1. Giriş
Last Updated: 2021-03-11
Görüntülemelerin performansını neden ölçmemiz gerekir?
Görünümler, kullanıcı deneyimini doğrudan etkileyen Android uygulamalarının önemli bir parçasıdır. Örneğin, Etkinliğiniz veya Parçanız, kullanıcıların etkileşimde bulunduğu Görünüm bileşenlerini içeren kullanıcı arayüzünü içerir. Kullanıcılar, kullanıcı arayüzü ekranda tamamen çizilene kadar içeriğin tamamını göremez. Yavaş ve donmuş ekranlar, kullanıcıların uygulamanızla etkileşimini doğrudan engeller ve kötü bir kullanıcı deneyimi oluşturur.
Firebase Performance Monitoring, bu performans metriklerini hazır olarak sunmuyor mu?
Firebase Performance Monitoring, bazı performans verilerini (ör. uygulama başlatma süreniz (yalnızca ilk etkinliğinizin yüklenme süresi) ve ekran oluşturma performansı (etkinlikler için yavaş ve donmuş kareler, ancak parçalar için değil)) otomatik olarak yakalar. Ancak sektör uygulamalarında genellikle çok sayıda etkinlik değil, tek bir etkinlik ve birden fazla parça bulunur. Ayrıca, birçok uygulama genellikle daha karmaşık kullanım alanları için kendi özel görünümlerini uygular. Bu nedenle, uygulamanızda özel kod izleri oluşturarak hem Etkinliklerin hem de Parçaların yükleme süresini ve ekran oluşturma performansını nasıl ölçeceğinizi anlamak genellikle yararlıdır. Bu codelab'i, Özel Görünüm bileşenlerinin performansını ölçmek için kolayca genişletebilirsiniz.
Neler öğreneceksiniz?
- Android uygulamasına Firebase Performance Monitoring ekleme
- Etkinlik veya Fragment yüklenmesini anlama
- Bir etkinliğin veya parçanın yükleme süresini ölçmek için özel kod izlemelerini nasıl kullanabilirsiniz?
- Ekran oluşturmayı ve yavaş/donmuş kareleri anlama
- Yavaş/donmuş ekranları kaydetmek için özel kod izlemelerini metriklerle izleme
- Toplanan metrikleri Firebase konsolunda görüntüleme
Gerekenler
- Android Studio 4.0 veya sonraki sürümler
- Android cihaz/emülatör
