1. Giriş
Bu codelab'de, Instrument your game with Firebase Remote Config başlıklı codelab'de değiştirdiğiniz örnek oyun MechaHamster: Level Up with Firebase edition için A/B Testi'ni kullanarak nasıl Remote Config denemesi oluşturacağınızı öğreneceksiniz.
Remote Config ile A/B testi, uygulamanızın kullanıcı arayüzünde, özelliklerinde veya etkileşim kampanyalarında yaptığınız değişiklikleri daha geniş bir kitleye sunmadan önce hedef kitle üzerinde test etmenizi sağlar. Deneme sonuçlarını kullanarak şunları da yapabilirsiniz:
- Hangi parametre değeri varyantlarının gelir ve elde tutma oranı gibi temel metrikleri iyileştirdiğini belirleyin.
- Hangi kullanıcı alt gruplarının hangi varyantları tercih ettiğini öğrenin.
- Farklı parametre değerleri ayarlamanın etkileriyle ilgili ek analizler yapmak için deneme verilerini toplayıp saklayın.
A/B testi, Remote Config için düzenlenmiş kodu almanıza ve istemcilerin aldığı değerleri Remote Config koşullarına (Google Analytics kullanıcı özellikleri dahil), yüzdelik kullanıma sunma işlemlerine, Analytics dönüşüm etkinliklerine ve bunların bir kombinasyonuna göre kontrol eden denemeler başlatmanıza olanak tanır.
Öncelikle, kullanıcı işlemlerine göre kullanıcı özellikleri ayarlayarak denemeye kimlerin dahil edileceğini belirleyen bir koşul uygulayacaksınız. Ardından, hangi istemcilerin denemeye dahil edileceğini belirlemek için Google Analytics kullanıcı özelliklerini kullanan bir A/B testi denemesi oluşturacaksınız. Son olarak, bu verileri kitleniz hakkında daha fazla bilgi edinmek için kullanırsınız.
Neler öğreneceksiniz?
- A/B testi, ölçümlendirilmiş Remote Config değerleri kullanılarak nasıl ayarlanır?
- Google Analytics kullanıcı özelliklerini A/B testlerine kabul koşullarının bir parçası olarak kullanma
Ön koşullar
- Oyununuza Firebase Remote Config'i ekleme bölümünü tamamlamış olmanız gerekir.
Gerekenler
- iOS ve/veya Android derleme desteğiyle Unity 2019.1.0f1 veya sonraki sürümler
2. Hata Ayıklama Menüsünü Etkinleştirme
Projeye gizlenmiş bir hata ayıklama menüsü var ve bu menüye erişmek için oyunda bir düğme bulunuyor ancak bu düğme şu anda etkin değil. MainMenu prefab'inden erişmek için düğmeyi etkinleştirmeniz gerekir.
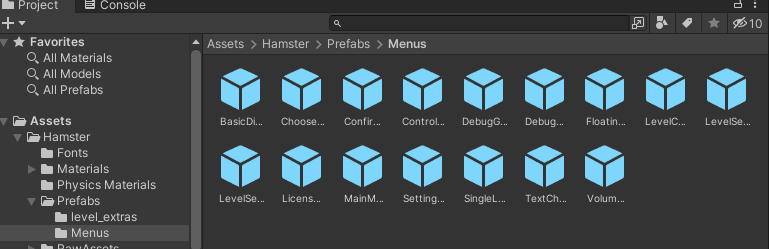
- Unity düzenleyicide Project (Proje) sekmesini seçin, ardından Assets (Öğeler) bölümünde Hamster > Prefabs > Menus'u (Menüler) genişletin ve MainMenu'yu (Ana Menü) tıklayın.

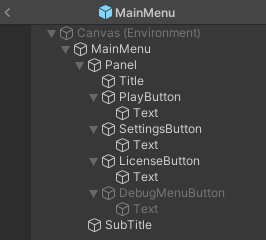
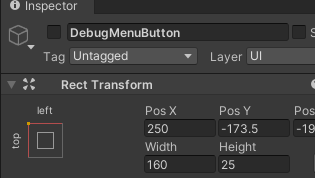
- Prefab hiyerarşisinde, DebugMenuButton adlı devre dışı bırakılmış alt nesneyi bulun ve Inspector sekmesinde açmak için tıklayın.

- Inspector sekmesinde, DebugMenuButton içeren metin alanının yanındaki sol üst köşedeki kutuyu işaretleyerek özelliği etkinleştirin.

