1. ওভারভিউ
এই কোডল্যাবে, আপনি একটি বৈশিষ্ট্য রোলআউটের সময় আপনার অ্যাপের কর্মক্ষমতা নিরীক্ষণ করতে শিখবেন। আমাদের নমুনা অ্যাপটিতে মৌলিক কার্যকারিতা থাকবে এবং এটি একটি Firebase রিমোট কনফিগারেশন পতাকার উপর ভিত্তি করে একটি ভিন্ন পটভূমি চিত্র প্রদর্শনের জন্য সেট আপ করা হয়েছে। আমরা অ্যাপের পারফরম্যান্স নিরীক্ষণ করার জন্য ইন্সট্রুমেন্টিং ট্রেসের উপর যাব, অ্যাপে একটি কনফিগারেশন পরিবর্তন রোল আউট করব, প্রভাব নিরীক্ষণ করব এবং কীভাবে আমরা পারফরম্যান্স উন্নত করতে পারি তা দেখব।
আপনি কি শিখবেন
- কীভাবে আপনার মোবাইল অ্যাপে ফায়ারবেস পারফরম্যান্স মনিটরিং যোগ করবেন তা বক্সের বাইরের মেট্রিক্স পেতে (যেমন অ্যাপ শুরুর সময় এবং ধীর বা হিমায়িত ফ্রেম)
- আপনার ব্যবহারকারীর যাত্রার গুরুত্বপূর্ণ কোড পাথ বোঝার জন্য কীভাবে কাস্টম ট্রেস যোগ করবেন
- আপনার মেট্রিক্স বুঝতে এবং একটি বৈশিষ্ট্যের রোলআউটের মতো গুরুত্বপূর্ণ পরিবর্তনগুলি ট্র্যাক করতে পারফরম্যান্স মনিটরিং ড্যাশবোর্ড কীভাবে ব্যবহার করবেন
- আপনার মূল মেট্রিক্স নিরীক্ষণ করতে কর্মক্ষমতা সতর্কতা কিভাবে সেটআপ করবেন
- ফায়ারবেস রিমোট কনফিগারেশন পরিবর্তন কিভাবে রোল আউট করবেন
পূর্বশর্ত
- অ্যান্ড্রয়েড স্টুডিও 4.0 বা উচ্চতর
- API স্তর 16 বা উচ্চতর সহ একটি Android এমুলেটর।
- জাভা সংস্করণ 8 বা উচ্চতর
- ফায়ারবেস রিমোট কনফিগারেশনের একটি প্রাথমিক ধারণা
2. নমুনা প্রকল্প সেট আপ করুন
কোডটি ডাউনলোড করুন
এই কোডল্যাবের নমুনা কোড ক্লোন করতে নিম্নলিখিত কমান্ডটি চালান। এটি আপনার মেশিনে codelab-perf-rc-android নামে একটি ফোল্ডার তৈরি করবে:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
আপনার মেশিনে Git না থাকলে, আপনি সরাসরি GitHub থেকে কোডটি ডাউনলোড করতে পারেন।
Android স্টুডিওতে firebase-perf-rc-android-start ফোল্ডারের অধীনে প্রকল্পটি আমদানি করুন। আপনি সম্ভবত কিছু রানটাইম ব্যতিক্রম বা অনুপস্থিত google-services.json ফাইল সম্পর্কে একটি সতর্কতা দেখতে পাবেন। আমরা পরবর্তী বিভাগে এটি সংশোধন করব।
এই কোডল্যাবে, আপনি Firebase অ্যাসিস্ট্যান্ট প্লাগইন ব্যবহার করে আপনার অ্যান্ড্রয়েড অ্যাপটিকে একটি Firebase প্রোজেক্টের সাথে নিবন্ধন করতে পারবেন এবং আপনার অ্যান্ড্রয়েড প্রোজেক্টে প্রয়োজনীয় Firebase কনফিগারেশন ফাইল, প্লাগইন এবং নির্ভরতা যোগ করতে পারবেন — এগুলি সবই Android স্টুডিও থেকে !
আপনার অ্যাপটিকে Firebase-এ সংযুক্ত করুন
- অ্যান্ড্রয়েড স্টুডিও / সাহায্যে যান > আপনি Android স্টুডিও এবং ফায়ারবেস সহকারীর সর্বশেষ সংস্করণ ব্যবহার করছেন কিনা তা নিশ্চিত করতে আপডেটগুলি পরীক্ষা করুন ৷
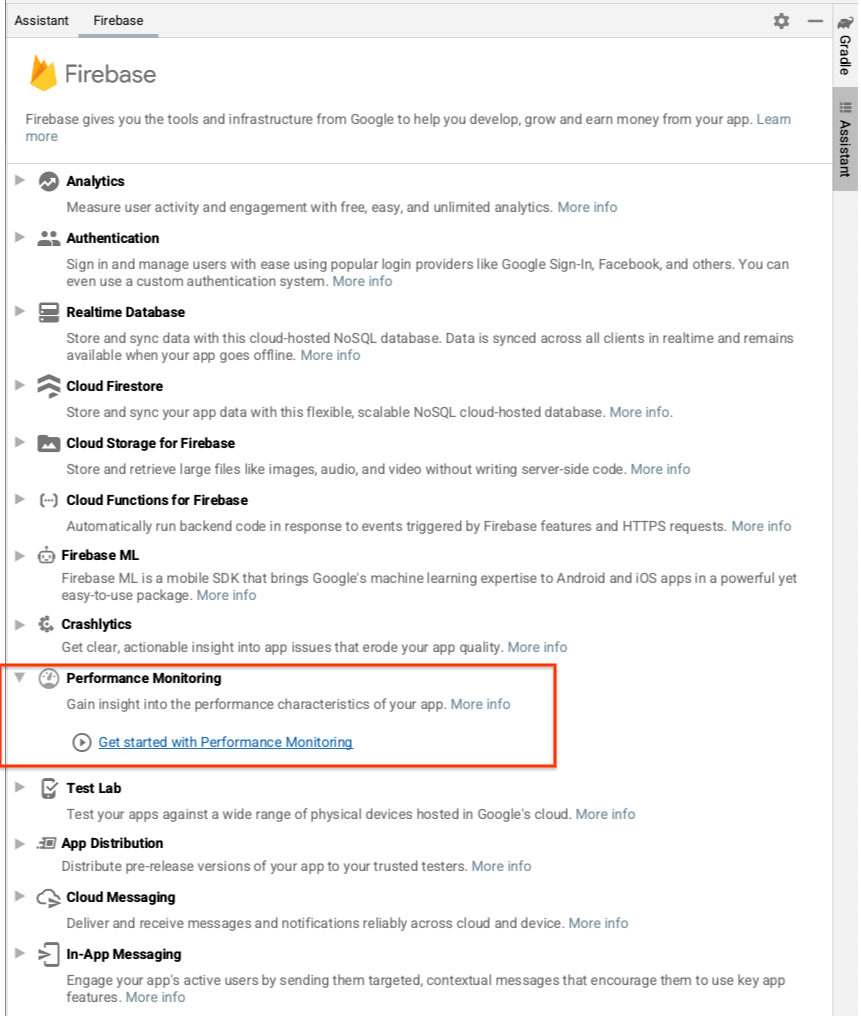
- সহায়ক ফলকটি খুলতে সরঞ্জাম > ফায়ারবেস নির্বাচন করুন।

- আপনার অ্যাপে যোগ করতে পারফরম্যান্স মনিটরিং বেছে নিন, তারপরে পারফরম্যান্স মনিটরিং দিয়ে শুরু করুন ক্লিক করুন।
- Firebase-এর সাথে আপনার অ্যান্ড্রয়েড প্রোজেক্ট কানেক্ট করতে Firebase-এ Connect-এ ক্লিক করুন। (এটি আপনার ব্রাউজারে ফায়ারবেস কনসোল খুলবে।)
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপরে একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
Feature Rollout Performance Codelab)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
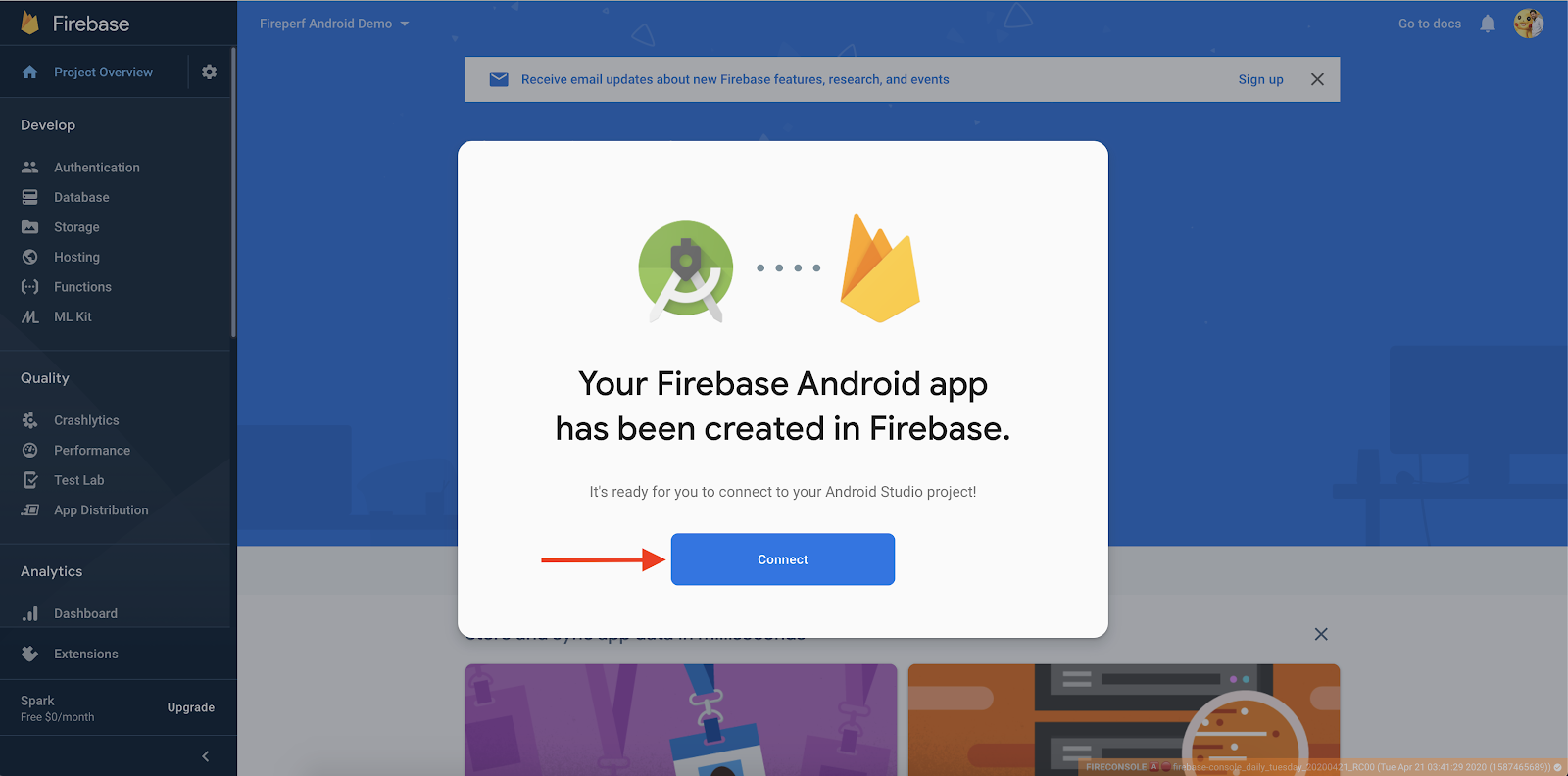
আপনি ঐচ্ছিকভাবে Google Analytics সক্ষম করতে পারেন কারণ এটি প্রসারিত রিমোট কনফিগ টার্গেটিং বিকল্প প্রদান করবে। যাইহোক, এই কোডল্যাব একটি টার্গেটিং বিকল্প ব্যবহার করে যার জন্য Google Analytics প্রয়োজন হয় না। - আপনার নতুন ফায়ারবেস অ্যাপটিকে আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্পের সাথে সংযুক্ত করার জন্য আপনাকে পরবর্তীতে একটি ডায়ালগ দেখতে হবে।

