1. Introdução
Neste codelab, você vai aprender a usar recursos avançados do Crashlytics que oferecem mais visibilidade sobre falhas e as circunstâncias que podem ter causado elas.
Você vai adicionar uma nova funcionalidade a um jogo de exemplo, o MechaHamster: Level Up with Firebase Edition. Este jogo de exemplo é uma nova versão do clássico MechaHamster do Firebase, que remove a maior parte da funcionalidade integrada do Firebase, dando a você a chance de implementar novos usos do Firebase no lugar dela.
Você vai adicionar um menu de depuração ao jogo. Esse menu de depuração chama métodos que você vai criar e permite testar as diferentes funcionalidades do Crashlytics. Esses métodos mostram como anotar seus relatórios de erros automáticos com chaves e registros personalizados, erros não fatais e muito mais.
Depois de criar o jogo, use o menu de depuração e inspecione os resultados para entender a visão exclusiva que eles oferecem sobre como o jogo é executado.
O que você vai aprender
- Os tipos de erros que são detectados automaticamente pelo Crashlytics.
- Outros erros que podem ser registrados propositalmente.
- Como adicionar mais informações a esses erros para facilitar o entendimento.
Pré-requisitos
- Unity (versão mínima recomendada 2019 ou mais recente) com uma ou ambas as opções a seguir:
- Suporte a builds do iOS
- Suporte para build do Android
- (Somente para Android) A CLI do Firebase (usada para fazer upload de símbolos para relatórios de falhas)
- Siga as instruções para instalar a CLI do Firebase.
Se você já instalou a CLI, atualize para a versão mais recente.
- Siga as instruções para instalar a CLI do Firebase.
2. Configurar o ambiente de desenvolvimento
As seções a seguir descrevem como baixar o código do Level Up with Firebase e abri-lo no Unity.
O jogo de exemplo Level Up with Firebase é usado por vários outros codelabs do Firebase + Unity. Portanto, talvez você já tenha concluído as tarefas desta seção. Se for o caso, vá direto para a última etapa desta página: "Adicionar SDKs do Firebase para Unity".
Fazer o download do código
Clone o repositório do GitHub (link em inglês) deste codelab na linha de comando:
git clone https://github.com/firebase/level-up-with-firebase.git
Se preferir, baixe o repositório como um arquivo ZIP.
Abra Cresça com o Firebase no Unity Editor
- Abra o Unity Hub e, na guia Projetos, clique na seta suspensa ao lado de Abrir.
- Clique em Adicionar projeto do disco.
- Navegue até o diretório que contém o código e clique em OK.
- Se solicitado, selecione uma versão do Unity Editor para usar e sua plataforma de destino (Android ou iOS).
- Clique no nome do projeto, level-up-with-firebase, para abrir no editor do Unity.
- Se o editor não abrir automaticamente, abra
MainGameSceneem Assets > Hamster na guia Project do Unity Editor.
Para mais informações sobre como instalar e usar o Unity, consulte Trabalhar no Unity.
3. Adicionar o Firebase ao seu projeto do Unity
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
Mechahamster Codelab).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você precisa do Google Analytics para usar os produtos do Firebase da melhor forma. Portanto, mantenha a ativação na opção do Google Analytics. Siga as instruções na tela para configurar o Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Registrar o app no Firebase
- Ainda no Console do Firebase, no centro da página de visão geral do projeto, clique no ícone do Unity para iniciar o fluxo de trabalho de configuração ou, se você já adicionou um app ao seu projeto do Firebase, clique em Adicionar app para exibir as opções da plataforma.
- Selecione para registrar os destinos de build da Apple (iOS) e do Android.
- Digite os IDs específicos da plataforma do seu projeto do Unity. Neste codelab, insira o seguinte:
- Para Apple (iOS): insira
com.google.firebase.level-upno campo ID do pacote do iOS. - Para Android: insira
com.google.firebase.level_upno campo Nome do pacote Android.
- Para Apple (iOS): insira
- (Opcional) Digite os apelidos específicos da plataforma do seu projeto do Unity.
- Clique em Registrar app e acesse a seção Fazer o download do arquivo de configuração.
Adicionar arquivos de configuração do Firebase
Depois de clicar em Registrar app, você vai precisar fazer o download de dois arquivos de configuração (um para cada destino de build). Seu projeto do Unity precisa dos metadados do Firebase nesses arquivos para se conectar ao Firebase.
- Baixe os dois arquivos de configuração disponíveis:
- Para Apple (iOS): faça o download de GoogleService-Info.plist.
- Para Android: faça o download de google-services.json.
- Abra a janela Projeto do seu projeto do Unity e mova os dois arquivos de configuração para a pasta Assets.
- De volta ao fluxo de trabalho de configuração no Console do Firebase, clique em Avançar e siga para "Adicionar SDKs do Firebase para Unity".
Adicionar SDKs do Firebase para Unity
- Clique em Baixar o SDK do Firebase para Unity no console do Firebase.
- Descompacte o SDK em um local conveniente.
- No seu projeto aberto do Unity, acesse Assets > Import Package > Custom Package.
- Na caixa de diálogo Import package, navegue até o diretório que contém o SDK descompactado, selecione
FirebaseAnalytics.unitypackagee clique em Open. - Na caixa de diálogo Importar pacote do Unity, clique em Importar.
- Repita as etapas anteriores para importar
FirebaseCrashlytics.unitypackage. - Volte ao Console do Firebase e, no fluxo de trabalho de configuração, clique em Próxima.
Para mais informações sobre como adicionar SDKs do Firebase a projetos do Unity, consulte Outras opções de instalação do Unity.
4. Configurar o Crashlytics no seu projeto do Unity
Para usar o Crashlytics em projetos do Unity, você precisa fazer mais algumas etapas de configuração. É claro que você vai precisar inicializar o SDK. Além disso, você precisa fazer upload dos símbolos para ver stacktraces simbolizados no Console do Firebase e forçar uma falha de teste para garantir que o Firebase esteja recebendo seus eventos de falha.
Inicializar o SDK do Crashlytics
- Em
Assets/Hamster/Scripts/MainGame.cs, adicione as seguintes instruçõesusing:using Firebase.Crashlytics; using Firebase.Extensions;using, o código a seguir não vai funcionar. - Ainda em
MainGame.cs, adicione a inicialização do Firebase ao métodoStart()chamandoInitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - E de novo, em
MainGame.cs, encontreInitializeFirebaseAndStartGame(), declare uma variável de app e substitua a implementação do método assim:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
Colocar a lógica de inicialização aqui impede a interação do jogador antes que as dependências do Firebase sejam inicializadas.
Os benefícios e efeitos de informar exceções não tratadas como fatais são discutidos nas perguntas frequentes do Crashlytics.
Criar seu projeto e fazer upload de símbolos
As etapas para criar e fazer upload de símbolos são diferentes para apps iOS e Android.
iOS+ (plataforma Apple)
- Na caixa de diálogo Build Settings, exporte seu projeto para um espaço de trabalho do Xcode.
- Crie o app.
Para plataformas Apple, o plug-in do Editor do Firebase para Unity configura automaticamente seu projeto do Xcode para gerar e fazer upload de um arquivo de símbolos compatível com o Crashlytics para os servidores do Firebase em cada build. Essas informações são necessárias para ver stack traces simbolizados no painel do Crashlytics.
