Remote Config em tempo real permite receber chaves e valores de parâmetro atualizados assim que eles são publicados no servidor. Isso permite atualizar rapidamente qualquer tipo de atributo do app controlado por um valor de parâmetro de Remote Config. Com as atualizações de Remote Config em tempo real, é possível:
- reduzir o risco lançando recursos gradualmente para os usuários segmentados e realizar uma reversão de emergência, se necessário;
- aumentar o engajamento dos usuários personalizando rapidamente as experiências deles enquanto usam o app. Por exemplo, é possível atualizar banners e oferecer incentivos para os usuários que correspondem a propriedades específicas de Google Analytics ou ajustar dinamicamente a dificuldade do jogo para coortes de jogadores;
- reduzir as dependências de builds e aumentar a produtividade dos desenvolvedores: use os parâmetros de Remote Config como flags de recursos para expor a funcionalidade às equipes de desenvolvimento e de teste, mantendo-a oculta dos usuários na produção.
Para saber como usar Remote Config, consulte O que é possível fazer com Remote Config?
Neste guia, você vai aprender:
- como funciona a relação entre cliente e servidor que oferece suporte a atualizações em tempo real;
- a entender a funcionalidade em tempo real no SDK;
- como usar as atualizações em tempo real para manter a configuração do app atualizada.
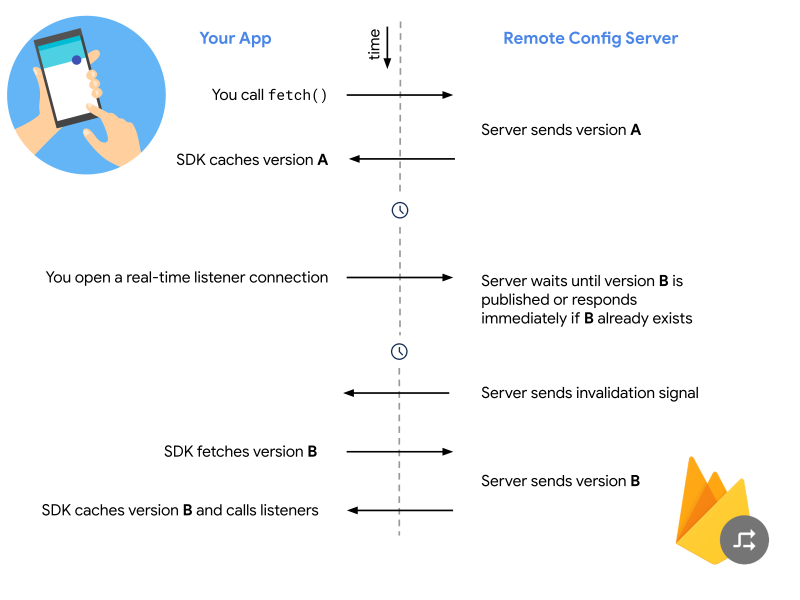
A conexão cliente-servidor em tempo real
Ao implementar Remote Config em tempo real no app, você cria um listener em tempo real que estabelece uma conexão HTTP com o back-end de Remote Config. A solicitação inclui a versão da configuração armazenada em cache no dispositivo. O servidor de Remote Config em tempo real usa uma mensagem de invalidação para sinalizar ao app quando uma versão mais recente de uma configuração do servidor precisa ser buscada.
Se o servidor tiver uma versão mais recente, ele enviará o sinal de invalidação imediatamente.
Se ele não tiver uma versão mais recente, manterá a conexão aberta e aguardará até que
uma seja publicada no servidor. Quando o SDK cliente recebe um sinal de
invalidação, ele o busca automaticamente e chama o callback do listener registrado
quando você abriu a conexão do listener. Essa busca é semelhante à chamada de busca
que você pode fazer com o SDK, mas ignora qualquer configuração de armazenamento em cache ou
minimumFetchInterval. A conexão cliente-servidor é mantida enquanto
o aplicativo está em primeiro plano.

Como a conexão cliente-servidor é feita por HTTP, ela não requer dependências em outras bibliotecas.
Detectar atualizações
As atualizações em tempo real complementam as chamadas fetch de Remote Config. Recomendamos que você
chame a busca quando o app for iniciado (ou em algum momento durante o ciclo de vida dele)
e detecte as atualizações de Remote Config em tempo real durante a sessão do usuário, para
garantir que você tenha os valores mais recentes assim que eles forem publicados no
servidor.
Para detectar atualizações, chame
addOnConfigUpdateListener,
implementando um callback que é invocado sempre que uma atualização de Remote Config está
disponível no app. Nos bastidores, essa chamada começa a detectar atualizações
do servidor de Remote Config. Para saber mais sobre a relação cliente-servidor,
consulte
a seção anterior.
O callback geralmente é um bom lugar para usar activate e disponibilizar os parâmetros de configuração
atualizados no app. Consulte
Estratégias de carregamento de Remote Config do Firebase
para conferir outras estratégias para ativar valores de parâmetro quando você estiver usando
Remote Config em tempo real.
Ativar seletivamente valores de parâmetro
Quando chamar
addOnConfigUpdateListener,
aguarde a alteração e ative-a.
onUpdate é chamado quando uma nova versão do modelo é
buscada automaticamente e quando essa nova versão tem mudanças nos
valores de parâmetros ativos no app.
Esses callbacks são invocados com um parâmetro configUpdate.
configUpdate contém updatedKeys,
que é o conjunto de chaves de parâmetros alteradas que iniciou a
atualização em tempo real e inclui o seguinte:
- chaves de parâmetro adicionadas ou removidas;
- chaves de parâmetro com valores alterados;
- chaves de parâmetro com metadados alterados (por exemplo, informações de personalização de Remote Config);
- chaves de parâmetro em que a origem de valor mudou (por exemplo, um valor padrão no app sendo atualizado para um valor do lado do servidor).
Se você estiver usando um listener em tempo real em uma visualização específica no seu app, poderá verificar se os parâmetros relevantes para essa visualização mudaram antes da ativação.
Às vezes, uma busca (iniciada quando você chama o método fetch ou usa
Remote Config em tempo real) não resulta em uma atualização para o cliente. Nesses casos, o método
onUpdate
ou a conclusão não são chamados.
Adicionar e remover listeners
addOnConfigUpdateListener
é o ponto de entrada principal de Remote Config em tempo real. Chamar esse listener pela
primeira vez no ciclo de vida do app abre a conexão com o back-end.
As chamadas seguintes reutilizam a mesma conexão, multiplexando a mensagem de
invalidação descrita na
conexão cliente-servidor em tempo real.
A chamada retorna um registro de listener, que tem um método chamado
remove.
Para parar de detectar, armazene a referência ao registro do listener. Chame
remove para interromper a detecção nesse registro. Se for o único listener
registrado, chamar remove encerra a conexão em tempo real com o servidor.
É possível interromper manualmente a detecção de atualizações, mas isso, geralmente, não é necessário. Remote Config em tempo real interrompe automaticamente a detecção de atualizações quando o app fica em segundo plano e a reinicia quando ele volta a ficar em primeiro plano.
Próximas etapas
Confira Introdução a Remote Config do Firebase para configurar Remote Config e começar a detectar atualizações em tempo real.
