1. Giới thiệu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng các tính năng nâng cao của Crashlytics. Các tính năng này sẽ giúp bạn nắm rõ hơn về sự cố và những trường hợp có thể gây ra sự cố.
Bạn sẽ thêm chức năng mới vào một trò chơi mẫu, MechaHamster: Level Up with Firebase Edition. Trò chơi mẫu này là phiên bản mới của trò chơi cổ điển MechaHamster trên Firebase. Phiên bản này đã xoá hầu hết chức năng Firebase tích hợp, giúp bạn có cơ hội triển khai các cách sử dụng mới của Firebase thay cho các chức năng đó.
Bạn sẽ thêm một trình đơn gỡ lỗi vào trò chơi. Trình đơn gỡ lỗi này gọi các phương thức mà bạn sẽ tạo và cho phép bạn thực hiện các chức năng khác nhau của Crashlytics. Các phương thức này sẽ hướng dẫn bạn cách chú thích báo cáo sự cố tự động bằng các khoá tuỳ chỉnh, nhật ký tuỳ chỉnh, lỗi không nghiêm trọng và nhiều nội dung khác.
Sau khi tạo trò chơi, bạn sẽ sử dụng trình đơn gỡ lỗi và kiểm tra kết quả để hiểu được chế độ xem riêng biệt mà trình đơn này cung cấp về cách trò chơi của bạn chạy trong thực tế.
Kiến thức bạn sẽ học được
- Các loại lỗi mà Crashlytics tự động phát hiện.
- Các lỗi khác có thể được ghi lại một cách có chủ đích.
- Cách thêm thông tin vào những lỗi này để giúp bạn dễ hiểu hơn.
Bạn cần có
- Unity (Phiên bản tối thiểu nên dùng là 2019 trở lên) có một hoặc cả hai thông tin sau:
- Hỗ trợ bản dựng iOS
- Hỗ trợ bản dựng Android
- (Chỉ dành cho Android) CLI Firebase (dùng để tải biểu tượng lên cho báo cáo sự cố)
- Làm theo hướng dẫn để cài đặt Giao diện dòng lệnh (CLI) của Firebase.
Nếu bạn đã cài đặt CLI, hãy nhớ cập nhật lên phiên bản mới nhất.
- Làm theo hướng dẫn để cài đặt Giao diện dòng lệnh (CLI) của Firebase.
2. Thiết lập môi trường phát triển
Các phần sau đây mô tả cách tải mã Level Up with Firebase xuống và mở mã đó trong Unity.
Xin lưu ý rằng trò chơi mẫu Level Up with Firebase này được dùng trong một số lớp học lập trình khác về Firebase + Unity, vì vậy, có thể bạn đã hoàn thành các nhiệm vụ trong phần này. Nếu có, bạn có thể chuyển thẳng đến bước cuối cùng trên trang này: "Thêm Firebase SDK cho Unity".
Tải mã xuống
Sao chép kho lưu trữ GitHub của lớp học lập trình này từ dòng lệnh:
git clone https://github.com/firebase/level-up-with-firebase.git
Ngoài ra, nếu chưa cài đặt git, bạn có thể tải kho lưu trữ xuống dưới dạng tệp ZIP.
Mở Level Up with Firebase (Nâng cao kỹ năng với Firebase) trong trình chỉnh sửa Unity
- Khởi chạy Unity Hub rồi nhấp vào mũi tên thả xuống bên cạnh Open (Mở) trên thẻ Projects (Dự án).
- Nhấp vào Thêm dự án từ ổ đĩa.
- Chuyển đến thư mục chứa mã rồi nhấp vào OK.
- Nếu được nhắc, hãy chọn phiên bản trình chỉnh sửa Unity để sử dụng và nền tảng mục tiêu (Android hoặc iOS).
- Nhấp vào tên dự án level-up-with-firebase, dự án sẽ mở trong trình chỉnh sửa Unity.
- Nếu trình chỉnh sửa của bạn không tự động mở tệp này, hãy mở
MainGameScenetrong Assets > Hamster trong thẻ Project của Trình chỉnh sửa Unity.
Để biết thêm thông tin về cách cài đặt và sử dụng Unity, hãy xem bài viết Làm việc trong Unity.
3. Thêm Firebase vào dự án Unity
Tạo một dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
Mechahamster Codelab).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (được gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn cần Google Analytics để sử dụng các sản phẩm của Firebase một cách tối ưu. Vì vậy, hãy bật nút bật/tắt cho lựa chọn Google Analytics. Làm theo hướng dẫn trên màn hình để thiết lập Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Đăng ký ứng dụng của bạn với Firebase
- Vẫn trong bảng điều khiển của Firebase, ở giữa trang tổng quan của dự án, hãy nhấp vào biểu tượng Unity để chạy quy trình thiết lập hoặc nếu bạn đã thêm một ứng dụng vào dự án Firebase, hãy nhấp vào Thêm ứng dụng để hiển thị các lựa chọn về nền tảng.
- Chọn đăng ký cả mục tiêu bản dựng Apple (iOS) và Android.
- Nhập(các) mã nhận dạng dành riêng cho nền tảng của dự án Unity. Đối với lớp học lập trình này, hãy nhập nội dung sau:
- Đối với Apple (iOS): Nhập
com.google.firebase.level-upvào trường Mã nhận dạng gói iOS. - Đối với Android: Nhập
com.google.firebase.level_upvào trường Tên gói Android.
- Đối với Apple (iOS): Nhập
- (Không bắt buộc) Nhập(các) biệt hiệu dành riêng cho nền tảng của dự án Unity.
- Nhấp vào Đăng ký ứng dụng, sau đó chuyển đến phần Tải tệp cấu hình xuống.
Thêm tệp cấu hình Firebase
Sau khi nhấp vào Đăng ký ứng dụng, bạn sẽ được nhắc tải 2 tệp cấu hình xuống (mỗi mục tiêu bản dựng một tệp cấu hình). Dự án Unity của bạn cần có siêu dữ liệu Firebase trong các tệp này để kết nối với Firebase.
- Tải cả hai tệp cấu hình hiện có xuống:
- Đối với Apple (iOS): Tải GoogleService-Info.plist xuống.
- Đối với Android: Tải google-services.json xuống.
- Mở cửa sổ Project (Dự án) của dự án Unity, sau đó di chuyển cả hai tệp cấu hình vào thư mục Assets (Tài sản).
- Quay lại bảng điều khiển Firebase, trong quy trình thiết lập, hãy nhấp vào Tiếp theo rồi chuyển sang phần Thêm SDK Firebase cho Unity.
Thêm Firebase SDK cho Unity
- Nhấp vào Tải SDK Firebase cho Unity xuống trong bảng điều khiển của Firebase.
- Giải nén SDK ở một nơi thuận tiện.
- Trong Dự án Unity đang mở, hãy chuyển đến Assets (Tài sản) > Import Package (Nhập gói) > Custom Package (Gói tuỳ chỉnh).
- Trong hộp thoại Import package (Nhập gói), hãy chuyển đến thư mục chứa SDK chưa giải nén, chọn
FirebaseAnalytics.unitypackagerồi nhấp vào Open (Mở). - Trong hộp thoại Import Unity Package (Nhập gói Unity) xuất hiện, hãy nhấp vào Import (Nhập).
- Lặp lại các bước trước đó để nhập
FirebaseCrashlytics.unitypackage. - Quay lại bảng điều khiển của Firebase rồi nhấp vào Tiếp theo trong quy trình thiết lập.
Để biết thêm thông tin về cách thêm SDK Firebase vào các dự án Unity, hãy xem phần Các lựa chọn cài đặt Unity khác.
4. Thiết lập Crashlytics trong dự án Unity
Để sử dụng Crashlytics trong các dự án Unity, bạn cần thực hiện thêm một số bước thiết lập. Tất nhiên, bạn sẽ cần khởi chạy SDK. Ngoài ra, bạn cũng cần tải các biểu tượng lên để có thể xem các dấu vết ngăn xếp được biểu thị bằng biểu tượng trong bảng điều khiển của Firebase, đồng thời bạn cần xác định sự cố thử nghiệm để đảm bảo Firebase nhận được các sự kiện sự cố của bạn.
Khởi chạy Crashlytics SDK
- Trong
Assets/Hamster/Scripts/MainGame.cs, hãy thêm các câu lệnhusingsau:using Firebase.Crashlytics; using Firebase.Extensions;using, mã sau đây sẽ không hoạt động. - Vẫn trong
MainGame.cs, hãy thêm quy trình khởi chạy Firebase vào phương thứcStart()hiện có bằng cách gọiInitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Và một lần nữa, trong
MainGame.cs, hãy tìmInitializeFirebaseAndStartGame(), khai báo một biến ứng dụng rồi ghi đè việc triển khai phương thức như sau:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
Việc đặt logic khởi chạy ở đây sẽ ngăn người dùng tương tác trước khi các phần phụ thuộc Firebase được khởi chạy.
