1. Ringkasan
Sasaran
Dalam codelab ini, Anda akan mem-build aplikasi web rekomendasi restoran yang didukung oleh Cloud Firestore.

Hal yang akan Anda pelajari
- Membaca dan menulis data ke Cloud Firestore dari aplikasi web
- Memproses perubahan pada data Cloud Firestore secara real time
- Menggunakan aturan keamanan dan Firebase Authentication untuk mengamankan data Cloud Firestore
- Menulis kueri Cloud Firestore yang rumit
Hal yang akan Anda perlukan
Sebelum memulai codelab ini, pastikan Anda telah menginstal:
2. Membuat dan menyiapkan project Firebase
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyEats).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Menyiapkan produk Firebase
Aplikasi yang akan kita buat menggunakan beberapa layanan Firebase yang tersedia di web:
- Firebase Authentication untuk mengidentifikasi pengguna dengan mudah
- Cloud Firestore untuk menyimpan data terstruktur di Cloud dan mendapatkan notifikasi instan saat data diperbarui
- Firebase Hosting untuk menghosting dan menayangkan aset statis Anda
Untuk codelab khusus ini, kita telah mengonfigurasi Firebase Hosting. Namun, untuk Firebase Auth dan Cloud Firestore, kami akan memandu Anda mengonfigurasi dan mengaktifkan layanan menggunakan Firebase console.
Mengaktifkan Autentikasi Anonim
Meskipun autentikasi bukanlah fokus dalam codelab ini, memiliki bentuk autentikasi di aplikasi merupakan hal yang penting. Kita akan menggunakan Login anonim - yang berarti pengguna akan login secara otomatis tanpa diminta.
Anda harus mengaktifkan Login anonim.
- Di Firebase console, temukan bagian Build di menu navigasi kiri.
- Klik Authentication, lalu klik tab Sign-in method (atau klik di sini untuk langsung membukanya).
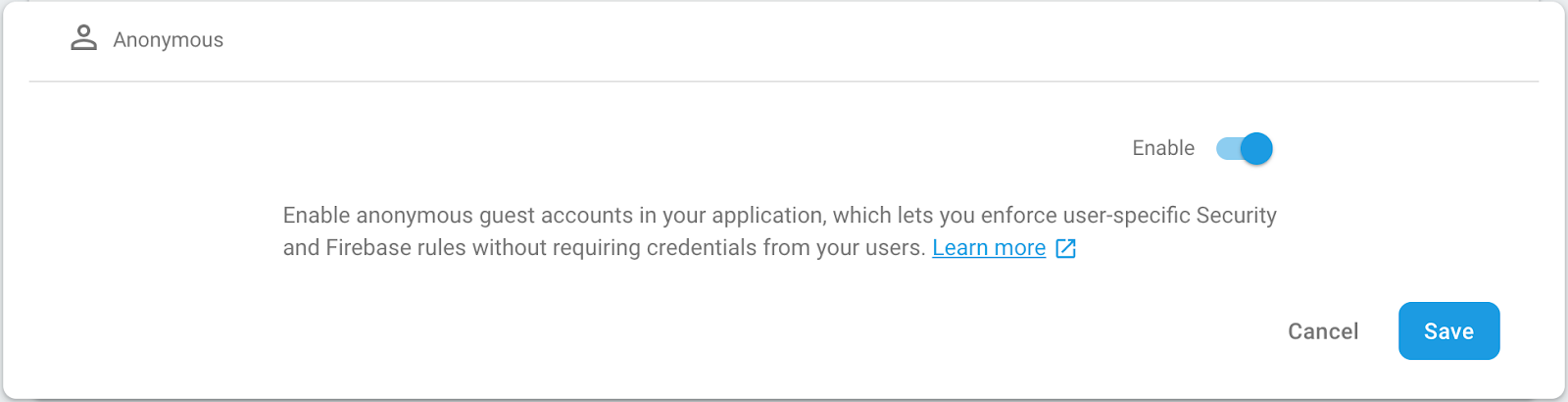
- Aktifkan Penyedia Login Anonim, lalu klik Simpan.

Tindakan ini akan memungkinkan aplikasi membuat pengguna login secara otomatis saat mereka mengakses aplikasi web. Silakan baca dokumentasi Autentikasi Anonim untuk mempelajari lebih lanjut.
Aktifkan Cloud Firestore
Aplikasi menggunakan Cloud Firestore untuk menyimpan dan menerima rating dan informasi restoran.
Anda harus mengaktifkan Cloud Firestore. Di bagian Build Firebase console, klik Firestore Database. Klik Buat database di panel Cloud Firestore.
Akses ke data di Cloud Firestore dikontrol oleh Aturan Keamanan. Kita akan membahas aturan lebih lanjut di codelab ini, tetapi pertama-tama kita perlu menetapkan beberapa aturan dasar pada data untuk memulai. Di tab Rules di Firebase console, tambahkan aturan berikut, lalu klik Publish.
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
Kita akan membahas aturan ini dan cara kerjanya nanti dalam codelab.
3. Mendapatkan kode contoh
Clone repositori GitHub dari command line:
git clone https://github.com/firebase/friendlyeats-web
Kode contoh harus di-clone ke direktori 📁friendlyeats-web. Mulai sekarang, pastikan untuk menjalankan semua perintah Anda dari direktori ini:
cd friendlyeats-web/vanilla-js
Mengimpor aplikasi awal
Dengan menggunakan IDE (WebStorm, Atom, Sublime, Visual Studio Code...), buka atau impor direktori 📁friendlyeats-web. Direktori ini berisi kode awal untuk codelab yang terdiri dari aplikasi rekomendasi restoran yang belum berfungsi. Kita akan membuatnya berfungsi dengan mengikuti codelab ini, jadi Anda nanti akan mengedit kode di direktori tersebut.
4. Menginstal Antarmuka Command Line Firebase
Dengan Antarmuka Command Line (CLI) Firebase, Anda dapat menyalurkan aplikasi web secara lokal dan men-deploy aplikasi web ke Firebase Hosting.
- Instal CLI dengan menjalankan perintah npm berikut:
npm -g install firebase-tools
- Pastikan bahwa CLI telah diinstal dengan benar dengan menjalankan perintah berikut:
firebase --version
Pastikan versi Firebase CLI adalah v7.4.0 atau yang lebih baru.