- Java 8 veya sonraki sürümler
2. Hazırlanma
Kodu alma
Bu codelab'in örnek kodunu klonlamak için aşağıdaki komutları çalıştırın. Bu işlem, makinenizde codelab-measure-android-view-performance adlı bir klasör oluşturur:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
Bilgisayarınızda git yoksa kodu doğrudan GitHub'dan da indirebilirsiniz.
measure-view-performance-start projesini Android Studio'ya aktarın. Muhtemelen bazı derleme hataları veya eksik bir google-services.json dosyasıyla ilgili bir uyarı görürsünüz. Bu durumu, bu adımın sonraki bölümünde düzelteceğiz.
Bu codelab'de, Android uygulamamızı bir Firebase projesine kaydetmek ve gerekli Firebase yapılandırma dosyalarını, eklentilerini ve bağımlılıklarını Android projemize eklemek için Firebase Asistanı eklentisini kullanacağız. Tüm bu işlemleri Android Studio'da yapabileceksiniz.
Uygulamanızı Firebase'e bağlama
- Android Studio ve Firebase Assistant'ın en son sürümlerini kullandığınızdan emin olmak için Android Studio/Yardım > Güncellemeleri kontrol et'e gidin.
- Yardımcı bölmesini açmak için Araçlar > Firebase'i seçin.

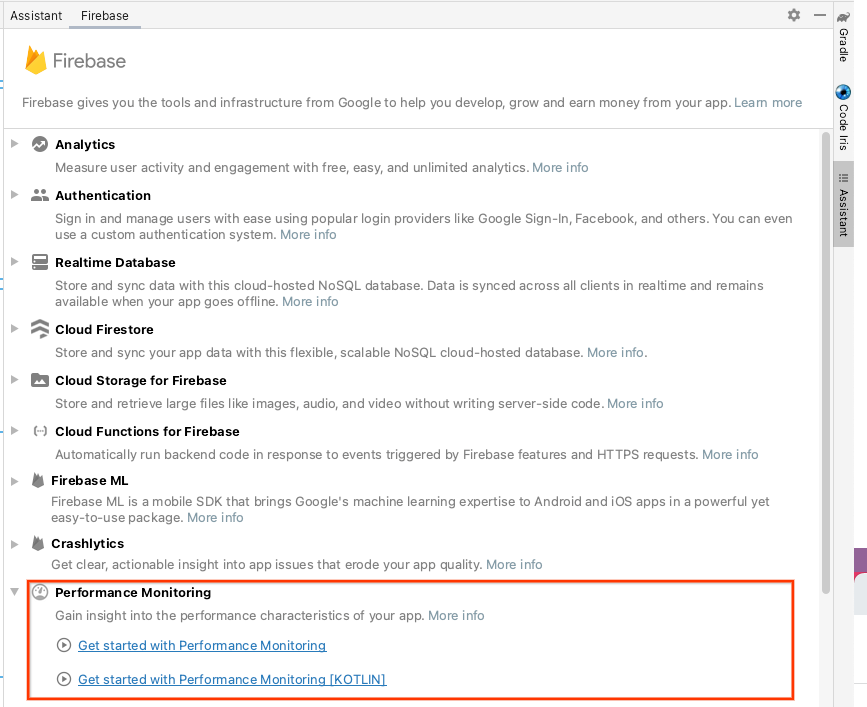
- Uygulamanıza eklemek için Performance Monitoring'i seçin ve Performance Monitoring'i kullanmaya başla'yı tıklayın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Measure Performance Codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
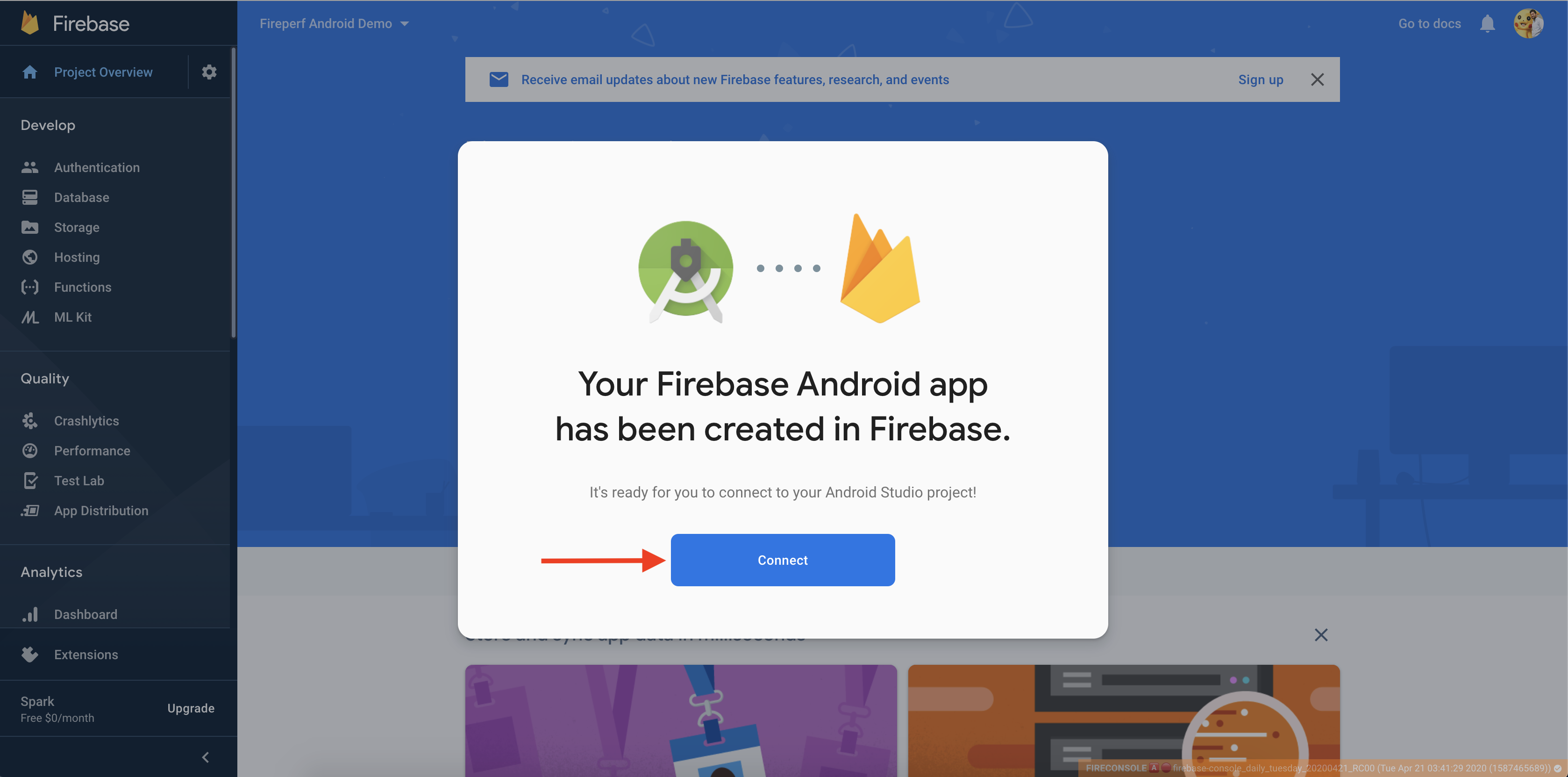
- Ardından, yeni Firebase uygulamanızı Android Studio projenize bağlamak için bir iletişim kutusu görürsünüz.

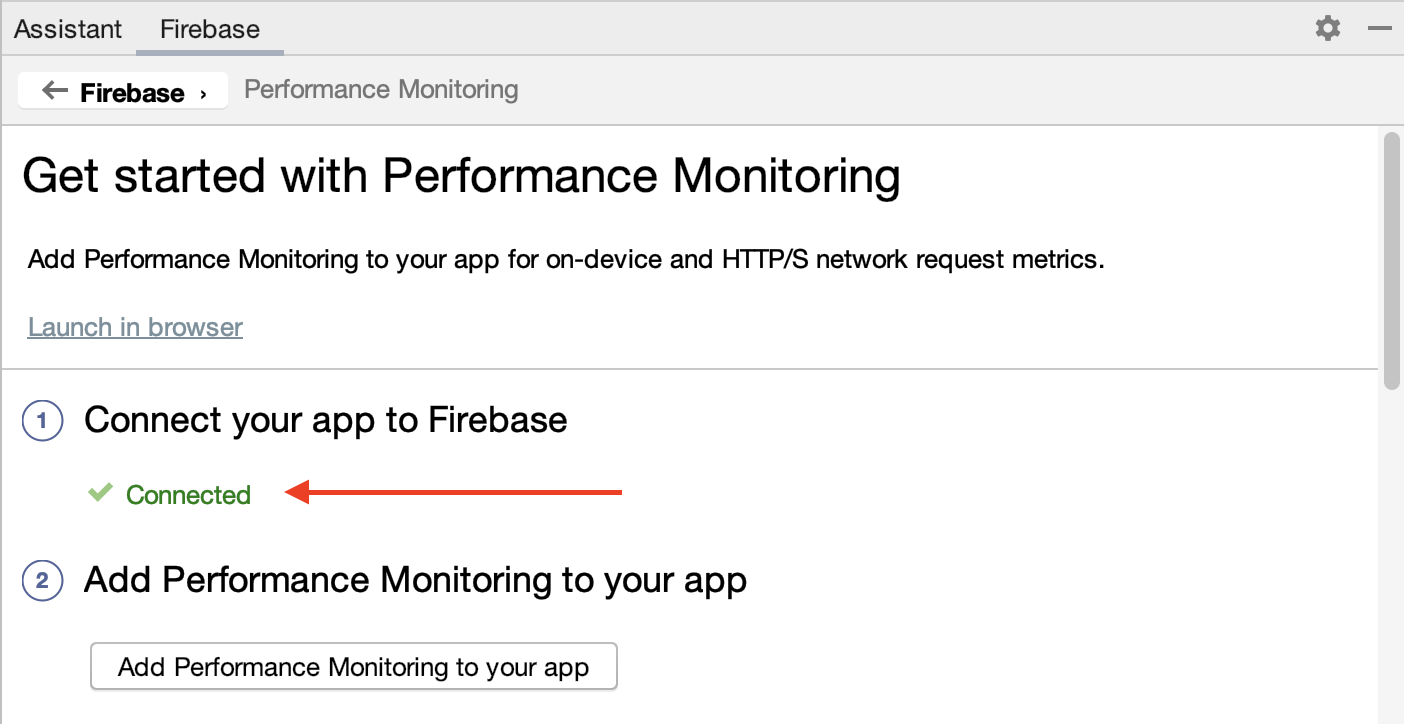
- Android Studio'ya döndüğünüzde Assistant (Yardımcı) bölmesinde uygulamanızın Firebase'e bağlandığına dair onay mesajını görmeniz gerekir.

Uygulamanıza performans izleme ekleme
Android Studio'daki Assistant (Yardımcı) bölmesinde Add Performance Monitoring to your app'i (Uygulamanıza Performance Monitoring ekleyin) tıklayın.
