1. Introduzione
In questo codelab imparerai come utilizzare le funzionalità avanzate di Crashlytics che ti offriranno una migliore visibilità sugli arresti anomali e sulle circostanze che potrebbero averli causati.
Aggiungerai nuove funzionalità a un gioco di esempio, MechaHamster: Level Up with Firebase Edition . Questo gioco di esempio è una nuova versione del classico gioco Firebase MechaHamster che rimuove la maggior parte delle funzionalità Firebase integrate, dandoti la possibilità di implementare nuovi usi di Firebase al loro posto.
Aggiungerai un menu di debug al gioco. Questo menu di debug richiama i metodi che creerai e ti consente di esercitare le diverse funzionalità di Crashlytics. Questi metodi ti mostreranno come annotare i rapporti sugli arresti anomali automatici con chiavi personalizzate, registri personalizzati, errori non fatali e altro.
Dopo aver creato il gioco, utilizzerai il menu di debug e ispezionerai i risultati per comprendere la visione unica che forniscono sul modo in cui il tuo gioco funziona in natura.
Cosa imparerai
- I tipi di errori rilevati automaticamente da Crashlytics.
- Ulteriori errori che possono essere registrati di proposito.
- Come aggiungere ulteriori informazioni a questi errori per renderli più facili da comprendere.
Di cosa avrai bisogno
- Unity (versione minima consigliata 2019+) con uno o entrambi i seguenti:
- Supporto per la creazione di iOS
- Supporto per la creazione di Android
- (Solo per Android) La CLI Firebase (utilizzata per caricare simboli per i rapporti sugli arresti anomali)
- Segui le istruzioni per installare la CLI Firebase .
Se hai già installato la CLI, assicurati di aggiornarla alla versione più recente .
- Segui le istruzioni per installare la CLI Firebase .
2. Configura il tuo ambiente di sviluppo
Le sezioni seguenti descrivono come scaricare il codice Level Up with Firebase e aprirlo in Unity.
Tieni presente che questo gioco di esempio Level Up with Firebase viene utilizzato da molti altri codelab Firebase + Unity, quindi potresti aver già completato le attività in questa sezione. In tal caso, puoi andare direttamente all'ultimo passaggio in questa pagina: "Aggiungi SDK Firebase per Unity".
Scarica il codice
Clona il repository GitHub di questo codelab dalla riga di comando:
git clone https://github.com/firebase/level-up-with-firebase.git
In alternativa, se non hai git installato, puoi scaricare il repository come file ZIP .
Apri Level Up con Firebase nell'editor Unity
- Avvia Unity Hub e, dalla scheda Progetti , fai clic sulla freccia del menu a discesa accanto a Apri .
- Fai clic su Aggiungi progetto da disco .
- Passare alla directory che contiene il codice, quindi fare clic su OK .
- Se richiesto, seleziona la versione dell'editor Unity da utilizzare e la piattaforma di destinazione (Android o iOS).
- Fai clic sul nome del progetto, level-up-with-firebase e il progetto si aprirà nell'editor Unity.
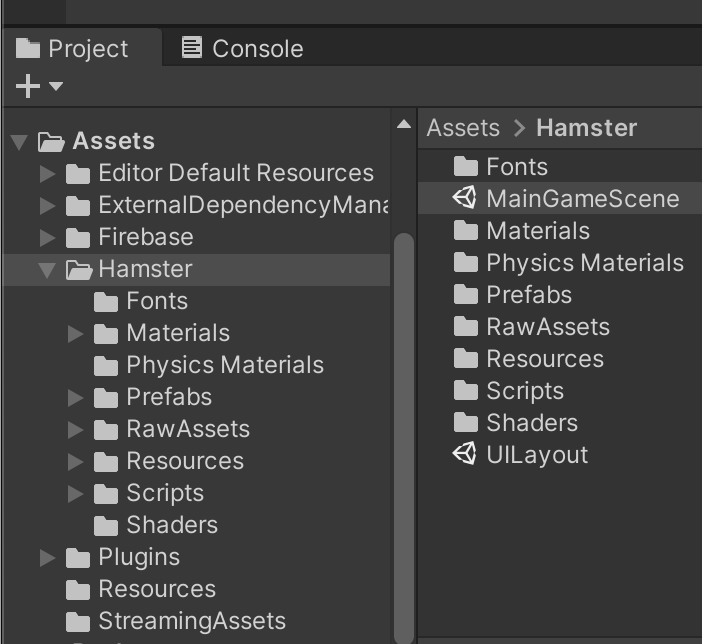
- Se il tuo editor non lo apre automaticamente, apri
MainGameScenein Risorse > Hamster nella scheda Progetto dell'editor Unity.
Per ulteriori informazioni sull'installazione e sull'utilizzo di Unity, vedere Lavorare in Unity .
3. Aggiungi Firebase al tuo progetto Unity
Crea un progetto Firebase
- Nella console Firebase , fai clic su Aggiungi progetto .
- Per creare un nuovo progetto, inserisci il nome del progetto desiderato.
Ciò imposterà anche l'ID progetto (visualizzato sotto il nome del progetto) su qualcosa basato sul nome del progetto. Facoltativamente, puoi fare clic sull'icona di modifica sull'ID progetto per personalizzarlo ulteriormente. - Se richiesto, esamina e accetta i termini di Firebase .
- Fare clic su Continua .
- Seleziona l'opzione Abilita Google Analytics per questo progetto , quindi fai clic su Continua .
- Seleziona un account Google Analytics esistente da utilizzare o seleziona Crea un nuovo account per creare un nuovo account.
- Fare clic su Crea progetto .
- Una volta creato il progetto, fare clic su Continua .
Registra la tua app con Firebase
- Sempre nella console Firebase , dal centro della pagina di panoramica del progetto, fai clic sull'icona Unity per avviare il flusso di lavoro di configurazione o, se hai già aggiunto un'app al tuo progetto Firebase, fai clic su Aggiungi app per visualizzare le opzioni della piattaforma.
- Selezionare per registrare sia i target di build Apple (iOS) che quelli Android.
- Inserisci gli ID specifici della piattaforma del tuo progetto Unity. Per questo codelab, inserisci quanto segue:
- Per Apple (iOS) : inserisci
com.google.firebase.level-upnel campo ID bundle iOS . - Per Android : inserisci
com.google.firebase.level_upnel campo del nome del pacchetto Android .
- Per Apple (iOS) : inserisci
- (Facoltativo) Inserisci i nickname specifici della piattaforma del tuo progetto Unity.
- Fare clic su Registra app , quindi procedere alla sezione Scarica file di configurazione .
Aggiungi i file di configurazione di Firebase
Dopo aver fatto clic su Register app , ti verrà richiesto di scaricare due file di configurazione (un file di configurazione per ciascuna destinazione di build). Il tuo progetto Unity necessita dei metadati Firebase in questi file per connettersi con Firebase.
- Scarica entrambi i file di configurazione disponibili:
- Per Apple (iOS) : scarica GoogleService-Info.plist .
- Per Android : scarica google-services.json .
- Apri la finestra Progetto del tuo progetto Unity, quindi sposta entrambi i file di configurazione nella cartella Assets .
- Tornando alla console Firebase, nel flusso di lavoro di configurazione, fai clic su Avanti e procedi con l'aggiunta degli SDK Firebase per Unity.
Aggiungi gli SDK Firebase per Unity
- Fai clic su Scarica Firebase Unity SDK nella console Firebase.
- Decomprimi l'SDK in un posto comodo.
- Nel tuo progetto Unity aperto, vai a Assets > Import Package > Custom Package .
- Nella finestra di dialogo Importa pacchetto , accedi alla directory che contiene l'SDK decompresso, seleziona
FirebaseAnalytics.unitypackagee quindi fai clic su Apri . - Nella finestra di dialogo Importa pacchetto Unity visualizzata, fare clic su Importa .
- Ripeti i passaggi precedenti per importare
FirebaseCrashlytics.unitypackage. - Torna alla console Firebase e, nel flusso di lavoro di configurazione, fai clic su Avanti .
Per ulteriori informazioni sull'aggiunta di SDK Firebase ai progetti Unity, consulta Opzioni di installazione aggiuntive di Unity .
4. Configura Crashlytics nel tuo progetto Unity
Per utilizzare Crashlytics nei progetti Unity, dovrai eseguire alcuni passaggi di configurazione aggiuntivi. Naturalmente, dovrai inizializzare l'SDK. Inoltre, dovrai caricare i tuoi simboli in modo da poter vedere gli stacktrace simbolici nella console Firebase e dovrai forzare un arresto anomalo del test per assicurarti che Firebase riceva gli eventi di arresto anomalo.