- Hazır öğeyi kaydedin.
Oyunu düzenleyicide veya cihazınızda çalıştırırsanız menüye artık erişebilirsiniz.
3. Remote Config alt menüsünü etkinleştirme
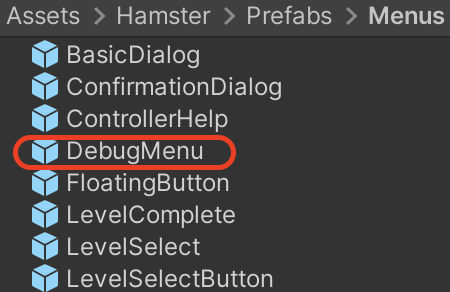
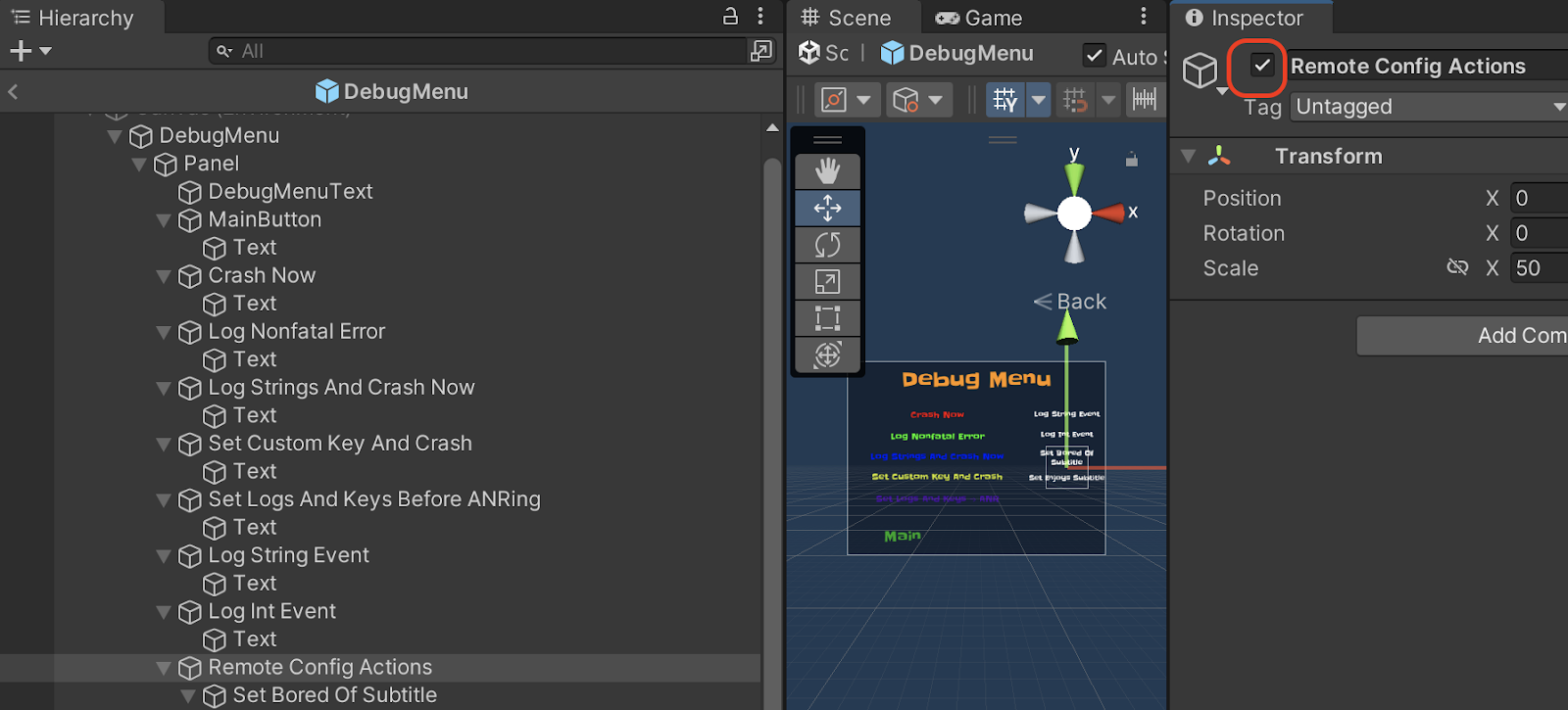
- Unity Editor'daki Project (Proje) sekmesinde Assets > Hamster > Prefabs > Menus'u (Öğeler > Hamster > Prefabrikler > Menüler) genişletin ve DebugMenu nesnesini çift tıklayarak düzenleyicideki Hierarchy (Hiyerarşi) sekmesinde açın.

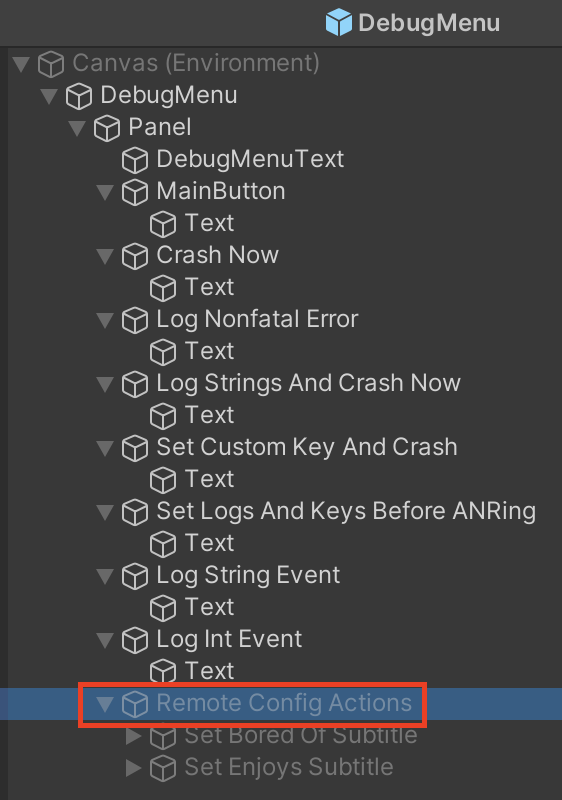
- Hiyerarşi sekmesinde hiyerarşiyi genişletin ve DebugMenu > Panel altında Remote Config Actions (Uzak Yapılandırma İşlemleri) etiketli alt nesneyi tıklayın.

- Unity Inspector sekmesinde, nesnenin adını içeren metin alanının solundaki kutuyu işaretleyerek Remote Config Actions'ı (Uzaktan Yapılandırma İşlemleri) etkinleştirin.

