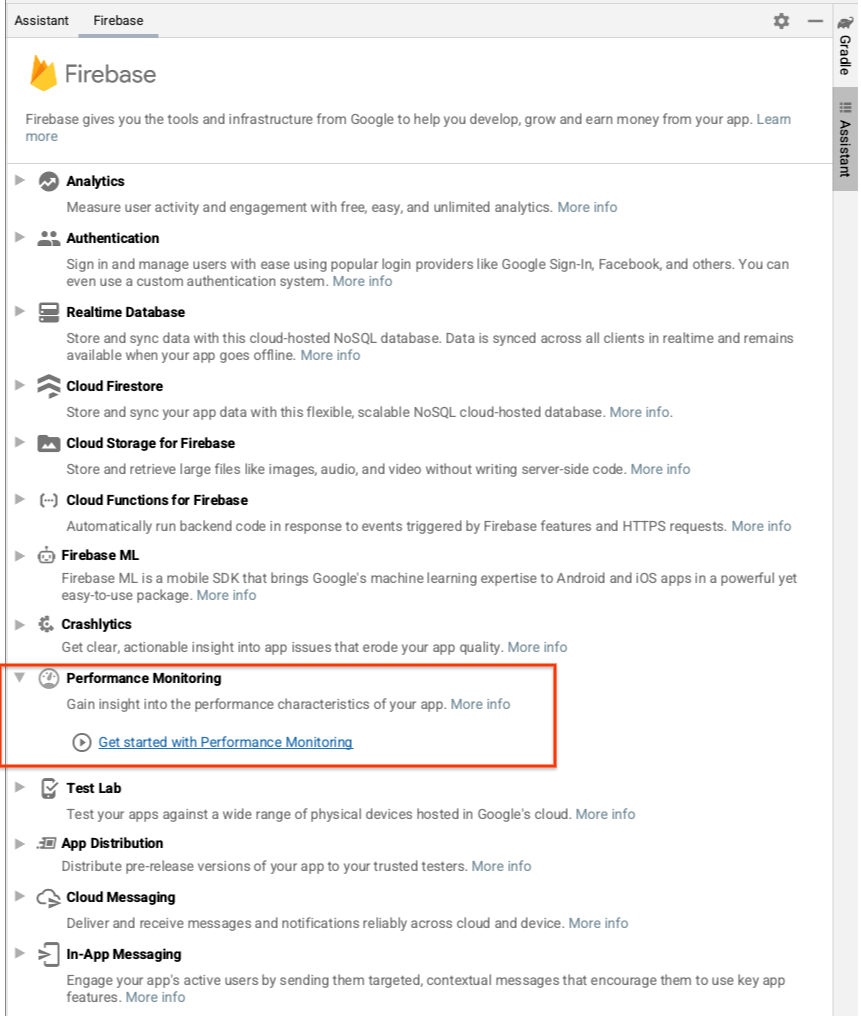
- Выберите «Инструменты» > «Firebase» , чтобы открыть панель помощника .

- Выберите Performance Monitoring для добавления в свое приложение, затем нажмите Get started with Performance Monitoring .
- Нажмите «Подключиться к Firebase» , чтобы подключить свой Android-проект к Firebase. (Это откроет консоль Firebase в вашем браузере.)
- Нажмите кнопку, чтобы создать новый проект, а затем введите имя проекта (например,
Feature Rollout Performance Codelab). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
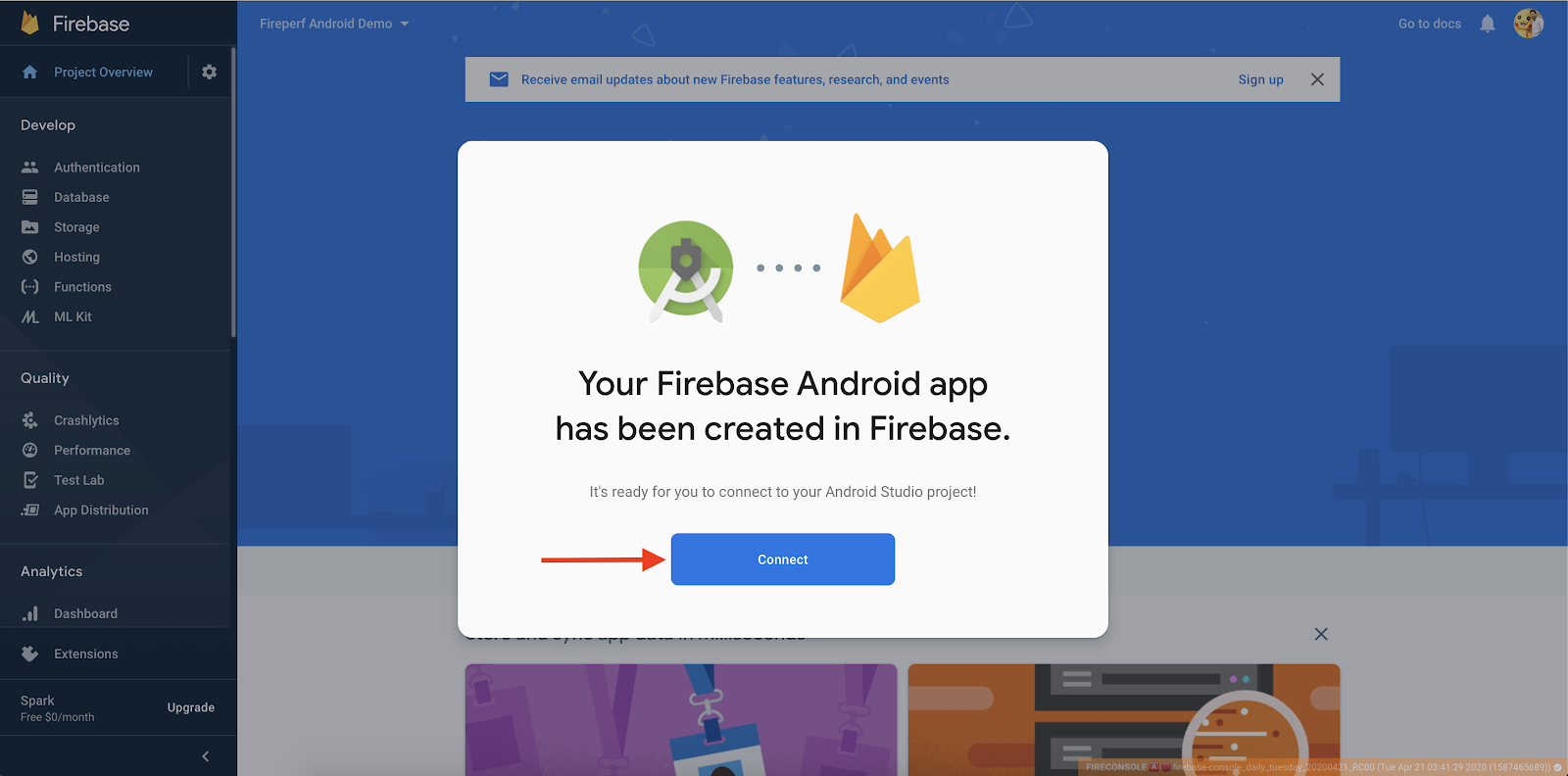
При желании вы можете включить Google Analytics, поскольку он предоставит расширенные возможности таргетинга Remote Config. Однако в этой лабораторной работе используется вариант таргетинга, не требующий Google Analytics. - Далее вы увидите диалоговое окно для подключения нового приложения Firebase к проекту Android Studio.

