1. مقدمه
آخرین به روز رسانی: 2021-03-11
چرا باید عملکرد View ها را اندازه گیری کنیم؟
نماها بخش کلیدی برنامه های اندروید هستند که به طور مستقیم بر تجربه کاربر تأثیر می گذارند. برای مثال، Activity یا Fragment شما حاوی رابط کاربری است که مؤلفههای View را که کاربران با آنها تعامل دارند، نگه میدارد. کاربران نمی توانند کل محتوای رابط کاربری را ببینند تا زمانی که به طور کامل روی صفحه نمایش کشیده شود. صفحه نمایش کند و ثابت مستقیماً تعامل کاربر با برنامه شما را مختل می کند و تجربه کاربری بدی ایجاد می کند.
آیا نظارت بر عملکرد Firebase این معیارهای عملکرد را خارج از جعبه ارائه نمی دهد؟
نظارت بر عملکرد Firebase بهطور خودکار برخی از دادههای عملکرد را خارج از جعبه ضبط میکند، مانند زمان شروع برنامه شما (یعنی زمان بارگذاری فقط برای اولین فعالیت شما) و عملکرد رندر صفحه (یعنی فریمهای کند و ثابت برای Activities اما نه برای Fragments). با این حال، برنامههای صنعتی معمولاً فعالیتهای زیادی ندارند، بلکه یک Activity و چند بخش دارند. همچنین، بسیاری از برنامهها معمولا نماهای سفارشی خود را برای موارد استفاده پیچیدهتر پیادهسازی میکنند. بنابراین درک نحوه اندازهگیری زمان بارگذاری و عملکرد رندر صفحه نمایش هر دو Activities و Fragments با ابزارسازی ردیابی کد سفارشی در برنامه، اغلب مفید است. شما به راحتی می توانید این کد را برای اندازه گیری عملکرد اجزای Custom View گسترش دهید.
چیزی که یاد خواهید گرفت
- چگونه مانیتورینگ عملکرد Firebase را به برنامه اندروید اضافه کنیم
- درک بارگذاری یک Activity یا یک Fragment
- نحوه ابزارسازی ردیابی کد سفارشی برای اندازهگیری زمان بارگذاری یک Activity یا Fragment
- درک رندر صفحه و اینکه فریم آهسته/یخ زده چیست
- چگونه ردیابی کد سفارشی را با معیارها برای ضبط صفحههای آهسته/یخ زده ابزار کنیم
- نحوه مشاهده معیارهای جمع آوری شده در کنسول Firebase
آنچه شما نیاز دارید
- Android Studio نسخه 4.0 یا بالاتر
- یک دستگاه یا شبیه ساز اندروید
- جاوا نسخه 8 یا بالاتر
2. راه اندازی
کد را دریافت کنید
دستورات زیر را برای کلون کردن کد نمونه برای این Codelab اجرا کنید. با این کار یک پوشه به نام codelab-measure-android-view-performance در دستگاه شما ایجاد می شود:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
اگر git روی دستگاه خود ندارید، می توانید کد را مستقیماً از GitHub نیز دانلود کنید.
پروژه measure-view-performance-start را به اندروید استودیو وارد کنید. احتمالاً برخی از خطاهای کامپایل یا شاید هشداری در مورد گم شدن فایل google-services.json خواهید دید. در بخش بعدی این مرحله این را اصلاح خواهیم کرد.
در این کد لبه، ما از افزونه Firebase Assistant برای ثبت برنامه اندروید خود در پروژه Firebase و افزودن فایل های پیکربندی Firebase، افزونه ها و وابستگی های لازم به پروژه Android خود استفاده می کنیم - همه از داخل Android Studio !
برنامه خود را به Firebase وصل کنید
- به Android Studio / Help > بهروزرسانیها را بررسی کنید تا مطمئن شوید که از آخرین نسخههای Android Studio و Firebase Assistant استفاده میکنید.
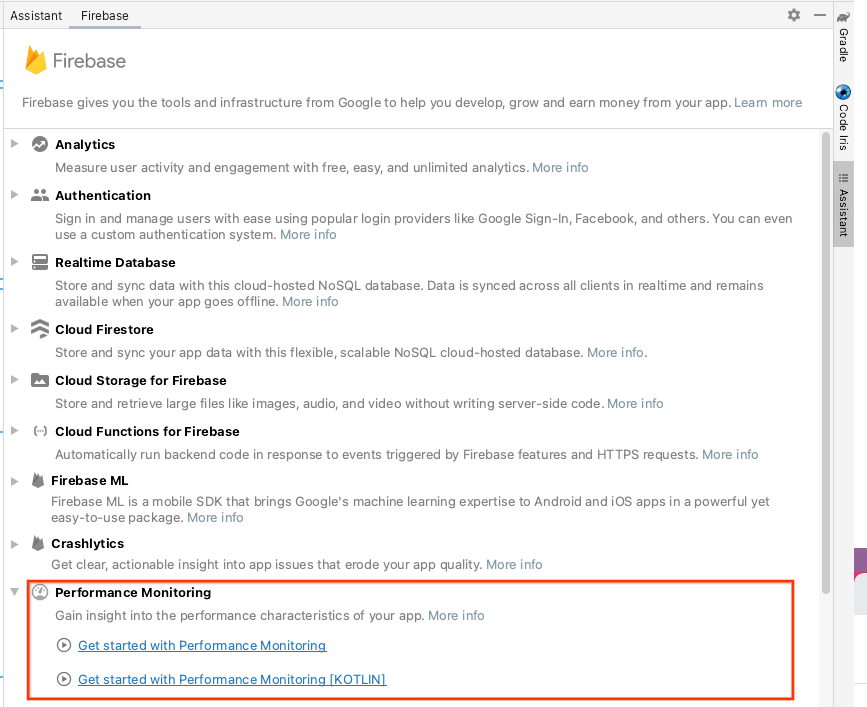
- Tools > Firebase را انتخاب کنید تا پنجره Assistant باز شود.

