1. Pengantar
Anda dapat menggunakan Firebase Remote Config untuk menentukan key-value pair, yang juga dikenal sebagai parameter, dalam aplikasi dan memperbarui nilainya di cloud, sehingga Anda dapat memodifikasi tampilan dan perilaku aplikasi tanpa mendistribusikan update aplikasi.
Anda akan menambahkan fungsi baru ini ke game contoh, MechaHamster: Tingkatkan Kemampuan dengan Edisi Firebase. Game contoh ini adalah versi baru dari game Firebase klasik MechaHamster yang menghapus sebagian besar fungsi Firebase bawaannya, sehingga memberi Anda kesempatan untuk menerapkan penggunaan baru Firebase di tempatnya.
Untuk memastikan aplikasi Anda berperilaku seperti yang diharapkan, Anda akan menetapkan konfigurasi default untuk nilai dalam kode game contoh, dan nilai ini dapat diganti oleh nilai yang Anda tetapkan di Remote Config di Firebase console.
Yang akan Anda pelajari
- Cara menetapkan nilai Remote Config di cloud dan mengambilnya
- Cara melengkapi kode C# Unity untuk menggunakan nilai yang diambil secara otomatis
- Cara menyimpan, mengukur, dan mengganti nilai/objek gabungan sebagai nilai JSON
- Cara menggunakan kondisi Remote Config untuk menyajikan varian nilai yang berbeda kepada berbagai grup pengguna
Yang Anda butuhkan
- Unity 2019.1.0f1 atau yang lebih tinggi dengan dukungan build iOS dan/atau Android
- Perangkat Android/iOS fisik atau simulator/emulator untuk membangun dan menjalankan game
2. Menyiapkan lingkungan pengembangan
Bagian berikut menjelaskan cara mendownload kode Level Up with Firebase, membukanya di Unity, dan menambahkan project Firebase. Game contoh Level Up with Firebase ini digunakan oleh beberapa codelab Firebase + Unity lainnya, jadi Anda mungkin telah menyelesaikan tugas di bagian ini. Jika ya, Anda dapat melewati langkah-langkah ini dan melanjutkan ke Menambahkan Firebase SDK untuk Unity guna menambahkan Remote Config ke kode game contoh.
Mendownload kode
Clone repositori GitHub codelab ini dari command line:
git clone https://github.com/firebase/level-up-with-firebase
Atau, jika Anda belum menginstal git, Anda dapat mendownload repositori sebagai file ZIP.
Buka Level Up with Firebase di editor Unity
- Luncurkan Unity Hub dan, dari tab Projects, klik panah drop-down di samping Open.
- Klik Tambahkan project dari disk.
- Buka direktori yang berisi kode, lalu klik OK.
- Jika diminta, pilih versi editor Unity yang akan digunakan dan platform target Anda (Android atau iOS).
- Klik nama project, level-up-with-firebase, dan project akan terbuka di editor Unity.
- Jika editor Anda tidak membukanya secara otomatis, buka
MainGameScenedi Assets > Hamster di tab Project pada Unity Editor.
Untuk mengetahui informasi selengkapnya tentang cara menginstal dan menggunakan Unity, lihat Bekerja di Unity.
3. Menambahkan Firebase ke project Unity
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
LevelUpWithFirebase).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda memerlukan Google Analytics agar dapat menggunakan produk Firebase secara optimal. Jadi, tetap aktifkan opsi Google Analytics. Ikuti petunjuk di layar untuk menyiapkan Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mendaftarkan aplikasi ke Firebase
- Buka Firebase console dan, dari tengah halaman ringkasan project, klik ikon Unity untuk meluncurkan alur kerja penyiapan atau, jika Anda sudah menambahkan aplikasi ke project Firebase, klik Tambahkan aplikasi untuk menampilkan opsi platform.
- Pilih untuk mendaftarkan target build Apple (iOS) dan Android.
- Masukkan ID khusus platform project Unity Anda. Untuk codelab ini, masukkan yang berikut:
- Untuk Apple (iOS) - Masukkan
com.google.firebase.level-updi kolom ID paket iOS. - Untuk Android - Masukkan
com.google.firebase.level_updi kolom Android package name.
- Untuk Apple (iOS) - Masukkan
- Secara opsional, masukkan nama panggilan khusus platform project Unity Anda.
- Klik Daftarkan aplikasi dan lanjutkan ke bagian Download file konfigurasi.
- Ulangi proses untuk target build mana pun yang belum Anda lakukan pada percobaan pertama.
Menambahkan File Konfigurasi Firebase
Setelah mengklik Register app, Anda akan diminta untuk mendownload dua file konfigurasi (satu file konfigurasi untuk setiap target build). Project Unity Anda memerlukan metadata Firebase dalam file ini untuk terhubung dengan Firebase.
- Download kedua file konfigurasi yang tersedia:
- Untuk Apple (iOS): Download GoogleService-Info.plist.
- Untuk Android: Download google-services.json.
- Buka jendela Project untuk project Unity Anda, lalu pindahkan kedua file konfigurasi ke folder Assets.
- Kembali ke Firebase console, di alur kerja penyiapan, klik Next dan lanjutkan ke Menambahkan Firebase SDK untuk Unity.
Catatan: Anda selalu dapat mendownload ulang file ini di lain waktu dengan membuka setelan umum project, men-scroll ke bawah ke bagian Aplikasi Anda, lalu mengklik tombol download untuk file konfigurasi yang diinginkan.
