1. はじめに
Firebase Remote Config を使用すると、アプリでパラメータとも呼ばれる Key-Value ペアを定義し、その値をクラウドで更新できます。これにより、アプリのアップデートを配布しなくてもアプリの外観や動作を変更できます。
この新しい機能は、サンプルゲームの MechaHamster: Level Up with Firebase Edition に追加します。このサンプルゲームは、Firebase の定番ゲーム「MechaHamster」の新バージョンです。組み込みの Firebase 機能のほとんどが削除されているため、代わりに Firebase の新しい用途を実装できます。
アプリが意図したとおりに動作するように、サンプルゲームコードの値のデフォルト構成を設定します。これらの値は、Firebase コンソールの Remote Config で設定した値でオーバーライドできます。
学習内容
- クラウドで Remote Config の値を設定して取得する方法
- 取得した値を自動的に使用するように Unity C# コードを計測する方法
- 複合値/オブジェクトを JSON 値として保存、計測、オーバーライドする方法
- Remote Config の条件を使用して、ユーザーのグループごとに異なる値のバリエーションを配信する方法
必要なもの
- iOS および Android ビルドをサポートする Unity 2019.1.0f1 以降
- ゲームをビルドして実行するための物理的な Android/iOS デバイスまたはシミュレータ/エミュレータ
2. 開発環境を設定する
以降のセクションでは、Level Up with Firebase のコードをダウンロードして Unity で開き、Firebase プロジェクトを追加する方法について説明します。この Level Up with Firebase サンプルゲームは、他の Firebase + Unity Codelab でも使用されているため、このセクションのタスクをすでに完了している可能性があります。その場合は、これらの手順をスキップして、Unity 用 Firebase SDK を追加するに進み、サンプルゲームのコードに Remote Config を追加してください。
コードをダウンロードする
コマンドラインから、この Codelab の GitHub リポジトリのクローンを作成します。
git clone https://github.com/firebase/level-up-with-firebase
または、git がインストールされていない場合は、リポジトリを ZIP ファイルとしてダウンロードすることもできます。
Unity エディタで Level Up with Firebase を開く
- Unity Hub を起動し、[Projects] タブで、[Open] の横にあるプルダウン矢印をクリックします。
- [ディスクからプロジェクトを追加] をクリックします。
- コードが含まれるディレクトリに移動し、[OK] をクリックします。
- メッセージが表示されたら、使用する Unity エディタのバージョンとターゲット プラットフォーム(Android または iOS)を選択します。
- プロジェクト名(level-up-with-firebase)をクリックすると、プロジェクトが Unity エディタで開きます。
- エディタで自動的に開かない場合は、Unity エディタの [Project] タブで [Assets] > [Hamster] の
MainGameSceneを開きます。
Unity のインストールと使用について詳しくは、Unity での作業をご覧ください。
3. Unity プロジェクトに Firebase を追加する
