1. Giới thiệu
Lần cập nhật gần đây nhất: ngày 11 tháng 3 năm 2021
Tại sao chúng ta cần đo lường hiệu suất của Lượt xem?
Khung hiển thị là một phần quan trọng của các ứng dụng Android, ảnh hưởng trực tiếp đến trải nghiệm người dùng. Ví dụ: Hoạt động hoặc Mảnh của bạn chứa giao diện người dùng lưu giữ các thành phần Khung hiển thị mà người dùng tương tác. Người dùng không thể xem toàn bộ nội dung của giao diện người dùng cho đến khi nội dung đó được vẽ hoàn toàn trên màn hình. Màn hình tải chậm và bị treo sẽ ảnh hưởng trực tiếp đến hoạt động tương tác của người dùng với ứng dụng của bạn và tạo ra trải nghiệm người dùng kém.
Tính năng Giám sát hiệu suất Firebase không cung cấp sẵn các chỉ số hiệu suất này sao?
Tính năng Giám sát hiệu suất Firebase tự động ghi lại một số dữ liệu hiệu suất ngay khi bạn bắt đầu, chẳng hạn như thời gian khởi động ứng dụng (tức là chỉ thời gian tải cho Hoạt động đầu tiên) và hiệu suất kết xuất màn hình (tức là các khung hình chậm và bị treo cho Hoạt động nhưng không phải cho Phân đoạn). Tuy nhiên, các ứng dụng trong ngành thường không có nhiều Hoạt động mà chỉ có một Hoạt động và nhiều Mảnh. Ngoài ra, nhiều ứng dụng thường triển khai Chế độ xem tuỳ chỉnh của riêng mình cho các trường hợp sử dụng phức tạp hơn. Vì vậy, bạn nên tìm hiểu cách đo lường thời gian tải và hiệu suất kết xuất màn hình của cả Hoạt động và Mảnh bằng cách đo lường dấu vết mã tuỳ chỉnh trong ứng dụng. Bạn có thể dễ dàng mở rộng lớp học lập trình này để đo lường hiệu suất của các thành phần Chế độ xem tuỳ chỉnh.
Kiến thức bạn sẽ học được
- Cách thêm tính năng Giám sát hiệu suất Firebase vào một ứng dụng Android
- Tìm hiểu về quá trình tải một Hoạt động hoặc một Mảnh
- Cách đo lường dấu vết mã tuỳ chỉnh để đo thời gian tải của một Hoạt động hoặc Mảnh
- Tìm hiểu về quá trình kết xuất màn hình và khung hình bị chậm/bị treo
- Cách đo lường dấu vết mã tuỳ chỉnh bằng các chỉ số để ghi lại màn hình bị chậm/đơ
- Cách xem các chỉ số được thu thập trong bảng điều khiển của Firebase
Bạn cần
- Android Studio phiên bản 4.0 trở lên
- Trình mô phỏng/thiết bị Android
- Java phiên bản 8 trở lên
2. Thiết lập
Lấy mã nguồn
Chạy các lệnh sau để sao chép mã mẫu cho lớp học lập trình này. Thao tác này sẽ tạo một thư mục có tên là codelab-measure-android-view-performance trên máy của bạn:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
Nếu không có git trên máy, bạn cũng có thể tải mã xuống trực tiếp từ GitHub.
Nhập dự án measure-view-performance-start vào Android Studio. Bạn có thể thấy một số lỗi biên dịch hoặc có thể là cảnh báo về tệp google-services.json bị thiếu. Chúng ta sẽ khắc phục vấn đề này trong phần tiếp theo của bước này.
Trong lớp học lập trình này, chúng ta sẽ sử dụng trình bổ trợ Trợ lý Firebase để đăng ký ứng dụng Android với một dự án Firebase và thêm các tệp cấu hình, trình bổ trợ và phần phụ thuộc Firebase cần thiết vào dự án Android của chúng ta – tất cả đều nằm trong Android Studio!
Kết nối ứng dụng của bạn với Firebase
- Chuyển đến Android Studio/Trợ giúp > Kiểm tra bản cập nhật để đảm bảo bạn đang dùng phiên bản mới nhất của Android Studio và Trợ lý Firebase.
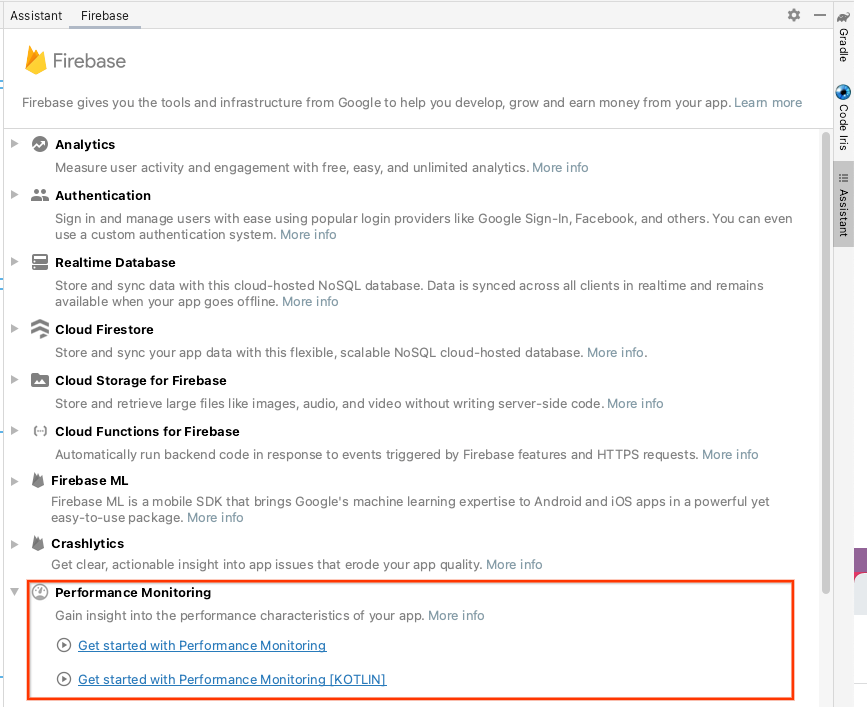
- Chọn Tools (Công cụ) > Firebase để mở ngăn Assistant (Trợ lý).

- Chọn Giám sát hiệu suất để thêm vào ứng dụng của bạn, sau đó nhấp vào Bắt đầu sử dụng tính năng Giám sát hiệu suất.