Menambahkan Firebase SDK untuk Unity
- Klik Download Firebase Unity SDK di Firebase console.
- Ekstrak SDK di tempat yang mudah diakses.
- Pada Project Unity yang terbuka, buka Assets > Import Package > Custom Package.
- Dalam dialog Import package, buka direktori yang berisi SDK yang telah diekstrak, pilih
FirebaseAnalytics.unitypackage, lalu klik Open. - Dari dialog Import Unity Package yang muncul, klik Import.
- Ulangi langkah-langkah sebelumnya untuk mengimpor dua paket berikut:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics adalah solusi pelaporan error yang ringan dan bekerja secara realtime untuk membantu Anda melacak, memprioritaskan, serta memperbaiki masalah stabilitas yang mengurangi kualitas aplikasi Anda. Jika Anda belum pernah menggunakannya, sebaiknya selesaikan Jalur Pembelajaran Crashlytics untuk Unity.
- Kembali ke Firebase console dan, di alur kerja penyiapan, klik Next.
Untuk mengetahui informasi selengkapnya tentang cara menambahkan Firebase SDK ke project Unity, lihat Opsi penginstalan Unity tambahan.
4. Menetapkan default Remote Config dan mengambil nilai baru
Dalam codelab ini, Anda akan memperbarui objek yang menggunakan nilai yang ditentukan dalam kode atau diserialisasi di editor Unity untuk menggunakan nilai yang diukur dengan Remote Config. Anda akan mengonfigurasi nilai default untuk setiap parameter menggunakan SetDefaultsAsync agar aplikasi Anda berperilaku seperti yang diharapkan sebelum terhubung ke backend Remote Config. Aplikasi Anda akan terus diupdate dengan mengambil nilai baru dari Remote Config dan mengaktifkannya agar dapat digunakan dalam kode.
Untuk mengambil nilai baru dari Remote Config, ada sejumlah metode yang belum diterapkan yang sudah ada di file Assets/Hamster/Scripts/MainGame.cs yang harus diselesaikan.
- Tambahkan pernyataan
usingberikut keMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionsberisi beberapa ekstensi untuk C# Tasks API yang akan membantu menyederhanakan pengelolaan proses inisialisasi dengan callback. - Tambahkan inisialisasi Firebase ke metode
MainGame.csStart()dengan mengganti metode InitializeCommonDataAndStartGame() yang ada dengan metode yang saat ini belum diterapkan,InitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Di
MainGame.cs, temukanInitializeFirebaseAndStartGame(). Deklarasikan variabel aplikasi dan ganti implementasi metode sebagai berikut:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - Panggilan inisialisasi Firebase
SetRemoteConfigDefaultssaat berhasil untuk menetapkan nilai default dalam aplikasi. Ganti metode SetRemoteConfigDefaults yang belum diterapkan dengan kode berikut:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Mengambil dan Mengaktifkan nilai baru (jika perlu)
Sekarang kita perlu menyelesaikan metode FetchRemoteConfig yang ada. Hal ini akan menggabungkan panggilan ke metode Remote Config FetchAsync (yang mengambil nilai baru dari Remote Config) dan ActivateAsync (yang mengaktifkan nilai yang diperoleh agar tersedia dalam kode) menggunakan parameter callback bernama onFetchAndActivateSuccessful.
Kode startup yang kita tambahkan pada langkah sebelumnya memanggil FetchRemoteConfig dengan InitializeCommonDataAndStartGame sebagai callback-nya untuk memulai game di akhir urutan. Anda dapat meneruskan callback alternatif ke FetchRemoteConfig untuk memanggil pengambilan dengan hasil yang berbeda. Contoh (yang akan Anda terapkan nanti) adalah meneruskan metode yang membuka menu UI baru, yang bergantung pada nilai Remote Config. Hal ini akan menyebabkan menu terbuka hanya setelah nilai tersebut diambil dan diaktifkan.
- Tempelkan kode di bawah ke
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Selanjutnya, selesaikan metode
ActivateRetrievedRemoteConfigValues, yang menerima callback yang diteruskan,onFetchAndActivateSuccessful. Saat aktivasi selesai, callback yang ditentukan akan dipanggil:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Saat dipanggil di hilir oleh SetRemoteConfigDefaults dari konteks inisialisasi, ActivateRetrievedRemoteConfigValues memanggil titik awal sebelumnya, InitializeCommonDataAndStartGame, untuk memulai game dengan membuka menu utama.
6. Menyiapkan strategi pemuatan Remote Config
Untuk mengambil dan mengaktifkan nilai di waktu lain selama penggunaan aplikasi, Anda perlu memanggil fungsi ini lagi dan, jika ada objek yang telah meng-cache nilai, objek tersebut harus diberi tahu untuk melakukan update. Untuk mengembangkan strategi pengambilan ulang nilai Remote Config, pertimbangkan kapan nilai baru diperlukan dan kapan harus memulai pengambilan dan pengaktifan nilai baru agar tidak berubah saat digunakan.
Seperti yang diterapkan saat ini, nilai Remote Config diambil dan diaktifkan saat aplikasi dimulai. Pengambilan data dapat disembunyikan selama perubahan menu sekaligus memblokir interaksi selama transisi. Selain itu, ini sering kali merupakan waktu yang paling relevan untuk mendapatkan nilai baru, karena perubahan status menu sering kali dapat digunakan untuk mengetahui "ke mana" pemain akan pergi dan memprediksi bahwa suatu nilai akan digunakan.
