1. Introduction
Vous pouvez utiliser Firebase Remote Config pour définir des paires clé/valeur, également appelées paramètres, dans votre application et mettre à jour leurs valeurs dans le cloud. Cela vous permet de modifier l'apparence et le comportement de votre application sans distribuer de mise à jour.
Vous allez ajouter cette nouvelle fonctionnalité à un exemple de jeu, MechaHamster: Level Up with Firebase Edition. Ce jeu exemple est une nouvelle version du jeu Firebase classique MechaHamster. La plupart de ses fonctionnalités Firebase intégrées ont été supprimées pour vous permettre d'implémenter de nouvelles utilisations de Firebase à la place.
Pour vous assurer que votre application se comporte comme prévu, vous allez définir des configurations par défaut pour les valeurs dans l'exemple de code du jeu. Ces valeurs peuvent être remplacées par celles que vous définissez dans Remote Config dans la console Firebase.
Points abordés
- Définir et récupérer les valeurs Remote Config dans le cloud
- Instrumenter votre code Unity C# pour utiliser automatiquement les valeurs récupérées
- Stocker, instrumenter et remplacer des valeurs/objets composés en tant que valeurs JSON
- Utiliser les conditions Remote Config pour diffuser différentes variantes de valeurs à différents groupes d'utilisateurs
Prérequis
- Unity 2019.1.0f1 ou version ultérieure avec prise en charge de la compilation iOS et/ou Android
- Un appareil Android/iOS physique ou un simulateur/émulateur pour compiler et exécuter le jeu
2. Configurer l'environnement de développement
Les sections suivantes décrivent comment télécharger le code Level Up with Firebase, l'ouvrir dans Unity et ajouter un projet Firebase. Ce jeu exemple "Passez au niveau supérieur avec Firebase" est utilisé par plusieurs autres ateliers de programmation Firebase + Unity. Il est donc possible que vous ayez déjà effectué les tâches de cette section. Si c'est le cas, vous pouvez ignorer ces étapes et passer à l'ajout des SDK Firebase pour Unity afin d'ajouter Remote Config au code de l'exemple de jeu.
Télécharger le code
Clonez le dépôt GitHub de cet atelier de programmation à partir de la ligne de commande :
git clone https://github.com/firebase/level-up-with-firebase
Si vous n'avez pas installé git, vous pouvez également télécharger le dépôt sous forme de fichier ZIP.
Ouvrez Passez au niveau supérieur avec Firebase dans l'éditeur Unity.
- Lancez Unity Hub, puis, dans l'onglet Projets, cliquez sur la flèche du menu déroulant à côté de Ouvrir.
- Cliquez sur Ajouter un projet à partir du disque.
- Accédez au répertoire contenant le code, puis cliquez sur OK.
- Si vous y êtes invité, sélectionnez une version de l'éditeur Unity à utiliser et votre plate-forme cible (Android ou iOS).
- Cliquez sur le nom du projet, level-up-with-firebase, pour l'ouvrir dans l'éditeur Unity.
- Si votre éditeur ne l'ouvre pas automatiquement, ouvrez
MainGameScenedans Assets > Hamster dans l'onglet Project (Projet) de l'éditeur Unity.
Pour en savoir plus sur l'installation et l'utilisation d'Unity, consultez Travailler dans Unity.
3. Ajouter Firebase à votre projet Unity
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
LevelUpWithFirebase).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous avez besoin de Google Analytics pour utiliser de manière optimale les produits Firebase. Par conséquent, laissez l'option Google Analytics activée. Suivez les instructions à l'écran pour configurer Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Enregistrer votre application auprès de Firebase
- Ouvrez la console Firebase et, au centre de la page de présentation du projet, cliquez sur l'icône Unity pour lancer le processus de configuration. Si vous avez déjà ajouté une application à votre projet Firebase, cliquez sur Ajouter une application pour afficher les options de plate-forme.
- Sélectionnez cette option pour enregistrer les cibles de build Apple (iOS) et Android.
- Saisissez le ou les ID spécifiques à la plate-forme de votre projet Unity. Pour cet atelier de programmation, saisissez ce qui suit :
- Pour Apple (iOS) : saisissez
com.google.firebase.level-updans le champ ID du bundle iOS. - Pour Android : saisissez
com.google.firebase.level_updans le champ Nom du package Android.
- Pour Apple (iOS) : saisissez
- Vous pouvez également saisir le ou les noms spécifiques à la plate-forme de votre projet Unity.
- Cliquez sur Enregistrer l'application et accédez à la section Télécharger le fichier de configuration.
- Répétez le processus pour la cible de compilation que vous n'avez pas utilisée la première fois.
Ajouter des fichiers de configuration Firebase
Après avoir cliqué sur Register app (Enregistrer l'application), vous serez invité à télécharger deux fichiers de configuration (un pour chaque cible de compilation). Votre projet Unity a besoin des métadonnées Firebase dans ces fichiers pour se connecter à Firebase.
- Téléchargez les deux fichiers de configuration disponibles :
- Pour Apple (iOS) : téléchargez GoogleService-Info.plist.
- Pour Android : téléchargez google-services.json.
- Ouvrez la fenêtre Project (Projet) de votre projet Unity, puis déplacez les deux fichiers de configuration dans le dossier Assets (Éléments).
- De retour dans la console Firebase, dans le workflow de configuration, cliquez sur Suivant et passez à l'ajout des SDK Firebase pour Unity.
