1. Введение
Вы можете использовать Firebase Remote Config для определения пар «ключ-значение» , также известных как параметры, в своем приложении и обновления их значений в облаке, что позволяет вам изменять внешний вид и поведение вашего приложения без распространения обновления приложения.
Вы добавите эту новую функциональность в пример игры MechaHamster: Level Up with Firebase Edition . Этот пример игры представляет собой новую версию классической игры MechaHamster для Firebase, в которой удалена большая часть встроенного функционала Firebase, что позволяет вам реализовать новые возможности Firebase.
Чтобы убедиться, что ваше приложение работает так, как задумано, вы зададите конфигурации по умолчанию для значений в примере кода игры, и эти значения могут быть переопределены значениями, которые вы зададите в Remote Config в консоли Firebase .
Чему вы научитесь
- Как установить значения Remote Config в облаке и получить их
- Как настроить код Unity C# для автоматического использования полученных значений
- Как хранить, инструментировать и переопределять составные значения/объекты как значения JSON
- Как использовать условия удаленной настройки для предоставления различных вариантов значений разным группам пользователей
Что вам понадобится
- Unity 2019.1.0f1 или выше с поддержкой сборки на iOS и/или Android
- Физическое устройство Android/iOS или симулятор/эмулятор для сборки и запуска игры
2. Настройте среду разработки
В следующих разделах описывается, как загрузить код Level Up with Firebase , открыть его в Unity и добавить проект Firebase. Этот пример игры Level Up with Firebase используется в нескольких других лабораторных работах Firebase + Unity, поэтому вы, возможно, уже выполнили задания из этого раздела. Если это так, вы можете пропустить эти шаги и перейти к разделу «Добавление Firebase SDK для Unity», чтобы добавить Remote Config в код примера игры.
Загрузите код
Клонируйте репозиторий GitHub этой кодовой лаборатории из командной строки:
git clone https://github.com/firebase/level-up-with-firebase
Кроме того, если у вас не установлен git, вы можете загрузить репозиторий в виде ZIP-файла .
Откройте Level Up с помощью Firebase в редакторе Unity
- Запустите Unity Hub и на вкладке «Проекты» щелкните стрелку раскрывающегося списка рядом с кнопкой «Открыть» .
- Нажмите Добавить проект с диска .
- Перейдите в каталог, содержащий код, и нажмите кнопку OK .
- При появлении запроса выберите версию редактора Unity и целевую платформу (Android или iOS).
- Щелкните имя проекта, level-up-with-firebase , и проект откроется в редакторе Unity.
- Если ваш редактор не открывает его автоматически, откройте
MainGameSceneв разделе Assets > Hamster на вкладке Project редактора Unity.
Дополнительную информацию об установке и использовании Unity см. в разделе Работа в Unity .
3. Добавьте Firebase в свой проект Unity
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите имя проекта (например,
LevelUpWithFirebase). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой практической работы вам понадобится Google Analytics для оптимального использования продуктов Firebase, поэтому включите опцию Google Analytics. Следуйте инструкциям на экране, чтобы настроить Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Зарегистрируйте свое приложение в Firebase
- Откройте консоль Firebase и в центре страницы обзора проекта щелкните значок Unity, чтобы запустить рабочий процесс настройки, или, если вы уже добавили приложение в свой проект Firebase, щелкните Добавить приложение , чтобы отобразить параметры платформы.
- Выберите для регистрации цели сборки Apple (iOS) и Android.
- Введите идентификатор(ы) платформы вашего проекта Unity. Для этой лабораторной работы введите следующее:
- Для Apple (iOS) — введите
com.google.firebase.level-upв поле идентификатора пакета iOS . - Для Android — введите
com.google.firebase.level_upв поле имени пакета Android .
- Для Apple (iOS) — введите
- При желании введите псевдонимы, специфичные для платформы вашего проекта Unity.
- Нажмите «Зарегистрировать приложение» и перейдите в раздел «Загрузить файл конфигурации» .
- Повторите процесс для каждой цели сборки, которую вы не выполнили в первый раз.
Добавить файлы конфигурации Firebase
После нажатия кнопки «Зарегистрировать приложение» вам будет предложено загрузить два файла конфигурации (по одному для каждой целевой сборки). Для подключения к Firebase вашему проекту Unity потребуются метаданные Firebase из этих файлов.
- Загрузите оба доступных файла конфигурации:
- Для Apple (iOS) : загрузите GoogleService-Info.plist .
- Для Android : загрузите google-services.json .
- Откройте окно проекта Unity, затем переместите оба файла конфигурации в папку Assets .
- Вернитесь в консоль Firebase, в рабочем процессе настройки нажмите кнопку Далее и перейдите к добавлению пакетов SDK Firebase для Unity.
Примечание: Вы всегда можете повторно загрузить эти файлы позднее, открыв общие настройки своего проекта, прокрутив вниз до раздела Ваши приложения , а затем нажав кнопку загрузки нужного файла конфигурации.
Добавьте Firebase SDK для Unity
- Нажмите «Загрузить Firebase Unity SDK» в консоли Firebase.
