1. Ringkasan
Dalam codelab ini, Anda akan mempelajari cara memantau performa aplikasi selama peluncuran fitur. Aplikasi contoh kita akan memiliki fungsi dasar, dan disiapkan untuk menampilkan gambar latar belakang yang berbeda berdasarkan tanda Firebase Remote Config. Kita akan membahas cara mengukur aktivitas untuk memantau performa aplikasi, meluncurkan perubahan konfigurasi ke aplikasi, memantau efeknya, dan melihat cara meningkatkan performa.
Yang akan Anda pelajari
- Cara menambahkan Firebase Performance Monitoring ke aplikasi seluler Anda untuk mendapatkan metrik siap pakai (seperti waktu mulai aplikasi dan frame lambat atau macet)
- Cara menambahkan rekaman aktivitas kustom untuk memahami jalur kode penting dari perjalanan pengguna Anda
- Cara menggunakan dasbor Performance Monitoring untuk memahami metrik dan melacak perubahan penting seperti peluncuran fitur
- Cara menyiapkan pemberitahuan performa untuk memantau metrik utama
- Cara meluncurkan perubahan Firebase Remote Config
Prasyarat
- Android Studio 4.0 atau yang lebih baru
- Emulator Android dengan API level 16 atau yang lebih tinggi.
- Java versi 8 atau yang lebih baru
- Pemahaman dasar tentang Firebase Remote Config
2. Menyiapkan project contoh
Mendownload kode
Jalankan perintah berikut untuk meng-clone kode contoh untuk codelab ini. Tindakan ini akan membuat folder bernama codelab-perf-rc-android di komputer Anda:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Jika tidak memiliki Git di komputer, Anda juga dapat mendownload kode langsung dari GitHub.
Impor project di folder firebase-perf-rc-android-start ke Android Studio. Anda mungkin akan melihat beberapa pengecualian runtime atau mungkin peringatan tentang file google-services.json yang tidak ada. Kita akan memperbaikinya di bagian berikutnya.
Dalam codelab ini, Anda akan menggunakan plugin Firebase Assistant untuk mendaftarkan aplikasi Android ke project Firebase dan menambahkan file konfigurasi, plugin, serta dependensi Firebase yang diperlukan ke project Android Anda — semuanya dari dalam Android Studio.
Menghubungkan aplikasi Anda ke Firebase
- Buka Android Studio/Help > Check for updates untuk memastikan Anda menggunakan versi terbaru Android Studio dan Firebase Assistant.
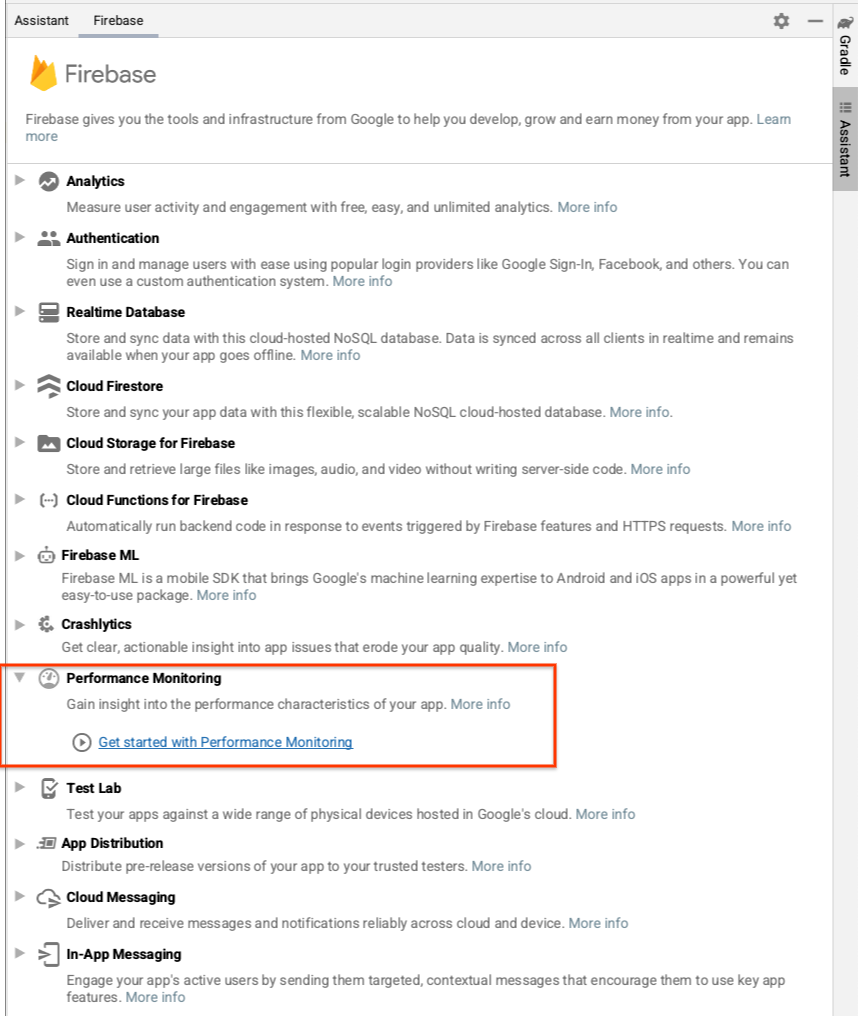
- Pilih Tools > Firebase untuk membuka panel Assistant.

- Pilih Performance Monitoring untuk ditambahkan ke aplikasi Anda, lalu klik Mulai menggunakan Performance Monitoring.
- Klik Connect to Firebase untuk menghubungkan project Android Anda dengan Firebase. (Tindakan ini akan membuka Firebase console di browser Anda.)
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Feature Rollout Performance Codelab). - Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
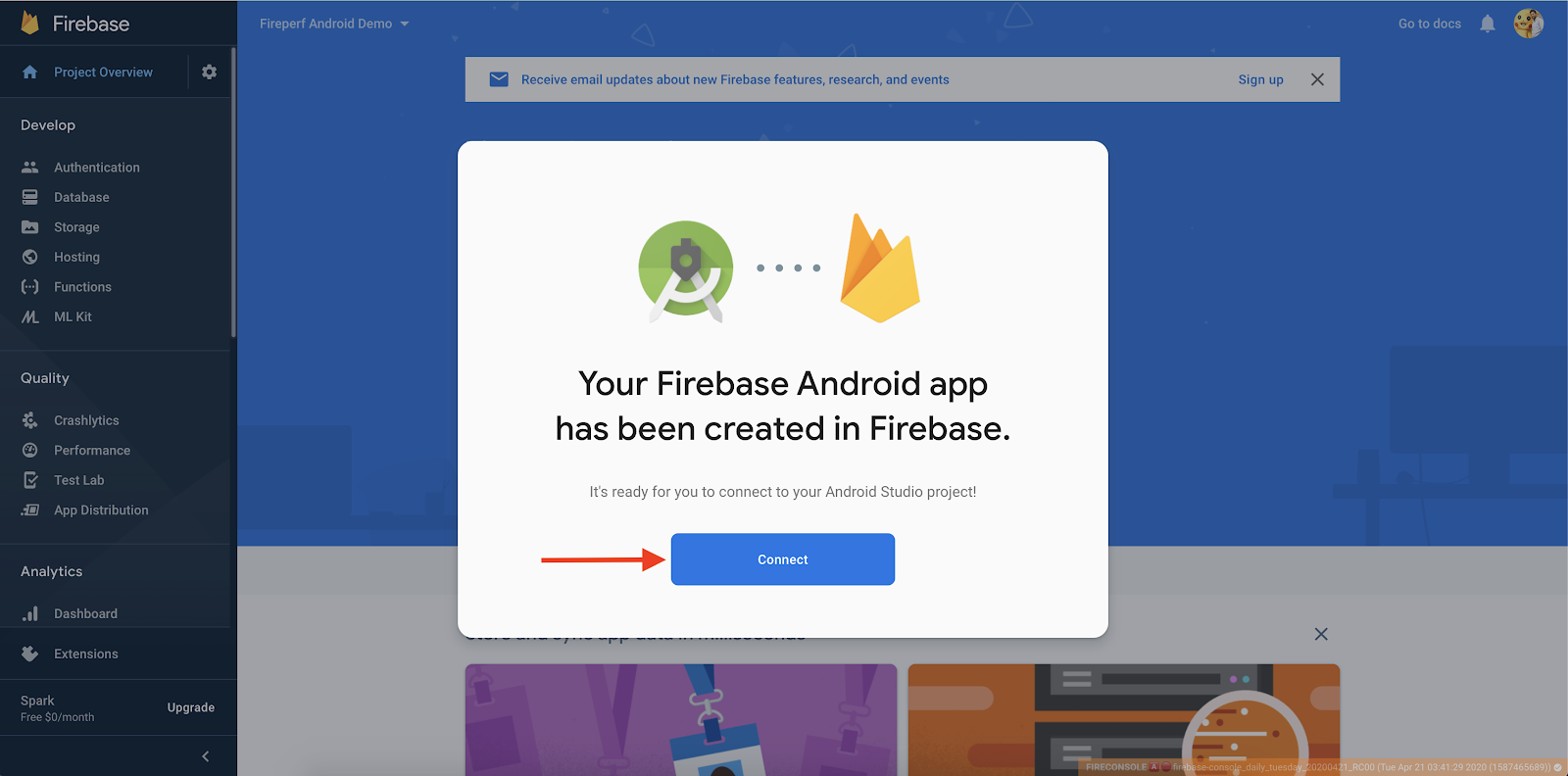
Anda dapat mengaktifkan Google Analytics jika ingin karena opsi ini akan memberikan opsi penargetan Remote Config yang diperluas. Namun, codelab ini menggunakan opsi penargetan yang tidak memerlukan Google Analytics. - Selanjutnya, Anda akan melihat dialog untuk Menghubungkan Aplikasi Firebase baru ke project Android Studio Anda.