Inizializza l'SDK di Crashlytics
- In
Assets/Hamster/Scripts/MainGame.cs, aggiungi le seguenti istruzioniusing:
Il primo modulo consente di utilizzare i metodi dell'SDK di Crashlytics e il secondo contiene alcune estensioni all'API Tasks C# . Senza entrambe le istruzioniusing Firebase.Crashlytics; using Firebase.Extensions;usingil seguente codice non funzionerà. - Sempre in
MainGame.cs, aggiungi l'inizializzazione Firebase al metodoStart()esistente chiamandoInitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - E ancora, in
MainGame.cs, trovaInitializeFirebaseAndStartGame(), dichiara una variabile dell'app e quindi sovrascrivi l'implementazione del metodo in questo modo:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; InitializeCommonDataAndStartGame(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }
Posizionare qui la logica di inizializzazione impedisce l'interazione del giocatore prima che le dipendenze di Firebase vengano inizializzate.
I vantaggi e gli effetti della segnalazione delle eccezioni non gestite come irreversibili sono discussi nelle domande frequenti su Crashlytics .
Costruisci il tuo progetto e carica i simboli
I passaggi per creare e caricare simboli sono diversi per le app iOS e Android.
iOS+ (piattaforma Apple)
- Dalla finestra di dialogo Impostazioni di creazione , esporta il tuo progetto in un'area di lavoro Xcode.
- Crea la tua app.
Per le piattaforme Apple, il plug-in Firebase Unity Editor configura automaticamente il tuo progetto Xcode per generare e caricare un file di simboli compatibile con Crashlytics sui server Firebase per ogni build. Queste informazioni sui simboli sono necessarie per visualizzare le analisi dello stack simbolico nel dashboard di Crashlytics.
Androide
- (solo durante la configurazione iniziale, non per ogni build) Configura la tua build:
- Crea una nuova cartella denominata Builds nella radice della directory del progetto (ovvero, come sorella della directory Assets ), quindi crea una sottocartella denominata Android .
- In File > Impostazioni di creazione > Impostazioni lettore > Configurazione , imposta Scripting Backend su IL2CPP.
- IL2CPP generalmente fa sì che le build siano più piccole e abbiano prestazioni migliori.
- IL2CPP è anche l'UNICA opzione disponibile su iOS e selezionandola qui consente alle due piattaforme di avere una migliore parità e di semplificare il debug delle differenze tra le due (se si sceglie di crearle entrambe).
- Crea la tua app. In File > Impostazioni di creazione , completa quanto segue:
- Assicurati che Crea simboli.zip sia selezionato (o se viene visualizzato un menu a discesa, seleziona Debug ).
- Crea il tuo APK direttamente dall'editor Unity nella sottocartella Builds/Android che hai appena creato.
- Una volta completata la build, devi generare un file di simboli compatibile con Crashlytics e caricarlo sui server Firebase. Queste informazioni sui simboli sono necessarie per visualizzare le tracce dello stack simbolico per gli arresti anomali della libreria nativa nel dashboard di Crashlytics.
Genera e carica questo file di simboli eseguendo il seguente comando CLI Firebase :firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
-
FIREBASE_APP_ID: l'ID dell'app Android Firebase (non il nome del pacchetto). Trova questo valore nel filegoogle-services.jsonscaricato in precedenza. È il valoremobilesdk_app_id.
Esempio di ID app Android Firebase:1:567383003300:android:17104a2ced0c9b9b -
PATH/TO/SYMBOLS: il percorso del file di simboli zippato generato nella directory Builds/Android al termine della build (ad esempio:Builds/Android/myapp-1.0-v100.symbols.zip).
-
Forza un arresto anomalo di prova per completare la configurazione
Per completare la configurazione di Crashlytics e visualizzare i dati iniziali nella dashboard di Crashlytics della console Firebase, devi forzare un arresto anomalo del test.
- Nella MainGameScene trova l' EmptyObject
GameObjectnell'editor Hierarchy , aggiungi il seguente script e quindi salva la scena. Questo script causerà un arresto anomalo del test pochi secondi dopo l'esecuzione dell'app.using System; using UnityEngine; public class CrashlyticsTester : MonoBehaviour { // Update is called once per frame void Update() { // Tests your Crashlytics implementation by // throwing an exception every 60 frames. // You should see reports in the Firebase console // a few minutes after running your app with this method. if(Time.frameCount >0 && (Time.frameCount%60) == 0) { throw new System.Exception("Test exception; please ignore"); } } } - Crea la tua app e carica le informazioni sui simboli al termine della creazione.
- iOS : il plug-in Firebase Unity Editor configura automaticamente il tuo progetto Xcode per caricare il file di simboli.
- Android : esegui il comando
crashlytics:symbols:uploaddella CLI di Firebase per caricare il file di simboli.
- Esegui la tua app. Una volta che l'app è in esecuzione, osserva il registro del dispositivo e attendi l'attivazione dell'eccezione da
CrashlyticsTester.- iOS : visualizza i log nel riquadro inferiore di Xcode.
- Android : visualizza i log eseguendo il seguente comando nel terminale:
adb logcat.
- Visita la dashboard di Crashlytics per visualizzare l'eccezione! Lo vedrai nella tabella Problemi nella parte inferiore della dashboard. Più avanti nel codelab imparerai di più su come esplorare questi report.
- Dopo aver confermato che l'evento è stato caricato su Crashlytics, seleziona l' EmptyObject
GameObjecta cui lo hai collegato, rimuovi solo il componenteCrashlyticsTester, quindi salva la scena per ripristinarla alla sua condizione originale.
5. Abilitare e comprendere il menu Debug
Finora hai aggiunto Crashlytics al tuo progetto Unity, hai completato la configurazione e hai confermato che l'SDK di Crashlytics sta caricando eventi su Firebase. Ora creerai un menu nel tuo progetto Unity che dimostrerà come utilizzare funzionalità Crashlytics più avanzate nel tuo gioco. Il progetto Level Up con Firebase Unity ha già un menu di debug nascosto che renderai visibile e di cui scriverai la funzionalità.
Abilita il menu Debug
Il pulsante per accedere al menu Debug esiste nel tuo progetto Unity, ma al momento non è abilitato. È necessario abilitare il pulsante per accedervi dal prefabbricato MainMenu :
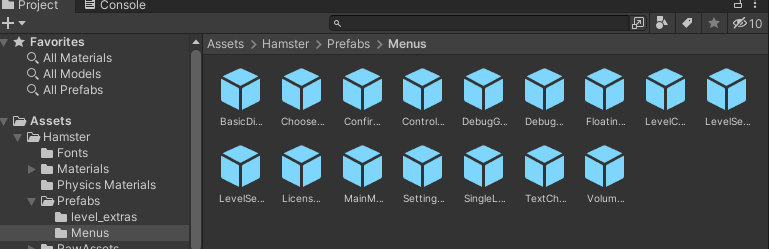
- Nell'editor Unity, apri il prefabbricato denominato
MainMenu.
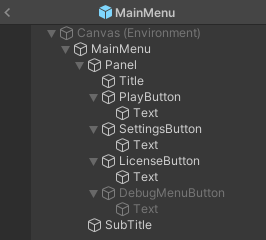
- Nella gerarchia prefabbricata, trova il sottooggetto disabilitato denominato
DebugMenuButtone quindi selezionalo.
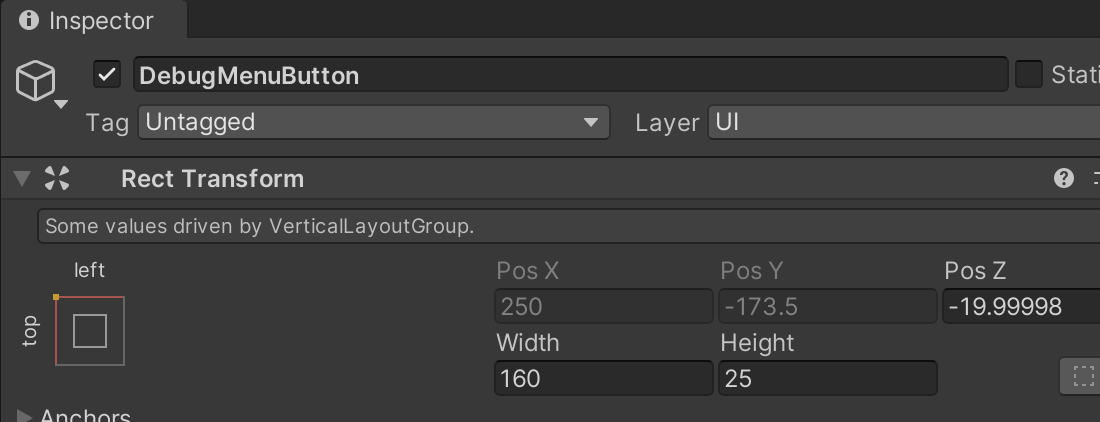
- Abilita
DebugMenuButtonselezionando la casella nell'angolo in alto a sinistra a sinistra del campo di testo contenenteDebugMenuButton.
