1. Introdução
Use a Configuração remota do Firebase para definir pares de chave-valor, também conhecidos como parâmetros, no seu app e atualizar os valores na nuvem. Assim, você pode modificar a aparência e o comportamento do app sem precisar distribuir uma atualização.
Você vai adicionar essa nova funcionalidade a um jogo de exemplo, o MechaHamster: Level Up with Firebase Edition. Este jogo de exemplo é uma nova versão do clássico MechaHamster do Firebase, que remove a maior parte da funcionalidade integrada do Firebase, dando a você a chance de implementar novos usos do Firebase no lugar dela.
Para garantir que o app se comporte da maneira esperada, você vai definir configurações padrão para valores no código do jogo de exemplo. Esses valores podem ser substituídos por valores definidos na Configuração remota no console do Firebase.
O que você vai aprender
- Como definir e recuperar valores da Configuração remota na nuvem
- Como instrumentar seu código Unity C# para usar automaticamente os valores recuperados
- Como armazenar, instrumentar e substituir valores/objetos compostos como valores JSON
- Como usar as condições da Configuração remota para veicular diferentes variantes de valor a diferentes grupos de usuários
Pré-requisitos
- Unity 2019.1.0f1 ou mais recente com suporte a build para iOS e/ou Android
- Um dispositivo físico Android/iOS ou um simulador/emulador para criar e executar o jogo
2. Configurar o ambiente de desenvolvimento
As seções a seguir descrevem como baixar o código do Level Up with Firebase, abrir no Unity e adicionar um projeto do Firebase. Este jogo de exemplo do Level Up com Firebase é usado por vários outros codelabs do Firebase + Unity. Portanto, talvez você já tenha concluído as tarefas desta seção. Se sim, pule essas etapas e vá para "Adicionar SDKs do Firebase para Unity" e adicione a Configuração remota ao código de exemplo do jogo.
Fazer o download do código
Clone o repositório do GitHub deste codelab na linha de comando:
git clone https://github.com/firebase/level-up-with-firebase
Se preferir, baixe o repositório como um arquivo ZIP.
Abra Cresça com o Firebase no Unity Editor
- Abra o Unity Hub e, na guia Projetos, clique na seta suspensa ao lado de Abrir.
- Clique em Adicionar projeto do disco.
- Navegue até o diretório que contém o código e clique em OK.
- Se solicitado, selecione uma versão do Unity Editor para usar e sua plataforma de destino (Android ou iOS).
- Clique no nome do projeto, level-up-with-firebase, para abrir no editor do Unity.
- Se o editor não abrir automaticamente, abra
MainGameSceneem Assets > Hamster na guia Project do Unity Editor.
Para mais informações sobre como instalar e usar o Unity, consulte Trabalhar no Unity.
3. Adicionar o Firebase ao seu projeto do Unity
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
LevelUpWithFirebase).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você precisa do Google Analytics para usar os produtos do Firebase da melhor forma. Portanto, mantenha a ativação na opção do Google Analytics. Siga as instruções na tela para configurar o Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Registrar o app no Firebase
- Abra o Console do Firebase e, no centro da página de visão geral do projeto, clique no ícone do Unity para iniciar o fluxo de trabalho de configuração. Se você já adicionou um app ao seu projeto do Firebase, clique em Adicionar app para exibir as opções da plataforma.
- Selecione para registrar os destinos de build da Apple (iOS) e do Android.
- Digite os IDs específicos da plataforma do seu projeto do Unity. Neste codelab, insira o seguinte:
- Para Apple (iOS): insira
com.google.firebase.level-upno campo ID do pacote do iOS. - Para Android: insira
com.google.firebase.level_upno campo Nome do pacote Android.
- Para Apple (iOS): insira
- Opcionalmente, digite os apelidos específicos da plataforma do seu projeto do Unity.
- Clique em Registrar app e acesse a seção Fazer o download do arquivo de configuração.
- Repita o processo para o destino de build que você não fez na primeira vez.
Adicionar arquivos de configuração do Firebase
Depois de clicar em Registrar app, você vai precisar fazer o download de dois arquivos de configuração (um para cada destino de build). Seu projeto do Unity precisa dos metadados do Firebase nesses arquivos para se conectar ao Firebase.
- Baixe os dois arquivos de configuração disponíveis:
- Para Apple (iOS): faça o download de GoogleService-Info.plist.
- Para Android: faça o download de google-services.json.
- Abra a janela Projeto do seu projeto do Unity e mova os dois arquivos de configuração para a pasta Assets.