- نظارت بر عملکرد را برای افزودن به برنامه خود انتخاب کنید، سپس روی شروع به کار با نظارت بر عملکرد کلیک کنید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (مثلاً
Measure Performance Codelab). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
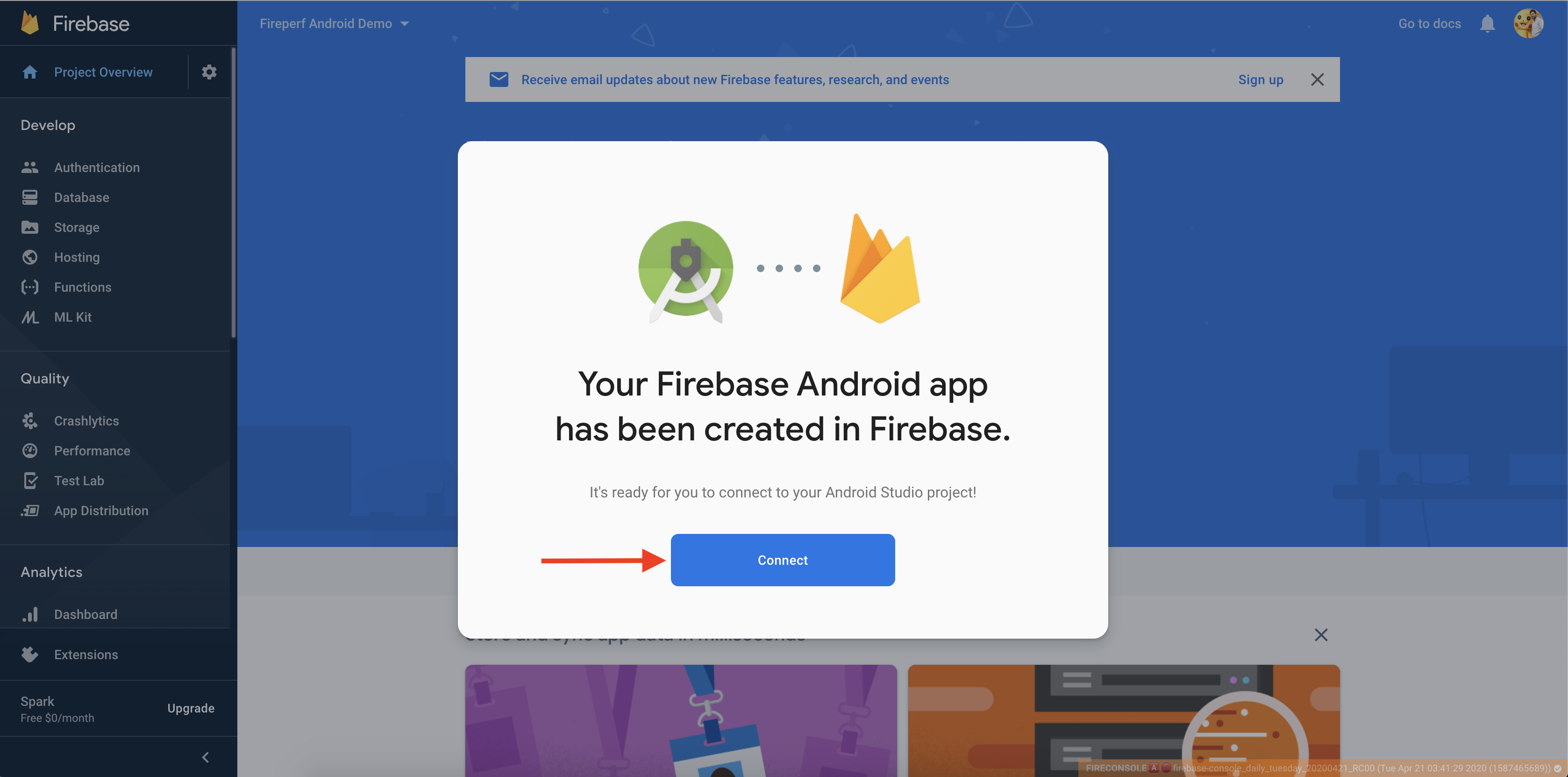
- در مرحله بعد باید یک گفتگو برای اتصال برنامه Firebase جدید خود به پروژه Android Studio خود مشاهده کنید.

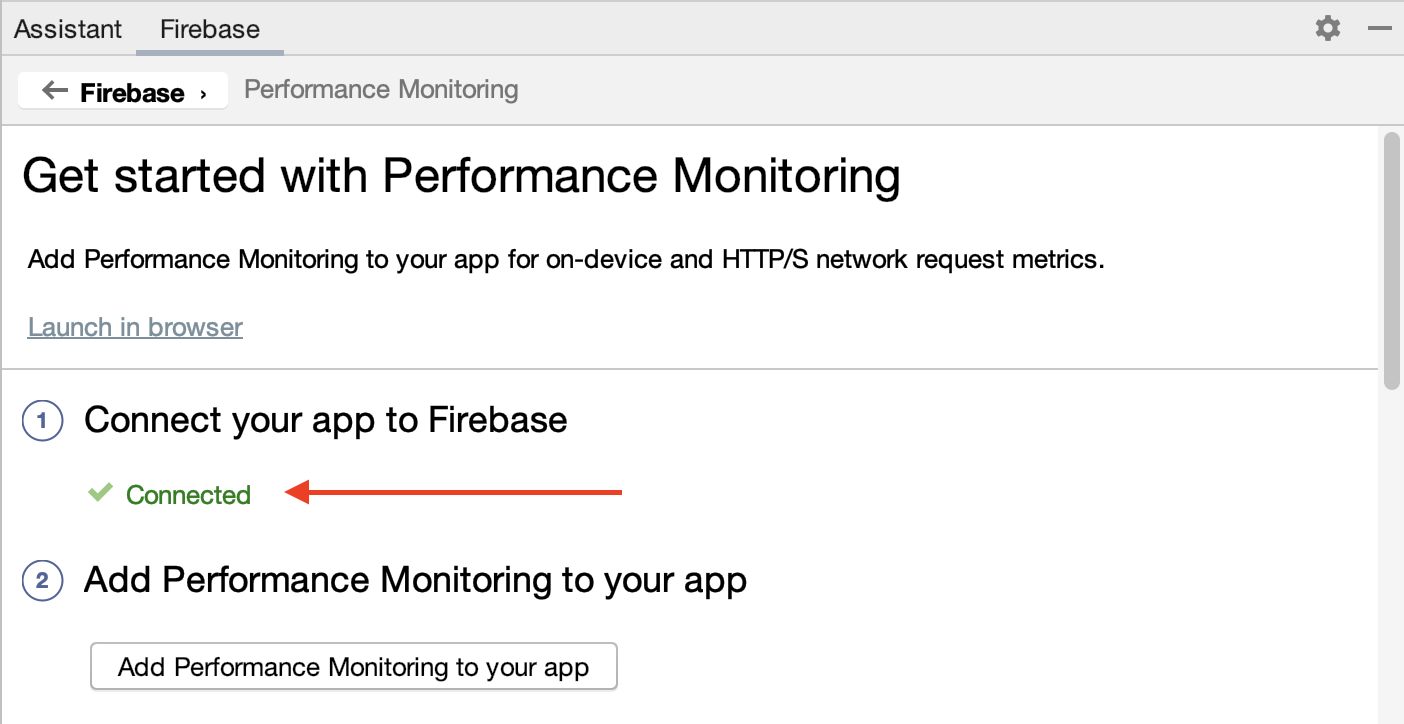
- در Android Studio، در قسمت Assistant ، باید تأییدیه اتصال برنامه شما به Firebase را مشاهده کنید.

