1. 소개
최종 업데이트: 2021년 6월 8일
빌드할 항목
이 Codelab에서는 측정 프로토콜을 사용하여 외부 이벤트를 GA4로 전송하는 방법을 알아봅니다.
이 Codelab에서는 Firebase용 Google 애널리틱스가 구현된 앱이 이미 있다고 가정합니다. Firebase용 Google 애널리틱스와 통합하는 방법을 알아보려면 먼저 이 Codelab을 참고하세요. Firebase로 앱을 빌드하는 방법을 알아보려면 Firebase Android Codelab-Build Friendly Chat을 참고하세요.
학습 내용
- 첫 번째 MP 호출을 빌드하는 단계
- 호출에 필요한 매개변수에 대한 이해
- 테스트 호출 전송 및 검증
- Python에서 샘플 스크립트를 빌드하여 호출
필요한 사항
- Android 또는 iOS 앱
- 변경할 수 있는 IDE
- GA4 계정
- 선택사항 - Python 개발 환경 (또는 Colab)
2. 필수 입력란 수집
GA4에서 API 보안 비밀번호 만들기
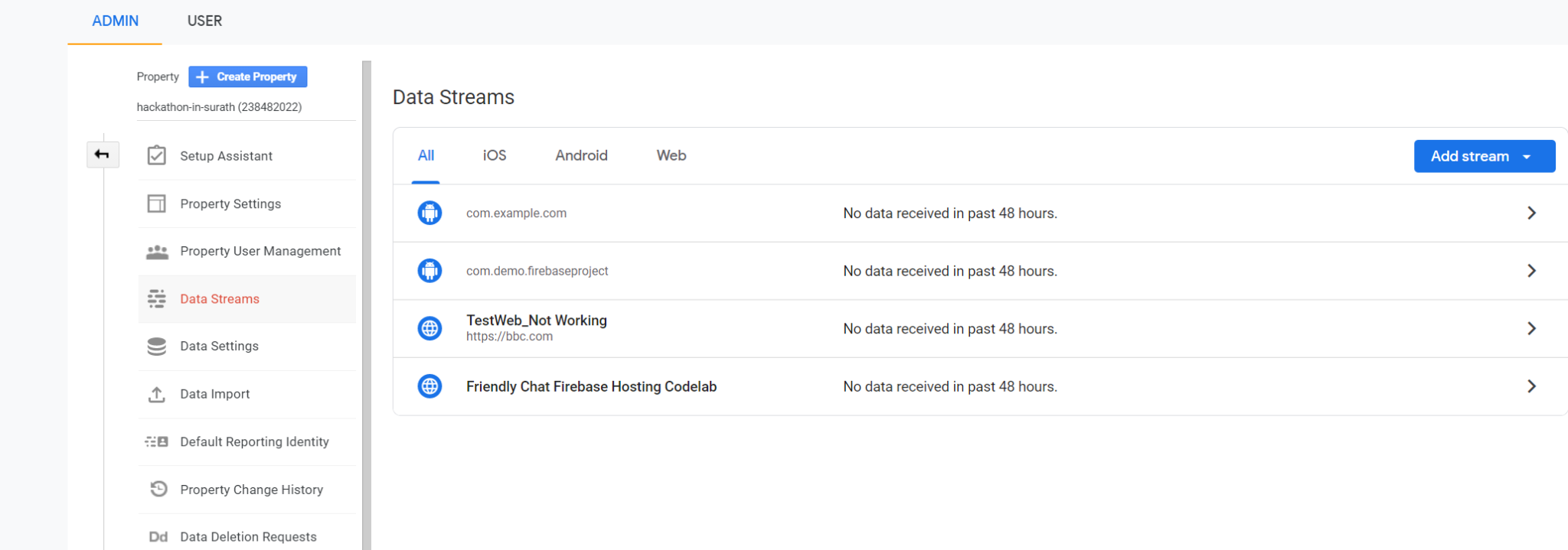
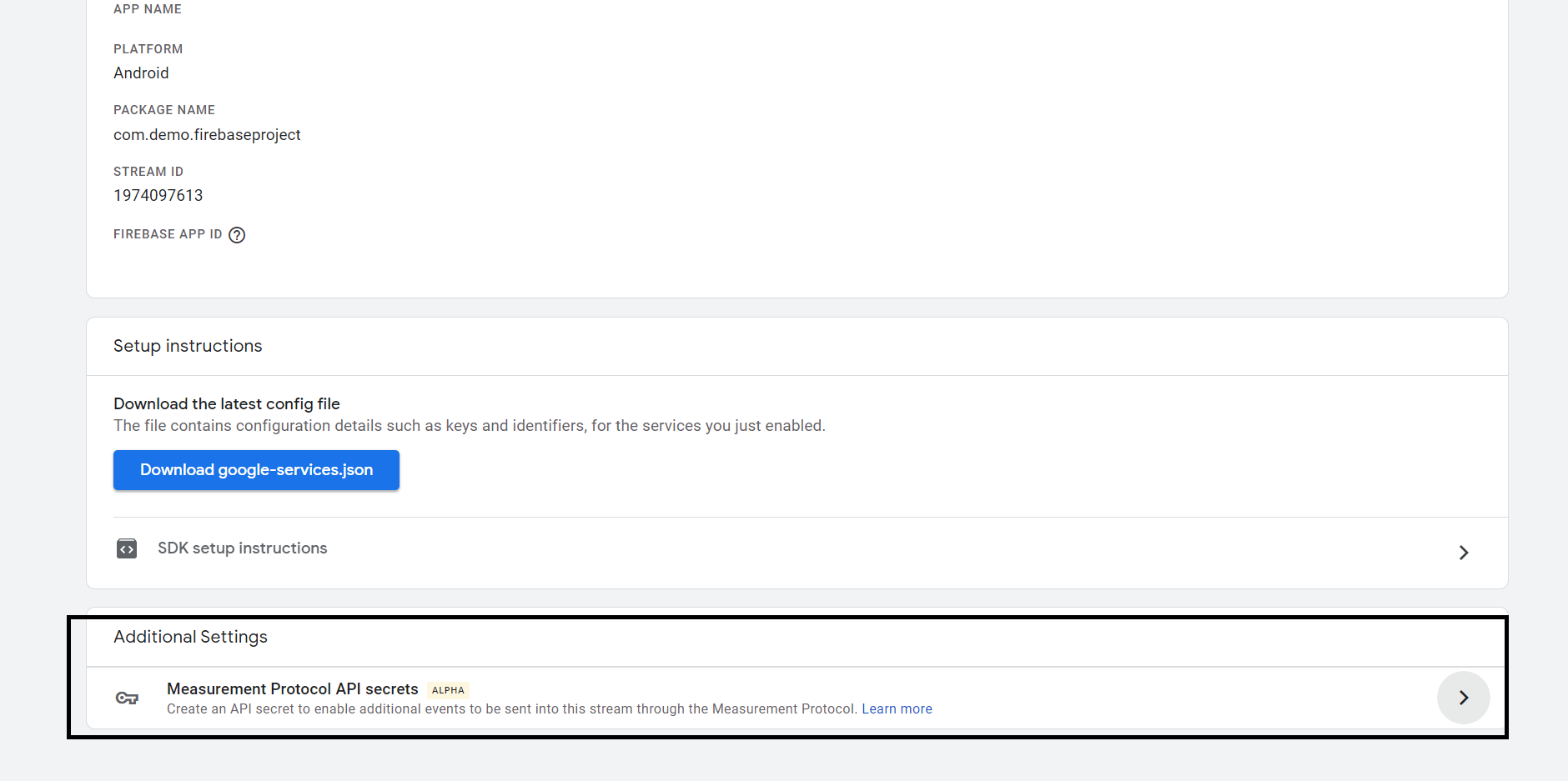
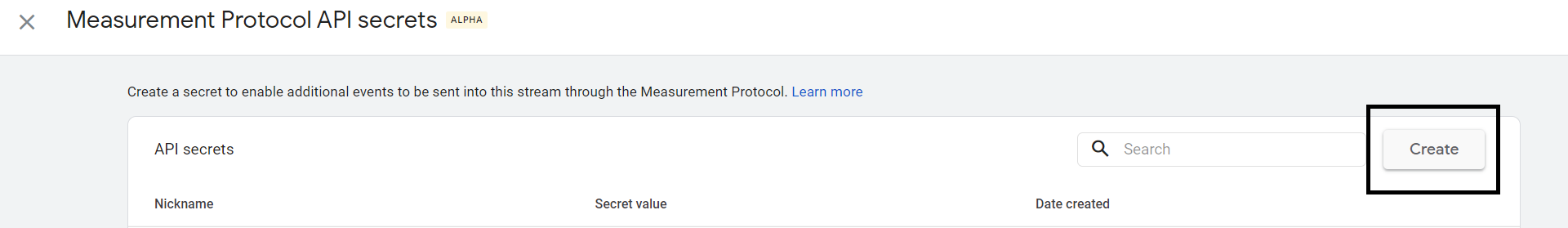
GA4로 이동하여 관리 > 데이터 스트림 > 스트림 선택 > 측정 프로토콜 > 만들기로 이동하여 새 API 보안 비밀을 만듭니다.



닉네임을 입력하면 보안 비밀 값이 표시되며, 이 값을 호출에 사용할 수 있습니다.