- De volta ao fluxo de trabalho de configuração no Console do Firebase, clique em Avançar e siga para "Adicionar SDKs do Firebase para Unity".
Observação:você pode baixar esses arquivos novamente mais tarde. Para isso, abra as configurações gerais do projeto, role a tela para baixo até a seção Seus apps e clique no botão de download do arquivo de configuração desejado.
Adicionar SDKs do Firebase para Unity
- Clique em Baixar o SDK do Firebase para Unity no console do Firebase.
- Descompacte o SDK em um local conveniente.
- No seu projeto aberto do Unity, acesse Assets > Import Package > Custom Package.
- Na caixa de diálogo Import package, navegue até o diretório que contém o SDK descompactado, selecione
FirebaseAnalytics.unitypackagee clique em Open. - Na caixa de diálogo Importar pacote do Unity, clique em Importar.
- Repita as etapas anteriores para importar os dois pacotes a seguir:
FirebaseRemoteConfig.unitypackage- O
FirebaseCrashlytics.unitypackage
Crashlytics é uma ferramenta de relatório de erros leve e em tempo real que ajuda a monitorar, priorizar e corrigir problemas de estabilidade que comprometem a qualidade do seu app. Se você nunca usou o Crashlytics, faça o programa de aprendizado do Crashlytics para Unity.
- Volte ao Console do Firebase e, no fluxo de trabalho de configuração, clique em Próxima.
Para mais informações sobre como adicionar SDKs do Firebase a projetos do Unity, consulte Outras opções de instalação do Unity.
4. Definir padrões da Configuração remota e buscar novos valores
Neste codelab, você vai atualizar objetos que usam valores definidos no código ou serializados no editor do Unity para usar valores instrumentados com a Configuração remota. Você vai configurar valores padrão para cada parâmetro usando SetDefaultsAsync para que o app se comporte da maneira pretendida antes de se conectar ao back-end da Configuração remota. Seu app vai ficar atualizado buscando novos valores da Configuração remota e ativando-os para que possam ser usados no código.
Para buscar novos valores da Configuração remota, há vários métodos não implementados já presentes no arquivo Assets/Hamster/Scripts/MainGame.cs que precisam ser concluídos.
- Adicione as seguintes instruções
usingaMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionscontém algumas extensões da API C# Tasks (link em inglês), que ajudam a simplificar o gerenciamento do processo de inicialização com callbacks. - Adicione a inicialização do Firebase ao método
MainGame.csStart()substituindo o método InitializeCommonDataAndStartGame() pelo métodoInitializeFirebaseAndStartGame(), que ainda não foi implementado:void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Em
MainGame.cs, encontreInitializeFirebaseAndStartGame(). Declare uma variável de app e substitua a implementação do método da seguinte maneira:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - As chamadas de inicialização do Firebase
SetRemoteConfigDefaultsem caso de sucesso para definir valores padrão no app. Substitua o método SetRemoteConfigDefaults não implementado pelo seguinte:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Buscar e ativar novos valores (conforme necessário)
Agora precisamos concluir o método FetchRemoteConfig. Isso vai encadear chamadas aos métodos da Configuração remota FetchAsync (que busca novos valores da Configuração remota) e ActivateAsync (que ativa esses valores obtidos para disponibilizá-los no código) usando um parâmetro de callback chamado onFetchAndActivateSuccessful.
O código de inicialização que adicionamos na etapa anterior chama FetchRemoteConfig com InitializeCommonDataAndStartGame como callback para iniciar o jogo no final da sequência. Você pode transmitir callbacks alternativos para FetchRemoteConfig e invocar a busca com resultados diferentes. Um exemplo (que você vai implementar mais tarde) é transmitir um método que abre novos menus de interface, que dependem dos valores da Configuração remota. Isso fará com que os menus sejam abertos somente depois que esses valores forem buscados e ativados.
- Cole o código abaixo em
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Em seguida, conclua o método
ActivateRetrievedRemoteConfigValues, que recebe um callback transmitido,onFetchAndActivateSuccessful. Quando a ativação terminar, o callback especificado será invocado:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Quando chamado downstream por SetRemoteConfigDefaults no contexto de inicialização, ActivateRetrievedRemoteConfigValues chama o ponto de partida anterior, InitializeCommonDataAndStartGame, para iniciar o jogo abrindo o menu principal.
6. Configurar uma estratégia de carregamento da Configuração remota
Para buscar e ativar valores em outro momento durante o uso do app, chame essas funções novamente. Se algum objeto tiver armazenado os valores em cache, ele precisará ser notificado para realizar uma atualização. Para desenvolver uma estratégia de nova busca de valores da Configuração remota, considere quando os novos valores são necessários e quando iniciar a busca e a ativação deles para evitar mudanças durante o uso.