- Распакуйте SDK в удобное место.
- В открытом проекте Unity перейдите в раздел Assets > Import Package > Custom Package .
- В диалоговом окне Импорт пакета перейдите в каталог, содержащий распакованный SDK, выберите
FirebaseAnalytics.unitypackageи нажмите Открыть . - В открывшемся диалоговом окне «Импорт пакета Unity» нажмите кнопку «Импорт» .
- Повторите предыдущие шаги для импорта следующих двух пакетов:
-
FirebaseRemoteConfig.unitypackage -
FirebaseCrashlytics.unitypackage
Crashlytics — это лёгкий инструмент для отчётности о сбоях в режиме реального времени, который помогает отслеживать, приоритизировать и устранять проблемы со стабильностью, снижающие качество вашего приложения. Если вы ещё не использовали его, рекомендуем пройти курс обучения Crashlytics для Unity .
-
- Вернитесь в консоль Firebase и в рабочем процессе настройки нажмите кнопку Далее .
Дополнительную информацию о добавлении Firebase SDK в проекты Unity см. в разделе Дополнительные параметры установки Unity .
4. Установите значения по умолчанию для удаленной конфигурации и получите новые значения.
В этой лабораторной работе вы обновите объекты, использующие значения, заданные в коде или сериализованные в редакторе Unity, чтобы использовать значения, заданные с помощью Remote Config. Вы настроите значения по умолчанию для каждого параметра с помощью SetDefaultsAsync , чтобы ваше приложение работало должным образом до подключения к бэкенду Remote Config. Ваше приложение будет поддерживать актуальность, извлекая новые значения из Remote Config и активируя их для использования в коде.
Для извлечения новых значений из Remote Config в файле Assets/Hamster/Scripts/MainGame.cs уже присутствует ряд нереализованных методов, которые необходимо заполнить.
- Добавьте следующие операторы
usingвMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionsсодержит некоторые расширения API задач C#, которые помогут упростить управление процессом инициализации с помощью обратных вызовов. - Добавьте инициализацию Firebase в метод
Start()файлаMainGame.cs, заменив существующий метод InitializeCommonDataAndStartGame() на нереализованный в настоящее время методInitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - В
MainGame.csнайдитеInitializeFirebaseAndStartGame(). Объявите переменную приложения и перезапишите реализацию метода следующим образом:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - Инициализация Firebase вызывает
SetRemoteConfigDefaultsпри успешном завершении для установки значений по умолчанию в приложении. Замените нереализованный метод SetRemoteConfigDefaults следующим:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Извлеките и активируйте новые значения (по мере необходимости)
Теперь нам нужно дополнить существующий метод FetchRemoteConfig . Это позволит связать вызовы методов FetchAsync (который извлекает новые значения из Remote Config) и ActivateAsync (который активирует полученные значения, делая их доступными в коде) класса Remote Config, используя параметр обратного вызова onFetchAndActivateSuccessful .
Код запуска, добавленный на предыдущем шаге, вызывает FetchRemoteConfig с обратным вызовом InitializeCommonDataAndStartGame для запуска игры в конце последовательности. Вы можете передать FetchRemoteConfig альтернативные обратные вызовы для вызова выборки с различными результатами. Пример (который вы реализуете позже) — передача метода, открывающего новые меню пользовательского интерфейса, зависящие от значений Remote Config. Это приведет к тому, что меню будут открываться только после получения и активации этих значений.
- Вставьте приведенный ниже код в
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Затем завершите метод
ActivateRetrievedRemoteConfigValues, который получает переданный обратный вызовonFetchAndActivateSuccessful. После завершения активации будет вызван указанный обратный вызов:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
При вызове SetRemoteConfigDefaults из контекста инициализации ActivateRetrievedRemoteConfigValues вызывает предыдущую начальную точку InitializeCommonDataAndStartGame для запуска игры путем открытия главного меню.
6. Настройте стратегию загрузки удаленной конфигурации.
Чтобы получить и активировать значения в другой момент использования приложения, необходимо снова вызвать эти функции, и, если какие-либо объекты кэшировали эти значения, уведомить их о необходимости обновления. Чтобы разработать стратегию повторного получения значений Remote Config, продумайте, когда требуются новые значения и когда следует инициировать получение и активацию новых значений, чтобы избежать их изменения во время использования.
В текущей реализации значения Remote Config извлекаются и активируются при запуске приложения. Извлечение данных может быть скрыто во время изменения меню, а также блокировать взаимодействие во время перехода. Кроме того, это часто наиболее подходящий момент для получения новых значений, поскольку изменение состояния меню часто позволяет определить, «куда» перемещается игрок, и предсказать, будет ли использовано то или иное значение.
При рассмотрении системы меню Mechahamster самый простой способ добавить блокировку обновления пользовательского интерфейса — вызвать его до возобновления отображения главного меню (в частности, при выходе из другого меню) и передать метод отображения пользовательского интерфейса в качестве обратного вызова onFetchAndActivateSuccessful . То же самое можно сделать и для меню выбора уровня .
