1. بررسی اجمالی
اهداف
در این نرمافزار کد، یک برنامه وب توصیه رستوران میسازید که توسط Cloud Firestore ارائه میشود.

چیزی که یاد خواهید گرفت
- خواندن و نوشتن داده ها در Cloud Firestore از یک برنامه وب
- به تغییرات داده های Cloud Firestore در زمان واقعی گوش دهید
- از Firebase Authentication و قوانین امنیتی برای ایمن کردن داده های Cloud Firestore استفاده کنید
- پرس و جوهای پیچیده Cloud Firestore را بنویسید
آنچه شما نیاز دارید
قبل از شروع این کد لبه، مطمئن شوید که نصب کرده اید:
2. یک پروژه Firebase ایجاد و راه اندازی کنید
یک پروژه Firebase ایجاد کنید
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال،
FriendlyEats). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
راه اندازی محصولات Firebase
برنامه ای که می خواهیم بسازیم از چند سرویس Firebase موجود در وب استفاده می کند:
- احراز هویت Firebase برای شناسایی آسان کاربران شما
- Cloud Firestore برای ذخیره داده های ساختار یافته در Cloud و دریافت اعلان فوری هنگام به روز رسانی داده ها
- میزبانی Firebase برای میزبانی و سرویس دهی به دارایی های ثابت شما
برای این کد لبه خاص، ما قبلا میزبانی Firebase را پیکربندی کرده ایم. با این حال، برای Firebase Auth و Cloud Firestore، ما شما را با پیکربندی و فعال کردن سرویسها با استفاده از کنسول Firebase آشنا میکنیم.
تأیید ناشناس را فعال کنید
اگرچه احراز هویت در کانون توجه این نرم افزار کد نیست، مهم است که نوعی از احراز هویت در برنامه ما وجود داشته باشد. ما از ورود به سیستم ناشناس استفاده خواهیم کرد - به این معنی که کاربر بدون هیچ درخواستی به سیستم وارد می شود.
شما باید ورود ناشناس را فعال کنید.
- در کنسول Firebase، قسمت Build را در ناوبری سمت چپ پیدا کنید.
- روی تأیید هویت کلیک کنید، سپس روی برگه روش ورود به سیستم کلیک کنید (یا برای رفتن مستقیم به آنجا اینجا را کلیک کنید ).
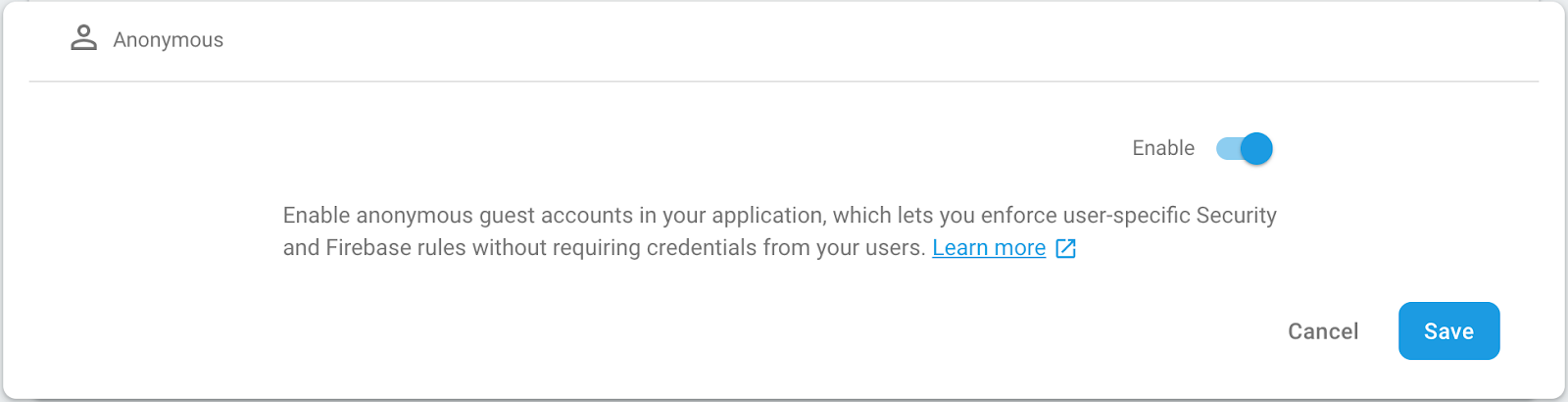
- ارائه دهنده ورود به سیستم ناشناس را فعال کنید، سپس روی ذخیره کلیک کنید.

این به برنامه اجازه میدهد تا کاربران شما را بهصورت بیصدا در هنگام دسترسی به برنامه وب به سیستم وارد کند. برای کسب اطلاعات بیشتر می توانید اسناد احراز هویت ناشناس را بخوانید.
Cloud Firestore را فعال کنید
این برنامه از Cloud Firestore برای ذخیره و دریافت اطلاعات و رتبه بندی رستوران ها استفاده می کند.
باید Cloud Firestore را فعال کنید. در بخش ساخت کنسول Firebase، روی Firestore Database کلیک کنید. روی ایجاد پایگاه داده در پنجره Cloud Firestore کلیک کنید.
دسترسی به داده ها در Cloud Firestore توسط قوانین امنیتی کنترل می شود. بعداً در این کد لبه درباره قوانین بیشتر صحبت خواهیم کرد، اما ابتدا باید قوانین اساسی را روی داده های خود تنظیم کنیم تا شروع کنیم. در برگه قوانین کنسول Firebase قوانین زیر را اضافه کنید و سپس روی انتشار کلیک کنید.
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
ما در مورد این قوانین و نحوه عملکرد آنها بعداً در Codelab بحث خواهیم کرد.
3. کد نمونه را دریافت کنید
مخزن GitHub را از خط فرمان کلون کنید:
git clone https://github.com/firebase/friendlyeats-web
کد نمونه باید در فهرست 📁 friendlyeats-web کلون شده باشد. از این پس، مطمئن شوید که تمام دستورات خود را از این دایرکتوری اجرا کنید:
cd friendlyeats-web/vanilla-js
برنامه شروع را وارد کنید
با استفاده از IDE خود (WebStorm، Atom، Sublime، Visual Studio Code...) دایرکتوری 📁 friendlyeats-web باز یا وارد کنید. این دایرکتوری حاوی کد شروع برای Codelab است که از یک برنامه توصیه رستوران هنوز کاربردی نیست. ما آن را در سراسر این Codelab کاربردی خواهیم کرد، بنابراین به زودی باید کد را در آن دایرکتوری ویرایش کنید.
4. رابط خط فرمان Firebase را نصب کنید
رابط خط فرمان Firebase (CLI) به شما امکان می دهد برنامه وب خود را به صورت محلی ارائه دهید و برنامه وب خود را در میزبانی Firebase مستقر کنید.
- CLI را با اجرای دستور npm زیر نصب کنید:
npm -g install firebase-tools
- با اجرای دستور زیر اطمینان حاصل کنید که CLI به درستی نصب شده است:
firebase --version
مطمئن شوید که نسخه Firebase CLI نسخه 7.4.0 یا بالاتر باشد.