Dengan melihat sistem menu Mechahamster, cara termudah untuk menambahkan refresh menu yang memblokir UI adalah dengan memanggilnya sebelum menu utama dilanjutkan (khususnya saat diakses dengan keluar dari menu lain) dan meneruskan metode tampilan UI sebagai callback onFetchAndActivateSuccessful. Hal yang sama dapat dilakukan untuk menu Level Select.
Dengan pemuatan awal sebagai bagian dari mulai berjalannya aplikasi, navigasi menu apa pun yang melalui menu utama akan ditangani oleh yang pertama, sementara setiap kali masuk kembali ke menu Level Select juga akan menyebabkan refresh. Pintu masuk awal ke menu pemilihan level tidak penting karena hanya dapat diakses dari menu utama dan dengan demikian sudah tercakup.
Untuk mengaktifkannya di aplikasi, selesaikan metode yang relevan di file menu utama dan pemilihan level, yang akan memblokir tampilan UI hingga FetchAsync dan ActivateAsync selesai:
- Buka
Assets/Hamster/Scripts/States/MainMenu.csdan ganti metodeResumeyang ada dengan metode berikut:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Simpan file.
- Buka
Assets/Hamster/Scripts/States/BaseLevelSelect.cs, ganti metodeResumeyang ada dengan yang berikut:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Simpan file.
7. Men-debug/memvalidasi perilaku pengambilan
Pada tahap ini, sebaiknya lakukan pemeriksaan diagnostik/validasi. Prosedur berikut akan memungkinkan Anda menguji aplikasi secara manual dan cara/apakah aplikasi mengambil dan mengaktifkan nilai Remote Config.
Informasi akan dicetak sebagai bagian dari log simulator, perangkat, atau editor Anda. Untuk iOS, Anda dapat melihat log perangkat dan simulator di Xcode. Untuk Android, lihat log dengan menjalankan adb logcat. Jika Anda menjalankan kode di Unity dengan menekan Play di editor, log akan muncul di tab Konsol.
- Bangun kembali dan jalankan aplikasi (di Editor, menggunakan perangkat atau simulator).
- Setelah Menu Utama game muncul, tinjau output log game Anda, yang akan berisi log yang dihasilkan oleh
Debug.LogdiFetchRemoteConfigdanActivateRetrievedRemoteConfigValues. Pesan yang akan ditampilkan adalah "Mengambil data..." dan "Data jarak jauh dimuat dan siap". Perhatikan stempel waktu di awal pesan ini. - Di dalam game, tekan Lisensi.
- Tekan Oke.
- Tunggu hingga Menu Utama game muncul.
- Tinjau output log game Anda, yang seharusnya mirip dengan output pada langkah sebelumnya, dengan stempel waktu baru (yang cocok dengan waktu yang ditetapkan pada jam sistem tempat Anda menjalankan game).
- Di game, tekan Mainkan.
- Tekan Let's Roll.
- Arahkan bola ke gawang menggunakan panah keyboard, yang akan membuka menu Level Selesai.
- Tekan Levels.
- Tunggu hingga menu Level Select dimuat.
- Tinjau kembali output log game Anda. Log ini harus cocok dengan pesan log dari langkah-langkah sebelumnya, dengan stempel waktu yang lebih baru (cocok dengan waktu yang ditetapkan pada jam sistem tempat Anda menjalankan game).
Jika salah satu di antaranya tidak muncul di aplikasi Anda, beberapa bagian dari alur pengambilan dan aktivasi (atau perangkat Anda) mungkin salah dikonfigurasi. Jika log pertama tidak muncul, ada kemungkinan game Anda tidak akan dimulai. Tinjau konsol Editor atau log perangkat/emulator untuk melihat peringatan dan error tentang project/lingkungan Anda, lalu selidiki–masalahnya mungkin sesederhana menghubungkan ke internet.
Jika log awal dari pemuatan menu muncul, tetapi salah satu log berikutnya tidak muncul, selidiki/terapkan kembali metode Resume di Assets/Hamster/Scripts/States/MainMenu.cs dan Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Menginstrumentasikan kode Anda
Setelah mengonfigurasi parameter value dalam aplikasi di SetDefaultsAsync() dan menyediakan versi terbaru dengan FetchAsync() dan ActivateAsync(), Anda akan mereferensikan dan menggunakan nilai tersebut dalam kode.
Setelah Anda menetapkan nilai di backend Remote Config, mengambilnya, dan mengaktifkannya (atau melakukan keduanya sekaligus), nilai tersebut akan tersedia untuk aplikasi Anda. Untuk menggunakan nilai ini, panggil GetValue(string key), dan pilih kunci parameter sebagai argumen. Metode ini menampilkan ConfigValue, yang memiliki properti untuk mengakses nilai sebagai berbagai jenis yang didukung: string, bool, long, double. Dalam project ini dan sebagian besar kasus penggunaan game, Anda harus melakukan transmisi dua jenis terakhir ke int dan float yang lebih idiomatik. Untuk memastikan konversi ini tidak menyebabkan masalah, pastikan nilai awal yang ditetapkan di Remote Config berada dalam rentang valid jenis yang akan Anda gunakan dalam kode aplikasi.