نظارت بر عملکرد را به برنامه خود اضافه کنید
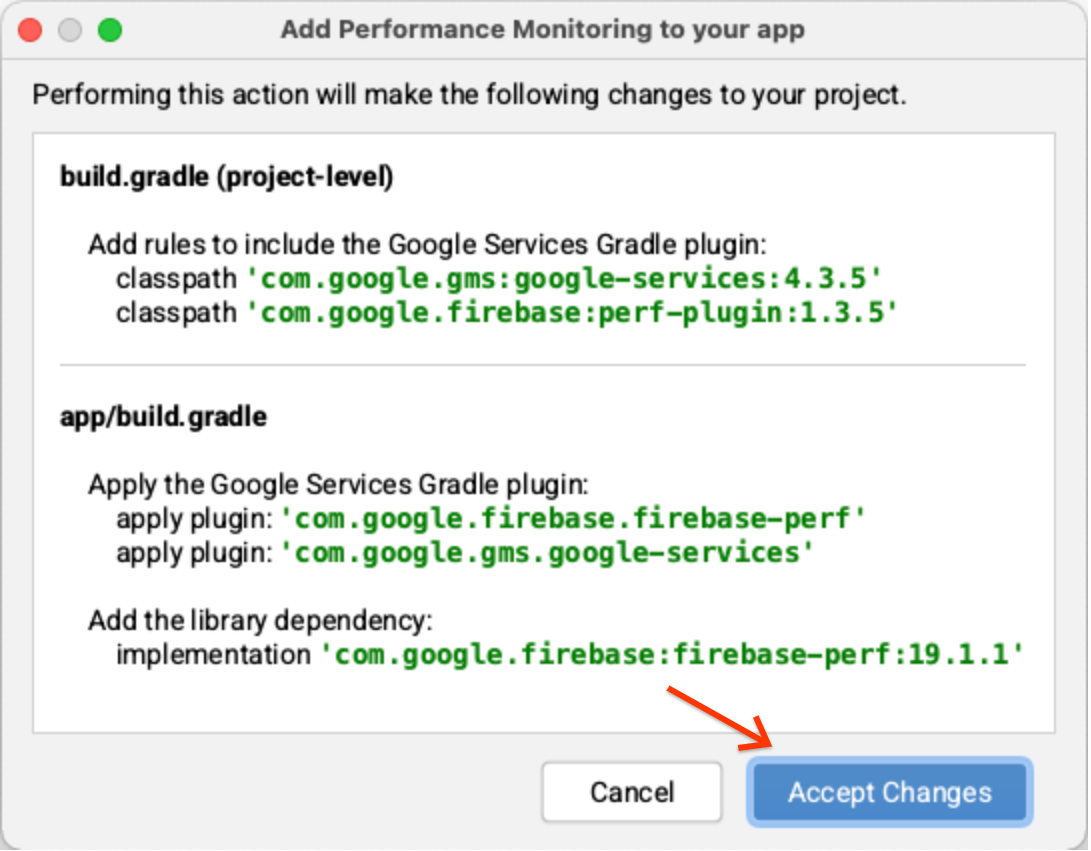
در قسمت Assistant در Android Studio، روی Add Performance Monitoring به برنامه خود کلیک کنید.
باید یک گفتگو برای پذیرش تغییرات مشاهده کنید که پس از آن Android Studio باید برنامه شما را همگامسازی کند تا اطمینان حاصل شود که تمام وابستگیهای لازم اضافه شدهاند.

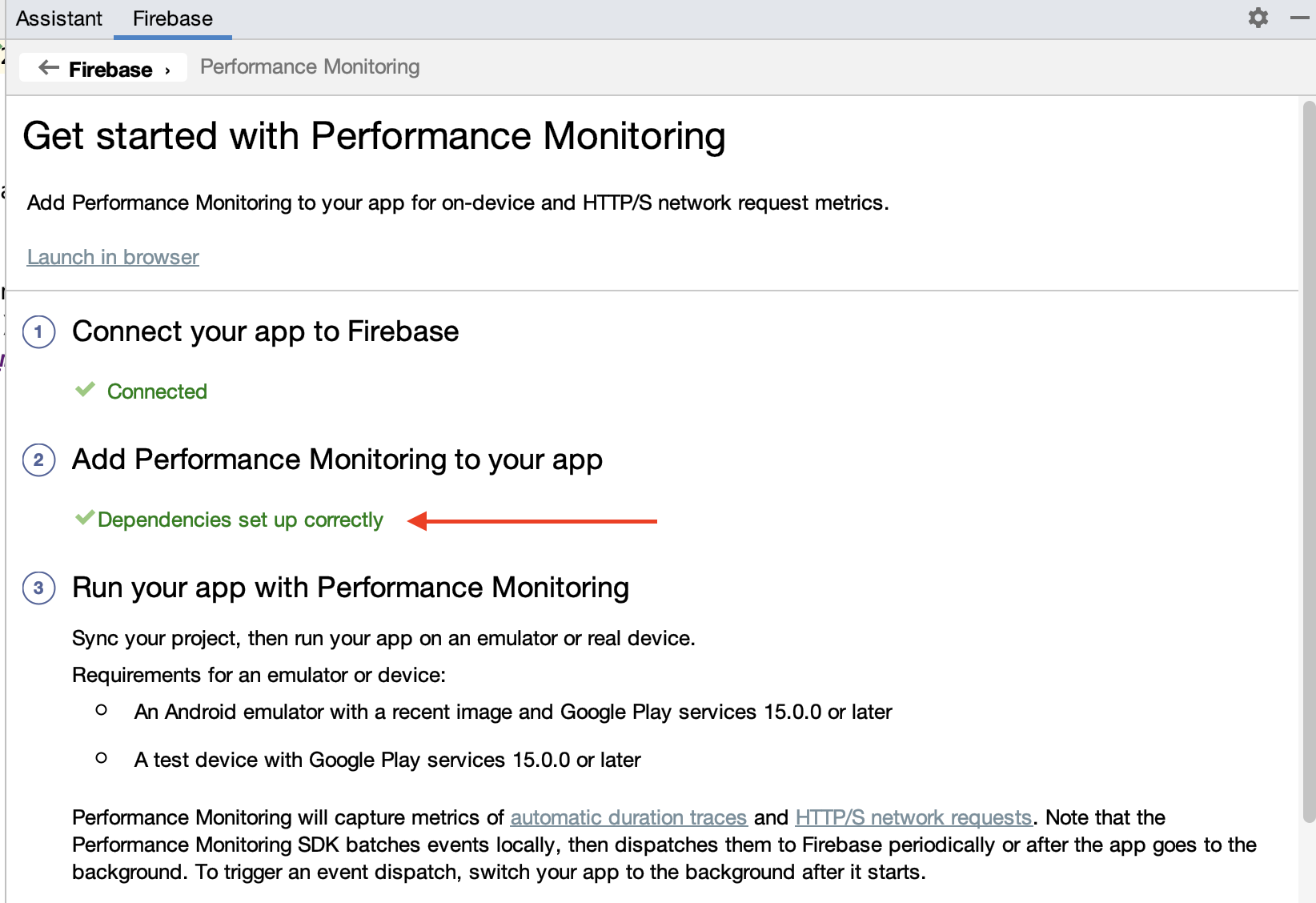
در نهایت، باید پیام موفقیت آمیز را در قسمت Assistant در اندروید استودیو مشاهده کنید که همه وابستگی ها به درستی تنظیم شده اند.