- Нажмите Подключиться .
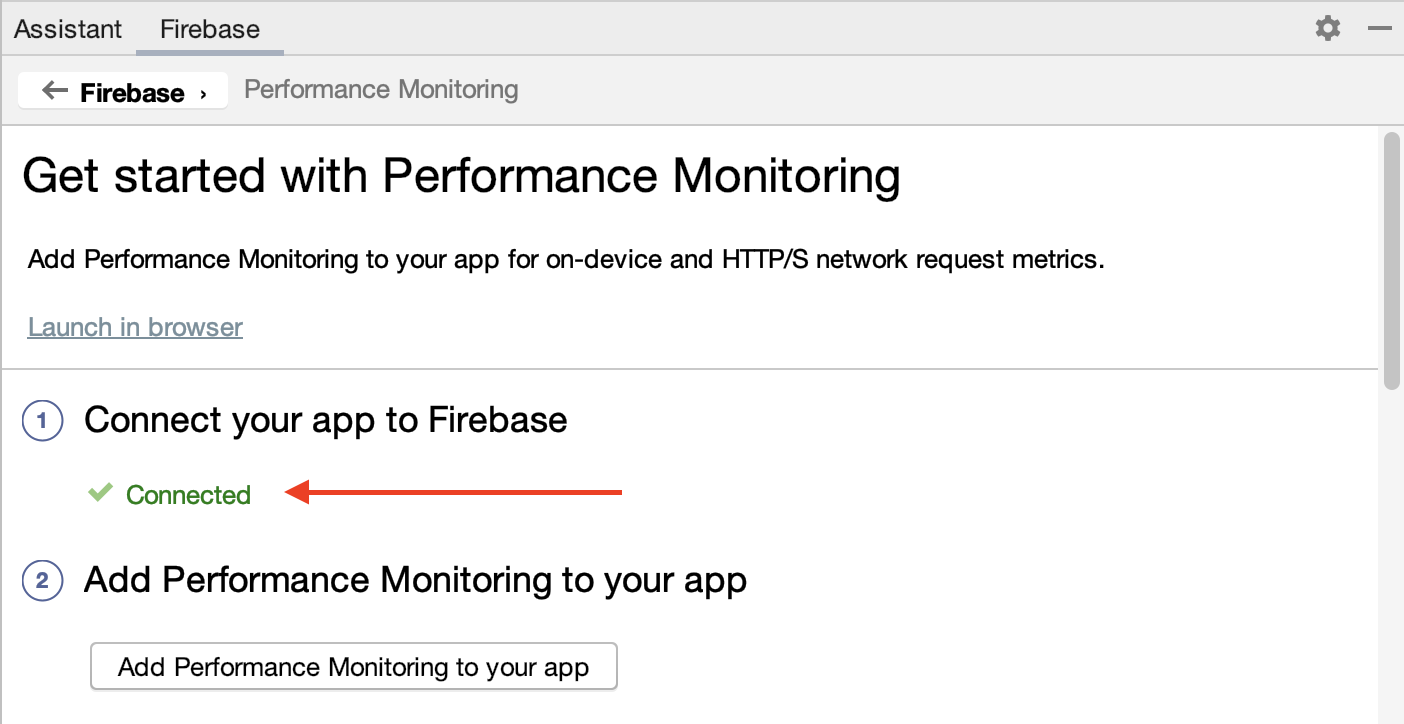
- Откройте Android Studio. На панели помощника вы увидите подтверждение того, что ваше приложение подключено к Firebase.

Добавьте мониторинг производительности в свое приложение
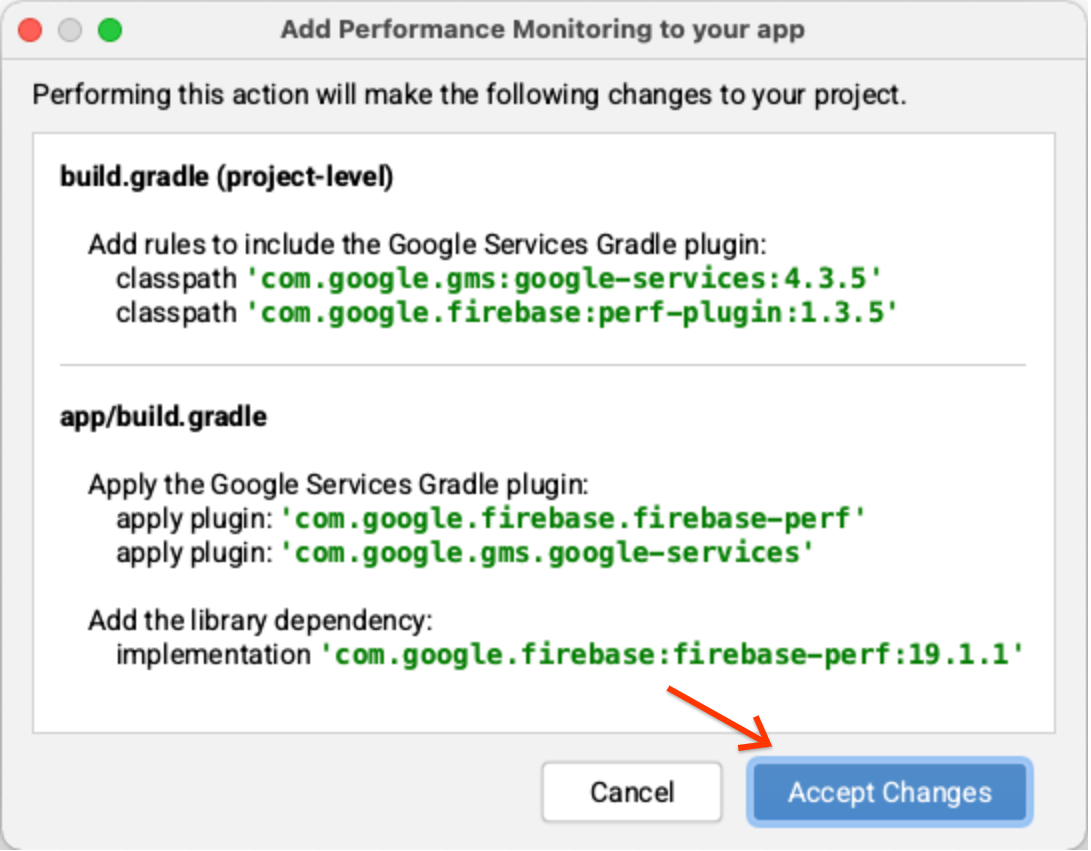
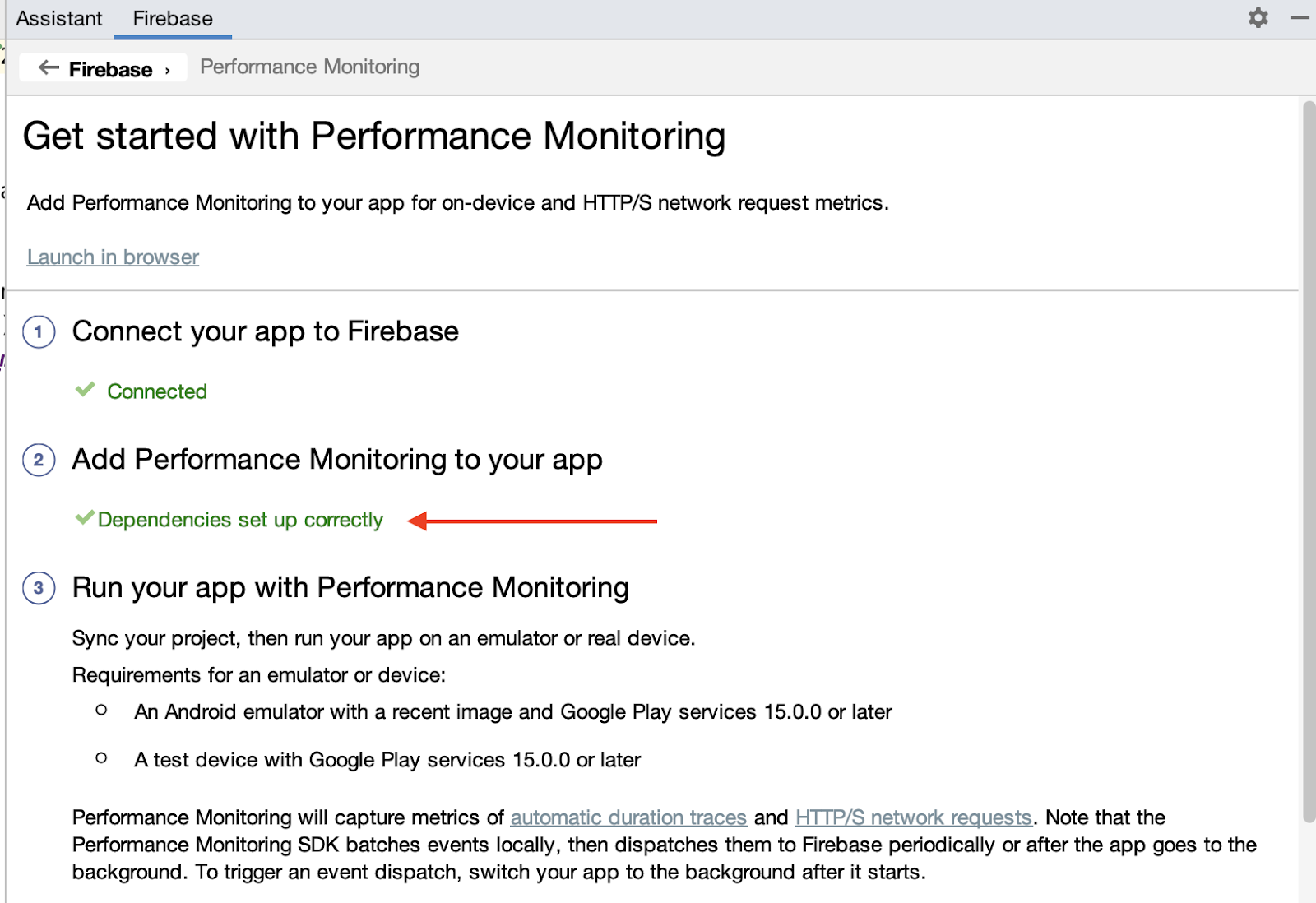
На панели «Помощник» в Android Studio нажмите «Добавить мониторинг производительности в ваше приложение» .
Вы увидите диалоговое окно с предложением принять изменения, после чего Android Studio выполнит синхронизацию вашего приложения, чтобы убедиться, что все необходимые зависимости добавлены.

Наконец, на панели помощника в Android Studio вы должны увидеть сообщение об успешном завершении установки, подтверждающее, что все зависимости настроены правильно.