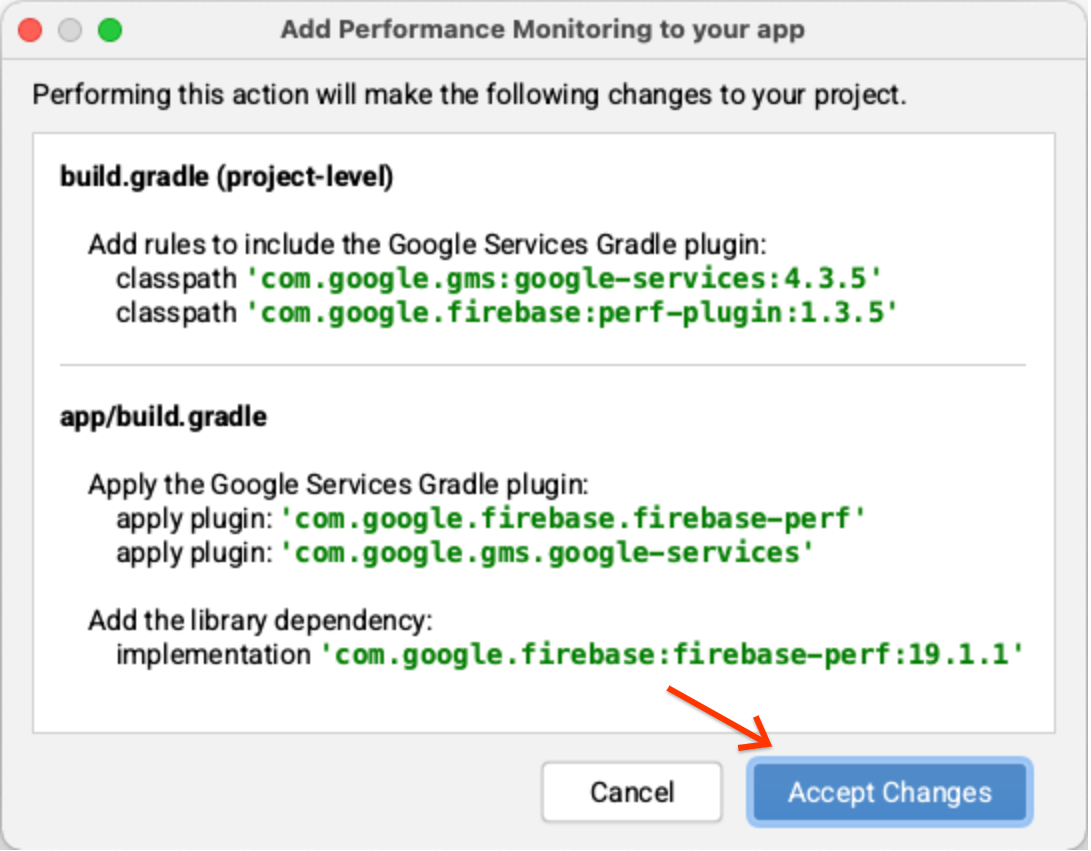
Değişiklikleri Kabul Et iletişim kutusunu görmeniz gerekir. Ardından, Android Studio, gerekli tüm bağımlılıkların eklendiğinden emin olmak için uygulamanızı senkronize eder.

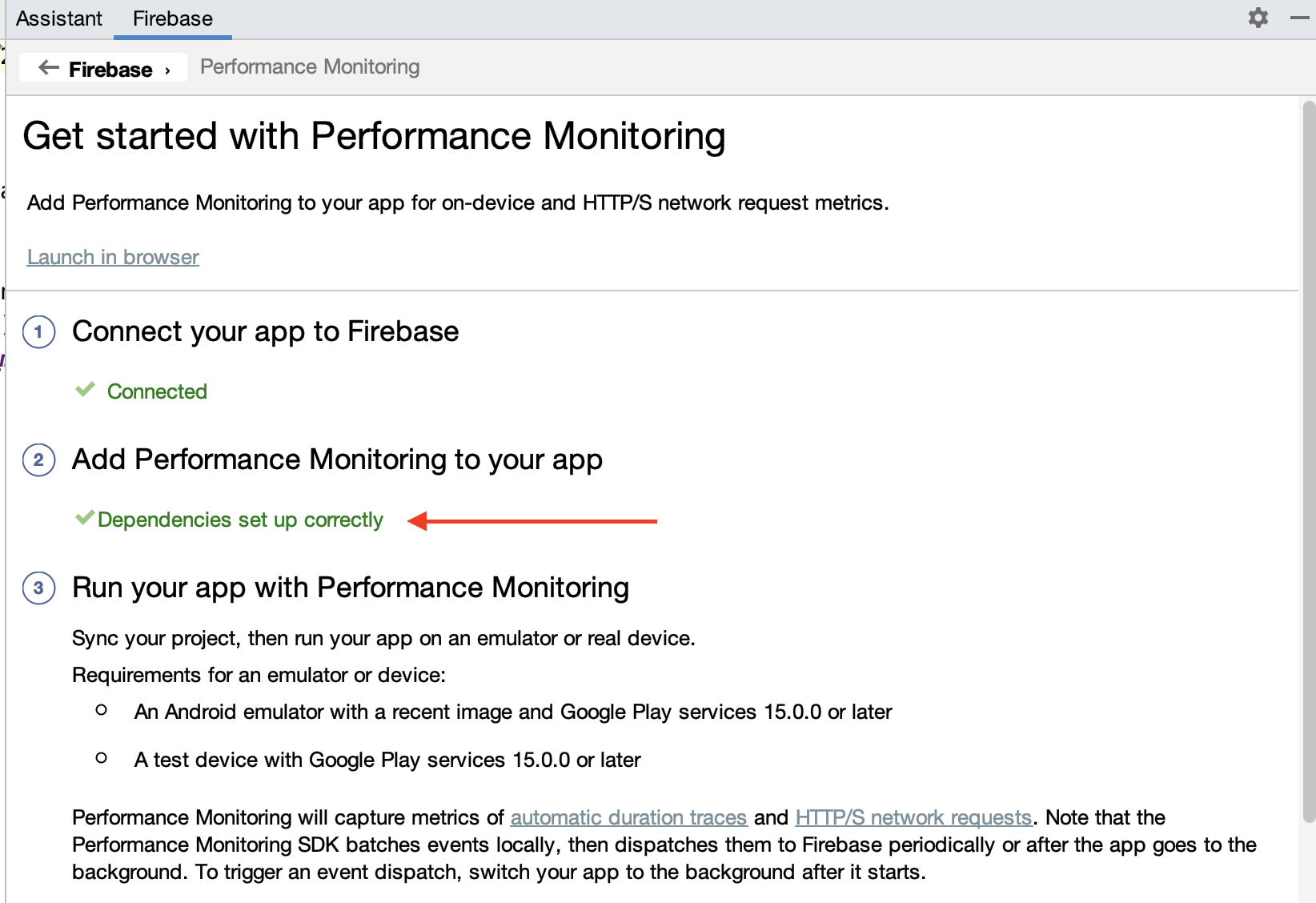
Son olarak, Android Studio'daki Asistan bölmesinde tüm bağımlılıkların doğru şekilde ayarlandığını belirten başarı mesajını görmeniz gerekir.