- Salva il prefabbricato.
- Esegui il gioco nell'editor o sul tuo dispositivo. Il menu dovrebbe ora essere accessibile.
Visualizzare in anteprima e comprendere i corpi dei metodi per il menu Debug
Più avanti in questo codelab scriverai i corpi dei metodi per alcuni metodi Crashlytics di debug preconfigurati. Nel progetto Level Up with Firebase Unity, tuttavia, i metodi sono definiti e chiamati da DebugMenu.cs .
Sebbene alcuni di questi metodi richiamino metodi Crashlytics e generino errori, la capacità di Crashlytics di rilevare questi errori non dipende dalla prima chiamata a tali metodi. Piuttosto, i rapporti sugli arresti anomali generati dal rilevamento automatico degli errori verranno migliorati dalle informazioni aggiunte da questi metodi.
Apri DebugMenu.cs e quindi trova i seguenti metodi:
Metodi per generare e annotare i problemi di Crashlytics:
-
CrashNow -
LogNonfatalError -
LogStringsAndCrashNow -
SetAndOverwriteCustomKeyThenCrash -
SetLogsAndKeysBeforeANR
Metodi per la registrazione degli eventi di Analytics per facilitare il debug:
-
LogProgressEventWithStringLiterals -
LogIntScoreWithBuiltInEventAndParams
Nei passaggi successivi di questo codelab, implementerai questi metodi e imparerai come aiutano ad affrontare situazioni specifiche che possono verificarsi nello sviluppo del gioco.
6. Garantire la consegna dei rapporti sugli arresti anomali in fase di sviluppo
Prima di iniziare a implementare questi metodi di debug e vedere come influiscono sui rapporti sugli arresti anomali, assicurati di comprendere come gli eventi vengono segnalati a Crashlytics.
Per i progetti Unity, gli eventi di arresto anomalo e di eccezione nel gioco vengono immediatamente scritti su disco. Per le eccezioni non rilevate che non causano l'arresto anomalo del gioco (ad esempio, eccezioni C# non rilevate nella logica del gioco), puoi fare in modo che l'SDK di Crashlytics le segnali come eventi irreversibili impostando la proprietà Crashlytics.ReportUncaughtExceptionsAsFatal su true nel punto in cui inizializzi Crashlytics nel tuo progetto Unity . Questi eventi vengono segnalati a Crashlytics in tempo reale senza la necessità che l'utente finale riavvii il gioco. Tieni presente che gli arresti anomali nativi vengono sempre segnalati come eventi fatali e inviati quando un utente finale riavvia il gioco.
Inoltre, tieni presente le seguenti piccole ma significative differenze tra il modo in cui i diversi ambienti di runtime inviano le informazioni di Crashlytics a Firebase:
Simulatore iOS:
- Le informazioni su Crashlytics vengono segnalate se e solo se scolleghi Xcode dal simulatore. Se Xcode è allegato, rileva gli errori a monte, impedendo la consegna delle informazioni.
Dispositivi fisici mobili (Android e iOS):
- Specifico per Android: gli ANR vengono segnalati solo su Android 11+. Gli ANR e gli eventi non fatali vengono segnalati nella corsa successiva.
Redattore dell'Unità:
- Le informazioni di Crashlytics provenienti dall'editor in modalità di riproduzione o in modalità autonoma NON vengono registrate o caricate su Firebase. Inoltre, il flusso di lavoro di sviluppo di Firebase Desktop non supporta Crashlytics .
Prova a mandare in crash il tuo gioco con il semplice tocco di un pulsante in CrashNow()
Dopo aver configurato Crashlytics nel tuo gioco, l'SDK di Crashlytics registra automaticamente gli arresti anomali e le eccezioni non rilevate e li carica su Firebase per l'analisi. E i report vengono visualizzati nella dashboard di Crashlytics nella console Firebase.
- Per dimostrare che questo è effettivamente automatico: apri
DebugMenu.cse quindi sovrascrivi il metodoCrashNow()come segue:void CrashNow() { TestCrash(); } - Crea la tua app.
- (Solo Android) Carica i tuoi simboli eseguendo il seguente comando CLI Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tocca il pulsante Arresta ora e procedi al passaggio successivo di questo codelab per scoprire come visualizzare e interpretare il rapporto sull'arresto anomalo.
7. Comprendere i rapporti sui problemi nella console Firebase
Quando si tratta di visualizzare i rapporti sugli arresti anomali, c'è qualcosa in più che devi sapere su come trarne il massimo. Ciascuno dei metodi che scrivi mostrerà come aggiungere diversi tipi di informazioni ai report di Crashlytics.
- Tocca il pulsante Arresta ora , quindi riavvia l'app.
- Vai alla dashboard di Crashlytics . Scorri verso il basso fino alla tabella Problemi nella parte inferiore della dashboard dove Crashlytics raggruppa in "problemi" gli eventi che hanno tutti la stessa causa principale.
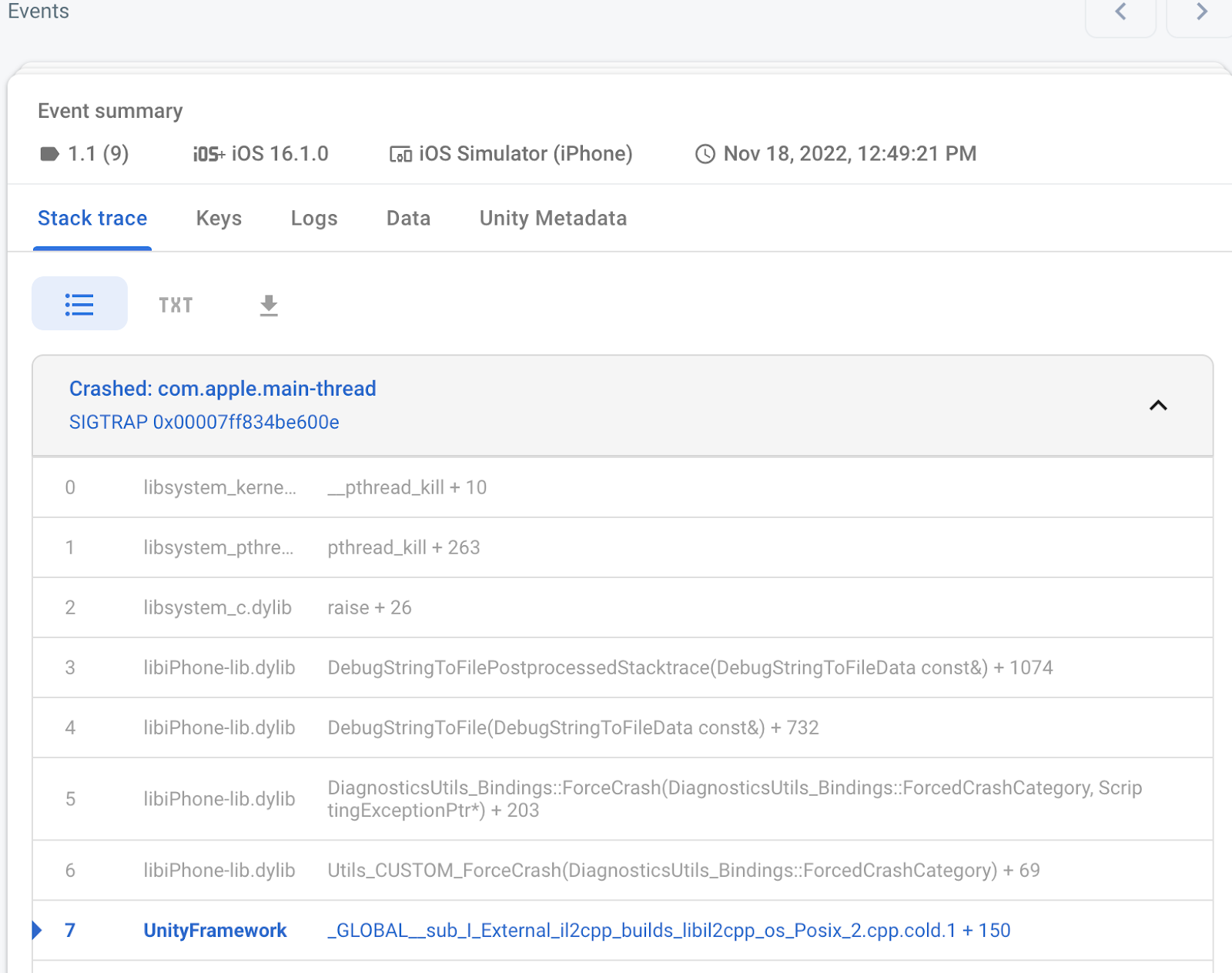
- Fai clic sul nuovo problema elencato nella tabella Problemi . In questo modo viene visualizzato il riepilogo degli eventi su ogni singolo evento inviato a Firebase.
