1. はじめに
最終更新日: 2021 年 6 月 8 日
作成するアプリの概要
この Codelab では、Measurement Protocol を使用して外部イベントを GA4 に送信する方法を学びます。
この Codelab では、Firebase 向け Google アナリティクスが実装されたアプリがすでに存在することを前提としています。Firebase 向け Google アナリティクスとの統合方法については、まずこちらの Codelab をご覧ください。Firebase を使用してアプリを構築する方法については、Firebase Android Codelab - Friendly Chat を構築するを参照してください。
学習内容
- MP での呼び出しを初めて行う際の手順を確認する
- 呼び出しに必要なパラメータを理解する
- 呼び出しテストを送信して検証する
- 呼び出しを行う Python のサンプル スクリプトをビルドする
必要なもの
- Android アプリまたは iOS アプリ
- 変更を行うための任意の IDE
- GA4 アカウント
- 省略可 - Python 開発環境(または Colab)
2. 必須項目を収集します。
GA4 で API シークレットを作成する
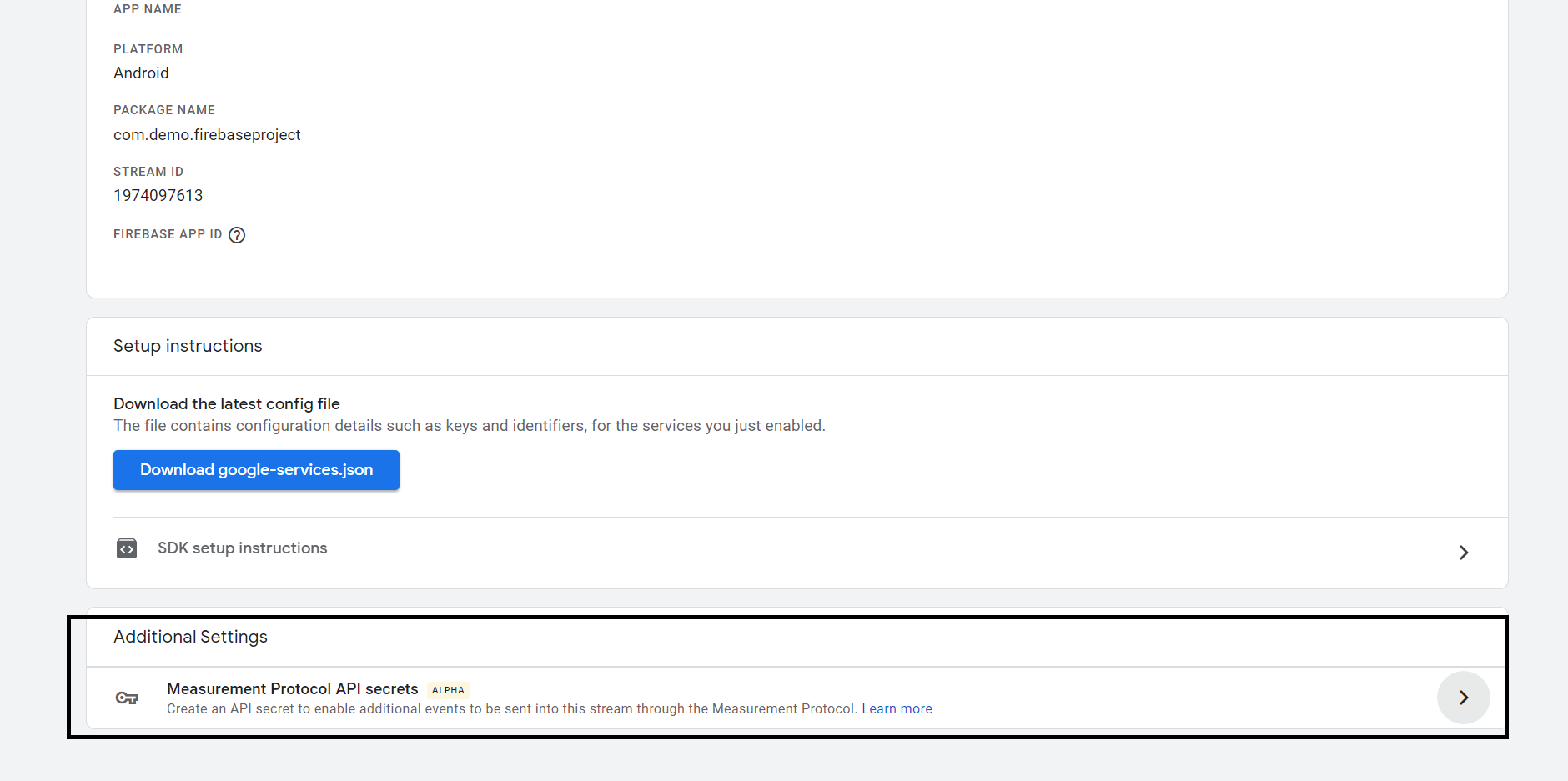
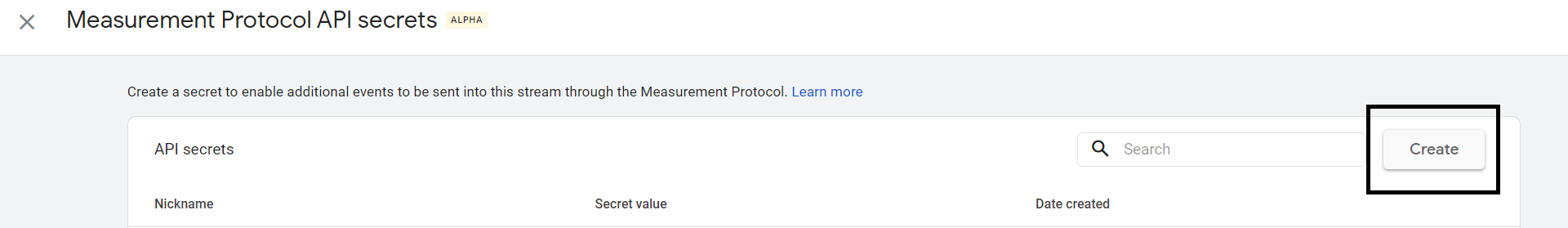