- Nhấp vào nút để tạo một dự án mới, sau đó nhập tên dự án (ví dụ:
Measure Performance Codelab). - Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
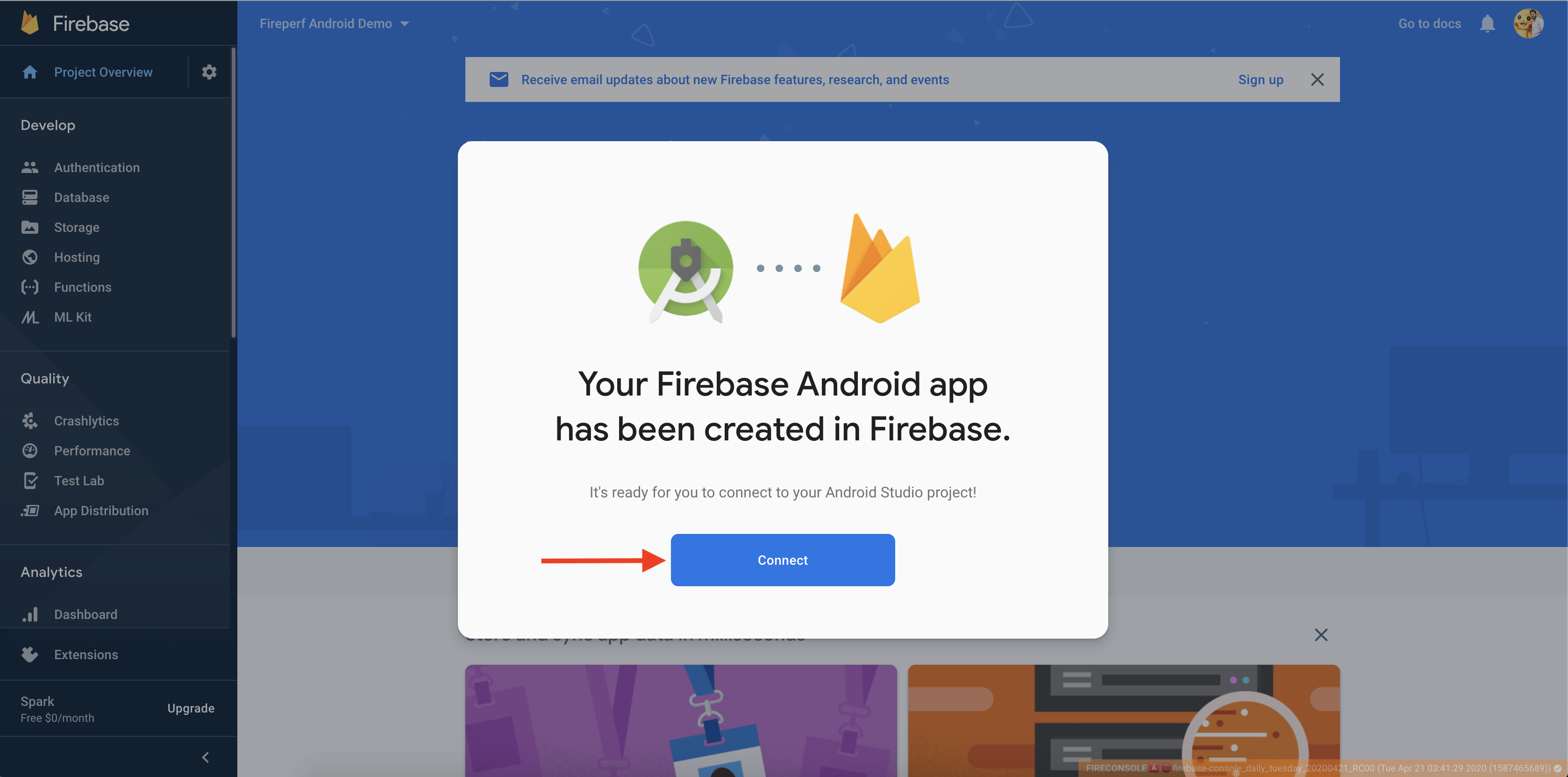
- Tiếp theo, bạn sẽ thấy một hộp thoại để Kết nối Ứng dụng Firebase mới với dự án Android Studio.

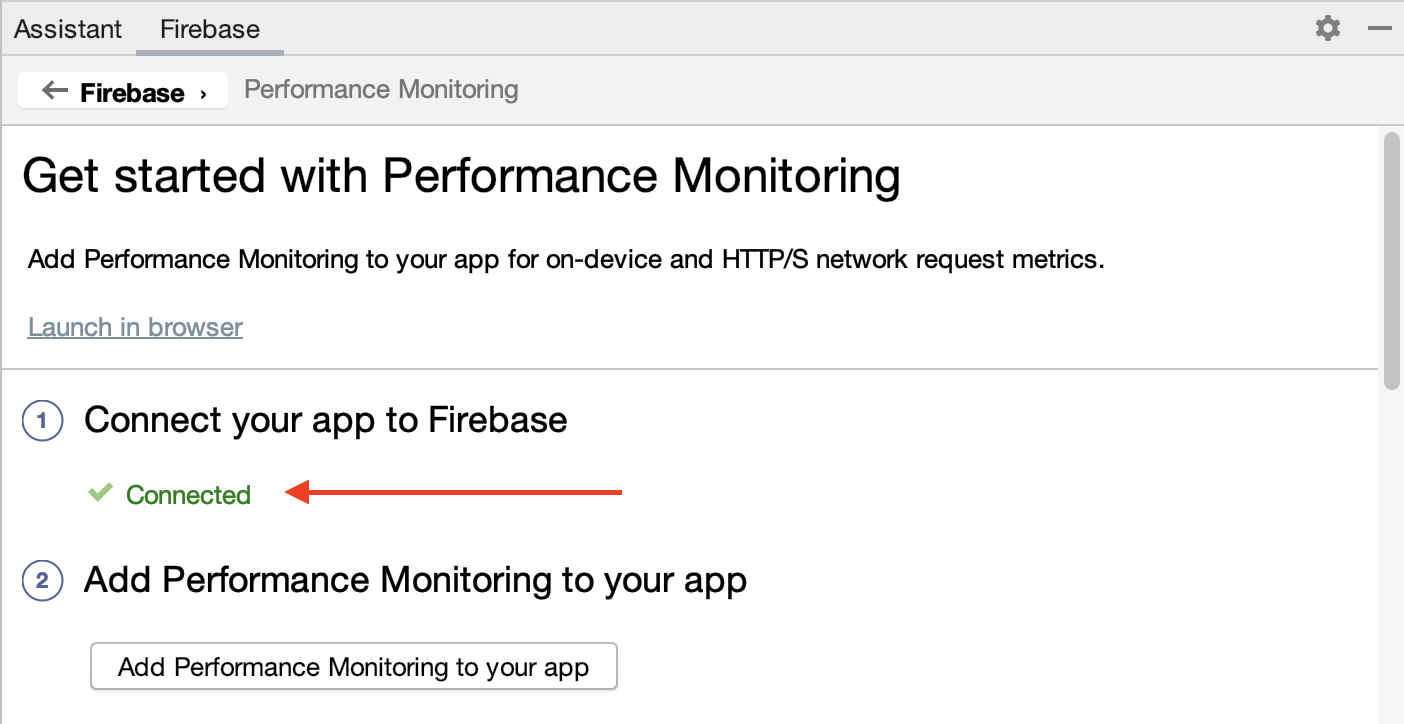
- Trong ngăn Assistant (Trợ lý) của Android Studio, bạn sẽ thấy thông báo xác nhận rằng ứng dụng của bạn đã kết nối với Firebase.