- Impor Remote Config dengan menambahkan
using Firebase.RemoteConfig;ke bagian atas file berikut:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Ganti metode
StartdariAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Edit isi metode
InitializeUIdariMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideditetapkan untuk mengubah teks di layar menu utama jika semua kolomnya di cloud ditetapkan sebagai nilai selain nilai default jenisnya.
9. Menetapkan nilai parameter dari jarak jauh
Setelah aplikasi Anda diukur sepenuhnya, Anda siap mengonfigurasi parameter dan nilai di server Remote Config. Dalam codelab ini, kita akan menyiapkannya menggunakan konsol Firebase.
- Buka project Anda di Firebase console.
- Pilih Remote Config dari menu untuk melihat dasbor Remote Config.
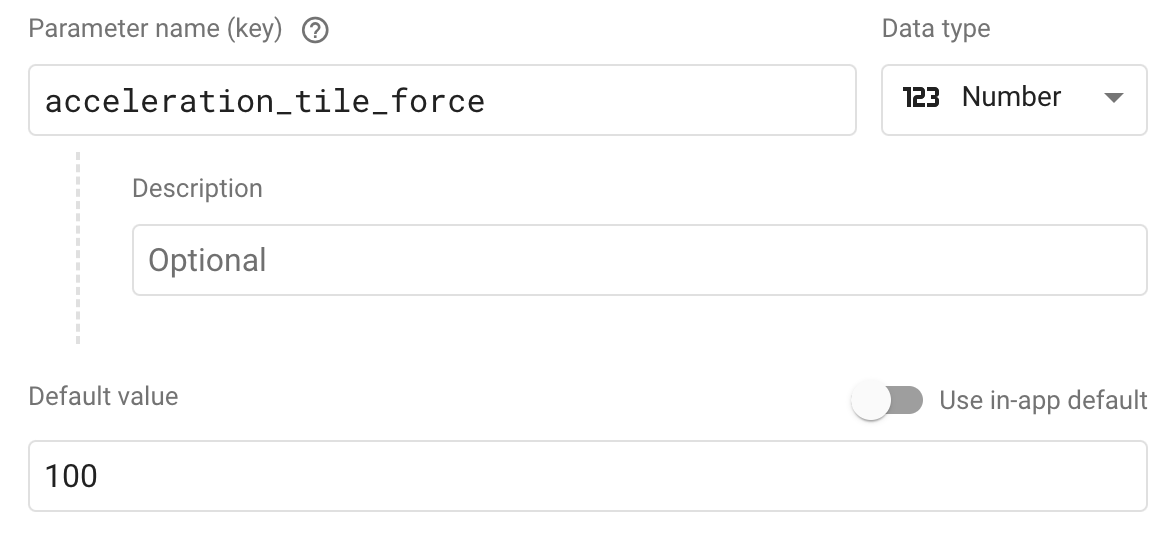
- Untuk setiap parameter yang Anda tetapkan di aplikasi dan tercantum dalam tabel berikut, klik Tambahkan parameter, tempel nama parameter (kunci), pilih Jenis data yang tercantum dalam tabel, nonaktifkan Gunakan default dalam aplikasi, lalu tempel nilai default baru:
Nama parameter (kunci)
Jenis data
Nilai default
acceleration_tile_force
Angka
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Klik Simpan untuk menyimpan perubahan.
- Klik Publish untuk memublikasikan konfigurasi baru dan membuat nilai baru tersedia untuk game Anda.
- Jalankan aplikasi Anda lagi setelah menyetel parameter jarak jauh ini dan amati bagaimana parameter tersebut menggantikan default aslinya.

10. Menggunakan kondisi Remote Config untuk menayangkan varian
Anda mungkin ingin menyesuaikan pengalaman aplikasi bagi pengguna berdasarkan bahasa yang mereka gunakan, lokasi mereka, waktu, atau platform yang mereka gunakan. Kondisi Remote Config memberi Anda kemampuan untuk menggunakan atribut ini dan atribut lainnya secara terpisah atau bersama-sama untuk menayangkan nilai yang berbeda (disebut varian) kepada pengguna.
Salah satu penggunaan umum untuk kondisi adalah mengubah konten antara platform iOS dan Android. Ikuti langkah-langkah di bawah untuk menerapkan kondisi yang menayangkan nilai berbeda untuk subtitle_override, bergantung pada platform yang digunakan.
- Buka tab Remote Config project Anda di Firebase console.