Ek bir adım olarak, "(İsteğe bağlı) Hata ayıklama günlüğünü etkinleştirme" adımındaki talimatları uygulayarak hata ayıklama günlüğünü etkinleştirin. Aynı talimatlara herkese açık dokümanlardan da ulaşabilirsiniz.
3. Uygulamayı çalıştırma
Uygulamanızı Performance Monitoring SDK ile başarıyla entegre ettiyseniz proje artık derlenmelidir. Android Studio'da Run (Çalıştır) > Run ‘app' (Çalıştır "app") seçeneğini tıklayarak uygulamayı bağlı Android cihazınızda/emülatörünüzde oluşturup çalıştırın.
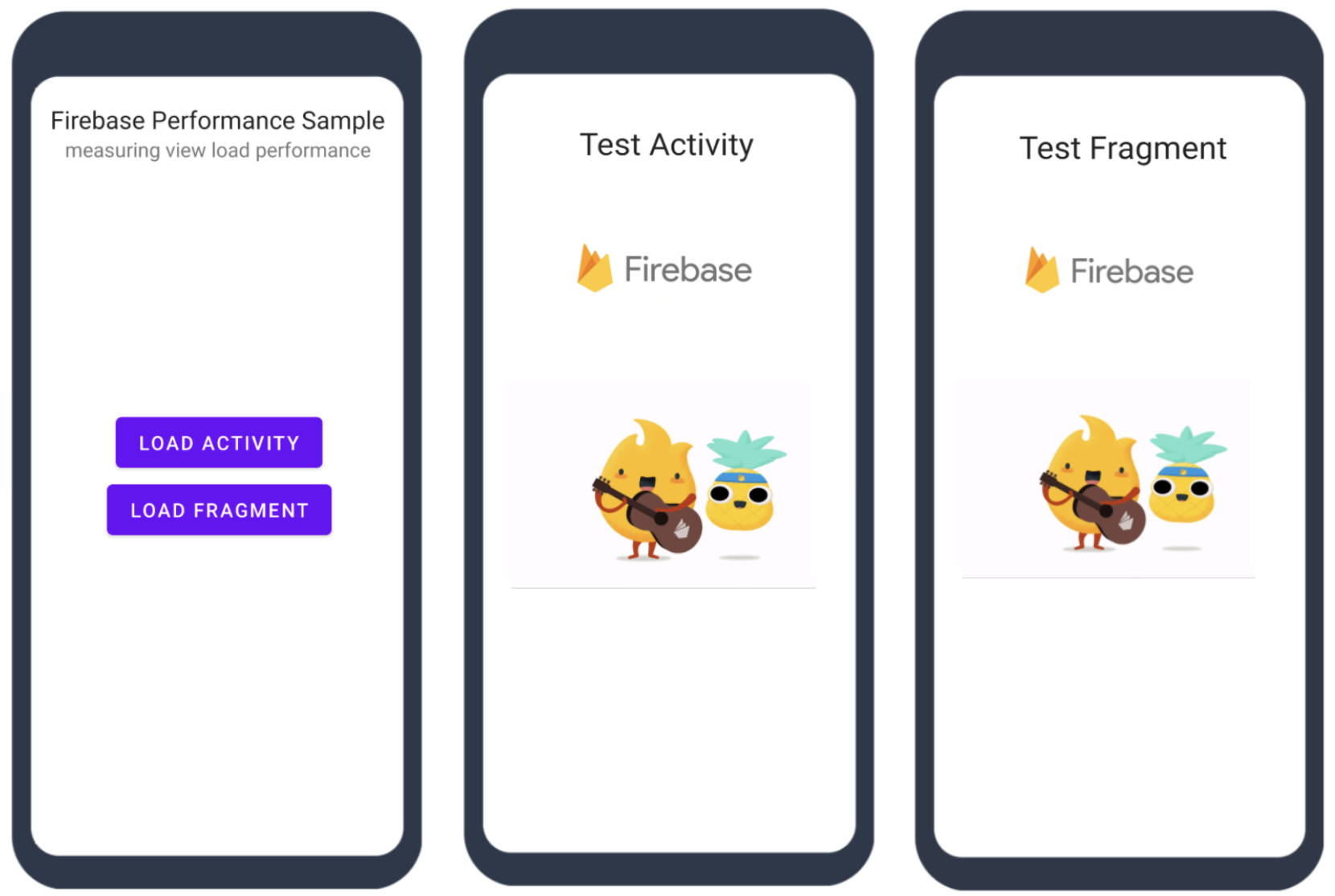
Uygulamada, sizi ilgili Etkinliğe ve Parçaya götüren iki düğme bulunur. Örneğin:

Bu codelab'in sonraki adımlarında, etkinliğinizin veya parçanızın yükleme süresini ve ekran oluşturma performansını nasıl ölçeceğinizi öğreneceksiniz.
4. Etkinlik veya Parça yüklemesini anlama
Bu adımda, sistemin bir Etkinlik veya Parça yüklenirken neler yaptığını öğreneceğiz.
Etkinlik yüklemeyi anlama
Etkinlik için yükleme süresi, Etkinlik nesnesinin oluşturulmasından ilk karenin ekranda tamamen çizilmesine kadar geçen süre olarak tanımlanır (kullanıcınız, Etkinliğin kullanıcı arayüzünü ilk kez bu noktada görür). Uygulamanızın tamamen çizilip çizilmediğini ölçmek için reportFullyDrawn() yöntemini kullanarak uygulamanın başlatılması ile tüm kaynakların ve görünüm hiyerarşilerinin tamamen gösterilmesi arasında geçen süreyi ölçebilirsiniz.