Lợi ích và tác động của việc báo cáo các ngoại lệ chưa được xử lý dưới dạng lỗi nghiêm trọng được thảo luận trong Câu hỏi thường gặp về Crashlytics.
Tạo dự án và tải biểu tượng lên
Các bước tạo và tải biểu tượng lên sẽ khác nhau đối với ứng dụng iOS và Android.
iOS+ (Nền tảng của Apple)
- Trong hộp thoại Build Settings (Chế độ cài đặt bản dựng), hãy xuất dự án của bạn sang một không gian làm việc Xcode.
- Tạo ứng dụng.
Đối với các nền tảng của Apple, trình bổ trợ Firebase Unity Editor sẽ tự động định cấu hình dự án Xcode để tạo và tải một tệp biểu tượng tương thích với Crashlytics lên các máy chủ Firebase cho mỗi bản dựng. Bạn cần có thông tin về biểu tượng này để xem dấu vết ngăn xếp được biểu thị bằng biểu tượng trong trang tổng quan Crashlytics.
Android
- (chỉ trong quá trình thiết lập ban đầu, không phải cho mỗi bản dựng) Thiết lập bản dựng:
- Tạo một thư mục mới có tên là Builds ở thư mục gốc của dự án (tức là ngang hàng với thư mục Assets), sau đó tạo một thư mục con có tên là Android.
- Trong File (Tệp) > Build Settings (Cài đặt bản dựng) > Player Settings (Cài đặt trình phát) > Configuration (Cấu hình), hãy đặt Scripting Backend (Phần phụ trợ tập lệnh) thành IL2CPP.
- IL2CPP thường giúp các bản dựng có kích thước nhỏ hơn và hiệu suất cao hơn.
- IL2CPP cũng là LỰA CHỌN DUY NHẤT có sẵn trên iOS và việc chọn lựa chọn này sẽ giúp hai nền tảng có sự tương đồng cao hơn và giúp việc gỡ lỗi giữa hai nền tảng (nếu bạn chọn tạo cả hai) trở nên đơn giản hơn.
- Tạo ứng dụng. Trong phần File > Build Settings (Tệp > Cài đặt bản dựng), hãy hoàn tất các bước sau:
- Đảm bảo bạn đã chọn Create symbols.zip (hoặc nếu thấy một trình đơn thả xuống, hãy chọn Debugging (Gỡ lỗi)).
- Tạo APK trực tiếp từ Trình chỉnh sửa Unity vào thư mục con Builds/Android mà bạn vừa tạo.
- Sau khi bản dựng hoàn tất, bạn cần tạo một tệp biểu tượng tương thích với Crashlytics và tải tệp đó lên máy chủ Firebase. Bạn cần có thông tin về biểu tượng này để xem dấu vết ngăn xếp được thay thế bằng biểu tượng cho các sự cố thư viện gốc trong trang tổng quan Crashlytics.
Tạo và tải tệp biểu tượng này lên bằng cách chạy lệnh Firebase CLI sau:firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
FIREBASE_APP_ID: Mã ứng dụng Android Firebase (không phải tên gói). Tìm giá trị này trong tệpgoogle-services.jsonmà bạn đã tải xuống trước đó. Đó là giá trịmobilesdk_app_id.
Ví dụ về mã ứng dụng Firebase dành cho Android:1:567383003300:android:17104a2ced0c9b9bPATH/TO/SYMBOLS: đường dẫn của tệp biểu tượng được nén dưới dạng tệp zip được tạo trong thư mục Builds/Android khi bản dựng của bạn hoàn tất (ví dụ:Builds/Android/myapp-1.0-v100.symbols.zip).
Xác định sự cố thử nghiệm để hoàn tất việc thiết lập
Để hoàn tất việc thiết lập Crashlytics và xem dữ liệu ban đầu trên trang tổng quan Crashlytics trong bảng điều khiển của Firebase, bạn cần xác định sự cố thử nghiệm.
- Trong MainGameScene, hãy tìm EmptyObject
GameObjecttrong Phân cấp của trình chỉnh sửa, thêm tập lệnh sau vào đó rồi lưu cảnh. Tập lệnh này sẽ gây ra lỗi kiểm thử sau vài giây khi bạn chạy ứng dụng.using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - Tạo ứng dụng và tải thông tin biểu tượng lên sau khi quá trình tạo hoàn tất.
- iOS: Trình bổ trợ Firebase Unity Editor sẽ tự động định cấu hình dự án Xcode để tải tệp biểu tượng lên.
- Android: Chạy lệnh
crashlytics:symbols:uploadcủa Firebase CLI để tải tệp biểu tượng lên.
- Chạy ứng dụng. Sau khi ứng dụng đang chạy, hãy theo dõi nhật ký thiết bị và chờ ngoại lệ kích hoạt từ
CrashlyticsTester.- iOS: Xem nhật ký ở ngăn dưới cùng của Xcode.
- Android: Xem nhật ký bằng cách chạy lệnh sau trong thiết bị đầu cuối:
adb logcat.
- Hãy truy cập vào trang tổng quan Crashlytics để xem ngoại lệ! Bạn sẽ thấy vấn đề này trong bảng Vấn đề ở cuối trang tổng quan. Trong phần sau của lớp học lập trình này, bạn sẽ tìm hiểu thêm về cách khám phá các báo cáo này.
- Sau khi bạn xác nhận rằng sự kiện đã được tải lên Crashlytics, hãy chọn EmptyObject
GameObjectmà bạn đã đính kèm sự kiện đó, chỉ xoá thành phầnCrashlyticsTesterrồi lưu cảnh để khôi phục về trạng thái ban đầu.
5. Bật và tìm hiểu Trình đơn gỡ lỗi
Đến đây, bạn đã thêm Crashlytics vào dự án Unity, hoàn tất quá trình thiết lập và xác nhận rằng Crashlytics SDK đang tải các sự kiện lên Firebase. Bây giờ, bạn sẽ tạo một trình đơn trong dự án Unity để minh hoạ cách sử dụng các chức năng nâng cao hơn của Crashlytics trong trò chơi. Dự án Unity Level Up with Firebase (Nâng cấp bằng Firebase) đã có một Trình đơn gỡ lỗi ẩn mà bạn sẽ hiển thị và viết chức năng cho trình đơn này.
Bật Trình đơn gỡ lỗi
Nút truy cập vào Trình đơn gỡ lỗi có trong dự án Unity của bạn, nhưng hiện chưa được bật. Bạn phải bật nút này để truy cập vào nút này từ prefab MainMenu:
- Trong Trình chỉnh sửa Unity, hãy mở prefab có tên
MainMenu.
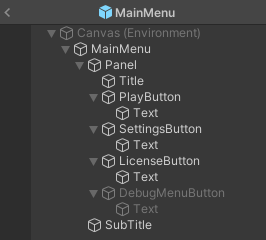
- Trong hệ thống phân cấp đối tượng tiền chế, hãy tìm đối tượng phụ bị vô hiệu hoá có tên là
DebugMenuButton, rồi chọn đối tượng đó.
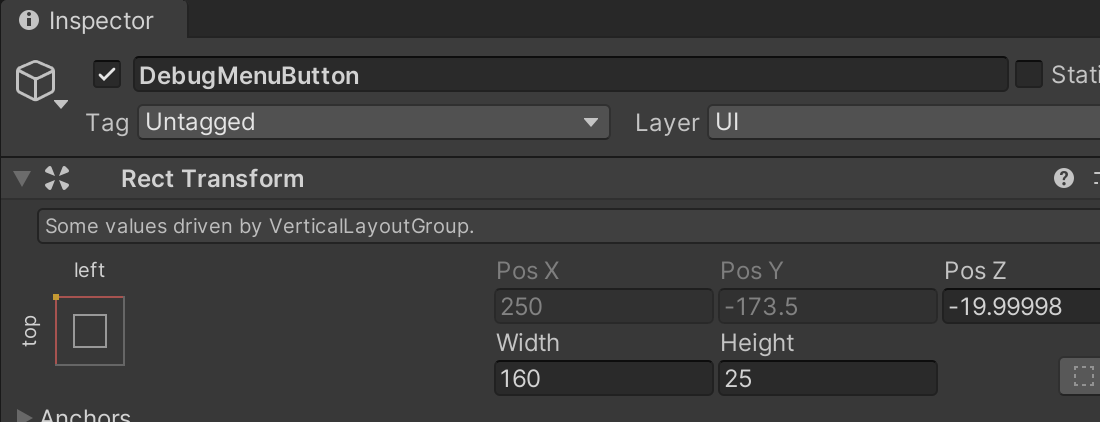
- Bật
DebugMenuButtonbằng cách đánh dấu vào ô ở góc trên cùng bên trái, bên trái trường văn bản chứaDebugMenuButton.