- Klik Hubungkan.
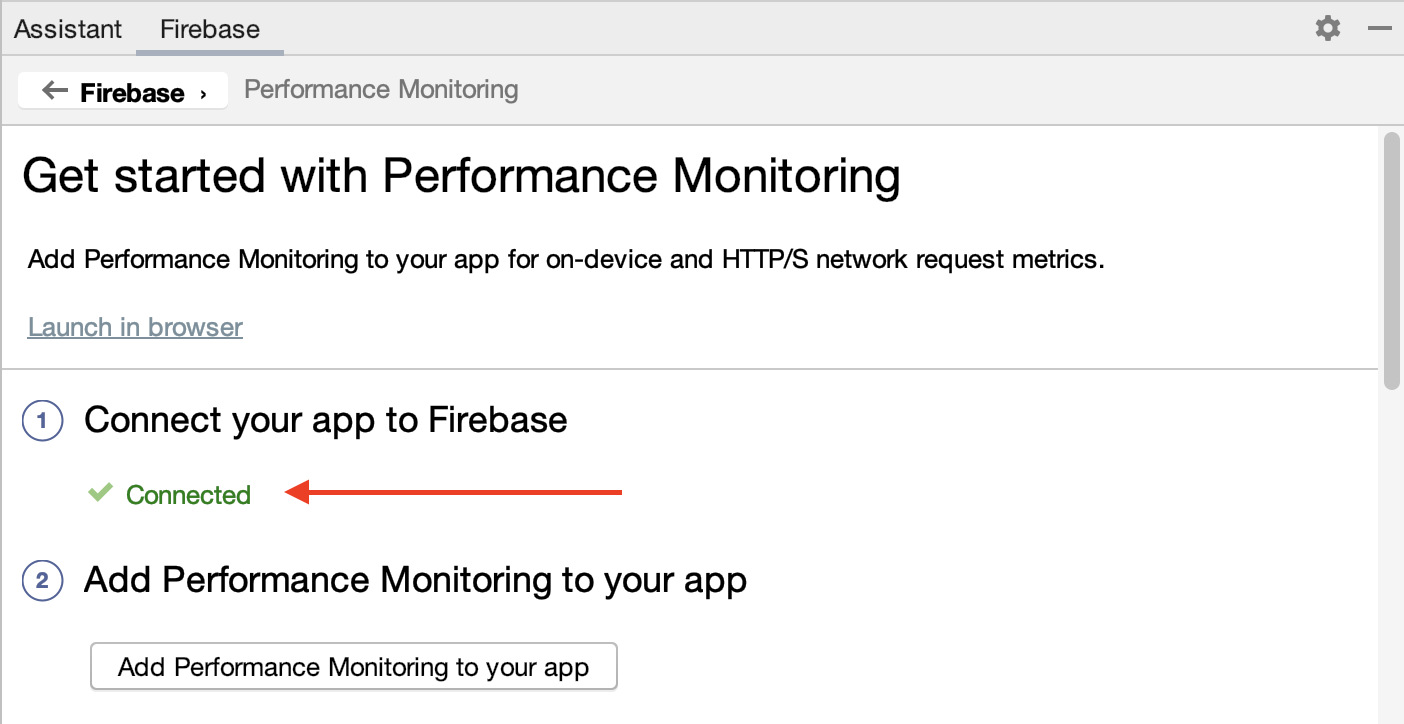
- Buka Android Studio. Di panel Assistant, Anda akan melihat konfirmasi bahwa aplikasi Anda terhubung ke Firebase.

Menambahkan Performance Monitoring ke aplikasi Anda
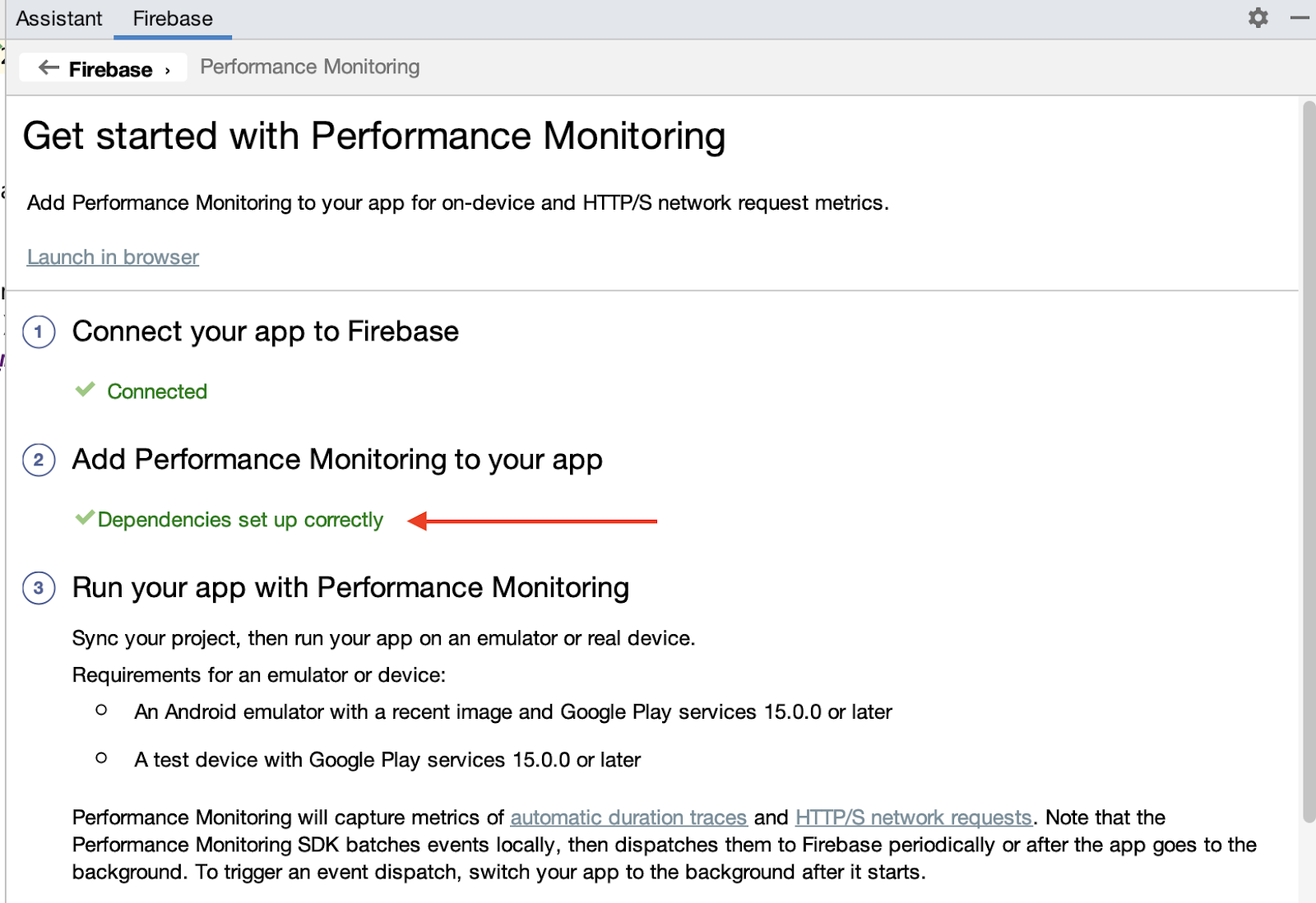
Di panel Assistant di Android Studio, klik Add Performance Monitoring to your app.
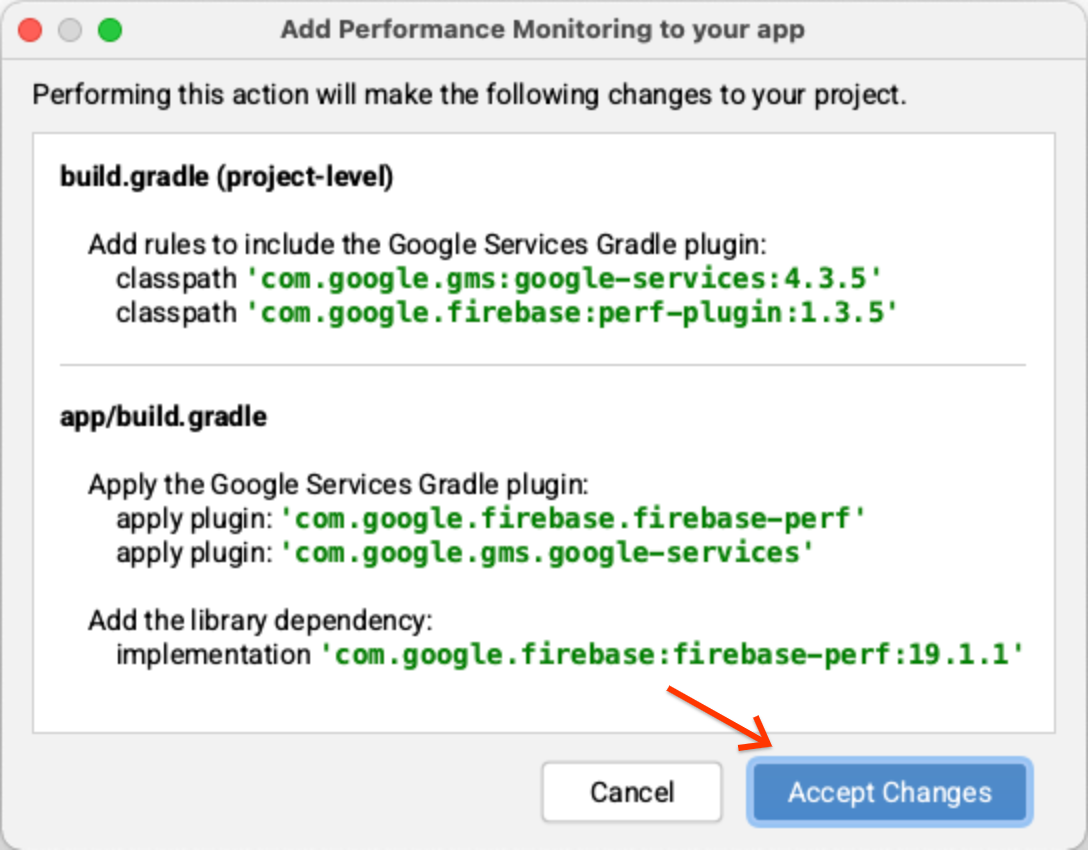
Anda akan melihat dialog untuk Menerima Perubahan, setelah itu Android Studio akan menyinkronkan aplikasi Anda untuk memastikan semua dependensi yang diperlukan telah ditambahkan.

Terakhir, Anda akan melihat pesan berhasil di panel Assistant di Android Studio bahwa semua dependensi telah disiapkan dengan benar.