В качестве дополнительного шага включите ведение журнала отладки , следуя инструкциям в шаге «(Необязательно) Включение ведения журнала отладки». Аналогичные инструкции также доступны в общедоступной документации .
3. Запустите приложение.
Теперь вы должны увидеть файл google-services.json в каталоге модуля (на уровне приложения) вашего приложения, и приложение должно скомпилироваться. В Android Studio нажмите «Запустить» > «Запустить приложение», чтобы собрать и запустить приложение на эмуляторе Android.
При запуске приложения вы сначала увидите заставку, подобную этой:

Затем через несколько секунд отобразится главная страница с изображением по умолчанию:

Что происходит под капотом?
Заставка реализована в SplashScreenActivity и выполняет следующие функции:
- В
onCreate()мы инициализируем параметры удаленной конфигурации Firebase и извлекаем значения конфигурации, которые вы зададите на панели управления удаленной конфигурации позже в этой лабораторной работе. - В
executeTasksBasedOnRC()мы считываем значение флагаseasonal_image_urlиз конфигурации. Если URL-адрес указан в значении конфигурации, мы загружаем изображение синхронно. - После завершения загрузки приложение переходит к MainActivity и вызывает
finish()для завершенияSplashScreenActivity.
В MainActivity , если seasonal_image_url определен через Remote Config, функция будет включена, и загруженное изображение будет отображаться в качестве фона главной страницы. В противном случае будет отображаться изображение по умолчанию (показанное выше).
4. Настройте удаленную настройку
Теперь, когда ваше приложение запущено, вы можете настроить новый флаг функции.
- На левой панели консоли Firebase найдите раздел Engage , затем нажмите Remote Config .
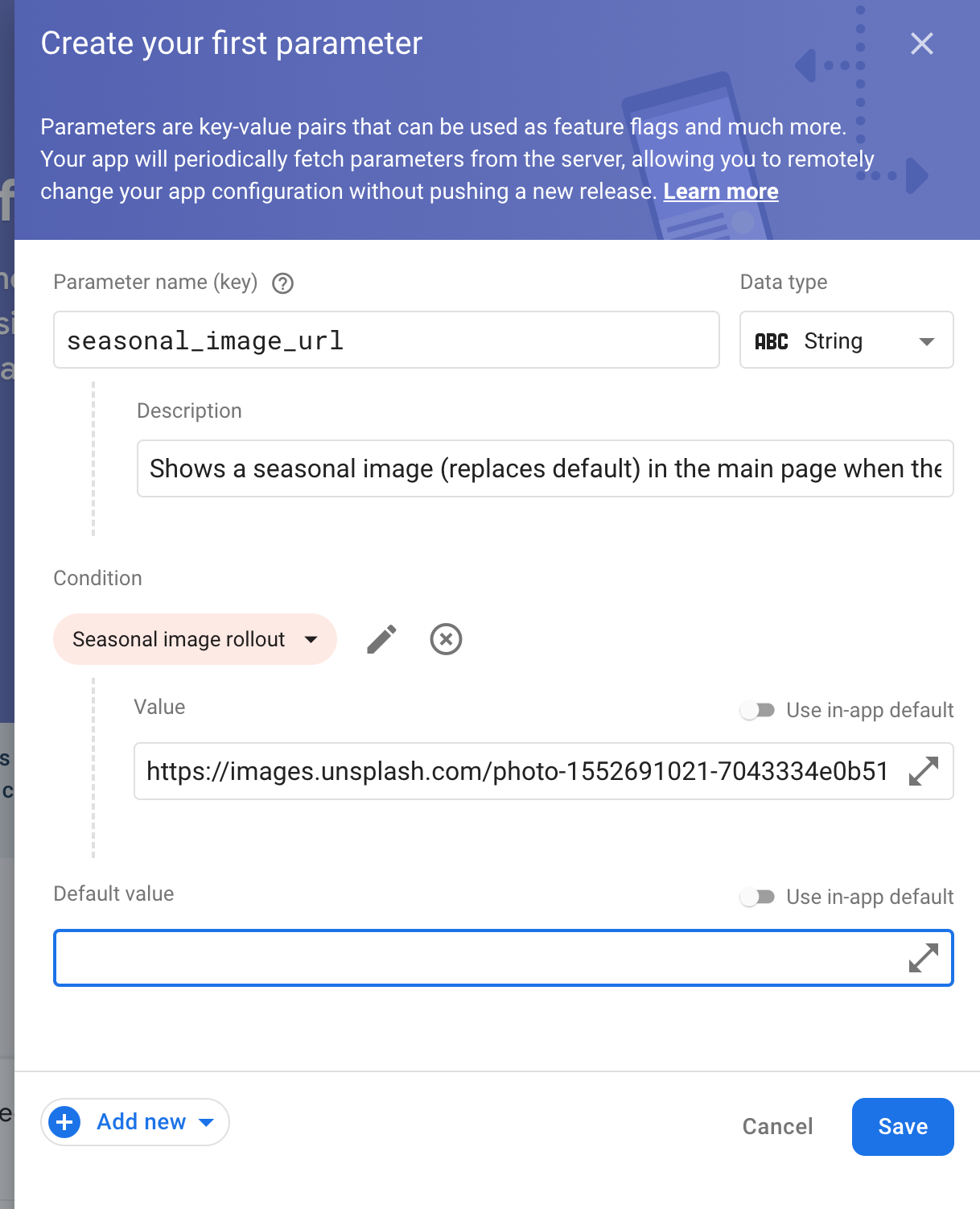
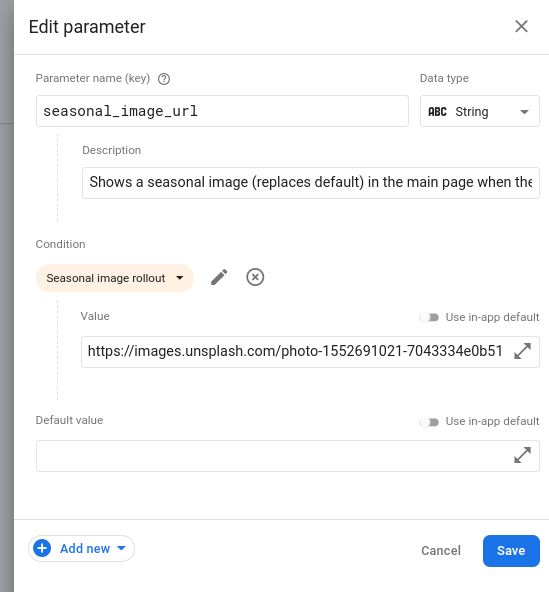
- Нажмите кнопку Создать конфигурацию , чтобы открыть форму конфигурации и добавьте
seasonal_image_urlв качестве ключа параметра. - Нажмите Добавить описание , затем введите это описание:
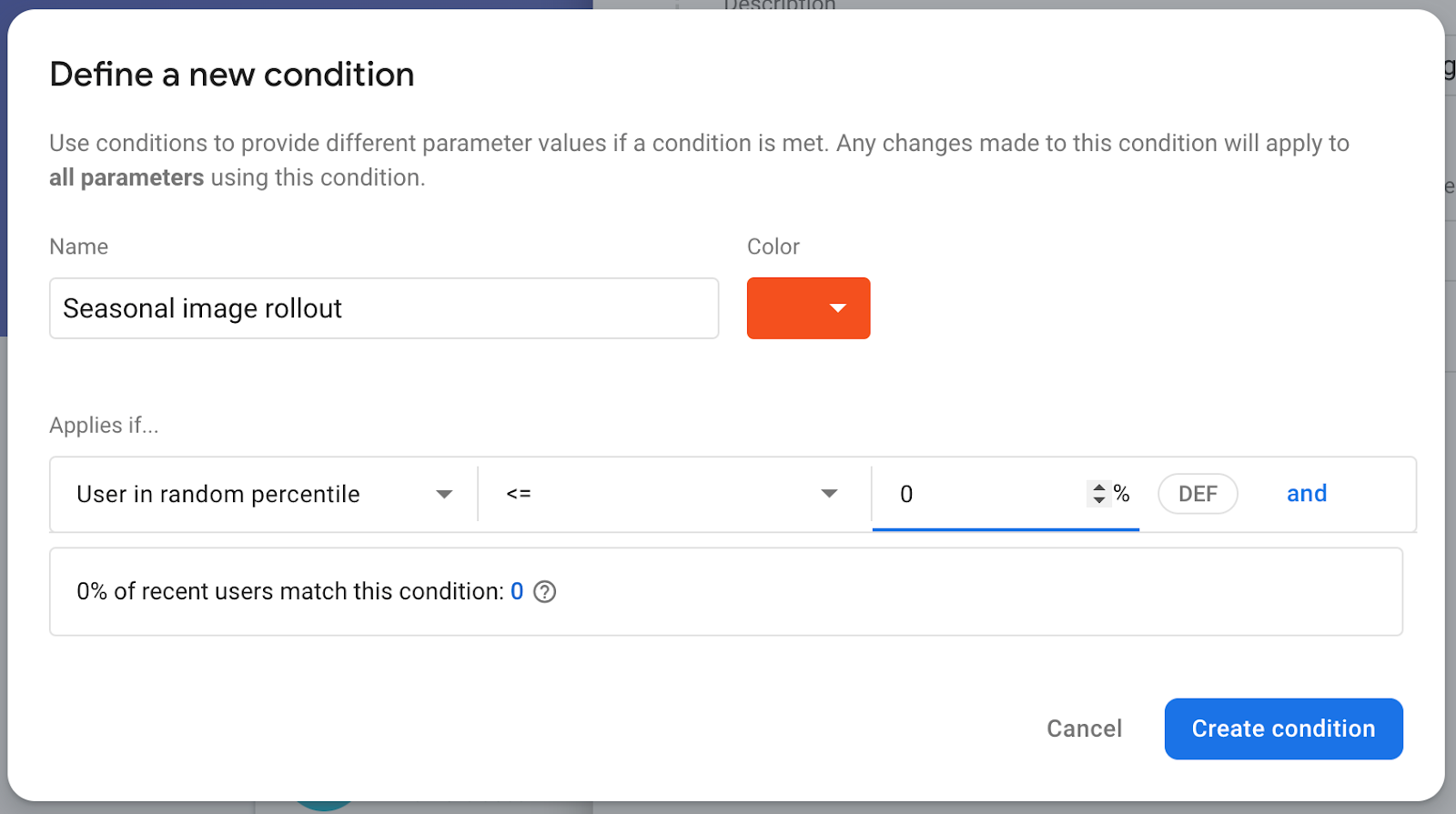
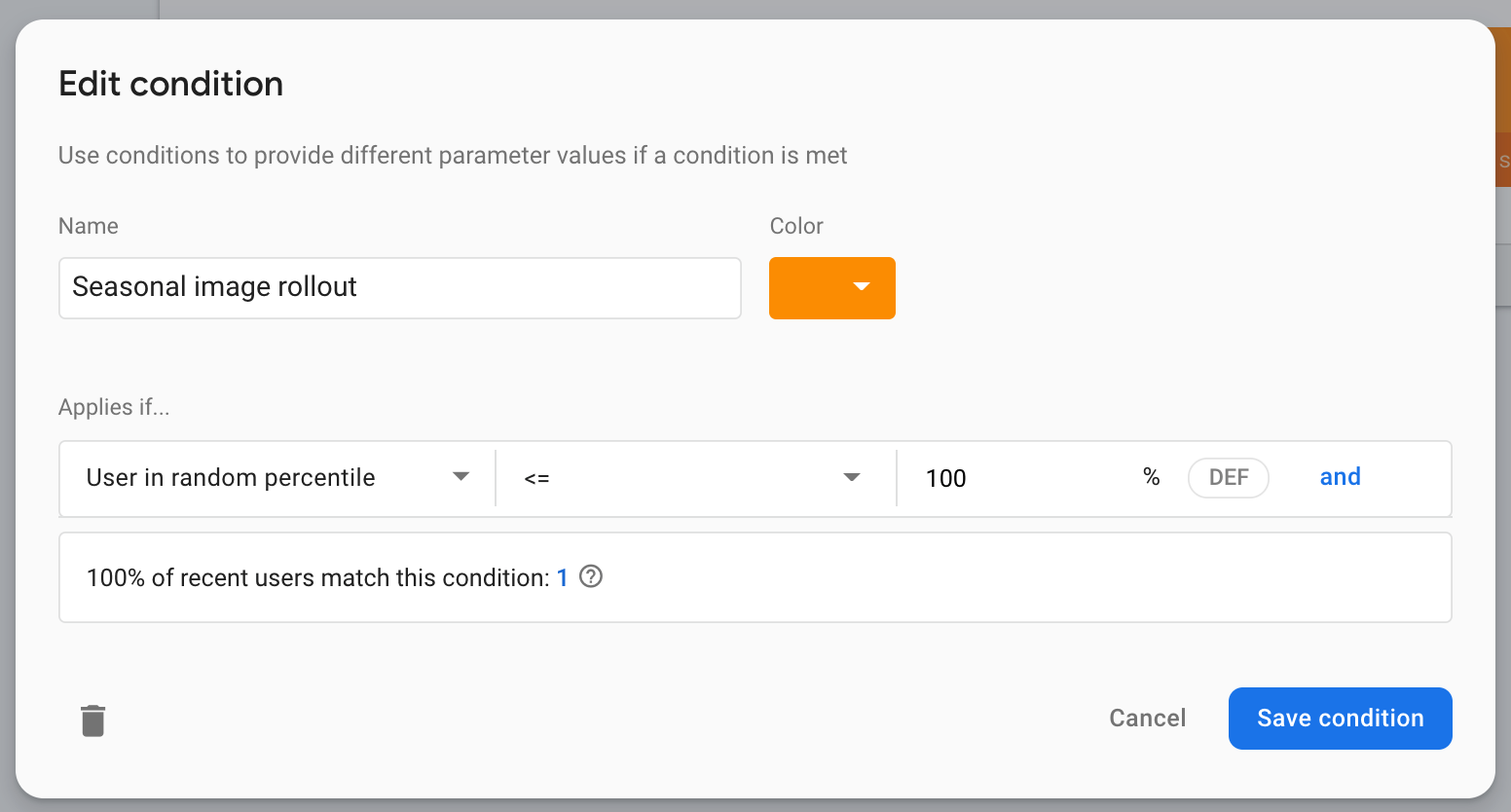
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Нажмите Добавить новый -> Условное значение -> Создать новое условие .
- В качестве имени условия введите
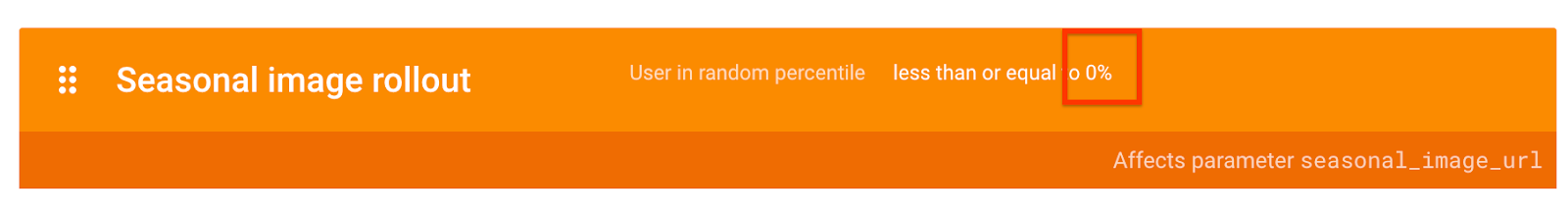
Seasonal image rollout. - В разделе
Applies if...выберитеUser in random percentile <= 0%. (Вы хотите оставить функцию отключенной, пока не будете готовы к ее развертыванию на более позднем этапе.) - Нажмите «Создать условие» . Это условие понадобится вам позже для внедрения новой функции для пользователей.