به عنوان یک مرحله اضافی، با دنبال کردن دستورالعمل های مرحله "(اختیاری) فعال کردن گزارش اشکال زدایی"، ثبت اشکال زدایی را فعال کنید . دستورالعمل های مشابه در اسناد عمومی نیز موجود است.
3. برنامه را اجرا کنید
اگر با موفقیت برنامه خود را با Performance Monitoring SDK ادغام کرده اید، اکنون پروژه باید کامپایل شود. در Android Studio، روی Run > Run 'app' کلیک کنید تا برنامه را در دستگاه یا شبیه ساز Android متصل خود بسازید و اجرا کنید.
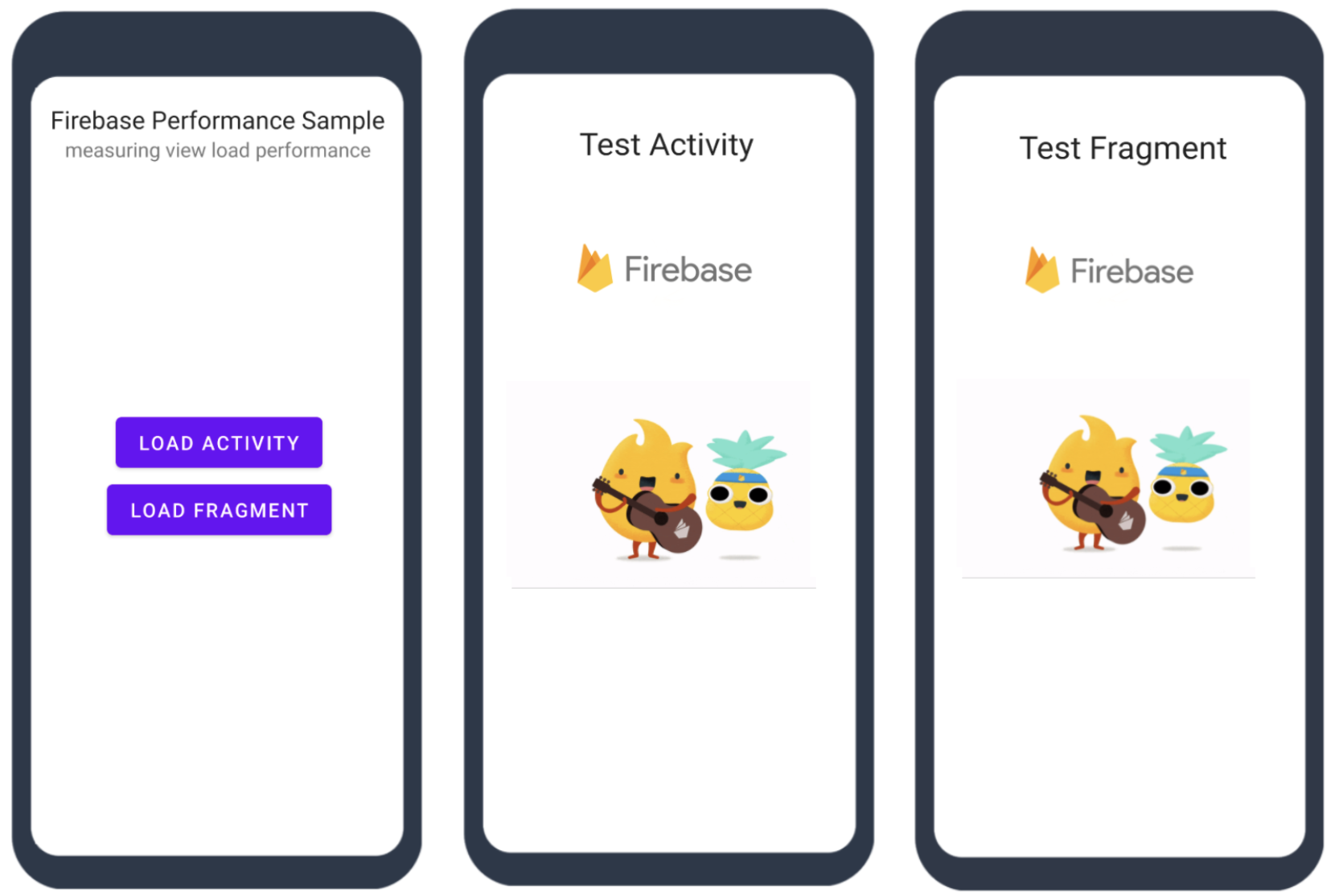
این برنامه دارای دو دکمه است که شما را به یک Activity و Fragment مربوطه می برد، مانند این:

در مراحل زیر از این کد لبه، یاد خواهید گرفت که چگونه زمان بارگذاری و عملکرد رندر صفحه نمایش Activity یا Fragment خود را اندازه گیری کنید.
4. درک بارگذاری یک Activity یا Fragment
در این مرحله می آموزیم که سیستم در حین بارگذاری یک Activity یا Fragment چه می کند.
درک بارگذاری یک فعالیت
برای یک Activity، زمان بارگذاری به عنوان زمانی تعریف میشود که از زمانی شروع میشود که شی Activity ایجاد میشود تا زمانی که First Frame به طور کامل روی صفحه کشیده شود ( این زمانی است که کاربر شما برای اولین بار رابط کاربری کامل Activity را مشاهده میکند ). برای اندازه گیری اینکه آیا برنامه شما به طور کامل ترسیم شده است، می توانید از روش reportFullyDrawn() برای اندازه گیری زمان سپری شده بین راه اندازی برنامه و نمایش کامل همه منابع و سلسله مراتب مشاهده استفاده کنید.