Thêm tính năng Giám sát hiệu suất vào ứng dụng của bạn
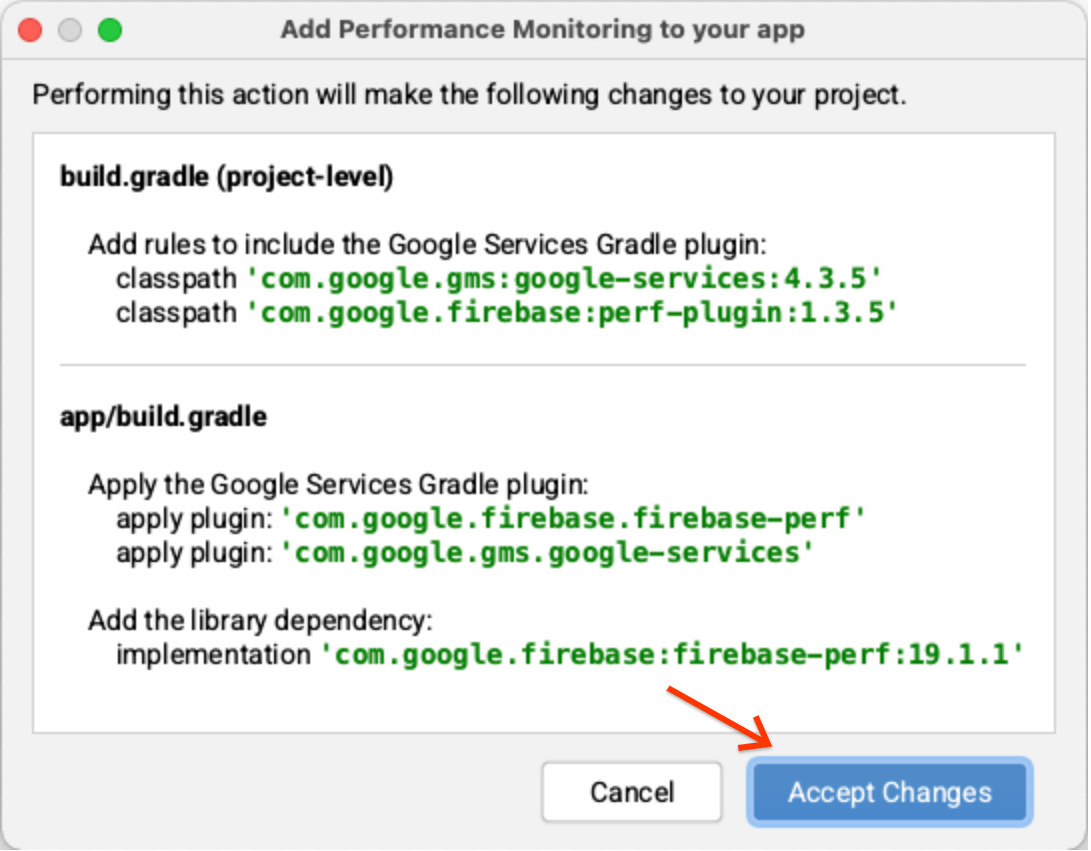
Trong ngăn Assistant (Trợ lý) của Android Studio, hãy nhấp vào Add Performance Monitoring to your app (Thêm tính năng Giám sát hiệu suất vào ứng dụng của bạn).
Bạn sẽ thấy một hộp thoại Chấp nhận thay đổi. Sau đó, Android Studio sẽ đồng bộ hoá ứng dụng của bạn để đảm bảo rằng bạn đã thêm tất cả các phần phụ thuộc cần thiết.

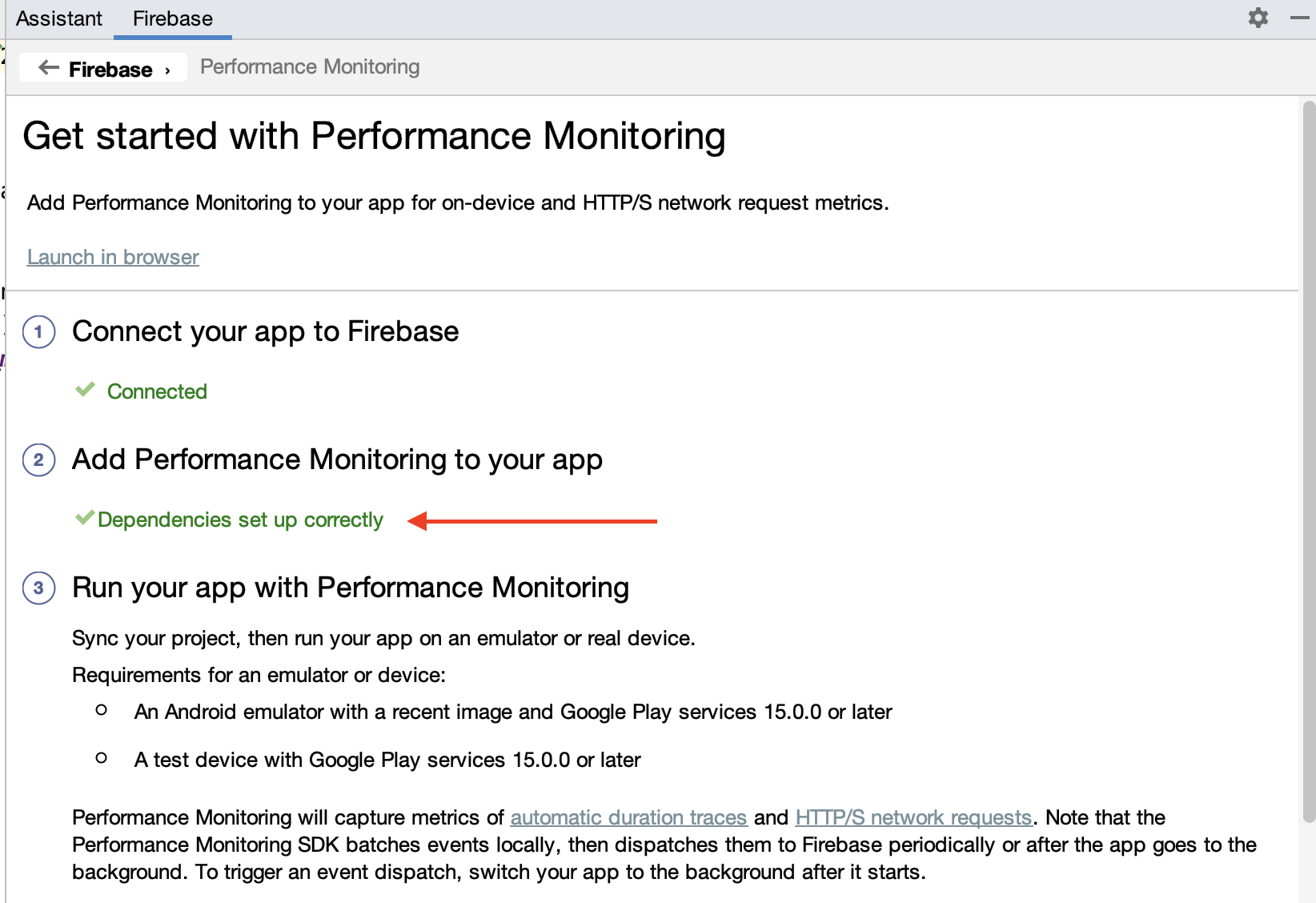
Cuối cùng, bạn sẽ thấy thông báo thành công trong ngăn Assistant (Trợ lý) của Android Studio cho biết tất cả các phần phụ thuộc đều được thiết lập đúng cách.

Là một bước bổ sung, hãy bật tính năng ghi nhật ký gỡ lỗi bằng cách làm theo hướng dẫn trong bước "(Không bắt buộc) Bật tính năng ghi nhật ký gỡ lỗi". Bạn cũng có thể xem hướng dẫn tương tự trong tài liệu công khai.