- Lưu prefab.
- Chạy trò chơi trong trình chỉnh sửa hoặc trên thiết bị của bạn. Lúc này, bạn sẽ có thể truy cập vào trình đơn.
Xem trước và tìm hiểu nội dung phương thức cho Trình đơn gỡ lỗi
Trong phần sau của lớp học lập trình này, bạn sẽ viết nội dung phương thức cho một số phương thức Crashlytics gỡ lỗi được định cấu hình sẵn. Tuy nhiên, trong dự án Unity Level Up with Firebase, các phương thức này được xác định và gọi từ DebugMenu.cs.
Mặc dù một số phương thức này sẽ vừa gọi các phương thức Crashlytics vừa báo lỗi, nhưng khả năng Crashlytics phát hiện các lỗi này không phụ thuộc vào việc gọi các phương thức đó trước. Thay vào đó, báo cáo sự cố được tạo từ việc tự động phát hiện lỗi sẽ được cải thiện bằng thông tin do các phương thức này thêm vào.
Mở DebugMenu.cs, sau đó tìm các phương thức sau:
Các phương thức tạo và chú thích vấn đề trong Crashlytics:
CrashNowLogNonfatalErrorLogStringsAndCrashNowSetAndOverwriteCustomKeyThenCrashSetLogsAndKeysBeforeANR
Các phương thức ghi nhật ký sự kiện Analytics để hỗ trợ gỡ lỗi:
LogProgressEventWithStringLiteralsLogIntScoreWithBuiltInEventAndParams
Trong các bước sau của lớp học lập trình này, bạn sẽ triển khai các phương thức này và tìm hiểu cách chúng giúp giải quyết những tình huống cụ thể có thể xảy ra trong quá trình phát triển trò chơi.
6. Đảm bảo gửi báo cáo sự cố trong quá trình phát triển
Trước khi bắt đầu triển khai các phương thức gỡ lỗi này và xem cách chúng ảnh hưởng đến báo cáo sự cố, hãy đảm bảo bạn hiểu cách các sự kiện được báo cáo cho Crashlytics.
Đối với các dự án Unity, các sự kiện gặp sự cố và ngoại lệ trong trò chơi của bạn sẽ được ghi ngay vào ổ đĩa. Đối với những trường hợp ngoại lệ chưa được xử lý không làm trò chơi của bạn gặp sự cố (ví dụ: trường hợp ngoại lệ C# chưa được xử lý trong logic trò chơi), bạn có thể yêu cầu SDK Crashlytics báo cáo những trường hợp ngoại lệ đó dưới dạng sự kiện nghiêm trọng bằng cách đặt thuộc tính Crashlytics.ReportUncaughtExceptionsAsFatal thành true tại nơi bạn khởi chạy Crashlytics trong dự án Unity. Những sự kiện này được báo cáo cho Crashlytics theo thời gian thực mà không cần người dùng cuối khởi động lại trò chơi. Xin lưu ý rằng sự cố gốc luôn được báo cáo dưới dạng sự kiện nghiêm trọng và được gửi đi khi người dùng cuối khởi động lại trò chơi.
Ngoài ra, hãy lưu ý những điểm khác biệt nhỏ nhưng đáng kể sau đây giữa cách các môi trường thời gian chạy khác nhau gửi thông tin Crashlytics đến Firebase:
Trình mô phỏng iOS:
- Thông tin Crashlytics chỉ được báo cáo nếu bạn tách Xcode khỏi trình mô phỏng. Nếu Xcode được đính kèm, thì Xcode sẽ bắt các lỗi ở nguồn, ngăn chặn việc phân phối thông tin.
Thiết bị di động thực (Android và iOS):
- Chỉ dành riêng cho Android: Lỗi ANR chỉ được báo cáo trên Android 11 trở lên. Lỗi ANR và các sự kiện không nghiêm trọng được báo cáo trong lần chạy tiếp theo.
Unity Editor:
- Thông tin Crashlytics từ trình chỉnh sửa ở chế độ phát hoặc ở chế độ độc lập KHÔNG được ghi lại hoặc tải lên Firebase. Ngoài ra, quy trình phát triển Firebase cho máy tính không hỗ trợ Crashlytics.
Kiểm thử sự cố trò chơi chỉ bằng một nút nhấn trong CrashNow()
Sau khi bạn thiết lập Crashlytics trong trò chơi, SDK Crashlytics sẽ tự động ghi lại các sự cố và ngoại lệ chưa được xử lý, rồi tải chúng lên Firebase để phân tích. Các báo cáo này sẽ xuất hiện trong trang tổng quan Crashlytics trên bảng điều khiển của Firebase.
- Để minh hoạ rằng đây thực sự là tự động: hãy mở
DebugMenu.cs, rồi ghi đè phương thứcCrashNow()như sau:void CrashNow() { TestCrash(); } - Tạo ứng dụng.
- (Chỉ dành cho Android) Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Nhấn vào nút Crash Now (Gặp sự cố ngay) rồi chuyển sang bước tiếp theo của lớp học lập trình này để tìm hiểu cách xem và diễn giải báo cáo sự cố.
7. Tìm hiểu báo cáo vấn đề trong bảng điều khiển của Firebase
Khi xem báo cáo sự cố, bạn cần biết thêm một chút thông tin về cách khai thác tối đa các báo cáo này. Mỗi phương thức mà bạn viết sẽ cho thấy cách thêm các loại thông tin khác nhau vào báo cáo Crashlytics.
- Nhấn vào nút Crash Now (Gặp sự cố ngay) rồi khởi động lại ứng dụng.
- Chuyển đến trang tổng quan Crashlytics. Di chuyển xuống bảng Vấn đề ở cuối trang tổng quan. Tại đây, Crashlytics sẽ nhóm các sự kiện có cùng nguyên nhân gốc thành "vấn đề".