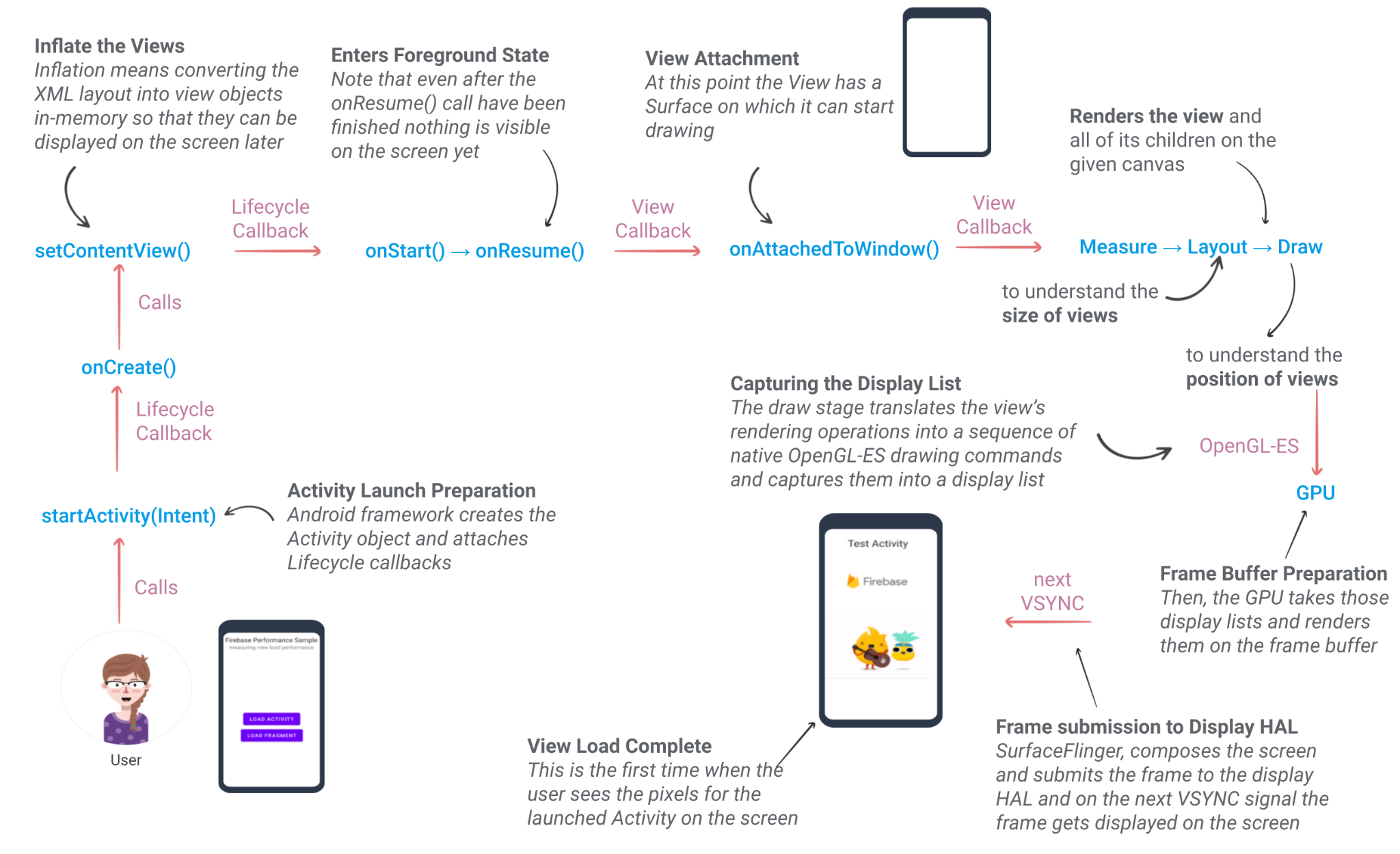
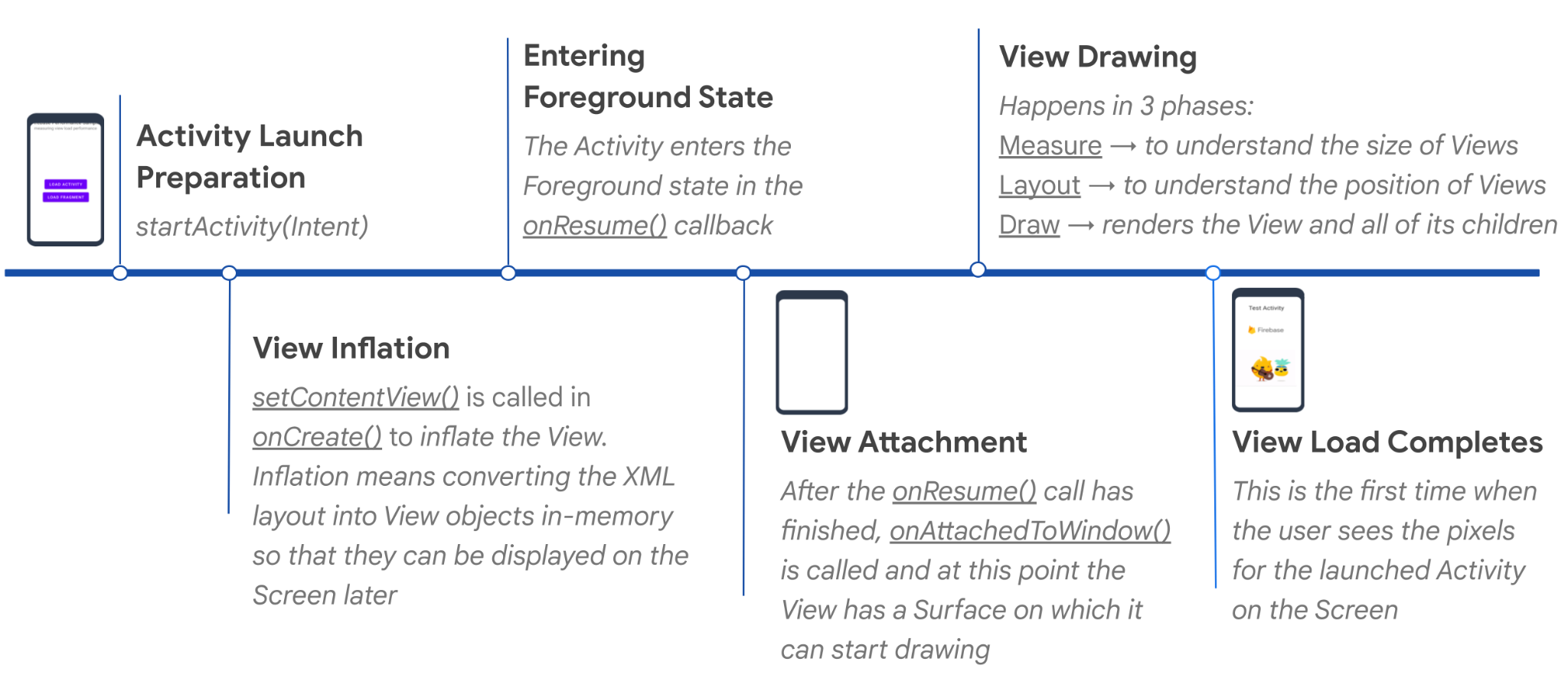
در سطح بالا، هنگامی که برنامه شما startActivity(Intent) را فرا می خواند، سیستم به طور خودکار فرآیندهای زیر را انجام می دهد. تکمیل هر فرآیند زمان می برد، که به مدت زمان بین ایجاد Activity و زمانی که کاربر رابط کاربری مربوط به Activity را روی صفحه نمایش خود می بیند، اضافه می کند.

درک بارگذاری یک قطعه
مشابه Activity، زمان بارگذاری یک Fragment به عنوان زمانی تعریف میشود که از زمانی که Fragment به Activity میزبان خود متصل میشود تا زمانی که اولین فریم برای نمای Fragment به طور کامل روی صفحه کشیده شود، تعریف میشود.
5. زمان بارگذاری یک Activity را اندازه گیری کنید
تأخیر در اولین فریم می تواند منجر به تجربه کاربری بد شود، بنابراین مهم است که بفهمید کاربران شما با چه میزان تاخیر بارگذاری اولیه مواجه هستند. برای اندازهگیری زمان بارگذاری، میتوانید یک ردیابی کد سفارشی را ابزار کنید:
- ردیابی کد سفارشی (با نام
TestActivity-LoadTime) را به محض ایجاد شی Activity در کلاس Activity شروع کنید.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
- فراخوانی
onCreate()را لغو کنید و View را با روشsetContentView()اضافه کنید.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
- ما پیادهسازی
FistDrawListenerرا اضافه کردهایم که دارای دو فراخوان است:onDrawingStart()وonDrawingFinish()(برای جزئیات بیشتر در موردFirstDrawListenerو آنچه میتواند بر عملکرد آن تأثیر بگذارد به بخش بعدی زیر مراجعه کنید ).FirstDrawListenerرا در پایان فراخوانیonCreate()Activity ثبت کنید. شما بایدviewLoadTraceخود را در پاسخ به تماسonDrawingFinish()متوقف کنید.