Na implementação atual, os valores da Configuração remota são buscados e ativados quando o app é iniciado. As buscas podem ser ocultadas durante as mudanças de menu e também bloquear a interação durante a transição. Além disso, esse é geralmente o momento mais relevante para receber novos valores, já que uma mudança no estado do menu pode ser usada para saber "para onde" o jogador está indo e prever que um valor será usado.
Analisando o sistema de menus do Mechahamster, a maneira mais fácil de adicionar atualizações de menu de bloqueio da interface é chamá-lo antes da retomada do menu principal (especificamente quando ele é acessado ao sair de outro menu) e transmitir o método de exibição da interface como o callback onFetchAndActivateSuccessful. O mesmo pode ser feito para o menu Seleção de nível.
Com o carregamento inicial como parte da inicialização do app, qualquer navegação pelo menu principal será processada pelo primeiro, e qualquer reentrada no menu Seleção de nível também vai causar uma atualização. A entrada inicial no menu de seleção de nível não importa, já que só pode ser acessado no menu principal e, portanto, já está coberta.
Para ativar isso no app, conclua os métodos relevantes no menu principal e selecione os arquivos de nível, que vão bloquear a exibição da interface até que FetchAsync e ActivateAsync sejam concluídos:
- Abra
Assets/Hamster/Scripts/States/MainMenu.cse substitua o métodoResumeexistente pelo seguinte:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Salve o arquivo.
- Abra
Assets/Hamster/Scripts/States/BaseLevelSelect.cse substitua o métodoResumeatual pelo seguinte:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Salve o arquivo.
7. Depurar/validar comportamentos de busca
Neste ponto, é recomendável fazer uma verificação de diagnóstico/validação. O procedimento a seguir permite testar manualmente o app e como/se ele busca e ativa valores da Configuração remota.
As informações serão impressas como parte dos registros do simulador, do dispositivo ou do editor. No iOS, é possível conferir os registros do dispositivo e do simulador no Xcode. No Android, execute adb logcat para ver os registros. Se você executar o código no Unity pressionando "Play" no editor, os registros vão aparecer na guia "Console".
- Recrie e execute o app (no Editor, usando um dispositivo ou simulador).
- Depois que o Menu principal do jogo aparecer, analise a saída de registro do jogo, que deve conter os registros gerados por
Debug.LogemFetchRemoteConfigeActivateRetrievedRemoteConfigValues. Elas vão mostrar as mensagens "Buscando dados..." e "Dados remotos carregados e prontos". Observe os carimbos de data/hora no início dessas mensagens. - No jogo, pressione Licença.
- Pressione OK.
- Aguarde o menu principal do jogo aparecer.
- Analise a saída de registro do jogo, que deve ser semelhante à da etapa anterior, com novos carimbos de data/hora (correspondentes ao horário definido no relógio do sistema em que você está executando o jogo).
- No jogo, pressione Jogar.
- Pressione Vamos lá.
- Navegue com a bola até o gol usando as setas do teclado, que vão abrir um menu "Nível concluído".
- Pressione Níveis.
- Aguarde o carregamento do menu Seleção de nível.
- Revise a saída de registro do jogo novamente. Ele precisa corresponder às mensagens de registro das etapas anteriores, com carimbos de data/hora mais recentes (correspondentes ao horário definido no relógio do sistema em que você está executando o jogo).
Se algum deles não aparecer no app, talvez alguma parte do fluxo de busca e ativação (ou do dispositivo) esteja configurada incorretamente. Se o primeiro registro não aparecer, talvez o jogo não seja iniciado. Revise o console do editor ou os registros do dispositivo/emulador para ver avisos e erros sobre seu projeto/ambiente e investigue-os. O problema pode ser tão simples quanto se conectar à Internet.
Se os registros iniciais do carregamento do menu aparecerem, mas um dos seguintes não, investigue/reimplemente os métodos Resume em Assets/Hamster/Scripts/States/MainMenu.cs e Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Instrumentar o código
Agora que você configurou os valores de parâmetros no app em SetDefaultsAsync() e disponibilizou as versões mais atualizadas com FetchAsync() e ActivateAsync(), vai referenciar e usar esses valores no código.