Bu, Set Bored Of Subtitle ve Set Enjoys Subtitle adlı iki GameObject alt öğesine sahiptir. Bu alt öğelerin her ikisi de DebugMenu.cs içinde mevcut ancak uygulanmamış yöntemleri çağıracak şekilde yapılandırılmıştır.
4. Altyazı geçersiz kılmayı uygulama içi varsayılan değere sıfırlama
Önceki codelab'de bir parametrenin varsayılan değerini JSON olarak geçersiz kıldınız ve farklı varyantlar sunmak için koşulları kullandınız. Bu codelab kapsamında, oluşturduğunuz koşulu sileceksiniz ve uygulama içi varsayılanı yeniden kullanıma sunacaksınız. Bu koşulu yalnızca A/B testi sonucuyla geçersiz kılacaksınız.
Uygulama içi varsayılanı yeniden etkinleştirmek için:
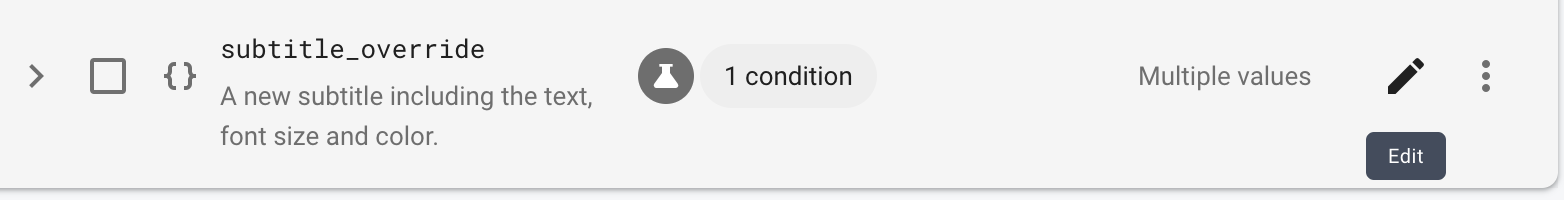
- Firebase konsolunda Remote Config sayfasını açın ve
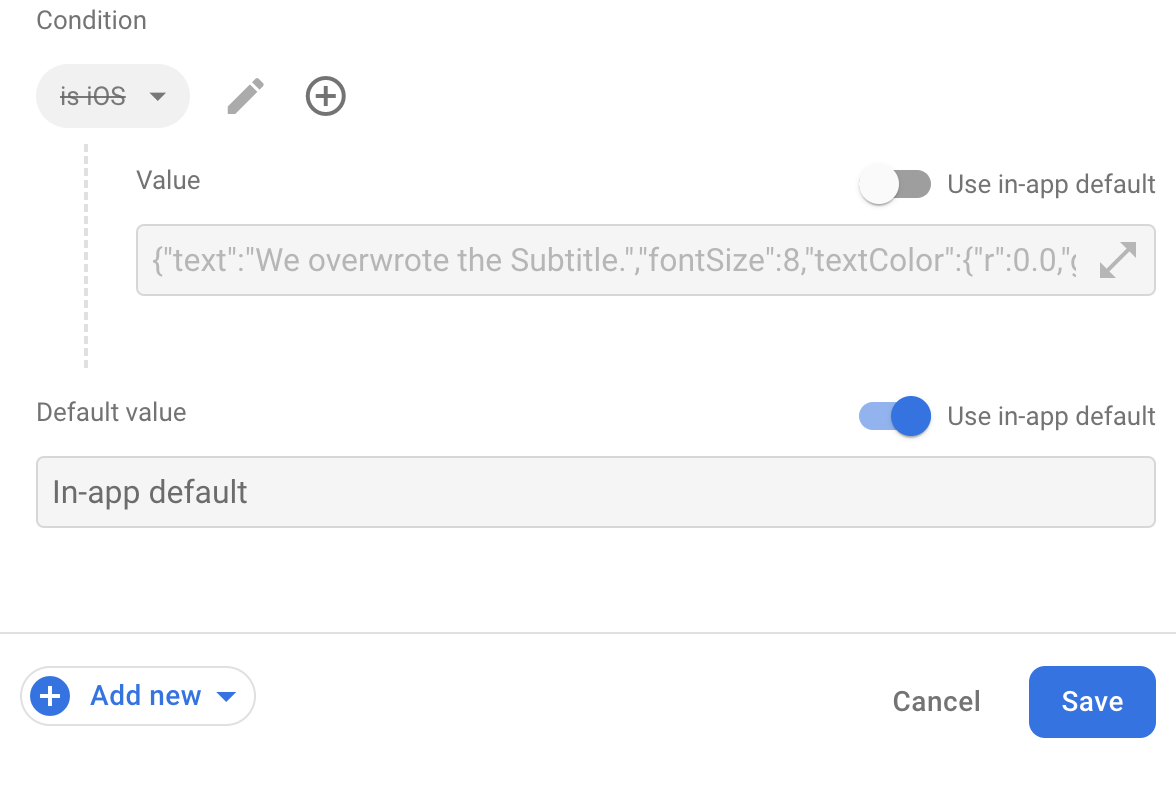
subtitle_overrideparametresinin yanındaki kalem simgesini tıklayarak Parametreyi düzenle yan panelini açın. - Koşulu silmek için yanındaki X simgesini tıklayın.
- Kalan varsayılan değerin yanında Uygulama içi varsayılanı kullan açma/kapatma düğmesini etkinleştirin.

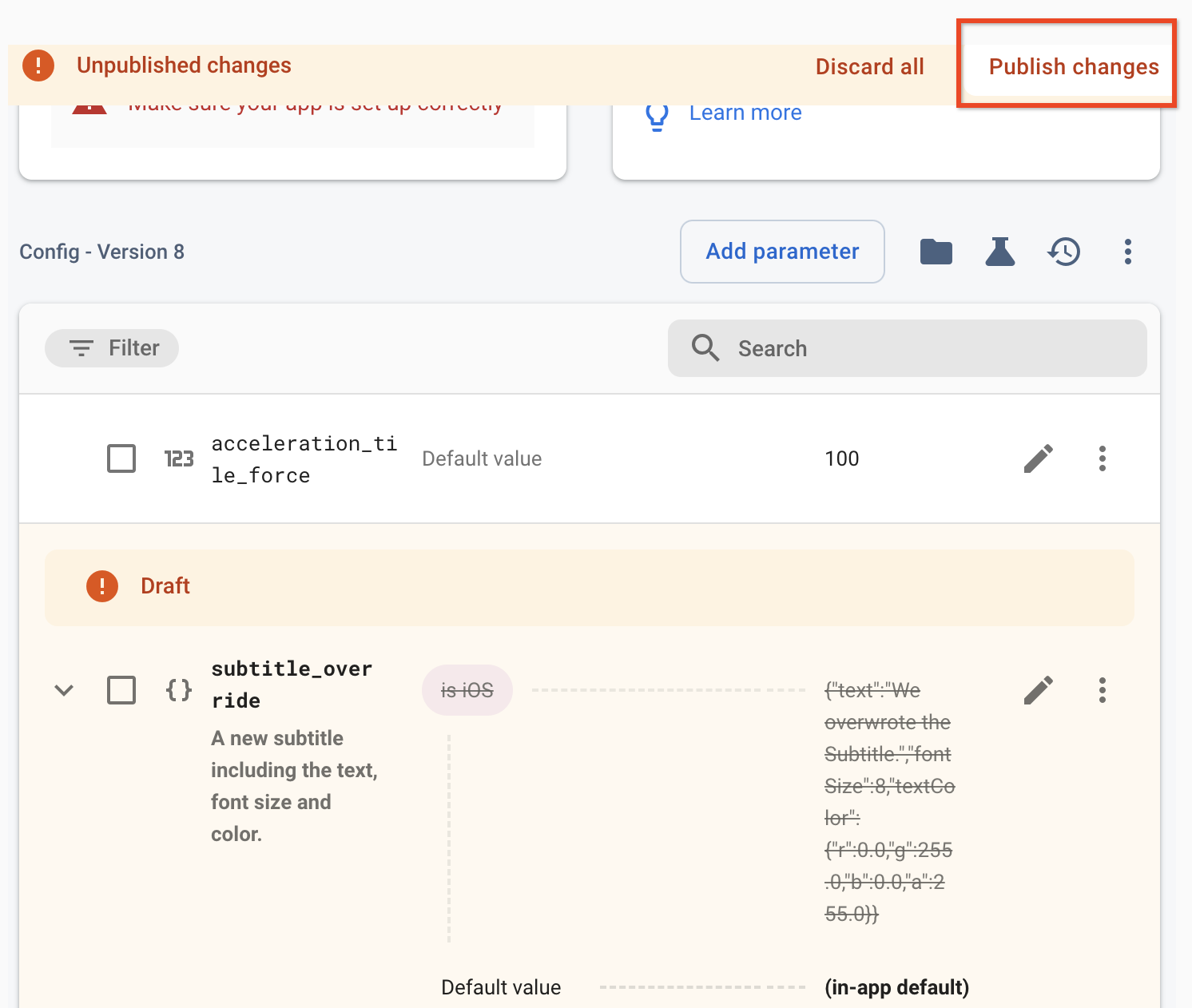
- Değişikliklerinizi kaydetmek için Kaydet'i, yayınlamak için Değişiklikleri yayınla'yı tıklayın.