Google アナリティクス 4 に移動し、[管理] > [データ ストリーム] > [ストリームを選択] > [Measurement Protocol] > [作成] の順にクリックして、新しい API Secret を作成します。



任意のニックネームを指定すると、シークレット値が表示されます。この値は通話で使用できます。
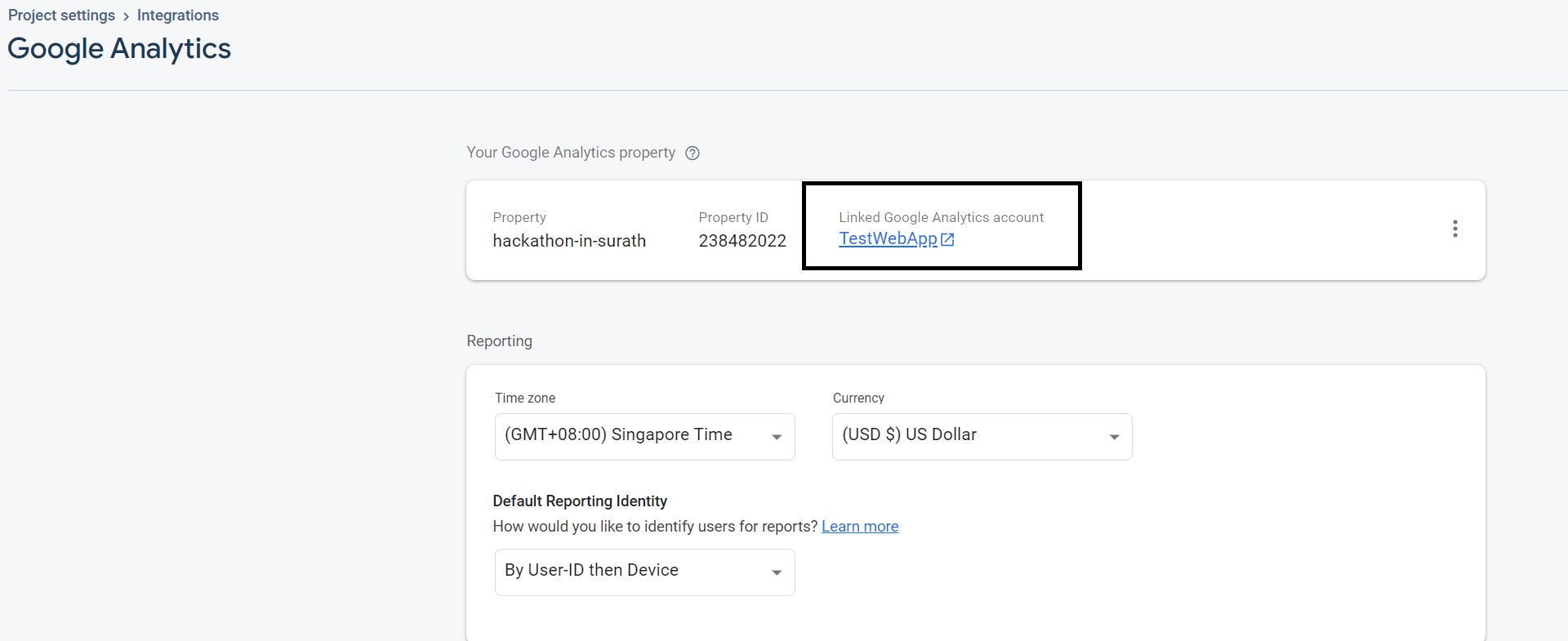
GA4 へのアクセス方法がわからない場合は、Firebase プロジェクトにアクセスし、[プロジェクトの設定] > [統合] > [Google アナリティクス] を確認して、[管理] をクリックします。Google アナリティクスの接続が表示され、そこから直接移動することもできます。

app_instance_id を収集する
app_instance_id は、次のいずれかの方法で収集できます。
- BigQuery Export の使用
- アプリのソースコードでネイティブに取得する
これらについて、以下で詳しく説明します。
- BigQuery Export の使用
BigQuery Export が有効になっている場合は、次の手順に沿って操作します。
- Firebase にログインする
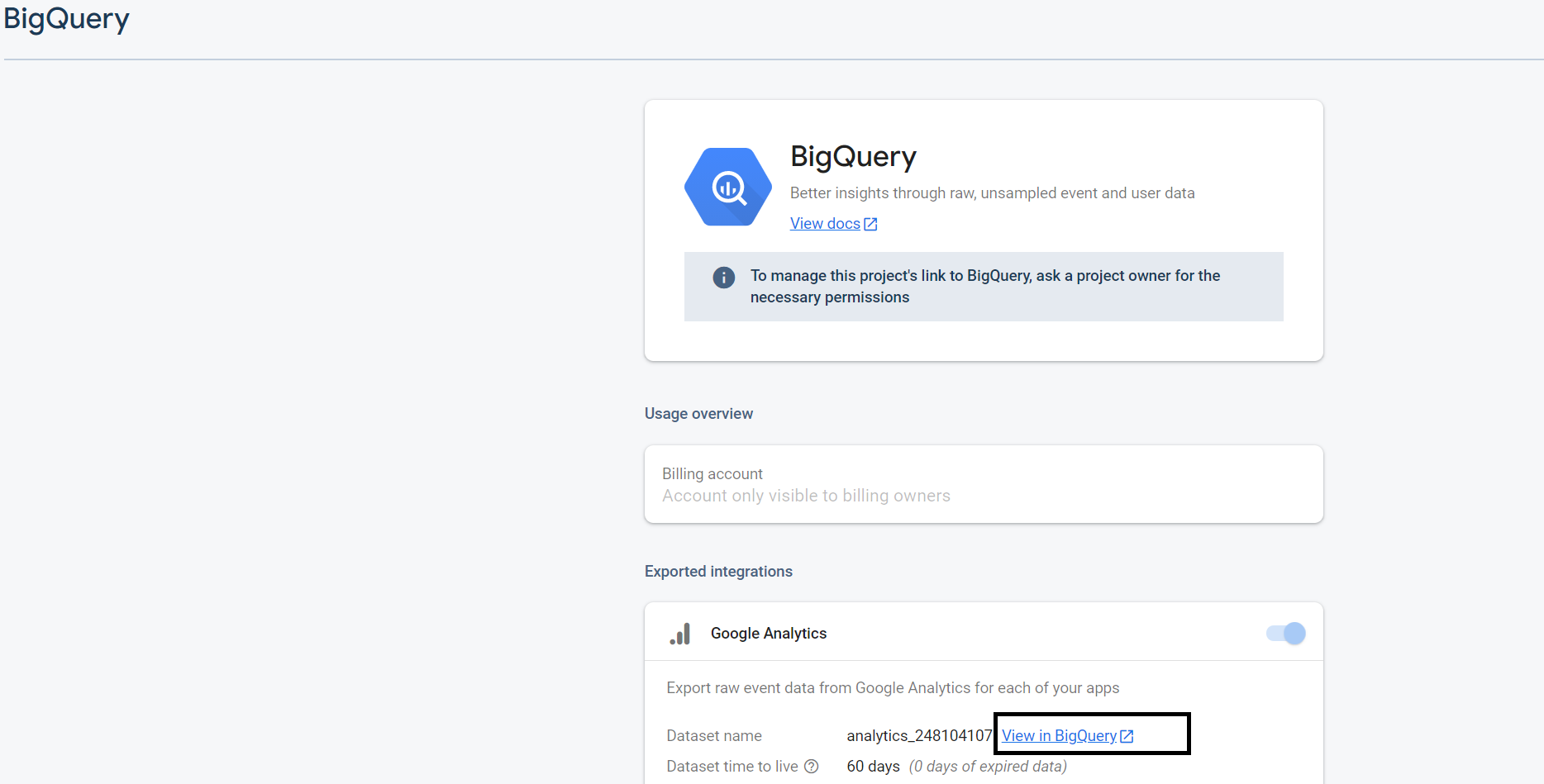