- Klik tombol edit untuk
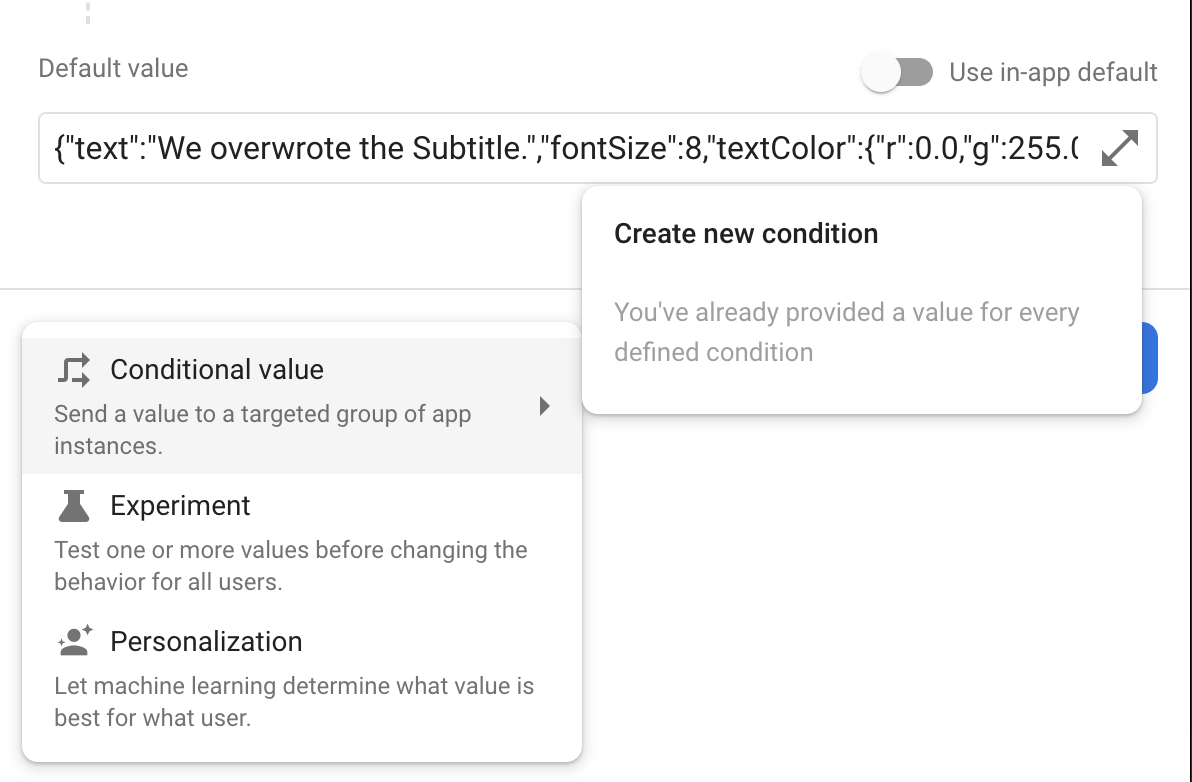
subtitle_override. - Di pojok kiri bawah, klik Tambahkan baru.
- Di drop-down yang muncul, arahkan kursor ke Nilai bersyarat, lalu klik Buat kondisi baru.

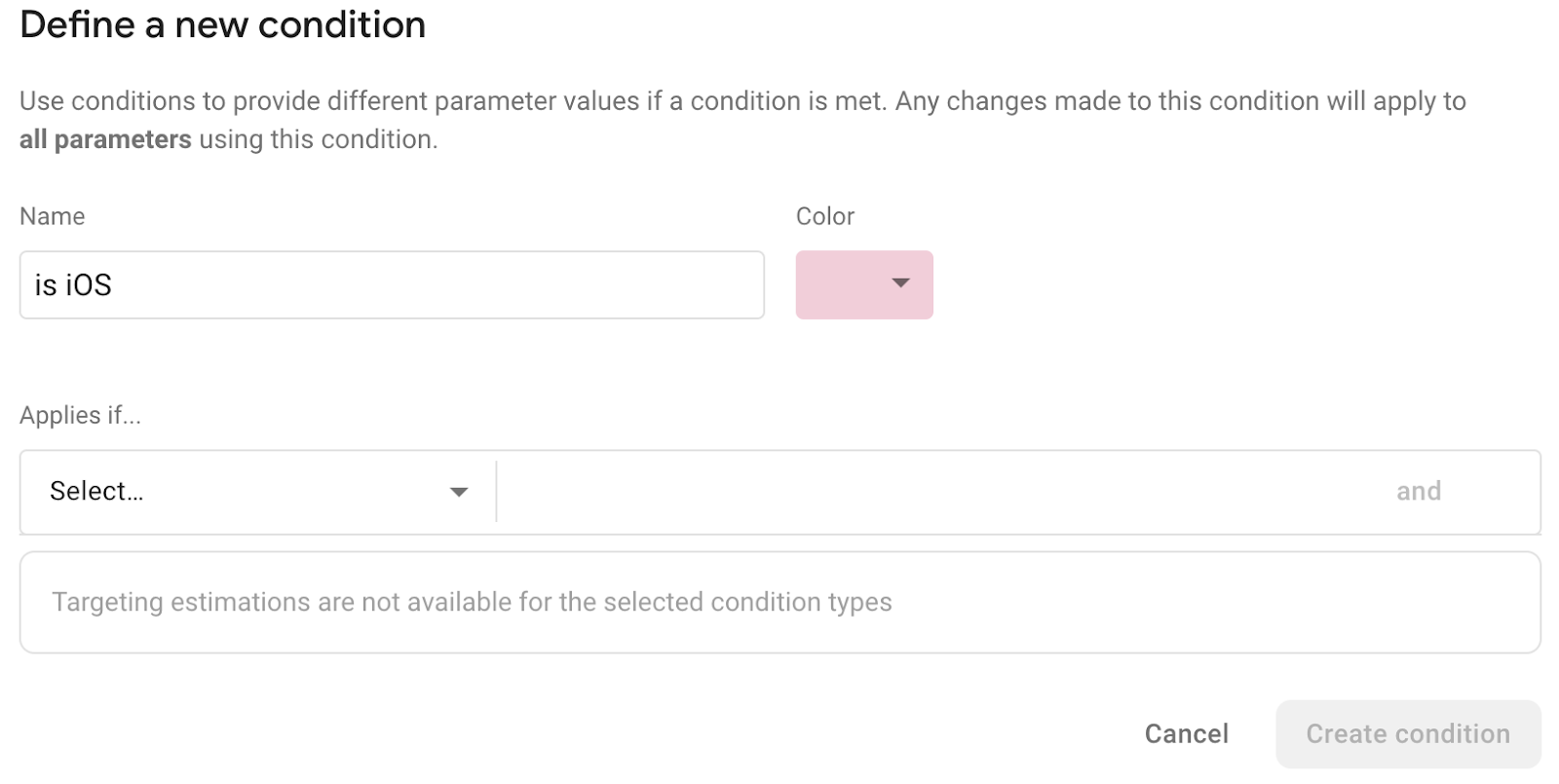
- Saat diminta, beri nama kondisi "is iOS" jika Anda menargetkan iOS, atau "is Android" jika Anda menargetkan Android. Jika Anda menargetkan keduanya, cukup pilih salah satu di sini dan gunakan untuk bagian codelab lainnya.