5. Hata ayıklama işlevlerinde kullanıcı özelliklerini ayarlama
Artık DebugMenu.cs içindeki önceden yapılandırılmış ancak uygulanmamış bazı Google Analytics işlevleri için işlev gövdeleri yazacaksınız (DebugMenu.cs, Assets > Hamster > Scripts > States bölümünde bulunabilir).
Bu işlevler, kullanıcı tabanınızın segmentlerini tanımlamanın yolları olan kullanıcı özelliklerini ayarlar ve kullanıcının oyunun altyazısıyla ilgili düşüncelerini kaydetmek için kullanılır.
SetUserBoredOfSubtitle ve SetUserEnjoysSubtitle öğelerini DebugMenu.cs içinde mevcut sürümlerini bulup aşağıdaki şekilde üzerine yazarak uygulayın:
void SetUserBoredOfSubtitle()
{
Firebase.Analytics.FirebaseAnalytics.SetUserProperty("subtitle_sentiment", "bored");
}
void SetUserEnjoysSubtitle()
{
Firebase.Analytics.FirebaseAnalytics.SetUserProperty("subtitle_sentiment", "enjoys");
}
Uygulamanız Google Analytics ile doğru şekilde yapılandırılmışsa mülkü Remote Config'in koşullarında kullanılabilir hale getirmek için bu işlevlerden birini çağırabilirsiniz. Mobil cihazdan SetUserBoredOfSubtitle'ı aramak için oyunu başlatın ve ana menüde Debug Menu (Hata Ayıklama Menüsü) düğmesine, ardından Set Bored of Subtitle (Altyazıdan Sıkıldım) düğmesine basın.
6. Özel boyut oluşturma
Ardından, hangi altyazının en iyi sonucu verdiğini görmek için subtitle_override ile ilgili çeşitli altyazı varyantları oluşturursunuz. Ancak A/B testinizde bu varyantları yalnızca mevcut altyazıyla ilgili duygularında (subtitle_sentiment içinde kaydedildiği gibi) "sıkılmış" kelimesi geçen kullanıcılara sunarsınız.
Analytics etkinliklerinde özel parametreler oluşturmak ve izlemek için özel bir boyut kullanırsınız. Daha fazla bilgi için Özel boyutlar ve metrikler başlıklı makaleyi inceleyin.
Yeni bir özel boyut oluşturmak için:
- Firebase konsolunu açın, Analytics menüsünü genişletin ve Özel tanımlar'ı seçin.
- Özel tanımlar sayfasında Özel boyut oluştur'u tıklayın.
- Yeni özel boyut penceresinde Boyut adı'nı "Altyazı Duygusu" olarak ayarlayın ve Kapsam açılır listesinden Kullanıcı'yı seçin.
- Kullanıcı mülkü alanında
subtitle_sentiment.simgesini seçin.
7. A/B testi denemesini ayarlama
Ardından, iki ila üç günlük kullanıcı elde tutma oranını optimize etmek için subtitle_override farklı değerler ayarlayarak bu değerlerin birbirine karşı test edileceği bir A/B testi denemesi oluşturun.
- Öncelikle Firebase konsolundaki Remote Config sayfasında
subtitle_overrideparametresinde Düzenle'yi seçin:

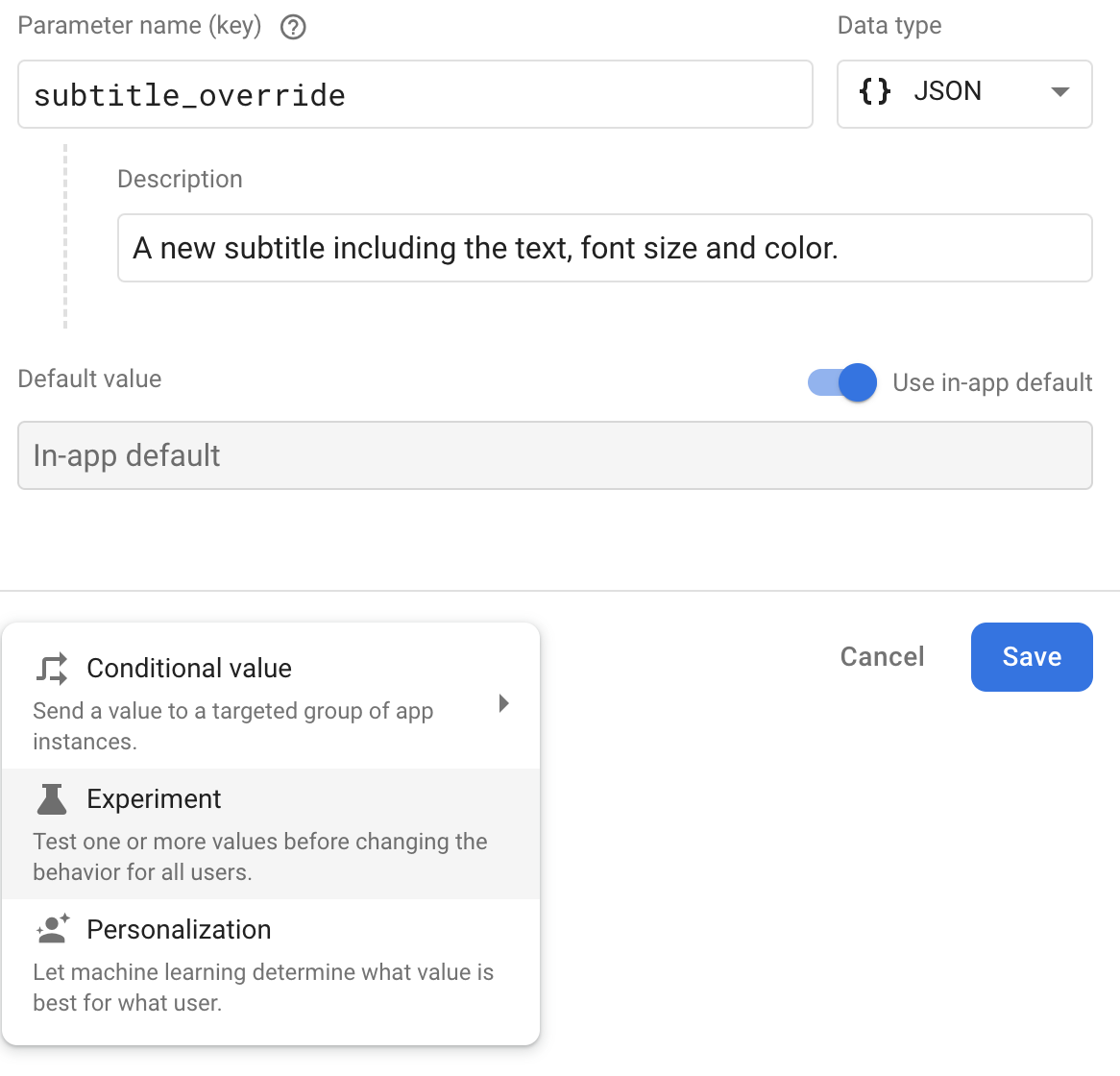
- Açılan Parametreyi düzenle iletişim kutusunda Yeni ekle'yi tıklayın.

- Görüntülenen listeden Deneme'yi seçin.

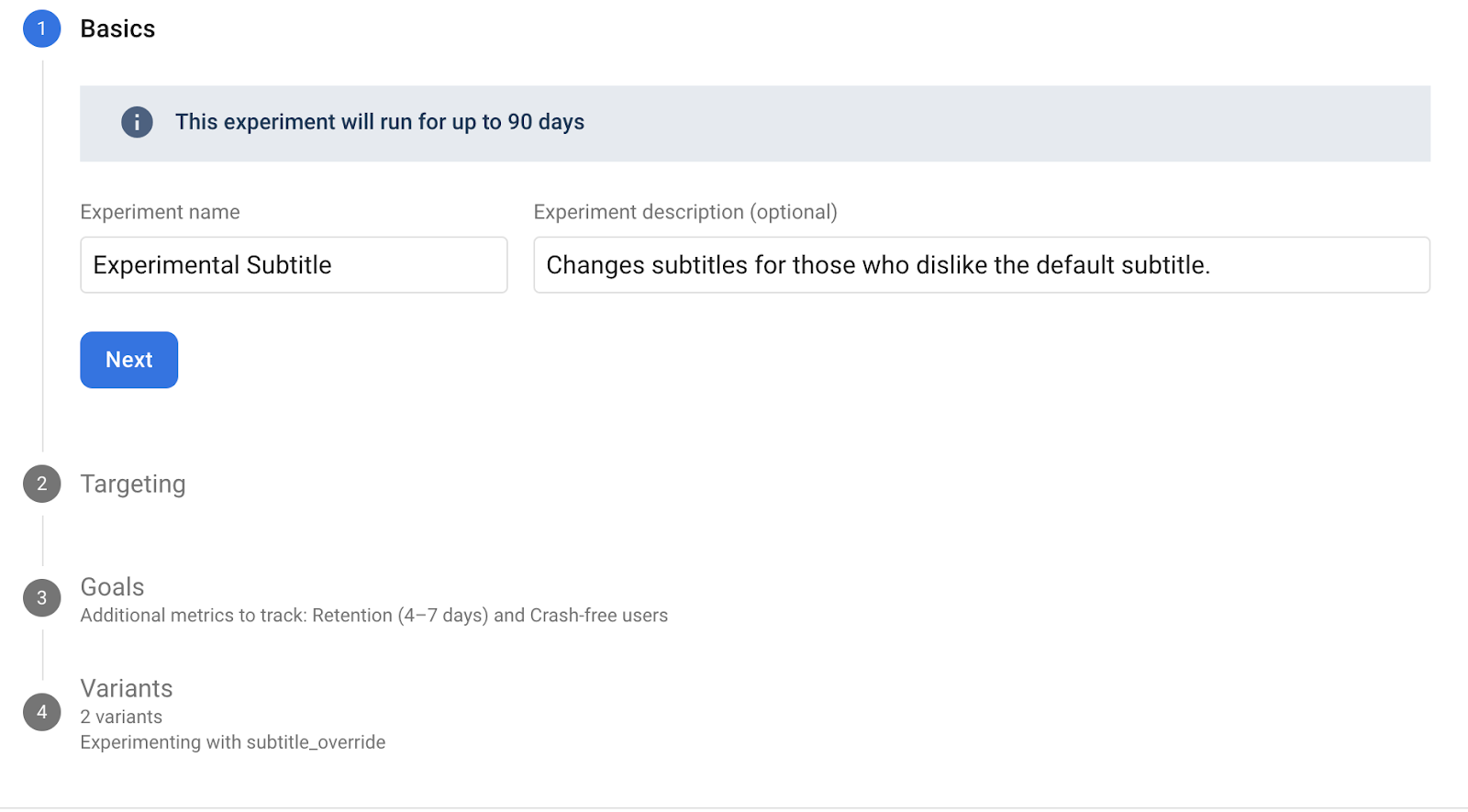
- Denemeniz için bir ad ve açıklama girin.