- কানেক্ট এ ক্লিক করুন।
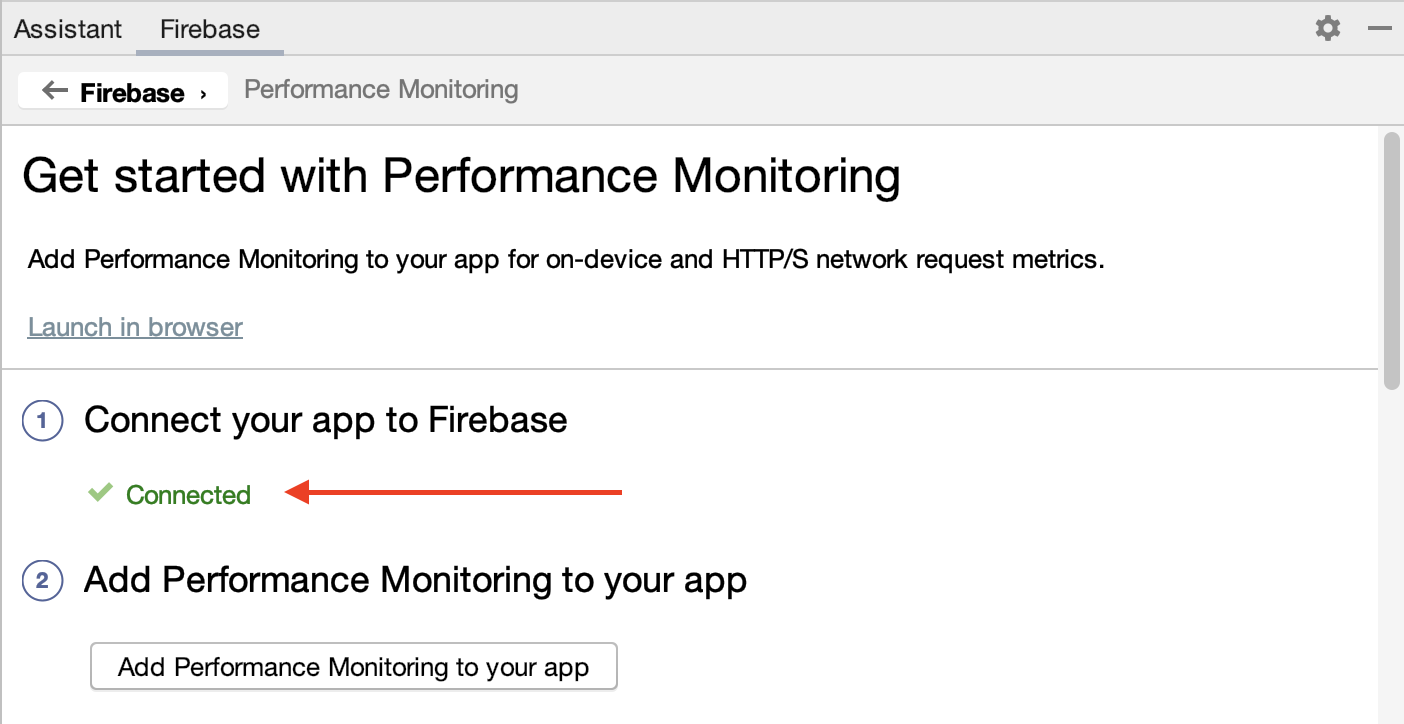
- অ্যান্ড্রয়েড স্টুডিও খুলুন। সহকারী প্যানে, আপনি নিশ্চিতকরণ দেখতে পাবেন যে আপনার অ্যাপ Firebase-এর সাথে সংযুক্ত আছে।

আপনার অ্যাপে পারফরম্যান্স মনিটরিং যোগ করুন
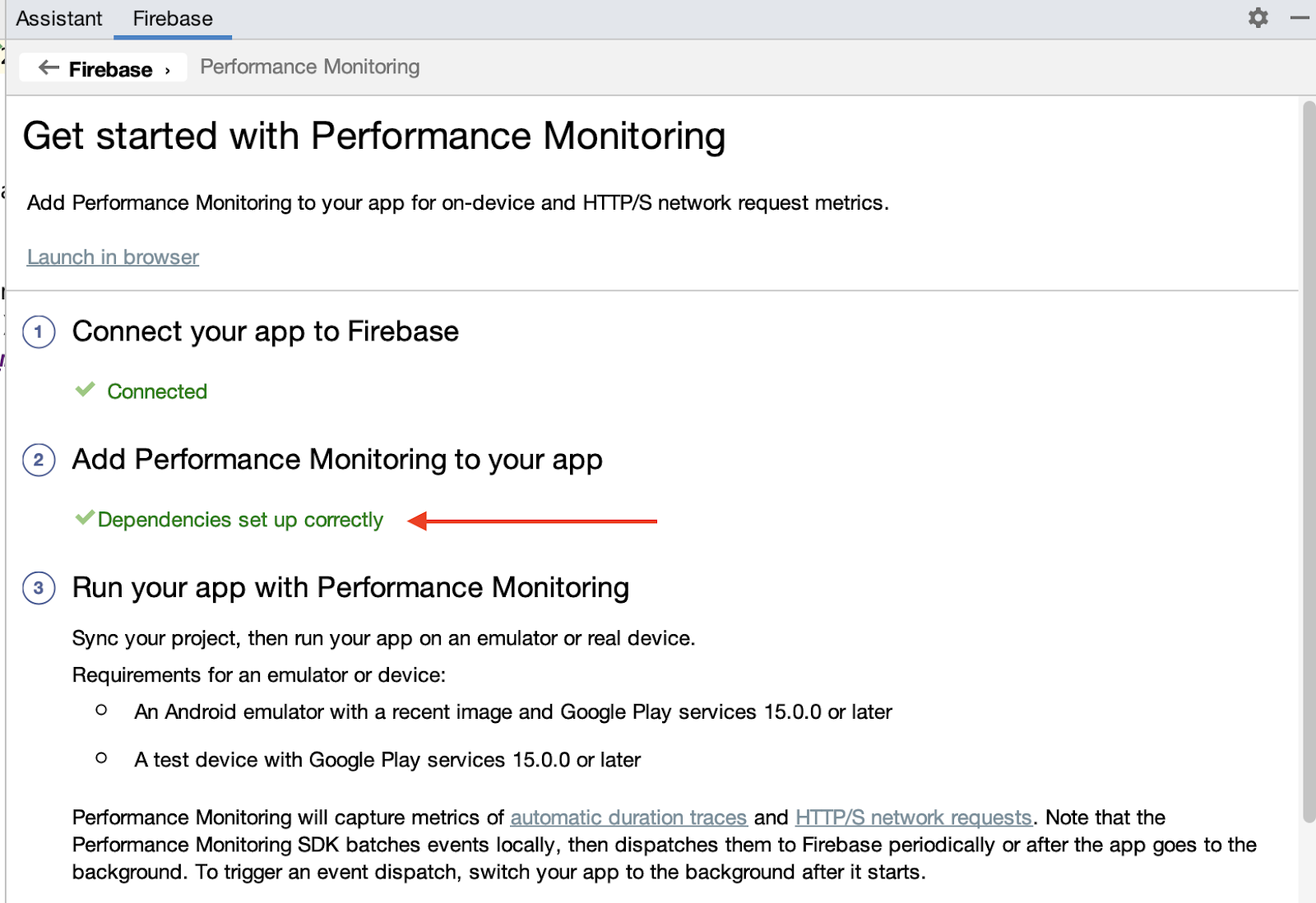
অ্যান্ড্রয়েড স্টুডিওতে অ্যাসিস্ট্যান্ট প্যানে, আপনার অ্যাপে পারফরম্যান্স মনিটরিং যোগ করুন -এ ক্লিক করুন।
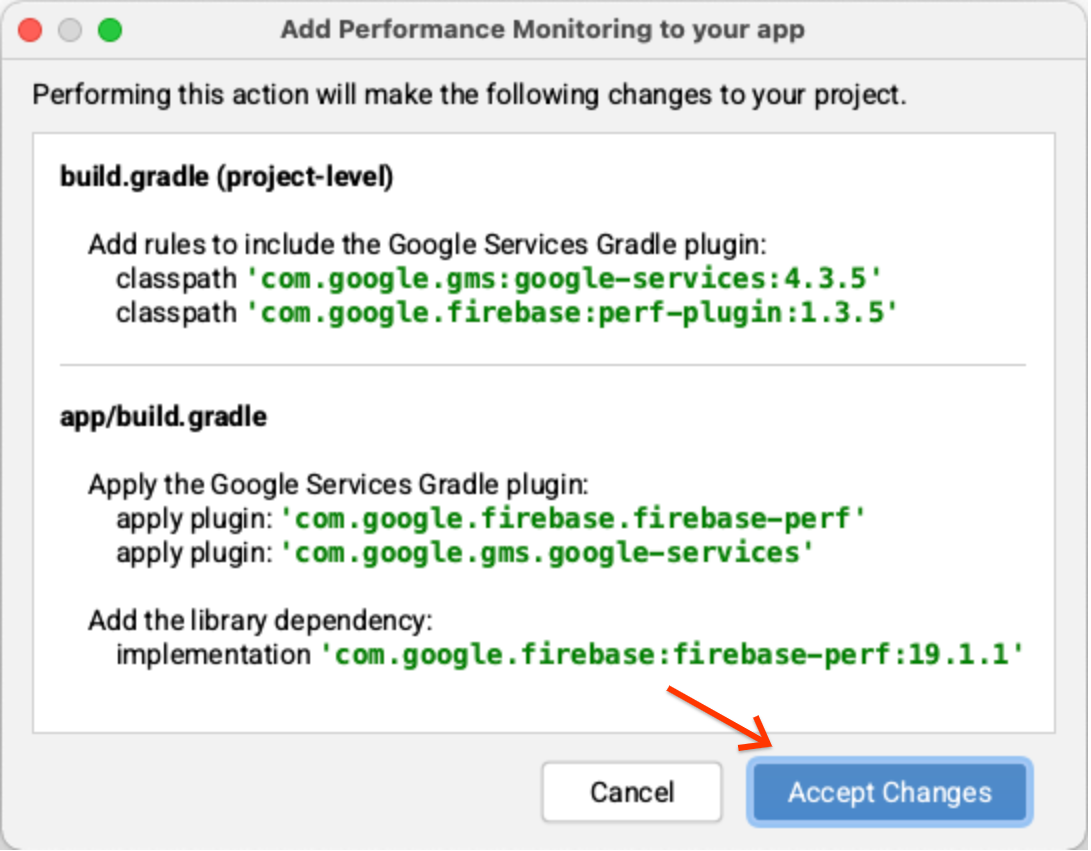
আপনি পরিবর্তনগুলি স্বীকার করার জন্য একটি ডায়ালগ দেখতে পাবেন যার পরে সমস্ত প্রয়োজনীয় নির্ভরতা যোগ করা হয়েছে তা নিশ্চিত করতে অ্যান্ড্রয়েড স্টুডিও আপনার অ্যাপ সিঙ্ক করবে।

অবশেষে, আপনি Android স্টুডিওতে সহকারী ফলকে সাফল্যের বার্তাটি দেখতে পাবেন যে সমস্ত নির্ভরতা সঠিকভাবে সেট আপ করা হয়েছে।