3. Chạy ứng dụng
Nếu bạn đã tích hợp thành công ứng dụng với SDK Giám sát hiệu suất, thì dự án hiện sẽ biên dịch. Trong Android Studio, hãy nhấp vào Run (Chạy) > Run ‘app' (Chạy "ứng dụng") để tạo và chạy ứng dụng trên thiết bị/trình mô phỏng Android đã kết nối.
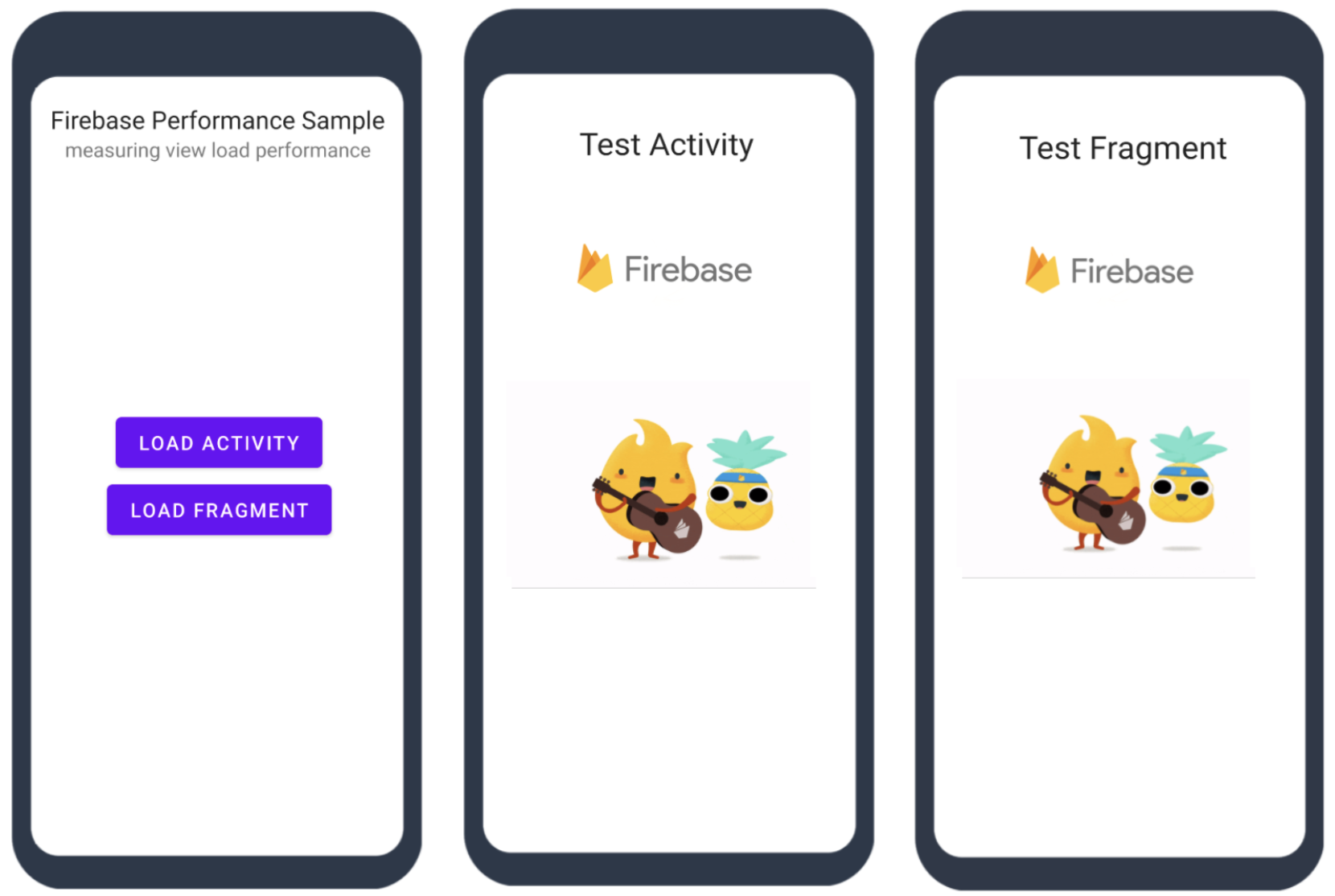
Ứng dụng này có 2 nút đưa bạn đến một Activity và Fragment tương ứng, như sau:

Trong các bước tiếp theo của lớp học lập trình này, bạn sẽ tìm hiểu cách đo lường thời gian tải và hiệu suất kết xuất màn hình của Hoạt động hoặc Phân đoạn.
4. Tìm hiểu về quá trình tải một Hoạt động hoặc Mảnh
Trong bước này, chúng ta sẽ tìm hiểu những việc mà hệ thống đang làm trong quá trình tải một Hoạt động hoặc Mảnh.
Tìm hiểu về quá trình tải một Hoạt động
Đối với một Hoạt động, thời gian tải được xác định là thời gian bắt đầu từ khi đối tượng Hoạt động được tạo cho đến khi Khung hình đầu tiên được vẽ hoàn toàn trên màn hình (đây là thời điểm người dùng sẽ thấy giao diện người dùng hoàn chỉnh của Hoạt động lần đầu tiên). Để đo lường xem ứng dụng của bạn đã hiển thị đầy đủ hay chưa, bạn có thể sử dụng phương thức reportFullyDrawn() để đo lường thời gian giữa thời điểm chạy ứng dụng và thời điểm hiển thị toàn bộ tài nguyên cũng như hệ phân cấp khung hiển thị.