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
LevelUpWithFirebase)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では、Firebase プロダクトを最適に利用するために Google アナリティクスが必要となるため、Google アナリティクスのオプションの切り替えをオンのままにします。画面上の手順に沿って Google アナリティクスを設定します。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
アプリを Firebase に登録する
- Firebase コンソールを開き、プロジェクトの概要ページの中央にある Unity アイコンをクリックして設定ワークフローを起動します。または、すでに Firebase プロジェクトにアプリを追加している場合は、[アプリを追加] をクリックするとプラットフォームのオプションが表示されます。
- Apple(iOS)と Android の両方のビルド ターゲットを登録する場合に選択します。
- Unity プロジェクトのプラットフォーム固有の ID を入力します。この Codelab では、次のように入力します。
- Apple(iOS)の場合 - [iOS バンドル ID] に「
com.google.firebase.level-up」と入力します。 - Android の場合 - [Android パッケージ名] に「
com.google.firebase.level_up」と入力します。
- Apple(iOS)の場合 - [iOS バンドル ID] に「
- 必要に応じて、Unity プロジェクトのプラットフォーム固有のニックネームを入力します。
- [アプリを登録] をクリックして、[構成ファイルをダウンロード] セクションに進みます。
- 初回に実行しなかったビルド ターゲットに対して、このプロセスを繰り返します。
Firebase 構成ファイルを追加する
[アプリの登録] をクリックすると、2 つの構成ファイル(ビルド ターゲットごとに 1 つの構成ファイル)をダウンロードするよう求められます。Unity プロジェクトが Firebase に接続するには、これらのファイルに Firebase メタデータが必要です。
- 利用可能な両方の構成ファイル(
- Apple(iOS)の場合: GoogleService-Info.plist をダウンロードします。
- Android の場合: google-services.json をダウンロードします。
- Unity プロジェクトで [Project] ウィンドウを開き、両方の構成ファイルを Assets フォルダに移動します。
- Firebase コンソールの設定ワークフローに戻り、[次へ] をクリックして、Unity 用 Firebase SDK の追加に進みます。
注: これらのファイルは、プロジェクトの全般設定を開き、[アプリ] セクションまでスクロールして、目的の構成ファイルのダウンロード ボタンをクリックすると、後でいつでも再ダウンロードできます。
Unity 向け Firebase SDK を追加する
- Firebase コンソールで [Firebase Unity SDK をダウンロード] をクリックします。
- SDK を適切な場所で解凍します。
- 開いている Unity プロジェクトで、[Assets] > [Import Package] > [Custom Package] を選択します。
- [Import package] ダイアログで、解凍した SDK が含まれているディレクトリに移動し、
FirebaseAnalytics.unitypackageを選択して [Open] をクリックします。 - 表示された [Import Unity Package] ダイアログで、[Import] をクリックします。