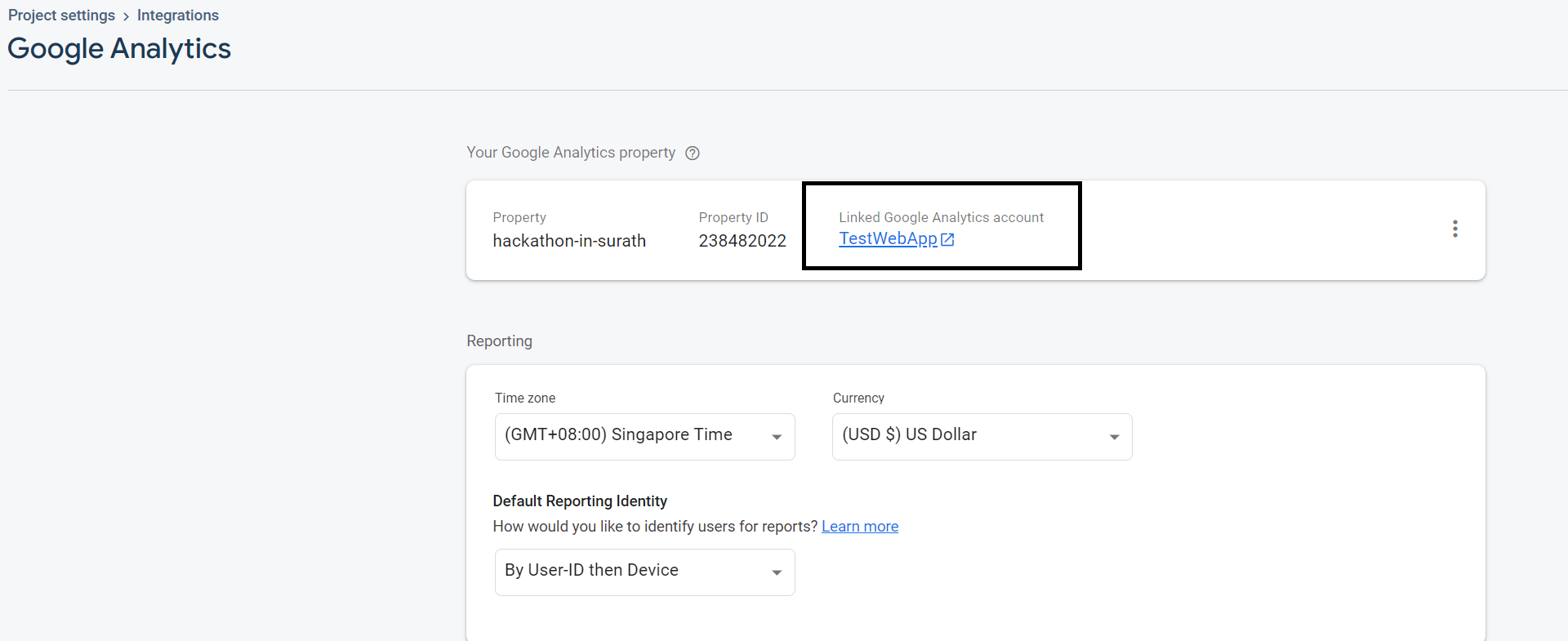
GA4에 액세스하는 방법을 잘 모르는 경우 Firebase 프로젝트를 방문하여 프로젝트 설정 > 통합 > Google 애널리틱스를 확인하고 '관리'를 클릭하면 됩니다. Google 애널리틱스 연결이 표시되며 여기에서 바로 이동할 수도 있습니다.

app_instance_id 수집
아래 방법 중 하나를 사용하여 app_instance_id를 수집할 수 있습니다.
- BigQuery Export 사용
- 앱 소스 코드에서 네이티브로 가져오기
두 가지 모두 아래에 자세히 설명되어 있습니다.
- BigQuery Export 사용
BigQuery 내보내기 를 사용 설정한 경우 아래 단계를 따르세요.
- Firebase에 로그인하기
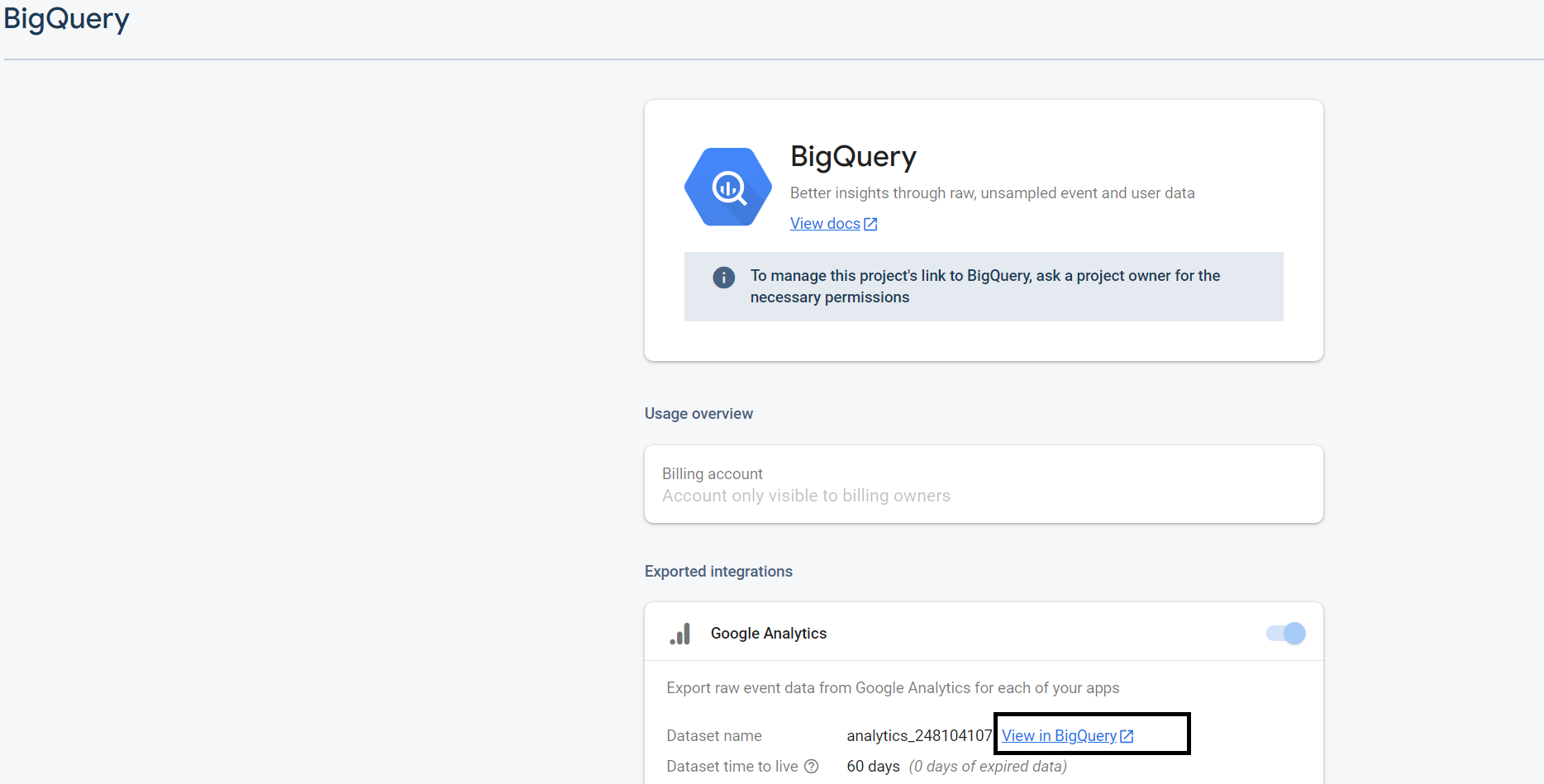
- 프로젝트 설정 > 통합 > BigQuery로 이동합니다.