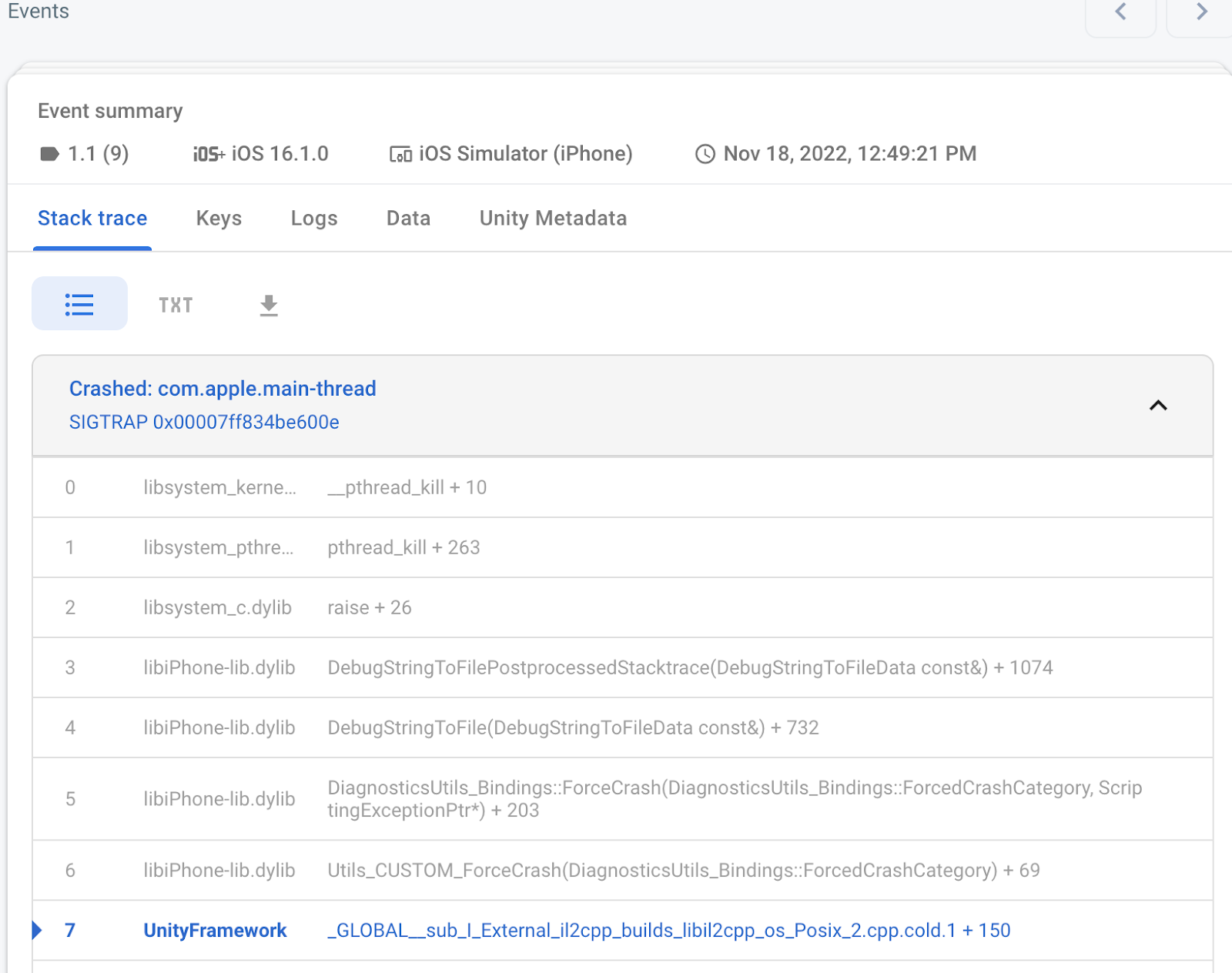
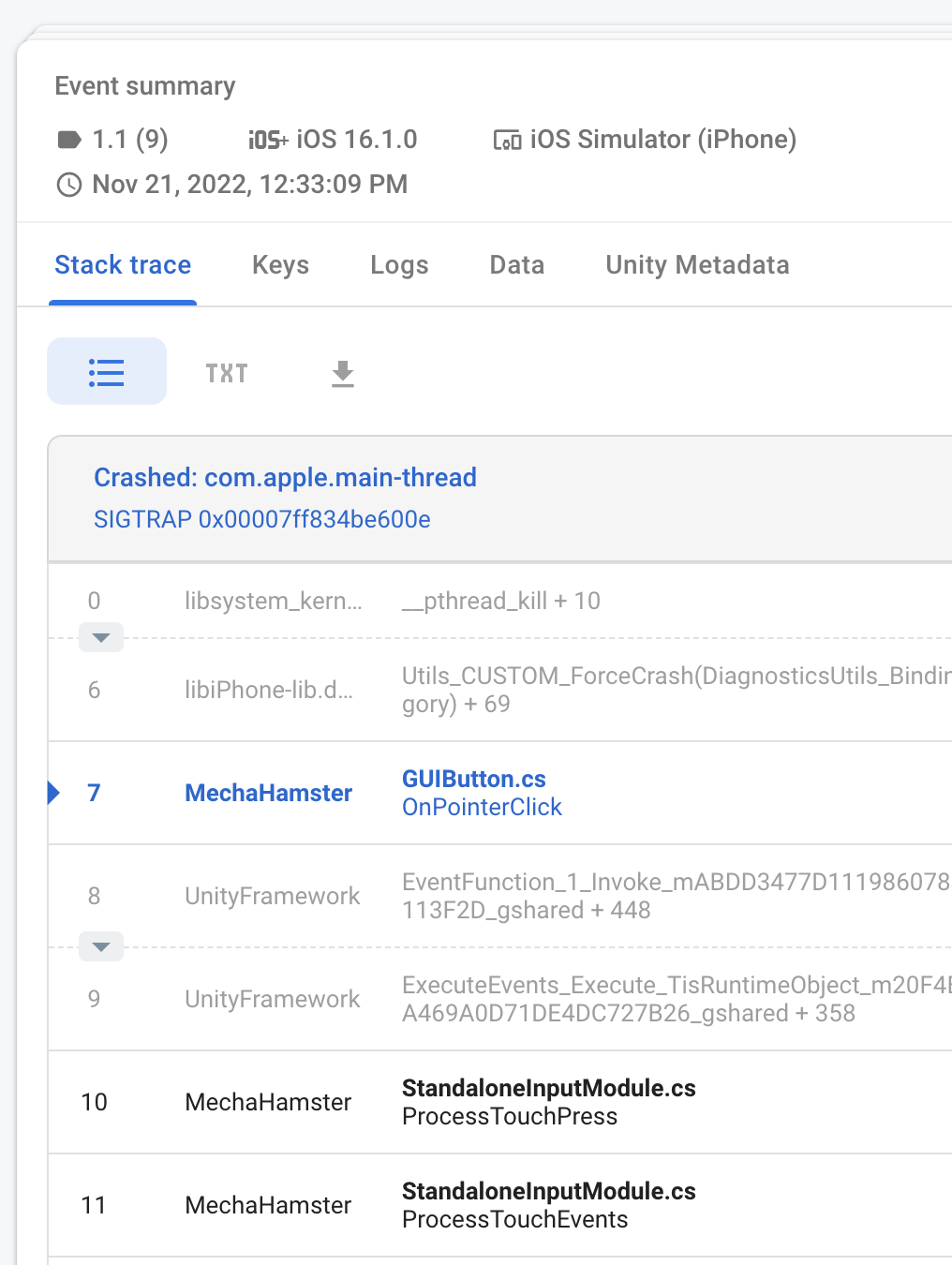
- Nhấp vào vấn đề mới xuất hiện trong bảng Vấn đề. Thao tác này sẽ hiển thị Tóm tắt sự kiện về từng sự kiện riêng lẻ đã được gửi đến Firebase.
Bạn sẽ thấy nội dung tương tự như ảnh chụp màn hình sau. Lưu ý cách Tóm tắt sự kiện làm nổi bật dấu vết ngăn xếp của lệnh gọi dẫn đến sự cố.
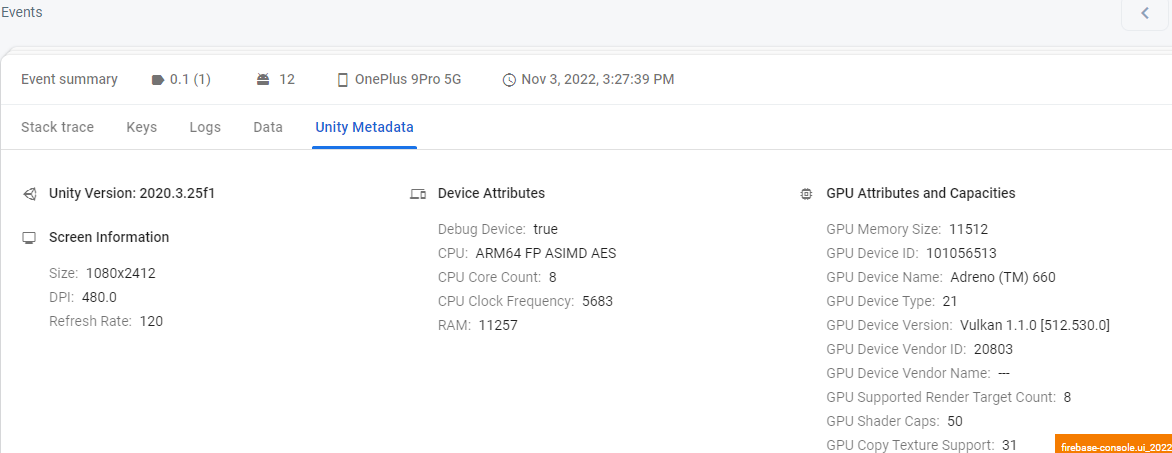
Siêu dữ liệu bổ sung
Một thẻ hữu ích khác là thẻ Siêu dữ liệu Unity. Phần này cung cấp cho bạn thông tin về các thuộc tính của thiết bị mà sự kiện xảy ra, bao gồm các đặc điểm vật lý, mô hình/thông số kỹ thuật của CPU và mọi loại chỉ số GPU.
Sau đây là một ví dụ về trường hợp thông tin trong thẻ này có thể hữu ích:
Giả sử trò chơi của bạn sử dụng nhiều chương trình đổ bóng để đạt được một giao diện nhất định, nhưng không phải điện thoại nào cũng có GPU có khả năng kết xuất tính năng này. Thông tin trong thẻ Siêu dữ liệu Unity có thể giúp bạn hiểu rõ hơn về phần cứng mà ứng dụng của bạn nên kiểm thử khi quyết định những tính năng cần tự động cung cấp hoặc vô hiệu hoá hoàn toàn.