Поскольку первоначальная загрузка является частью запуска приложения, любая навигация по главному меню будет осуществляться первым из них, а любой повторный вход в меню выбора уровня также приведёт к обновлению. Первоначальный вход в меню выбора уровня не имеет значения, так как доступ к нему возможен только из главного меню, и, следовательно, он уже реализован.
Чтобы включить это в приложении, завершите соответствующие методы в файлах главного меню и выбора уровня, которые заблокируют отображение пользовательского интерфейса до тех пор, пока не будут завершены FetchAsync и ActivateAsync :
- Откройте
Assets/Hamster/Scripts/States/MainMenu.csи замените существующий методResumeследующим:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Сохраните файл.
- Откройте
Assets/Hamster/Scripts/States/BaseLevelSelect.csи замените существующий методResumeследующим:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Сохраните файл.
7. Отладка/проверка поведения выборки
На этом этапе полезно провести диагностику/проверку. Следующая процедура позволит вам вручную протестировать приложение и проверить, как оно получает и активирует значения удалённой конфигурации.
Информация будет выводиться в журналах симулятора, устройства или редактора. Для iOS вы можете просматривать журналы устройства и симулятора в Xcode. Для Android для просмотра журналов выполните adb logcat . Если вы запустите код в Unity, нажав кнопку «Воспроизвести» в редакторе, журналы появятся на вкладке «Консоль».
- Пересоберите и запустите приложение (в редакторе, с помощью устройства или симулятора).
- После открытия главного меню игры проверьте вывод журнала игры, который должен содержать записи, сгенерированные
Debug.LogвFetchRemoteConfigиActivateRetrievedRemoteConfigValues. В них должны быть сообщения «Извлечение данных...» и «Удалённые данные загружены и готовы». Обратите внимание на временные метки в начале этих сообщений. - В игре нажмите Лицензия .
- Нажмите «ОК» .
- Дождитесь появления главного меню игры.
- Проверьте выходные данные журнала игры, которые должны быть аналогичны тем, что были на предыдущем этапе, с новыми временными метками (соответствующими времени, установленному на системных часах, на которых запущена игра).
- В игре нажмите кнопку Play .
- Нажмите «Поехали» .
- Направьте мяч к воротам с помощью стрелок на клавиатуре, после чего откроется меню завершения уровня.
- Уровни прессования.
- Дождитесь загрузки меню выбора уровня .
- Перепроверьте вывод журнала игры. Он должен совпадать с сообщениями журнала, полученными на предыдущих этапах, с более новыми временными метками (соответствующими времени, установленному на системных часах, на которых запущена игра).
Если какой-либо из этих пунктов не появился в вашем приложении, возможно, какая-то часть процесса загрузки и активации (или ваше устройство) неправильно настроена. Если первый лог отсутствует, игра, вероятно, не запустится. Просмотрите консоль редактора или логи устройства/эмулятора на наличие предупреждений и ошибок, связанных с вашим проектом/средой, и проанализируйте их — проблема может быть просто связана с подключением к интернету.
Если начальные журналы загрузки меню появляются, а один из последующих — нет, исследуйте/перепишите методы Resume в Assets/Hamster/Scripts/States/MainMenu.cs и Assets/Hamster/Scripts/States/BaseLevelSelect.cs .
8. Инструментируйте свой код
Теперь, когда вы настроили значения параметров приложения в SetDefaultsAsync() и сделали самые последние версии доступными с помощью FetchAsync() и ActivateAsync() , вы будете ссылаться на эти значения и использовать их в коде.
После того, как вы зададите значения в бэкэнде Remote Config, получите их и активируете ( или сделаете и то, и другое одновременно ), эти значения станут доступны вашему приложению. Чтобы использовать эти значения, вызовите GetValue(string key ) и выберите параметр key в качестве аргумента. Это вернет ConfigValue со свойствами для доступа к значению в виде различных поддерживаемых типов: string , bool , long , double . В этом проекте и в большинстве игровых сценариев использования необходимо привести последние два типа к более идиоматичным int и float . Чтобы эти преобразования не вызывали проблем, убедитесь, что начальные значения, заданные в Remote Config, находятся в допустимом диапазоне типов, которые вы будете использовать в коде своего приложения.
- Импортируйте Remote Config, добавив
using Firebase.RemoteConfig;в начало следующих файлов:-
Assets/Hamster/Scripts/States/MainMenu.cs -
Assets/Hamster/Scripts/MapObjects/AccelerationTile.cs
-
- Замените метод
StartвAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Отредактируйте тело метода
InitializeUIфайлаMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideнастроен на изменение подзаголовка на экране главного меню, если все его поля в облаке установлены как значения, отличные от значений по умолчанию для их типа .
9. Удаленная установка значений параметров
Теперь, когда ваше приложение полностью оснащено, вы готовы к настройке параметров и значений на сервере Remote Config. В этой лабораторной работе мы настроим это с помощью консоли Firebase.
- В консоли Firebase откройте свой проект.
- Выберите пункт Remote Config в меню, чтобы просмотреть панель управления Remote Config.