- 데이터 세트 근처의 'BigQuery에서 보기'를 클릭합니다.
참고 : 데이터 세트는 전환 버튼을 사용 설정한 후 약 24~48시간이 지나야 사용할 수 있습니다.

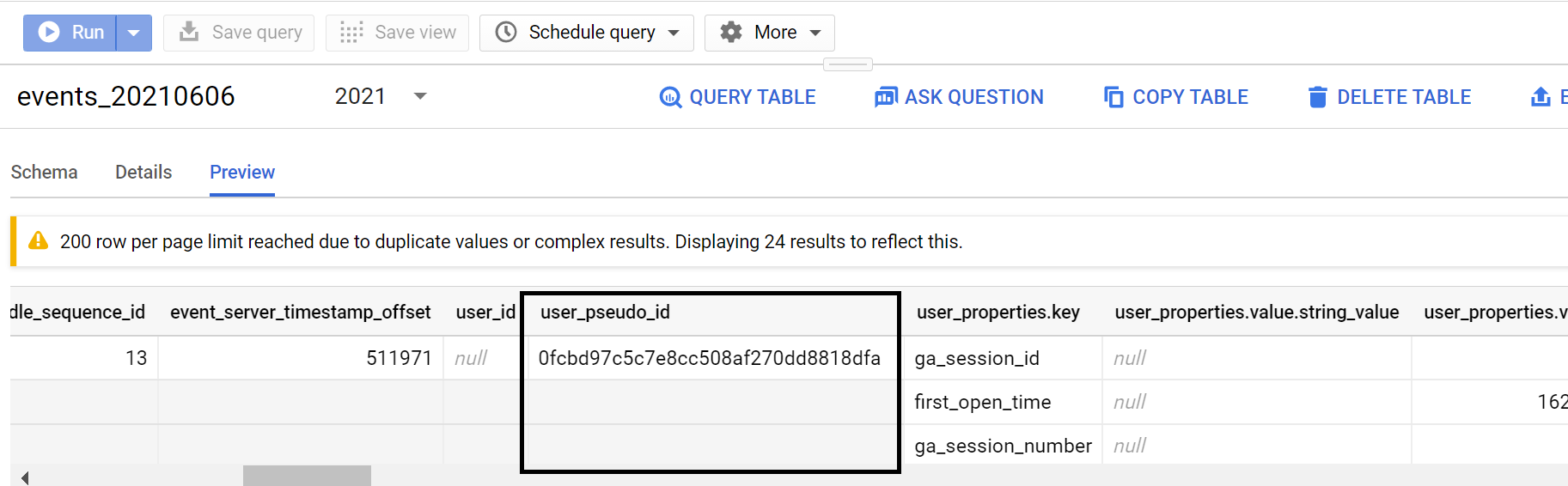
- BigQuery에서 테이블의 user_pseudo_id를 확인할 수 있습니다. 통화에서 사용할 수 있는 app_instance_id입니다.

- 앱 소스 코드에서 네이티브로 가져오기
Java를 사용하여 앱을 빌드하는 경우 다음과 같은 코드를 사용하여 app_instance_id를 가져올 수 있습니다.
FirebaseAnalytics.getInstance(this).getAppInstanceId().addOnCompleteListener(new OnCompleteListener<String>() {
@Override
public void onComplete(@NonNull Task<String> task) {
if (task.isSuccessful()) {
String user_pseudo_id = task.getResult();
}
}
});
Kotlin의 경우 아래를 시도해 보세요.
Thread {
Firebase.analytics.appInstanceId.addOnSuccessListener { user_pseudo_id ->
Log.d("Firebase", "user_pseudo_id using appInstanceId is $user_pseudo_id")
/*
Store the value to your server or do something with the retrieved id
*/
}
}.start()
iOS 앱이 있는 경우 Swift에서 다음을 사용할 수 있습니다.
let user_pseudo_id = Analytics.appInstanceID()
print("user_pseudo_id = \(user_pseudo_id)")
/*
Store the value to your server or do something with the retrieved id
*/
아래는 인프라에 따른 추가 링크입니다.