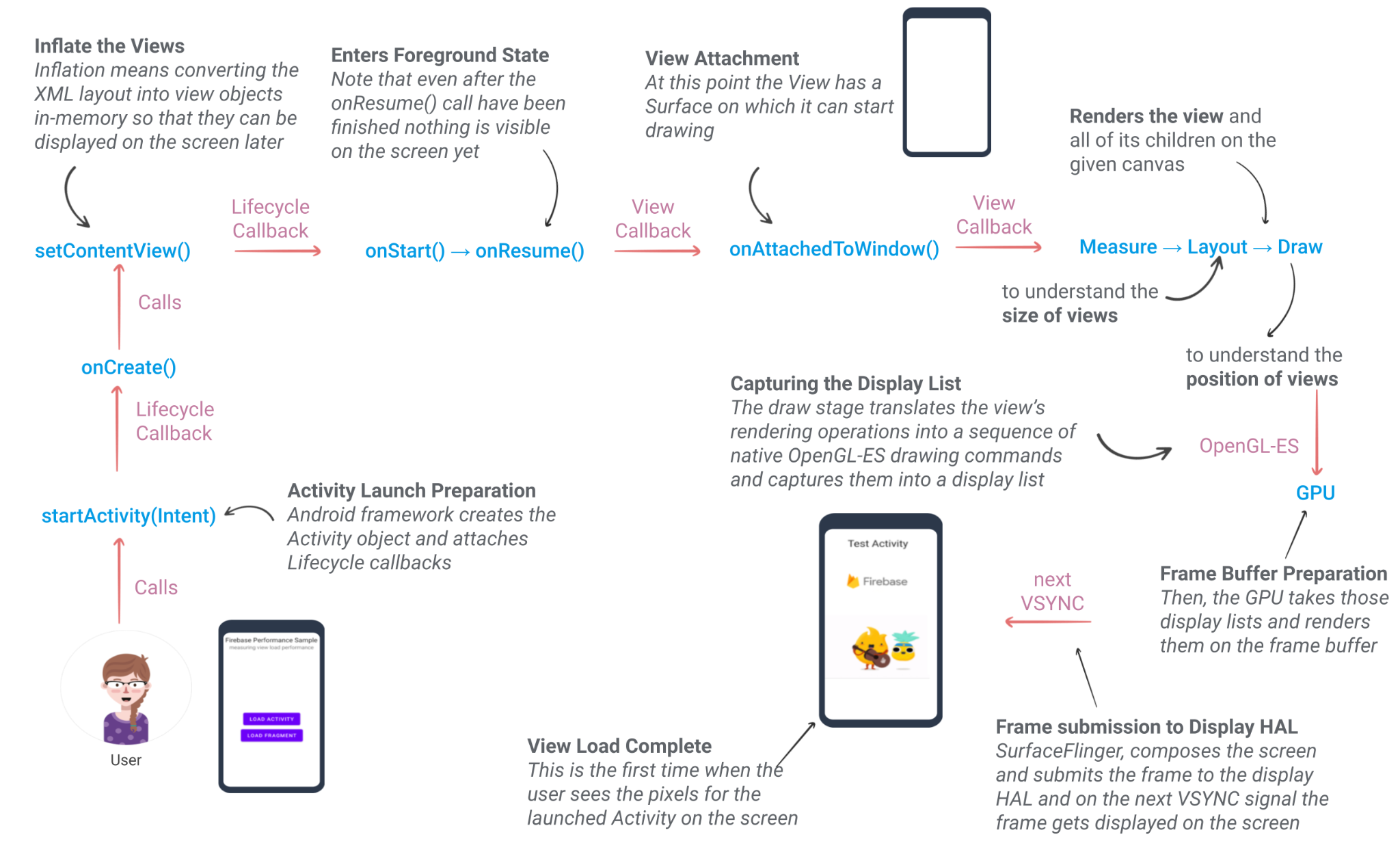
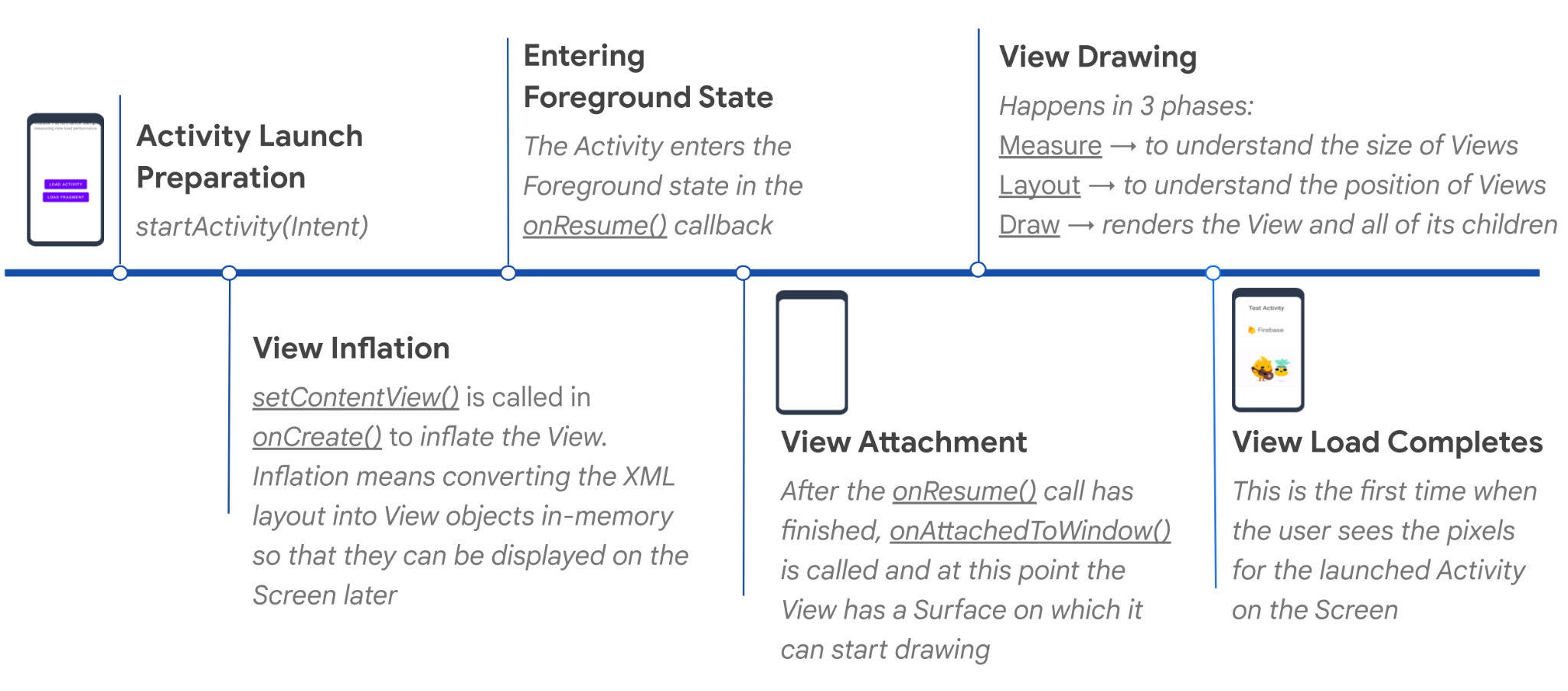
Nhìn chung, khi ứng dụng của bạn gọi startActivity(Intent), hệ thống sẽ tự động thực hiện các quy trình sau. Mỗi quy trình đều mất thời gian để hoàn tất, điều này làm tăng khoảng thời gian giữa thời điểm tạo Hoạt động và thời điểm người dùng nhìn thấy giao diện người dùng cho Hoạt động trên màn hình.

Tìm hiểu về quá trình tải một Mảnh
Tương tự như Hoạt động, thời gian tải cho một Mảnh được xác định là thời gian bắt đầu từ khi Mảnh được đính kèm vào Hoạt động lưu trữ cho đến khi Khung hình đầu tiên cho Chế độ xem mảnh được vẽ hoàn toàn trên màn hình.
5. Đo thời gian tải của một Hoạt động
Độ trễ trong khung hình đầu tiên có thể dẫn đến trải nghiệm người dùng kém, vì vậy, bạn cần hiểu rõ độ trễ tải ban đầu mà người dùng đang gặp phải. Bạn có thể đo lường thời gian tải này bằng cách đo lường một dấu vết mã tuỳ chỉnh:
- Bắt đầu dấu vết mã tuỳ chỉnh (được đặt tên là
TestActivity-LoadTime) trong lớp Hoạt động ngay khi đối tượng Hoạt động được tạo.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
- Ghi đè lệnh gọi lại
onCreate()và nhận Khung hiển thị do phương thứcsetContentView()thêm.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
- Chúng tôi đã đưa vào một quy trình triển khai
FistDrawListener, có 2 lệnh gọi lại:onDrawingStart()vàonDrawingFinish()(xem phần tiếp theo bên dưới để biết thêm thông tin chi tiết vềFirstDrawListenervà những yếu tố có thể ảnh hưởng đến hiệu suất của lệnh gọi lại này). Đăng kýFirstDrawListenerở cuối lệnh gọi lạionCreate()của Hoạt động. Bạn nên dừngviewLoadTracetrong lệnh gọi lạionDrawingFinish().