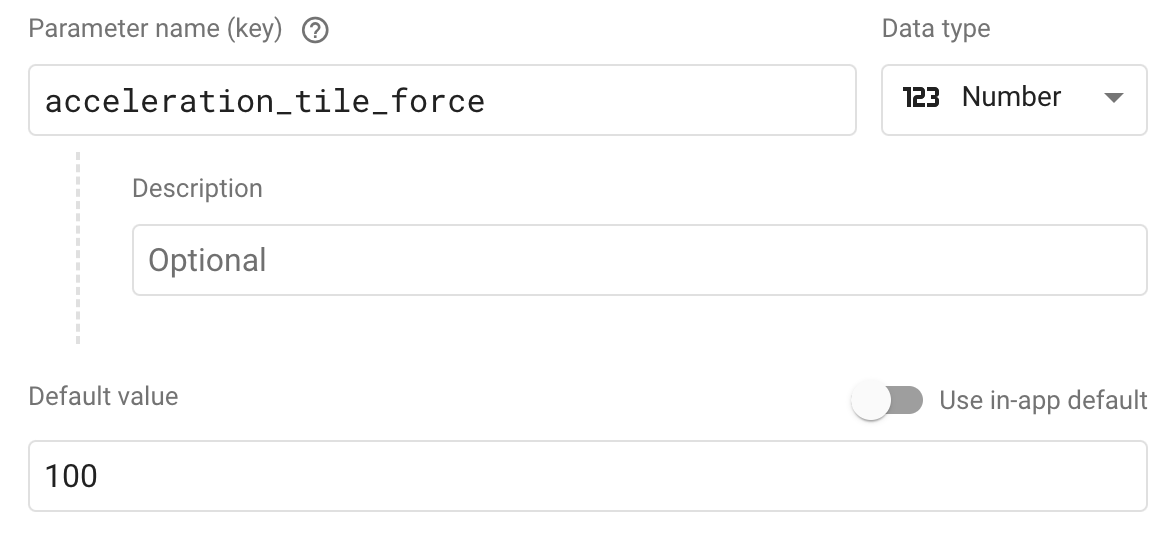
- Для каждого из параметров, определенных в вашем приложении и перечисленных в следующей таблице, нажмите «Добавить параметр» , вставьте имя параметра (ключ), выберите тип данных, указанный в таблице, отключите параметр «Использовать значения по умолчанию в приложении» и вставьте новое значение по умолчанию:
Имя параметра (ключ)
Тип данных
Значение по умолчанию
ускорение_плитки_силы
Число
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Нажмите «Сохранить» , чтобы сохранить изменения.
- Нажмите «Опубликовать» , чтобы опубликовать новую конфигурацию и сделать новые значения доступными для вашей игры.
- Запустите приложение еще раз после настройки этих удаленных параметров и посмотрите, как они переопределяют исходные значения по умолчанию.

10. Используйте условия удаленной конфигурации для обслуживания вариантов
Возможно, вам захочется адаптировать приложение под пользователя с учётом его языка, местоположения, времени суток или используемой платформы. Условия удалённой конфигурации позволяют использовать эти и другие атрибуты по отдельности или в сочетании для предоставления пользователю различных значений (называемых вариантами).
Одним из распространённых применений условий является обмен контентом между платформами iOS и Android. Чтобы реализовать условие, которое будет использовать разные значения subtitle_override в зависимости от используемой платформы, выполните следующие действия.
- Откройте вкладку «Удаленная конфигурация» вашего проекта в консоли Firebase .
- Нажмите кнопку редактирования для
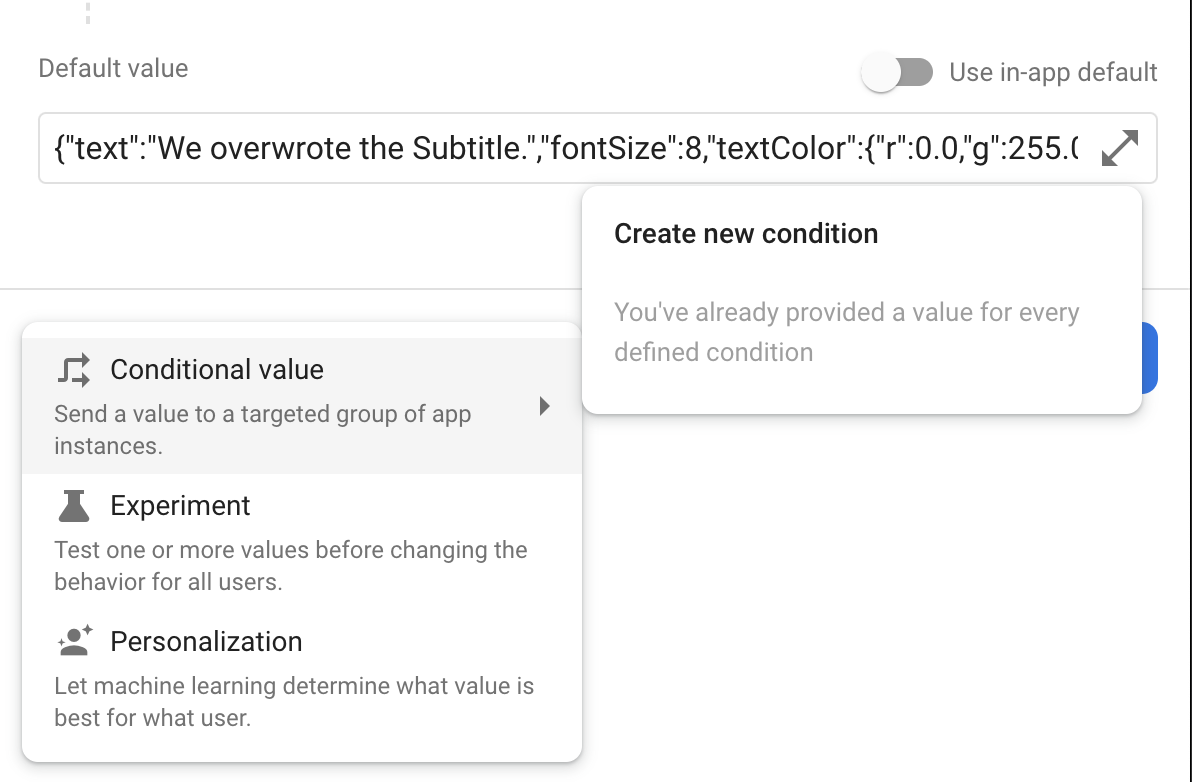
subtitle_override. - В левом нижнем углу нажмите Добавить новый .