- با اجرای دستور زیر Firebase CLI را مجاز کنید:
firebase login
ما الگوی برنامه وب را تنظیم کرده ایم تا پیکربندی برنامه شما برای میزبانی Firebase را از فهرست و فایل های محلی برنامه شما خارج کند. اما برای انجام این کار، باید برنامه شما را با پروژه Firebase شما مرتبط کنیم.
- مطمئن شوید که خط فرمان شما به فهرست محلی برنامه شما دسترسی دارد.
- با اجرای دستور زیر برنامه خود را با پروژه Firebase خود مرتبط کنید:
firebase use --add
- هنگامی که از شما خواسته شد، شناسه پروژه خود را انتخاب کنید، سپس به پروژه Firebase خود یک نام مستعار بدهید.
اگر چندین محیط (تولید، صحنه سازی و غیره) دارید، نام مستعار مفید است. با این حال، برای این کد لبه، اجازه دهید فقط از نام مستعار default استفاده کنیم.
- دستورالعمل های باقی مانده را در خط فرمان خود دنبال کنید.
5. سرور محلی را اجرا کنید
ما آماده هستیم تا در واقع کار را روی برنامه خود شروع کنیم! بیایید برنامه خود را به صورت محلی اجرا کنیم!
- دستور Firebase CLI زیر را اجرا کنید:
firebase emulators:start --only hosting
- خط فرمان شما باید پاسخ زیر را نمایش دهد:
hosting: Local server: http://localhost:5000
ما از شبیه ساز میزبانی Firebase برای ارائه برنامه خود به صورت محلی استفاده می کنیم. اکنون برنامه وب باید از http://localhost:5000 در دسترس باشد.
- برنامه خود را در http://localhost:5000 باز کنید.
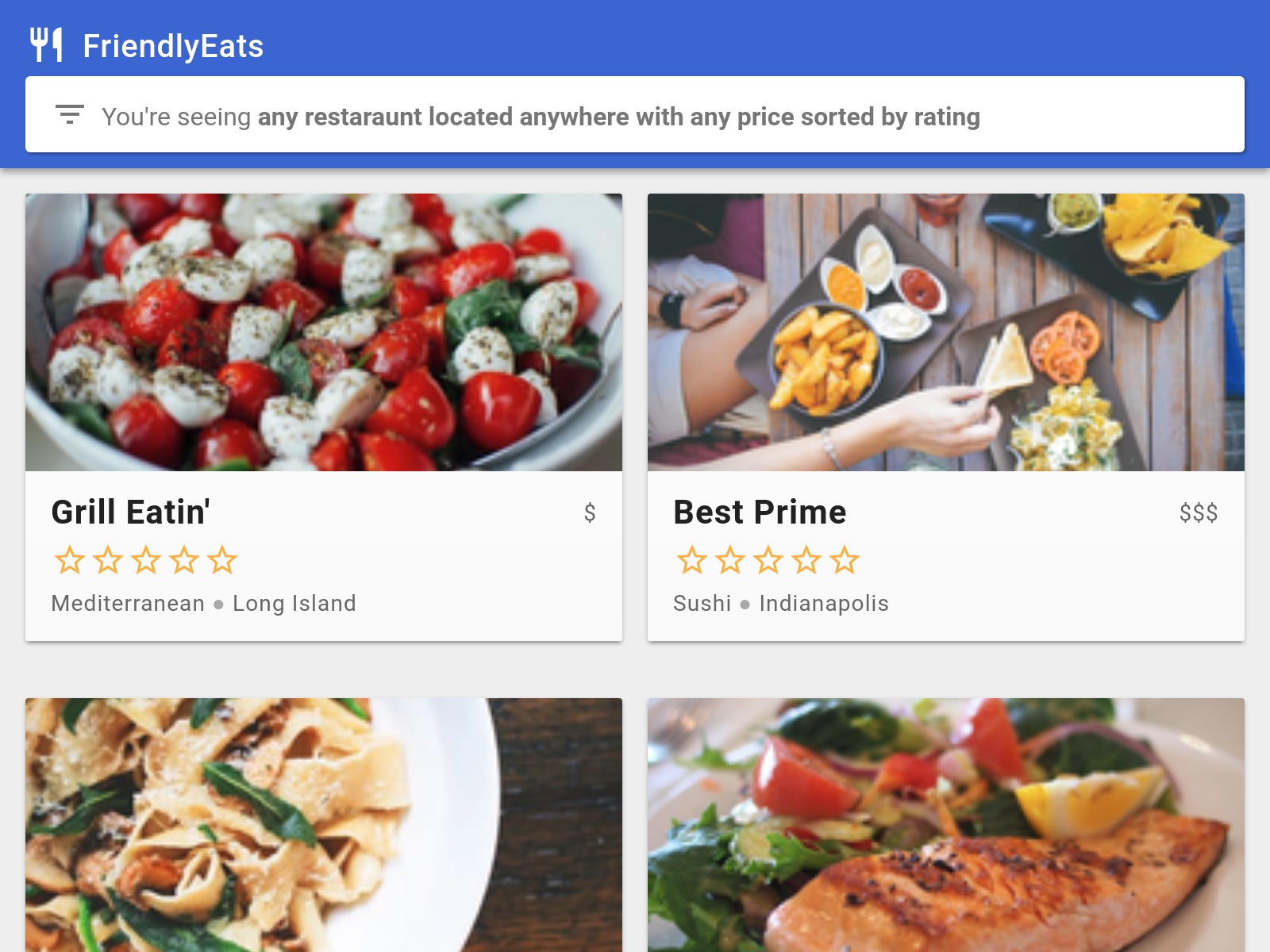
شما باید نسخه FriendlyEats خود را که به پروژه Firebase شما متصل شده است، ببینید.
این برنامه به طور خودکار به پروژه Firebase شما متصل شده است و شما را در سکوت به عنوان یک کاربر ناشناس وارد سیستم کرده است.

6. داده ها را در Cloud Firestore بنویسید
در این بخش، دادههایی را در Cloud Firestore مینویسیم تا بتوانیم رابط کاربری برنامه را پر کنیم. این را می توان به صورت دستی از طریق کنسول Firebase انجام داد، اما ما این کار را در خود برنامه انجام خواهیم داد تا یک نوشتن اولیه Cloud Firestore را نشان دهیم.