Sebagai langkah tambahan, aktifkan logging debug dengan mengikuti petunjuk di langkah "(Opsional) Aktifkan logging debug". Petunjuk yang sama juga tersedia di dokumentasi publik.
3. Menjalankan aplikasi
Sekarang Anda akan melihat file google-services.json di direktori modul (level aplikasi) aplikasi Anda, dan aplikasi Anda sekarang akan dikompilasi. Di Android Studio, klik Run > Run 'app' untuk mem-build dan menjalankan aplikasi di emulator Android Anda.
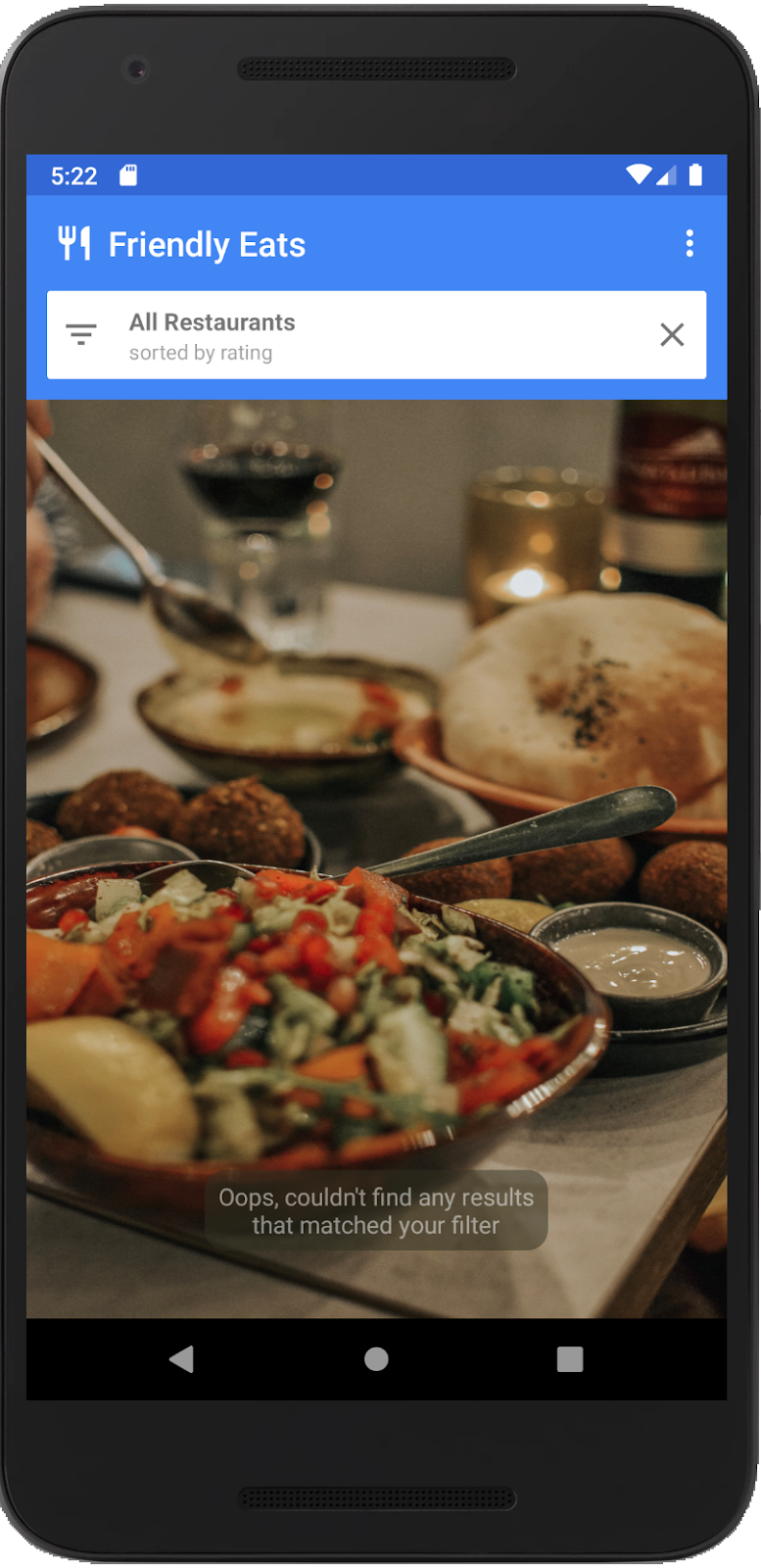
Saat aplikasi berjalan, Anda akan melihat layar pembuka seperti ini terlebih dahulu:

Kemudian, setelah beberapa detik, halaman utama dengan gambar default akan ditampilkan:

Apa yang terjadi di balik layar?
Layar pembuka diimplementasikan di SplashScreenActivity dan melakukan hal berikut:
- Di
onCreate(), kita menginisialisasi setelan Firebase Remote Config dan mengambil nilai konfigurasi yang akan Anda tetapkan di dasbor Remote Config nanti dalam codelab ini. - Di
executeTasksBasedOnRC(), kita membaca nilai konfigurasi flagseasonal_image_url. Jika URL diberikan oleh nilai config, kami akan mendownload gambar secara serentak. - Setelah download selesai, aplikasi akan membuka MainActivity dan memanggil
finish()untuk mengakhiriSplashScreenActivity.
Di MainActivity, jika seasonal_image_url ditentukan melalui Remote Config, fitur akan diaktifkan dan gambar yang didownload akan ditampilkan sebagai latar belakang halaman utama. Jika tidak, gambar default (ditampilkan di atas) akan ditampilkan.
4. Menyiapkan Remote Config
Setelah aplikasi berjalan, Anda dapat menyiapkan tanda fitur baru.
- Di panel kiri Firebase console, temukan bagian Engage, lalu klik Remote Config.
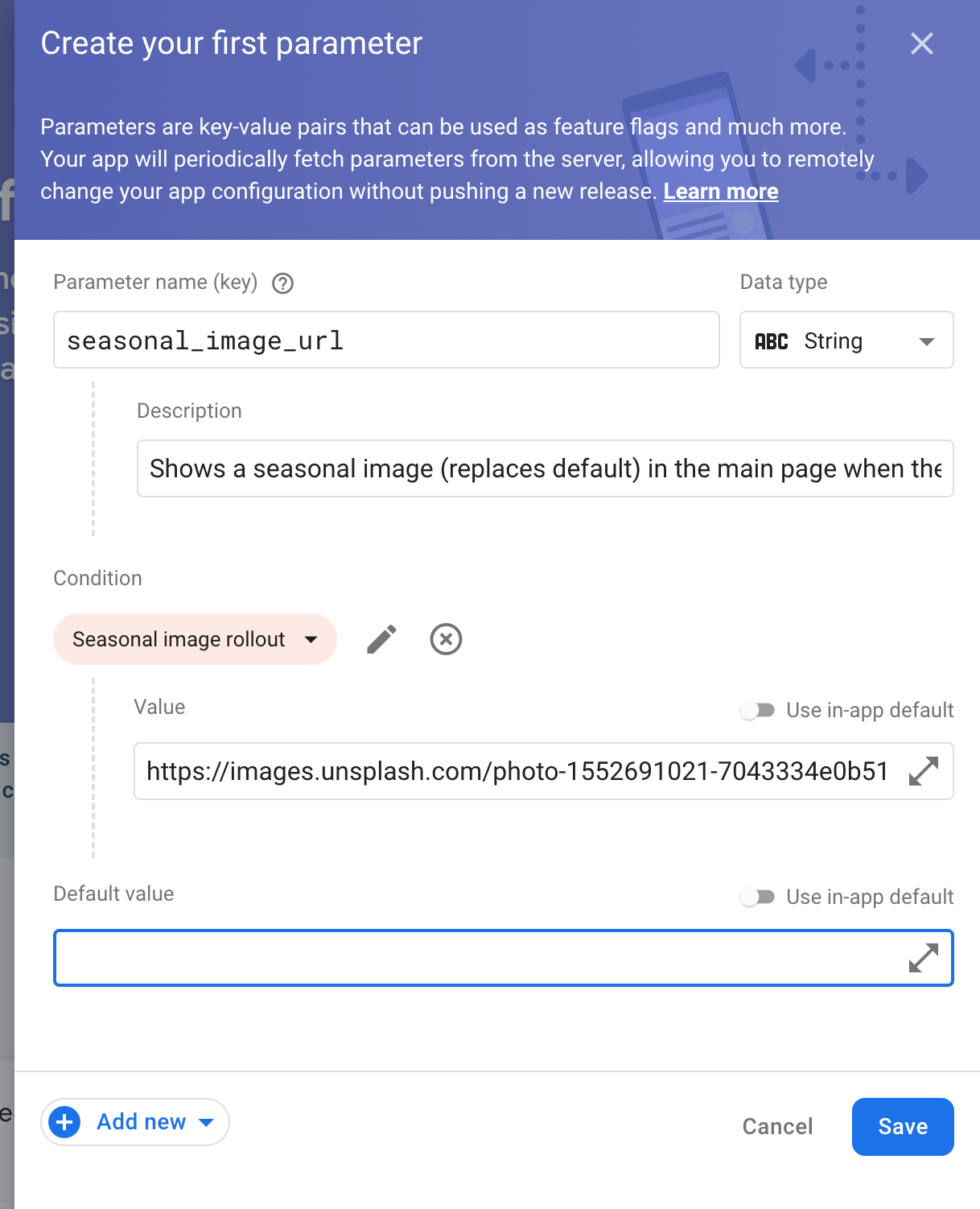
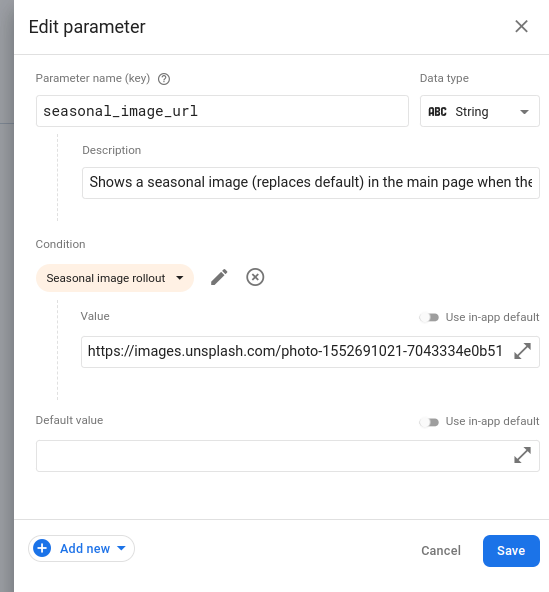
- Klik tombol Create configuration untuk membuka formulir konfigurasi dan menambahkan
seasonal_image_urlsebagai kunci parameter. - Klik Tambahkan deskripsi, lalu masukkan deskripsi ini:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Klik Tambahkan baru -> Nilai bersyarat -> Buat kondisi baru.
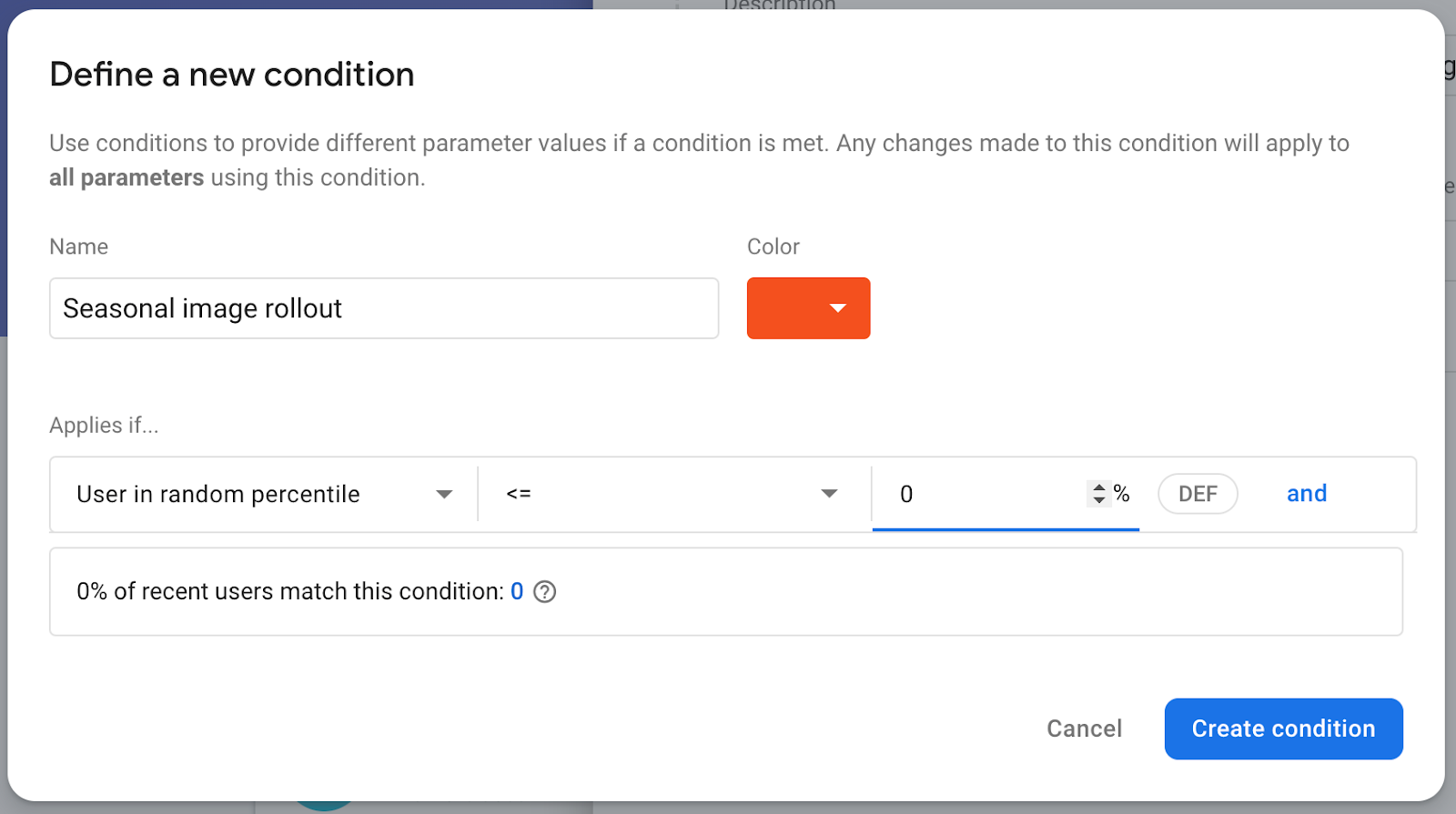
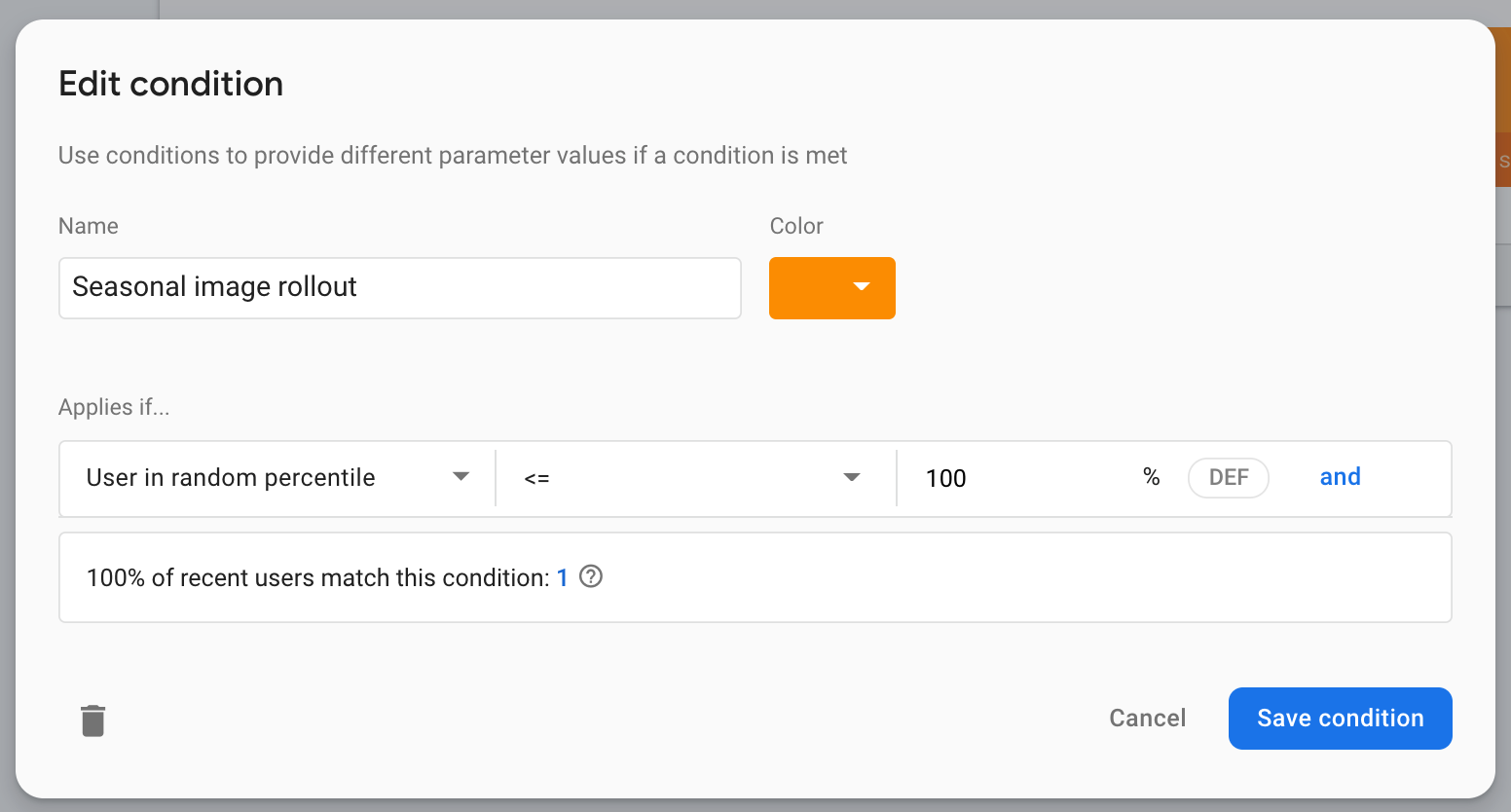
- Untuk nama kondisi, masukkan
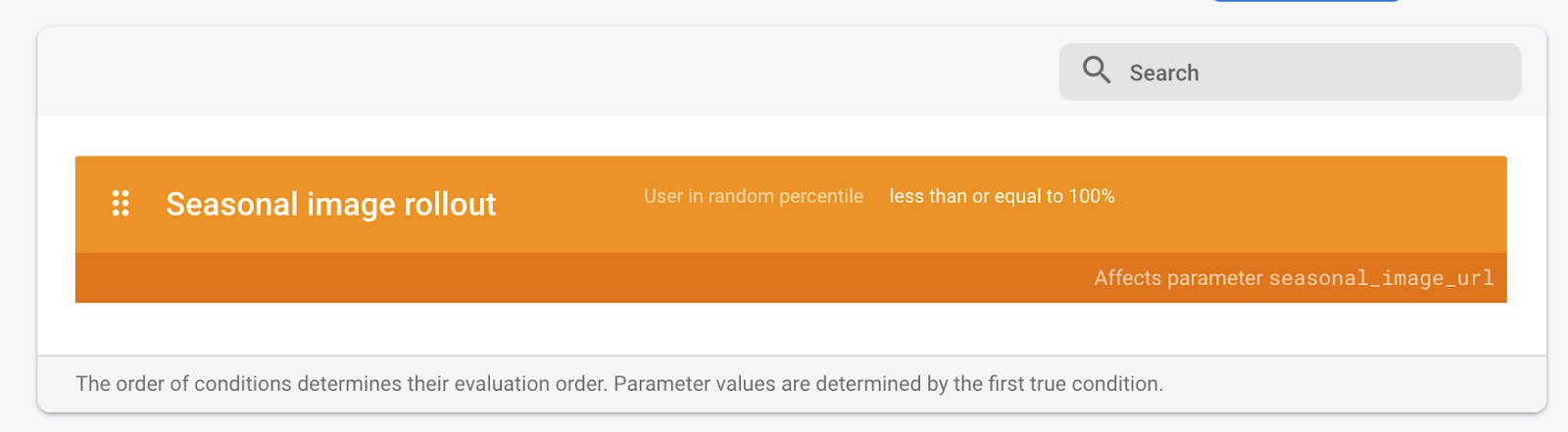
Seasonal image rollout. - Untuk bagian
Applies if..., pilihUser in random percentile <= 0%. (Anda ingin menonaktifkan fitur ini hingga Anda siap meluncurkannya di langkah selanjutnya.) - Klik Buat condition. Anda akan menggunakan kondisi ini nanti untuk meluncurkan fitur baru kepada pengguna.