3. 통화 구성
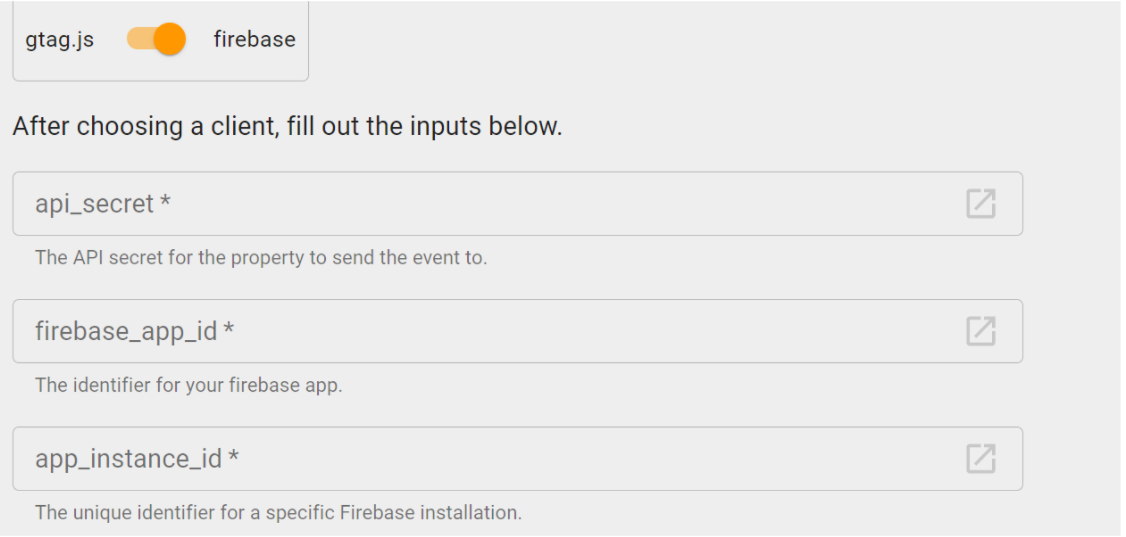
GA4의 이벤트 빌더를 사용하여 샘플 호출을 빌드할 수 있습니다. 이렇게 하려면 로그인이 필요하고 쿠키를 사용 설정해야 합니다. 전환 스위치가 'firebase'로 설정되어 있는지 확인합니다.

다음 필드를 입력해야 합니다.
- api_secret - 이미 GA4에서 이전에 생성됨
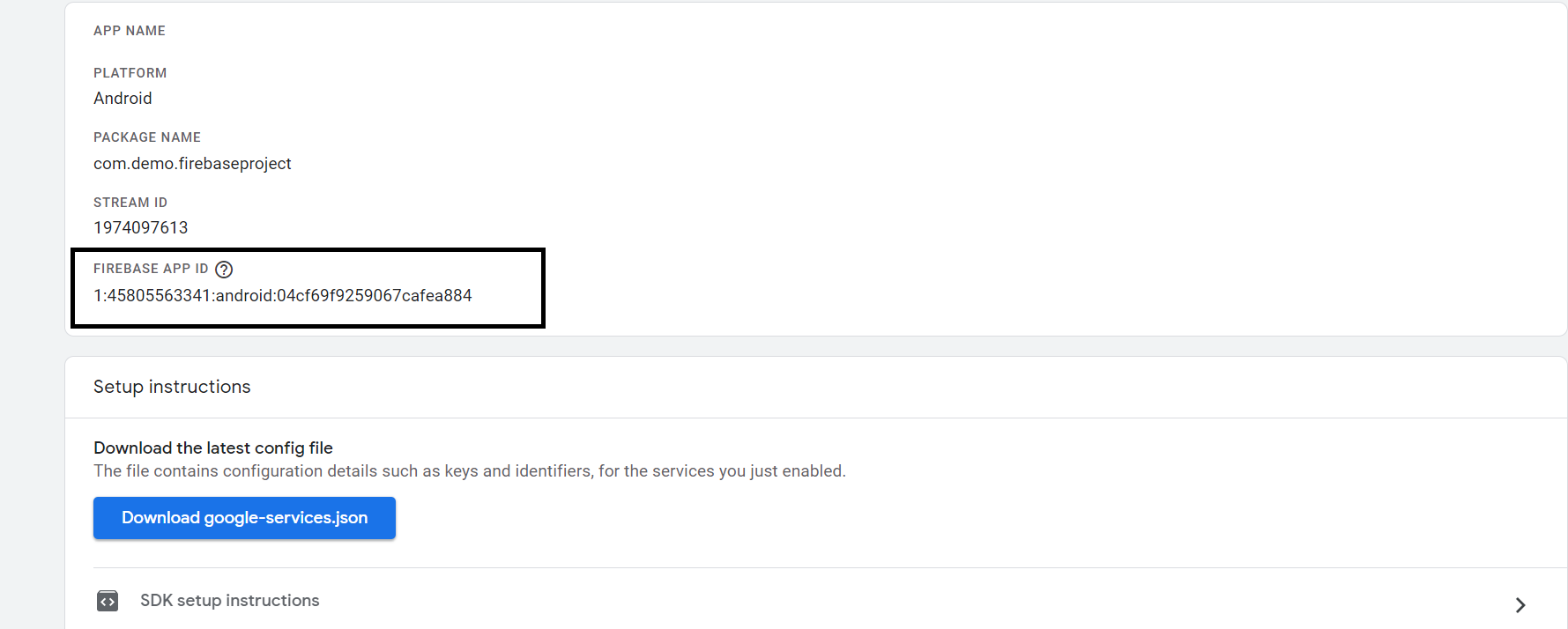
- firebase_app_id - 이 ID를 확인하려면 관리 > 데이터 스트림 > 스트림 선택으로 이동합니다 . 아래와 같이 표시됩니다.