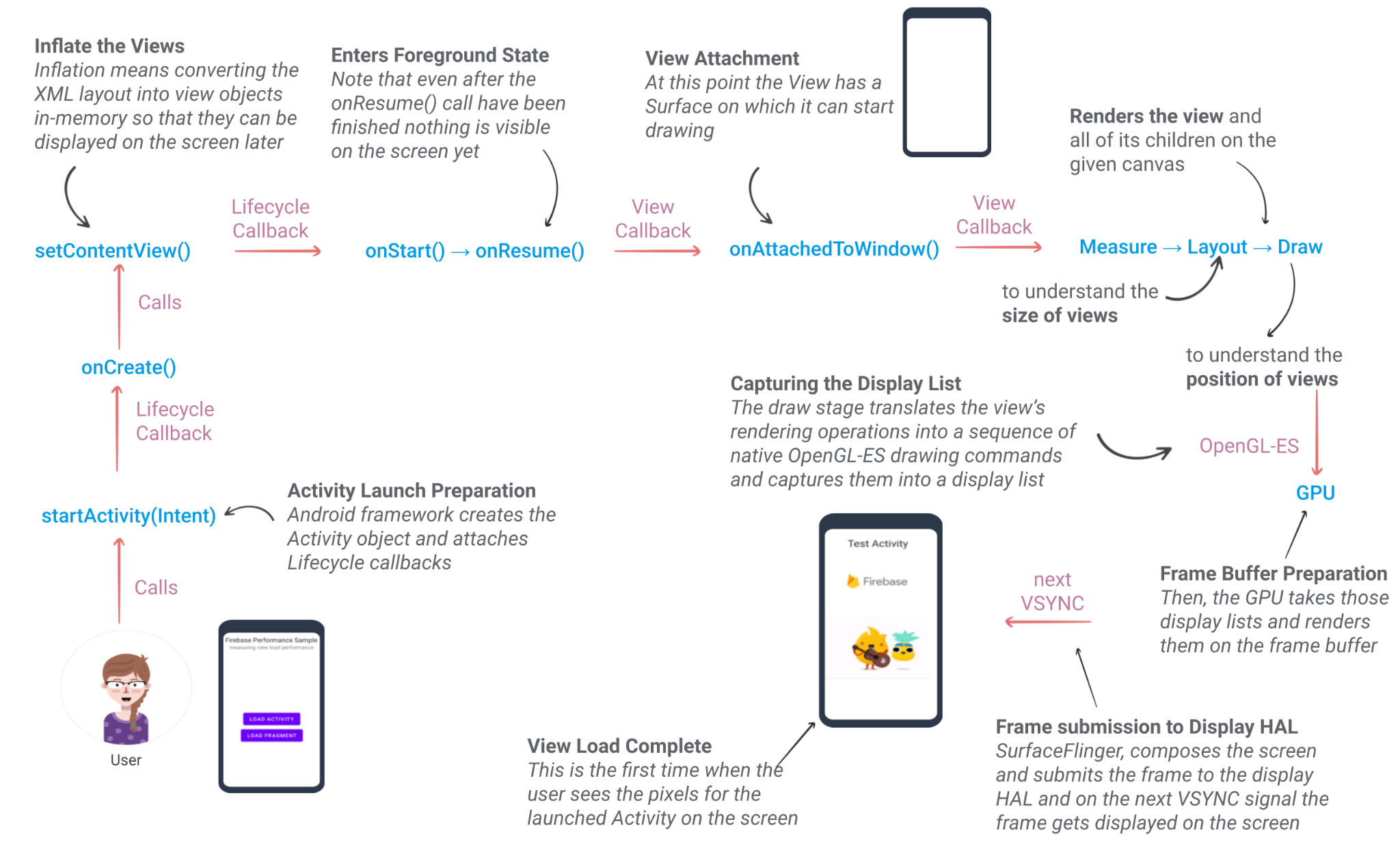
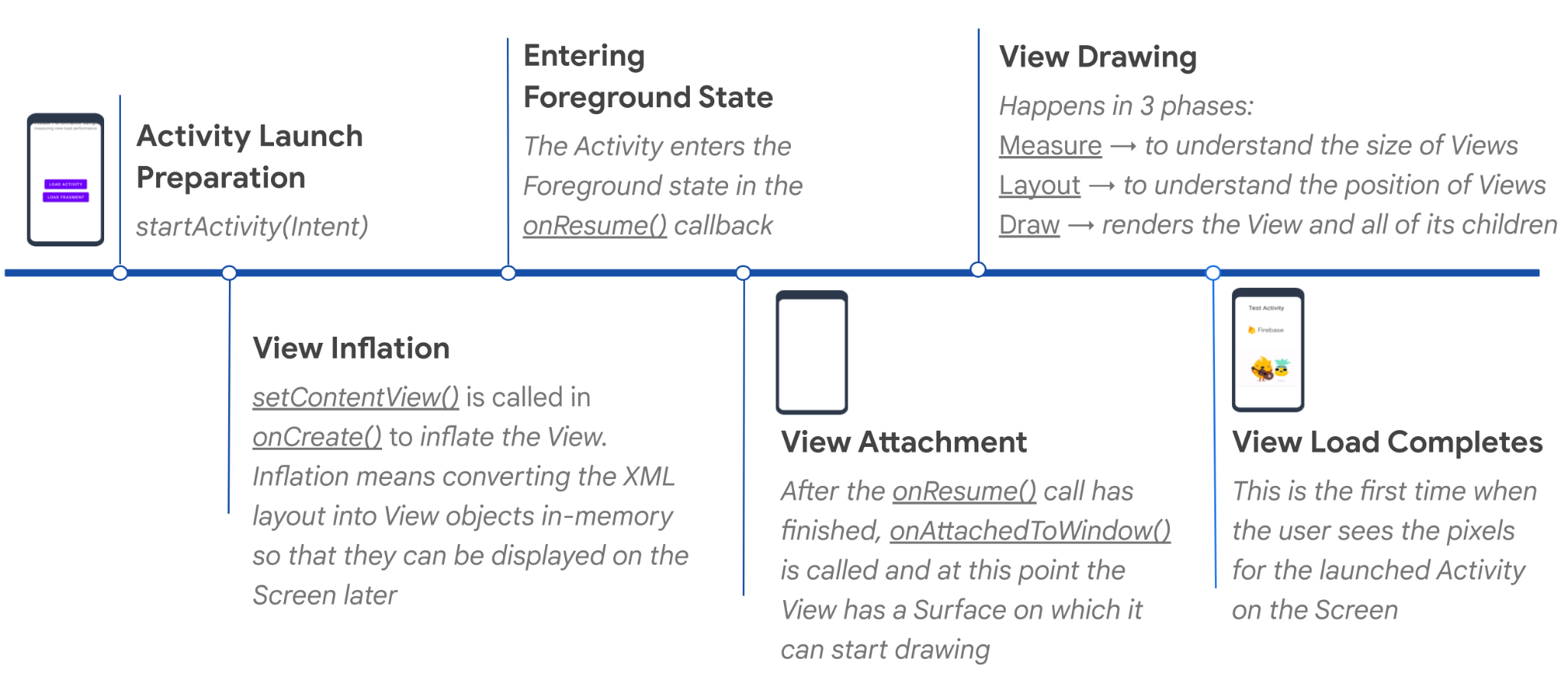
Genel olarak, uygulamanız startActivity(Intent) işlevini çağırdığında sistem aşağıdaki işlemleri otomatik olarak gerçekleştirir. Her işlemin tamamlanması zaman alır. Bu da Etkinlik oluşturma ile kullanıcının Etkinliğin kullanıcı arayüzünü ekranında görmesi arasındaki süreyi uzatır.

Parçanın yüklenmesini anlama
Bir Etkinliğin yükleme süresine benzer şekilde, bir Parçanın yükleme süresi, Parça ana Etkinliğine eklendiği andan itibaren Parça Görünümü için İlk Kare'nin ekranda tamamen çizilmesine kadar geçen süre olarak tanımlanır.