Mặc dù lỗi hoặc sự cố có thể không bao giờ xảy ra trên thiết bị của bạn, nhưng do sự đa dạng lớn của các thiết bị Android, nên việc hiểu rõ hơn về "các điểm nóng" cụ thể của thiết bị mà đối tượng của bạn sử dụng sẽ giúp ích cho bạn.

8. Phát, bắt và ghi lại một trường hợp ngoại lệ
Thông thường, với tư cách là nhà phát triển, ngay cả khi mã của bạn bắt và xử lý đúng một ngoại lệ thời gian chạy, bạn nên lưu ý rằng ngoại lệ đó đã xảy ra và trong trường hợp nào. Crashlytics.LogException có thể được dùng cho mục đích này – gửi một sự kiện ngoại lệ đến Firebase để bạn có thể gỡ lỗi thêm cho vấn đề này trong bảng điều khiển của Firebase.
- Trong
Assets/Hamster/Scripts/States/DebugMenu.cs, hãy thêm nội dung sau vào các câu lệnhusing:// Import Firebase using Firebase.Crashlytics; - Vẫn ở trong
DebugMenu.cs, hãy ghi đèLogNonfatalError()như sau:void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - Tạo ứng dụng.
- (Chỉ dành cho Android) Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Nhấn vào nút Log Nonfatal Error (Ghi lỗi không nghiêm trọng vào nhật ký), sau đó khởi động lại ứng dụng.
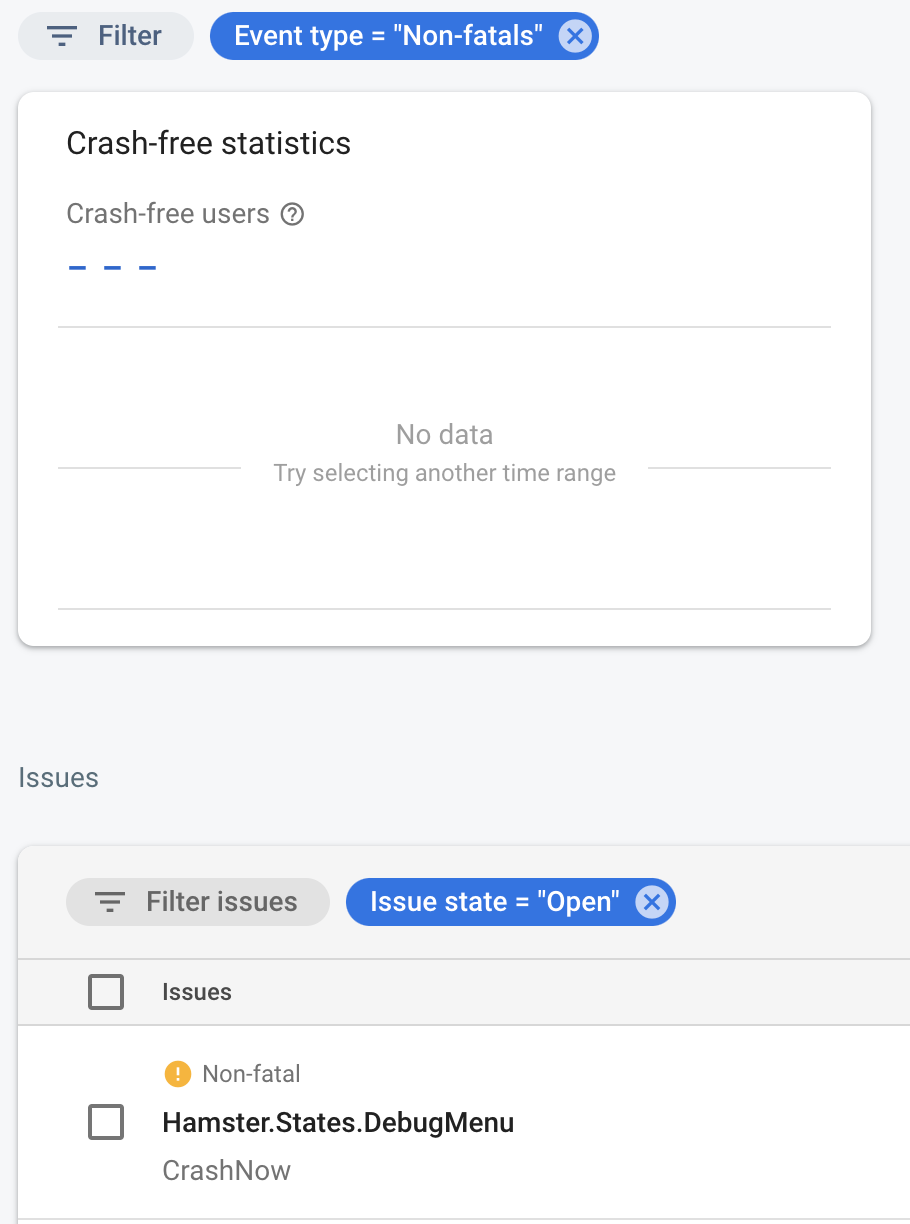
- Chuyển đến trang tổng quan Crashlytics, bạn sẽ thấy nội dung tương tự như nội dung bạn thấy ở bước cuối cùng của lớp học lập trình này.
- Tuy nhiên, lần này, hãy hạn chế bộ lọc Loại sự kiện thành Không nghiêm trọng để bạn chỉ xem các lỗi không nghiêm trọng, chẳng hạn như lỗi bạn vừa ghi nhật ký.

9. Ghi lại các chuỗi vào Crashlytics để hiểu rõ hơn về quy trình thực thi chương trình
Bạn đã bao giờ cố gắng tìm hiểu lý do khiến một dòng mã được gọi từ nhiều đường dẫn, hàng trăm nếu không phải hàng nghìn lần mỗi phiên, đột nhiên có thể tạo ra một ngoại lệ hoặc sự cố? Mặc dù việc từng bước xem xét mã trong một IDE và xem xét các giá trị một cách kỹ lưỡng hơn có thể hữu ích, nhưng nếu điều này chỉ xảy ra với một tỷ lệ phần trăm rất nhỏ người dùng thì sao? Thậm chí tệ hơn, bạn sẽ làm gì nếu không thể tái hiện sự cố này dù bạn làm gì đi chăng nữa?
Trong những tình huống như thế này, việc có thêm thông tin bối cảnh có thể tạo ra sự khác biệt lớn. Với Crashlytics.Log, bạn có thể viết ra ngữ cảnh mà bạn cần. Hãy coi những thông điệp này là gợi ý cho chính bạn trong tương lai về những điều có thể đang diễn ra.
Mặc dù nhật ký có thể được sử dụng theo vô số cách, nhưng chúng thường hữu ích nhất để ghi lại những trường hợp mà thứ tự và/hoặc việc thiếu các lệnh gọi là một thông tin cực kỳ quan trọng.
- Trong
Assets/Hamster/Scripts/States/DebugMenu.cs, hãy ghi đèLogStringsAndCrashNow()như sau:void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); } - Tạo ứng dụng.