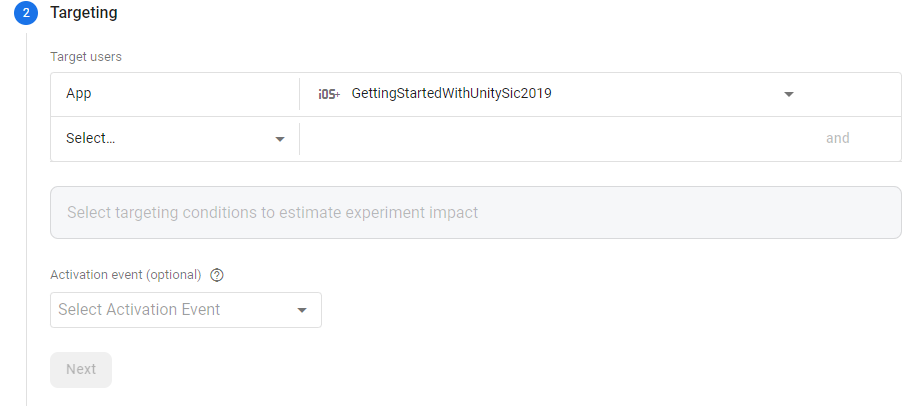
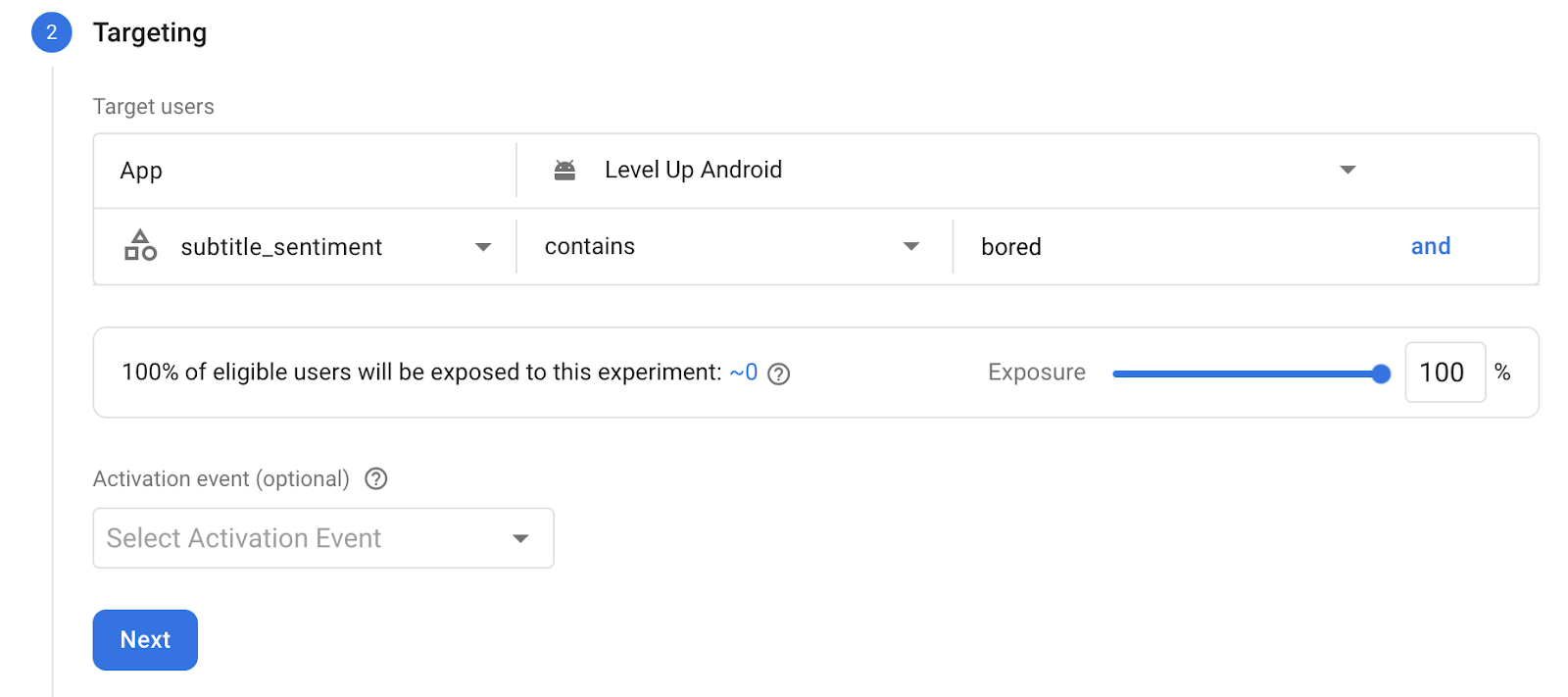
- Ardından, hedefleme koşullarını seçin. Öncelikle açılır listeden uygulamanızı seçin.

- Ardından, yeni bir koşul eklemek için Ve'yi tıklayın, Kullanıcı özelliği'ni seçin ve
subtitle_sentiment'ı tercih edin. Görünmüyorsa manuel olarak girin. - Yalnızca mevcut altyazı duyarlılığı "sıkılmış" olanlar için altyazı ayarlamak istediğinizden içerir'i seçin ve
boredyazın. - İsteğe bağlı olarak, yukarıdaki ölçütlerle eşleşen kitlenin hangi yüzdesinin teste dahil edileceğini seçin. Kolayca kontrol edemeyeceğiniz rastgelelikten kaçınmak için %100'ü seçin.