5. Bir etkinliğin yükleme süresini ölçme
İlk karedeki gecikmeler kötü bir kullanıcı deneyimine yol açabilir. Bu nedenle, kullanıcılarınızın ne kadar ilk yükleme gecikmesi yaşadığını anlamak önemlidir. Bu yükleme süresini ölçmek için özel kod izleme uygulayabilirsiniz:
- Etkinlik nesnesi oluşturulur oluşturulmaz Etkinlik sınıfında özel kod izlemeyi (
TestActivity-LoadTimeadlı) başlatın.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
onCreate()geri çağırmasını geçersiz kılın vesetContentView()yöntemiyle eklenen görünümü alın.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
FistDrawListener'nın iki geri çağırma işlevi olanonDrawingStart()veonDrawingFinish()'yi içeren bir uygulamasını ekledik (FirstDrawListenerve performansını etkileyebilecek unsurlar hakkında daha fazla bilgi için aşağıdaki bir sonraki bölüme bakın).FirstDrawListener, Activity'ninonCreate()geri çağırma işleminin sonunda kaydedilir.onDrawingFinish()Geri arama sırasındaviewLoadTraceuygulamanızı durdurmalısınız.
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
- Uygulamayı yeniden çalıştırın. Ardından, logcat'i "Logging trace metric" ile filtreleyin.
LOAD ACTIVITYdüğmesine dokunun ve aşağıdaki gibi günlükleri bulun:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 Tebrikler! Bir etkinliğin yükleme süresini başarıyla ölçtünüz ve bu verileri Firebase Performance Monitoring'e bildirdiniz. Kaydedilen metriği bu codelab'in ilerleyen bölümlerinde Firebase konsolunda görüntüleyeceğiz.
FirstDrawListener'ın amacı
Hemen üstteki bölümde FirstDrawListener simgesini kaydettik. FirstDrawListener, ilk karenin çizilmeye başlama ve bitiş zamanını ölçmek için kullanılır.
ViewTreeObserver.OnDrawListener öğesini uygular ve Görünüm ağacı çizilmek üzereyken çağrılan onDraw() geri çağırmasını geçersiz kılar. Ardından, sonucu sarmalayarak iki yardımcı program geri çağırma işlevi (onDrawingStart() ve onDrawingFinish()) sağlar.
FirstDrawListener için kodun tamamını bu codelab'in kaynak kodunda bulabilirsiniz.
6. Bir parçanın yükleme süresini ölçme
Bir Fragment'ın yükleme süresini ölçme işlemi, bir Activity'nin yükleme süresini ölçme işlemine benzer ancak bazı küçük farklılıklar vardır. Yine bir özel kod izleme oluşturacağız:
onAttach()geri aramayı geçersiz kılın vefragmentLoadTracekaydetmeye başlayın. Bu izlemeyeTest-Fragment-LoadTimeadını vereceğiz.
Daha önceki bir adımda açıklandığı gibi, Fragment nesnesi herhangi bir zamanda oluşturulabilir ancak yalnızca ana makine Etkinliğine eklendiğinde etkin hale gelir.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
FirstDrawListenergeri aramasındaonViewCreated()'u kaydedin. Ardından, Etkinlik örneğinde olduğu gibi, izlemeyionDrawingFinish()içinde durdurun.
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
- Uygulamayı yeniden çalıştırın. Ardından, logcat'i "Logging trace metric" ile filtreleyin.
LOAD FRAGMENTdüğmesine dokunun ve aşağıdaki gibi günlükleri bulun:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 Tebrikler! Bir parçanın yükleme süresini başarıyla ölçtünüz ve bu verileri Firebase Performance Monitoring'e bildirdiniz. Kaydedilen metriği bu codelab'in ilerleyen bölümlerinde Firebase konsolunda görüntüleyeceğiz.
7. Ekran oluşturmayı ve yavaş/donmuş kareleri anlama
Kullanıcı arayüzü oluşturma, uygulamanızdan bir kare oluşturup ekranda gösterme işlemidir. Kullanıcının uygulamanızla etkileşiminin sorunsuz olmasını sağlamak için uygulamanız, saniyede 60 kare hızına ulaşmak üzere kareleri 16 ms'den kısa sürede oluşturmalıdır ( Neden 60 FPS?). Uygulamanızda kullanıcı arayüzü yavaş oluşturuluyorsa sistem kareleri atlamak zorunda kalır ve kullanıcı, uygulamanızda titreme olduğunu fark eder. Bu duruma jank adı verilir.
Benzer şekilde, donmuş kareler, oluşturulması 700 ms'den uzun süren kullanıcı arayüzü kareleridir. Bu gecikme, uygulamanızın takılmış gibi görünmesine ve kare oluşturulurken yaklaşık bir saniye boyunca kullanıcı girişine yanıt vermemesine neden olduğundan sorun teşkil ediyor.
8. Bir parçanın yavaş/donmuş karelerini ölçme
Firebase Performance Monitoring, bir etkinlik için yavaş/dondurulmuş kareleri otomatik olarak yakalar (ancak yalnızca donanım hızlandırmalıysa). Ancak bu özellik şu anda parçalar için kullanılamamaktadır. Bir parçanın yavaş/dondurulmuş kareleri, parçanın yaşam döngüsündeki onFragmentAttached() ve onFragmentDetached() geri çağırmaları arasındaki tüm etkinlik için yavaş/dondurulmuş kareler olarak tanımlanır.
AppStateMonitor sınıfından (Etkinlik için ekran izlerini kaydetmekten sorumlu Performance Monitoring SDK'sının bir parçasıdır) ilham alarak ScreenTrace sınıfını (bu codelab kaynak kodu deposunun bir parçasıdır) uyguladık. Yavaş/donmuş kareleri yakalamak için ScreenTrace sınıfı, Etkinliğin FragmentManager yaşam döngüsü geri çağırmasına bağlanabilir. Bu sınıf iki herkese açık API sağlar:
recordScreenTrace(): Ekran izi kaydını başlatır.sendScreenTrace(): Ekran izinin kaydını durdurur ve Toplam, Yavaş ve Dondurulmuş kare sayılarını günlüğe kaydetmek için özel metrikler ekler.
Bu özel metrikleri ekleyerek Fragment'ler için ekran izlemeleri, Activity'ler için ekran izlemeleriyle aynı şekilde işlenebilir ve Firebase konsolunun Performans kontrol panelinde diğer ekran oluşturma izlemeleriyle birlikte gösterilebilir.
Parçanız için ekran izlerini nasıl kaydedeceğiniz aşağıda açıklanmıştır:
- Fragment'ı barındıran Etkinliğinizde
ScreenTracesınıfını başlatın.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- Parçanızı yüklediğinizde
FragmentLifecycleCallbacksiçin kaydolun veonFragmentAttached()ileonFragmentDetached()geri çağırmalarını geçersiz kılın. Bu işlemi sizin için yaptık.onFragmentAttached()geri aramasında ekran izlerini kaydetmeye başlamanız veonFragmentDetached()geri aramasında kaydı durdurmanız gerekir.
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- Uygulamayı yeniden çalıştırın. Ardından,
LOAD FRAGMENTdüğmesine dokunun. Birkaç saniye bekleyin, ardından alttaki gezinme çubuğundaback buttonsimgesini tıklayın.