- Buka Create your first parameter form dan temukan kolom Value for Seasonal image rollout. Masukkan URL tempat gambar musiman akan didownload:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Biarkan nilai default sebagai string kosong. Artinya, gambar default dalam codebase akan ditampilkan, bukan gambar yang didownload dari URL.
- Klik Save.

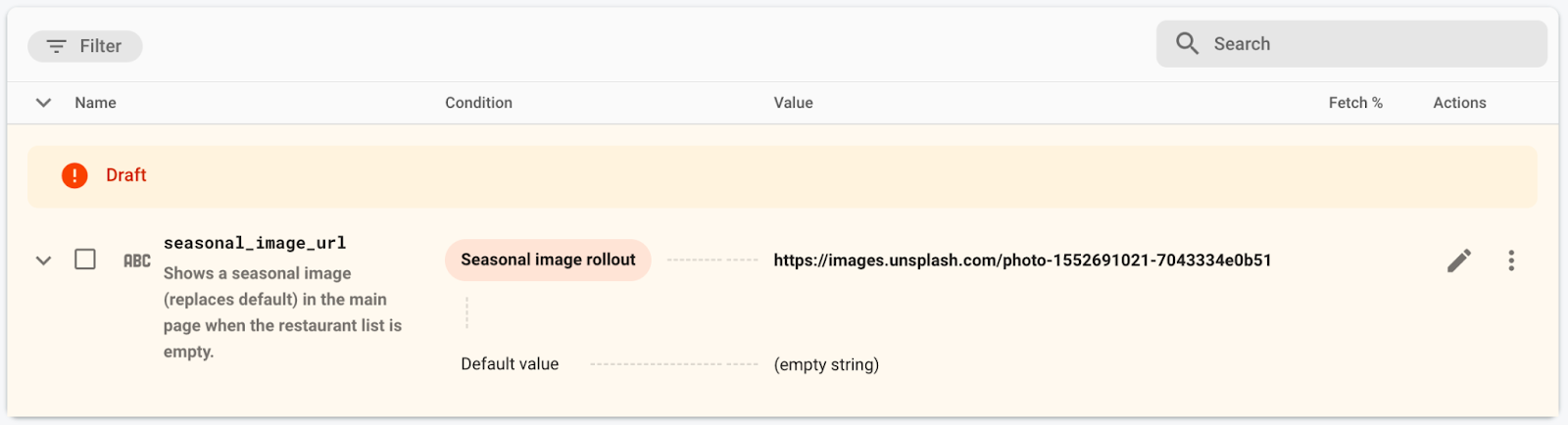
Anda dapat melihat bahwa konfigurasi baru dibuat sebagai draf.
- Klik Publikasikan perubahan dan konfirmasi perubahan di bagian atas untuk mengupdate aplikasi Anda.

5. Menambahkan pemantauan untuk waktu pemuatan data
Aplikasi Anda memuat beberapa data terlebih dahulu sebelum menampilkan MainActivity dan menampilkan layar pembuka untuk menyembunyikan proses ini. Anda tidak ingin pengguna menunggu terlalu lama di layar ini, jadi biasanya bermanfaat untuk memantau berapa lama layar pembuka ditampilkan.
Firebase Performance Monitoring menyediakan cara untuk melakukannya. Anda dapat menginstrumentasikan trace kode kustom untuk memantau performa kode tertentu di aplikasi Anda – seperti waktu pemuatan data dan waktu pemrosesan fitur baru Anda.
Untuk melacak durasi layar pembuka ditampilkan, Anda akan menambahkan rekaman aktivitas kode kustom ke SplashScreenActivity, yaitu Activity yang menerapkan layar pembuka.
- Lakukan inisialisasi, buat, dan mulai trace kode kustom bernama
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Akhiri rekaman aktivitas di metode
onDestroy()dariSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Karena fitur baru Anda mendownload dan memproses gambar, Anda akan menambahkan rekaman aktivitas kode kustom kedua yang akan melacak waktu tambahan yang ditambahkan fitur Anda ke SplashScreenActivity.
- Lakukan inisialisasi, buat, dan mulai trace kode kustom bernama
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Akhiri rekaman aktivitas di metode
onLoadFailed()danonResourceReady()dariRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Setelah menambahkan rekaman aktivitas kode kustom untuk melacak durasi layar pembuka (splash_screen_trace)) dan waktu pemrosesan fitur baru (splash_seasonal_image_processing), jalankan aplikasi di Android Studio lagi. Anda akan melihat pesan logging yang berisi Logging trace metric: splash_screen_trace, diikuti dengan durasi rekaman aktivitas. Anda tidak akan melihat pesan log untuk splash_seasonal_image_processing karena Anda belum mengaktifkan fitur baru.
6. Menambahkan atribut kustom ke rekaman aktivitas
Untuk trace kode kustom, Performance Monitoring otomatis mencatat atribut default (metadata umum seperti versi aplikasi, negara, perangkat, dll.) sehingga Anda dapat memfilter data trace tersebut di Firebase console. Anda juga dapat menambahkan dan memantau atribut kustom.
Di aplikasi, Anda baru saja menambahkan dua rekaman aktivitas kode kustom untuk memantau durasi layar pembuka dan waktu pemrosesan fitur baru. Faktor yang dapat memengaruhi durasi ini adalah apakah gambar yang ditampilkan adalah gambar default atau apakah gambar harus didownload dari URL. Dan siapa tahu – Anda mungkin akhirnya memiliki URL berbeda dari tempat Anda mendownload gambar.
Jadi, mari tambahkan atribut kustom yang merepresentasikan URL gambar musiman ke trace kode kustom ini. Dengan begitu, Anda dapat memfilter data durasi menurut nilai ini nanti.
- Tambahkan atribut kustom (
seasonal_image_url_attribute) untuksplash_screen_tracedi awal metodeexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Tambahkan atribut kustom yang sama untuk
splash_seasonal_image_processingtepat setelah panggilanstartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Setelah menambahkan atribut kustom (seasonal_image_url_attribute) untuk kedua rekaman aktivitas kustom (splash_screen_trace dan splash_seasonal_image_processing), jalankan aplikasi di Android Studio lagi. Anda akan melihat pesan logging yang berisi Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. You have not yet enabled the Remote Config parameter seasonalImageUrl which is why the attribute value is unset.
Performance Monitoring SDK akan mengumpulkan data rekaman aktivitas dan mengirimkannya ke Firebase. Anda dapat melihat data di dasbor Performance di Firebase console, yang akan dijelaskan secara mendetail di langkah berikutnya dalam codelab ini.
7. Mengonfigurasi dasbor Performance Monitoring
Mengonfigurasi dasbor untuk memantau fitur Anda
Di Firebase console, pilih project yang memiliki aplikasi Friendly Eats Anda.
Di panel kiri, cari bagian Release & Monitor, lalu klik Performance.
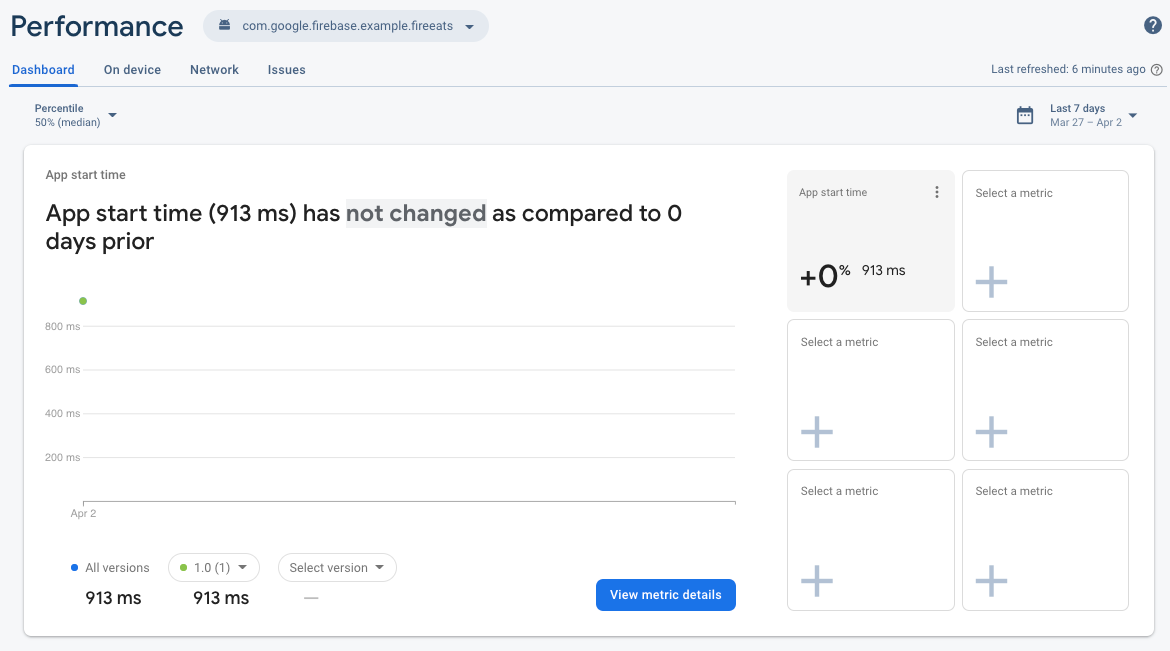
Anda akan melihat dasbor Performa dengan titik data pertama di papan metrik. Performance Monitoring SDK mengumpulkan data performa dari aplikasi Anda dan menampilkannya dalam beberapa menit setelah pengumpulan.