- В появившемся раскрывающемся списке наведите указатель мыши на пункт Условное значение и нажмите Создать новое условие.

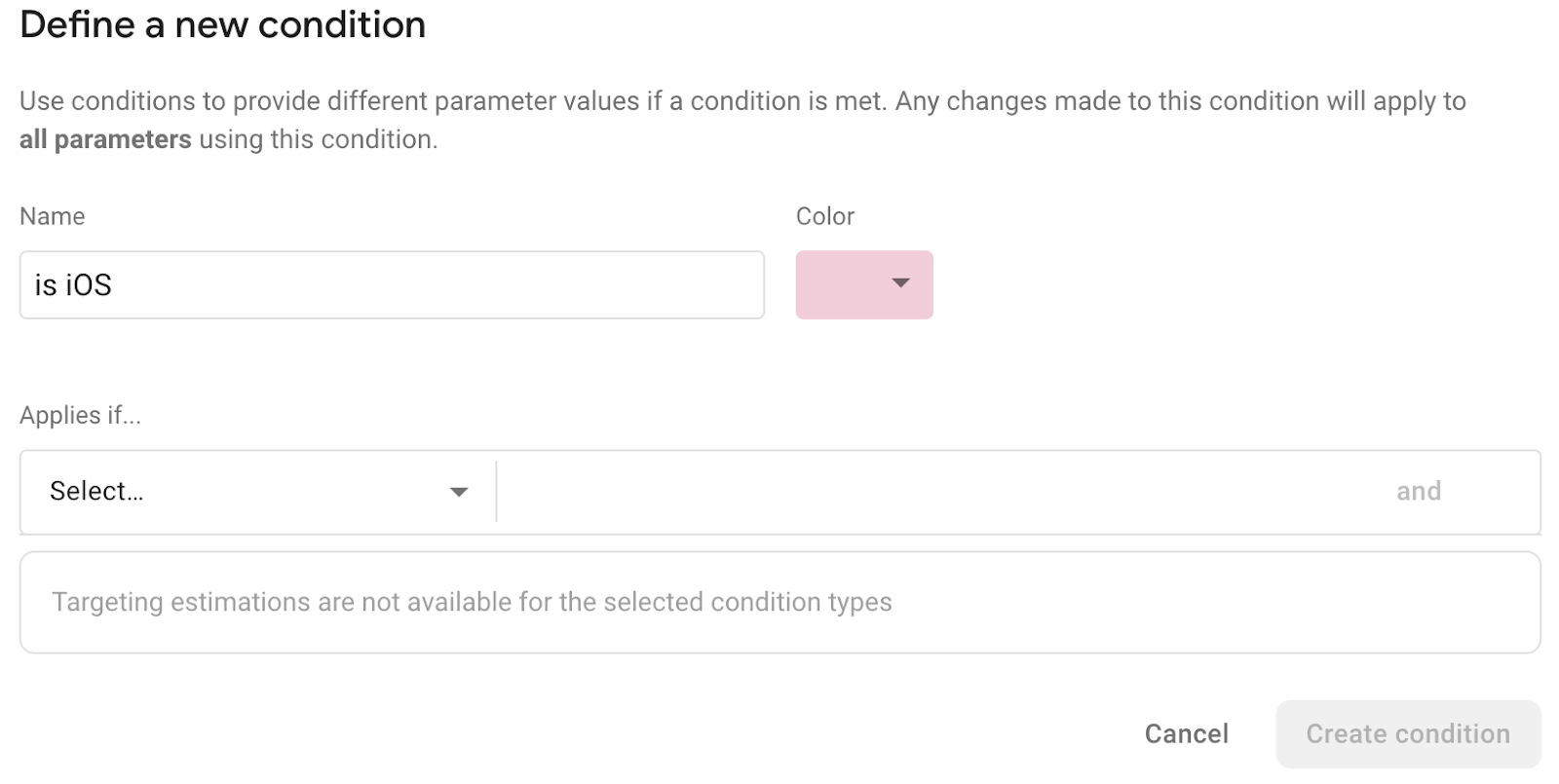
- При появлении запроса назовите условие «is iOS», если вы ориентируетесь на iOS, или «is Android», если вы ориентируетесь на Android. Если вы ориентируетесь на обе платформы, просто выберите один вариант и используйте его в оставшейся части работы.