- Откройте форму «Создать свой первый параметр» и найдите поле «Значение для сезонного изображения» . Введите URL-адрес, по которому будет загружено сезонное изображение:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Оставьте значение по умолчанию пустой строкой. Это означает, что будет показано изображение по умолчанию из кодовой базы, а не изображение, загруженное по URL.
- Нажмите «Сохранить» .

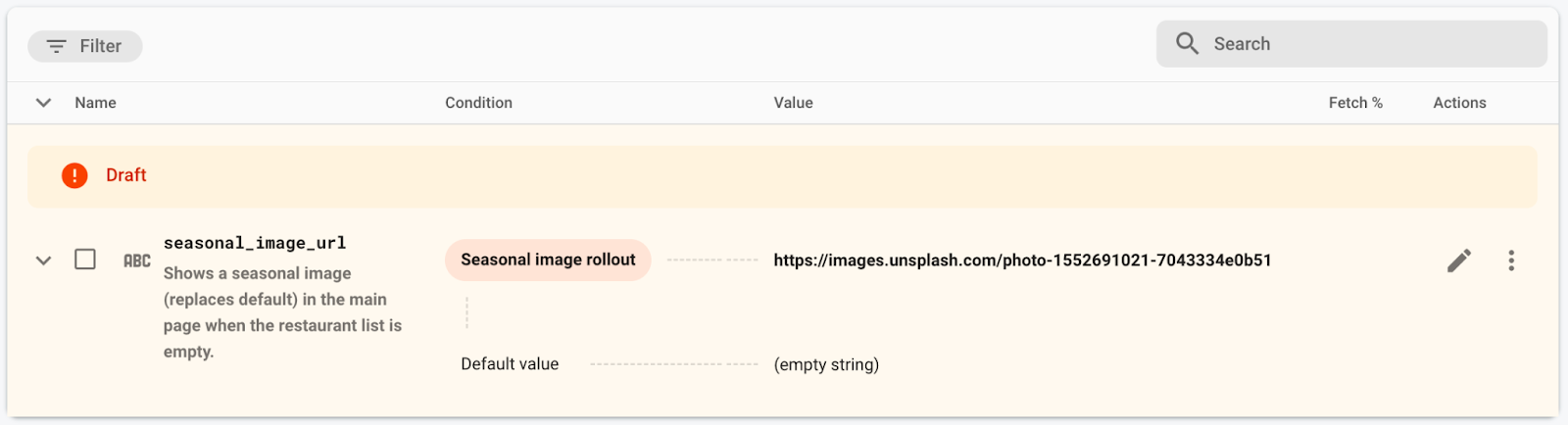
Вы видите, что новая конфигурация создана как черновик.
- Нажмите «Опубликовать изменения» и подтвердите изменения вверху, чтобы обновить приложение.