- 上記の手順を繰り返して、次の 2 つのパッケージをインポートします。
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics は軽量なリアルタイムのクラッシュ レポート ツールで、アプリの品質を低下させる安定性の問題を追跡し、優先順位を付け、修正するのに役立ちます。以前に使用したことがない場合は、Unity 向け Crashlytics 学習プログラムの完了をご検討ください。
- Firebase コンソールに戻り、設定ワークフローで [次へ] をクリックします。
Unity プロジェクトに Firebase SDK を追加する方法について詳しくは、Unity のその他のインストール オプションをご覧ください。
4. Remote Config のデフォルトを設定して新しい値を取得する
この Codelab では、コードで定義された値を使用するオブジェクト、または Unity エディタでシリアル化されたオブジェクトを、Remote Config で計測された値を使用するように更新します。SetDefaultsAsync を使用して各パラメータのデフォルト値を構成すると、Remote Config バックエンドに接続する前にアプリを意図したとおりに動作させることができます。アプリは、Remote Config から新しい値をフェッチして有効化し、コードで使用できるようにすることで、最新の状態を維持します。
Remote Config から新しい値を取得するには、Assets/Hamster/Scripts/MainGame.cs ファイルにすでに存在する未実装のメソッドをいくつか完成させる必要があります。
- 次の
usingステートメントをMainGame.csに追加します。using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionsモジュールには、コールバックを使用した初期化プロセスの管理を簡素化する C# Tasks API の拡張機能が含まれています。 - 既存の InitializeCommonDataAndStartGame() メソッドを現在未実装のメソッド
InitializeFirebaseAndStartGame()に置き換えて、MainGame.csStart()メソッドに Firebase の初期化を追加します。void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } MainGame.csで、InitializeFirebaseAndStartGame()を見つけます。アプリ変数を宣言し、次のようにメソッドの実装をオーバーライドします。public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); }- Firebase の初期化呼び出しは、成功すると
SetRemoteConfigDefaultsを呼び出してアプリ内のデフォルト値を設定します。実装されていない SetRemoteConfigDefaults メソッドを次のコードに置き換えます。private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. 新しい値をフェッチして有効にする(必要に応じて)
既存の FetchRemoteConfig メソッドを完成させる必要があります。これにより、onFetchAndActivateSuccessful というコールバック パラメータを使用して、Remote Config のメソッド FetchAsync(Remote Config から新しい値を取得)と ActivateAsync(取得した値を有効にしてコードで使用できるようにする)への呼び出しが連鎖されます。