- Beri otorisasi Firebase CLI dengan menjalankan perintah berikut:
firebase login
Kami telah menyiapkan template aplikasi web untuk menarik konfigurasi aplikasi Anda untuk Firebase Hosting dari direktori dan file lokal aplikasi Anda. Namun, untuk melakukannya, kita perlu mengaitkan aplikasi Anda dengan project Firebase Anda.
- Pastikan command line Anda mengakses direktori lokal aplikasi.
- Jalankan perintah berikut untuk mengaitkan aplikasi dengan project Firebase:
firebase use --add
- Jika diminta, pilih Project ID, lalu berikan alias untuk project Firebase Anda.
Alias berguna jika Anda memiliki beberapa lingkungan (produksi, staging, dll.). Namun, untuk codelab ini, cukup gunakan alias default.
- Ikuti petunjuk selanjutnya di command line.
5. Jalankan server lokal
Kita sudah siap untuk mulai membuat aplikasi kita sendiri. Mari kita jalankan aplikasi secara lokal.
- Jalankan perintah Firebase CLI berikut:
firebase emulators:start --only hosting
- Command line Anda akan menampilkan respons berikut:
hosting: Local server: http://localhost:5000
Kita menggunakan emulator Firebase Hosting untuk menayangkan aplikasi secara lokal. Aplikasi web kini tersedia dari http://localhost:5000.
- Buka aplikasi Anda di http://localhost:5000.
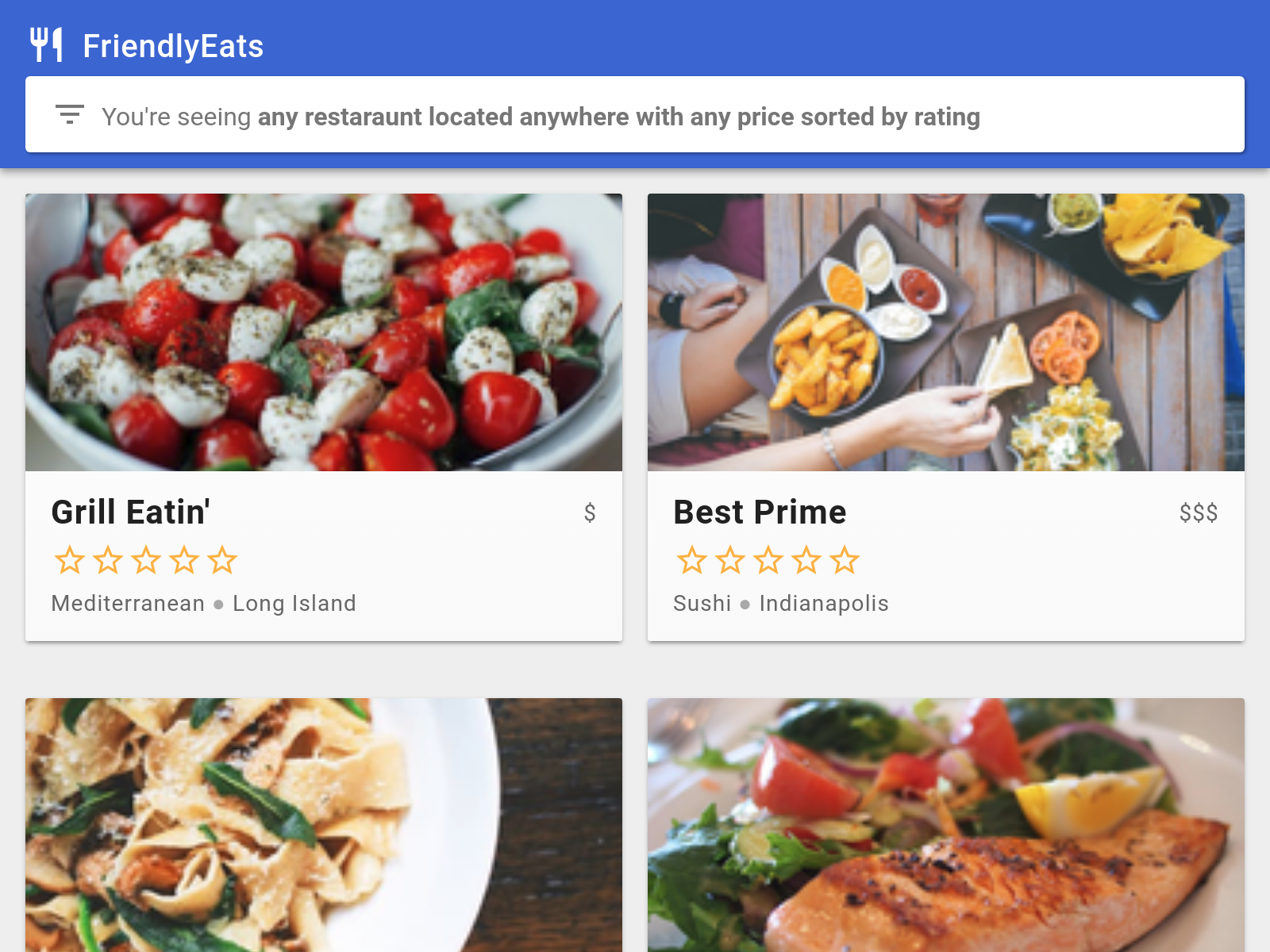
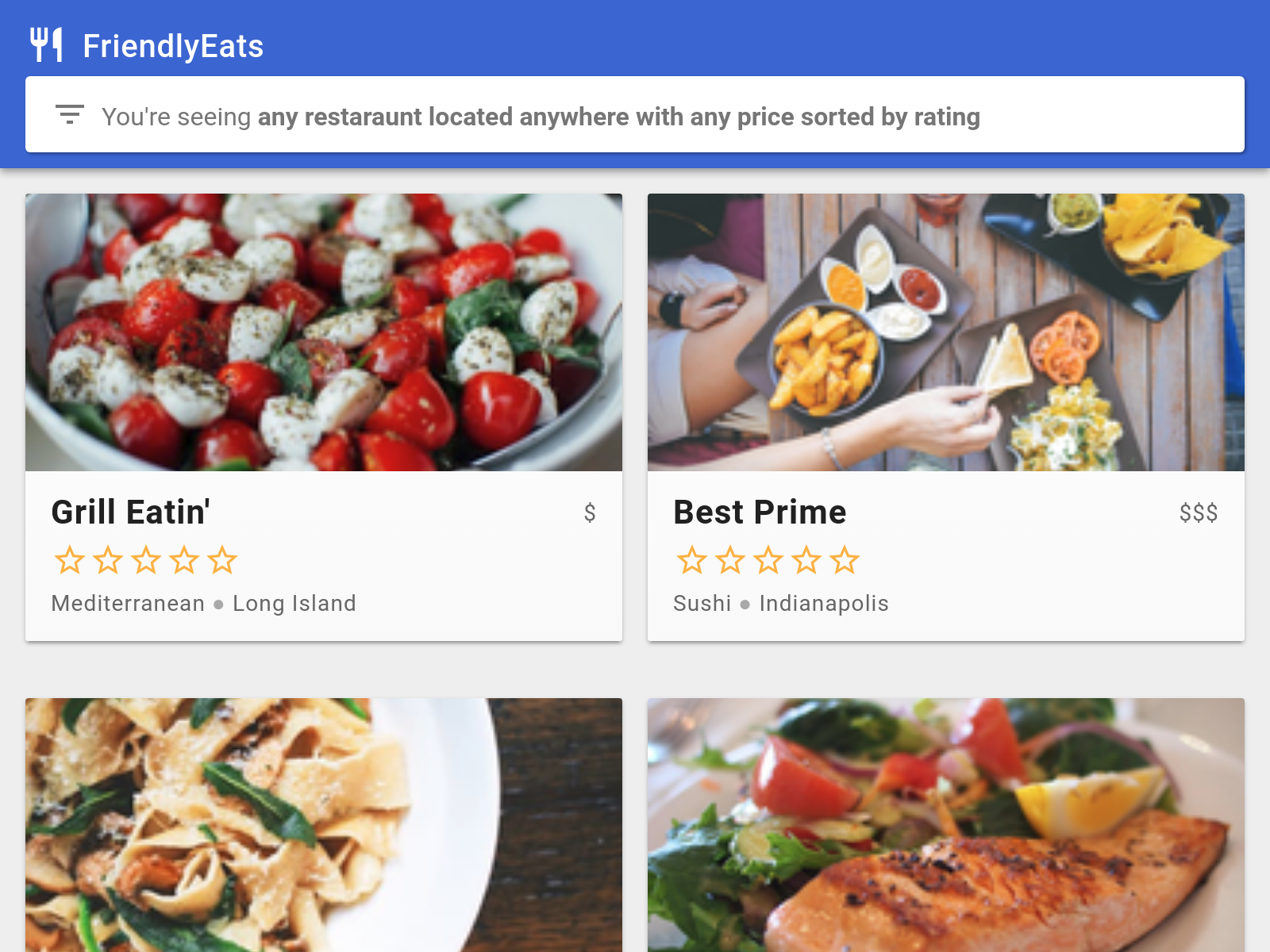
Anda akan melihat salinan FriendlyEats yang telah terhubung ke project Firebase Anda.
Aplikasi telah otomatis terhubung ke project Firebase Anda dan membuat Anda login otomatis sebagai pengguna anonim.

6. Menulis data ke Cloud Firestore
Di bagian ini, kita akan menulis beberapa data ke Cloud Firestore agar kita dapat mengisi UI aplikasi. Tindakan ini dapat diselesaikan secara manual melalui Firebase console, tetapi kita akan melakukannya di aplikasi itu sendiri untuk mendemonstrasikan penulisan Cloud Firestore dasar.
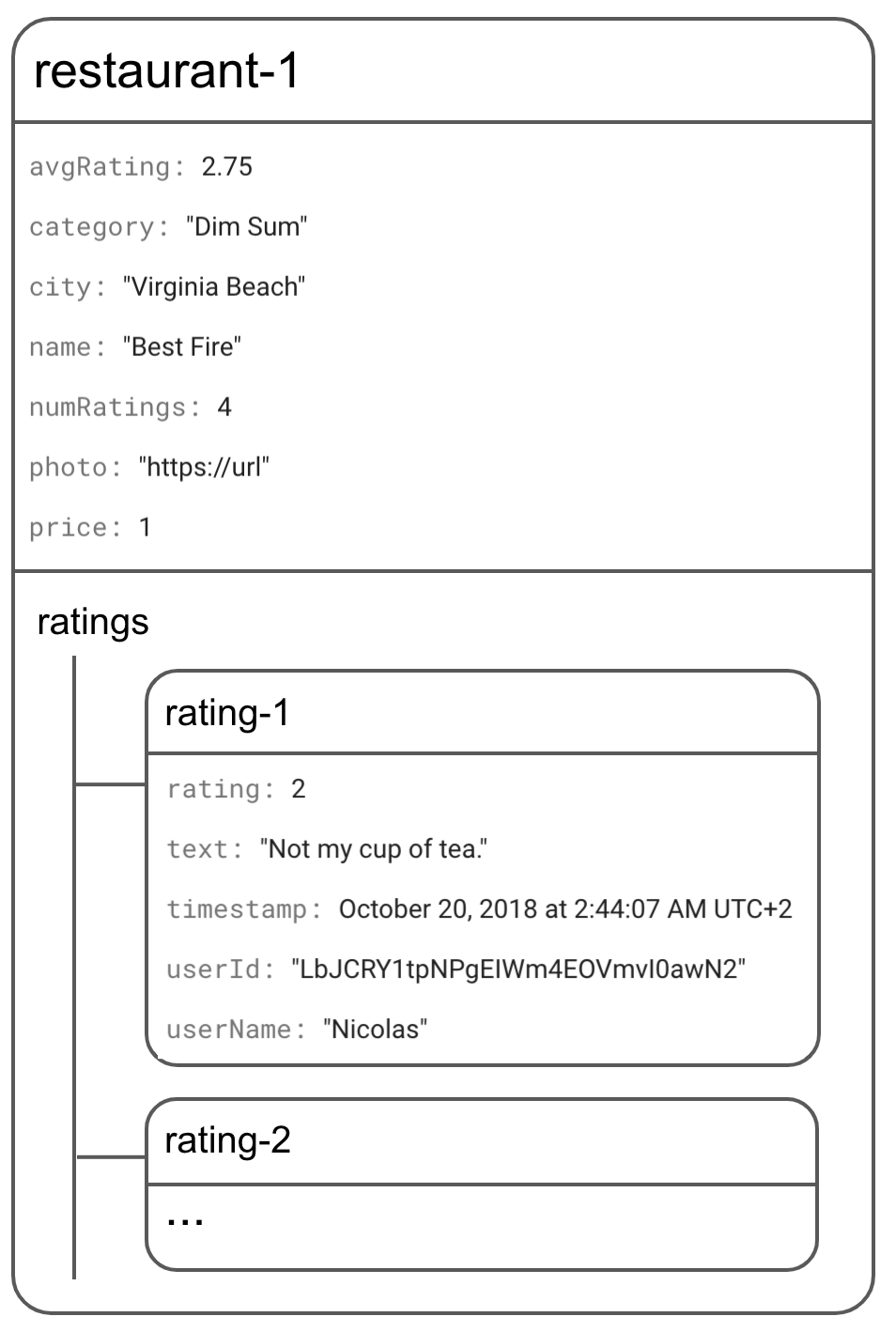
Model Data
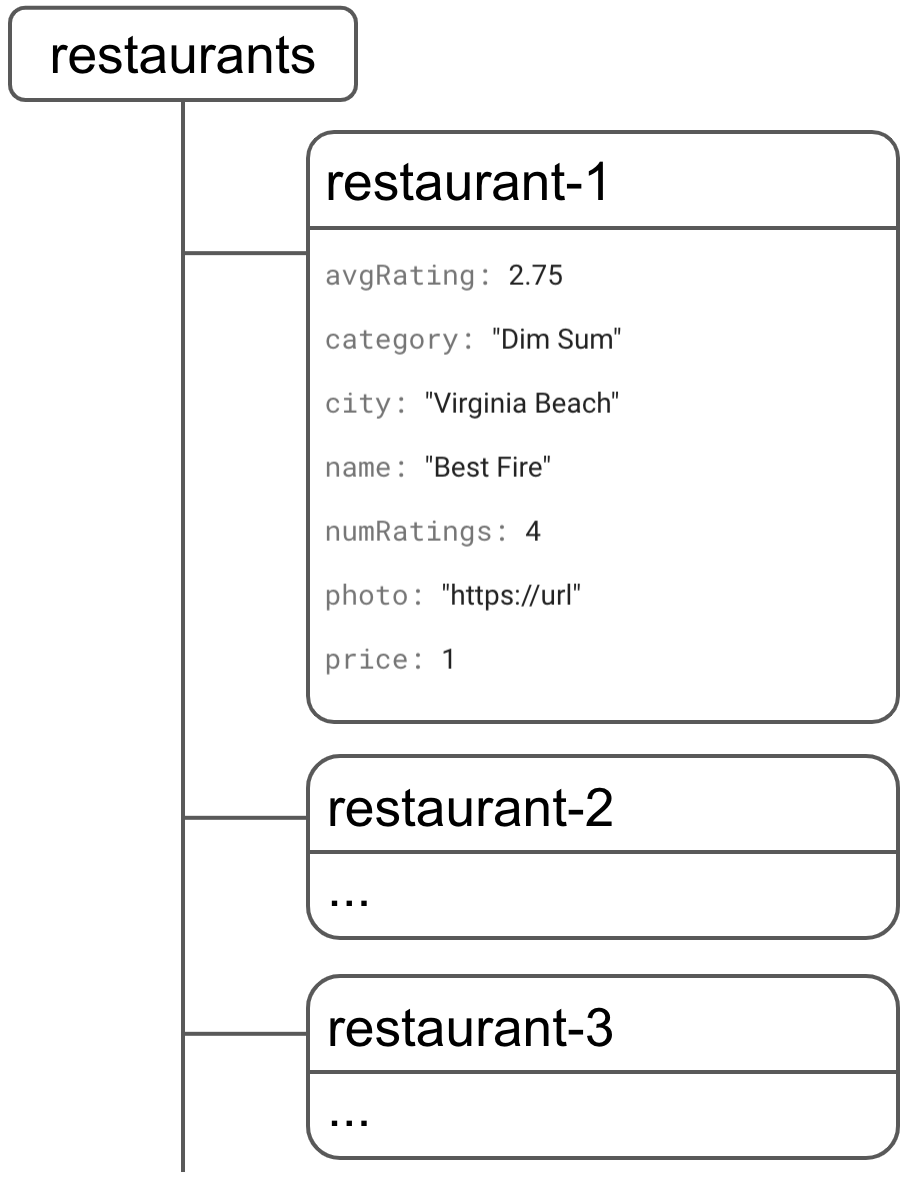
Data Firestore dibagi menjadi beberapa bagian: koleksi, dokumen, kolom, dan subkoleksi. Kita akan menyimpan setiap restoran sebagai dokumen dalam koleksi tingkat teratas yang bernama restaurants.

Nanti, kita akan menyimpan setiap ulasan di subkoleksi bernama ratings di setiap restoran.

Menambahkan restoran ke Firestore
Objek model utama di aplikasi kita adalah restoran. Mari kita tulis beberapa kode yang menambahkan dokumen restoran ke koleksi restaurants.
- Dari file yang Anda download, buka
scripts/FriendlyEats.Data.js. - Temukan fungsi
FriendlyEats.prototype.addRestaurant. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.addRestaurant = function(data) {
var collection = firebase.firestore().collection('restaurants');
return collection.add(data);
};
Kode di atas menambahkan dokumen baru ke koleksi restaurants. Data dokumen berasal dari objek JavaScript biasa. Kita melakukannya dengan mendapatkan referensi terlebih dahulu ke koleksi Cloud Firestore restaurants, lalu add data.
Ayo tambahkan restoran!
- Kembali ke aplikasi FriendlyEats di browser Anda dan muat ulang.