مدل داده
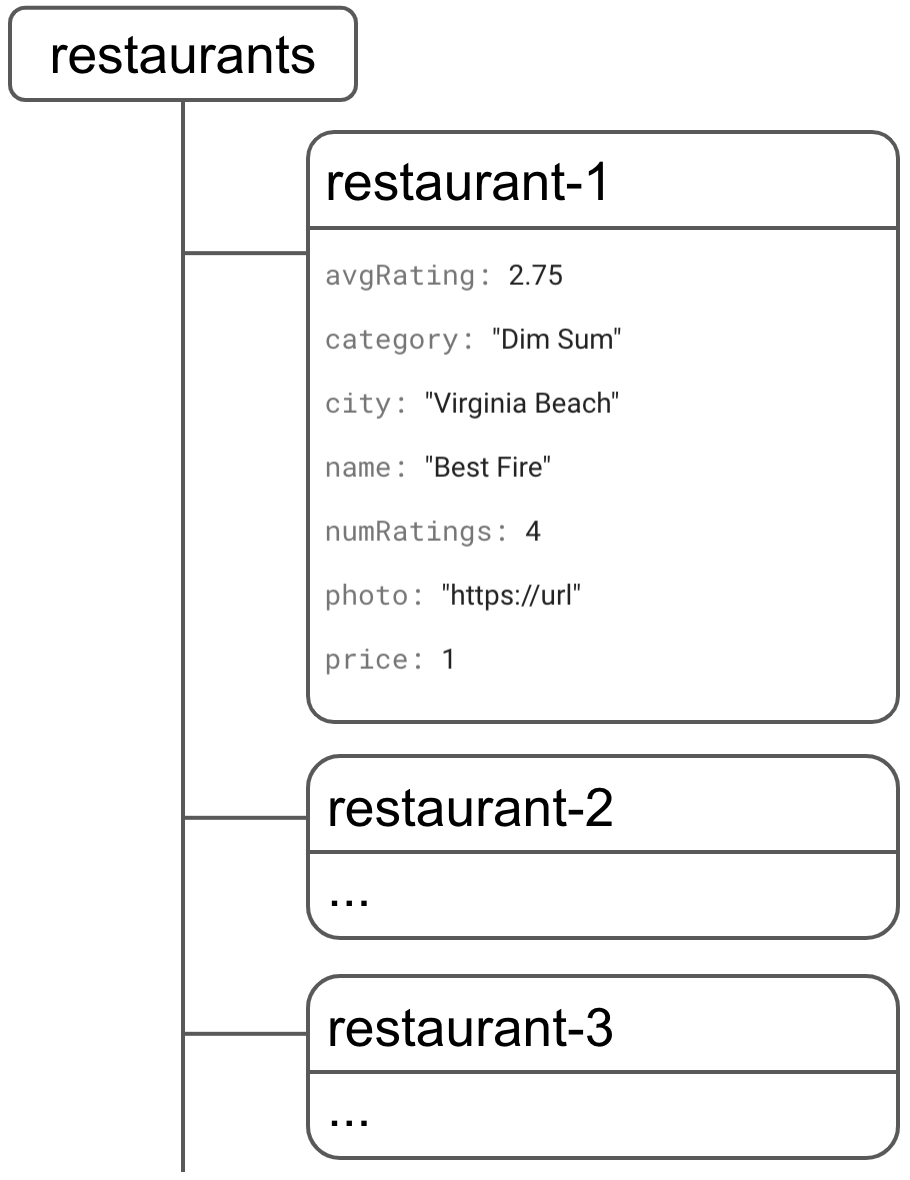
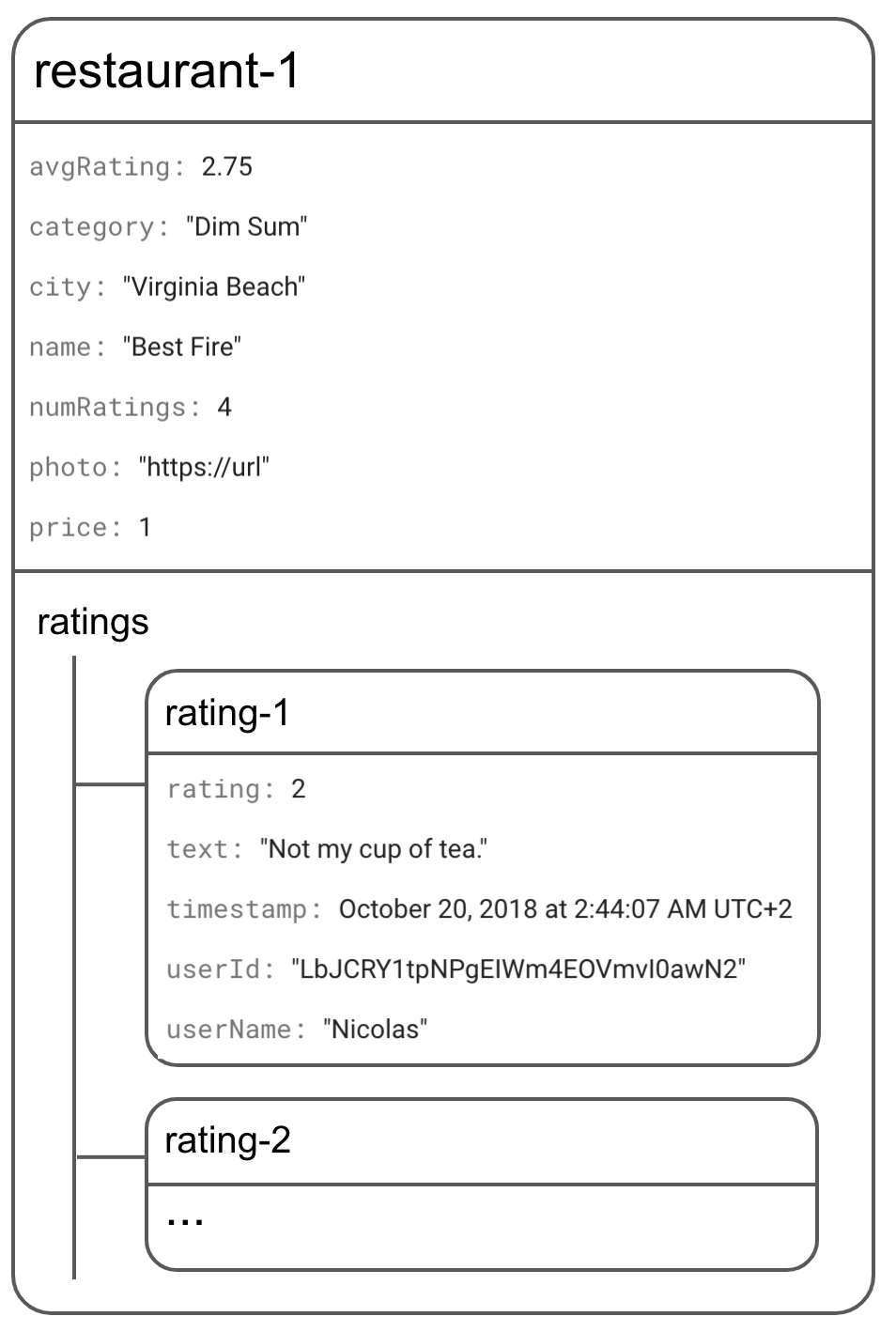
داده های Firestore به مجموعه ها، اسناد، فیلدها و زیر مجموعه ها تقسیم می شوند. ما هر رستوران را به عنوان یک سند در یک مجموعه سطح بالا به نام restaurants ذخیره می کنیم.