前のステップで追加した起動コードは、シーケンスの最後にゲームを開始するために、コールバックとして InitializeCommonDataAndStartGame を指定して FetchRemoteConfig を呼び出します。別のコールバックを FetchRemoteConfig に渡して、異なる結果でフェッチを呼び出すことができます。たとえば、Remote Config の値に応じて新しい UI メニューを開くメソッドを渡すことができます(これは後で実装します)。これにより、これらの値がフェッチされて有効になった後にのみメニューが開くようになります。
- 次のコードを
FetchRemoteConfigに貼り付けます。public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - 次に、渡されたコールバック
onFetchAndActivateSuccessfulを受け取るActivateRetrievedRemoteConfigValuesメソッドを完成させます。有効化が完了すると、指定されたコールバックが呼び出されます。private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
初期化コンテキストから SetRemoteConfigDefaults によってダウンストリームで呼び出されると、ActivateRetrievedRemoteConfigValues は以前の開始点である InitializeCommonDataAndStartGame を呼び出して、メインメニューを開くことでゲームを開始します。
6. Remote Config の読み込み方法を設定する
アプリの使用中に別のタイミングで値を取得して有効にするには、これらの関数を再度呼び出す必要があります。また、オブジェクトが値をキャッシュに保存している場合は、更新を実行するように通知する必要があります。Remote Config の値を再取得する戦略を立てるには、新しい値が必要になるタイミングと、使用中に値が変更されないように新しい値の取得と有効化を開始するタイミングを検討します。
現在の実装では、アプリの起動時に Remote Config の値がフェッチされ、有効になります。メニューの変更中にフェッチを非表示にしたり、切り替え中の操作をブロックしたりできます。また、メニューの状態の変化は、プレーヤーが「どこ」に向かっているかを知り、値が使用されることを予測するために使用できるため、新しい値を取得するのに最も適切なタイミングであることがよくあります。
Mechahamster のメニュー システムを調べたところ、UI ブロック メニューの更新を追加する最も簡単な方法は、メインメニューが再開する前(具体的には、別のメニューから戻ってアクセスしたとき)に呼び出し、UI 表示メソッドを onFetchAndActivateSuccessful コールバックとして渡すことです。レベル選択メニューでも同様の処理を行えます。
アプリの起動時に初期読み込みが行われるため、メインメニューを経由するメニュー ナビゲーションは最初の処理で処理され、[レベル選択] メニューに再度入ると更新も行われます。レベル選択メニューへの最初の入り口は、メインメニューからのみアクセスできるため、すでにカバーされています。
アプリでこれを有効にするには、メインメニューとレベル選択ファイルで関連するメソッドを完了します。これにより、FetchAsync と ActivateAsync が完了するまで UI の表示がブロックされます。