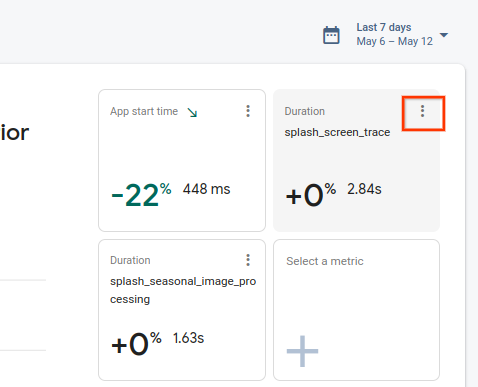
Papan metrik ini adalah tempat Anda dapat melacak metrik utama untuk aplikasi. Tampilan default mencakup durasi rekaman aktivitas waktu mulai aplikasi, tetapi Anda dapat menambahkan metrik yang paling penting bagi Anda. Karena Anda melacak fitur baru yang ditambahkan, Anda dapat menyesuaikan dasbor untuk menampilkan durasi rekaman aktivitas kode kustom splash_screen_trace.
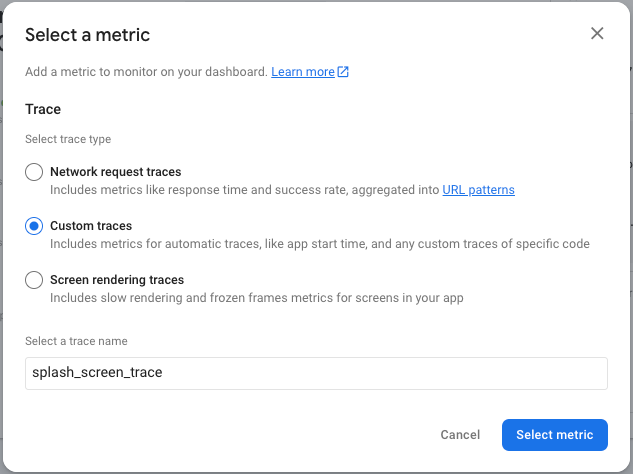
- Klik salah satu kotak Pilih metrik yang kosong.
- Di jendela dialog, pilih jenis rekaman aktivitas Custom traces dan nama rekaman aktivitas
splash_screen_trace.

- Klik Pilih metrik, dan Anda akan melihat durasi
splash_screen_traceyang ditambahkan ke dasbor.
Anda dapat menggunakan langkah-langkah yang sama ini untuk menambahkan metrik lain yang penting bagi Anda sehingga Anda dapat dengan cepat melihat perubahan performanya dari waktu ke waktu dan bahkan dengan rilis yang berbeda.

Dasbor metrik adalah alat yang efektif untuk melacak performa metrik utama yang dialami pengguna Anda. Untuk codelab ini, Anda memiliki sekumpulan kecil data dalam rentang waktu yang sempit, jadi Anda akan menggunakan tampilan dasbor lain yang akan membantu Anda memahami performa peluncuran fitur.
8. Meluncurkan fitur Anda
Setelah menyiapkan pemantauan, Anda siap meluncurkan perubahan Firebase Remote Config (seasonal_image_url) yang Anda siapkan sebelumnya.
Untuk meluncurkan perubahan, Anda akan kembali ke halaman Remote Config di Firebase console untuk meningkatkan persentil pengguna dari kondisi penargetan Anda. Biasanya, Anda akan meluncurkan fitur baru kepada sebagian kecil pengguna dan meningkatkannya hanya jika Anda yakin tidak ada masalah dengan fitur tersebut. Namun, dalam codelab ini, Anda adalah satu-satunya pengguna aplikasi, sehingga Anda dapat mengubah persentil menjadi 100%.
- Klik tab Kondisi di bagian atas halaman.
- Klik kondisi
Seasonal image rolloutyang Anda tambahkan sebelumnya. - Ubah persentil menjadi 100%.
- Klik Simpan kondisi.
- Klik Publikasikan perubahan dan konfirmasi perubahan.

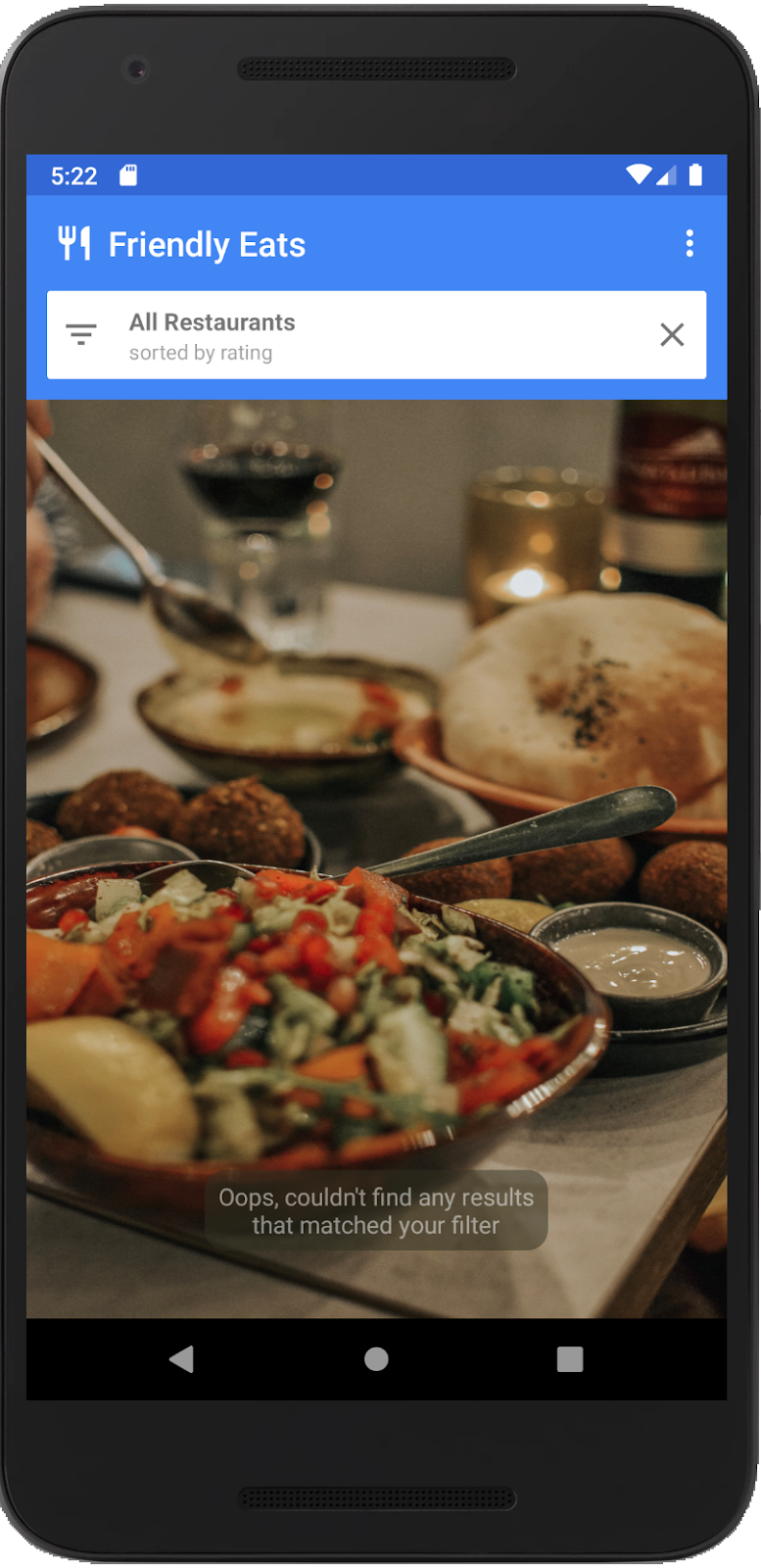
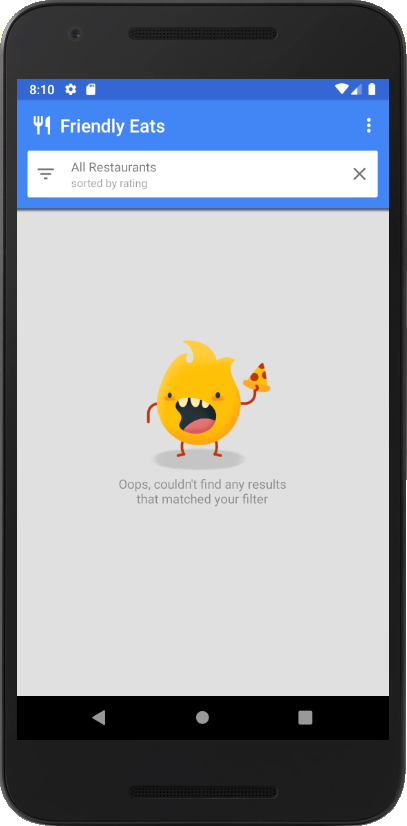
Kembali di Android Studio, mulai ulang aplikasi di emulator untuk melihat fitur baru. Setelah layar pembuka, Anda akan melihat layar utama status kosong yang baru.