Android
- (somente durante a configuração inicial, não para cada build) Configure seu build:
- Crie uma pasta chamada Builds na raiz do diretório do projeto (ou seja, como um irmão do diretório Assets) e crie uma subpasta chamada Android.
- Em Arquivo > Configurações do build > Configurações do player > Configuração, defina o back-end de script como IL2CPP.
- O IL2CPP geralmente faz com que os builds sejam menores e tenham melhor desempenho.
- O IL2CPP também é a ÚNICA opção disponível no iOS. Selecioná-lo aqui permite que as duas plataformas tenham uma paridade melhor e simplifica a depuração de diferenças entre elas (se você optar por criar ambas).
- Crie o app. Em Arquivo > Configurações do build, faça o seguinte:
- Verifique se a opção Create symbols.zip está marcada ou, se um menu suspenso aparecer, selecione Debugging.
- Crie seu APK diretamente do Editor do Unity na subpasta Builds/Android que você acabou de criar.
- Quando o build estiver concluído, gere um arquivo de símbolos compatível com o Crashlytics e faça upload dele para os servidores do Firebase. Essas informações são necessárias para ver stack traces simbolizados de falhas da biblioteca nativa no painel do Crashlytics.
Gere e faça upload desse arquivo de símbolos executando o seguinte comando da CLI do Firebase:firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
FIREBASE_APP_ID: seu ID do app Android do Firebase (não o nome do pacote). Encontre esse valor no arquivogoogle-services.jsonque você baixou anteriormente. É o valormobilesdk_app_id.
Exemplo de ID do app Android do Firebase:1:567383003300:android:17104a2ced0c9b9bPATH/TO/SYMBOLS: o caminho do arquivo de símbolo compactado gerado no diretório Builds/Android quando o build foi concluído (por exemplo:Builds/Android/myapp-1.0-v100.symbols.zip).
Forçar uma falha de teste para concluir a configuração
Para concluir a configuração do Crashlytics e ver os dados iniciais no painel do Console do Firebase, é necessário forçar uma falha de teste.
- Na MainGameScene, encontre o EmptyObject
GameObjectna Hierarquia do editor, adicione o script a seguir e salve a cena. Esse script causa uma falha no teste alguns segundos depois da execução do app.using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - Crie seu app e, em seguida, faça upload das informações de símbolo.
- iOS: o plug-in do Editor do Firebase para Unity configura automaticamente seu projeto do Xcode para fazer upload do arquivo de símbolo.
- Android: execute o comando
crashlytics:symbols:uploadda CLI do Firebase para fazer upload do arquivo de símbolo.
- Execute o app. Quando ele estiver em execução, observe o registro do dispositivo e aguarde a exceção ser acionada pelo
CrashlyticsTester.- iOS: veja os registros no painel inferior do Xcode.
- Android: veja os registros executando o comando
adb logcatno terminal.
- Acesse o painel do Crashlytics para conferir a exceção. Ele vai aparecer na tabela Problemas na parte de baixo do painel. Mais adiante no codelab, você vai aprender a analisar esses relatórios.
- Depois de confirmar que o evento foi enviado ao Crashlytics, selecione o EmptyObject
GameObjecta que ele foi anexado, remova apenas o componenteCrashlyticsTestere salve a cena para restaurá-la à condição original.
5. Ativar e entender o menu de depuração
Até agora, você adicionou o Crashlytics ao seu projeto do Unity, concluiu a configuração e confirmou que o SDK do Crashlytics está enviando eventos para o Firebase. Agora, você vai criar um menu no seu projeto do Unity que vai demonstrar como usar funcionalidades mais avançadas do Crashlytics no seu jogo. O projeto do Unity Level Up with Firebase já tem um menu de depuração oculto que você vai tornar visível e escrever a funcionalidade.
Ativar o menu de depuração
O botão para acessar o menu de depuração existe no seu projeto do Unity, mas não está ativado no momento. É necessário ativar o botão para acessar o prefab MainMenu:
- No Unity Editor, abra o prefab chamado
MainMenu.
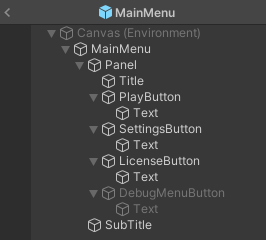
- Na hierarquia do prefab, encontre e selecione o subobjeto desativado chamado
DebugMenuButton.
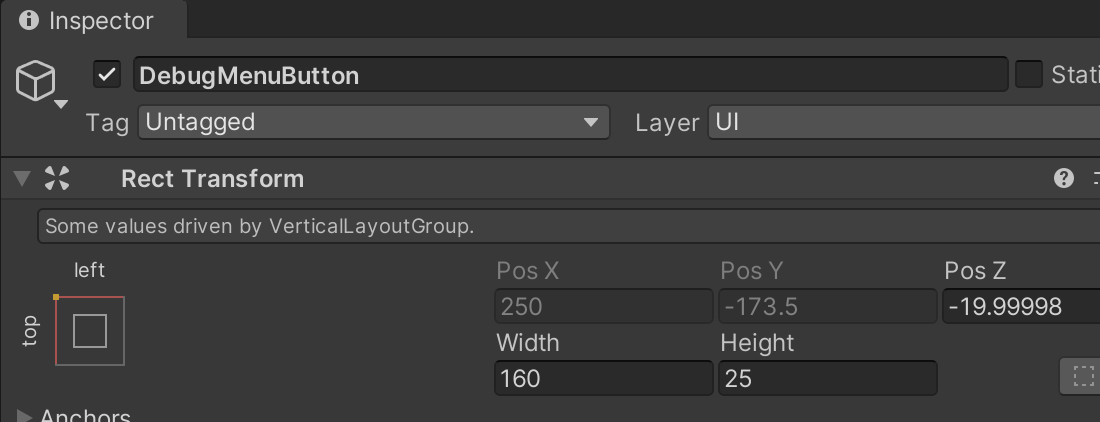
- Marque a caixa no canto superior esquerdo, à esquerda do campo de texto que contém
DebugMenuButton, para ativar oDebugMenuButton.
- Salve o prefab.
- Execute o jogo no editor ou no dispositivo. Agora o menu está acessível.
Visualizar e entender os corpos de método do menu de depuração
Mais adiante neste codelab, você vai escrever corpos de métodos para alguns métodos de depuração do Crashlytics pré-configurados. No projeto do Unity Level Up with Firebase, os métodos são definidos e chamados de DebugMenu.cs.
Embora alguns desses métodos chamem métodos do Crashlytics e gerem erros, a capacidade do Crashlytics de detectar esses erros não depende da chamada desses métodos primeiro. Em vez disso, os relatórios de erros gerados pela captura automática de erros serão aprimorados com as informações adicionadas por esses métodos.
Abra DebugMenu.cs e encontre os seguintes métodos:
Métodos para gerar e anotar problemas do Crashlytics:
CrashNowLogNonfatalErrorLogStringsAndCrashNowSetAndOverwriteCustomKeyThenCrashSetLogsAndKeysBeforeANR
Métodos para registrar eventos do Google Analytics e ajudar na depuração:
LogProgressEventWithStringLiteralsLogIntScoreWithBuiltInEventAndParams
Nas etapas posteriores deste codelab, você vai implementar esses métodos e aprender como eles ajudam a resolver situações específicas que podem ocorrer no desenvolvimento de jogos.