بعداً، هر نظر را در یک مجموعه فرعی به نام ratings در زیر هر رستوران ذخیره میکنیم.

رستوران ها را به Firestore اضافه کنید
شی مدل اصلی در برنامه ما یک رستوران است. بیایید کدی بنویسیم که یک سند رستوران را به مجموعه restaurants اضافه می کند.
- از فایل های دانلود شده خود،
scripts/FriendlyEats.Data.jsرا باز کنید. - تابع
FriendlyEats.prototype.addRestaurantرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.addRestaurant = function(data) {
var collection = firebase.firestore().collection('restaurants');
return collection.add(data);
};
کد بالا یک سند جدید به مجموعه restaurants اضافه می کند. داده های سند از یک شی جاوا اسکریپت ساده می آیند. ما این کار را با دریافت یک مرجع به restaurants مجموعه Cloud Firestore انجام می دهیم و سپس داده ها را add .
بیایید رستوران ها را اضافه کنیم!
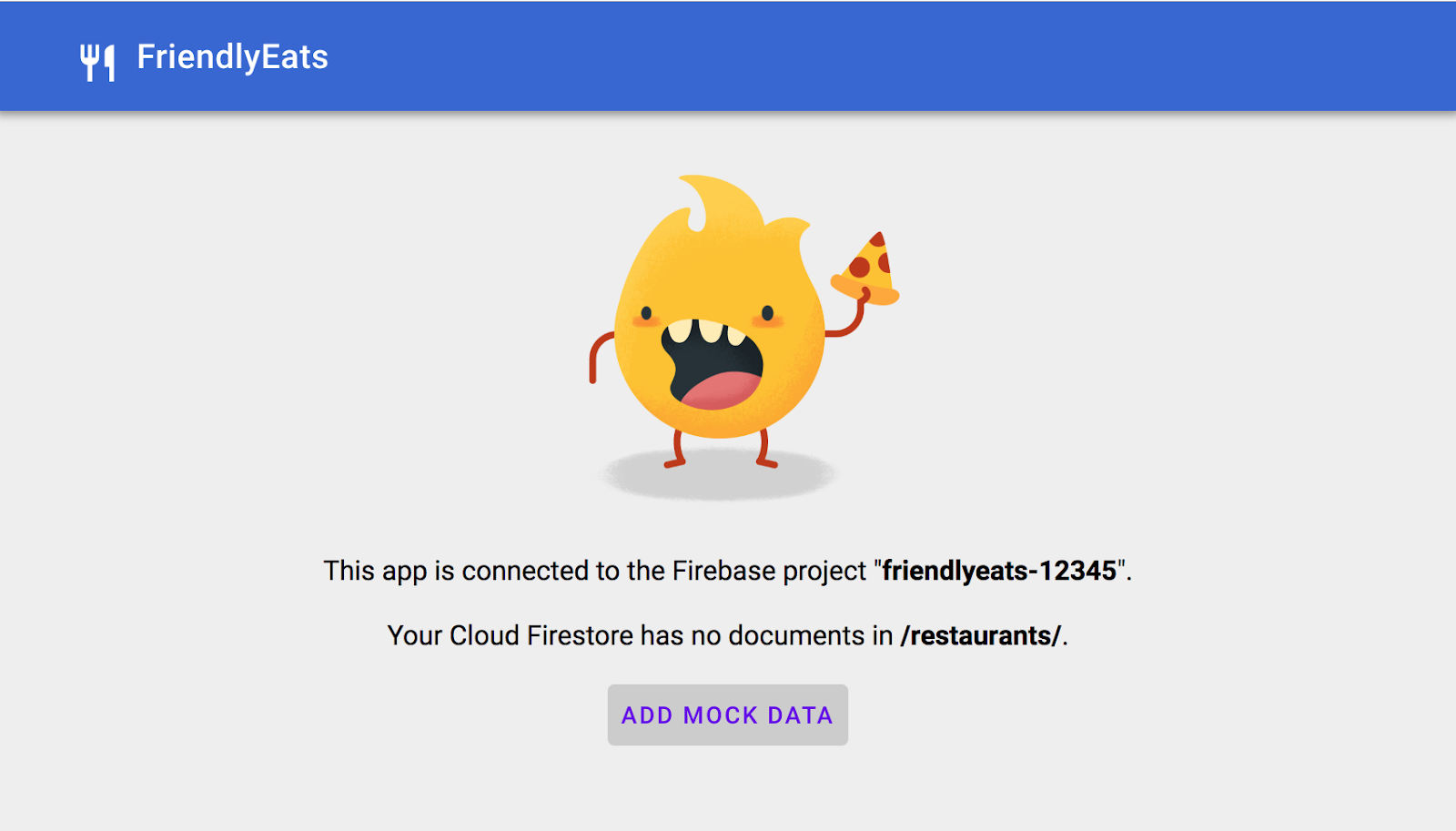
- در مرورگر خود به برنامه FriendlyEats خود برگردید و آن را بازخوانی کنید.
- روی Add Mock Data کلیک کنید.
این برنامه به طور خودکار مجموعه ای تصادفی از اشیاء رستوران را تولید می کند، سپس عملکرد addRestaurant شما را فراخوانی می کند. با این حال، شما هنوز دادهها را در برنامه وب واقعی خود نخواهید دید، زیرا ما هنوز باید بازیابی دادهها را پیادهسازی کنیم (بخش بعدی از نرمافزار کد).