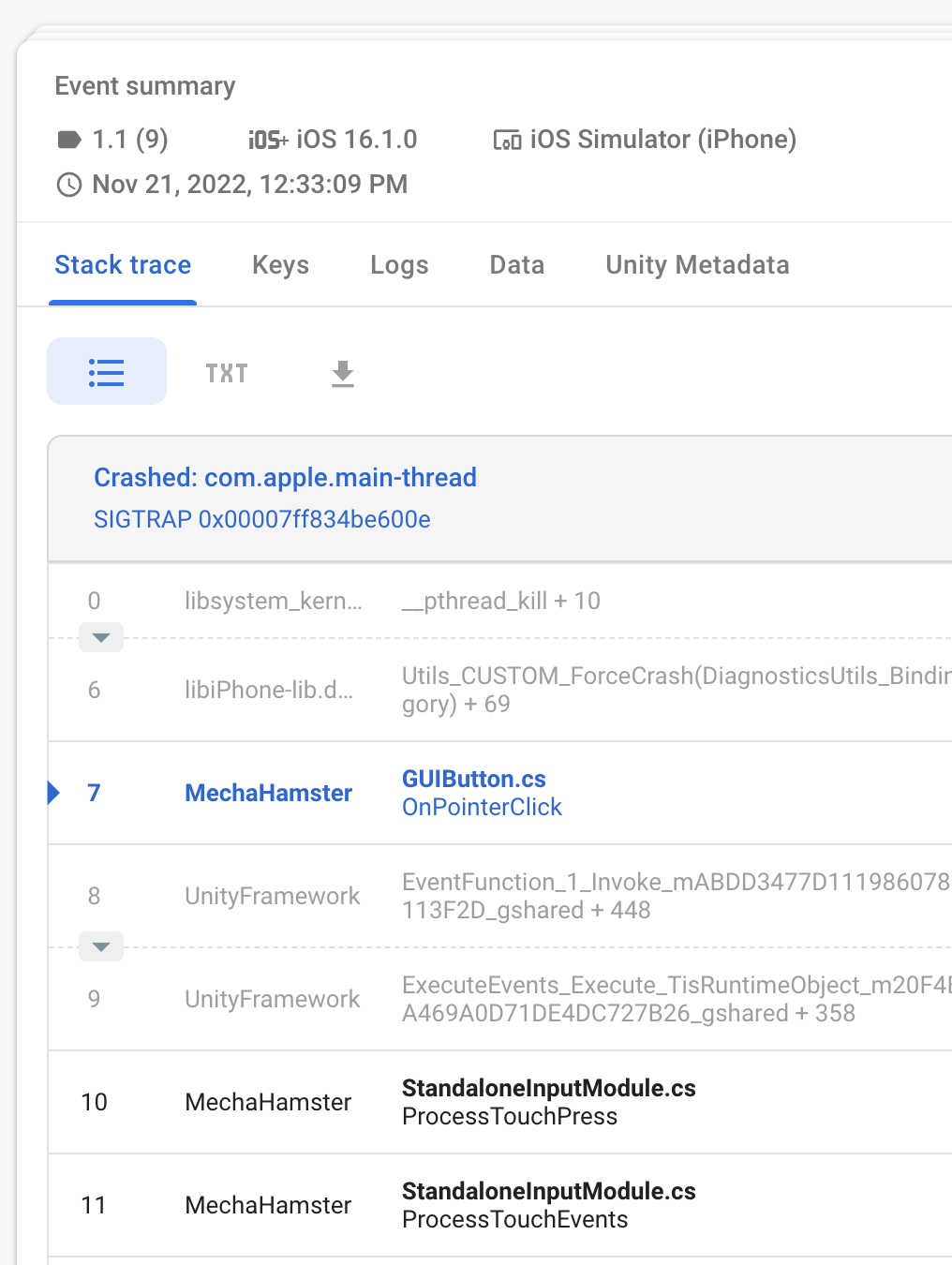
Dovresti vedere qualcosa di simile alla seguente schermata. Nota come il riepilogo dell'evento presenta in primo piano l'analisi dello stack della chiamata che ha portato all'arresto anomalo.
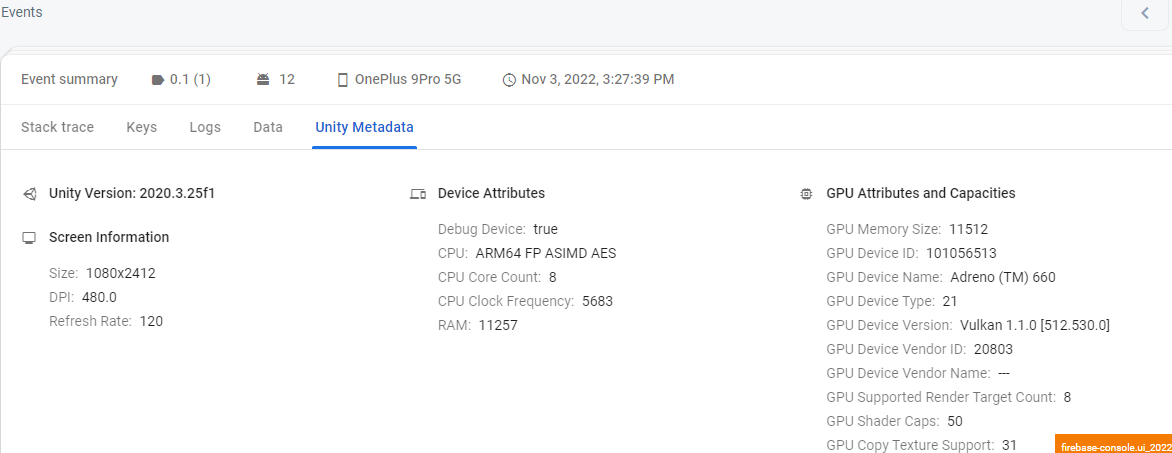
Metadati aggiuntivi
Un'altra scheda utile è la scheda Unity Metadata . Questa sezione ti informa sugli attributi del dispositivo su cui si è verificato l'evento, comprese le caratteristiche fisiche, il modello/le specifiche della CPU e tutti i tipi di parametri della GPU.
Ecco un esempio in cui le informazioni contenute in questa scheda potrebbero essere utili:
Immagina che il tuo gioco faccia un uso massiccio di shader per ottenere un certo aspetto, ma non tutti i telefoni dispongono di GPU in grado di eseguire il rendering di questa funzionalità. Le informazioni nella scheda Metadati di Unity possono darti un'idea migliore dell'hardware che la tua app dovrebbe testare quando decidi quali funzionalità rendere automaticamente disponibili o disabilitare completamente.
Anche se un bug o un arresto anomalo potrebbero non verificarsi mai sul tuo dispositivo, a causa dell'enorme diversità dei dispositivi Android in circolazione, è utile comprendere meglio i particolari "hotspot" dei dispositivi del tuo pubblico.

8. Lancia, cattura e registra un'eccezione
Spesso, come sviluppatore, anche se il codice rileva e gestisce correttamente un'eccezione di runtime, è bene notare che si è verificata e in quali circostanze. Crashlytics.LogException può essere utilizzato esattamente per questo scopo: inviare un evento di eccezione a Firebase in modo da poter eseguire ulteriormente il debug del problema nella console Firebase.