- app_instance_id - 이미 이 값을 가져왔습니다.
- user_id는 필수가 아닙니다. 지금은 비워두어도 됩니다.
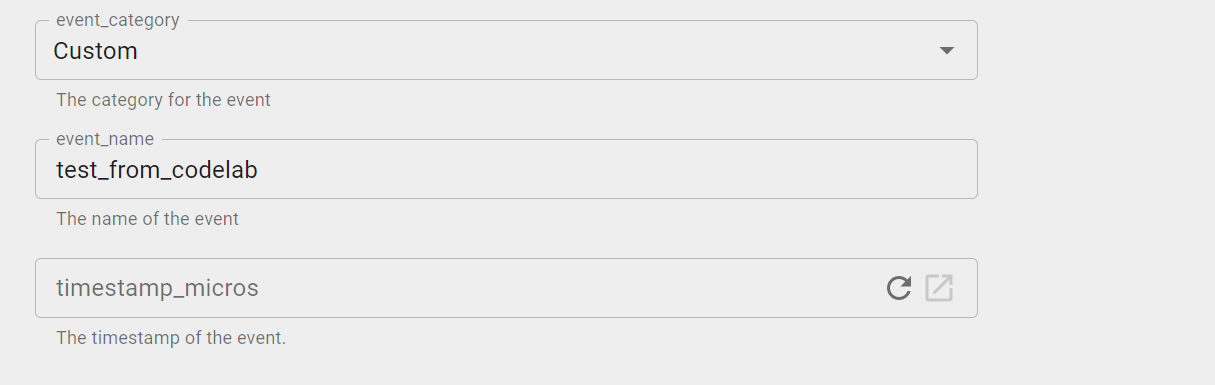
- 카테고리 - 드롭다운에서 '맞춤'으로 변경하고 원하는 이벤트 이름을 입력합니다 (자동 수집 이벤트는 사용하지 않음). 여기서는 'test_from_codelab'을 사용합니다.

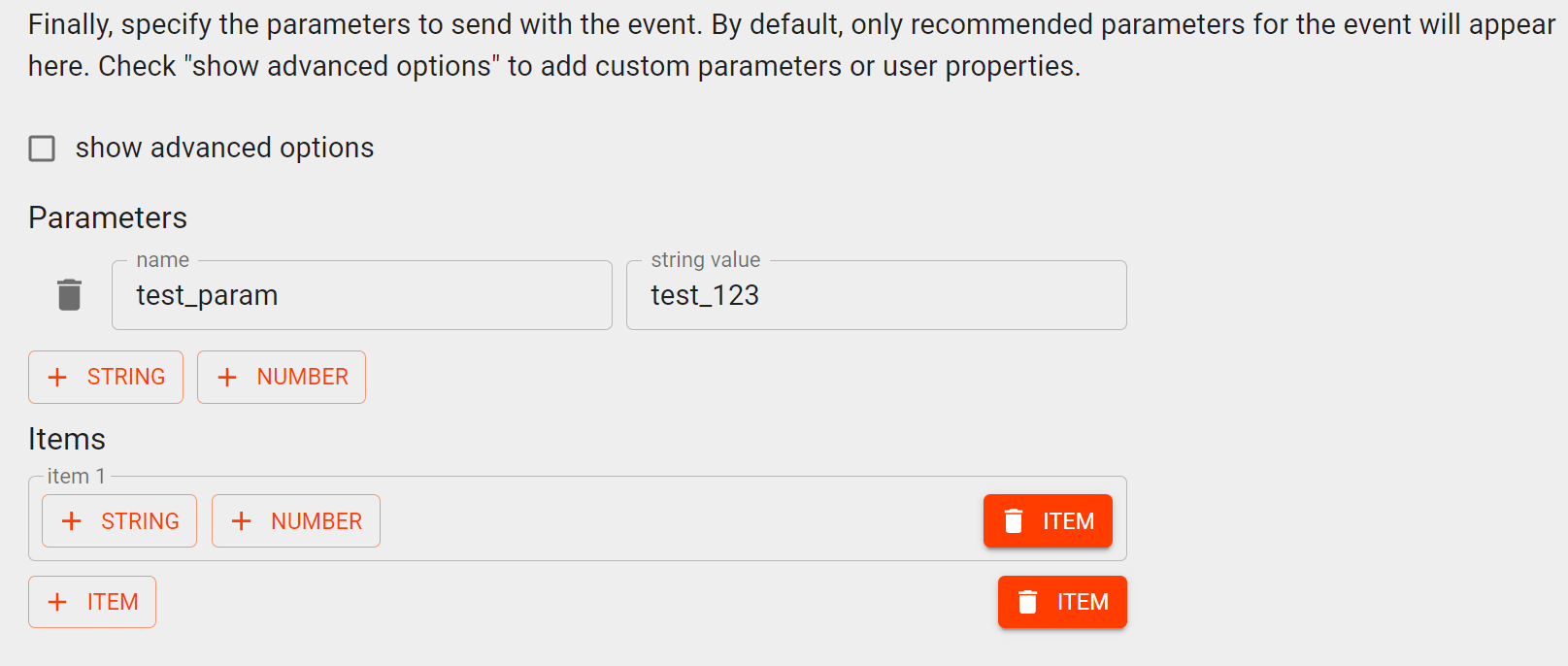
선택적으로 아래 버튼을 클릭하여 이벤트 매개변수 또는 사용자 속성을 제공할 수도 있습니다.