6. Garantir a entrega de relatórios de erros no desenvolvimento
Antes de começar a implementar esses métodos de depuração e ver como eles afetam os relatórios de erros, entenda como os eventos são informados ao Crashlytics.
Para projetos do Unity, os eventos de falha e exceção no jogo são gravados imediatamente no disco. Para exceções não capturadas que não causam falhas no jogo (por exemplo, exceções não capturadas de C# na lógica do jogo), é possível fazer com que o SDK do Crashlytics as relate como eventos fatais definindo a propriedade Crashlytics.ReportUncaughtExceptionsAsFatal como true ao inicializar o Crashlytics no projeto do Unity. Esses eventos são informados ao Crashlytics em tempo real sem que o usuário final precise reiniciar o jogo. As falhas nativas são sempre relatadas como eventos fatais e enviadas quando um usuário final reinicia o jogo.
Além disso, fique atento às seguintes diferenças pequenas, mas significativas, entre como os diferentes ambientes de execução enviam informações do Crashlytics para o Firebase:
iOS Simulator:
- As informações do Crashlytics são informadas somente se você desconectar o Xcode do simulador. Se o Xcode estiver anexado, ele vai detectar os erros upstream, impedindo a entrega de informações.
Dispositivos móveis físicos (Android e iOS):
- Específico do Android: os ANRs são informados apenas no Android 11 e versões mais recentes. Os ANRs e eventos não fatais são informados na próxima execução.
Unity Editor:
- As informações do Crashlytics do editor no modo de reprodução ou independente NÃO são registradas nem enviadas ao Firebase. Além disso, o fluxo de trabalho de desenvolvimento para computador do Firebase não é compatível com o Crashlytics.
Teste a falha do jogo com o toque de um botão no CrashNow()
Depois que o Crashlytics é configurado no jogo, o SDK grava automaticamente os erros e as exceções não capturadas e os envia para o Firebase para análise. Os relatórios são exibidos no painel do Crashlytics no console do Firebase.
- Para demonstrar que isso é automático, abra
DebugMenu.cse substitua o métodoCrashNow()da seguinte maneira:void CrashNow() { TestCrash(); } - Compile seu app.
- (Somente Android) Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Toque no botão Falhar agora e siga para a próxima etapa deste codelab para saber como visualizar e interpretar o relatório de falha.
7. Entender os relatórios de problemas no console do Firebase
Ao analisar os relatórios de falha, você precisa saber um pouco mais sobre como aproveitar ao máximo essas informações. Cada um dos métodos que você escrever vai mostrar como adicionar diferentes tipos de informações aos relatórios do Crashlytics.
- Toque no botão Falhar agora e reinicie o app.
- Acesse o painel do Crashlytics. Role a tela para baixo até a tabela Problemas na parte de baixo do painel. Nela, o Crashlytics agrupa eventos que têm a mesma causa raiz em "problemas".
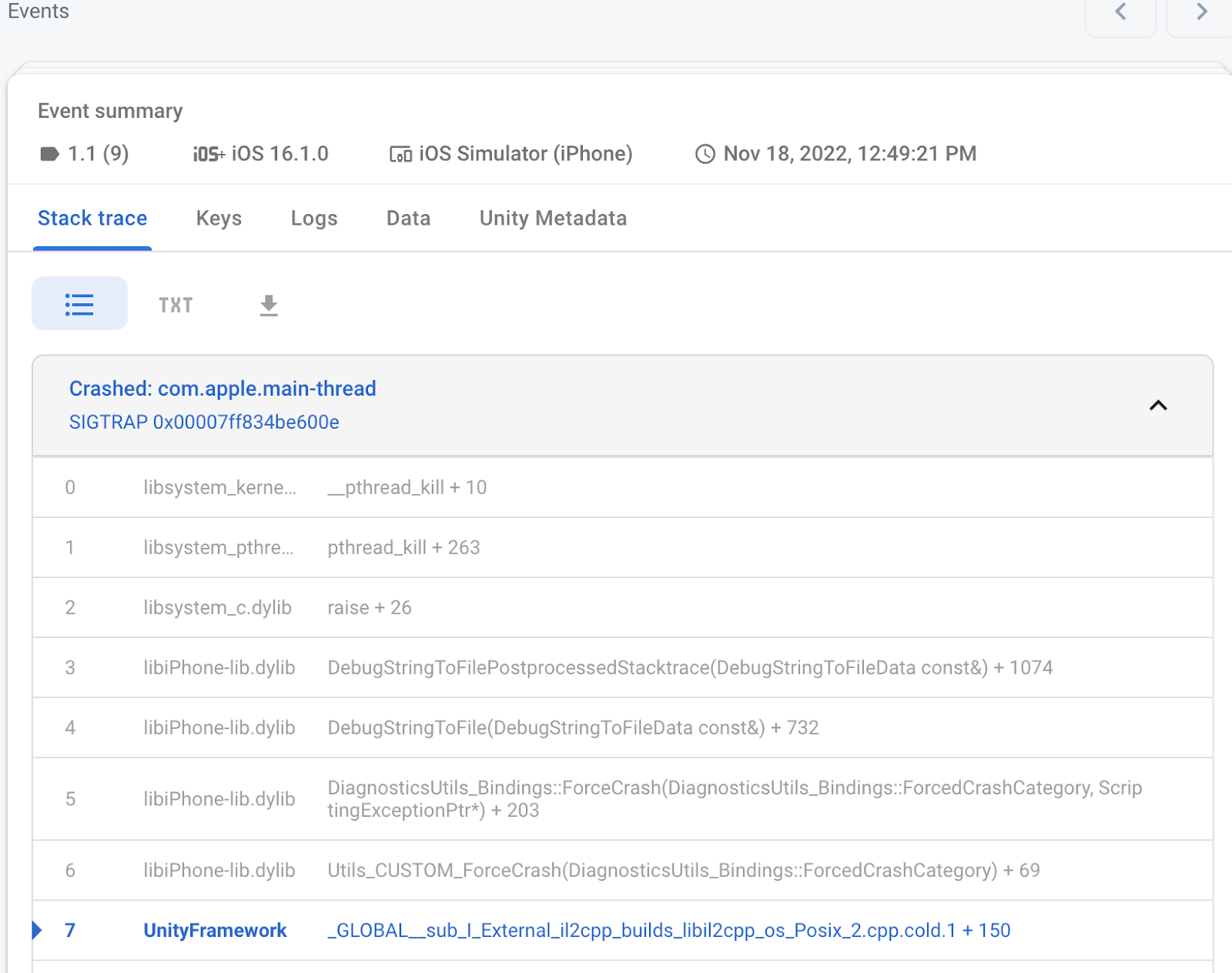
- Clique no novo problema listado na tabela Problemas. Isso mostra o Resumo do evento sobre cada evento individual enviado ao Firebase.
Você vai ver algo como esta captura de tela. Observe como o Resumo do evento mostra o rastreamento de pilha da chamada que causou a falha.