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
- برنامه را دوباره اجرا کنید. سپس، logcat را با " Logging trace metric " فیلتر کنید. روی دکمه
LOAD ACTIVITYضربه بزنید و به دنبال گزارش هایی مانند زیر بگردید:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 تبریک! شما با موفقیت زمان بارگیری یک فعالیت را اندازهگیری کردهاید و آن دادهها را به نظارت بر عملکرد Firebase گزارش کردهاید. متریک ضبط شده را در کنسول Firebase بعداً در این Codelab مشاهده خواهیم کرد.
هدف FirstDrawListener
در بخش درست بالا، یک FirstDrawListener ثبت کردیم. هدف FirstDrawListener اندازهگیری زمانی است که اولین فریم شروع شده و طراحی آن تمام شده است.
این برنامه ViewTreeObserver.OnDrawListener را پیاده سازی می کند و فراخوانی onDraw() را که در هنگام ترسیم درخت View فراخوانی می شود، لغو می کند. سپس نتیجه را بسته بندی می کند تا دو فراخوانی ابزاری onDrawingStart() و onDrawingFinish() ارائه دهد.
کد کامل FirstDrawListener را میتوانید در کد منبع این Codelab پیدا کنید.
6. زمان بارگذاری یک قطعه را اندازه گیری کنید
اندازهگیری زمان بارگذاری یک قطعه مشابه نحوه اندازهگیری آن برای یک Activity است اما با تفاوتهای جزئی. دوباره، ما یک ردیابی کد سفارشی را ابزار می کنیم:
-
onAttach()لغو کنید و شروع به ضبطfragmentLoadTraceخود کنید. نام این ردیابیTest-Fragment-LoadTimeمی گذاریم.
همانطور که در مرحله قبل توضیح داده شد، شی Fragment را می توان در هر زمان ایجاد کرد، اما تنها زمانی فعال می شود که به Activity میزبان خود متصل شود.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
-
FirstDrawListenerدر پاسخ به تماسonViewCreated()ثبت کنید. سپس، مانند مثال Activity، ردیابی را درonDrawingFinish()متوقف کنید.
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
- برنامه را دوباره اجرا کنید. سپس، logcat را با " Logging trace metric " فیلتر کنید. روی دکمه
LOAD FRAGMENTضربه بزنید و به دنبال گزارش هایی مانند زیر بگردید:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 تبریک! شما با موفقیت زمان بارگذاری یک قطعه را اندازهگیری کردهاید و آن دادهها را به نظارت بر عملکرد Firebase گزارش کردهاید. متریک ضبط شده را در کنسول Firebase بعداً در این Codelab مشاهده خواهیم کرد.
7. درک Screen Rendering و اینکه یک فریم Slow/Frozen چیست
UI Rendering عمل تولید یک فریم از برنامه شما و نمایش آن بر روی صفحه است. برای اطمینان از اینکه تعامل کاربر با برنامه شما روان است، برنامه شما باید فریم ها را در کمتر از 16 میلی ثانیه رندر کند تا به 60 فریم در ثانیه برسد ( چرا 60 فریم در ثانیه؟ ). اگر برنامه شما از رندر آهسته UI رنج می برد، سیستم مجبور به رد شدن از فریم ها می شود و کاربر لکنت را در برنامه شما درک می کند. ما به این میگیم jank
به طور مشابه، فریم های ثابت فریم های رابط کاربری هستند که بیش از 700 میلی ثانیه طول می کشد تا رندر شوند. این تأخیر یک مشکل است زیرا به نظر می رسد برنامه شما گیر کرده است و تقریباً یک ثانیه کامل به ورودی کاربر در حین رندر شدن فریم پاسخ نمی دهد.
8. فریم های Slow/Frozen یک قطعه را اندازه گیری کنید
نظارت بر عملکرد Firebase به طور خودکار فریمهای آهسته/منجمد یک فعالیت را میگیرد ( اما فقط در صورتی که شتاب سختافزاری داشته باشد ). با این حال، این ویژگی در حال حاضر برای Fragments در دسترس نیست. فریم های آهسته/ منجمد یک Fragment به عنوان فریم های آهسته/ منجمد برای کل Activity بین فراخوانی های onFragmentAttached() و onFragmentDetached() در چرخه حیات Fragment تعریف می شود.
با گرفتن انگیزه از کلاس AppStateMonitor ( که بخشی از SDK نظارت بر عملکرد است که مسئول ضبط ردپای صفحه برای Activity است )، کلاس ScreenTrace ( که بخشی از این مخزن کد منبع کد آزمایشگاه است ) را پیاده سازی کردیم. کلاس ScreenTrace را می توان به فراخوانی چرخه حیات Activity's FragmentManager متصل کرد تا فریم های آهسته/یخ زده را بگیرد. این کلاس دو API عمومی ارائه می دهد:
-
recordScreenTrace(): شروع به ضبط ردیابی صفحه می کند -
sendScreenTrace(): ضبط ردیابی صفحه را متوقف می کند و معیارهای سفارشی را برای ثبت تعداد فریم های مجموع، آهسته و منجمد ضمیمه می کند.
با پیوست کردن این معیارهای سفارشی، ردپای صفحه برای Fragments را می توان به همان شیوه ردیابی صفحه برای یک Activity مدیریت کرد و می تواند همراه با سایر ردیابی های رندر صفحه در داشبورد عملکرد کنسول Firebase نمایش داده شود.
در اینجا نحوه ثبت ردپای صفحه برای Fragment آمده است:
- کلاس
ScreenTraceرا در Activity خود که میزبان Fragment است راه اندازی کنید.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- هنگامی که Fragment خود را بارگیری می کنید، برای
FragmentLifecycleCallbacksثبت نام کنید و فراخوانی هایonFragmentAttached()وonFragmentDetached()را لغو کنید. ما این کار را برای شما انجام داده ایم. باید شروع به ضبط ردپاهای صفحه در پاسخ به فراخوانیonFragmentAttached()و ضبط را در پاسخ تماسonFragmentDetached()متوقف کنید.
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- برنامه را دوباره اجرا کنید. سپس، روی دکمه
LOAD FRAGMENTضربه بزنید. چند ثانیه صبر کنید، سپس رویback buttonدر نوار ناوبری پایین کلیک کنید.
logcat را با " Logging Trace Metric " فیلتر کنید، سپس به دنبال گزارش هایی مانند زیر بگردید:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
logcat را با " FireperfViews " فیلتر کنید، سپس به دنبال گزارش هایی مانند زیر بگردید:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 تبریک! شما با موفقیت فریمهای آهسته/ منجمد را برای یک قطعه اندازهگیری کردهاید و آن دادهها را به نظارت بر عملکرد Firebase گزارش کردهاید. ما معیارهای ثبت شده در کنسول Firebase را بعداً در این Codelab مشاهده خواهیم کرد.