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
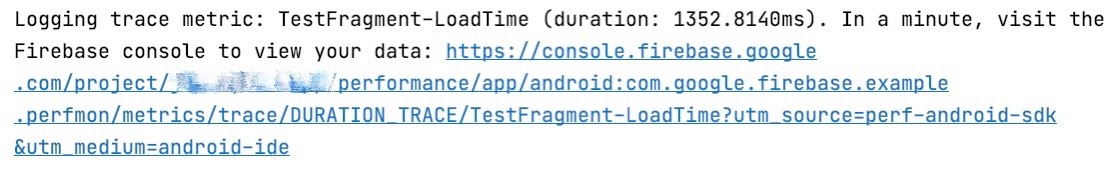
- Chạy lại ứng dụng. Sau đó, lọc logcat bằng "Logging trace metric" (Ghi nhật ký chỉ số theo dõi). Nhấn vào nút
LOAD ACTIVITYrồi tìm các nhật ký như bên dưới:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 Chúc mừng bạn! Bạn đã đo lường thành công thời gian tải của một Hoạt động và báo cáo dữ liệu đó cho tính năng Giám sát hiệu suất Firebase. Chúng ta sẽ xem chỉ số đã ghi trong bảng điều khiển Firebase ở phần sau của lớp học lập trình này.
Mục đích của FirstDrawListener
Trong phần ngay phía trên, chúng ta đã đăng ký một FirstDrawListener. Mục đích của FirstDrawListener là đo lường thời điểm khung hình đầu tiên bắt đầu và kết thúc vẽ.
Thành phần này triển khai ViewTreeObserver.OnDrawListener và ghi đè lệnh gọi lại onDraw() được gọi khi cây Khung hiển thị sắp được vẽ. Sau đó, nó sẽ bao bọc kết quả để cung cấp 2 lệnh gọi lại tiện ích onDrawingStart() và onDrawingFinish().
Bạn có thể tìm thấy mã hoàn chỉnh cho FirstDrawListener trong mã nguồn của lớp học lập trình này.
6. Đo thời gian tải của một Mảnh
Việc đo thời gian tải của một Mảnh tương tự như cách chúng ta đo thời gian tải của một Hoạt động, nhưng có một số điểm khác biệt nhỏ. Một lần nữa, chúng ta sẽ đo lường một dấu vết mã tuỳ chỉnh:
- Ghi đè lệnh gọi lại
onAttach()và bắt đầu ghifragmentLoadTrace. Chúng ta sẽ đặt tên cho dấu vết này làTest-Fragment-LoadTime.
Như đã giải thích ở bước trước, đối tượng Mảnh có thể được tạo bất cứ lúc nào, nhưng chỉ hoạt động khi được đính kèm vào Hoạt động lưu trữ.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
- Đăng ký
FirstDrawListenertrong lệnh gọi lạionViewCreated(). Sau đó, tương tự như ví dụ về Hoạt động, hãy dừng dấu vết trongonDrawingFinish().
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
- Chạy lại ứng dụng. Sau đó, lọc logcat bằng "Logging trace metric" (Ghi nhật ký chỉ số theo dõi). Nhấn vào nút
LOAD FRAGMENTrồi tìm các nhật ký như bên dưới:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 Chúc mừng bạn! Bạn đã đo lường thành công thời gian tải của một Mảnh và báo cáo dữ liệu đó cho tính năng Giám sát hiệu suất Firebase. Chúng ta sẽ xem chỉ số đã ghi trong bảng điều khiển Firebase ở phần sau của lớp học lập trình này.
7. Tìm hiểu về quá trình kết xuất màn hình và khung hình bị chậm/bị treo
Kết xuất giao diện người dùng là hành động tạo một khung hình từ ứng dụng và hiển thị khung hình đó trên màn hình. Để đảm bảo quá trình tương tác của người dùng với ứng dụng diễn ra suôn sẻ, ứng dụng cần kết xuất các khung hình trong khoảng thời gian dưới 16 mili giây để đạt được 60 khung hình/giây ( vì sao lại là 60 khung hình/giây?). Nếu ứng dụng của bạn gặp lỗi trong khi hiển thị giao diện người dùng chậm, thì hệ thống buộc phải bỏ qua các khung hình và người dùng sẽ cảm nhận hiện tượng giật khung hình trong ứng dụng của bạn. Chúng tôi gọi đây là hiện tượng giật.
Tương tự, khung hình bị treo là những khung giao diện người dùng mất hơn 700 mili giây để kết xuất. Độ trễ này là một vấn đề vì ứng dụng của bạn dường như bị nghẽn và không phản hồi hoạt động đầu vào của người dùng gần một giây trong khi khung hình đang hiển thị.
8. Đo lường số lượng khung hình Chậm/Bị treo của một Mảnh
Tính năng Giám sát hiệu suất Firebase tự động ghi lại các khung hình bị chậm/đứng cho một Hoạt động (nhưng chỉ khi Hoạt động đó được Tăng tốc phần cứng). Tuy nhiên, tính năng này hiện không dùng được cho các Đoạn. Khung hình chậm/bị treo của một Mảnh được xác định là khung hình chậm/bị treo cho toàn bộ Hoạt động giữa các lệnh gọi lại onFragmentAttached() và onFragmentDetached() trong vòng đời của Mảnh.
Lấy cảm hứng từ lớp AppStateMonitor (là một phần của SDK Giám sát hiệu suất, chịu trách nhiệm ghi lại dấu vết màn hình cho Hoạt động), chúng tôi đã triển khai lớp ScreenTrace (là một phần của kho lưu trữ mã nguồn lớp học lập trình này). Bạn có thể kết nối lớp ScreenTrace với lệnh gọi lại trong vòng đời của FragmentManager để ghi lại các khung hình bị chậm/đứng. Lớp này cung cấp 2 API công khai:
recordScreenTrace(): Bắt đầu ghi lại dấu vết trên màn hìnhsendScreenTrace(): Dừng ghi lại dấu vết màn hình và đính kèm chỉ số tuỳ chỉnh vào nhật ký Tổng số, Số khung hình chậm và Số khung hình bị treo
Bằng cách đính kèm các chỉ số tuỳ chỉnh này, bạn có thể xử lý dấu vết màn hình cho các Mảnh theo cách tương tự như dấu vết màn hình cho một Hoạt động và có thể hiển thị cùng với các dấu vết kết xuất màn hình khác trong trang tổng quan Hiệu suất của bảng điều khiển Firebase.
Sau đây là cách ghi lại dấu vết trên màn hình cho Fragment:
- Khởi động lớp
ScreenTracetrong Hoạt động lưu trữ Mảnh.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- Khi bạn tải Fragment, hãy đăng ký
FragmentLifecycleCallbacksvà ghi đè các lệnh gọi lạionFragmentAttached()vàonFragmentDetached(). Chúng tôi đã thực hiện việc này cho bạn. Bạn cần bắt đầu ghi lại dấu vết trên màn hình trong lệnh gọi lạionFragmentAttached()và dừng ghi trong lệnh gọi lạionFragmentDetached().
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- Chạy lại ứng dụng, sau đó nhấn vào nút
LOAD FRAGMENT. Đợi vài giây, sau đó nhấp vào biểu tượngback buttontrên thanh điều hướng ở dưới cùng.