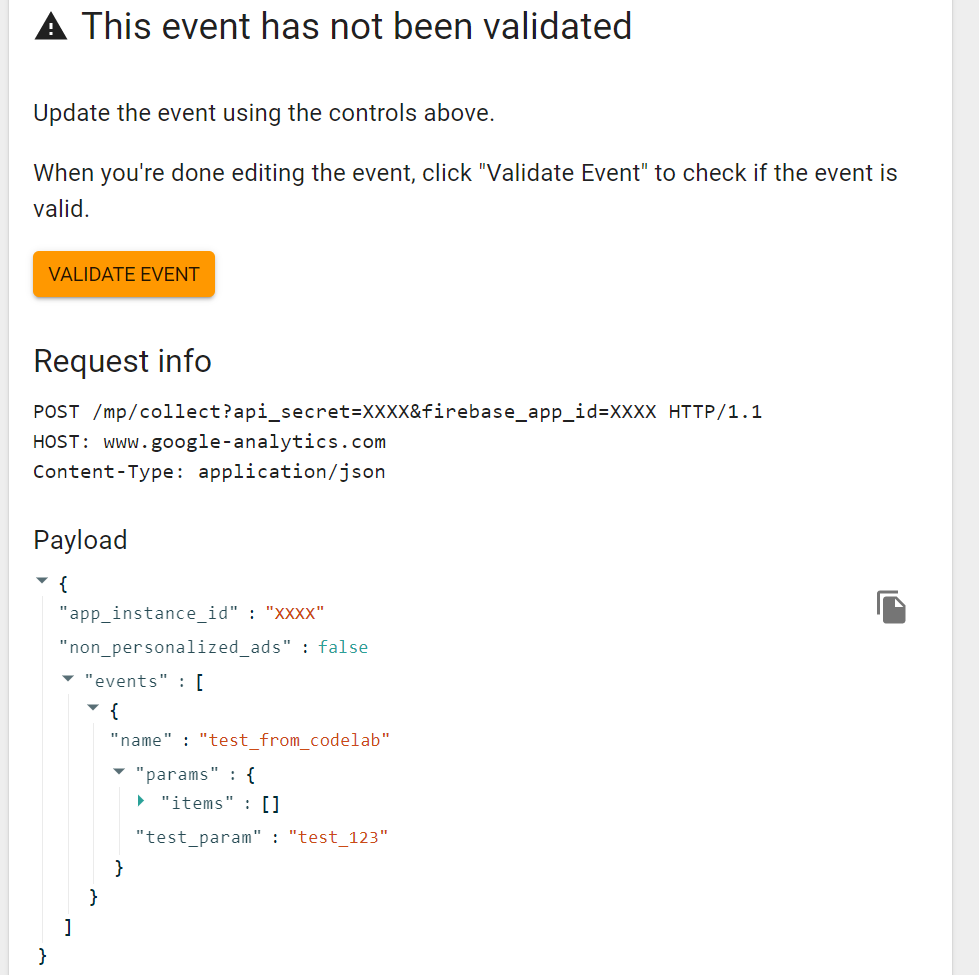
모든 항목을 입력하면 '이벤트 검증' 버튼이 있는 다음과 같은 화면이 표시됩니다.

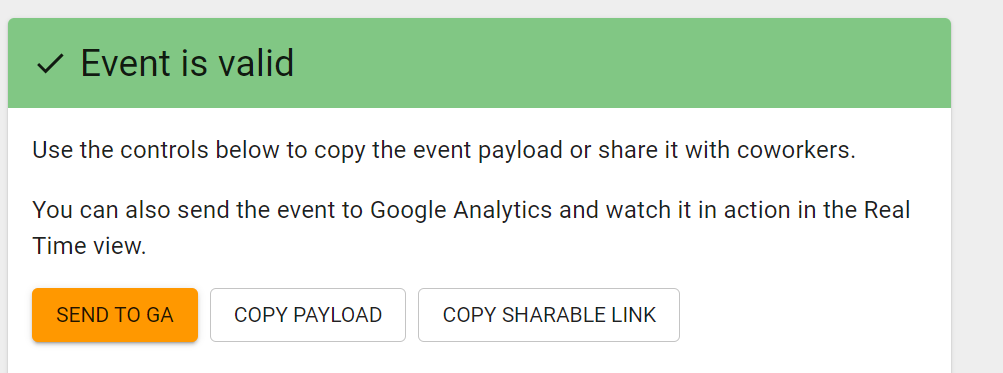
이 단계에 도달하면 주황색으로 강조 표시된 '이벤트 확인' 버튼을 클릭합니다. 이벤트가 유효하다는 아래 메시지가 표시되고 이제 'GA로 보내기' 버튼이 표시됩니다. 이때 이벤트가 유효하지 않은 것으로 표시되면 문제가 있는 정확한 필드가 표시되므로 해당 필드를 수정하고 다시 시도할 수 있습니다.