Depois de definir, buscar e ativar valores no back-end da Configuração remota (ou fazer os dois ao mesmo tempo), eles ficam disponíveis para o app. Para usar esses valores, chame GetValue(string key) e escolha uma chave de parâmetro como argumento. Isso retorna um ConfigValue, que tem propriedades para acessar o valor como vários tipos compatíveis: string, bool, long, double. Neste projeto e na maioria dos casos de uso de jogos, é necessário converter os dois últimos tipos para int e float, que são mais idiomáticos. Para garantir que essas conversões não causem problemas, verifique se os valores iniciais definidos na Configuração remota estão dentro do intervalo válido dos tipos que você vai usar no código do app.
- Importe a Configuração remota adicionando
using Firebase.RemoteConfig;à parte de cima dos seguintes arquivos:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Substitua o método
StartdeAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Edite o corpo do método
InitializeUIdeMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideestá definido para mudar o subtítulo na tela do menu principal se todos os campos na nuvem estiverem definidos como valores diferentes dos valores padrão do tipo.
9. Definir valores de parâmetros remotamente
Agora que seu app está totalmente instrumentado, você pode configurar parâmetros e valores no servidor da Configuração remota. Neste codelab, vamos configurar isso usando o console do Firebase.
- Abra seu projeto no Console do Firebase.
- Selecione "Configuração remota" no menu para acessar o painel do recurso.
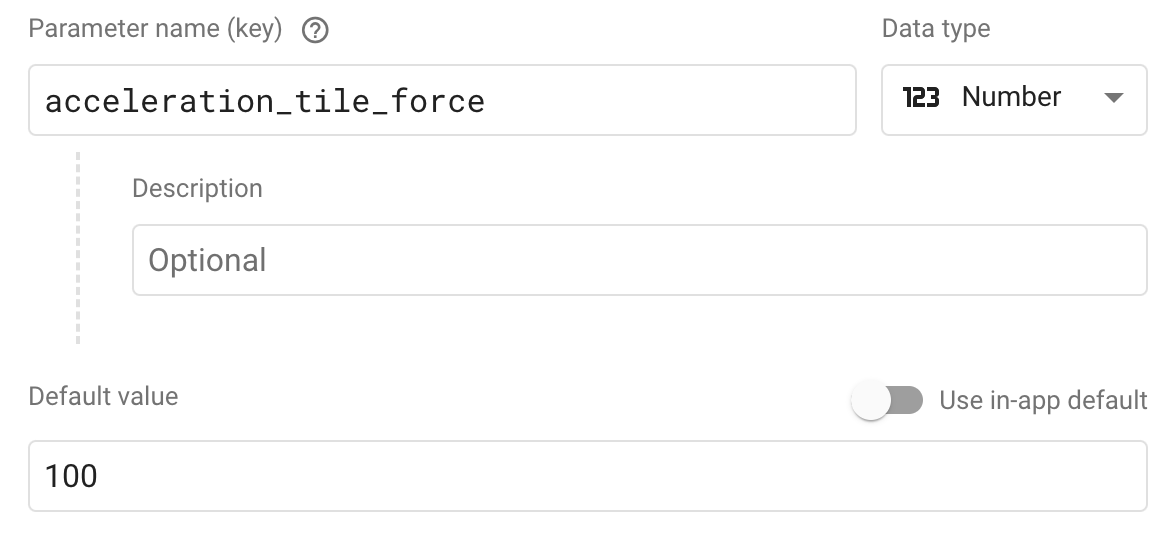
- Para cada um dos parâmetros definidos no app e listados na tabela a seguir, clique em Adicionar parâmetro, cole o nome do parâmetro (chave), selecione o Tipo de dados listado na tabela, desative Usar padrão no app e cole o novo valor padrão:
Nome do parâmetro (chave)
Tipo de dado
Valor padrão
acceleration_tile_force
Número
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Clique em Salvar.
- Clique em Publicar para publicar a nova configuração e disponibilizar os novos valores para seu jogo.
- Execute o app novamente depois de definir esses parâmetros remotos e observe como eles substituem os padrões originais.

10. Usar condições da Configuração remota para veicular variantes
Você pode adaptar a experiência do app ao usuário com base no idioma falado, na localização, no horário do dia ou na plataforma usada. Com as condições da Configuração remota, é possível usar esses e outros atributos individualmente ou em combinação para veicular valores diferentes (chamados de variantes) ao usuário.
Um uso comum das condições é mudar o conteúdo entre as plataformas iOS e Android. Siga as etapas abaixo para implementar uma condição que veicule um valor diferente para subtitle_override dependendo da plataforma em uso.
- Abra a guia "Configuração remota" do projeto no Console do Firebase.