Lọc logcat bằng "Logging trace metric" (Ghi nhật ký chỉ số theo dõi), sau đó tìm nhật ký như bên dưới:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
Lọc logcat bằng "FireperfViews", sau đó tìm nhật ký như bên dưới:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 Chúc mừng bạn! Bạn đã đo lường thành công các khung hình bị chậm/đứng cho một Mảnh và báo cáo dữ liệu đó cho tính năng Giám sát hiệu suất Firebase. Chúng ta sẽ xem các chỉ số đã ghi lại trong bảng điều khiển của Firebase ở phần sau của lớp học lập trình này.
9. Kiểm tra các chỉ số trong bảng điều khiển của Firebase
- Trong logcat, hãy nhấp vào URL bảng điều khiển Firebase để truy cập vào trang chi tiết của một dấu vết.

Ngoài ra, trong bảng điều khiển của Firebase, hãy chọn dự án có ứng dụng của bạn. Trong bảng điều khiển bên trái, hãy tìm mục Phát hành và giám sát, sau đó nhấp vào Hiệu suất.
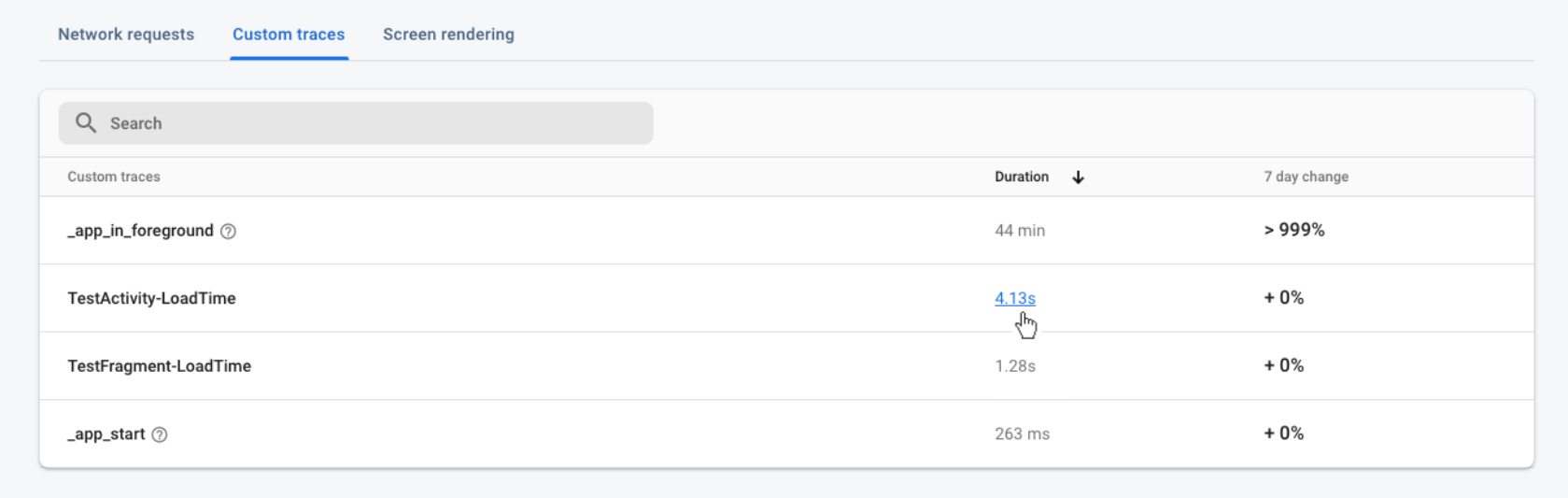
- Trong thẻ Trang tổng quan chính, hãy di chuyển xuống bảng dấu vết, rồi nhấp vào thẻ Dấu vết tuỳ chỉnh. Trong bảng này, bạn sẽ thấy các dấu vết mã tuỳ chỉnh mà chúng ta đã thêm trước đó cùng với một số dấu vết có sẵn, chẳng hạn như dấu vết
_app_start. - Tìm 2 dấu vết mã tuỳ chỉnh của bạn,
TestActivity-LoadTimevàTestFragment-LoadTime. Nhấp vào Thời lượng của một trong hai để xem thêm thông tin chi tiết về dữ liệu đã thu thập.

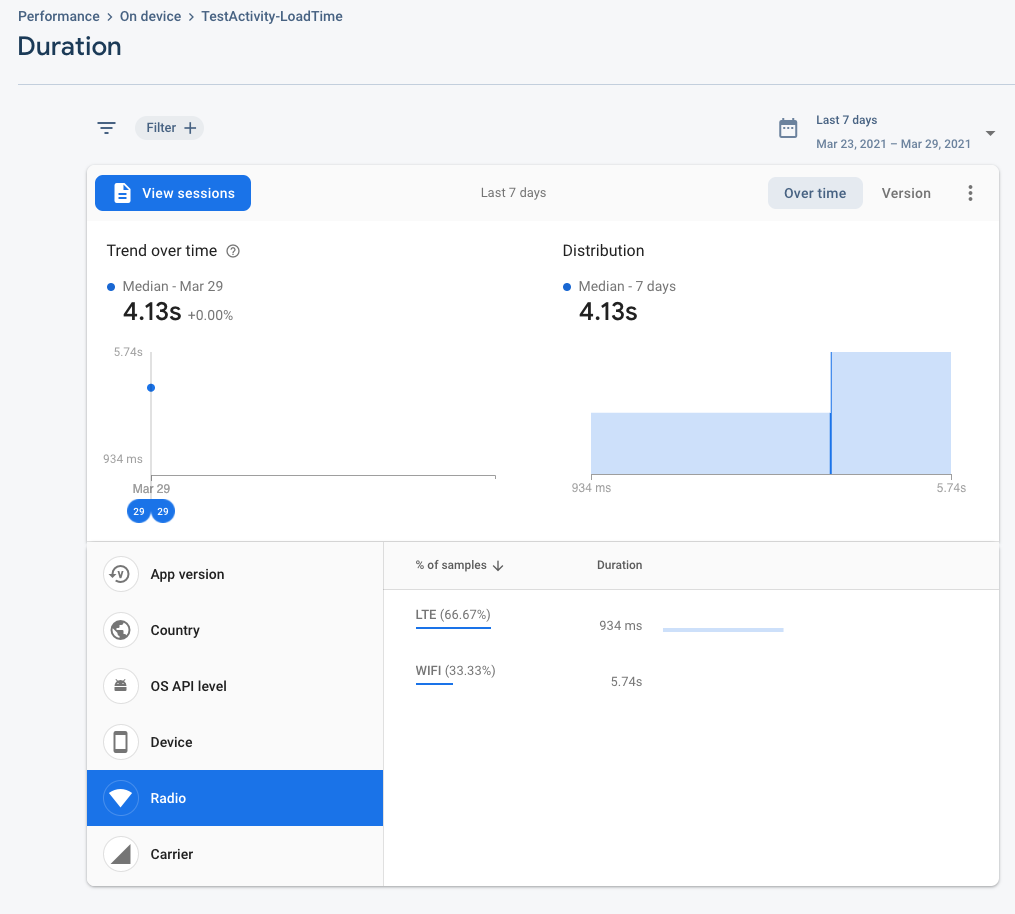
- Trang chi tiết cho dấu vết mã tuỳ chỉnh cho bạn biết thông tin về thời lượng của dấu vết (tức là thời gian tải được đo).