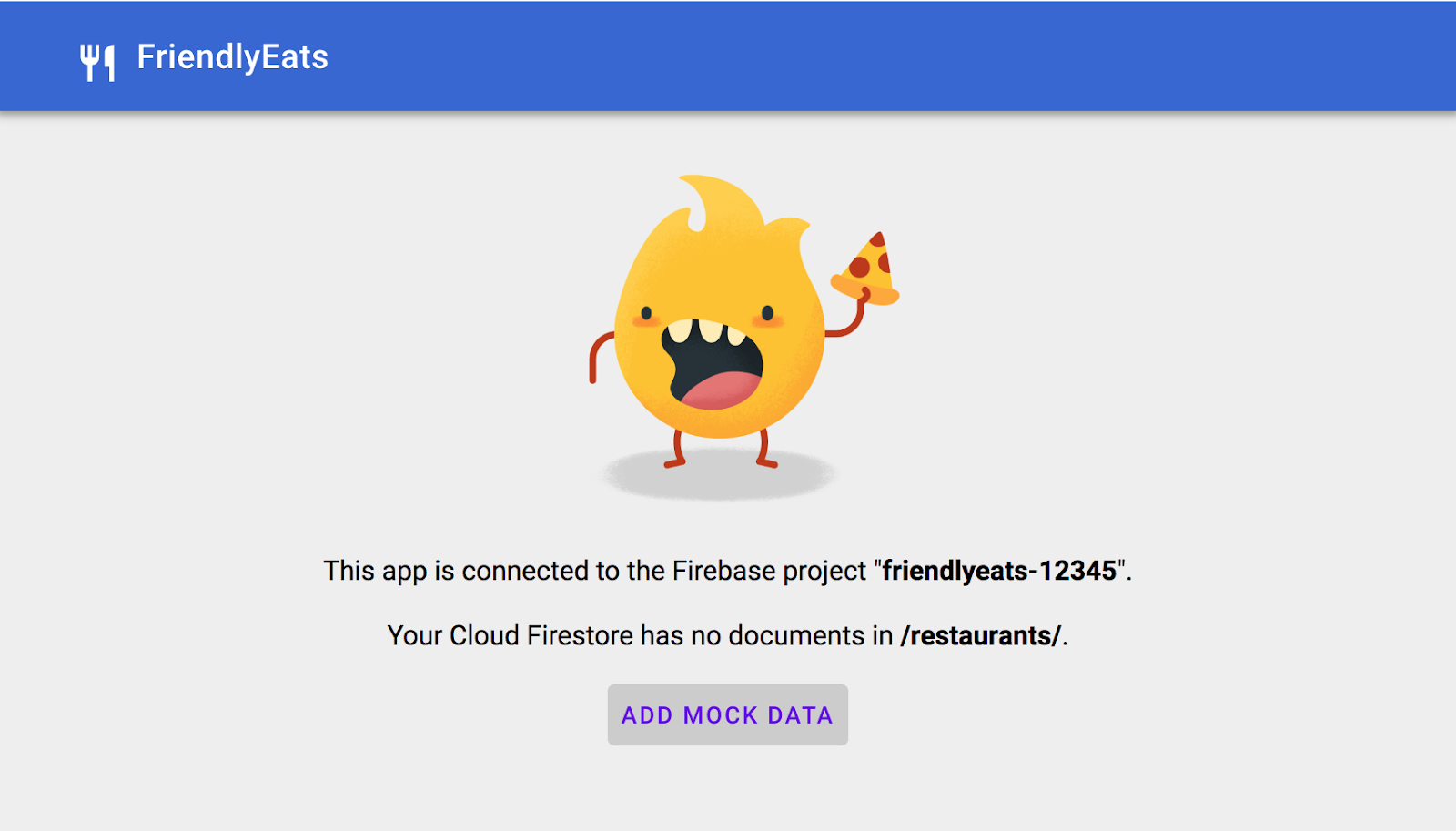
- Klik Tambahkan Data Mockup.
Aplikasi akan otomatis membuat kumpulan objek restoran acak, lalu memanggil fungsi addRestaurant Anda. Namun, Anda belum akan melihat data di aplikasi web yang sebenarnya karena kita masih perlu mengimplementasikan pengambilan data (bagian codelab yang berikutnya).
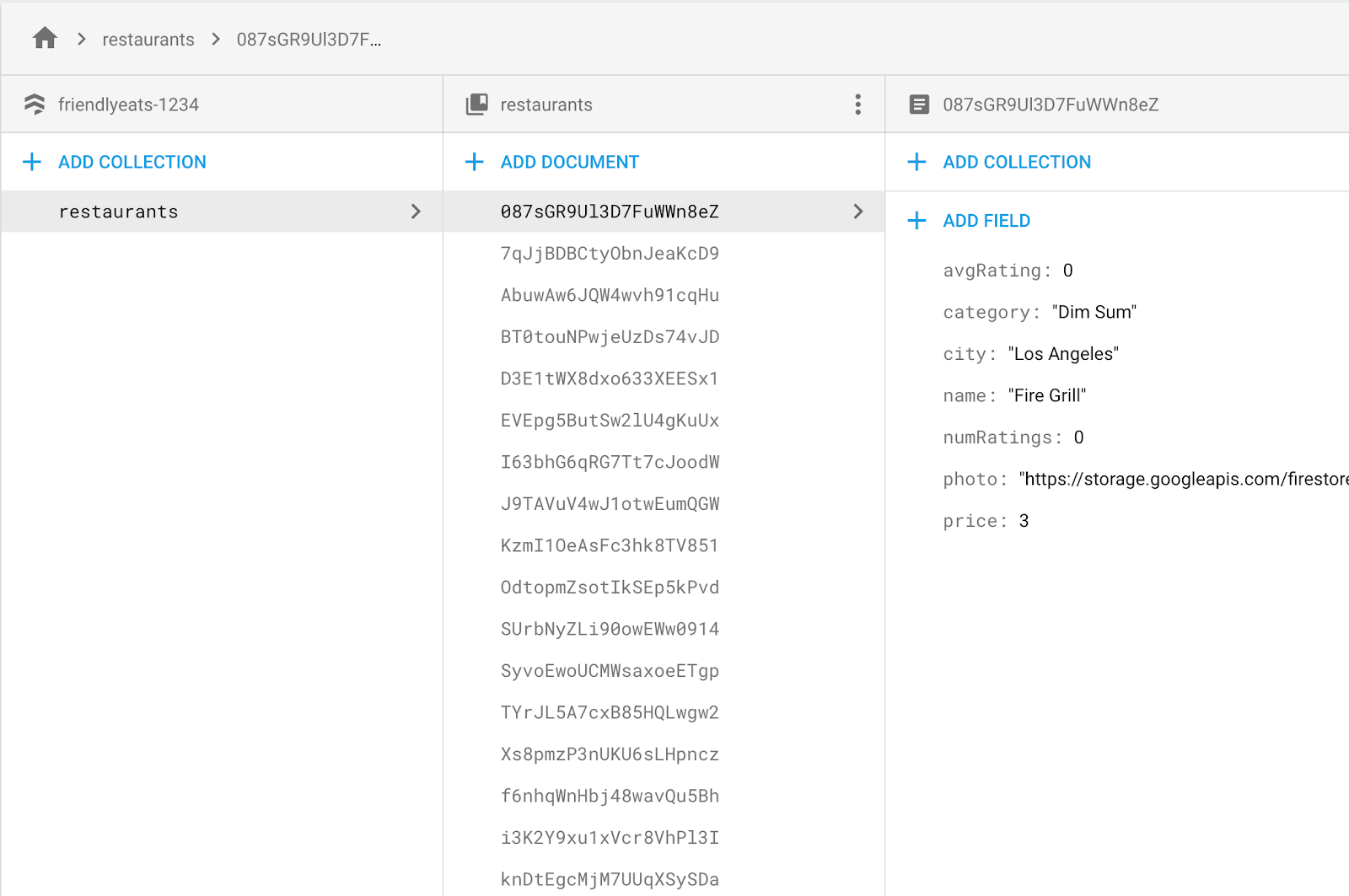
Namun, jika membuka tab Cloud Firestore di Firebase console, Anda akan melihat dokumen baru di koleksi restaurants.