- Clique no botão de edição para
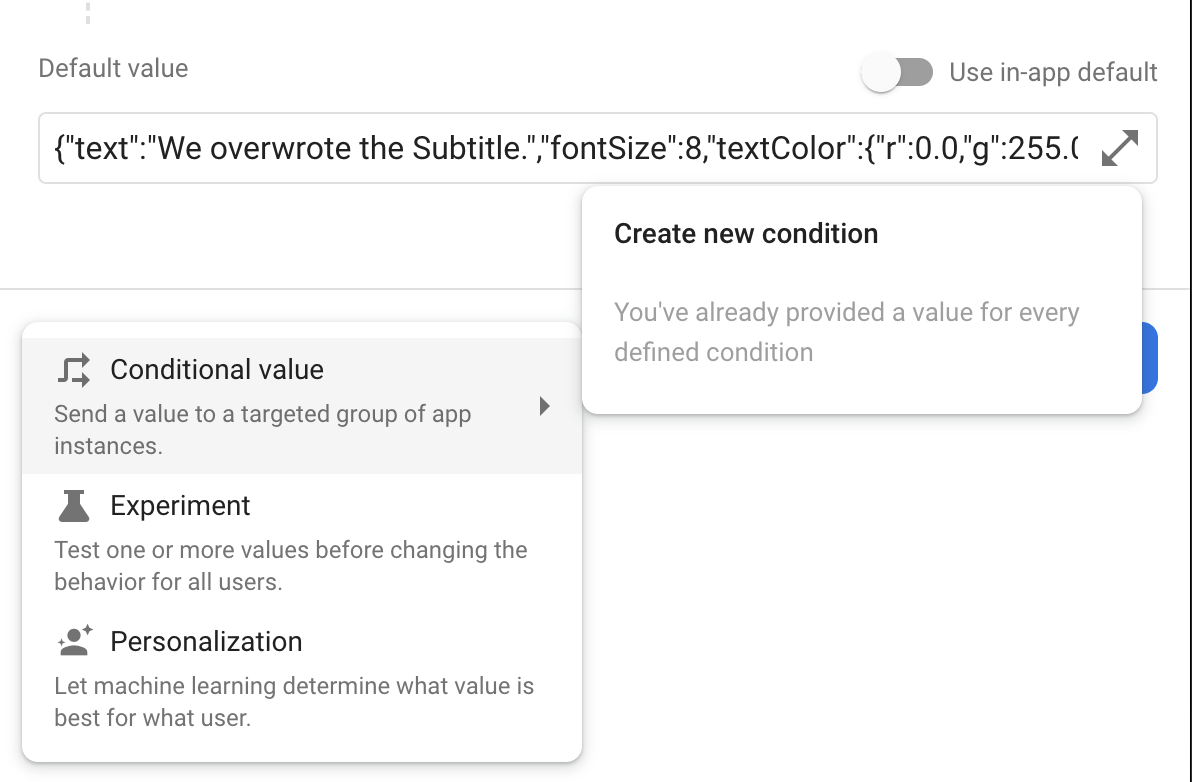
subtitle_override.. - No canto inferior esquerdo, clique em Adicionar novo.
- No menu suspenso que aparece, passe o cursor sobre Valor condicional e clique em Criar nova condição.

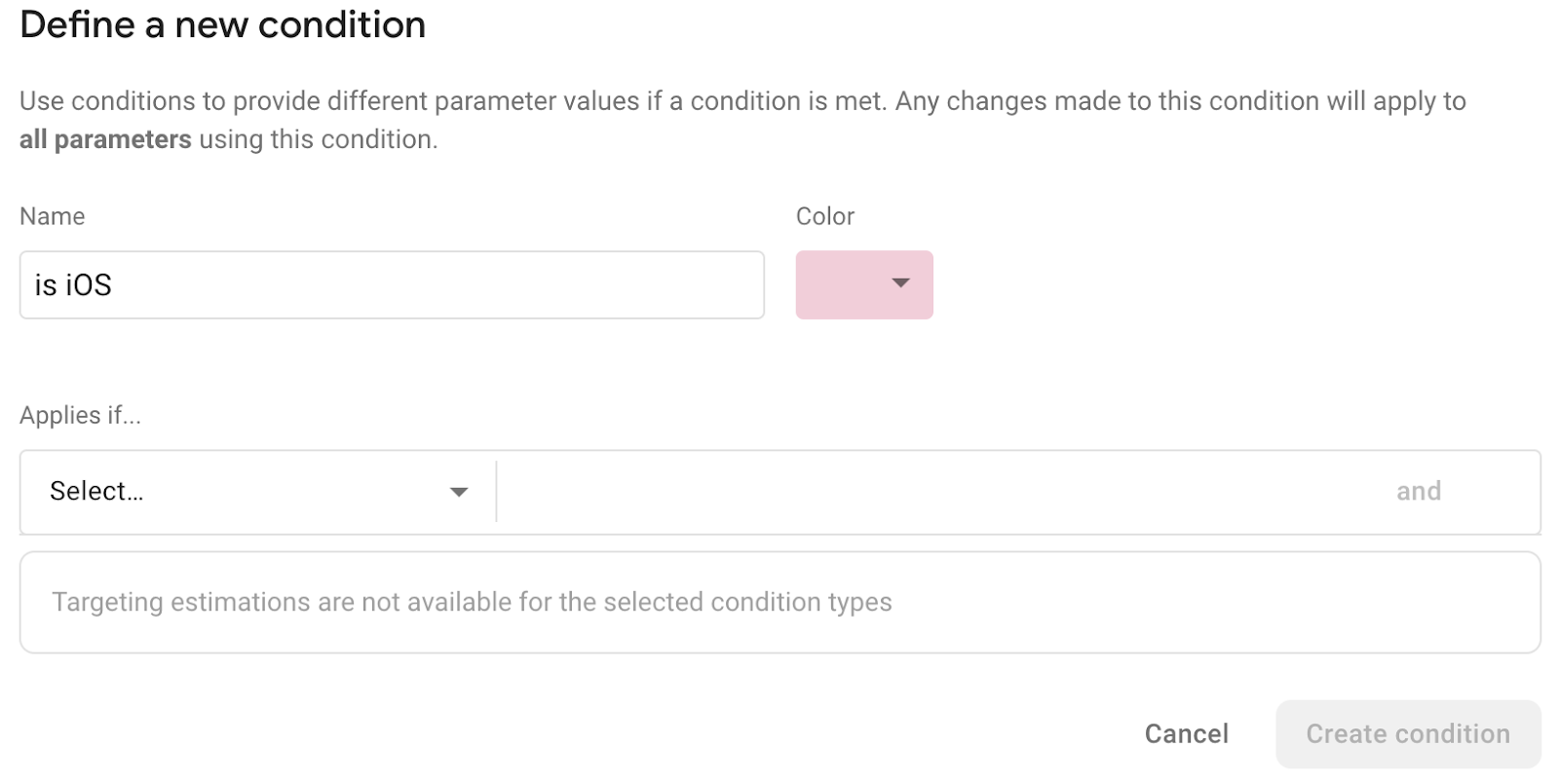
- Quando solicitado, nomeie a condição como "is iOS" se você estiver segmentando o iOS ou "is Android" se estiver segmentando o Android. Se você estiver segmentando os dois, escolha um aqui e use-o no restante do codelab.

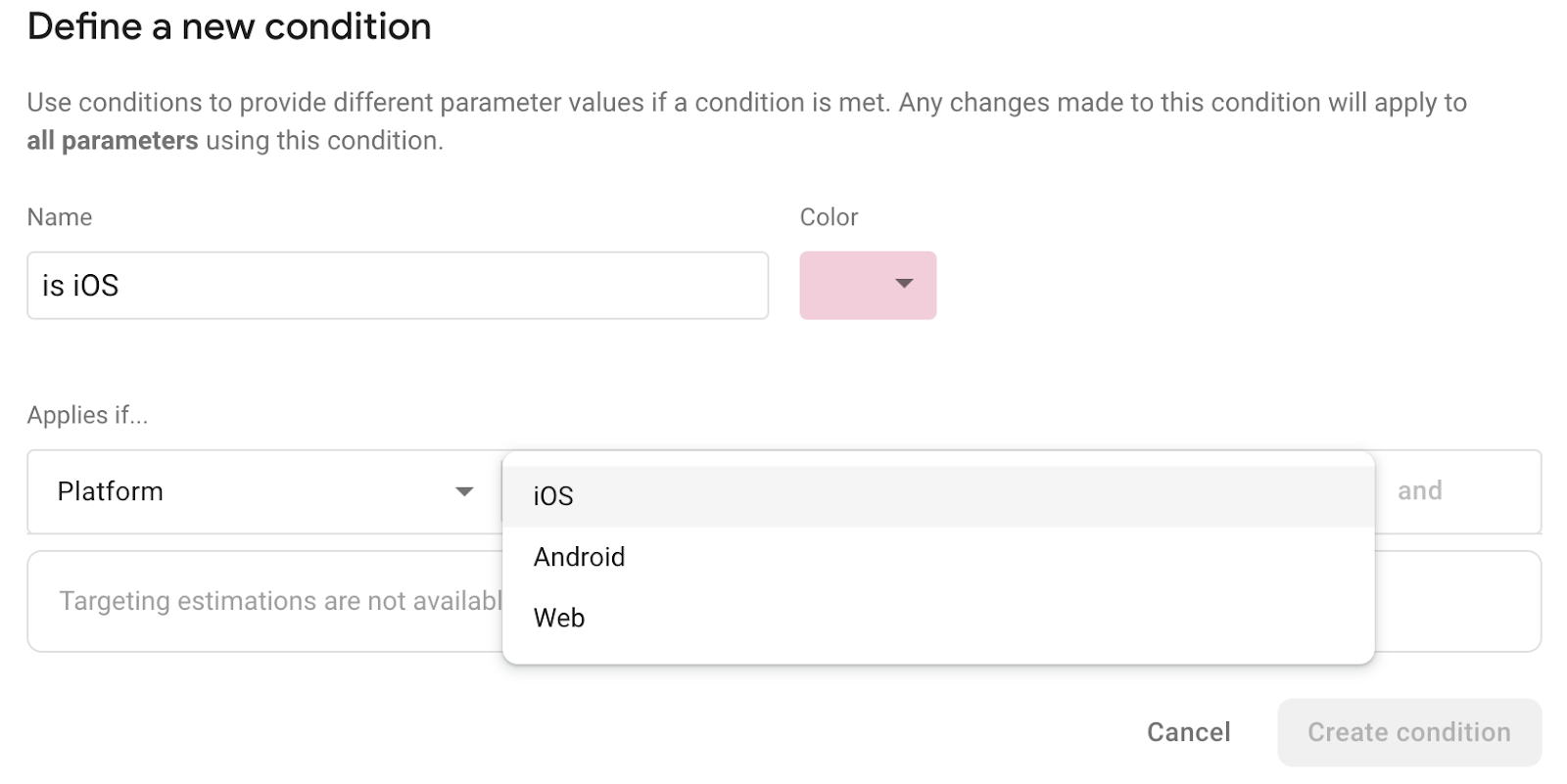
- Em Aplicável se..., clique no menu suspenso Selecionar... e escolha Plataforma. Em seguida, selecione a plataforma adequada.

- Clique em Criar condição. A caixa de diálogo "Editar parâmetro" vai aparecer de novo, e agora você pode definir um valor:
- Se você estiver segmentando o Android, defina o Valor como:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Se você estiver segmentando o iOS, defina o Valor como:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Se você estiver segmentando o Android, defina o Valor como:
- Clique em Salvar.