- Bạn cũng có thể xem dữ liệu hiệu suất cho dấu vết màn hình tuỳ chỉnh.
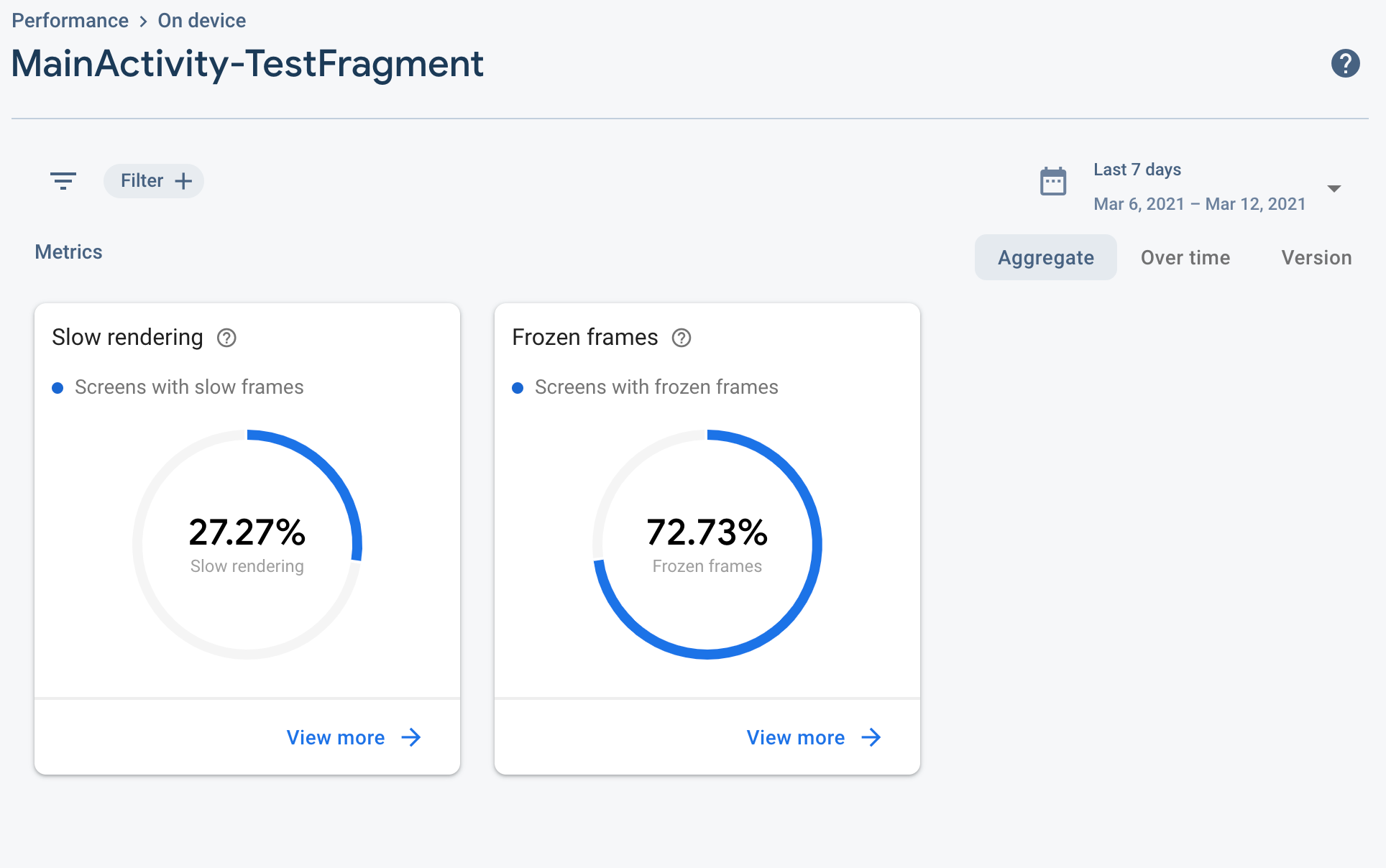
- Quay lại thẻ Trang tổng quan chính, di chuyển xuống bảng dấu vết rồi nhấp vào thẻ Kết xuất màn hình. Trong bảng này, bạn sẽ thấy các dấu vết màn hình tuỳ chỉnh mà chúng ta đã thêm trước đó, cùng với mọi dấu vết màn hình có sẵn, chẳng hạn như dấu vết
MainActivity. - Tìm đường đánh dấu tuỳ chỉnh trên màn hình,
MainActivity-TestFragment. Nhấp vào tên dấu vết để xem dữ liệu tổng hợp về quá trình kết xuất chậm và khung hình bị treo.

10. Xin chúc mừng
Xin chúc mừng! Bạn đã đo lường thành công thời gian tải và hiệu suất kết xuất màn hình của một Hoạt động và một Mảnh bằng cách sử dụng tính năng Giám sát hiệu suất của Firebase!
Những thành tích bạn đã đạt được
- Bạn đã tích hợp tính năng Giám sát hiệu suất Firebase vào một ứng dụng mẫu
- Giờ đây, bạn đã hiểu vòng đời của quá trình tải View
- Bạn đã đo thời gian tải của cả Hoạt động và Mảnh bằng cách thêm dấu vết mã tuỳ chỉnh
- Bạn đã ghi lại các khung hình bị chậm/đứng bằng cách thêm dấu vết màn hình tuỳ chỉnh bằng chỉ số tuỳ chỉnh
Bước tiếp theo
Firebase Performance cung cấp nhiều cách đo lường hiệu suất của ứng dụng ngoài dấu vết tuỳ chỉnh. Nền tảng này tự động đo lường dữ liệu về thời gian khởi động ứng dụng, ứng dụng ở nền trước và hiệu suất ứng dụng ở nền sau. Đã đến lúc bạn kiểm tra các chỉ số này trong Bảng điều khiển của Firebase.
Ngoài ra, Giám sát hiệu suất Firebase còn cung cấp tính năng giám sát tự động yêu cầu mạng HTTP/S. Nhờ đó, bạn có thể dễ dàng đo lường các yêu cầu mạng mà không cần viết một dòng mã nào. Bạn có thể thử gửi một số yêu cầu mạng từ ứng dụng của mình và tìm các chỉ số trong bảng điều khiển của Firebase không?
Điểm thưởng
Giờ đây, bạn đã biết cách đo lường thời gian tải và hiệu suất kết xuất màn hình của Hoạt động/Mảnh bằng cách sử dụng dấu vết mã tuỳ chỉnh. Bạn có thể khám phá cơ sở mã nguồn mở của chúng tôi để xem liệu bạn có thể ghi lại các chỉ số đó ngay lập tức cho bất kỳ Hoạt động/Mảnh nào là một phần của ứng dụng hay không? Bạn có thể gửi yêu cầu hợp nhất nếu muốn :-)
11. Học tập bổ sung
Việc nắm được những gì đang xảy ra trong quá trình tải một Hoạt động sẽ giúp bạn hiểu rõ hơn về các đặc điểm hiệu suất của ứng dụng. Trong một bước trước đó, chúng tôi đã mô tả ở mức độ tổng quan những gì xảy ra trong quá trình tải một Hoạt động, nhưng sơ đồ sau đây mô tả từng giai đoạn một cách chi tiết hơn nhiều.