Assets/Hamster/Scripts/States/MainMenu.csを開き、既存のResumeメソッドを次のように置き換えます。public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); }- ファイルを保存します。
Assets/Hamster/Scripts/States/BaseLevelSelect.csを開き、既存のResumeメソッドを次のように置き換えます。public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); }- ファイルを保存します。
7. フェッチ動作をデバッグ/検証する
この時点で、診断/検証チェックを行うことをおすすめします。次の手順では、アプリを手動でテストし、Remote Config の値をフェッチして有効にする方法とタイミングを確認できます。
この情報は、シミュレーター、デバイス、エディタのログの一部として出力されます。iOS の場合は、Xcode でデバイスとシミュレータのログを表示できます。Android の場合は、adb logcat を実行してログを表示します。エディタで [再生] を押して Unity でコードを実行すると、[コンソール] タブにログが表示されます。
- アプリを再ビルドして実行します(エディタで、デバイスまたはシミュレータを使用)。
- ゲームのメインメニューが表示されたら、ゲームのログ出力を確認します。ログ出力には、
FetchRemoteConfigとActivateRetrievedRemoteConfigValuesのDebug.Logによって生成されたログが含まれているはずです。「データを取得中...」と「リモートデータが読み込まれ、準備完了」というメッセージが表示されます。これらのメッセージの先頭にあるタイムスタンプをメモします。 - ゲーム内で [ライセンス] を押します。
- [OK] を押します。
- ゲームのメインメニューが表示されるまで待ちます。
- ゲームのログ出力を確認します。これは、前の手順の出力と似たものですが、新しいタイムスタンプ(ゲームを実行しているシステム時計に設定された時刻と一致する)が含まれています。
- ゲームで [プレイ] を押します。
- [レッツゴー] を押します。
- キーボードの矢印キーを使用してボールをゴールに移動すると、[レベル完了] メニューが開きます。
- [レベル] を押します。
- [レベル選択] メニューが読み込まれるまで待ちます。
- ゲームのログ出力をもう一度確認します。以前の手順のログメッセージと一致し、新しいタイムスタンプ(ゲームを実行しているシステムクロックに設定された時刻と一致)が含まれている必要があります。
アプリにこれらのいずれも表示されない場合は、取得とアクティベートのフロー(またはデバイス)の一部が正しく構成されていない可能性があります。最初のログが表示されない場合、ゲームが起動しない可能性があります。エディタ コンソールまたはデバイス/エミュレータのログで、プロジェクト/環境に関する警告やエラーを確認し、調査します。問題はインターネットへの接続など、単純なものである可能性があります。
メニューの読み込みからの最初のログは表示されるが、それ以降のログが表示されない場合は、Assets/Hamster/Scripts/States/MainMenu.cs と Assets/Hamster/Scripts/States/BaseLevelSelect.cs の Resume メソッドを調査/再実装します。
8. コードをインストルメント化する
SetDefaultsAsync() でアプリ内パラメータ値を構成し、FetchAsync() と ActivateAsync() で最新バージョンを利用できるようにしたので、コードでこれらの値を参照して使用します。