Selamat, Anda baru saja menulis data ke Cloud Firestore dari aplikasi web.
Di bagian selanjutnya, Anda akan mempelajari cara mengambil data dari Cloud Firestore dan menampilkannya di aplikasi.
7. Menampilkan data dari Cloud Firestore
Di bagian ini, Anda akan mempelajari cara mengambil data dari Cloud Firestore dan menampilkannya di aplikasi. Dua langkah utama dalam bagian ini adalah membuat kueri dan menambahkan pemroses snapshot. Pemroses ini akan mendapatkan notifikasi dari semua data yang ada yang cocok dengan kueri dan akan menerima pembaruan secara real time.
Pertama, buat kueri yang akan menayangkan daftar restoran yang default dan tidak difilter.
- Kembali ke file
scripts/FriendlyEats.Data.js. - Temukan fungsi
FriendlyEats.prototype.getAllRestaurants. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.getAllRestaurants = function(renderer) {
var query = firebase.firestore()
.collection('restaurants')
.orderBy('avgRating', 'desc')
.limit(50);
this.getDocumentsInQuery(query, renderer);
};
Dalam kode di atas, kita membuat kueri yang akan mengambil hingga 50 restoran dari koleksi tingkat teratas yang bernama restaurants, yang diurutkan berdasarkan rating rata-rata (saat ini semua rating rata-rata masih nol). Setelah mendeklarasikan kueri ini, kita meneruskannya ke metode getDocumentsInQuery() yang bertanggung jawab untuk memuat dan merender data.
Kita akan melakukannya dengan menambahkan pemroses snapshot.
- Kembali ke file
scripts/FriendlyEats.Data.js. - Temukan fungsi
FriendlyEats.prototype.getDocumentsInQuery. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.getDocumentsInQuery = function(query, renderer) {
query.onSnapshot(function(snapshot) {
if (!snapshot.size) return renderer.empty(); // Display "There are no restaurants".
snapshot.docChanges().forEach(function(change) {
if (change.type === 'removed') {
renderer.remove(change.doc);
} else {
renderer.display(change.doc);
}
});
});
};
Dalam kode di atas, query.onSnapshot akan memicu callback-nya setiap kali ada perubahan pada hasil kueri.
- Pertama kali, callback dipicu dengan seluruh kumpulan hasil kueri – yang berarti seluruh koleksi
restaurantsdari Cloud Firestore. Kemudian, meneruskan semua dokumen individual ke fungsirenderer.display. - Jika dokumen dihapus,
change.typesama denganremoved. Jadi, dalam hal ini, kita akan memanggil fungsi yang menghapus restoran dari UI.
Karena kita sudah mengimplementasikan kedua metode, muat ulang aplikasi dan pastikan bahwa restoran yang kita lihat sebelumnya di Firebase console kini terlihat di aplikasi. Jika Anda berhasil menyelesaikan langkah-langkah di bagian ini, aplikasi Anda kini membaca dan menulis data dengan Cloud Firestore.
Karena daftar restoran berubah sewaktu-waktu, pemroses ini akan terus diperbarui secara otomatis. Coba buka Firebase console dan hapus restoran atau ubah namanya secara manual - nanti Anda akan segera melihat perubahan yang ditampilkan di situs.

8. Data Get()
Sejauh ini, kami telah menunjukkan cara menggunakan onSnapshot untuk mengambil pembaruan secara real time; tetapi, langkah tersebut bukanlah langkah yang selalu kami inginkan. Terkadang kita hanya perlu mengambil data sekali.
Kita perlu menerapkan metode yang dipicu saat pengguna mengklik restoran tertentu di aplikasi Anda.
- Kembali ke file
scripts/FriendlyEats.Data.jsAnda. - Temukan fungsi
FriendlyEats.prototype.getRestaurant. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.getRestaurant = function(id) {
return firebase.firestore().collection('restaurants').doc(id).get();
};
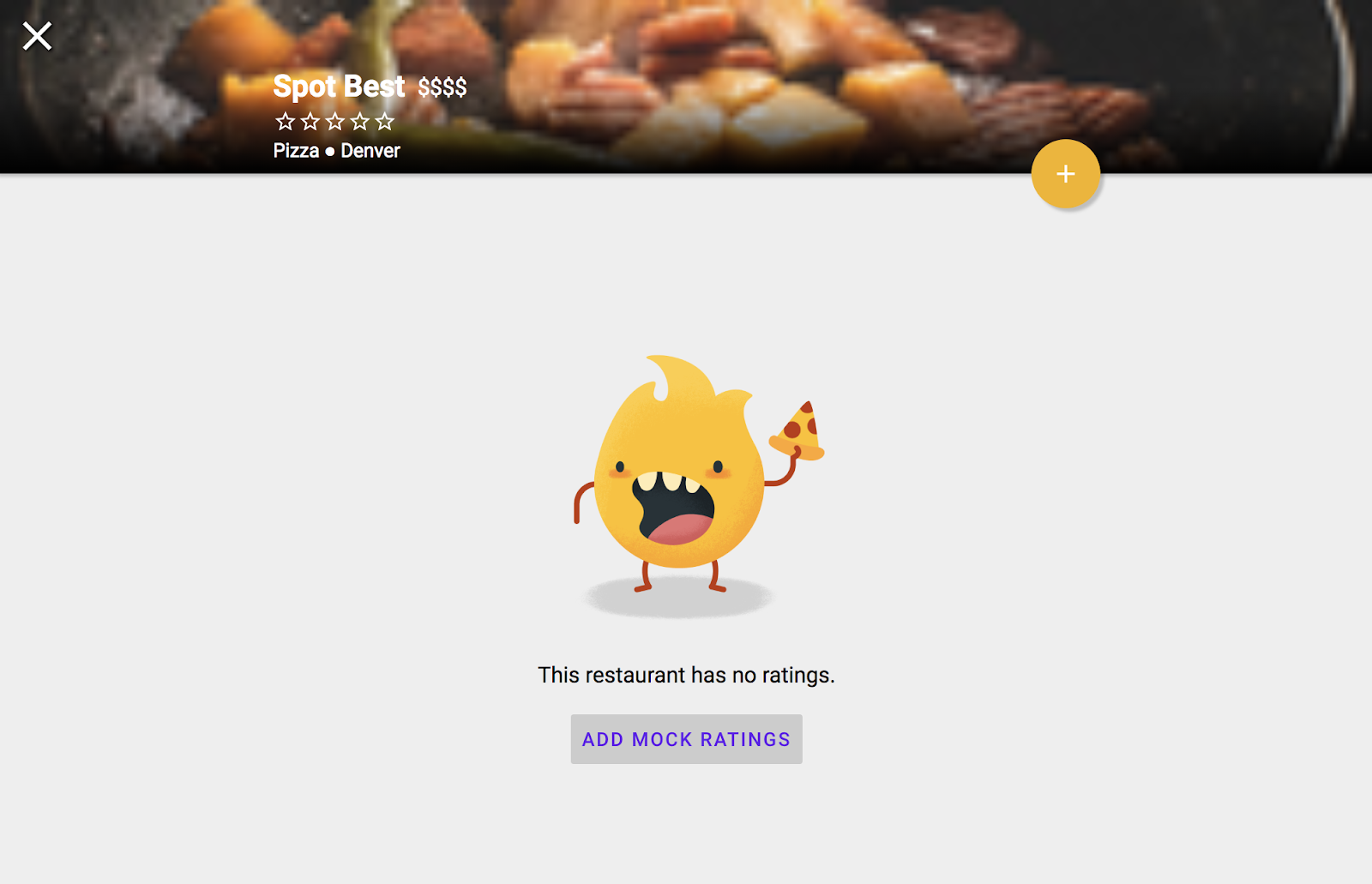
Setelah mengimplementasikan metode ini, Anda akan dapat melihat halaman untuk setiap restoran. Cukup klik restoran dalam daftar dan Anda akan melihat halaman detail restoran:

Untuk saat ini, Anda tidak dapat menambahkan rating karena kita masih perlu menerapkan penambahan rating nanti dalam codelab.