- Clique em Publicar para publicar a nova configuração e disponibilizar os novos valores para seu jogo.
Se você criar e executar o jogo novamente, o subtítulo será substituído pela variante específica da plataforma.
11. Configurar a Configuração remota para receber atualizações em tempo real
Agora, a Configuração remota pode detectar e processar atualizações de modelos em tempo real. Os apps podem se inscrever na nova API de Configuração remota em tempo real para detectar mudanças de configuração e valores atualizados.
Como funciona
Para detectar atualizações, seu app precisa implementar um método que se inscreva no evento OnConfigUpdateListener. Enquanto um ou mais listeners de atualização de configuração estão inscritos, novos modelos da Configuração remota são buscados automaticamente, os manipuladores inscritos são chamados e podem ser usados para realizar a lógica em resposta, como ativar os novos valores e disponibilizá-los para o restante do aplicativo.
Implementar a Configuração remota em tempo real
Para ilustrar como isso funciona no jogo, faça as seguintes mudanças no seu código.
Criar um gerenciador de atualização de configuração
A primeira etapa para usar o evento de atualização de configuração é criar um método capaz de detectar esse evento. Coloque o seguinte método em Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Esse método vai imprimir uma lista de chaves atualizadas e uma mensagem de sucesso no registro quando ativar os novos valores.
Inscrever-se no evento "Update"
Para ativar ActivateValuesOnConfigUpdate quando o evento for chamado, inscreva-o no evento. Substitua o método InitializeCommonDataAndStartGame() em Assets/Hamster/Scripts/MainGame.cs pelo seguinte:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
A nova linha (que termina com += ActivateValuesOnConfigUpdate;) inscreve o manipulador de eventos no evento.
Cancelar a inscrição quando o objeto proprietário do manipulador for destruído
Para evitar erros de referência nula, os objetos com métodos inscritos em eventos precisam cancelar a inscrição desse método quando são destruídos. Adicione o seguinte método a Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Testar a nova funcionalidade
Para validar a nova funcionalidade, teste o app criado. O procedimento a seguir exige que você possa ler o registro e depurar usando um dispositivo real.