5. Добавить мониторинг времени загрузки данных.
Ваше приложение предварительно загружает некоторые данные перед отображением MainActivity и отображает заставку, чтобы скрыть этот процесс. Вы не хотите, чтобы пользователи слишком долго ждали на этом экране, поэтому обычно полезно отслеживать длительность отображения заставки.
Firebase Performance Monitoring предоставляет именно такую возможность. Вы можете настроить пользовательские трассировки кода для мониторинга производительности определённого кода в вашем приложении, например, времени загрузки данных и времени обработки новой функции.
Чтобы отслеживать длительность отображения заставки, добавьте пользовательский код трассировки в SplashScreenActivity — Activity , реализующую заставку.
- Инициализируйте, создайте и запустите пользовательский код трассировки с именем
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Завершите трассировку в методе
onDestroy()объектаSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Поскольку ваша новая функция загружает и обрабатывает изображение, вам нужно добавить вторую трассировку пользовательского кода, которая будет отслеживать дополнительное время, добавленное вашей функцией к SplashScreenActivity .
- Инициализируйте, создайте и запустите пользовательский код трассировки с именем
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Завершите трассировку в методах
onLoadFailed()иonResourceReady()объектаRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Теперь, когда вы добавили пользовательские трассировки кода для отслеживания длительности заставки ( splash_screen_trace) и времени обработки новой функции ( splash_seasonal_image_processing ), снова запустите приложение в Android Studio. Вы должны увидеть сообщение журнала, содержащее Logging trace metric: splash_screen_trace , а затем длительность трассировки. Вы не увидите сообщение журнала для splash_seasonal_image_processing , поскольку вы ещё не включили новую функцию.
6. Добавьте пользовательский атрибут к трассировке.
Для трассировок пользовательского кода Performance Monitoring автоматически регистрирует атрибуты по умолчанию (общие метаданные, такие как версия приложения, страна, устройство и т. д.), чтобы вы могли фильтровать данные трассировки в консоли Firebase . Вы также можете добавлять и отслеживать пользовательские атрибуты .
Вы только что добавили в своё приложение две пользовательские трассировки кода для отслеживания длительности заставки и времени обработки новой функции. На эти длительности может влиять то, является ли отображаемое изображение изображением по умолчанию или его нужно загрузить с URL-адреса. И кто знает, возможно, со временем у вас будут разные URL-адреса для загрузки изображений.
Итак, давайте добавим к этим трассировкам пользовательского кода пользовательский атрибут, представляющий URL-адрес сезонного изображения. Таким образом, позже вы сможете фильтровать данные о продолжительности по этим значениям.
- Добавьте пользовательский атрибут (
seasonal_image_url_attribute) дляsplash_screen_traceв начало методаexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Добавьте тот же пользовательский атрибут для
splash_seasonal_image_processingсразу после вызоваstartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Теперь, когда вы добавили настраиваемый атрибут ( seasonal_image_url_attribute ) для обеих пользовательских трассировок ( splash_screen_trace и splash_seasonal_image_processing ), снова запустите приложение в Android Studio. Вы должны увидеть сообщение в журнале, содержащее следующее Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. Вы ещё не включили параметр удалённой конфигурации seasoningImageUrl , поэтому значение атрибута — unset .
Пакет SDK для мониторинга производительности (Performance Monitoring SDK) соберет данные трассировки и отправит их в Firebase. Вы можете просмотреть эти данные на панели мониторинга производительности консоли Firebase, которую мы подробно рассмотрим в следующем шаге этой практической работы.
7. Настройте панель мониторинга производительности.
Настройте панель управления для мониторинга вашей функции
В консоли Firebase выберите проект, в котором находится ваше приложение Friendly Eats.
На левой панели найдите раздел Выпуск и монитор , затем нажмите Производительность .
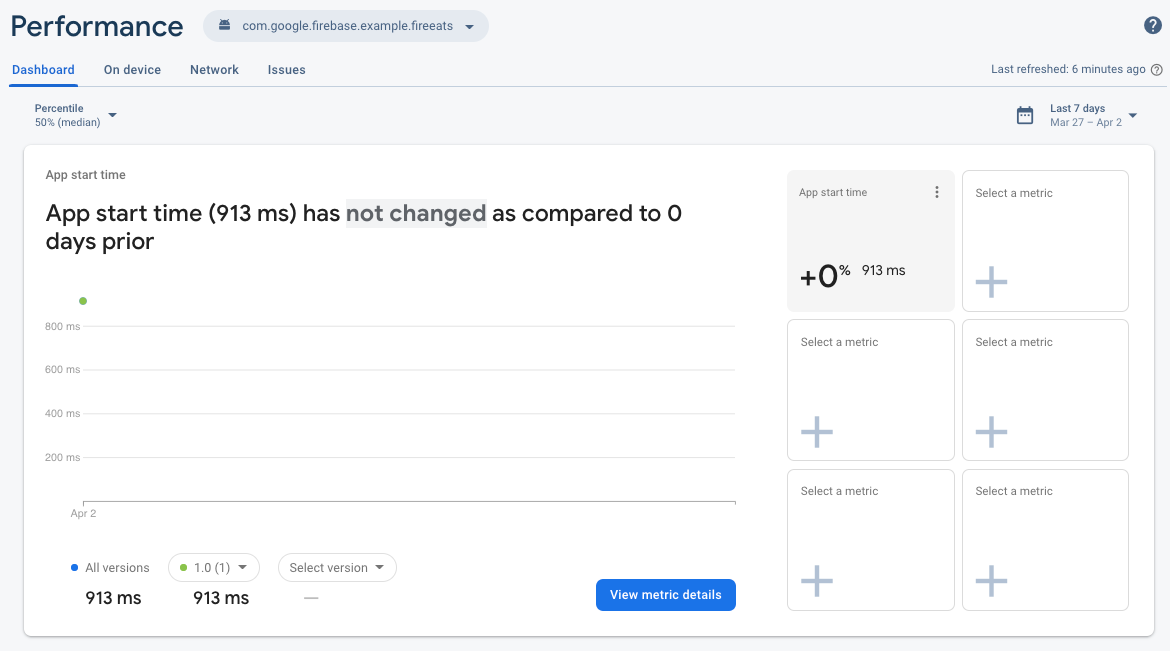
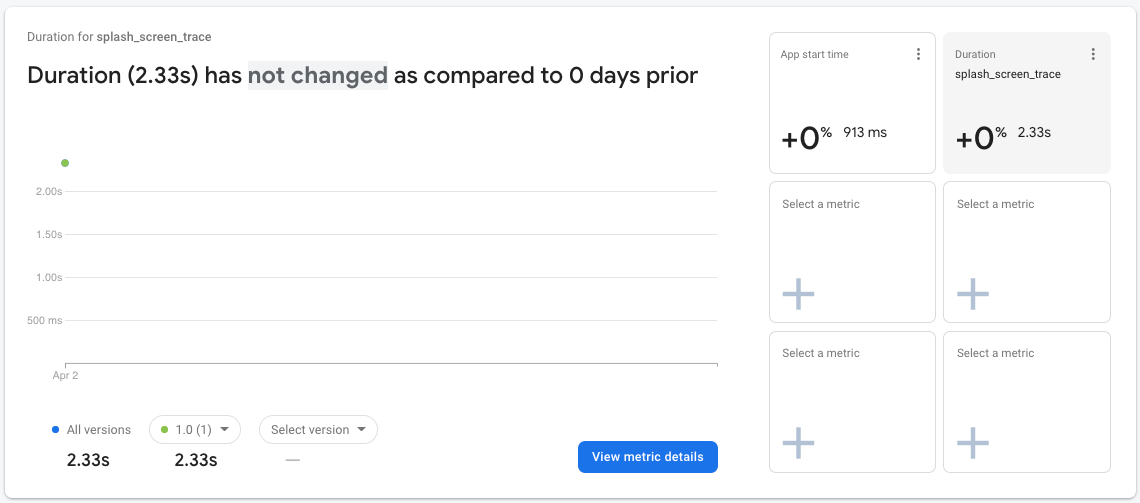
Вы увидите свою панель мониторинга производительности с самыми первыми точками данных на доске метрик! SDK для мониторинга производительности собирает данные о производительности вашего приложения и отображает их в течение нескольких минут после сбора.