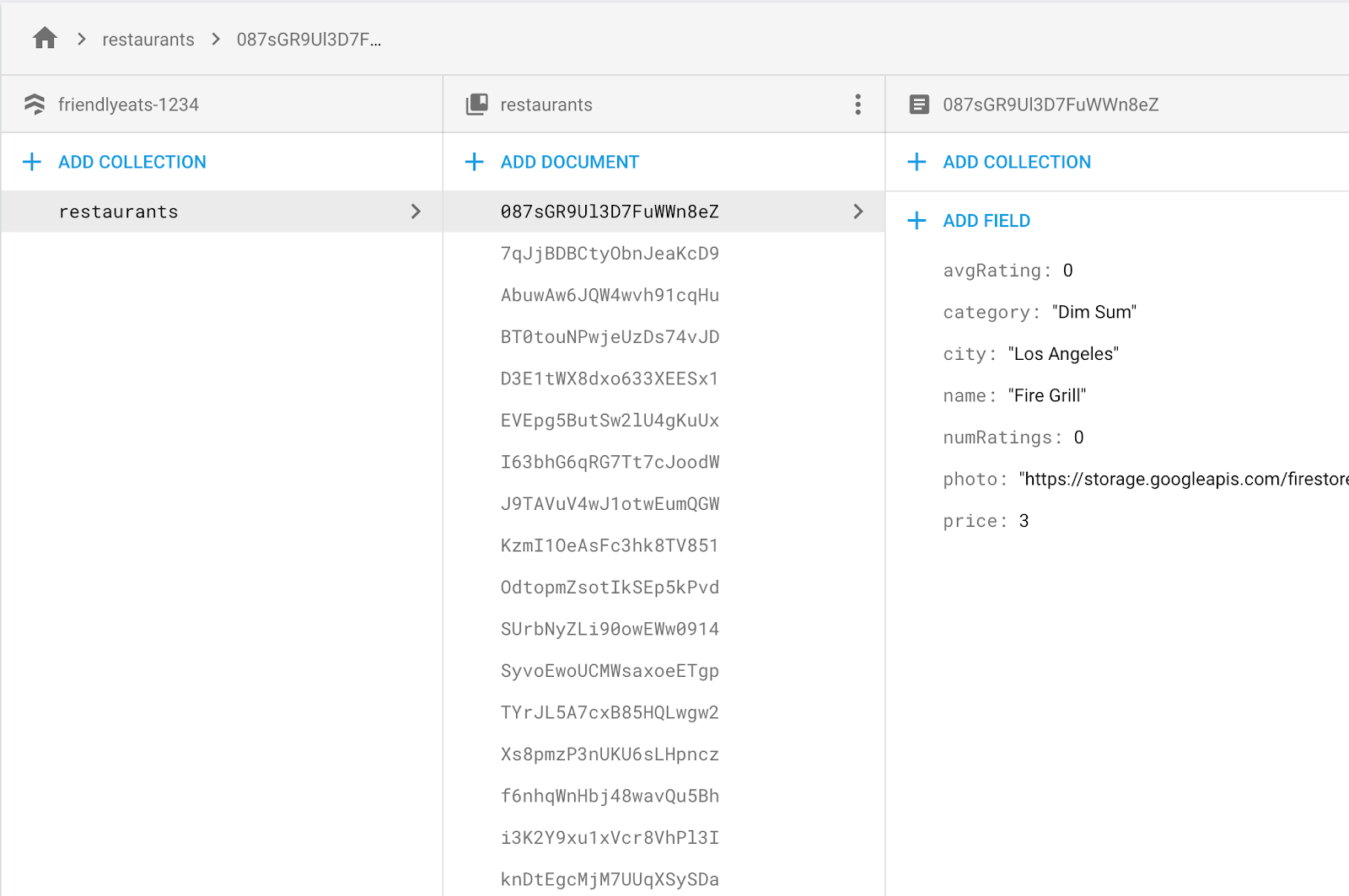
با این حال، اگر به برگه Cloud Firestore در کنسول Firebase بروید، اکنون باید اسناد جدیدی را در مجموعه restaurants ببینید!

تبریک میگوییم، شما به تازگی دادههایی را از یک برنامه وب برای Cloud Firestore نوشتهاید!
در بخش بعدی، نحوه بازیابی داده ها از Cloud Firestore و نمایش آن ها در برنامه خود را خواهید آموخت.
7. نمایش داده ها از Cloud Firestore
در این بخش، نحوه بازیابی داده ها از Cloud Firestore و نمایش آن ها در برنامه خود را خواهید آموخت. دو مرحله کلیدی ایجاد یک پرس و جو و افزودن یک شنونده عکس فوری است. این شنونده از تمام داده های موجود که با پرس و جو مطابقت دارد مطلع می شود و به روز رسانی ها را در زمان واقعی دریافت می کند.
ابتدا، بیایید پرس و جوی را بسازیم که فهرست پیشفرض و فیلتر نشده رستورانها را ارائه کند.
- به فایل
scripts/FriendlyEats.Data.jsبرگردید. - تابع
FriendlyEats.prototype.getAllRestaurantsرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.getAllRestaurants = function(renderer) {
var query = firebase.firestore()
.collection('restaurants')
.orderBy('avgRating', 'desc')
.limit(50);
this.getDocumentsInQuery(query, renderer);
};
در کد بالا، ما یک پرس و جو ایجاد می کنیم که حداکثر 50 رستوران را از مجموعه سطح بالا به نام restaurants بازیابی می کند که بر اساس میانگین رتبه بندی (در حال حاضر همه صفر) مرتب شده اند. بعد از اینکه این کوئری را اعلام کردیم، آن را به متد getDocumentsInQuery() میفرستیم که وظیفه بارگذاری و رندر دادهها را بر عهده دارد.
ما این کار را با افزودن یک شنونده عکس فوری انجام خواهیم داد.
- به فایل
scripts/FriendlyEats.Data.jsبرگردید. - تابع
FriendlyEats.prototype.getDocumentsInQueryرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.getDocumentsInQuery = function(query, renderer) {
query.onSnapshot(function(snapshot) {
if (!snapshot.size) return renderer.empty(); // Display "There are no restaurants".
snapshot.docChanges().forEach(function(change) {
if (change.type === 'removed') {
renderer.remove(change.doc);
} else {
renderer.display(change.doc);
}
});
});
};
در کد بالا، query.onSnapshot هر بار که تغییری در نتیجه پرس و جو ایجاد شود، پاسخ تماس خود را فعال می کند.
- اولین بار، پاسخ به تماس با کل مجموعه نتیجه پرس و جو - به معنی کل مجموعه
restaurantsاز Cloud Firestore فعال می شود. سپس تمام اسناد منفرد را به تابعrenderer.displayارسال می کند. - هنگامی که یک سند حذف می شود،
change.typeبرابر باremovedاست. بنابراین در این مورد، تابعی را فراخوانی می کنیم که رستوران را از رابط کاربری حذف می کند.