- (Chỉ dành cho Android) Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
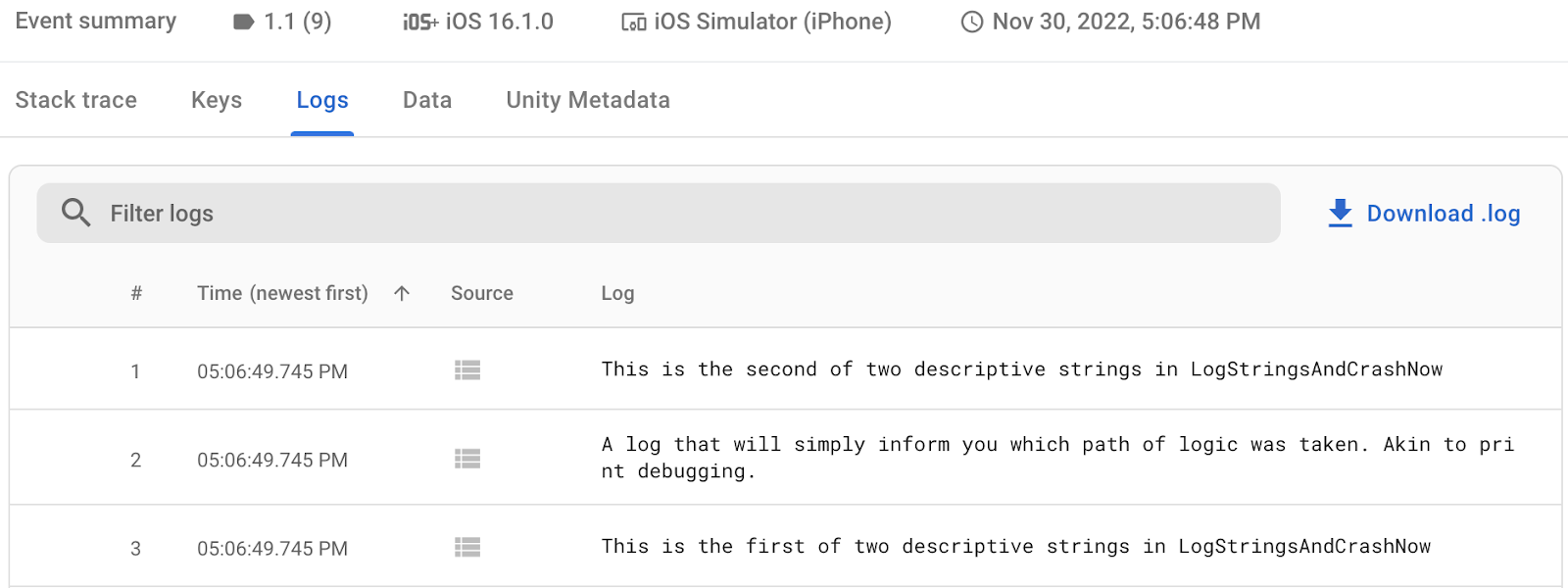
- Nhấn vào nút Log Strings and Crash Now (Ghi lại chuỗi và gặp sự cố ngay), sau đó khởi động lại ứng dụng.
- Quay lại trang tổng quan Crashlytics rồi nhấp vào vấn đề mới nhất trong bảng Vấn đề. Một lần nữa, bạn sẽ thấy nội dung tương tự như các vấn đề trước đó.

- Tuy nhiên, nếu nhấp vào thẻ Nhật ký trong Tóm tắt sự kiện, bạn sẽ thấy một chế độ xem như sau:

10. Viết và ghi đè khoá tuỳ chỉnh
Giả sử bạn muốn hiểu rõ hơn về một sự cố tương ứng với các biến được đặt thành một số ít giá trị hoặc cấu hình. Bạn có thể lọc dựa trên tổ hợp các biến và giá trị có thể có mà bạn đang xem bất cứ lúc nào.
Ngoài việc ghi nhật ký các chuỗi tuỳ ý, Crashlytics còn cung cấp một hình thức gỡ lỗi khác khi bạn cần biết chính xác trạng thái của chương trình khi chương trình gặp sự cố: khoá tuỳ chỉnh.
Đây là các cặp khoá-giá trị mà bạn có thể đặt cho một phiên. Không giống như nhật ký tích luỹ và chỉ mang tính bổ sung, các khoá có thể bị ghi đè để chỉ phản ánh trạng thái gần đây nhất của một biến hoặc điều kiện.
Ngoài việc là sổ cái ghi lại trạng thái đã ghi gần đây nhất của chương trình, các khoá này có thể được dùng làm bộ lọc mạnh mẽ cho các vấn đề của Crashlytics.
- Trong
Assets/Hamster/Scripts/States/DebugMenu.cs, hãy ghi đèSetAndOverwriteCustomKeyThenCrash()như sau:void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); } - Tạo ứng dụng.
- (Chỉ dành cho Android) Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
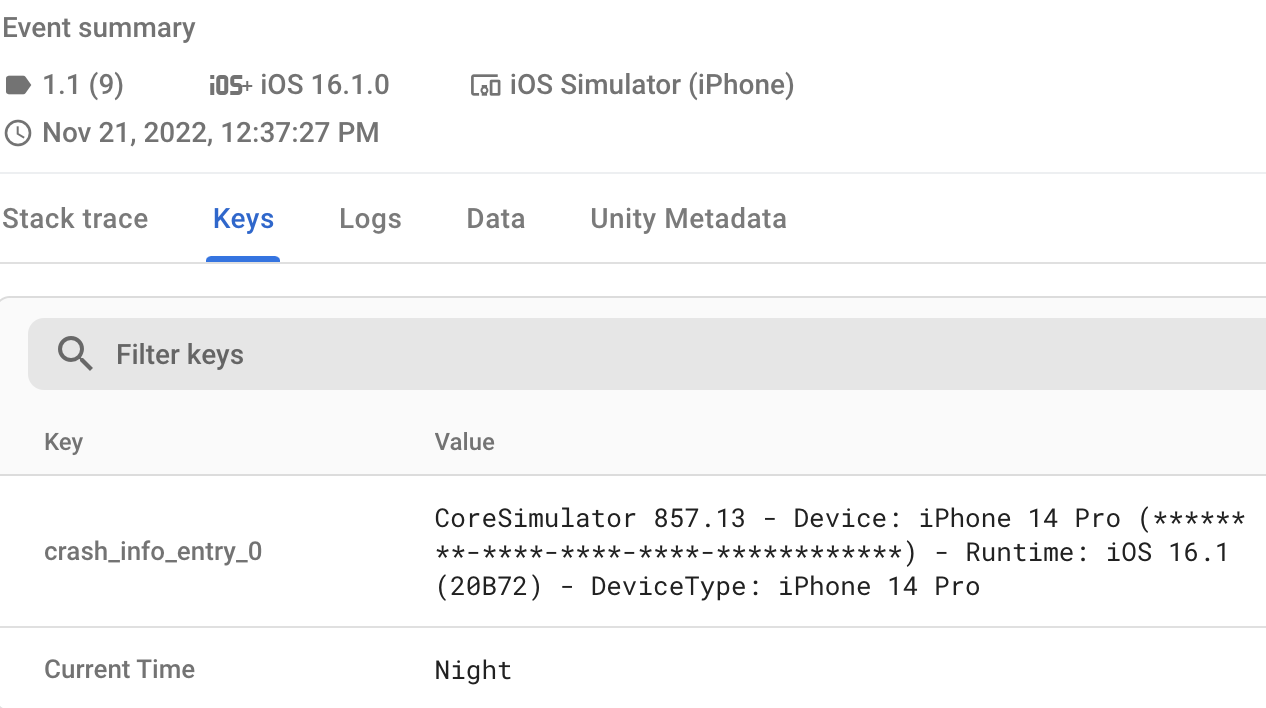
- Nhấn vào nút Set Custom Key and Crash (Đặt khoá tuỳ chỉnh và sự cố), sau đó khởi động lại ứng dụng.
- Quay lại trang tổng quan Crashlytics rồi nhấp vào vấn đề mới nhất trong bảng Vấn đề. Một lần nữa, bạn sẽ thấy nội dung tương tự như các vấn đề trước đó.
- Tuy nhiên, lần này, hãy nhấp vào thẻ Khoá trong Tóm tắt sự kiện để bạn có thể xem giá trị của các khoá, bao gồm cả
Current Time:
Tại sao bạn nên sử dụng khoá tuỳ chỉnh thay vì nhật ký tuỳ chỉnh?
- Nhật ký phù hợp để lưu trữ dữ liệu tuần tự, nhưng khoá tuỳ chỉnh sẽ phù hợp hơn nếu bạn chỉ muốn giá trị gần đây nhất.
- Trong bảng điều khiển Firebase, bạn có thể dễ dàng lọc các vấn đề theo giá trị của khoá trong hộp tìm kiếm của bảng Vấn đề.
Tương tự như nhật ký, khoá tuỳ chỉnh cũng có giới hạn. Crashlytics hỗ trợ tối đa 64 cặp khoá-giá trị. Sau khi bạn đạt đến ngưỡng này, các giá trị bổ sung sẽ không được lưu. Mỗi cặp khoá-giá trị có thể có kích thước tối đa là 1 KB.
11. (Chỉ dành cho Android) Sử dụng các khoá và nhật ký tuỳ chỉnh để hiểu và chẩn đoán lỗi ANR
Một trong những loại vấn đề khó gỡ lỗi nhất đối với nhà phát triển Android là lỗi Ứng dụng không phản hồi (ANR). Lỗi ANR xảy ra khi một ứng dụng không phản hồi dữ liệu đầu vào trong hơn 5 giây. Nếu điều này xảy ra, tức là ứng dụng bị treo hoặc chạy rất chậm. Một hộp thoại sẽ xuất hiện cho người dùng và họ có thể chọn "Chờ" hoặc "Đóng ứng dụng".