একটি অতিরিক্ত পদক্ষেপ হিসাবে, "(ঐচ্ছিক) ডিবাগ লগিং সক্ষম করুন " ধাপে নির্দেশাবলী অনুসরণ করে ডিবাগ লগিং সক্ষম করুন৷ একই নির্দেশাবলী পাবলিক ডকুমেন্টেশনেও পাওয়া যায়।
3. অ্যাপটি চালান
আপনি এখন আপনার অ্যাপের মডিউল (অ্যাপ-লেভেল) ডিরেক্টরিতে google-services.json ফাইলটি দেখতে পাবেন এবং আপনার অ্যাপটি এখন কম্পাইল করা উচিত। অ্যান্ড্রয়েড স্টুডিওতে, আপনার অ্যান্ড্রয়েড এমুলেটরে অ্যাপটি তৈরি এবং চালাতে রান > রান 'অ্যাপ' এ ক্লিক করুন।
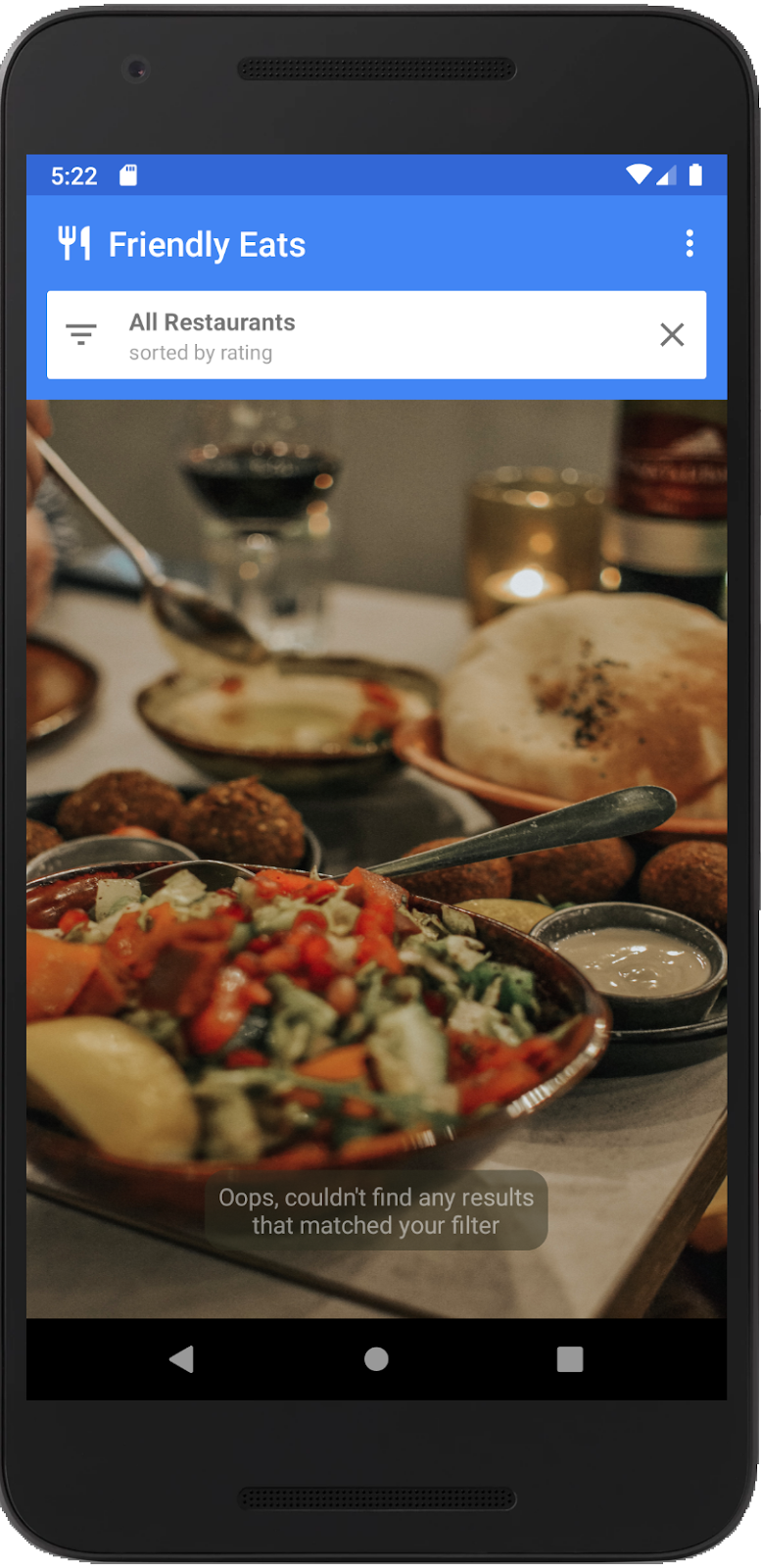
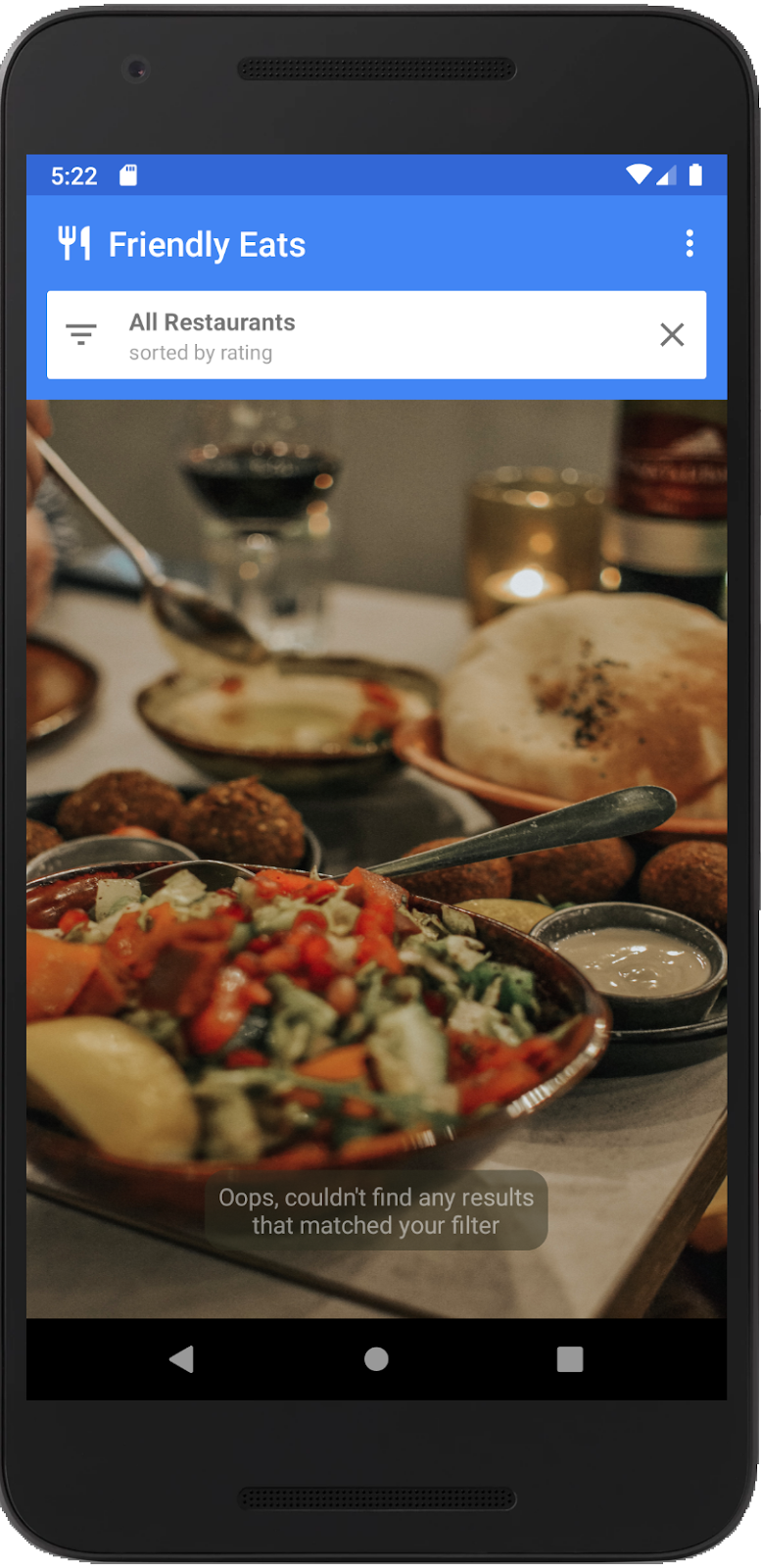
যখন অ্যাপটি চলছে, আপনাকে প্রথমে এইরকম একটি স্প্ল্যাশ স্ক্রিন দেখতে হবে:

তারপর, কয়েক সেকেন্ড পরে, ডিফল্ট চিত্র সহ মূল পৃষ্ঠাটি প্রদর্শিত হবে:

হুড অধীনে কি ঘটছে?
স্প্ল্যাশ স্ক্রিনটি স্প্ল্যাশস্ক্রিন অ্যাক্টিভিটিতে প্রয়োগ করা হয় এবং নিম্নলিখিতগুলি করে:
-
onCreate()এ, আমরা Firebase রিমোট কনফিগারেশন সেটিংস শুরু করি এবং এই কোডল্যাবে পরে রিমোট কনফিগারেশন ড্যাশবোর্ডে সেট করা কনফিগার মানগুলি নিয়ে আসি। -
executeTasksBasedOnRC()এ, আমরাseasonal_image_urlপতাকার কনফিগার মান পড়ি। কনফিগার মান দ্বারা একটি URL প্রদান করা হলে, আমরা সিঙ্ক্রোনাসভাবে ছবিটি ডাউনলোড করি। - ডাউনলোড সম্পূর্ণ হলে, অ্যাপটি MainActivity- এ নেভিগেট করে এবং
SplashScreenActivityশেষ করতেfinish()কল করে।
MainActivity এ, যদি রিমোট কনফিগারেশনের মাধ্যমে seasonal_image_url সংজ্ঞায়িত করা হয়, তাহলে বৈশিষ্ট্যটি সক্ষম হবে এবং ডাউনলোড করা ছবি প্রধান পৃষ্ঠার পটভূমি হিসাবে প্রদর্শিত হবে। অন্যথায়, ডিফল্ট চিত্র (উপরে দেখানো) প্রদর্শিত হবে।
4. রিমোট কনফিগারেশন সেট আপ করুন
এখন যেহেতু আপনার অ্যাপ চলছে, আপনি নতুন বৈশিষ্ট্য পতাকা সেট আপ করতে পারেন।
- Firebase কনসোলের বাম প্যানেলে, Engage বিভাগটি সনাক্ত করুন, তারপর Remote Config এ ক্লিক করুন।
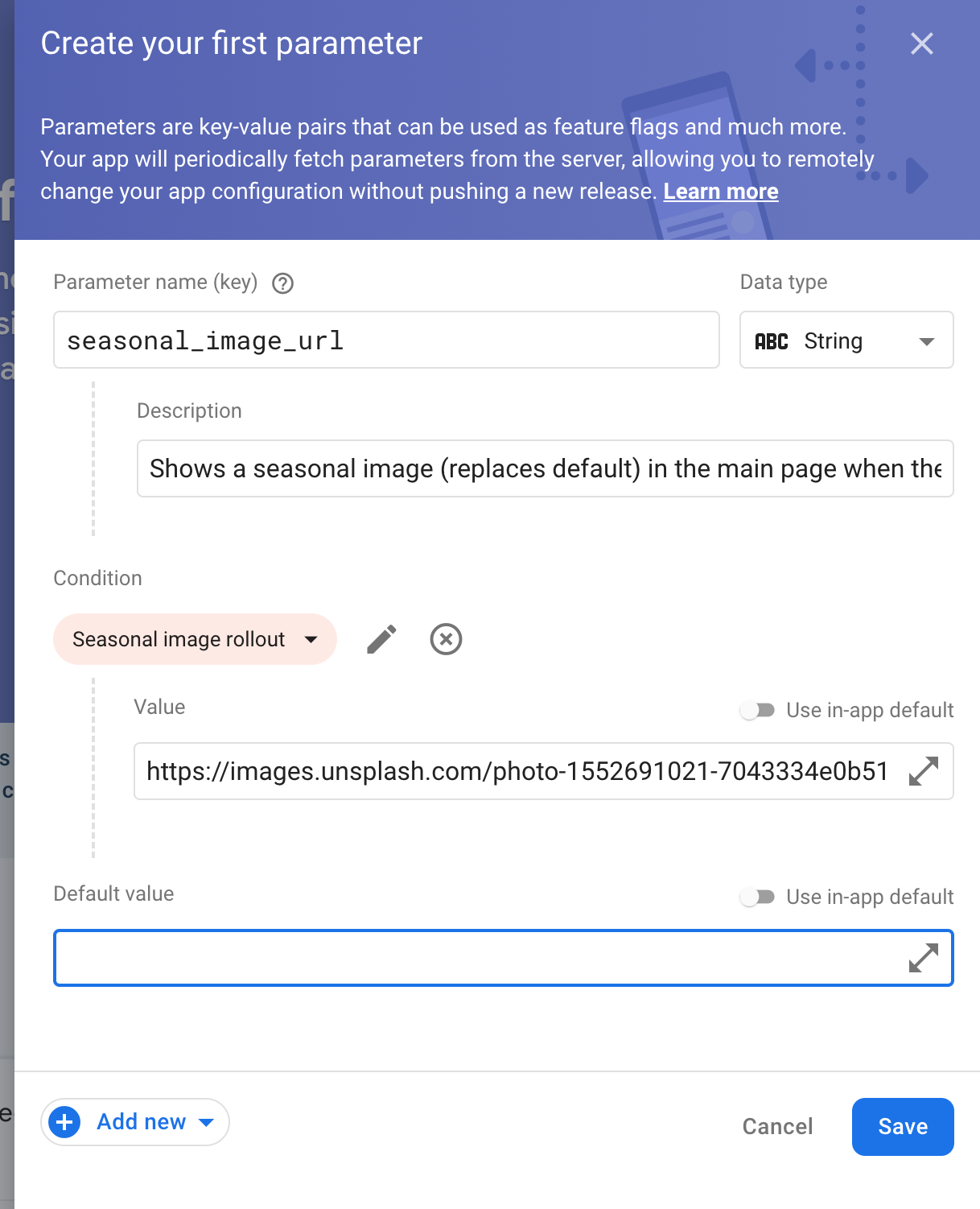
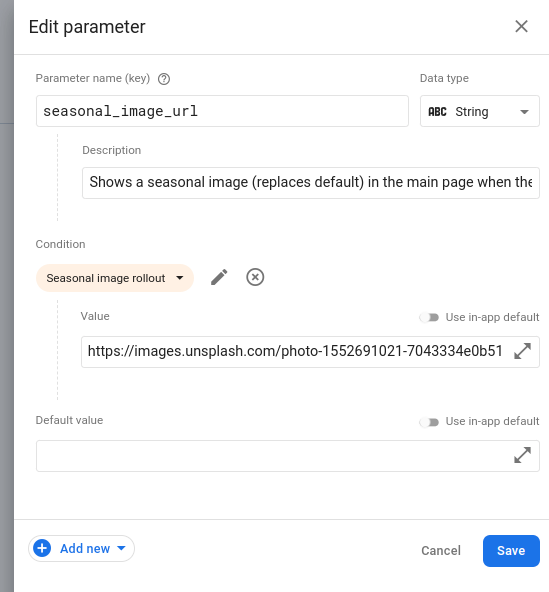
- কনফিগারেশন ফর্ম খুলতে কনফিগারেশন তৈরি করুন বোতামে ক্লিক করুন এবং প্যারামিটার কী হিসাবে
seasonal_image_urlযোগ করুন। - বিবরণ যোগ করুন ক্লিক করুন, তারপর এই বিবরণ লিখুন:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - নতুন যোগ করুন -> শর্তাধীন মান -> নতুন শর্ত তৈরি করুন ক্লিক করুন।
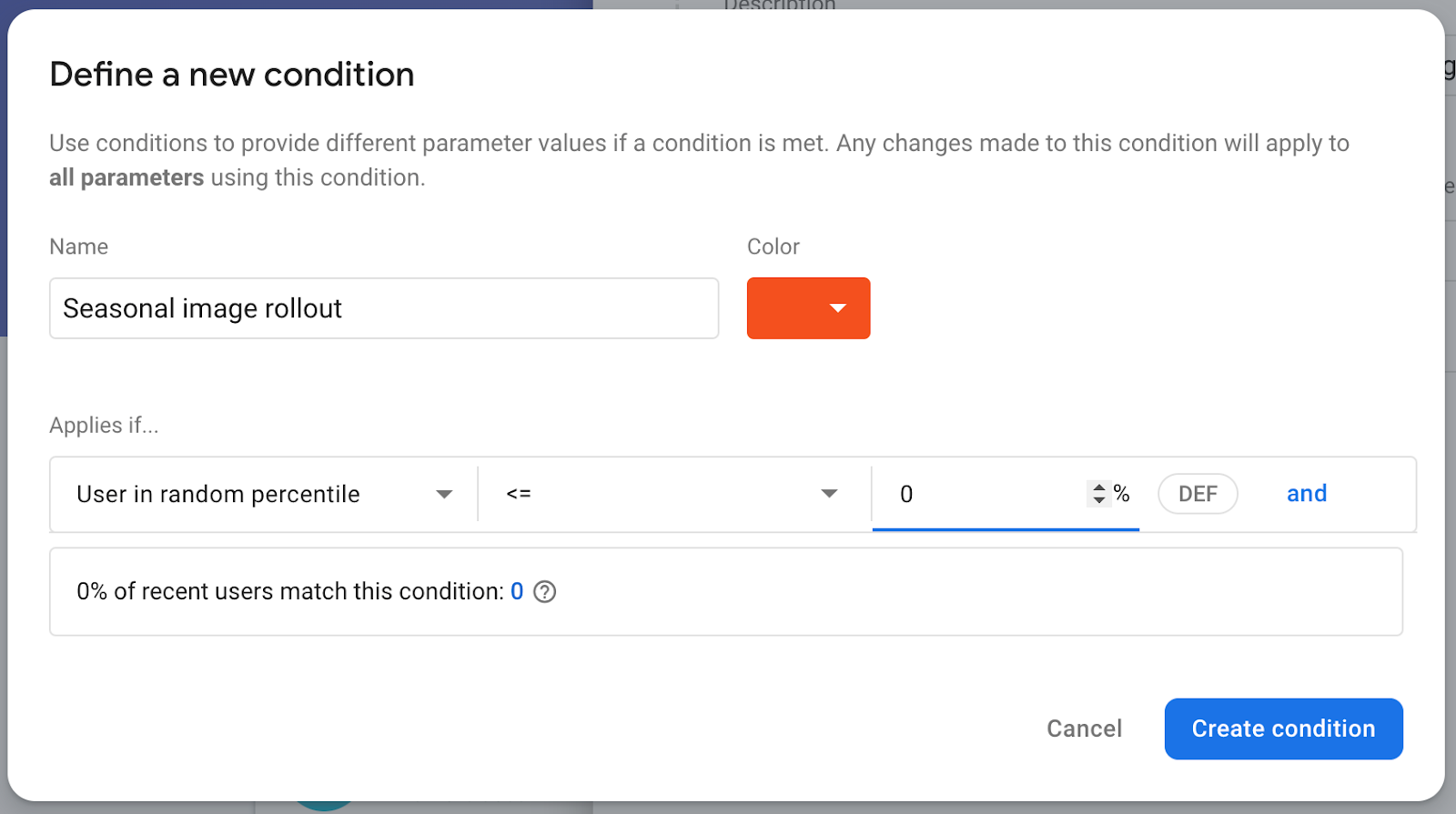
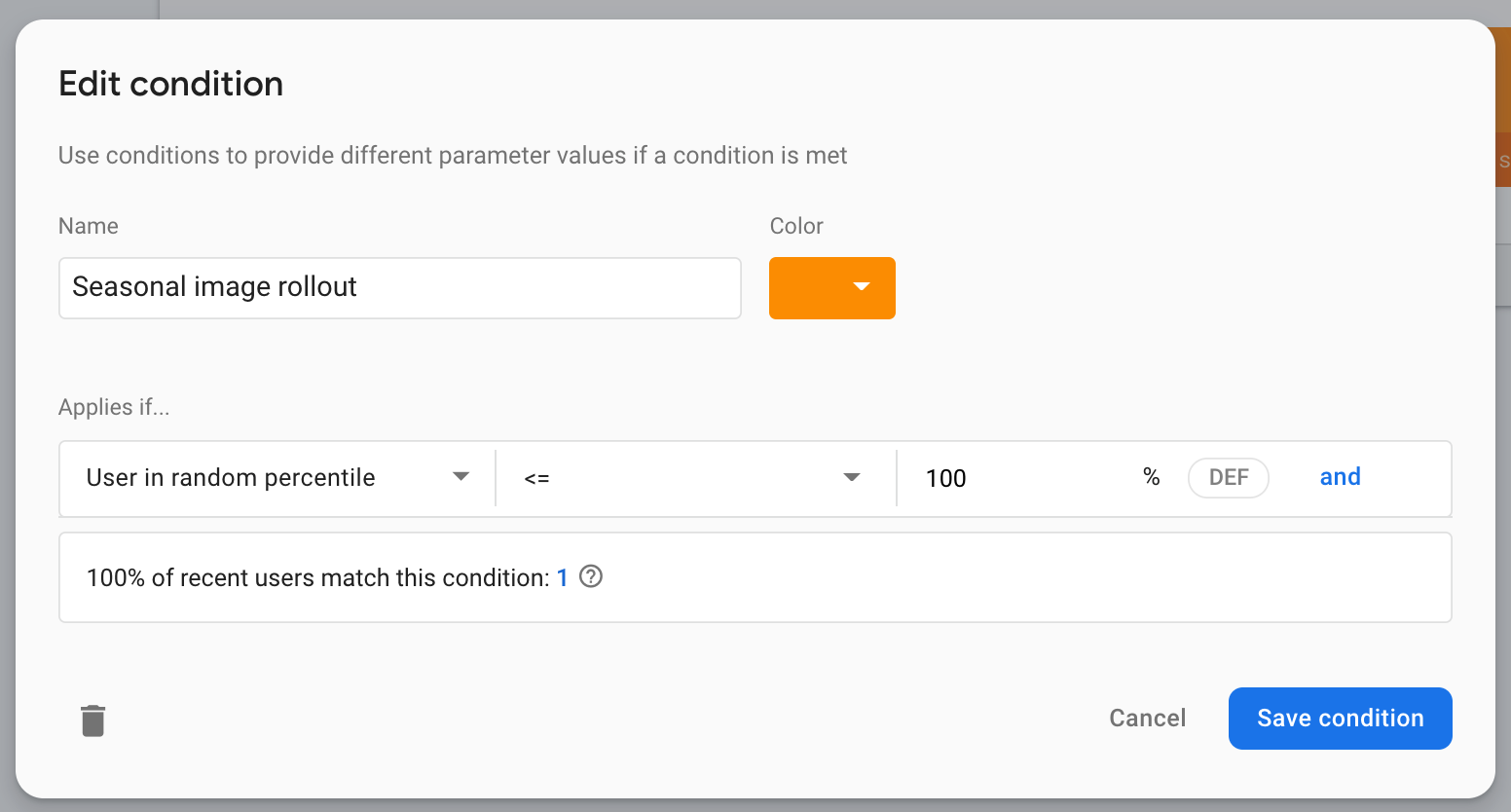
- শর্তের নামের জন্য,
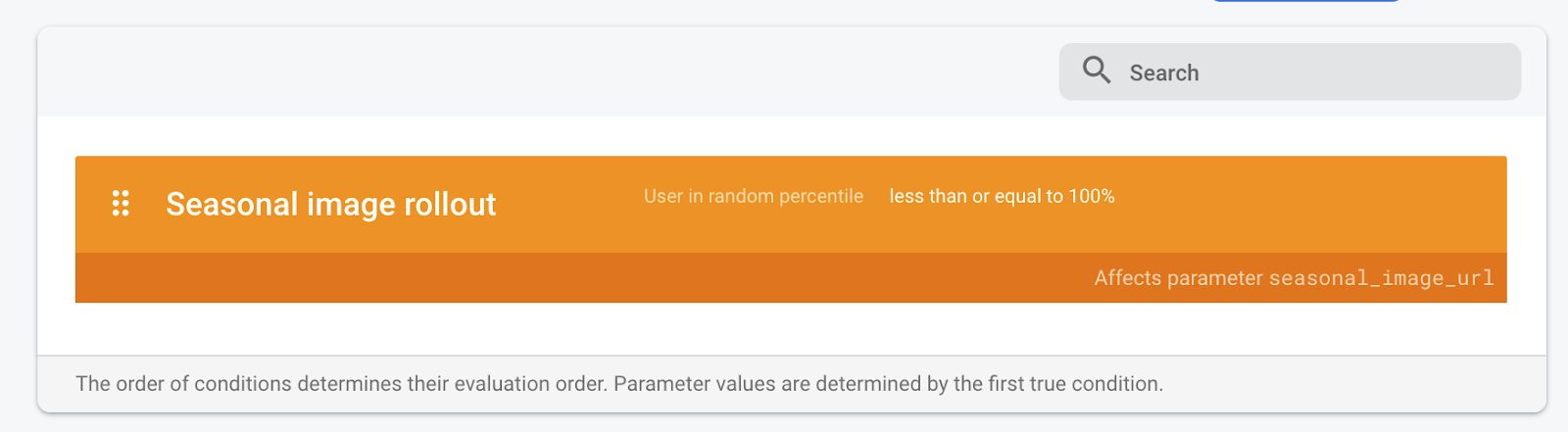
Seasonal image rolloutলিখুন। -
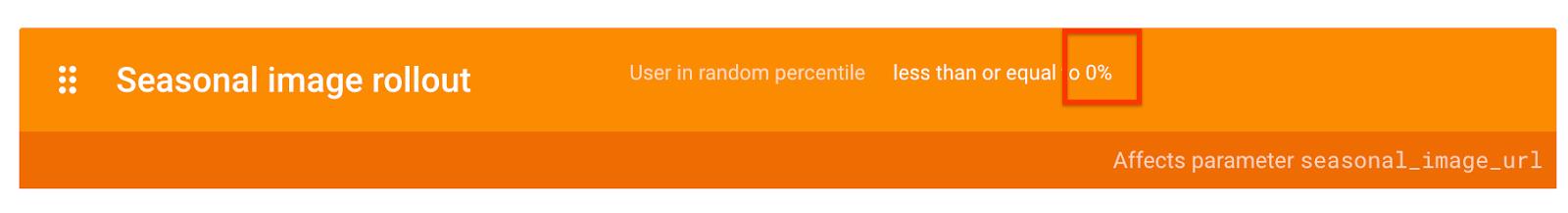
Applies if...বিভাগের জন্য,User in random percentile <= 0%। (আপনি পরবর্তী ধাপে রোল আউট করার জন্য প্রস্তুত না হওয়া পর্যন্ত বৈশিষ্ট্যটি নিষ্ক্রিয় রাখতে চান৷) - শর্ত তৈরি করুন ক্লিক করুন। আপনি আপনার ব্যবহারকারীদের জন্য নতুন বৈশিষ্ট্যটি রোল আউট করতে পরে এই শর্তটি ব্যবহার করবেন।