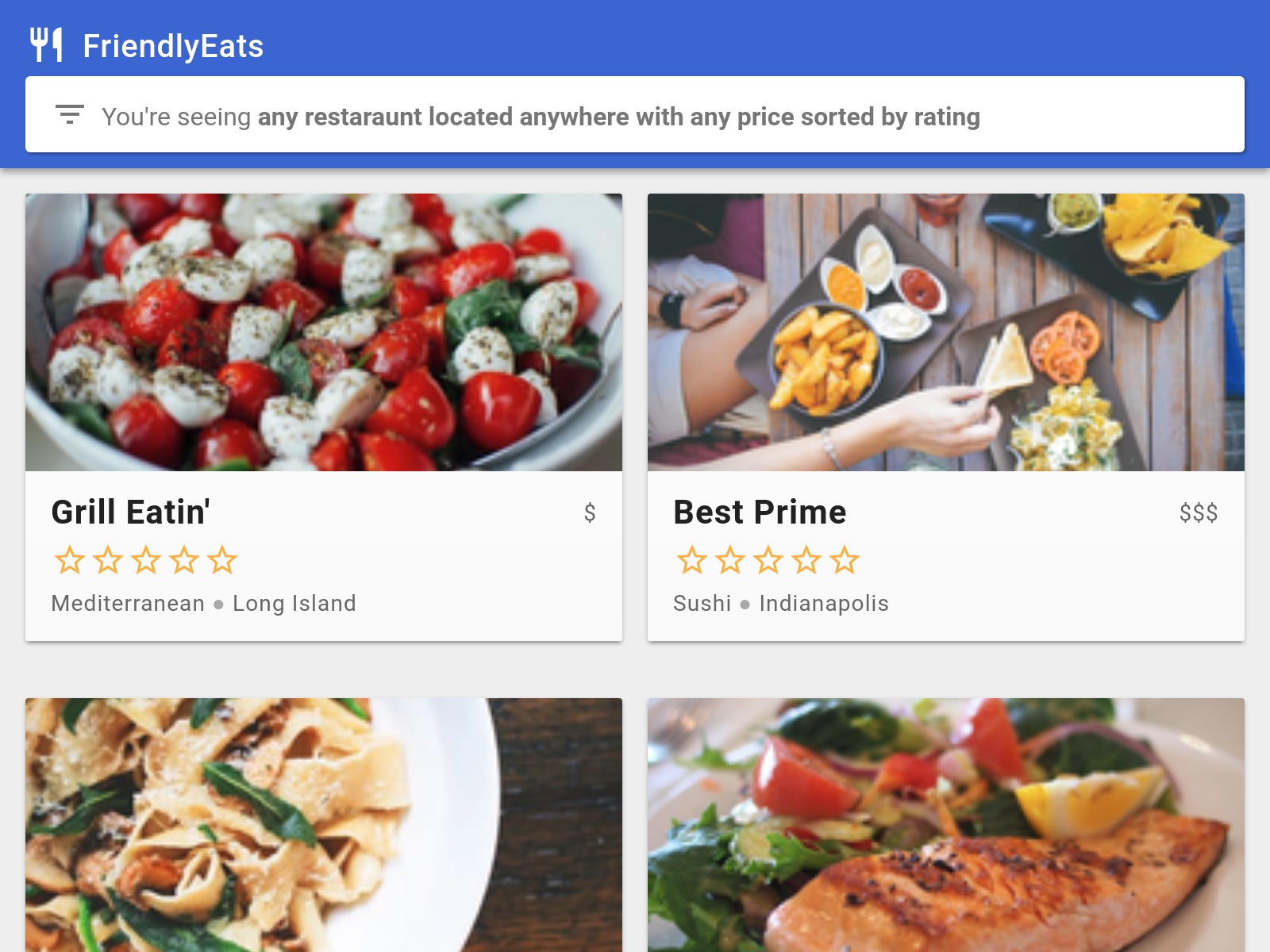
اکنون که هر دو روش را پیادهسازی کردهایم، برنامه را تازهسازی کنید و بررسی کنید که رستورانهایی که قبلاً در کنسول Firebase دیدیم اکنون در برنامه قابل مشاهده هستند. اگر این بخش را با موفقیت تکمیل کردید، برنامه شما اکنون در حال خواندن و نوشتن داده ها با Cloud Firestore است!
با تغییر لیست رستوران های شما، این شنونده به طور خودکار به روز می شود. سعی کنید به کنسول Firebase بروید و به صورت دستی یک رستوران را حذف کنید یا نام آن را تغییر دهید - خواهید دید که تغییرات فوراً در سایت شما ظاهر می شوند!

8. دریافت () داده
تا کنون، نحوه استفاده از onSnapshot را برای بازیابی بهروزرسانیها در زمان واقعی نشان دادهایم. با این حال، همیشه این چیزی نیست که ما می خواهیم. گاهی اوقات منطقی تر است که داده ها را فقط یک بار واکشی کنید.
ما می خواهیم روشی را پیاده سازی کنیم که وقتی کاربر روی رستوران خاصی در برنامه شما کلیک می کند، فعال می شود.
- به
scripts/FriendlyEats.Data.js. - تابع
FriendlyEats.prototype.getRestaurantرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.getRestaurant = function(id) {
return firebase.firestore().collection('restaurants').doc(id).get();
};
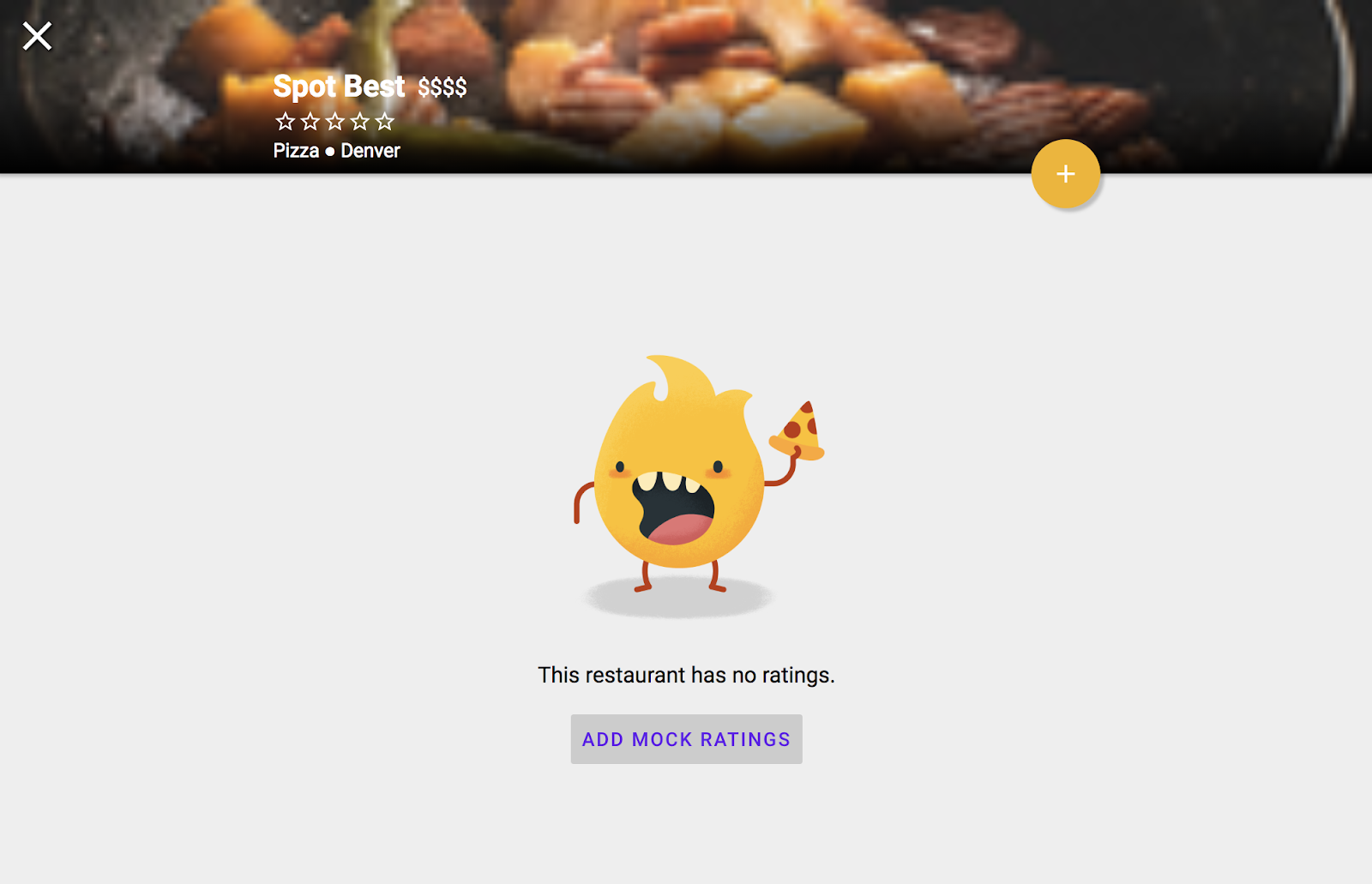
پس از اجرای این روش، می توانید صفحات هر رستوران را مشاهده کنید. فقط کافیست روی یک رستوران در لیست کلیک کنید و باید صفحه جزئیات رستوران را ببینید:

در حال حاضر، نمیتوانید رتبهبندی اضافه کنید، زیرا هنوز باید اضافه کردن رتبهبندیها را بعداً در آزمایشگاه کد پیادهسازی کنیم.