На этой панели метрик вы можете отслеживать ключевые метрики своего приложения. В представлении по умолчанию отображается продолжительность трассировки времени запуска приложения, но вы можете добавить наиболее важные для вас метрики. Поскольку вы отслеживаете добавленную новую функцию, вы можете настроить панель мониторинга для отображения продолжительности трассировки пользовательского кода splash_screen_trace .
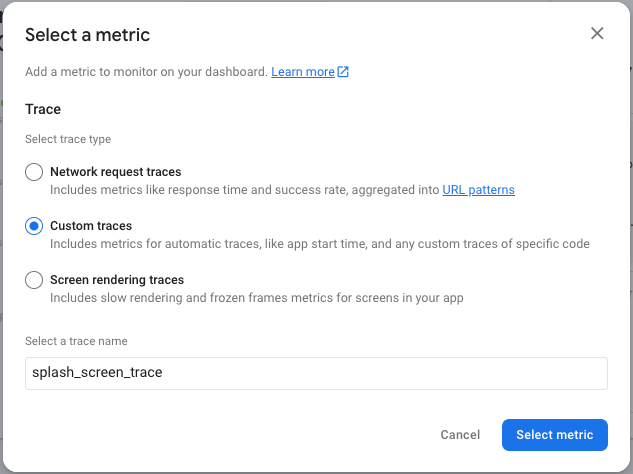
- Щелкните по одному из пустых полей «Выберите метрику» .
- В диалоговом окне выберите тип трассировки Пользовательские трассировки и имя трассировки
splash_screen_trace.

- Нажмите «Выбрать метрику» , и вы увидите, что длительность
splash_screen_traceбудет добавлена на вашу панель мониторинга!
Вы можете использовать эти же шаги для добавления других важных для вас показателей, чтобы быстро увидеть, как их эффективность меняется с течением времени и даже с разными версиями.

Панель метрик — мощный инструмент для отслеживания ключевых показателей, используемых вашими пользователями. Для этой практической работы у вас есть небольшой набор данных за узкий временной диапазон, поэтому вы будете использовать другие представления панели, которые помогут вам оценить эффективность внедрения функции.
8. Внедрите свою функцию
Теперь, когда вы настроили мониторинг, вы готовы внедрить изменение Firebase Remote Config ( seasonal_image_url) которое вы настроили ранее.
Чтобы внедрить изменение, вернитесь на страницу «Удалённая конфигурация» в консоли Firebase и увеличьте процентиль пользователей для вашего целевого условия. Обычно новые функции внедряются для небольшой части пользователей и увеличиваются только после того, как вы уверены в отсутствии проблем. Однако в этой лабораторной работе вы — единственные пользователи приложения, поэтому вы можете изменить процентиль до 100%.
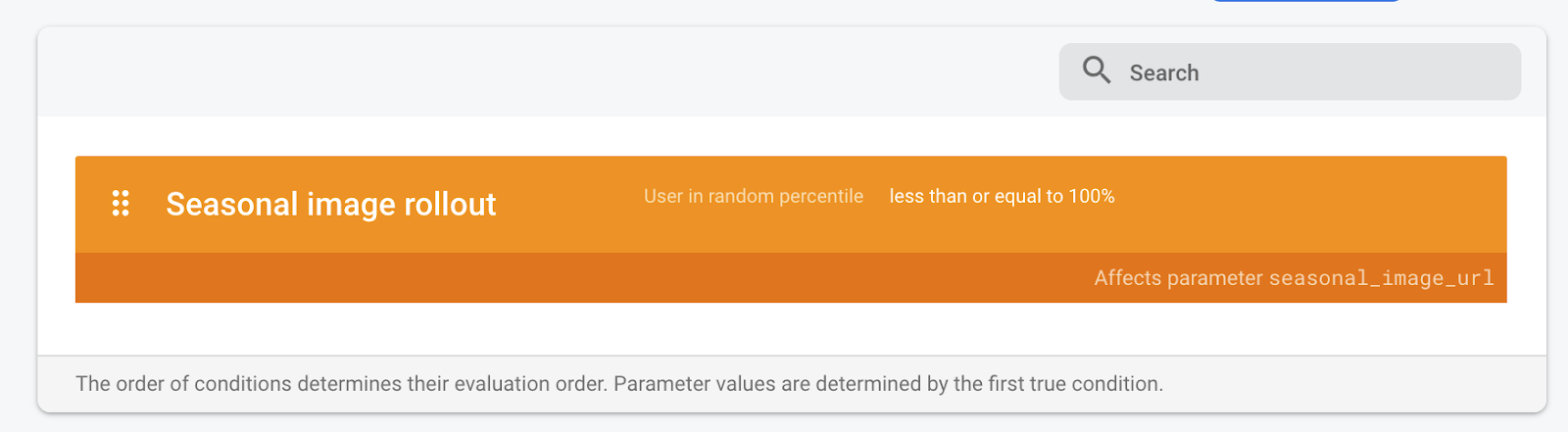
- Нажмите вкладку «Условия» в верхней части страницы.
- Нажмите на условие
Seasonal image rollout, которое вы добавили ранее. - Измените процентиль на 100%.
- Нажмите Сохранить условие .
- Нажмите Опубликовать изменения и подтвердите изменения.

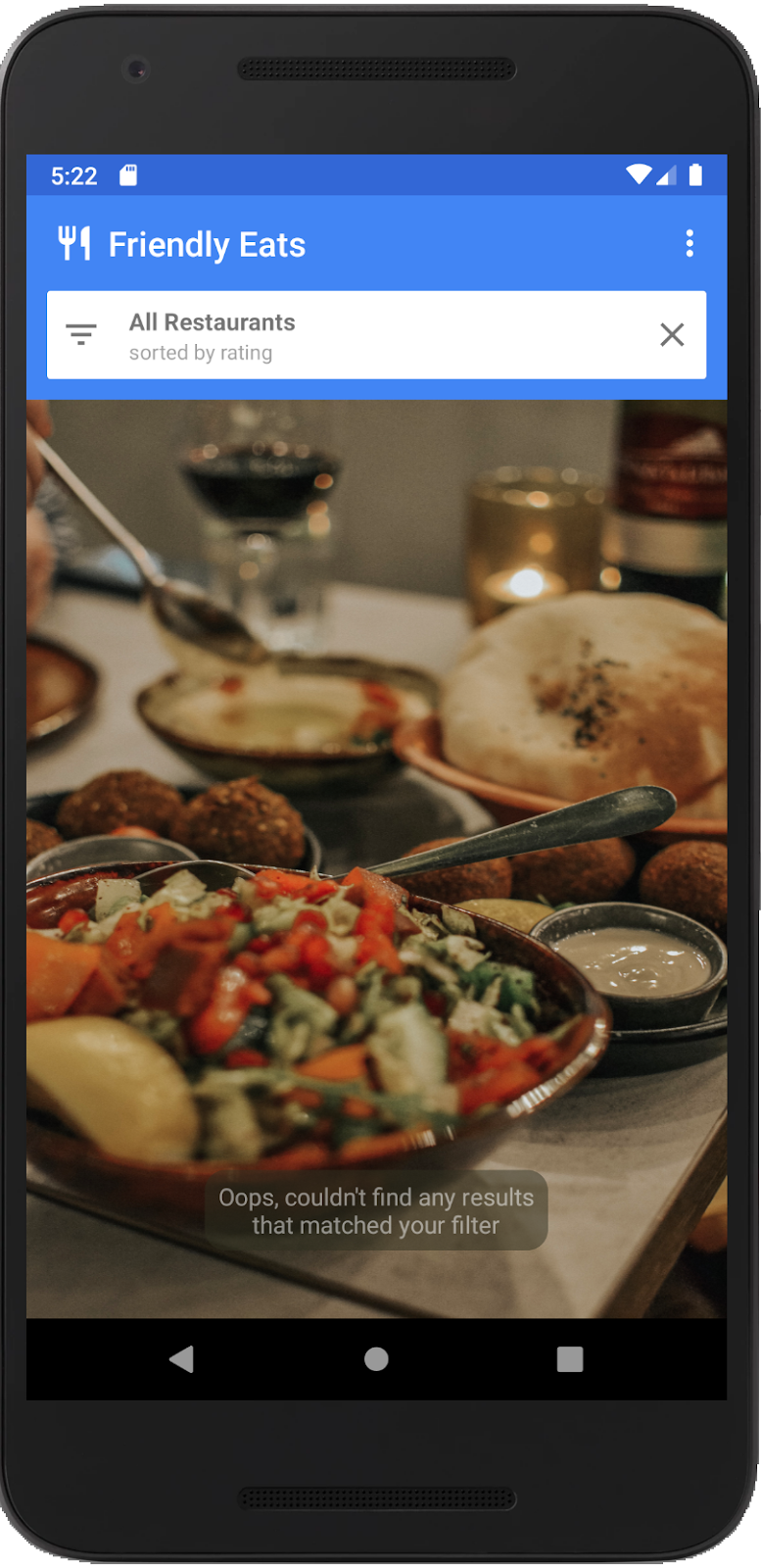
Вернувшись в Android Studio, перезапустите приложение в эмуляторе, чтобы увидеть новую функцию. После заставки вы увидите новый пустой главный экран!