Lỗi ANR mang đến trải nghiệm không tốt cho người dùng và (như đã đề cập trong đường liên kết về lỗi ANR ở trên) có thể ảnh hưởng đến khả năng người dùng tìm thấy ứng dụng của bạn trong Cửa hàng Google Play. Do tính phức tạp và thường do mã đa luồng gây ra với hành vi khác nhau đáng kể trên các mẫu điện thoại, nên việc tái tạo lỗi ANR trong khi gỡ lỗi thường rất khó, nếu không muốn nói là gần như không thể. Do đó, cách tiếp cận tốt nhất thường là phân tích và suy diễn.
Trong phương thức này, chúng tôi sẽ kết hợp Crashlytics.LogException, Crashlytics.Log và Crashlytics.SetCustomKey để bổ sung cho tính năng ghi nhật ký vấn đề tự động và cung cấp thêm thông tin cho chúng tôi.
- Trong
Assets/Hamster/Scripts/States/DebugMenu.cs, hãy ghi đèSetLogsAndKeysBeforeANR()như sau:void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); } - Tạo ứng dụng.
- Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
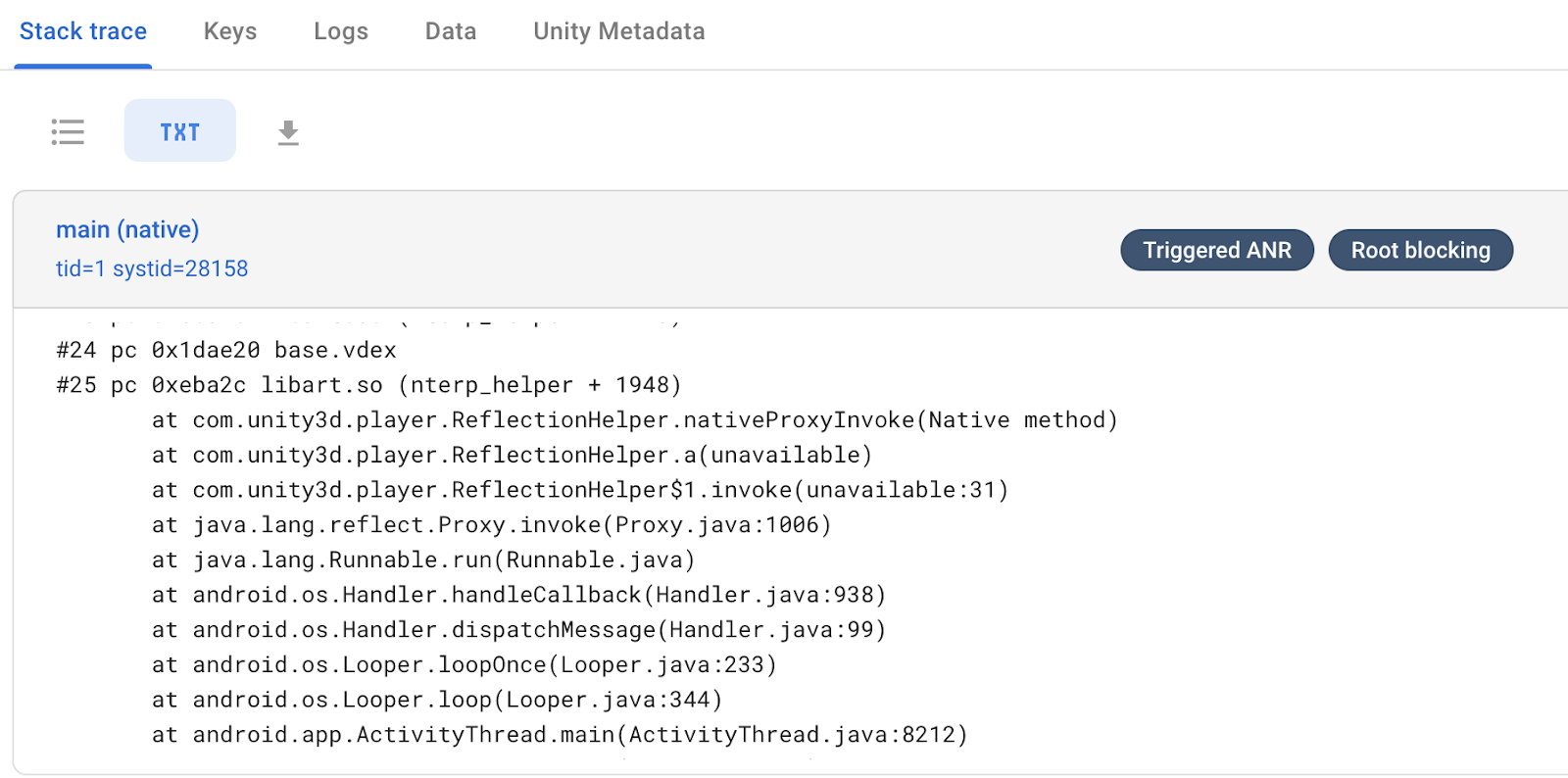
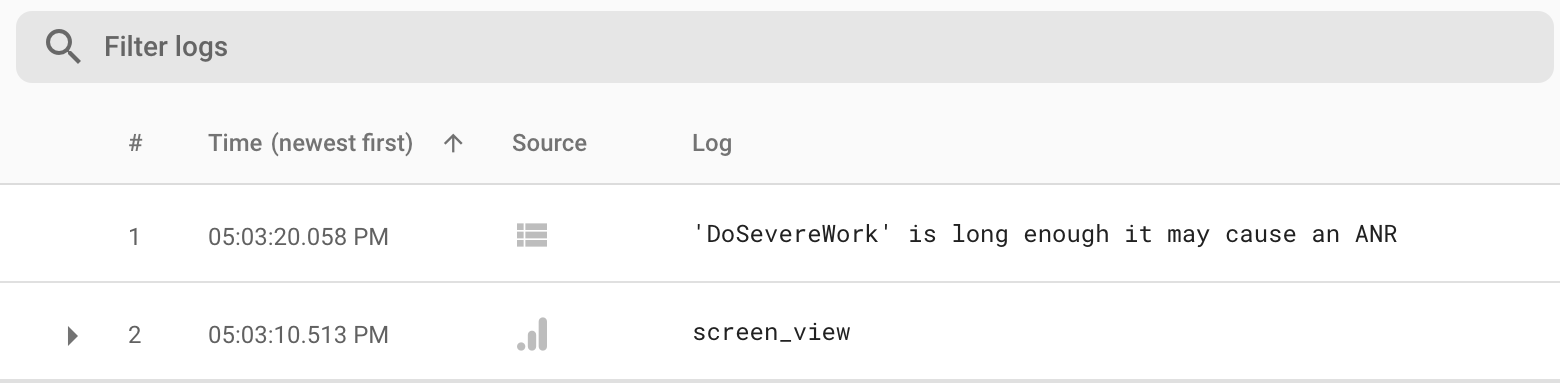
- Nhấn vào nút có nhãn Set Logs And Keys → ANR (Đặt nhật ký và khoá → ANR), sau đó khởi động lại ứng dụng.
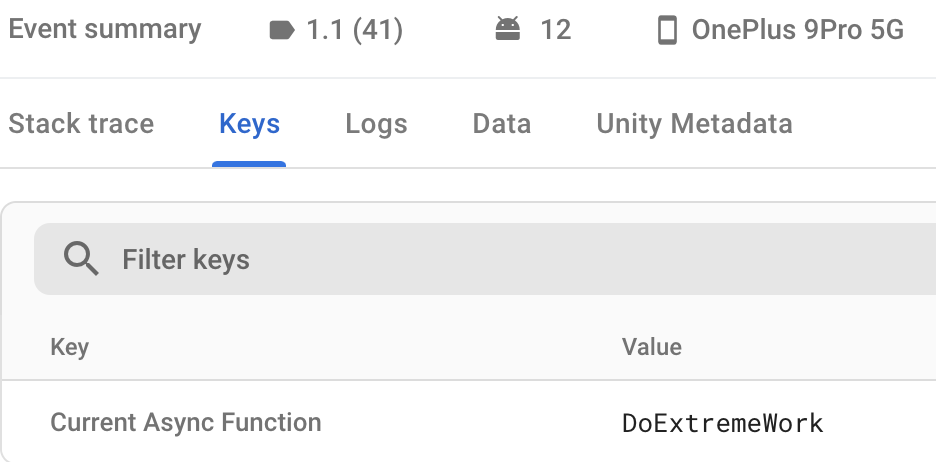
- Quay lại trang tổng quan Crashlytics, rồi nhấp vào vấn đề mới trong bảng Vấn đề để xem Tóm tắt sự kiện. Nếu lệnh gọi được thực hiện đúng cách, bạn sẽ thấy nội dung như sau:

Như bạn thấy, Firebase đã xác định chính xác nguyên nhân chính khiến ứng dụng của bạn kích hoạt lỗi ANR là do chờ đợi bận trên luồng. - Nếu xem nhật ký trong thẻ Nhật ký của Tóm tắt sự kiện, bạn sẽ thấy phương thức cuối cùng được ghi lại là
DoSevereWork.