9. مرتب سازی و فیلتر کردن داده ها
در حال حاضر، برنامه ما لیستی از رستوران ها را نمایش می دهد، اما هیچ راهی برای فیلتر کردن کاربر بر اساس نیازهای خود وجود ندارد. در این بخش، از جستجوی پیشرفته Cloud Firestore برای فعال کردن فیلتر کردن استفاده خواهید کرد.
در اینجا نمونه ای از یک پرس و جو ساده برای واکشی همه رستوران های Dim Sum آورده شده است:
var filteredQuery = query.where('category', '==', 'Dim Sum')
همانطور که از نام آن پیداست، متد where() باعث میشود درخواست ما فقط اعضای مجموعهای را دانلود کند که فیلدهای آنها محدودیتهایی را که ما تعیین کردهایم را رعایت میکنند. در این صورت، فقط رستورانهایی را دانلود میکند که category Dim Sum است.
در برنامه ما، کاربر می تواند چندین فیلتر را برای ایجاد پرس و جوهای خاص مانند "پیتزا در سانفرانسیسکو" یا "غذاهای دریایی در لس آنجلس سفارش داده شده توسط محبوبیت" زنجیره ای کند.
ما روشی ایجاد خواهیم کرد که یک جستجو ایجاد می کند که رستوران های ما را بر اساس معیارهای متعدد انتخاب شده توسط کاربران فیلتر می کند.
- به
scripts/FriendlyEats.Data.js. - تابع
FriendlyEats.prototype.getFilteredRestaurantsرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.getFilteredRestaurants = function(filters, renderer) {
var query = firebase.firestore().collection('restaurants');
if (filters.category !== 'Any') {
query = query.where('category', '==', filters.category);
}
if (filters.city !== 'Any') {
query = query.where('city', '==', filters.city);
}
if (filters.price !== 'Any') {
query = query.where('price', '==', filters.price.length);
}
if (filters.sort === 'Rating') {
query = query.orderBy('avgRating', 'desc');
} else if (filters.sort === 'Reviews') {
query = query.orderBy('numRatings', 'desc');
}
this.getDocumentsInQuery(query, renderer);
};
کد بالا چندین فیلتر where و یک عبارت orderBy را برای ایجاد یک پرس و جو ترکیبی بر اساس ورودی کاربر اضافه می کند. درخواست ما اکنون فقط رستورانهایی را برمیگرداند که با نیازهای کاربر مطابقت دارند.
برنامه FriendlyEats خود را در مرورگر خود بهروزرسانی کنید، سپس تأیید کنید که میتوانید بر اساس قیمت، شهر و دسته فیلتر کنید. هنگام آزمایش، خطاهایی را در کنسول جاوا اسکریپت مرورگر خود مشاهده خواهید کرد که به شکل زیر است:
The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...
این خطاها به این دلیل است که Cloud Firestore برای اکثر پرس و جوهای ترکیبی به ایندکس نیاز دارد. نیاز به نمایهها در پرس و جوها، Cloud Firestore را در مقیاس سریع نگه میدارد.
با باز کردن پیوند از پیام خطا، رابط کاربری ایجاد فهرست به طور خودکار در کنسول Firebase با پارامترهای صحیح پر شده باز می شود. در بخش بعدی، ایندکس های مورد نیاز برای این برنامه را می نویسیم و مستقر می کنیم.
10. استقرار شاخص ها
اگر نمیخواهیم همه مسیرها را در برنامهمان کاوش کنیم و هر یک از پیوندهای ایجاد فهرست را دنبال کنیم، میتوانیم به راحتی با استفاده از Firebase CLI فهرستهای زیادی را بهصورت همزمان مستقر کنیم.
- در فهرست محلی دانلود شده برنامه خود، یک فایل
firestore.indexes.jsonرا خواهید یافت.
این فایل تمام نمایه های مورد نیاز برای تمام ترکیبات ممکن فیلترها را توضیح می دهد.
firestore.indexes.json
{
"indexes": [
{
"collectionGroup": "restaurants",
"queryScope": "COLLECTION",
"fields": [
{ "fieldPath": "city", "order": "ASCENDING" },
{ "fieldPath": "avgRating", "order": "DESCENDING" }
]
},
...
]
}
- این اندیس ها را با دستور زیر مستقر کنید:
firebase deploy --only firestore:indexes
پس از چند دقیقه، نمایه های شما فعال می شوند و پیام های خطا از بین می روند.
11. داده ها را در یک تراکنش بنویسید
در این بخش، این امکان را برای کاربران اضافه می کنیم که نظرات خود را به رستوران ها ارسال کنند. تا کنون، همه نوشته های ما اتمی و نسبتا ساده بوده اند. اگر هر یک از آنها خطا داشته باشد، احتمالاً فقط از کاربر می خواهیم آنها را دوباره امتحان کند یا برنامه ما نوشتن را به طور خودکار دوباره امتحان کند.
برنامه ما کاربران زیادی خواهد داشت که می خواهند برای یک رستوران رتبه بندی کنند، بنابراین باید چندین خواندن و نوشتن را هماهنگ کنیم. ابتدا باید خود بررسی ارسال شود، سپس count رتبهبندی رستوران و average rating باید بهروزرسانی شود. اگر یکی از این ها خراب شود اما دیگری نه، در وضعیت ناسازگاری قرار می گیریم که در آن داده های یک قسمت از پایگاه داده ما با داده های قسمت دیگر مطابقت ندارد.
خوشبختانه، Cloud Firestore عملکرد تراکنشهایی را ارائه میکند که به ما امکان میدهد چندین خواندن و نوشتن را در یک عملیات اتمی انجام دهیم و اطمینان حاصل کنیم که دادههای ما ثابت میمانند.
- به
scripts/FriendlyEats.Data.js. - تابع
FriendlyEats.prototype.addRatingرا پیدا کنید. - کل تابع را با کد زیر جایگزین کنید.