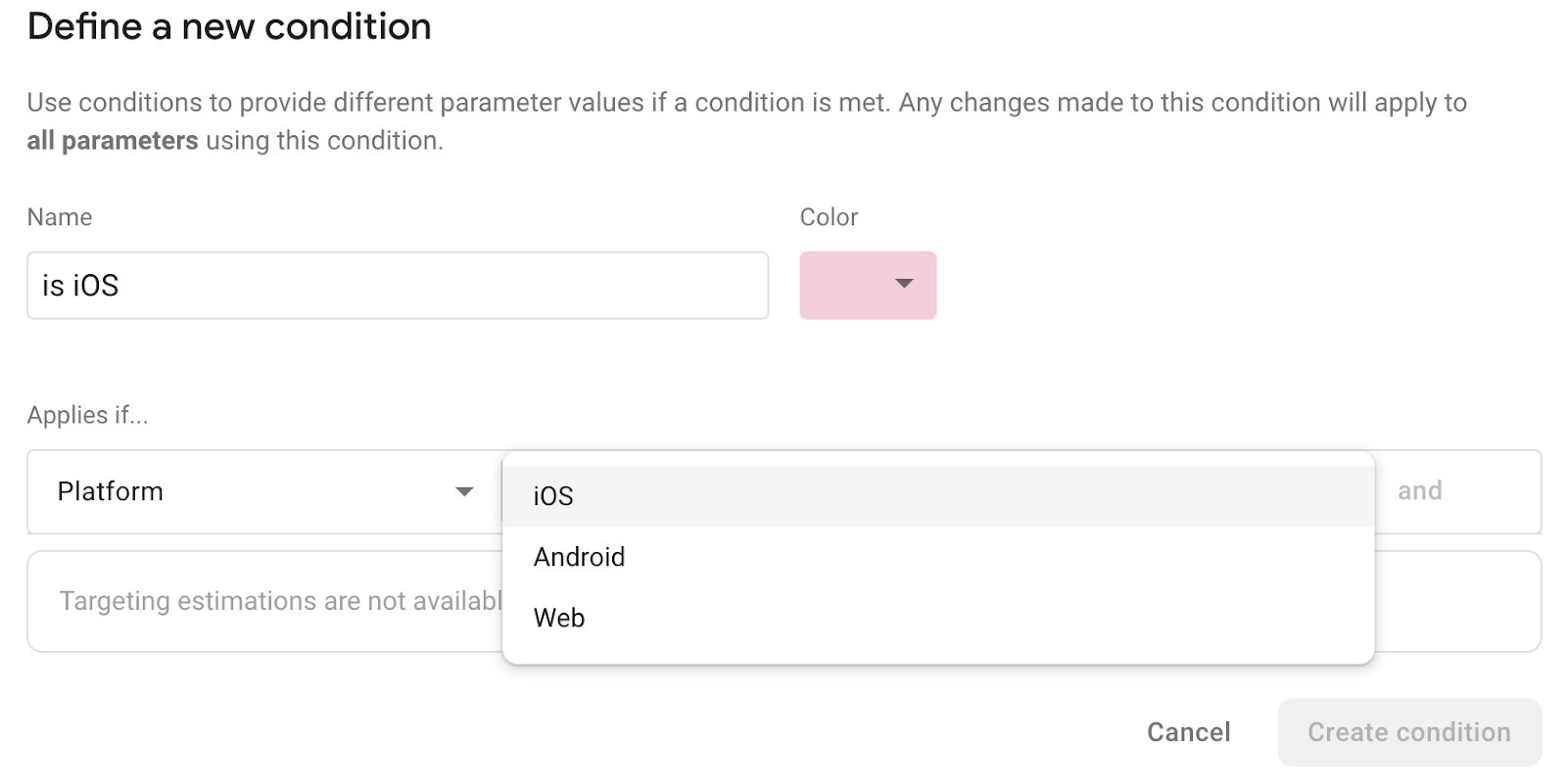
- В разделе « Применяется, если... » нажмите раскрывающийся список «Выбрать...» и выберите «Платформа» . Затем выберите нужную платформу.

- Нажмите «Создать условие» , чтобы создать условие. Диалоговое окно «Изменить параметр» снова откроется, и вы сможете задать значение:
- Если вы ориентируетесь на Android, задайте следующее значение :
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Если вы ориентируетесь на iOS, задайте значение :
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Если вы ориентируетесь на Android, задайте следующее значение :
- Нажмите «Сохранить» , чтобы сохранить изменения.