Ngược lại, phương thức cuối cùng được liệt kê làDoExtremeWork, cho biết ANR xảy ra trong phương thức này và trò chơi đã đóng trước khi có thể ghi nhật kýDoExtremeWork.
Tại sao lại làm như vậy?
- Việc tái tạo lỗi ANR là cực kỳ khó khăn, vì vậy, khả năng thu thập thông tin chi tiết về vùng mã và chỉ số là cực kỳ quan trọng để tìm ra lỗi này một cách suy diễn.
- Với thông tin được lưu trữ trong các khoá tuỳ chỉnh, giờ đây, bạn biết được luồng không đồng bộ nào mất nhiều thời gian nhất để chạy và luồng nào có nguy cơ kích hoạt lỗi ANR. Loại dữ liệu logic và số có liên quan này sẽ cho bạn biết vị trí cần tối ưu hoá nhất trong mã của mình.
12. Thêm các sự kiện Analytics để làm phong phú thêm báo cáo
Bạn cũng có thể gọi các phương thức sau từ Trình đơn gỡ lỗi. Tuy nhiên, thay vì tự tạo ra các vấn đề, các phương thức này sẽ sử dụng Google Analytics làm một nguồn thông tin khác để hiểu rõ hơn về cách hoạt động của trò chơi.
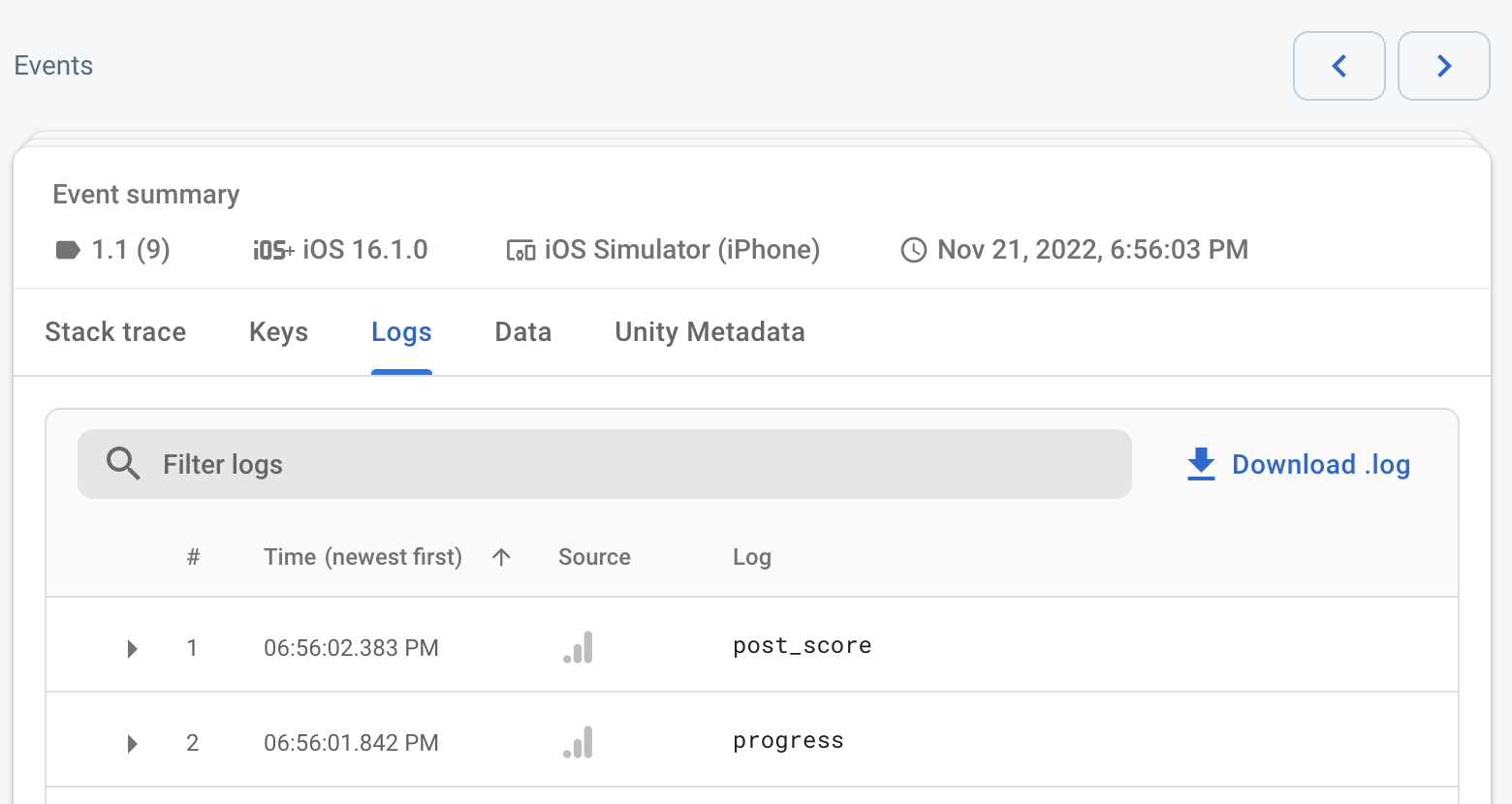
Không giống như các phương thức khác mà bạn đã viết trong lớp học lập trình này, bạn nên kết hợp các phương thức này với các phương thức khác. Gọi các phương thức này (bằng cách nhấn nút tương ứng trong Trình đơn gỡ lỗi) theo bất kỳ thứ tự tuỳ ý nào bạn muốn trước khi chạy một trong các phương thức khác. Sau đó, khi xem xét thông tin về vấn đề cụ thể trên Crashlytics, bạn sẽ thấy một nhật ký được sắp xếp theo thứ tự của các sự kiện Analytics. Bạn có thể sử dụng dữ liệu này trong một trò chơi để hiểu rõ hơn về sự kết hợp giữa luồng chương trình hoặc thông tin đầu vào của người dùng, tuỳ thuộc vào cách bạn đã đo lường ứng dụng của mình.
- Trong
Assets/Hamster/Scripts/States/DebugMenu.cs, hãy ghi đè các phương thức hiện có bằng các phương thức sau:public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); } - Tạo và triển khai trò chơi, sau đó truy cập vào Trình đơn gỡ lỗi.
- (Chỉ dành cho Android) Tải các biểu tượng lên bằng cách chạy lệnh Firebase CLI sau:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Nhấn ít nhất một trong các nút sau một hoặc nhiều lần để gọi các hàm nêu trên:
- Log String Event
- Log Int Event
- Nhấn vào nút Crash Now (Gây sự cố ngay).
- Khởi động lại trò chơi để tải sự kiện gặp sự cố lên Firebase.
- Khi bạn ghi lại nhiều chuỗi sự kiện Analytics tuỳ ý, sau đó để trò chơi của bạn tạo một sự kiện mà Crashlytics tạo báo cáo (như bạn vừa làm), các sự kiện đó sẽ được thêm vào thẻ Nhật ký của Tóm tắt sự kiện Crashlytics như sau:

13. Trong tương lai
Nhờ đó, bạn sẽ có cơ sở lý thuyết vững chắc hơn để bổ sung cho báo cáo sự cố được tạo tự động. Thông tin mới này cho phép bạn sử dụng trạng thái hiện tại, hồ sơ về các sự kiện trước đây và các sự kiện hiện có trên Google Analytics để phân tích kỹ hơn chuỗi sự kiện và logic dẫn đến kết quả đó.
Nếu ứng dụng của bạn nhắm đến Android 11 (API cấp 30) trở lên, hãy cân nhắc việc kết hợp GWP-ASan, một tính năng phân bổ bộ nhớ gốc hữu ích cho việc gỡ lỗi sự cố do lỗi bộ nhớ gốc gây ra, chẳng hạn như lỗi use-after-free và heap-buffer-overflow. Để tận dụng tính năng gỡ lỗi này, hãy bật GWP-ASan một cách rõ ràng.
Các bước tiếp theo
Tiếp tục đến lớp học lập trình Đo lường trò chơi Unity bằng Remote Config, nơi bạn sẽ tìm hiểu về cách sử dụng Remote Config và thử nghiệm A/B trong Unity.