Remarque : Vous pouvez toujours télécharger à nouveau ces fichiers ultérieurement en ouvrant les paramètres généraux de votre projet, en faisant défiler la page jusqu'à la section Vos applications, puis en cliquant sur le bouton de téléchargement du fichier de configuration souhaité.
Ajouter les SDK Firebase pour Unity
- Cliquez sur Télécharger le SDK Unity Firebase dans la console Firebase.
- Décompressez le SDK à l'emplacement de votre choix.
- Dans votre projet Unity ouvert, accédez à Assets (Éléments) > Import Package (Importer un package) > Custom Package (Package personnalisé).
- Dans la boîte de dialogue Importer un package, accédez au répertoire contenant le SDK décompressé, sélectionnez
FirebaseAnalytics.unitypackage, puis cliquez sur Ouvrir. - Dans la boîte de dialogue Import Unity Package (Importer un package Unity) qui s'affiche, cliquez sur Import (Importer).
- Répétez les étapes précédentes pour importer les deux packages suivants :
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics est un outil de création de rapports de plantages léger et en temps réel qui vous aide à suivre, à hiérarchiser et à résoudre les problèmes de stabilité qui nuisent à la qualité de votre application. Si vous ne l'avez jamais utilisé, envisagez de suivre le parcours de formation Crashlytics pour Unity.
- Revenez à la console Firebase, puis cliquez sur Suivant dans le workflow de configuration.
Pour en savoir plus sur l'ajout de SDK Firebase aux projets Unity, consultez Options d'installation Unity supplémentaires.
4. Définir les valeurs par défaut de Remote Config et extraire de nouvelles valeurs
Dans cet atelier de programmation, vous allez mettre à jour des objets qui utilisent des valeurs définies dans le code ou sérialisées dans l'éditeur Unity pour utiliser des valeurs instrumentées avec Remote Config. Vous allez configurer des valeurs par défaut pour chaque paramètre à l'aide de SetDefaultsAsync afin que votre application se comporte comme prévu avant de se connecter au backend Remote Config. Votre application restera à jour en récupérant de nouvelles valeurs depuis Remote Config et en les activant pour les rendre utilisables dans le code.
Pour extraire de nouvelles valeurs de Remote Config, vous devez compléter un certain nombre de méthodes non implémentées déjà présentes dans le fichier Assets/Hamster/Scripts/MainGame.cs.
- Ajoutez les instructions
usingsuivantes àMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionscontient des extensions de l'API Tasks C# qui vous aideront à simplifier la gestion du processus d'initialisation avec des rappels. - Ajoutez l'initialisation de Firebase à votre méthode
MainGame.csStart()en remplaçant la méthode InitializeCommonDataAndStartGame() existante par la méthode actuellement non implémentée,InitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Dans
MainGame.cs, recherchezInitializeFirebaseAndStartGame(). Déclarez une variable d'application et remplacez l'implémentation de la méthode comme suit :public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - Les appels d'initialisation Firebase
SetRemoteConfigDefaultsen cas de succès pour définir les valeurs par défaut dans l'application. Remplacez la méthode SetRemoteConfigDefaults non implémentée par le code suivant :private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Extrayez et activez les nouvelles valeurs (si nécessaire).
Nous devons maintenant compléter la méthode FetchRemoteConfig existante. Cela enchaînera les appels aux méthodes FetchAsync (qui récupère de nouvelles valeurs depuis Remote Config) et ActivateAsync (qui active ces valeurs obtenues pour les rendre disponibles dans le code) de Remote Config à l'aide d'un paramètre de rappel nommé onFetchAndActivateSuccessful.
Le code de démarrage que nous avons ajouté à l'étape précédente appelle FetchRemoteConfig avec InitializeCommonDataAndStartGame comme rappel afin de démarrer le jeu à la fin de la séquence. Vous pouvez transmettre d'autres rappels à FetchRemoteConfig pour appeler la récupération avec différents résultats. Par exemple, vous pouvez transmettre une méthode qui ouvre de nouveaux menus d'interface utilisateur, qui dépendent des valeurs Remote Config. Les menus ne s'ouvriront qu'une fois ces valeurs récupérées et activées.
- Collez le code ci-dessous dans
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Ensuite, complétez la méthode
ActivateRetrievedRemoteConfigValues, qui reçoit un rappel transmis,onFetchAndActivateSuccessful. Une fois l'activation terminée, le rappel spécifié est appelé :private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Lorsqu'il est appelé en aval par SetRemoteConfigDefaults à partir du contexte d'initialisation, ActivateRetrievedRemoteConfigValues appelle le point de départ précédent, InitializeCommonDataAndStartGame, pour démarrer le jeu en ouvrant le menu principal.
6. Configurer une stratégie de chargement Remote Config
Pour récupérer et activer les valeurs à un autre moment lors de l'utilisation de l'application, vous devez appeler à nouveau ces fonctions et, si des objets ont mis en cache les valeurs, ils doivent être avertis pour effectuer une mise à jour. Pour élaborer une stratégie de récupération des valeurs Remote Config, réfléchissez au moment où les nouvelles valeurs sont nécessaires et au moment où lancer la récupération et l'activation des nouvelles valeurs pour éviter qu'elles ne changent pendant leur utilisation.