Logcat'i "Logging trace metric" ile filtreleyin ve aşağıdaki gibi günlükleri arayın:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
Logcat'i "FireperfViews" ile filtreleyin ve aşağıdaki gibi günlükleri arayın:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 Tebrikler! Bir parça için yavaş/dondurulmuş kareleri başarıyla ölçtünüz ve bu verileri Firebase Performance Monitoring'e bildirdiniz. Kaydedilen metrikleri bu codelab'in ilerleyen bölümlerinde Firebase konsolunda görüntüleyeceğiz.
9. Firebase konsolundaki metrikleri kontrol etme
- Logcat'te, bir izlemenin ayrıntılar sayfasını ziyaret etmek için Firebase konsolu URL'sini tıklayın.

Alternatif olarak, Firebase konsolunda uygulamanızın bulunduğu projeyi seçin. Sol panelde Yayınlama ve İzleme bölümünü bulun, ardından Performans'ı tıklayın.
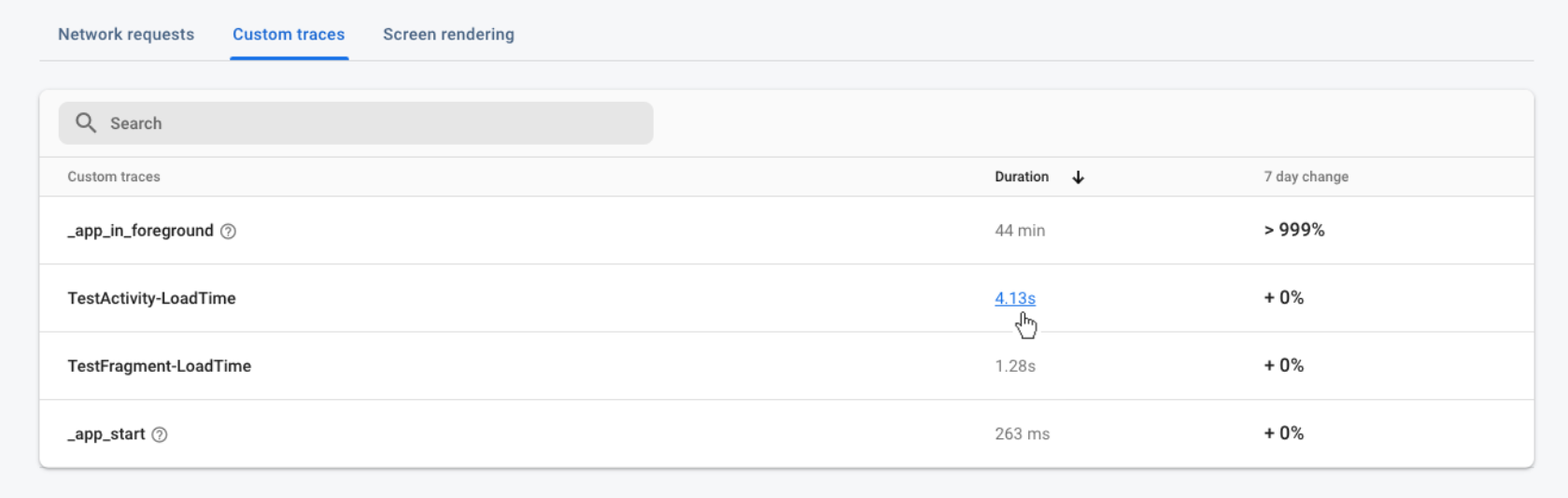
- Ana Kontrol paneli sekmesinde izler tablosuna gidin ve Özel izler sekmesini tıklayın. Bu tabloda, daha önce eklediğimiz özel kod izlerinin yanı sıra
_app_startizi gibi bazı hazır izleri de görürsünüz. - İki özel kod izlemenizi (
TestActivity-LoadTimeveTestFragment-LoadTime) bulun. Toplanan veriler hakkında daha fazla bilgi edinmek için her ikisi için de Süre'yi tıklayın.

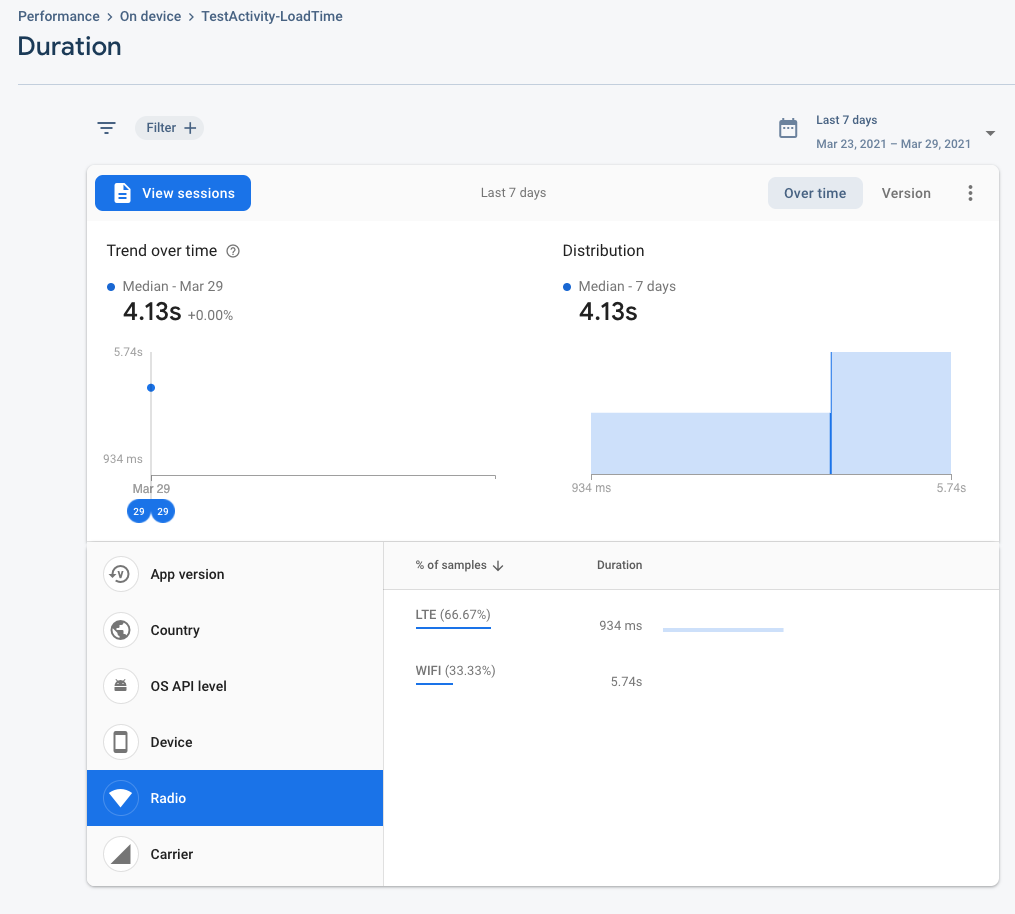
- Özel kod izleme ayrıntıları sayfasında, izlemenin süresi (yani ölçülen yükleme süresi) hakkında bilgiler gösterilir.