- In
Assets/Hamster/Scripts/States/DebugMenu.cs, aggiungi quanto segue alle istruzioniusing:// Import Firebase using Firebase.Crashlytics; - Sempre in
DebugMenu.cs, sovrascriviLogNonfatalError()come segue:void LogNonfatalError() { try { throw new System.Exception($"Test exception thrown in {nameof(LogNonfatalError)}"); } catch(System.Exception exception) { Crashlytics.LogException(exception); } } - Crea la tua app.
- (Solo Android) Carica i tuoi simboli eseguendo il seguente comando CLI Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tocca il pulsante Registra errore non irreversibile , quindi riavvia l'app.
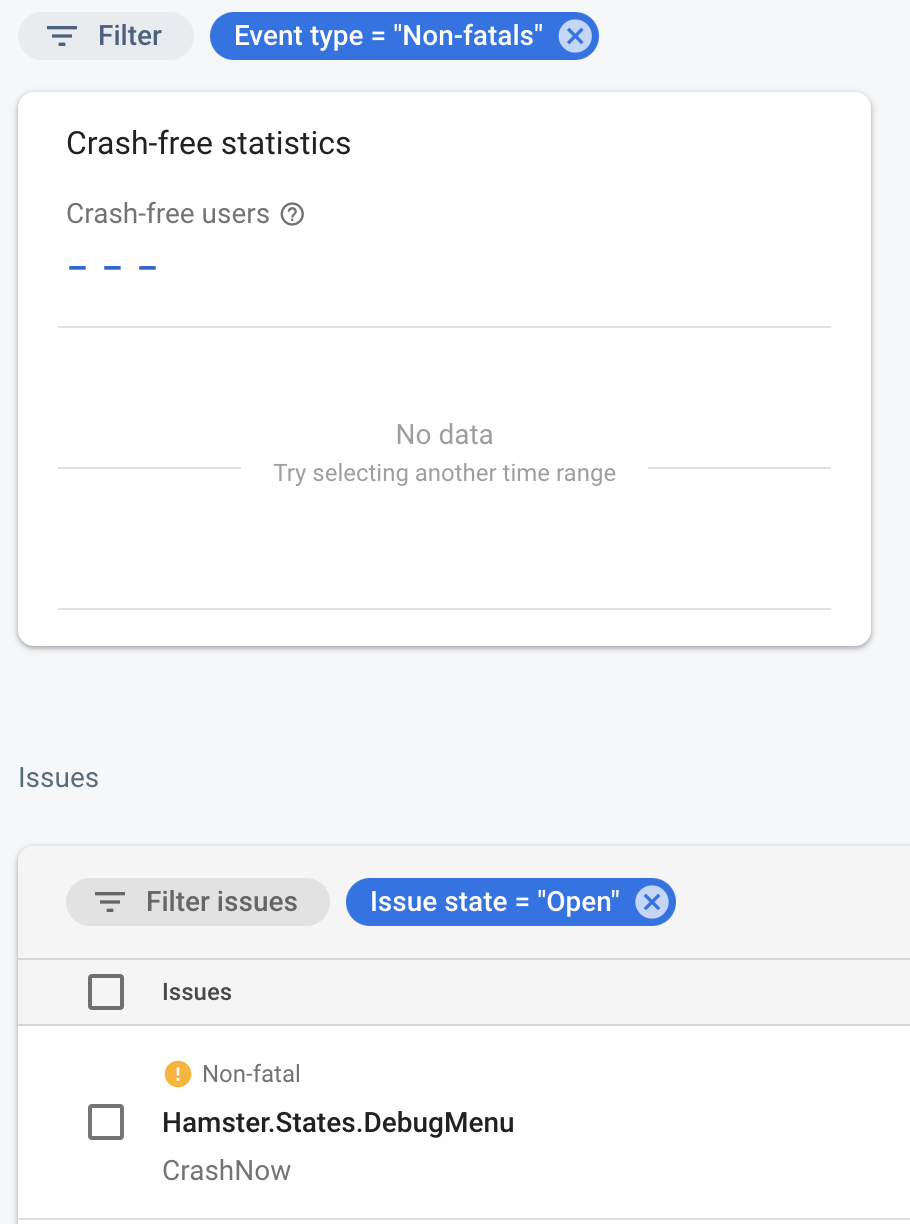
- Vai alla dashboard di Crashlytics e dovresti vedere qualcosa di simile a quello che hai visto nell'ultimo passaggio di questo codelab.
- Questa volta, però, limita il filtro Tipo evento a Non irreversibili in modo da visualizzare solo gli errori non irreversibili, come quello appena registrato.

9. Registra le stringhe in Crashlytics per comprendere meglio il flusso di esecuzione del programma
Hai mai provato a capire perché una riga di codice che viene chiamata da più percorsi, centinaia se non migliaia di volte per sessione, può improvvisamente generare un'eccezione o un arresto anomalo? Anche se potrebbe essere carino esaminare il codice in un IDE e osservare i valori più da vicino, cosa succederebbe se ciò accadesse solo tra una percentuale estremamente piccola dei tuoi utenti? Ancora peggio, cosa faresti se non potessi replicare questo incidente, qualunque cosa tu faccia?
In situazioni come questa, avere un contesto può fare la differenza. Con Crashlytics.Log hai la possibilità di scrivere il contesto di cui hai bisogno. Pensa a questi messaggi come suggerimenti al tuo sé futuro su cosa potrebbe succedere.
Sebbene i registri possano essere utilizzati in una miriade di modi, in genere sono molto utili per registrare situazioni in cui l'ordine e/o l'assenza delle chiamate costituisce un'informazione di vitale importanza.
- In
Assets/Hamster/Scripts/States/DebugMenu.cs, sovrascriviLogStringsAndCrashNow()come segue:void LogStringsAndCrashNow() { Crashlytics.Log($"This is the first of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); const bool RUN_OPTIONAL_PATH = false; if(RUN_OPTIONAL_PATH) { Crashlytics.Log(" As it stands, this log should not appear in your records because it will never be called."); } else { Crashlytics.Log(" A log that will simply inform you which path of logic was taken. Akin to print debugging."); } Crashlytics.Log($"This is the second of two descriptive strings in {nameof(LogStringsAndCrashNow)}"); TestCrash(); } - Crea la tua app.
- (Solo Android) Carica i tuoi simboli eseguendo il seguente comando CLI Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tocca il pulsante Stringhe di registro e Arresta ora , quindi riavvia l'app.
- Torna alla dashboard di Crashlytics e fai clic sul problema più recente elencato nella tabella Problemi . Anche in questo caso dovresti vedere qualcosa di simile ai numeri precedenti.