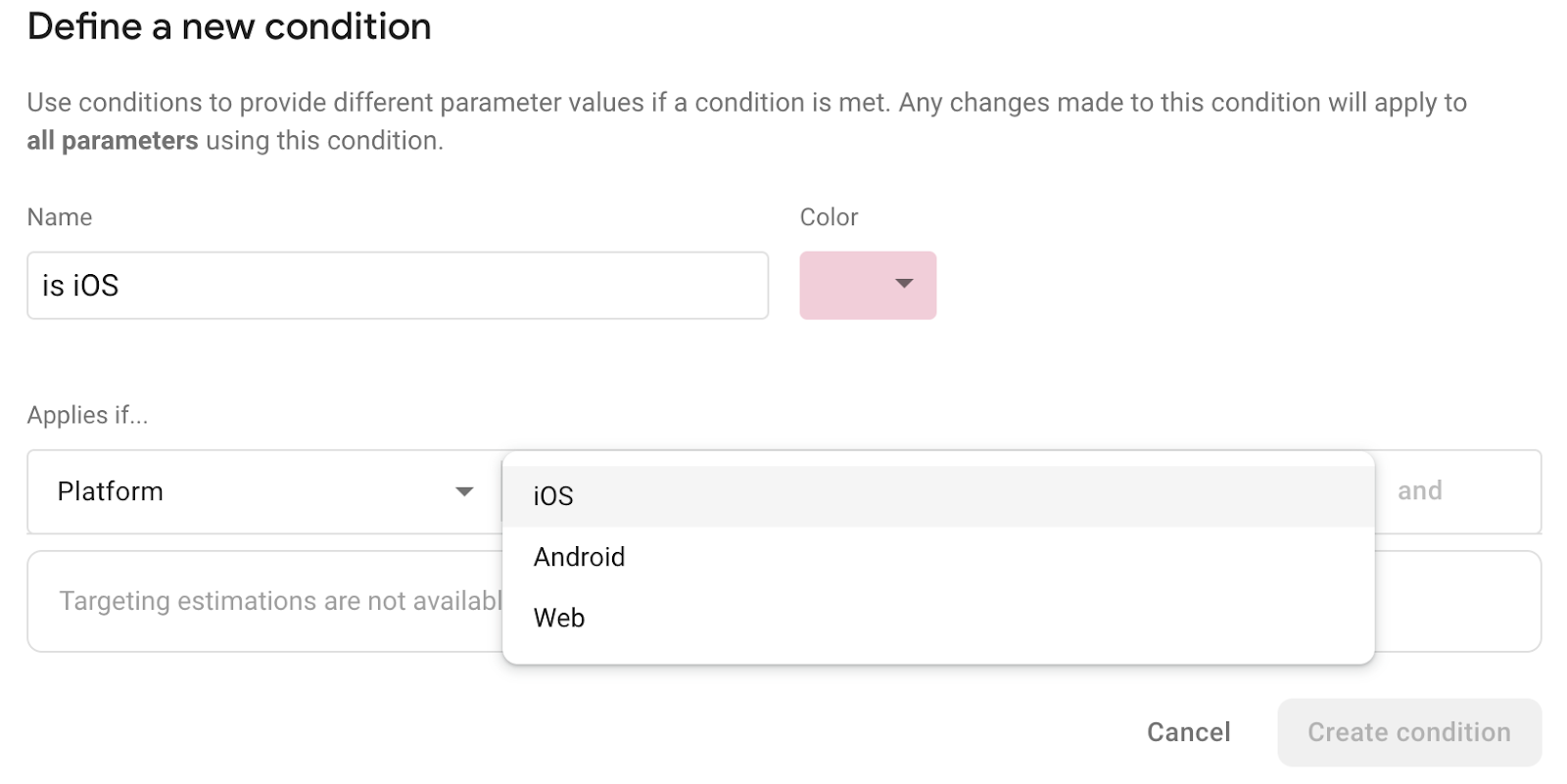
- Di bagian Berlaku jika..., klik drop-down Pilih..., lalu pilih Platform. Kemudian, pilih platform yang sesuai.