- Нажмите «Опубликовать» , чтобы опубликовать новую конфигурацию и сделать новые значения доступными для вашей игры.
Если вы снова соберете и запустите игру, вы увидите, что подзаголовок игры будет заменен на вариант, соответствующий конкретной платформе.
11. Настройте Remote Config для получения обновлений в режиме реального времени.
Remote Config теперь может отслеживать и обрабатывать обновления шаблонов Remote Config в режиме реального времени . Приложения могут подписываться на новый API Remote Config в режиме реального времени, чтобы отслеживать изменения конфигурации и обновлённые значения.
Как это работает
Для прослушивания обновлений ваше приложение должно реализовать метод, подписывающийся на событие OnConfigUpdateListener . Пока один или несколько прослушивателей обновлений конфигурации подписаны, новые шаблоны Remote Config будут автоматически загружены, а подписанные обработчики будут вызваны и могут использоваться для выполнения логики ответа, например, для активации новых значений и предоставления их остальной части приложения.
Реализуйте удаленную настройку в реальном времени
Чтобы проиллюстрировать, как это работает в игре, внесите следующие изменения в свой код.
Создать обработчик обновлений конфигурации
Первый шаг к использованию события Config Update — создание метода, способного его прослушивать. Поместите следующий метод в Assets/Hamster/Scripts/MainGame.cs :
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Этот метод выведет список обновленных ключей и сообщение об успешном завершении в журнал после активации новых значений.
Подпишитесь на событие «Обновление»
Чтобы активировать ActivateValuesOnConfigUpdate при вызове события, подпишите его на событие. Замените метод InitializeCommonDataAndStartGame() в Assets/Hamster/Scripts/MainGame.cs следующим кодом:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
Новая строка (заканчивающаяся на += ActivateValuesOnConfigUpdate; ) подписывает обработчик событий на событие.
Отписаться, когда объект-владелец обработчика будет уничтожен
Чтобы предотвратить ошибки нулевых ссылок, объекты с методами, подписанными на события, должны отменять подписку на этот метод при уничтожении. Добавьте следующий метод в Assets/Hamster/Scripts/MainGame.cs :
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Протестируйте новую функциональность
Чтобы проверить новую функциональность, опробуйте созданное приложение. Для следующей процедуры требуется возможность чтения журнала и отладки на реальном устройстве .
Измените acceleration_tile_force и понаблюдайте.
После запуска приложения в разделе Remote Config консоли Firebase:
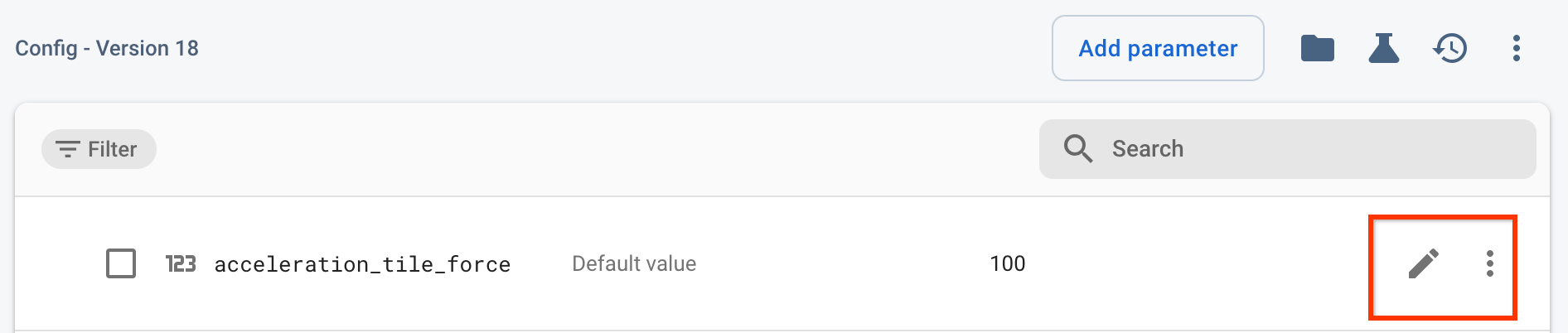
- Нажмите кнопку редактирования рядом с
acceleration_tile_force.