Dans l'implémentation actuelle, les valeurs Remote Config sont extraites et activées au démarrage de l'application. Les récupérations peuvent être masquées lors des modifications de menu, tout en bloquant l'interaction pendant la transition. De plus, c'est souvent le moment le plus pertinent pour obtenir de nouvelles valeurs, car un changement d'état du menu peut souvent être utilisé pour savoir "où" le joueur va et prédire qu'une valeur sera utilisée.
En examinant le système de menu de Mechahamster, le moyen le plus simple d'ajouter des actualisations de menu bloquant l'UI est de l'appeler avant la reprise du menu principal (plus précisément lorsqu'il est accessible en revenant d'un autre menu) et de transmettre la méthode d'affichage de l'UI en tant que rappel onFetchAndActivateSuccessful. Vous pouvez faire de même pour le menu Sélection du niveau.
Lors du chargement initial au démarrage de l'application, toute navigation dans le menu principal sera gérée par le premier de ces éléments, tandis que toute nouvelle entrée dans le menu Sélection du niveau entraînera également une actualisation. L'entrée initiale dans le menu de sélection des niveaux n'a pas d'importance, car il n'est accessible que depuis le menu principal et est donc déjà couvert.
Pour activer cette fonctionnalité dans l'application, exécutez les méthodes correspondantes dans les fichiers du menu principal et de sélection du niveau, ce qui bloquera l'affichage de l'UI jusqu'à ce que FetchAsync et ActivateAsync soient terminés :
- Ouvrez
Assets/Hamster/Scripts/States/MainMenu.cset remplacez la méthodeResumeexistante par ce qui suit :public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Enregistrez le fichier.
- Ouvrez
Assets/Hamster/Scripts/States/BaseLevelSelect.cset remplacez la méthodeResumeexistante par le code suivant :public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Enregistrez le fichier.
7. Déboguer/valider les comportements de récupération
À ce stade, il est utile d'effectuer un diagnostic/une vérification de la validation. La procédure suivante vous permettra de tester manuellement votre application et de vérifier si elle récupère et active les valeurs Remote Config.
Les informations seront imprimées dans les journaux de votre simulateur, de votre appareil ou de votre éditeur. Pour iOS, vous pouvez afficher les journaux de l'appareil et du simulateur dans Xcode. Pour Android, affichez les journaux en exécutant adb logcat. Si vous exécutez le code dans Unity en appuyant sur "Play" (Lecture) dans l'éditeur, les journaux s'affichent dans l'onglet "Console".
- Recompilez et exécutez l'application (dans l'éditeur, à l'aide d'un appareil ou d'un simulateur).
- Une fois le menu principal du jeu affiché, examinez les journaux de sortie de votre jeu. Ils doivent contenir les journaux générés par
Debug.LogdansFetchRemoteConfigetActivateRetrievedRemoteConfigValues. Les messages "Récupération des données…" et "Données à distance chargées et prêtes" devraient s'afficher. Notez les codes temporels au début de ces messages. - Dans le jeu, appuyez sur Licence.
- Appuyez sur OK.
- Attendez que le menu principal du jeu s'affiche.
- Examinez la sortie du journal de votre jeu, qui devrait être semblable à celles de l'étape précédente, avec de nouveaux codes temporels (correspondant à l'heure définie sur l'horloge système où vous exécutez le jeu).
- Dans le jeu, appuyez sur Jouer.
- Appuyez sur C'est parti.
- Guidez la balle jusqu'au but à l'aide des touches fléchées du clavier. Un menu "Niveau terminé" s'ouvre.
- Appuyez sur Niveaux.
- Attendez que le menu Level Select (Sélection du niveau) se charge.
- Examinez à nouveau la sortie du journal de votre jeu. Il doit correspondre aux messages du journal des étapes précédentes, avec des codes temporels plus récents (correspondant à l'heure définie sur l'horloge système sur laquelle vous exécutez le jeu).
Si l'un de ces éléments n'apparaît pas dans votre application, il est possible qu'une partie du flux de récupération et d'activation (ou de votre appareil) soit mal configurée. Si le premier journal n'apparaît pas, il est possible que votre jeu ne démarre pas. Consultez la console de l'éditeur ou les journaux de l'appareil/de l'émulateur pour détecter les avertissements et les erreurs concernant votre projet/environnement, puis examinez-les. Le problème peut être aussi simple qu'une connexion à Internet.
Si les journaux initiaux du chargement du menu s'affichent, mais que l'un des journaux suivants ne s'affiche pas, examinez/réimplémentez les méthodes Resume dans Assets/Hamster/Scripts/States/MainMenu.cs et Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Instrumenter votre code
Maintenant que vous avez configuré les valeurs des paramètres intégrés dans SetDefaultsAsync() et mis à disposition les versions les plus récentes avec FetchAsync() et ActivateAsync(), vous allez référencer et utiliser ces valeurs dans le code.
Une fois que vous avez défini des valeurs dans le backend Remote Config, que vous les avez extraites et que vous les avez activées (ou que vous avez effectué les deux opérations en même temps), ces valeurs sont disponibles pour votre application. Pour les utiliser, appelez GetValue(string key) et choisissez une clé de paramètre comme argument. Cela renvoie un ConfigValue, qui possède des propriétés permettant d'accéder à la valeur sous différents types acceptés : string, bool, long, double. Dans ce projet et dans la plupart des cas d'utilisation de jeux, vous devez caster les deux derniers types vers les types plus idiomatiques int et float. Pour vous assurer que ces conversions ne posent pas de problème, vérifiez que les valeurs initiales définies dans Remote Config se trouvent dans la plage valide des types que vous utiliserez dans le code de votre application.