9. Memeriksa perubahan performa
Sekarang, mari kita periksa performa pemuatan layar pembuka menggunakan dasbor Performance di Firebase console. Pada langkah codelab ini, Anda akan menggunakan berbagai bagian dasbor untuk melihat data performa.
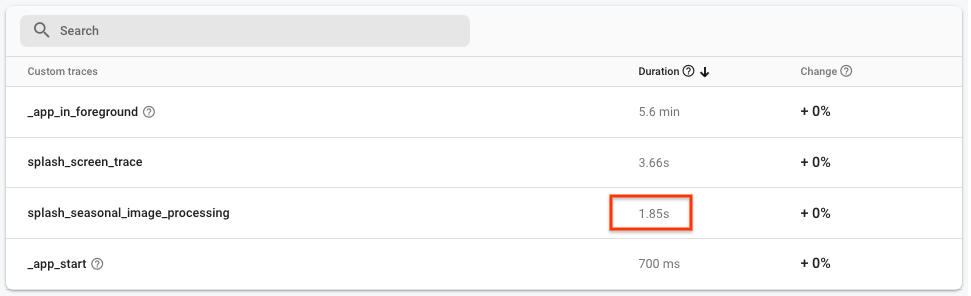
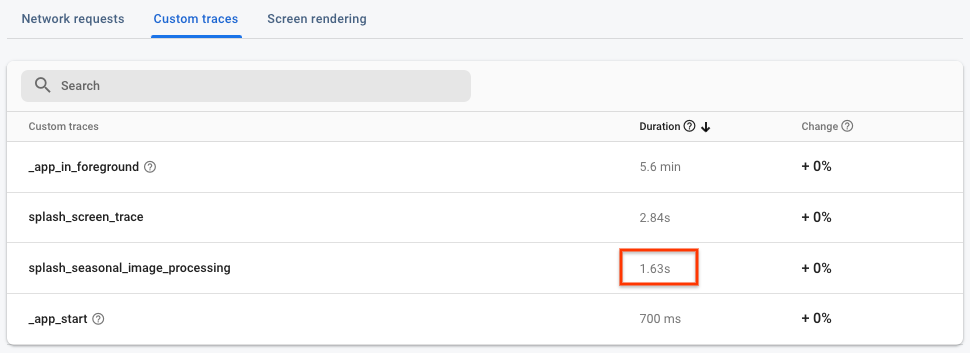
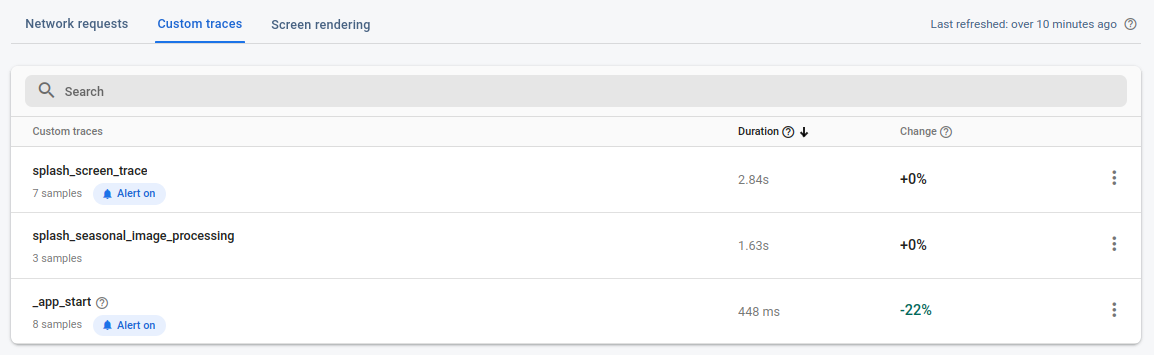
- Di tab Dashboard utama, scroll ke bawah ke tabel rekaman aktivitas, lalu klik tab Rekaman aktivitas kustom. Dalam tabel ini, Anda akan melihat rekaman aktivitas kode kustom yang ditambahkan sebelumnya beserta beberapa rekaman aktivitas siap pakai.
- Setelah mengaktifkan fitur baru, cari rekaman aktivitas kode kustom
splash_seasonal_image_processing, yang mengukur waktu yang diperlukan untuk mendownload dan memproses gambar. Dari nilai Durasi rekaman aktivitas, Anda dapat melihat bahwa download dan pemrosesan ini memerlukan waktu yang cukup lama.

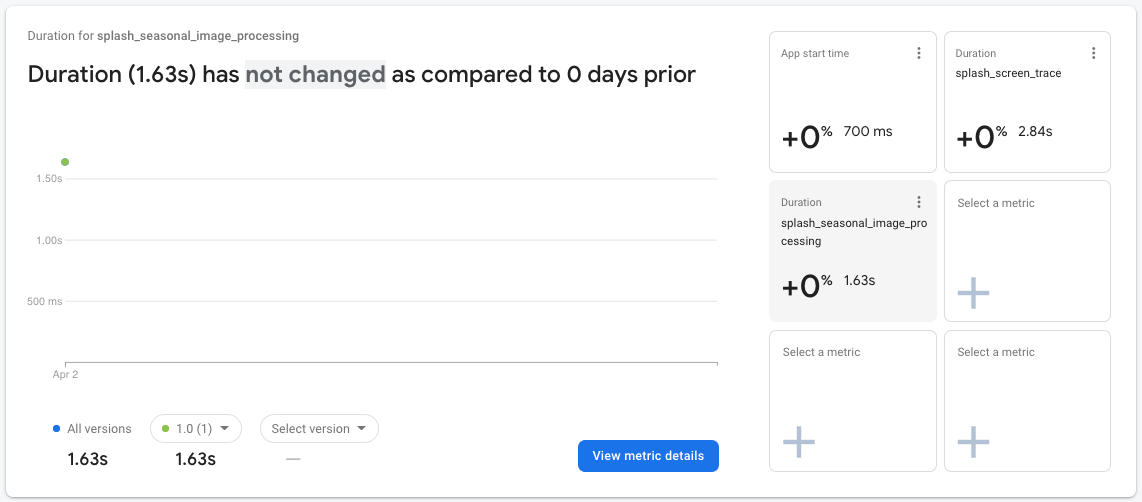
- Karena memiliki data untuk
splash_seasonal_image_processing, Anda dapat menambahkan durasi rekaman aktivitas ini ke bagan metrik di bagian atas tab Dasbor.
Seperti sebelumnya, klik salah satu kotak Pilih metrik yang kosong. Di jendela dialog, pilih jenis rekaman aktivitas Rekaman aktivitas kustom dan nama rekaman aktivitas splash_seasonal_image_processing. Terakhir, klik Pilih metrik untuk menambahkan metrik ini ke papan metrik.

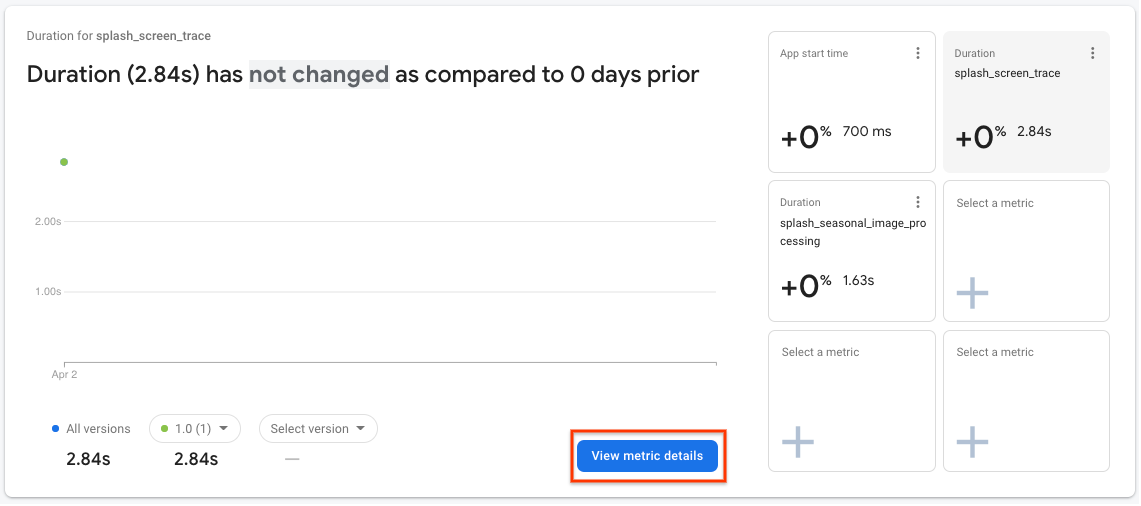
- Untuk mengonfirmasi lebih lanjut perbedaan tersebut, Anda dapat melihat lebih dekat data untuk
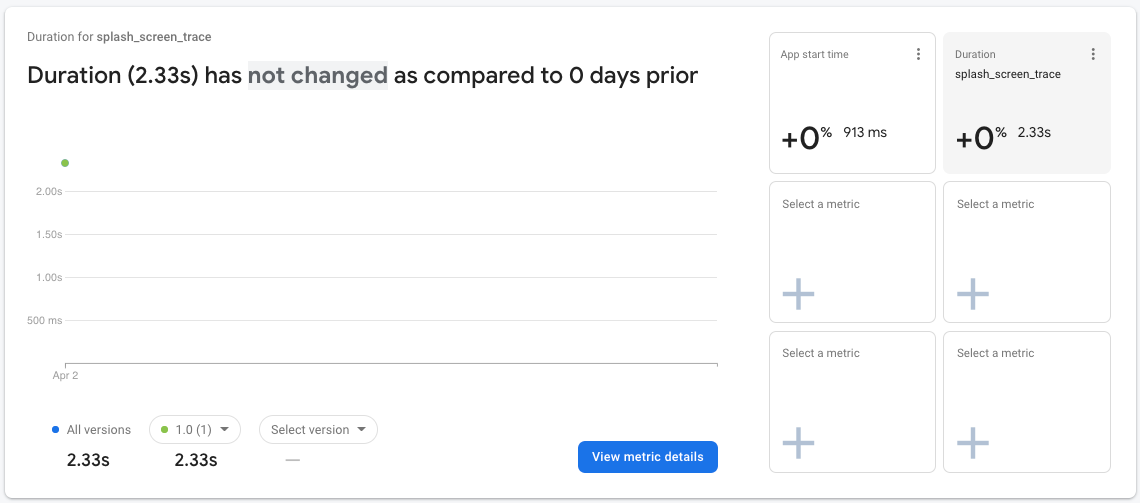
splash_screen_trace. Klik kartusplash_screen_tracedi papan metrik, lalu klik Lihat detail metrik.