9. Mengurutkan dan memfilter data
Saat ini, aplikasi kita menampilkan daftar restoran, tetapi pengguna tidak memiliki cara untuk memfilter restoran berdasarkan kebutuhan mereka. Di bagian ini, Anda akan menggunakan pembuatan kueri tingkat lanjut Cloud Firestore untuk mengaktifkan pemfilteran.
Berikut adalah contoh kueri sederhana untuk mengambil semua restoran Dim Sum:
var filteredQuery = query.where('category', '==', 'Dim Sum')
Seperti namanya, metode where() akan membuat kueri kita mendownload hanya anggota koleksi yang kolomnya memenuhi batasan yang kita tetapkan. Dalam hal ini, metode hanya akan mendownload restoran dengan category Dim Sum.
Di aplikasi kami, pengguna dapat merangkai beberapa filter untuk membuat kueri tertentu, seperti "Pizza di Bandung" atau "Soto di Jakarta yang diurutkan berdasarkan Popularitas".
Kita akan membuat metode yang membangun kueri yang akan memfilter restoran berdasarkan beberapa kriteria yang dipilih oleh pengguna.
- Kembali ke file
scripts/FriendlyEats.Data.jsAnda. - Temukan fungsi
FriendlyEats.prototype.getFilteredRestaurants. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.getFilteredRestaurants = function(filters, renderer) {
var query = firebase.firestore().collection('restaurants');
if (filters.category !== 'Any') {
query = query.where('category', '==', filters.category);
}
if (filters.city !== 'Any') {
query = query.where('city', '==', filters.city);
}
if (filters.price !== 'Any') {
query = query.where('price', '==', filters.price.length);
}
if (filters.sort === 'Rating') {
query = query.orderBy('avgRating', 'desc');
} else if (filters.sort === 'Reviews') {
query = query.orderBy('numRatings', 'desc');
}
this.getDocumentsInQuery(query, renderer);
};
Kode di atas menambahkan beberapa filter where dan satu klausa orderBy untuk membuat kueri gabungan berdasarkan input pengguna. Sekarang, kueri kita hanya akan menampilkan restoran yang cocok dengan persyaratan pengguna.
Muat ulang aplikasi FriendlyEats di browser Anda, lalu verifikasi bahwa Anda dapat memfilter berdasarkan harga, kota, dan kategori. Saat menguji, Anda akan melihat error di Konsol JavaScript dari browser yang terlihat seperti ini:
The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...
Error ini terjadi karena Cloud Firestore memerlukan indeks untuk sebagian besar kueri gabungan. Memerlukan indeks untuk kueri mempertahankan kecepatan tinggi Cloud Firestore dalam skala besar.
Membuka link dari pesan error akan otomatis membuka UI pembuatan indeks di Firebase console dengan parameter yang diisi dengan benar. Di bagian berikutnya, kita akan menulis dan men-deploy indeks yang diperlukan untuk aplikasi ini.
10. Men-deploy indeks
Jika tidak ingin menjelajahi setiap jalur di aplikasi dan mengikuti setiap link pembuatan indeks, kita dapat dengan mudah men-deploy banyak indeks sekaligus menggunakan Firebase CLI.
- Di direktori lokal yang didownload aplikasi Anda, Anda akan menemukan file
firestore.indexes.json.
File ini menjelaskan semua indeks yang diperlukan untuk semua kemungkinan kombinasi filter.
firestore.indexes.json
{
"indexes": [
{
"collectionGroup": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "order": "ASCENDING" },
{ "fieldPath": "avgRating", "order": "DESCENDING" }
]
},
...
]
}
- Deploy indeks tersebut dengan perintah berikut:
firebase deploy --only firestore:indexes
Setelah beberapa menit, indeks Anda akan aktif dan pesan error akan hilang.
11. Menulis data dalam transaksi
Di bagian ini, kita akan menambahkan kemampuan bagi pengguna untuk mengirim ulasan ke restoran. Sejauh ini, semua penulisan kita bersifat atomik dan relatif sederhana. Jika ada yang error, kami kemungkinan cukup meminta pengguna mencoba ulang atau aplikasi kami akan mencoba ulang penulisan secara otomatis.