- Importez Remote Config en ajoutant
using Firebase.RemoteConfig;en haut des fichiers suivants :Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Remplacez la méthode
StartdeAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Modifiez le corps de la méthode
InitializeUIdeMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideest défini pour modifier le sous-titre de l'écran du menu principal si tous ses champs dans le cloud sont définis sur des valeurs autres que les valeurs par défaut de leur type.
9. Définir les valeurs des paramètres à distance
Maintenant que votre application est entièrement instrumentée, vous pouvez configurer les paramètres et les valeurs sur le serveur Remote Config. Dans cet atelier de programmation, nous allons configurer cela à l'aide de la console Firebase.
- Dans la console Firebase, ouvrez votre projet.
- Sélectionnez "Remote Config" dans le menu pour afficher le tableau de bord Remote Config.
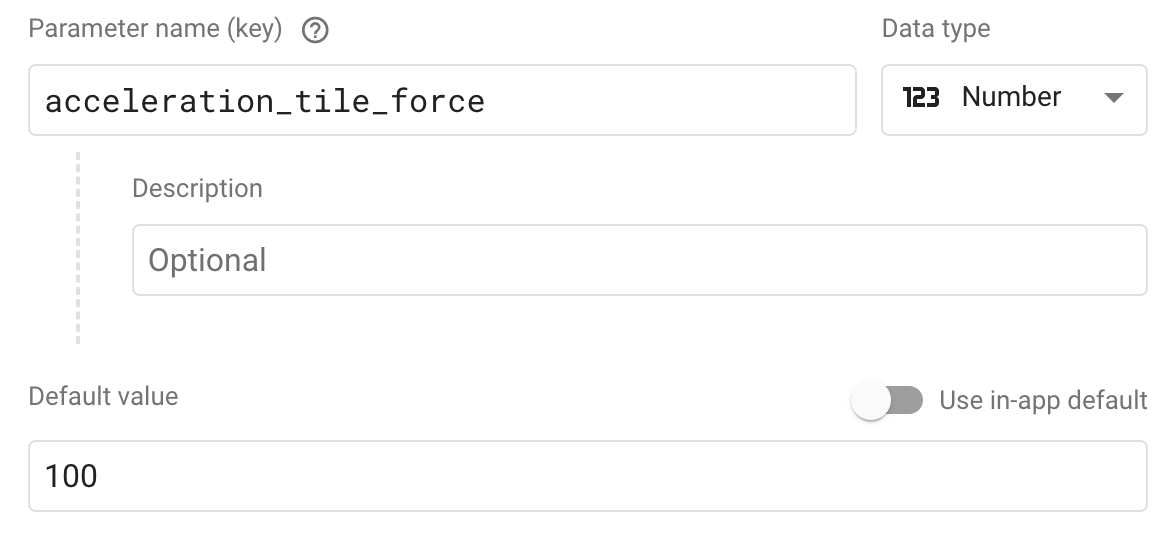
- Pour chacun des paramètres que vous avez définis dans votre application et qui sont listés dans le tableau ci-dessous, cliquez sur Ajouter un paramètre, collez le nom (clé) du paramètre, sélectionnez le Type de données listé dans le tableau, désactivez Utiliser la valeur par défaut de l'application et collez la nouvelle valeur par défaut :
Nom du paramètre (clé)
Type de données
Valeur par défaut
acceleration_tile_force
Nombre
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Cliquez sur Enregistrer pour enregistrer les modifications.
- Cliquez sur Publier pour publier la nouvelle configuration et rendre les nouvelles valeurs disponibles pour votre jeu.
- Exécutez à nouveau votre application après avoir défini ces paramètres à distance et observez comment ils remplacent les valeurs par défaut d'origine.

10. Utiliser les conditions Remote Config pour diffuser des variantes
Vous pouvez adapter l'expérience de l'application à l'utilisateur en fonction de la langue qu'il parle, de son emplacement, de l'heure de la journée ou de la plate-forme qu'il utilise. Les conditions Remote Config vous permettent d'utiliser ces attributs et d'autres, individuellement ou combinés, pour diffuser différentes valeurs (appelées variantes) à l'utilisateur.
Les conditions sont souvent utilisées pour modifier le contenu entre les plates-formes iOS et Android. Suivez les étapes ci-dessous pour implémenter une condition qui fournit une valeur différente pour subtitle_override en fonction de la plate-forme utilisée.
- Ouvrez l'onglet Remote Config de votre projet dans la console Firebase.