- [プロジェクトの設定] > [統合] > [BigQuery] に移動します。
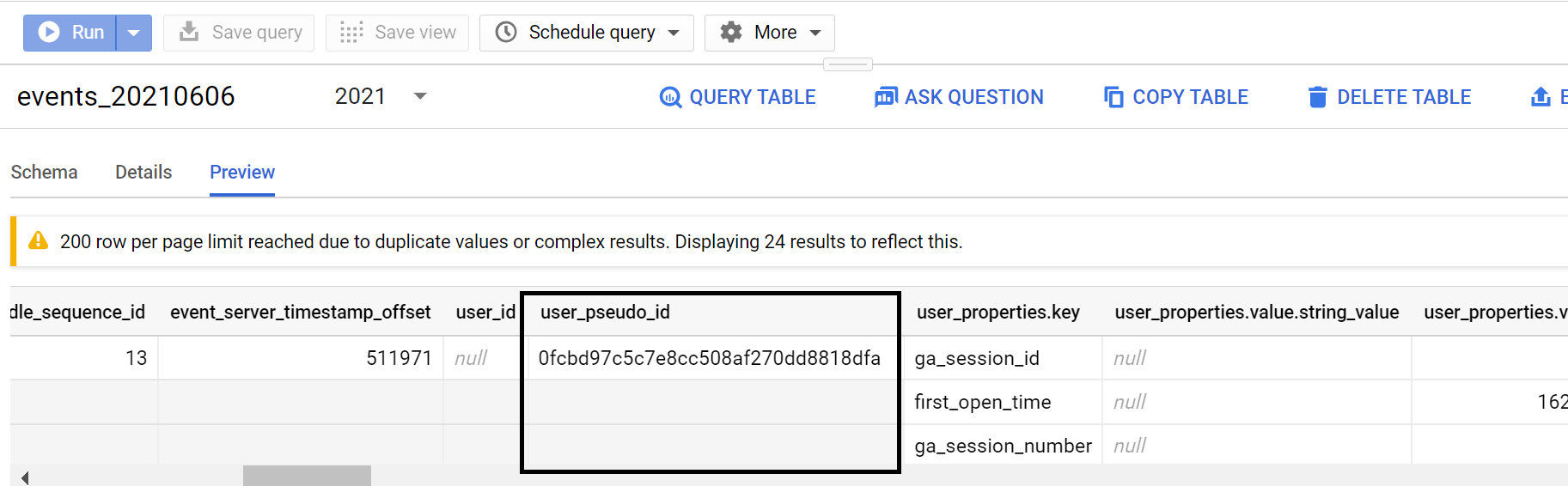
- データセットの近くにある [BigQuery で表示] をクリックします。
注 : データセットは、切り替えを有効にしてから 24 ~ 48 時間ほど経過すると利用できるようになります。

- BigQuery では、テーブルで user_pseudo_id を確認できます。これは、呼び出しで使用できる app_instance_id です

- アプリのソースコードでネイティブにフェッチする
アプリが Java を使用してビルドされている場合は、次のようなコードを使用して app_instance_id を取得できます。
FirebaseAnalytics.getInstance(this).getAppInstanceId().addOnCompleteListener(new OnCompleteListener<String>() {
@Override
public void onComplete(@NonNull Task<String> task) {
if (task.isSuccessful()) {
String user_pseudo_id = task.getResult();
}
}
});
Kotlin の場合は、以下をお試しください。
Thread {