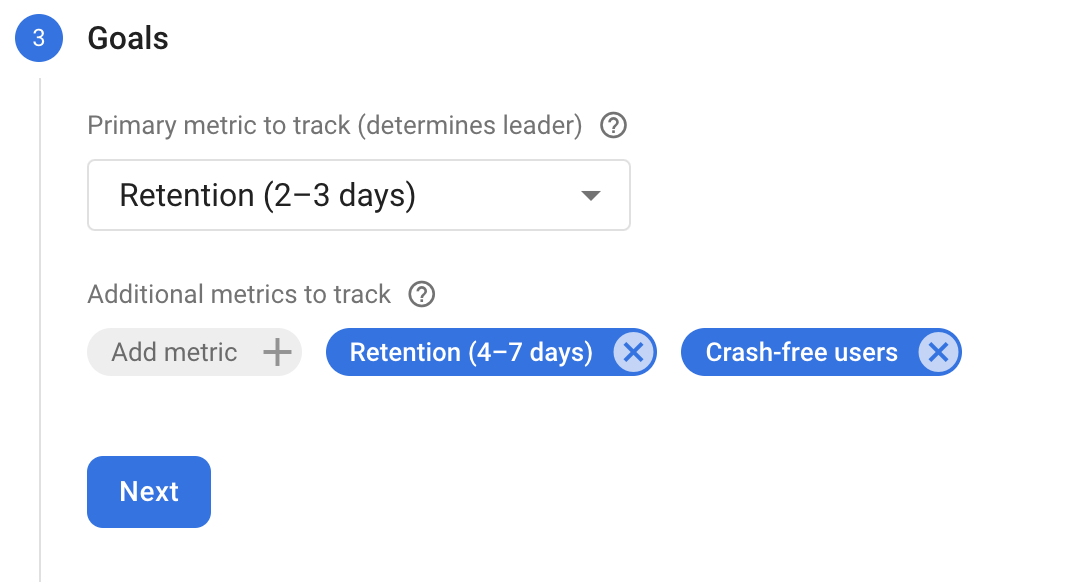
- Ardından, testin en üst düzeye çıkarmaya çalışacağı bir hedef seçin. Elde tutma (2-3 gün)'ü seçin.

- Ardından, denemenin parametrelerini ayarlayın ve farklı altyazı varyantları oluşturun . Bu varyantlar, A/B testi özelliğinin
subtitle_sentimentiçinde "sıkılmış" kelimesi geçen kullanıcılara sunacağı farklı değerlerdir. A/B testi, elde tutma oranını en üst düzeye çıkarmak için hangi varyantın en iyi olduğunu belirler. - A varyantı için aşağıdaki parametre değerini girin:
{"text":"A: A game about a mechanical hamster","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - B varyantı için aşağıdaki parametre değerini girin:
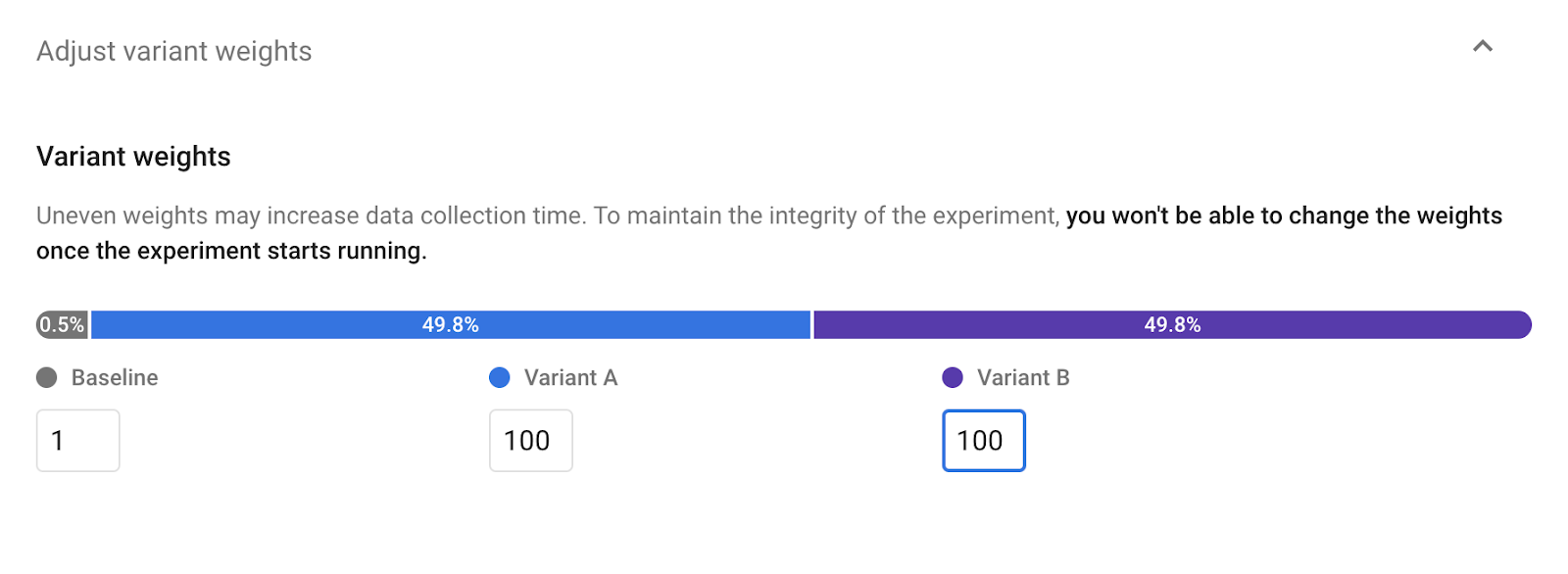
{"text":"B: A game about a mechanical hamster","fontSize":14,"textColor":{"r":255.0,"g":0.0,"b":0.0,"a":255.0}} - Varyant oranlarını tam sayılarla aşağıdaki gibi ayarlayın:
- Referans değer: 1
- A varyantı: 100
- B varyantı: 100
 Bu varyantlar, 201 seferden birinde A/B testiyle altyazılardan sıkılan kullanıcılara varsayılan değeri sunar ancak 201 seferden 200'ünde iki yeni değerden birini sunar ve başlık ekranını geçersiz kılar.
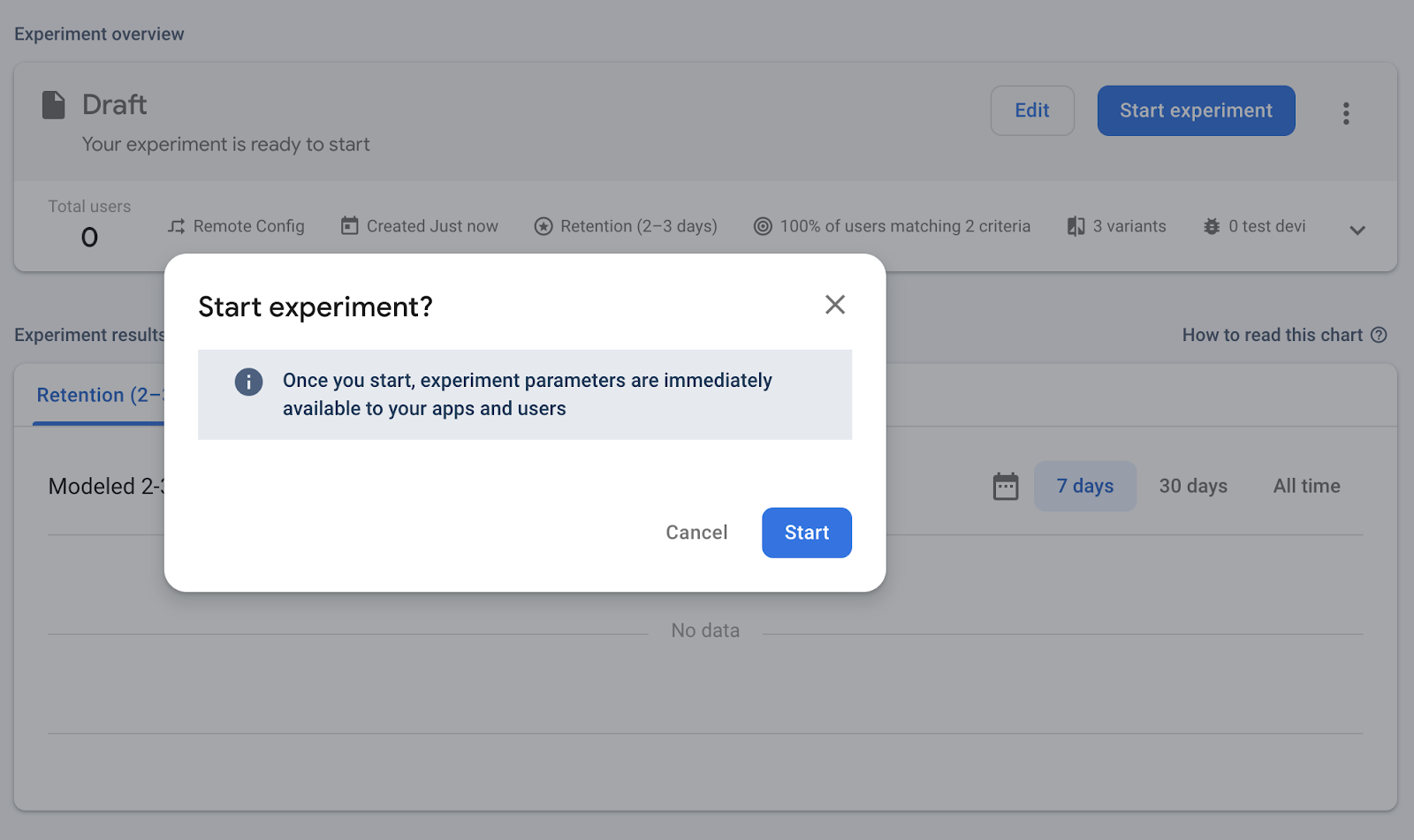
Bu varyantlar, 201 seferden birinde A/B testiyle altyazılardan sıkılan kullanıcılara varsayılan değeri sunar ancak 201 seferden 200'ünde iki yeni değerden birini sunar ve başlık ekranını geçersiz kılar. - Denemeyi başlat'ı tıklayarak kaydedip gönderin, ardından onay pop-up'ında Başlat'ı tıklayın.