9. Проверьте изменения производительности
Теперь давайте проверим производительность загрузки заставки с помощью панели «Производительность» в консоли Firebase. На этом этапе практикума вы будете использовать различные разделы панели для просмотра данных о производительности.
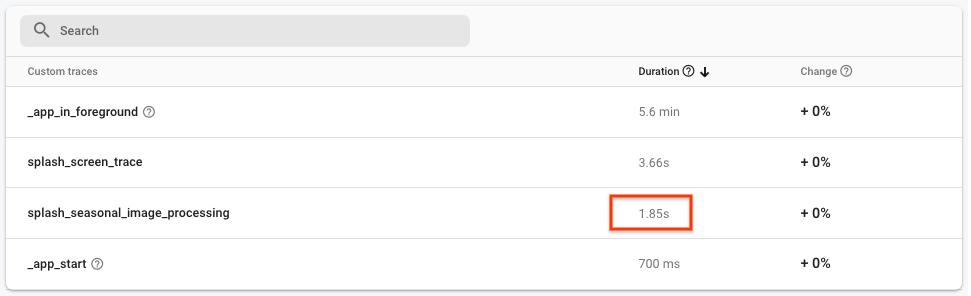
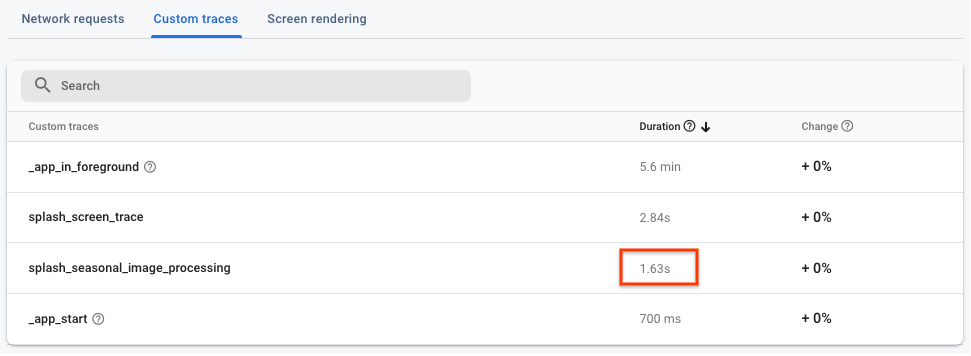
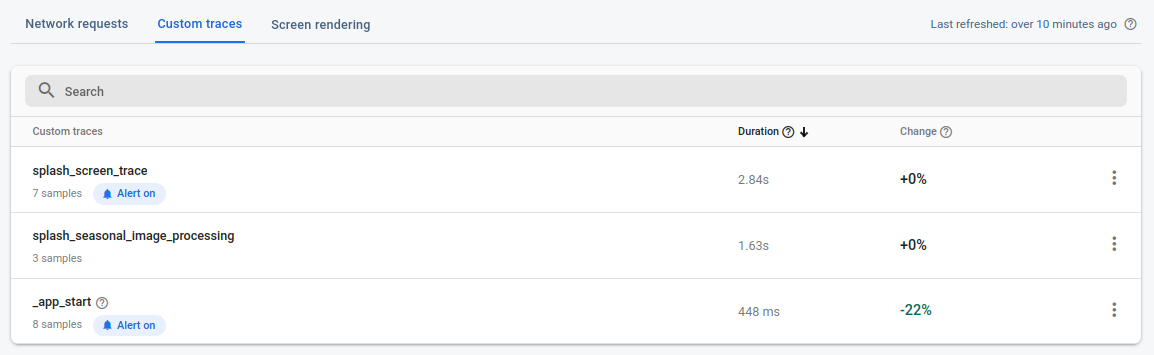
- На главной вкладке панели мониторинга прокрутите вниз до таблицы трассировок и перейдите на вкладку «Пользовательские трассировки» . В этой таблице вы увидите добавленные ранее пользовательские трассировки кода, а также некоторые готовые трассировки .
- Теперь, когда вы включили новую функцию, найдите трассировку пользовательского кода
splash_seasonal_image_processing, которая измеряет время, необходимое для загрузки и обработки изображения. По значению длительности трассировки видно, что загрузка и обработка занимают значительное время.

- Поскольку у вас есть данные для
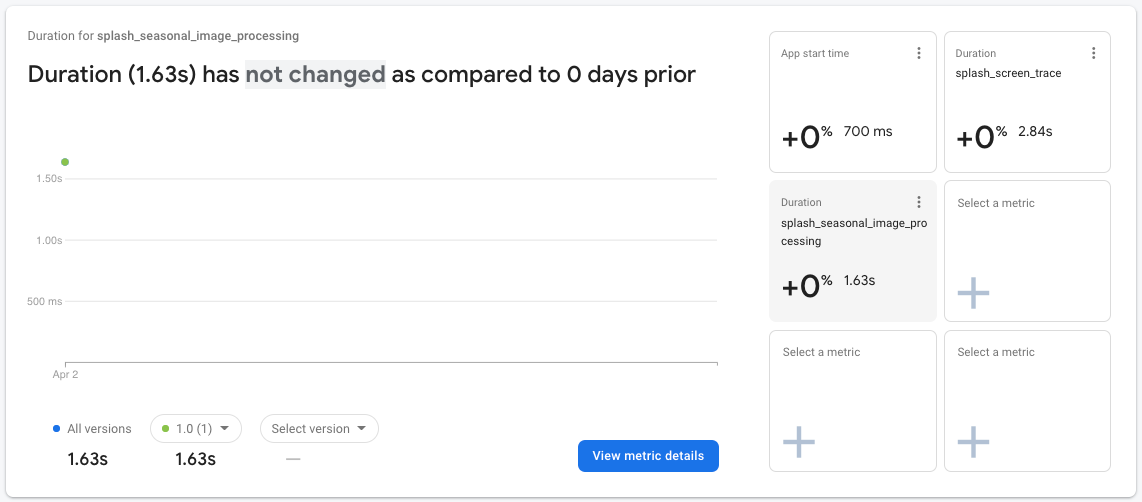
splash_seasonal_image_processing, вы можете добавить длительность этой трассировки на панель показателей в верхней части вкладки «Панель мониторинга» .
Как и ранее, нажмите на один из пустых полей «Выбрать метрику» . В диалоговом окне выберите тип трассировки «Пользовательские трассировки» и имя трассировки splash_seasonal_image_processing . Затем нажмите «Выбрать метрику» , чтобы добавить эту метрику на панель метрик.

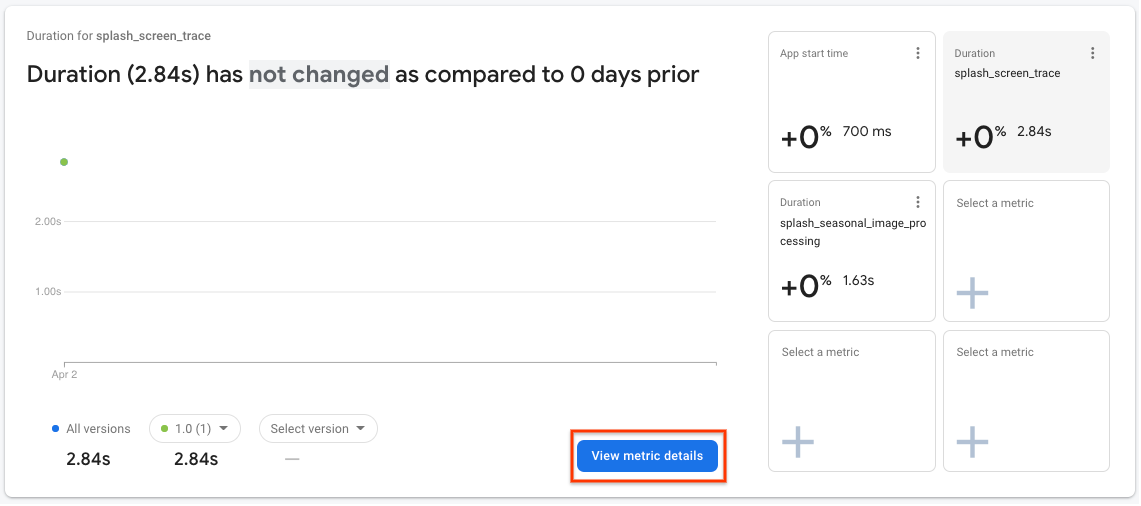
- Чтобы дополнительно подтвердить различия, вы можете более подробно изучить данные по
splash_screen_trace. Щелкните карточкуsplash_screen_traceна панели метрик, а затем нажмите « Просмотреть сведения о метрике» .