Firebase.analytics.appInstanceId.addOnSuccessListener { user_pseudo_id ->
Log.d("Firebase", "user_pseudo_id using appInstanceId is $user_pseudo_id")
/*
Store the value to your server or do something with the retrieved id
*/
}
}.start()
iOS アプリがある場合は、Swift で次のものを使用できます。
let user_pseudo_id = Analytics.appInstanceID()
print("user_pseudo_id = \(user_pseudo_id)")
/*
Store the value to your server or do something with the retrieved id
*/
インフラストラクチャに応じたその他のリンクは次のとおりです。
3. 呼び出しの作成
GA4 のイベント ビルダーを使用して、サンプル用の呼び出しを作成できます。(ログインして Cookie を有効にする必要があります)。切り替えボタンが [firebase] に設定されていることを確認します。

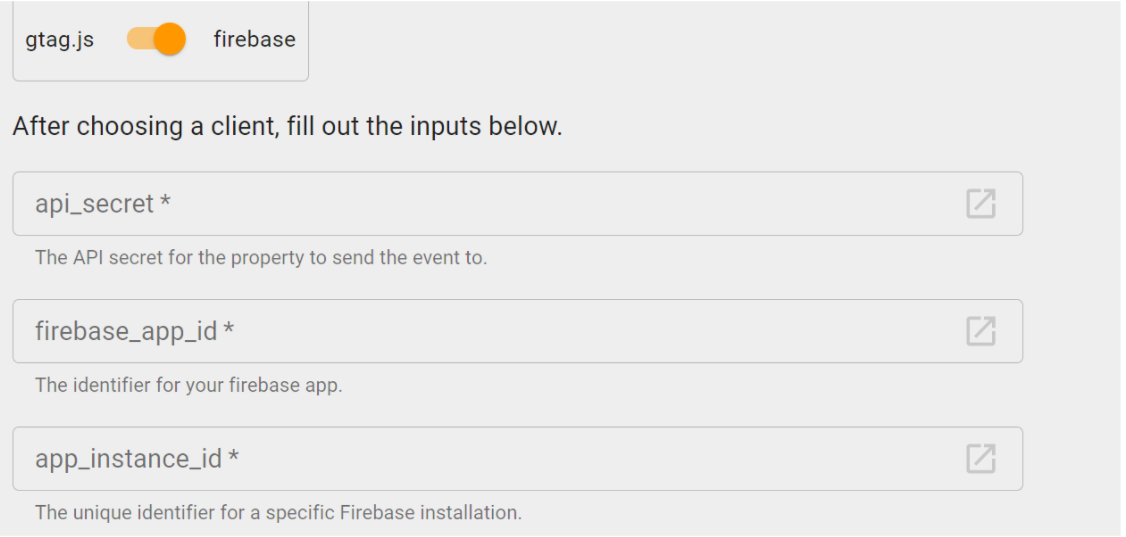
次のフィールドを入力する必要があります。