- আপনার প্রথম প্যারামিটার তৈরি করুন ফর্মটি খুলুন এবং সিজনাল ইমেজ রোলআউট ক্ষেত্রের মানটি সনাক্ত করুন। ইউআরএলটি লিখুন যেখানে মৌসুমী ছবি ডাউনলোড করা হবে:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - একটি খালি স্ট্রিং হিসাবে ডিফল্ট মান ছেড়ে দিন। এর মানে কোডবেসের ডিফল্ট চিত্রটি URL থেকে ডাউনলোড করা একটি চিত্রের পরিবর্তে দেখানো হবে৷
- সংরক্ষণ করুন ক্লিক করুন.

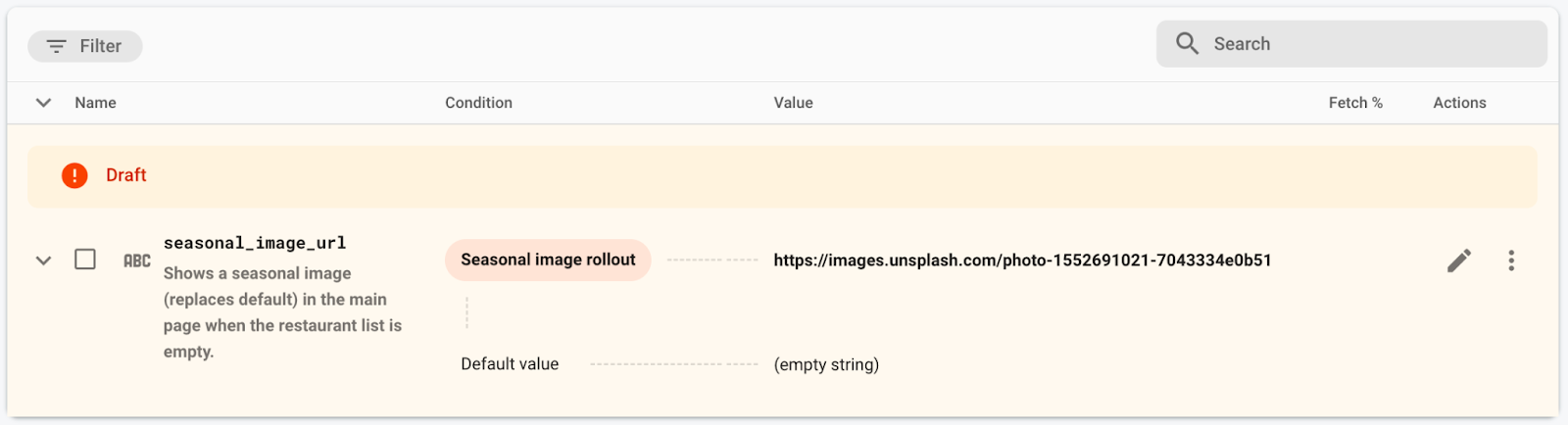
আপনি দেখতে পারেন যে নতুন কনফিগার একটি খসড়া হিসাবে তৈরি করা হয়েছে।
- পরিবর্তনগুলি প্রকাশ করুন ক্লিক করুন এবং আপনার অ্যাপ আপডেট করতে উপরের পরিবর্তনগুলি নিশ্চিত করুন৷

5. ডেটা লোডিং সময়ের জন্য নিরীক্ষণ যোগ করুন
আপনার অ্যাপটি MainActivity দেখানোর আগে কিছু ডেটা প্রি-লোড করে এবং এই প্রক্রিয়াটি লুকানোর জন্য একটি স্প্ল্যাশ স্ক্রিন প্রদর্শন করে। আপনি চান না যে আপনার ব্যবহারকারীরা এই স্ক্রিনে বেশিক্ষণ অপেক্ষা করুক, তাই সাধারণত স্প্ল্যাশ স্ক্রীনটি কতক্ষণ প্রদর্শিত হবে তা নিরীক্ষণ করা উপকারী।
ফায়ারবেস পারফরম্যান্স মনিটরিং এটি করার একটি উপায় প্রদান করে। আপনি আপনার অ্যাপে নির্দিষ্ট কোডের পারফরম্যান্স নিরীক্ষণ করতে কাস্টম কোড ট্রেস করতে পারেন - যেমন ডেটা লোড হওয়ার সময় এবং আপনার নতুন বৈশিষ্ট্যের প্রক্রিয়াকরণের সময়।
স্প্ল্যাশ স্ক্রীনটি কতক্ষণ প্রদর্শিত হবে তা ট্র্যাক করতে, আপনি SplashScreenActivity একটি কাস্টম কোড ট্রেস যোগ করবেন, যা স্প্ল্যাশ স্ক্রীন প্রয়োগকারী Activity ।
-
splash_screen_traceনামে একটি কাস্টম কোড ট্রেস শুরু করুন, তৈরি করুন এবং শুরু করুন :
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
-
SplashScreenActivityonDestroy()পদ্ধতিতে ট্রেসটি শেষ করুন:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
যেহেতু আপনার নতুন বৈশিষ্ট্য একটি চিত্র ডাউনলোড এবং প্রক্রিয়া করে, তাই আপনি একটি দ্বিতীয় কাস্টম কোড ট্রেস যোগ করবেন যা আপনার বৈশিষ্ট্যটি SplashScreenActivity এ যোগ করা অতিরিক্ত সময় ট্র্যাক করবে।
-
splash_seasonal_image_processingনামে একটি কাস্টম কোড ট্রেস শুরু করুন, তৈরি করুন এবং শুরু করুন :
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
-
RequestListenerএরonLoadFailed()এবংonResourceReady()উভয় পদ্ধতিতেই ট্রেস শেষ করুন:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
এখন আপনি স্প্ল্যাশ স্ক্রীনের সময়কাল ( splash_screen_trace) এবং নতুন বৈশিষ্ট্যের প্রক্রিয়াকরণের সময় ( splash_seasonal_image_processing ) ট্র্যাক করতে কাস্টম কোড ট্রেস যোগ করেছেন, আবার Android স্টুডিওতে অ্যাপটি চালান । আপনি একটি লগিং বার্তা দেখতে পাবেন যাতে Logging trace metric: splash_screen_trace , তারপর ট্রেসের সময়কাল। আপনি splash_seasonal_image_processing এর জন্য একটি লগ বার্তা দেখতে পাবেন না কারণ আপনি এখনও নতুন বৈশিষ্ট্যটি সক্ষম করেননি৷
6. ট্রেসে একটি কাস্টম বৈশিষ্ট্য যোগ করুন
কাস্টম কোড ট্রেসের জন্য, পারফরম্যান্স মনিটরিং স্বয়ংক্রিয়ভাবে ডিফল্ট বৈশিষ্ট্যগুলি (সাধারণ মেটাডেটা যেমন অ্যাপ সংস্করণ, দেশ, ডিভাইস ইত্যাদি) লগ করে যাতে আপনি Firebase কনসোলে ট্রেসের জন্য ডেটা ফিল্টার করতে পারেন। এছাড়াও আপনি কাস্টম বৈশিষ্ট্য যোগ এবং নিরীক্ষণ করতে পারেন।
আপনার অ্যাপে, আপনি স্প্ল্যাশ স্ক্রীনের সময়কাল এবং নতুন বৈশিষ্ট্যের প্রক্রিয়াকরণের সময় নিরীক্ষণ করতে দুটি কাস্টম কোড ট্রেস যোগ করেছেন। একটি কারণ যা এই সময়কালগুলিকে প্রভাবিত করতে পারে তা হল প্রদর্শিত চিত্রটি ডিফল্ট চিত্র কিনা বা চিত্রটিকে একটি URL থেকে ডাউনলোড করতে হবে। এবং কে জানে - আপনার কাছে শেষ পর্যন্ত বিভিন্ন URL থাকতে পারে যেখান থেকে আপনি একটি ছবি ডাউনলোড করেন।
সুতরাং, আসুন এই কাস্টম কোড ট্রেসে মৌসুমী চিত্রের URL উপস্থাপন করে একটি কাস্টম বৈশিষ্ট্য যুক্ত করি। এইভাবে, আপনি পরে এই মানগুলির দ্বারা সময়কাল ডেটা ফিল্টার করতে পারেন।
-
executeTasksBasedOnRCপদ্ধতির শুরুতেsplash_screen_traceজন্য কাস্টম অ্যাট্রিবিউট (seasonal_image_url_attribute) যোগ করুন:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
-
startTrace("splash_seasonal_image_processing")কলের ঠিক পরেইsplash_seasonal_image_processingজন্য একই কাস্টম অ্যাট্রিবিউট যোগ করুন:
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
এখন যেহেতু আপনি আপনার কাস্টম ট্রেস ( splash_screen_trace এবং splash_seasonal_image_processing ) উভয়ের জন্য একটি কাস্টম বৈশিষ্ট্য ( seasonal_image_url_attribute ) যোগ করেছেন, আবার Android স্টুডিওতে অ্যাপটি চালান । আপনি একটি লগিং বার্তা দেখতে পাবেন যাতে Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. আপনি এখনও রিমোট কনফিগ প্যারামিটার seasonalImageUrl সক্ষম করেননি যার কারণে বৈশিষ্ট্যের মান unset ।
পারফরম্যান্স মনিটরিং SDK ট্রেস ডেটা সংগ্রহ করে Firebase-এ পাঠাবে। আপনি Firebase কনসোলের পারফরম্যান্স ড্যাশবোর্ডে ডেটা দেখতে পারেন, যা আমরা কোডল্যাবের পরবর্তী ধাপে বিস্তারিতভাবে ব্যাখ্যা করব।
7. আপনার পারফরম্যান্স মনিটরিং ড্যাশবোর্ড কনফিগার করুন
আপনার বৈশিষ্ট্য নিরীক্ষণ করতে আপনার ড্যাশবোর্ড কনফিগার করুন
Firebase কনসোলে , আপনার Friendly Eats অ্যাপ আছে এমন প্রজেক্ট নির্বাচন করুন।
বাম প্যানেলে, রিলিজ এবং মনিটর বিভাগটি সনাক্ত করুন, তারপরে পারফরম্যান্সে ক্লিক করুন।
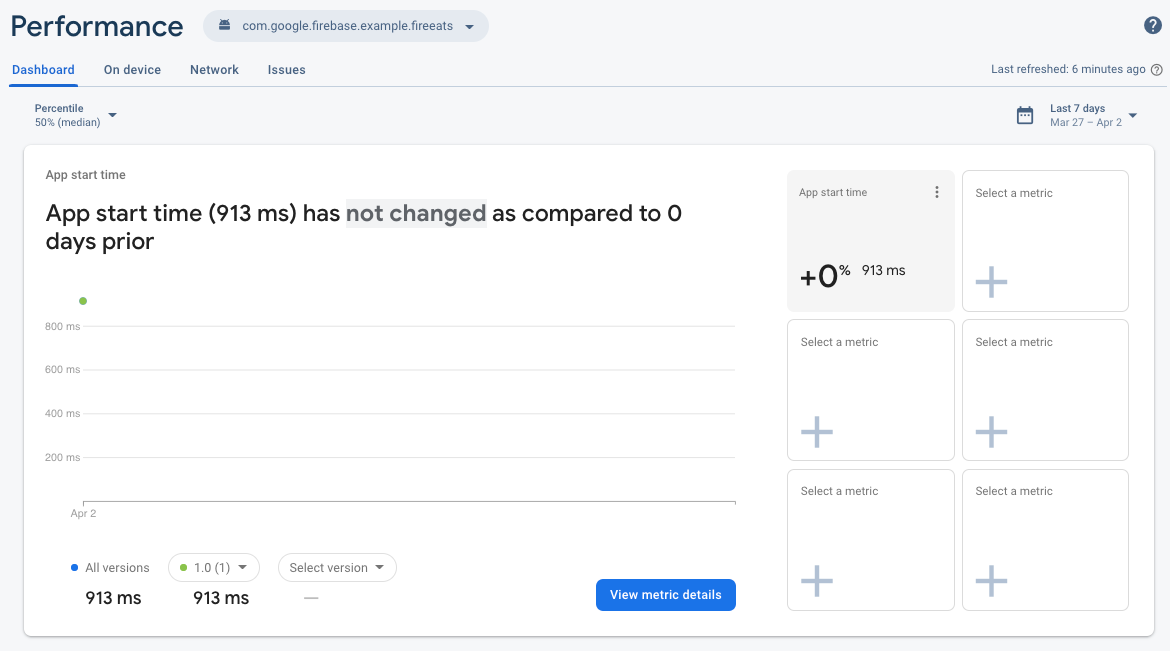
আপনার মেট্রিক্স বোর্ডে আপনার প্রথম ডেটা পয়েন্ট সহ আপনার কর্মক্ষমতা ড্যাশবোর্ড দেখতে হবে! পারফরম্যান্স মনিটরিং SDK আপনার অ্যাপ থেকে পারফরম্যান্স ডেটা সংগ্রহ করে এবং সংগ্রহের কয়েক মিনিটের মধ্যে এটি প্রদর্শন করে।