Metadados adicionais
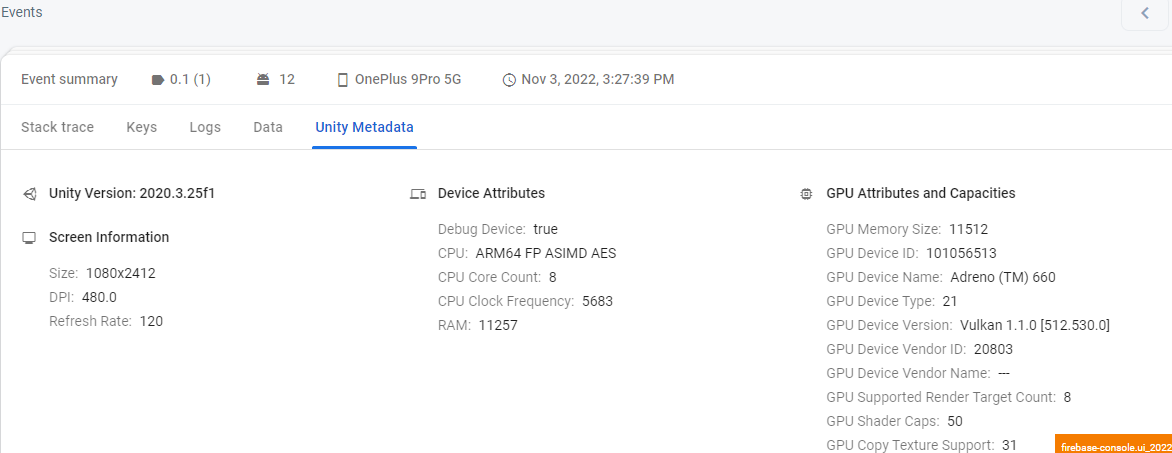
Outra guia útil é a Metadados do Unity. Esta seção informa sobre os atributos do dispositivo em que o evento ocorreu, incluindo recursos físicos, o modelo/especificações da CPU e todos os tipos de métricas de GPU.
Confira um exemplo em que as informações nessa guia podem ser úteis:
imagine que seu jogo usa muitos shaders para alcançar uma determinada aparência, mas nem todos os smartphones têm GPUs capazes de renderizar esse recurso. As informações na guia Metadados do Unity podem dar uma ideia melhor de qual hardware seu app deve testar ao decidir quais recursos disponibilizar ou desativar automaticamente.
Embora um bug ou falha nunca aconteça no seu dispositivo, devido à grande diversidade de dispositivos Android, é útil entender melhor os "pontos críticos" específicos dos dispositivos do seu público-alvo.

8. Gerar, capturar e registrar uma exceção
Muitas vezes, como desenvolvedor, mesmo que seu código capture e processe corretamente uma exceção de tempo de execução, é bom observar que ela ocorreu e em quais circunstâncias. O Crashlytics.LogException pode ser usado para essa finalidade: enviar um evento de exceção ao Firebase para que você possa depurar ainda mais o problema no console do Firebase.
- Em
Assets/Hamster/Scripts/States/DebugMenu.cs, anexe o seguinte às instruçõesusing:// Import Firebase using Firebase.Crashlytics; - Ainda em
DebugMenu.cs, substituaLogNonfatalError()da seguinte maneira:void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - Compile seu app.
- (Somente Android) Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Toque no botão Registrar erro não fatal e reinicie o app.
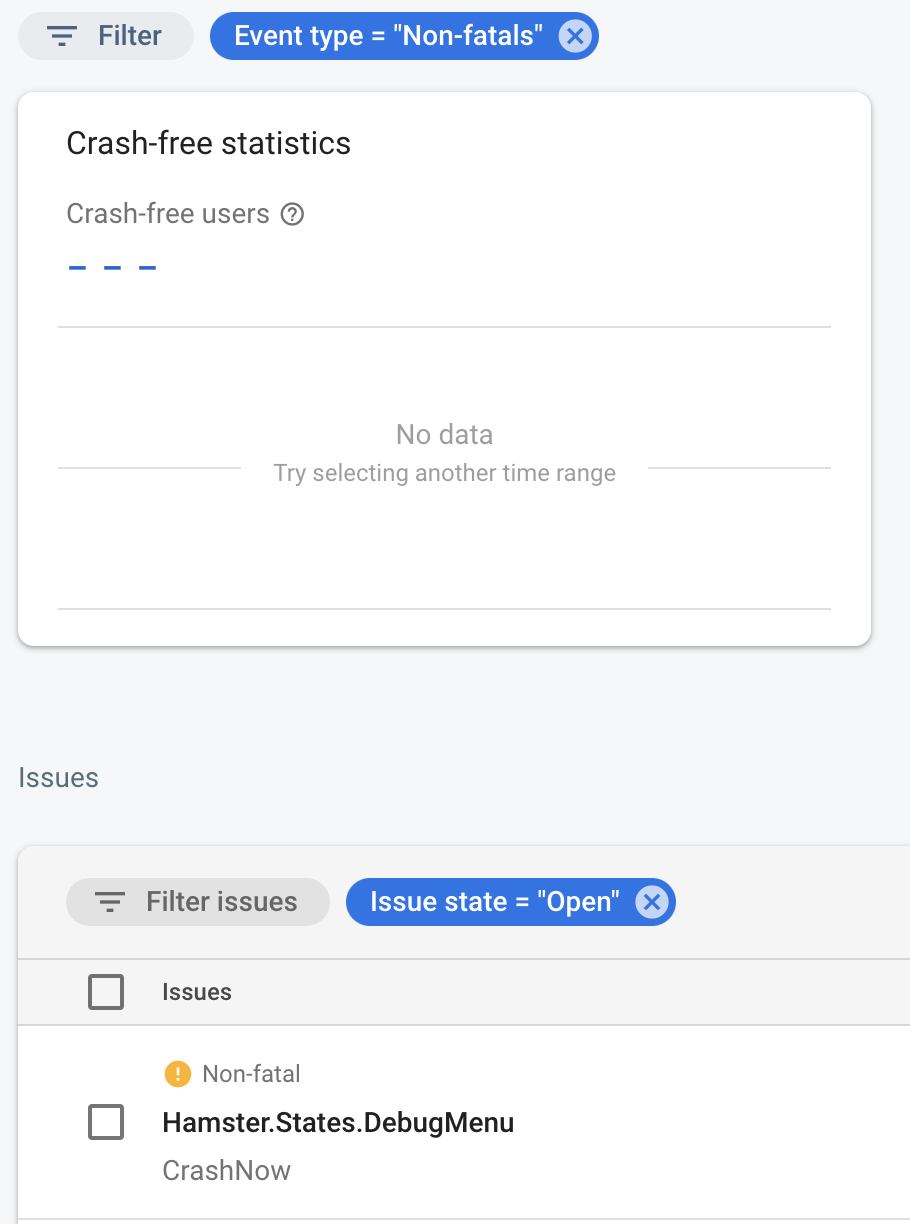
- Acesse o painel do Crashlytics. Você vai ver algo parecido com o que viu na última etapa deste codelab.
- Desta vez, restrinja o filtro Tipo de evento a Não fatais para ver apenas erros não fatais, como o que você acabou de registrar.