이제 버튼을 클릭하면 GA4로 테스트 이벤트가 전송됩니다.
4. GA4에서 이벤트 검사
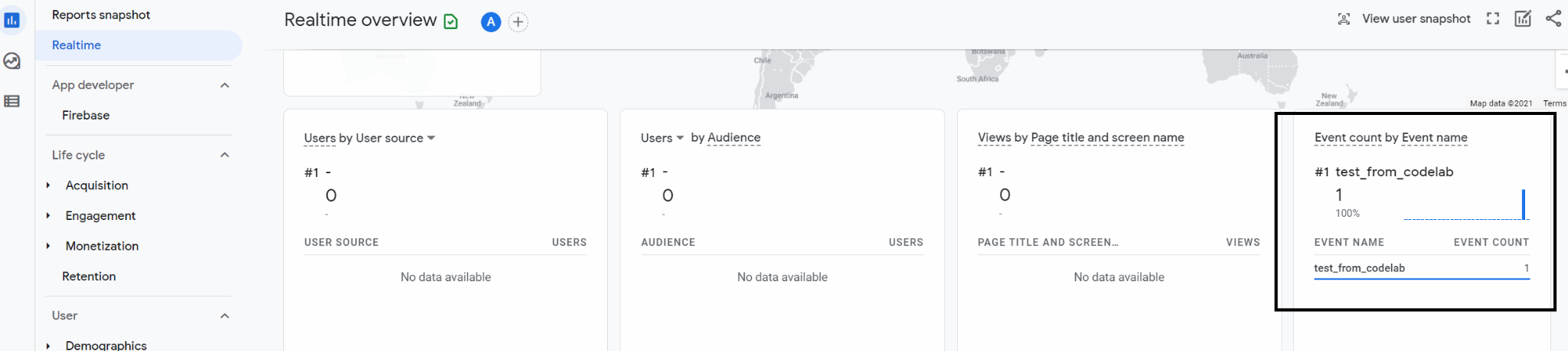
이벤트를 전송한 후 GA4 계정으로 이동하여 실시간을 확인할 수 있습니다. 이벤트가 표시됩니다.

이벤트가 실시간 보기에서 실제 이벤트 보고 탭으로 전파되는 데 약 24시간이 걸릴 수 있으므로 일반 이벤트 보고에 바로 표시되지 않더라도 걱정하지 마세요.
문제나 불일치가 발생하는 경우 알려진 측정 프로토콜의 제한사항을 여기에서 확인하는 것이 유용할 수 있습니다.
5. Python 스크립트 빌드
이제 테스트를 완료했으므로 API 호출과 이벤트 페이로드를 검사하여 이 호출을 실행할 수 있는 유사한 아키텍처를 Python (또는 원하는 언어)으로 빌드할 수 있습니다. 그런 다음 원하는 빈도로 예약하고 운영할 수 있습니다. 이 부분에서는 Python을 지원하는 원하는 IDE를 사용하거나 기기에 설치할 필요가 없는 Google Colab 노트북을 사용하면 됩니다.
GA4 이벤트 빌더를 다시 살펴보면 엔드포인트가 다음과 같음을 알 수 있습니다.
POST /mp/collect?firebase_app_id=XXXX&api_secret=XXXX
HTTP/1.1
Host: www.google-analytics.com
이벤트 페이로드는 다음과 같습니다.
{
"app_instance_id": XXXX,
"non_personalized_ads": false,
"events": [
{
"name": "test_from_codelab",
"params": {
"test_param": "test_123"
}
}
]
}
다음과 같은 코드를 사용하여 이를 Python으로 변환할 수 있습니다.
import requests
import json
url = "https://www.google-analytics.com/mp/collect?firebase_app_id=XXXX&api_secret=XXXX"
payload = {
"app_instance_id": XXXX,
"non_personalized_ads": False,
"events": [
{
"name": "test_from_codelab",
"params": {
"test_param": "test_123"
}
}
]
}
r = requests.post(url,data=json.dumps(payload),verify=True)
print(r.status_code)
올바른 값으로 실행하면 GA4에서 이벤트가 실시간으로 반영되는 것을 확인할 수 있습니다.
6. 축하합니다
수고하셨습니다. GA4에서 측정 프로토콜을 성공적으로 사용하셨습니다. 이제 강력한 솔루션 아키텍처를 구축하여 Google 애널리틱스로 더 의미 있는 데이터를 전송하고 마케팅 및 비즈니스 분석을 개선할 수 있습니다. 이 기능을 최대한 활용하려면 Google Ads에 연결하고 이러한 이벤트를 전환으로 가져오는 것이 좋습니다. 자세한 내용은 이 Codelab의 6단계를 참고하세요. 전환 추적을 위해 Google Ads에는 지난 60일 이내에 Firebase SDK에서 수집된 IDFA 또는 기기 ID와 연결된 데이터만 표시됩니다. 이 API는 아직 알파 단계이므로 정식 출시 전에 해결해야 하는 여기 에 나열된 제한사항을 확인하세요.
학습한 내용
- MP 통화를 위해 올바른 변수를 수집하는 방법
- 테스트 이벤트를 전송하고 검증하는 방법
- MP 호출을 전송하는 스크립트를 빌드하는 방법