- api_secret - GA4 で以前に作成済み
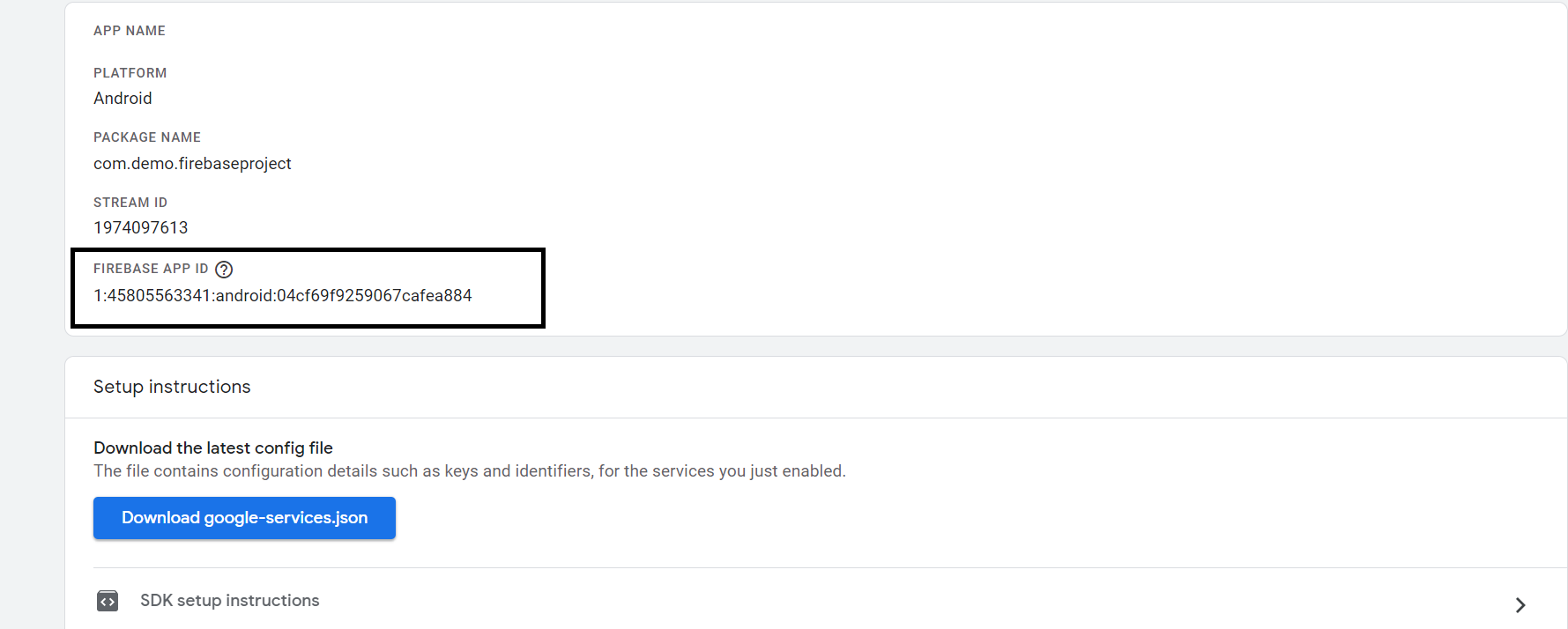
- firebase_app_id - この値を取得するには、[管理] > [データ ストリーム] > [ストリームを選択] に移動します。次のように表示されます。

- app_instance_id - この値はすでに取得済みです
- user_id は必須ではありません。この欄は空欄のままでかまいません
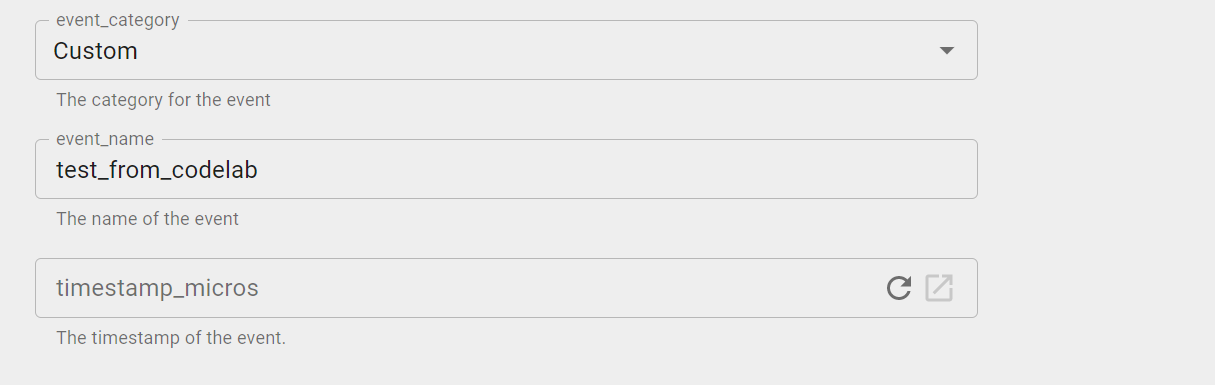
- カテゴリ - プルダウンから [カスタム] に変更し、任意のイベント名を入力します(自動収集イベントは使用しないでください)。ここでは「test_from_codelab」を使用しています。

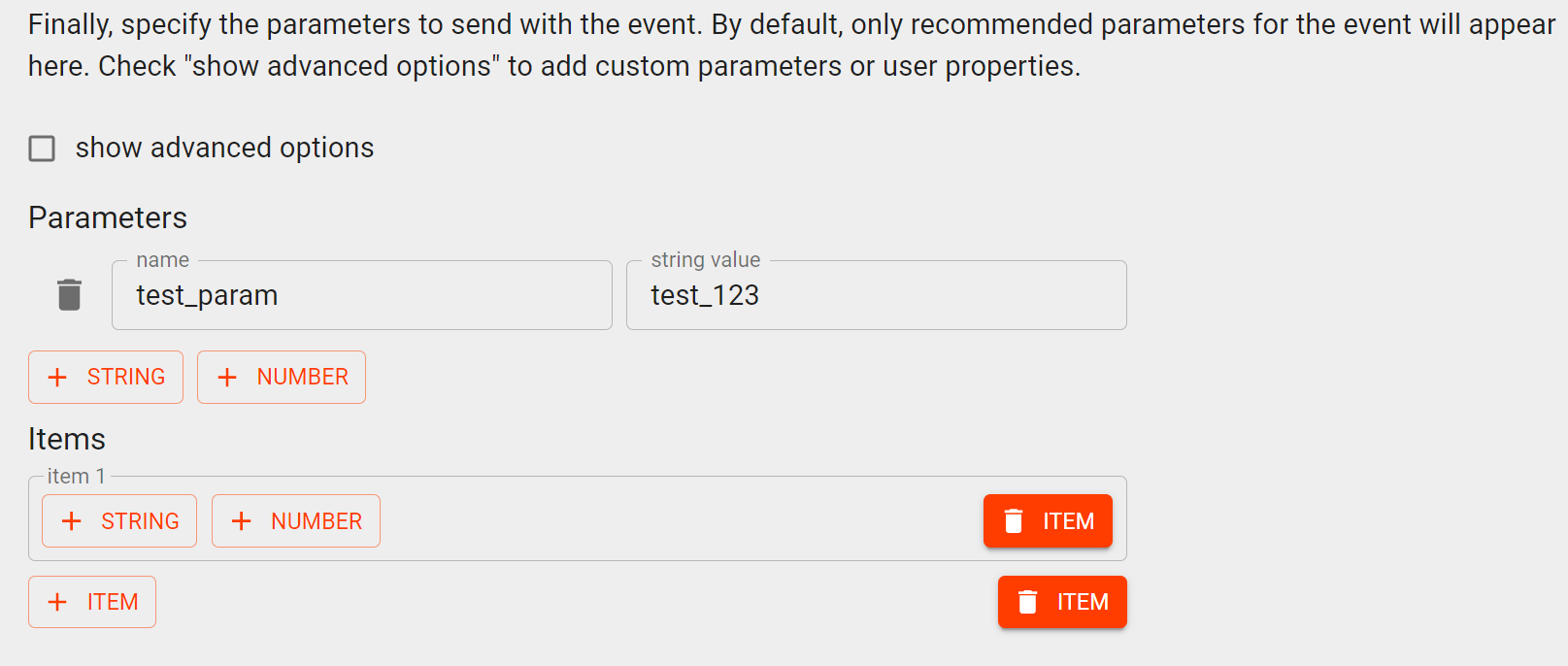
必要に応じて、以下のボタンをクリックしてイベント パラメータやユーザー プロパティを指定することもできます。

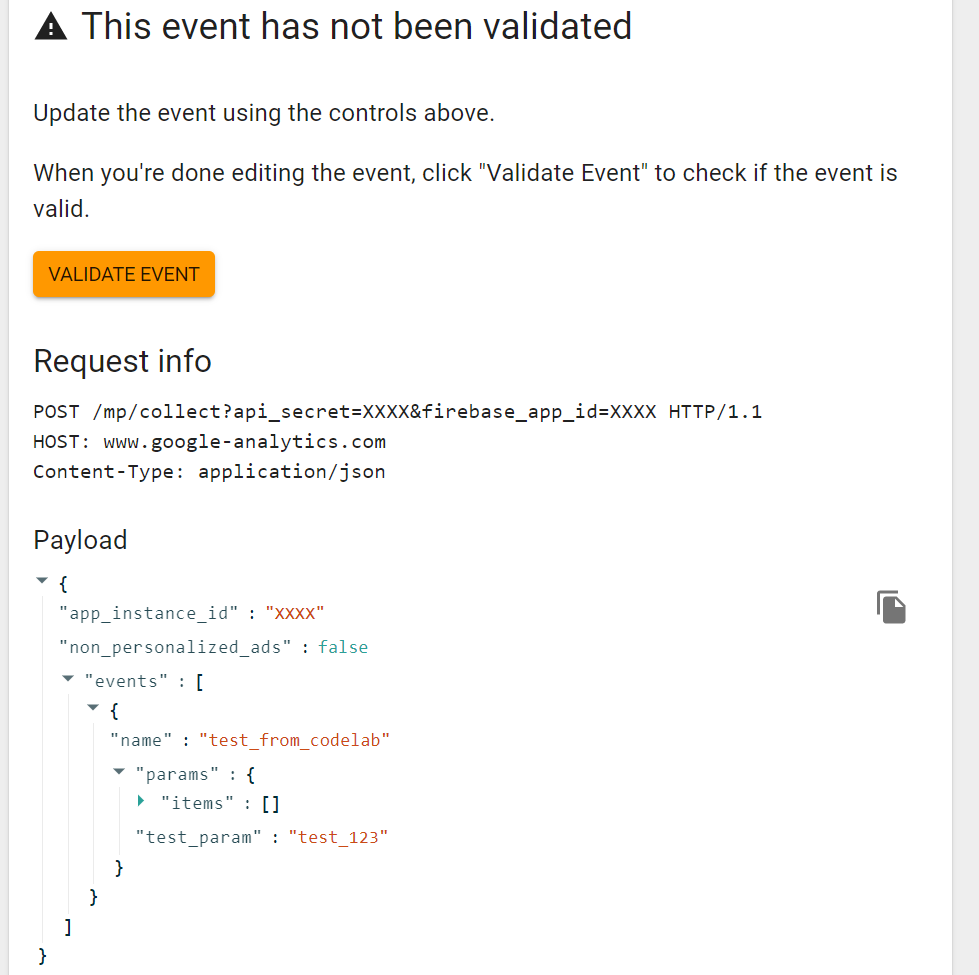
すべて入力すると、次のような画面が表示され、[Validate Event](イベントを検証)ボタンが表示されます。

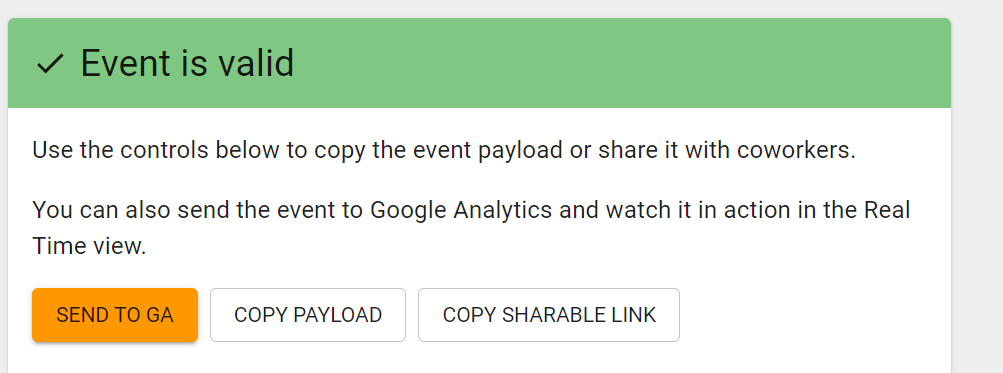