- Cliquez sur le bouton Modifier pour
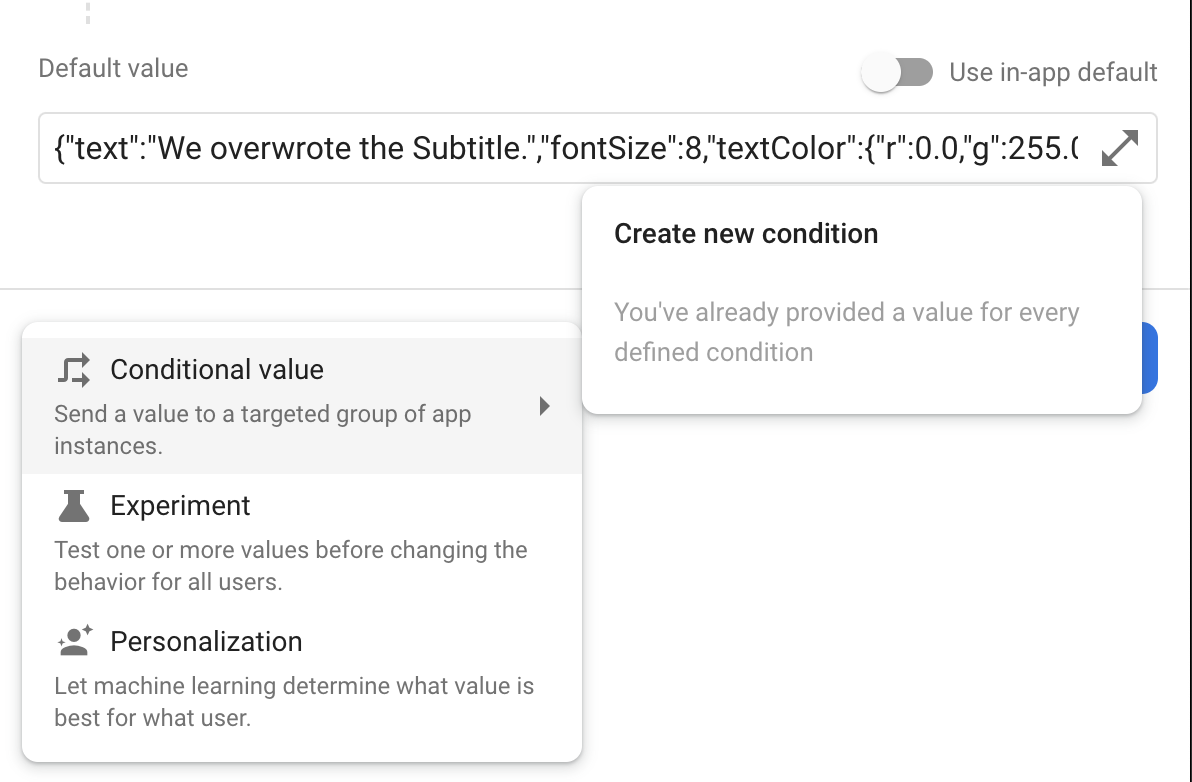
subtitle_override.. - En bas à gauche, cliquez sur Ajouter.
- Dans le menu déroulant qui s'affiche, pointez sur Valeur conditionnelle, puis cliquez sur Créer une condition.

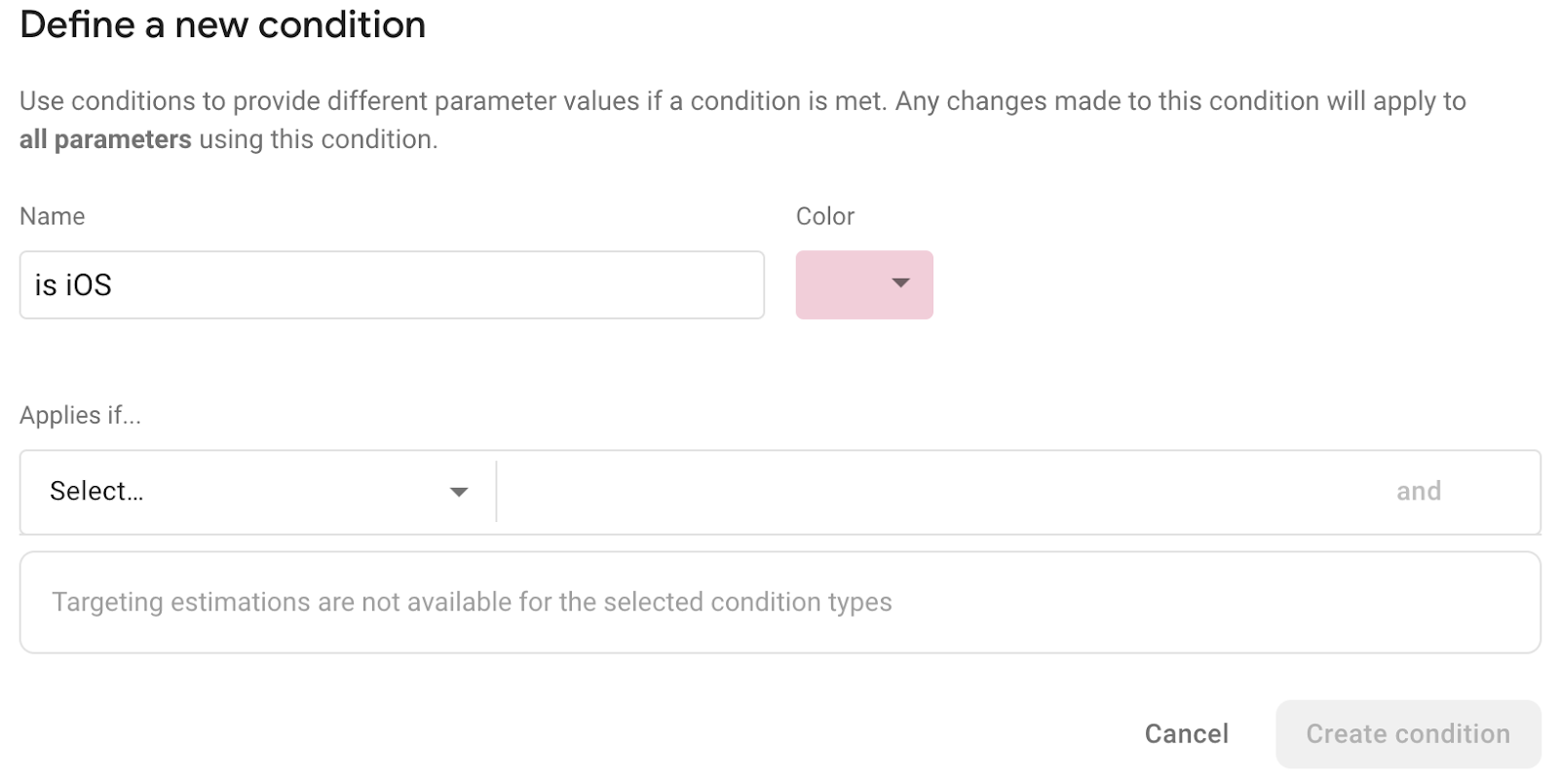
- Lorsque vous y êtes invité, nommez la condition "is iOS" si vous ciblez iOS ou "is Android" si vous ciblez Android. Si vous ciblez les deux, choisissez-en simplement un ici et utilisez-le pour le reste de l'atelier de programmation.