- Ayrıca, özel ekran izlemenizin performans verilerini de görüntüleyebilirsiniz.
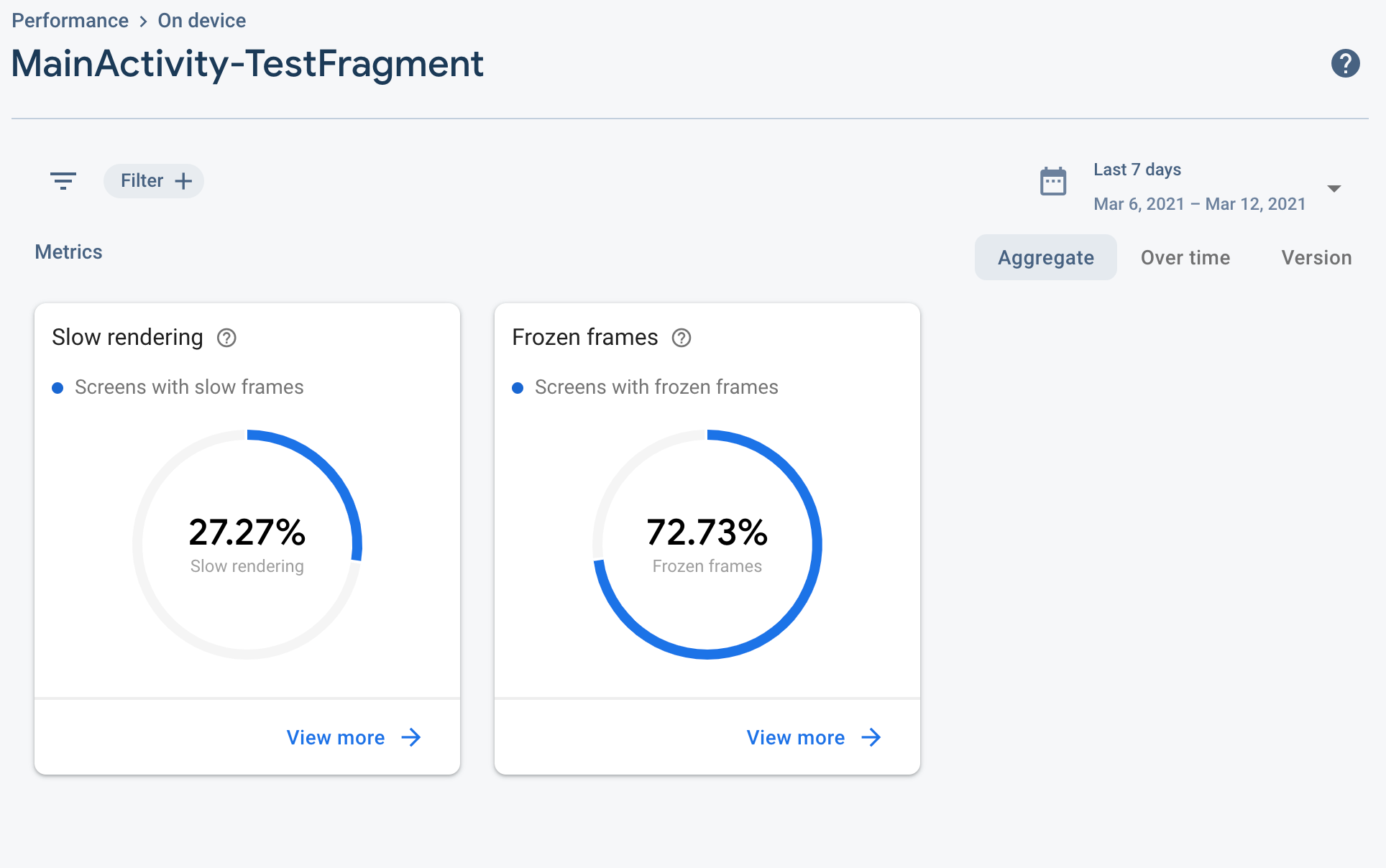
- Ana Kontrol paneli sekmesine dönün, izler tablosuna gidin ve Ekran oluşturma sekmesini tıklayın. Bu tabloda, daha önce eklediğimiz özel ekran izlerinin yanı sıra
MainActivityizi gibi hazır ekran izlerini de görürsünüz. - Özel ekran izini bulun,
MainActivity-TestFragment. Yavaş oluşturma ve donmuş karelerle ilgili toplu verileri görüntülemek için izleme adını tıklayın.

10. Tebrikler
Tebrikler! Firebase Performance Monitoring'i kullanarak bir Etkinliğin ve bir Parçanın yükleme süresini ve ekran oluşturma performansını başarıyla ölçtünüz.
Başarılarınız
- Firebase Performance Monitoring'i örnek bir uygulamaya entegre etmiş olmanız gerekir.
- Artık görünüm yüklemenin yaşam döngüsünü anlıyorsunuz.
- Özel kod izleri ekleyerek hem Etkinlik hem de Parça'nın yükleme süresini ölçtünüz.
- Özel metriklerle özel ekran izleri ekleyerek yavaş/donmuş kareler kaydettiniz.
Sırada ne var?
Firebase Performance, uygulamanızın performansını ölçmek için özel izlemenin dışında daha fazla yöntem sunar. Uygulama başlatma süresini, uygulamanın ön planda ve arka planda çalışma performansıyla ilgili verileri otomatik olarak ölçer. Şimdi Firebase konsolunda bu metrikleri kontrol etme zamanı.
Ayrıca Firebase Performance, otomatik HTTP/S ağ isteği izleme özelliği sunar. Bu sayede tek bir kod satırı yazmadan ağ isteklerini kolayca izleyebilirsiniz. Uygulamanızdan bazı ağ istekleri göndermeyi deneyip Firebase konsolundaki metrikleri bulabilir misiniz?
Bonus
Özel kod izlemelerini kullanarak Etkinliğinizin/Parçanızın yükleme süresini ve ekran oluşturma performansını nasıl ölçeceğinizi öğrendiğinize göre, bu metrikleri uygulamanın bir parçası olan herhangi bir Etkinlik/Parça için kutudan çıkar çıkmaz yakalayıp yakalayamayacağınızı görmek için açık kaynaklı kod tabanımızı inceleyebilir misiniz? Dilerseniz PR'ı gönderebilirsiniz :-)
11. Bonus Learning
Bir Etkinliğin yüklenmesi sırasında neler olduğunu anlamak, uygulamanızın performans özelliklerini daha iyi anlamanıza yardımcı olur. Önceki bir adımda, bir Etkinliğin yüklenmesi sırasında neler olduğunu genel olarak açıklamıştık. Aşağıdaki şemada ise her aşama çok daha ayrıntılı bir şekilde açıklanmaktadır.