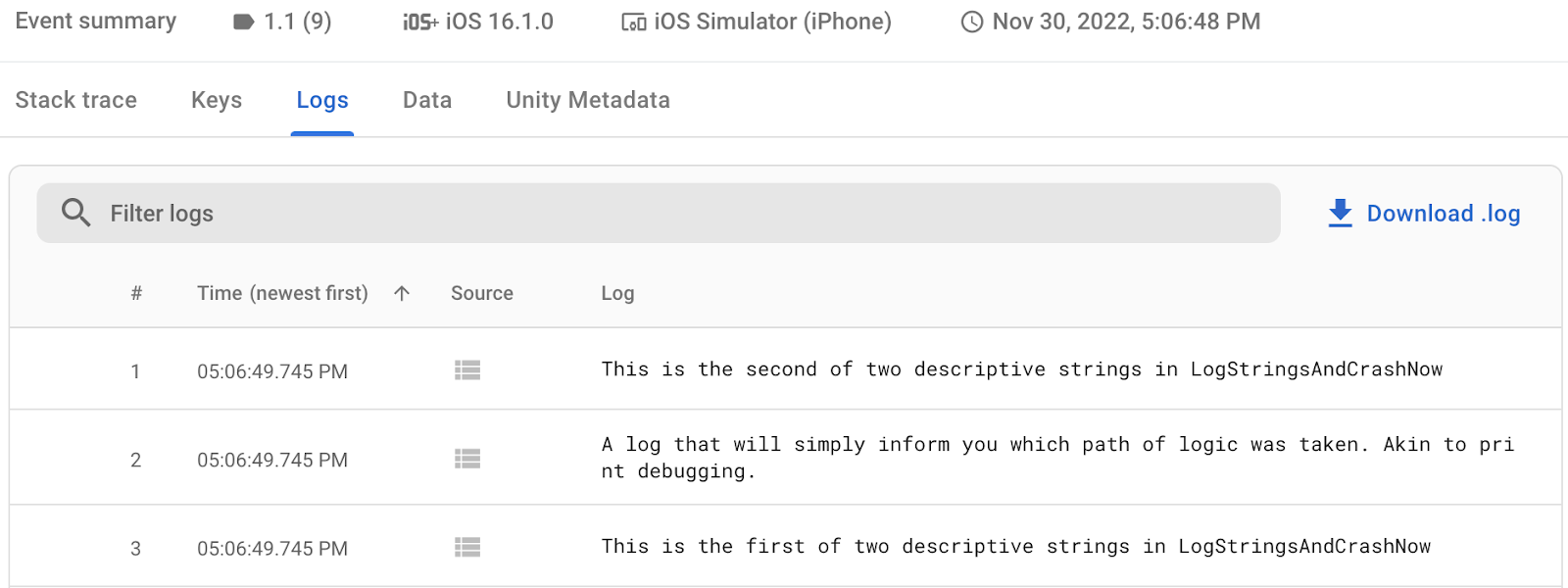
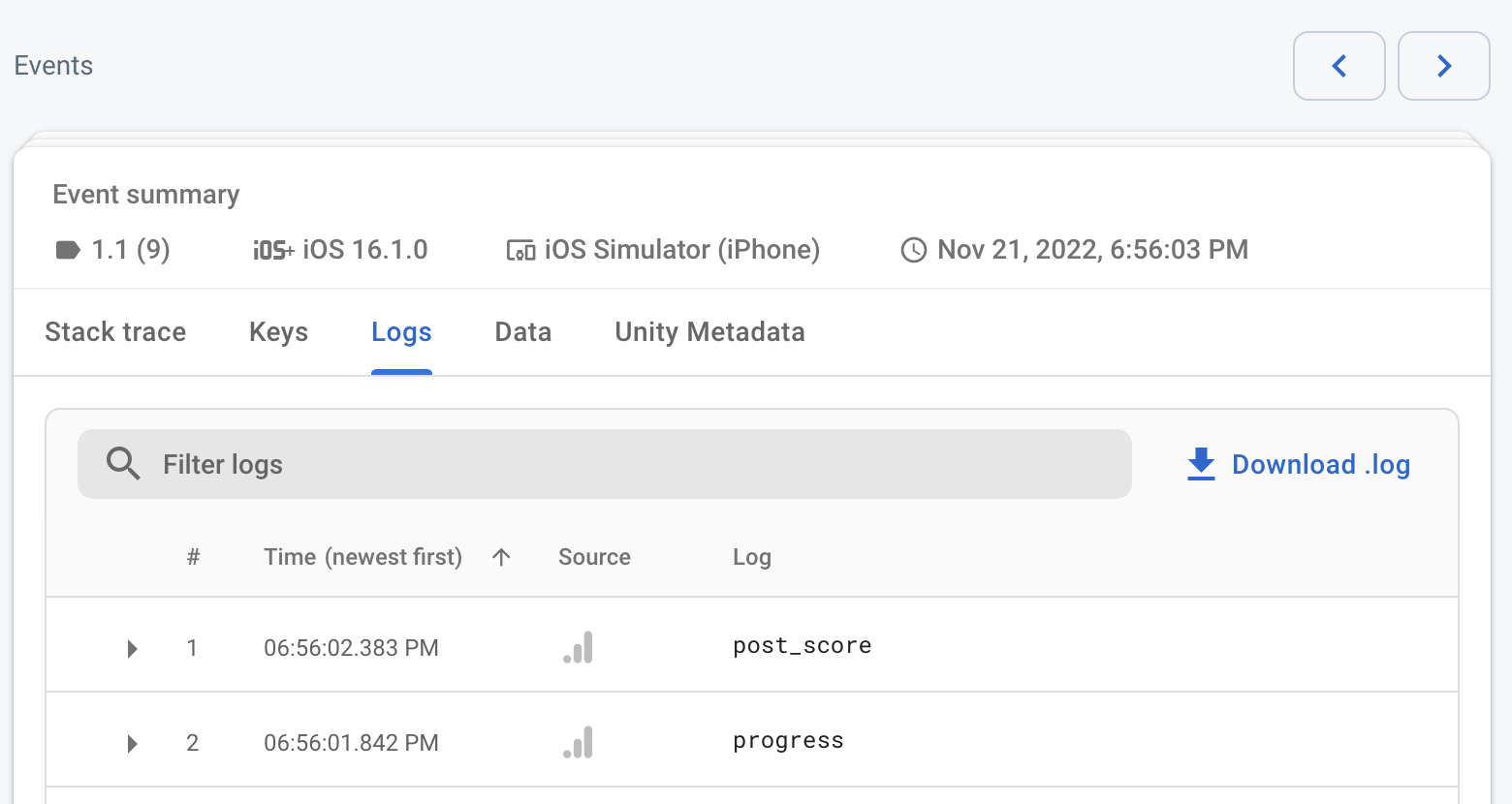
- Tuttavia, se fai clic sulla scheda Registri all'interno di un Riepilogo eventi , otterrai una visualizzazione come questa:

10. Scrivere e sovrascrivere una chiave personalizzata
Supponiamo che tu voglia comprendere meglio un arresto anomalo corrispondente a variabili impostate su un numero limitato di valori o configurazioni. Potrebbe essere utile poter filtrare, in base alla combinazione di variabili e possibili valori che stai osservando, in un dato momento.
Oltre alla registrazione di stringhe arbitrarie, Crashlytics offre un'altra forma di debug quando è utile conoscere lo stato esatto del programma quando si è verificato un arresto anomalo: le chiavi personalizzate.
Si tratta di coppie chiave-valore che puoi impostare per una sessione. A differenza dei log che si accumulano e sono puramente additivi, le chiavi possono essere sovrascritte per riflettere solo lo stato più recente di una variabile o condizione.
Oltre ad essere un registro dell'ultimo stato registrato del tuo programma, queste chiavi possono quindi essere utilizzate come potenti filtri per i problemi di Crashlytics.
- In
Assets/Hamster/Scripts/States/DebugMenu.cs, sovrascriviSetAndOverwriteCustomKeyThenCrash()come segue:void SetAndOverwriteCustomKeyThenCrash() { const string CURRENT_TIME_KEY = "Current Time"; System.TimeSpan currentTime = System.DateTime.Now.TimeOfDay; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() // Values must be strings ); // Time Passes currentTime += DayDivision.DURATION_THAT_ENSURES_PHASE_CHANGE; Crashlytics.SetCustomKey( CURRENT_TIME_KEY, DayDivision.GetPartOfDay(currentTime).ToString() ); TestCrash(); } - Crea la tua app.
- (Solo Android) Carica i tuoi simboli eseguendo il seguente comando CLI Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tocca il pulsante Imposta chiave personalizzata e arresto anomalo , quindi riavvia l'app.
- Torna alla dashboard di Crashlytics e fai clic sul problema più recente elencato nella tabella Problemi . Anche in questo caso dovresti vedere qualcosa di simile ai numeri precedenti.