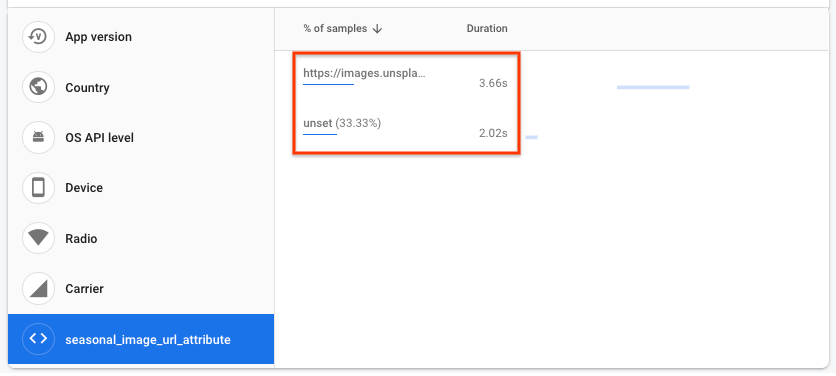
- Di halaman detail, Anda akan melihat daftar atribut di kiri bawah, termasuk atribut kustom yang Anda buat sebelumnya. Klik atribut kustom
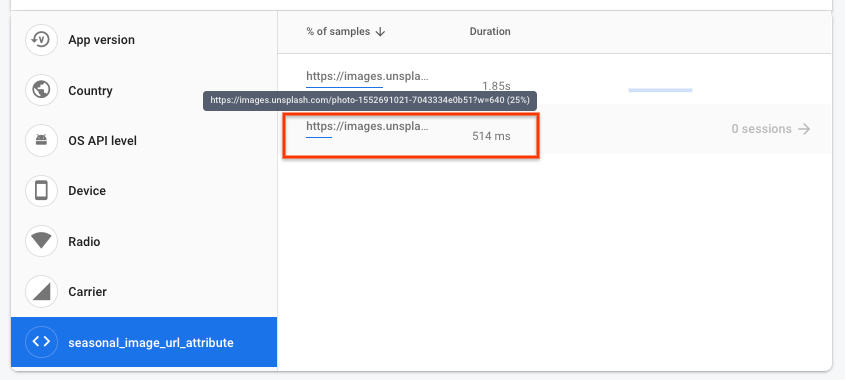
seasonal_image_url_attributeuntuk melihat durasi layar pembuka untuk setiap URL gambar musiman di sebelah kanan:

- Nilai durasi layar pembuka Anda mungkin sedikit berbeda dengan yang ada di screenshot di atas, tetapi Anda harus memiliki durasi yang lebih lama saat gambar didownload dari URL dibandingkan menggunakan gambar default (yang diwakili oleh "unset").
Dalam codelab ini, alasan durasi yang lebih lama ini mungkin mudah dipahami, tetapi dalam aplikasi sebenarnya, hal ini mungkin tidak begitu jelas. Data durasi yang dikumpulkan akan berasal dari perangkat yang berbeda, yang menjalankan aplikasi dalam berbagai kondisi koneksi jaringan, dan kondisi ini bisa lebih buruk dari yang Anda harapkan. Mari kita lihat cara Anda menyelidiki masalah ini jika ini adalah situasi di dunia nyata.
- Klik Performa di bagian atas halaman untuk kembali ke tab utama Dasbor:

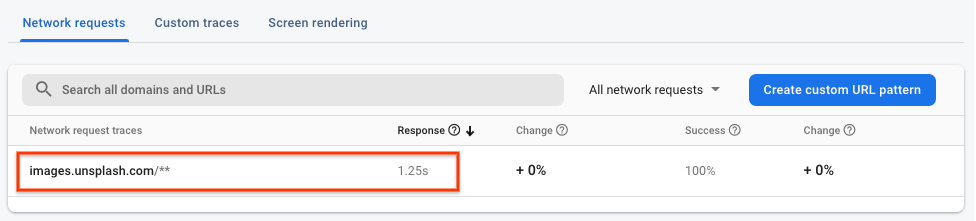
- Di tabel rekaman aktivitas di bagian bawah halaman, klik tab Permintaan jaringan. Dalam tabel ini, Anda akan melihat semua permintaan jaringan dari aplikasi Anda yang digabungkan ke dalam pola URL, termasuk pola URL
images.unsplash.com/**. Jika Anda membandingkan nilai waktu respons ini dengan keseluruhan waktu yang diperlukan untuk mendownload dan memproses gambar (yaitu, durasi rekaman aktivitassplash_seasonal_image_processing), Anda dapat melihat bahwa sebagian besar waktu dihabiskan untuk mendownload gambar.

Temuan performa
Dengan menggunakan Firebase Performance Monitoring, Anda melihat dampak berikut pada pengguna akhir dengan fitur baru yang diaktifkan:
- Waktu yang dihabiskan di
SplashScreenActivitytelah meningkat. - Durasi untuk
splash_seasonal_image_processingsangat besar. - Penundaan disebabkan oleh waktu respons untuk download gambar dan waktu pemrosesan yang sesuai yang diperlukan untuk gambar.
Pada langkah berikutnya, Anda akan mengurangi dampak pada performa dengan mengembalikan fitur dan mengidentifikasi cara meningkatkan penerapan fitur.
10. Me-roll back fitur
Meningkatkan waktu tunggu pengguna selama layar pembuka tidak diinginkan. Salah satu manfaat utama Remote Config adalah kemampuan untuk menjeda dan membatalkan peluncuran tanpa harus merilis versi lain kepada pengguna. Hal ini memungkinkan Anda bereaksi dengan cepat terhadap masalah (seperti masalah performa yang Anda temukan pada langkah terakhir) dan meminimalkan jumlah pengguna yang tidak puas.
Sebagai mitigasi cepat, Anda akan mereset persentil peluncuran kembali ke 0 sehingga semua pengguna Anda akan melihat gambar default lagi:
- Kembali ke halaman Remote Config di Firebase console.
- Klik Kondisi di bagian atas halaman.
- Klik kondisi
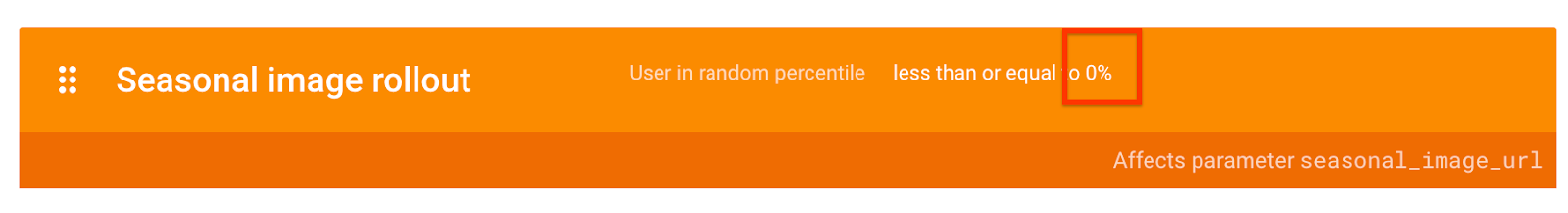
Seasonal image rolloutyang Anda tambahkan sebelumnya. - Ubah persentil menjadi 0%.
- Klik Simpan kondisi.
- Klik Publikasikan perubahan dan konfirmasi perubahan.

Mulai ulang aplikasi di Android Studio, dan Anda akan melihat layar utama status kosong asli:

11. Memperbaiki masalah performa
Anda menemukan sebelumnya dalam codelab bahwa mendownload gambar untuk layar pembuka menyebabkan aplikasi Anda melambat. Dengan melihat lebih dekat gambar yang didownload, Anda melihat bahwa Anda menggunakan resolusi asli gambar, yang lebih dari 2 MB. Salah satu perbaikan cepat untuk masalah performa Anda adalah mengurangi kualitas ke resolusi yang lebih sesuai sehingga gambar membutuhkan waktu lebih sedikit untuk didownload.
Meluncurkan nilai Remote Config lagi
- Kembali ke halaman Remote Config di Firebase console.
- Klik ikon Edit untuk parameter
seasonal_image_url. - Perbarui Nilai untuk Peluncuran gambar musiman menjadi
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, lalu klik Simpan.

- Klik tab Kondisi di bagian atas halaman.
- Klik Peluncuran gambar musiman, lalu setel persentil kembali ke 100%.
- Klik Simpan kondisi.

- Klik tombol Publikasikan perubahan.
12. Menguji perbaikan dan menyiapkan pemberitahuan
Menjalankan aplikasi secara lokal
Dengan nilai konfigurasi baru yang ditetapkan untuk menggunakan URL gambar download yang berbeda, jalankan aplikasi lagi. Kali ini, Anda akan melihat bahwa waktu yang dihabiskan di layar pembuka lebih singkat dari sebelumnya.

Melihat performa perubahan
Kembali ke dasbor Performance di Firebase console untuk melihat tampilan metrik.
- Kali ini Anda akan menggunakan tabel rekaman aktivitas untuk membuka halaman detail. Di tabel rekaman aktivitas, di tab Custom traces, klik rekaman aktivitas kustom
splash_seasonal_image_processinguntuk melihat kembali metrik durasinya secara lebih mendetail.

- Klik atribut kustom
seasonal_image_url_attributeuntuk melihat perincian atribut kustom lagi. Jika mengarahkan kursor ke URL, Anda akan melihat nilai yang cocok dengan URL baru untuk gambar berukuran lebih kecil:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(dengan?w=640di akhir). Nilai durasi yang terkait dengan gambar ini jauh lebih pendek daripada nilai untuk gambar sebelumnya dan lebih dapat diterima oleh pengguna Anda.

- Setelah meningkatkan performa layar pembuka, Anda dapat menyiapkan pemberitahuan untuk memberi tahu Anda saat rekaman aktivitas melampaui nilai minimum yang Anda tetapkan. Buka dasbor Performa, klik ikon menu tambahan (tiga titik) untuk splash_screen_trace, lalu klik Setelan pemberitahuan.

- Klik tombol untuk mengaktifkan pemberitahuan Durasi. Tetapkan nilai batas sedikit di atas nilai yang Anda lihat sehingga jika splash_screen_trace Anda melebihi batas, Anda akan menerima email.
- Klik Simpan untuk membuat pemberitahuan. Scroll ke bawah ke tabel rekaman aktivitas, lalu klik tab Rekaman aktivitas kustom untuk melihat bahwa pemberitahuan Anda diaktifkan.

13. Selamat!
Selamat! Anda telah mengaktifkan Firebase Performance Monitoring SDK dan mengumpulkan rekaman aktivitas untuk mengukur performa fitur baru. Anda memantau metrik performa utama untuk peluncuran fitur baru dan bereaksi dengan cepat saat masalah performa ditemukan. Semua ini dapat dilakukan dengan kemampuan untuk membuat perubahan konfigurasi dengan Remote Config dan memantau masalah performa secara real time.
Yang telah kita bahas
- Menambahkan Firebase Performance Monitoring SDK ke aplikasi Anda
- Menambahkan trace kode kustom ke kode Anda untuk mengukur fitur tertentu
- Menyiapkan parameter Remote Config dan nilai kondisional untuk mengontrol/meluncurkan fitur baru
- Memahami cara menggunakan dasbor pemantauan performa untuk mengidentifikasi masalah selama peluncuran
- Menyiapkan pemberitahuan performa untuk memberi tahu Anda saat performa aplikasi melampaui batas yang Anda tetapkan