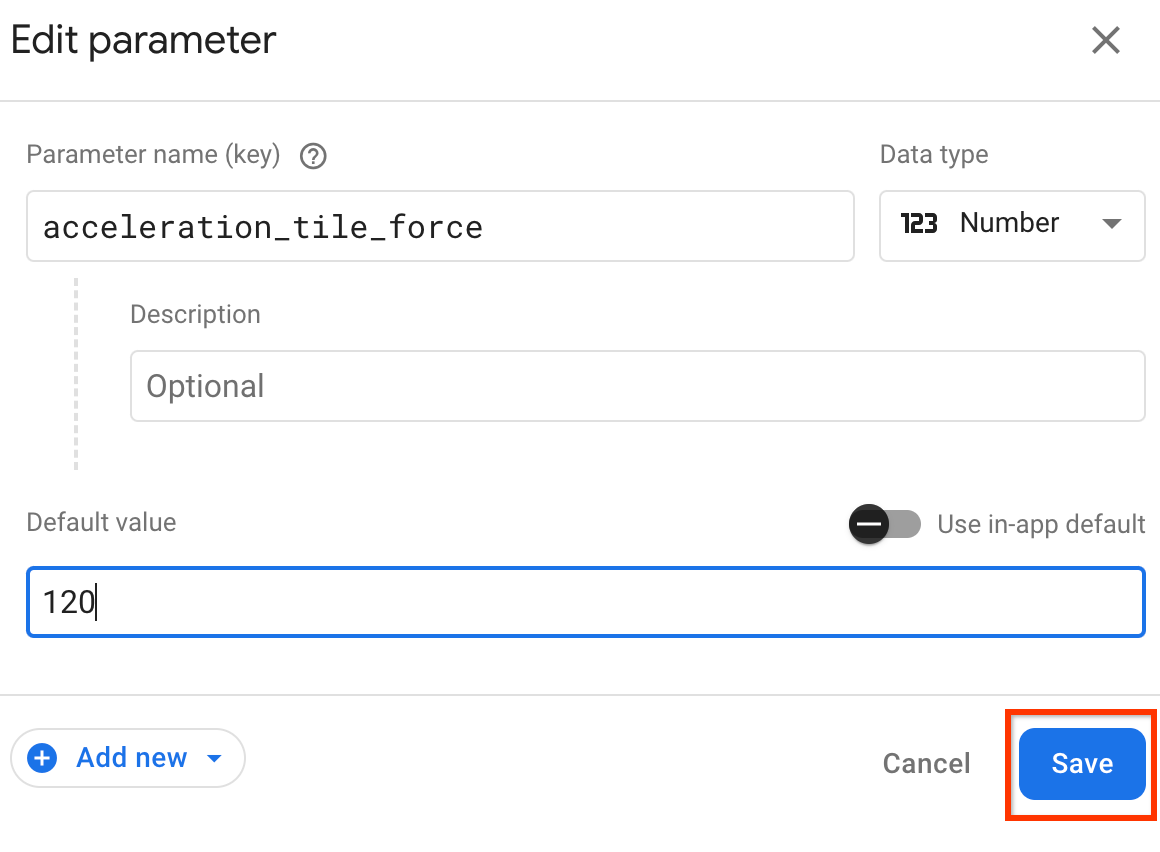
- Измените значение на «120» и нажмите «Сохранить» .

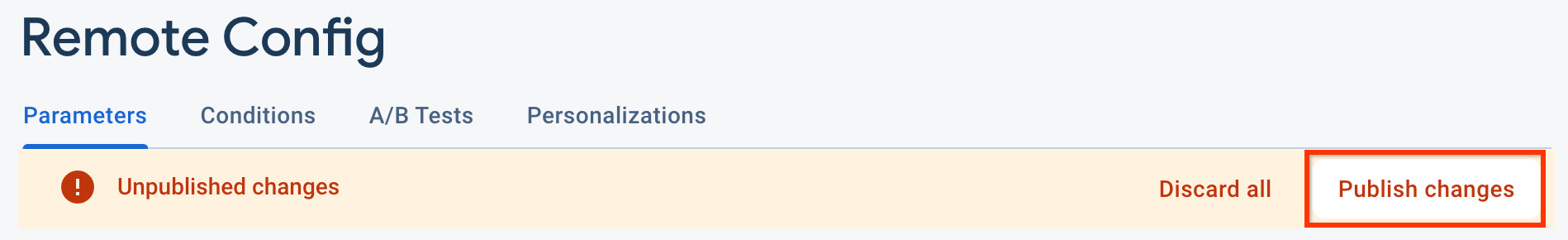
- Нажмите кнопку Опубликовать изменения .

- Проверьте журнал.
- Если вы видите сообщение журнала, которое начинается со слов «Произошла ошибка во время прослушивания», прочитайте его до конца и попробуйте выполнить отладку, используя выведенное в нем сообщение об ошибке.
- Если вы видите журнал, начинающийся с «Обновленные ключи», ваше приложение получило измененные значения.
- Если вы не видите ни одного из них, просмотрите остальные журналы, а затем еще раз изучите инструкции из раздела Создание обработчика обновлений конфигурации , повторите тестирование и еще раз проверьте журналы, чтобы определить, все ли в порядке.
12. Поздравляем!
Вы использовали Remote Config для удаленного управления внутриигровыми значениями, извлекая их в своем приложении и используя условия для обслуживания различных вариантов!
Что мы рассмотрели
- Как установить и получить значения удаленной конфигурации
- Как настроить код Unity C# для использования полученных значений
- Как хранить, инструментировать и переопределять составные значения/объекты как значения JSON
- Как использовать условия удаленной конфигурации для обслуживания различных вариантов значений
Следующие шаги
Ознакомьтесь с приоритетом значений параметров , чтобы лучше понять логику того, какие значения получает экземпляр приложения, когда он использует параметр с несколькими значениями (из-за условий или локальности).