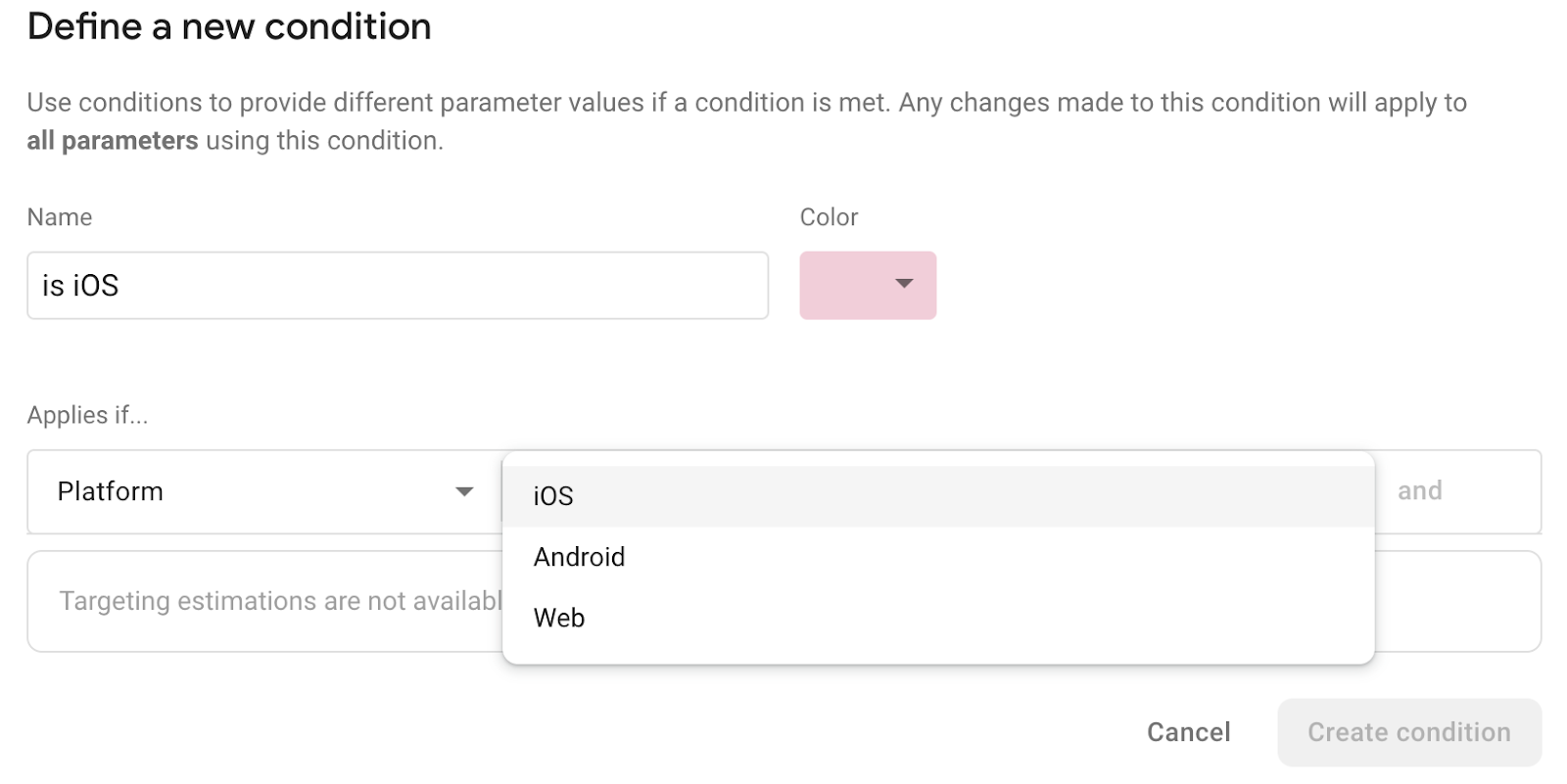
- Sous S'applique si…, cliquez sur le menu déroulant Sélectionner…, puis sélectionnez Plate-forme. Sélectionnez ensuite la plate-forme appropriée.