Mudar acceleration_tile_force e observar
Depois de iniciar o app, na seção "Configuração remota" do console do Firebase:
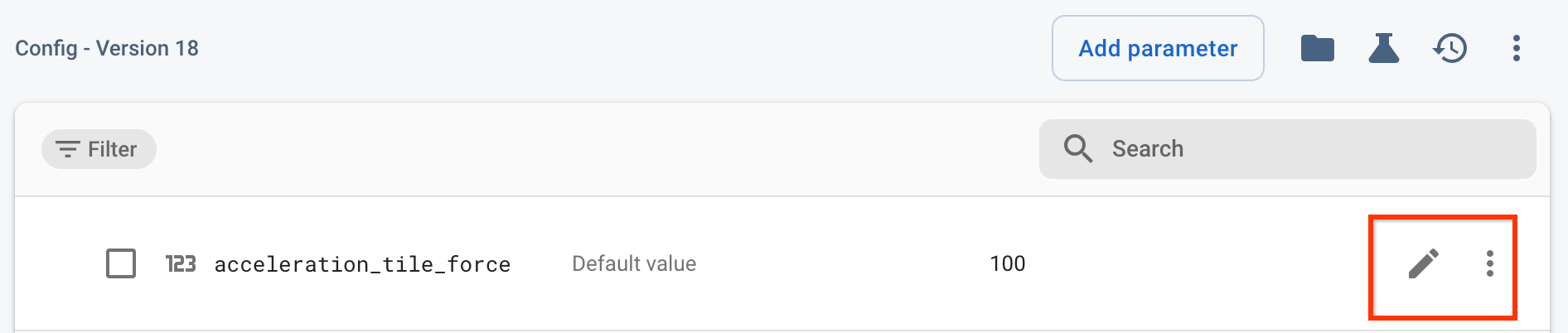
- Pressione o botão de edição ao lado de
acceleration_tile_force.

- Mude o valor para "120" e pressione Salvar.

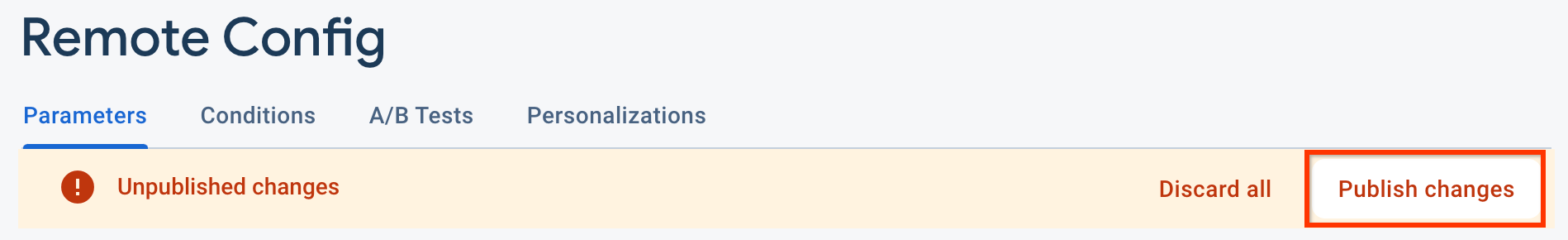
- Clique no botão Publicar alterações.

- Inspecione o registro.
- Se você encontrar uma mensagem de registro que começa com "Ocorreu um erro ao ouvir", leia o restante e tente depurar com a mensagem de erro que ela imprime.
- Se você encontrar um registro que começa com "Updated keys", isso significa que seu app recebeu os valores alterados.
- Se você não encontrar nenhum deles, analise o restante dos registros e revise as instruções em Criar um manipulador de atualização de configuração. Depois, teste e verifique os registros novamente para determinar se há algo errado.
12. Parabéns!
Você usou a Configuração remota para controlar valores no jogo remotamente, buscando-os no app e usando condições para veicular variantes diferentes.
O que vimos
- Como definir e recuperar valores da Configuração remota
- Como instrumentar seu código Unity C# para usar os valores recuperados
- Como armazenar, instrumentar e substituir valores/objetos compostos como valores JSON
- Como usar condições da Configuração remota para veicular diferentes variantes de valor
Próximas etapas
Leia sobre a prioridade dos valores de parâmetros para entender melhor a lógica de quais valores são obtidos por uma instância de app quando ela usa um parâmetro com vários valores (devido a condições ou localidade).