FriendlyEats.Data.js
FriendlyEats.prototype.addRating = function(restaurantID, rating) {
var collection = firebase.firestore().collection('restaurants');
var document = collection.doc(restaurantID);
var newRatingDocument = document.collection('ratings').doc();
return firebase.firestore().runTransaction(function(transaction) {
return transaction.get(document).then(function(doc) {
var data = doc.data();
var newAverage =
(data.numRatings * data.avgRating + rating.rating) /
(data.numRatings + 1);
transaction.update(document, {
numRatings: data.numRatings + 1,
avgRating: newAverage
});
return transaction.set(newRatingDocument, rating);
});
});
};
در بلوک بالا، تراکنشی را برای بهروزرسانی مقادیر عددی avgRating و numRatings در سند رستوران راهاندازی میکنیم. در عین حال، rating جدید را به زیر مجموعه ratings اضافه می کنیم.
12. داده های خود را ایمن کنید
در ابتدای این نرم افزار کد، قوانین امنیتی برنامه خود را برای محدود کردن دسترسی به برنامه خود تنظیم می کنیم.
firestore.قوانین
rules_version = '2';
service cloud.firestore {
// Determine if the value of the field "key" is the same
// before and after the request.
function unchanged(key) {
return (key in resource.data)
&& (key in request.resource.data)
&& (resource.data[key] == request.resource.data[key]);
}
match /databases/{database}/documents {
// Restaurants:
// - Authenticated user can read
// - Authenticated user can create/update (for demo purposes only)
// - Updates are allowed if no fields are added and name is unchanged
// - Deletes are not allowed (default)
match /restaurants/{restaurantId} {
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& (request.resource.data.keys() == resource.data.keys())
&& unchanged("name");
// Ratings:
// - Authenticated user can read
// - Authenticated user can create if userId matches
// - Deletes and updates are not allowed (default)
match /ratings/{ratingId} {
allow read: if request.auth != null;
allow create: if request.auth != null
&& request.resource.data.userId == request.auth.uid;
}
}
}
}
این قوانین دسترسی را محدود می کند تا اطمینان حاصل شود که مشتریان فقط تغییرات ایمن را انجام می دهند. به عنوان مثال:
- بهروزرسانیهای یک سند رستوران فقط میتواند رتبهبندیها را تغییر دهد، نه نام یا هر داده غیرقابل تغییر دیگری.
- رتبهبندیها تنها در صورتی ایجاد میشوند که شناسه کاربری با کاربر واردشده مطابقت داشته باشد، که از جعل جلوگیری میکند.
به جای استفاده از کنسول Firebase، می توانید از Firebase CLI برای استقرار قوانین در پروژه Firebase خود استفاده کنید. فایل firestore.rules در فهرست کاری شما از قبل حاوی قوانین بالا است. برای استقرار این قوانین از سیستم فایل محلی خود (به جای استفاده از کنسول Firebase)، دستور زیر را اجرا کنید:
firebase deploy --only firestore:rules
13. نتیجه گیری
در این کد لبه، نحوه انجام خواندن و نوشتن اولیه و پیشرفته با Cloud Firestore و همچنین نحوه ایمن سازی دسترسی به داده ها با قوانین امنیتی را یاد گرفتید. می توانید راه حل کامل را در مخزن quickstarts-js بیابید.
برای کسب اطلاعات بیشتر در مورد Cloud Firestore، از منابع زیر دیدن کنید:
14. [اختیاری] با بررسی برنامه اجرا کنید
Firebase App Check با کمک به اعتبارسنجی و جلوگیری از ترافیک ناخواسته به برنامه شما، محافظت می کند. در این مرحله، با افزودن App Check با reCAPTCHA Enterprise ، دسترسی به خدمات خود را ایمن خواهید کرد.
ابتدا باید App Check و reCaptcha را فعال کنید.
فعال کردن reCaptcha Enterprise
- در کنسول Cloud، reCaptcha Enterprise را در قسمت Security پیدا کرده و انتخاب کنید.
- همانطور که از شما خواسته شده است، سرویس را فعال کنید و روی ایجاد کلید کلیک کنید.
- همانطور که از شما خواسته می شود یک نام نمایشی وارد کنید و وب سایت را به عنوان نوع پلتفرم خود انتخاب کنید.
- URL های مستقر شده خود را به لیست دامنه اضافه کنید و مطمئن شوید که گزینه "استفاده از چالش چک باکس" انتخاب نشده باشد.
- روی ایجاد کلید کلیک کنید و کلید تولید شده را در جایی برای نگهداری ذخیره کنید. بعداً در این مرحله به آن نیاز خواهید داشت.
فعال کردن بررسی برنامه
- در کنسول Firebase، قسمت Build را در پانل سمت چپ قرار دهید.
- روی App Check کلیک کنید، سپس روی دکمه شروع (یا هدایت مستقیم به کنسول ) کلیک کنید.
- روی ثبت کلیک کنید و وقتی از شما خواسته شد کلید reCaptcha Enterprise خود را وارد کنید، سپس روی ذخیره کلیک کنید.
- در نمای APIs، Storage را انتخاب کرده و روی Enforce کلیک کنید. همین کار را برای Cloud Firestore انجام دهید.
اکنون بررسی برنامه باید اجرا شود! برنامه خود را تازه کنید و سعی کنید یک رستوران ایجاد یا مشاهده کنید. باید پیغام خطا را دریافت کنید:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
این بدان معناست که App Check به طور پیشفرض درخواستهای تایید نشده را مسدود میکند. حالا بیایید اعتبارسنجی را به برنامه شما اضافه کنیم.
به فایل FriendlyEats.View.js بروید و تابع initAppCheck را به روز کنید و کلید reCaptcha خود را برای مقداردهی اولیه App Check اضافه کنید.
FriendlyEats.prototype.initAppCheck = function() {
var appCheck = firebase.appCheck();
appCheck.activate(
new firebase.appCheck.ReCaptchaEnterpriseProvider(
/* reCAPTCHA Enterprise site key */
),
true // Set to true to allow auto-refresh.
);
};
نمونه appCheck با یک ReCaptchaEnterpriseProvider با کلید شما مقداردهی اولیه می شود و isTokenAutoRefreshEnabled به نشانه ها اجازه می دهد تا به طور خودکار در برنامه شما به روز شوند.
برای فعال کردن تست محلی، بخشی را که برنامه در فایل FriendlyEats.js مقداردهی اولیه شده است پیدا کنید و خط زیر را به تابع FriendlyEats.prototype.initAppCheck اضافه کنید:
if(isLocalhost) {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
این یک نشانه اشکال زدایی را در کنسول برنامه وب محلی شما ثبت می کند شبیه به:
App Check debug token: 8DBDF614-649D-4D22-B0A3-6D489412838B. You will need to add it to your app's App Check settings in the Firebase console for it to work.
اکنون در کنسول Firebase به Apps View of App Check بروید.
روی منوی سرریز کلیک کنید و Manage debug tokens را انتخاب کنید.
سپس، روی Add debug token کلیک کنید و همانطور که از شما خواسته شد، رمز اشکال زدایی را از کنسول خود جایگذاری کنید.
تبریک می گویم! App Check اکنون باید در برنامه شما کار کند.