9. معیارهای موجود در کنسول Firebase را بررسی کنید
- در logcat، روی URL کنسول Firebase کلیک کنید تا از صفحه جزئیات برای ردیابی بازدید کنید.

از طرف دیگر، در کنسول Firebase ، پروژه ای را انتخاب کنید که برنامه شما را دارد. در پانل سمت چپ، بخش Release & Monitor را پیدا کنید، سپس روی عملکرد کلیک کنید.
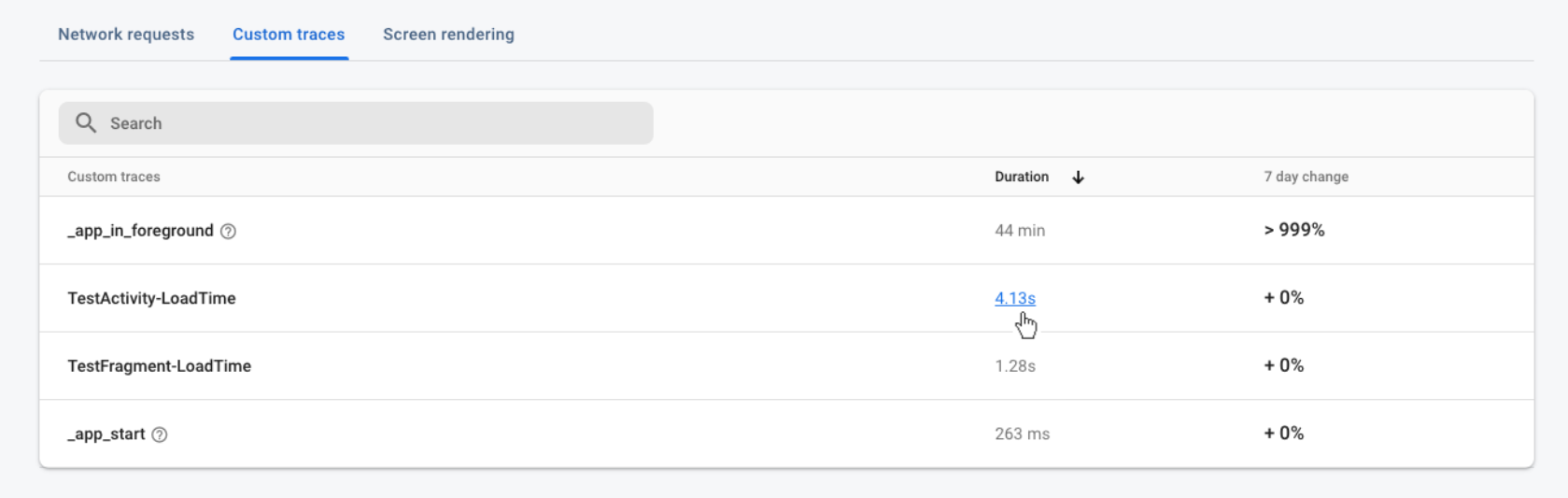
- در برگه اصلی داشبورد ، به جدول ردیابی به پایین بروید، سپس روی برگه ردیابی سفارشی کلیک کنید. در این جدول، ردیابی کد سفارشی را که قبلاً اضافه کردهایم بهعلاوه برخی از ردیابیهای خارج از جعبه ، مانند
_app_starttrace را میبینید. - دو ردیابی کد سفارشی خود،
TestActivity-LoadTimeوTestFragment-LoadTimeرا پیدا کنید. برای مشاهده جزئیات بیشتر در مورد داده های جمع آوری شده، روی مدت زمان برای هر یک کلیک کنید.

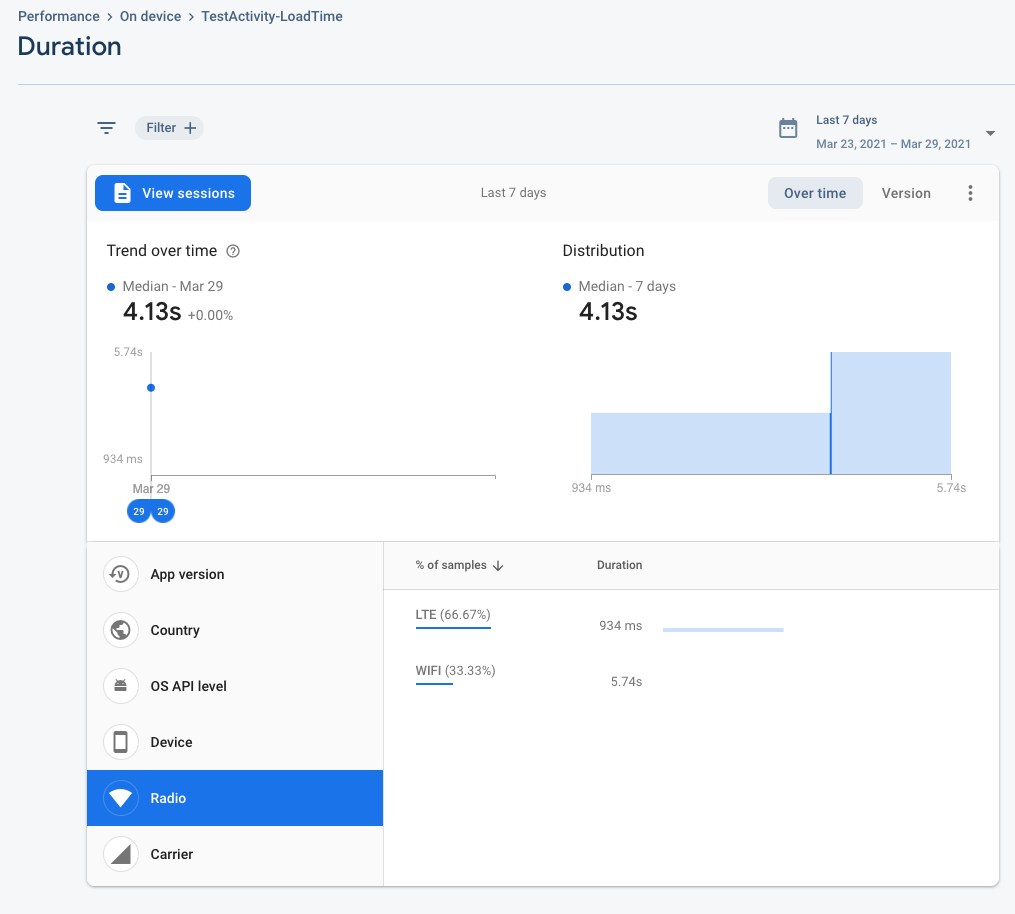
- صفحه جزئیات برای ردیابی کد سفارشی اطلاعاتی در مورد مدت زمان ردیابی (یعنی زمان بارگذاری اندازه گیری شده) به شما نشان می دهد.