- Klik Buat kondisi untuk membuat kondisi. Dialog Edit parameter akan muncul kembali dan Anda kini dapat menetapkan nilai:
- Jika Anda menargetkan Android, tetapkan Nilai ke:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Jika Anda menargetkan iOS, tetapkan Nilai ke:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Jika Anda menargetkan Android, tetapkan Nilai ke:
- Klik Simpan untuk menyimpan perubahan.
- Klik Publish untuk memublikasikan konfigurasi baru dan membuat nilai baru tersedia untuk game Anda.
Jika Anda membuat dan menjalankan game lagi, Anda akan melihat subtitel game diganti dengan varian khusus platformnya.
11. Mengonfigurasi Remote Config untuk menerima update real-time
Remote Config kini dapat memproses dan menangani update pada template Remote Config secara real-time. Aplikasi dapat berlangganan API Remote Config real-time yang baru untuk memproses perubahan konfigurasi dan nilai yang diperbarui.
Cara kerjanya
Untuk memproses update, aplikasi Anda harus menerapkan metode yang berlangganan ke peristiwa OnConfigUpdateListener. Selama satu atau beberapa pemroses update konfigurasi berlangganan, template Remote Config baru akan diambil secara otomatis, pemroses yang berlangganan akan dipanggil dan dapat digunakan untuk melakukan logika sebagai respons, seperti mengaktifkan nilai baru dan menyediakannya untuk aplikasi lainnya.
Menerapkan Remote Config real-time
Untuk menggambarkan cara kerjanya dalam game, lakukan perubahan berikut pada kode Anda.
Membuat pengendali Pembaruan Konfigurasi
Langkah pertama untuk menggunakan peristiwa Pembaruan Konfigurasi adalah membuat metode yang dapat memprosesnya. Tempatkan metode berikut di Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Metode ini akan mencetak daftar kunci yang diperbarui dan pesan keberhasilan ke log saat mengaktifkan nilai baru.
Berlangganan peristiwa Update
Untuk mengaktifkan ActivateValuesOnConfigUpdate saat peristiwa dipanggil, daftarkan ke peristiwa. Ganti metode InitializeCommonDataAndStartGame() di Assets/Hamster/Scripts/MainGame.cs dengan yang berikut:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
Baris baru (berakhir dengan += ActivateValuesOnConfigUpdate;) mendaftarkan pengendali peristiwa ke peristiwa.
Berhenti berlangganan saat objek pemilik handler dihancurkan
Untuk mencegah error referensi null, objek dengan metode yang berlangganan ke peristiwa harus membatalkan langganan metode tersebut saat objek dihancurkan. Tambahkan metode berikut ke Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Menguji fungsi baru
Untuk memvalidasi fungsi baru, coba aplikasi yang Anda buat. Prosedur berikut mengharuskan Anda dapat membaca log dan men-debug menggunakan perangkat sungguhan.
Ubah acceleration_tile_force dan amati
Setelah memulai aplikasi, di bagian Remote Config di Firebase console:
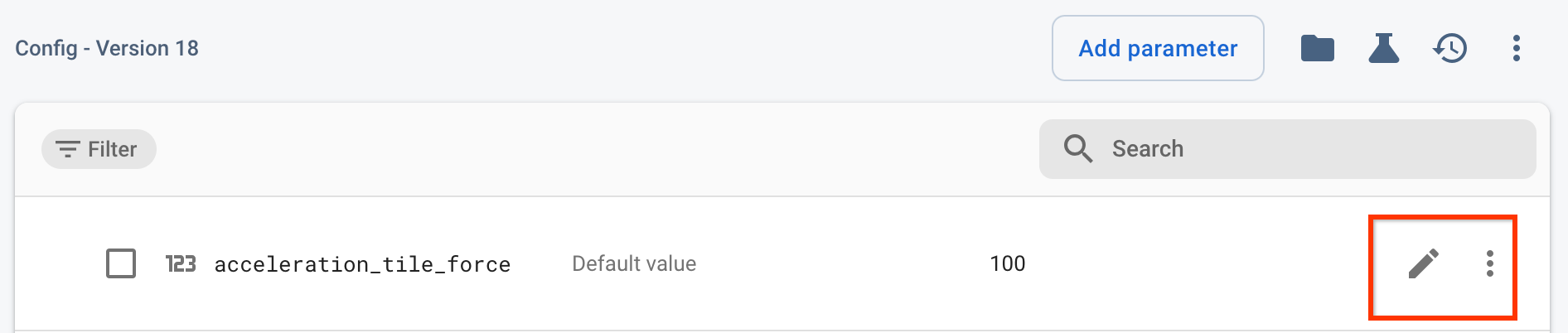
- Tekan tombol edit di samping
acceleration_tile_force.