- Cliquez sur Créer une condition pour créer la condition. La boîte de dialogue "Modifier le paramètre" s'affiche à nouveau. Vous pouvez maintenant définir une valeur :
- Si vous ciblez Android, définissez la valeur sur :
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Si vous ciblez iOS, définissez la valeur sur :
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Si vous ciblez Android, définissez la valeur sur :
- Cliquez sur Enregistrer pour enregistrer les modifications.
- Cliquez sur Publier pour publier la nouvelle configuration et rendre les nouvelles valeurs disponibles pour votre jeu.
Si vous compilez et exécutez à nouveau le jeu, le sous-titre devrait être remplacé par sa variante spécifique à la plate-forme.
11. Configurer Remote Config pour recevoir des mises à jour en temps réel
Remote Config peut désormais écouter et gérer les mises à jour des modèles Remote Config en temps réel. Les applications peuvent s'abonner à la nouvelle API Remote Config en temps réel pour écouter les modifications de configuration et les valeurs mises à jour.
Fonctionnement
Pour écouter les mises à jour, votre application doit implémenter une méthode qui s'abonne à l'événement OnConfigUpdateListener. Tant qu'un ou plusieurs écouteurs de mise à jour de la configuration sont abonnés, les nouveaux modèles Remote Config sont extraits automatiquement. Les gestionnaires abonnés sont appelés et peuvent être utilisés pour effectuer une logique en réponse, comme l'activation des nouvelles valeurs et leur mise à disposition pour le reste de l'application.
Implémenter Remote Config en temps réel
Pour illustrer le fonctionnement de cette méthode dans le jeu, apportez les modifications suivantes à votre code.
Créer un gestionnaire de mise à jour de la configuration
Pour utiliser l'événement de mise à jour de la configuration, vous devez d'abord créer une méthode capable de l'écouter. Placez la méthode suivante dans Assets/Hamster/Scripts/MainGame.cs :
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Cette méthode affiche une liste des clés mises à jour et un message de réussite dans le journal lorsqu'elle active les nouvelles valeurs.
S'abonner à l'événement "Update"
Pour activer ActivateValuesOnConfigUpdate lorsque l'événement est appelé, abonnez-le à l'événement. Remplacez la méthode InitializeCommonDataAndStartGame() dans Assets/Hamster/Scripts/MainGame.cs par ce qui suit :
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
La nouvelle ligne (se terminant par += ActivateValuesOnConfigUpdate;) abonne le gestionnaire d'événements à l'événement.
Se désabonner lorsque l'objet propriétaire du gestionnaire est détruit
Pour éviter les erreurs de référence null, les objets dont les méthodes sont abonnées à des événements doivent se désabonner de cette méthode lorsqu'ils sont détruits. Ajoutez la méthode suivante à Assets/Hamster/Scripts/MainGame.cs :
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Tester la nouvelle fonctionnalité
Pour valider la nouvelle fonctionnalité, essayez l'application que vous avez créée. La procédure suivante nécessite que vous puissiez lire le journal et déboguer à l'aide d'un appareil réel.
Modifiez acceleration_tile_force et observez
Après avoir démarré votre application, dans la section Remote Config de la console Firebase :
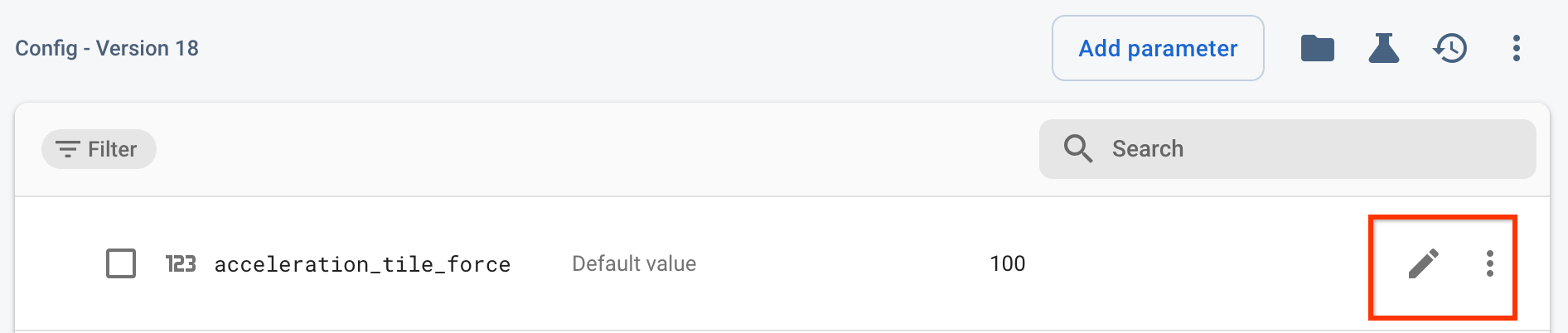
- Appuyez sur le bouton Modifier à côté de
acceleration_tile_force.