この画面が表示されたら、オレンジ色でハイライト表示されている [VALIDATE EVENT] ボタンをクリックします。イベントが有効であることを示す以下のメッセージが表示され、[SEND TO GA](GA に送信)ボタンが表示されます。この時点でイベントが無効と表示された場合は、問題のあるフィールドがツールに表示されるため、そのフィールドを修正して再試行できます。

ボタンをクリックすると、テストイベントが GA4 に送信されます。
4. GA4 でのイベントの検証
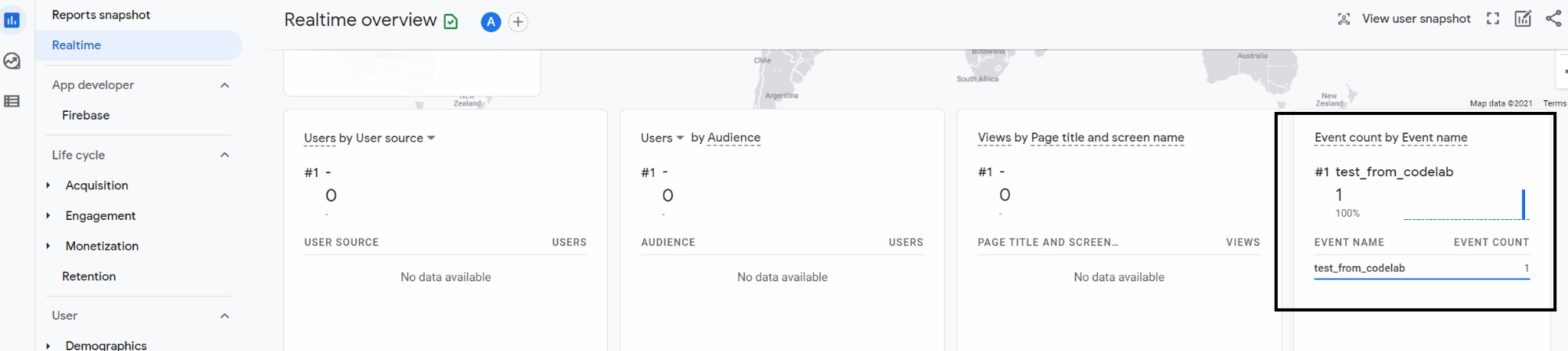
イベントを送信したら、GA4 アカウントに移動してリアルタイムを確認します。イベントが届いているはずです。

イベントがリアルタイム ビューから実際のイベント レポート タブに反映されるまでには、約 24 時間かかることがあります。そのため、通常のイベント レポートにすぐに表示されなくてもご心配はいりません。
問題や不一致が発生した場合は、Measurement Protocol の既知の制限事項をご確認ください。
5. Python スクリプトのビルド
テストが完了したら、API 呼び出しとイベント ペイロードを調べて、この呼び出しを行うことができる同様のアーキテクチャを Python(または任意の言語)で構築できます。その後、必要な頻度でスケジュールを設定して運用できます。このパートでは、Python をサポートする任意の IDE を使用するか、デバイスにインストールする必要のない Google Colab ノートブックを使用します。