Remote Config バックエンドに値を設定し、フェッチして有効化すると(または両方を一度に行う)、それらの値をアプリで使用できるようになります。これらの値を使用するには、GetValue(string key) を呼び出し、引数としてパラメータキーを選択します。これは ConfigValue を返します。この ConfigValue には、サポートされているさまざまな型(string、bool、long、double)として値にアクセスするためのプロパティがあります。このプロジェクトとほとんどのゲーム ユースケースでは、最後の 2 つの型をより慣用的な int と float にキャストする必要があります。これらの変換で問題が発生しないようにするには、Remote Config で設定する初期値が、アプリコードで使用する型の有効な範囲内であることを確認してください。
- 次のファイルの先頭に
using Firebase.RemoteConfig;を追加して、Remote Config をインポートします。Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
AccelerationTile.csのStartメソッドを置き換えます。private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; }MainMenu.csのInitializeUIメソッドの本文を編集します。private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideは、クラウド内のすべてのフィールドが型のデフォルト値以外の値に設定されている場合に、メインメニュー画面のサブタイトルを変更するように設定されています。
9. パラメータ値をリモートで設定する
アプリの計測が完了したので、Remote Config サーバーでパラメータと値を設定する準備が整いました。この Codelab では、Firebase コンソールを使用してこれを設定します。
- Firebase コンソールでプロジェクトを開きます。
- メニューから [Remote Config] を選択して Remote Config ダッシュボードを表示します。
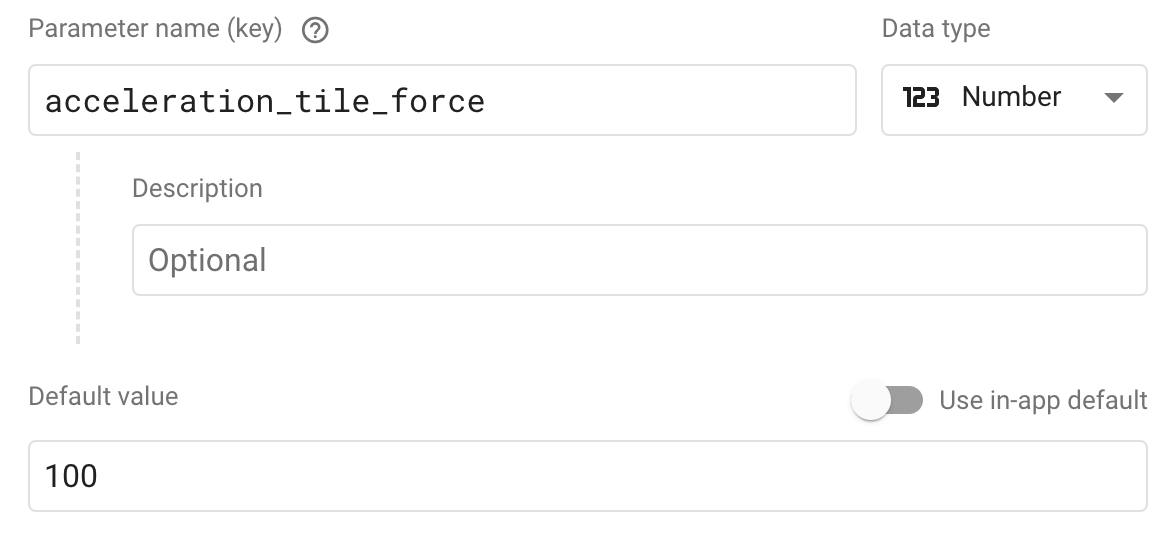
- アプリで定義し、次の表に記載されている各パラメータについて、[パラメータを追加] をクリックし、パラメータ名(キー)を貼り付け、表に記載されている [データ型] を選択し、[アプリ内デフォルトを使用] を無効にして、新しいデフォルト値を貼り付けます。
パラメータ名(キー)
データ型
デフォルト値
acceleration_tile_force
数値
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- [保存] をクリックして、変更を保存します。
- [公開] をクリックして新しい構成を公開し、新しい値をゲームで利用できるようにします。
- これらのリモート パラメータを設定した後、アプリを再度実行し、元のデフォルトがどのようにオーバーライドされるかを確認します。

10. Remote Config の条件を使用してバリエーションを配信する
ユーザーが話す言語、ユーザーの所在地、時間帯、使用しているプラットフォームに基づいて、アプリのエクスペリエンスをユーザーに合わせて調整することが望ましい場合があります。Remote Config の条件を使用すると、これらの属性やその他の属性を個別に、または組み合わせて使用して、ユーザーにさまざまな値(バリアント)を配信できます。
条件の一般的な用途の 1 つは、iOS プラットフォームと Android プラットフォームの間でコンテンツを変更することです。使用中のプラットフォームに応じて subtitle_override に異なる値を返す条件を実装する手順は次のとおりです。