8. Kullanıcı özelliğini ayarlama yöntemini çalıştırın ve yenileyin.
Artık kullanıcıyla ilgili çeşitli özellikler ayarladınız. Bu özellikler, oyununuzun mantığını veya sunumunu yönlendirmek için kullanılabilir.
Daha önce SetUserProperty yöntemini çalıştırmadıysanız veya enjoys olarak ayarladıysanız oyunu açtığınızda varsayılan altyazıyı görmeye devam edersiniz.
bored olarak ayarladıysanız (yeniden getirmeden önce) yeni değerlerden birini yaklaşık %50 oranında görmeniz gerekir.
Bir cihaz A/B testi denemesine girdiğinde, bu denemeden aldığı değerler değişmez ve yükleme başına kalıcıdır. Bu nedenle, diğer deneysel değerlerden birini almak için oyunu aynı cihaza/simülatöre yeniden yükleyerek veya yeni bir cihaza/simülatöre yükleyerek yeni bir yükleme oluşturmanız gerekir.
Kullanıcı tabanınızda başlatılan gerçek bir A/B testinde, temel çizgiye diğer varyantlarla benzer bir ağırlık vermelisiniz. Ancak bu durumda, denemenin çalıştığını doğrulamak için olasılıkları çok çarpık şekilde atarsınız. (201/1 durumunda) varsayılan değeri almaya devam ediyorsanız oyunu cihazınıza/simülatörünüze yeniden yüklemeyi deneyin.
Bunun bir diğer etkisi de kullanıcı özelliğini tekrar enjoys olarak değiştirmenin değeri tekrar temel değere döndürmeyecek olmasıdır. Ancak bunu tekrar enjoys olarak değiştirip yeniden yükleyerek yapabilirsiniz.
9. Tebrikler!
Farklı Remote Config değerleriyle denemeler yapmak ve her birinin Analytics metriklerini nasıl etkilediğini belirlemek için Remote Config A/B Testi'ni kullandınız.
İşlediğimiz konular
- A/B testi, ölçümlendirilmiş Remote Config değerleri kullanılarak nasıl ayarlanır?
- Google Analytics kullanıcı özelliklerini A/B testi denemelerine kabul koşullarının bir parçası olarak kullanma
Sonraki adımlar
Deneme sona erdiğinde, projenizdeki deneme listesinden birini seçerek denemeyle ilgili ne yapmak istediğinize karar verebilirsiniz. Birini "kazanan" olarak seçmek mi yoksa daha fazla deneme yapmak mı istiyorsunuz?