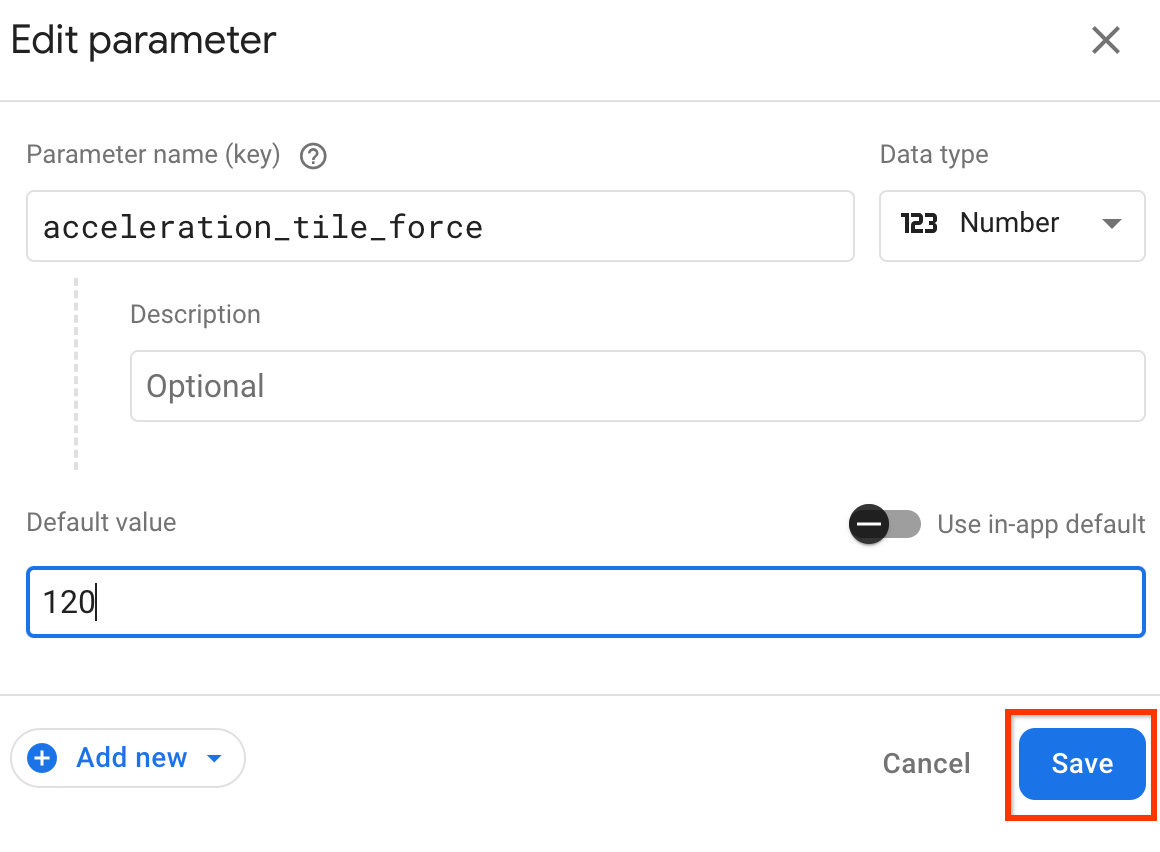
- Remplacez la valeur par "120", puis cliquez sur Enregistrer.

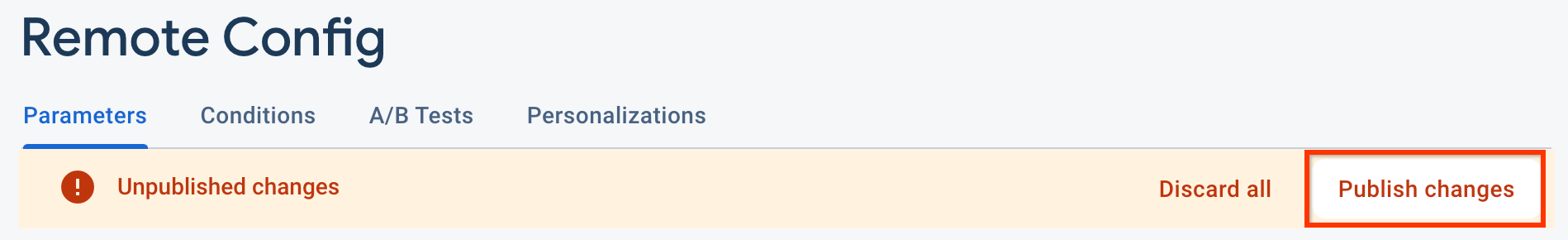
- Cliquez sur le bouton Publier les modifications.

- Inspectez le journal.
- Si un message de journal commençant par "Erreur lors de l'écoute" s'affiche, lisez le reste du message et essayez de déboguer avec le message d'erreur qu'il affiche.
- Si un journal commence par "Updated keys" (Clés mises à jour), cela signifie que votre application a reçu les valeurs modifiées.
- Si vous ne voyez aucun de ces éléments, parcourez le reste de vos journaux, puis relisez les instructions de la section Créer un gestionnaire de mise à jour de la configuration, effectuez de nouveaux tests et vérifiez à nouveau les journaux pour déterminer si quelque chose ne va pas.
12. Félicitations !
Vous avez utilisé Remote Config pour contrôler les valeurs du jeu à distance en les récupérant dans votre application et en utilisant des conditions pour diffuser différentes variantes.
Points abordés
- Définir et récupérer des valeurs Remote Config
- Instrumenter votre code Unity C# pour utiliser les valeurs récupérées
- Stocker, instrumenter et remplacer des valeurs/objets composés en tant que valeurs JSON
- Utiliser les conditions Remote Config pour diffuser différentes variantes de valeurs
Étapes suivantes
Pour mieux comprendre la logique des valeurs obtenues par une instance d'application lorsqu'elle utilise un paramètre avec plusieurs valeurs (en raison de conditions ou de la localité), consultez Priorité des valeurs de paramètre.