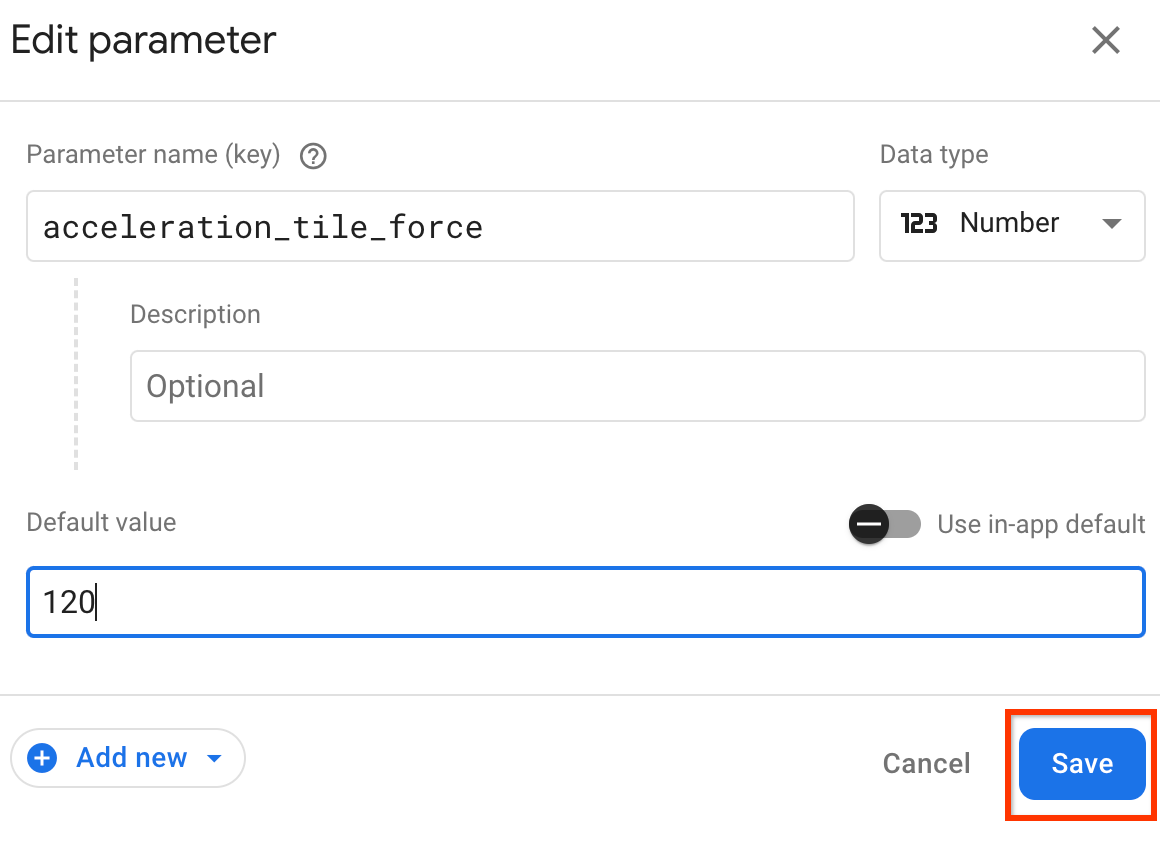
- Ubah nilai menjadi '120', lalu tekan Simpan.

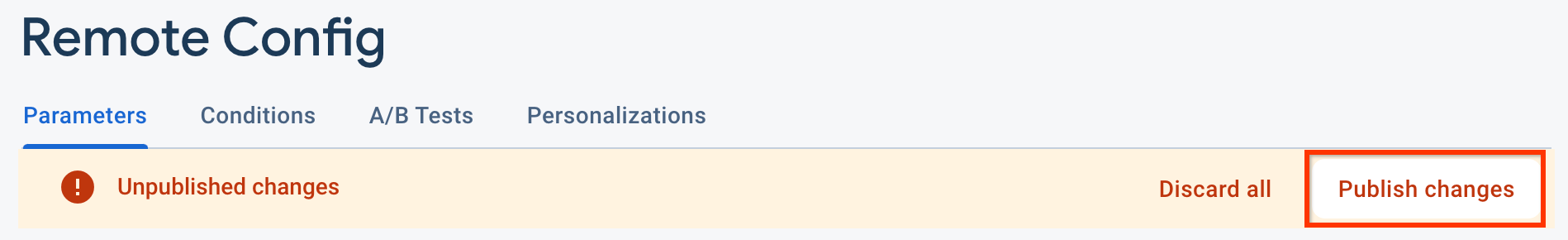
- Klik tombol Publikasikan Perubahan.

- Periksa log.
- Jika Anda melihat pesan log yang dimulai dengan "Error occurred while listening", baca bagian lainnya dan coba lakukan proses debug dengan pesan error yang dicetaknya.
- Jika Anda melihat log yang dimulai dengan "Updated keys", aplikasi Anda telah menerima nilai yang diubah.
- Jika Anda tidak melihat keduanya, periksa log Anda yang lain, lalu tinjau kembali petunjuk dari Buat handler Pembaruan Konfigurasi, uji ulang, dan periksa ulang log untuk menentukan apakah ada yang salah.
12. Selamat!
Anda telah menggunakan Remote Config untuk mengontrol nilai dalam game dari jarak jauh dengan mengambilnya di aplikasi dan menggunakan kondisi untuk menayangkan varian yang berbeda.
Yang telah kita bahas
- Cara menetapkan dan mengambil nilai Remote Config
- Cara melengkapi kode C# Unity untuk menggunakan nilai yang diambil
- Cara menyimpan, mengukur, dan mengganti nilai/objek gabungan sebagai nilai JSON
- Cara menggunakan kondisi Remote Config untuk menayangkan varian nilai yang berbeda
Langkah berikutnya
Baca artikel tentang prioritas parameter value untuk lebih memahami logika nilai mana yang diperoleh instance aplikasi saat menggunakan parameter dengan beberapa nilai (karena kondisi atau lokalitas).