9. Registrar strings no Crashlytics para entender melhor o fluxo de execução do programa
Você já tentou descobrir por que uma linha de código chamada de vários caminhos, centenas ou até milhares de vezes por sessão, pode gerar uma exceção ou falha repentinamente? Embora seja bom percorrer o código em uma IDE e analisar os valores mais de perto, e se isso acontecer apenas com uma porcentagem muito pequena dos seus usuários? Pior ainda, o que você faria se não conseguisse replicar a falha, não importa o que fizesse?
Em situações como essa, ter algum contexto pode fazer toda a diferença. Com o Crashlytics.Log, você pode escrever o contexto necessário. Pense nessas mensagens como dicas para seu eu do futuro sobre o que pode estar acontecendo.
Embora os registros possam ser usados de várias maneiras, eles geralmente são mais úteis para registrar situações em que a ordem e/ou a ausência de chamadas são informações muito importantes.
- Em
Assets/Hamster/Scripts/States/DebugMenu.cs, substituaLogStringsAndCrashNow()da seguinte maneira:void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); } - Compile seu app.
- (Somente Android) Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
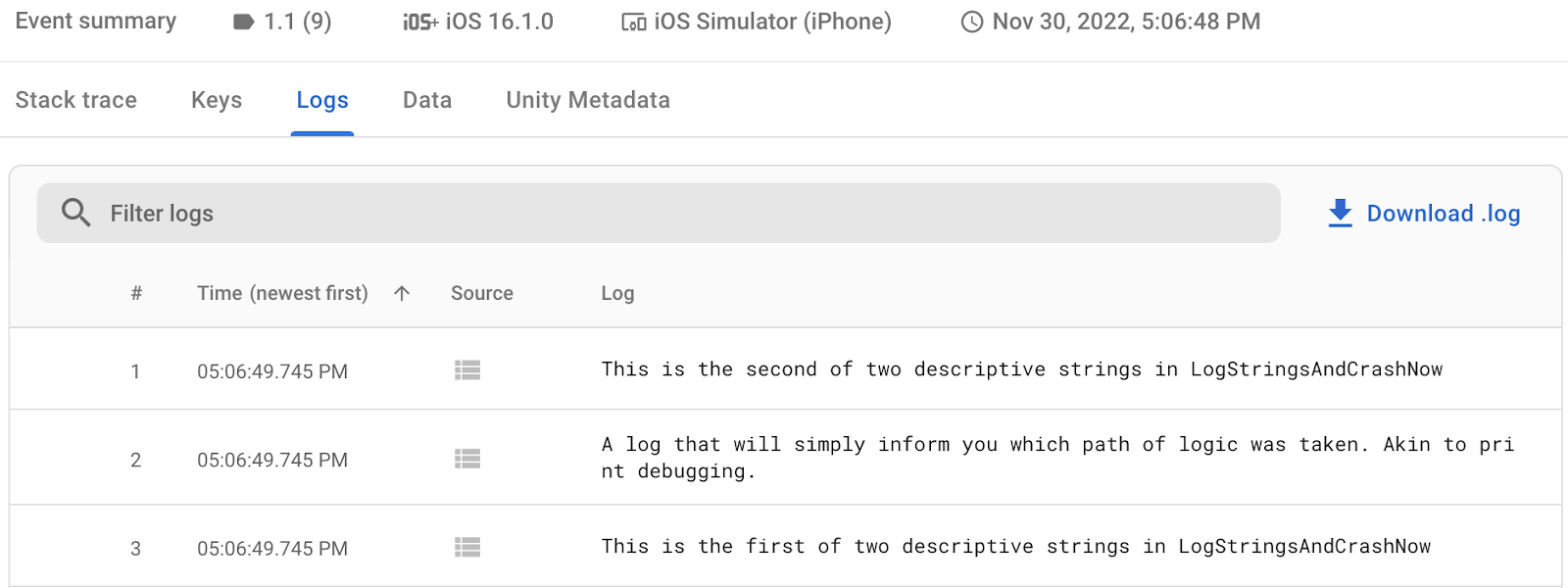
- Toque no botão Registrar strings e falhar agora e reinicie o app.
- Volte ao painel do Crashlytics e clique no problema mais recente listado na tabela Problemas. De novo, você vai ver algo parecido com os problemas anteriores.

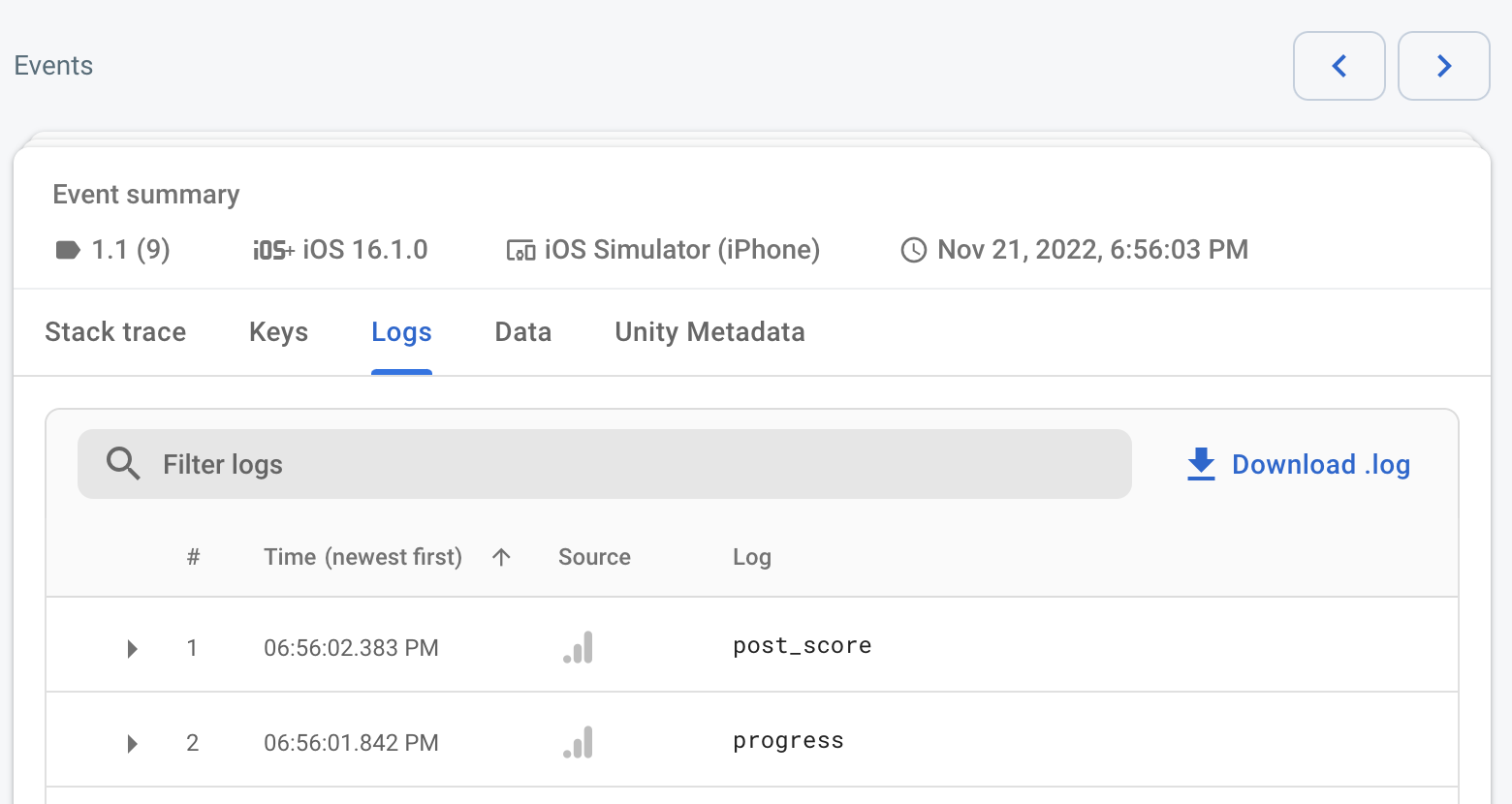
- No entanto, se você clicar na guia Registros em um Resumo do evento, vai aparecer uma visualização como esta:

10. Gravar e substituir uma chave personalizada
Digamos que você queira entender melhor uma falha correspondente a variáveis definidas com um pequeno número de valores ou configurações. Seria interessante poder filtrar, com base na combinação de variáveis e valores possíveis que você está analisando, a qualquer momento.