- همچنین می توانید داده های عملکرد را برای ردیابی صفحه نمایش سفارشی خود مشاهده کنید.
- به برگه اصلی داشبورد برگردید، به جدول ردیابی به پایین بروید، سپس روی برگه نمایش صفحه کلیک کنید. در این جدول، ردپای صفحه سفارشی را که قبلاً اضافه کرده بودیم، به اضافه ردپای صفحه نمایش خارج از جعبه ، مانند
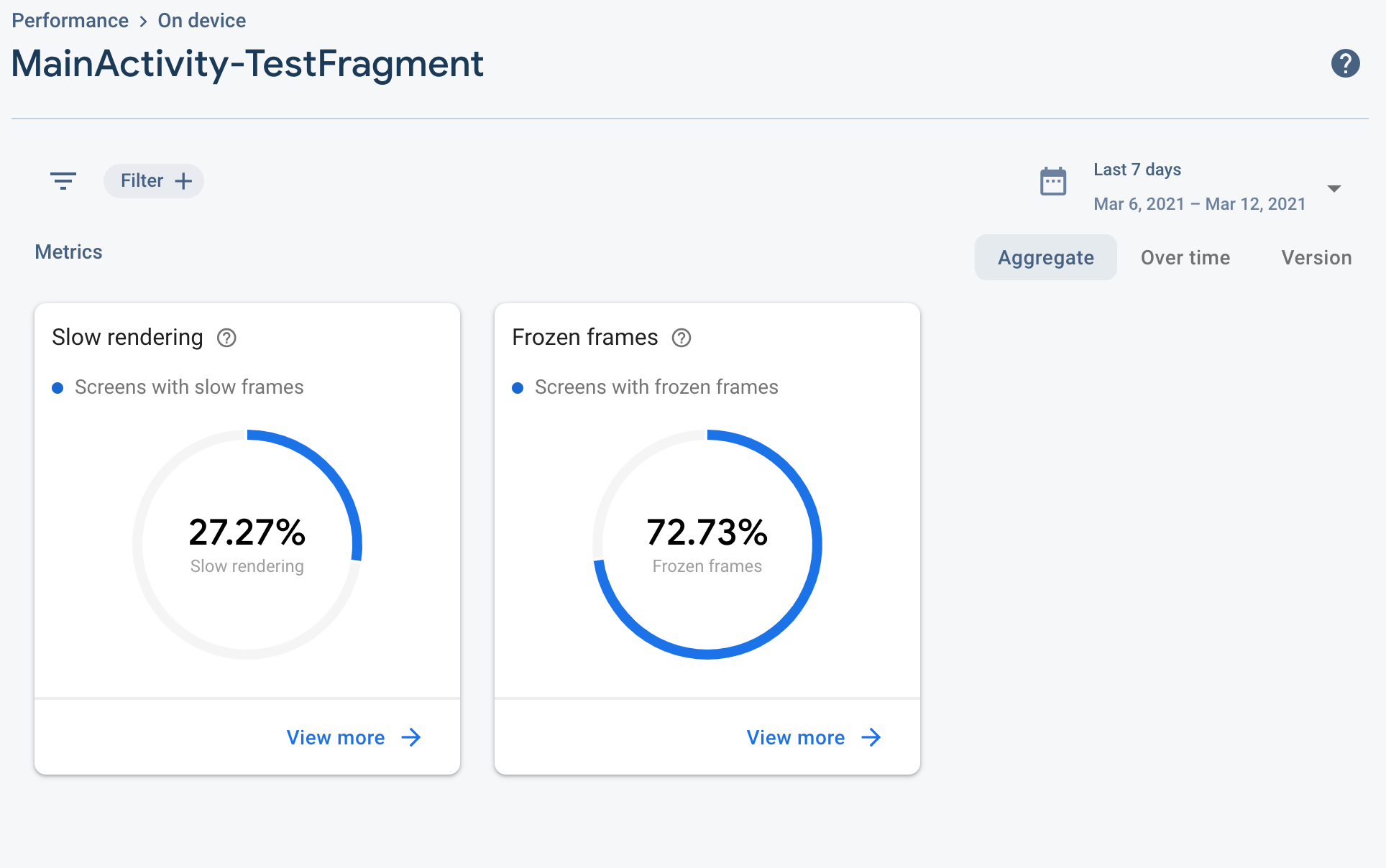
MainActivityTrace را مشاهده خواهید کرد. - ردیابی صفحه نمایش سفارشی خود را پیدا کنید،
MainActivity-TestFragment. روی نام ردیابی کلیک کنید تا دادههای جمعآوری شده رندر آهسته و فریمهای ثابت را مشاهده کنید.

10. تبریک می گویم
تبریک می گویم! شما با استفاده از نظارت بر عملکرد Firebase با موفقیت زمان بارگذاری و عملکرد رندر صفحه نمایش یک Activity و یک Fragment را اندازه گیری کرده اید!
آنچه را که به دست آورده اید
- شما مانیتورینگ عملکرد Firebase را در یک برنامه نمونه ادغام کردید
- اکنون چرخه عمر بارگذاری View را درک می کنید
- شما زمان بارگذاری یک Activity و یک Fragment را با افزودن ردیابی کد سفارشی اندازهگیری کردید
- با افزودن ردپای صفحه نمایش سفارشی با معیارهای سفارشی، فریمهای آهسته/ منجمد را ضبط کردید
بعدش چی
Firebase Performance راه های بیشتری برای اندازه گیری عملکرد برنامه شما به غیر از ردیابی سفارشی ارائه می دهد. به طور خودکار زمان راهاندازی برنامه، دادههای عملکرد برنامه در پیشزمینه و برنامه در پسزمینه را اندازهگیری میکند. وقت آن رسیده است که این معیارها را در کنسول Firebase بررسی کنید.
همچنین، Firebase Performance نظارت خودکار درخواست شبکه HTTP/S را ارائه می دهد. با آن میتوانید به راحتی درخواستهای شبکه را بدون نوشتن یک خط کد ابزار کنید. آیا میتوانید درخواستهای شبکه را از برنامه خود ارسال کنید و معیارها را در کنسول Firebase پیدا کنید؟
پاداش
اکنون که می دانید چگونه با استفاده از ردیابی کد سفارشی، زمان بارگذاری و عملکرد رندر صفحه نمایش فعالیت/قطعه خود را اندازه گیری کنید، آیا می توانید پایه کد منبع باز ما را بررسی کنید تا ببینید آیا می توانید آن معیارها را برای هر فعالیت/بخشی که بخشی از برنامه است ثبت کنید یا خیر؟ در صورت تمایل برای ارسال روابط عمومی :-)
11. یادگیری پاداش
درک آنچه در حین بارگیری یک Activity اتفاق می افتد به شما کمک می کند تا ویژگی های عملکرد برنامه خود را بهتر درک کنید. در مرحله قبلی، آنچه را که در حین بارگذاری یک Activity اتفاق میافتد، در سطح بالایی توضیح دادیم، اما نمودار زیر هر مرحله را با جزئیات بسیار بالاتر توصیف میکند.