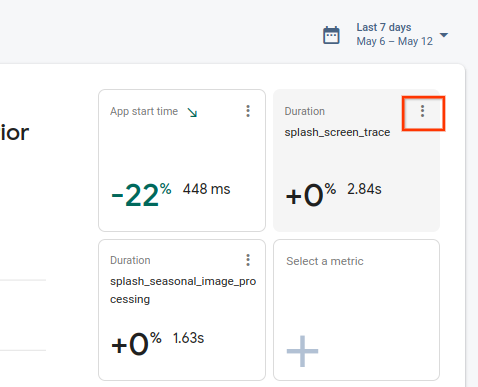
এই মেট্রিক্স বোর্ড যেখানে আপনি আপনার অ্যাপের মূল মেট্রিক্স ট্র্যাক করতে পারেন৷ ডিফল্ট ভিউতে আপনার অ্যাপ স্টার্ট টাইম ট্রেসের সময়কাল অন্তর্ভুক্ত থাকে, তবে আপনি যে মেট্রিকগুলি সবচেয়ে বেশি গুরুত্ব দেন তা যোগ করতে পারেন। যেহেতু আপনি আপনার যোগ করা নতুন বৈশিষ্ট্যটি ট্র্যাক করছেন, তাই আপনি কাস্টম কোড ট্রেস splash_screen_trace এর সময়কাল প্রদর্শন করতে আপনার ড্যাশবোর্ডকে উপযোগী করতে পারেন।
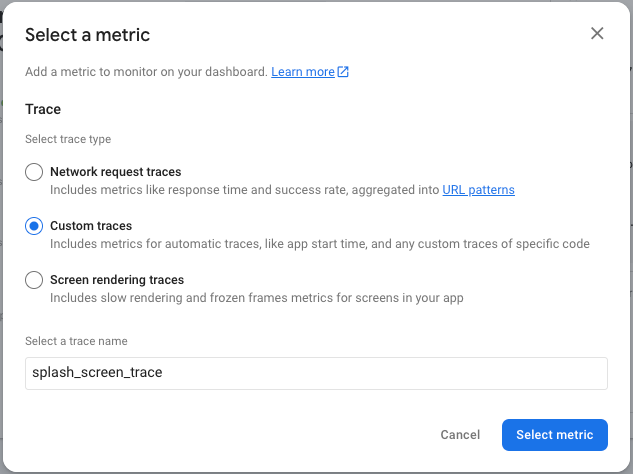
- খালি একটি মেট্রিক বক্স নির্বাচন করুন একটি ক্লিক করুন.
- ডায়ালগ উইন্ডোতে, কাস্টম ট্রেসের ট্রেস প্রকার এবং ট্রেস নাম
splash_screen_traceনির্বাচন করুন।

- মেট্রিক নির্বাচন করুন এ ক্লিক করুন এবং আপনার ড্যাশবোর্ডে যোগ করা
splash_screen_traceসময়কাল দেখতে হবে!
আপনি এই একই পদক্ষেপগুলি ব্যবহার করতে পারেন এমন অন্যান্য মেট্রিকগুলি যোগ করার জন্য যা আপনি পছন্দ করেন যাতে আপনি দ্রুত দেখতে পারেন যে সময়ের সাথে তাদের কার্যক্ষমতা কীভাবে পরিবর্তিত হয় এবং এমনকি বিভিন্ন রিলিজের সাথেও।

মেট্রিক্স বোর্ড আপনার ব্যবহারকারীদের দ্বারা অভিজ্ঞ মূল মেট্রিক্সের কর্মক্ষমতা ট্র্যাক করার জন্য একটি শক্তিশালী টুল । এই কোডল্যাবের জন্য, আপনার কাছে একটি সংকীর্ণ সময়ের পরিসরে ডেটার একটি ছোট সেট রয়েছে, তাই আপনি অন্যান্য ড্যাশবোর্ড ভিউ ব্যবহার করবেন যা আপনাকে বৈশিষ্ট্য রোলআউটের কার্যকারিতা বুঝতে সাহায্য করবে৷
8. আপনার বৈশিষ্ট্য রোল আউট
এখন আপনি আপনার মনিটরিং সেট আপ করেছেন, আপনি আগে সেট আপ করা Firebase রিমোট কনফিগার পরিবর্তন ( seasonal_image_url) রোল আউট করতে প্রস্তুত।
একটি পরিবর্তন রোল আউট করার জন্য, আপনি আপনার টার্গেটিং অবস্থার ব্যবহারকারীর শতাংশ বাড়ানোর জন্য Firebase কনসোলের রিমোট কনফিগারেশন পৃষ্ঠায় ফিরে যাবেন। সাধারণত, আপনি ব্যবহারকারীদের একটি ছোট অংশে নতুন বৈশিষ্ট্যগুলি রোল আউট করবেন এবং শুধুমাত্র তখনই এটি বৃদ্ধি করবেন যখন আপনি নিশ্চিত হন যে এতে কোন সমস্যা নেই। এই কোডল্যাবে, যদিও, আপনি অ্যাপটির একমাত্র ব্যবহারকারী, তাই আপনি শতকরা 100% এ পরিবর্তন করতে পারেন।
- পৃষ্ঠার শীর্ষে শর্ত ট্যাবে ক্লিক করুন।
- আপনি আগে যোগ করা
Seasonal image rolloutশর্তে ক্লিক করুন। - শতকরা 100% এ পরিবর্তন করুন।
- Save condition এ ক্লিক করুন।
- পরিবর্তনগুলি প্রকাশ করুন ক্লিক করুন এবং পরিবর্তনগুলি নিশ্চিত করুন৷

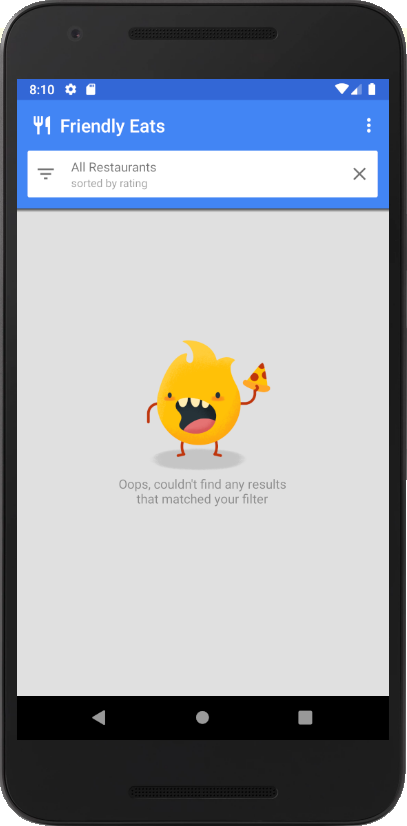
অ্যান্ড্রয়েড স্টুডিওতে ফিরে, নতুন বৈশিষ্ট্য দেখতে আপনার এমুলেটরে অ্যাপটি পুনরায় চালু করুন। স্প্ল্যাশ স্ক্রীনের পরে, আপনি নতুন খালি রাষ্ট্র প্রধান স্ক্রীন দেখতে হবে!