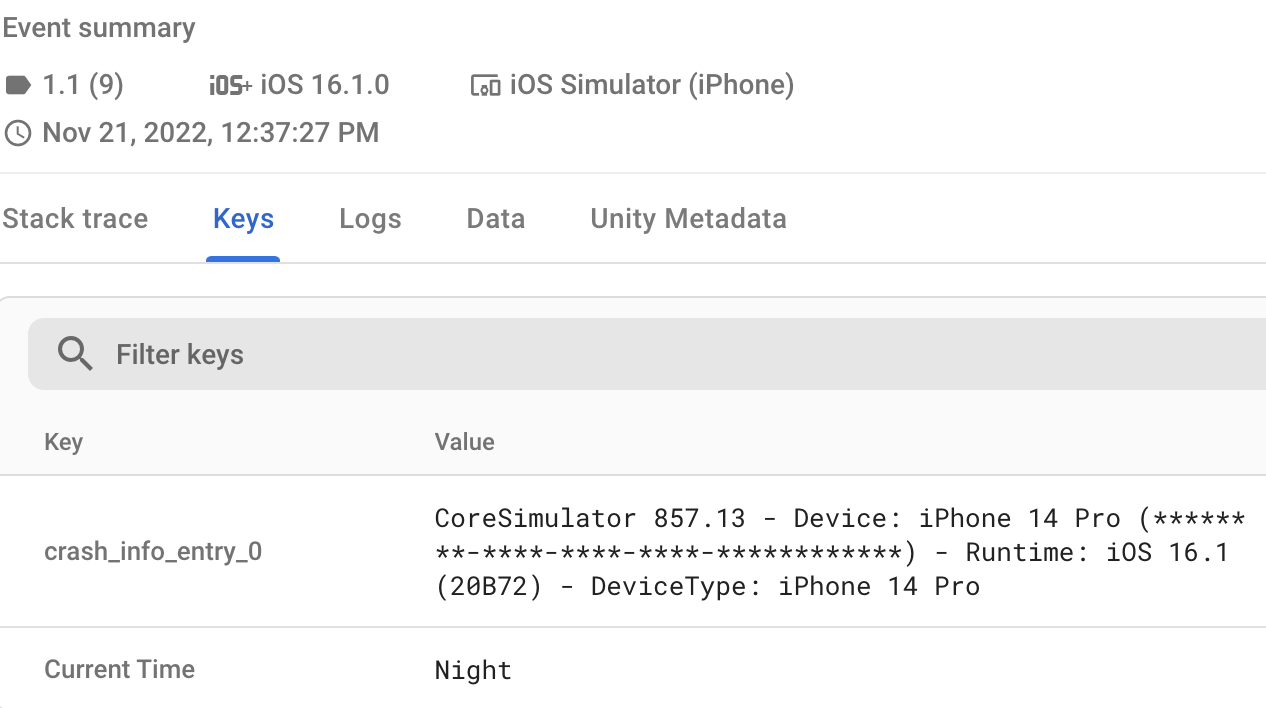
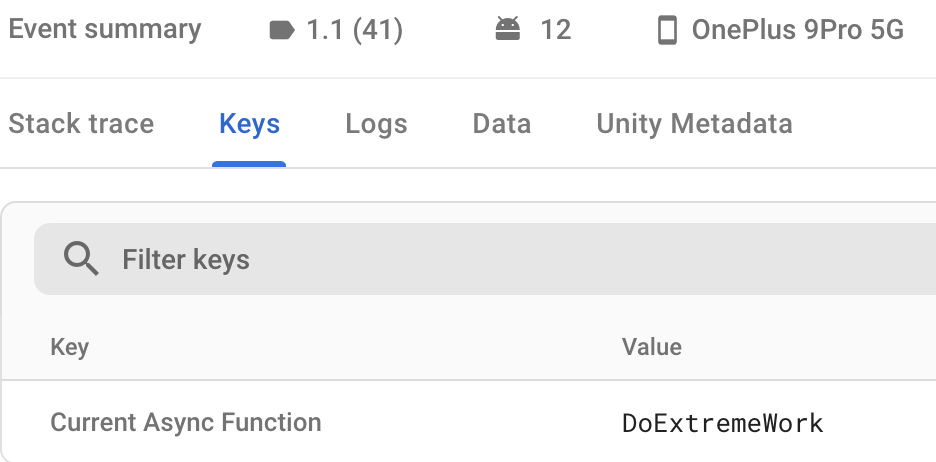
- Questa volta, però, fai clic sulla scheda Chiavi nel riepilogo evento in modo da poter visualizzare il valore delle chiavi, inclusa
Current Time:
Perché dovresti utilizzare chiavi personalizzate anziché registri personalizzati?
- I log sono utili per archiviare dati sequenziali, ma le chiavi personalizzate sono migliori se desideri solo il valore più recente .
- Nella console Firebase, puoi filtrare facilmente i problemi in base ai valori delle chiavi nella casella di ricerca della tabella Problemi .
Analogamente ai log, tuttavia, le chiavi personalizzate hanno un limite. Crashlytics supporta un massimo di 64 coppie chiave-valore. Una volta raggiunta questa soglia, i valori aggiuntivi non vengono salvati. Ciascuna coppia chiave-valore può avere una dimensione massima di 1 KB.
11. (Solo Android) Utilizza chiavi e registri personalizzati per comprendere e diagnosticare un ANR
Una delle classi di problemi più difficili di cui eseguire il debug per gli sviluppatori Android è l'errore ANR ( Applicazione che non risponde ). Gli ANR si verificano quando un'app non risponde all'input per più di 5 secondi. Se ciò accade, significa che l'app si è bloccata o sta funzionando molto lentamente. Agli utenti viene mostrata una finestra di dialogo e gli utenti possono scegliere se "Aspetta" o "Chiudi app".
Gli ANR rappresentano un'esperienza utente negativa e (come menzionato nel collegamento ANR sopra) possono influire sulla rilevabilità della tua app nel Google Play Store. A causa della loro complessità e poiché sono spesso causati da codice multithread con comportamento molto diverso su diversi modelli di telefono, riprodurre gli ANR durante il debug è spesso molto difficile, se non quasi impossibile. Pertanto, affrontarli in modo analitico e deduttivo è solitamente l’approccio migliore.
In questo metodo, utilizzeremo una combinazione di Crashlytics.LogException , Crashlytics.Log e Crashlytics.SetCustomKey per integrare la registrazione automatica dei problemi e fornirci maggiori informazioni.
- In
Assets/Hamster/Scripts/States/DebugMenu.cs, sovrascriviSetLogsAndKeysBeforeANR()come segue:void SetLogsAndKeysBeforeANR() { System.Action<string,long> WaitAndRecord = (string methodName, long targetCallLength)=> { System.Diagnostics.Stopwatch stopWatch = new System.Diagnostics.Stopwatch(); const string CURRENT_FUNCTION = "Current Async Function"; // Initialize key and start timing Crashlytics.SetCustomKey(CURRENT_FUNCTION, methodName); stopWatch.Start(); // The actual (simulated) work being timed. BusyWaitSimulator.WaitOnSimulatedBlockingWork(targetCallLength); // Stop timing stopWatch.Stop(); if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.EXTREME_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough to cause an ANR."); } else if(stopWatch.ElapsedMilliseconds>=BusyWaitSimulator.SEVERE_DURATION_MILLIS) { Crashlytics.Log($"'{methodName}' is long enough it may cause an ANR"); } }; WaitAndRecord("DoSafeWork",1000L); WaitAndRecord("DoSevereWork",BusyWaitSimulator.SEVERE_DURATION_MILLIS); WaitAndRecord("DoExtremeWork",2*BusyWaitSimulator.EXTREME_DURATION_MILLIS); } - Crea la tua app.
- Carica i tuoi simboli eseguendo il seguente comando CLI di Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Tocca il pulsante con l'etichetta Imposta registri e chiavi → ANR , quindi riavvia l'app.