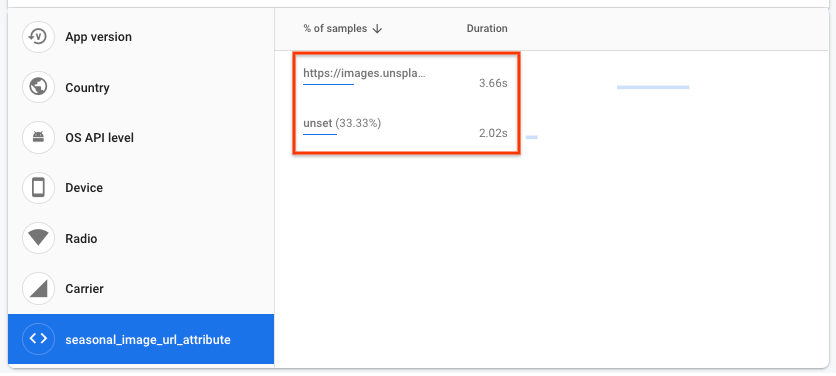
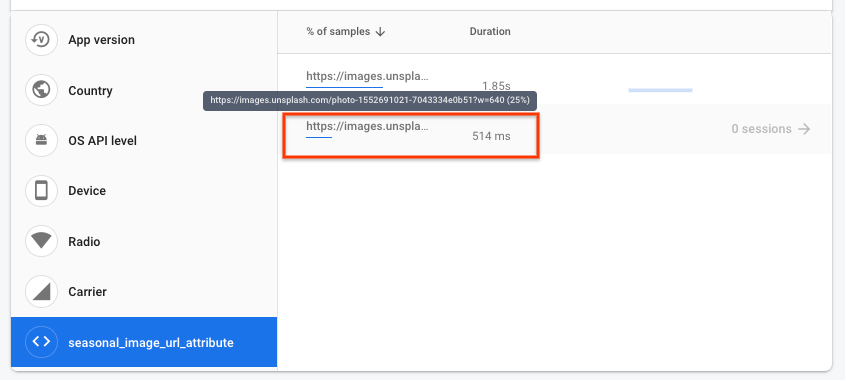
- На странице сведений в левом нижнем углу вы увидите список атрибутов, включая созданный ранее настраиваемый атрибут. Нажмите на настраиваемый атрибут
seasonal_image_url_attribute, чтобы увидеть длительность отображения заставки для каждого URL-адреса сезонного изображения справа:

- Значения длительности вашего экрана-заставки, вероятно, будут немного отличаться от показанных на снимке экрана выше, но при загрузке изображения с URL-адреса продолжительность должна быть больше , чем при использовании изображения по умолчанию (которое обозначено как «unset»).
В этой лабораторной работе причина такой большой длительности может быть очевидна, но в реальном приложении она может быть не столь очевидной. Собранные данные о длительности будут поступать с разных устройств, при запуске приложения в разных условиях сетевого подключения, которые могут быть хуже ваших ожиданий. Давайте рассмотрим, как бы вы исследовали эту проблему в реальной ситуации.
- Нажмите «Производительность» в верхней части страницы, чтобы вернуться на главную вкладку панели мониторинга :

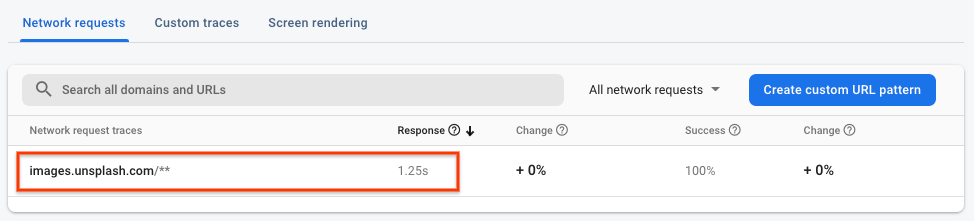
- В таблице трассировок внизу страницы перейдите на вкладку « Сетевые запросы» . В этой таблице вы увидите все сетевые запросы вашего приложения , агрегированные по шаблонам URL , включая шаблон URL
images.unsplash.com/**. Если сравнить значение этого времени отклика с общим временем загрузки и обработки изображения (т.е. длительностью трассировкиsplash_seasonal_image_processing), можно увидеть, что значительная часть времени тратится на загрузку изображения.

Результаты оценки эффективности
Используя Firebase Performance Monitoring, вы увидели следующее влияние на конечных пользователей при включении новой функции:
- Время, затрачиваемое на
SplashScreenActivityувеличилось. - Продолжительность
splash_seasonal_image_processingбыла очень большой. - Задержка была вызвана временем отклика при загрузке изображения и соответствующим временем обработки, необходимым для изображения.
На следующем этапе вы смягчите влияние на производительность, откатив функцию и определив, как можно улучшить реализацию этой функции.
10. Откатить функцию
Увеличение времени ожидания пользователей во время отображения заставки нежелательно. Одно из ключевых преимуществ Remote Config — возможность приостановить и отменить развёртывание без необходимости выпускать новую версию для пользователей. Это позволяет быстро реагировать на проблемы (например, на проблемы с производительностью, обнаруженные на предыдущем этапе) и минимизировать количество недовольных пользователей.
В качестве быстрого решения проблемы вы сбросите процентиль развертывания обратно на 0 , чтобы все ваши пользователи снова увидели изображение по умолчанию:
- Вернитесь на страницу Remote Config в консоли Firebase.
- Нажмите «Условия» в верхней части страницы.
- Нажмите на условие
Seasonal image rolloutкоторое вы добавили ранее. - Измените процентиль на 0%.
- Нажмите Сохранить условие .
- Нажмите Опубликовать изменения и подтвердите изменения.

Перезапустите приложение в Android Studio, и вы должны увидеть исходный пустой главный экран:

11. Устраните проблемы с производительностью.
Ранее в ходе выполнения лабораторной работы вы обнаружили, что загрузка изображения для заставки замедляет работу вашего приложения. Присмотревшись к загруженному изображению, вы видите, что оно использует исходное разрешение , превышающее 2 МБ! Одним из способов быстрого решения проблемы с производительностью является снижение качества до более подходящего разрешения, чтобы изображение загружалось быстрее.
Повторно разверните значение Remote Config.
- Вернитесь на страницу Remote Config в консоли Firebase.
- Щелкните значок «Изменить» для параметра
seasonal_image_url. - Обновите значение для сезонного изображения на
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, затем нажмите « Сохранить» .

- Нажмите на вкладку «Условия» в верхней части страницы.
- Нажмите «Сезонный показ изображения» , затем установите процентиль обратно на 100%.
- Нажмите Сохранить условие .

- Нажмите кнопку Опубликовать изменения .
12. Протестируйте исправление и настройте оповещения.
Запустите приложение локально
Запустите приложение снова, указав в настройках новый URL-адрес для загрузки изображения. На этот раз вы заметите, что время отображения заставки сократилось.

Посмотреть эффективность изменений
Вернитесь на панель производительности в консоли Firebase, чтобы увидеть, как выглядят метрики.
- На этот раз вы будете использовать таблицу трассировок для перехода на страницу сведений. Внизу таблицы трассировок, на вкладке «Пользовательские трассировки» , нажмите на пользовательскую трассировку
splash_seasonal_image_processingчтобы снова увидеть более подробную информацию о её длительности.

- Нажмите на настраиваемый атрибут
seasonal_image_url_attribute, чтобы снова увидеть разбивку настраиваемых атрибутов. При наведении курсора на URL-адреса вы увидите значение, соответствующее новому URL-адресу уменьшенного изображения:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(с?w=640в конце). Длительность показа этого изображения значительно короче, чем у предыдущего, и более приемлема для ваших пользователей!

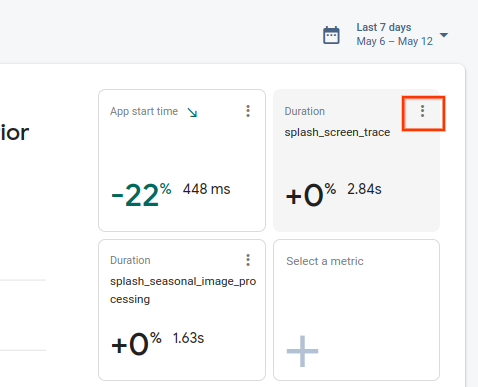
- Теперь, когда вы улучшили производительность экрана-заставки, вы можете настроить оповещения, которые будут уведомлять вас о превышении заданного вами порогового значения. Откройте панель мониторинга производительности , нажмите на значок раскрывающегося меню (три точки) для splash_screen_trace и выберите «Настройки оповещений» .

- Нажмите на переключатель, чтобы включить оповещение о длительности . Установите пороговое значение немного выше того, которое вы видели, чтобы при превышении значения параметра splash_screen_trace вы получали электронное письмо.
- Нажмите «Сохранить» , чтобы создать оповещение. Прокрутите вниз до таблицы трассировок , затем перейдите на вкладку «Пользовательские трассировки», чтобы убедиться, что ваше оповещение включено!

13. Поздравляем!
Поздравляем! Вы включили Firebase Performance Monitoring SDK и собрали данные трассировки для измерения производительности новой функции! Вы отслеживали ключевые показатели производительности при внедрении новой функции и быстро реагировали при обнаружении проблем с производительностью. Всё это стало возможным благодаря возможности вносить изменения в конфигурацию с помощью Remote Config и отслеживать проблемы с производительностью в режиме реального времени.
Что мы рассмотрели
- Добавление Firebase Performance Monitoring SDK в ваше приложение
- Добавление пользовательской трассировки кода в ваш код для измерения определенной функции
- Настройка параметра Remote Config и условного значения для управления/развертывания новой функции
- Понимание того, как использовать панель мониторинга производительности для выявления проблем во время развертывания
- Настройка оповещений о производительности, которые будут уведомлять вас, когда производительность вашего приложения превысит установленный вами порог.