Além de registrar strings arbitrárias, o Crashlytics oferece outra forma de depuração quando é útil saber o estado exato do programa no momento da falha: chaves personalizadas.
São pares de chave-valor que podem ser definidos para uma sessão. Ao contrário dos registros, que se acumulam e são puramente aditivos, as chaves podem ser substituídas para refletir apenas o status mais recente de uma variável ou condição.
Além de serem um registro do último estado gravado do seu programa, essas chaves podem ser usadas como filtros eficientes para problemas do Crashlytics.
- Em
Assets/Hamster/Scripts/States/DebugMenu.cs, substituaSetAndOverwriteCustomKeyThenCrash()da seguinte maneira:void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); } - Compile seu app.
- (Somente Android) Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
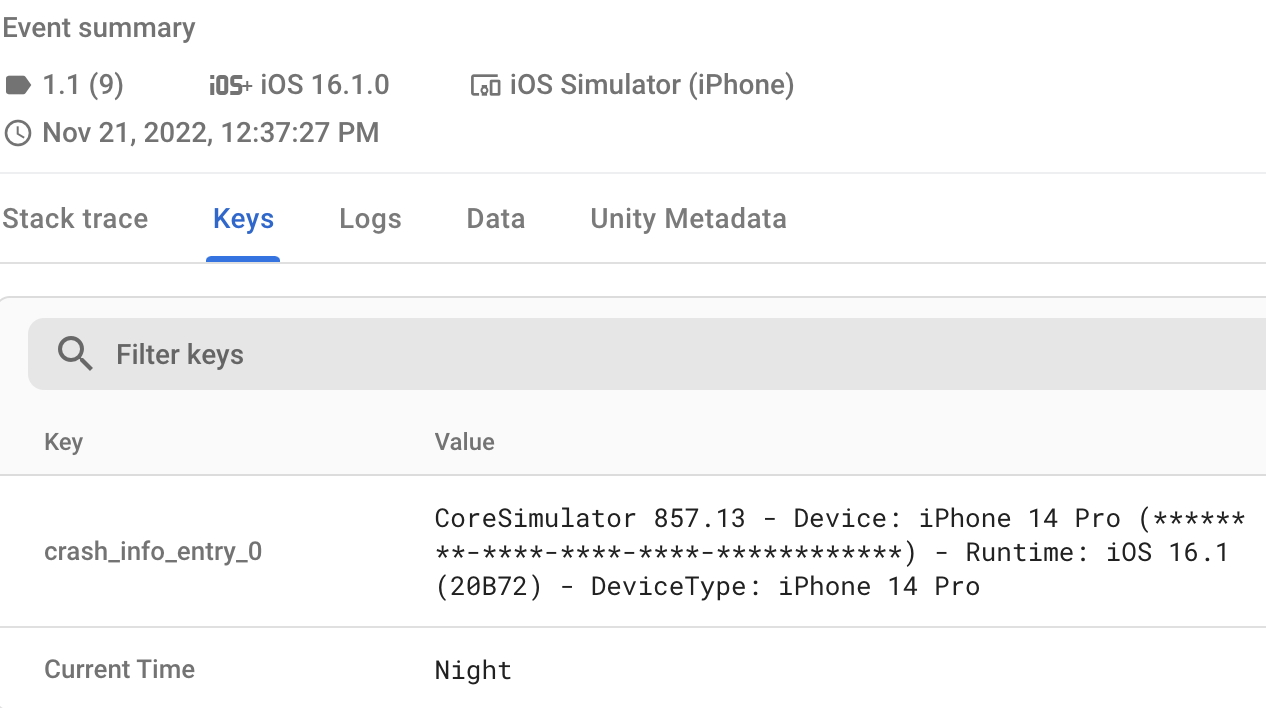
- Toque no botão Definir chave personalizada e falha e reinicie o app.
- Volte ao painel do Crashlytics e clique no problema mais recente listado na tabela Problemas. De novo, você vai ver algo parecido com os problemas anteriores.
- Desta vez, clique na guia Chaves no Resumo do evento para ver o valor das chaves, incluindo
Current Time:
Por que usar chaves personalizadas em vez de registros personalizados?
- Os registros são bons para armazenar dados sequenciais, mas as chaves personalizadas são melhores se você quiser apenas o valor mais recente.
- No Console do Firebase, é fácil filtrar problemas pelos valores das chaves na caixa de pesquisa da tabela Problemas.
No entanto, assim como os registros, as chaves personalizadas têm um limite. O Crashlytics é compatível com, no máximo, 64 pares de chave-valor. Ao atingir esse limite, os valores adicionais não serão salvos. Cada par de chave-valor pode ter um tamanho de até 1 KB.
11. (Somente Android) Use chaves e registros personalizados para entender e diagnosticar um ANR
Um dos tipos de problemas mais difíceis de depurar para desenvolvedores Android é o erro O app não está respondendo (ANR). Os ANRs ocorrem quando um app não responde à entrada por mais de cinco segundos. Se isso acontecer, significa que o app travou ou está muito lento. Uma caixa de diálogo é mostrada aos usuários, que podem escolher entre "Aguardar" ou "Fechar app".
Os ANRs são uma experiência ruim para o usuário e, como mencionado no link acima, podem afetar a capacidade de descoberta do app na Google Play Store. Devido à complexidade e ao fato de serem causados por código multithread com comportamento muito diferente em modelos de smartphone diferentes, reproduzir ANRs durante a depuração é muito difícil, se não impossível. Por isso, a melhor abordagem é analítica e dedutiva.
Neste método, vamos usar uma combinação de Crashlytics.LogException, Crashlytics.Log e Crashlytics.SetCustomKey para complementar o registro automático de problemas e nos dar mais informações.
- Em
Assets/Hamster/Scripts/States/DebugMenu.cs, substituaSetLogsAndKeysBeforeANR()da seguinte maneira:void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); } - Compile seu app.
- Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
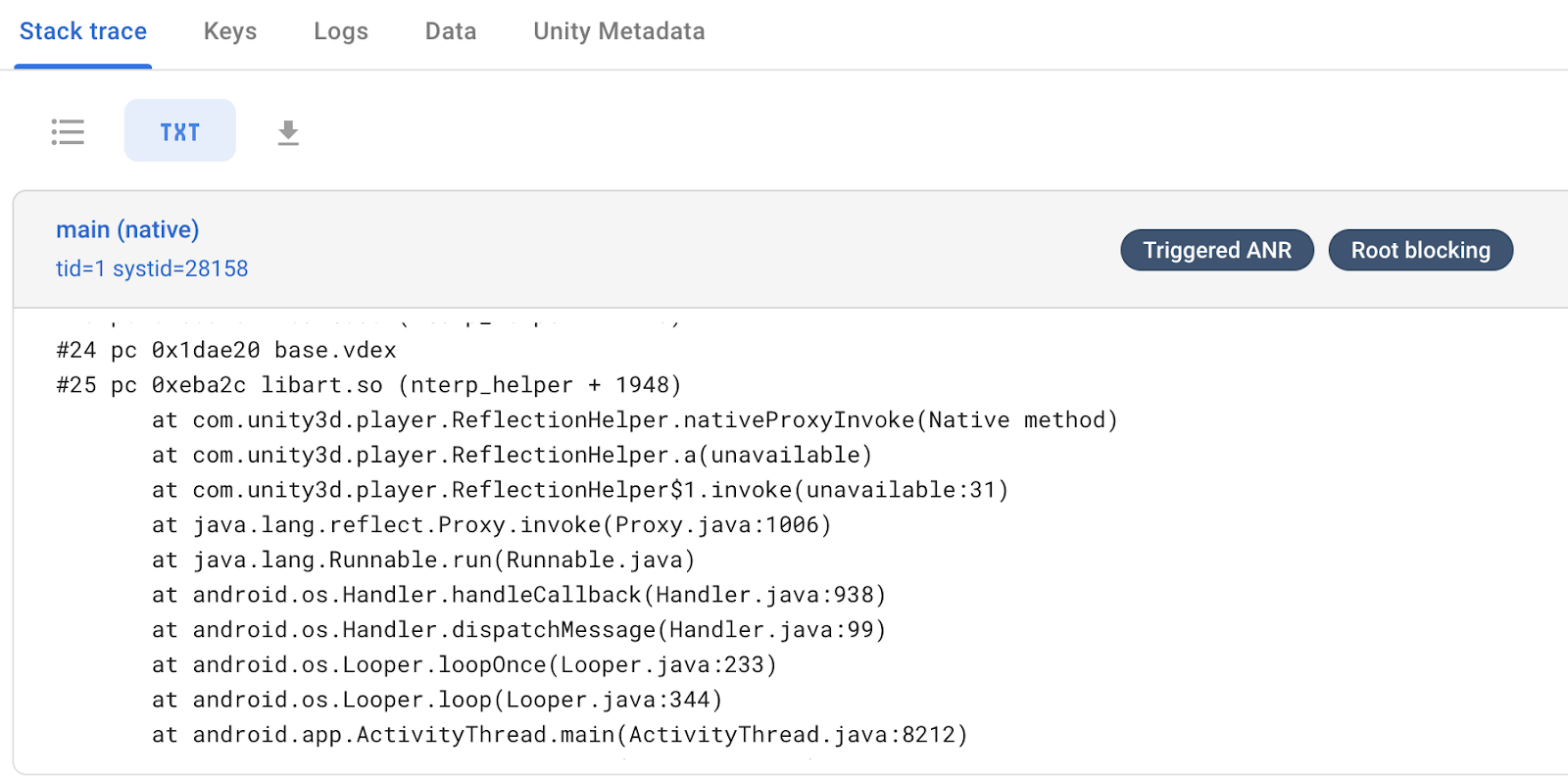
- Toque no botão Definir registros e chaves → ANR e reinicie o app.
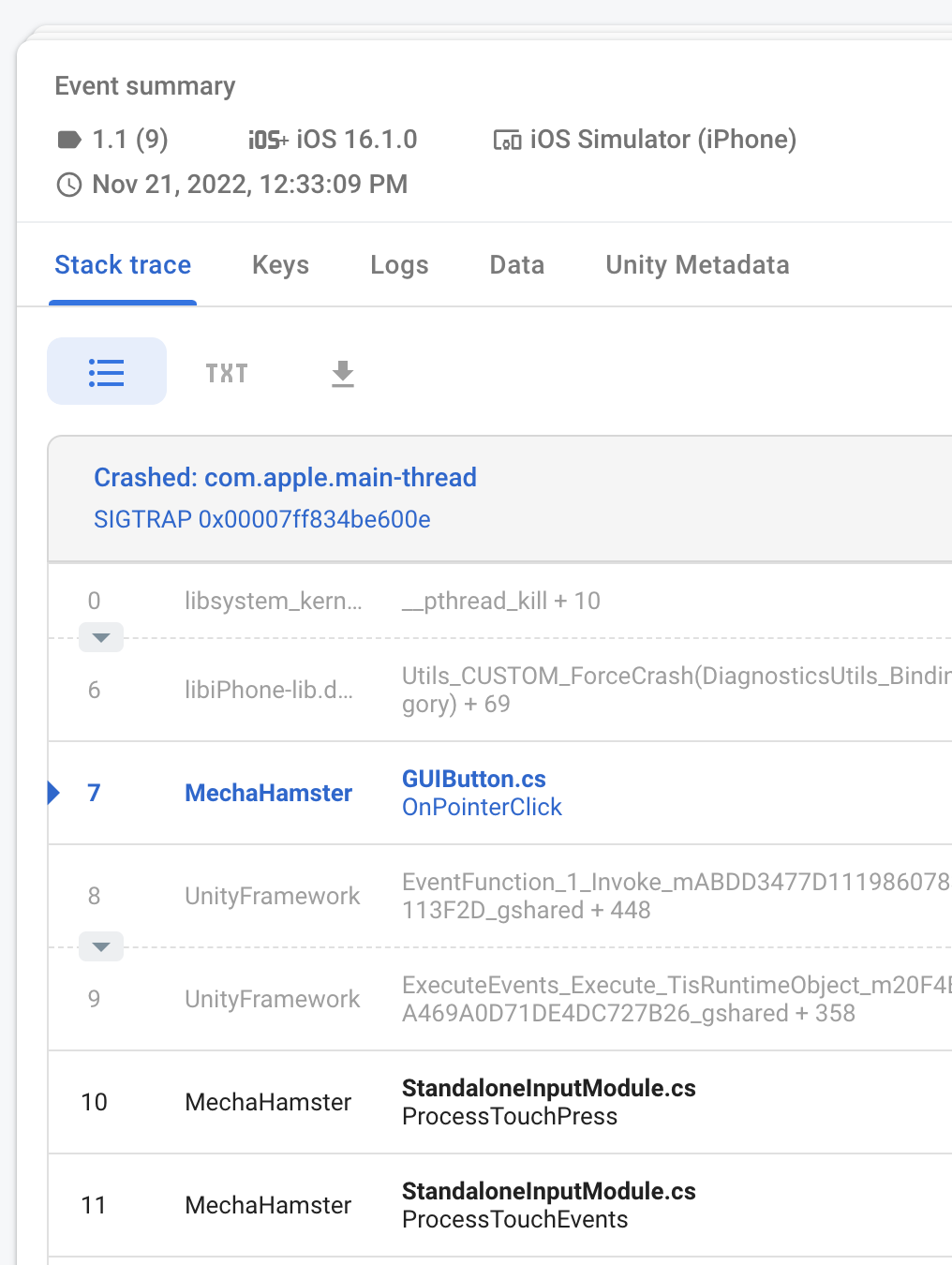
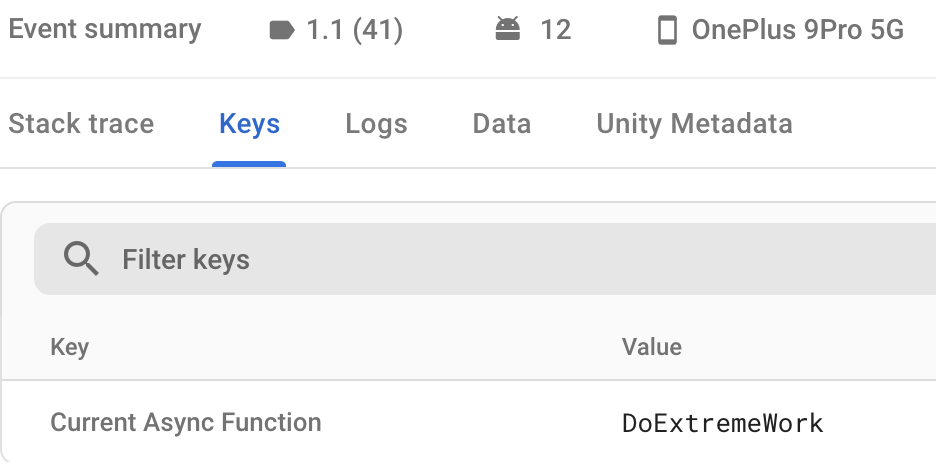
- Volte ao painel do Crashlytics e clique no novo problema na tabela Problemas para ver o Resumo do evento. Se a chamada foi feita corretamente, você verá algo assim:

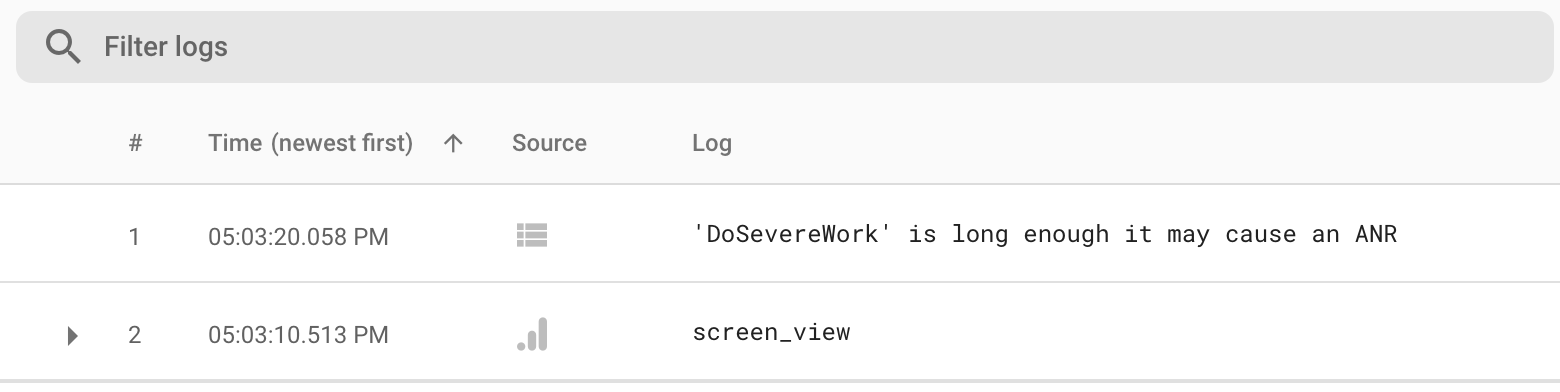
Como você pode ver, o Firebase identificou a espera ocupada na linha de execução como o principal motivo para o app acionar um ANR. - Se você consultar os registros na guia Registros do Resumo do evento, vai notar que o último método registrado como concluído é
DoSevereWork.
. Por outro lado, o último método listado como iniciado éDoExtremeWork, o que indica que o ANR ocorreu durante esse método, e o jogo foi fechado antes que pudesse registrarDoExtremeWork.
Por que fazer isso?
- Reproduzir ANRs é muito difícil. Por isso, conseguir informações detalhadas sobre a área do código e as métricas é muito importante para descobrir o problema por dedução.
- Com as informações armazenadas nas chaves personalizadas, agora você sabe qual encadeamento assíncrono levou mais tempo para ser executado e quais estavam em risco de acionar ANRs. Esses dados lógicos e numéricos relacionados mostram onde no código é mais necessário otimizar.
12. Intercalar eventos do Google Analytics para enriquecer ainda mais os relatórios
Os métodos a seguir também podem ser chamados no menu de depuração, mas, em vez de gerar problemas, eles usam o Google Analytics como outra fonte de informações para entender melhor o funcionamento do jogo.
Ao contrário dos outros métodos que você escreveu neste codelab, use esses métodos em combinação com os outros. Chame esses métodos (pressionando o botão correspondente no menu de depuração) na ordem que quiser antes de executar um dos outros. Em seguida, ao examinar as informações no problema específico do Crashlytics, você vai encontrar um registro ordenado de eventos do Google Analytics. Esses dados podem ser usados em um jogo para entender melhor uma combinação de fluxo de programa ou entrada do usuário, dependendo de como você instrumentou o app.