- Firebase コンソールでプロジェクトの [Remote Config] タブを開きます。
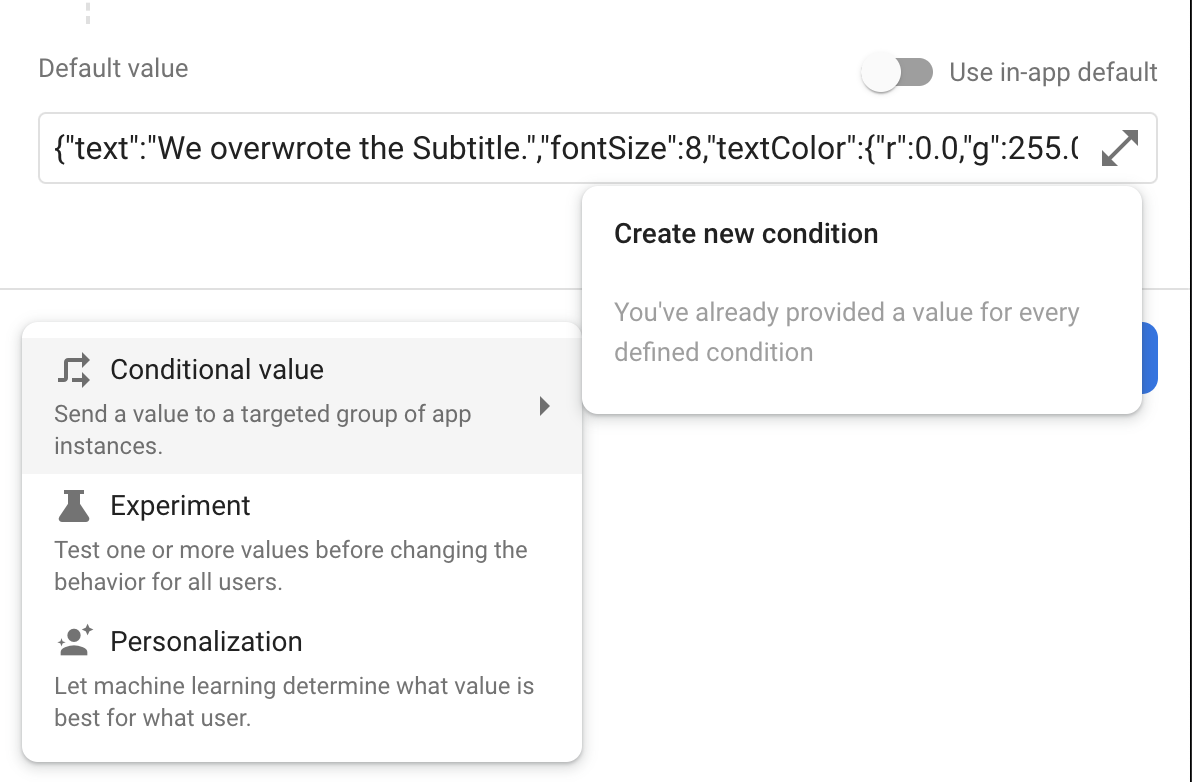
subtitle_override.の編集ボタンをクリックします- 左下の [新しく追加] をクリックします。
- 表示されたプルダウンで、[条件付きの値] にカーソルを合わせ、[新しい条件を作成] をクリックします。

- メッセージが表示されたら、iOS をターゲットにしている場合は条件に「is iOS」という名前を付け、Android をターゲットにしている場合は「is Android」という名前を付けます。両方を対象とする場合は、ここでどちらか 1 つを選択し、この Codelab の残りの部分で使用します。
![Remote Config の条件エディタ [新しい条件を定義] ダイアログを使用して iOS 固有の条件を定義する](https://firebase.google.cn/static/codelabs/instrument-your-game-with-firebase-remote-config/img/968d5cef0d33350d.png?authuser=7&hl=ja)
- [適用条件...] で、[選択...] プルダウンをクリックし、[プラットフォーム] を選択します。次に、適切なプラットフォームを選択します。
![Remote Config 条件エディタ [新しい条件を定義] エディタを使用して iOS プラットフォームを選択する](https://firebase.google.cn/static/codelabs/instrument-your-game-with-firebase-remote-config/img/c16566ab3b3bfc18.png?authuser=7&hl=ja)
- [条件を作成] をクリックして条件を作成します。[パラメータの編集] ダイアログが再び表示され、値を設定できるようになります。
- Android をターゲットにしている場合は、[値] を次のように設定します。
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - iOS をターゲットにしている場合は、[値] を次のように設定します。
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Android をターゲットにしている場合は、[値] を次のように設定します。
- [保存] をクリックして、変更を保存します。
- [公開] をクリックして新しい構成を公開し、新しい値をゲームで利用できるようにします。
ゲームを再度ビルドして実行すると、ゲームのサブタイトルがプラットフォーム固有のバリエーションに置き換えられます。
11. リアルタイム更新を受信するように Remote Config を構成する
Remote Config で、Remote Config テンプレートの更新をリアルタイムでリッスンして処理できるようになりました。アプリは新しいリアルタイム Remote Config API に登録して、構成の変更と更新された値をリッスンできます。
仕組み
更新をリッスンするには、アプリで OnConfigUpdateListener イベントに登録するメソッドを実装する必要があります。1 つ以上の構成更新リスナーが登録されている間は、新しい Remote Config テンプレートが自動的にフェッチされ、登録されたハンドラが呼び出されます。このハンドラを使用して、新しい値を有効にしてアプリの他の部分で使用できるようにするなどのロジックをレスポンスで実行できます。
リアルタイム Remote Config を実装する