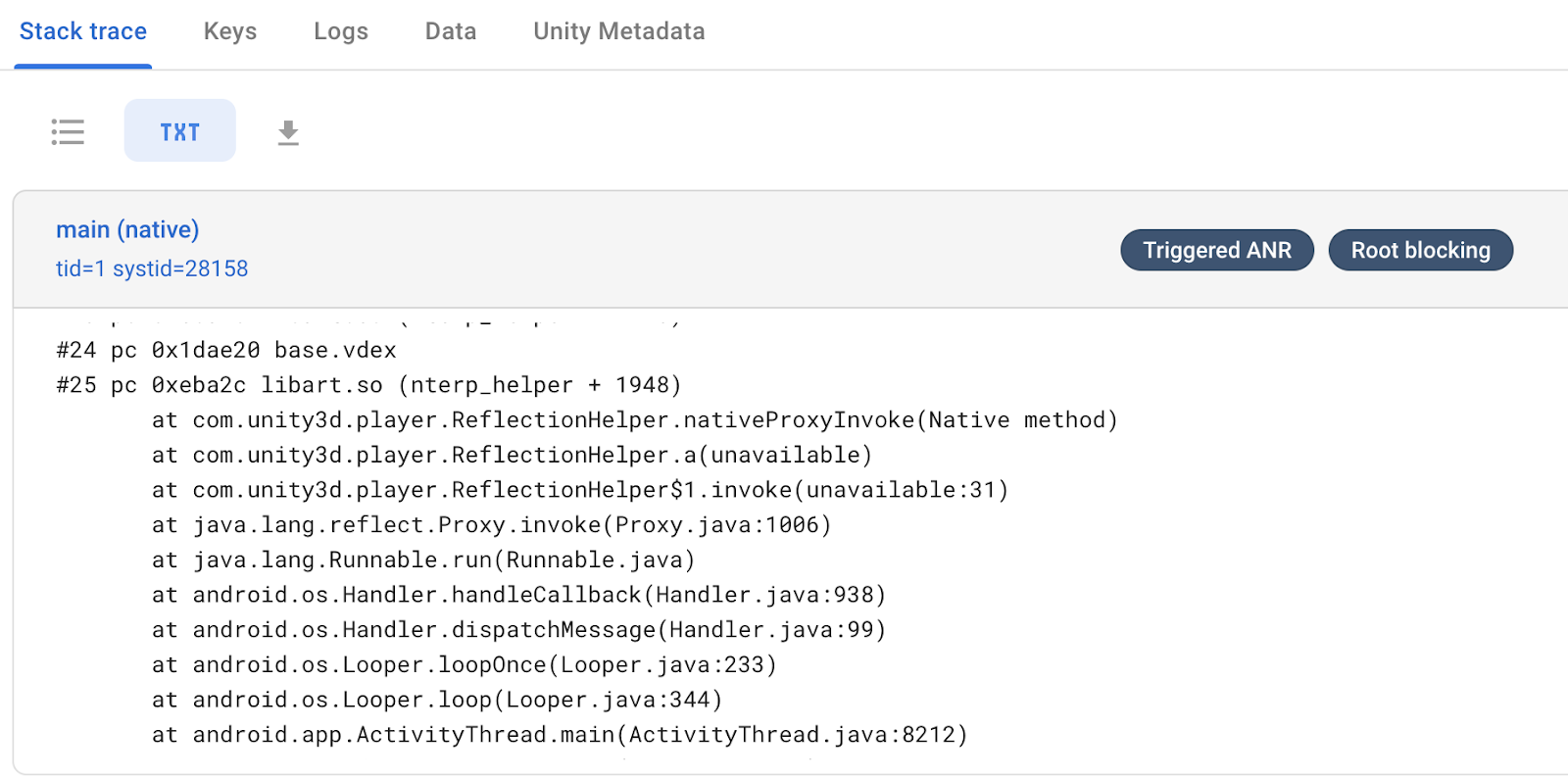
- Torna alla dashboard di Crashlytics , quindi fai clic sul nuovo problema nella tabella Problemi per visualizzare il riepilogo dell'evento . Se la chiamata è andata a buon fine, dovresti vedere qualcosa di simile a questo:

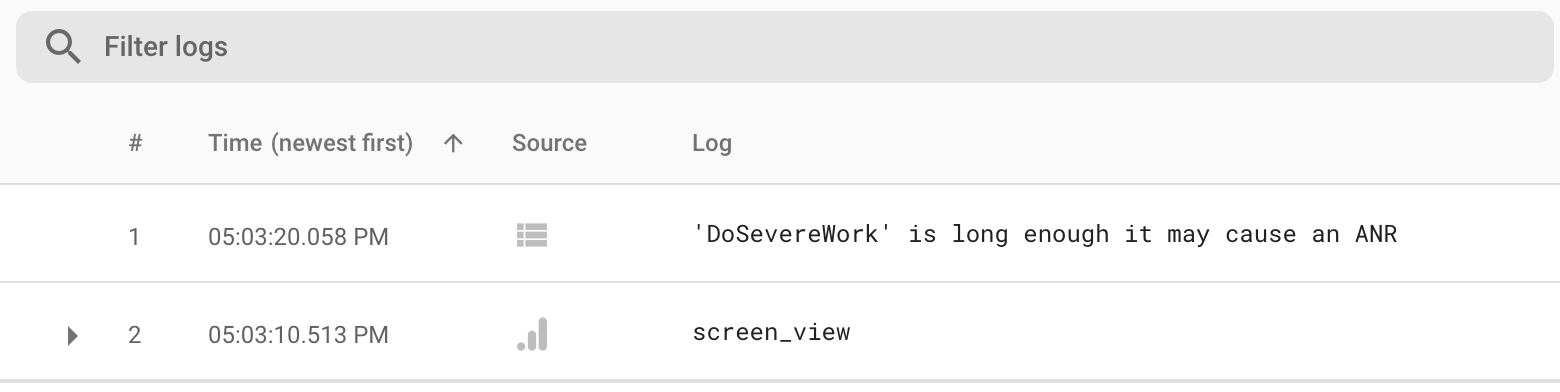
Come puoi vedere, Firebase ha individuato l'intensa attesa nel thread come motivo principale per cui la tua app ha attivato un ANR. - Se guardi i log nella scheda Log del riepilogo eventi , vedrai che l'ultimo metodo registrato come completo è
DoSevereWork.
Al contrario, l'ultimo metodo elencato come avvio èDoExtremeWork, che indica che si è verificato l'ANR durante questo metodo e che il gioco si è chiuso prima di poter registrareDoExtremeWork.
Perché farlo?
- Riprodurre gli ANR è incredibilmente difficile, quindi essere in grado di ottenere informazioni dettagliate sull'area del codice e sulle metriche è incredibilmente importante per scoprirlo in modo deduttivo.
- Con le informazioni archiviate nelle chiavi personalizzate, ora sai quale thread asincrono ha impiegato più tempo per essere eseguito e quali rischiavano di attivare ANR. Questo tipo di dati logici e numerici correlati ti mostreranno dove è più necessario ottimizzare il tuo codice.
12. Intervallare gli eventi di Analytics per arricchire ulteriormente i report
Anche i seguenti metodi possono essere richiamati dal menu Debug, ma invece di generare problemi stessi, utilizzano Google Analytics come un'altra fonte di informazioni per comprendere meglio il funzionamento del tuo gioco.
A differenza degli altri metodi che hai scritto in questo codelab, dovresti utilizzare questi metodi in combinazione con gli altri. Chiama questi metodi (premendo il pulsante corrispondente nel menu Debug) nell'ordine arbitrario che desideri prima di eseguire uno degli altri. Quindi, quando esamini le informazioni nel problema specifico di Crashlytics, vedrai un registro ordinato degli eventi di Analytics. Questi dati possono essere utilizzati in un gioco per comprendere meglio una combinazione di flusso del programma o input dell'utente, a seconda di come hai strumentato la tua app.
- In
Assets/Hamster/Scripts/States/DebugMenu.cs, sovrascrivi le implementazioni esistenti dei seguenti metodi:public void LogProgressEventWithStringLiterals() { Firebase.Analytics.FirebaseAnalytics.LogEvent("progress", "percent", 0.4f); }public void LogIntScoreWithBuiltInEventAndParams() { Firebase.Analytics.FirebaseAnalytics .LogEvent( Firebase.Analytics.FirebaseAnalytics.EventPostScore, Firebase.Analytics.FirebaseAnalytics.ParameterScore, 42 ); } - Costruisci e distribuisci il tuo gioco, quindi accedi al menu Debug .
- (Solo Android) Carica i tuoi simboli eseguendo il seguente comando CLI Firebase:
firebase crashlytics:symbols:upload --app=<FIREBASE_APP_ID> <PATH/TO/SYMBOLS>
- Premere almeno uno dei seguenti pulsanti una o più volte per richiamare le funzioni sopra indicate:
- Registra evento stringa
- Accedi evento interno
- Premi il pulsante Arresta adesso .
- Riavvia il gioco per caricare l'evento di arresto anomalo su Firebase.
- Quando registri varie sequenze arbitrarie di eventi di Analytics e poi il tuo gioco genera un evento da cui Crashlytics crea un report (come hai appena fatto), questi vengono aggiunti alla scheda Log del Riepilogo eventi di Crashlytics in questo modo:

13. Andare avanti
E con ciò, dovresti avere una base teorica migliore su cui integrare i rapporti sugli arresti anomali generati automaticamente. Queste nuove informazioni ti consentono di utilizzare lo stato corrente, i record degli eventi passati e gli eventi esistenti di Google Analytics per suddividere meglio la sequenza di eventi e la logica che hanno portato al risultato.
Se la tua app è destinata ad Android 11 (livello API 30) o versioni successive, valuta la possibilità di incorporare GWP-ASan , una funzionalità di allocazione di memoria nativa utile per eseguire il debug di arresti anomali causati da errori di memoria nativi come bug use-after-free e heap-buffer-overflow . Per sfruttare questa funzionalità di debug, abilitare esplicitamente GWP-ASan .
Prossimi passi
Procedi al gioco Instrument your Unity con il codelab Remote Config , dove imparerai a usare Remote Config e A/B Testing in Unity.