Aplikasi kita akan memiliki banyak pengguna yang ingin menambahkan rating untuk restoran, jadi kita perlu mengoordinasikan beberapa pembacaan dan penulisan. Pertama, ulasan itu sendiri harus dikirimkan, lalu rating count dan average rating restoran harus diperbarui. Jika salah satunya gagal, tetapi tidak dengan yang lain, berarti status kita tetap tidak konsisten karena data di satu bagian database tidak cocok dengan data di bagian lain.
Untungnya, Cloud Firestore menyediakan fungsi transaksi yang memungkinkan kami menjalankan beberapa pembacaan dan penulisan dalam operasi atomik tunggal, sehingga memastikan data kami tetap konsisten.
- Kembali ke file
scripts/FriendlyEats.Data.jsAnda. - Temukan fungsi
FriendlyEats.prototype.addRating. - Ganti seluruh fungsi dengan kode berikut.
FriendlyEats.Data.js
FriendlyEats.prototype.addRating = function(restaurantID, rating) {
var collection = firebase.firestore().collection('restaurants');
var document = collection.doc(restaurantID);
var newRatingDocument = document.collection('ratings').doc();
return firebase.firestore().runTransaction(function(transaction) {
return transaction.get(document).then(function(doc) {
var data = doc.data();
var newAverage =
(data.numRatings * data.avgRating + rating.rating) /
(data.numRatings + 1);
transaction.update(document, {
numRatings: data.numRatings + 1,
avgRating: newAverage
});
return transaction.set(newRatingDocument, rating);
});
});
};
Dalam blok di atas, kita memicu transaksi untuk memperbarui nilai numerik avgRating dan numRatings dalam dokumen restoran. Di saat yang sama, kami menambahkan rating baru ke subkoleksi ratings.
12. Melindungi data
Di bagian awal codelab ini, kita menetapkan aturan keamanan aplikasi untuk membatasi akses ke aplikasi.
firestore.rules
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
Aturan ini membatasi akses untuk memastikan bahwa klien hanya membuat perubahan yang aman. Contoh:
- Pembaruan pada dokumen restoran hanya dapat mengubah rating, bukan nama atau data lain yang sifatnya tidak dapat diubah.
- Rating hanya dapat dibuat jika ID pengguna cocok dengan pengguna yang login demi mencegah spoofing.
Selain menggunakan Firebase console, Anda dapat menggunakan Firebase CLI untuk men-deploy aturan ke project Firebase Anda. File firestore.rules di direktori kerja Anda sudah berisi aturan dari atas. Untuk men-deploy aturan tersebut dari sistem file lokal Anda (daripada menggunakan Firebase console), Anda akan menjalankan perintah berikut:
firebase deploy --only firestore:rules
13. Kesimpulan
Dalam codelab ini, Anda telah mempelajari cara melakukan pembacaan dan penulisan tingkat dasar dan lanjutan dengan Cloud Firestore, serta cara mengamankan akses data dengan aturan keamanan. Anda dapat menemukan solusi lengkap di repositori quickstarts-js.
Untuk mempelajari Cloud Firestore lebih lanjut, buka referensi berikut:
14. [Opsional] Menerapkan dengan App Check
App Check Firebase memberikan perlindungan dengan membantu memvalidasi dan mencegah traffic yang tidak diinginkan ke aplikasi Anda. Pada langkah ini, Anda akan mengamankan akses ke layanan Anda dengan menambahkan App Check dengan reCAPTCHA Enterprise.
Pertama, Anda harus mengaktifkan App Check dan reCaptcha.
Mengaktifkan reCaptcha Enterprise
- Di Konsol Cloud, temukan dan pilih reCaptcha Enterprise di bagian Security.
- Aktifkan layanan seperti yang diminta, lalu klik Create Key.
- Masukkan nama tampilan seperti yang diminta, lalu pilih Situs sebagai jenis platform Anda.
- Tambahkan URL yang di-deploy ke Daftar domain, dan pastikan opsi "Use checkbox challenge" tidak dipilih.
- Klik Create Key, lalu simpan kunci yang dihasilkan di suatu tempat yang aman. Anda akan membutuhkannya nanti di langkah ini.
Mengaktifkan App Check
- Di Firebase console, temukan bagian Build di panel kiri.
- Klik App Check, lalu klik tombol Mulai (atau langsung dialihkan ke konsol).
- Klik Daftar dan masukkan kunci reCaptcha Enterprise Anda saat diminta, lalu klik Simpan.
- Di Tampilan API, pilih Storage, lalu klik Enforce. Lakukan hal yang sama untuk Cloud Firestore.
App Check kini akan diterapkan. Muat ulang aplikasi Anda dan coba buat/lihat restoran. Anda akan mendapatkan pesan error:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Artinya, App Check memblokir permintaan yang tidak divalidasi secara default. Sekarang, mari tambahkan validasi ke aplikasi Anda.
Buka file FriendlyEats.View.js, lalu perbarui fungsi initAppCheck dan tambahkan kunci reCaptcha Anda untuk menginisialisasi App Check.
FriendlyEats.prototype.initAppCheck = function() {
var appCheck = firebase.appCheck();
appCheck.activate(
new firebase.appCheck.ReCaptchaEnterpriseProvider(
/* reCAPTCHA Enterprise site key */
),
true // Set to true to allow auto-refresh.
);
};
Instance appCheck diinisialisasi dengan ReCaptchaEnterpriseProvider menggunakan kunci Anda, dan isTokenAutoRefreshEnabled memungkinkan token di-refresh otomatis di aplikasi Anda.
Untuk mengaktifkan pengujian lokal, temukan bagian tempat aplikasi diinisialisasi di file FriendlyEats.js, lalu tambahkan baris berikut ke fungsi FriendlyEats.prototype.initAppCheck:
if(isLocalhost) {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
Tindakan ini akan mencatat token debug di konsol aplikasi web lokal Anda, mirip dengan:
App Check debug token: 8DBDF614-649D-4D22-B0A3-6D489412838B. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Sekarang, buka Tampilan Aplikasi App Check di Firebase console.
Klik menu tambahan, lalu pilih Kelola token debug.
Kemudian, klik Tambahkan token debug dan tempelkan token debug dari konsol Anda seperti yang diminta.
Selamat! App Check kini akan berfungsi di aplikasi Anda.