GA4 イベント ビルダーに戻ると、エンドポイントは次のようになっています。
POST /mp/collect?firebase_app_id=XXXX&api_secret=XXXX
HTTP/1.1
Host: www.google-analytics.com
イベント ペイロードは次のとおりでした。
{
"app_instance_id": XXXX,
"non_personalized_ads": false,
"events": [
{
"name": "test_from_codelab",
"params": {
"test_param": "test_123"
}
}
]
}
次のようなものを使用して、これを Python に変換できます。
import requests
import json
url = "https://www.google-analytics.com/mp/collect?firebase_app_id=XXXX&api_secret=XXXX"
payload = {
"app_instance_id": XXXX,
"non_personalized_ads": False,
"events": [
{
"name": "test_from_codelab",
"params": {
"test_param": "test_123"
}
}
]
}
r = requests.post(url,data=json.dumps(payload),verify=True)
print(r.status_code)
適切な値で実行すると、同様に GA4 にイベントがリアルタイムで反映されます。
6. 完了
お疲れさまでした。これで、GA4 で Measurement Protocol を使用できました。より有益なデータを Google アナリティクスに送信し、マーケティングとビジネスの分析を改善するための強力なソリューション アーキテクチャを構築できるようになりました。この機能を最大限に活用するには、Google 広告に接続して、これらのイベントをコンバージョンとしてインポートすることをおすすめします。詳細な手順については、こちらの Codelab のステップ 6 をご覧ください。コンバージョン トラッキングの目的で、Google 広告には、過去 60 日以内に Firebase SDK から収集された IDFA またはデバイス ID に関連付けられたデータのみが表示されます。これはまだアルファ版の API であることにご注意ください。また、完全なリリース前に対応する必要がある制限事項については、こちら をご確認ください。
学習した内容
- MP 呼び出しを行うための適切な変数を収集する方法
- テストイベントを送信して検証する方法
- MP 通話を送信するスクリプトを作成する方法

