通过实时 Remote Config,您可以在参数键和值发布到服务器上后立即接收更新后的参数键和值。这样,您就可以快速更新使用 Remote Config 参数值控制的任何类型的应用属性。利用实时 Remote Config 更新,您可以:
- 面向目标用户逐步发布功能,并根据需要执行紧急回滚,从而降低风险。
- 在用户使用应用时快速定制用户体验,提高用户互动度。例如,您可以为匹配特定 Google Analytics 用户属性的用户更新横幅并提供奖励,或者为玩家同类群组动态调整游戏难度。
- 减少 build 依赖项并提高开发者的工作效率:使用 Remote Config 参数作为功能标志,以向开发和测试团队公开功能,同时对生产环境中的用户隐藏该功能。
如需详细了解 Remote Config 的使用方式,请参阅 Remote Config 有哪些用途?
在本指南中,您将:
- 详细了解支持实时更新的客户端-服务器关系。
- 了解 SDK 中的实时功能的工作原理。
- 了解如何使用实时更新来及时更新应用配置。
实时客户端-服务器连接
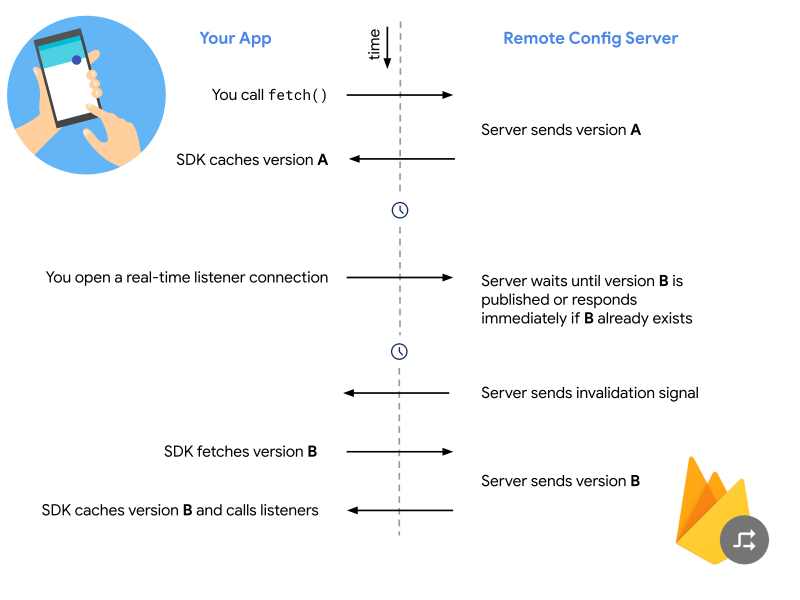
在应用中实现实时 Remote Config 时,您需要创建一个实时监听器,用于打开与 Remote Config 后端的 HTTP 连接。相应请求包含设备上缓存的配置版本。当应提取较新版本的服务器端配置时,实时 Remote Config 服务器会使用失效消息向应用发出信号。
如果服务器具有较新版本,则会立即发送失效信号。如果服务器没有较新版本,则会让连接保持打开状态并等到服务器上发布一个较新版本。当客户端 SDK 收到失效信号时,会自动提取该信号,然后调用您打开监听器连接时注册的监听器回调。此提取类似于您可以使用 SDK 进行的提取调用,但会绕过任何缓存或 minimumFetchInterval 设置。应用在前台运行时,系统会维持客户端-服务器连接。

由于客户端-服务器连接是通过 HTTP 建立的,因此不需要依赖于其他库。
监听更新
实时更新是对 Remote Config fetch 调用的补充。我们建议您在应用启动时(或在应用的生命周期中的某个时间)调用提取功能,并监听用户会话期间的实时 Remote Config 更新,以确保您在最新值发布于服务器上以后立即拥有最新值。
如需监听更新,请调用addOnConfigUpdateListener,从而实现一个回调,每当应用有 Remote Config 更新时就会调用该回调。在后台,此调用会开始监听来自 Remote Config 服务器的更新。如需详细了解客户端-服务器关系,请参阅上一部分。
回调通常非常适合使用 activate,以使更新后的配置参数可供您的应用使用。请参阅 Firebase Remote Config 加载策略,了解在使用实时 Remote Config 时激活参数值的其他策略。
选择性地激活参数值
当您调用
addOnConfigUpdateListener 时,您可以等待更改并激活更改。
onUpdate 回调。
这些回调是使用参数 configUpdate 调用的。
configUpdate 包含 updatedKeys,
这是启动实时更新的一组已更改的参数键,并且包含以下参数键:
- 已添加或移除的参数键
- 值已更改的参数键
- 元数据(例如 Remote Config 个性化信息)已更改的参数键
- 值来源已更改(例如应用内默认值更新为服务器端值)的参数键
如果您在应用内的特定视图中使用实时监听器,则在激活之前,您可以检查与该视图相关的参数是否发生了变化。
有时,提取(在调用 fetch 方法时启动,或由实时 Remote Config 启动)不会导致客户端更新。在这些情况下,系统不会调用onUpdate方法或完成处理程序。
添加和移除监听器
addOnConfigUpdateListener
是实时 Remote Config 的主要入口点。如果在应用的生命周期内首次调用此监听器,则系统会打开与后端的连接。后续调用会重复使用同一连接,从而对实时客户端-服务器连接中所述的失效消息进行多路复用。
该调用会返回“监听器注册”,它具有一个名为
remove.
如需停止监听,请存储对监听器注册的引用。调用 remove 即可停止在此注册中监听。如果它是唯一的注册监听器,则调用 remove 会关闭与服务器的实时连接。
尽管您可以手动停止监听更新,但通常没有必要这样做。实时 Remote Config 在应用进入后台时会自动停止监听更新,而在应用进入前台时会自动重新开始监听更新。
后续步骤
请查看 Firebase Remote Config 使用入门来配置 Remote Config,并开始实时监听更新。