ゲームでこの仕組みを説明するために、コードに次の変更を加えます。
構成更新ハンドラを作成する
構成更新イベントを使用する最初の手順は、そのイベントをリッスンできるメソッドを作成することです。Assets/Hamster/Scripts/MainGame.cs に次のメソッドを配置します。
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
このメソッドは、新しい値を有効にすると、更新されたキーのリストと成功メッセージをログに出力します。
Update イベントに登録する
イベントが呼び出されたときに ActivateValuesOnConfigUpdate を有効にするには、イベントに登録します。Assets/Hamster/Scripts/MainGame.cs の InitializeCommonDataAndStartGame() メソッドを次のように置き換えます。
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
新しい行(+= ActivateValuesOnConfigUpdate; で終わる)は、イベント ハンドラをイベントに登録します。
ハンドラの所有オブジェクトが破棄されたときに登録を解除する
null 参照エラーを回避するため、イベントに登録されているメソッドを持つオブジェクトは、破棄されるときにそのメソッドの登録を解除する必要があります。Assets/Hamster/Scripts/MainGame.cs に次のメソッドを追加します。
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
新機能をテストする
新しい機能を検証するには、ビルドしたアプリを試します。次の手順では、実際のデバイスを使用してログを読み取り、デバッグできる必要があります。
acceleration_tile_force を変更して観察する
アプリを起動したら、Firebase コンソールの Remote Config セクションで次の操作を行います。
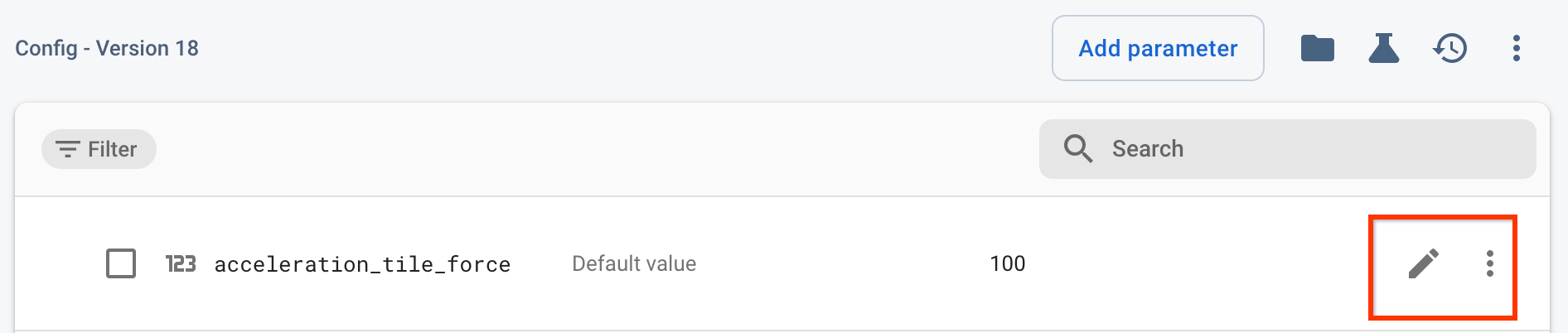
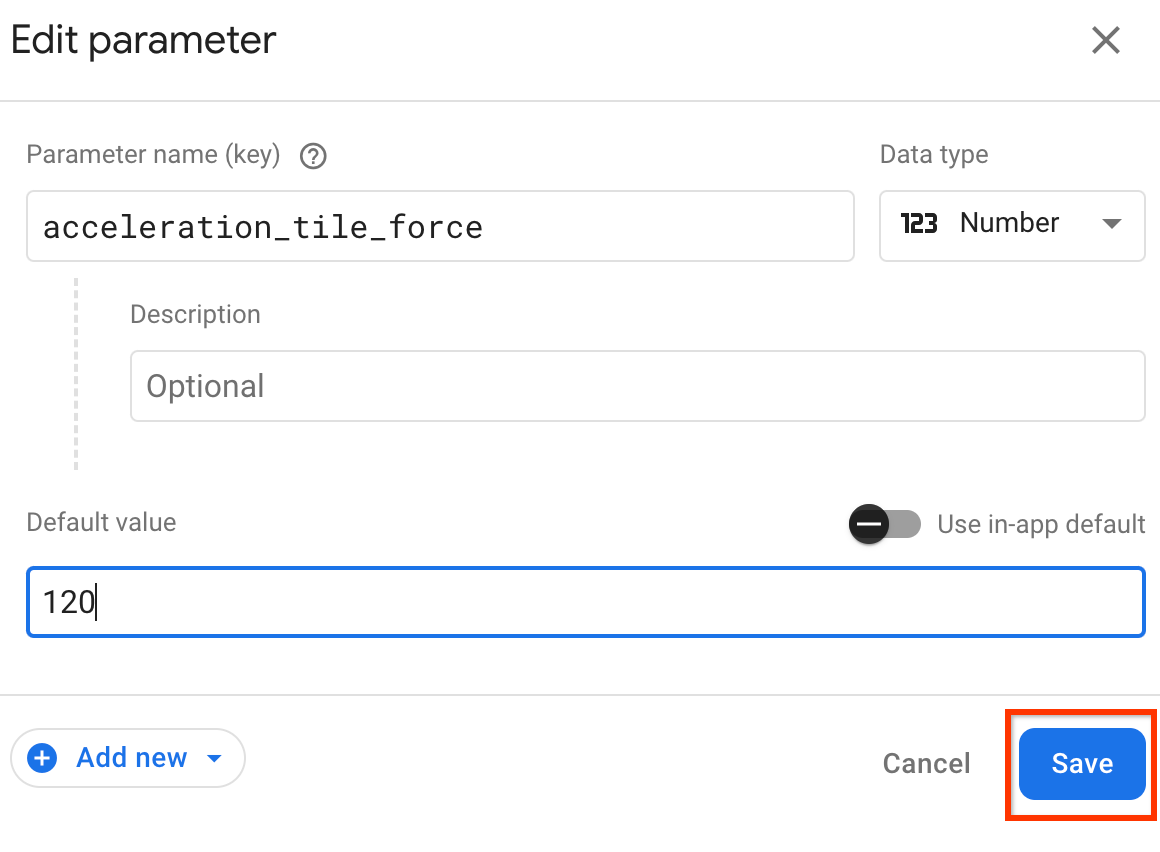
acceleration_tile_forceの横にある編集ボタンを押します。

- 値を「120」に変更して、[保存] を押します。

- [変更を公開] ボタンをクリックします。

- ログを調べます。
- 「Error occurred while listening」で始まるログメッセージが表示された場合は、残りの部分を読んで、出力されたエラー メッセージでデバッグを試してください。
- 「Updated keys」で始まるログが表示された場合、アプリは変更された値を受け取っています。
- どちらも表示されない場合は、ログの残りの部分を確認してから、構成更新ハンドラの作成の手順を再確認し、再テストしてログを再確認し、問題がないかどうかを判断します。
12. 完了
Remote Config を使用して、アプリでフェッチし、条件を使用してさまざまなバリアントを提供する形で、ゲーム内の値をリモートで制御しました。
学習した内容
- Remote Config の値を設定して取得する方法
- 取得した値を使用するように Unity C# コードをインストルメント化する方法
- 複合値/オブジェクトを JSON 値として保存、計測、オーバーライドする方法
- Remote Config の条件を使用して異なる値のバリエーションを配信する方法
次のステップ
パラメータ値の優先順位についてお読みいただくと、条件や地域性により複数の値を持つパラメータをアプリ インスタンスが使用する際に、どの値が取得されるかのロジックをより深く理解できます。