- Em
Assets/Hamster/Scripts/States/DebugMenu.cs, substitua as implementações atuais dos seguintes métodos:public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); } - Crie e implante o jogo e entre no Menu de depuração.
- (Somente Android) Faça upload dos símbolos executando o seguinte comando da CLI do Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Pressione pelo menos um dos seguintes botões uma ou mais vezes para chamar as funções acima:
- Registrar evento de string
- Registrar evento de int
- Pressione o botão Falhar agora.
- Reinicie o jogo para que ele faça upload do evento de falha para o Firebase.
- Quando você registra várias sequências arbitrárias de eventos do Analytics e depois faz com que o jogo gere um evento para que o Crashlytics crie um relatório (como você acabou de fazer), eles são adicionados à guia Registros do Resumo de eventos do Crashlytics, assim:

13. O futuro
Assim, você terá uma base teórica melhor para complementar os relatórios de erros gerados automaticamente. Com essas novas informações, você pode usar o estado atual, registros de eventos anteriores e eventos do Google Analytics para detalhar melhor a sequência de eventos e a lógica que levaram ao resultado.
Se o app for direcionado ao Android 11 (nível 30 da API) ou versões mais recentes, considere incorporar o GWP-ASan, um recurso de alocação de memória nativo útil para depurar falhas causadas por erros de memória nativa, como bugs use-after-free e heap-buffer-overflow. Para aproveitar esse recurso de depuração, ative explicitamente o GWP-ASan.
Próximas etapas
Continue para o codelab Instrumentar seu jogo do Unity com a Configuração remota, em que você vai aprender a usar a Configuração remota e o teste A/B no Unity.