9. কর্মক্ষমতা পরিবর্তন চেক করুন
এখন ফায়ারবেস কনসোলে পারফরম্যান্স ড্যাশবোর্ড ব্যবহার করে স্প্ল্যাশ স্ক্রিন লোডিংয়ের কার্যকারিতা পরীক্ষা করা যাক। কোডল্যাবের এই ধাপে, আপনি কর্মক্ষমতা ডেটা দেখতে ড্যাশবোর্ডের বিভিন্ন অংশ ব্যবহার করবেন।
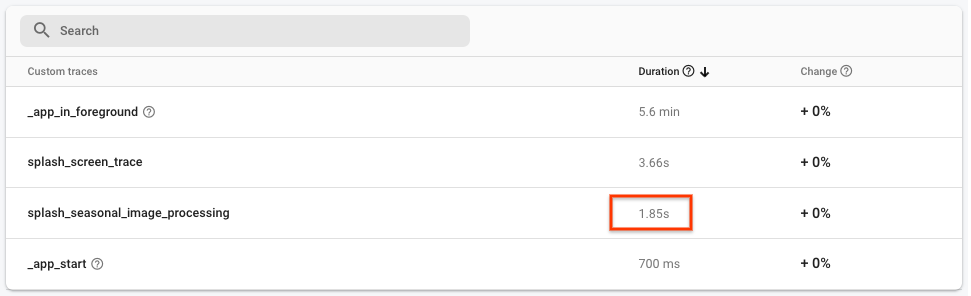
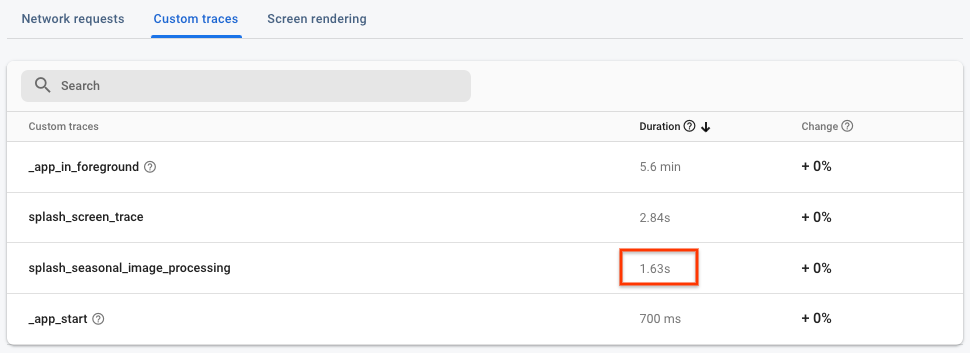
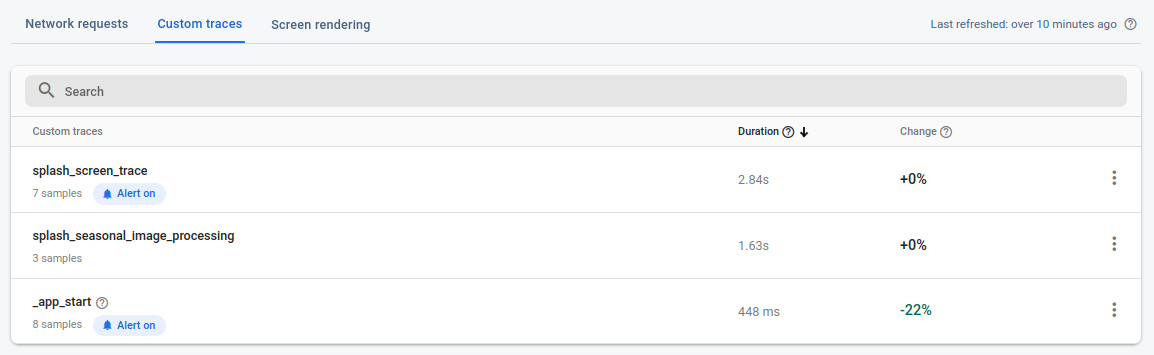
- প্রধান ড্যাশবোর্ড ট্যাবে, ট্রেস টেবিলে নিচে স্ক্রোল করুন, তারপর কাস্টম ট্রেস ট্যাবে ক্লিক করুন। এই সারণীতে, আপনি আগে যোগ করা কাস্টম কোড ট্রেস এবং কিছু বাইরের-বক্স ট্রেস দেখতে পাবেন।
- এখন যেহেতু আপনি নতুন বৈশিষ্ট্যটি সক্ষম করেছেন, কাস্টম কোডটি সন্ধান করুন
splash_seasonal_image_processing, যা চিত্রটি ডাউনলোড এবং প্রক্রিয়া করতে কত সময় নেয় তা পরিমাপ করে। ট্রেসের সময়কালের মান থেকে, আপনি দেখতে পাচ্ছেন যে এই ডাউনলোড এবং প্রক্রিয়াকরণে উল্লেখযোগ্য পরিমাণ সময় লাগে।

- যেহেতু আপনার কাছে
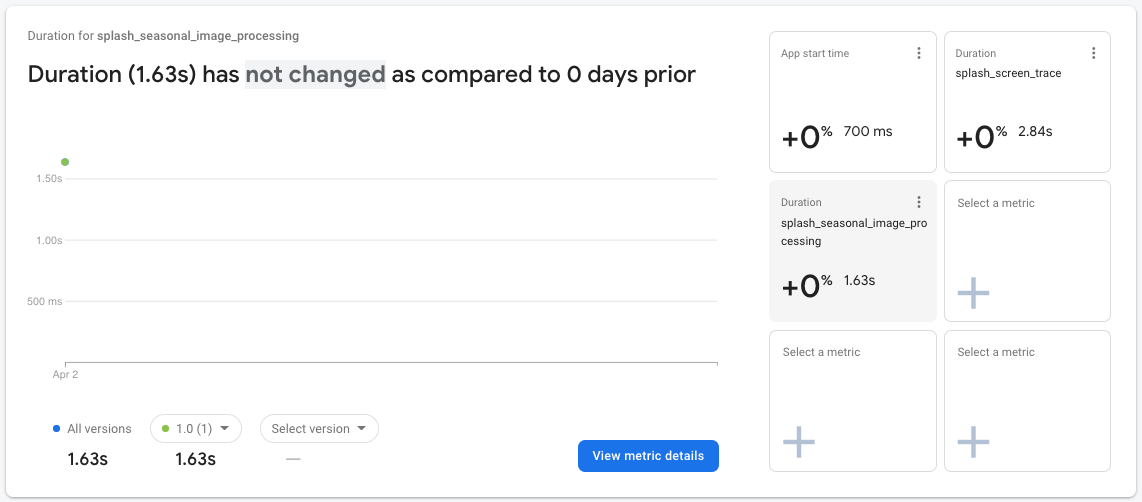
splash_seasonal_image_processingএর জন্য ডেটা আছে, আপনি ড্যাশবোর্ড ট্যাবের উপরে আপনার মেট্রিক্স বোর্ডে এই ট্রেসের সময়কাল যোগ করতে পারেন।
আগের মতই, খালি একটি মেট্রিক বক্স নির্বাচন করুন । ডায়ালগ উইন্ডোতে, ট্রেস টাইপ নির্বাচন করুন কাস্টম ট্রেস এবং ট্রেস নাম splash_seasonal_image_processing । পরিশেষে, মেট্রিক বোর্ডে এই মেট্রিক যোগ করতে মেট্রিক নির্বাচন করুন ক্লিক করুন।

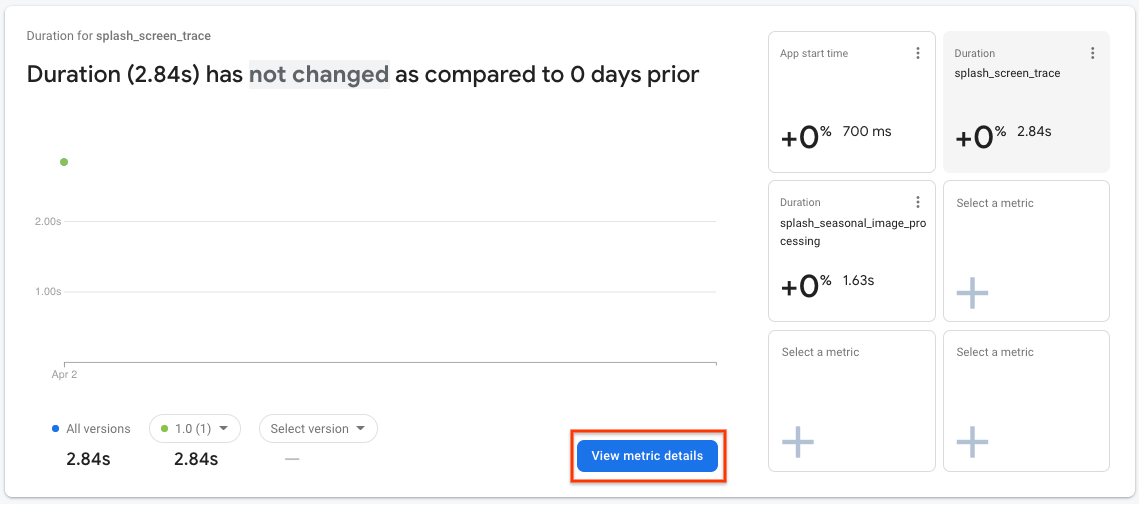
- পার্থক্যগুলি আরও নিশ্চিত করতে, আপনি
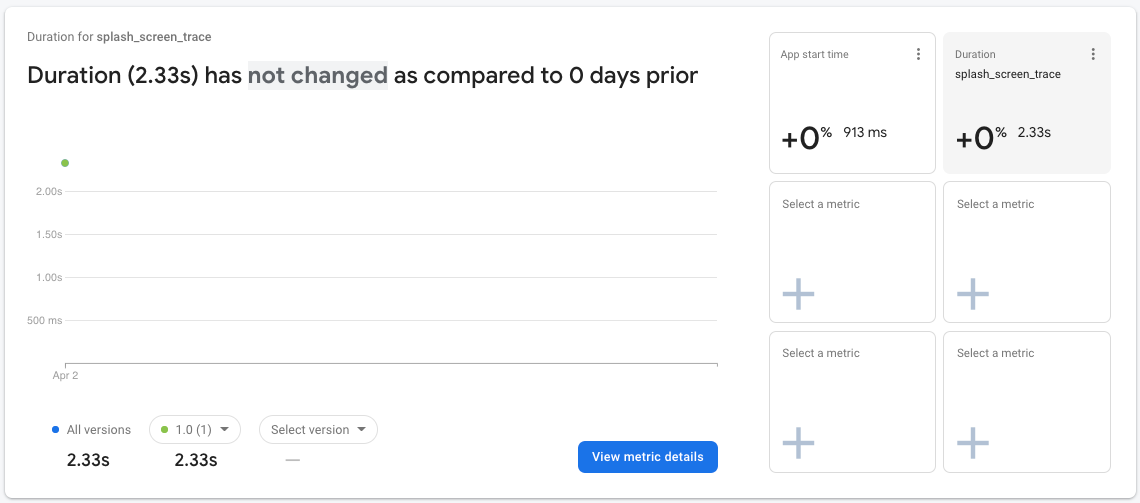
splash_screen_traceএর ডেটা ঘনিষ্ঠভাবে দেখতে পারেন। মেট্রিক্স বোর্ডেsplash_screen_traceকার্ডে ক্লিক করুন, তারপর মেট্রিকের বিবরণ দেখুন ক্লিক করুন।

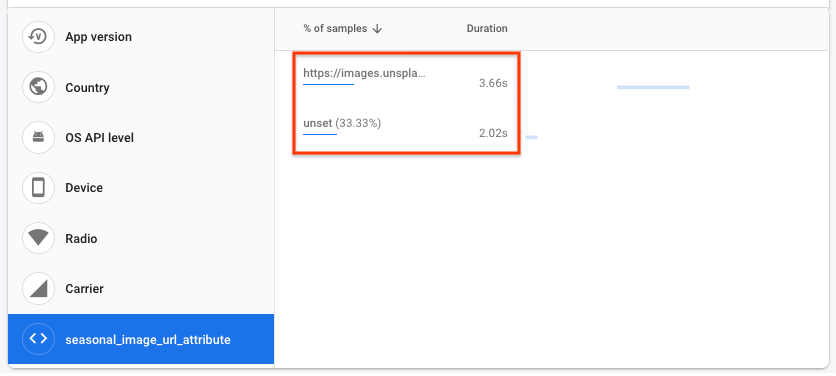
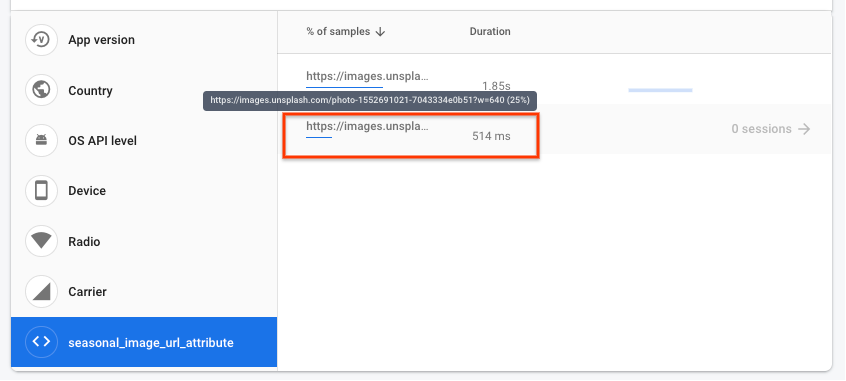
- বিশদ পৃষ্ঠায়, আপনি নীচের বাম দিকে বৈশিষ্ট্যগুলির একটি তালিকা দেখতে পাবেন, আপনার আগে তৈরি করা কাস্টম বৈশিষ্ট্য সহ৷ ডানদিকে প্রতিটি মৌসুমী ছবির URL-এর জন্য স্প্ল্যাশ স্ক্রীনের সময়কাল দেখতে কাস্টম বৈশিষ্ট্য
seasonal_image_url_attributeক্লিক করুন:

- আপনার স্প্ল্যাশ স্ক্রীনের সময়কালের মানগুলি উপরের স্ক্রিনশটগুলির থেকে সম্ভবত কিছুটা আলাদা হবে, তবে ডিফল্ট চিত্র ব্যবহার করে ("আনসেট" দ্বারা উপস্থাপিত) একটি URL থেকে ছবিটি ডাউনলোড করার সময় আপনার দীর্ঘ সময় থাকা উচিত।
এই কোডল্যাবে, এই দীর্ঘ সময়কালের কারণটি সহজবোধ্য হতে পারে, কিন্তু একটি বাস্তব অ্যাপে, এটি এতটা স্পষ্ট নাও হতে পারে। সংগৃহীত সময়কালের ডেটা বিভিন্ন ডিভাইস থেকে আসবে, বিভিন্ন নেটওয়ার্ক সংযোগের পরিস্থিতিতে অ্যাপটি চালাবে এবং এই শর্তগুলি আপনার প্রত্যাশার চেয়েও খারাপ হতে পারে। চলুন দেখি আপনি কিভাবে এই সমস্যাটি তদন্ত করবেন যদি এটি একটি বাস্তব বিশ্বের পরিস্থিতি হয়।
- ড্যাশবোর্ড প্রধান ট্যাবে ফিরে যেতে পৃষ্ঠার শীর্ষে কর্মক্ষমতা ক্লিক করুন:

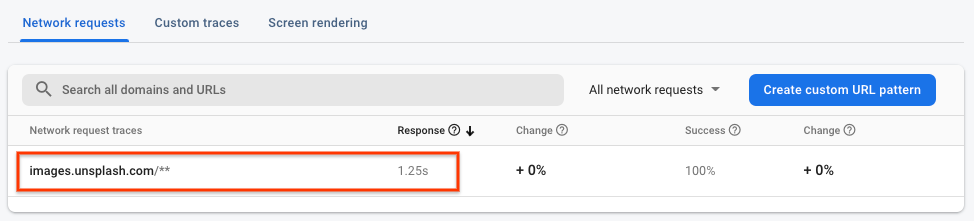
- পৃষ্ঠার নীচে ট্রেস টেবিলে, নেটওয়ার্ক অনুরোধ ট্যাবে ক্লিক করুন। এই সারণীতে, আপনি
images.unsplash.com/**URL প্যাটার্ন সহ আপনার অ্যাপের সমস্ত নেটওয়ার্ক অনুরোধ URL প্যাটার্নে একত্রিত দেখতে পাবেন। আপনি যদি এই প্রতিক্রিয়া সময়ের মানকে চিত্র ডাউনলোড এবং প্রক্রিয়াকরণের জন্য যে সামগ্রিক সময়ের সাথে তুলনা করেন (যেমন,splash_seasonal_image_processingট্রেসের সময়কাল), তাহলে আপনি দেখতে পাবেন যে ছবিটি ডাউনলোড করার জন্য একটি বড় পরিমাণ সময় ব্যয় করা হয়েছে।

কর্মক্ষমতা ফলাফল
ফায়ারবেস পারফরম্যান্স মনিটরিং ব্যবহার করে, আপনি নতুন বৈশিষ্ট্য সক্ষম করে শেষ ব্যবহারকারীদের উপর নিম্নলিখিত প্রভাব দেখেছেন:
-
SplashScreenActivityব্যয় করা সময় বেড়েছে। -
splash_seasonal_image_processingসময়কাল অনেক বড় ছিল। - ছবিটি ডাউনলোডের প্রতিক্রিয়া সময় এবং ছবির জন্য প্রয়োজনীয় প্রসেসিং সময়ের কারণে বিলম্ব হয়েছে।
পরবর্তী ধাপে, আপনি বৈশিষ্ট্যটিকে ফিরিয়ে আনার মাধ্যমে এবং কীভাবে আপনি বৈশিষ্ট্যটির বাস্তবায়ন উন্নত করতে পারেন তা চিহ্নিত করে কার্যক্ষমতার উপর প্রভাব কমিয়ে আনবেন।
10. বৈশিষ্ট্যটি রোল ব্যাক করুন
স্প্ল্যাশ স্ক্রিনের সময় আপনার ব্যবহারকারীদের অপেক্ষার সময় বাড়ানো কাম্য নয়। রিমোট কনফিগারেশনের মূল সুবিধাগুলির মধ্যে একটি হল আপনার ব্যবহারকারীদের কাছে অন্য সংস্করণ প্রকাশ না করেই আপনার রোলআউটকে বিরতি এবং বিপরীত করার ক্ষমতা। এটি আপনাকে সমস্যাগুলিতে দ্রুত প্রতিক্রিয়া জানাতে দেয় (যেমন পারফরম্যান্সের সমস্যা যা আপনি শেষ ধাপে আবিষ্কার করেছেন) এবং অসুখী ব্যবহারকারীর সংখ্যা কমিয়ে আনতে পারেন।
একটি দ্রুত প্রশমন হিসাবে, আপনি রোলআউট শতাংশকে 0 এ পুনরায় সেট করবেন যাতে আপনার সমস্ত ব্যবহারকারী আবার ডিফল্ট চিত্রটি দেখতে পাবে:
- Firebase কনসোলে রিমোট কনফিগারেশন পৃষ্ঠায় ফিরে যান।
- পৃষ্ঠার উপরের শর্তে ক্লিক করুন।
- আপনি আগে যোগ করা
Seasonal image rolloutকন্ডিশনে ক্লিক করুন। - শতাংশকে 0% এ পরিবর্তন করুন।
- Save condition এ ক্লিক করুন।
- পরিবর্তনগুলি প্রকাশ করুন ক্লিক করুন এবং পরিবর্তনগুলি নিশ্চিত করুন৷

অ্যান্ড্রয়েড স্টুডিওতে অ্যাপটি পুনরায় চালু করুন এবং আপনার মূল খালি রাজ্যের প্রধান স্ক্রীনটি দেখতে হবে:

11. কর্মক্ষমতা সমস্যা ঠিক করুন
আপনি কোডল্যাবে আগে আবিষ্কার করেছেন যে আপনার স্প্ল্যাশ স্ক্রিনের জন্য একটি ছবি ডাউনলোড করা আপনার অ্যাপের জন্য ধীরগতির কারণ হয়ে দাঁড়িয়েছে। ডাউনলোড করা ইমেজটি ঘনিষ্ঠভাবে দেখে, আপনি দেখতে পাচ্ছেন যে আপনি ছবিটির আসল রেজোলিউশন ব্যবহার করছেন, যা 2MB এর বেশি ছিল! আপনার পারফরম্যান্স সমস্যার একটি দ্রুত সমাধান হল গুণমানকে আরও উপযুক্ত রেজোলিউশনে হ্রাস করা যাতে ছবিটি ডাউনলোড হতে কম সময় নেয়।
রিমোট কনফিগার মান আবার রোল আউট করুন
- Firebase কনসোলে রিমোট কনফিগারেশন পৃষ্ঠায় ফিরে যান।
-
seasonal_image_urlপ্যারামিটারের জন্য সম্পাদনা আইকনে ক্লিক করুন। -
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640এ সিজনাল ইমেজ রোলআউটের মান আপডেট করুন, তারপর সেভ করুন এ ক্লিক করুন।

- পৃষ্ঠার শীর্ষে শর্ত ট্যাবে ক্লিক করুন।
- সিজনাল ইমেজ রোলআউটে ক্লিক করুন, তারপর শতকরা 100% এ সেট করুন।
- Save condition এ ক্লিক করুন।

- পরিবর্তন প্রকাশ করুন বোতামে ক্লিক করুন।
12. ফিক্স পরীক্ষা করুন এবং সতর্কতা সেট আপ করুন৷
স্থানীয়ভাবে অ্যাপটি চালান
একটি ভিন্ন ডাউনলোড ইমেজ ইউআরএল ব্যবহার করার জন্য নতুন কনফিগার মান সেট করে, অ্যাপটি আবার চালান। এই সময়, আপনার লক্ষ্য করা উচিত যে স্প্ল্যাশ স্ক্রিনে ব্যয় করা সময় আগের চেয়ে কম।

পরিবর্তনের কর্মক্ষমতা দেখুন
মেট্রিক্স কেমন দেখায় তা দেখতে Firebase কনসোলে পারফরম্যান্স ড্যাশবোর্ডে ফিরে যান।
- এই সময় আপনি বিস্তারিত পৃষ্ঠায় নেভিগেট করতে ট্রেস টেবিল ব্যবহার করবেন। ট্রেস টেবিলের নীচে, কাস্টম ট্রেস ট্যাবে, কাস্টম ট্রেস
splash_seasonal_image_processingএ ক্লিক করুন এবং এর সময়কাল মেট্রিকের আরও বিশদ দৃশ্য আবার দেখতে পাবেন।

- কাস্টম অ্যাট্রিবিউটে ক্লিক করুন
seasonal_image_url_attributeআবার কাস্টম অ্যাট্রিবিউটের ব্রেকডাউন দেখতে। আপনি যদি ইউআরএলগুলির উপর হোভার করেন, তাহলে আপনি একটি মান দেখতে পাবেন যা ছোট-আকারের ছবির জন্য নতুন URL-এর সাথে মেলে:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(শেষে?w=640সহ)। এই ছবির সাথে যুক্ত সময়কালের মানটি আগের ছবির মানের তুলনায় যথেষ্ট কম এবং আপনার ব্যবহারকারীদের জন্য আরও গ্রহণযোগ্য!

- এখন যেহেতু আপনি আপনার স্প্ল্যাশ স্ক্রিনের কার্যকারিতা উন্নত করেছেন, আপনি যখন একটি ট্রেস আপনার সেট করা থ্রেশহোল্ড অতিক্রম করে তখন আপনাকে জানানোর জন্য আপনি সতর্কতা সেট আপ করতে পারেন। পারফরম্যান্স ড্যাশবোর্ড খুলুন এবং splash_screen_trace-এর জন্য ওভারফ্লো মেনু (তিন বিন্দু) আইকনে ক্লিক করুন এবং সতর্কতা সেটিংস ক্লিক করুন।

- সময়কাল সতর্কতা সক্ষম করতে টগল এ ক্লিক করুন। থ্রেশহোল্ড মানটি আপনি যে মানের থেকে দেখছিলেন তার একটু উপরে সেট করুন যাতে আপনার স্প্ল্যাশ_স্ক্রিন_ট্রেস থ্রেশহোল্ড অতিক্রম করে, আপনি একটি ইমেল পাবেন।
- আপনার সতর্কতা তৈরি করতে সংরক্ষণ করুন ক্লিক করুন. ট্রেস টেবিলে নিচে স্ক্রোল করুন, তারপর আপনার সতর্কতা সক্ষম হয়েছে তা দেখতে কাস্টম ট্রেস ট্যাবে ক্লিক করুন!

13. অভিনন্দন!
অভিনন্দন! আপনি Firebase পারফরম্যান্স মনিটরিং SDK সক্ষম করেছেন এবং একটি নতুন বৈশিষ্ট্যের কার্যকারিতা পরিমাপ করতে ট্রেস সংগ্রহ করেছেন! আপনি একটি নতুন বৈশিষ্ট্যের রোলআউটের জন্য মূল পারফরম্যান্স মেট্রিক্স নিরীক্ষণ করেছেন এবং যখন একটি পারফরম্যান্স সমস্যা আবিষ্কৃত হয়েছে তখন দ্রুত প্রতিক্রিয়া জানিয়েছেন৷ রিমোট কনফিগারেশনের সাথে কনফিগার পরিবর্তন করার ক্ষমতা এবং রিয়েল টাইমে পারফরম্যান্সের সমস্যাগুলির জন্য মনিটর করার ক্ষমতার সাথে এটি সম্ভব হয়েছিল।
আমরা কভার করেছি কি
- আপনার অ্যাপে Firebase পারফরম্যান্স মনিটরিং SDK যোগ করা হচ্ছে
- একটি নির্দিষ্ট বৈশিষ্ট্য পরিমাপ করার জন্য আপনার কোডে একটি কাস্টম কোড ট্রেস যোগ করা
- একটি নতুন বৈশিষ্ট্য নিয়ন্ত্রণ/রোলআউট করতে একটি দূরবর্তী কনফিগার প্যারামিটার এবং শর্তসাপেক্ষ মান সেট আপ করা
- রোলআউটের সময় সমস্যাগুলি সনাক্ত করতে পারফরম্যান্স মনিটরিং ড্যাশবোর্ড কীভাবে ব্যবহার করবেন তা বোঝা
- আপনার অ্যাপের কর্মক্ষমতা আপনার সেট করা একটি থ্রেশহোল্ড অতিক্রম করলে আপনাকে জানানোর জন্য কর্মক্ষমতা সতর্কতা সেট আপ করা হচ্ছে

